2D трансформации. Вращение | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Вращение объекта на странице — без преувеличения одна из самых полезных функций при разработке анимаций и не только. Этот эффект, будучи простым в понимании, содержит некоторые хитрости, о которых не стоит забывать во время разработки шаблона.
Вращение объекта достигается путём использования функции rotate() свойства transform. В отличие от функции перемещения, вращение не может быть описано пикселями, процентами и другими привычными единицами измерения. Для вращения объекта используются специальные «угловые» единицы, среди которых:
deg— Градусы. Знакомая многим единица измерения, по которой можно указать, на какой угол повернуть объект относительно его начального положения .grad— Градианы. Отличительной особенностью такой единицы является количество град на один квадрант — 100.
rad— Радианы. Мера, при которой за одну единицу принимается угол дуги, длина которой равна радиусу окружности.turn— Оборот. Количество оборотов окружности, где единица равна одному полному обороту.
Не пугайтесь этих единиц, если вы с ними не знакомы. Для большинства действий нет необходимости использовать их все, при этом в каждой единице есть свои плюсы, которые помогут выразительнее использовать функцию rotate(). Для удобства, в этом курсе мы будем использовать только привычные градусы.
Важно: для вращения объекта по часовой стрелке используются положительные значения функции
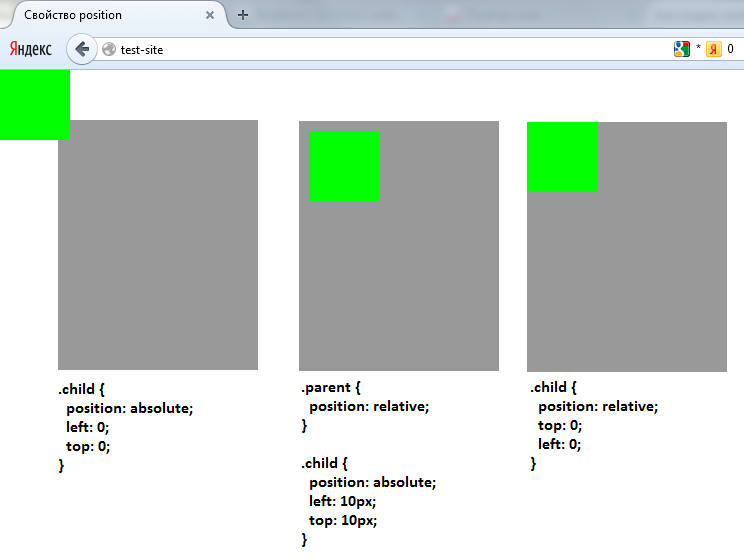
Взгляните на наложение элементов. Изменив положение в пространстве, они не стали занимать «особое» положение в потоке документов. Для потока с этими элементами ничего и не случалось. То место, в котором они находились до трансформации всё так же зарезервировано и не занимается другими элементами. Это же пространство так же не изменяется вне зависимости от значений свойства
Это же пространство так же не изменяется вне зависимости от значений свойства transform. Такое поведение обеспечивает корректность отображения страницы браузерами на случай, если они не поддерживают свойство transform.
Как и с перемещением, функция rotate() не является единственной функцией для поворота элемента. Существует еще несколько:
rotateX()rotateY()rotateZ()
Про rotateZ() и похожие функции будет подробнее рассказано в темах, посвящённых 3D трансформациям. Работа двух других функций в двумерной области может поначалу запутать. Как это вращать объект только по одной оси? Ответ на этот вопрос будет ближе к концу урока. А сейчас стоит понять, как именно вращаются элементы и можно ли управлять точкой, вокруг которой и произойдёт вращение.
Точка вращения
Если вы попробуете вращать любой HTML-элемент на странице, то cможете заметить, что браузер за точку вращения устанавливает центр элемента.
В следующих примерах ось вращения будет обозначена тёмной точкой в квадрате. Следите за тем, как вращается элемент, но не поддавайтесь гипнозу 🙂
Используя CSS мы можем произвольно изменять точку, вокруг которой будет происходить вращение. Для этого используется свойство
- Одно значение: устанавливается точка по оси x. Значение по оси y будет равняться center.
- Два значения: устанавливается точки по оси x и по оси y.

В качестве значений могут выступать проценты или специальные ключевые слова top
transform-origin: left toptransform-origin: 0% 0%
При использовании процентных значений можно добиться интересных эффектов, так как можно не привязываться к конкретному краю объекта, а разместить точку в любом месте самого объекта.
Обратите внимание на последний пример. В нём точка вращения вынесена за пределы самого объекта. Таким образом создаётся эффект, что объект перемещается не по определённой точке вращения, а вокруг неё. Попробуйте изменять значения, чтобы убедиться в понимании точки вращения объекта.
Вращение по одной оси
В самом начале урока говорилось о том, что существуют еще две функции для вращения 2D объектов:
rotateX()rotateY()
Как можно вращать двумерный объект по одной из осей? Добавим вращение по оси x на 360 градусов c точкой вращения по центру
Для большей наглядности на объекте используется градиент. Во время изучения трёхмерных объектов станет понятнее, что происходит с двумерным объектом. Он действительно крутится только по одной оси. В данном случае наклоняясь вперёд и проходя под осью
Во время изучения трёхмерных объектов станет понятнее, что происходит с двумерным объектом. Он действительно крутится только по одной оси. В данном случае наклоняясь вперёд и проходя под осью
У двумерных объектов нет глубины, и именно поэтому визуально происходит скорее деформация объекта, чем его вращение. Такой принцип можно использовать при создании небольших анимаций. Например, используя :hover на кнопке можно изменить угол её положения относительно пользователя. Похожим приёмом можно добиться эффекта трёхмерности в двумерной плоскости. Подробнее об анимации будет в следующих курсах, но этот пример уже можно взять на вооружение для создания простых анимаций интерфейсов.
Дополнительное задание
Используя последний пример с кнопкой, попробуйте изученные свойства трансформации, чтобы увидеть, как будет вести себя объект при наведении. Скорость трансформации можно изменить в свойстве
Скорость трансформации можно изменить в свойстве transition.
Полезные ссылки
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
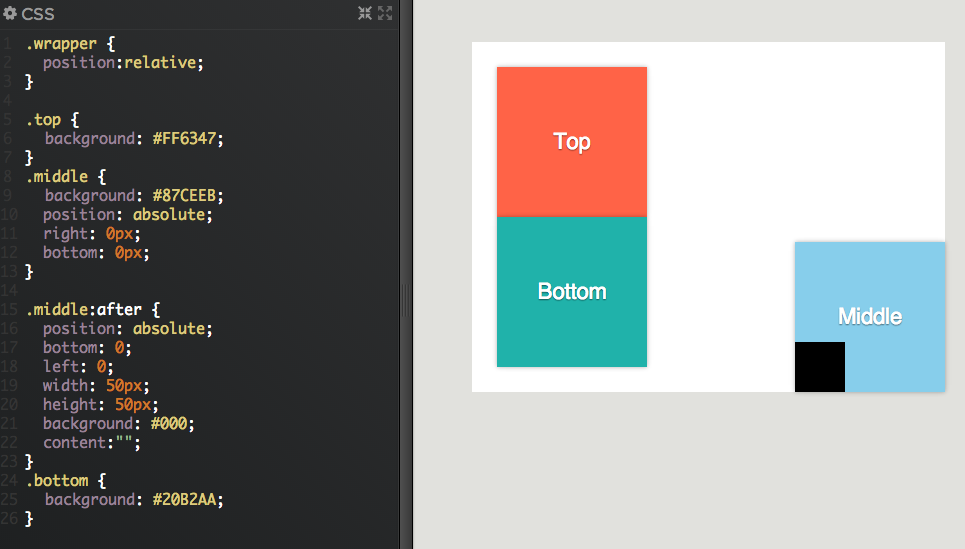
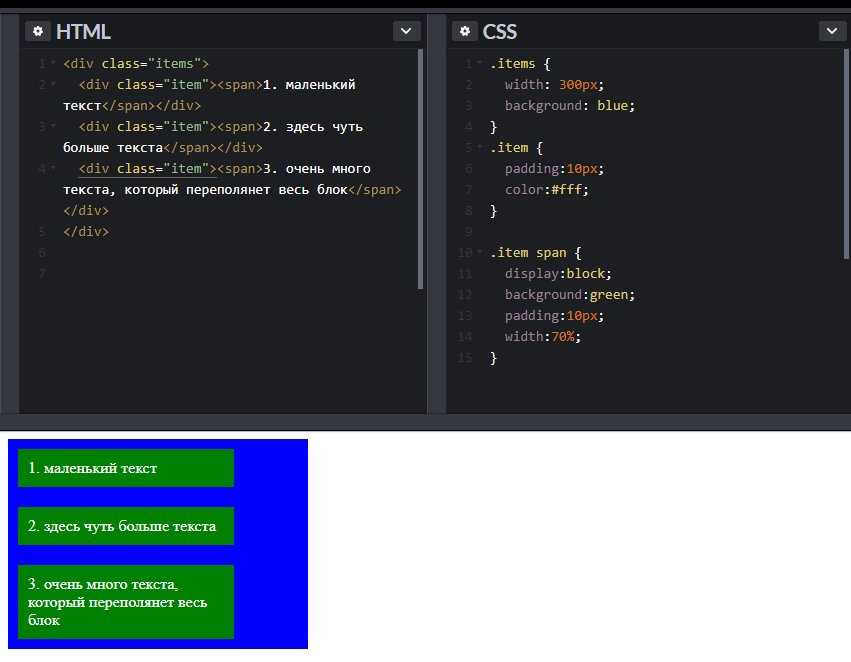
Есть страница:
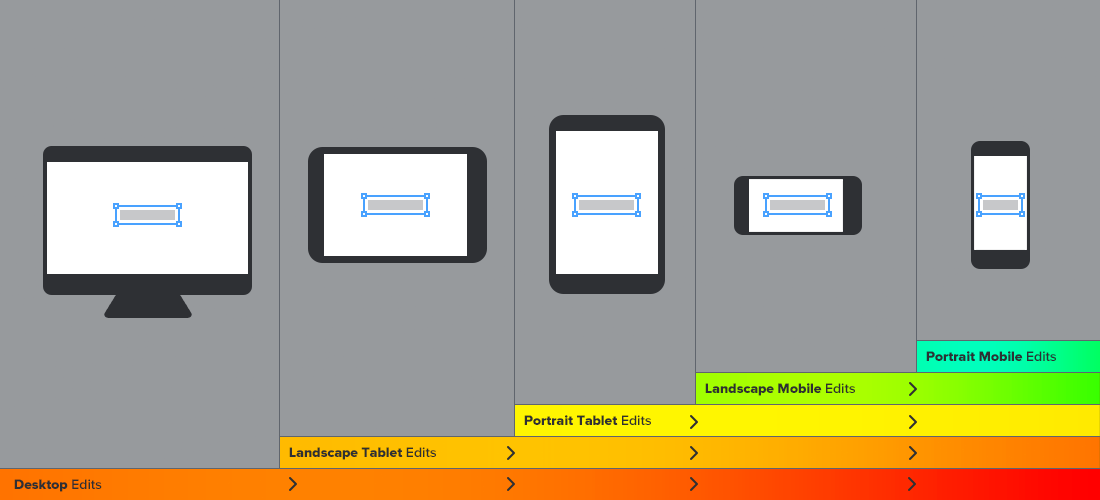
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction
row-reverse и column-reverse.3
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
4
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи «How Flexbox works — explained with big, colorful, animated gifs»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Тест: Угадаешь советские и российские автомобили по фотографии?
in Тесты на знание автомобилей, Тесты на эрудицию и знания
опубликовано Иван КуцЫй
Вы знаток отечественного автопрома? У вас ностальгия по старым советским автомобилям? Тогда вы должны пройти этот тест, в котором вы сможете угадать известные отечественные автомобили, вышедшие на рынок в советские годы.
Удачи!
ВАЗ-2103
ВАЗ-2101
ВАЗ-2106
Packard Caribbean
ГАЗ-13 «Чайка»
ЗИЛ-111
ВАЗ-2120 Надежда
УАЗ Минивэн
Лада-Нива Минивэн
Москвич АЗЛК-2141
Лада-Нива
ВАЗ-21093
ВАЗ-2107
ВАЗ-2105
ВАЗ-2106
ЗАЗ-966
ЗАЗ-965
ЗАЗ-968М
1,1-литровый
1,3-литровый
1,5-литровый
КАМАЗ
ГАЗ-3110
ГАЗ-31013
ГАЗ-3102
ВАЗ-2106
ВАЗ-2103
ВАЗ-2101
ГАЗ-24-02
ГАЗ-31022
ГАЗ-31029
Понравилось?
0 Баллов
Да Нет
автомобильавтомобиль по фотографиипо фотографиироссийский автомобильРоссиясоветский автомобильсссртестэрудиция
Не пропустите
in Тесты на знание правил дорожного движения
Тест на знание правил дорожного движения.
 16 вопросов с ответами
16 вопросов с ответамиНезависимо от того, водитель вы или пешеход, элементарные правила дорожного движения должен знать каждый! Этот тест поможет быстро выяснить, можно ли вам садиться за руль. […] Больше
in Тесты на знание автомобилей, Тесты по советским фильмам
Тест: Какие автомобили снимали в советских фильмах?
«Москвичи», «Волги», «Победы», «Жигули» снимали в фильмах, иногда даже в главных «ролях», а советские коллекционеры мечтали о таких авто в своих гаражах. Хорошо ли вы […] Больше
in Тесты на знание автомобилей
Тест для автолюбителей: попробуй угадать, какой из этих автомобильных логотипов правильный?
Существует много логотипов для каждой марки. Их примерный вид несложно запомнить, но вот мелкие детали — это уже не такое простое дело. Проверьте свою внимательность […] Больше
in Тесты на знание автомобилей, Тесты про СССР
Тест для знатоков советских мотоциклов
Этот вид техники до сих пор можно встретить на дорогах, а не только в тематических музеях и гараже своего дедушки.
 Если твоя юность прошла в […] Больше
Если твоя юность прошла в […] Большеin Тесты на знание автомобилей, Тесты на эрудицию и знания, Тесты про СССР
Тест: Что вы помните о советских автомобилях?
Знатокам отечественной классики пора блеснуть знаниями. Как много фактов из биографии советских легенд автопрома вы знаете? Проверьте себя с помощью теста. Пройти тест Вопрос из […] Больше
in Тесты на знание автомобилей, Тесты про СССР
Тест: Вещи, которые узнают только рожденные в СССР водители
Во времена СССР за понятием «электроника» стоял не только калькулятор, но и системы, которые повышали качество жизни автомобилистов. А знаете ли вы назначение этих девайсов? […] Больше
in Тесты на знание правил дорожного движения
Уверены, что сможете сдать теоретический экзамен на знание ПДД? Тест из 12 вопросов даст ответ
Наверное, самым важным и сложным шагом в получении водительского удостоверения будет прохождение тестов в ГАИ.
 А для того чтобы успешно сдать теоретический экзамен в ГАИ […] Больше
А для того чтобы успешно сдать теоретический экзамен в ГАИ […] Большеin Тесты на знание автомобилей
Тест: Как хорошо ты знаешь язык автомобилистов?
Проверь, насколько хорошо ты знаешь язык автомобилистов. Удачи! Пройти тест Вопрос из Как правильно сказать «Спасибо», если вас пропустили на дороге? Один — два раза […] Больше
in Тесты на знание правил дорожного движения
Тест: Помните ли вы ПДД? Узнайте – водитель вы или водятел…
Предлагаем вам проверить, хорошо ли вы знаете правила дорожного движения. Пройти тест Следующий вопрос Пройти тест еще раз Больше
in Тесты на знание правил дорожного движения
Тест на знание ПДД для велосипедистов
Пройдите тест на знание ПДД для велосипедиста! Удачи! Пройти тест Вопрос из Можно ли велосипедисту повернуть налево? Нет, нельзя. Да, трамвай должен пропустить велосипедиста.
 Да, […] Больше
Да, […] Больше
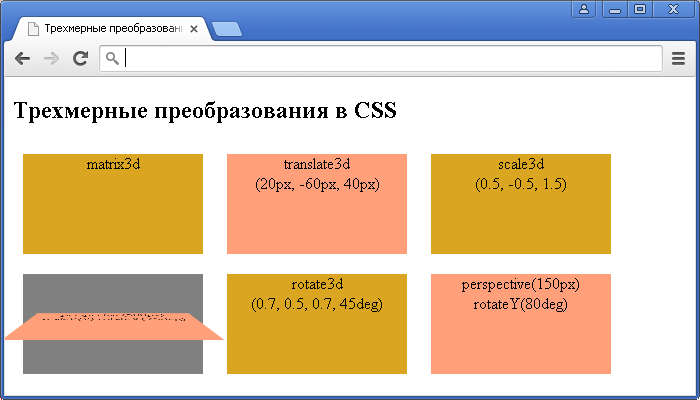
преобразований | Webflow University
Оживите свои элементы с помощью эффектов трансформации. Перемещайте, масштабируйте, вращайте и наклоняйте элементы, чтобы придать им трехмерный вид.
Прежде чем приступить к работе с этим руководством, ознакомьтесь с введением в 3D.
В этом уроке:
- Понимание преобразований
- Перемещение элемента
- Масштабирование элемента
- Поворот элемента
- Изменение настроек преобразования пропорций элемента
- 2
- 2
Обзор преобразований
Существуют 4 типа преобразования:
- Движение
- Scale
- Вращение
- Skew
Вы можете добавить преобразование или множественные преобразования в элемент -й панель > . > 2D и 3D преобразований .
Переместить элемент
В этом примере давайте добавим преобразования в блок Link . Мы сделаем это в состоянии Hover :
Мы сделаем это в состоянии Hover :
- Перетащите Раздел из панели Добавить элементы на свою страницу
- Присвойте Разделу класс (например, «Основной раздел») в раздел , который вы только что добавили
- Назначьте блоку ссылок класс (например, «Блок ссылок») и придайте ему желаемый стиль
- Скопируйте/вставьте блок ссылок , чтобы создать в общей сложности 3
- Выберите Link Block
- Open Стиль панель > Field и выберите Hover из раскрывающегося
Let’s Add A Move Transforms Hover состояния Link :
- Открыть Панель стилей > Эффекты > 2D- и 3D-преобразования
- Щелкните значок плюса, чтобы добавить новое преобразование
Преобразование Move является выбором по умолчанию, а единицей по умолчанию для значений Move являются пиксели (px). Вы можете изменить единицу измерения, нажав PX и выбрав нужную единицу измерения из раскрывающегося списка.
Вы можете изменить единицу измерения, нажав PX и выбрав нужную единицу измерения из раскрывающегося списка.
Узнайте больше о входных значениях и единицах измерения .
С помощью преобразования Move вы можете регулировать положение элемента слева и справа по горизонтальной оси (X). Вы также можете отрегулировать положение вверх и вниз по вертикальной оси (Y). Регулировка обеих осей X и Y перемещает элемент по диагонали.
Перемещение элемента по оси Z изменяет воспринимаемую глубину элемента. Но эффекта не будет, если вы сначала не установите перспективу Children для родительского элемента.
В нашем примере добавленный раздел является родительским элементом блока Link . Давайте настроим его Детская перспектива :
- Выберите Раздел
- Открыть Панель стилей > Эффекты > 2D и 3D преобразования
- Нажмите на 3 эллипса, чтобы открыть Настройки преобразования
- Изменить Перспектива дочерних элементов > Расстояние от до 1000 пикселей
Блок ссылок — изменим значение оси Z блока Link :
- Выберите блок Link
- Открыть Панель стилей > Поле выбора
- Щелкните стрелку раскрывающегося списка и выберите Hover
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните ранее созданное преобразование Переместить
- Измените значение глубины 10 209
Наведите указатель мыши на любой из блоков ссылок , чтобы увидеть эффект преобразования в действии — в нашем примере эффект слишком резкий.
Чтобы сгладить эффект:
- Выберите свой блок Link и убедитесь, что он находится в None State
- Open Style Panel > Effects > Переходы
- Нажмите на значок плюс. Transform
- Установите Duration на 500 мс
Если вы сейчас наведете курсор на блоки Link , преобразование Move будет более плавным.
Примечание: После указания типа преобразования элемента можно установить значения для одной или нескольких осей. Однако, если вы переключаетесь между типами преобразования (например, с Move на Scale ) при установке значений преобразования, ваши первые настройки преобразования будут потеряны.
Чтобы добавить более одного типа преобразования без потери предыдущих настроек, добавьте дополнительное преобразование с помощью значка «плюс».
Масштаб элемента
Давайте добавим отдельный Scale Transform в наш блок Link :
- Выберите Link Block
- Open Стиль панель > Field
- Нажмите ARROW OPDWONG.
- Прокрутите до Эффекты > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Нажмите кнопку Масштаб и внесите изменения в оси X и Y
Масштаб Преобразования заставляют элемент казаться больше, если значение выше 1, или меньше, если оно находится между 0 и 1. По умолчанию значения X и Y связаны, поэтому элемент масштабируется пропорционально. Чтобы редактировать каждое значение независимо, вы можете разъединить значения X и Y, щелкнув значок замка.
Наведите указатель мыши на блоки ссылок , чтобы увидеть трансформацию Scale в действии.
Примечание: Вы можете создать очень мощный 3D-эффект, масштабируя по оси Z. Этот эффект работает с родительскими элементами, у которых есть дочерние элементы с различными значениями Z.
Подробнее о Трехмерная перспектива .
Поверните элемент
, прежде чем добавить преобразование , преобразование , давайте удалите существующие Move и Scale Transforms:
- Выберите свой блок Link и обеспечить его в Hover State
- . Открыть панель «Стиль» > Эффекты > Преобразования 2D и 3D
- Наведите указатель мыши на каждое преобразование и щелкните значок корзины (Удалить)
Теперь добавьте Rotate Transform:
- Выберите Link Block
- Открыть Стиль панель > Поле
- Click Выпадающая стрелка и выберите Hover
- .
 Строитель Эффекты Эффекты . > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование
Строитель Эффекты Эффекты . > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование - Нажмите кнопку Rotate и внесите изменения в оси X, Y и Z
Чтобы повернуть элемент по часовой стрелке или против часовой стрелки, вам нужно повернуть его по оси Z. Если для родительского элемента не задана 3D-перспектива, повороты по осям X и Y по умолчанию выглядят сглаженными.
Чтобы повороты осей X и Y выглядели трехмерными, включите трехмерную перспективу — Дочерняя перспектива — для родительского элемента. В нашем примере вы уже установили трехмерную перспективу для родительского элемента блока Link — Section .
Наведите курсор на Ссылка на блоки , чтобы увидеть ваше преобразование Rotate в действии.
Перекайся Элемент
, прежде чем добавить преобразование , преобразование , давайте удалите существующее Rotate Transform:
- Выберите свой блок Link и убедитесь, что он в Hover .
 > Эффекты > 2D- и 3D-преобразования
> Эффекты > 2D- и 3D-преобразования - Наведите указатель мыши на существующее преобразование и щелкните значок корзины (Удалить)
Теперь добавьте Skew Transform:
- Выберите Block Link
- Открыть Стиль панель > Поле селектора
- Click Выпадающая стрелка и выберите Hover
- Scroll To Effect . > 2D- и 3D-преобразования и щелкните значок плюса, чтобы добавить новое преобразование
- Нажмите кнопку Наклон и внесите изменения в оси X и Y
Вы можете отрегулировать смещение вдоль оси X или Y с Перекос преобразование. Применение трехмерной перспективы к родительскому элементу не влияет на наклонные преобразования.
Редактировать параметры преобразования
Параметры преобразования позволяют управлять высокоуровневыми параметрами, влияющими на все преобразования, применяемые к элементу. К ним относятся преобразования Origin , Backface настройки видимости, Self Perspective, и Children перспектива .
К ним относятся преобразования Origin , Backface настройки видимости, Self Perspective, и Children перспектива .
Вы можете получить доступ к настройкам преобразования через Панель стилей > Эффекты > 2D- и 3D-преобразования . Нажмите на 3 эллипса, чтобы открыть Настройки преобразования .
Origin
Преобразование Origin определяет начало координат или опорную точку, из которой происходит преобразование. По умолчанию Origin установлен в центре, что означает, что все преобразования будут происходить из центра элемента.
Давайте настроим преобразование Origin для Block Link :
- Выберите Block Block
- Открыть Стиль панель > Поле селектора
- Нажмите на выпадающую стрелку и выберите Hover
- Scroll To Effect и щелкните 3 многоточия, чтобы открыть Настройки преобразования
- Отрегулируйте точку Исходная точка
- Проверьте свои изменения, наведя указатель мыши на блок ссылок
Вы можете установить Origin , щелкнув одну из точек в элементе управления Origin . Вы также можете настроить позиционирование вручную, введя значения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), vw и vh.
Вы также можете настроить позиционирование вручную, введя значения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), vw и vh.
Если вы отрегулируете Origin , например, в правом нижнем углу, ваши преобразования начнутся с этого места. Это относится только к Масштаб и Повернуть .
3D-перспективы
Если перспектива не задана, все 3D-совместимые преобразования (например, поворот X, поворот Y, перемещение Z и масштабирование Z) либо будут иметь плоский, двумерный вид, либо не будут иметь никакого эффекта при все. Включение трехмерной перспективы позволяет перемещать, вращать и масштабировать элементы в трехмерном пространстве.
Вы можете установить перспективу для родительского элемента и повлиять на все его дочерние элементы или только на сам элемент. Вы также можете добавить трехмерную перспективу к своему элементу, когда вы определяете расстояние между осью Z и средством просмотра.
Значение расстояния перспективы определяет интенсивность 3D-эффекта. Для более впечатляющего эффекта установите небольшое значение (менее 1000 пикселей). Это приближает зрителя к оси Z. Установите более высокие значения, чтобы сделать эффект более тонким.
Собственная перспектива
Вы можете установить Собственную перспективу для элемента , если хотите, чтобы 3D-эффект применялся только к этому элементу и его дочерним элементам. Однако эффект не такой реалистичный, как установка перспективы Children 9.0008 для родительского элемента.
, чтобы установить самостоятельную перспективу :
- Выберите элемент, который вы хотите повлиять на
- Open Style Panel > Эффекты > 2D и 3D преобразования и щелкните 3 ellipses, чтобы открыть Настройки
- Определите значение расстояния для Собственная перспектива
Дочерняя перспектива
Установка Дочерней перспективы для родительского элемента создает реалистичный трехмерный эффект для всех его дочерних элементов.
Чтобы установить дочернюю перспективу для родительского элемента:
- Выберите родительский элемент, дочерняя перспектива которого вы хотите изменить
- Открыть Панель стилей > Эффекты > 8D и щелкнуть > 8D & 2D 3 эллипса, чтобы открыть Настройки преобразования
- Измените Расстояние и Происхождение для ваших преобразований
Эти параметры 3D будут применяться к свойствам преобразования, установленным для дочерних элементов родительского элемента.
Задняя сторона
Задняя сторона позволяет установить видимость обратной стороны объекта.
По умолчанию, когда вы поворачиваете элемент на 180° по оси X или Y, он выглядит перевернутым, как если бы вы смотрели на него сзади. Любое текстовое содержимое внутри элемента будет выглядеть перевернутым, как будто вы держите его напротив зеркала.
Вы можете показать или скрыть Backface часть элемента в настройках преобразования элемента:
- Выберите элемент, который вы хотите изменить
- Открыть Стиль панель > Эффекты > 2D и 3D преобразования и нажмите 3 эллипсы, чтобы открыть Настройки преобразования
- Выберите Visible или Hidden для Backfice
Это полезно для
. Это полез создание вращающихся карточек, раскрывающих содержимое на обратной стороне.
Вот и все — заставьте эти элементы танцевать!
Как повернуть заголовок изображения в Squarespace 7.1 — Primitus Consultancy
Squarespace 7.1 Учебники
Автор: Primitus Consultancy
Из этого туториала вы узнаете, как повернуть заголовок изображения с помощью пользовательского CSS на вашем веб-сайте Squarespace. Это может быть особенно полезно, если вы хотите улучшить внешний вид вашего веб-сайта.
Это может быть особенно полезно, если вы хотите улучшить внешний вид вашего веб-сайта.
Сложность: Легко
Просто используйте приведенный ниже код, чтобы повернуть заголовок изображения
.image-title { преобразование: поворот (10 градусов) }
Здесь мы используем свойство преобразования, а затем указываем градусы, на которые должен быть повернут текст. Здесь мы указали 10 градусов, вы хотите использовать 20 градусов или -10 градусов (что будет отображать изображение против часовой стрелки).
Полезный инструмент, который вы можете использовать для определения идентификатора #collection-id, #block-id и section[data-section-id=»xxxxxxx»] – это расширение Chrome под названием Squarespace ID Finder (https://chrome.google. com/webstore/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff), который я полностью рекомендую.
Где-то в Великобритании
Лавандовые поля
Где-то в Великобритании
Лавандовые поля
Где-то в Великобритании.
Лавандовые поля
Где-то в Великобритании
Для применения ко всем изображениям на странице
#коллекция-id .image-название { преобразование: поворот (10 градусов) }
Применить ко всем изображениям в разделе
#коллекция-id { #page .page-section:nth-of-type(1) { .изображение-название { преобразование: поворот (10 градусов) } } }
Для применения к отдельному изображению
#block-id .image-title { преобразование: поворот (10 градусов) }
Если вы хотите применить это к определенному типу изображения, используйте приведенный ниже код.
карточка изображения -> .design-layout-card.image-title {transform:rotate(10deg)} плакат с изображением -> .design-layout-poster.image-title {преобразование: поворот (10 градусов)} перекрытие изображения -> .design-layout-overlap.
image-title {преобразование: поворот (10 градусов)} коллаж изображений -> .design-layout-collage.image-title {transform:rotate(10deg)}
Если у вас есть какие-либо вопросы или вам нужна помощь с дизайном вашего веб-сайта Squarespace, вы можете заказать консультацию 1:1.
Забронируйте виртуальный звонок для быстрой помощи
Как настроить форму бюллетеня SquareSpace
Как скрыть рекламное всплывающее окно на определенных страницах
Как оформить Squarespace reCAPTCHA
Как скрыть поле фамилии блока бюллетеня на Squarespace 7.1
Как добавить веб-сайт с полной прокруткой страница на Squarespace
Как добавить разделенную навигацию в Squarespace 7.1
Как отобразить значок корзины после добавления элемента Squarespace 7.1
Как создать эффект переворота на значках и кнопках социальных сетей в Squarespace 7.1
Как сделать эффект перелистывания навигации в Squarespace 7.1
Как сделать эффект наведения при навигации в Squarespace 7. 1
1
Как сделать последний элемент навигации кнопкой в Squarespace 7.1
Как переупорядочить блоки для Mobile Squarespace 7.1
Как создать таблицу в Squarespace
Как добавить прозрачный фон к тексту и кнопке в Squarepace
Как изменить ширину мобильного меню
Как отредактировать ссылку на блог «Подробнее»
Как создать блок прокрутки полной ширины
Как создать бесконечный счетчик в Squarespace
Как перевернуть изображение при наведении курсора
Как создать блок карты полной ширины
Как загрузить файлы mp4, которые автоматически воспроизводятся и зацикливаются на Squarespace
Как создать анимацию цвета текста в Squarespace
Как создать таймер обратного отсчета в Squarespace
Как изменить 0,00 долларов США на «Цена по заявке» (POA) в Squarespace 7.1
Как настроить квадратные формы с помощью CSS
Удаление меню навигации со страницы
Удаление логотипа со страницы
Изменение цвета верхней навигационной ссылки при наведении курсора и при активации
Различные способы изменения стрелок сводной карусели на Squarespace 7. 1
1
Как перенаправить вашего клиента на другую страницу после совершения покупки на Squarespace.
Вся работа в этом руководстве предоставляется «КАК ЕСТЬ». За исключением случаев, предусмотренных настоящим руководством, он не дает никаких других гарантий, явных или подразумеваемых, и настоящим отказывается от всех подразумеваемых гарантий, включая любые гарантии пригодности для определенной цели.
Если вам нужна профессиональная консультация, вы можете заказать наши консультационные услуги.
Главная Блог
Примитус Консалтинг
Мы работаем с малым и средним бизнесом, чтобы помочь создать профессиональное присутствие в Интернете. Я предоставляю студию дизайна с полным спектром услуг в Лондоне, Великобритания.
https://primitusconsultancy.co.uk
Эффекты поворота, наклона, масштабирования, затухания с помощью CSS 3, jQuery и Bootstrap
Добавление интересных эффектов CSS 3 в различные элементы Чтобы сделать веб-сайт более интерактивным, вы можете использовать возможности CSS для отображения различных элементов на веб-странице с анимацией, например вращением, или другими эффектами.
Например, если у вас есть веб-сайт электронной коммерции, то раздел продуктов может отображаться с эффектом затухания, когда пользователь прокручивает вниз до этого раздела, и использовать эффект поворота при прокрутке к специальным предложениям и т. д.
В этой статье я расскажу о легком плагине jQuery, который использует эффекты CSS 3 для создания такой анимации в элементах веб-страницы. Взгляните на следующий раздел для живых демонстраций и руководства по настройке с кодом для использования этого классного плагина.
Демонстрация добавления эффекта поворота при прокрутке внизВ этой демонстрации эффект поворота добавляется при прокрутке страницы вниз. В разделе разметки для демонстрации используется Bootstrap CSS. Вы также можете использовать его с проектами, не основанными на Bootstrap.
На демонстрационной странице прокрутите вниз, чтобы отобразить блок элементов, и они будут отображаться с эффектом вращения:
Посмотреть онлайн-демонстрацию и код Разметка для создания вращающейся анимации с использованием CSS3 и jQuery:
1 2 3 4 5 6 7 8 10 110003 12 13 14 1999009 9000 214 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 214 9000 3 9000 218 19 20 21 22 23 |
Прокрутить внизДемо-версии вращающихся элементов
|
Вам нужна только строка jQuery после включения библиотеки и подключаемых файлов JS. В разделе разметки используйте атрибуты данных data-move-y и data-move-x для указания угла.
В разделе разметки используйте атрибуты данных data-move-y и data-move-x для указания угла.
Получите полный код с демонстрационной страницы.
Демо с эффектом затуханияВ этой демонстрации поля содержимого отображаются с эффектом затухания при прокрутке вниз до этой области. Взглянуть:
См. онлайн-демонстрацию и кодВы можете найти полный код этой демонстрации в разделе кодов демонстрационной страницы.
Демонстрация перемещения элементов по экрануВ этой демонстрации блок «контента», который на самом деле может быть списком продуктов, блоком услуг или изображениями, перемещается по экрану с использованием различных значений для data-move-y и атрибуты данных data-move-x:
Посмотреть онлайн-демонстрацию и код Демонстрация 3D-эффекта для отображаемых элементов Вы также можете перемещать объекты с 3D-эффектами с помощью этого плагина. Для этого в демонстрации используются три атрибута данных со следующими значениями:
Для этого в демонстрации используются три атрибута данных со следующими значениями:
См. онлайн-демонстрацию и кодdata-rotate-x=»90deg», data-move-z=»-500px» и data-move-y=»200px»
CSS, использованный для этой демонстрации:
1 2 3 4 5 6 7 8 10 11 | .content-box {
height:250px;
background: #0000A0;
box-shadow: 15px 20px 25px #A7A7A7;
} |
Наценка:
1 2 3 4 5 6 7 8 10 110003 12 13 14 1999009 9000 214 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 214 9000 3 9000 218 19 20 21 22 23 | Прокрутите внизДемон
< /div>
2 9 0 0div> |
В этой демонстрации объекты масштабируются и наклоняются с помощью атрибуты масштаба данных и перекоса данных .

