Всплывающие окна: 10 проблемных тенденций и их альтернативы | by Writes
Независимо от того, являются ли всплывающие окна модальными или нет, их большая часть появляются в неподходящее время, мешают пользователям во время выполнения важных задач, содержат некорректные сообщения и способствуют дезориентации пользователя.
Из десятилетий опросов пользователей известно, что людям не нравятся всплывающие и модальные окна. Мне напомнил об этом факте один случай, произошедший во время недавнего исследования удобства пользования сайтами. Пытаясь выполнить какую-то задачу, опрашиваемый, не вытерпев, кинул свой телефон после нескольких последовательно всплывающих окон. После чего он отказался от своей задачи и покинул сайт с очень плохим впечатлением от организации его работы. Несколько других пользователей разделяли подобное мнение, хоть и не кидались телефонами.
Попап (также известен как оверлей или всплывающее окно) — это обычное или диалоговое окно, которое отображается поверх содержимого страницы. Попап можно классифицировать по двум параметрам:
Попап можно классифицировать по двум параметрам:
1. Имеет ли пользователь возможность взаимодействовать с остальной частью страницы:
• Модальный попап: содержимое на странице недоступно для пользователя до тех пор, пока он не будет явно взаимодействовать с оверлеем.
• Немодальный попап: пользователи могут по-прежнему взаимодействовать с фоновым контентом (например, нажимая на ссылки или кнопки), пока наложение остается видимым.
2. Затемнён ли фон:
• Если фон затемнен, всплывающее окно называется лайтбоксом.
• Специального названия для случая, когда фоновое содержимое визуально не затемнено, не существует.
Хоть и во многих случаях лайтбоксы являются модальными, фактически, это не всегда так.
С точки зрения анатомии попапов модальные наложения отключают доступ ко всему фоновому контенту, немодальные оставляют пользователям возможность взаимодействовать с ним, а лайтбоксы затемняют фоновый контент.
В течение нескольких недель я делал скриншоты каждого всплывающего окна, с которым я сталкивался на веб-сайтах и в мобильных приложениях: в среднем 25 всплывающих окон в неделю, что больше, чем может вытерпеть любой человек. Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Распределение попапов: Не показывать до взаимодействий пользователя с сайтом или в процессе выполнения задач.
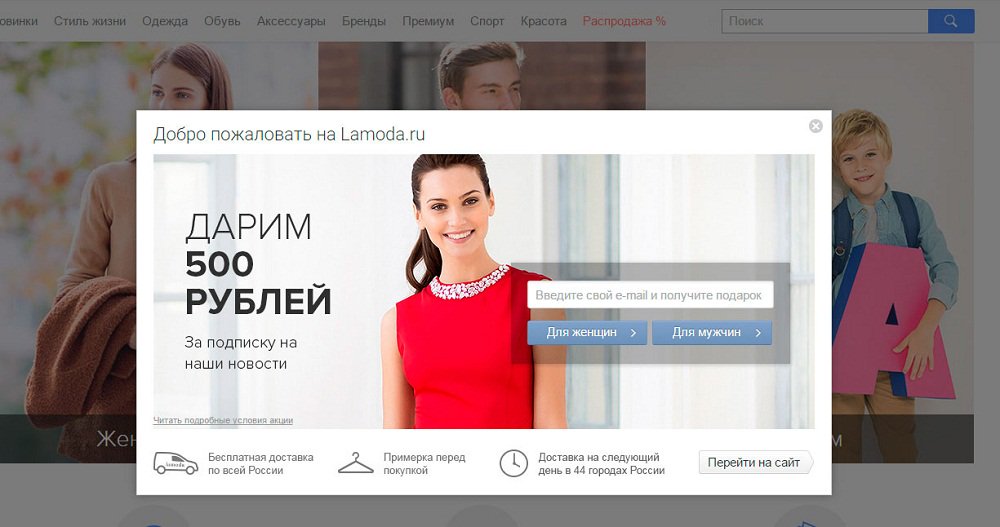
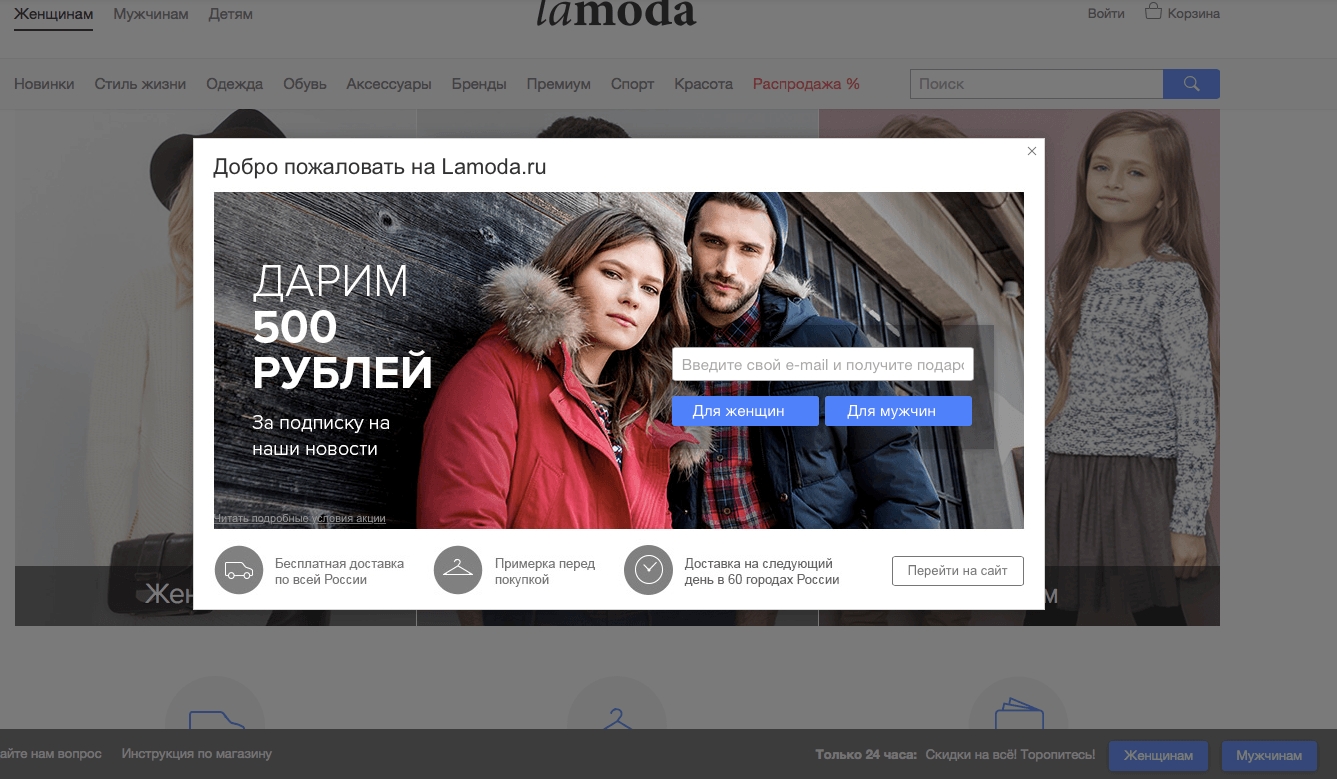
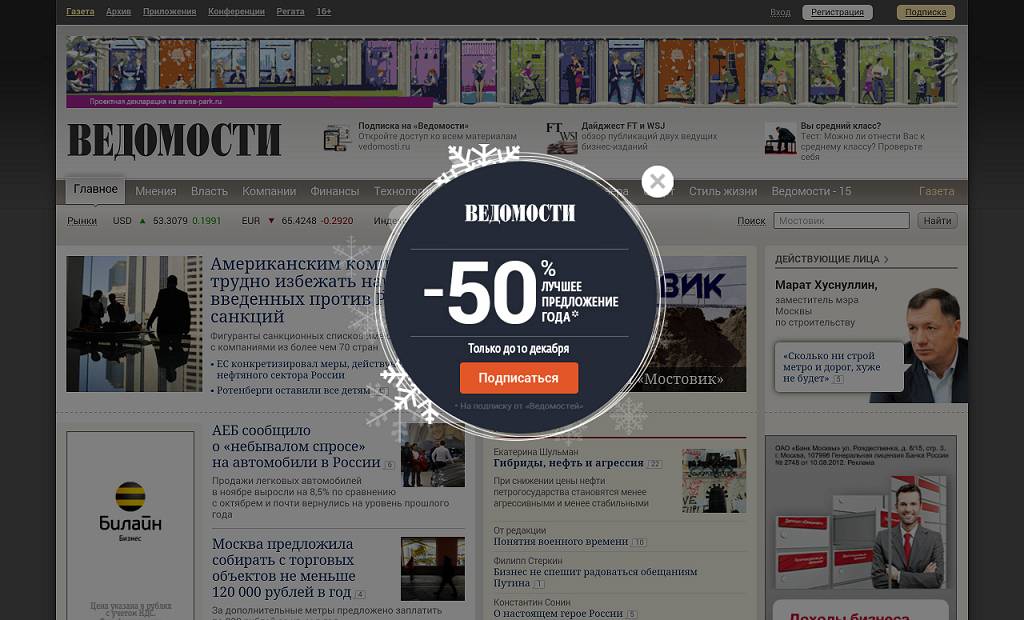
1. Отображение всплывающего окна до загрузки содержимого главной страницы: Независимо от используемого варианта, никогда не показывайте оверлей, пока пользователи не нашли необходимую для себя информацию на вашем веб-сайте или в приложении. Эта тенденция очень навязчива, потому что ещё до того, как попасть на страницу, пользователь видит раздражающее окно. Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Какую же альтернативу использовать: дождитесь загрузки контента во всплывающем окне, пока оно не станет релевантным для пользователя. Используйте принцип взаимности: повысьте значимость своих посетителей, прежде чем спрашивать у них что-либо — будь то запрос адреса электронной почты или даже кнопка закрытия всплывающего окна. Запустите пользовательское тестирование, чтобы определить контекст, подходящий для любого контента, который вы планировали отобразить во всплывающем окне, и выяснить, как лучше всего отобразить этот контент; во многих случаях это не будет отображаться во всплывающем окне. Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
HuffPost показал пользователям лайтбокс перед загрузкой содержимого главной страницы. Это приемлемое использование проблематичной практики, так как веб-сайт юридически обязан запрашивать согласие при использовании персональных данных, в том числе местоположения.
2. Отображение всплывающего окна сразу после входа пользователя: всплывающее окно, отображаемое сразу после входа пользователя, раздражает так же, как и попап, показанный перед загрузкой станицы. Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Альтернатива: дайте пользователю время и пространство для выполнения своих задач после входа в свою учетную запись и не показывайте всплывающие окна сразу. Некоторое время спустя можно показать полезные советы, рекомендации или новые функции учетной записи, но только в том случае, если требования пользователя увеличиваются и он хочет использовать новые функции. В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
Gmail использует относительно ненавязчивое немодальное наложение, чтобы представить новую функцию, которая поддерживала текущую задачу пользователя по очистке почтового ящика. Немодальное наложение появилось после того, как пользователь взаимодействовал со входящей почтой, а не сразу после входа в систему.
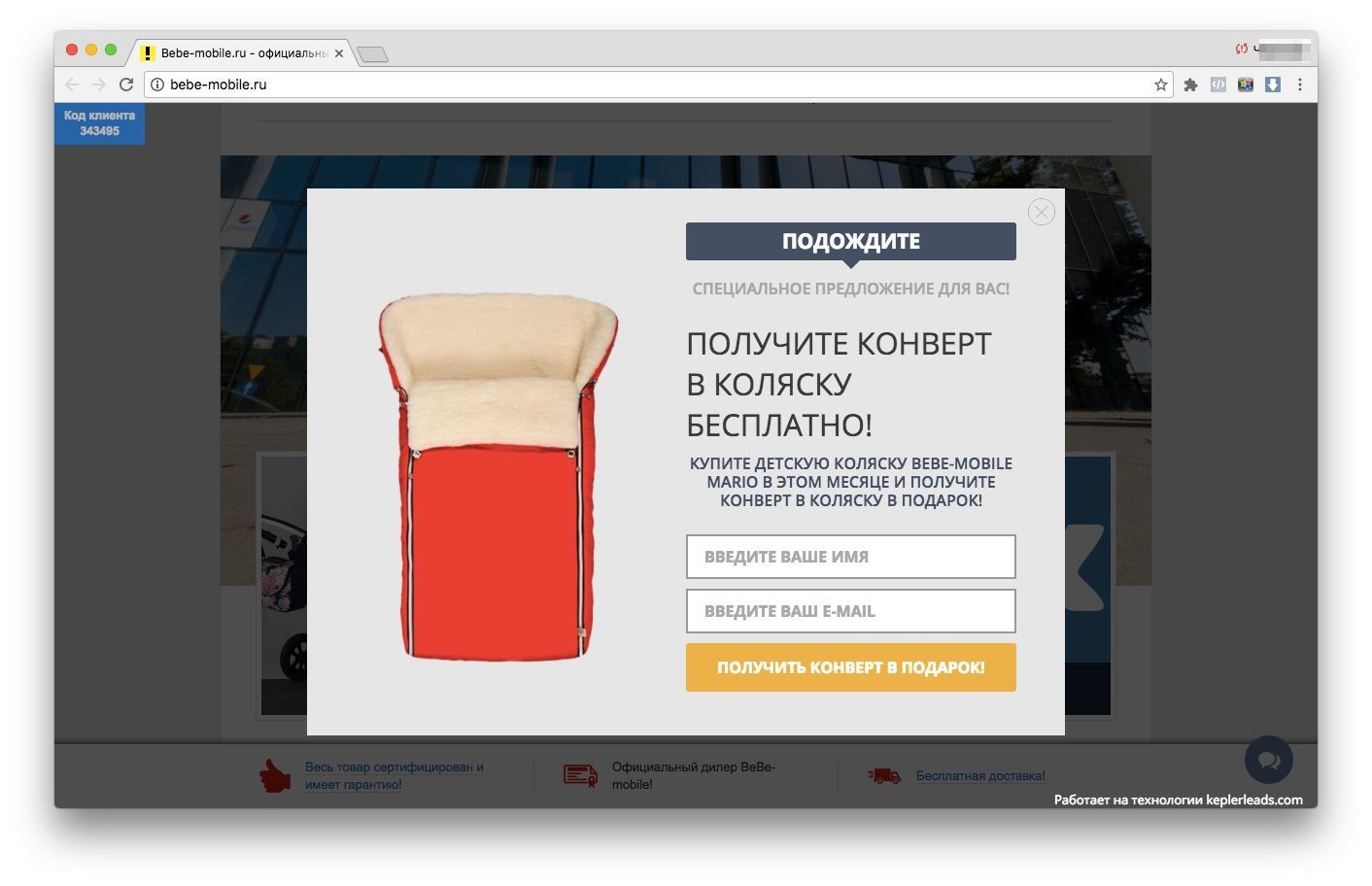
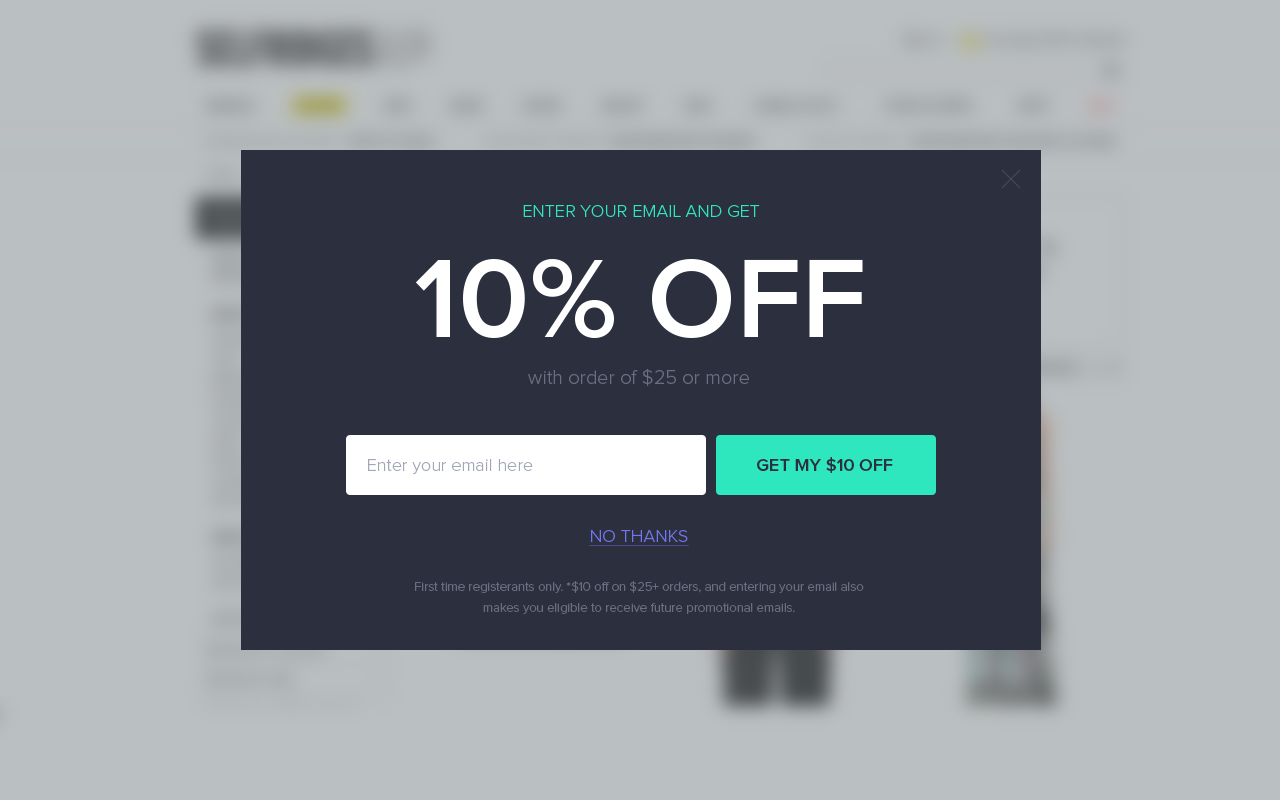
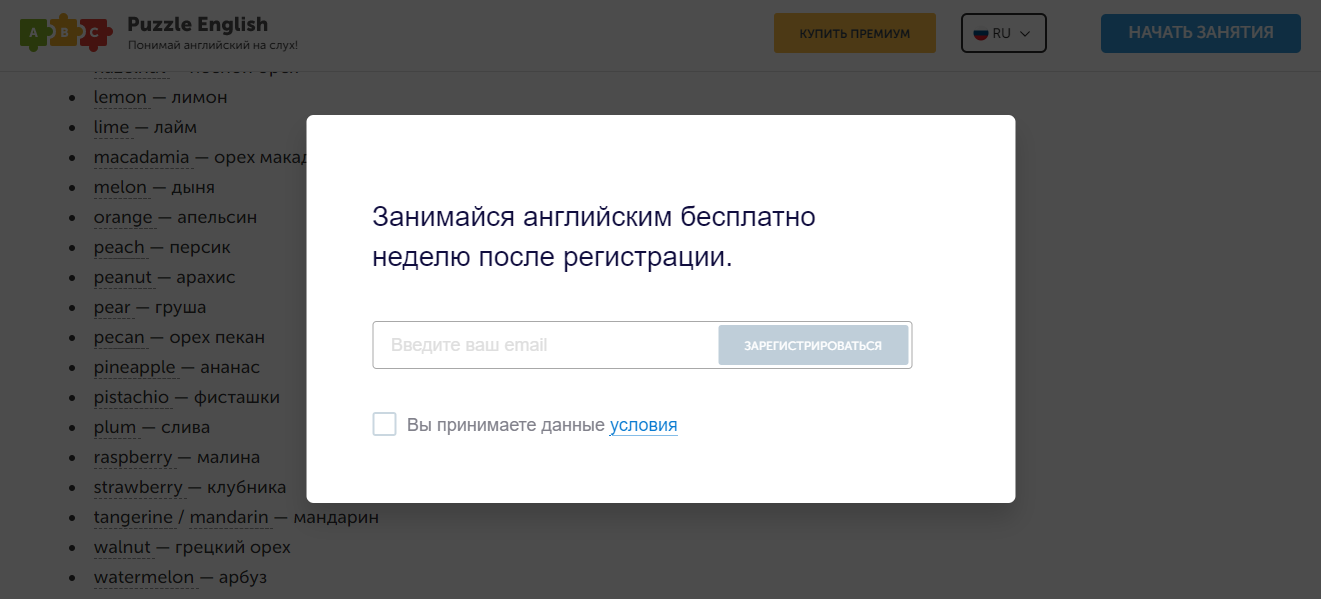
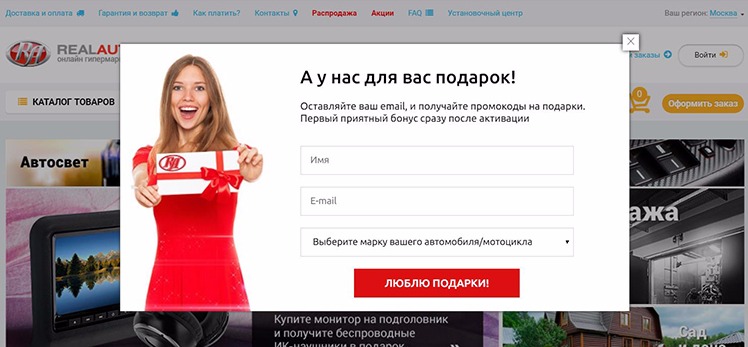
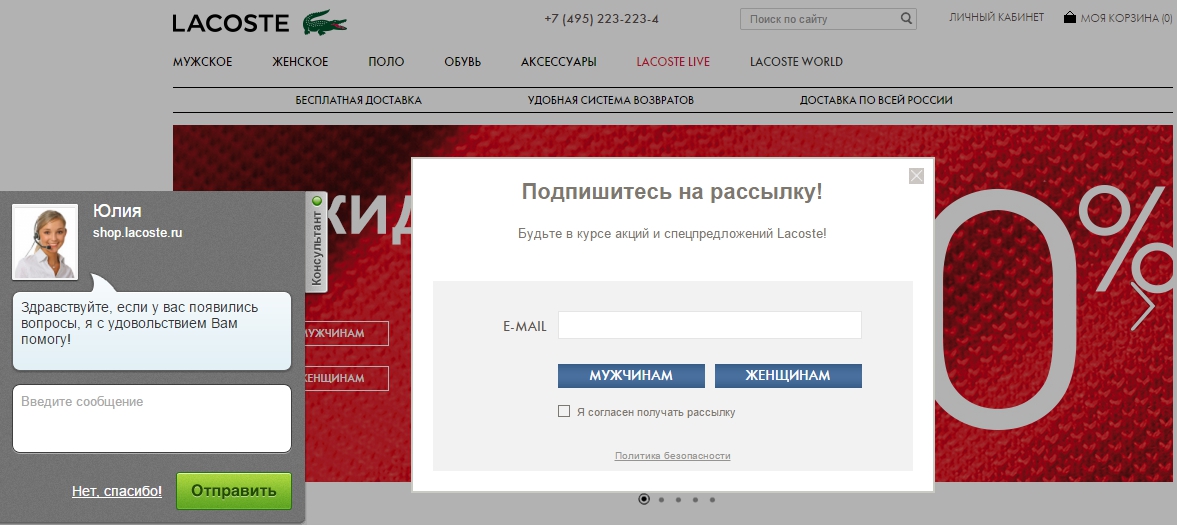
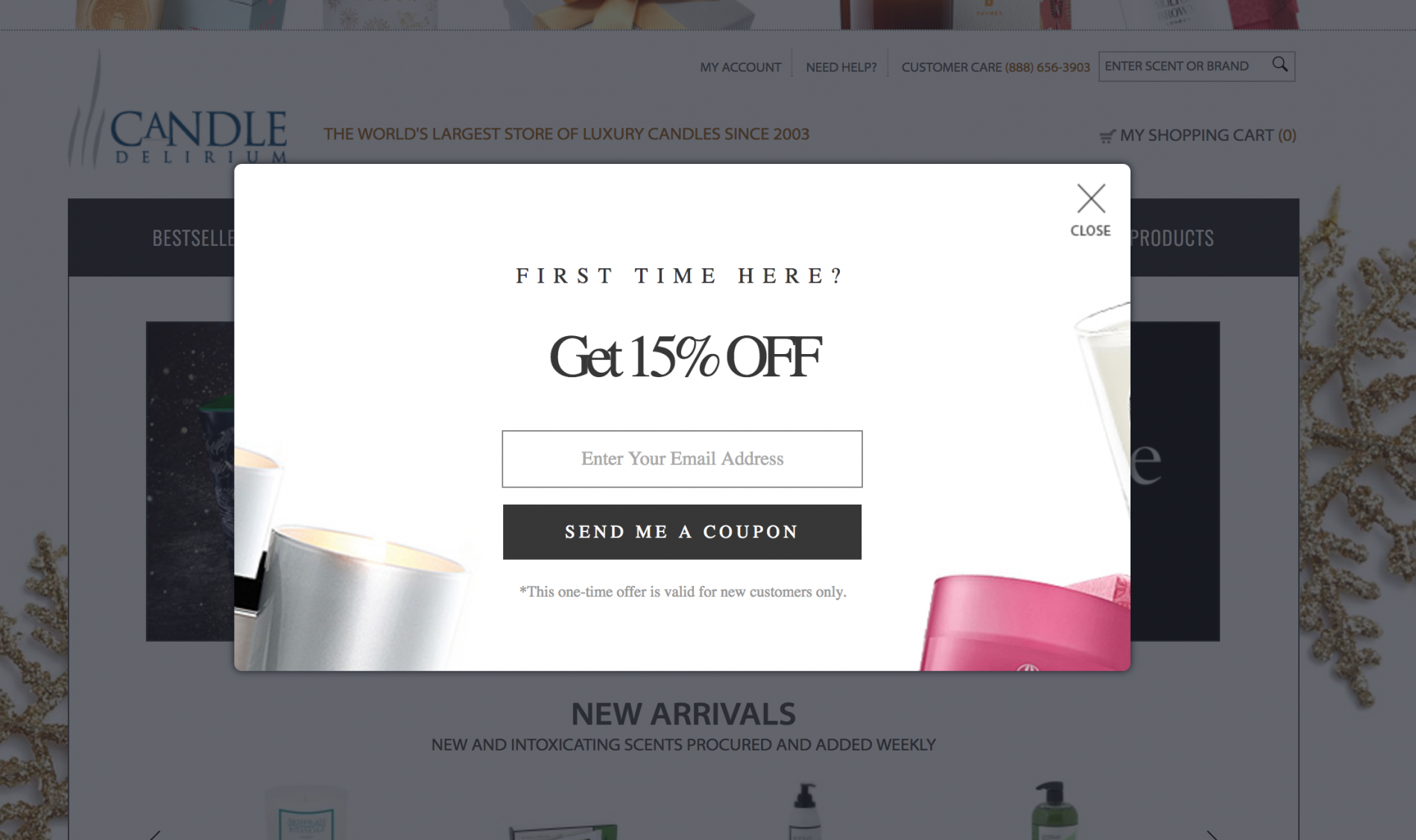
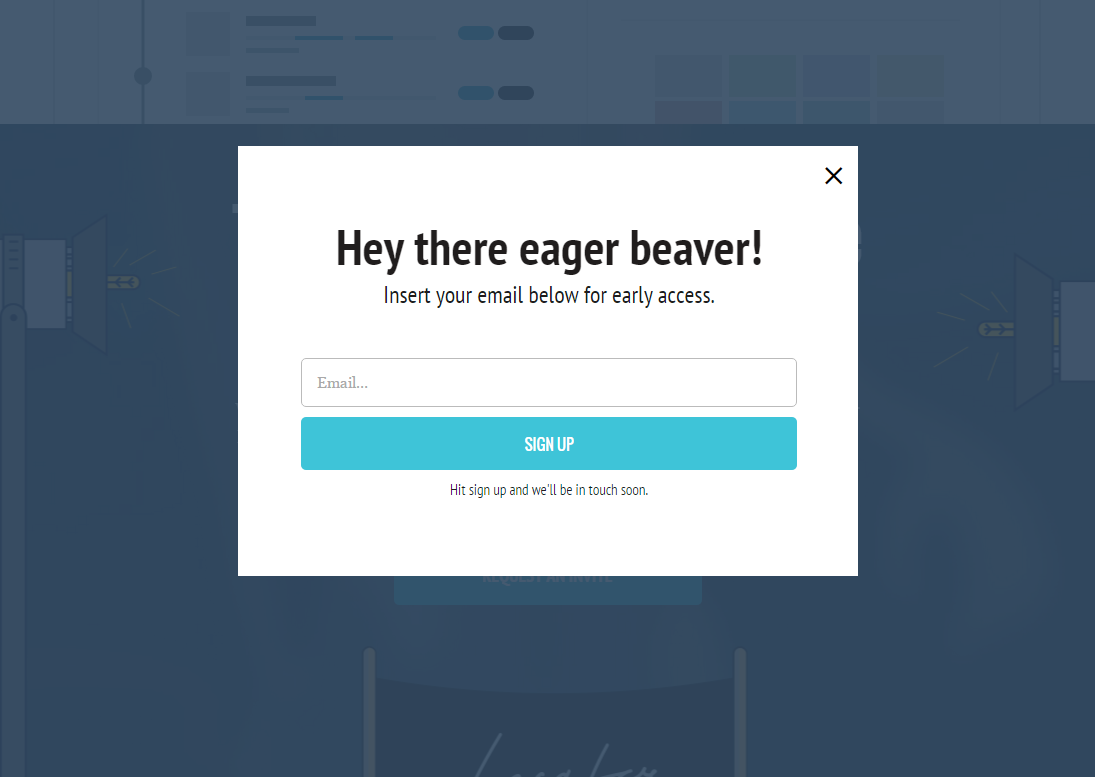
3. Запрос адреса электронной почты до взаимодействия:Многие сайты и приложения используют всплывающие окна, чтобы запросить адрес электронной почты пользователей, прежде чем они даже смогут взаимодействовать с контентом. Интернет-торговля, новостные сайты и приложения, а также блоги являются крупнейшими нарушителями в этой категории. Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Например, веб-сайт Uncommon Goods, на который попал один из пользователей, вызвал недовольство, когда его встретило модальное наложение с просьбой, ввести свой адрес электронной почты дабы получить доступ к секретным предложениям. Он сказал: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я могу что-то сделать на сайте. Откуда им знать, хочу ли я становиться их подписчиком, если я только что пришел сюда? Было бы лучше, появись это сообщение чуть позже».
Существует большое количество факторов, которые следует учитывать, если вы хотите запросить адрес электронной почты пользователя. Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Что делать вместо этого: вместо того, чтобы незамедлительно показывать всплывающие сообщения по запросу электронной почты, подумайте, когда пользователям может быть наиболее удобно делиться своими адресами электронной почты с вами. Они просматривают категорию, в которой есть соответствующий промокод? Или, может быть, они только что дочитали (или просмотрели) до конца весь пост в блоге. Эти действия могут быть подходящими триггерами для минимально навязчивого немодального наложения, которое может отображаться близко к верхнему или нижнему правому углу, и разумно использовать экранное пространство. Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
MarkManson.net показал минимально навязчивое немодальное наложение после того, как пользователь достиг нижней части поста в блоге. Всплывающее окно также предложило бесплатную электронную книгу в качестве стимула.
4. Запрашивайте обратную связь, прежде чем люди сделают что-то значимое: важно получать сообщения от ваших пользователей, но не стоит заваливать людей просьбами об отзыве, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью. Но ситуации, когда пользователь действительно работает с окном обратной связи очень редки. Чаще всего происходит то, что пользователь быстро закрывает всплывающее окно, без намерения обратиться к нему снова.
Получение значимого фидбека в определённые моменты дает развёрнутое представление о проблемах, с которыми столкнулись пользователи. Но если вы будете просить об обратной связи слишком рано то рискуете попросту не получить ее, когда это будет необходимо. Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Участница исследования неохотно закрыла форму обратной связи, пытаясь оплатить свой телефонный счет. Она заявила, что еще ничего не сделала на сайте, чтобы дать отзыв.
Альтернатива: попросите пользователей оставить отзыв сразу после того, как они выполнили главную задачу на вашем сайте. Такой подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения собрания. Этот запрос не отображался преждевременно, но в контекстуально-релевантное и подходящее время.
Запросите отзывы пользователей сразу после выполнения ими основных задач, а не сразу после их прибытия на ваш сайт. Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
5. Прерывание пользователей для запроса обратной связи во время выполнения задач: пользователи ненавидят, когда их прерывают, но, тем не менее, примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами обратной связи во время выполнения критических задач, предостаточно. В конце концов, написание отзывов вряд ли станет главной причиной посещения пользователями вашего сайта.
Приложение United отображало модальное наложение прямо во время выполнения важной задачи: получения посадочного талона.
Альтернатива: В дополнение к просьбе пользователям предоставлять обратную связь предложите статичные, ненавязчивые средства обратной связи в любое время, когда им это будет удобно. Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модалам, позволяющие пользователям поделиться своим мнением, когда они будут готовы.
Nestle не прерывал пользователей модалом обратной связи, но включил ссылку в нижний колонтитул сайта.
British Airways показывает кнопку обратной связи на правой стороне всех своих страниц.
6. Отображение нескольких всплывающих окон одно за другим: Отображение нескольких всплывающих окон друг над другом делает ваш сайт непрофессиональным, ужасным и неорганизованным. Это сбивает пользователей с толку и заставляет их прилагать определённые усилия, чтобы закрыть каждое из них. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте реализацию, чтобы не показывать пользователям несколько всплывающих окон одновременно.
Альтернатива: если вам необходимо представить важную информацию (например, важные предупреждения для предотвращения или исправления ошибок) во всплывающем окне, убедитесь, что отображаете только одно за раз. Более того, не показывайте важную информацию во всплывающем окне, так как люди, как правило, закрывают их, не читая. Вместо этого используйте визуально различимый элемент и поместите его непосредственно на страницу, где сообщение лучше всего соответствует контексту. Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
В конце оформления заказа Lulus показал несколько окон обратной связи одновременно. Лучшим подходом было бы показывать только по одному за раз или разместить форму обратной связи на странице подтверждения.
Canva прекрасно показала важную информацию прямо на странице. Вместо всплывающего окна использовался визуально различимый контент-модуль, расположенный вверху. Текст сообщения помог пользователям понять, что им нужно сделать, чтобы исправить проблему.
Всплывающие контекстные окна: не препятствуйте переходам или доступу к контенту.
7. Отображение модала перед переходом пользователя на новый поддомен или внешний сайт: некоторые корпоративные сайты ссылаются на контент или приложения, которые размещаются на поддоменах и внешних сайтах. Прежде чем пользователи покинут основной сайт, появится попап, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Во время одной из наших сессий юзабилити-тестирования участник, который искал работу на веб-сайте HSBC, столкнулся с двумя различными переходными окнами при попытке выполнить задачу, которая была в разделена на 3 отдельных веб-сайта. Он сказал: «Ух ты, меня всё ещё продолжают уводить на другие сайты, я даже не знаю, где я нахожусь. Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
После нажатия кнопки «Карьера» модал предупредил пользователей, что они собираются покинуть начальный сайт.
На том же веб-сайте пользователям был показан еще один модал, в котором сообщалось, что они отправляются на третий веб-сайт.
Альтернатива: удалите модалы, сведите к минимуму переходы между сайтами и всегда оставляйте ссылку на возвращение к основному сайту. Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Пользователям была предоставлена информативная подсказка, которая сообщала им, что они переходят на другой веб-сайт. Подсказка помогла пользователям понять, на каком сайте они находятся и куда переходят.
8. Ограничение доступа к контенту посредством модальных оверлеев: Модальное диалоговое окно, которое появляется сразу после того, как люди загрузили статью или другой контент (например, тот, который обычно находится в разделах «О нас» или «Новости»), создаёт впечатление ограничения доступа к этому контенту. Размещать модалы в таком контексте не стоит, поскольку они снижают доверие. Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Альтернатива: дать пользователям доступ к контенту сразу. Замените всплывающее окно тонким, легко удаляемым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю делать то, что он хочет, например, если ему нужно будет подписаться на новостную рассылку, не блокируя при этом главную страницу.
Веб-сайт Conde Nast Traveller представил свой информационный бюллетень в виде маленького и ненавязчивого баннера под панелью навигации. Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Содержимое всплывающего окна: не надейтесь, что оверлей доставит пользователю сообщение.
9. Использование модальных наложений для уведомлений GDPR и cookie: пользователи довольно быстро закрывают всплывающие окна, полагая, что от них нет никакой пользы. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Альтернатива: предпочитайте немодальные наложения, расположенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Reddit использовал небольшое ненавязчивое немодальное наложение, чтобы запросить у пользователей согласие на использование файлов cookie; однако текст, описывающий, как будут использоваться данные людей, является слишком расплывчатым.
NNgroup.com использовал немодальное наложение с понятным текстом об использовании файлов cookie и описали в общих чертах, почему они собирают данные о людях и как они конкретно используются в их интересах.
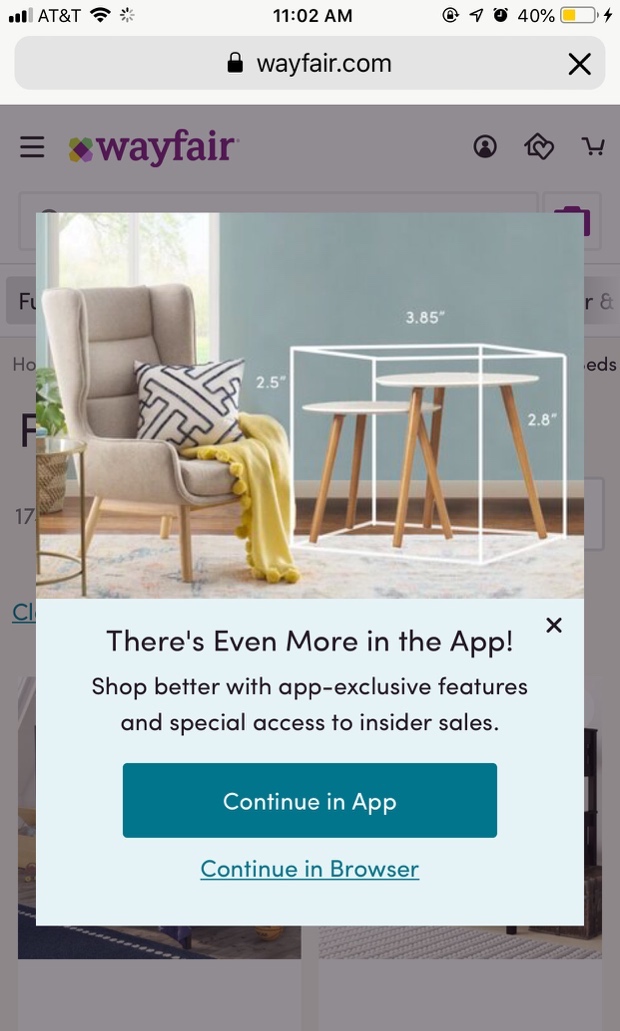
10. Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Понятно, что организации хотят поощрять загрузку приложений, но модальное наложение не является правильным подходом для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключаться между браузером и приложением из-за страха начать процесс заново. Модальное наложение будет только беспокоить их.
Альтернатива: повышайте осведомленность о мобильном приложении вашей организации, но не за счет неуместных всплывающих окон. Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Wayfair прервал пользователя общим модальным окном, в котором просилось загрузить их мобильное приложение.
Macy’s хорошо показал, как порекомендовать загрузить их мобильное приложение. Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Попапы чаще всего становятся причиной плохого пользовательского опыта, так что следует прекратить их использование.
Учитывая это общее заключение, вы можете задаться вопросом, как тогда можно использовать всплывающие окна? Ответ: экономно. Не поддавайтесь желанию следовать за толпой и не раздражайте своих пользователей, мешая работать, чтобы поддержать краткосрочные показатели. Изучите альтернативные подходы, которые будут учитывать потребности ваших пользователей и будут сохранять намерение собирать отзывы, уведомлять пользователей о сборе данных или запрашивать адреса электронной почты.
Оставьте модальные оверлеи про запас для показа важной информации. Не прерывайте важные задачи и не блокируйте доступ к контенту громоздким и очень навязчивым всплывающим окном. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не обескуражат пользователей, и, что вы действительно будете получать реальную информацию, которая поможет вам улучшить свой сервис.
Источник
37 типов popup-окон для вашего сайта
Вы решили использовать на своем сайте всплывающие окна (popups), но не знаете, какие из них подойдут именно вам?
Большинство маркетологов ошибочно думают что всплывающие окна — это универсальная «техника». Тогда как на самом деле, существует множество типов всплывающих окон для разных целей.
В этой статье мы расскажем вам о 37 типах всплывающих окон, которые мы разобьем на 3 категории:
- Внешний вид
- Цель
- Триггер
С помощью этих 3 категорий вы сможете создать более 1300 различных типов popup-окон. Это значит, что вы сможете получать максимально возможное количество конверсий, не упуская ни единой возможности.
Содержание статьи
Что такое всплывающие окна и почему их стоит использовать
Типы всплывающих окон по внешнему виду
1. Лайтбокс
2. Да/Нет
3. Да/Да
4.
5. Небольшое окно сбоку
6. Плавающая панель
7. Полноэкранное
8. Возникающее по клику
Типы всплывающих окон по цели
9. Информационное оповещение
10. Перенаправление страницы
11. Обход AdBlock
12. Вход пользователя в систему
13. Опрос
14. Скачивание лид-магнита
15. Регистрация на вебинар
16. Предварительный заказ
17. Промокод / Акция
18. Запрос email-адреса
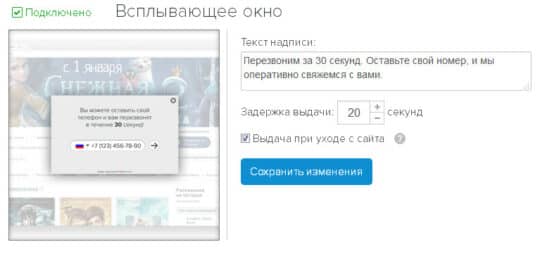
19. Запрос телефонного номера (для смс)
20. Рекомендации продуктов
21. Апселлинг
22. Даунселлинг
23. Воронка ловушка
24. Брошенная корзина
25. Гивэвей
26. Таймер обратного отсчета
27. Уведомление о недавнем действии
28. Уведомление о недавней продаже
Типы всплывающих окон по триггеру или таргету
29. Намерение уйти со страницы
30. Прокрутка как триггер
31. Время, проведенное на странице
32. С привязкой к странице
33. С привязкой к местонахождению
34. С привязкой к cookie
35. Повторное вовлечение неактивных
36. Запланированное
Запланированное
37. Follow-up на сайте
Заключение
Что такое всплывающие окна и почему их стоит использовать
Всплывающее окно — это своего рода информационное или рекламное предложение, отображаемое поверх вашего основного контента и призванное быстро привлечь внимание пользователей.
Обычно всплывающие окна включают в себя призыв к действию (CTA, call to action), побуждающий посетителя сделать то, что вы от него хотите. Как очень скоро вы увидите, эти действия могут варьироваться в зависимости от ваших маркетинговых целей.
Эффективны ли всплывающие окна? Да, если вы знаете, как правильно их сделать.
Видите ли, многие маркетологи ошибаются, используя один тип popup-окон для всех ситуаций. Они берут стандартное всплывающее окно и размещают его на каждой посадочной странице. Затем они удивляются, почему показатели конверсии такие низкие.
Другими словами, они не понимают, почему никто не откликается на их призыв к действию.
Технология popup-окон за последние несколько лет сильно продвинулась вперед. Теперь вы можете выбирать, кому, где и когда вы хотите показать то или иное всплывающее окно.
Это означает, что вы можете показать его той части аудитории, которая с большей вероятностью предпримет нужное вам действие. В результате ваши показатели конверсии будут идти вверх, аудитория — расти, а количество продаж — увеличиваться.
Выбирая тип всплывающего окна, у вас есть множество вариантов.
Далее мы рассмотрим 37 типов popup-окон в разбивке по внешнему виду, цели и триггеру.
Типы всплывающих окон по внешнему виду
Когда пользователи слишком часто видят одно и то же объявление или вид всплывающего окна, они привыкают тут же его закрывать. Это явление называется усталостью от рекламы (ad fatigue).
Используя разные виды popup-окон, вы сможете все время привлекать и удерживать внимание своей аудитории.
Рассмотрим подробнее, какие же виды всплывающих окон существуют.
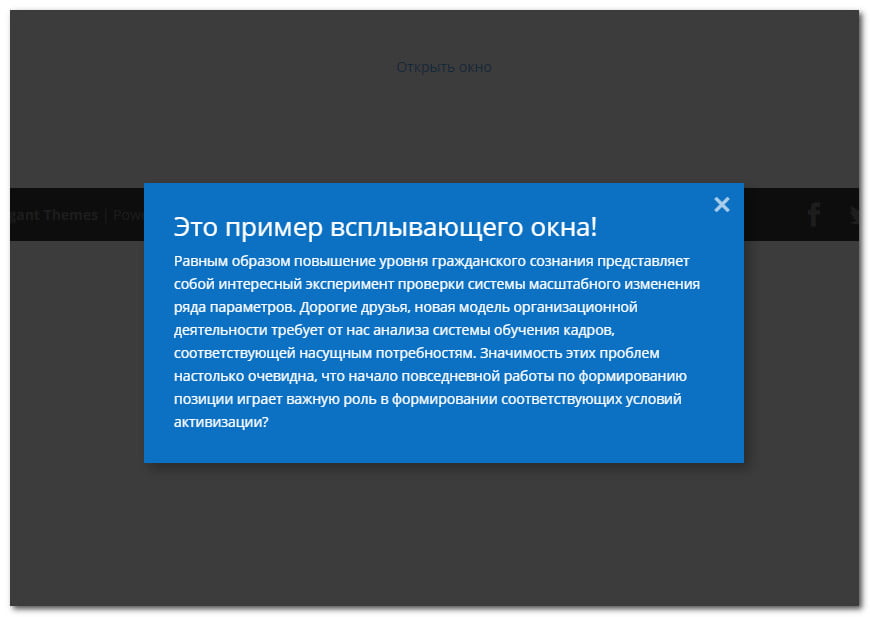
1. Лайтбокс
Лайтбокс (Lightbox) является наиболее распространенным типом popup-окон. Вы, наверняка, видели его раньше:
При появлении такого всплывающего окна фон браузера становится темнее, тем самым привлекая все ваше внимание к информации на popup-окне.
Чаще всего лайтбоксы используются для расширения списка email-адресов.
2. Да/Нет
Всплывающее окно «Да/Нет» — это веб-форма из 2-3 шагов (в зависимости от того, добавляете ли вы страницу благодарности), содержащая простой вопрос, на который можно ответить либо «да», либо «нет»:
Хотя вы можете подумать, что добавление еще одного шага в всплывающее окно приведет к снижению коэффициента конверсии (conversion rate), на самом деле все совсем наоборот.
Все благодаря психологическому феномену, известному как эффект Зейгарник. Он заключается в том, что у человека больше шансов завершить уже начатый процесс.
Многие всплывающие окна сразу же запрашивают имя и адрес электронной почты, что отпугивает некоторых нерешительных посетителей. Но, если вы сначала зададите человеку простой вопрос, то он с большей вероятностью сделает нужное вам действие после того, как нажмет «да».
3. Да/Да
Всплывающие окна «Да/Да» похожи на окна «Да/Нет», но имеют один необычный ход, делающий их еще более эффективными.
В типичной кампании «Да/Нет» вариант «да» направляет пользователей туда, куда вы хотите, или на страницу, где они могут указать свой email-адрес.
Вариант «нет» просто закрывает окно.
В popup-окне «Да/Да» оба варианта ответа ведут в одно и то же место, но по разным причинам.
Так, например, popup-окно на сайте поставщика услуг веб-хостинга Bluehost предлагает зарегистрироваться и бесплатно получить доменное имя:
Получите бесплатный домен и создайте блог менее чем за 1 час!(…)
Кнопка «Да, я хочу бесплатный домен»
Кнопка «Нет, я просто хочу создать сайт»
Кнопка «да» переводит пользователей на сайт Bluehost, где они могут получить бесплатный домен.
Кнопка «нет» также переводит их на сайт Bluehost, потому что не всем нужен новый домен. Им просто нужен сервис веб-хостинга.
Пусть и с разной целью, но оба типа пользователей хотят попасть на сайт Bluehost.
Эта техника работает очень хорошо, если следовать этим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + чему-то еще ценному
- Второе предложение просто приводит пользователей к услуге или продукту
- У пользователей есть другой способ закрыть окно. Обычно это небольшая кнопка «X» в правом верхнем углу.
Следуя этим простым правилам, вы сможете получать большое количество конверсий из своих кампаний «Да/Да».
Читайте также: Как сделать так, чтобы люди кликнули на ваш pop-up?4. Геймифицированные
Этот вид всплывающего окна действительно эффективен. Он превращает обычное popup-окно в игру. Наиболее распространено popup-окно с так называемым «колесом удачи»:
Такие popup-окна отлично привлекают внимание пользователей и дают им дополнительный стимул следовать вашему призыву к действию.
Только убедитесь, что предлагаемый «приз» достоин того действия, которого вы просите от пользователей.
5. Небольшое окно сбоку
Не всегда popup-окно должно быть в форме нового окна. Вместо этого оно может выглядеть как небольшое окошко сбоку:
Такой вид popup-окна менее навязчив и не мешает посетителю просматривать страницу, на которой он находится.
Они добавляют немного разнообразия в вашу общую стратегию и могут быть отличным инструментом для борьбы с усталостью от всплывающих окон.
6. Плавающая панель
Еще один вид всплывающих окон — плавающая панель (floating bar). Они обычно выглядят так:
Здесь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампания, статично расположенная на сайте».
Но помните, что вы можете добавить правила, чтобы ваши плавающие панели появлялись когда и где вы хотите. Это наделяет их такой же силой притягивать внимание, как и у стандартного всплывающего окна.
Другими словами, кампании с плавающей панелью не должны быть статичными элементами на сайте. Вы должны показывать их нужным посетителям в ключевые моменты их путешествия.
Плавающие панели идеально подходят для информирования клиентов о новостях, предложениях бесплатной доставки или внезапной распродаже.
7. Полноэкранное
Полноэкранные popup-окна по своей природе более агрессивны, чем стандартные лайтбокс окна, но в хорошем смысле. Они занимают весь экран браузера, который просматривает ваш посетитель:
В этом случае вы точно привлечете внимание вашего посетителя. С помощью полноэкранных popup-окон OptiMizeMyAirBnB увеличил свой список email-адресов на 650%, а продажи — на 66%.
8. Возникающее по клику
Popup-окна, вызываемые кликом, действительно крутые, поскольку их видят только те пользователи, которым интересно, что вы предлагаете. Это означает, что вы привлекаете супертеплых лидов.
Как результат, вы можете ожидать гораздо более высоких конверсий.
Они работают путем вставки триггера popup-окна в якорный текст (anchored text).
Используя этот тип всплывающих окон, Stays.net смог увеличить свои ежемесячные продажи на 10%.
Читайте также: Сила Pop-Up: увеличьте в 10 раз коэффициент подписокТипы всплывающих окон по цели
Теперь, когда мы рассмотрели виды всплывающих окон, пришло время поговорить о целях, которые они преследуют.
Всплывающие окна могут иметь 19 разных целей:
9. Информационное оповещение
Информационные оповещения позволяют пользователям узнать что-то о вашей компании. Это может быть, например, информация об изменении часов работы вашего магазина или информация, ведущая к призыву к действию.
Например, информирование клиентов о текущих скидках и кнопки «Подробнее» рядом:
Какова бы ни была цель, эти всплывающие окна дают клиентам нужную информацию о вашей компании и продуктах.
10. Перенаправление страницы
Этот тип popup-окна приводит вашего посетителя к связанной статье или товарной странице. Часто это кампании вида «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно.
Такие popup-окна отлично подходят для увеличения просмотров страниц на вашем сайте путем перенаправления читателей на связанный контент.
Используя эту стратегию Olyplant увеличил просмотры страниц на своем сайте на 157%.
Они также могут хорошо работать для вашей стратегии аффилированного маркетинга. Используйте вариант «да», чтобы перенаправлять клиентов на партнерскую товарную страницу.
11. Обход AdBlock
Знали ли вы, что более 616 000 000 людей пользуются блокировщиками рекламы? Это означает, что даже если у вас идеальная popup-кампания, нужный клиент может даже никогда не увидеть ее.
Этот тип popup-окна просит пользователей отключить их блокировщик рекламы. Все верно, это всплывающее окно помогает пользователям увидеть другое ваше всплывающее окно!
Большинство людей только хотят блокировать спам-рекламу, и не знают, что упускают какие-то специальные предложения. Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы получить скидку.
Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы получить скидку.
12. Вход пользователя в систему
Popup-окна для входа в систему идеально подходят для улучшения пользовательского опыта (user experience). Во многих случаях пользователей перенаправляют 2 раза, прежде чем они смогут войти в систему:
- Один раз, чтобы попасть на страницу входа
- И второй раз, чтобы вернуться к месту совершения покупок
Всплывающее окно для входа в систему позволяет избежать этих раздражающих перенаправлений:
Когда пользователь хочет войти в систему, появляется всплывающее окно. Затем он вводит свои данные, нажимает «Войти» и может продолжить просмотр сайта.
13. Опрос
Есть старая поговорка: «Знание — сила». В бизнесе она звучала бы немного иначе: «Знание — прибыль».
Лучший способ получить эти знания — через опросы клиентов:
Помогите нам улучшить Kennedy BlueПройдите небольшой опрос (это займет всего 1 минуту)
Нам важно ваше мнение!
Кнопка «Пройти опрос»
Кнопка «Нет, спасибо»
С помощью всплывающей формы опроса вы сможете больше узнать о своих клиентах. Полученная информация позволит вам персонализировать маркетинговые кампании или улучшить свой продукт.
Полученная информация позволит вам персонализировать маркетинговые кампании или улучшить свой продукт.
Также вы сможете лучше понять образ покупателя (buyer persona).
14. Скачивание лид-магнита
Если вы хотите расширить список email-адресов, вам следует использовать лид-магнит. Лид-магнит — это все, что ваша аудитория сочтет ценным: электронная книга, инфографика, ссылка, купон и многое другое.
Эти всплывающие окна предлагают пользователям скачать лид-магнит в обмен на некоторую контактную информацию, например, адрес электронной почты или телефон:
В итоге, все остаются в выигрыше: ваш клиент получает нечто ценное, а вы расширяете свой список email-адресов.
Читайте также: Как сделать идеальный лид-магнит на лендинге?15. Регистрация на вебинар
Вебинары являются частью любой современной маркетинговой стратегии. Но как зарегистрировать людей на него с вашего сайта?
Используйте popup-окно, чтобы рассказать пользователям о предстоящем вебинаре:
Думаете о написании книги?Бесплатный вебинар от Брайана Трейси
Как написать и издать бестселлер за 5 шагов.

Кнопка «Зарегистрироваться сегодня!»
Кнопка «Нет, спасибо»
Затем вы можете перенаправить пользователей на посадочную страницу вебинара, либо спросить их email-адрес и отправить всю информацию туда.
Какую бы стратегию вы ни выбрали, такое popup-окно — отличный способ привлечь посетителей на ваше мероприятие.
16. Предварительный заказ
Многие маркетологи делают ошибку, думая, что они могут продавать продукт только тогда, когда он готов и доступен.
В действительности же вы сможете хорошо увеличить объем своих продаж, если начнете принимать предварительные заказы. Это также поможет вам покрыть часть затрат на создание продукта.
Презентуйте посетителям свой новый продукт, а затем:
- Перенаправьте пользователей на лендинг или
- Запросите контактную информацию для отправки заинтересованным клиентам формы предварительного заказа
Такое всплывающее окно существенно увеличит ваши шансы на ранние продажи.
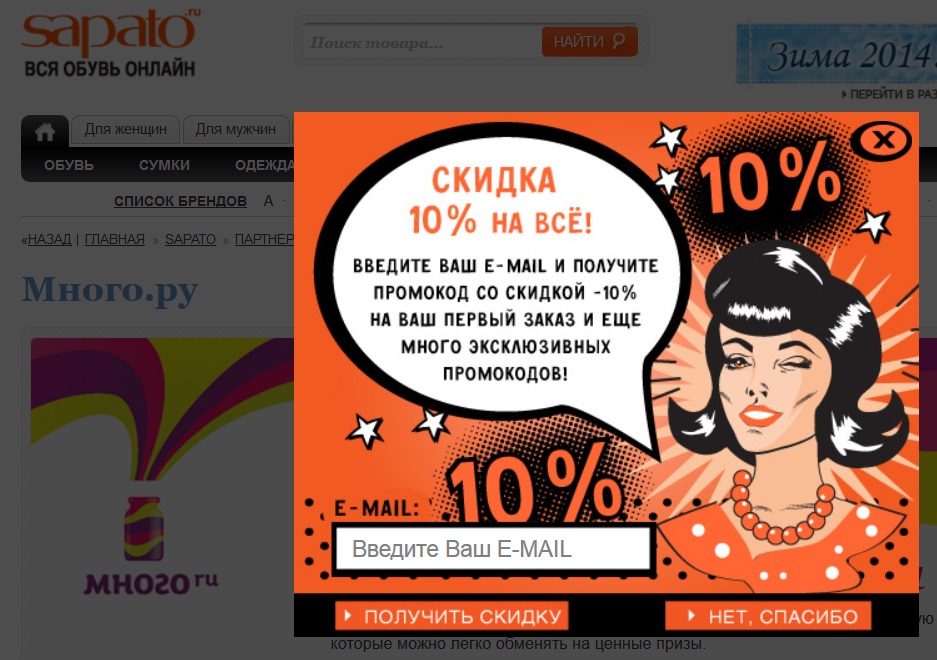
17. Промокод / Акция
Хотите расширить список контактов и одновременно сделать клиентов счастливыми? Покажите им всплывающее окно с промокодом на скидку. Например, как это:
Пользователи смогут сэкономить деньги, а вы получите ценную контактную информацию.
Только не забывайте своевременно обновлять информацию о текущих акциях. Нет ничего более раздражающего, чем получить промокод с истекшим сроком годности.
18. Запрос email-адреса
Получение email-адреса клиента — популярная цель всплывающих окон. Причина, по которой данный тип popup-окна занимает отдельное место в списке, заключается в том, что он фокусируется исключительно на получении email-адреса:
19. Запрос телефонного номера (для смс)
Цель данного типа popup-окна — получить телефонный номер клиента. Так вы сможете улучшить свою стратегию SMS-маркетинга.
Купите 2 летние футболкиПолучите 3-ю в подарок
(Только сегодня)
Оставьте свои контактные данные и мы отправим вам промо-код на это эксклюзивное предложение!
Поле 1: Введите ваш телефонный номер здесь…
Поле 2: Введите ваш email-адрес здесь…
Кнопка: «Получить спецпредложение сегодня»
20.
 Рекомендации продуктов
Рекомендации продуктовЕсли вы хотите, чтобы ваши клиенты тратили больше, подумайте об использовании popup-окна с рекомендациями продуктов.
При просмотре определенных товарных страниц пользователям будет показано всплывающее окно с другим товаром, который их также, возможно, заинтересует.
Вот небольшой пример:
Держите вашу голову(и ваши джинсы)
высоко
Этот стильный ремень выполнен из натуральной кожи, имеет гарантию 5 лет, и подойдет для любого случая
Ах да, и только сегодня при покупке любой пары джинсов вы можете приобрести его со скидкой 50%.
Кнопка «Узнать больше»
Здесь пользователь может добавить к выбранным джинсам ремень. А в качестве особого стимула при покупке обоих товаров на ремень предлагается 50% скидка.
21. Апселлинг
Данный тип popup-окон также рекомендует сопутствующие товары. Однако предлагаемые товары стоят дороже, чем то, что покупатель собирается купить или уже купил.
Macy’s отлично справляется с апселлингом:
Весенние скидки на платья с принтомДо 19 июня получите скидку $50 и бесплатную экспресс-доставку
Поле 1 — Введите ваше имя здесь
Поле 2 — Введите ваш email-адрес здесь
Кнопка «Отправить мне скидку»
Здесь мы видим всплывающее окно с предложением купить более дорогие летние платья. Оно появляется тогда, когда клиент добавил в корзину менее дорогие товары.
Цель такого popup-окна проста: научить клиентов тратить больше денег на ваши продукты с течением времени.
Читайте также: Как увеличить прибыль интернет-магазина с помощью апсейл?22. Даунселлинг
В отличие от апселлинга, даунселлинг — это попытка продать клиентам более дешевый товар, чем тот который они просматривали до этого.
Лучший способ использовать этот тип окна, когда кто-то просмотрел товар, но покинул страницу, не предприняв никаких действий.
Это показатель того, что этот товар, возможно, слишком дорогой для клиента на данный момент.
Если вы можете показать клиенту схожий товар по более низкой цене, вам будет легче направить его в вашу воронку продаж (sales funnel). Со временем вы сможете увеличить их средний чек и превратить их в лояльных клиентов.
23. Воронка ловушка
Этот тип popup-окна используется, когда вы хотите заманить людей в так называемую «воронку-ловушку» (tripwire funnel).
Вот основная идея:
Предложите своей аудитории то, от чего они просто не смогут отказаться. Затем, после того, как они оплатят товар, покажете им более дорогой продукт (апселлинг). Если они его не купят, предложите другой продукт по более низкой цене (даунселлинг).
В конечном счете ваше всплывающее окно заставит клиентов попасть в эту воронку-ловушку и даже оплатить некоторые расходы на рекламу.
Рассел Брансон (Russel Brunson) из Click Funnels — мастер в таких делах. Он предлагает книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в сумме $5:
Рецепты воронки продаж для роста вашего бизнесаБесплатная книга
Как это приносит деньги?
Как только вы заплатите $5 и попадете в его список email-адресов, он сможет использовать комбинацию даунселлинга и апселлинга для получения большего дохода. Со временем каждый, кто заплатил $5, потратит на его продукты гораздо выше средних показателей.
Со временем каждый, кто заплатил $5, потратит на его продукты гораздо выше средних показателей.
Этот тип всплывающего окна идеально подходит для привлечения клиентов в вашу воронку продаж.
24. Брошенная корзина
Ни для кого не секрет, что брошенные корзины — огромная проблема для владельцев ecommerce-бизнеса. Фактически, это причина более $4 000 000 000 000 ежегодных потерь.
Однако с помощью простого popup-окна вы можете вернуть посетителей, покидающих свои корзины:
Текст на картинке: Подожди, не уходиУже уходите?
В вашей корзине остались товары в корзине.
Как насчет 20% скидки на весь заказ?
Используйте промокод: save20off
Магазин таким образом возвращает 21,06% своих клиентов. Это означает, что каждый пятый клиент, пытающийся уйти до оформления заказа, возвращается.
25. Гивэвей
Онлайн-конкурсы способны приносить большую пользу вашему бизнесу. С их помощью вы можете:
- Расширить список email-адресов
- Увеличить число подписчиков в социальных сетях
- Привлечь теплых лидов
- Создать больше платящих клиентов
И многое другое. Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Чтобы облегчить себе задачу, создайте вирусный конкурс, разместите его подробности на лендинге или в группе в соцсетях, а затем внедрите ссылку на него в ваше popup-окно.
Использование этого типа popup-окна приведет к увеличению числа регистраций, подписчиков и продаж.
Читайте также: Раздача слонов, или Как провести гивэвей в соцсетях?26. Таймер обратного отсчета
Таймеры обратного отсчета идеально подходят для создания эффекта срочности. Они показывают посетителям сайта, сколько осталось времени до конца действия акции.
Это побуждает сомневающихся покупателей действовать незамедлительно. Вот пример стандартного окна с таймером обратного отсчета:
27. Уведомление о недавнем действии
Уведомление о недавних действиях — мощная форма социального доказательства (social proof) для вашего сайта. Эти небольшие popup-окна сообщают пользователям, когда кто-то взаимодействует с вашим брендом в интернете.
Они мгновенно завоевывают доверие аудитории, потому что показывают, что у вашего бренда есть реальные поклонники.
Это может быть любое действие на вашем сайте, например, когда кто-то просматривает тот же товар:
Или это могут быть действия вне вашего сайта, например, когда кто-то оставляет отзыв о вас на стороннем ресурсе, таком как Yelp или Google My Business.
28. Уведомление о недавней продаже
Эти всплывающие окна показывают в режиме реального времени, когда кто-то покупает продукт на вашем сайте:
Здесь используется маркетинговая тактика, известная как FOMO (fear of missing out, боязнь что-либо упустить). Когда пользователи видят, что другие люди покупают ваш продукт, у них также появляется желание купить его.
Читайте также: Кейс по проектированию popup-окон для мобильных сайтовТипы всплывающих окон по триггеру или таргету
Мы рассмотрели различные виды всплывающих окон и 19 целей, которые они могут преследовать.
Осталось добавить последний слой к уравнению: триггеры и таргеты.
Триггеры всплывающих окон — это то, что заставляет пользователя увидеть ваше popup-окно. Триггеры основываются на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В итоге, вы получаете более теплые лиды и потенциально более высокие конверсии.
То же самое можно сказать и о правилах таргетинга popup-окон. Они гарантируют, что ваши всплывающие окна будут показаны нужному сегменту аудитории на основании того, какой контент они просматривают.
Рассмотрим 10 типов триггеров и таргетов popup-окон, которые вы можете использовать для своих кампаний.
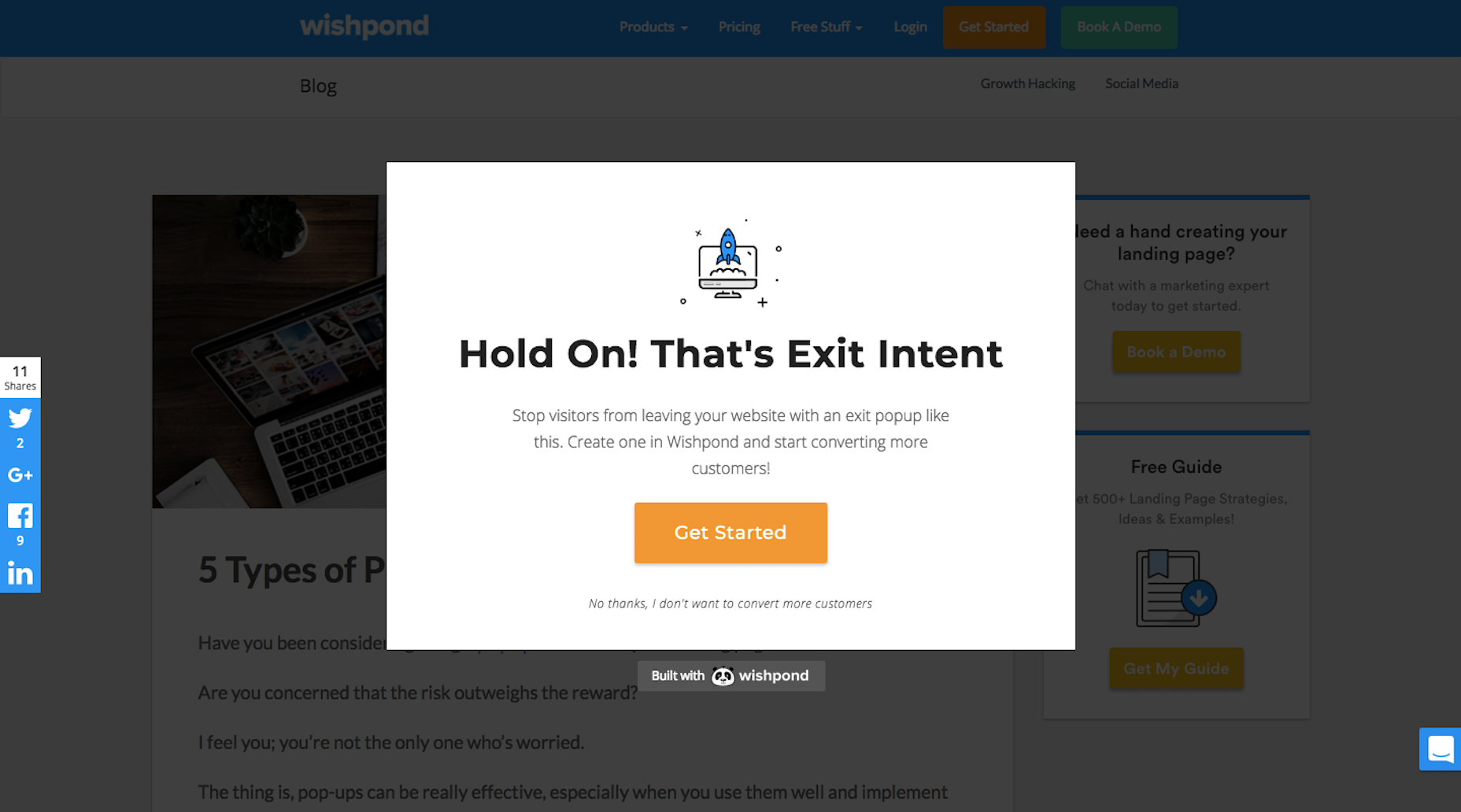
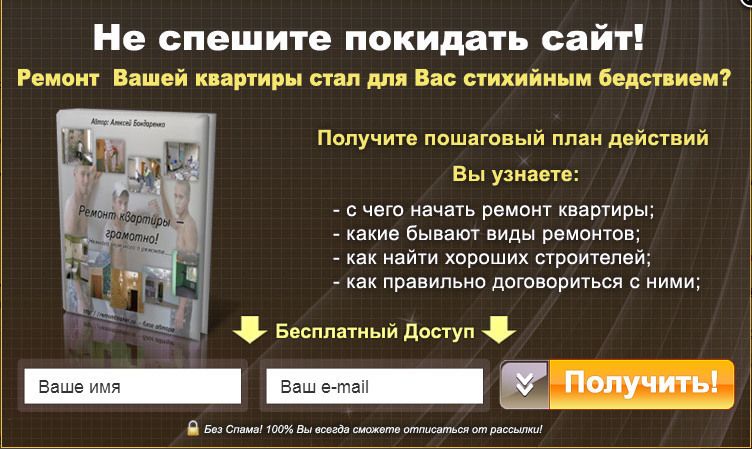
29. Намерение уйти со страницы
Как выяснилось, 70% людей, посещающих ваш сайт, никогда не вернутся.
Exit-popup — это отличный способ удержать посетителей. Такие окна появляются всякий раз, когда пользователь пытается покинуть ваш сайт:
Вы можете удержать этих посетителей, захватив их внимание выгодным предложением. Кроме того, такие popup-окна теперь работают и для мобильных посетителей. Это означает, что вы даже можете таргетировать трафик, идущий со смартфонов.
Кроме того, такие popup-окна теперь работают и для мобильных посетителей. Это означает, что вы даже можете таргетировать трафик, идущий со смартфонов.
30. Прокрутка как триггер
В данном случае всплывающее окно появляются, когда пользователь прокручивает страницу до определенного процента.
Это значит, что вы можете синхронизировать всплывающее окно с различным контентом на вашей странице. Как это работает?
Допустим, у вас в блоге есть статья о том, как увеличить трафик. Вы можете создать всплывающее окно, которое будет появляться, когда пользователь прокрутит до середины (50%) страницы:
Конвертируйте и монетизируйте ваш трафикПрисоединяйтесь к более 700 000 сайтов, получающих огромное количество подписчиков и клиентов с помощью OptinMonster
Кнопка «Повысить конверсию сайта»
«Нет, спасибо. Я получаю достаточно конверсий.»
Когда пользователи достигнут этого раздела, они увидят всплывающее окно с соответствующим продуктом или предложением.
Такие popup-окна эффективны, поскольку их видят те пользователи, которые явно заинтересованы в теме вашего контента.
31. Время, проведенное на странице
Это всплывающее окно появляется тогда, когда посетитель находится на вашей странице в течение определенного периода времени (обычно от 10 до 60 секунд).
И как и в предыдущем случае, эти popup-окна появляются только для пользователей, проявляющих к вам интерес.
А поскольку они проявляют повышенный интерес к контенту вашей страницы, они с большей вероятностью отреагируют на призыв к действию.
32. С привязкой к странице
Как мы уже говорили в начале статьи, многие маркетологи делают ошибку, создавая одинаковое всплывающее окно для всех своих страниц.
Гораздо эффективнее персонализировать popup-окна, чтобы они соответствовали контенту, который просматривает пользователь.
Используя этот подход, Rich Page увеличил количество подписок на 316%:
Ваш сайт оптимизирован для больших продаж?Скачивайте мой бесплатный набор инструментов для повышения конверсии!
(.
 ..)
..)Поле 1 — Ваше имя
Поле 2 — Ваш email
Кнопка «Получить бесплатный доступ»
33. С привязкой к местонахождению
Знали ли вы, что можно настроить таргетинг по местоположению? Это значит, что вы можете показывать пользователям из определенного местоположения уникальное popup-окно.
Это может пригодится в нескольких случаях. Например, если у вас имеется офлайн-магазин, вы можете предлагать жителям вашего города особые скидки.
Или, если вы предлагаете услуги в нескольких странах, возможно, вы захотите, чтобы кампании отображались на языке вашего пользователя:
Попап-окно на греческом языкеТакие popup-окна помогают персонализировать кампании для вашей аудитории и повысить показатель конверсии.
34. С привязкой к cookie
Popup-окна с привязкой к cookie помогают настроить ретаргетинг кампаний для вашего трафика. В действительности, ретаргетинг способен увеличить доход в 4 раза.
Используя имеющиеся данные о ваших клиентах, вы можете показывать определенные всплывающие окна для апселлинга, даунселлинга, кросселинга… и любых других видов продаж!
Поскольку вы знаете интересы своих клиентов, вы можете использовать этот тип popup-окон, чтобы перевести персонализацию на новый уровень.
Вы даже можете использовать такой ретаргетинг cookie с вашим почтовым провайдером и создать особые кампании для постоянных клиентов. В результате этой персонализации вы увидите значительное увеличение прибыли.
Читайте также: Персонализируете сайты правильно35. Повторное вовлечение неактивных
Вы можете повторно вовлечь клиентов, переставших взаимодействовать с вашей страницей.
Данный тип popup-окна появляется, когда окно браузера открыто, а никаких взаимодействий с сайтом нет:
Вы можете использовать анимацию или звук, чтобы точно привлечь внимание вашего клиента.
Особенно это будет полезно для посетителей, использующих смартфон. Все потому, что более 80% мобильных покупателей никогда не доводят процесс покупки до конца.
Все потому, что более 80% мобильных покупателей никогда не доводят процесс покупки до конца.
36. Запланированное
Этот тип popup-окна появляется в запланированное время в течение определенного периода.
Они отлично подходят для праздничных и сезонных распродаж. Также они могут быть использованы при запуске новых продуктов и других чувствительных ко времени предложений.
Чтобы повысить их эффективность, используйте таймер обратного отсчета:
Праздничные скидки20% на весь заказ
[осталось] 7 дней 3 часа 57 минут 14 секунд
Запланированные всплывающие окна — отличный способ создать повышенный интерес к ограниченной по времени акции.
37. Follow-up на сайте
Последний тип всплывающих окон учитывает то, как пользователи взаимодействуют с вашим сайтом, чтобы позже показать другие всплывающие окна.
Преимущества этого типа popup-окна велики.
Вы можете значительно увеличить количество регистраций и продаж, таргетируя кампании на основе интересов вашего посетителя.
Эта стратегия позволила туристическому агентству Anywhere удержать 56,24% уходящих посетителей:
Нужна помощь в планировании путешествия?Запланируйте отпуск с учетом ваших предпочтений
Еще не готовы? Подпишитесь на нашу рассылку и получайте полезные советы, скидки и многое другое!
Кнопка 1: «Да, мне нужна помощь!» Кнопка 2: «Нет, я просто изучаю информацию!»
Они также увеличили количество регистраций по электронной почте на 20%.
Читайте также: Автоматизация маркетинга: почему она важна для вашего процветанияЗаключение
Всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале. И, как вы успели убедиться, не существует универсального подхода к ним.
В действительности, все совсем наоборот.
Вы можете комбинировать разные типы попап-окон, цели и триггеры, чтобы создать то, которое вам нужно для конкретной ситуации.
Высоких вам конверсий!
По материалам: optinmonster. com Изображение: freepik.com
com Изображение: freepik.com
07-09-2020
10 проблемных тенденций и их альтернативы — Дизайн на vc.ru
{«id»:75793,»url»:»https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»title»:»\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&title=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
com\/share.php?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&title=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b&body=https:\/\/vc.
ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b&body=https:\/\/vc. ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3735 просмотров
Независимо от того, являются ли всплывающие окна модальными или нет, их большая часть появляются в неподходящее время, мешают пользователям во время выполнения важных задач, содержат некорректные сообщения и способствуют дезориентации пользователя.
Из десятилетий опросов пользователей известно, что людям не нравятся всплывающие и модальные окна. Мне напомнил об этом факте один случай, произошедший во время недавнего исследования удобства пользования сайтами. Пытаясь выполнить какую-то задачу, опрашиваемый, не вытерпев, кинул свой телефон после нескольких последовательно всплывающих окон. После чего он отказался от своей задачи и покинул сайт с очень плохим впечатлением от организации его работы. Несколько других пользователей разделяли подобное мнение, хоть и не кидались телефонами.
Попап (также известен как оверлей или всплывающее окно) — это обычное или диалоговое окно, которое отображается поверх содержимого страницы. Попап можно классифицировать по двум параметрам:
1. Имеет ли пользователь возможность взаимодействовать с остальной частью страницы:
• Модальный попап: содержимое на странице недоступно для пользователя до тех пор, пока он не будет явно взаимодействовать с оверлеем.
• Немодальный попап: пользователи могут по-прежнему взаимодействовать с фоновым контентом (например, нажимая на ссылки или кнопки), пока наложение остается видимым.
2. Затемнён ли фон:
• Если фон затемнен, всплывающее окно называется лайтбоксом.
• Специального названия для случая, когда фоновое содержимое визуально не затемнено, не существует.
Хоть и во многих случаях лайтбоксы являются модальными, фактически, это не всегда так.
С точки зрения анатомии попапов модальные наложения отключают доступ ко всему фоновому контенту, немодальные оставляют пользователям возможность взаимодействовать с ним, а лайтбоксы затемняют фоновый контент.
В течение нескольких недель я делал скриншоты каждого всплывающего окна, с которым я сталкивался на веб-сайтах и в мобильных приложениях: в среднем 25 всплывающих окон в неделю, что больше, чем может вытерпеть любой человек. Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Распределение попапов: Не показывать до взаимодействий пользователя с сайтом или в процессе выполнения задач.
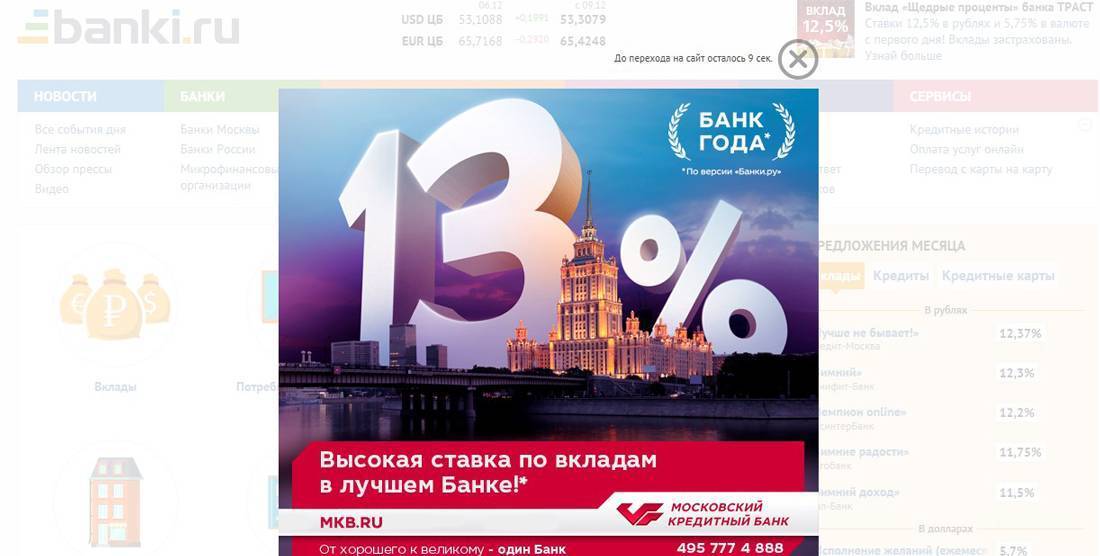
1. Отображение всплывающего окна до загрузки содержимого главной страницы: Независимо от используемого варианта, никогда не показывайте оверлей, пока пользователи не нашли необходимую для себя информацию на вашем веб-сайте или в приложении. Эта тенденция очень навязчива, потому что ещё до того, как попасть на страницу, пользователь видит раздражающее окно. Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Какую же альтернативу использовать: дождитесь загрузки контента во всплывающем окне, пока оно не станет релевантным для пользователя. Используйте принцип взаимности: повысьте значимость своих посетителей, прежде чем спрашивать у них что-либо — будь то запрос адреса электронной почты или даже кнопка закрытия всплывающего окна. Запустите пользовательское тестирование, чтобы определить контекст, подходящий для любого контента, который вы планировали отобразить во всплывающем окне, и выяснить, как лучше всего отобразить этот контент; во многих случаях это не будет отображаться во всплывающем окне. Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
HuffPost показал пользователям лайтбокс перед загрузкой содержимого главной страницы. Это приемлемое использование проблематичной практики, так как веб-сайт юридически обязан запрашивать согласие при использовании персональных данных, в том числе местоположения.
2. Отображение всплывающего окна сразу после входа пользователя: всплывающее окно, отображаемое сразу после входа пользователя, раздражает так же, как и попап, показанный перед загрузкой станицы. Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Альтернатива: дайте пользователю время и пространство для выполнения своих задач после входа в свою учетную запись и не показывайте всплывающие окна сразу. Некоторое время спустя можно показать полезные советы, рекомендации или новые функции учетной записи, но только в том случае, если требования пользователя увеличиваются и он хочет использовать новые функции. В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
Gmail использует относительно ненавязчивое немодальное наложение, чтобы представить новую функцию, которая поддерживала текущую задачу пользователя по очистке почтового ящика. Немодальное наложение появилось после того, как пользователь взаимодействовал со входящей почтой, а не сразу после входа в систему.
3. Запрос адреса электронной почты до взаимодействия:Многие сайты и приложения используют всплывающие окна, чтобы запросить адрес электронной почты пользователей, прежде чем они даже смогут взаимодействовать с контентом. Интернет-торговля, новостные сайты и приложения, а также блоги являются крупнейшими нарушителями в этой категории. Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Например, веб-сайт Uncommon Goods, на который попал один из пользователей, вызвал недовольство, когда его встретило модальное наложение с просьбой, ввести свой адрес электронной почты дабы получить доступ к секретным предложениям. Он сказал: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я могу что-то сделать на сайте. Откуда им знать, хочу ли я становиться их подписчиком, если я только что пришел сюда? Было бы лучше, появись это сообщение чуть позже».
Существует большое количество факторов, которые следует учитывать, если вы хотите запросить адрес электронной почты пользователя. Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Что делать вместо этого: вместо того, чтобы незамедлительно показывать всплывающие сообщения по запросу электронной почты, подумайте, когда пользователям может быть наиболее удобно делиться своими адресами электронной почты с вами. Они просматривают категорию, в которой есть соответствующий промокод? Или, может быть, они только что дочитали (или просмотрели) до конца весь пост в блоге. Эти действия могут быть подходящими триггерами для минимально навязчивого немодального наложения, которое может отображаться близко к верхнему или нижнему правому углу, и разумно использовать экранное пространство. Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
MarkManson.net показал минимально навязчивое немодальное наложение после того, как пользователь достиг нижней части поста в блоге. Всплывающее окно также предложило бесплатную электронную книгу в качестве стимула.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
4. Запрашивайте обратную связь, прежде чем люди сделают что-то значимое: важно получать сообщения от ваших пользователей, но не стоит заваливать людей просьбами об отзыве, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью. Но ситуации, когда пользователь действительно работает с окном обратной связи очень редки. Чаще всего происходит то, что пользователь быстро закрывает всплывающее окно, без намерения обратиться к нему снова.
Запрашивайте обратную связь, прежде чем люди сделают что-то значимое: важно получать сообщения от ваших пользователей, но не стоит заваливать людей просьбами об отзыве, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью. Но ситуации, когда пользователь действительно работает с окном обратной связи очень редки. Чаще всего происходит то, что пользователь быстро закрывает всплывающее окно, без намерения обратиться к нему снова.
Получение значимого фидбека в определённые моменты дает развёрнутое представление о проблемах, с которыми столкнулись пользователи. Но если вы будете просить об обратной связи слишком рано то рискуете попросту не получить ее, когда это будет необходимо. Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Участница исследования неохотно закрыла форму обратной связи, пытаясь оплатить свой телефонный счет. Она заявила, что еще ничего не сделала на сайте, чтобы дать отзыв.
Альтернатива: попросите пользователей оставить отзыв сразу после того, как они выполнили главную задачу на вашем сайте. Такой подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения собрания. Этот запрос не отображался преждевременно, но в контекстуально-релевантное и подходящее время.
Запросите отзывы пользователей сразу после выполнения ими основных задач, а не сразу после их прибытия на ваш сайт. Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
5. Прерывание пользователей для запроса обратной связи во время выполнения задач: пользователи ненавидят, когда их прерывают, но, тем не менее, примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами обратной связи во время выполнения критических задач, предостаточно. В конце концов, написание отзывов вряд ли станет главной причиной посещения пользователями вашего сайта.
Приложение United отображало модальное наложение прямо во время выполнения важной задачи: получения посадочного талона.
Альтернатива: В дополнение к просьбе пользователям предоставлять обратную связь предложите статичные, ненавязчивые средства обратной связи в любое время, когда им это будет удобно. Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модалам, позволяющие пользователям поделиться своим мнением, когда они будут готовы.
Nestle не прерывал пользователей модалом обратной связи, но включил ссылку в нижний колонтитул сайта.
British Airways показывает кнопку обратной связи на правой стороне всех своих страниц.
6. Отображение нескольких всплывающих окон одно за другим: Отображение нескольких всплывающих окон друг над другом делает ваш сайт непрофессиональным, ужасным и неорганизованным. Это сбивает пользователей с толку и заставляет их прилагать определённые усилия, чтобы закрыть каждое из них. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте реализацию, чтобы не показывать пользователям несколько всплывающих окон одновременно.
Альтернатива: если вам необходимо представить важную информацию (например, важные предупреждения для предотвращения или исправления ошибок) во всплывающем окне, убедитесь, что отображаете только одно за раз. Более того, не показывайте важную информацию во всплывающем окне, так как люди, как правило, закрывают их, не читая. Вместо этого используйте визуально различимый элемент и поместите его непосредственно на страницу, где сообщение лучше всего соответствует контексту. Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
Вместо этого используйте визуально различимый элемент и поместите его непосредственно на страницу, где сообщение лучше всего соответствует контексту. Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
В конце оформления заказа Lulus показал несколько окон обратной связи одновременно. Лучшим подходом было бы показывать только по одному за раз или разместить форму обратной связи на странице подтверждения.
Canva прекрасно показала важную информацию прямо на странице. Вместо всплывающего окна использовался визуально различимый контент-модуль, расположенный вверху. Текст сообщения помог пользователям понять, что им нужно сделать, чтобы исправить проблему.
Всплывающие контекстные окна: не препятствуйте переходам или доступу к контенту.
7. Отображение модала перед переходом пользователя на новый поддомен или внешний сайт: некоторые корпоративные сайты ссылаются на контент или приложения, которые размещаются на поддоменах и внешних сайтах. Прежде чем пользователи покинут основной сайт, появится попап, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Во время одной из наших сессий юзабилити-тестирования участник, который искал работу на веб-сайте HSBC, столкнулся с двумя различными переходными окнами при попытке выполнить задачу, которая была в разделена на 3 отдельных веб-сайта. Он сказал: «Ух ты, меня всё ещё продолжают уводить на другие сайты, я даже не знаю, где я нахожусь. Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
Он сказал: «Ух ты, меня всё ещё продолжают уводить на другие сайты, я даже не знаю, где я нахожусь. Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
После нажатия кнопки «Карьера» модал предупредил пользователей, что они собираются покинуть начальный сайт.
На том же веб-сайте пользователям был показан еще один модал, в котором сообщалось, что они отправляются на третий веб-сайт.
Альтернатива: удалите модалы, сведите к минимуму переходы между сайтами и всегда оставляйте ссылку на возвращение к основному сайту. Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Пользователям была предоставлена информативная подсказка, которая сообщала им, что они переходят на другой веб-сайт. Подсказка помогла пользователям понять, на каком сайте они находятся и куда переходят.
8. Ограничение доступа к контенту посредством модальных оверлеев: Модальное диалоговое окно, которое появляется сразу после того, как люди загрузили статью или другой контент (например, тот, который обычно находится в разделах «О нас» или «Новости»), создаёт впечатление ограничения доступа к этому контенту. Размещать модалы в таком контексте не стоит, поскольку они снижают доверие. Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Альтернатива: дать пользователям доступ к контенту сразу. Замените всплывающее окно тонким, легко удаляемым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю делать то, что он хочет, например, если ему нужно будет подписаться на новостную рассылку, не блокируя при этом главную страницу.
Веб-сайт Conde Nast Traveller представил свой информационный бюллетень в виде маленького и ненавязчивого баннера под панелью навигации. Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Содержимое всплывающего окна: не надейтесь, что оверлей доставит пользователю сообщение.
9. Использование модальных наложений для уведомлений GDPR и cookie: пользователи довольно быстро закрывают всплывающие окна, полагая, что от них нет никакой пользы. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Альтернатива: предпочитайте немодальные наложения, расположенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Reddit использовал небольшое ненавязчивое немодальное наложение, чтобы запросить у пользователей согласие на использование файлов cookie; однако текст, описывающий, как будут использоваться данные людей, является слишком расплывчатым.
NNgroup.com использовал немодальное наложение с понятным текстом об использовании файлов cookie и описали в общих чертах, почему они собирают данные о людях и как они конкретно используются в их интересах.
10. Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Понятно, что организации хотят поощрять загрузку приложений, но модальное наложение не является правильным подходом для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключаться между браузером и приложением из-за страха начать процесс заново. Модальное наложение будет только беспокоить их.
Альтернатива: повышайте осведомленность о мобильном приложении вашей организации, но не за счет неуместных всплывающих окон. Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Wayfair прервал пользователя общим модальным окном, в котором просилось загрузить их мобильное приложение.
Macy’s хорошо показал, как порекомендовать загрузить их мобильное приложение. Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Заключение:
Попапы чаще всего становятся причиной плохого пользовательского опыта, так что следует прекратить их использование.
Учитывая это общее заключение, вы можете задаться вопросом, как тогда можно использовать всплывающие окна? Ответ: экономно. Не поддавайтесь желанию следовать за толпой и не раздражайте своих пользователей, мешая работать, чтобы поддержать краткосрочные показатели. Изучите альтернативные подходы, которые будут учитывать потребности ваших пользователей и будут сохранять намерение собирать отзывы, уведомлять пользователей о сборе данных или запрашивать адреса электронной почты.
Оставьте модальные оверлеи про запас для показа важной информации. Не прерывайте важные задачи и не блокируйте доступ к контенту громоздким и очень навязчивым всплывающим окном. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не обескуражат пользователей, и, что вы действительно будете получать реальную информацию, которая поможет вам улучшить свой сервис.
Перевод статьи NNGroup.
Заблокируйте всплывающие окна в хроме и сохраните свои нервы
Каждый пользователь сети сталкивался с проблемой, когда после перехода на очередную веб-страницу в браузере выскакивало окошко, которое перекрывало собой необходимую информацию. Зачастую, такое окно не закрывается и вдобавок раздражает внезапными звуками. Поэтому в статье речь пойдет о том, как убрать всплывающие окна в хроме.
Для начала нужно понять, что всплывающее окно – это окно, которое открывается автоматически сразу или при выполнении какого-либо действия на веб-странице.
Всплывающие окна делятся на два типа:
- pop-up – окна, которые всплывают поверх главного окна;
- pop-under – окна, которые открываются за главным окном, на заднем плане.

Впервые такие окна появились на просторах интернета в середине 90-х годов прошлого века и были разработаны американцем Итаном Цукерман. Основной целью создания всплывающих баннеров было увеличение прибыли от посещения пользователями популярных веб-сайтов:
Таким образом, было придумано решение, как демонстрировать людям рекламу во время работы в сети. На сегодняшний день сам разработчик всплывающих окон признает, что его изобретение приносит раздражение и отталкивает потенциальных покупателей от предложений, которые размещаются на таких баннерах.
Но существует большое количество сайтов, которые используют всплывающие окна как часть интерфейса, открывающий для пользователя доступ к различным функциям. Поэтому блокировка всплывающих окон может привести к тому, что человек не сможет воспользоваться интернет-ресурсом в полной мере.
Ниже будет представлена информация о том, как заблокировать всплывающие окна в хроме.
Разработчики браузеров начали добавлять в свои продукты функционал, позволяющий бороться с всплывающими баннерами. И Google Chrome не стал исключением.
Чтобы блокировать всплывающие окна в хроме, необходимо выполнить следующие действия:
- в правом верхнем углу, под кнопкой «закрыть», расположена кнопка в виде трех горизонтальных линий. Если навести на нее курсор, то отобразится подсказка «Настройки и управление Google Chrome». Необходимо кликнуть по этой кнопке;
- в открывшемся меню выбрать пункт «Настройки»:
- Внизу окна «Настройки» переходим по ссылке «Показать дополнительные настройки»:
- в этом же окне раскроется меню с дополнительными настройками. В разделе «Личные данные» нужно кликнуть по кнопке с надписью «Настройки контента»:
- в открывшемся окне «Настройки контента» необходимо найти раздел «Всплывающие окна», в котором следует выбрать пункт «блокировать всплывающие окна на всех сайтах»;
- для завершения и сохранения настроек нужно нажать на кнопку «Готово»:
Данная функция активирована по умолчанию. Она избавляет пользователя от большинства всплывающих окон.
 Если они начали появляться, стоит сразу же проверить настройки контента, а именно – включена ли блокировка.
Если они начали появляться, стоит сразу же проверить настройки контента, а именно – включена ли блокировка.Когда всплывающие окна в гугл хром блокируются, об этом сигнализирует значок блокирования окна, появляющийся в адресной строке. Если нажать на него левой кнопкой мыши, то откроется список всех блокированных окон, которые можно разблокировать, кликнув по ним.
Если функция блокировки включена, а пользователю необходимо ее отключить, то нужно выполнить описанные выше действия и на последнем этапе выбрать в разделе «Всплывающие окна» пункт «Разрешить открытие всплывающих окон…».
Как было сказано ранее, не все всплывающие окна являются вредоносными. Для нормальной работы с ресурсом, который использует их в качестве подсказок, следует добавить этот сайт в исключения, при этом отключить всплывающие окна в хроме для других сайтов. Для этого необходимо:
- зайти в настройки, как это было описано ранее, перейти к дополнительным параметрам, в разделе «Личные данные» кликнуть по кнопке «Настройки контента», а затем найти пункт «Всплывающие окна», в котором необходимо нажать на «Настроить исключения»;
- в открывшемся окне в поле «Шаблон названия хоста» необходимо указать адрес сайта (например: www.
 vsplyvaushie_okna.ru) и в поле «Правило» установить значение «Разрешить». Для завершения — нажать «Готово».
vsplyvaushie_okna.ru) и в поле «Правило» установить значение «Разрешить». Для завершения — нажать «Готово».
Таким образом, всплывающие окна в браузере хром будут блокироваться на всех сайтах, кроме добавленных в исключения:
AdBlock – это расширение, которое призвано помочь в борьбе со всплывающей рекламой. Чтобы его установить, нужно зайти на сайт интернет-магазина Google, где можно найти это расширение и установить его для браузера Google Chrome совершенно бесплатно.
Итак:
- необходимо зайти в интернет магазин Google Chrome и в строку поиска ввести «adblock», после чего в параметрах поиска выбрать «Расширения». Теперь справа появятся найденные варианты, и AdBlock будет первым:
- чтобы установить расширение, нужно кликнуть на кнопку с надписью «+ Установить».
После установки и активации расширения можно работать с AdBlock:
Если вдруг на каком либо сайте все равно отображается реклама, то придется немного поработать вручную для того, чтобы запретить всплывающие окна в хроме.

Необходимо сделать следующее:
- перейти на сайт, который использует всплывающие окна;
- в меню AdBlock выбрать пункт «Блокировать рекламу на этой странице»;
- выделить всплывающее окно и с помощью подсказок от расширения выбрать удовлетворяющий вид страницы;
- для завершения нажать «Выглядит хорошо».
В этой статье было описано блокирование всплывающих окон в хроме, а именно, такие методы, как встроенная функция от разработчиков и расширение, которое можно найти в интернет-магазине Google Chrome. Стоит понимать, что загрузка всплывающих окон все равно осуществляется, а подобные AdBlock расширения лишь скрывают их от глаз пользователя.
Люди, которые используют всплывающие окна в коммерческих целях, постоянно находятся в поиске решений, как обойти блокирующие программы. Всё, что остается вам – это героически держать оборону и не давать окнам «всплыть».
7 уроков о всплывающих окнах для мобильных, которые мы выучили благодаря A/B-тестам
Всем привет. Я контент-маркетолог сервиса Carrot quest, который занимается сбором данных о посетителях сайта и настройкой коммуникаций с ними.
Я контент-маркетолог сервиса Carrot quest, который занимается сбором данных о посетителях сайта и настройкой коммуникаций с ними.
Наши клиенты часто задают нам одни и те же вопросы. Всплывающие окна на мобильных повышают конверсию или только бесят пользователей? Как сделать сообщения, которые будут привлекать клиентов и увеличивать конверсию, а не вынуждать переходить на сайт конкурентов без назойливых попапов?
В этой статье расскажу, есть ли жизнь у мобильных всплывающих окон и кому они нужны. А также раскрою все секреты идеального (по мнению нашего сервиса) попапа для мобильных.
Почему маркетологи используют попапы, если они всех бесят
Многие маркетологи боятся ставить на свои сайты попапы, потому что считают, что людей они раздражают. Это, конечно, неспроста. По запросу «ненавижу всплывающие окна» Google выдает 96 500 страниц.
Пришлось вырезать нецензурную лексику, но вы можете повторить эксперимент самостоятельно.
Если они всех бесят, почему же их используют? Потому что они работают. Как ни парадоксально, хороший попап всегда приносит конверсию. Мы описывали это в кейсах на нашем сайте.
Как ни парадоксально, хороший попап всегда приносит конверсию. Мы описывали это в кейсах на нашем сайте.
На самом деле, вопрос только в том, когда и как вы их используете. Никто не любит плохие попапы, и на это есть причины:
- они появляются в неподходящий момент;
- отвлекают от основного содержания сайта или не дают с ним взаимодействовать;
- их слишком много и они навязчивые;
- предлагают то, что не интересно клиенту.
В ваших руках сделать хорошие попапы, которые не только не будут раздражать клиентов, но и помогут увеличить вовлеченность, собрать необходимую информацию и продать товар.
Давайте посмотрим, как можно улучшить мобильные всплывающие окна.
1. Сегментируйте предложения
Это очевидный совет, но мы не можем его не упомянуть. Именно благодаря сегментации вы можете понять, что и когда интересно клиенту. Разные люди воспримут один и тот же оффер по-разному: кому-то он будет актуален, а кого-то будет только раздражать.
Никто не посчитает интересное для него предложение навязчивой рекламой. А вот если оффер не цепляет, да их и несколько подряд (если вы всеми силами пытаетесь «попасть» в целевую аудиторию), то это уже повод для недовольства.
- Собирайте информацию о посетителях сайта.
- Делите аудиторию по сегментам.
- Показывайте в попапах только те предложения, которые заинтересуют клиентов.
2. Адаптируйте попапы под мобильные
Продолжаем серию «неожиданных», но от этого не менее важных советов. Мобильный трафик сегодня огромный. Люди просматривают сайты по пути на работу, в очереди, в любой момент, когда им приходится ждать и вообще, кажется, не выпускают телефон из рук.
В среднем 52% мирового трафика приходится на мобильный интернет (а в Кении — 83%). К 2021 году 50% всех покупок будет онлайн. Не работать с половиной своего трафика очень опрометчиво.
Адаптировать сайт под мобильные устройства — это давно уже не новшество и даже не тренд, а необходимость. Еще в 2015 Google заявил, что в поисковой выдаче приоритет отдается сайтам, которые адаптированы под мобильные. А с 2018 Google Chrome пригрозил, что будет блокировать назойливую рекламу на сайтах. Но если в попапах вы не рекламируете товары и услуги третьей стороны, вам нечего бояться.
Еще в 2015 Google заявил, что в поисковой выдаче приоритет отдается сайтам, которые адаптированы под мобильные. А с 2018 Google Chrome пригрозил, что будет блокировать назойливую рекламу на сайтах. Но если в попапах вы не рекламируете товары и услуги третьей стороны, вам нечего бояться.
Попап, который вы делаете для сайта, зачастую не подходит под мобильные устройства — его необходимо адаптировать.
У вас есть варианты:
- Сделать разные попапы для мобильной и десктопной версии сайта.
- Адаптировать попап под разные устройства.
Первый вариант хорош тем, что вы можете полностью менять оформление и оффер попапа. Понятно, что на мобильных посыл должен быть короче и четче, а оформление лаконичнее, не говоря уже про размер сообщения.
Вот пример всплывающего окошка, который показывается по одному и тому же триггеру одному и тому же сегменту (то есть работает по одинаковому сценарию), но один для больших экранов, а второй — для мобильных.
Если вы предпочитаете все адаптировать и оптимизировать, такая возможность тоже есть. Просто для небольших экранов сделайте попап, в котором иллюстрация прячется под кат. Вот как это будет выглядеть.
Почему нельзя обойтись одним попапом? Неадаптированные всплывающие окна на мобильных могут не показываться целиком, полностью блокировать экран, их сложно закрыть, картинки и кнопки съезжают. В общем, они причиняют много неудобств пользователю и в целом портят дизайн сайта.
Вот пример того, как выглядит неадаптированный попап на мобильных устройствах. Причем это еще не самый ужасный вариант — тут вы еще можете прочитать оффер. А вот крестик закрытия окошка уже не влез.
3. Выберите удобный для пользователя размер попапа
Мобильное всплывающее окно может быть маленьким и не закрывать основное содержание сайта, а может быть на весь экран, тогда его трудно не заметить. Давайте устроим баттл (точнее, А/Б тест).
Как и во всех А/Б тестах, аудитория делится пополам случайным образом, и одна половина видит вариант А, а вторая — вариант Б. Затем мы сравниваем конверсии (процент людей, оставивших телефон) обоих попапов и оставляем самый удачный.
Затем мы сравниваем конверсии (процент людей, оставивших телефон) обоих попапов и оставляем самый удачный.
Вот какие результаты мы получили:
Вариант А — 1,2%.
Вариант Б — 1,7%.
Конечно, большое всплывающее окно работает лучше, потому что маленький попап можно проигнорировать, а сообщение на весь экран надо либо закрыть, либо оставить свой телефон.
Свою роль еще играет заголовок «Оставьте телефон», который есть только в большом попапе — четкие указания к действию никогда не помешают. Если оставить только этот текст в маленьком всплывающем окошке, потеряется ценность — зачем оставлять, поэтому в маленьком лучше оставлять информацию о том, зачем это делать.
Однако не переусердствуйте с большими попапами. Это как раз то, что всех раздражает — если ваше сообщение мешает пользоваться сайтом, велика вероятность, что клиент просто уйдет. А еще Google может блокировать за назойливую рекламу. Это точно не то, чего вам хочется.
4.
 Объясните клиентам, что будет после заполнения формы
Объясните клиентам, что будет после заполнения формыХорошо сделать так, чтобы человек понимал, что будет следующим шагом и чего следует ждать. Перезвонит менеджер — а когда? Будете делать рассылку на почту — а как часто? Обозначайте временные границы, особенно когда это касается звонка.
Чтобы подтвердить эту гипотезу, мы провели А/Б тест: в одном варианте автосообщения просили оставить телефон для оформления заявки, а в другом — добавляли информацию, что менеджер перезвонит через две минуты.
Конверсия варианта А — 1,5%.
Конверсия варианта Б — 2,1%.
Что и требовалось доказать. Такая незначительная деталь показывает клиенту, насколько оперативно вы работаете и как хорошо отлажены процессы. Давайте клиенту больше определенности.
5. Покажите пример заполнения
Используйте маску. Чем больше вы облегчаете задачу клиенту, тем выше вероятность, что он сделает то, что вы от него хотите. Маска подставляет код страны и оформляет номер телефона так, чтобы он лучше читался и его было легче проверить.
Мы снова провели А/Б тест. Одна половина аудитории видела попап с обычным полем для ввода (вариант А), а другая — с полем с маской (вариант Б).
Конверсия варианта А — 2,7%.
Конверсия варианта Б — 3,3%.
Глядя на маску, человек сразу понимает, чего от него хотят (можно даже не читать сообщение) и не задается вопросами в духе «надо писать через восьмерку или +7».
Однако будьте аккуратны. Тут вам также пригодится сегментация. Если вы работаете с клиентами из разных стран, то маску лучше не использовать. Вы, конечно, можете добавить возможность выбирать код страны, но такой прием больше годится для форм регистрации, а в мобильном всплывающем окне взаимодействие должно быть минимальным: если маска усложняет задачу клиента, лучше от нее отказаться.
Это совет из собственного опыта. Однажды мы не учли, что работаем с международной аудиторией, и добавили только одну маску в форму регистрации на вебинар.
Спасибо нашим клиентам, которые сказали, что у них возникли проблемы. Ситуацию мы быстро поправили, но если бы клиент не был так заинтересован и не написал нам, мы бы не узнали, почему теряем слушателей.
Ситуацию мы быстро поправили, но если бы клиент не был так заинтересован и не написал нам, мы бы не узнали, почему теряем слушателей.
6. Собирайте не только номер телефона
Логично спрашивать про телефон, когда клиент сидит с мобильного устройства — можно сразу же позвонить на этот номер, а телефон уже в руках. Тем не менее просить в попапах email не стыдно — заинтересованные клиенты оставляют их, хотя маркетологам часто кажется, что ввести столько символов сложнее, чем номер телефона.
Посмотрите на это мобильное всплывающее окошко.
Прайс — это не то, что удобно обсуждать по телефону. Его логично отправить на почту, а потом уже обговорить.
Конверсия в email составила 3% (а аналогичный сценарий для десктопной версии принес 4,5%). Конверсия с десктопа еще долго будет выше, чем с мобильных (потому что на них банально удобнее набирать), но это не значит, что надо игнорировать телефоны и планшеты — не упускайте клиентов.
Вот еще доказательство, что сегментация и отправка правильного предложения в подходящее время — залог успеха. Этот мобильный попап показывается после того, как пользователь оставил заявку на звонок менеджера.
Этот мобильный попап показывается после того, как пользователь оставил заявку на звонок менеджера.
В заявке, чтобы не спугнуть потенциального клиента, запрашивается только телефон, а часто после разговора клиенту необходимо выслать прайс, КП или другие материалы. Надиктовывать почту по телефону неудобно. Поэтому еще до звонка менеджера, пока клиент горячий, просим оставить его и почту.
Конверсия в email — 26,3%, а этот же сценарий с десктопа — 40,5%.
Такая конверсия достигается за счет попадания в горячую целевую аудиторию, которая готова с вами взаимодействовать. И все же помните, что это маленький сегмент. Мы рекомендуем (особенно поначалу) брать более широкие сегменты, чтобы результаты были более ощутимы, потому что на самом деле вас интересует количество лидов и заказов, а не конверсия.
7. Проводите собственные эксперименты
В предыдущих пунктах мы говорили с вами про универсальные советы. Тем не менее, не забывайте про собственные эксперименты. Вы можете перепроверять наши советы (обязательно расскажите, если у вас получились другие результаты) и тестировать другие гипотезы.
Вы можете перепроверять наши советы (обязательно расскажите, если у вас получились другие результаты) и тестировать другие гипотезы.
Например, нет универсального совета по дизайну. Цвет попапа, кнопок, оффер и иллюстрации — это то, что вам придется тестировать самостоятельно. Посмотрите, как, казалось бы, незначительное изменение всплывающего окошка увеличило конверсию.
Вариант А — 4,9%.
Вариант Б — 3,7%.
На этом сайте победило зеленое всплывающее окно. Значит ли это, что в вашем случае ситуация будет точно такая же? Конечно нет. Запускайте собственные А/Б тесты, следите за статистикой и выбирайте решения, которые подходят именно вам.
И конечно, делитесь мнениями по А/Б-тестам в комментариях.
Мнение авторов гостевого поста может не совпадать с позицией редакции и специалистов агентства Netpeak.
|
Сведения, содержащиеся на этой странице, мы адресуем, прежде всего, пользователям Microsoft Internet Explorer 5. Всплывающее окно («Pop-up») — это дополнительное окно браузера (как правило, по размеру меньше чем основное), появляющееся поверх или позади просматриваемого окна. Они могут открываться самопроизвольно при начале загрузки какой-либо из страниц посещаемого Вами сайта. Такой подход используется при рекламе товаров и услуг. Именно такие «pop-up» — окна многих раздражают. Другими всплывающими окнами пользователь может управлять сам — открывать и закрывать их. Например, можно щелкнуть по ссылке с небольшим изображением, чтобы увидеть его увеличенную копию в новом, всплывающем окне. К сожалению, некоторые всплывающие окна могут включать недопустимое содержимое, или же из-за них можно случайно загрузить на компьютер опасные программы (называемые программами-шпионами или рекламными программами). Браузер Internet Explorer из поставки Windows XP Service Pack 2 (SP2) позволяет предотвратить появление большинства окон, всплывающих поверх страниц во время работы в Интернете. При установке SP2 блокирование всплывающих окон в Internet Explorer включается и настраивается на средний уровень безопасности. Это означает, что заблокированы будут большинство автоматических всплывающих окон. Настройки по умолчанию блокирования всплывающих окон позволяют увидеть всплывающие окна, которые открываются, если щелкнуть ссылку или нажать кнопку на веб-узле. Мы используем всплывающие окна для работы «Системы интерактивной помощи» и при построении нашего каталога продукции. Стандартные настройки Microsoft Internet Explorer для управления всплывающими окнами (если не установлен Windows XP Service Pack 2 ) Войдите в меню «Сервис» («Tools») навигационной панели Microsoft Internet Explorer, а затем выберите пункт «Свойства обозревателя…» («Internet Options…») .
Настройка Microsoft Internet Explorer для управления всплывающими окнами (если у Вас установлен Windows XP Service Pack 2 ) Войдите в меню «Сервис» («Tools») навигационной панели Microsoft Internet Explorer, а затем выберите пункт «Свойства обозревателя…» («Internet Options…») .
В Windows XP Service Pack 2 есть возможность разрешить всплывающие окна для отдельных сайтов. Войдите в меню «Сервис» («Tools») навигационной панели Microsoft Internet Explorer, а затем выберите пункт «Свойства обозревателя…» («Internet Options…») .
|
7 фишек, которые откроют вам глаза на pop-up окна
Как с детства нас приучали к тому, что трапезничать нужно обязательно с хлебом, так и в вопросах веб-дизайна нам внушили, что всплывающие окна — зло, которое раздражает и отпугивает наших драгоценных посетителей сайта. Но если в первом случае мы повзрослели, и осознали, что еда без хлеба куда вкуснее, да и полезнее, то относительно pop-up окон мы продолжаем свято верить в то, что использовать их нельзя ни в коем случае. Но так ли это?
Но так ли это?
Для начала давайте разберемся, откуда вообще пошло такое «неписанное правило», как неиспользование pop-up. А все дело в том, что всплывающими окнами чересчур злоупотребляли, причем информация в них часто никак не была связана с контентом самого сайта. Чаще всего это была реклама казино, игрушек, финансовых пирамид и прочего мусора веб-пространства. Кроме того, часто у пользователя не было никакой возможности закрыть злополучное окно, и в результате выход был один — покинуть навязчивый сайт.
Безусловно, подобный пользовательский опыт заставил люто возненавидеть pop-up окна. Казалось бы, может ли ждать данный инструмент лидогенерации перерождение и очищение репутации. Как показывает опыт зарубежных коллег, то еще как! Если вы прогуляетесь по западным сайтам, то обратите внимание, как умело там используют поп-апы, призывая или подписаться на рассылку, или поучаствовать в акции, или получить бесплатный полезный контент — причем делают это они ненавязчиво, и так корректно, что не оставить свой email попросту неудобно.
В сегодняшней статье мы подробно рассмотрим, какими же должны быть всплывающие окна, которые принесут пользу вашему веб-проекту. Ведь при грамотном их использовании вы сможете пополнять базу контактов для последующих email-маркетинговых активностей.
Итак, предлагаю 7 фишек, которые позволят вам по новому посмотреть на поп-ап окна, а также позволят эффективно использовать их на вашем сайте.
1
Покажите pop-up не сразуПоказывать с первых секунд всплывающее окно — это как при знакомстве с человеком моментально просить занять денег. Навязчиво и малоэффективно. Дайте посетителю сайта сперва познакомиться с вами, хотя бы минутку. Пусть он поймет, что вы — классные ребята. А потом предложите подписаться на вашу рассылку.
Оптимальное время показа всплывающих окон нужно подбирать индивидуально. Ведь в зависимости от сферы деятельности вашего бизнеса, а также от традиционных сценариев поведения посетителей, время будет разным.
Для того, чтобы спрогнозировать, через какой промежуток времени после первого посещения показывать поп-ап, загляните в веб-аналитику. Какова средняя продолжительность пребывания на той странице, на которой вы планируете разместить всплывающее окно? Если это 30 секунд, значит, покажите поп-ап чуточку раньше, например, на 28 секунде.
2
Запоминайте кукиКогда на каждом шагу нас преследует одна и та же реклама, это начинает раздражать. Поэтому, запоминайте действие пользователя с вашим поп-апом, и не показывайте ему повторы. К примеру, если я уже подписалась на вашу рассылку через pop-up, то зачем мне предлагать это сделать снова? Запоминая куки, вы сможете избежать ненужных дублей. И сохранить хорошее отношение у вам среди посетителей сайта.
3
Свяжите pop-up с контентомСодержание всплывающего окна должен быть логическим продолжением потребляемого пользователем контента. Читает статью в блоге — предложите подписаться на рассылку статей, читает обзор про телефон — призывайте следить за новыми обзорами, зашел на страницу акций — предложите подписаться на рассылку с акциями и узнавать о них первым.
Подумайте, что помимо рассылки вы сможете предложить посетителю сайта в обмен на его email. Доступ к бесплатной демо-версии? Или же курс видео-уроков? Важно давать что-то полезное, ведь просто так свои контакты мало кто захочет оставлять.
Пример связанного с контентом сайта всплывающего окна от Quick Sprout:
4
Выделите pop-up на страницеВсплывающее окно должно быть заметным и не сливаться остальной информацией на странице. К примеру, можно несколько затемнить фон, чтобы поп-ап бросался в глаза и ничего не отвлекало от его содержания.
Экспериментируйте с местом размещения всплывающего окна а также с его размерами. Есть отличные примеры, когда pop-up гигантский, и появляться во весь экран. А для осторожных компаний можно попробовать использовать всплывающее окно сбоку страницы.
Пример всплывающего окна на весь экран от Kissmetrics:
Пример всплывающего окна сбоку от HubSpot:
5
Позаботьтесь о юзабилитиДаже такой маленький элемент, как всплывающее окно, должно быть удобным для использования. На нем должны быть расположены такие элементы:
На нем должны быть расположены такие элементы:
- текст, дающий понять, что вы предлагаете и что вы хотите взамен
- место для ввода контактов (email и имя)
- CTA-элемент (кнопка с призывом к действию)
- крестик, дающий возможность закрыть окно
- строчка «не показывать больше» (или «я уже подписан»)
- информация о гарантии конфиденциальности и защиты от спама
- социальное доказательство (к примеру, 4500 человек уже получили нашу демо-версию)
Пример удобного для пользователя поп-апа:
6
Копирайтинг важенЗаголовок поп-апа, мотивирующий подписаться, небольшой текст, описывающий преимущества подписки, и даже название CTA-кнопки — все это имеет значение. У вас очень ограниченное количество символов, чтобы убедить человека отдать вам свой контакт. Поэтому сформулируйте ваше УТП максимально емко. Если позиционирование позволяет, можете использовать юмор, это располагает к доверительным отношениям.
Экспериментируйте с текстом на CTA-кнопке. Попробуйте назвать ее не «Подписаться», а, к примеру «Прокачать себя» (сгенерируйте 10 вариантов призывов к действию, связанных с предложением в вашем поп-апе, выбрав самый убойный).
Пример вовлекающего копирайтинга для поп-апа от Groove:
7
Тестируйте!Все вышеперечисленные пункты нужно тестировать. Через какое время показывать pop-up? Какой заголовок цепляет? На какую кнопку лучше кликают? В каком месте выше конверсия? Что можно убрать, а что добавить? Все нужно тестировать, так как рецепта успеха всплывающих окно нет, все очень индивидуально. Поэтому, пробуйте, измеряйте, ищите тот вариант, который будет работать именно на вас.
Настройка вашего веб-браузера для разрешения всплывающих окон
В большинстве веб-браузеров есть функция блокировки всплывающих окон. Хотя это может устранить нежелательные или надоедливые всплывающие окна, эта функция иногда может препятствовать работе законных или полезных веб-сайтов.
Некоторые популярные аффилированные с Penn веб-сайты, требующие всплывающих окон, включают U @ Penn и Penn Online Directory.
Следуйте приведенным ниже инструкциям, чтобы настроить свой веб-браузер, чтобы разрешить всплывающие окна для выбранных вами веб-сайтов.
Примечание: Если вы установили сторонние приложения для блокировки всплывающих окон (например, панели инструментов Google, MSN и Yahoo!), обязательно проконсультируйтесь с документацией поставщика, чтобы разрешить всплывающие окна для желаемых веб-сайтов.
Safari (macOS)
Safari для macOS не позволяет управлять блокировкой всплывающих окон на каждом веб-сайте. Всплывающие окна либо заблокированы, либо нет. Чтобы разрешить всплывающие окна:
- В меню Safari выберите Preferences … и щелкните вкладку Security .
- Убедитесь, что опция Блокировать всплывающие окна не отмечена. Если снять этот флажок, будут всплывающие окна.

- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна .
Примечание : Если вы беспокоитесь о разрешении всплывающих окон глобально для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Chrome .current (Windows / macOS)
- Откройте Chrome, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Chrome выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в правом верхнем углу панели инструментов браузера.
- Щелкните Настройки .
- Прокрутите до конца раздела Настройки и нажмите Показать дополнительные настройки .
 .. .
.. . - В разделе «Конфиденциальность» щелкните Настройки содержимого …. Откроется окно настроек содержимого.
- Прокрутите до раздела «Всплывающие окна» и убедитесь, что Не разрешать сайтам показывать всплывающие окна. выбран радиокнопка.
- Щелкните Управление исключениями ….
- В поле Hostname pattern выберите команду Paste из меню Edit или щелкните правой кнопкой мыши и выберите команду Paste и убедитесь, что в раскрывающемся меню Behavior установлено значение Allow .
Примечания: Рекомендуется вставить веб-адрес страницы, на которой должны быть разрешены всплывающие окна, а не вводить общий основной веб-адрес.Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html . В этом примере вы должны разрешить popup.
 example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Chrome автоматически добавит верхний уровень popup.example.com к своим Разрешенным сайтам.
example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Chrome автоматически добавит верхний уровень popup.example.com к своим Разрешенным сайтам. - Нажмите Готово .
- Закройте все оставшиеся диалоговые окна.
Firefox .current (Windows / macOS)
- Откройте Firefox, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Firefox выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в правом верхнем углу панели инструментов браузера.
- Выберите Параметры (Windows) или Параметры (macOS).
- На левой боковой панели щелкните значок Content , чтобы отобразить раздел Content.

- В разделе «Всплывающие окна» убедитесь, что установлен флажок « Блокировать всплывающие окна. », затем щелкните соседние исключения . .. кнопка.
- В поле Address of web site: выберите команду Paste из меню Edit или щелкните правой кнопкой мыши и выберите команду Paste, а затем щелкните Allow .
Примечания: Рекомендуется вставить веб-адрес страницы, на которой должны быть разрешены всплывающие окна, а не вводить общий основной веб-адрес.Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html . В этом примере вы должны разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.
 example.com к своим Разрешенным сайтам.
example.com к своим Разрешенным сайтам. - Нажмите Сохранить изменения .
- Закройте все оставшиеся диалоговые окна.
Internet Explorer (Windows)
Когда веб-сайт пытается запустить новое всплывающее окно, вы можете увидеть диалоговые окна, предупреждающие вас о заблокированных всплывающих окнах. Следуйте приведенным ниже инструкциям, чтобы разрешить всплывающие окна для каждого веб-сайта.
- Откройте Internet Explorer, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В поле адреса Internet Explorer выделите весь веб-адрес текущей страницы, затем щелкните правой кнопкой мыши и выберите команду «Копировать».
- В меню «Инструменты» (значок шестеренки справа) выберите Свойства обозревателя . Откроется диалоговое окно «Свойства обозревателя».
- Щелкните вкладку Privacy .
- В разделе «Блокировщик всплывающих окон» убедитесь, что установлен флажок Включить блокировку всплывающих окон , а затем щелкните Настройки .
 Откроется диалоговое окно «Параметры блокировки всплывающих окон».
Откроется диалоговое окно «Параметры блокировки всплывающих окон». - Щелкните правой кнопкой мыши поле Address of website to allow: , затем выберите команду «Вставить».
Примечания: Рекомендуется вставить веб-адрес страницы, на которой должны быть разрешены всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html. В этом примере вы должны разрешить popup.example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит всплывающее окно верхнего уровня.example.com на свои Разрешенные сайты.
Для получения дополнительных сведений о всплывающих окнах см. Дополнительные сведения о блокировке всплывающих окон, расположенный в нижней части диалогового окна.

- Щелкните Добавить .
- Закройте все оставшиеся диалоговые окна.
Edge (только Windows 10)
Microsoft Edge для Windows 10 не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо заблокированы, либо нет. Чтобы разрешить всплывающие окна:
- Щелкните значок многоточия (…) в правом верхнем углу веб-браузера, а затем щелкните Настройки .
- В разделе «Дополнительные настройки» щелкните Просмотр дополнительных настроек .
- В разделе «Блокировать всплывающие окна» установите переключатель в положение Выкл. . Всплывающие окна теперь разрешены.
- Чтобы снова заблокировать всплывающие окна, установите переключатель в положение на .
Примечание : Если вы беспокоитесь о разрешении всплывающих окон глобально для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Как настроить ваш веб-браузер, чтобы разрешить всплывающие окна? — ИТ-услуги и помощь
В большинстве веб-браузеров есть функция блокировки всплывающих окон. Хотя это может устранить нежелательные или надоедливые всплывающие окна, эта функция иногда может препятствовать работе законных или полезных веб-сайтов.
Следуйте приведенным ниже инструкциям, чтобы настроить свой веб-браузер для разрешения всплывающих окон для выбранных вами веб-сайтов.
Safari 5.x / 6.x / 7.x (OS X)
Safari для OS X не имеет контроля над блокировкой всплывающих окон для каждого веб-сайта. Всплывающие окна либо заблокированы, либо нет. Чтобы разрешить всплывающие окна:
Safari 5.x
- Убедитесь, что в меню Safari не установлен флажок Блокировать всплывающие окна. Если снять этот флажок, будут всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна в меню Safari.
 Вы можете использовать сочетание клавиш: shift- [командная клавиша] -K.
Вы можете использовать сочетание клавиш: shift- [командная клавиша] -K.
Safari 6.х / 7.х
- В меню Safari выберите «Настройки …» и щелкните вкладку «Безопасность».
- Убедитесь, что опция Блокировать всплывающие окна не отмечена. Если снять этот флажок, будут всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна.
Google Chrome (Windows / OS X)
- Откройте Chrome.
- Щелкните значок гаечного ключа на панели инструментов браузера.
- Выберите «Настройки».
- Щелкните Показать дополнительные настройки.
- В разделе «Конфиденциальность» нажмите «Настройки содержимого …». Откроется окно настроек содержимого.
- В разделе «Всплывающие окна» нажмите «Управление исключениями …».
- Скопируйте и вставьте https://secureacceptance.cybersource.com/pay в поле шаблона имени хоста и установите для поведения значение Разрешить.

- Закройте все оставшиеся диалоговые окна.
Mozilla Firefox (Windows / OS X)
- Откройте Firefox.
- Выберите «Параметры …» в меню «Инструменты» (Windows) или «Настройки …» в меню Firefox (OS X). Откроется диалоговое окно Параметры (Windows) или переменная (OS X).
- На верхней панели диалогового окна щелкните значок «Содержимое», чтобы открыть диалоговое окно «Содержимое».
- В диалоговом окне «Содержимое» убедитесь, что установлен флажок «Блокировать всплывающие окна», затем нажмите расположенную рядом кнопку «Исключения …».
- Скопируйте и вставьте https: // secureacceptance.cybersource.com/pay в поле «Адрес веб-сайта» и нажмите «Разрешить». Выбранная веб-страница добавляется в список Разрешенных сайтов.
Microsoft Internet Explorer 10/11 (Windows 7/8)
- Откройте Internet Explorer.
- В меню «Инструменты» выберите «Блокировка всплывающих окон» → «Настройки блокировки всплывающих окон».
 Откроется диалоговое окно «Параметры блокировки всплывающих окон».
Откроется диалоговое окно «Параметры блокировки всплывающих окон». - Скопируйте и вставьте https://secureacceptance.cybersource.com/pay в адрес веб-сайта, чтобы разрешить поле.
- Щелкните Добавить. Выбранный сайт будет добавлен в список Разрешенных сайтов.
- Нажмите «Закрыть», чтобы закрыть диалоговое окно «Параметры блокировки всплывающих окон».
Настройки, исключения и устранение неполадок блокировщика всплывающих окон
В этом документе объясняются все настройки, доступные в Mozilla Firefox для управления всплывающими окнами.
Всплывающие окна или всплывающие окна — это окна, которые появляются автоматически без вашего разрешения. Они различаются по размеру, но обычно не покрывают весь экран.Некоторые всплывающие окна открываются поверх текущего окна Firefox, а другие — под Firefox (всплывающие окна).
Firefox позволяет вам контролировать всплывающие и всплывающие окна в настройках Firefox. . Блокировка всплывающих окон включена по умолчанию, поэтому вам не нужно беспокоиться о ее включении, чтобы предотвратить появление всплывающих окон в Firefox.
. Блокировка всплывающих окон включена по умолчанию, поэтому вам не нужно беспокоиться о ее включении, чтобы предотвратить появление всплывающих окон в Firefox.
При блокировке всплывающего окна Firefox отображает информационную панель (если она не была закрыта ранее — см. Ниже), а также значок в адресной строке.
При нажатии на кнопку Параметры кнопку в информационной строке или значок в адресной строке, отображается меню со следующими вариантами:
- (показать заблокированное всплывающее окно)
Блокировка всплывающих окон может мешать работе некоторых веб-сайтов. : Некоторые веб-сайты, в том числе некоторые банковские сайты, используют всплывающие окна для важных функций. Блокировка всех всплывающих окон отключает такие функции. Чтобы разрешить определенным веб-сайтам использовать всплывающие окна, но при этом блокировать все остальные, вы можете добавить эти конкретные веб-сайты в список разрешенных сайтов.
Блокировка всплывающих окон не всегда работает : Хотя Firefox блокирует большинство всплывающих окон, некоторые веб-сайты могут показывать всплывающие окна с использованием открытых методов, даже когда они заблокированы.
Чтобы получить доступ к настройкам блокировщика всплывающих окон:
- Щелкните кнопку меню и выберите Параметры. Настройки.
- Выберите панель.
- В разделе Разрешения снимите флажок рядом с Блокировать всплывающие окна , чтобы полностью отключить блокировку всплывающих окон.
- Щелчок по Исключениям… открывает диалоговое окно со списком сайтов, на которых вы хотите разрешить отображение всплывающих окон.
- В диалоговом окне предлагаются следующие варианты выбора:
- Разрешить : Щелкните здесь, чтобы добавить веб-сайт в список исключений.
- Удалить веб-сайт : Щелкните здесь, чтобы удалить веб-сайт из списка исключений.

- Удалить все веб-сайты : Щелкните здесь, чтобы удалить все веб-сайты из списка исключений.
Всплывающее окно исходит от Firefox?
Всплывающее окно на самом деле может исходить не из Firefox. Вы можете определить, откуда появляется всплывающее окно, по внешнему виду окна.
- Если во всплывающем окне вы видите адресную строку с кнопкой «Информация о сайте», кнопкой «Защита от отслеживания» и кнопкой «Идентификация сайта» (щит и замок), всплывающее окно исходит из Firefox.
- Если вы не видите этих кнопок, возможно, на вашем компьютере есть вредоносная программа, которая вызывает всплывающие окна. Для получения справки см. Устранение проблем Firefox, вызванных вредоносным ПО.
Включена ли блокировка всплывающих окон для этого сайта?
- Щелкните кнопку меню и выберите Параметры.
 Настройки.
Настройки. - Выберите панель и перейдите в раздел Permissions .
- Убедитесь, что Блокировать всплывающие окна установлен флажок.
- Справа от Блокировать всплывающие окна нажмите кнопку Исключения….Откроется диалоговое окно со списком сайтов, на которых разрешено показывать всплывающие окна.
- Если здесь указан сайт, открывающий всплывающие окна, выберите его и нажмите «Удалить веб-сайт».
- Нажмите «Сохранить изменения», чтобы обновить изменения.
- Закройте страницу about: settings . Любые сделанные вами изменения будут автоматически сохранены.
Всплывающее окно отображается после щелчка мышью или нажатия клавиши?
Определенные события, такие как щелчок или нажатие клавиши, могут вызывать всплывающие окна независимо от того, включен ли блокировщик всплывающих окон.Это сделано намеренно, чтобы Firefox не блокировал всплывающие окна, необходимые для работы веб-сайтов.
Это настоящее всплывающее окно?
Иногда реклама выглядит как окна, но на самом деле это не так. Блокировщик всплывающих окон Firefox не может остановить эту рекламу.
Mozilla опросы
Когда вы посещаете веб-сайт Mozilla, иногда вы видите всплывающее окно с просьбой принять участие в опросе. Единственная сторонняя организация, которую Mozilla когда-либо использует для опросов, — это SurveyGizmo, который был проверен нашими юридическими отделами и отделами конфиденциальности.Блокировщик всплывающих окон Firefox не блокирует эти всплывающие окна.
О всплывающих окнах и рекламе в Safari
Узнайте, как блокировать всплывающие окна и обрабатывать постоянную рекламу на вашем iPhone, iPad, iPod touch или Mac.
Всплывающие окна могут быть объявлениями, уведомлениями, предложениями или предупреждениями, которые открываются в текущем окне браузера, в новом окне или на другой вкладке. Некоторые всплывающие окна представляют собой стороннюю рекламу, использующую тактику фишинга, например предупреждения или призы, чтобы заставить вас поверить в то, что они принадлежат Apple или другой надежной компании, чтобы вы могли поделиться личной или финансовой информацией. Или они могут заявить, что предлагают бесплатные загрузки, обновления программного обеспечения или плагины, чтобы попытаться обманом заставить вас установить нежелательное программное обеспечение.
Некоторые всплывающие окна представляют собой стороннюю рекламу, использующую тактику фишинга, например предупреждения или призы, чтобы заставить вас поверить в то, что они принадлежат Apple или другой надежной компании, чтобы вы могли поделиться личной или финансовой информацией. Или они могут заявить, что предлагают бесплатные загрузки, обновления программного обеспечения или плагины, чтобы попытаться обманом заставить вас установить нежелательное программное обеспечение.
Если вы не уверены в легитимности объявления, вам следует избегать взаимодействия со всплывающими окнами или веб-страницами, которые, кажется, занимают ваш экран. Вот дополнительные советы, которые помогут вам управлять всплывающими окнами и другими нежелательными прерываниями.
Проверьте и обновите программное обеспечение
Всегда устанавливайте последние обновления программного обеспечения для всех продуктов Apple. Многие выпуски программного обеспечения содержат важные обновления безопасности и могут включать улучшения, помогающие контролировать всплывающие окна.
Многие выпуски программного обеспечения содержат важные обновления безопасности и могут включать улучшения, помогающие контролировать всплывающие окна.
Самым безопасным местом для загрузки приложений для Mac является App Store. Если вам нужно стороннее программное обеспечение для вашего Mac, а оно недоступно в App Store, получите его непосредственно у разработчика или из другого надежного источника, а не через рекламу или ссылку.
Проверьте настройки Safari и настройки безопасности
Убедитесь, что настройки безопасности Safari включены, в частности Блокировка всплывающих окон — для всплывающих окон — и предупреждение о мошенническом веб-сайте.
На iPhone, iPad или iPod touch перейдите в «Настройки»> «Safari» и включите «Блокировать всплывающие окна и предупреждение о мошеннических сайтах».
На вашем Mac эти параметры можно найти в Safari> Настройки.На вкладке «Веб-сайты» есть параметры для блокировки некоторых или всех всплывающих окон, и вы можете включить предупреждения о мошеннических сайтах на вкладке «Безопасность».
Всплывающие окна и реклама в Safari
Если вы видите раздражающую всплывающую рекламу в Safari, вы можете перейти в поле поиска и ввести новый URL-адрес или поисковый запрос, чтобы перейти на новый сайт. Если вы не видите поле поиска на вашем iPhone, iPad или iPod touch, коснитесь верхней части экрана, чтобы оно появилось.
У некоторых всплывающих окон и рекламы есть поддельные кнопки, похожие на кнопку закрытия, поэтому будьте осторожны, пытаясь закрыть всплывающее окно или рекламу. Если вы не уверены, избегайте взаимодействия со всплывающим окном или рекламой и закройте окно или вкладку Safari.
На вашем Mac вы также можете обновить настройки, чтобы окна не открывались снова после закрытия Safari, или просто нажмите и удерживайте клавишу Shift при открытии Safari.
Если вы могли установить рекламное или другое нежелательное программное обеспечение на свой Mac
Если вы видите всплывающие окна на вашем Mac, которые просто не исчезнут, возможно, вы случайно загрузили и установили рекламное ПО (программное обеспечение, поддерживаемое рекламой) или другое нежелательное программное обеспечение. Некоторые сторонние сайты загрузки могут содержать программы, которые вам не нужны в устанавливаемом программном обеспечении.
Некоторые сторонние сайты загрузки могут содержать программы, которые вам не нужны в устанавливаемом программном обеспечении.
Если вы считаете, что на вашем Mac может быть вредоносное или рекламное ПО, обновите macOS до последней версии. Если на вашем Mac уже установлена последняя версия, перезапустите его. macOS включает встроенный инструмент, который удаляет известные вредоносные программы при перезагрузке Mac.
Проверьте папку «Приложения», чтобы увидеть, есть ли у вас приложения, которых вы не ожидали, и удалите их. Вы также можете проверить вкладку «Расширения» в настройках Safari, чтобы проверить, не установили ли вы какие-либо ненужные расширения, которые хотели бы отключить.Если вы по-прежнему видите рекламу или другие нежелательные программы на своем Mac, обратитесь в Apple.
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения. Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
Определение всплывающего окна
Домашняя страница: Условия использования программного обеспечения: Определение всплывающих окон
Термин «всплывающее окно» имеет два компьютерных значения.Один относится к окну, а другой — к типу меню.
1. Всплывающее окно Всплывающее окно — это тип окна, которое открывается без выбора пользователем «Новое окно» в меню программы «Файл». Всплывающие окна часто создаются веб-сайтами, которые содержат всплывающую рекламу. Эти объявления создаются с помощью кода JavaScript, который вставляется в HTML-код веб-страницы. Обычно они появляются, когда пользователь посещает страницу или закрывает окно. Некоторые всплывающие рекламные объявления появляются перед главным окном, а другие — за главным окном браузера.Объявления, которые появляются за открытыми окнами, также называются всплывающими объявлениями.
Всплывающие окна часто создаются веб-сайтами, которые содержат всплывающую рекламу. Эти объявления создаются с помощью кода JavaScript, который вставляется в HTML-код веб-страницы. Обычно они появляются, когда пользователь посещает страницу или закрывает окно. Некоторые всплывающие рекламные объявления появляются перед главным окном, а другие — за главным окном браузера.Объявления, которые появляются за открытыми окнами, также называются всплывающими объявлениями.
Независимо от того, где на экране появляются всплывающие рекламные объявления, они могут сильно раздражать. К счастью, разработчики браузеров это осознали, и в большинстве веб-браузеров теперь есть возможность блокировать всплывающие окна. Если вы замечаете, что всплывающие окна появляются на вашем компьютере, когда ваш браузер не открыт, возможно, на вашем компьютере запущена рекламная программа. Лучшее решение этой проблемы — запустить программу защиты от шпионского ПО, которая обнаружит и удалит вредоносное ПО из вашей системы.
2. Всплывающее меню Всплывающее меню — это тип меню, которое появляется на экране, когда пользователь щелкает правой кнопкой мыши определенный объект или область. Его также можно назвать контекстным меню, поскольку пункты меню относятся к тому месту, где пользователь щелкнул правой кнопкой мыши на экране. Всплывающие меню обеспечивают быстрый доступ к общим функциям программы и используются большинством операционных систем и приложений.
Обновлено: 7 октября 2008 г.
https://techterms.com/definition/popup
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение всплывающего окна.Он объясняет в компьютерной терминологии, что означает всплывающее окно, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение всплывающего окна полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.![]() Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Всплывающее окно быстрого доступа— «Это, без сомнения, лучшее стороннее улучшение Windows» — Trebor
Получите всплывающее окно быстрого доступа прямо сейчас!
Новости
Новый подход к лицензированию для QAP
Далее?
Краткий обзор QAP
Первые шаги QAP
Настройте свое меню
Опции QAP
Также посмотрите эту быструю презентацию и другие демонстрации, что нового, подробные сведения и т. Д.
Требования
- Всплывающее окно быстрого доступа было разработано для всех международных версий Windows 7, Windows 8 / 8.
 1 и Windows 10, как клиентских, так и серверных версий, с окнами проводника , диалоговыми окнами файлов (Открыть, Сохранить как и т. Окно консоли (командная строка CMD и PowerShell) и многие популярные альтернативные файловые менеджеры.
1 и Windows 10, как клиентских, так и серверных версий, с окнами проводника , диалоговыми окнами файлов (Открыть, Сохранить как и т. Окно консоли (командная строка CMD и PowerShell) и многие популярные альтернативные файловые менеджеры. - Пользователям Windows XP и Windows Vista предлагается использовать всплывающее окно папок, предыдущую версию всплывающего окна быстрого доступа, которое все еще поддерживается в этих ОС.
- Не реже одного раза в две недели требуется подключение к Интернету для проверки лицензии.
Языки
Всплывающее окно быстрого доступадоступно на английском, французском, немецком, итальянском, испанском, голландском, португальском, бразильском португальском, корейском и китайском языках.
Первые шаги со всплывающим окном быстрого доступа
Автор иконок: Icons8
Как отключить всплывающую рекламу в Windows? | Технологии
Мой ироничный вопрос: смогу ли я когда-нибудь купить систему Windows без каких-либо всплывающих окон? (То, что я называю всплывающими окнами, может содержать другую навязчивую рекламу.) Я готов доплатить! У меня Windows 7 Ultimate с Firefox в качестве браузера, и я схожу с ума.
Скорее всего у меня есть дополнения, которые я потерял из виду.
Я провожу часы в веб-серфинге, что, я полагаю, может привести к непреднамеренным гнусным приобретениям. Есть ли полный список моих дополнений? Джон Р.
Я просто собирался сказать, что в Windows 7 нет всплывающих окон — это правда, если вы не включите те, которые продвигают Windows 10. В противном случае реклама и различные всплывающие окна могут поступать непосредственно с веб-сайтов или из «гнусных приобретений». ».К ним относятся «потенциально нежелательные программы» (ПНП) и вредоносное ПО, которое иногда заражает браузеры.
Избавление от нежелательных всплывающих окон и рекламы — это двухэтапный процесс. Во-первых, удалите со своего компьютера все вредоносное или рекламное ПО. Во-вторых, используйте расширения браузера, чтобы блокировать нежелательные всплывающие окна и рекламу.
Вам необязательно делать все, что описано ниже. Просто сделайте достаточно, чтобы снизить проблему до приемлемого уровня.
Очистка Windows…
Вы уже используете антивирусную программу AVG, но, по всей видимости, она не остановила установку хотя бы одной рекламной программы. Вот почему я часто рекомендую выполнять одноразовое сканирование с помощью Malwarebytes Anti-Malware (MBAM), который очень хорошо помогает находить и удалять ПНП.
После запуска MBAM вы можете запустить AdwCleaner Xplode, который нацелен на рекламное ПО, панели инструментов и других злоумышленников браузера. Как и в случае с некоторыми другими продуктами, существует поддельная версия AdwCleaner, которая запрашивает деньги за удаление рекламного ПО, а подлинная версия — нет. Убедитесь, что вы загружаете AdwCleaner только из надежных источников, таких как MajorGeeks или Bleeping Computer.
Если вы запускаете AdwCleaner, будьте осторожны. В нем много вкладок — для служб, папок, файлов, DLL, ярлыков, запланированных задач, реестра, Firefox, Chrome и т. Д. — и он отмечает все, что находит, для удаления. Вы должны изучить каждую вкладку, чтобы убедиться, что она не удаляет что-то важное.
Надстройки браузера
Чтобы проверить свои надстройки и расширения в Firefox, щелкните значок гамбургера (три горизонтальные линии) в правом верхнем углу и выберите «Надстройки» в раскрывающемся меню.В каждом надстройке есть кнопки «Параметры», «Отключить» и «Удалить». Пока у вас открыта страница, проверьте также раздел Плагины.
Чтобы сделать то же самое в браузере Google Chrome, щелкните значок гамбургера и выберите Расширения.
В настоящее время большинство браузеров включают блокировщик всплывающих окон, хотя многие из них нельзя заблокировать: на многих веб-сайтах есть допустимые всплывающие окна. В Firefox нажмите кнопку гамбургера, выберите «Параметры», а затем «Содержимое». Убедитесь, что отмечена запись «Блокировать всплывающие окна».В Chrome нажмите кнопку гамбургера, нажмите «Настройки», затем «Показать дополнительные настройки». Найдите раздел «Конфиденциальность», нажмите кнопку с надписью «Настройки содержимого…» и прокрутите вниз, чтобы найти параметр: «Не разрешать ни одному сайту показывать всплывающие окна (рекомендуется)».
Вы можете значительно сократить количество рекламы, установив открытый исходный код Раймонда Хилла uBlock Origin. Это потребляет меньше ресурсов, чем AdBlock Plus, и более универсально. Он поставляется с некоторыми предустановленными хорошо известными фильтрами (EasyList, EasyPrivacy и т. Д.), Но доступно гораздо больше.
Еще рекомендую Ghostery. Это лучший инструмент для блокировки нежелательных трекеров, и на данный момент он блокирует 2073 из них. К ним относятся семь трекеров Facebook, включая Facebook Connect, и по крайней мере 17 трекеров Google, включая DoubleClick и виджеты Google+ и Google Translate.
В Ghostery я по умолчанию блокирую все, а затем использую систему тегов, чтобы найти и снять отметки с нескольких вещей, которые мне нужны. К ним относятся виджеты Disqus и Livefyre, перечисленные в разделе «Системы комментариев».
Щелкнув значок Ghostery, напоминающий призрака Pac Man, можно приостановить блокировку или добавить сайт в белый список. Это может потребоваться, если веб-сайт не работает должным образом, но большинство из них работает.
Конечно, бесплатные веб-сайты нуждаются в рекламе, чтобы выжить, и, к сожалению, рекламодатели требуют отслеживания, чтобы показывать целевую рекламу. Вы можете легко внести в белый список веб-сайты, которые хотите выжить, в том числе Guardian.
Остановка foistware
Веб-сайты, распространяющие то программное обеспечение, которое вы хотите, часто зарабатывают деньги, объединяя то, что вы, как правило, не делаете.Это «программное обеспечение» включает панели инструментов Ask, Microsoft Bing и Google, Google Chrome и ПНП, такие как Conduit Search. Все они предназначены для зарабатывания денег на поисковой рекламе.
ПНП часто устанавливаются по умолчанию, если вы выбираете экспресс-настройку, а не выборочную установку, поэтому слишком легко в конечном итоге установить что-то, что вам действительно не нужно.
Решение — очень маленькая программа под названием Unchecky. Все, что он делает, — это снимает отметку со связанных «специальных предложений», но это может сэкономить вам много кликов и избавить вас от усилий по удалению нежелательных программ.
Остановка обновления Windows 10
Microsoft пытается установить свою новую операционную систему Windows 10 на как можно большем количестве устройств и установила очень маленькую утилиту GWX («Получить Windows 10») на большинстве ПК, которые имеют право на бесплатное улучшение. Мне самому нравится Windows 10, и я обновил несколько машин, но не всем она нужна на каждом ПК, или, по крайней мере, пока. Включая меня.
Я уже упоминал панель управления GWX Ultimate Outsider как способ заблокировать эти рекламные уведомления.Теперь Microsoft опубликовала официальные инструкции по управлению опциями уведомлений и обновления Windows 10. Кроме того, см. Более раннюю запись в блоге Эда Ботта на ZDNet о том, как заблокировать обновления Windows 10.
Остановка рекламы в Windows 10
Содержит ли Windows 10 рекламу, зависит от семантики. Однако Windows 10 — как Windows 8 и в отличие от Windows 7 — может запускать безопасные изолированные приложения, аналогичные тем, которые доступны для операционной системы Google Android и iPhone / iPad от Apple.Большинство этих приложений бесплатны, но поддерживаются рекламой, и все они могут быть загружены из Магазина Windows.
Чтобы побудить людей использовать магазин, Microsoft теперь показывает «рекомендуемые приложения» в меню «Пуск» Windows 10. Если вам не нужны предложения, щелкните плитку правой кнопкой мыши и выберите «Отключить все предложения». Либо нажмите «Настройки», выберите «Персонализация», а затем «Пуск». Здесь предлагаются такие параметры, как «Иногда показывать предложения в меню« Пуск »», «Показывать наиболее часто используемые приложения» и «Показывать недавно добавленные приложения».Вы можете выключить их все.
У вас есть еще вопрос к Джеку? Отправьте его на адрес [email protected]
Эта статья содержит партнерские ссылки, что означает, что мы можем заработать небольшую комиссию, если читатель перейдет по ссылке и совершает покупку. Вся наша журналистика независима и никоим образом не зависит от рекламодателей или коммерческих инициатив. Нажимая на партнерскую ссылку, вы соглашаетесь с установкой сторонних файлов cookie. Дополнительная информация.
.
 х и 6.х. — самых распространенных браузеров в сети Internet. Важно отметить, что наш сайт адекватно отображается и в других браузерах. Однако, на наш взгляд, сторонники Mozilla Firefox и Opera являются энтузиастами и знатоками передового программного обеспечения, а поэтому не нуждаются в советах по его настройке.
х и 6.х. — самых распространенных браузеров в сети Internet. Важно отметить, что наш сайт адекватно отображается и в других браузерах. Однако, на наш взгляд, сторонники Mozilla Firefox и Opera являются энтузиастами и знатоками передового программного обеспечения, а поэтому не нуждаются в советах по его настройке. При блокировании всплывающего окна также будет раздаваться звуковой сигнал и появляться сообщение на панели информации. Можно настроить параметры, чтобы блокирование всплывающих окон работало так, как вам удобно.
При блокировании всплывающего окна также будет раздаваться звуковой сигнал и появляться сообщение на панели информации. Можно настроить параметры, чтобы блокирование всплывающих окон работало так, как вам удобно.
 ..
..