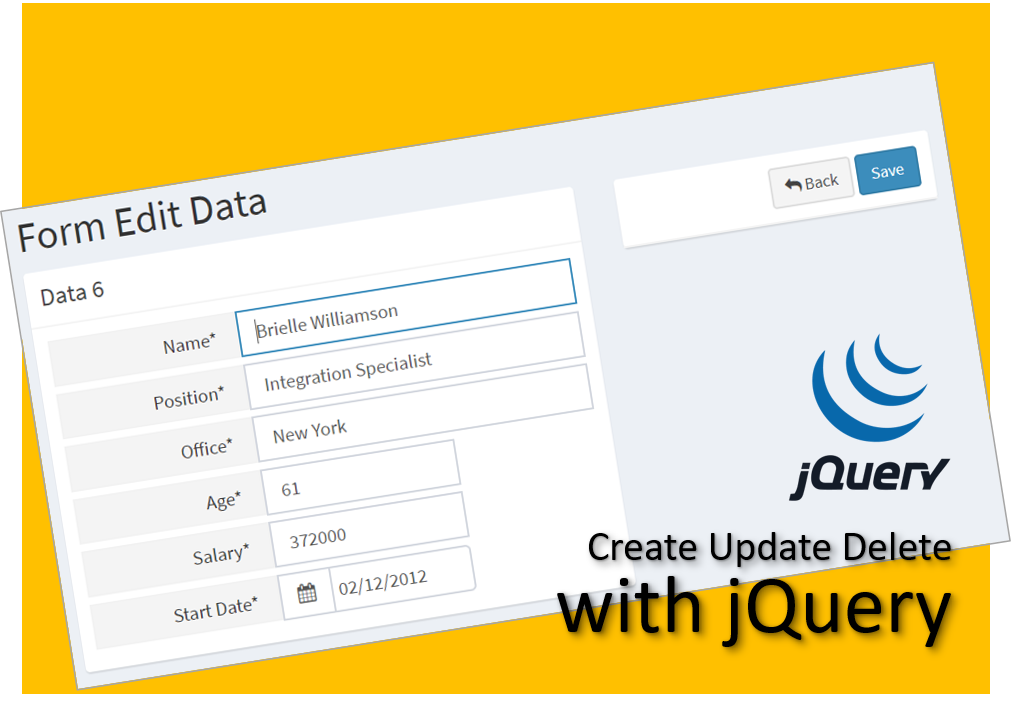
Пошаговая форма регистрации на Jquery
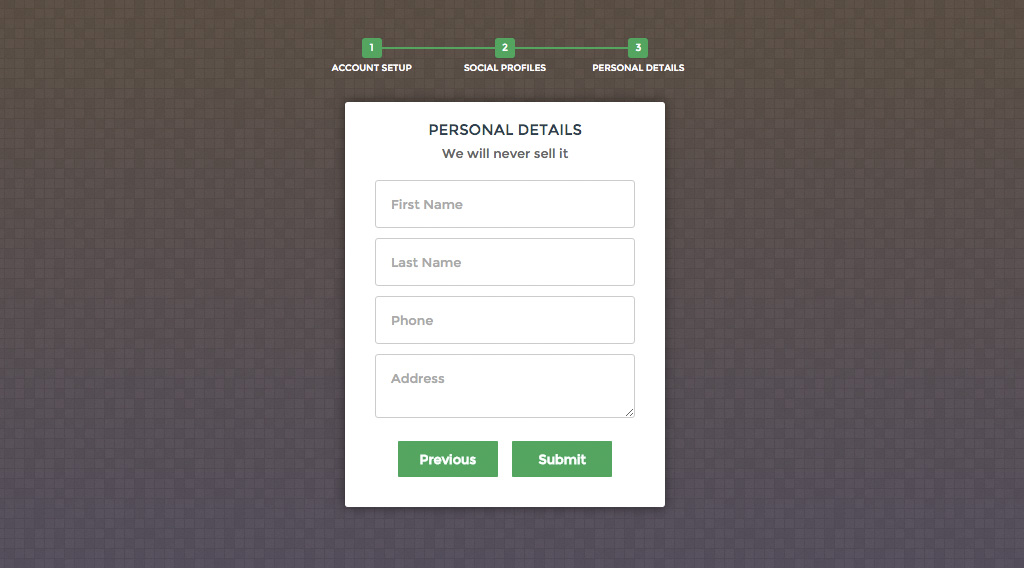
Доброе время суток, друзья. В этом посте хочу рассказать, а точнее показать удобную и очень красивую форму пошаговой регистрации на Jquery. Именно пошаговой, так как не всегда вся информация для заполнения может уместиться на одной странице или в одном модальном окне. Приходится разбивать поля на отдельные страницы или разделы. Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
- Настройки аккаунта (email, пароль и подтверждение пароля)
- Аккаунты в социальных сетях (twitter, facebook, google plus)
- Персональные данные (имя, фамилия, номер телефона, адрес)
Впрочем вы сами можете посмотреть на эту форму. Сделал скрин:
Конечно, данную форму можно применить и не в регистрации, а скажем в каком-нибудь опроснике или заполнении информации при оформлении заказа в интернет-магазине.
Что еще хочется отметить, вверху формы есть числовые индикаторы окон, которые показывают где вы сейчас находитесь. Нельзя перескочить с 1-ого на 2-ий или с 1-ого на 3-ий, не нажав кнопку «Next». Также во втором и третьем окошках есть кнопка «назад» для случая если вы вспомнили, что ввели неправильную информацию или Вам просто хочется ее проверить.
Думаю, многим можете пригодится данная форма, тем более установить ее на любую CMS не составит труда, а для опытного программиста написать php обработчик для отправки этой формы. Всем пока.
Помогла статья? Угости чашечкой кофе =)
10 новых jQuery-плагинов для форм
Сегодня мы подготовили для вас свежую коллекцию jQuery-плагинов для работы с формами. Все они были тщательно отобраны и протестированы перед тем, как попасть в список. Большая часть из них предназначена для того, чтобы превратить ваши обычные формы в профессионально выглядящие.
Все они были тщательно отобраны и протестированы перед тем, как попасть в список. Большая часть из них предназначена для того, чтобы превратить ваши обычные формы в профессионально выглядящие.
1. Chosen
Chosen это jQuery-плагин, который делает интерфейс длинных выпадающих списков более дружественным к пользователю. Доступен как для jQuery, так и для Prototype.
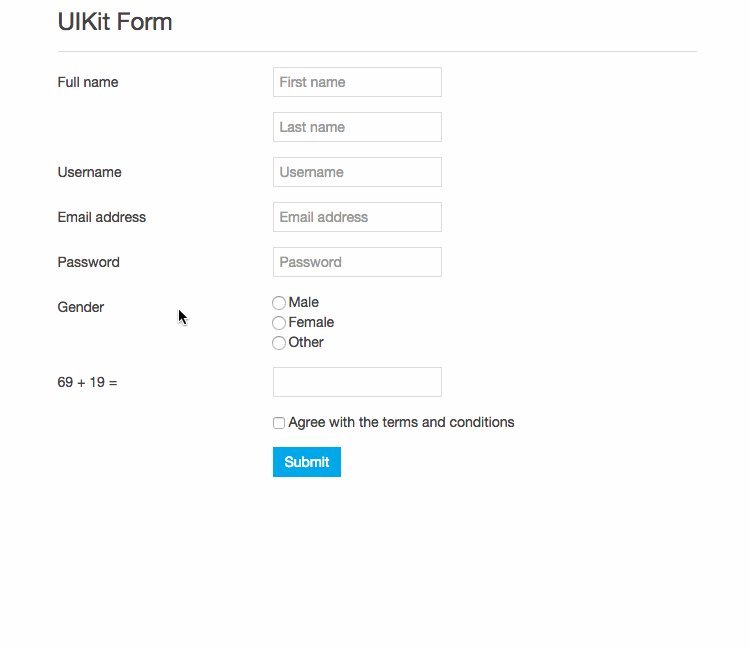
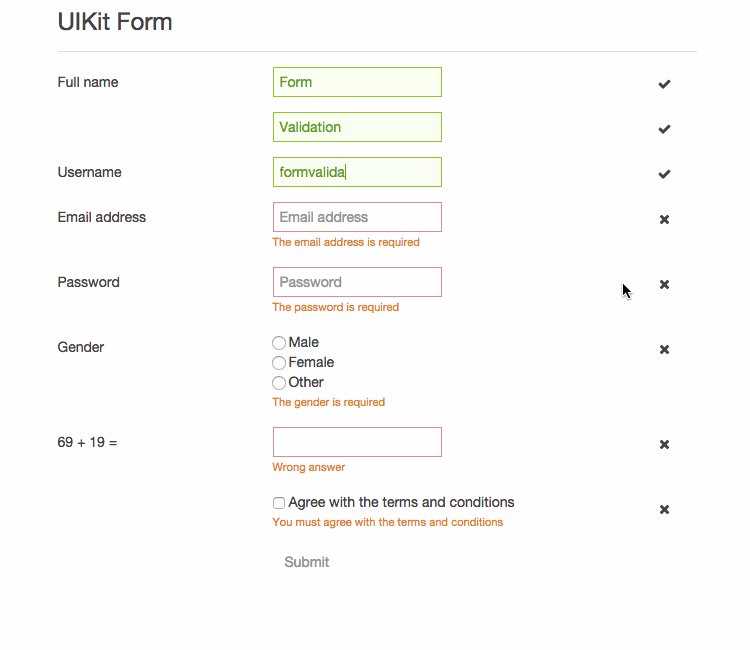
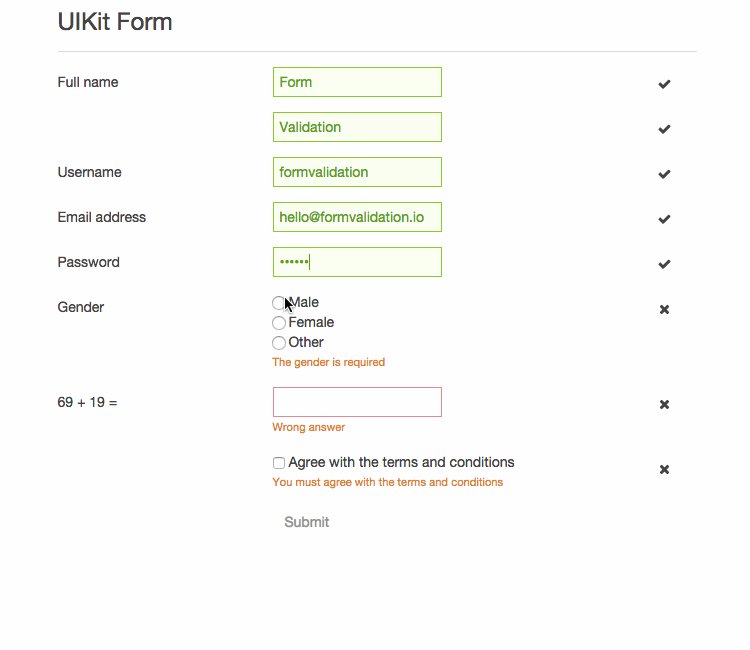
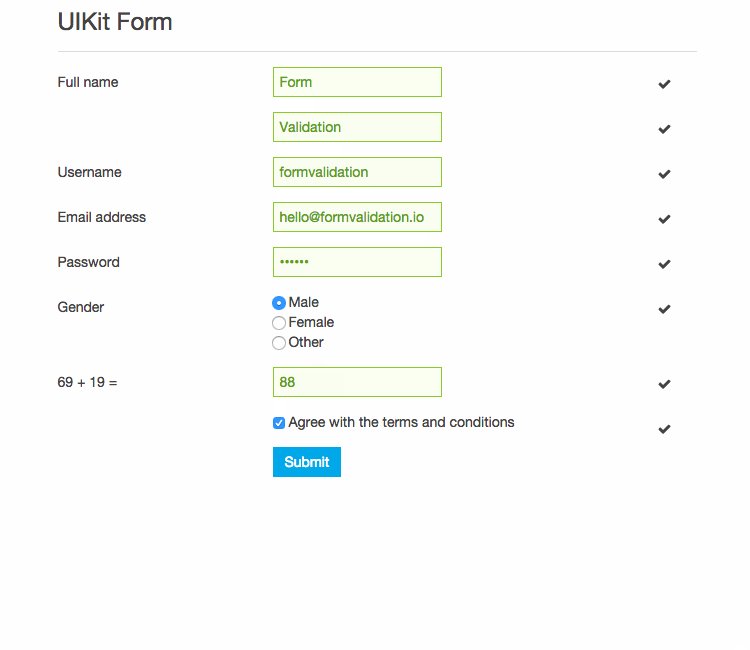
2. Form Validation Engine
Этот jQuery-плагин предназначен для валидации полей форм в браузерах (IE 6-8, Chrome, Firefox, Safari, Opera 10). Он создает визуальные подсказки, которые привлекают внимание пользователя.
3. Jeditable
Плагин для редактирования встроенных элементов (inline) с возможностью создавать собственные типы элементов ввода.
4. Selectize.js
Selectize это плагин, который представляет из себя кастомный элемент ввода . Это дополнение будет полезно для создания тегов, списков контактов, стран и тому подобного.
5. Webshims
Webshims это модульная библиотека, которая предназначена для стабильной реализации возможностей HTML5, даже если браузер их не поддерживает. Это позволяет разработчикам писать современный, интерактивный и надежный код, который будет работать во всех браузерах.
Это позволяет разработчикам писать современный, интерактивный и надежный код, который будет работать во всех браузерах.
6. Bootstrap Form Helpers
Плагин для расширения компонентов Bootstrap. На данный момент имеет в своем составе 12 jQuery-плагинов.
7. jWizard
jWizard это jQuery-виджет для генерации интерфейса помощника, основанного на простых HTML-формах.
8. Alpaca
Плагин Alpaca на лету генерирует формы, используя схему и конфигурацию JSON для определения моделей объектов, типов, свойств, валидации и отображения. Alpaca создает для пользователей интуитивные формы, при этом строго соблюдая правильность вводимых данных
9. Fancyform
Fancyform предоставляет инструмент, который позволяет легко стилизовать обычные HTML-элементы. Плагин построен на основе Javascript-фреймворка jQuery и прост в настройке и использовании. Вы можете стилизовать следующие элементы: input radio, input checkbox, select и textarea.
10. QuickWizard
Данный плагин преобразует последовательность элементов форм в простой помощник. QuickWizard работает с плагином jQuery Validation, движком эффектов jQuery UI и jQuery-плагинами для создания переходов (transitions).
QuickWizard работает с плагином jQuery Validation, движком эффектов jQuery UI и jQuery-плагинами для создания переходов (transitions).
Заключение
На сегодня все, Надеюсь, что вы насладитесь данной коллекцией. Всего хорошего и до встречи!
Данная публикация является переводом статьи «10 new jQuery plugins for forms (august 2013)» , подготовленная редакцией проекта.
6 плагинов jQuery Form Wizard
Мастер форм jQuery — это плагин jQuery, который помогает создавать формы с каким-то потоком форм (без обновления страницы). Например, если у вас была большая форма для ввода пользовательских данных, вы можете использовать мастер форм, чтобы разделить ее на ряд связанных шагов. Преимущество этого заключается в том, чтобы не перегружать пользователей действительно длинной формой, а также давать им некоторое представление об их прогрессе при вводе информации.
В этом посте мы перечислим 6 наших любимых мастеров форм jQuery, рассмотрим их различные функции и, наконец, рассмотрим несколько платных опций, а также способы их создания. Этот список не является исчерпывающим, но если вы ищете мастера форм jQuery, то, надеюсь, это укажет вам правильное направление.
Этот список не является исчерпывающим, но если вы ищете мастера форм jQuery, то, надеюсь, это укажет вам правильное направление.
Этот популярный пост был обновлен 30.08.2017. Разбитые / заброшенные плагины были удалены из списка, и были добавлены новые плагины, чтобы отразить функции, которые люди просили в комментариях.
1. jQuery Steps
jQuery Steps — это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы в стиле мастера. Этот плагин группирует контент по разделам для более структурированного и упорядоченного просмотра страниц. Он обладает множеством функций, таких как асинхронная загрузка содержимого, сохранение состояния (сохраняет входные данные между этапами) и эффекты перехода между разделами. Он может быть установлен через NuGet или Bower и имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | демонстрация
2.
 JQuery Smart Wizard
JQuery Smart WizardSmart Wizard — гибкий и настраиваемый плагин пошагового мастера jQuery с поддержкой Bootstrap. Его легко реализовать, он предоставляет аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. Д. В его функции входит поддержка тем (с различными темами), навигация по URL и выбор шагов, а также возможность динамически скрывать или отключать шаги. Он может быть установлен через npm, bower или composer и имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | демонстрация
3. formToWizard
Этот легкий плагин превращает любую веб-форму в многошаговый мастер с jQuery, в результате чего каждая форма <fieldset> превращается в отдельный шаг с помощью кнопок «вперед» и «назад». Он имеет не так много функций, как предыдущие два плагина, но интегрируется с плагином проверки jQuery для обеспечения функциональности проверки. Это один файл (так что вы можете просто взять его с GitHub и перейти), и если JavaScript недоступен, он изящно ухудшается.
GitHub | демонстрация
4. jQuery Stepy
jQuery Stepy — это плагин, который генерирует настраиваемый мастер форм. Предполагается, что ваша форма имеет определенную структуру разметки и что в разметке доступны определенные классы. После этого вам просто нужно инициализировать плагин и вуаля — у вас есть мастер формы.
Плагин не поставляется с предустановленными стилями. Тем не менее, он имеет множество опций, таких как возможность перемещаться между шагами, предлагая кнопки вперед , назад и конец , эффекты перехода и интеграцию с любым плагином проверки по вашему выбору. Он предлагает разумный API, который, например, позволяет запускать обратный вызов между шагами или запускать обратный вызов при визуализации текущего шага.
Домашняя страница | GitHub
5. Мастер начальной загрузки Twitter
Этот плагин Twitter Bootstrap создает мастер с использованием отформатированной структуры с вкладками. Это позволяет пользователям создавать функциональные возможности мастера с помощью кнопок, чтобы проходить через различные этапы мастера и события, чтобы подключаться к каждому шагу индивидуально. Основным преимуществом этого плагина является его тесная интеграция с Bootstrap. Он поставляется с некоторыми базовыми функциями, такими как проверка, индикатор выполнения и возможность программного включения и удаления шагов. Помимо простого клонирования плагина из GitHub, его также можно установить через Bower (хотя это не рекомендуется ). Он достаточно хорошо документирован и предлагает базовый API.
Это позволяет пользователям создавать функциональные возможности мастера с помощью кнопок, чтобы проходить через различные этапы мастера и события, чтобы подключаться к каждому шагу индивидуально. Основным преимуществом этого плагина является его тесная интеграция с Bootstrap. Он поставляется с некоторыми базовыми функциями, такими как проверка, индикатор выполнения и возможность программного включения и удаления шагов. Помимо простого клонирования плагина из GitHub, его также можно установить через Bower (хотя это не рекомендуется ). Он достаточно хорошо документирован и предлагает базовый API.
Домашняя страница | GitHub | демонстрация
6. jQuery.wizard
И, наконец, под номером шесть у нас есть jQuery.wizard. Это мастер асинхронной формы, который поддерживает ветвления — что-то запрошенное людьми в комментариях.
Базовая структура мастера вращается вокруг шагов и ветвей, причем последний является необязательным. Простая линейная форма может потребовать только одну ветвь, которая содержит все шаги, тогда как сложная форма может потребовать использования нескольких ветвей или даже вложенных ветвей.
Этот плагин исключительно хорошо документирован и предлагает обширный API. Он может быть установлен через npm или Bower и полностью совместим с Internet Explorer 6. Он был разработан для хорошей интеграции с различными другими плагинами , в том числе с популярной jQuery Validation. Вы можете просматривать демонстрации различных примеров, клонируя репозиторий и просматривая examples/index.html в своем браузере.
GitHub
бонус
Мир программного обеспечения с открытым исходным кодом велик, и часто вы избалованы выбором при выборе виджета для использования в вашем следующем проекте. Тем не менее, это не означает, что мы должны избегать платить за вещи, которые действительно дают нам ценность. Таким образом, вот два плагина мастера форм, которые являются платными решениями. Я призываю вас проверить их и приобрести, если они вам подходят:
Я призываю вас проверить их и приобрести, если они вам подходят:
И, наконец, если вы тот человек, который предпочитает понимать, что происходит под капотом, а не захватывать плагин, то, возможно, вы захотите проверить эти учебники, которые покажут вам, как создать мастер форм из царапина.
Наслаждайтесь!
Вывод
Итак, у вас есть это — общий обзор шести плагинов мастера форм jQuery, каждый из которых имеет свои особенности и сильные стороны. Что бы вы ни выбрали, будет зависеть от требований вашего проекта. Надеюсь, вы нашли в этом посте что-то полезное для вас. Дайте нам знать, если мы что-то упустили, или какой плагин ваш любимый, оставив комментарий ниже.
21 контактная форма для сайта (обратная связь) на jquery
1. Плагин для создания онлайн форм «jFormer»
Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
2.
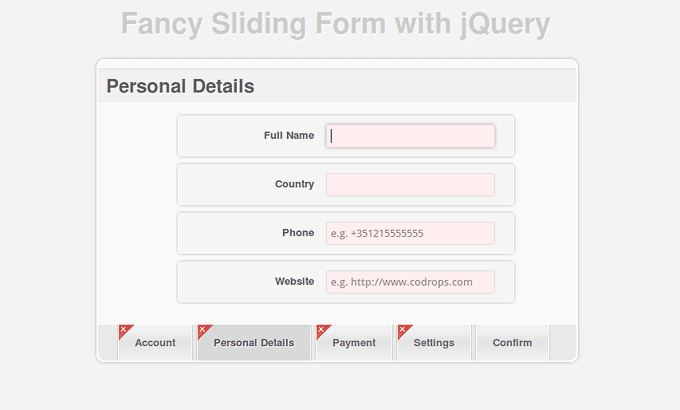
 Пошаговая форма регистрации с использованием jQuery
Пошаговая форма регистрации с использованием jQueryАккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
12. Форма отправки данных
С проверкой правильности заполнения.
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
14.
 jQuery плагин «Formwizard»
jQuery плагин «Formwizard»Плагин для реализации пошаговых форм на сайте.
15. Контактная форма в стиле старой печатной машинки
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
20. Форма обратной связи
Аккуратная чистая форма.
21. Пошаговые формы
CSS-формы
Коллекция бесплатных примеров кода форм HTML и CSS: интерактивные, пошаговые, простые, проверочные и т. Д.
- Интерактивные (пошаговые) формы
- CSS контактные формы
- CSS формы входа
- CSS формы оформления заказа
- Формы подписки CSS
- Bootstrap Формы
- Формы входа в Bootstrap
- формы jQuery
О коде
Форма входа
Форма входа с плавающим заполнителем и световой кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Форма регистрации Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: font-awesome.css
О коде
Абстрактная форма регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Красочная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: ionicons.css
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Адаптивная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Анимированная форма входа
Эта анимированная форма входа построена только с использованием HTML и CSS. Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа в систему верна.
Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа в систему верна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Форма входа в систему с прозрачным материалом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Адаптивная контактная форма
Только SCSS/CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: font-awesome.css
О коде
Страница авторизации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Форма поиска
Форма поиска с забавной анимацией и кнопкой очистки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
Сделано с
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
О коде
Форма Flexbox
Форма Сделано с flexbox.
О коде
Вход в Invision
Войдите в пользовательский интерфейс формы.
Сделано с
- HTML
- CSS
- JavaScript (jquery.
 js)
js)
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
Сделано с
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
О коде
Пользовательский интерфейс формы входа и регистрации
Микровзаимодействие для формы регистрации / входа.
Сделано с
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
О коде
Вредные ошибки
Формируйте ошибки с анимацией obnoxious.css.
Поле поиска
Поле поиска HTML и CSS.
Расчетная карта
Оформление платежной карты в HTML, CSS и JavaScript.
Сделано с
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, jquery.customSelect.js)
О коде
Без вопросов Форма и магический фокус
Проверка формы эмодзи
Проверка формы эмодзи на чистом CSS.
Кредитная карта плоский дизайн
Плоский дизайн кредитной карты на чистом CSS.
Форма входа в Material Design
Форма входа в систему материального дизайна с HTML, CSS и JavaScript.
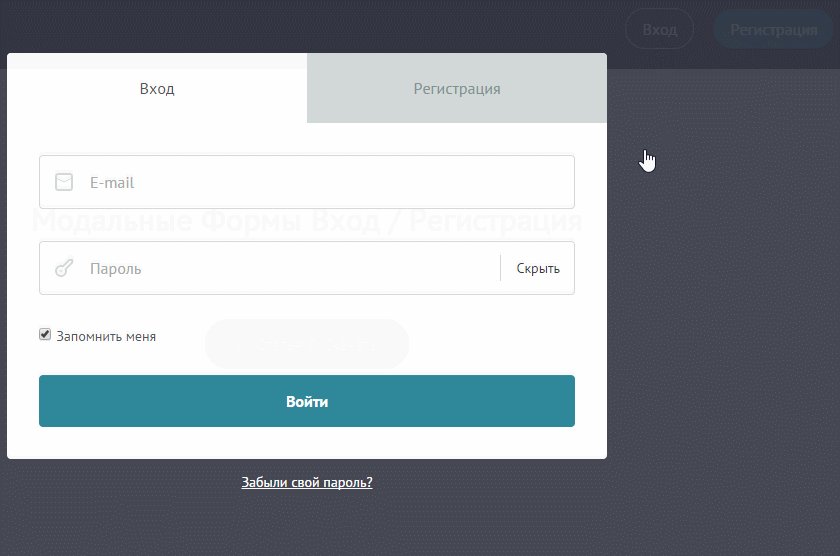
Форма входа — модальная
Это модальное окно входа с 2 панелями, вдохновленное материалами. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно запустить, щелкнув видимую вкладку справа. После нажатия панель регистрации выдвинется и перекрывает панель входа.
Форма регистрации
Форма регистрации с помощью HTML, CSS и JavaScript.
Форма регистрации наложения
Наложите форму регистрации с помощью HTML, CSS и JavaScript.
Подписаться
Пользовательский интерфейс формы регистрации с React.js.
Кредитная карта UI
Кредитная карта UI с HTML, CSS и JavaScript.
Полноэкранный поиск
Этот поисковый ввод должен работать с любым типом позиции / макета, включая обычные страницы с прокруткой. Только не переопределяйте .s — клонированные стили для .search, и все будет хорошо. Требуются определенные стили для контейнеров (проверьте стили html + body и .scroll-cont) и элемент .search-overlay, который должен быть помещен в корень.
Только не переопределяйте .s — клонированные стили для .search, и все будет хорошо. Требуются определенные стили для контейнеров (проверьте стили html + body и .scroll-cont) и элемент .search-overlay, который должен быть помещен в корень.
Панель поиска
Панель поиска с HTML, CSS и JavaScript.
Карта кассы
Форма оформления заказа с помощью React.js.
Поиск
Простой поиск, играющий с анимацией и позициями.
Форма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Расчет по кредитной карте
Чистая и простая форма проверки оплаты по кредитной карте с css3, html5 и небольшим количеством jQuery, чтобы немного улучшить UX.
Простой ввод для мобильного поиска
Это пример ввода для поиска, который можно вставить в мобильный шаблон для электронной коммерции или для чего-то еще 🙂
Поиск SVG …
Значок поиска SVG, переходящий в подчеркивание при фокусировке.
Форма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Пользовательский интерфейс формы регистрации
Форма входа в Daily UI Challenge # 001.
Оплата по кредитной карте
Оплата кредитной картой нефункционального UI. Кодируется для отработки необработанного JS для манипуляций с DOM.
Анимация контекста ввода поиска
CSS-иконки, контекстная анимация, эффект загрузки поиска в стиле Telegram.
Пользовательский интерфейс регистрации формы
Сформируйте пользовательский интерфейс регистрации с помощью HTML, CSS и JavaScript.
Концепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти» и зарегистрируйтесь, чтобы изменить и просмотреть эффект.
Расчет по кредитной карте
Расчет кредитной карты с помощью HTML, CSS и JavaScript.
Интерфейс поиска
Концепция поиска с вариантами.
Поисковая анимация
Анимация поиска с помощью HTML, CSS и JavaScript.
Расчет по кредитной карте
Расчет кредитной карты с помощью HTML, CSS и JavaScript.
Концепция выдвижной панели поиска
Концепция выдвижной панели поиска HTML и CSS
Анимация окна поиска
Анимируемое окно поиска Сделано с HTML и CSS.
Поле поиска CSS
Он ищет вещи, вероятно, что-то подобное делали раньше.
Бодрое окно поиска
Всплывающее окно поиска HTML, CSS и JavaScript.
Расчет по кредитной карте
Расчет кредитной карты с помощью HTML, CSS и JavaScript.
Пользовательский интерфейс формы регистрации
Форма регистрации с помощью HTML, CSS и JavaScript.
Пользовательский интерфейс формы регистрации
Кредитная карта UI
Пользовательский интерфейс кредитной карты с HTML и CSS.
Преобразование поиска
Интерактивный прототип преобразования формы поиска.
Поисковая анимация
Интерактивная CSS-анимация перехода значка поиска в поле поиска.
Форма входа
Авторизуйтесь с помощью HTML, CSS и JavaScript.
Анимация фокуса ввода поиска
Простая анимация для события фокуса на вводе поиска.
Материальная форма входа
Форма входа в интерактивный дизайн материалов.
Плоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Пользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации с HTML и CSS.
Анимация кнопки поиска
Анимация кнопки поиска с помощью HTML, CSS и JavaScript.
Поиск ввода с анимацией
Чистый ввод CSS Search с анимацией.
Необычные формы
Элементы формы стиля материального дизайна.
3D-форма с одним входом
Дизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель / метка по-прежнему доступны для просмотра пользователем в любое время.
Анимированная форма входа
Экспериментируйте со скрытыми формами входа с анимированными раскрытиями. Надеюсь, это первый из немногих.
Надеюсь, это первый из немногих.
Форма входа в плоский интерфейс
HTML, CSS и JavaScript плоская форма входа в систему пользовательского интерфейса.
Пошаговая форма регистрации
Пошаговая форма регистрации с использованием HTML, CSS и JavaScript.
Интерактивная форма
Интерактивная многоступенчатая форма с HTML, CSS и JavaScript.
Пошаговая форма
Версия codrops с возможностью вернуться и подтвердить все введенные данные.
Пошаговая форма
Пошаговая форма HTML, CSS и JavaScript.
Пользовательский интерфейс регистрации
Пользовательский интерфейс регистрации
Многоступенчатая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многоэтапную форму с крутым индикатором выполнения. Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. Д.
Д.
Интерактивная форма
Интерактивная форма ввода, построенная только с помощью CSS. Злоупотребление состоянием фокуса и метками для обработки переходов и навигации. Перемещайтесь между входами с помощью Tab (Далее) и Shift + Tab (Назад). Чистый CSS. JS не включен.
Пошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Интерактивная форма регистрации
Концепция интерактивной формы регистрации.
40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации, введите банковские реквизиты, войдите в социальную сеть или просто выполните поиск, аналогичный тому, который мы обычно делаем ежедневно в поисковой системе Google.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация. Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
это Контактная форма у него довольно любопытная анимация: письмо сформировано.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
это контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
React Checkout
React Checkout, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
это форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
это пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
это Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Великолепно визуально быть одним из лучших.
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
Плагин для «живых» форм / Хабр
Статья посвящена плагину, который упрощающает жизнь client-side программиста.При заполнении формы случается так, что учитывая введенные данные, форму нужно менять (прятать и показывать поля). Простейший пример: при заказе доставки товара пользователь выбрал «самовывоз», значит поля про адрес доставки можно спрятать, зато было бы здорово показать карту проезда для самовывоза.
И что дальше
Часто такая логика остается без реализации, однако если вы заботитесь о своих пользователях, то делать это нужно.
Первый стандартный подход это сделать некий пошаговый мастер, где форма для каждого шага генерируется на стороне сервера. По-моему мнению это неудачный вариант, так как требует муторной работы по разбиению процесса на шаги, написанию тонны кода да удовольствия от работы с такой формой мало.
Второй подход это писать «портянки» javascript’а который всю эту логику реализует на стороне клиента. Особенно грустно писать «каскадную» логику типа «если ввели a в поле A, показать B, если ввели c в поле B, то показать D. Если в A ввели что-то другое, спрятать B, а потом D».
Если в A ввели что-то другое, спрятать B, а потом D».
Оба варианта нельзя назвать удобными. Прежде всего потому что логика реализуется императивным стилем вместо уместного для таких случаев декларативного. Но выход есть!
Решение
В общем когда возникла потребность реализовывать еще одну такую форму, то было решено написать наконец плагин для jQuery который бы:
- реагировал на заполнение полей формы
- позволял описать стандартную логику типа показать, спрятать, добавить вариант в select в одну-две строки
- сам бы заботился о каскадном выполнении действий и их откате
- требовал бы для изучения пару минут
Получившийся плагин я назвал jQuery.grewform (типа растущая форма). Без разглагольствований – простейший пример. Опишем реализованную логику русским языком:Если #first имеет значение "show", то нужно показывать #p2. Если #second имеет значение "gogo", то нужно показывать #p3.
Теперь посмотрим как эта логика описана с использованием плагина:
$('form').grewform({
//Если #first имеет значение "show", то нужно показывать #p2
'#first[value=show]':{
show:'#p2'
},
//Если #second имеет значение "gogo", то нужно показывать #p3
'#second[value=gogo]':{
show:'#p3'
}
})
Подробнее
Далее идёт подробное описание работы плагина. Если вам всё более-менее понятно из приведенного выше примерчика, можете пропустить этот раздел статьи и перейти к описанию возможностей.
Поведение плагина задается набором правил. Каждое правило состоит из терма и набора действий. После инициализации, а так при каждом изменении формы плагин проверяет терм каждого правила. При проверке определяется соответствие терма текущему состоянию формы. Каждое правило может оказаться в одном из трех положений:
- при прошлой проверке терм не соответствовал состоянию, а теперь соответствует
- при прошлой проверке терм соответствовал состоянию, а теперь не соответствует
- соответствие терма состоянию формы не изменилось
В первом случае правило помечается как сработавшее, элементы DOM описанные в терме (по сути изменение этих элементов привело к срабатыванию правила) получают метку (добавляется класс) показывающую что на них «висит» сработавшее правило такое-то.
 После чего запускаются по очереди все описанные в правиле действия. Второй случай более интересен. Аналогично, правило помечается как уже не сработавшее, пометки с элементов удаляются. После чего запускаются негативы действий описанных в правиле (показали что-то? Теперь спрячем!), причем если в процессе в DOM прячутся или удаляются какие-то элементы, то сначала проверяется
После чего запускаются по очереди все описанные в правиле действия. Второй случай более интересен. Аналогично, правило помечается как уже не сработавшее, пометки с элементов удаляются. После чего запускаются негативы действий описанных в правиле (показали что-то? Теперь спрячем!), причем если в процессе в DOM прячутся или удаляются какие-то элементы, то сначала проверяется не «висит» ли на них каких-либо правил (см. случай №1), если это так то запускается процесс «отката» для этих правил (работает как случай №2). В третьем случае ничего не происходит.
Стоит отметить, что про проверке соответствия термов учитываются только видимые элементы формы.
Возможности
Выражение по которому определяется не пора ли запускать действия (терм) это CSS/jQuery-совместимый селектор. Если в форме находятся элементы соответствующие селектору, то запускаются действия этого правила. Иногда нужно чтобы правило сработало только при двойном (тройном, четверном.
В первом примере используется селектор [value=show]. Особо хорошо знающие jQuery справедливо скажут, что такие селекторы не должны работать если value был изменен в процессе выполнения кода. Однако плагин поддерживает актуальное состояние атрибута value для всех
<input/>, соответсвенно всё работает как надо.Перейдём к описанию разновидностей действий. Вот их список с описанием синтаксиса:
{
show:'elements_selector', //показать элементы (slideDown; slideUp при откате)
hide:'elements_selector', //спрятать элементы (slideUp; slideDown при откате)
disable:'elements_selector' //добавляет disabled="disabled" к атрибутам элемента (убирает при откате)
enable:'elements_selector' //убирает атрибут элемента disabled (добавляет disabled="disabled" при откате)
check:'elements_selector' //добавляет checked="checked" к атрибутам элемента (убирает при откате)
uncheck:'elements_selector' //убирает атрибут элемента checked (добавляет checked="checked" при откате)
set_value:'elements_selector', //задаёт value для <input>, для <select> добавляет selected="selected" у соответствующего <option>
add_options: //добавляет <option> в <select>
{
'<select> selector':{
'value_1':'display_value_1', //соответствует <option value="1">display_value_1</option>
'value_2':'display_value_2',
. ..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
Как было сказано выше описываются только позитивные события, т.е. только те что должны произойти при срабатывании правила. Действия отката вычисляются автоматически.
Как видно почти все действия имеют следующий синтаксис:
название_действия:’селектор элементов’
Синтаксис селектора так-же полностью CSS/jQuery-совместимый. Над элементами найденными по селетору будет произведено указанное действие. Собственно все действия описаны выше в коде.
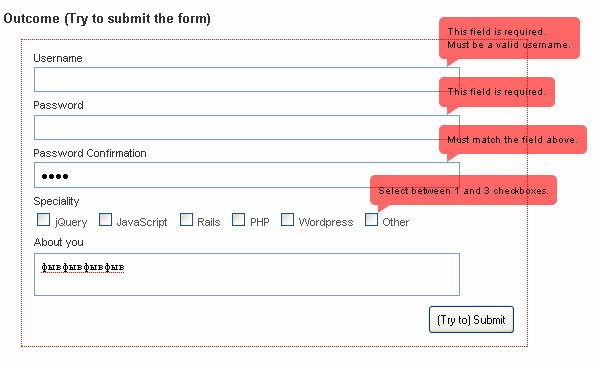
Под конец самый большой и мощный пример – форма заказа психологической консультации =)
Need help
Я начал писать этот плагин 2 недели назад и мы уже используем его в 2 формах на продакшне.
 Буду очень благодарен, если вы попробуете этот плагин и расскажите чего вам не хватает.
Буду очень благодарен, если вы попробуете этот плагин и расскажите чего вам не хватает.Ссылки:
© картинка взята из книги Code Complete
6 Плагины мастера форм jQuery
Мастер форм jQuery — это плагин jQuery, который помогает создавать формы с определенным потоком форм (без обновления страницы). Например, если у вас есть большая форма для ввода данных пользователя, вы можете использовать мастер форм, чтобы разделить ее на серию связанных шагов. Это имеет то преимущество, что не перегружает пользователей действительно длинной формой, а также дает им некоторое представление об их прогрессе, когда они вводят свою информацию.
В этом посте мы перечисляем 6 наших любимых мастеров форм jQuery, исследуем их различные функции и, наконец, рассмотрим пару платных опций, а также то, как создать свой собственный.Это не исчерпывающий список, но если вы ищете мастер форм jQuery, то, надеюсь, это укажет вам правильное направление.
Этот популярный пост был обновлен 30.08.2017. Сломанные / брошенные плагины были удалены из списка, и были добавлены новые плагины, отражающие функции, о которых люди просили в комментариях.
1. Шаги jQuery
jQuery Steps — это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы, подобные мастеру.Этот плагин группирует контент по разделам для более структурированного и упорядоченного просмотра страниц. Он имеет множество функций, таких как асинхронная загрузка содержимого, сохранение состояния (сохраняет ваш ввод между шагами) и эффекты перехода между разделами. Его можно установить через NuGet или bower, и он имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | Демо
2. Умный мастер jQuery
Smart Wizard — это гибкий и сильно настраиваемый плагин мастера шагов jQuery с поддержкой Bootstrap.Его легко реализовать, и он дает аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. Д. Его функции включают поддержку тем (с различными включенными темами), навигацию по URL-адресу и выбор шагов, а также возможность динамически скрывать или отключать шаги. Его можно установить через npm, bower или composer, и он имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | Демо
3. formToWizard
Этот легкий плагин превращает любую веб-форму в многошаговый мастер с jQuery, при этом каждая форма
