Создайте потрясающий макет портфолио в Photoshop
Стильное портфолио очень важно для любого дизайнера. Другие профессии могут позволить себе роскошь описывать свои навыки и награды словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеры чаще всего сравниваются, выбираются и нанимаются на основе впечатления, которое создает их портфолио. Даже если ваши образцы работ звездные, само портфолио, пожалуй, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа внутри него. Ниже мы будем использовать несколько простых приемов, которые помогут вам создать стильный профессиональный макет портфолио.
Ресурсы изображений:
Microbot , Suharrhyme
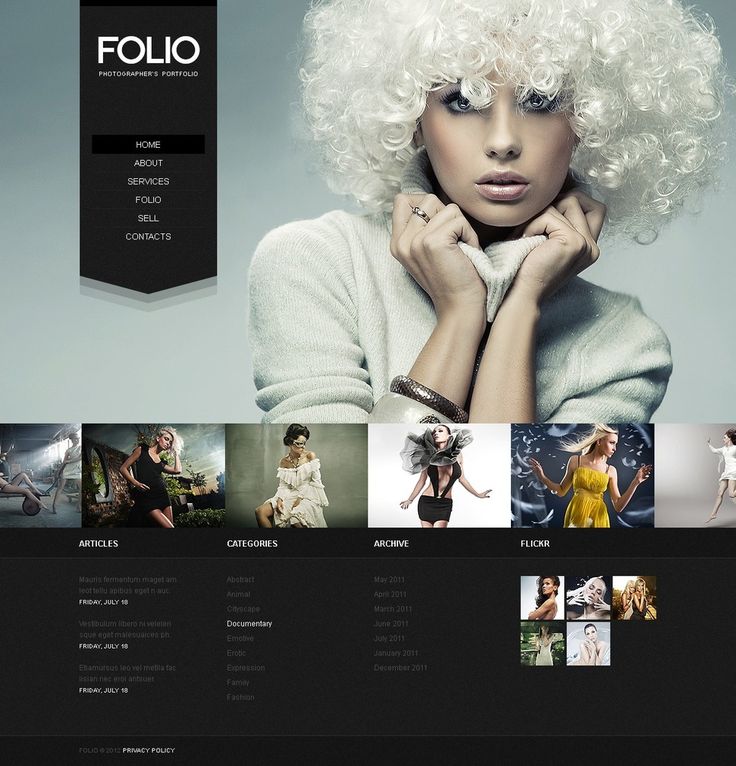
Теперь, когда мы получили то, что нам нужно для создания этого макета, давайте посмотрим на наш конечный результат:
Шаг 1: Создайте свой документ Photoshop
Откройте Photoshop и создайте новый файл с шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: заполните фон
Теперь выберите инструмент Paint Bucket и залейте фон цветом # f6f6f6.
Шаг 3: установить навигацию
Начнем с верхней навигации. Используйте инструмент Rectangular Marquee, чтобы выделить небольшую область сверху.
Шаг 4: затемните навигационный фон
Выберите инструмент заливки и залейте область цветом # 191919.
Шаг 5: Постройте область кнопок навигации
Нажмите на инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем заполните его # 050505.
Шаг 6: Добавить разделители
Мы добавим несколько строк, которые будут разделять ваши элементы навигации. Выберите инструмент линии с весом в 1 пиксель. Кроме того, убедитесь, что наш цвет переднего плана # 616161.
Шаг 7: Добавьте текст навигации
Теперь давайте добавим текст для наших страниц. Просто выберите текстовый инструмент и введите нужный текст.
Шаг 8: создайте эффект наведения
Для эффекта наведения мы создадим белую линию с помощью кисти с размером 3 пикселя. Затем выберите инструмент ластик и удалите края мягкой круглой кистью. Теперь уменьшите непрозрачность до 40%.
Шаг 9: добавь свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10: создайте фон
Теперь мы перейдем к нашей области рекомендуемого контента. Сначала создайте новый слой и с помощью инструмента выделения выделите область под навигацией. Заполните его цветом # a0c0c8.
Теперь отключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Заполните выделенную область # f0f0f0.
Заполните выделенную область # f0f0f0.
Нам нужно немного обводки, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11: Разделите свою область контента на столбцы
Создайте еще один прямоугольник и заполните его # 323030. И, для соседней текстовой области, заполните ее # 242322.
Шаг 12: добавь кнопку «Подробнее»
Теперь выберите инструмент «Текст» и добавьте наш текст об изображении. Под текстом мы добавим кнопку «читать дальше». Для этого просто выберите «инструмент прямоугольник» и создайте маленький прямоугольник с цветом # 323030. Затем добавьте свой текст внутри нового прямоугольника.
Шаг 13: добавь избранные изображения
Теперь добавьте изображение справа, и добавьте нашу показанную ленту в верхний правый угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: добавь тень
Выберите инструмент «Линия» и используйте его под блоком функций с весом в 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь мы создадим элемент «Новости». Итак, нажмите на инструмент прямоугольник и создайте прямоугольную полосу с цветом #ebebeb. Снова выберите инструмент прямоугольник и создайте очень маленький прямоугольник слева с цветом # 000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «новости», используя текстовый инструмент.
Шаг 17: Построить элемент портфолио
Создайте маленький прямоугольник, используя инструмент прямоугольник с цветом # f0f0f0. Затем добавьте тот же штрих, который мы использовали в области объектов.
Затем добавьте тот же штрих, который мы использовали в области объектов.
Шаг 18: Добавьте изображения портфолио и текст
Теперь добавьте изображение и добавьте баннер сбоку. Выберите инструмент «Текст» и добавьте текст под изображением.
Шаг 19: Добавьте дополнительные элементы портфолио
Повторите тот же процесс, чтобы создать еще два элемента портфолио.
Шаг 20: создай кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами # ca0e0e и # 3c3c3c. Затем добавьте текст, используя текстовый инструмент.
Шаг 21: добавь разделительные линии
Теперь выберите инструмент «Линия» и создайте две линии с весом в 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали раньше.
Шаг 22: добавь обновления Flickr
Для обновлений Flickr выберите текстовый инструмент и добавьте заголовок. Еще раз создайте серую рамку, используя инструмент прямоугольник, и добавьте обводку. Теперь создайте новый слой и поместите его под слой рамки. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23: Построение нижнего колонтитула
Давайте начнем с нашего нижнего колонтитула. Сначала выберите область с помощью прямоугольного инструмента выделения и залейте ее цветом # 191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите инструмент «Текст» и добавьте нужный текст нижнего колонтитула.
Наш удивительный макет все готово.
Как сделать портфолио своими руками в фотошопе, мастер класс.
 Видео
ВидеоПоставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
В данной статье я пишу о том, как заполнять готовые шаблоны портфолио, которые вы найдете на сайте portfo-leo.ru в разделе «Готовые шаблоны портфолио»
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
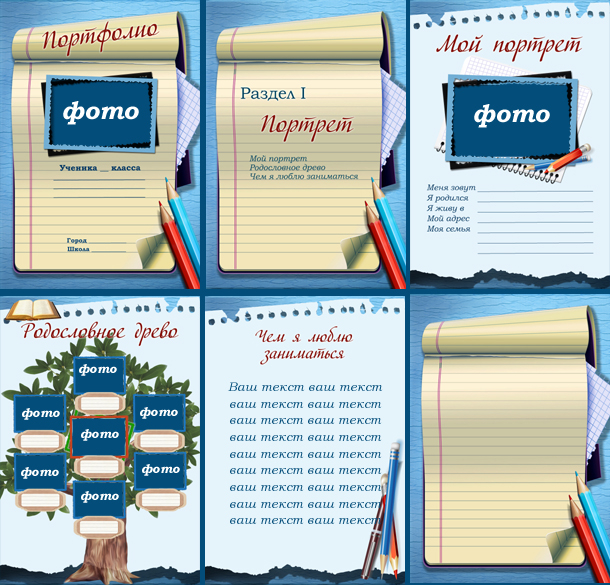
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение).
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Может случиться так, что фото не будет соответствовать размеру рамки. Чтобы исправить такую ситуацию, в графическом редакторе фотошоп есть инструменты масштабирования. Я пользуюсь вот таким простым приемом:
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Дополнение к мастер классу маленький видеоурок:
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
Шаблоны, которые вы найдете на сайте portfo-leo.ru вам не придется проверять на качество, поскольку их разрешение и формат идеально подходят для печати на листах А4.
« Предыдущая запись Портфолио для мальчика школьника «Я патриот»
Следующая запись » Универсальное школьное портфолио (для мальчика и для девочки)
10 лучших дизайнерских портфолио Photoshop в марте 2023 г.
И Sketch, и Photoshop — отличные инструменты, используемые почти каждым дизайнером для выполнения самых разных задач. To Photoshop даже стал словарным глаголом. Неудивительно, что большинство клиентов ожидают, что дизайнер будет иметь высокий уровень знаний в области Sketch и Photoshop. Большинство дизайнерских работ Toptal включают Sketch или Photoshop в качестве одного из основных необходимых программ. Все это, вероятно, заставляет вас хотеть продемонстрировать свое мастерство в Sketch и Photoshop в своем портфолио.
To Photoshop даже стал словарным глаголом. Неудивительно, что большинство клиентов ожидают, что дизайнер будет иметь высокий уровень знаний в области Sketch и Photoshop. Большинство дизайнерских работ Toptal включают Sketch или Photoshop в качестве одного из основных необходимых программ. Все это, вероятно, заставляет вас хотеть продемонстрировать свое мастерство в Sketch и Photoshop в своем портфолио.
Прежде чем продолжить, имейте в виду, что и Sketch, и Photoshop — это всего лишь инструменты, и хотя инструменты не делают великих дизайнеров, владение инструментом дает возможность профессионально и эффективно реализовывать свои идеи.
Итак, как показать в своем портфолио, что вы являетесь экспертом в области Sketch или Photoshop? В основном это зависит от того, для каких дизайнерских работ вы в основном используете ту или иную программу.
Вы занимаетесь визуализацией, обработкой фотографий и иллюстрацией
Если основное внимание в вашей дизайнерской работе уделяется созданию визуальных материалов, иллюстраций, обработке фотографий и редактированию фотографий в Photoshop, вы захотите, чтобы это выделялось из вашего портфолио. Решая, какие проекты показать в портфолио, обязательно выбирайте только свои лучшие работы и старайтесь не повторяться. Могут быть некоторые клиенты, которые влюбляются в ваш уникальный стиль, но часто клиенты предпочитают дизайнеров, которые могут адаптироваться к различным стилям и тенденциям.
Решая, какие проекты показать в портфолио, обязательно выбирайте только свои лучшие работы и старайтесь не повторяться. Могут быть некоторые клиенты, которые влюбляются в ваш уникальный стиль, но часто клиенты предпочитают дизайнеров, которые могут адаптироваться к различным стилям и тенденциям.
Выберите работу, которая продемонстрирует ваше мастерство в детализированных визуальных композициях, комбинировании различных слоев, масок и расширенных возможностей смешивания, а также некоторых других качествах, которые продемонстрируют ваше мастерство использования света и тени. Покажите, что вы понимаете перспективу. Включите пример, который иллюстрирует, как безукоризненно вы управляете цветами. В дополнение к показу полных изображений или иллюстраций, сделайте акцент на идеально проработанных деталях и сделайте несколько крупных планов самых интересных деталей, которые действительно демонстрируют ваше совершенство. Поделитесь своим рабочим процессом в портфолио, дайте несколько эскизов, покажите, как выглядело сырье и что вы сделали, чтобы сделать из него. Если уместно продемонстрировать навыки редактирования фотографий, добавьте их до и после визуальных эффектов.
Если уместно продемонстрировать навыки редактирования фотографий, добавьте их до и после визуальных эффектов.
Вы эксперт по брендингу
При разработке визуальной идентичности в рамках проекта по брендингу желательно использовать не Photoshop в качестве основного инструмента, а один из векторных инструментов, например Illustrator. Тем не менее, Photoshop пригодится, чтобы визуализировать, как эта идентичность (логотип, выбранная цветовая палитра и типографика) будет работать и выглядеть на канцелярских принадлежностях, вывесках, руководствах по визуальной идентификации, веб-сайте, приложениях и других дополнительных рекламных материалах.
Чтобы продемонстрировать свой брендинговый проект в лучшем виде, первый шаг, который вам нужно сделать, — это найти или сделать несколько шаблонов 3D-макетов. Будьте осторожны, чтобы выбрать те, которые не будут мешать работе, которую вы в основном демонстрируете, а вместо этого выбирайте те, которые сделают акцент на ее лучших чертах. Избегайте странных ракурсов, слишком многих отвлекающих факторов в виде окружающих предметов, цветов, узоров.
Избегайте странных ракурсов, слишком многих отвлекающих факторов в виде окружающих предметов, цветов, узоров.
Помните, что вы демонстрируете свои возможности брендинга потенциальным клиентам, а не пытаетесь продать им красивые макеты, особенно если вы их не сделали сами. Если вы покупаете или используете бесплатные шаблоны, убедитесь, что они качественные. Применяя свою работу внутри мокапа, уделяйте внимание деталям, идеально выравнивайте все, следите за тем, чтобы вокруг не торчали пиксели.
Дважды проверьте, что вы размещаете свои страницы или экраны в правильной перспективе, что освещение, баланс белого и оттенки отрегулированы и что ничто не выглядит пиксельным или искаженным. Имейте в виду, что сцена, которую вы строите, должна быть похожа на реальную, и хотя это может быть незаметно с первого взгляда, некоторые несоответствия могут означать для потенциального клиента, что вы не уделяете достаточно внимания деталям или что вы не настолько разбираетесь в фотошопе.
Photoshop не был разработан для визуального дизайна веб-сайтов и пользовательских интерфейсов, но, поскольку в то время не существовало полностью соответствующего инструмента, большинство веб-дизайнеров использовали его в качестве основного инструмента. С внедрением адаптивного дизайна и появлением более подходящих инструментов и рабочих процессов, разработанных специально для веб-дизайна и дизайна пользовательского интерфейса, Photoshop потерял свой трон среди инструментов веб-дизайна. Есть еще некоторые дизайнеры, особенно те, кто не работает на Mac и использует Photoshop, но теперь Sketch является лидером в этой области.
Если вы работаете веб-дизайнером или дизайнером пользовательского интерфейса, независимо от того, какой инструмент вы используете, вы захотите продемонстрировать свое мастерство и эффективность в нем, а этого вряд ли можно достичь, не раскрывая свой процесс. Высококачественные визуальные эффекты могут быть созданы, даже если вы не являетесь мастером своих инструментов, но просмотр ваших рабочих файлов и рабочего процесса может показать потенциальным клиентам и сотрудникам, что вы один из них. По этой причине вы должны показать и описать в своем портфолио, как вы используете сетки, монтажные области, структурируете свои слои и работаете с символами Sketch или библиотеками Adobe CC, работаете с типографикой и стилями. Покажите несколько крупных планов, которые подчеркнут ваше внимание к деталям. Если вы создаете пиксельные значки и другие элементы в Sketch, демонстрируйте их с гордостью.
По этой причине вы должны показать и описать в своем портфолио, как вы используете сетки, монтажные области, структурируете свои слои и работаете с символами Sketch или библиотеками Adobe CC, работаете с типографикой и стилями. Покажите несколько крупных планов, которые подчеркнут ваше внимание к деталям. Если вы создаете пиксельные значки и другие элементы в Sketch, демонстрируйте их с гордостью.
При выборе макетов для представления веб-дизайна или пользовательского интерфейса придерживайтесь тех, которые не будут мешать вашему дизайну. Пусть они будут четкими, без лишних загромождений. Если вы используете 3D-виды в перспективе, убедитесь, что ваша работа, которая является основным содержанием вашего портфолио, показана таким образом, что все важные компоненты видны и понятны, и нет искажений перспективы.
Несмотря ни на что, позаботьтесь об этом
Если вы утверждаете, что являетесь экспертом по Sketch или Photoshop, убедитесь, что все ваши портфолио проектов и презентаций выглядят профессионально. Некоторые незначительные детали, такие как неправильное направление тени или любая пикселизация, могут показать хорошо обученному глазу, что ваши дизайнерские навыки слабы или что у вас нет возможности отполировать свои проекты до мельчайших деталей.
Некоторые незначительные детали, такие как неправильное направление тени или любая пикселизация, могут показать хорошо обученному глазу, что ваши дизайнерские навыки слабы или что у вас нет возможности отполировать свои проекты до мельчайших деталей.
Убедитесь, что все фотографии, которые вы помещаете в портфолио, четкие, без пикселизации, постеризации или искажения. Все элементы в фотомонтаже должны плавно смешиваться, а перспективы разных элементов должны быть выровнены, световые эффекты, тени и баланс белого должны соответствовать друг другу.
Помните также, что хотя презентация проектов в вашем портфолио очень важна и может быть хорошим средством демонстрации ваших навыков работы с Photoshop, не позволяйте ей стать более важной, чем сама работа. Если, глядя на ваше портфолио, вы больше понимаете презентацию, чем содержание, убедитесь, что что-то пошло не так, и подумайте о том, чтобы перестроить портфолио вокруг ваших лучших проектов.
5864 Графические шаблоны портфеля, совместимые с Adobe Photoshop
5864 Графические шаблоны портфеля. Макеты
Макеты2 396
Веб-сайты
1 370
Наборы UX и UI
928
Инфографика
25
Logos
7
Scene Generators
521
Color Space
RGB
3,440
CMYK
1,933
Orientation
Landscape
2,929
Portrait
2,526
Square
105
Поддерживаемые приложения
Adobe Photoshop
5 864
Adobe Illustrator
1 528
Adobe InDesign
210
Adobe XD
226
Figma
160
Sketch
163
Properties
Vector
2,009
Layered
5,814
Refine by
Прозрачный
Категории
Шаблоны для печати
1,947
Мокапы продуктов
2,396
Веб-сайты
9,30020003UX and UI Kits
928
Infographics
25
Logos
7
Scene Generators
521
Color Space
RGB
3,440
CMYK
1,933
Ориентация
Пейзаж
2 929
Книжная
2 526
Квадрат
105
Adobe Photoshop3 Поддерживаемые
0003
5,864
Adobe Illustrator
1,528
Adobe InDesign
210
Adobe XD
226
Figma
160
Sketch
163
Properties
Vector
2,009
Layered
5,814
Похожие:
- фотокнига
- книга
- каталог
- резюме
- cv


 .StraildeATEATEATEATEATEATEATEATEATEATE.
.StraildeATEATEATEATEATEATEATEATEATEATE. Современное и минимальное портфолио PSD шаблон
Современное и минимальное портфолио PSD шаблон 0003
0003