Пошаговая форма регистрации на Jquery

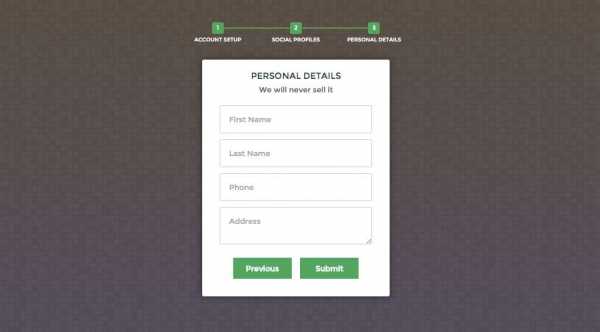
Доброе время суток, друзья. В этом посте хочу рассказать, а точнее показать удобную и очень красивую форму пошаговой регистрации на Jquery. Именно пошаговой, так как не всегда вся информация для заполнения может уместиться на одной странице или в одном модальном окне. Приходится разбивать поля на отдельные страницы или разделы. Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
- Настройки аккаунта (email, пароль и подтверждение пароля)
- Аккаунты в социальных сетях (twitter, facebook, google plus)
- Персональные данные (имя, фамилия, номер телефона, адрес)
Впрочем вы сами можете посмотреть на эту форму. Сделал скрин:

Конечно, данную форму можно применить и не в регистрации, а скажем в каком-нибудь опроснике или заполнении информации при оформлении заказа в интернет-магазине. Здесь нет никаких проверок, все проверки и работу php вы будете уже делать непосредственно на своей CMS или писать рукописно. Во всяком случае полноценная пошаговая форма на jQuery у Вас уже есть. Да и посмотрите насколько она красивая. Чуваки постарались над дизайном. Форма сделана в минималистичном стиле с зелеными элементами в виде кнопок.
Что еще хочется отметить, вверху формы есть числовые индикаторы окон, которые показывают где вы сейчас находитесь. Нельзя перескочить с 1-ого на 2-ий или с 1-ого на 3-ий, не нажав кнопку «Next». Также во втором и третьем окошках есть кнопка «назад» для случая если вы вспомнили, что ввели неправильную информацию или Вам просто хочется ее проверить.
Думаю, многим можете пригодится данная форма, тем более установить ее на любую CMS не составит труда, а для опытного программиста написать php обработчик для отправки этой формы. Всем пока.
bayguzin.ru
Пошаговая форма регистрации на CSS3 и jQuery
<!— multistep form —>
<form>
<!— progressbar —>
<ul>
<li>Создание аккаунта</li>
<li>Социальные профили</li>
<li>Персональные данные</li>
</ul>
<!— fieldsets —>
<fieldset>
<h3>Создайте свой аккаунт</h3>
<h4>Это первый шаг</h4>
<input type=»text» name=»email» placeholder=»Почта» />
<input type=»password» name=»pass» placeholder=»Пароль» />
<input type=»password» name=»cpass» placeholder=»Подтверждение пароля» />
<input type=»button» name=»next» value=»Вперёд» />
</fieldset>
<fieldset>
<h3>Социальные профили</h3>
<h4>Ваши аккаунты в социальных сетях</h4>
<input type=»text» name=»twitter» placeholder=»Твиттер» />
<input type=»text» name=»facebook» placeholder=»Фейсбук» />
<input type=»text» name=»gplus» placeholder=»Гугл +» />
<input type=»button» name=»previous» value=»Назад» />
<input type=»button» name=»next» value=»Вперёд» />
</fieldset>
<fieldset>
<h3>Персональные данные</h3>
<h4>Мы их никуда не отсылаем</h4>
<input type=»text» name=»fname» placeholder=»Имя» />
<input type=»text» name=»lname» placeholder=»Фамилия» />
<input type=»text» name=»phone» placeholder=»Телефон» />
<textarea name=»address» placeholder=»Адрес»></textarea>
<input type=»button» name=»previous» value=»Назад» />
<input type=»submit» name=»submit» value=»Готово!» />
</fieldset>
</form>
<script src=’//cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js’>
<script>
//jQuery time
var current_fs, next_fs, previous_fs; //fieldsets
var left, opacity, scale; //fieldset properties which we will animate
var animating; //flag to prevent quick multi-click glitches
$(«.next»).click(function() {
if (animating) return false;
animating = true;
current_fs = $(this).parent();
next_fs = $(this).parent().next();
//activate next step on progressbar using the index of next_fs
$(«#progressbar li»).eq($(«fieldset»).index(next_fs)).addClass(«active»);
//show the next fieldset
next_fs.show();
//hide the current fieldset with style
current_fs.animate({
opacity: 0
}, {
step: function(now, mx) {
//as the opacity of current_fs reduces to 0 — stored in «now»
//1. scale current_fs down to 80%
scale = 1 — (1 — now) * 0.2;
//2. bring next_fs from the right(50%)
left = (now * 50) + «%»;
//3. increase opacity of next_fs to 1 as it moves in
opacity = 1 — now;
current_fs.css({
‘transform’: ‘scale(‘ + scale + ‘)’,
‘position’: ‘absolute’
});
next_fs.css({
‘left’: left,
‘opacity’: opacity
});
},
duration:
imapo.ru
javascript — Пошаговая форма — Stack Overflow на русском
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
ru.stackoverflow.com
21 контактная форма для сайта (обратная связь) на jquery
1. Плагин для создания онлайн форм «jFormer»
Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
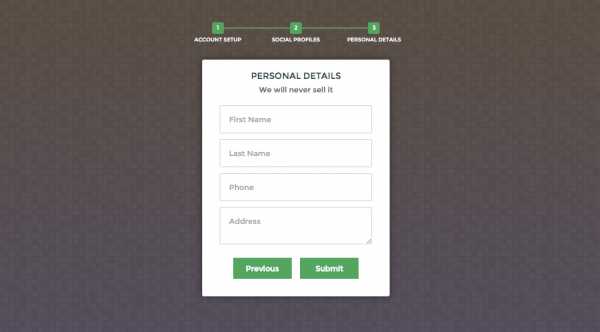
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
12. Форма отправки данных
С проверкой правильности заполнения.
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
15. Контактная форма в стиле старой печатной машинки
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
20. Форма обратной связи
Аккуратная чистая форма.
21. Пошаговые формы
freeweber.ru
20+ очень интересных jQuery плагинов для сайта
И снова я спешу Вас порадовать, дорогие пользователи, очередными совершенно бесплатными фишками сделанных на jQuery, HTML и CSS3. Тут Вы сможете встретить несколько слайдеров, галерей, кнопок, а так же ещё множество очень интересных фишек с плавной анимацией.
Все плагины здесь Вы можете посмотреть в действии, и естественно они совсем бесплатны, и Вы с лёгкостью сможете скачать их.
Рекомендую прошлые подборки:
jQuery плагин крутых и всплывающих кнопок социальных закладок

Демо Ι Скачать
Всплывающая подсказка на HTML

Демо Ι Скачать
jQuery плагин слайдера изображений

Демо Ι Скачать
Бесплатный шаблон адаптивной корзины товаров

Демо Ι Скачать
Bootstrap шаблон для креативной компании

Демо Ι Скачать
Онлайн чат с Node.js

Демо Ι Скачать
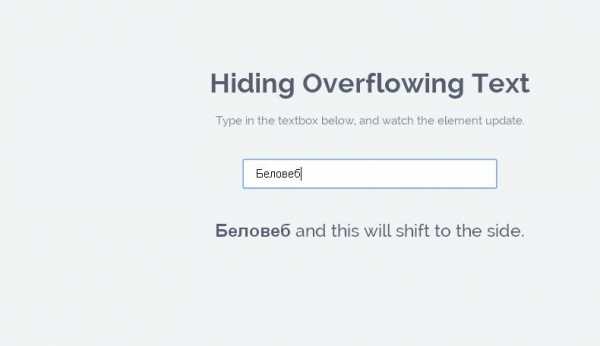
Решение проблемы с переполнением текста

Демо Ι Скачать
Голосование за лучшую картинку на JQuery

Демо Ι Скачать
Создание зашифрованных файлов на JavaScript

Демо Ι Скачать
Крутые кнопки для сайта с прогрессом загрузки

Демо Ι Скачать
Два прогресс бара для показа загрузки страницы сайта на JQuery

Демо Ι Скачать
Выдвижной футер для сайта

Демо Ι Скачать
Крутая система регистрации с использованием PHP и MySQL

Демо Ι Скачать
Классные цифровые часы с будильником на JQuery

Демо Ι Скачать
Красивая галерея для Ваших фотографий

Демо Ι Скачать
Прогноз погоды

Демо Ι Скачать
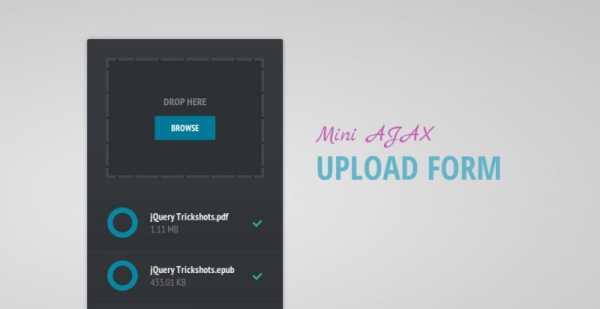
Мини окно для загрузки файлов на сервер

Демо Ι Скачать
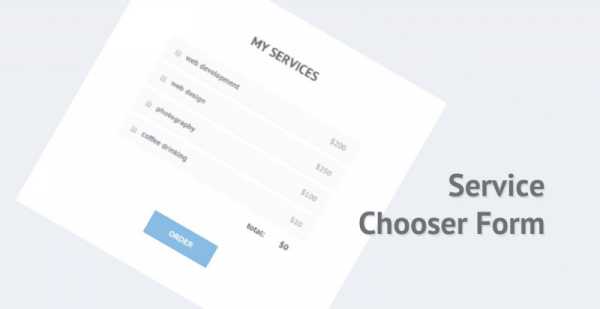
Выбор товара на JQuery

Демо Ι Скачать
Не сложный движёк для создания блогов

Демо Ι Скачать
Анимационный CSS3 слайдер для фото

Демо Ι Скачать
Приложения для применения фильтров для фото из Instagram

Демо Ι Скачать
Виджет для показа новостей из Tumblr

Демо Ι Скачать
Красивая форма на jQuery

Демо Ι Скачать
beloweb.ru
Плагин для «живых» форм / Habr
Статья посвящена плагину, который упрощающает жизнь client-side программиста.При заполнении формы случается так, что учитывая введенные данные, форму нужно менять (прятать и показывать поля). Простейший пример: при заказе доставки товара пользователь выбрал «самовывоз», значит поля про адрес доставки можно спрятать, зато было бы здорово показать карту проезда для самовывоза.
И что дальше
Часто такая логика остается без реализации, однако если вы заботитесь о своих пользователях, то делать это нужно.
Первый стандартный подход это сделать некий пошаговый мастер, где форма для каждого шага генерируется на стороне сервера. По-моему мнению это неудачный вариант, так как требует муторной работы по разбиению процесса на шаги, написанию тонны кода да удовольствия от работы с такой формой мало.
Второй подход это писать «портянки» javascript’а который всю эту логику реализует на стороне клиента. Особенно грустно писать «каскадную» логику типа «если ввели a в поле A, показать B, если ввели c в поле B, то показать D. Если в A ввели что-то другое, спрятать B, а потом D».
Оба варианта нельзя назвать удобными. Прежде всего потому что логика реализуется императивным стилем вместо уместного для таких случаев декларативного. Но выход есть!
Решение
В общем когда возникла потребность реализовывать еще одну такую форму, то было решено написать наконец плагин для jQuery который бы:
- реагировал на заполнение полей формы
- позволял описать стандартную логику типа показать, спрятать, добавить вариант в select в одну-две строки
- сам бы заботился о каскадном выполнении действий и их откате
- требовал бы для изучения пару минут
Получившийся плагин я назвал jQuery.grewform (типа растущая форма). Без разглагольствований – простейший пример. Опишем реализованную логику русским языком:Если #first имеет значение "show", то нужно показывать #p2. Если #second имеет значение "gogo", то нужно показывать #p3.
Теперь посмотрим как эта логика описана с использованием плагина:
$('form').grewform({
//Если #first имеет значение "show", то нужно показывать #p2
'#first[value=show]':{
show:'#p2'
},
//Если #second имеет значение "gogo", то нужно показывать #p3
'#second[value=gogo]':{
show:'#p3'
}
})
Подробнее
Далее идёт подробное описание работы плагина. Если вам всё более-менее понятно из приведенного выше примерчика, можете пропустить этот раздел статьи и перейти к описанию возможностей.
Поведение плагина задается набором правил. Каждое правило состоит из терма и набора действий. После инициализации, а так при каждом изменении формы плагин проверяет терм каждого правила. При проверке определяется соответствие терма текущему состоянию формы. Каждое правило может оказаться в одном из трех положений:
- при прошлой проверке терм не соответствовал состоянию, а теперь соответствует
- при прошлой проверке терм соответствовал состоянию, а теперь не соответствует
- соответствие терма состоянию формы не изменилось
В первом случае правило помечается как сработавшее, элементы DOM описанные в терме (по сути изменение этих элементов привело к срабатыванию правила) получают метку (добавляется класс) показывающую что на них «висит» сработавшее правило такое-то. После чего запускаются по очереди все описанные в правиле действия. Второй случай более интересен. Аналогично, правило помечается как уже не сработавшее, пометки с элементов удаляются. После чего запускаются негативы действий описанных в правиле (показали что-то? Теперь спрячем!), причем если в процессе в DOM прячутся или удаляются какие-то элементы, то сначала проверяется
не «висит» ли на них каких-либо правил (см. случай №1), если это так то запускается процесс «отката» для этих правил (работает как случай №2). В третьем случае ничего не происходит.
Стоит отметить, что про проверке соответствия термов учитываются только видимые элементы формы.
Возможности
Выражение по которому определяется не пора ли запускать действия (терм) это CSS/jQuery-совместимый селектор. Если в форме находятся элементы соответствующие селектору, то запускаются действия этого правила. Иногда нужно чтобы правило сработало только при двойном (тройном, четверном…) условии, для этого можно использовать функцию AND (пример). Это единственное изменение синтаксиса, а точнее дополнение.
В первом примере используется селектор [value=show]. Особо хорошо знающие jQuery справедливо скажут, что такие селекторы не должны работать если value был изменен в процессе выполнения кода. Однако плагин поддерживает актуальное состояние атрибута value для всех
<input/>, соответсвенно всё работает как надо.Перейдём к описанию разновидностей действий. Вот их список с описанием синтаксиса:
{
show:'elements_selector', //показать элементы (slideDown; slideUp при откате)
hide:'elements_selector', //спрятать элементы (slideUp; slideDown при откате)
disable:'elements_selector' //добавляет disabled="disabled" к атрибутам элемента (убирает при откате)
enable:'elements_selector' //убирает атрибут элемента disabled (добавляет disabled="disabled" при откате)
check:'elements_selector' //добавляет checked="checked" к атрибутам элемента (убирает при откате)
uncheck:'elements_selector' //убирает атрибут элемента checked (добавляет checked="checked" при откате)
set_value:'elements_selector', //задаёт value для <input>, для <select> добавляет selected="selected" у соответствующего <option>
add_options: //добавляет <option> в <select>
{
'<select> selector':{
'value_1':'display_value_1', //соответствует <option value="1">display_value_1</option>
'value_2':'display_value_2',
...
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
Как было сказано выше описываются только позитивные события, т.е. только те что должны произойти при срабатывании правила. Действия отката вычисляются автоматически.
Как видно почти все действия имеют следующий синтаксис:
название_действия:’селектор элементов’
Синтаксис селектора так-же полностью CSS/jQuery-совместимый. Над элементами найденными по селетору будет произведено указанное действие. Собственно все действия описаны выше в коде.
Под конец самый большой и мощный пример – форма заказа психологической консультации =)
Need help
Я начал писать этот плагин 2 недели назад и мы уже используем его в 2 формах на продакшне. Буду очень благодарен, если вы попробуете этот плагин и расскажите чего вам не хватает.
Ссылки:
© картинка взята из книги Code Complete
habr.com
30 jQuery плагинов для стилизации элементов форм

Элементы HTML-форм всегда были проблемой для дизайнеров, они некрасивы и никогда не совпадают c веб-дизайном или стилем приложений. А также они по-разному выглядят в зависимости от того, какой браузер используется. Представляем 30 jQuery плагинов, которые помогут вам создавать собственные радиокнопки, checkbox и select элементы. Вы можете использовать нашу форму и изменить внешний вид полей формы с помощью плагинов. Некоторые из плагинов также помогут расширить функциональные возможности элементов формы.
Смотрите также:
jQuery плагины форм для указания времени и даты
10 jQuery плагинов форм для ввода данных кредитных карт
10 jQuery плагинов для измерения сложности пароля
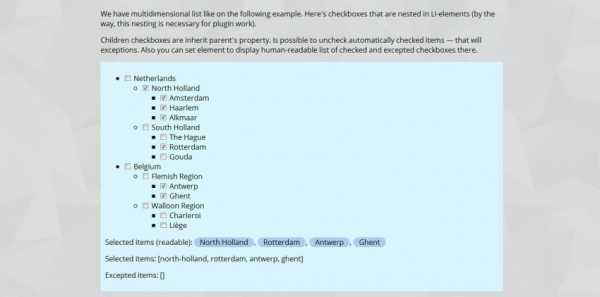
Deep Checkbox
Плагин добавляет некоторую логику к вложенным checkbox.
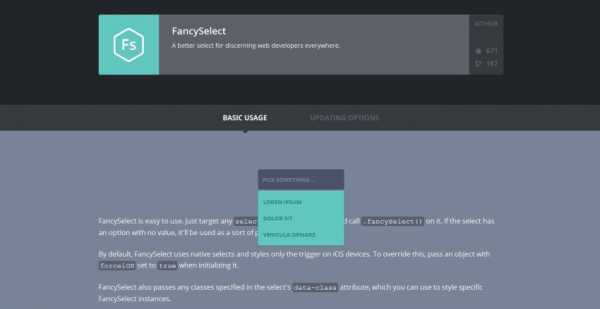
FancySelect
jQuery плагин для стилизации выпадающего меню.
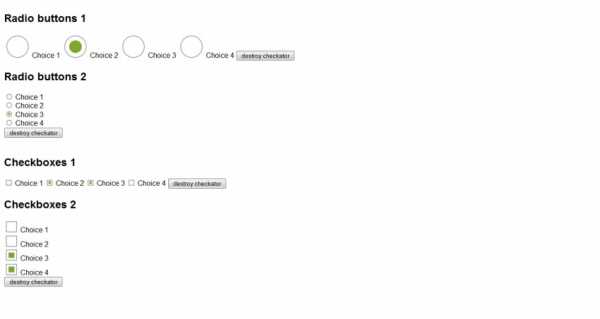
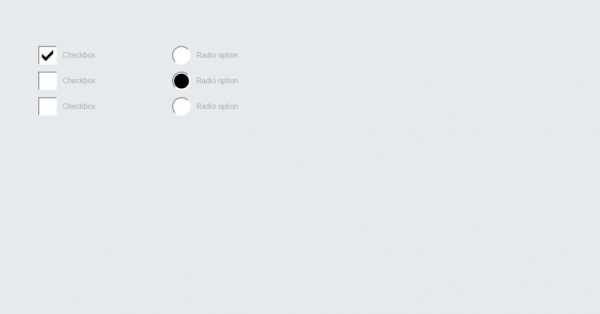
Checkator
jQuery плагин для стилизации радиокнопок и checkbox элементов. Поддерживает CSS стилизацию.
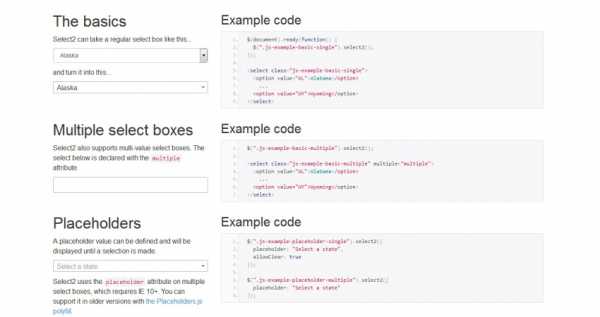
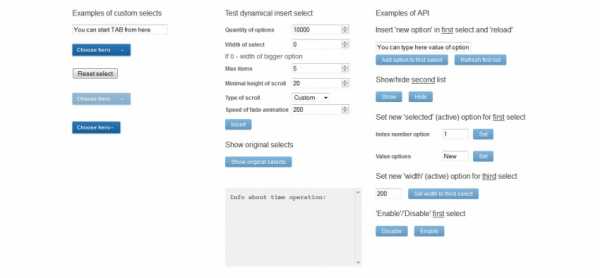
Select2
Select2 позволяет расширить возможности стандартных элементов форм и стилизировать их под ваш дизайн. Плагин позволяет создавать поля таких видов как: выпадающие списки, поле ввода и поиска тегов, списки множественного выбора (multiselect) и много чего другого.
Checkbo
Легкий jQuery плагин для стилизации чекбокс и радиокнопок.
customSelect
Легкая, ненавязчивая стилизация форм с JQuery.
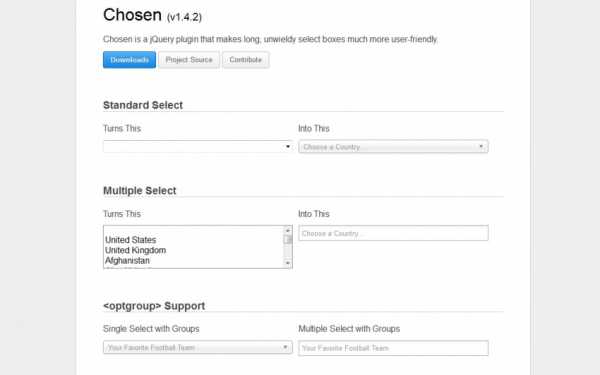
Chosen
Плагин для стилизации элементов формы. Делает более удобными поля ввода и поиска тегов, списки множественного выбора, выпадающие списки и др.
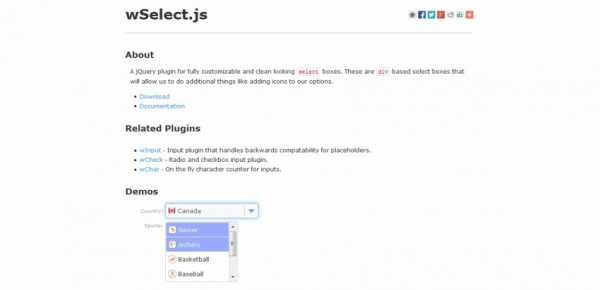
wSelect.js
Плагин jQuery для стилизации поля выбора (select boxes). Он основан на блоках div, что позволяет, например, добавлять иконки к вариантам поля выбора.
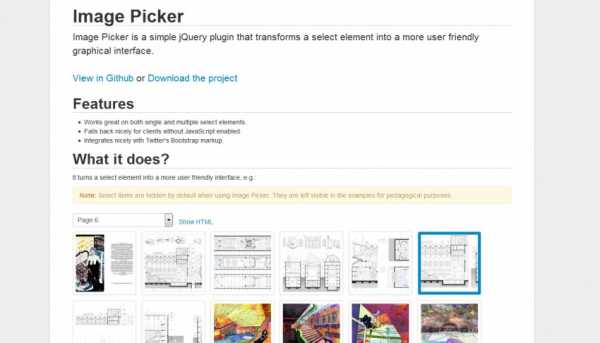
Image Picker
Image Picker простой jQuery плагин поможет создать более удобный графический интерфейс, изменяя внешний вид элемента select.
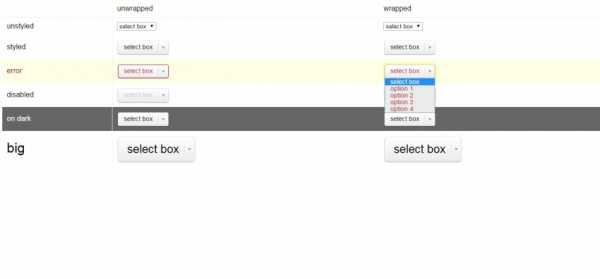
Select-or-Die
Плагин jQuery для стилизации элементов формы на качественно новом уровне.
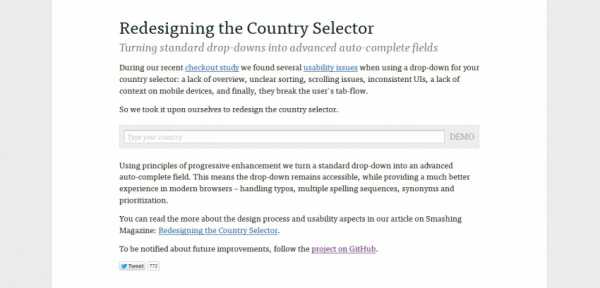
selectToAutocomplete
Превращает любой указанный тег в выпадающий список с вариантами автозаполнения.
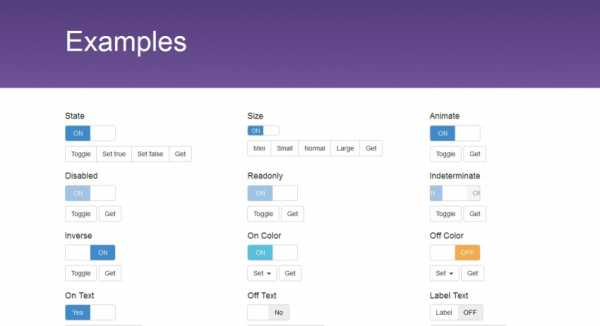
Bootstrap Switch
Плагин для стилизации checkbox и радиокнопок в переключатели (toggle switches).
Jquery CSS Multi Column Select Box
Плагин для стилизации поля select в список множественного выбора.
CSS “Ripple/Wave” checkbox and radio button
Css стилизация checkbox и радиокнопок.
CSS3 Checkbox Styles
CSS стилизация checkbox.
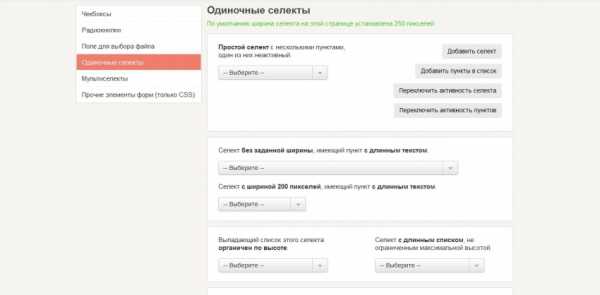
jQuery Form Styler
jQuery-плагин для CSS стилизации элементов html-форм.
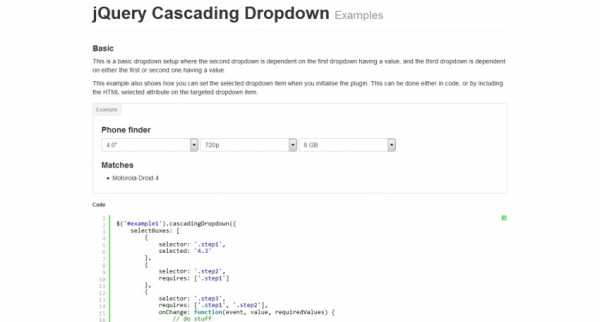
jQuery Cascading Dropdown
Простой и легкий jQuery плагин для создания выпадающего списка.
uSwitch pure CSS select control
CSS стилизация полей select.
SCSS Radio Buttons
SCSS стилизация радиокнопок.
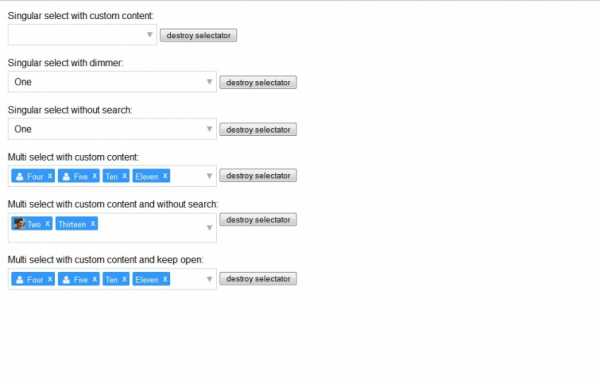
Selectator
Плагин jQuery, которой поможет изменить внешний вид полей select.
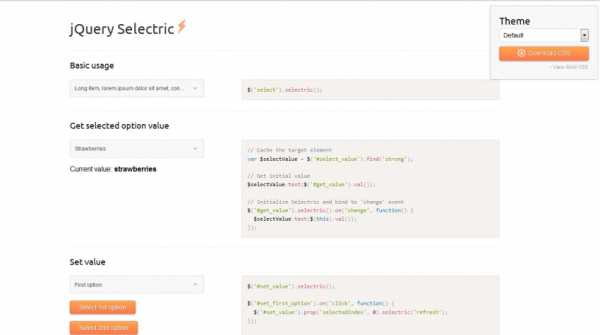
jQuery Selectric
jQuery плагин для стилизации полей select.
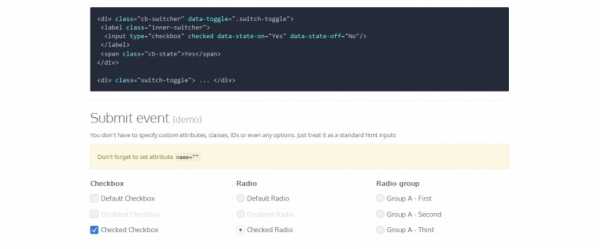
ScrewDefaultButtons
Простой плагин jQuery для стилизации radio buttons и checkbox.
Selectik
Selectik стилизации select на jQuery. Простой, кроссбраузерный. альтернатива стандартной формы выбора элемента, которую можно настроить с помощью CSS.
Labelauty jQuery Plugin
Хороший и легкий плагин jQuery, который придаст стилизацию чекбокс и радиокнопок. Также позволяется использовать пользовательские метки для каждого состояния input поля.
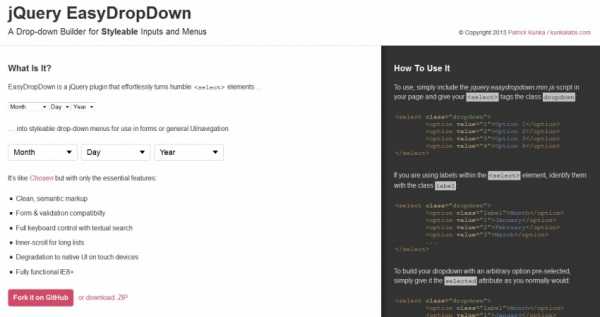
EasyDropDown
jQuery плагин для стилизации полей input в выпадающие меню.
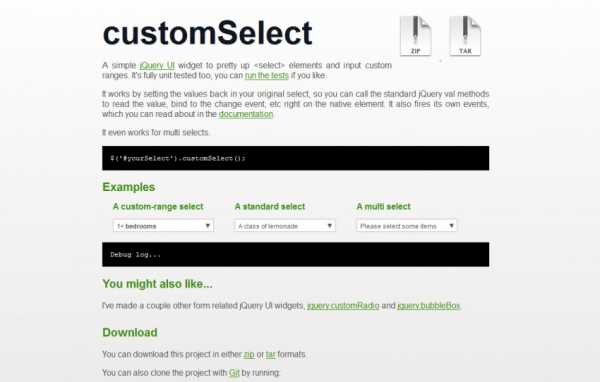
customSelect
Простой jQuery UI widget для стилизации select и input элементов.
iCheck
Плагин jQuery и Zepto для стилизации чекбокс и радиокнопок.
DropKick.js
Плагин jQuery, который заменяет стилизацию элементов ul li в поля select.
Accessible toggle-style checkbox
CSS стилизация chexbox элементов в переключатели.
Glowing Radio Buttons and Checkboxes using only CSS
CSS стилиазция радиокнопок и checkbox элементов.
radiosToSlider
Плагин для создания слайдера из списка радиокнопок.
postovoy.net
