Как перевернуть картинку в html
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения».
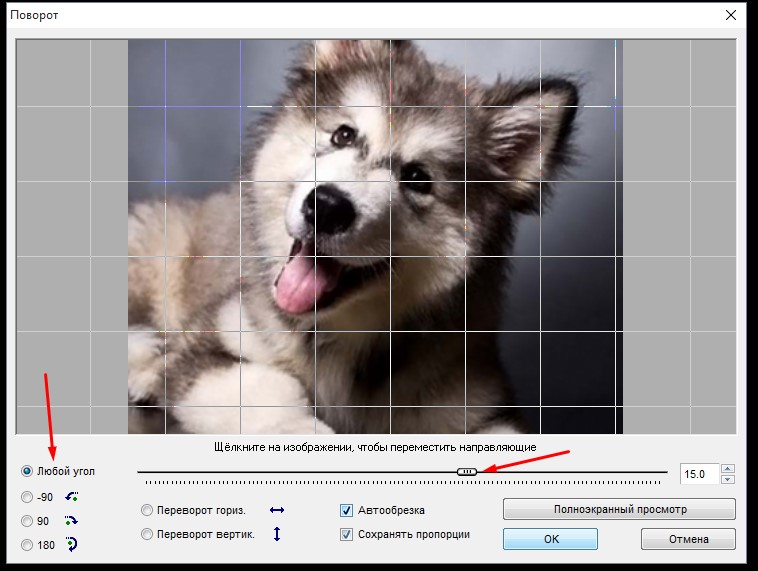
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш CTRL+T.
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12567 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как заставить изображение крутиться вокруг своей оси
Добрый вечер! У меня такая ситуация: есть pictureBox1 (Size = 66*66), в нём изображение таких же.
Как в css выставить изображение по центру окна браузера вдоль горизонтальной оси?
Добрый день! Как в css выставить изображение по центру окна браузера вдоль горизонтальной оси?
Перевернуть изображение
Как перевернуть TImage на 50 градусов.
Перевернуть изображение
подскажите как перевернуть картинку. компонент image стандартный но подойдёт конечно же и любой.
Перевернуть изображение
В файле image.jpg лежит изображение. Зеркально отразите его относительно центральной горизонтальной.
Перевернуть и озеркалить изображение
Нужен скрипт или маленькая прога которая переворачивает и зеркалит изображение. Как написать скрипт.
Перевернуть изображение в windows forms
Доброго времени суток. У меня в задаче, windows forms подается входной файл с координатами и нужно.
Перевернуть изображение на кнопке на 90 градусов влево
Нужно перевернуть изображение на кнопке на 90 градусов влево. Как это сделать? <Window.
Как это сделать? <Window.
Для поворота изображения применяется свойство transform с функцией rotate() , внутри которой указываем угол поворота. В табл. 1 показаны разные варианты поворота картинки со значением угла.
| Исходное изображение | rotate(90deg) | rotate(180deg) | rotate(-90deg) |
В примере 1 показано добавление картинки со стрелкой и её поворот на 180 градусов.
Пример 1. Использование transform
Результат данного примера показан на рис. 1. Используется класс img-right , который разворачивает картинку на 180 градусов, за счёт чего стрелка указывает влево.
Рис. 1. Поворот стрелки
Повороты изображения на разные углы и зеркальное отражение позволяют получить разные картинки без создания их в графическом редакторе, только средствами CSS.
lr-tb текст направлен слева направо.
rl-tb текст направлен справа налево.
tb-rl текст направлен вертикально и выравнивается по верхнему и правому краю.
bt-rl текст направлен вертикально и выравнивается по нижнему и правому краю.
tb-lr текст направлен вертикально и выравнивается по верхнему и левому краю.
bt-lr текст направлен вертикально и выравнивается по нижнему и левому краю.
На примере фразы текст идёт сюда можно рассмотреть действие CSS-свойств
Text writing-mode: lr-tb; /* текст направлен слева направо */
>
Text1 writing-mode: rb-tb; /* текст направлен справа налево */
>
Поворот, обрезка и изменение изображений в Adobe Camera Raw
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 24, 2022 03:51:59 AM GMT | Также применяется к Adobe Camera Raw, Adobe Creative Cloud, Creative Suite
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу L).

- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу R).
Используя команды меню «Редактирование», можно также поворачивать изображения в программе Adobe Bridge, не открывая диалоговое окно «Camera Raw».
В диалоговом окне Camera Raw выберите инструмент «Выпрямление» . Или нажмите клавишу A.
Перетащите инструмент «Выпрямление» в изображении предварительного просмотра, чтобы определить горизонтальное и вертикальное положение объекта.
Инструмент «Кадрирование» активизируется сразу после использования инструмента «Выпрямление».
Можно автоматически выпрямить изображение одним из трех следующих способов:
- На панели управления дважды щелкните инструмент «Выпрямление» .
- С помощью инструмента «Выпрямление» дважды щелкните в любом месте изображения на странице предварительного просмотра.
- Выберите инструмент Обрезка и нажмите клавишу Command (macOS) или Ctrl (Windows) чтобы временно переключиться на инструмент Выпрямление.
 Затем дважды щелкните в любом месте изображения предварительного просмотра.
Затем дважды щелкните в любом месте изображения предварительного просмотра.
В диалоговом окне «Camera Raw» выберите инструмент «Кадрирование» (или нажмите клавишу C).
Чтобы ограничить начальную область обрезки конкретным значением форматного соотношения, с нажатой кнопкой мыши выберите инструмент «Обрезка» , а затем один из вариантов в меню. Чтобы применить ограничение к ранее примененному кадрированию, щелкните его левой кнопкой мыши, удерживая клавишу Ctrl (macOS) или щелкните его правой кнопкой мыши (Windows).
Перетащите инструмент «Обрезка» на изображение предварительного просмотра, чтобы задать область обрезки.
Для перемещения, масштабирования или поворота области обрезки перетаскивайте область или ее маркеры.
Для отмены операции обрезки нажмите клавишу Esc при активном инструменте «Обрезка» или, нажав и удерживая кнопку инструмента «Обрезка», выберите в меню элемент «Очистить обрезку».
 Чтобы отменить обрезку и закрыть диалоговое окно Camera Raw без обработки файла необработанного снимка (Raw), нажмите кнопку «Отменить» или отмените выделение инструмента «Обрезка» и нажмите клавишу Esc.
Чтобы отменить обрезку и закрыть диалоговое окно Camera Raw без обработки файла необработанного снимка (Raw), нажмите кнопку «Отменить» или отмените выделение инструмента «Обрезка» и нажмите клавишу Esc.Когда будет получен желаемый результат, нажмите клавишу Enter (Windows) или Return (macOS).
Обрезанное изображение изменит размер и заполнит область предварительного просмотра, а ссылка на окно «Параметры рабочего процесса» под ней покажет новый объем файла изображения и его размеры.
Увеличьте изображение не менее чем до 100%.
На панели инструментов выберите инструмент «Устранение эффекта красных глаз» ().
На панели справа выберите Красные глаза или Глаза животных во всплывающем меню Тип.
Выделите на фотографии область вокруг глаза.
Camera Raw задаст размер области в соответствии с размером зрачка. Можно изменить размеры выделенный области, растянув их с помощью мыши.
В области параметров инструмента под гистограммой переместите ползунок «Размер зрачка» вправо, чтобы увеличить размер корректируемой области.

(Только для устранения эффекта красных глаз на фотографиях животных) При необходимости выберите Добавить блик. Блик добавляет особый отсвет в области глаза.
(Только для устранения эффекта красных глаз на фотографиях людей) Перетащите ползунок «Затемнить» вправо, чтобы сделать темнее выделенную область зрачка и область радужки за пределами выделения.
Отмените выбор параметра Показать наложение, чтобы отменить выделение области и проверить внесенные исправления.
Переход между несколькими областями «красных глаз» выполняется щелчком по выделенной области.
Инструмент Ретушь используется для исправления выделенной области изображения с помощью образца из другой области.
Выберите инструмент Удаление областей на панели инструментов.
В меню «Тип» выберите один из следующих параметров.
Восстановление
Устанавливает текстуру, освещение и затенение выделенной области в соответствии с образцом.

Клонировать
К выделенной области применяется область образца изображения .
(Необязательно) В области параметров инструмента под гистограммой переместите ползунок «Радиус», чтобы задать размер области ретуширования.
Наведите инструмент Ретушь на фотографию и щелкните часть изображения. Над выбранной областью появится красно-белый заштрихованный круг. Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.
Выполните одно из следующих действий.
- Для задания области образца, перетащите указатель внутри зелено-белого круга, чтобы переместить его в другую часть изображения.
- Для указания области клонирования или восстановления, перетащите указатель внутри красно-белого круга.
- Чтобы изменить размер кругов, наведите указатель на край каждого круга так, чтобы он принял вид двусторонней стрелки, затем перетащите указатель, изменяя размер кругов.

- Чтобы отменить операцию, нажмите клавишу Backspace (Windows) или Delete (macOS).
Повторите эту процедуру для каждой области изображения, к которой необходимо применить ретуширование. Чтобы удалить все области образца и провести повторное ретуширование, щелкните на панели инструментов кнопку Очистить все.
Похожие темы
- Бесплатный онлайн-инструмент Adobe для кадрирования изображения
Вход в учетную запись
Войти
Управление учетной записью
Двустороннее вращение изображения — IIIF
Вариант использования
У вас есть кодекс, который был отсканирован и подготовлен для отображения в Интернете. Работа была оцифрована путем сканирования отдельных страниц, и изображение одной страницы по ошибке повернуто на 90 градусов. Вместо того, чтобы изменять исходные отсканированные файлы или повторно сканировать работу, вы хотели бы внести коррективы на уровне презентации, чтобы зрители отображали страницу в том же макете, что и другие страницы.
Замечания по внедрению
Существует два способа указать клиенту чередовать ресурсы IIF: с помощью службы изображений и с помощью CSS.
Служба изображений
Вращение изображения может поддерживаться вашим сервером IIF Image API, и если это так, использование службы изображений для вращения — отличный способ справиться с изменением вида изображения. Чтобы иметь возможность поддерживать этот рецепт, ваш сервер Image API должен поддерживать ротацию, запрошенную в селекторе. Поворот с шагом 90º является обязательным для серверов API изображений IIIF уровня 2, но может быть реализован на всех уровнях. Поворот на произвольную величину, отличную от 90º, 180º или 270º (360º равен 0º), всегда необязателен, поэтому вам необходимо ознакомиться с тем, что поддерживает ваш сервер изображений, и изучить часть профиля сервера.0013 info.json .
В разделе службы изображений вашего манифеста вы должны использовать поле @context , чтобы указать на определение ImageApiSelector для канонических параметров поворота. Селектор, как определено, должен содержать свойство
Селектор, как определено, должен содержать свойство типа , значение которого должно быть ImageApiSelector . Свойство rotate принимает в качестве значения только положительное числовое значение поворота в градусах. Для получения дополнительной информации о селекторе и его использовании вне ротации прочитайте полный документ по селектору.
Это также верно для зеркального отображения перед ротацией, так как эта функция не является обязательной на любом уровне соответствия службы образов IIF.
Наконец, вы можете использовать службу изображений для поворота области, а не всего холста, используя свойство region объекта ImageApiSelector .
Каскадные таблицы стилей (CSS)
Если ваш ресурс не обслуживается сервером изображений, который поддерживает желаемое вращение (или вращение вообще) через IIF Image API, вы можете использовать CSS для вращения. Использование CSS для поворота зависит от того, будет ли вращать изображение зритель, а не сервер. Этот подход используется, когда ваш сервер изображений не имеет службы IIF Image API для изображения или если ваш сервер изображений не допускает ротацию через вызовы службы.
Этот подход используется, когда ваш сервер изображений не имеет службы IIF Image API для изображения или если ваш сервер изображений не допускает ротацию через вызовы службы.
Используя CSS, вы можете указать произвольные фигуры поворота, а также включить дополнительные значения стилей.
Использование CSS для изменения стилей представления ресурсов не указано в API IIIF Presentation 3.0. Раздел Presentation API предоставляется в качестве удобного, но легкого объяснения этого подхода. Для более подробного ознакомления со стилями в веб-аннотациях см. раздел «Стили» модели данных веб-аннотаций W3C.
Вращение и аннотации
Ресурсы в IIIF должны быть описаны с использованием их аутентичных метаданных, включая их размеры. Размеры холстов должны соответствовать желаемому результату. Чтобы невращающийся ресурс полностью отображался на холсте, эти размеры должны быть одинаковыми. При повернутом ресурсе (при отсутствии других манипуляций) размеры будут перевернуты.
высота холста будет ширина ресурса и аналогично для холста ширина и ресурс высота . Таким образом, аннотации будут в желаемых координатах только в том случае, если эти различия будут учтены. Если ваши аннотации нацелены на холст, содержащий повернутый ресурс, убедитесь, что эти аннотации работают в координатном пространстве этого холста, а не в исходном координатном пространстве ресурса.
Ограничения
Подход службы изображений непригоден, если у вас нет службы IIF Image API для изображения или если ваш сервер изображений не допускает ротацию посредством вызовов службы. В зависимости от поддержки ротации вашего сервера изображений значения ротации могут быть доступны только в 9с шагом 0º. Зеркальное отображение изображения перед поворотом также может быть доступно или недоступно на вашем сервере изображений.
Подход CSS полностью зависит от реализации CSS пользователем, применяемого к ресурсу. Зрители не обязаны поддерживать стили CSS.
Пример
Для этого рецепта у нас была под рукой работа со страницей, направление текста которой было ориентировано перпендикулярно лицевой странице. Для простоты мы используем страницу отдельно. Поскольку ни одно средство просмотра в настоящее время не поддерживает поворот, мы включили сюда изображение страницы в ее исходной ориентации, за которой следует изображение страницы, ориентированной в соответствии с объявлениями манифеста для поворота.
Изображение страницы кодекса в исходной ориентации при обычном чтении:
Изображение, показывающее ту же страницу кодекса после поворота на 90 градусов по часовой стрелке:
Пример 1. Использование сервиса изображений
В этом манифесте показано, как выполнить поворот изображение с помощью службы изображений.
JSON-LD
Пример 2: CSS
В этом манифесте показано, как повернуть изображение с помощью CSS. Для ясности мы используем встроенный CSS. Обратите внимание на объявление класса CSS в значение свойства таблицы стилей страницы аннотаций и применение этого класса к свойству styleClass в теле . Вместо этого свойство таблицы стилей
Вместо этого свойство таблицы стилей может указывать на внешнюю таблицу стилей, используя URI в строке или идентификатор и значение в объекте JSON. Дополнительную информацию см. в разделе «Стили модели данных веб-аннотаций W3C».
JSON-LD
- Знакомство с использованием сервисов изображений с поддержкой глубокого просмотра с базовым использованием сервиса изображений IIF
мастер [0021]: https://iiif.io/api/cookbook/recipe/0021-tagged/ «Простая аннотация — тегирование»
Поворот изображения на 180 градусов при наведении
В этом блоге я покажу, как создать крутой поворот изображения на 180 градусов и показать другое изображение на месте первого при повороте.
Для этого создайте div. В этом div создайте еще два дочерних элемента div. Первый дочерний элемент div будет содержать переднее изображение для отображения, второй div будет содержать заднее изображение для отображения.
Когда мы наводим курсор на переднее изображение, оно поворачивается на 180° по оси X и отображает заднее изображение.
Мы дадим внешнему div имя селектора класса изображение как и первый дочерний элемент с именем селектора класса переднее и заднее изображение с вместо в качестве имени селектора класса.
Теперь наш html готов, без каких-либо свойств CSS, наше вращающееся изображение будет выглядеть так, как показано ниже.
Теперь давайте применим магию CSS. Перед этим давайте узнаем об используемых свойствах CSS.
Свойства CSS Описание
Свойство курсора
- Какой курсор мыши должен отображаться при наведении на элемент.

- Здесь он показывает курсор как указатель, что означает указатель в виде руки с указательным пальцем.
Свойства ширины и высоты
- Задает ширину и высоту изображения.
В HTML мы добавили селекторы классов с тегами классов. В CSS мы идентифицируем их как .[className]
Мы можем использовать этот класс с любым тегом. Этот тег позволит нам добавить свойства стиля к этому конкретному HTML-тегу.
Свойство переполнения
- Это свойство указывает, что делать, если содержимое слишком велико для указанной области. По умолчанию для него установлено значение visible, что означает, что он не будет обрезать содержимое, а переполнение будет видимым. Мы установили его на скрытый, что означает, что он будет обрезать контент, а обрезанный контент будет скрыт.
Видимость задней стороны
- Это свойство определяет, должна ли быть видна пользователю задняя сторона элемента.
 В нашем случае использования при вращении задняя сторона элемента должна быть скрыта. Итак, мы устанавливаем его скрытым. Вы можете попробовать, как выглядит наше изображение, когда оно настроено на видимость.
В нашем случае использования при вращении задняя сторона элемента должна быть скрыта. Итак, мы устанавливаем его скрытым. Вы можете попробовать, как выглядит наше изображение, когда оно настроено на видимость.
Свойство Position
- Это свойство помогает нам расположить наше второе изображение за первым изображением. Мы используем абсолютное значение для этого свойства.
Свойство перехода
- Мы используем это свойство для создания эффекта перехода при вращении нашего изображения длительностью 0,6 с.
- Первое поле — это свойство преобразования, а второе — продолжительность. В-третьих, функция синхронизации перехода.
- Наше свойство перехода: линейное преобразование 0,6 с. Не устанавливайте продолжительность равной нулю, это свойство перехода не будет иметь никакого эффекта.
Свойство преобразования
- Свойство перехода использует это.