jquery » Страница 15 » Скрипты для сайтов
Слайдер контента
Либо слайдер, либо вертикальные вкладки (tabs) для контента суть одна. Работает всё довольно просто. У нас есть ul список с 3-я кнопками, и каждая кнопка имеет связь с содержимым правой панели.
abMenu — меню с анимированным фоном
Каждый пункт меню может быть связан с фоновым изображением. Когда курсор мыши перемещается от одного пункта меню к другому, происходит смена фонового изображения. Плагин поддерживает также ещё один уровень для подменю и область infobox для дополнительного контента.
Hashslider — плагин слайдшоу
Еще один плагин слайдшоу — hashslider. Особенностью является то, что он добавляет хештег в адресную строку взависимости от положения ползунка, т.е. связать можно с любым контентом. Например, ссылка https://pcvector.net/index.html#4 установит ползунок в 4-ю позицию, на четвертый слайд.
Вертикально-горизонтальный аккордион
Аккордион представляет из себя ячеистый вид. Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
Вышел jQuery 1.6.1 RC
Мы подошли к первому обновлению jQuery 1.6 и рады сообщить о выходе первого релиз-кандидата! Данный код, скорее всего, пойдёт в итоговую версию 1.6.1 (она выйдет ближе к концу недели) — всё, кроме (возможных) критических багов, конечно же.
Плагин zAccordion — слайдер
Простой плагин zAccordion — слайдер изображений. Замечательно впишется в любой дизайн сайта.
Необычный эффект при наведении
Ещё один необычный эффект при наведении на изображение
Анимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
Простое меню на CSS3 и jQuery UI

Анимированные вкладки
Анимированные вкладки для лучшего использования пространства на сайте построенные на jQuery и CSS. В CSS используются скругления, которые не работают в iexplorer, но замечательно смотрятся в Firefox, Chrome и Opera.
Эффект перекрытия элементов
В сегодняшнем уроке будем делать плавный эффект перекрытия или наложения на jQuery. Идея заключается в изменении прозрачности или цвета отдельных элементов, как будто мы выполнили наложение на контент нового слоя. Это позволяет сосредоточить внимание пользователя на отдельных элементах веб-страницы, делая другие менее заметными.
Предпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
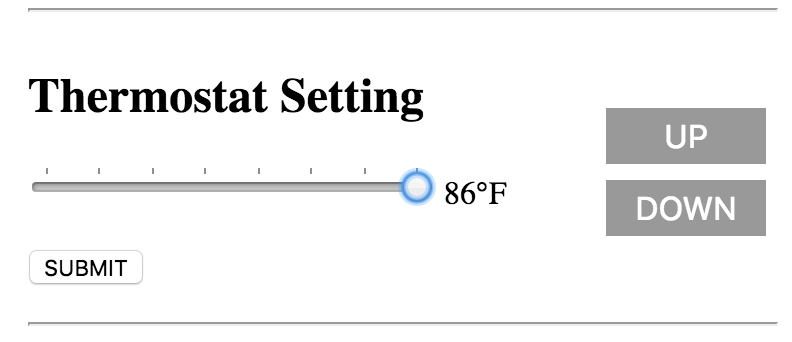
выбор значения в jquery slider watir-webdriver — webdriver
2500mA
#1
Нужно задать значение в днях/ процентах. В идеале было бы вообще задать значение из переменной, мб с помошью regexp.
<div data-item="Duration" data-postfix=" дн." data-min="1" data-max="30" data-default="1" data-step="1"> <div></div><span tabindex="0"><span>1 дн.</span></span></div>
Не могу зацепиться к нему ни через link, ни через div, ни через hidden
Находил такой пример, не работает:
ie.link(:class,’ui-slider-handle ui-state-default ui-corner-all’).focus ie.send_keys(:arrow_down)
В этом случае неизвестный метод:
handle = ie.link(:class,”ui-slider-handle ui-state-default ui-corner-all”) handle.send_keys(:arrow_down, :page_down, :arrow_up, :page_up)
Есть у кого какие-то идеи?
ffess (ffess)
#2
а drag_and_drop не работает? Или он здесь и не должен работать? (не предусмотрено в смысле)
2500mA
#3
из рабочегоbrowser.span(:class,'ui-slider-handle ui-state-default ui-corner-all').focus
иbrowser.send_keys(:arrow_right)
но сразу бы попасть на 15дней или 50%
ffess (ffess)
#4
Чем это не подходит?
http://www.rubydoc.info/gems/watir-webdriver/Watir/Element#drag_and_drop_by-instance_method
tkachenko_eugen (Eugene Tkachenko)
Я так понимаю, у нас есть дата слайдер, типа ползунка и есессно мы не можем драг и дропнуть не имея два элемента(отку взять и куда кинуть, ибо все внутри одного элемента).
Мое предложение, сделать .click_and_hold, после чего делать в цикле .move_by и в каждом степе делать мув на несколько десятков пикселей в нужную сторону, пока ты не будет иметь нужный тебе показатель даты в плейсхолдере.
Тот же принцип как и в солюшене автора.
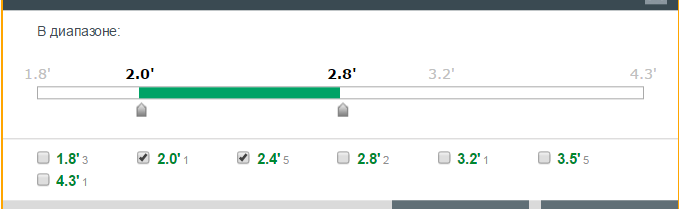
Было бы не плохо конечно видеть сам слайдер, ибо если иметь вот такой вот слайдер: http://ghusse.
2500mA
#6
такой он и есть. навигация по нему с помощью кнопок вполне работает. Но, если задача стоит установить в него значение из конфига, как быть? например .span(%blablabla%).set (:style, ‘left: 50%’)
tkachenko_eugen (Eugene Tkachenko)
#7
Трудно сказать, не пощупав этот слайдер, ибо я же говорю, возможно у этого слайдера есть стандартный набор функций, а потом через джаваскрипт сделать вызов этой функции и в качестве параметра передавать вашу переменную. Это кастомный слайдер, или может заюзали уже готовый слайдер, который можно глянуть где-то в инете?
Это кастомный слайдер, или может заюзали уже готовый слайдер, который можно глянуть где-то в инете?
И кстати да, ваш солюшен можно тоже спокойно заюзать, почему бы не сделать, что-то типа вычисления потипу:
2 раза arrow_right = 1 день
def set_days(days)
browser.span(:class,'ui-slider-handle ui-state-default ui-corner-all').focus
days*2.times do
browser.send_keys(:arrow_right)
end
end1 симпатия
ffess (ffess)
#8
Господа, выше указанный метод для драг н дропа не на элемент. А на определенное количество пикселей (там в доках все написано)
tkachenko_eugen (Eugene Tkachenko)
#9
Да, точно, есть .drag_and_drop_by, но опять таки, тогда нужно будет точно также высчитывать на сколько пикселей нужно отодвигать ползунок, что бы попасть на нужную дату, а особенно если нужно указать точное кол-во дней.
Выйдет тоже самое в принципе.
ffess (ffess)
#10
У меня была подобная ситуация. И я это делаю динамически.
Сначала я узнаю ширину элемента (общую), например ширина всей дорожки, где ползунок может быть 200 пикселей.
Потом я определяю на сколько пикселей он уже отодвинут. Для этого нужно узнать ширину “активного” элемента, либо вычленить соответствующий параметр из стиля элемента.
Далее, в случае если тебе надо поместить ползунок четко посередине, берешь 50% от 200 пикселей, отнимаешь от полученного результата текущее положение ползунка — и получаешь результат, насколько нужно перетащить ползунок.
Все!
Flexslider WordPress Slider Toolkit от WooThemes
Начните работу с FlexSlider, выполнив 3 простых шага!
Шаг 1. Связывание файлов
Добавьте эти элементы в
вашего документа. Это свяжет jQuery и основные файлы CSS/JS FlexSlider с вашей веб-страницей. Вы также можете разместить jQuery на своем собственном сервере, но Google достаточно любезен, чтобы позаботиться об этом за нас!Шаг 2. Добавьте разметку
Разметка FlexSlider проста и понятна. Во-первых, начните с одного содержащего элемента, в этом примере


 Что получилось, так это FlexSlider. Я планирую поддерживать этот плагин и оказывать поддержку пользователям, внедряющим FlexSlider на свои сайты. Адаптивный веб-дизайн может быть сложным, но я надеюсь, что FlexSlider немного упростит этот процесс.
Что получилось, так это FlexSlider. Я планирую поддерживать этот плагин и оказывать поддержку пользователям, внедряющим FlexSlider на свои сайты. Адаптивный веб-дизайн может быть сложным, но я надеюсь, что FlexSlider немного упростит этот процесс. Не стесняйтесь регистрировать проблему в репозитории Github.
Не стесняйтесь регистрировать проблему в репозитории Github. Прокрутка должна происходить так, как задумано.
Прокрутка должна происходить так, как задумано. 6 : 30 августа 2011 г. — Значительные улучшения в архитектуре плагинов — Теперь возможно несколько экземпляров FlexSlider. (Пожалуйста, подумайте о своей аудитории, прежде чем сходить с ума по этому поводу) — Удалена опция «показать» анимацию в интересах других вещей. Используйте animationDuration: 0, если это необходимо.
6 : 30 августа 2011 г. — Значительные улучшения в архитектуре плагинов — Теперь возможно несколько экземпляров FlexSlider. (Пожалуйста, подумайте о своей аудитории, прежде чем сходить с ума по этому поводу) — Удалена опция «показать» анимацию в интересах других вещей. Используйте animationDuration: 0, если это необходимо. — Сделана анимация слайдов с эффектом непрерывной прокрутки, а не переход назад к началу/концу. — Убран код и созданы лучшие тестовые примеры для различных сценариев слайдера. С этим обновлением ползунок стал намного более пуленепробиваемым.
— Сделана анимация слайдов с эффектом непрерывной прокрутки, а не переход назад к началу/концу. — Убран код и созданы лучшие тестовые примеры для различных сценариев слайдера. С этим обновлением ползунок стал намного более пуленепробиваемым.
 2.17 Обновлено 3 года назад
2.17 Обновлено 3 года назад 0.37 Обновлено 8 лет назад
0.37 Обновлено 8 лет назад