preload — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Other systems such as headlamp cleaners move back to their stowed position under a small preload.
Другие системы, такие, как стеклоочистители фар, возвращаются в свое исходное положение под действием небольшой предварительной нагрузки.Great. So we will preload the data.
We preload the most common backgrounds on the diskettes users already have and just send the catalog numbers.
Мы подгрузим общие фоны с имеющихся у пользователей дискет и просто пошлем номера в каталоге.
Alliance stated that a preload of 500 N would ensure that the loading plates are correctly positioned and would improve repeatability of the test by eliminating the effect of free play in the system.
Оно заявило, что предварительное усилие в 500 Н обеспечит правильное размещение нагрузочных пластин и будет способствовать улучшению повторяемости испытаний, а также исключит эффект свободного хода в системе.Initially planning to preload

Introduce improvements in online filing system (preload previous year’s filed data, accessible in the web application for year-round updating, new screen for reports)
A preload of 10 per cent with a tolerance of +- 30 per cent of the target load shall be applied; the load shall be increased to 100 per cent of the relevant target load.
Such software includes ZRam and
what happens to his preload then?
No preload shall be introduced to seat belt anchorages during this operation.![]()
A good compromise between memory usage and speed gain.
No preload beyond the minimum necessary for correct positioning of the test device shall be introduced to safety-belt anchorages during this operation.
It’s sort of like a two-stage trigger on a sniping rifle… you can preload it with half a ball… and then change.
A program to run while the greeter is visible. It is supposed to preload as much as possible of the session that is going to be started (most probably).

First, Alliance requested that a 500 N preload be applied prior to determining the initial position of the ram arms for the purpose of measuring the transverse displacement of the ram arms.
«3.12. Apply a preload of 500 N to each actuator and»zero» the displacement measuring device.»
Что такое WzPreloader.exe?
РЕКОМЕНДУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Процесс WzPreloader.exe в диспетчере задач WindowsПроцесс, известный как WinZip Preloader или WinZip, принадлежит программному обеспечению WinZip от WinZip Computing, SL или WinZip Computing (www.winzip.com).
Описание: WzPreloader.exe не является необходимым для Windows и часто вызывает проблемы. Файл WzPreloader.exe находится в подпапке «C: \ Program Files» (обычно это C: \ Program Files \ WinZip \ ). Известные размеры файлов в Windows 10/8/7 / XP составляют 133 216 байт (39% всех случаев), 124 128 байт и еще 5 вариантов.
Известные размеры файлов в Windows 10/8/7 / XP составляют 133 216 байт (39% всех случаев), 124 128 байт и еще 5 вариантов.
Файл не является основным файлом Windows. Вы можете удалить эту программу в панели управления. Файл WzPreloader.exe сертифицирован надежной компанией. Программа не имеет видимого окна. Процесс загружается во время процесса загрузки Windows (см. Раздел реестра: MACHINE \ Папки оболочки пользователя, MACHINE \ Run, Папки оболочки пользователя). WzPreloader.exe представляется сжатым файлом. Поэтому технический рейтинг надежности 21% опасности. Однако вы также должны прочитать отзывы пользователей.
Важно: некоторые вредоносные программы маскируют себя как WzPreloader.exe. Таким образом, вы должны проверить файл WzPreloader.exe на вашем ПК, чтобы убедиться, что это угроза. Мы рекомендуем 
Аккуратный и опрятный компьютер — это главное требование для избежания проблем с WzPreloader. Это означает запуск сканирования на наличие вредоносных программ, очистку жесткого диска с использованием 1 cleanmgr и 2 sfc / scannow, 3 удаления ненужных программ, проверку наличия программ автозапуска (с использованием 4 msconfig) и включение автоматического обновления Windows 5. Всегда не забывайте выполнять периодическое резервное копирование или, по крайней мере, устанавливать точки восстановления.
Если вы столкнулись с реальной проблемой, попробуйте вспомнить последнее, что вы сделали, или последнее, что вы установили до того, как проблема появилась впервые. Используйте команду 6 resmon, чтобы определить процессы, которые вызывают вашу проблему. Даже для серьезных проблем, вместо переустановки Windows, лучше восстановить вашу установку или, для Windows 8 и более поздних версий, выполнить команду 7 DISM.exe / Online / Cleanup-image / Restorehealth. Это позволяет восстанавливать операционную систему без потери данных.
Security Task Manager показывает все запущенные сервисы Windows, включая внедренные скрытые приложения (например, мониторинг клавиатуры или браузера, авто вход). Уникальный рейтинг риска безопасности указывает на вероятность того, что процесс является потенциальным шпионским ПО, вредоносным ПО или трояном. B Malwarebytes Anti-Malware обнаруживает и удаляет спящие шпионские, рекламные программы, трояны, клавиатурные шпионы, вредоносные программы и трекеры с вашего жесткого диска.
Связанный файл:
hhctrlui.dll fpcsevtsvc.exe crossrider.dll WzPreloader.exe searchbandapp.exe cvh.exe prismsvr.exe dlsservice.exe ubarservice.exe profileru.exe postbuild.exe
Прелоадер — зачем и что это …
Ни кто не любит ждать
Почему вообще существую очереди — ограниченная пропускная способность. Будь то пропускная способность касcирши в супермаркете, дорожного полотна или протокола HTTP. Пока интернет-провайдеры меряются мегабитами в секунду, «тяжелеет» и контент. И это правильно, но, это чревато проблемами со скоростью загрузки сайта. Фактором может быть что угодно: от тугого хоста до старого браузера пользователя, да и 3G тоже вносит свою лепту.
И это правильно, но, это чревато проблемами со скоростью загрузки сайта. Фактором может быть что угодно: от тугого хоста до старого браузера пользователя, да и 3G тоже вносит свою лепту.
Занять хоть чем-то
Как занять пользователя, если на загрузку странички нужно время, не показывать же туго прогружаемую картинку? Нужно дать ему универсальную залипалку — лоадер.
По сути
Прелоадером можно назвать любою графическую составляющую показывающую, что процесс идёт — ждите. Собственно прелодер, это то-же прогресс-бар, показывающий, что что-то всё же происходит. Любой прогресс-бар вовсе не говорит вам, что вот закачка прошла на 25% за 10 секунд, а осталось ждать еще 30 . Он просто показывает теоретический процент призванный успокоить клиента: «Не волнуйся, процесс идёт и когда-нибу́дь мы его закончим»
Зачем все эти фишки пользователю?
В автобусе можно спокойно читать книгу, поиграть в игру на смартфоне или просто поспать. А в памолёте вообще вид из иллюминатора не особо меняеться – но нам так просто не комфортно.![]()
Пользователю надо дать иллюзию контроля ситуации.
Расположивщись в пассажирском кресле, вы можете смотреть в крохотный элюминатор и наблюдать за тем как эта огромная махина разгоняеться и набирает высоту, может вы даже сможете разгледеть знакомый вам ланшафт и сразу становиться спокойнее.
Та же ситуация и с лоадером: фактически вы можете не знать, сколько еще минут (часов?) продлится распаковка архива, но вот на экране уже половина линии заполненна, а значит, прогресс идёт!
Вторая задача: занять и развлечь пользователя
Никто не любит ждать. Если это ожидание нечем скрасить — то вообще хоть стреляйся. Если приходится ждать, пока загрузится сайт (это с моим-то широкополосным скоростными интернетом!) — хочется такой сайт захлопнуть тут же.
Поэтому был нужен этот очевидный и бесхитростный прием — создать хоть какую-то движуху на сайте, пока на нем «внешне» ничего не происходит.
О природе прелоадера
Прелоадер на веб-сайтах не несет вообще никакой смысловой нагрузки, кроме как «эй, посмотри на меня, еще посмотри, хоп! твоя страница загрузилась, я сваливаю «. Почему прелоадеры преимущественно круглые? Объяснение очевидное, но оттого не менее занятное:
Почему прелоадеры преимущественно круглые? Объяснение очевидное, но оттого не менее занятное:
- Во-первых, круг — это символ бесконечности. Мы не знаем, через какое время отработает сервер и страничка прилетит в браузер конкретного пользователя — поэтому для подстраховки анимация пускается по кругу.
- В-третьих, всё круглое и вращающееся — гипнотизирует.
Главное целевое назначение прелоадера — занять и развлечь скучающего пользователя, смягчить его раздражение
Как добавить (прелоадер) предварительный загрузчик в WordPress
Скорость веб-сайта играет огромную роль в успехе вашего бизнеса, особенно в том, что касается размещения в результатах поиска. Это связано с тем, что поисковые системы оценивают ваш сайт выше, когда им легче ориентироваться. Когда ваш сайт загружается дольше нескольких секунд, дополнительное время может серьезно повлиять на его рейтинг. Если ваш сайт не обеспечивает хорошее время загрузки, поисковые системы подталкивают вас прямо к концу очереди.
Когда ваш сайт загружается дольше нескольких секунд, дополнительное время может серьезно повлиять на его рейтинг. Если ваш сайт не обеспечивает хорошее время загрузки, поисковые системы подталкивают вас прямо к концу очереди.
Кроме того, ваши посетители будут разочарованы временем загрузки, превышающим среднее, что приведет к ухудшению пользовательского опыта. Многие люди, просматривающие Интернет в наши дни, используют либо мобильное, либо медленное соединение, и многие другие не любят ждать. Таким образом, медленный веб-сайт приведет ваш целевой рынок к конкурентам, которые будут лучше соответствовать их ожиданиям.
Низкая скорость веб-сайта – это проблема, которую должен решить и исправить даже веб-сайт, независимо от размера. Квалифицированная компания, занимающаяся веб-дизайном, всегда будет помнить об этом. При этом чем сложнее ваш веб-сайт, тем сложнее его оптимизировать. Каждый элемент, который вы реализуете, может складываться, и держать ситуацию под контролем может быть обременительной задачей. Включение элементов с меньшим объемом памяти, таких как большие изображения или видео, может помочь. Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта – это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия.
Включение элементов с меньшим объемом памяти, таких как большие изображения или видео, может помочь. Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта – это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия.
Даже в этом случае компании, занимающиеся веб-дизайном, могут использовать различные улучшения, чтобы удерживать внимание посетителей во время загрузки вашего сайта. Если вы не совсем знаете, с чего начать, один из вариантов – добавить анимацию экрана загрузки, прежде чем решать более сложные проблемы. Эта анимация, также называемая предварительным загрузчиком, используется многими крупными компаниями и является отличным способом создать впечатление, что ваш сайт загружается с максимальной скоростью.
Предварительные загрузчики удерживают ваших посетителей, пока ваш сайт загружается, и в то же время заставляют вас выглядеть профессионалом. Даже если время загрузки вашего сайта нормальное, предварительный загрузчик поможет вашему сайту выделиться. Добавлять прелоадер не так уж и много, и мы планируем предоставить вам все необходимое. Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать анимацию предварительного загрузки для своего сайта WordPress.
Добавлять прелоадер не так уж и много, и мы планируем предоставить вам все необходимое. Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать анимацию предварительного загрузки для своего сайта WordPress.
Что такое прелоадер?
Если на ваших страницах много контента, вам будет абсолютно выгодно иметь предварительный загрузчик для вашего сайта. Бесконечно прокручивающиеся страницы, вероятно, столкнутся с этой проблемой, как и на любом веб-сайте, на котором есть несколько базовых страниц. Кроме того, каждый сценарий, плагин и запрос к базе данных будут объединяться, чтобы увеличить время загрузки. Когда это становится проблемой, многие веб-сайты добавляют предварительный загрузчик вместо того, чтобы тратить время на уменьшение размера страницы. Также существует множество ситуаций, в которых веб-сайт никогда не сможет быстро загрузиться для большинства пользователей. Это связано с вашим SEO в WordPress и действительно может вызвать проблемы.
По сути, предварительный загрузчик – это изображение или анимация, которые отображаются на экране, пока веб-сайт загружается в фоновом режиме. Когда сайт полностью загружен и готов к отображению, анимация предварительного загрузчика заканчивается, и посетители переходят на вашу страницу. Наблюдать за загрузкой страницы, элемент за элементом, очень сложно. Людей также нервирует смотреть в пустой экран, не зная, загружается ли ваша страница. Предварительные загрузчики – это уникальные загрузочные экраны, которые развлекают ваших зрителей, пока ваш сервер обрабатывает ваш контент.
Многие прелоадеры имеют логотип компании или короткую анимацию, как и любой другой экран загрузки. Удивительно, но многие компании, занимающиеся веб-дизайном, игнорируют их, но прелоадеры – очень важная часть интерфейса вашего сайта. В конце концов, правильно настроенный прелоадер гарантирует вашим посетителям, что сайт не сломался; их браузер просто занят обработкой данных. В большинстве случаев уникальный экран загрузки – это разница между вашим зрителем, который остается на вашем веб-сайте или смотрит в другом месте, не задумываясь.
Анимация экрана загрузки может быть сложной, но даже самая простая анимация может быть полезна вашим зрителям. Это важно, потому что анимация экрана загрузки улучшает взаимодействие с пользователем и впечатляет. Прелоадеры, особенно анимированные, просто хорошо выглядят и производят хорошее первое впечатление. Использование анимации экрана загрузки эффективно позволяет вам привлечь внимание посетителей и привлечь их. Успешный предварительный загрузчик также должен расстраивать и отображать что-то ценное, имеющее отношение к вашему бизнесу. Само собой разумеется, что управление ожиданиями посетителей, давая им представление о том, чего ожидать, будет удерживать их вовлеченность дольше.
Почему я должен использовать предварительную загрузку анимации?
Суть в том, что в наши дни никто не любит ждать, и каждая секунда имеет значение. Однако иногда мы не можем контролировать работу нашего веб-сайта. Такие вещи, как медленное интернет-соединение, перегрузка данных и прерывание работы сервера, могут замедлить работу даже лучших веб-сайтов. Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно – вот тут-то и появляется анимация экрана загрузки.
Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно – вот тут-то и появляется анимация экрана загрузки.
Важно помнить, что анимацию экрана загрузки нельзя растягивать. Они используются только в случае задержки загрузки. Preloaders немного похожи на страховку. Они существуют для того, чтобы уменьшить разочарование пользователей, занимая их на случай, если им придется подождать.
Загрузочные экраны также используют несколько важных принципов, которым учит психология. Креативная анимация экрана загрузки привлекает внимание пользователя и даже может помочь улучшить его настроение. Доказано, что прелоадеры заставляют людей думать, что их время ожидания меньше, чем оно есть на самом деле, что позволяет им дольше заниматься.
Кроме того, компании могут использовать эти анимации, чтобы подчеркнуть свой бренд с помощью логотипов или других элементов. Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Настраиваемые предзагрузчики
Параметры настройки LoftLoader Pro
К счастью, времена скучной загрузки блесен и скучных индикаторов выполнения давно прошли. Это потому, что у компаний теперь есть возможность создавать уникальные загрузочные экраны, ориентированные на их точную целевую аудиторию. Индивидуальные варианты веб-дизайна дают вашему бизнесу шанс по-настоящему сиять и добавляют дополнительный уровень профессионализма.
Если вы считаете, что предварительный загрузчик слишком сложен или слишком сложен для правильной реализации, вы будете рады узнать, что его создать проще, чем вы думаете. Любой может создать собственный профессиональный прелоадер, и существует множество доступных опций, которые избавят вас от рутинной работы. В наши дни по большей части вам даже не нужно никаких технических ноу-хау. Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку.
В наши дни по большей части вам даже не нужно никаких технических ноу-хау. Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку.
Веб-сайты с более коротким временем загрузки будут отображать предварительный загрузчик только на короткий период времени. С другой стороны, более продолжительное время оставляет немного больше места для творчества. Для более короткого времени загрузки требуется только простой значок, логотип или изображение, но если ваш веб-сайт занимает больше времени, мы предлагаем добавить немного дополнительного вкуса. Когда вы представите свой брендовый контент зрителям и заставите его хорошо выглядеть, вы надолго запомнитесь им. Интересное чутье также помогает сделать это воспоминание более значимым, повышая шансы оставить неизгладимое впечатление.
Лучшие предварительные загрузчики WordPress
Прежде чем вы решите, как реализовать предварительный загрузчик для своего веб-сайта, вам необходимо рассмотреть доступные варианты. Когда дело доходит до WordPress, существует множество вариантов, и сделать правильный выбор может быть непросто. Чтобы вас не перегружали, мы составили список некоторых из лучших плагинов для предварительной загрузки WordPress.
Когда дело доходит до WordPress, существует множество вариантов, и сделать правильный выбор может быть непросто. Чтобы вас не перегружали, мы составили список некоторых из лучших плагинов для предварительной загрузки WordPress.
1 Предварительный загрузчик от Alobaidi (бесплатно)
Информация и СкачатьПосмотреть демо
Этот плагин легко интегрировать и хорошо подходит для различных браузеров и вариантов настройки. Он дает вам 10 вариантов отображения, имеет отличное время отклика и работает сразу после установки без каких-либо проблем.
2 PageLoader: экран загрузки и индикатор выполнения Pro
Информация и СкачатьПосмотреть демо
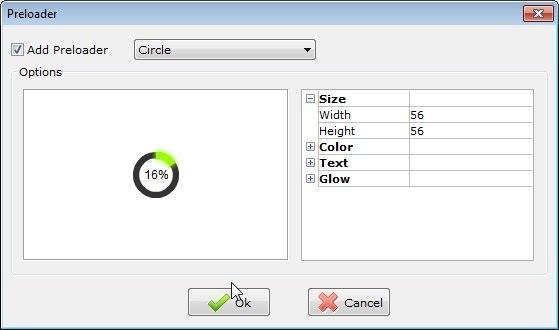
Далее идет PageLoader от Bonfire Themes. Этот мощный предварительный загрузчик включает множество опций для создания пользовательского загрузчика для вашего сайта. Добавьте индикатор выполнения, пользовательское изображение, значок, текст загрузки, фон, дополнительный индикатор (например, точки загрузки в дополнение к пользовательскому изображению) и многое другое. Плюс есть уникальная функция тайм-аута, если что-то занимает слишком много времени.
Плюс есть уникальная функция тайм-аута, если что-то занимает слишком много времени.
3 Окончательный предварительный загрузчик WordPress (бесплатно)
Информация и СкачатьПосмотреть демо
Ultimate WordPress Preloader предоставляет все основы в удобном, простом в использовании пакете. Это дает вашим зрителям базовый визуальный опыт, пока ваш контент загружается, но компенсирует это ограничение другими способами. Если вам нужно что-то простое в использовании, Ultimate WordPress Preloader поможет вам и не требует предварительных знаний в области программирования.
4 LoftLoader Pro
Информация и СкачатьПосмотреть демо
С LoftLoader Pro вы можете быстро и легко создать собственный предварительный загрузчик для своего сайта. Добавляйте собственные изображения, переходы между страницами, анимацию загрузки, индикатор выполнения, полноэкранный фон и многое другое. Есть даже возможность включить случайное сообщение в зависимости от вашего возраста.
5 Безлимитный предварительный загрузчик WordPress
Информация и СкачатьПосмотреть демо
WPPU – еще один вариант премиум-класса для создания предварительного загрузчика для вашего сайта WordPress. Выберите из включенных гифок или загрузите свои собственные, выберите анимацию, добавьте текст или используйте причудливый CSS3. Но это еще не все – есть множество других функций, включая настройки мобильных устройств, время скрытия, выбор страницы, отключение страницы поиска и многое другое.
Бонус: предзагрузчики на основе тем
Существует гораздо больше плагинов для предварительной загрузки, чем мы перечислили, и мы рекомендуем внимательно изучить их, если вам нужно что-то конкретное. Кроме того, многие темы имеют встроенные параметры предварительной загрузки, которые входят в состав самой темы. Однако у вас уже есть тема, которая вам нравится и которую вы не хотите переключать, лучше всего подойдут указанные выше плагины.
Сила прелоадеров
Предварительные загрузчики не только отлично выглядят, но и играют очень функциональную роль в работе вашего веб-сайта.
Даже если вашему сайту не обязательно нужен предварительный загрузчик, рекомендуется включить его, и ваши клиенты будут вам благодарны. Дополнительным бонусом является то, что эффективный и вдохновляющий пользовательский опыт будет стимулировать взаимодействие. По крайней мере, предварительный загрузчик приведет к меньшему количеству упущенных возможностей из-за проблем с загрузкой и сделает ваш сайт более профессиональным.
Источник записи: https://www.wpexplorer.com
Красивая анимированная предзагрузка сайта: 50 стильных прелоадер-страниц
Среди множества веб-сайтов, нельзя не заметить те, что используют стильные анимированные прелоадеры для индикации загрузки. Красивая предзагрузка сайта обязана своим появлением веб-креативу с ресурсоемкими эффектами. У флеш-разработчиков была задача: потрясающе красиво представлять свои неспешно открывающиеся проекты. Красивые анимированные эффекты при загрузке такого сайта, хоть как-то, визуально подкрепляли ожидания посетителя и прелоадер, гордо именовался «загрузчиком». Анимация загрузки актуальна и сегодня. Скорость интернета растет, а стоимость снижается и веб-дизайн реагирует на это новыми трендами (большие изображения, видео бэкграунды и т.д). Совместное использование технологий jQuery, HTML 5, CSS3 и SVG дарит современному дизайнеру и разработчику возможность не ограничивать свою фантазию.
У флеш-разработчиков была задача: потрясающе красиво представлять свои неспешно открывающиеся проекты. Красивые анимированные эффекты при загрузке такого сайта, хоть как-то, визуально подкрепляли ожидания посетителя и прелоадер, гордо именовался «загрузчиком». Анимация загрузки актуальна и сегодня. Скорость интернета растет, а стоимость снижается и веб-дизайн реагирует на это новыми трендами (большие изображения, видео бэкграунды и т.д). Совместное использование технологий jQuery, HTML 5, CSS3 и SVG дарит современному дизайнеру и разработчику возможность не ограничивать свою фантазию.
Некоторым тематикам и сайтам (к примеру, дизайнерскому портфолио или студии) свойственны стремления к креативу. Порой, то требует жертв. Только, все меньше остается посетителей, способных мириться со скучным ожиданием загрузки веб-страницы. Стоит учесть и пользователей мобильных устройств — с их пока, что меньшими ресурсными возможностями. Без уверенности в том, что продолжение будет, они не станут дожидаться полной загрузки страницы. Если у вас дизайн с тяжелой графикой — тогда, странице предзагрузки сайта стоит уделить внимание. Может потребоваться и прелоадер с анимированными эффектами при переходах между страницами. Развлекая и скрашивая время ожидания пользователя, крутая анимация демонстрирует ему привлекательность – особый стиль вашего web ресурса. Но на это стоит рассчитывать, только создав что-то более интересное и креативное, чем то, что общепринято и уже есть у многих конкурентов.
Если у вас дизайн с тяжелой графикой — тогда, странице предзагрузки сайта стоит уделить внимание. Может потребоваться и прелоадер с анимированными эффектами при переходах между страницами. Развлекая и скрашивая время ожидания пользователя, крутая анимация демонстрирует ему привлекательность – особый стиль вашего web ресурса. Но на это стоит рассчитывать, только создав что-то более интересное и креативное, чем то, что общепринято и уже есть у многих конкурентов.

В этой подборке, вы сможете поискать вдохновение на создание своего уникального и стильного прелоадера, с красивым анимационным эффектом.
Coulee Creative
Isadora Design
fidmdigitalarts.com
graphiste-print-web.fr
c945.com
Detail Vision
DAN Paris
Claudio Calautti
anasomnia.com
Recyclons nos Papiers
Easy Rocket Studio
lyckabringtfreude.de
keroth.fr
akaru.fr
aquest.it
Fear and Fail
Bully Entertainment
Eau de Design
newtradition.fr
manzalab.com
McDonald’s
Christian Macmillan
Scozzese
cubadesign.![]() ru
ru
Imaginamos
My Share Brambles
legworkstudio.com
degordian.com
Kerris Creation
VINTAGE PRODUCTIONS
elespacio.net
t-touch.com
wild.as/hell
editions.ayr.com
SEVEN DIGITAL DEADLY SINS
RFTB Meat Co
ORANGINA EUROPEAN SITE
my.deejo.fr
MY BURGER
VISIONARE
la pierre qui tourne
Чебуречная БРЫНЗА
NatGeo-Eat
epok-design.fr
mcwhopper.com
MOBEE
aquatilis.tv
Alquimia
Gardene Studio
Future Fabric
vrrb
Stilt Media
vault. evanbiddell.ca
evanbiddell.ca
Estudio NK
designdepot.ru
zanottiboutique.it
Sorrifacil
pupa.it
numero10.ch
lovethestuff.com
hislider.com
excitoo.com
Buongiorno
qb-interactive.ru
Belle Epoque
Oranje
CLICK NOW
Flash: Делаем preloader — «Хакер»
Ты создал классную флэш-заставку для своей паги, замострячил её на
неё. Но! Если у тебя большой мувик, то он будет достаточно долго грузиться
и будет проигрываться по частям и конечно же анимация будет смотреться не лучшим образом.
Ты можешь пристроить рядом с мувом ссылку, которая будет вести в обход заставки.
Но зачем же ты тогда сидел и мучался, рисуя заставку, которая, по твоему мнению, должна
произвести впечатление на посетителя твоей паги, каким-то образом украсит её?
Не боись! Выход есть — есть preloader (загрузчик).
Сначала я объясню тебе, что это значит. При старте твоего мувика preloader проверяет — загрузилась ли основная анимация, если нет, то
прокручивается анимашка свидетельствующая
о процессе загрузки. После загрузки прелоад переключается
на основной мув. Вроде всё понятно, тогда приступим.
Создадим необходимые элементы, которые будут показываться в процессе загрузки.
В первом фрейме напиши «Загрузка паги…». Скопируй первый фрейм в 10 и 20 кадры при помощи клавиши F6.
Если ты ещё не догнал, то мы делаем анимированную надпись. Эта надпись будет появляться
первой, поэтому она должна показать, что твой мувие стоит того, чтобы его посмотрели.
Теперь создай эффект motion с первого по 20 фрейм (как создавать моушн см. в первой статье). В 10 фрейме уменьши/увеличь размер
надписи — это уж на твоё усмотрение:).
Теперь отдельно создай мувик, который будет проигрываться после прелоуда.
Для этого перейди во вкладку WINDOW -> Library: New symbol. .. -> Movie
.. -> Movie
Clip. Надеюсь, что намалевал что-нибудь?! Теперь переходи на scene1,
создавай новый лейер, выделяй 21
фрейм, жми F7 (это ты создаёшь пустой фрейм). Теперь перетащи из библиотеки свой главный мув в 21
фрейм.
Двадцать первому фрейму присваиваешь лейбл
«main», вообще-то можно любой другой;) Для этого кликаешь правой кнопкой мыхи по 21 фрейму,
переходишь во вкладку lable и вписываешь значение — main.
В первый фрейм необходимо ввести значения
прелода. Кликаешь правой кнопкой мыхи по первому фрейму, переходишь во вкладку
ACTION. Нажимаешь на «+» и выбираешь функцию «If frame is loaded». Определяешь
значение функции (т.е.
на какой фрейм переходить после загрузки). Ставишь Frame: lable и в поле lable вписываешь:
main. Опять нажимаешь на плюсик и добавляешь функцию «Go to and stop». Укажи значение гоу ту — Frame: lable и
также в поле lable вписываешь: main. OK!
Осталось вписать значение ACTION если мув не загрузился. Кликаешь правой кнопкой по 20 фрейму,
Кликаешь правой кнопкой по 20 фрейму,
выбираешь вкладку аction. Жмёшь на плюсик и добавляешь функцию «Go to and play». (Для того чтобы
было …to play поставь соответствующую галочку в сontrol:). Поставь Frame: number:1 (т.е. если загрузка
не завершилась, то мув перейдёт снова на первый фрейм)
OK!
Прелод готов — юзай!
Best Preloader — Плагин для WordPress
An easy to use, with intuitive interface, WordPress plugin that gives you the ability to easily and safely add a preloader (animated loading screen indicator) to your WordPress website.
This plugin give you finer control over preloader, it can be configured on the plugin settings page. You can select where the preloading page will be showed, such as home page or all pages. You can replace default preloader image with your own image. You can change the size of image, and etc. If you want more options, then let us know and we will be happy to add them.
Its purpose is to provide a familiar experience to WordPress users. You don’t need to edit any file of your theme, this plugin will do everything for you. It’s just plug and play, no tedious configurations or hacks, just install, enable and start enjoying your fancy preloader. It’s that simple! In addition, your preloader will be compatible with all major browsers and work with any theme.
Features
- Lightweight and fast
- Secure code with using clear coding standards
- Intuitive interface with many settings
- Cross browser compatible (work smooth in any modern browser)
- Compatible with all WordPress themes
- RTL compatible (right to left)
- Translation ready
Key features include
- Background color changer (Unlimited colors)
- Changeable preloader image
- Have default animated GIF preloader image
- Option to enable/disable preloader
- Option to display preloader in full website or in Home page only
- Option to set the delay before the preloader appears
- And much, much more!
Translation
This plugin is ready for translation and has already been translated into several languages. But If your language is not available then you can make one. It is also possible that not all existing translations are up-to-date or correct, so you are welcome to make corrections. Many of plugin users would be delighted if you share your translation with the community. Thanks for your contribution!
But If your language is not available then you can make one. It is also possible that not all existing translations are up-to-date or correct, so you are welcome to make corrections. Many of plugin users would be delighted if you share your translation with the community. Thanks for your contribution!
- English (default)
- Russian (translation by Milena Kiseleva)
- German (translation by Michael)
- Spanish (translation by Ramiro Garcés and Patricio Toledo)
- Dutch (translation by Peter Leenders)
- French (translation by Jean-Michel, Theophil Bethel and Hervé Bouzin)
If you want to help translate this plugin, please visit the translation page.
Minimum system requirements:
- WordPress version 4.9 or higher.
- PHP version 5.6 or higher.
- MySQL version 5.0 or higher.
Recommended system requirements:
- WordPress version 5.
 0 or higher.
0 or higher. - PHP version 7.0 or higher.
- MySQL version 5.6 or higher.
Contribution
Developing plugins is long and tedious work. If you benefit or enjoy this plugin please take the time to:
«Best Preloader» is one of the own software projects of Space X-Chimp.
License
This plugin is licensed under the GNU General Public License, version 3 (GPLv3) and is distributed free of charge.
Commercial licensing (e.g. for projects that can’t use an open-source license) is available upon request.
Credits
Links
- Plugin page.
- Preloader displayed on the website with «Anarcho Notepad» theme. Used default image (spinner with text) and default (white) color of background.
- Preloader displayed on the website with «Anarcho Notepad» theme. Used default image (spinner with text) and custom (black) color of background.

Install «Best Preloader» just as you would any other WordPress Plugin.
Automatically via WordPress Admin Area:
- Log in to Admin Area of your WordPress website.
- Go to «
Plugins» -> «Add New«. - Find this plugin and click install.
- Activate this plugin through the «
Plugins» tab.
Manually via FTP access:
- Download a copy (ZIP file) of this plugin from WordPress.org.
- Unzip the ZIP file.
- Upload the unzipped catalog to your website’s plugin directory (
/wp-content/plugins/). - Log in to Admin Area of your WordPress website.
- Activate this plugin through the «
Plugins» tab.
After installation and activation, the «Preloader» menu item will appear in the «Settings» section of Admin Area. Click on it in order to view the plugin settings page.
More help installing plugins
Q.
 Will this plugin work on my wordpress.COM website?
Will this plugin work on my wordpress.COM website?A. Sorry, this plugin is available for use only on self-hosted (wordpress.ORG) websites.
Q. Can I use this plugin on my language?
A. Yes. This plugin is ready for translation and has already been translated into several languages. But If your language is not available then you can make one. It is also possible that not all existing translations are up-to-date or correct, so you are welcome to make corrections. Many of plugin users would be delighted if you share your translation with the community. Thanks for your contribution!
If you want to help translate this plugin, please use the POT file that is included and placed in the
languagesfolder to create a translation PO file. Just send the PO file to us and we will include this translation within the next plugin update.Q. How does it work?
A. Simply go to the plugin settings page, select the desired settings and click the «Save changes» button.
 Enjoy your fancy preloader. It’s that simple!
Enjoy your fancy preloader. It’s that simple!
You can find the plugin settings page at «WordPress Admin Area» -> «Settings» -> «Preloader«.Q. How can I upload my image?
A. You can put the URL of image to the «Preloader image» field.
Q. Does this plugin requires any modification of the theme?
A. Absolutely not. This plugin is configurable entirely from the plugin settings page that you can find in the Admin Area of your WordPress website.
Q. Does this require any knowledge of HTML or CSS?
A. Absolutely not. This plugin can be configured with no knowledge of HTML or CSS, using an easy-to-use plugin settings page.
Q. It’s not working. What could be wrong?
A. As with every plugin, it’s possible that things don’t work. It’s impossible to tell what could be wrong exactly. The most common reason for this is a web browser’s cache.
 Every web browser stores a cache of the websites you visit (pages, images, and etc.) to reduce bandwidth usage and server load. This is called the browser’s cache. Clearing your browser’s cache may solve the problem.
Every web browser stores a cache of the websites you visit (pages, images, and etc.) to reduce bandwidth usage and server load. This is called the browser’s cache. Clearing your browser’s cache may solve the problem.If you post a support request in the plugin’s support forum on WordPress.org, we’d be happy to give it a look and try to help out. Please include as much information as possible, including a link to your website where the problem can be seen.
Q. The last WordPress update is preventing me from editing my website that is using this plugin. Why is this?
A. This plugin can not cause such problem. More likely, the problem are related to the settings of the website. It could just be a cache, so please try to clear your website’s cache (may be you using a caching plugin, or some web service such as the CloudFlare) and then the cache of your web browser. Also please try to re-login to the website, this too can help.
Q.
 Where to report bug if found?
Where to report bug if found?A. Bug reports are very welcome! Please visit our contact page and report. Thank you!
A. Any suggestions are very welcome! Please visit our contact page and share. Thank you!
Q. I love this plugin! Can I help somehow?
A. Yes, any contributions are very welcome! Please visit our donation page. Thank you!
After save, first is loaded the website, than in flash is loaded the preloader, which have 50% transparency and than never go away the preloading screen. Useless…
This plugin was a waste of time. It does not work correctly. The preloader appears after the page is loaded :S The use of a preloader image is a bad idea use an icon or svg instead…
It is easy to use and allows you to choose load image.
It really is the best app for what it offers, it’s strange how it doesn’t have many reviews. Keep up the great work!
Great plugin and Excellent job!
Simple plugin very easy to use! Excellent job! It is just what I was looking for. Thank you very much!
Посмотреть все 6 отзывов«Best Preloader» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники4.42 — Jan 1, 2021
- Maintenance: The copyright date updated to support the 2021 year.
4.41 — Dec 8, 2020
- Maintenance: Ensure compatibility with upcoming WordPress 5.6.
4.40 — Oct 12, 2020
- Fixed: On the plugin settings page, the positioning of the Live Preview content is misaligned.
- Fixed: On the plugin settings page, the height of the buttons is too small compared to the width.

- Enhancement: The plugin settings page has been redesigned. The sidebar added to all tabs for better usability.
4.39 — Oct 3, 2020
- New feature: Restoring screen position after saving changes. No more annoying return to the top of the page after clicking the «Save» button on the plugin settings page.
- Maintenance: Loading of dynamic content on the plugin settings page has been updated to more versatile.
4.38 — Aug 10, 2020
- Maintenance: Ensure compatibility with upcoming WordPress 5.5.
- Enhancement: Change the color of some links on the «Plugins» page to the right emotional colors. (Thanks to Abdulla Hussain)
4.37 — Mar 20, 2020
- Maintenance: Ensure compatibility with upcoming WordPress 5.4.
- Maintenance: Minimum WordPress version requirement is set to 4.9. Support for WordPress 4.8 and below has been discontinued.
- Maintenance: Minimum PHP version requirement is set to 5.
 6. Support for PHP 5.5 and below has been discontinued.
6. Support for PHP 5.5 and below has been discontinued.
4.36 — Jan 20, 2020
- Maintenance: The copyright date updated to support the 2020 year.
4.35 — Nov 11, 2019
- Maintenance: Compatibility with upcoming WordPress 5.3.
- Framework update: Bootstrap library updated to the latest version; v3.4.1.
- Framework update: The list control has been redesigned.
4.34 — Oct 2, 2019
- French translation updated. (Thanks to Hervé Bouzin)
4.33.1 — Jul 16, 2019
- Fixed: Prints a warning since PHP/7.1: «Notice: A non well formed numeric value encountered in /inc/php/versioning.php on line 43».
4.33 — Apr 9, 2019
- Improvement: The options on the plugin settings page are better named, described, sorted and grouped.
4.32 — Mar 31, 2019
- Fix: Not all text strings have been prepared for translation.
- The option «Enable preloader» is deleted because of uselessness.

- Framework updated: Code commenting improved.
- Framework updated: The change log design is improved.
4.31 — Mar 24, 2019
- Framework updated: Added function «_plugin», which returns an array with the contents of plugin constants. The mention of plugin constants is replaced by the use of the function «_plugin».
- Framework updated: The function «_settings_link» is improved.
- Framework updated: The function «_plugin_row_meta» is improved.
- Framework updated: Code formatting improved.
- Framework updated: Code commenting improved.
- Framework updated: All translation files are updated.
4.30 — Mar 18, 2019
- Improvement: Notification display system updated
- Code commenting improved.
- Style sheet for the back end is optimised.
4.29 — Mar 1, 2019
- Framework updated: The file «page.php» is divided into the following parts: «page.php», «usage.php», «faq.
 php», «support.php».
php», «support.php». - Framework updated: The files «settings.php», «usage.php», «faq.php», «support.php» are moved to the subfolder «tabs».
4.28 — Feb 24, 2019
- Added French translation. (Thanks to Hervé Bouzin)
4.27 — Feb 21, 2019
- The readme «Tested up to:» value changed to 5.1 after full testing process and ensuring compatibility.
- Content of the «F.A.Q.» section updated.
- Some texts are corrected or replaced with new ones.
- All translation files are updated.
- Code formatting improved.
- Added CSS class «.custom-list» for displaying a custom list, which is used on the plugin settings page.
- The «humans.txt» file updated.
4.26 — Jan 11, 2019
- Content of the «Usage» section updated.
- Code formatting in the «admin.js» file improved.
- Code commenting improved.
- The copyright date updated.
- Translation files are updated.
4.
 25 — Nov 2, 2018
25 — Nov 2, 2018- Improvement: Design of the plugin settings page is improved.
4.24 — Oct 23, 2018
- Improvement: Design of the plugin settings page is improved.
4.23 — Oct 9, 2018
- Content of the «Settings» section updated.
- Content of the «Usage Instructions» section updated.
- CSS code, which is located in the file «admin.css» and is related to the «FAQ» section, is improved.
- Code commenting improved.
- Translation files are updated.
4.22 — Jul 24, 2018
- Dutch translation added. (Thanks to Peter Leenders)
- The code block that adds dynamic JavaScript is moved to a separate function ‘_load_scripts_dynamic_js’ within the ‘enqueue.php’ file.
- The code block that adds dynamic CSS is moved to a separate function ‘_load_scripts_dynamic_css’ within the ‘enqueue.php’ file.
- The function ‘_load_scripts_base’ is deleted due to uselessness.
- The function ‘_load_scripts_admin’ is improved.

- The function ‘_load_scripts_frontend’ is improved.
- The banner of Space X-Chimp, located on the settings page of the plugin, is updated. The image ‘banner.png’ is deleted.
- Some texts are updated.
- All translation files are updated.
4.21 — Jul 13, 2018
- The extra mention of the constant ‘_SLUG’ is removed from the file ‘enqueue.php’.
- All translation files are updated.
4.20 — Jun 4, 2018
- Fixed a bug due to which the plugin data that stored in the database to not be deleted during the uninstallation of the plugin.
- The contents of the file ‘uninstall.php’ is moved to the file ‘core.php’. The file ‘uninstall.php’ is deleted.
- Some texts are corrected.
4.19 — May 20, 2018
- Added new constant «_FILE».
- Added a function that runs during the plugin activation. Now the date of the first activation of the plugin is recorded in the database.
4.
 18 — May 6, 2018
18 — May 6, 2018- Added auto-versioning of the CSS and JavaScript files to avoid cache issues.
- CSS code in the file ‘admin.css’ is optimized.
4.17 — Apr 25, 2018
- Fixed the link «Settings», located in the plugin’s meta row on the «Plugins» page. The suffix «.php» was deleted.
- Fixed information stored in the header of the translation files.
- Translation files updated.
4.16 — Apr 20, 2018
- Some texts updated, and typos corrected.
- All translation files updated.
- The information about the author of the plugin (including name, links, copyright, etc.) was changed due to the fact that the plugin became the property of SpaceXChimp.
- The «humans.txt» file updated.
4.15 — Jan 22, 2018
- Texts updated.
- The year in the copyright text is updated.
- The sidebar items are rearranged.
- Translation files updated.
4.14 — Nov 13, 2017
- The plugin is fully tested for compatibility with WordPress version 4.
 9.
9. - CSS code improved.
4.13 — Oct 28, 2017
- German translation added. (Thanks to Michael)
- Spanish translation updated. (Thanks to Patricio Toledo)
- Fixed an issue where the «Hello» message could not be hidden.
4.12 — Sep 23, 2017
- At the request of some users, plugin settings page moved to the submenu item in the top-level menu item «Settings», like before.
4.11 — Sep 19, 2017
- Added branded footer text on the plugin’s settings page.
4.10 — Sep 17, 2017
- The hard coded HTML radio options are replaced with the PHP function that dynamically creates radio.
4.9 — Sep 15, 2017
- Added the top level menu item of the brand.
- The submenu item of the plugin has moved to the menu item of the brand.
- The menu item of the plugin is renamed.
- The «Author» tab on the settings page is removed.
- Content of the «Support» tab on the settings page is updated.

- Copyright of plugin files is changed to the «Space X-Chimp».
- The «Support» tab renamed to the «Support Me».
- The «Usage» tab renamed to the «Usage Instructions».
4.8 — Sep 8, 2017
- Plugin data that saved in the database upgraded to version 0001.
4.7 — Aug 30, 2017
- Added Spanish translation. (Thanks Patricio Toledo)
- Function that render controls on the settings page is moved to a separate file ‘controls.php’.
- The ‘_setting’ function divided into two functions: ‘_control_field’ and ‘_control_switch’.
- Added CSS class ‘control-switch’ to checkboxes with custom styles. Now the ‘bootstrap-checkbox.js’ plugin only applies to checkboxes with class ‘control-switch’.
- The group name of the ‘_service_info’ option renamed to ‘_settings_group_si’.
- The ‘admin.css’ file improved.
- The «Font Awesome» library is integrated for use on the plugin settings page.
- The save button is replaced by a new wider button.

- Added an additional save button that fixed in the upper left corner.
- The help text generating is moved to separate PHP function.
- Added PHP function for generating the color picker options.
- Prefixes of the PHP functions changed to »spacexchimp_p007_.
- Prefixes of the PHP constants changed to »SPACEXCHIMP_P007_.
4.6 — Aug 10, 2017
- Russian translation updated. (Thanks to Milena Kiseleva)
- The navigation of the tabs is rearranged.
- Fixed an issue due to which the sidebar was not hiding on mobile devices.
- Code of sidebar moved to separate file ‘sidebar.php’.
- Support page tab moved from external source to plugin code.
- My avatar moved from external source to plugin folder.
- Banner moved from external source to plugin folder.
- Code of PayPal button updated.
4.5 — Aug 8, 2017
- Preview section on the settings page changed to live preview.
- Stylesheet in the admin.
 css file improved.
css file improved. - The ‘!important’ declarations in the admin.css file removed.
- Code formatting in the admin.js file improved.
- Code commenting improved.
- Load of the additional remote CSS file removed from the admin.js file.
- Some PHP ‘if’ statements replaced with shorthand.
- Inline CSS code removed, and instead added CSS class. The ‘bestpreloader_css_options’ function removed.
- Changed the sorting of enqueueing of scripts. The ‘bestpreloader_load_scripts_base’ function added.
- Fixed the issue with pause before loading preloader on pages.
- The ‘Family’ page tab renamed to ‘Store’.
- Added ad banner of my store website.
4.4.1 — Jun 21, 2017
- The HTTPS mixed content issue fixed by changing all links to HTTPS.
- Content of the «FAQ» section updated.
4.4 — Jun 16, 2017
- On the plugin settings page, text of buttons are corrected.
- On the plugin settings page, the information about the plugin version number moved to header section.

- Some mention of constants replaced with variables for easier access.
- Content of the «Usage» tab updated.
- Content of the «FAQ» tab updated.
- Added load of the jQuery library on the plugin settings page.
4.3 — Jun 4, 2017
- To the plugin settings page added information about the plugin version number.
- The «Tested up to:» comment changed to 4.8 after full testing process.
- The «version.php» file renamed to «versioning.php».
- The «versioning.php» file updated to new version.
- The «_plugin_version_number» function renamed to the «_versioning».
4.2 — May 26, 2017
- Compatibility with PHP version 5.2 improved.
- PHP shorthands improved.
- Added function for generating the plugin constants.
- Some constants now get the value from the plugin header data.
- The «_plugin_version_number» function improved.
- Added missing PHP shorthands with default values to settings page.

- Added file «upgrade.php» for future upgrades.
4.1.1
- Fixed the bug due to which the «Warning: Constants may only evaluate to scalar values in» warning are displayed.
4.1 — May 24, 2017
- Added new constants: «_SLUG», «_PREFIX», «_SETTINGS» and «_NAME».
- Value of the «_VERSION» constant replaced with information from the plugin header data.
- All references to the plugin name, slug, prefix are replaced with constants.
- Added function that render checkboxes and fields for saving plugin settings to database.
- Added default values to empty options.
- Added prefix to the name of the variable in ‘wp_localize_script’ WordPress function, to prevent conflicts.
- The «_load_scripts_base» function improved.
- The «name» attribute removed from the «form» tag.
- Code formatting improved.
- F.A.Q. section updated.
4.0.1 — May 12, 2017
- Fixed the bug due to which the the «Warning: Illegal string offset ‘version’ in» and the «Warning: Illegal string offset ‘old_version’ in» warnings are displayed.
 (Thanks to Sven Brill)
(Thanks to Sven Brill)
4.0 — May 8, 2017
- The design of the plugin settings page is completely redone.
- Added French translation. (Thanks Jean-Michel)
- Added additional donate link to the «Plugins» page.
- Readme for translations updated.
- Advertisement banner removed.
- The ‘Using’ section renamed to ‘Usage’.
- My Unicode signature added to the main file.
- The ‘preloader.css’ and ‘preloader.js’ files renamed to ‘frontend.css’ and ‘frontend.js’.
- The donate button replaced with new.
- The ‘Donate’ section renamed to ‘Support’.
- The ‘donate.png’ image removed.
- Options from the settings page moved to a separate file.
- Fixed a bug due to which the jQuery library was not loaded on the front end of the website if the visitor did not logged-in.
- The «Usage» section removed from the sidebar area.
- Added stylized descriptions of sections on the «Settings» tab.
- Additional «Support» section added.

- Added tab navigation menu for the settings page.
- Added additional tabs on the settings page.
- Code of the ‘admin.css’ file improved and better commented.
- The ‘bootstrap-checkbox.min.js’ file renamed to ‘bootstrap-checkbox.js’.
- A full version of the Bootstrap framework is integrated.
- Added the CSS code for the custom list numbers on the plugin settings page.
- The main font is changed to «Verdana».
- All PHP and HTML code is better formatted.
- The header on the settings page of plugin is redesigned.
- The «Preview» section is improved.
- The «LICENSE.txt» file renamed to «license.txt».
- The «humans.txt» file added.
- On the plugin settings page, the «valign=’top’» attribute removed from the «tr» element of HTML table and added the appropriate analog in CSS .
- Fixed the time when preloader is loading. Preloader (HTML code) moved from footer to head section of website.
- The default settings added.
- The «_service_info» setting added to the data-base.
- Added function for managing information about the version number of the plugin.
- Added the «Hello» message that show when the plugin is just installed.
- Added the «Error» message that show when user is trying to degrade the version number of the plugin.
- Fixed the parameter that contain the path to source files in all translation files.
- The POT file updated.
- Translations updated.
3.2 — Nov 2, 2016
- Added the Readme.txt file for translation contribution.
- Added global constant for plugin text-domain.
- Translations updated.
- Ad banner replaced with new.
3.1 — Sep 3, 2016
- Added prefixes to the stylesheet and script names when using wp_enqueue_style() and wp_enqueue_script().
- Added constant for storing the plugin version number.
3.0 — Aug 30, 2016
- The structure of files changed.

- Style sheet of settings page improved and better commented.
- Style sheet of settings page optimized for mobile devices.
- JS code improved.
- Added JavaScript function of automatic remove the «successful» message after 3 seconds.
- Checkboxes replaced with cool triggers by using Bootstrap framework and Bootstrap-checkbox component.
- Fixed error that appeared when preloader is disabled.
2.1.1 — Aug 23, 2016
- POT file updated.
- Russian translation updated.
- Image «thanks.png» removed.
- Advertisement replaced by new.
- Added the subject with plugin name to email address on settings page.
- On settings page, size of field of «Preloader image size» option changed to 3.
- Function «bestpreloader_enqueue_scripts_admin» renamed to «bestpreloader_load_scripts_admin».
- Function «bestpreloader_enqueue_scripts_frontend» renamed to «bestpreloader_load_scripts_frontend».
2.
 1 — Jun 15, 2016
1 — Jun 15, 2016- Added option to set the delay before the preloader appears.
- CSS code of preloader is improved.
2.0 — Apr 9, 2016
- Some changes in design of settings page.
- Constants variables added.
- Text domain changed to «best-preloader».
- Added compatibility with the translate.wordpress.org.
- All images are moved to the directory «images».
- Plugin URI changed to GitHub repository.
- Added my personal ad about freelance.
- .pot file updated.
- Russian translation updated.
1.1 — Feb 24, 2016
- Added Russian translation.
- Added HTML tag < No Script > in order to hide preloader if JavaScript is disabled in user’s browser.
1.0 — Feb 18, 2016
- Первая версия.
- Added ready for translation (.pot file included).
0.3
0.2
0.1
Советы по дизайну и вдохновляющие идеи для предварительного загрузчика
Ожидание — это действие, при котором что-то не происходит вовремя. В нашей повседневной жизни мы часто сталкиваемся с некоторыми ситуациями, которые заставляют нас ждать, например, когда мы находимся в пробке в час пик, после заказа еды и так далее. Без сомнения, это отстой и раздражает?
В нашей повседневной жизни мы часто сталкиваемся с некоторыми ситуациями, которые заставляют нас ждать, например, когда мы находимся в пробке в час пик, после заказа еды и так далее. Без сомнения, это отстой и раздражает?
Как и в повседневной жизни, людям становится скучно, когда они ждут, пока сайт загружается. Когда люди хотят получить доступ к контенту, он должен быстро загружаться и хорошо обслуживаться.
Нам часто приходится ждать даже в Интернете, в основном из-за слабого подключения к Интернету, плохой обработки сервера веб-сайта или большого количества мгновенных посетителей.
Однако это не значит, что это всегда должно быть так скучно и утомительно.
Есть несколько возможных и практичных способов сделать процесс ожидания более терпимым и даже веселее. Использование хорошо продуманного прелоадера — ключевое решение.
В настоящее время, если веб-сайт загружается не менее 4 секунд, люди, как правило, покидают страницу.Именно поэтому UX Что такое UX? UX — это сокращение от User Experience, которое относится к мыслям и чувствам человека при использовании определенного продукта или услуги. Он нацелен на исцеление … дизайнеры тратят время на создание настоящих прелоадеров.
Он нацелен на исцеление … дизайнеры тратят время на создание настоящих прелоадеров.
Что такое «Preloader»?
По сути, предварительные загрузчики или загрузчики — это то, что вы впервые видите на странице, когда остальной контент сайта еще не загружен. Preloaders — это в основном простые анимированные иллюстрации, они созданы для развлечения посетителей, пока сервер продолжает обработку.
Это важные элементы пользовательского интерфейса, которые нельзя упускать из виду в процессе разработки.
Почему мы должны использовать предварительный загрузчик?
Время загрузки очень важно для успеха вашего сайта. Вам нужно удерживать пользователей в течение этих миллисекунд, если вы хотите, чтобы они удерживались, вы должны более серьезно относиться к прелоадерам.
Как создать «не раздражающие» прелоадеры?
Люди знают, что им нужно подождать, чтобы увидеть ваш контент.Важно то, как вы справляетесь с процессом ожидания. Один из способов справиться с этим процессом — использовать счетчики загрузки или значки загрузки по умолчанию.![]() Извините, но это не лучший способ развлечь ваших посетителей.
Извините, но это не лучший способ развлечь ваших посетителей.
Загрузка прядильщиков напоминает людям не только, что они ждут, чтобы увидеть контент, но и о том, что может быть системная проблема, и они думают, что могут ждать вечно.
Более того, значки загрузки по умолчанию также используются в операционных системах, они известны для рабочих задач, сетевых проблем и для отображения статуса загрузки устройства.Чтобы уберечь посетителей от этих нежелательных мыслей, следует дать им нечто большее.
Используйте привлекательную анимацию вместо прядильщиков
Использование привлекательной анимации вместо загрузки прядильщиков — первая часть, которая удерживает ваших посетителей. В отличие от обычных значков загрузки по умолчанию, вы можете выбрать красочную и интересную анимацию загрузки.
от boıngboıng.Сообщите людям, сколько времени это займет
Вторая часть — сообщить людям, сколько времени им может потребоваться ждать.Недостаточно использовать только анимированные значки загрузки, посетители хотели бы знать, сколько времени им нужно подождать, чтобы увидеть контент или ваш продукт.
Дайте им настоящую причину
Кроме того, последняя, но не менее важная часть дает им возможную причину, по которой они ждут. Даже простого объяснения, такого как «Подождите, пока мы все настроим для вас» может быть достаточно, чтобы пользователь дождался вашего контента.
Кроме того, анимированные значки загрузки дают вам возможность повысить узнаваемость бренда и могут помочь посетителям лучше понять ваш бренд.Вы можете направлять пользователей к предполагаемому персонажу бренда с помощью анимации. Они увидят выбранные вами цвета, вы можете использовать симпатичного талисмана, и эти детали могут помочь вам удержать посетителей.
4 отличных примера прелоадеров от гигантов
Мы дадим вам 4 примера от гигантов, которые действительно могут вдохновить вас на разработку лучших прелоадеров.
1. Google — последовательность загрузки Android Marshmallow
, автор will frohn2. Загрузчик Marvel
3. Google — нет подключения к Интернету
4.
 Dribble — Liqiuid Pull Down
Dribble — Liqiuid Pull DownПочему вы должны их получить и как установить на свой сайт WordPress —
Если у вас есть веб-сайт, вы, вероятно, знаете, как люди покидают ваш сайт в течение первых 5 секунд, не зная, как заставить их оставаться дольше. Это обычная проблема, но, тем не менее, проблема.
Вы всегда можете решить эту проблему, чтобы ваш сайт ускорил процесс загрузки, но есть и прелоадеры. Если вы не можете загрузить свой сайт менее чем за одну секунду, настройте предварительный загрузчик, чтобы посетители вашего сайта могли чем-то стимулировать свои глаза, ожидая этих нескольких миллисекунд.
Что такое прелоадер?
Предварительные загрузчики — это анимированный значок или анимация, которые пользователи видят, когда заходят на веб-сайт, а страница все еще загружает свой контент. Если вы просматривали Интернет, вы наверняка видели прелоадер. Чаще всего они представлены в виде круга с контуром, идущим по кругам, которые расположены в центре страницы.
Однако предварительные загрузчики также стали обозначать сложные анимации, которые удерживают внимание пользователей на вашей странице, даже когда страница все еще загружается.Эти сложные анимации могут быть созданы веб-разработчиками или с помощью внешнего онлайн-инструмента, такого как плагин, если у вас есть доступ к плагину WordPress и вы можете использовать его на своем веб-сайте. Использование предварительных загрузчиков для веб-сайта WordPress — это именно то, чем я хочу поделиться в этом посте, но не раньше, чем мы перейдем к тому, зачем их нужен.
Почему вам нужен предварительный загрузчик
Вы когда-нибудь заходили на страницу, и значок загрузки продолжает гореть, и вы не знаете, будет ли контент по-прежнему отображаться, или вам нужно просто выйти из вкладки.Чаще всего я склоняюсь к последнему. Это просто из личного опыта, но я полагаю, что многие люди тоже. Сам Google провел исследование, которое показало, что более половины людей покидают веб-страницу, если загрузка занимает более 3 секунд.
Некоторые веб-сайты еще хуже, потому что на них вообще нет значка загрузки — просто пустая белая страница. Это дает вам более высокий показатель отказов. В наши дни предварительные загрузчики, безусловно, необходимы, так как интервал внимания сокращается, а интернет-соединения становятся сильнее и быстрее.Если мне нужно объяснить это для вас, вот несколько целей, которые делают предварительные загрузчики стоящими усилий:
- Чтобы сообщить пользователям, что ваш веб-сайт не зависает и не падает, а страница просто загружается
- Чтобы дать вашим пользователям что-то, чем можно стимулировать их глаза или мозг, пока они ждут загрузки контента
- Чтобы усилить ваш брендинг и произвести впечатление (некоторые прелоадеры позволяют вам настроить его так, чтобы ваш собственный бренд был впереди и в центре, даже до того, как пользователи увидят ваш контент)
Как добавить предварительный загрузчик на свой веб-сайт
Предварительные загрузчики можно использовать на любом веб-сайте, используя любой хостинг, если вы знаете, как настраивать коды HTML или CSS. Имея множество готовых для копирования и вставки кодов в Интернете, вы можете установить предварительный загрузчик на свой веб-сайт, просто следуя процессу, описанному в руководствах. В этом разделе мы не будем вдаваться в технические подробности. Как и вы, я хочу найти самый простой способ сделать это. Итак, вот несколько самых простых способов добавить предварительный загрузчик на свой сайт без jQuery.
Имея множество готовых для копирования и вставки кодов в Интернете, вы можете установить предварительный загрузчик на свой веб-сайт, просто следуя процессу, описанному в руководствах. В этом разделе мы не будем вдаваться в технические подробности. Как и вы, я хочу найти самый простой способ сделать это. Итак, вот несколько самых простых способов добавить предварительный загрузчик на свой сайт без jQuery.
SpinKit Animated Preloaders
SpinKit — это удивительный ресурс уникальных анимированных загрузчиков, которые, несомненно, могут привлечь внимание. Он создан дизайнером и кодировщиком Javascript Тобиасом Алином, вместе с демонстрацией и кодом CSS, который вам просто нужно скопировать и вставить в таблицу стилей CSS вашего веб-сайта.
Существует как минимум дюжина предварительных загрузок, из которых вы можете выбирать, и вы можете получить доступ к коду CSS, нажав «Источник» в центре вверху. Перед этим обязательно вставьте эти строки кода под тегом body HTML-кода вашего веб-сайта:
Materialize
Materialize — еще один довольно простой источник анимированных прелоадеров. У них есть основные погрузчики, которые состоят из линейных и круговых погрузчиков.Линейные загрузчики — это просто горизонтальная линия с цветной анимацией, идущей вправо, чтобы обозначить прогресс загрузки. Круговые погрузчики являются типичными круговыми погрузчиками, но они предлагают коды для разных цветов.
У них есть основные погрузчики, которые состоят из линейных и круговых погрузчиков.Линейные загрузчики — это просто горизонтальная линия с цветной анимацией, идущей вправо, чтобы обозначить прогресс загрузки. Круговые погрузчики являются типичными круговыми погрузчиками, но они предлагают коды для разных цветов.
Это намного предпочтительнее, если ваш веб-сайт является бизнес-сайтом, более формальным или подходящим для бизнеса. Иконки и полноэкранная анимация могут выглядеть не так профессионально. Тем не менее, разные цвета могут немного повлиять на людей, когда они увидят ваш загрузчик.
Предзагрузчики.net
Если вы хотите, чтобы ваш предварительный загрузчик немного отличался от большинства веб-сайтов, просмотрите коллекцию на Preloaders.net. У них есть прелоадеры, классифицированные по типу анимации или отрасли. Для наглядности у них есть прелоадеры смайлов и прелоадеры, связанные с деньгами и финансами. Это всего две категории, но у них есть как минимум 15 других. Если вы хотите уменьшить шансы поделиться аналогичным предварительным загрузчиком с другим веб-сайтом, вы можете купить предварительные загрузчики премиум-класса, которые будут уникальными только для вашего веб-сайта.
Если вы хотите уменьшить шансы поделиться аналогичным предварительным загрузчиком с другим веб-сайтом, вы можете купить предварительные загрузчики премиум-класса, которые будут уникальными только для вашего веб-сайта.
Loading.io
Loading.io — популярный ресурс, которым пользуются сами разработчики и программисты. Вы можете встретить это в ряде видеоуроков на Youtube. В их библиотеке значков есть огромный выбор анимированных значков, которые вы можете настроить. И еще кое-что — вы также можете загрузить свой собственный значок или изображение, или создать и анимировать свой собственный текст, чтобы превратить его в предварительный загрузчик в GIF, SVG, CSS или APNG.
7 лучших плагинов WordPress для создания предварительных загрузок
Ресурсы, указанные выше, могут работать для веб-сайтов с любой платформы хостинга.Однако WordPress, как мы уже знаем, имеет богатую библиотеку плагинов для всего и вся, что вы хотите включить на свой веб-сайт, включая создание предзагрузчика.
Preloader
Первым в нашем списке стоит Preloader, самый надежный плагин предварительного загрузчика, если мы собираемся брать за основу количество загрузок. В настоящее время он используется более чем на 20 000 веб-сайтов WordPress. И на момент написания этой статьи он был обновлен всего несколько дней назад. Это хорошие признаки того, что это надежный плагин для использования.Этот плагин позволяет вам использовать собственное изображение для предварительной загрузки с множеством опций настройки. Я позволю цифрам говорить в пользу этого, и позволю вам открыть для себя возможности этого самостоятельно.
WP Smart Preloader
WP Smart Preloader довольно популярен, учитывая его простые предварительные загрузчики. Вероятно, это настройка, не требующая программирования, а также, учитывая, что анимация все еще немного отличается от вашего обычного загрузчика кругов. У них есть какое-то гипнотическое движение, поэтому, вероятно, они эффективны для удержания пользователей на странице, даже если для полной загрузки требуется время.
При 8000 загрузок это один из наиболее часто используемых плагинов предварительной загрузки. Лучшее в этом то, что он совместим с разными браузерами, поэтому предварительный загрузчик будет работать независимо от того, откуда посетители вашего сайта просматривают ваш сайт.
Preloader Plus
Preloader Plus — еще один часто рекомендуемый плагин preloader. Судя по описанию плагина на WordPress.org, он может быть предварительным загрузчиком, но также может выступать в качестве «экрана приветствия», чтобы пользователи могли взаимодействовать с вашим сайтом.
Как и Preloader, вы можете добавить собственное изображение только на целевую страницу или на все другие страницы вашего сайта. У вас также есть возможность редактировать цвета, текст, продолжительность анимации или использовать значок, если изображение вам не нужно. С помощью этого плагина вы также можете редактировать коды CSS или HTML для дальнейшей персонализации вашего предварительного загрузчика, но этот плагин по-прежнему делает процесс в 10 раз проще, чем без него.
У вас также есть возможность редактировать цвета, текст, продолжительность анимации или использовать значок, если изображение вам не нужно. С помощью этого плагина вы также можете редактировать коды CSS или HTML для дальнейшей персонализации вашего предварительного загрузчика, но этот плагин по-прежнему делает процесс в 10 раз проще, чем без него.
Пользовательский предварительный загрузчик BH
Пользовательский предварительный загрузчик BH — единственный предварительный загрузчик в нашем списке, который использует jQuery.С необработанными учебниками может быть довольно сложно следовать, но этот плагин упрощает настройку. После установки плагина вы увидите его в боковом меню настроек.
Здесь вы можете изменить изображение предварительного загрузчика, цвет фона, а также продолжительность или задержку предварительного загрузчика. Вы также можете активировать его для всех страниц, что означает, что он будет появляться каждый раз, когда пользователь открывает другую страницу вашего сайта, или вы можете разместить его только на домашней странице.
Плоский загрузчик
У этого плагина есть только хорошие оценки.Flat Preloader — это одна из лучших рекомендаций, которые я нашел среди плагинов preloader. После активации плагина вы увидите его в боковом меню, которое появляется при наведении курсора на «Настройки» на странице администратора, как и в предыдущем плагине.
Когда вы нажмете на Flat Preloader, вы сможете увидеть все предлагаемые preloader, выбрать тот, который вам нравится, и нажать сохранить изменения. Предварительные загрузчики, доступные через этот плагин, представляют собой более удобные для детей анимированные рисунки, поэтому они подходят для веб-сайтов, которые являются более повседневными и игривыми, чем для бизнеса и работы.
Предупреждение: этот плагин не обновлялся уже 10 месяцев. Обычно я бы не рекомендовал плагины, которые не обновлялись в течение как минимум 3 месяцев, максимум 6, но для простого плагина предварительной загрузки это, вероятно, не сильно повлияет на производительность вашего сайта и не вызовет особых проблем. Просто примите это во внимание, поскольку плагин может не работать с будущими обновлениями WordPress.
LoftLoader
Loft Loader уступает Preloader по количеству загрузок.На момент написания этой статьи его было установлено не менее 10 000 активных установок. Этот плагин имеет значительно больше функций, чем другие в этом списке.
Этот плагин имеет значительно больше функций, чем другие в этом списке.
Даже при меньшем количестве загрузок Loft Loader кажется лучше с точки зрения сложности настроек. Одна из функций, недоступных ни в одном другом плагине, — это возможность для пользователей закрыть предварительный загрузчик по собственному желанию. Это означает, что предварительные загрузчики Loft Loader разработаны так, чтобы быть интерактивными и достаточно увлекательными, чтобы гарантировать, что пользователи останутся в них достаточно долго, чтобы иметь возможность закрыть их самостоятельно.
Кодированный предварительный загрузчик
Coded Preloader — это плагин, который необходимо установить на свой WordPress. Вы не можете установить его с WordPress.org, отчасти потому, что нет бесплатной версии этого плагина. Однако после установки он будет доступен из панели администратора. Его сделали два дизайнера для создания бесшовного предварительного загрузчика, который включает в себя загрузку изображения и выбор анимации в интерфейсе, аналогичном самому WordPress.
Вы не можете установить его с WordPress.org, отчасти потому, что нет бесплатной версии этого плагина. Однако после установки он будет доступен из панели администратора. Его сделали два дизайнера для создания бесшовного предварительного загрузчика, который включает в себя загрузку изображения и выбор анимации в интерфейсе, аналогичном самому WordPress.
Я добавил это в качестве альтернативы, поскольку многие значки и параметры, доступные во всех этих других плагинах, примерно похожи по внешнему виду.Благодаря этому вы можете быть уверены, что ваш прелоадер уникален. Это стоит от 20 до 60 долларов, что не слишком дорого и не рискованно, если не сработает.
Заключение
Предварительные загрузчики определенно заслуживают внимания хотя бы для того, чтобы больше людей оставались на вашем веб-сайте дольше. Рентабельность инвестиций более перспективна, чем риск того, что она не сработает, угрожает вашему сайту. Учитывая, насколько быстро аудитория переключает внимание, вы также должны попробовать все, что может повлиять даже на малейший положительный эффект. Что касается этого поста, я говорю, что это прелоадеры!
Что касается этого поста, я говорю, что это прелоадеры!
Топ-30 самых увлекательных загрузчиков для вашего веб-сайта
Современный высокоскоростной Интернет действительно избаловал нас. В наши дни, если веб-сайт загружается более 4 секунд, мы склонны даже не ждать; мы просто закрываем страницу и находим что-то еще. Именно поэтому дизайнеры не торопятся создавать креативные прелоадеры, такие как этот забавный прыгающий мяч.
Что такое прелоадер?
По сути, предварительные загрузчики (также известные как загрузчики) — это то, что вы видите на экране, пока остальное содержимое страницы все еще загружается.Предварительные загрузчики часто представляют собой простые или сложные анимации, которые используются для развлечения посетителей, пока серверные операции завершают обработку. К сожалению, они также часто упускаются из виду в процессе разработки большинства проектов.
Почему важен прелоадер?
Предварительные загрузчики — это важные элементы интерфейса, которые позволяют посетителям узнать, что на сайте не произошел сбой, он просто обрабатывает данные.
Дизайнеры очень много работают, чтобы время ожидания не доставляло посетителям хлопот, но это может быть очень сложной задачей, если нет правильного вдохновения (и новейших знаний).
Каким должен быть отличный прелоадер?
В последние годы большинство проектов разрабатывались с использованием упрощенных загрузчиков в качестве рекомендуемой передовой практики. Сложные анимации загрузчика некоторое время не пользовались популярностью, потому что раньше они занимали много ресурсов для работы, еще больше замедляя процесс загрузки страницы.Однако с ростом вычислительной мощности эпоха простых загрузчиков подходит к концу.
Сегодня хорошо продуманная и креативная анимация дает возможность оживить ваш интерфейс. Эта небольшая, но важная деталь придает индивидуальность и фирменный стиль любому продукту.
Эта небольшая, но важная деталь придает индивидуальность и фирменный стиль любому продукту.
По этой причине мы составили и составили следующий список ярких, забавных и уникальных примеров прелоадеров (включая некоторые из собственных дизайнов SteelKiwi), чтобы помочь вам и вашей команде дизайнеров найти вдохновение!
30 лучших дизайнов прелоадеров
Sliding Square LoaderView
Этот загрузчик с выдвижными квадратами делает ожидание менее утомительным, так как заставляет ваш взгляд двигаться вместе с квадратами.Отличное решение для компаний, продающих электронику или игры в Интернете, чтобы удерживать посетителей на сайте.
DotsLoaderView
Прыгающие черные шары, которые появляются из ниоткуда и исчезают, служат развлекательным элементом и могут использоваться для веб-сайтов, которые хотят выглядеть презентабельно, но с долей игривости.
Простой загрузчик
Это прекрасный пример барабанного прелоадера, который напоминает вращающееся колесо лотереи. Если владелец бизнеса хочет установить логическую связь между этим загрузчиком и приложением, которая может предполагать возможности, удачу или волнение, тогда этот экран загрузки должен удовлетворить его потребности.
Если владелец бизнеса хочет установить логическую связь между этим загрузчиком и приложением, которая может предполагать возможности, удачу или волнение, тогда этот экран загрузки должен удовлетворить его потребности.
Bird Loader
Эти простые геометрические формы напоминают птичку, поворачивающую голову влево или вправо, как будто разговаривая с кем-то. Эта анимация может стать хорошим прелоадером для сайтов, посвященных компаниям, работающим в сфере телевидения, радио или социальных сетей.
LittlePin Spinner
Приложения, содержащие сервисы для путешествий или определения местоположения, могут сделать загрузку намного более привлекательной, используя маленький красочный геопин, который переворачивается вперед и назад.
Нет загрузчиков в перерыве между таймами Петрик
Захватывающая анимация с разными видами движущихся мячей заставляет посетителей забыть, что это всего лишь загрузчик.Этот загрузчик может дополнить любой веб-сайт, посвященный спортивным событиям, мероприятиям или спортивному инвентарю.
Monkey Swinging Loader Hello Dribbble
Любите животных? Вот и переодетый грузчик — качающаяся обезьяна. Будучи забавным и интересным, он может заинтересовать пользователей, пока они ждут загрузки страницы. Компании, работающие в индустрии развлечений, такие как журналы, фильмы, маркетинг, реклама, или те, кто просто хочет выделиться среди толпы и вызвать улыбку на лицах посетителей, могут использовать это.
Cooper loader
Медный preloader в форме петли вечности движется плавно, как завораживающая волна. Загрузчик с его аккуратным минималистичным дизайном и успокаивающей анимацией применим практически для любого бизнеса.
Загрузка …
Вот капля, которая никогда не падает. Белый и приглушенный синий цвета хорошо контрастируют друг с другом, и этот прелоадер никогда не заставит посетителя скучать или разочароваться при загрузке. Компании, которые хотели бы обратиться к молодому поколению, могли бы использовать этот экран загрузки.
Загрузчик для пинг-понга
Загрузчик для настольного тенниса с анимацией на ощупь резины с изображением ракеток и мяча не может не отвлекать от него глаз. Он предназначен для разогрева посетителей до того, как они фактически получат доступ к содержанию веб-сайта. Этот загрузчик хорош для спортивных сайтов или любых других сайтов, которые предлагают все, от занятий спортом до инвентаря.
Он предназначен для разогрева посетителей до того, как они фактически получат доступ к содержанию веб-сайта. Этот загрузчик хорош для спортивных сайтов или любых других сайтов, которые предлагают все, от занятий спортом до инвентаря.
Загрузчик приложения SurveyPlanet
Бирюзовая планета с белой ракетой на орбите удерживает внимание посетителей на экране предварительной загрузки.Этот загрузчик планет можно использовать для развлекательных приложений или любых других организаций, которые проводят исследования или делают различные открытия, известные широкой публике.
Погрузчик с размытыми зубьями
Погрузчик с размытыми зубчатыми колесами с тремя вращающимися зубчатыми колесами олицетворяет движение и сложность и может быть подходящим для предприятий, продающих машины и механические детали.
CSS Погрузчик для лестниц
Погрузчик по лестницам для спуска и подъема с прыгающим сверху белым мячом имеет минималистичный дизайн, но при этом очень прост. Это может иметь смысл для бизнеса, который хочет выглядеть серьезным и заслуживающим доверия.
Это может иметь смысл для бизнеса, который хочет выглядеть серьезным и заслуживающим доверия.
Загрузочная ручка
Легкая простота, гусеницы, разноцветные круги, которые движутся влево или вправо и сходятся по одному с каждой стороны, делают загрузку менее скучной для посетителей. Загрузчик подходит практически для любого бизнеса благодаря своей универсальной анимации и должен развлекать посетителей, ожидая, пока они не попадут на главную страницу.
CSS-загрузчик
Простой загрузчик, привлекающий внимание, такой как этот вращающийся куб, который становится больше при движении вперед и возвращается к своей исходной форме при возврате, — это зарезервированное решение для бизнеса, который хочет казаться посетителю умным и сложным.
Vivid CSS3 Spinner
Яркий спиннер-загрузчик с вращающейся радугой, которая превращается в своего рода геометрическую форму цветка, может поднять настроение посетителям и помочь им подготовиться к чему-то веселому и захватывающему. Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Он должен хорошо работать на детских образовательных сайтах.
Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Он должен хорошо работать на детских образовательных сайтах.
Экран загрузки призмы
Экран загрузки призмы должен напоминать фон LinkedIn для фотографий.Загрузчик удаленно выглядит как созвездия, которые движутся в пространстве с основным элементом посередине, который потенциально может иметь корпоративный логотип. Загрузчик можно использовать для предприятий, которые работают с международными клиентами, например, в секторе B2B.
Погрузчик
Нравится разнообразие? Вот загрузчик, который развлекает посетителей, позволяя им видеть обратный отсчет, сопровождаемый изменением анимации разных картинок. Имейте в виду, что этот загрузчик может вращать любые изображения, поэтому он может удовлетворить потребности любого бизнеса.
Перенаправляющий загрузчик
Вот силуэт человека с реактивным ранцем на спине, который летит так быстро, как только может. Такой загрузчик, который перенаправляет пользователя на следующую страницу, может использоваться практически любым бизнесом, особенно тем, который хотел бы подчеркнуть элемент скорости своего сервиса.
Codepen Loading Dots
Обладая минималистичным и лаконичным дизайном, этот предварительный загрузчик точек может быть использован людьми искусства или дизайнерами, например, для их онлайн-портфолио.
Анимация прелоадера
Разве этот прелоадер не должен напоминать игру про змейку? Эта анимация значка энергии с вилкой может иметь смысл для интернет-провайдеров или любых других агентств, которые помогают предприятиям и клиентам сотрудничать.
Делаем блины
Блины прямо с плиты! Загрузчик с переворачивающимся блинчиком на сковороде должен вызвать у посетителя слюнки. Это может быть хорошим началом для сайтов, посвященных кулинарии или выпечке.
Простой загрузчик
Если владелец бизнеса не разборчив в своем предварительном загрузчике и хотел бы, чтобы он был простым, вот простой вариант с разделяющимся прямоугольником, который разделяется.
Анимация загрузчика
Вот коллекция специально созданных анимированных загрузчиков на базе SVG с различными формами и основными геометрическими формами. Владельцы предприятий, которые хотят сохранять серьезность, могут использовать аккуратность этих погрузчиков в различных целях.
Hand Animation Loading
Эта анимация руки, кажется, никогда не перестает постукивать пальцами, как будто всегда чего-то ждет. Он как бы передает чувство, которое люди могут испытывать во время ожидания, и может использоваться предприятиями, которые стремятся сохранять хорошее чувство юмора в отношении себя.
Предварительный загрузчик дерева
Предварительный загрузчик дерева на основе SVG и CSS представляет собой красивую анимацию, которая появляется в семейных или медицинских приложениях.Дерево постепенно раздвигает свои ветви, которые, кажется, дышат, делая анимацию приятной.
Travel Preloader
Это предварительный загрузчик, подходящий для компаний, занимающихся путешествиями и арендой транспорта. Экран загрузки меняет тип автомобиля вместе с текстом, чтобы улучшить общее впечатление.
Автомобильный дрейфовый погрузчик
Этот автомобильный дрейфовый погрузчик с приводом от SVG — еще одно нетрадиционное решение для веб-сайтов, продающих автомобили. Однако, если брать образно, прелоадер можно использовать для веб-сайтов или приложений, связанных с различными социальными событиями, которые вызывают у людей волнение и производят неизгладимое впечатление.
Однако, если брать образно, прелоадер можно использовать для веб-сайтов или приложений, связанных с различными социальными событиями, которые вызывают у людей волнение и производят неизгладимое впечатление.
Прядильная головка
И вишенка на вершине! Вот прелоадер с долей юмора — как бы персонаж из жевательной резинки ни бегал вокруг своей головы, он слишком тяжелый и большой, чтобы двигаться, и ему, кажется, это нравится.
Лучшие примеры анимации предварительной загрузки страниц
Вот 5 веб-сайтов с красноречивыми предзагрузчиками, которые вам понравятся!
1.W. Brett Wilson
Еще один креативный экран загрузки можно найти на веб-сайте W. Brett Wilson. Силуэт человека, бегущего на колесе хомяка, и текст в виде слайд-шоу развлекают посетителей и привлекают внимание к сайту, а также дополняют его дизайн.
2. Сreative Сruise
Сайт Creative Cruise был создан, чтобы приглашать людей отметить творческую атмосферу Амстердама. Чтобы подчеркнуть атмосферу еще до того, как посетитель попадает на главную страницу, на экране загрузки появляется веселый мужчина, танцующий брейк-данс.Персонаж, использованный в прелоадере, имеет смысл, поскольку на главной странице полно одинаковых персонажей, танцующих и гуляющих.
Чтобы подчеркнуть атмосферу еще до того, как посетитель попадает на главную страницу, на экране загрузки появляется веселый мужчина, танцующий брейк-данс.Персонаж, использованный в прелоадере, имеет смысл, поскольку на главной странице полно одинаковых персонажей, танцующих и гуляющих.
3. Opencontinents
Это веб-сайт, созданный для кинематографических исследований в глобальном повествовании. Анимация «Открытых континентов» представляет собой хорошо замаскированный прелоадер с танцующими звездами в кругу карусели. Анимация привлекает своим интерактивным элементом, где пользователь может направить курсор на круг и увидеть, как звезды распространяются. Этот прелоадер дополняет изображение Земли на главной странице.Идея состоит в том, чтобы воплотить движение и таинственность, мотивируя посетителей исследовать сайт, а тем временем сохраняя их интерес.
4. Kokopako
Веб-сайты, такие как Kokopako (созданные в форме портфолио), могут эффективно использовать предварительные загрузчики, добавляя индивидуальный подход и смысл контенту сайта. 1987 год — это предварительный загрузчик обратного отсчета, который углубляет повествование на веб-сайте, а также хорошо интегрирован в домашнюю страницу.
1987 год — это предварительный загрузчик обратного отсчета, который углубляет повествование на веб-сайте, а также хорошо интегрирован в домашнюю страницу.
5. McWhopper.com
Веб-сайт McWhopper был создан для продвижения специального предложения от McDonald’s и Burger King.Предварительный загрузчик веб-сайта очень нравится новичкам благодаря анимированному бургеру, который прыгает, как если бы он был на батуте, давая возможность увидеть все ингредиенты и делая ожидание более приятным. Кроме того, прелоадер использует текст и хорошо вписывается в общий дизайн сайта.
Дополнительные ресурсы по загрузчику
Мы надеемся, что этот список вдохновит вас на разработку отличного дизайна предварительного загрузчика для вашего проекта!
Чтобы получить еще больше примеров творческих загрузчиков, вы также можете изучить эту демонстрацию лучших предварительных загрузчиков веб-сайтов, созданных с помощью анимированных Gif-файлов, CSS3, Canvas или других методов на основе Javascript, узнайте из этого сообщения о создании анимированных загрузчиков с использованием только CSS, и прочитайте этот пост о создании пользовательских анимаций для снижения показателя отказов.
Нет времени на постройку? Есть много прелоадеров, которые можно использовать бесплатно (или за небольшую плату). Посетите preloaders.net или просмотрите этот список бесплатных предварительных загрузчиков и счетчиков для веб-дизайнеров и разработчиков.
Если у вас есть другие вопросы по дизайну прелоадера или вам нужен действительно уникальный и оригинальный дизайн для вашего собственного прелоадера, свяжитесь с нашей командой, и мы предложим идеальный загрузчик, который превратит ваш проект в нечто действительно незабываемое!
Применяйте предварительные загрузчики в дизайне домашней и целевой страниц.
Как добавить предварительный загрузчик в WordPress
Скорость веб-сайта играет огромную роль в успехе вашего бизнеса, особенно в том, что касается размещения в результатах поиска. Это связано с тем, что поисковые системы оценивают ваш сайт выше, когда им легче ориентироваться. Если ваш сайт загружается дольше нескольких секунд, дополнительное время может серьезно повлиять на его рейтинг. Если ваш сайт не загружается быстро, поисковые системы оттесняют вас прямо в конец очереди.
Если ваш сайт не загружается быстро, поисковые системы оттесняют вас прямо в конец очереди.
Кроме того, ваши посетители будут разочарованы временем загрузки, превышающим среднее, что приведет к ухудшению пользовательского опыта. Многие люди, просматривающие Интернет в наши дни, используют либо мобильное, либо медленное соединение, и многие другие не любят ждать. Таким образом, медленный веб-сайт приведет ваш целевой рынок к конкурентам, которые будут лучше соответствовать их ожиданиям.
Низкая скорость веб-сайта — это проблема, которую должен решить и исправить даже веб-сайт, независимо от размера. Квалифицированная компания, занимающаяся веб-дизайном, всегда будет помнить об этом.При этом чем сложнее ваш веб-сайт, тем сложнее его оптимизировать. Каждый элемент, который вы реализуете, может складываться, и держать ситуацию под контролем может быть обременительной задачей. Включение элементов с меньшим объемом памяти, таких как большие изображения или видео, может помочь. Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта — это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия.
Но это еще не все. В конце концов, чем больше становится ваш сайт, тем больше вы заметите раздувания. Лучший дизайн веб-сайта — это тот, который использует все эти маленькие уловки для максимального увеличения вашего присутствия.
Тем не менее, компании, занимающиеся дизайном веб-сайтов, могут использовать различные улучшения, чтобы удерживать внимание посетителей, пока ваш сайт загружается.Если вы не совсем знаете, с чего начать, один из вариантов — добавить анимацию экрана загрузки, прежде чем решать более сложные проблемы. Эта анимация, также называемая предварительным загрузчиком, используется многими крупными компаниями и является отличным способом создать впечатление, что ваш сайт загружается с максимальной скоростью.
Preloaders удерживают посетителей, пока ваш сайт загружается, и в то же время заставляют вас выглядеть профессионалом. Даже если время загрузки вашего сайта нормальное, предварительный загрузчик поможет вашему сайту выделиться. Добавлять прелоадер не так уж и много, и мы планируем предоставить вам все необходимое. Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать предварительную анимацию для своего сайта WordPress.
Следует помнить о нескольких ключевых шагах, но мы проведем вас через весь процесс, чтобы вы могли легко реализовать предварительную анимацию для своего сайта WordPress.
Что такое прелоадер?
Если на ваших страницах много контента, то вам будет абсолютно полезен предварительный загрузчик для вашего сайта. Бесконечно прокручивающиеся страницы, вероятно, столкнутся с этой проблемой, как и на любом веб-сайте, имеющем более нескольких базовых страниц. Кроме того, каждый скрипт, плагин и запрос к базе данных будут объединяться, чтобы увеличить время загрузки.Когда это становится проблемой, многие веб-сайты добавляют предварительный загрузчик вместо того, чтобы тратить время на уменьшение размера страницы. Также существует множество ситуаций, в которых веб-сайт никогда не сможет быстро загрузиться для большинства пользователей. Это связано с вашим SEO в WordPress и действительно может вызвать проблемы.
По сути, предварительный загрузчик — это изображение или анимация, которые отображаются на экране, пока веб-сайт загружается в фоновом режиме. Когда сайт полностью загружен и готов к отображению, анимация предварительного загрузчика заканчивается, и посетители переходят на вашу страницу.Наблюдать за загрузкой страницы, элемент за элементом, очень сложно. Людей также беспокоит то, что они смотрят на пустой экран, не зная, загружается ли ваша страница. Предварительные загрузчики — это уникальные загрузочные экраны, которые развлекают ваших зрителей, пока ваш сервер обрабатывает ваш контент.
Когда сайт полностью загружен и готов к отображению, анимация предварительного загрузчика заканчивается, и посетители переходят на вашу страницу.Наблюдать за загрузкой страницы, элемент за элементом, очень сложно. Людей также беспокоит то, что они смотрят на пустой экран, не зная, загружается ли ваша страница. Предварительные загрузчики — это уникальные загрузочные экраны, которые развлекают ваших зрителей, пока ваш сервер обрабатывает ваш контент.
Многие прелоадеры выпускаются под брендом компании с логотипом или короткой анимацией, как и любой другой экран загрузки. Удивительно, но многие компании, занимающиеся веб-дизайном, не обращают на них внимания, но предварительные загрузчики являются очень важной частью интерфейса вашего веб-сайта.В конце концов, правильно настроенный прелоадер гарантирует вашим посетителям, что сайт не сломался; их браузер просто занят обработкой данных. В большинстве случаев уникальный экран загрузки — это разница между вашим зрителем, который остается на вашем веб-сайте или ищет в другом месте, не задумываясь.![]()
Анимация экрана загрузки может быть сложной, но даже самая простая анимация может быть полезна вашим зрителям. Это важно, потому что анимация экрана загрузки улучшает взаимодействие с пользователем и впечатляет.Прелоадеры, особенно анимированные, просто хорошо выглядят и производят хорошее первое впечатление. Использование анимации экрана загрузки эффективно позволяет вам привлечь внимание посетителей и привлечь их. Успешный предварительный загрузчик также должен расстраивать и отображать что-то ценное, имеющее отношение к вашему бизнесу. Само собой разумеется, что управление ожиданиями посетителей, давая им представление о том, чего ожидать, будет удерживать их вовлеченность дольше.
Почему я должен использовать предварительную загрузку анимации?
Суть в том, что в наши дни никто не любит ждать, и каждая секунда имеет значение.Однако иногда мы не можем контролировать работу нашего веб-сайта. Такие вещи, как медленное интернет-соединение, перегрузка данных и прерывание работы сервера, могут замедлить работу даже лучших веб-сайтов. Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно — вот тут-то и появляется анимация экрана загрузки.
Хотя мы можем анализировать веб-сайты и оптимизировать области, которые нуждаются в улучшении, мы не всегда можем предсказать все бесчисленные причины, по которым веб-сайт может загружаться медленно — вот тут-то и появляется анимация экрана загрузки.
Важно помнить, что анимацию экрана загрузки нельзя растягивать. Они используются только в случае задержки загрузки.Preloaders немного похожи на страховку. Они существуют для того, чтобы уменьшить разочарование пользователей, занимая их на случай, если им придется подождать.
Загрузочные экраны также используют несколько важных принципов, которым учит психология. Креативная анимация экрана загрузки привлекает внимание пользователя и даже может помочь улучшить его настроение. Доказано, что прелоадеры заставляют людей думать, что их время ожидания меньше, чем оно есть на самом деле, что позволяет им дольше заниматься.
Кроме того, компании могут использовать эти анимации, чтобы подчеркнуть свой бренд с помощью логотипов или других элементов. Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Следует отметить, что эти дисплеи не должны напрямую стимулировать продажи. Вместо презентаций или призывов к действию прелоадеры должны использовать ваш общий брендинг для создания более прочных связей. Ваш логотип, например, отлично справляется с этой задачей.
Настраиваемые предзагрузчики
Настройки индивидуальной настройки LoftLoader Pro
К счастью, времена скучной загрузки блесен и скучных индикаторов выполнения давно прошли. Это потому, что теперь у компаний есть возможность создавать уникальные загрузочные экраны, ориентированные на их точную целевую аудиторию.Пользовательские варианты веб-дизайна дают вашему бизнесу шанс по-настоящему сиять и повышают уровень профессионализма.
Если вы считаете, что предварительный загрузчик слишком сложен или слишком сложен для правильной реализации, вы будете рады узнать, что его создать проще, чем вы думаете. Любой может создать собственный профессиональный предварительный загрузчик, и есть множество доступных опций, которые избавят вас от рутинной работы.![]() В наши дни вам по большей части даже не нужны технические ноу-хау.Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку.
В наши дни вам по большей части даже не нужны технические ноу-хау.Лучший дизайн веб-сайта по-прежнему создается солидным агентством веб-дизайна, которое помогает вам максимально использовать свой сайт, но предварительный загрузчик также легко добавить новичку.
Веб-сайты с более коротким временем загрузки будут отображать предварительный загрузчик только в течение короткого периода времени. С другой стороны, более продолжительное время оставляет немного больше места для творчества. Для более короткого времени загрузки требуется только простой значок, логотип или изображение, но если ваш веб-сайт занимает больше времени, мы предлагаем добавить немного дополнительного вкуса. Когда вы показываете свой брендовый контент зрителям и заставляете его хорошо выглядеть, вы надолго останетесь в их памяти.Интересное чутье также помогает сделать это воспоминание более значимым, повышая шансы оставить неизгладимое впечатление.
Лучшие прелоадеры WordPress
Прежде чем вы решите, как реализовать предварительный загрузчик для вашего веб-сайта, вам необходимо рассмотреть доступные варианты. Когда дело доходит до WordPress, существует множество вариантов, и сделать правильный выбор может быть непросто. Чтобы вас не перегружали, мы составили список некоторых из лучших плагинов для предварительной загрузки WordPress.
Когда дело доходит до WordPress, существует множество вариантов, и сделать правильный выбор может быть непросто. Чтобы вас не перегружали, мы составили список некоторых из лучших плагинов для предварительной загрузки WordPress.
1.Предварительный загрузчик от Alobaidi (бесплатно)
Этот плагин легко интегрируется и хорошо подходит для различных браузеров и вариантов настройки. Он дает вам 10 вариантов отображения, имеет отличное время отклика и работает сразу после установки без каких-либо проблем.
2. PageLoader: экран загрузки и индикатор выполнения Pro
Следующим шагом будет PageLoader от Bonfire Themes. Этот мощный предварительный загрузчик включает множество опций для создания пользовательского загрузчика для вашего сайта.Добавьте индикатор выполнения, пользовательское изображение, значок, текст загрузки, фон, дополнительный индикатор (например, точки загрузки в дополнение к пользовательскому изображению) и многое другое. Плюс есть уникальная функция тайм-аута, если работа занимает слишком много времени.
Плюс есть уникальная функция тайм-аута, если работа занимает слишком много времени.
3. Окончательный предварительный загрузчик WordPress (бесплатно)
Ultimate WordPress Preloader предоставляет все основы в удобном, простом в использовании пакете. Это дает вашим зрителям базовый визуальный опыт, пока ваш контент загружается, но компенсирует это ограничение другими способами.Если вам нужно что-то простое в использовании, Ultimate WordPress Preloader поможет вам и не требует предварительных знаний в области программирования.
4. LoftLoader Pro
С LoftLoader Pro вы можете быстро и легко создать специальный предварительный загрузчик для своего веб-сайта. Добавляйте собственные изображения, переходы между страницами, анимацию загрузки, индикатор выполнения, полноэкранный фон и многое другое. Есть даже возможность включить случайное сообщение в зависимости от вашего возраста.
5. Безлимитный предварительный загрузчик WordPress
WPPU — еще один вариант премиум-класса для создания прелоадера для вашего сайта WordPress. Выберите из включенных гифок или загрузите свои собственные, выберите анимацию, добавьте текст или используйте причудливый CSS3. Но это еще не все — есть множество других функций, включая настройки для мобильных устройств, время скрытия, выбор страницы, отключение страницы поиска и многое другое.
Выберите из включенных гифок или загрузите свои собственные, выберите анимацию, добавьте текст или используйте причудливый CSS3. Но это еще не все — есть множество других функций, включая настройки для мобильных устройств, время скрытия, выбор страницы, отключение страницы поиска и многое другое.
Бонус: предзагрузчики на основе темы
Существует гораздо больше плагинов предварительной загрузки, чем мы перечислили, и мы рекомендуем внимательно изучить, если вам нужно что-то конкретное. Кроме того, многие темы имеют встроенные параметры предварительной загрузки, которые входят в состав самой темы.Однако у вас уже есть тема, которую вы не хотите менять, лучше всего подойдут указанные выше плагины.
Сила прелоадеров
Предварительные загрузчики не только отлично выглядят, но и играют очень функциональную роль в работе вашего веб-сайта. Длительное время загрузки может быть проблемой, но это не обязательно должно мешать. Применяя прелоадеры там, где они нужны, вы можете уменьшить потери продаж из-за плохого соединения. Они даже могут помочь вам установить более значимые связи с вашими пользователями.
Они даже могут помочь вам установить более значимые связи с вашими пользователями.
Даже если вашему сайту не обязательно нужен предварительный загрузчик, рекомендуется добавить их, и ваши клиенты будут вам благодарны. Дополнительным бонусом является то, что эффективный и вдохновляющий пользовательский опыт будет стимулировать взаимодействие. По крайней мере, предварительный загрузчик приведет к меньшему количеству упущенных возможностей из-за проблем с загрузкой и сделает ваш сайт более профессиональным.
Как добавить стильный предварительный загрузчик на ваш сайт Divi
Рекомендуемый плагинуже в продаже на торговой площадке Divi
Divi Preloader доступен на Divi Marketplace! Это означает, что он прошел нашу проверку и был признан соответствующим нашим стандартам качества.Вы можете посетить Divi Professional на торговой площадке, чтобы увидеть все доступные продукты. Продукты, приобретенные на Divi Marketplace, имеют неограниченное использование веб-сайта и 30-дневную гарантию возврата денег (как и Divi).
Покупка на торговой площадке Divi
Наблюдать за загрузкой экрана ну скучно. Это также может вызывать беспокойство, если мы не можем сказать, что происходит. Мы ожидаем увидеть какую-то обратную связь, когда нажимаем на что-нибудь. Мы хотим знать, что компьютер принял наш щелчок и получает то, что мы просили.Таким образом, загрузочные экраны могут выиграть от предварительного загрузчика.
Предварительный загрузчик — это анимированная графика, которая появляется на экране во время загрузки страницы. Предварительные загрузчики — отличный способ показать некоторые визуальные подсказки о том, что страница загружается, и даже развлечь гостя, пока вы на ней. В этом руководстве мы увидим, как добавить предварительный загрузчик в Divi с помощью подключаемого модуля DP Preloader. Он прост в использовании, и вы даже можете настроить свой прелоадер по своему усмотрению.
Давайте посмотрим.
Подглядывание
Я использую целевую страницу из пакета макетов для ремонта велосипедов.Я также использую настроенную версию заголовка из пакета макетов # 4 Theme Builder. Я выбрал прелоадер, который хорошо работает с элементами сайта, и стилизовал прелоадер так, чтобы он соответствовал дизайну целевой страницы. Это предварительный загрузчик на экране рабочего стола.
Так выглядит прелоадер на телефоне. Вы можете отображать его на телефоне или нет, и вы даже можете установить точку останова, чтобы определить, на каком размере экрана он будет отображаться. Я оставил его включенным для телефонов, чтобы мы могли посмотреть, как он работает.
Подпишитесь на наш канал Youtube
Установить предварительный загрузчик DP
Приобретите предварительный загрузчик DP на торговой площадке Divi. DP Preloader — это сторонний плагин с множеством вариантов того, как и где будет отображаться предварительный загрузчик. Обычно это стоит 13 долларов и включает в себя неограниченное использование веб-сайта и один год поддержки и обновлений.
Он имеет 55 предустановленных предварительных загрузок, настраиваемую опцию загрузки для использования GIF в качестве предварительного загрузчика, анимацию, возможность отображать его на определенных страницах, скрывать на мобильных устройствах, устанавливать мобильные точки останова и т.Кажется, он не работает с пустыми шаблонами, но отлично работает с шаблоном по умолчанию, используя стандартный заголовок или конструктор тем. Это отличный выбор для добавления готовых и пользовательских загрузчиков на ваш сайт Divi.
После того, как вы приобрели и загрузили плагин, перейдите в меню плагинов на панели инструментов WordPress и нажмите Добавить новый . Когда появится список плагинов, выберите Загрузить плагин вверху экрана.
Выберите Выберите файл , перейдите к заархивированному файлу на вашем компьютере и выберите его.Щелкните Установить сейчас и дождитесь завершения установки.
После завершения установки нажмите Активировать подключаемый модуль . Теперь предварительный загрузчик готов к настройке для использования с вашим сайтом Divi.
Опции предварительного загрузчика DP
DP Preloader необходимо настроить, прежде чем он будет отображаться на вашем веб-сайте. Перейдите в меню Divi на панели инструментов WordPress, выберите Theme Options , а затем выберите вкладку DP Preloader .Как и в случае с любыми настройками на экране параметров Divi, обязательно сохраните изменения, чтобы настройки вступили в силу.
DP Preloader Общие параметры
Предварительный загрузчик отключен по умолчанию, поэтому его необходимо включить. Я оставляю другие общие настройки по умолчанию, но вы можете скрыть их на мобильном устройстве с шириной устройства, соответствующей вашим спецификациям, или меньше.
- Показать предварительный загрузчик на сайте — включить
Настройки изображения предварительного загрузчика DP
DP Preloader позволяет нам выбирать цвета для значка и полноэкранного фонового наложения.Прежде чем мы увидим мои настройки, я хотел показать, где я беру свои дизайнерские идеи. В настройках изображения я использую цвета из своего макета. Целевая страница Ремонт велосипедов имеет белый фон с красными выделениями. Я буду использовать красный цвет, который присутствует во всем макете, для значка и белый для фона.
- Красный — # ea3900
- Белый — #ffffff
В моем макете есть несколько очередей дизайна, на которые я могу обратить внимание при выборе прелоадера. Я специально смотрю на значки, чтобы узнать их форму, цвет и размер.В компоновке много колес и шестерен. Также есть несколько инструментов. Поскольку некоторые прелоадеры имеют схожую форму с инструментами, они также являются кандидатами на идеи дизайна. А пока я сосредоточусь на колесах и шестеренках.
На выбор предлагается 55 прелоадеров. Я выбрала ту, которая напоминает мне шестеренки. Некоторые из предварительных загрузчиков имеют цвета по умолчанию, но мы можем настроить цвет каждого из предварительных загрузчиков в следующем разделе, поэтому нам не нужно выбирать один на основе цвета.
Под предварительными загрузчиками находится еще один набор опций, в которых вы можете загрузить собственный предварительный загрузчик в формате GIF. Вы также можете настроить его ширину и высоту. Так как я использую один из встроенных загрузчиков, мне не нужно изменять размер. Они останутся со своими настройками по умолчанию, но я хотел показать настройки на случай, если вы захотите загрузить свой собственный предварительный загрузчик.
Настройки цвета предварительного загрузчика DP
У вас есть контроль над предварительным загрузчиком и цветами фона как для цвета, так и для прозрачности.Для предварительной загрузки выберите цветную точку и либо введите шестнадцатеричный код в поле, либо используйте палитру, чтобы выбрать свой цвет. Сделайте то же самое с цветом фона. Цвет фона уже является желаемым, поэтому я оставляю цвет фона по умолчанию.
- Красный — # ea3900
- Белый — #ffffff
Настройки анимации предварительного загрузчика DP
В настройках анимации вы можете выбрать, какой из двух эффектов будет отображаться (FadeOut или SlideUp), скорость исчезновения, время задержки и непрозрачность основного текста.Я изменил эффект на SlideUp, выбрал медленную скорость затухания, чтобы предварительный загрузчик был более заметен, и добавил 2000 мс (2 секунды) к времени задержки, чтобы предварительный загрузчик оставался на экране дольше для моего примера.
- Эффекты предварительной загрузки — SlideUp
- Скорость затухания предзагрузчика — низкая
- Время задержки предварительной загрузки — 2350
Результаты
Вот как выглядит предварительный загрузчик на рабочем столе. Он работает точно так, как ожидалось, и хорошо соответствует моему макету. Похоже, он принадлежит моему сайту, что важно для единообразия брендинга.
Вот как выглядит прелоадер на телефоне.
Я решил попробовать обратный вариант с красным в качестве фона и белым в качестве прелоадера. Единственное изменение, которое я внес в цвета, — это добавить 75% непрозрачности к фону, чтобы страница могла быть видна при загрузке. Я также выбрал другой предварительный загрузчик, чтобы мы могли видеть что-то другое, и изменил эффекты предварительного загрузчика на FadeOut. Это вид рабочего стола.
Это вид телефона.
Конец мыслей
Вот наш взгляд на то, как добавить стильный предварительный загрузчик на ваш сайт Divi.Добавление прелоадера на ваш сайт Divi помогает информировать пользователя о том, что что-то происходит в фоновом режиме. DP Preloader отлично подходит для этого. Легко использовать. У вас есть выбор из множества прелоадеров, и вы можете контролировать цвета прелоадера и фона. Если вы хотите настроить его еще больше, вы можете загрузить свой собственный Gif и использовать его в качестве прелоадера.
Теперь вы можете легко добавить пользовательский предварительный загрузчик на свой сайт Divi!
Мы хотим услышать от вас.Вы добавили предварительный загрузчик на свой сайт Divi? Сообщите нам об этом в комментариях ниже.
Изображение через FastMotion / shutterstock.com
браузер — Как работает предварительная загрузка javascript?
Предварительная загрузка Javascript работает за счет использования механизма кэширования, используемого браузерами.
Основная идея заключается в том, что после загрузки ресурса он сохраняется в течение определенного периода времени локально на клиентском компьютере, чтобы браузеру не приходилось снова извлекать ресурс из сети, когда в следующий раз он потребуется для отображение / использование в браузере.
Ваш код, вероятно, работает нормально, и вы просто неверно интерпретируете то, что показывает Fire Bug.
Чтобы проверить эту теорию, просто нажмите www.google.com с чистым кешем. Т.е. сначала очистите историю загрузок.
При первом просмотре, скорее всего, будет статус 200 ОК. Это означает, что ваш браузер запросил ресурс, а сервер отправил его. Если вы посмотрите на нижнюю часть окна Fire Bug, там будет указано, какой размер страницы был, скажем, 195 КБ, и сколько из этого было извлечено из кеша.В данном случае 0Kb.
Затем перезагрузите ту же страницу, не очищая кеш, и вы все равно увидите такое же количество запросов в FireBug.
Причина этого достаточно проста. Страница не изменилась и все еще требует тех же ресурсов, что и раньше.
Отличие состоит в том, что для большинства этих запросов сервер возвращал статус 304 Not Modified, поэтому браузер проверил свой кеш, чтобы увидеть, был ли у него уже локально сохранен ресурс, что в данном случае было сделано при предыдущей загрузке страницы.Таким образом, браузер просто вытащил ресурс из локального кеша.
Если вы посмотрите на нижнюю часть окна Fire Bug, то увидите, что размер страницы остался прежним (195 КБ), но большая его часть, в моем случае 188 КБ, была извлечена локально из кеша.
Итак, кеш заработал, и во второй раз, когда я зашел в Google, я сэкономил 188 КБ загрузки.
Я уверен, что вы найдете то же самое с предварительной загрузкой изображений. Запрос по-прежнему выполняется, но если сервер возвращает статус 304, вы увидите, что изображение фактически просто извлечено из локального кеша, а не из сети.
Таким образом, с кешированием преимущество НЕ в том, что вы убиваете все будущие запросы ресурсов, т.е. поиск Uri по-прежнему выполняется в сети, а скорее в том, что, если возможно, браузер будет извлекать из локального кеша, чтобы удовлетворить потребность в контенте, скорее чем бегать по сети в поисках.
Простое создание предварительного загрузчика (загрузочного экрана) в HTML5
Уже создали восхитительную анимацию HTML5, но теперь беспокоитесь о времени загрузки страницы? Элегантный анимированный прелоадер (также экран загрузки) — это то, что вам нужно, чтобы скрасить секунды ожидания.
Этот учебник охватывает:
- Что такое прелоадер?
- Настройка индикатора загрузки
- Создание пользовательского экрана загрузки
Очень важно, чтобы на вашей странице было предварительно загружено содержимое, чтобы оно было доступно, когда оно понадобится позже. Это то, что делает прелоадер (также экран загрузки). Это поможет вам избежать неприятных ощущений, например, изображения, медленно скатывающегося с экрана. Таким образом, это предотвращает появление поломки вашей страницы при попытке загрузить большие файлы.
В то же время экраны загрузки предоставляют пользователям обратную связь, сообщая им, что процесс уже запущен. Без них пользователи могут неуверенно относиться к сайту, разочароваться и быстро уйти.
Вы, вероятно, сталкивались с тысячами загрузочных экранов при просмотре веб-страниц. Обычно они показывают числовой и / или визуальный индикатор процесса загрузки. Счетчик или индикатор выполнения часто появляется, когда начинается загрузка, и исчезает, когда все будет готово.
Настройка индикатора загрузки
Документы Saola Animate предварительно загружают все ресурсы изображения перед показом сцены.По умолчанию отображается индикатор загрузки, включая счетчик и знак процента, чтобы показать прогресс загрузки.
Вы можете легко настроить внешний вид этого индикатора загрузки. Более того, если вас это не устраивает, считая, что это довольно просто и скучно, вы можете создать свой собственный экран загрузки.
Чтобы настроить индикатор загрузки, выполните следующие действия:
Шаг 1 : Откройте панель Документ . Если вы не видите эту панель, в главном меню выберите Просмотр > Документ .
Шаг 2 : Щелкните Edit , чтобы настроить предварительный загрузчик по умолчанию в окне Preloader .
Индикатор загрузки имеет шесть редактируемых свойств. Чтобы настроить их значения, вы можете перетащить маркер на ползунке, прокрутить колесико мыши или ввести новое значение.
- Диаметр : установите диаметр индикатора загрузки.
- Плотность : установите количество фигур, отображаемых на индикаторе загрузки.
- Диапазон : Установите количество изменяемых форм в процентах. В частности, он устанавливает, какой диапазон фигур следует масштабировать и / или затемнять. Фигуры, выходящие за пределы этого диапазона, будут масштабироваться и / или блекнуть только с минимальным значением. Если диапазон равен 0,1, каждая форма вне диапазона будет масштабирована и / или затенена до 10% от исходных значений. Визуально приемлемое значение диапазона должно быть от 0,4 до 1,5. Значение по умолчанию — 1.0.
- Скорость : Установите скорость анимации индикатора загрузки.Это значение сообщает индикатору загрузки, сколько фигур нужно пропустить за каждый тик.
- Цвет : установите цвет индикатора загрузки в RGB.
- Форма : Установите тип форм индикатора загрузки, включая овал, спираль, квадрат, прямоугольник и прямоугольник с закругленными углами.
Вы можете создать собственный экран загрузки. На панели Документ выберите Пользовательский предварительный загрузчик и нажмите Изменить .
Откроется документ предварительной загрузки, в котором вы можете создать собственный экран загрузки. Вы можете вставлять элементы и создавать анимацию как обычно.
Обратите внимание на следующее:
- Индикатор загрузки отображается по умолчанию, но вы можете снять флажок Индикатор загрузки , чтобы отключить его. Конечно, вы можете нажать Изменить , чтобы изменить его как обычно.
- Пользовательский предварительный загрузчик закроется, если вы закроете основной документ или переключитесь с пользовательского на предварительный загрузчик по умолчанию.
Для технически подкованных пользователей, воспользуйтесь преимуществами событий предварительной загрузки, чтобы добавить интерактивности экрану загрузки. Saola Animate предлагает пять следующих мероприятий:
- Start : Происходит при запуске предварительного загрузчика.
- Ход выполнения : Происходит, когда предварительная загрузка выполняется, от начала до конца.
- Complete : Происходит, когда предварительный загрузчик полностью загружает все ресурсы.
- Начало элемента : Происходит, когда предварительный загрузчик начинает загрузку одного ресурса.
- Элемент завершен : Происходит, когда предварительный загрузчик завершает загрузку одного ресурса или возникает ошибка загрузки.
Примечание : Умная, но простая анимация может отвлечь вас от слишком долгого ожидания.

