Фиксация текста при скролле // Анимация в вебе
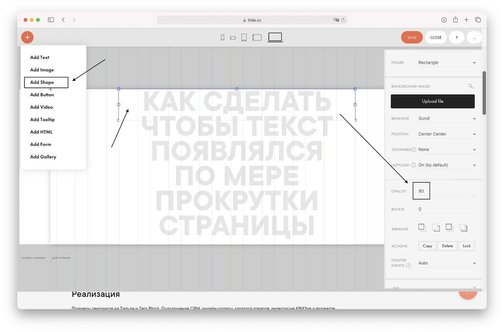
ФИКСАЦИЯ ТЕКСТА ПРИ СКРОЛЛЕ
Можно экспериментировать с крупной типографикой, создавать интерактивные сообщения
Как сделать эффект фиксации
Цель — применить фиксацию к двум объектам так, чтобы первый сразу залипал посередине страницы, а второй в тот момент, когда встретиться с первым. Вот так:
Какие есть настройки
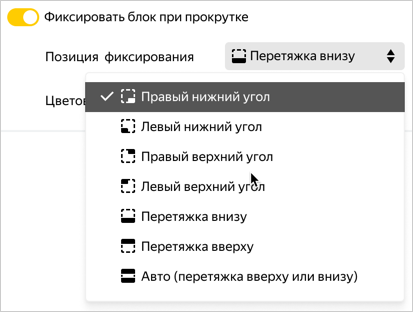
FIXING
Настройка области фиксации объекта. Это та область экрана, (верх, центр, низ) относительно которой стартует эффект фиксирования. Обратите внимание, формы на примере залипают в центре экрана.
TRIGGER OFFSET
Это точка начала фиксации объекта относительно выбранного Window Top / Window Center / Window Bottom.
DISTANCE
Это расстояние в пикселях, которое должен пройти объект в режиме фиксации.
Какие применить настройки
Установим параметры объектов
1. Добавьте на страницу Zero Blok из библиотеки блоков и перейдите в редактирование блока. Поместите 2 объекта в рабочую облаcть, по вертикали, друг за другом.
Поместите 2 объекта в рабочую облаcть, по вертикали, друг за другом.
2. Объектам задайте одинаковую область фиксации. Мы установили WINDOW CENTER. Оба объекта фиксируются посередине экрана.
3. Лучше сразу выбрать конечный размер всех элементов и расстояние между ними. Размер каждого из них повлияет на параметры анимации.
Размеры фигур 100×100 px. Расстояние между фигурами 300px. Расстояние = Отступ второго объекта — Высота первого
Совет: Если у вас нет четкой задачи по размерам, используйте целые или десятичные значения в размерах элементов и расстояниях между ними для упрощения расчетов.
Настройка параметров анимации
1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимации точка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Квадрат. Если еще раз взглянуть на пример, можно заметить, что в режиме фиксации квадрат не проходит никакого расстояния, а только фиксируется под кругом. Значит нам нужно поставить расстояние дистанции 0px.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
Значит это 400px — 100px (высота квадрата) = 300px
Сохраните настройки и опубликуйте страничку. Изменения будут видны после публикации страницы или в режиме предпросмотра.
overscroll-behavior — CSS | MDN
CSS-свойство overscroll-behavior — это сокращение для свойств overscroll-behavior-x (en-US) и overscroll-behavior-y (en-US), которые позволяют управлять поведением прокрутки при достижении границы области прокрутки.
/* Значения-ключевые слова */ overscroll-behavior: auto; /* по умолчанию */ overscroll-behavior: contain; overscroll-behavior: none; /* Двойное значение */ overscroll-behavior: auto contain; /* Глобальные значения */ overflow: inherit; overflow: initial; overflow: unset;
По умолчанию мобильные браузеры, как правило, обеспечивают эффект «отскока» или даже обновляют страницу при достижении её верхней или нижней части (или другой области прокрутки). Возможно, вы также замечали, что когда поверх страницы с прокруткой расположено диалоговое окно с прокруткой, то при достижении границы прокрутки диалогового окна нижележащая страница начинает прокручиваться. Это называется цепочкой прокрутки (scroll chaining, англ.)
Возможно, вы также замечали, что когда поверх страницы с прокруткой расположено диалоговое окно с прокруткой, то при достижении границы прокрутки диалогового окна нижележащая страница начинает прокручиваться. Это называется цепочкой прокрутки (scroll chaining, англ.)
В некоторых случаях такое поведение нежелательно. Вы можете использовать overscroll-behavior, чтобы избавиться от нежелательных цепочек прокрутки и поведения страниц браузера по принципу «потяните, чтобы обновить» (pull to refresh, англ.), характерного, например, для приложений Facebook и Twitter.
Свойство overscroll-behavior задаётся в виде одного или двух ключевых слов, выбранных из списка значений ниже.
Два ключевых слова определяют значение overscroll-behavior по осям x и y
x, и y одинаковы.Значения
autoПоведение по умолчанию.

containПоведение для
overscroll-behaviorприменяется внутри элемента, для которого установлено это значение (например, эффекты «отскока» или обновления), но не возникают цепочки прокрутки для соседних областей прокрутки, например, нижележащие элементы не будут прокручиваться.none
Формальный синтаксис
overscroll-behavior =
[ (en-US) contain | (en-US) none | (en-US) auto ] (en-US){1,2} (en-US)
В нашем примере overscroll-поведения (см. также код по ссылке ) представлен полностраничный список поддельных контактов и диалоговое окно с чатом.
Обе эти области прокручиваются; обычно, если вы прокручиваете окно чата до тех пор, пока не достигнете границы прокрутки, нижележащее окно контактов тоже начнёт прокручиваться, что нежелательно.
overscroll-behavior-y (overscroll-behavior также подойдет) для окна чата, как показано ниже:.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
Мы также хотим избавиться от стандартного overscroll-эффекта при прокрутке контактов вверх или вниз (например, Chrome на Android обновляет страницу при прокрутке за пределы верхней границы). Это можно предотвратить, установив для элемента <body> значение overscroll-behavior: none:
body {
margin: 0;
overscroll-behavior: none;
}
Пока CSSWG не опубликует свой собственный вариант, спецификация может быть найдена толькона Github в репозитории WICG.
| Specification | Status | Comment |
|---|---|---|
| Unknown Определение ‘overscroll-behavior’ в этой спецификации. | Неизвестно |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- Take control of your scroll: customizing pull-to-refresh and overflow effects
Last modified: , by MDN contributors
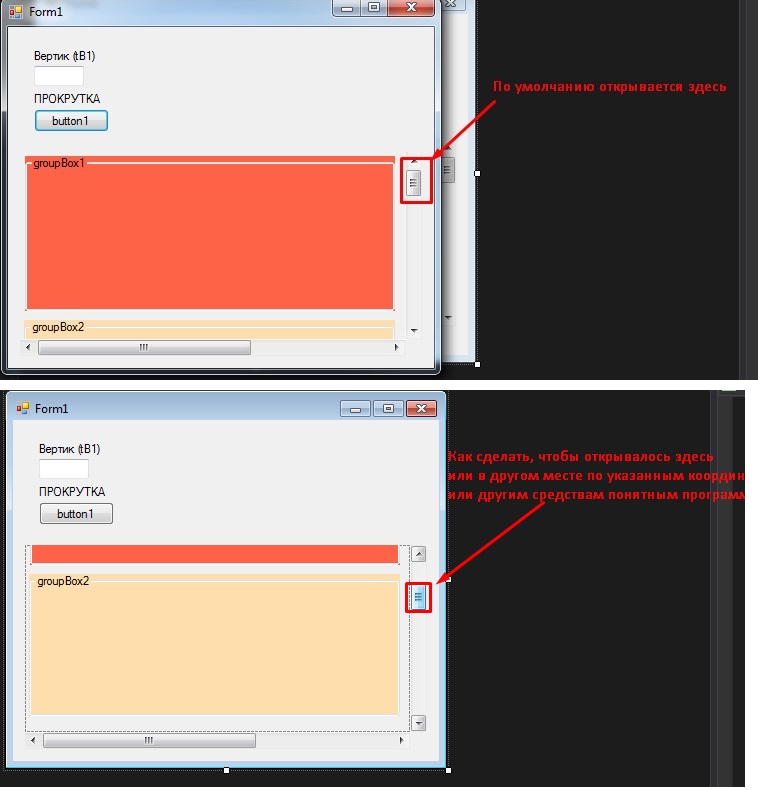
html — в Chrome появляются странные черные блоки
Задавать вопрос
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 24к раз
По какой-то причине черные ящики отображаются в случайном порядке в Chrome (последняя сборка).
Некоторые из этих полей появляются за пределами основного контейнера, тогда как некоторые появляются внутри, закрывая блоки содержимого. Они появляются случайным образом, обычно после прокрутки, и часто исчезают при открытии инспектора, наведении курсора на элементы или прокрутке вниз и назад.
Для справки: есть некоторые анимации, box-shadow (которые были отключены, к сожалению), линейные градиенты и position:fixed элементы на странице, хотя это не проблема для браузеров, отличных от Chrome.
Об этом широко сообщалось в пользовательском тестировании, хотя мне не удалось придумать исправление. Я не уверен, что это проблема с процессором или видеокартой, так как сайт относительно легкий, и я просматриваю его на новом ноутбуке с 16 ГБ оперативной памяти. Мой старый Mac Mini с 4 ГБ оперативной памяти не вызывает этой проблемы.
Будем признательны за любые указатели.
- html
- google-chrome
- css
- webkit
7 9Обновление 0003
: это была ошибка в Chrome, которая была исправлена: https://code.google.com/p/chromium/issues/detail?id=142038
eddz зарегистрировал проблему на crbug.com/new и более 40 люди пометили билет, чтобы следовать за ним. Это привело к нескольким отдельным исправлениям в Chrome командой инженеров.
Это привело к нескольким отдельным исправлениям в Chrome командой инженеров.
5
У меня была эта проблема с веб-сайтом, который использовал transformZ (0) для принудительного рендеринга с помощью графического процессора. Когда я удалил этот стиль, проблема исчезла
Это не ответ, но если вы сможете каким-то образом воспроизвести его, возможно, позже:
Сделайте копию страницы локально или где угодно, установите базовый адрес на основной домен, сейчас начните удалять css-ссылки и js-скрипты снизу вверх, пока вы больше не столкнетесь с таким поведением, если вы дойдете до этого момента, виновником будет последний удаленный вами скрипт/таблица стилей.
Если вы нашли файл-виновник, теперь попробуйте найти строку/раздел виновника.
Если вы не дойдете до этого места, может быть браузером, но это не похоже на него.
Он также может быть связан между скриптами/таблицами стилей и/или случайно унаследован.
1
Мы тоже сталкивались с этими странными блокировками на нашем сайте. В прошлом мы использовали переходы, переходы воспроизводили другую ошибку: «странные линии», которые случайным образом появлялись на странице и исчезали во время прокрутки.
Теперь мы начинаем использовать transformX-Y, возможно, в некоторых местах Z тоже. И у нас есть эти адские блоки.
Похоже, в Chrome что-то не так с анимацией преобразования + перехода. Может быть, эта ошибка появляется, когда слишком много блоков анимируется одновременно?
ФФ работает нормально.
1
Я столкнулся с этими самыми ящиками. Для меня проблема заключалась в том, что я использовал видео в формате mp4, которые устарели в Chrome, вместо видео в формате WebM.
Я думаю, что это связано с графическим процессором. У меня была такая же проблема на моем веб-сайте. И это перестало происходить, когда я включил флаг Metal Rendering.
Мой веб-сайт отображает bgs случайным образом при прокрутке. Это действительно тяжело для видео и анимации, и похоже, что в хроме так мало доступного графического процессора, что веб-сайт с интенсивным использованием графики не работает правильно при мигании. Я заметил, что когда хром использовал webkit, таких проблем не возникало.
I Это проблема рендеринга мерцания.
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как скрыть полосы прокрутки с помощью CSS
❮ Назад Далее ❯
Узнайте, как скрыть полосы прокрутки с помощью CSS.
Как скрыть полосы прокрутки
Добавить overflow: hidden; , чтобы скрыть оба
горизонтальная и вертикальная полосы прокрутки.
Пример
body {
переполнение: скрыто; /* Скрыть полосы прокрутки */
}
Попробуйте сами »
Чтобы скрыть только вертикальную или только горизонтальную полосу прокрутки, используйте overflow-y или overflow-x :
Пример
body {
overflow-y: скрыто; /* Скрыть вертикальную полосу прокрутки */
переполнение-x: скрыто; /* Скрыть горизонтальную полосу прокрутки */
}
Попробуйте сами »
Обратите внимание, что overflow: hidden также удалит функциональность полосы прокрутки. Прокрутка внутри страницы невозможна.
Совет: Чтобы узнать больше о свойстве overflow , перейдите к нашему Учебнику CSS Overflow или Справочнику по свойствам CSS overflow.
Скрыть полосы прокрутки, но сохранить функциональность
Чтобы скрыть полосы прокрутки, но сохранить возможность прокрутки, вы можете использовать следующий код:
Пример
/* Скрыть полосу прокрутки для Chrome, Safari и Opera */
.example::-webkit-scrollbar {
display: none;
}
/* Скрыть полосу прокрутки
для IE, Edge и Firefox */
.example {
-ms-overflow-style: none; /*
IE и Edge */
ширина полосы прокрутки: нет; /* Фаерфокс */
}
Попробуйте сами »
Браузеры Webkit, такие как Chrome, Safari и Opera, поддерживают нестандартный псевдоэлемент ::-webkit-scrollbar , который позволяет нам изменять внешний вид полосы прокрутки браузера. IE и Edge поддерживают свойство -ms-overflow-style: ,
и Firefox поддерживает свойство scrollbar-width , которое позволяет нам скрыть полосу прокрутки, но сохранить функциональность.
❮ Предыдущий Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
9 Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.