Прелоадер, его создание и варианты оформления
.preloader-2 {
width: auto;
height: auto;
}
.preloader-2 ul {
list-style: none;
display: grid;
grid-template-columns: repeat(5, 1fr);
animation: preloader-2-rot 16s linear infinite;
}
@keyframes preloader-2-rot {
100% {
transform: rotate(360deg);
}
}
.preloader-2 li {
width: 40px;
height: 40px;
background: #337AB7;
border-radius: 4px;
animation: preloader-2-scale 0.8s linear alternate infinite;
}
@keyframes preloader-2-scale {
100% {
transform: scale(0.1);
opacity: 0;
}
}
.preloader-2 li:nth-child(1) {
z-index: 24;
}
.preloader-2 li:nth-child(2) {
z-index: 23;
}
.preloader-2 li:nth-child(3) {
z-index: 22;
}
.preloader-2 li:nth-child(4) {
z-index: 21;
}
.preloader-2 li:nth-child(5) {
z-index: 20;
}
.preloader-2 li:nth-child(6) {
z-index: 19;
}
.preloader-2 li:nth-child(7) {
z-index: 18;
}
.preloader-2 li:nth-child(8) {
z-index: 17;
}
.preloader-2 li:nth-child(9) {
z-index: 16;
}
.preloader-2 li:nth-child(10) {
z-index: 15;
}
.preloader-2 li:nth-child(11) {
z-index: 14;
}
.preloader-2 li:nth-child(12) {
z-index: 13;
}
.preloader-2 li:nth-child(13) {
z-index: 12;
}
.preloader-2 li:nth-child(14) {
z-index: 11;
}
.preloader-2 li:nth-child(15) {
z-index: 10;
}
.preloader-2 li:nth-child(16) {
z-index: 9;
}
.preloader-2 li:nth-child(17) {
z-index: 8;
}
.preloader-2 li:nth-child(18) {
z-index: 7;
}
.preloader-2 li:nth-child(19) {
z-index: 6;
}
.preloader-2 li:nth-child(20) {
z-index: 5;
}
.preloader-2 li:nth-child(21) {
z-index: 4;
}
.preloader-2 li:nth-child(22) {
z-index: 3;
}
.preloader-2 li:nth-child(23) {
z-index: 2;
}
.preloader-2 li:nth-child(24) {
z-index: 1;
}
.preloader-2 li:nth-child(25) {
z-index: 0;
}
.preloader-2 li:nth-child(1) {
animation-delay: 0.1s;
}
.preloader-2 li:nth-child(7) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(13) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(19) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(24) {
animation-delay: 0.9s;
}
.preloader-2 li:nth-child(2) {
animation-delay: 0.2s;
}
.preloader-2 li:nth-child(8) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(14) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(20) {
animation-delay: 0.8s;
}
.preloader-2 li:nth-child(3) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(9) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(15) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(4) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(10) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(5) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(1) {
animation-delay: 0.1s;
}
.preloader-2 li:nth-child(6) {
animation-delay: 0.2s;
}
.preloader-2 li:nth-child(11) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(16) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(21) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(7) {
animation-delay: 0.3s;
}
.preloader-2 li:nth-child(12) {
animation-delay: 0.4s;
}
.preloader-2 li:nth-child(17) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(22) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(13) {
animation-delay: 0.5s;
}
.preloader-2 li:nth-child(18) {
animation-delay: 0.6s;
}
.preloader-2 li:nth-child(23) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(19) {
animation-delay: 0.7s;
}
.preloader-2 li:nth-child(24) {
animation-delay: 0.8s;
}
.preloader-2 li:nth-child(25) {
animation-delay: 0.9s;
}
Как сделать прелоадер для сайта?
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- Bootstrap
Что такое PreLoader.exe?
PreLoader.exe это исполняемый файл, который является частью Pequepon Волшебные блоки Программа, разработанная MyPlayCity, Inc., Программное обеспечение обычно о 78.49 MB по размеру.
Расширение .exe имени файла отображает исполняемый файл. В некоторых случаях исполняемые файлы могут повредить ваш компьютер. Пожалуйста, прочитайте следующее, чтобы решить для себя, является ли PreLoader.exe Файл на вашем компьютере — это вирус или троянский конь, который вы должны удалить, или это действительный файл операционной системы Windows или надежное приложение.
Рекомендуется: Выявление ошибок, связанных с PreLoader.exe
(опциональное предложение для Reimage — Cайт | Лицензионное соглашение | Политика Kонфиденциальности | Удалить)
PreLoader.exe безопасный, или это вирус или вредоносная программа?
Первое, что поможет вам определить, является ли тот или иной файл законным процессом Windows или вирусом, это местоположение самого исполняемого файла. Например, такой процесс, как PreLoader.exe, должен запускаться из, а не из другого места.
Для подтверждения откройте Диспетчер задач, перейдите в «Просмотр» -> «Выбрать столбцы» и выберите «Имя пути к изображению», чтобы добавить столбец местоположения в диспетчер задач. Если вы найдете здесь подозрительный каталог, возможно, будет хорошей идеей продолжить изучение этого процесса.
Другой инструмент, который иногда может помочь вам обнаружить плохие процессы, — это Microsoft Process Explorer. Запустите программу (она не требует установки) и активируйте «Проверить легенды» в разделе «Параметры». Теперь перейдите в View -> Select Columns и добавьте «Verified Signer» в качестве одного из столбцов.
Если статус процесса «Подтвержденный подписчик» указан как «Невозможно проверить», вам следует взглянуть на процесс. Не все хорошие процессы Windows имеют ярлык проверенной подписи, но ни один из них не имеет плохих.
Наиболее важные факты о PreLoader.exe:
- Находится в C: \ Program Files \ MyPlayCity.com \ Pequepon Волшебные блоки \ вложенная;
- Издатель: MyPlayCity, Inc.
- Полный путь:
- Файл справки: www.MyPlayCity.com/support
- URL издателя: www.MyPlayCity.com
- Известно, что до
Если у вас возникли какие-либо трудности с этим исполняемым файлом, вы должны определить, заслуживает ли он доверия, перед удалением PreLoader.exe. Для этого найдите этот процесс в диспетчере задач.
Найдите его местоположение (оно должно быть в C: \ Program Files \ MyPlayCity.com \ Pequepon Magical Blocks \) и сравните размер и т. Д. С приведенными выше фактами.
Если вы подозреваете, что можете быть заражены вирусом, вы должны немедленно попытаться это исправить. Чтобы удалить вирус PreLoader.exe, необходимо Загрузите и установите приложение полной безопасности, например Malwarebytes., Обратите внимание, что не все инструменты могут обнаружить все типы вредоносных программ, поэтому вам может потребоваться попробовать несколько вариантов, прежде чем вы добьетесь успеха.
Кроме того, функциональность вируса может сама влиять на удаление PreLoader.exe. В этом случае вы должны включить Безопасный режим с поддержкой сети — безопасная среда, которая отключает большинство процессов и загружает только самые необходимые службы и драйверы. Когда вы можете запустить программу безопасности и полный анализ системы.
Могу ли я удалить или удалить PreLoader.exe?
Не следует удалять безопасный исполняемый файл без уважительной причины, так как это может повлиять на производительность любых связанных программ, использующих этот файл. Не забывайте регулярно обновлять программное обеспечение и программы, чтобы избежать будущих проблем, вызванных поврежденными файлами. Что касается проблем с функциональностью программного обеспечения, проверяйте обновления драйверов и программного обеспечения чаще, чтобы избежать или вообще не возникало таких проблем.
Согласно различным источникам онлайн,
12% людей удаляют этот файл, поэтому он может быть безвредным, но рекомендуется проверить надежность этого исполняемого файла самостоятельно, чтобы определить, является ли он безопасным или вирусом. Лучшая диагностика для этих подозрительных файлов — полный системный анализ с
Однако, если это не вирус, и вам необходимо удалить PreLoader.exe, вы можете удалить Pequepon Magical Blocks со своего компьютера, используя программу удаления, которая должна находиться по адресу: «C: \ Program Files \ MyPlayCity.com \ Pequepon Magical Блоки \ unins000.exe». Если вы не можете найти его деинсталлятор, то вам может понадобиться удалить Pequepon Magical Blocks, чтобы полностью удалить PreLoader.exe. Вы можете использовать функцию «Установка и удаление программ» на панели управления Windows.
-
1. в Меню Пуск (для Windows 8 щелкните правой кнопкой мыши в нижнем левом углу экрана), нажмите панель, а затем под программы:
o Windows Vista / 7 / 8.1 / 10: нажмите Удаление программы.
o Windows XP: нажмите Добавить или удалить программы.
- 2. Когда вы найдете программу Pequepon Волшебные блокищелкните по нему, а затем:
o Windows Vista / 7 / 8.1 / 10: нажмите Удалить.
o Windows XP: нажмите Удалить or Изменить / Удалить вкладка (справа от программы).
- 3. Следуйте инструкциям по удалению Pequepon Волшебные блоки.
Распространенные сообщения об ошибках в PreLoader.exe
Наиболее распространенные ошибки PreLoader.exe, которые могут возникнуть:
• «Ошибка приложения PreLoader.exe.»
• «PreLoader.exe не удалось.»
• «Возникла ошибка в приложении PreLoader.exe. Приложение будет закрыто. Приносим извинения за неудобства.»
• «PreLoader.exe не является приложением Win32».
• «PreLoader.exe не запущен».
• «PreLoader.exe не найден».
• «Не удается найти PreLoader.exe.»
• «Ошибка запуска программы: PreLoader.exe.»
• «Неверный путь к приложению: PreLoader.exe».
Эти сообщения об ошибках .exe могут появляться во время установки программы, во время выполнения связанной с ней программы, магических блоков Pequepon, при запуске или завершении работы Windows, или даже при установке операционной системы Windows. Отслеживание момента появления ошибки PreLoader.exe является важной информацией, когда дело доходит до устранения неполадок.
Как исправить PreLoader.exe
Аккуратный и опрятный компьютер — это один из лучших способов избежать проблем с Pequepon Magical Blocks. Это означает выполнение сканирования на наличие вредоносных программ, очистку жесткого диска cleanmgr и ПФС / SCANNOWудаление ненужных программ, мониторинг любых автозапускаемых программ (с помощью msconfig) и включение автоматических обновлений Windows. Не забывайте всегда делать регулярные резервные копии или хотя бы определять точки восстановления.
Если у вас возникла более серьезная проблема, постарайтесь запомнить последнее, что вы сделали, или последнее, что вы установили перед проблемой. Использовать resmon Команда для определения процессов, вызывающих вашу проблему. Даже в случае серьезных проблем вместо переустановки Windows вы должны попытаться восстановить вашу установку или, в случае Windows 8, выполнив команду DISM.exe / Online / Очистка-изображение / Восстановить здоровье, Это позволяет восстановить операционную систему без потери данных.
Чтобы помочь вам проанализировать процесс PreLoader.exe на вашем компьютере, вам могут пригодиться следующие программы: Менеджер задач безопасности отображает все запущенные задачи Windows, включая встроенные скрытые процессы, такие как мониторинг клавиатуры и браузера или записи автозапуска. Единый рейтинг риска безопасности указывает на вероятность того, что это шпионское ПО, вредоносное ПО или потенциальный троянский конь. Это антивирус обнаруживает и удаляет со своего жесткого диска шпионское и рекламное ПО, трояны, кейлоггеры, вредоносное ПО и трекеры.
Обновленный июльский 2020:
Мы рекомендуем вам попробовать этот новый инструмент. Он исправляет множество компьютерных ошибок, а также защищает от таких вещей, как потеря файлов, вредоносное ПО, сбои оборудования и оптимизирует ваш компьютер для максимальной производительности. Это исправило наш компьютер быстрее, чем делать это вручную:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
(опциональное предложение для Reimage — Cайт | Лицензионное соглашение | Политика Kонфиденциальности | Удалить)
Загрузите или переустановите PreLoader.exe
это не рекомендуется загружать заменяемые exe-файлы с любых сайтов загрузки, так как они могут содержать вирусы и т. д. Если вам нужно скачать или переустановить PreLoader.exe, мы рекомендуем переустановить основное приложение, связанное с ним. Pequepon Волшебные блоки.
Информация об операционной системе
Ошибки PreLoader.exe могут появляться в любых из нижеперечисленных операционных систем Microsoft Windows:
- Окна 10
- Окна 8.1
- Окна 7
- Windows Vista
- Windows XP
- Windows ME
- Окна 2000
РЕКОМЕНДУЕМЫЕ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы
Создаем прелоадеры при помощи CSS

Когда пользователь открывает веб-страницу или приложение, они не загружаются моментально, нужно подождать какое-то время. Чтобы посетитель вашего сайта не подумал, что «все пропало», «все сломалось» и «ничего не работает», ему можно показать прелоадер — небольшое анимированное изображение, индикатор загрузки.
Когда посетитель уже зашел на сайт и выполняет там какие-то действия, ему тоже может случиться немного подождать: пока файл загрузится, пока скрипт выполнится и т. п. Опять же, чтобы пользователь не думал, что он нажал на кнопку, а ничего не происходит, ему показывают прелоадер.
Сами прелоадеры могут быть разными, тут все зависит от фантазии создателей сайта (приложения). Но довольно часто они делаются в виде вращающихся колесиков (в связи с этим их также называют спиннерами).
Чтобы создать красивый прелоадер, не обязательно быть крутым программистом. Вы вполне можете обойтись знанием html и css. В этой статье мы как раз и покажем вам примеры прелоадеров, созданных при помощи таблиц стилей.
1. Лесенка
See the Pen CSS Stairs Loader by Irko Palenius (@ispal) on CodePen.
2. Анимированные спиннеры
See the Pen CSS Loader by Geoffrey Crofte (@GeoffreyCrofte) on CodePen.
3. Прелоадер на CSS, использующий sass map для определения цвета
See the Pen Color Map Dot Loader by Ryan Mulligan (@hexagoncircle) on CodePen.
4. Красивые и простые прелоадеры и спиннеры на чистом CSS
See the Pen Fancy CSS loaders / spinners by Jenning (@jenning) on CodePen.
5. Sassy SVG
See the Pen Pure CSS Loader by Rafael González (@rgg) on CodePen.
6. А как вам такой вариант?
See the Pen CSS Loader by Derek Morash (@derekmorash) on CodePen.
7. Этот прелоадер автор сделал для веб-приложения, связанного со сферой здравоохранения
See the Pen SVG & CSS Loader by Chris Samuels (@anycircle) on CodePen.
8. Все лоадеры анимированы при помощи чистой SVG-анимации
See the Pen SVG Loader Animation by Nikhil Krishnan (@nikhil8krishnan) on CodePen.
9. CSS-прелоадеры
See the Pen CSS Loaders by Rosa (@RRoberts) on CodePen.
10. И еще вот такие
See the Pen SVG Loaders by Zach Schnackel (@zslabs) on CodePen.
11. Простые CSS-прелоадеры
See the Pen Loaders by Aaron Iker (@aaroniker) on CodePen.
Надеемся, приложенный код поможет вам разобраться в том, как создаются прелоадеры, а красивые анимации вдохновят вас на создание собственных.

preloader — с английского на русский
Preloader — Der Begriff Preloader beschreibt einen Programmteil, der für das Vorausladen von Daten zuständig ist. Man findet Preloader überall dort, wo größere Datenmengen geladen werden müssen und dieser Ladevorgang etwas Zeit benötigt. Nebenzweck eines… … Deutsch Wikipedia
preloader — noun Agent noun of preload; one who, or that which, preloads … Wiktionary
Mozilla Firefox — Infobox Software name = Mozilla Firefox caption = Firefox 3.0 on Ubuntu, with the GTK theme Bluecurve with the Human color scheme, displaying Wikipedia author = Mozilla Corporation developer = Mozilla Corporation Mozilla Foundation released =… … Wikipedia
Adobe Captivate — Infobox Software name = Adobe Captivate caption = Adobe Captivate editing a software simulation. developer = Adobe Systems latest release version = 3.0 latest release date = release date and age|2007|7|24 operating system = Microsoft Windows… … Wikipedia
.swf — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Adobe Flash Player — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Flash-Animation — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Flash-Format — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Flash 8 — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Flash MX — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Flash Player — Adobe Flash Entwickler: Adobe Systems Aktuelle Version: Adobe Flash Player 10.0.22.87 … Deutsch Wikipedia
Современный высокоскоростной интернет действительно испортил нас. В наши дни, если загрузка веб-сайта занимает более 4 секунд, мы склонны даже не ждать; мы просто закрываем страницу и находим что-то еще. Именно поэтому дизайнеры находят время, чтобы придумать креативные прелоадеры, такие как этот забавный прыгающий шарик.
По сути, предварительные загрузчики (также известные как загрузчики) — это то, что вы видите на экране, пока остальная часть страницы все еще загружается.Предварительные загрузчики часто представляют собой простые или сложные анимации, которые используются для развлечения посетителей, пока серверные операции завершают обработку. К сожалению, они также часто упускаются из виду в процессе разработки большинства проектов.
Preloaders являются важными элементами интерфейса, которые позволяют посетителям знать, что веб-сайт не потерпел крах, это просто обработка данных. Они обычно оформлены в виде движущихся полос или мигающих кругов, представляющих время, необходимое для загрузки, которое, хотя и функционально, совсем не интересно.Интересные анимации могут заинтересовать ваших пользователей, пока они ждут загрузки страницы.
Дизайнеры работают очень усердно, чтобы сократить время ожидания для посетителей сайта, но это может быть очень сложной задачей, если нет правильного вдохновения (и последних знаний).
В последние годы большинство проектов разрабатывались с использованием упрощенных загрузчиков в качестве рекомендуемой наилучшей практики. Сложные анимации загрузчика давно не были популярны, потому что раньше они занимали много ресурсов для работы, еще больше замедляя процесс загрузки страницы.Однако с увеличением вычислительной мощности эра простых загрузчиков подходит к концу.
Сегодня хорошо продуманная, креативная анимация дает возможность оживить ваш интерфейс. Эта маленькая, но важная деталь способствует индивидуальности и брендингу любого продукта.
По этой причине мы собрали и отредактировали следующий список ярких, забавных и уникальных примеров предварительных загрузчиков (включая некоторые из собственных разработок SteelKiwi), чтобы помочь вам и вашей команде разработчиков найти вдохновение!
Этот скользящий квадратный погрузчик делает ожидание немного менее разочаровывающим, поскольку он заставляет ваш взгляд двигаться вместе с квадратами.Отличное решение для предприятий, которые продают электронику или игры в Интернете, чтобы привлечь посетителей на сайт.
Прыгающие черные шары, которые появляются из ниоткуда и исчезают, служат интересным элементом и могут использоваться для веб-сайтов, которые хотят выглядеть презентабельно, но с игривой игрой.
Это прекрасный пример барабанного предзагрузчика, напоминающего вращающееся колесо лотереи. Если владелец бизнеса хочет установить логическую связь между этим загрузчиком и приложением, что может подразумевать возможности, удачу или волнение, то этот экран загрузки должен удовлетворять его потребностям.
Эти простые геометрические фигуры напоминают птичку, поворачивающую голову влево или вправо, как будто кто-то разговаривает. Эта анимация может стать хорошим прелоадером для сайтов, представляющих компании, работающие в сфере телевидения, радио или социальных сетей.
Приложения с услугами путешествий или на основе определения местоположения могут сделать загрузку намного более привлекательной, если использовать маленькую красочную геофизику, которая переворачивается взад-вперед.
Захватывающая анимация с различными видами шариков в движении заставляет посетителей забыть, что это просто погрузчик.Этот загрузчик может дополнить любой веб-сайт, показывающий спортивные события, мероприятия или спортивный инвентарь.
Любите животных? Вот замаскированный погрузчик — качающаяся обезьяна. Будучи забавным и интересным, он может соблазнить пользователей, пока они ждут загрузки страницы. Его могут использовать компании, занятые в индустрии развлечений, такие как журналы, фильмы, маркетинг, реклама, или те, кто просто хочет выделиться из толпы и улыбнуться на лицах посетителей.
Медный предзагрузчик в форме петли вечности движется плавно, как завораживающая волна.Погрузчик с его аккуратным минималистичным дизайном и приятной анимацией подходит практически для любого бизнеса.
Вот капля, которая никогда не падает. Белый и приглушенный синий цвета хорошо контрастируют друг с другом, и этот предварительный загрузчик никогда не заставит посетителя скучать или расстраиваться из-за загрузки. Компании, которые хотели бы обратиться к молодым поколениям, могли бы использовать этот экран загрузки.
Погрузчик для пинг-понга с резиновой анимацией, включающей лопасти и мяч, не может отвести от него глаз.Предполагается, что посетители будут подогреваться до того, как они получат доступ к контенту сайта. Этот загрузчик хорош для спортивных сайтов или любых других сайтов, которые предлагают что-либо от спортивных мероприятий до инвентаря.
Бирюзовая планета с вращающейся вокруг нее белой ракетой удерживает внимание посетителей на экране предварительной загрузки. Этот загрузчик планеты может использоваться для развлекательных приложений или любых других организаций, которые проводят исследования или делают различные открытия доступными для общественности.
Затуманенное зубчатое колесо с тремя вращающимися колесами воплощает в себе движение и сложность и может подойти для предприятий, которые продают машины или механические детали.
Погрузчик с нисходящей и восходящей лестницей с белым шариком, прыгающим сверху, имеет минималистичный дизайн, но при этом он очень прост. Это может иметь смысл для бизнеса, который хочет представить себя серьезным и заслуживающим доверия.
Легкое прикосновение к простоте, яркие гусеничные круги, которые перемещаются влево или вправо и образуют по одному с каждой стороны, делают загрузку менее скучной для посетителей. Загрузчик подходит практически для любого бизнеса с его универсальной анимацией, и он должен держать посетителей удивленными, ожидая выхода на домашнюю страницу.
Простой загрузчик «привлекающего внимание», такой как куб, который увеличивается при движении вперед и возвращается к своей первоначальной форме при возвращении, является зарезервированным решением для бизнеса, который хочет выглядеть умным и искушенным для посетителя.
Яркий спиннер с вращающейся радугой, которая превращается в своего рода геометрическую форму цветка, может взбодрить посетителей и помочь им подготовиться к чему-то веселому и захватывающему. Такой загрузчик может быть использован для предприятий, которые продают свои товары или услуги детям.Это должно хорошо работать для детских образовательных сайтов.
Экран загрузки призмы должен напоминать один из фонов LinkedIn для фотографий. Загрузчик удаленно выглядит как созвездия, которые движутся в пространстве с основным элементом в середине, который потенциально может иметь корпоративный логотип. Загрузчик может использоваться для предприятий, которые работают с международными клиентами, например, в секторе B2B.
Нравится сорт? Вот загрузчик, который развлекает посетителей, позволяя им увидеть обратный отсчет, сопровождаемый изменением анимации различных картинок.Имейте в виду, что у этого погрузчика могут быть любые изображения, вращающиеся, чтобы он мог удовлетворить потребности любого бизнеса.
Вот силуэт человека с реактивным ранцем на спине, летящего так быстро, как он может. Такой загрузчик, который перенаправляет пользователя на следующую страницу, может использоваться практически любым бизнесом, особенно тем, кто хотел бы выделить элемент скорости своего сервиса.
Обладая минималистичным и лаконичным дизайном, этот предварительный загрузчик точек может использоваться, например, творческими людьми или дизайнерами для своих онлайн-портфолио.
Разве этот прелоадер не напоминает игру со змеями? Эта анимация пиктограмм энергии со штекером может иметь смысл для интернет-провайдеров или любых других агентств, которые помогают компаниям и клиентам сотрудничать.
Блинчики прямо с плиты! Загрузчик с переворачивающим блинчиком на сковороде должен залить посетителю рот водой. Это может быть хорошим началом для сайтов, посвященных кулинарии или выпечке.
Если владелец бизнеса не придирчив к своему предварительному загрузчику и хотел бы сделать его простым, вот простой с расщепленным прямоугольником.
Вот коллекция пользовательских анимированных загрузчиков на базе SVG с различными и базовыми геометрическими формами. Владельцы предприятий, которые хотят сохранять серьезность, могут использовать аккуратность этих погрузчиков в различных целях проектирования.
Эта анимация рук, кажется, никогда не перестает постукивать пальцами, как будто всегда чего-то ждет. Это как бы передает чувство, которое люди могут испытывать во время ожидания, и может использоваться компаниями, которые стремятся поддерживать в себе чувство юмора.
Предзагрузчик деревьев на основе SVG и CSS — это аккуратная анимация, которая появляется в семейных или медицинских приложениях. Дерево постепенно расширяет свои ветви, которые, кажется, вдыхают, делая анимацию приятной для просмотра.
Вот предварительный загрузчик, применимый для компаний, занимающихся арендой туристических и транспортных услуг. Экран загрузки изменяет тип транспортного средства, сопровождаемый текстом, чтобы улучшить общее впечатление.
Этот автомобильный дрейфовый погрузчик на базе SVG является еще одним нетрадиционным решением для веб-сайтов, продающих автомобили.Однако, если использовать его в переносном смысле, предварительный загрузчик можно использовать для веб-сайтов или приложений, связанных с различными социальными событиями, которые вызывают у людей волнение и производят неизгладимое впечатление.
И вишня сверху! Вот предзагрузчик со щепоткой юмора — независимо от того, насколько сильно персонаж жевательной резинки бегает по его голове, он слишком тяжелый и большой, чтобы двигаться, и ему, кажется, это нравится.
Вот 5 сайтов с красноречивыми preloaders для вас, чтобы наслаждаться!
Еще один креативный экран загрузки можно найти на W.Сайт Бретта Уилсона. Силуэт человека, бегущего в колесе хомяка, и текст, похожий на слайд-шоу, развлекают посетителя и привлекают его к веб-сайту, а также дополняют его дизайн.
Сайт Creative Cruise был создан для того, чтобы пригласить людей отпраздновать творческую атмосферу Амстердама. Чтобы подчеркнуть атмосферу еще до того, как посетитель попадет на домашнюю страницу, на экране загрузки появляется веселый мужчина, танцующий брейк-данс. Персонаж, используемый в preloader’е, имеет смысл, так как домашняя страница полна похожих персонажей, танцующих и празднующих.
Вот сайт, созданный для кинематографического исследования в глобальном повествовании. Анимация Open Continents — это хорошо замаскированный прелоадер с участием танцующих звезд в кругу каруселей. Анимация привлекает своим интерактивным элементом, где пользователь может навести курсор на круг и посмотреть, как звезды распространяются. Этот прелоадер дополняет Землю, которая появляется на главной странице. Идея состоит в том, чтобы воплотить движение и загадку, мотивируя посетителей исследовать сайт, поддерживая их интерес к этому времени.
Веб-сайты, такие как Kokopako (созданные в форме портфолио), могут эффективно использовать предварительные загрузчики, добавляя индивидуальный подход и смысл к контенту на сайте. 1987 год — предварительный загрузчик обратного отсчета, который углубляет описание веб-сайта, а также хорошо интегрируется в домашнюю страницу.
Веб-сайт McWhopper был создан для рекламы специального предложения от McDonald’s и Burger King. Прелоадер веб-сайта очень привлекателен для начинающих посетителей благодаря своему анимированному бургеру, который прыгает, как на батуте, давая возможность увидеть все ингредиенты и делая процесс ожидания более приятным.Кроме того, предварительный загрузчик использует текст и хорошо вписывается в общий дизайн сайта.
Мы надеемся, что этот список вдохновит вас на разработку отличного дизайна предварительного загрузчика для вашего проекта!
Чтобы увидеть еще больше примеров креативных загрузчиков, вы также можете ознакомиться с демонстрацией лучших предварительных загрузчиков веб-сайтов, созданных с использованием анимированных Gif-файлов, CSS3, Canvas или других технологий на основе Javascript. Из этого поста вы узнаете, как создавать анимированные загрузчики, используя только CSS, и прочитайте этот пост о создании пользовательских анимаций, чтобы снизить показатель отказов.
У вас нет времени, чтобы построить свой собственный? Есть много предварительных загрузчиков, которые можно использовать бесплатно (или за небольшую цену). Проверьте preloaders.net или просмотрите этот список бесплатных прелоадеров и спиннеров для веб-дизайнеров и разработчиков.
Если у вас есть какие-либо вопросы по поводу дизайна предварительного загрузчика или вам нужен действительно уникальный и оригинальный дизайн для собственного предварительного загрузчика, свяжитесь с нашей командой, и мы найдем идеальный загрузчик, который превратит ваш проект в нечто действительно незабываемое!
Preloader — WiiBrew
| Внимание! |
| Этот домашний напиток вносит постоянные изменения во флэш-память вашего Wii (NAND) и должен использоваться с осторожностью. |
Большое спасибо ajd4096, который подарил мне USBGecko!
Прежде всего я хочу поблагодарить ‘zouzzz zzzuoz’, AlexLH, GizmoTheGreen и SquidMan.
Спасибо svpe за патч ES_DIVerfiy.
Спасибо Marcan за код заглушки (заглушка.S)
Примечание к выпуску
Поскольку спрос на предварительный загрузчик все еще высок, и я не очень хочу работать над больше я думал, что будет лучше выпустить источник. Источник выпущен под GNU GPL 2.
Предупреждение
ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ ВСЕ ЧИТАЙТЕ ПЕРЕД ЗАПУСКОМ УСТАНОВКИ.
НАСТОЯЩИЙ ИНСТРУМЕНТ МОДИФИЦИРУЕТ НОРМАЛЬНОЕ ПОВЕДЕНИЕ СИСТЕМЫ WII И ПОЭТОМУ МОЖЕТ ПРИВЕСТИ К НЕОБХОДИМЫМ ПРОБЛЕМАМ.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ УСТАНОВИТЬ PRELOADER ТОЛЬКО НА WII С НЕМОДИФИЦИРОВАННЫМИ IOS !!
ВЫ СОГЛАШАЕТЕСЬ, ЧТО ВЫ УСТАНАВЛИВАЕТЕ ЭТО ИНСТРУМЕНТ НА СВОЙ СТРАХ И РИСК, АВТОР НЕ МОЖЕТ ПРОЙТИ
ОТВЕТСТВЕННЫЙ ЗА ЛЮБОЙ УЩЕРБ, ПРИЧИНЕННЫЙ ЛИБО ИСПОЛЬЗОВАНИЕМ И УСТАНОВКОЙ.
Примечание по компиляции
Кодбыл протестирован на последнем devkitPro с devkitPPC и должен хорошо скомпилироваться.
Прежде чем вы сможете что-то скомпилировать, вам нужно поместить certs.bin в каталог данных.
Что такое Preloader и что он делает?
Preloader — это небольшое приложение, которое размещается перед системным меню. Его основная функция заключается в прямой загрузке Homebrew Channel или файла, который вы можете установить с устройства FAT. Preloader также может применять исправления памяти в системном меню, чтобы снять ограничения или другие вещи.
Так как Preloader ставит себя перед системным меню любые проблемы, которые могут вызвать Системное меню не работает, что не приводит к прекращению работы всего Wii.
Если автозагрузка включена и вы хотите получить доступ к меню Preloader, просто нажмите RESET при включении Wii.
хаки
Чтобы установить дополнительные патчи системного меню, просто скопируйте файл «hacks.ini» включен с preloader в корень вашей SD-карты. (Убедитесь, что вы используете правильный hacks.ini для вашего региона Wii.)
Затем загрузитесь в настройках Preloader и решите включить или отключить патчи в меню настроек Hack.
После применения ваши патчи помещаются в NAND, поэтому не стесняйтесь стереть файл на вашей SD-карте.
Формат добавления дополнительных хаков или патчей в ваш файл hacks.ini прост и должен объяснить сам.
Удалить
Самый простой и безопасный способ удаления прелоадера — переустановить системное меню. используя AnyRegion Changer или WAD установщик.
Привет
(в случайном порядке) есть способ приветствовать многих людей, и прежде чем я забуду некоторые я просто не перечисляю: P
- devkitPro
- Team Twiizers
- todXXX Святилище!
- детская площадка
- Вийдев (оба!)
- дсидев
- игровых подвергается
История изменений
0,30:
- добавлена поддержка SDHC
- добавлен новый параметр в настройку «вернуться к»; «вернуться к: автозагрузка»
- исправлена ошибка, при которой включенная автозагрузка перезаписывала настройку «возврат в предварительный загрузчик»
- удален неткод, онлайн проверка обновлений, онлайн обновление кода.
0,29:
- добавили функцию загрузки системного меню с любой версией IOS.
- Установщик включает в себя патч IOS, который при обнаружении патчей IOS60 позволяет Preloader полностью работать с System Menu 4.0
- Перемещен текст для лучшей видимости на экранах 16: 9
- исправил ошибку, из-за которой диск бесконечно вращался, когда wc24 был включен, а Wii выключен.
- исправил ошибку, которая прервала загрузку системного меню, когда система была отформатирована
0.28:
- переписал анализатор хаков, теперь он более надежный и намного лучше обнаруживает синтаксические ошибки
- добавлен новый шрифт
- оптимизировано расположение меню
- Теперь вы можете добавить неограниченные смещения / значение в одной записи хака
- добавлена бета-версия, связанная с кодом
- добавлен параметр, который позволяет всегда выключать Wii даже при включенном режиме ожидания
- исправлено, что при выключении из системного меню Wii всегда отключался вместо использования режима выключения.
- исправил ошибку, которая препятствовала обновлению до не бета-версии во время бета-тестирования
- исправил ошибку в системном меню, взламывает код прокрутки
0,27:
- добавлена настройка для остановки диска при отключенной автозагрузке
- добавлена настройка для возврата в Preloader, когда заголовки Wii используют состояние отключения
- добавлена настройка для отображения бета-обновлений
- добавлена настройка для отключения освещения слота диска при ошибке
- добавил одно сообщение, чтобы онлайн-обновление не выглядело замороженным
- ошибки при разборе хаков.Ини сейчас покажи линию
- Preloader теперь касается режима выключения (OFF / Standby)
- исправлено, что при определенных обстоятельствах хаки из другой версии применялись
- исправлена ошибка, связанная с настройками
0,26:
- добавлена эльфийская загрузка (возможность загрузки white-linux!)
- добавил опцию загрузки Preloader или системного меню, когда используется состояние возврата.
- сделал список хаков прокручиваемым, позволяя неограниченное количество хаков
- переписал установщик
- добавлены некоторые улучшения интерфейса
- исправил онлайн обновление
- исправлено возвращение в системное меню, в котором вместо предзагрузчика загружался
- исправлено выключение из системного меню, в котором вместо предзагрузчика загружался
- исправил ошибку в меню «Install / Load File», которая позволяла пользователям выйти из списка
- исправлена загрузка Системного меню для всех версий Системного меню
- исправлена ошибка с застрявшей системной опцией
- исправил ошибку, из-за которой при подключении нунчака системное меню не загружалось
- исправлен баг, из-за которого Wii зависал при нажатии питания
- исправлена ошибка, при которой только первый Wiimote был выключен, когда Wii был выключен
Модификации третьих лиц
,Простое создание Preloader (экрана загрузки) в HTML5
Уже встроена восхитительная анимация HTML5, но теперь беспокоитесь о времени загрузки вашей страницы? Элегантный анимированный предварительный загрузчик (также экран загрузки) — это то, что вам нужно, чтобы скрасить секунды ожидания.
Этот урок охватывает:
- Что такое Preloader?
- Настройка индикатора загрузки
- Создание пользовательского экрана загрузки
Что такое Preloader?
Важно, чтобы ваша страница предварительно загружала содержимое, чтобы оно было доступно, как только оно потребуется позже.Это то, что делает preloader (также экран загрузки). Это поможет вам избежать неприятных ощущений, таких как изображения, медленно стекающие по экрану. Таким образом, он предотвращает появление испорченной страницы при попытке загрузить большие файлы.
В то же время загрузочные экраны предоставляют пользователям обратную связь, сообщая им, что процесс находится в действии. Без них пользователи могут чувствовать себя неуверенно по поводу сайта, расстраиваться и быстро двигаться дальше.
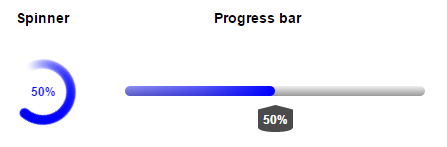
Вы, вероятно, сталкивались с тысячами экранов загрузки во время веб-серфинга.Как правило, они показывают числовой и / или визуальный индикатор процесса загрузки. Спиннер или индикатор выполнения часто появляются, когда начинается загрузка, и исчезают, когда все готово.

Настройка индикатора загрузки
Saola Animate документы предварительно загружают все ресурсы изображения перед показом сцены. По умолчанию индикатор загрузки, включающий счетчик и знак процента, отображается для отображения хода загрузки.
Вы можете легко настроить внешний вид этого индикатора загрузки. Более того, если вы не удовлетворены этим, думая, что это довольно просто и скучно, вы можете создать свой собственный загрузочный экран.
Чтобы настроить индикатор загрузки, выполните следующие действия:
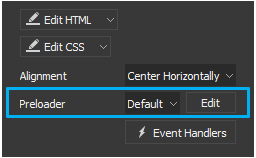
Шаг 1 : Откройте панель Документ . Если вы не видите эту панель, в главном меню выберите Просмотр > Документ .
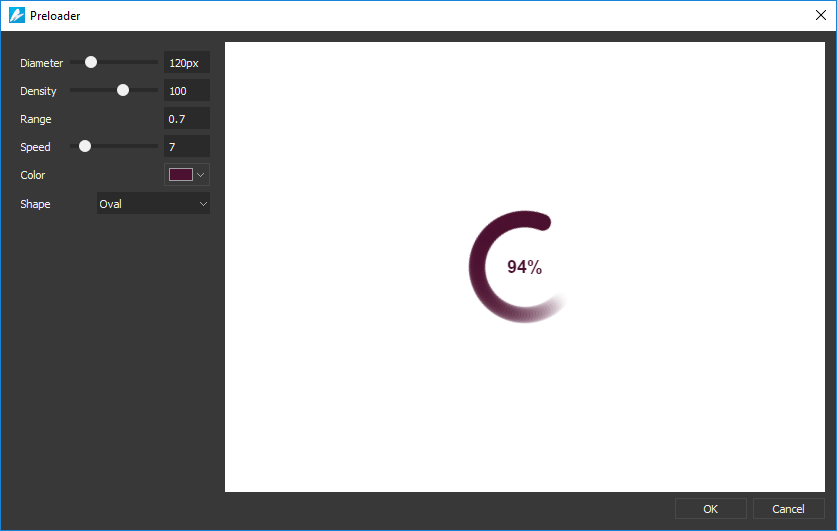
Шаг 2 : Нажмите Изменить , чтобы настроить предварительный загрузчик по умолчанию в окне Preloader .

Индикатор загрузки имеет шесть редактируемых свойств. Чтобы настроить их значения, вы можете перетащить маркер на ползунке, прокрутить колесико мыши или ввести новое значение.

- Диаметр : Установите диаметр индикатора нагрузки.
- Плотность : Установите количество фигур, нарисованных на индикаторе загрузки.
- Диапазон : установите количество измененных фигур в процентах. В частности, он устанавливает, какой диапазон форм должен быть масштабирован и / или затемнен.Формы, находящиеся вне этого диапазона, будут масштабироваться и / или исчезать только с минимальным количеством. Если диапазон равен 0,1, каждая фигура вне диапазона будет масштабироваться и / или исчезать до 10% от исходных значений. Визуально приемлемое значение диапазона должно составлять от 0,4 до 1,5. Значением по умолчанию является 1,0.
- Speed : Установите скорость анимации индикатора загрузки. Это значение указывает индикатору загрузки, сколько фигур нужно пропустить при каждом тике.
- Цвет : Установите цвет индикатора загрузки в RGB.
- Форма : Установите тип фигур индикатора загрузки, включая овал, спираль, квадрат, прямоугольник и прямоугольник с закругленными углами.

Создание пользовательского загрузочного экрана
Вы можете создать собственный экран загрузки. На панели Документ выберите Пользовательский предварительный загрузчик и нажмите Изменить .

Откроется документ предварительного загрузчика, в котором вы можете создать собственный экран загрузки.Вы можете вставлять элементы и создавать анимацию как обычно.

Обратите внимание на следующее:
- По умолчанию отображается индикатор загрузки, но вы можете снять флажок Индикатор загрузки , чтобы отключить его. Конечно, вы можете нажать Изменить , чтобы изменить его как обычно.
- Пользовательский документ предварительного загрузчика закроется, если вы закроете основной документ или переключитесь с обычного на стандартный загрузчик.
Для тех, кто разбирается в технологиях, используйте события preloader, чтобы добавить интерактивность на экран загрузки.Saola Animate предлагает пять событий следующим образом:
- Запуск : Происходит при запуске прелоадера.
- Progress : Происходит, когда выполняется предварительный загрузчик, от начала до конца.
- Complete : Происходит, когда предварительный загрузчик полностью загружает все ресурсы.
- Item Start : Происходит, когда предварительный загрузчик начинает загружать один ресурс.
- Item Complete : Происходит, когда предварительный загрузчик заканчивает загрузку одного ресурса или происходит ошибка загрузки.
Примечание : умная, но простая анимация может отвлечь вас от ожидания слишком долго. Таким образом, это может быть хорошим выбором для создания крутого экрана загрузки для задержки. Но не забывайте чрезмерно анимировать экран загрузки, иначе вы можете перегружать документ ненужной графикой. В конце дня ваш загрузочный экран должен быть легким, в противном случае вам, возможно, придется подождать его, прежде чем ждать страницы. Определенно, это странно и неэффективно.
Так что теперь больше не беспокойтесь о анимации Saola Animate, поскольку она всегда идет с элегантным вращающимся индикатором загрузки.Конечно, все зависит от вас, чтобы проявить творческий подход и создать свой собственный эффект предварительной загрузки.
Preloader | Webflow University
Предварительный загрузчик — или то, что некоторые называют загрузочным экраном — это то, что вы видите на некоторых сайтах перед загрузкой основного содержимого веб-страницы.
Preloaders может быть чем угодно! Они могут быть супер простыми или загруженными анимацией. Их основная цель — развлекать посетителей сайта, пока фактическое содержание страницы все еще загружается в фоновом режиме.
Кто-то может поспорить, стоит ли вам использовать предварительный загрузчик или нет, однако, поскольку вы попали на эту страницу, мы предполагаем, что вы хотите узнать, как создать ее в Webflow.В этом уроке мы покажем вам, как создать предварительный загрузчик и два загрузчика, используя взаимодействия: самый простой загрузчик и анимированный загрузчик.
Создание предварительного загрузчика
- Проектирование предварительного загрузчика
- Создание загрузчика
- Настройка начального состояния предварительного загрузчика
- Скрытие предварительного загрузчика после загрузки страницы
Перед началом работы
Чтобы создать этот предварительный загрузчик, вы ‘ я буду использовать:
Если вы не знакомы ни с одним из этих элементов или свойств, ознакомьтесь с их руководствами и способами использования этих инструментов, прежде чем приступить к работе с этим учебным пособием.
Проектирование предварительного загрузчика
Предварительный загрузчик состоит из основного контейнера предварительного загрузчика и загрузчика. Чтобы создать основной контейнер прелоадера:
- Перетащите блок div из панели добавления прямо в тело страницы. Добавьте класс и назовите его «preloader».
- Включить flexbox . Justify и выравнивают своих детей по центру.
- Отрегулируйте позиционирование — установите фиксированное положение на . Убедитесь, что вы выбрали полный , чтобы он заполнил весь видовой экран.Установите z-index на какое-то непристойно большое число, например 99999. Это означает, что оно будет отображаться поверх всех других элементов.
- Установите цвет фона
Создание загрузчика
Чтобы создать самый простой загрузчик, просто перетащите в текстовый блок . Дважды щелкните по нему и введите «loading …». И это все. Это основной дизайн.
Pro tip
Вы можете добавить любой элемент или актив в контейнер предварительного загрузчика — от анимированных GIF-файлов до видео с анимированными загрузчиками или до анимации Lottie.
Если вы добавляете картинки или видео, убедитесь, что они не слишком велики. Вы не хотите, чтобы загрузчик занимал больше времени, чем ваш сайт. Анимационные файлы Lottie JSON, с другой стороны, намного меньше по размеру и легко адаптируются. После загрузки в Webflow они отображаются как SVG-анимация. Файлы SVG масштабируются лучше, чем любые другие форматы, без потери качества, поэтому они выглядят довольно хорошо при любом разрешении.
Если вы добавляете анимированные загрузчики (GIF-файлы или видео), убедитесь, что они не слишком велики.Вы не хотите, чтобы загрузчик занимал больше времени, чем ваш сайт.
Создание анимированного загрузчика — прыгающий шар
Вы также можете создавать анимированные загрузчики, используя веб-потоки. Здесь мы покажем вам, как мы сделали этот подпрыгивающий шариковый погрузчик.
- Создайте шар, используя блок div . Просто установите шириной и высотой 30x30px, заполните цвет фона , добавьте 50% радиуса .
- Создайте триггер загрузки страницы на панели взаимодействий .Создайте новую анимацию для , когда страница начнет загружаться .
- Выберите шар на холсте и добавьте анимационных действия . Вот как мы это сделали:
- Действие 1 — переместите мяч вверх, установив ось y, Y = -100 — установите это как начальное состояние
- Действие 2 — переместите мяч возвращается к Y = 0 — длительность 0,5 — ослабление = отскок
- Действие 3 — переезд мяч обратно до Y = -100 — длительность 1 — ослабление = в out cubic
- Закройте анимацию и установите для нее loop
Установка начального состояния прелоадера
Теперь, когда вы создали прелоадер, вы можете скрыть его, чтобы работать с другими элементами на страница без предварительного загрузчика, охватывающего все.Итак, выберите preloader и установите для настройки дисплея значение none .
Создание взаимодействия
- Убедитесь, что блок div предварительного загрузчика все еще выбран
- Перейдите на панель взаимодействий и добавьте триггер страницы : загрузка страницы . И запускают новую анимацию под , когда страница заканчивает загрузку .
- Создайте новую синхронизированную анимацию здесь и дайте ей имя.
Установка начального состояния
- Добавить новое временное действие скрыть / показать .И установите для отображения обратно в Flex . Это делает это снова видимым.
- Сделайте это действие начальным состоянием .
Скрытие предварительного загрузчика при загрузке страницы
Исходное состояние определяет, как все будет выглядеть при первом открытии страницы. Чтобы ваш preloader исчез после загрузки страницы:
- Добавьте новое временное действие, которое устанавливает непрозрачность равной 0% . Измените продолжительность, если вы хотите, чтобы эта анимация происходила быстрее.
- Установите для дисплея значение «Нет» . Это будет скрывать preloader после того, как он исчезает (непрозрачность достигает 0%).
Pro tip
Если вы хотите, чтобы предварительный загрузчик появлялся в течение заданного промежутка времени (минимум), выберите первое действие (изменение непрозрачности) и отложите его так, чтобы оно произошло, скажем, через полсекунды. , Это означает, что даже после загрузки страницы она будет держаться полсекунды, прежде чем начнет исчезать.
И это настраивает анимацию предварительной загрузки!
