jQuery Mobile Форма Ползунки
❮ Предыдущая Следующая Глава ❯
JQuery Mobile Slider Controls
С помощью ползунка можно выбрать значение из диапазона чисел:
Чтобы создать ползунок, используйте <input type=»range»> :
пример
<form method=»post» action=»demoform.asp»>
<label for=»points»>Points:</label>
< input type=»range» name=»points» value=»50″ min=»0″
max=»100″>
</form>
Используйте следующие атрибуты для указания ограничений:
- max — определяет максимальное допустимое значение
- min — определяет минимальное допустимое значение
- step — указывает интервалы номер юридического
- value — задает значение по умолчанию
Совет: Если вы хотите , чтобы показать значение на кнопке слайдера, добавить data-show-value=»true» :
пример
<input type=»range» data-show-value=»true» >
Совет: Если вы хотите , чтобы значения выскакивать на экране , как в подсказке (как вы слайд), добавить data-popup-enabled=»true» с data-popup-enabled=»true» :
пример
<input type=»range» data-popup-enabled=»true» >
Совет: Если вы хотите , чтобы выделить дорожку до значения ползунка, добавить data-highlight=»true» :
пример
<input type=»range» data-highlight=»true» >
Флип тумблер
Переключатель флип часто используется для включения / выключения или истина / ложь кнопки:
Чтобы создать переключатель флип, используйте <input type=»checkbox»> и указать data-role в «flipswitch» :
пример
<form method=»post» action=»demoform. asp»>
asp»>
<label for=»switch»>Flip toggle switch checkbox:</label>
<input type=»checkbox» data-role=»flipswitch» name=»switch»>
По умолчанию текст на переключателе флип «On» и «Off» . С помощью data-on-text и data-off-text атрибутов , чтобы изменить это:
пример
<input type=»checkbox» data-role=»flipswitch» name=»switch»
data-on-text=»True» data-off-text=»False» >
Совет: Используйте «checked» был «checked» атрибут , чтобы установить один из вариантов , которые будут предварительно выбраны:
пример
<input type=»checkbox» data-role=»flipswitch» name=»switch»
checked >
Еще примеры
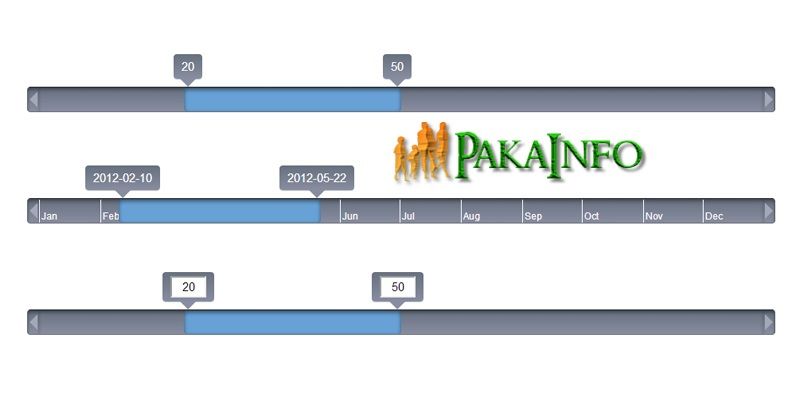
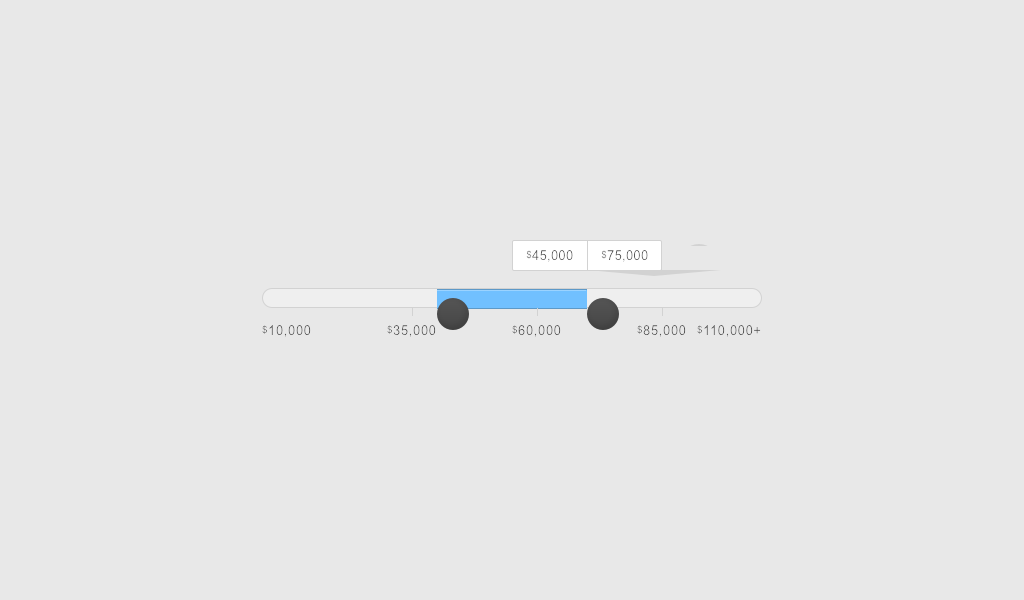
слайдер Диапазон
Как сделать слайдер с двумя ручками, что позволяет пользователям указать минимальное и максимальное значение в диапазоне.
Стиль Флип переключатель
Как сделать переключатель флип шире.
❮ Предыдущая Следующая Глава ❯
Процедура использования пользовательского интерфейса и мини-приложений jQuery для мобильных устройств в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:32:28 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавить в веб-проекты Dreamweaver функции приложений с помощью пользовательского интерфейса и мини-приложений jQuery для мобильных устройств. Благодаря им вам не потребуется создавать код, чтобы вставить аккордеоны, вкладки, ползунки и автоматически заполняемые поля.
Благодаря им вам не потребуется создавать код, чтобы вставить аккордеоны, вкладки, ползунки и автоматически заполняемые поля.
Мини-приложения ― это элементы, написанные на таких языках, как DHTML и JavaScript, которые можно вставлять в страницу и исполнять на ней. Среди прочего мини-приложения для Интернета позволяют реализовать на веб-странице такое же взаимодействие с пользователем, как в локальной системе.
Такие мини-приложения пользовательского интерфейса jQuery, как аккордеон, вкладки, выбор даты, ползунок и автозаполнение, позволяют сформировать в сети взаимодействие с пользователем, характерное для настольных систем.
Например, с помощью мини-приложения «Вкладки» можно воспроизвести вкладки, которые обычно имеются в диалоговых окнах приложений для настольных ПК.
В Dreamweaver также доступен набор мини-приложений jQuery для мобильных устройств, которые можно использовать для создания элементов форм и других функций, часто используемых в веб-приложениях для мобильных устройств. Например, можно использовать подобное мини-приложение jQuery для добавления элементов форм, оптимизированных для мобильных устройств, таких как текстовые области и флажки.
Например, можно использовать подобное мини-приложение jQuery для добавления элементов форм, оптимизированных для мобильных устройств, таких как текстовые области и флажки.
Вставка мини-приложения jQuery
При вставке мини-приложения jQuery в код автоматически добавляется следующее.
- Ссылки на все зависимые файлы.
- Тег сценария, содержащий API-интерфейс jQuery для мини-приложения. Дополнительные мини-приложения добавляются в этот же тег сценария.
Дополнительные сведения о мини-приложениях jQuery см. в статье http://jqueryui.com/demos/
Примечание.При использовании эффектов jQuery внешние ссылки на файл jquery‑1.8.24.min.js не добавляются, поскольку этот файл автоматически включается в веб-страницу при добавлении эффекта.
Курсор должен находиться в том месте на странице, куда необходимо вставить мини-приложение.
Выберите «Вставка» > «Элемент jQuery» и выберите мини-приложение, которое будет вставлено.

При использовании панели «Вставка» мини-приложения представлены в разделе «Элементы jQuery» панели «Вставка».
При выделении мини-приложения jQuery его свойства отображаются на панели «Свойства».
Мини-приложения jQuery можно просматривать в представлении Live или в браузере, который поддерживает мини-приложения jQuery.
Изменение мини-приложений jQuery
Выделите мини-приложение, которое требуется изменить.
Внесите изменения в его свойства на панели «Свойства».
Например, чтобы добавить дополнительную вкладку к мини-приложению «Вкладки», выделите мини-приложение и щелкните + на панели «Свойства».
Вставка мини-приложений jQuery для мобильных устройств
Прежде чем использовать любое из мини-приложений jQuery для мобильных устройств, сначала необходимо определить страницу jQuery Mobile. Для этого выберите Вставка > jQuery Mobile > Страница.

Откроется диалоговое окно «Файлы jQuery Mobile».
Диалоговое окно «Файлы jQuery Mobile»При необходимости измените настройки, установленные по умолчанию в диалоговом окне «Файлы jQuery Mobile», и нажмите кнопку ОК.
В открывшемся диалоговом окне «Страница» введите имя в поле идентификатора и установите или снимите флажки для верхнего и нижнего колонтитулов в зависимости от того, должны ли присутствовать разделы верхнего и нижнего колонтитулов на странице для мобильных устройств.
Диалоговое окно «Страница»На открывшейся в Dreamweaver странице замените текст заголовка, контента и нижнего колонтитула текстом, изображениями и другими элементами, которые необходимо добавить на страницу для мобильных устройств.
Примечание.Старайтесь, чтобы текст был кратким, а изображения небольшими, чтобы можно было отображать их на небольших экранах мобильных устройств.

По мере необходимости добавьте другие мини-приложения jQuery Mobile.
Выполните предварительный просмотр страницы на устройстве.
Дополнительные сведения см. в разделе Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах.
Сохраните страницу jQuery для мобильных устройств и все связанные файлы.
Справки по другим продуктам
- Использование мини-приложений jQuery на веб-страницах в Dreamweaver
- Предварительный просмотр на устройстве — устранение неполадок
Вход в учетную запись
Войти
Управление учетной записьюДокументацияSlider Revolution jQuery 5.3+ — Документация ThemePunch
Slider Revolution jQuery Базовая настройкаСкачать обзор источника
На что обращать внимание при распаковке загружаемого файлаНастройка шаблона слайдера
Какие файлы копировать/перемещать при работе с шаблономОбзор разметки слайдера
Все необходимые детали включены в базовую настройку слайдера.
Ползунок временной шкалы и индикатор выполнения
Управляйте изменением слайдов и отображением контента Основные настройкиМакет слайдера
Параметры и настройки макета, включая полноэкранный и полноэкранный режимы.Слайдер-карусель
Превратите любой слайдер в традиционную карусель элементовНастройки слайдера
Настройки JavaScript, включая автовоспроизведение и видимость на мобильных устройствахПрелоадер слайдера
Шесть встроенных счетчиков для загрузки вашего слайдера Адаптивная настройкаОтзывчивый обзор
Все адаптивные опции для настройки идеального слайдераОтзывчивые уровни
Встроенные медиа-запросы для повышения скорости откликаВидимость слоя
Показать/скрыть контент для любого заданного уровня отзывчивостиНастройки слоя
Пользовательский размер и расположение для каждого адаптивного уровня Анимации и ссылкиПереходы между слайдами
Более 70 анимаций смены слайдовПереходы слоя
32 готовых фрагмента кода для анимации слоевСсылка на слайд
Добавить гиперссылку на любой слайдСвязать слой
Добавить гиперссылку на слой слайда Основные фоны слайдаФоновые изображения
Добавляйте фоновые изображения к своим слайдамФоновое видео YouTube
Разметка и параметры для видео на YouTubeФоновое видео Vimeo
Разметка и опции для видео VimeoФоновое видео HTML5
Разметка и параметры для локально размещенного видеоОднотонный фон
Нет изображения или видео, только основной сплошной цветПрозрачные слайды
Без фона, просто полностью прозрачный Основные параметры фонаФоновая анимация
Добавьте переходы к фоновым изображениямДобавить ссылку на слайд
Гиперссылка на весь слайдЛенивая загрузка
Загрузка изображений по запросу для ваших слайдеровФильтры изображений
Фильтры типа Instagram для фоновых изображенийЭффект Кена Бернса
Масштабирование/панорамирование фоновых изображений слайдераПараллакс и 3D
Специальные эффекты для фона слайдов Слои слайдовБазовая настройка слоя
Основные элементы слоя слайдовТекстовые слои
Добавьте текст на слайдыСлои изображения
Изображения добавляются поверх слайдаСлой видео YouTube
Разметка и параметры для видео на YouTubeVimeo Видео
Разметка и опции для видео VimeoВидео HTML5
Разметка и параметры для локально размещенного видеоАудио Слои
Разметка и параметры для локального аудиоГруппы слоев
Анимируйте и расположите несколько слоев вместеСтроки и столбцы
Симметричные макеты сетки для идеального размещения контента Параметры слояАдаптивные слои
Встроенные медиа-запросы для повышения скорости откликаСтатические слои
Настройте слои так, чтобы они всегда отображались поверх всех остальных слайдов.
Стили слоя
Пользовательские стили классов для ваших текстовых слоевСлой анимации
Анимируйте свои слои с помощью 32 готовых фрагментов кодаСсылки на слои
Гиперссылка на один из слоев вашего слайдаДействия слоя
Добавляйте интерактивные элементы для кнопок и т. д.Режимы наложения
Добавьте режимы смешивания CSS3 к вашим слоям.Параллакс и 3D
Добавьте жизни своим слоям с помощью этих спецэффектовПростые формы
Базовый элемент с размером и цветом фона Слайдер навигацииСинтаксис навигации
Добавьте навигацию в основные настройки вашего слайдераСтили навигации
Просмотрите более 35 готовых вариантов навигации.Пользовательская навигация
Настройте слои для перехода между слайдами при нажатии Параметры видеоФоновое видео
Видео YouTube, Vimeo или HTML5 в качестве основного фона слайдаСлои видео
YouTube, Vimeo или HTML-видео в качестве обычного слоя контентаКакая разница?
Важные особенности мобильных устройств для ваших видео Дополнения и специальные функцииБелая доска
Нарисуйте текст с помощью рисунка от руки, чтобы оживить свои презентации.
Пишущая машинка
Улучшите текст слайдера с помощью эффектов пишущей машинкиПараллакс и 3D
Специальные эффекты для фонов и слоев слайдовФильтры и режимы наложения
Улучшенные визуальные эффекты для фоновых изображений и слоев.Визуальный редактор
Без редактирования кода. Просто потрясающий слайдерЧастицы
Визуальные эффекты повышения уровня с анимированными эффектами частицПолифолд
Добавляйте острые края к вашим ползункам по мере прокрутки в поле зренияОбратный отсчет
Добавьте настраиваемый таймер обратного отсчета для страниц, которые скоро появятсяСлайси
Усовершенствованный эффект Кена Бернса, создающий потрясающие трехмерные изображения.Кинолента
Отображение ленты изображений в качестве основного фона слайда.До/После
Покажите интерактивный контент до/после вашей работыПанорама
Отображение 360° панорамных изображений ваших изображенийПоказать
Покажите свои слайдеры в стиле с пользовательскими эффектамиДуотон
Добавьте двухцветные фильтры к основным фоновым изображениям вашего слайда.
Пузырьковая морфа
Формы типа Lava-Lamp для ваших ползунковИскажение
Добавьте эффекты плавного перехода к основным изображениям слайда.Кисть
Нарисуйте фоновые изображения Slider с помощью взаимодействия с пользователем Действия, API и многое другоеПрокрутка ниже слайдера
Добавьте интерактивность для пользователя, чтобы прокрутить вниз сгибаОстановить ползунок вне области просмотра
Загружайте слайдер, когда он прокручивается в поле зренияУправление другими слоями
Добавьте взаимодействие с пользователем, чтобы показать/скрыть определенный контентВоспроизведение/пауза видео
Добавьте взаимодействие с пользователем для видео к любому заданному слоюAPI-методы/события
Дополнительные возможности для разработчиков [ess_grid псевдоним = «wp-популярные решения»]Плагины, отнесенные к категории слайдеров jquery
Skitter Slideshow
Skitter — это бесплатный адаптивный слайдер jQuery с несколькими анимациями и опциями.
Тьяго Силва Феррейра 700+ активных установок Протестировано с 4.5.29 Обновлено 7 лет назад
Простой слайдер контента/слайд-шоу
Простой и отзывчивый плагин для слайдера контента и слайд-шоу для jQuery с такими функциями, как сенсорное управление…
Артур Араужо 100+ активных установок Протестировано с 4.5.29 Обновлено 7 лет назад
Шорткод слайдера Smoothness
Шорткод слайдера Smoothness — это плагин WordPress для создания динамического слайдера.
Ноэль Харенсио. 100+ активных установок Протестировано с 3.4.2 Обновлено 11 лет назад
Ui Slider Filter By Price
Ui Slider Filter by price — отличный плагин слайдера пользовательского интерфейса для WordPress и jquery, который…
Мансур Ахамед 90+ активных установок Протестировано с 6.1.3 Обновлено 5 месяцев назад
WP Responsive Jquery Slider
WP Responsive Jquery Slider всемирно известен как самый красивый и простой в использовании…
Стартовый бит команды 50+ активных установок Протестировано с 5.
 2.18 Обновлено 4 года назад
2.18 Обновлено 4 года назадjQuery Slider Carsousel
Создает изображение jQuery Slider Carsousel, используя jQuery, созданный Indrajeet Pal. Разработан плагин WordPress…
Индраджит Пал 40+ активных установок Протестировано с 3.6.1 Обновлено 10 лет назад
Slidorion
Комбинация слайдера изображений и аккордеона, Slidorion отображает красивые изображения вдоль…
Бен Холланд 20+ активных установок Протестировано с 3.4.2 Обновлено 11 лет назад
Image Slider — адаптивный слайдер jQuery
Плагин jQuery Responsive Content Slider для создания элегантного, красивого и полностью загруженного слайдера на разных постах…
Realwebcare 20+ активных установок Протестировано с 5.9.7 Обновлено 1 год назад
jQuery Roundabout for Posts
Этот плагин использует плагин jQuery Roundabout Фреда Леблана для вывода ваших постов WordPress…
Уайли Хоббс 10+ активных установок Протестировано с 3.
 4.2 Обновлено 11 лет назад
4.2 Обновлено 11 лет назадUltra Camera Slider
Этот плагин активирует слайдер с поддержкой пользовательских постов в вашей теме WordPress. Вы можете…
Хуршид Алам Моджумдер 10+ активных установок Протестировано с 4.0.38 Обновлено 9 лет назад
Универсальный слайдер jQuery
Создайте простой, универсальный, отзывчивый слайдер с изображениями или любым содержимым HTML. Работает на…
Ли Портер 10+ активных установок Протестировано с 4.5.29 Обновлено 6 лет назад
Getty «Ghetto» Slider
Getty «Ghetto» Slider — это слайдер jQuery, который позволяет использовать интерактивный HTML-контент…
Бен Пэрри 10+ активных установок Протестировано с 3.7.41 Обновлено 9 лет назад
Simple Responsive Image Slider
Модный плагин для слайд-шоу.
База 29 10+ активных установок Протестировано с 4.5.29 Обновлено 7 лет назад
HAQ Slider
Позволяет добавить полностью настраиваемый, отзывчивый.
