Полоса прогресса, бегущая строка и автокомплит с использованием только HTML
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
В этом посте я хотел бы поведать вам о нескольких HTML-тегах, которые позволят добавить несколько полезных (или не очень 😁) нативных функций без использования JavaScript или фреймворка Bootstrap.
Полоса прогресса
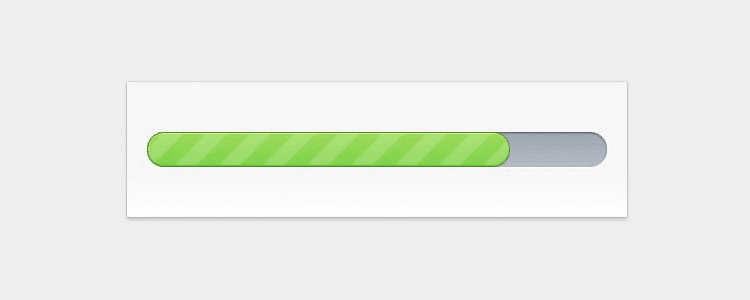
Довольно полезный компонент, который мы часто видим при вводе нового пароля. В Bootstrap она реализуется так. А что там в HTML? Тег progress — вот ответ на вопрос.
Тег progress легко настраивается и имеет хорошую поддержку во всех современных браузерах.
Кстати, если в данный тег не добавлять никаких атрибутов, то мы получим бесконечно двигающуюся полоску, которую можно использовать как статус загрузки.
Выше я писал про пароли, но для них всё же лучше использовать не progress, а meter, так как с точки зрения семантики это более верный вариант, ведь тег meter показывает уровень заполнения, а не степень прогресса.
Имеет несколько полезных атрибутов для настройки его отображения и поддерживается всеми браузерами, кроме Internet Explorer.
Бегущая строка
Постоянно смотрите новости и мечтаете о добавлении на свой сайт бегущей строки как в телевизоре? Тег marquee позволит вам осуществить свою мечту.
Поддерживает его, правда, не все браузеры, но ведь когда-нибудь это изменится?
Автокомплит
В HTML автокомплит реализуется при помощи тега datalist, который привязывается к input путем добавления атрибута id в datalist и дальнейшей привязки его к input через атрибут list.
Довольно полезный тег, имеющий несколько серьезных минусов:
- Его сложно стилизовать при помощи CSS
- Средняя поддержка браузерами
На этом у меня всё, спасибо за внимание!
Шахзод Давлатов 12 января 2022
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
9 марта 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
9 марта 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
9 марта 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
9 марта 4 месяца
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 марта 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
9 марта 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
16 марта 9 месяцев
Please enable JavaScript to view the
comments powered by Disqus.
30 крутых анимаций CSS, которые вы должны увидеть
Ранее мы публиковали креативные текстовые эффекты, которые вы можете создавать с помощью CSS, и многие другие интересные вещи, которые вы, возможно, даже не думали сделать с помощью CSS. Эта компиляция, однако, фокусируется на многих вещах, которые вы можете анимировать с помощью CSS, и многие из этих творений заставят вас поднять бровь или две.
От загрузки анимации до переключателей и модальных окон до встряхивания элементов — эта куча из 30 необычных и креативных способов использования CSS-анимации может открыть вам новые способы воспроизведения CSS-анимации, о которых вы, возможно, никогда раньше не думали.
CSS анимация загрузки По patrikhjelm
Семь анимированных точек смещаются влево и вправо, чтобы обозначить действие загрузки.
Анимированная Корзина Иконка по jonitrythall
Симпатичные анимированные эффекты для добавления продуктов в корзину. Прокрутите вниз, чтобы узнать больше.
Гамбургер CSS3 только анимация по Давид Краевский
Построен с чистым CSS, без JS или чего-либо еще.
404 анимированных персонажа По С Эс
По крайней мере, с этой страницей ошибок, разработчик работает над этим. Даже если это 404.
CSS Mars Landing по mgitch
Мы приземлились на Марсе! Сделано с CSS.
Мститель По mariosmaselli
Слышите ли вы гнев Халка по экрану? Круто, верно?
Переключатель день / ночь По jsndks
Теперь вы можете переключаться днем и ночью с помощью CSS. Гениальная идея!
Стороннее приложение Google Now по codecalm
Google Now сторонние приложения, анимированные.
Clo Clo По judag
Петух так двигается? Вы держите пари, что это делает, в комплекте с шаткой. Отличная практика CSS3.
Анимация иконки меню по mariusbalaj
Простая идея, приведенная в действие; смотреть, как кнопка меню материализуется при прокрутке вниз.
Еще один CSS Preloader по Maseone
Удивительная CSS ритмичная анимация загрузки. Гипнотический, не так ли?
Кнопка Отправить по auginator
Нажмите, чтобы отправить, и кнопка оживляет процесс загрузки, пока отправка не будет завершена!
Эластичный дизайн боковой панели SVG по Суэц
Перетащите белую полосу вправо, чтобы увидеть эффект эластичной боковой панели.
Кнопка частиц По igcorreia
Делайте то, что говорит кнопка: парить для удивительности.
Липкая кнопка По Лукас Беббер
Нажмите для Клейкий эффект, Вы получите его, как только увидите, и кликните по нему еще несколько раз. Amirite?
Откидная кнопка По hakimel
Нажмите на любую сторону кнопки Удалить, и кнопка будет переворачиваться в зависимости от того, где вы нажали.
Настоящее меню гамбургеров! По CharlesSmart
По-настоящему вкусное меню гамбургеров. Нажмите на гамбургер для эффектов
Cruisin’ по уу
Смотри мотоцикл иди.
3D куб волна По Waddington
Holy 3D Cube-sicles!
Подпись анимации По drygiel
Вот подпись, которая на самом деле не является анимацией GIF, а представляет собой последовательность PNG, анимированную с помощью CSS3.
Фоновая градиентная анимация По quasimondo
Этот трюк изменяет градиент фона от одного цвета к другому в гладкой, непрерывной форме.
Звездные войны значок переключения По Новости
Меню гамбургера превращается в световой меч в бою (крест).
GIF Стиль анимации По Яша
Наблюдайте, как фотография материализуется из среды пиксельной графики.
Фокус вход / выходной анимации По Флуксус
Маленькая анимированная ручка пишет поверх формы, которую вы заполняете.
Хроматический треугольникПо felipedefarias
Потрясающая оптическая иллюзия, да, сделано с помощью CSS3.
Кофеварка По thisisroger
Вот напоминание, чтобы принять вашу ежедневную дозу кофе. Как будто вам нужен.
Хромовый динозавр По nickspiel
Не удается перейти на страницу, которую вы хотите, из-за разорванного соединения? Вот динозавр, которого вы всегда видите, когда это происходит, только на этот раз он бежит от метеорита!
CSS трясти По elrumordelaluz
Наведите курсор на каждый эффект, чтобы посмотреть, как трясется маленький парень.
Колыбельный погрузчик Ньютона По Все Вещи Смитти
Если вы знаете физику, вы наверняка знаете Колыбель ньютона, но, вероятно, не так.
Запустите Модал По koolhaus
Нажмите, чтобы увидеть красивую и плавную анимацию модального окна.
Ходячий робот По P233
Этот робот просто продолжает ходить, и ходить, и идти вокруг оси Y.
Сгибание стрелок По крупный чиновник
От первой страницы до последней, эта анимация разбиения на страницы ясно показывает, как, если вы идете по страницам.
Сейчас читайте: 15 красивых текстовых эффектов, созданных с помощью CSS
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
20 удивительных индикаторов выполнения CSS [с примерами]
Независимо от того, загружаете ли вы что-либо или загружаете что-либо, или даже ожидаете завершения какого-либо прогресса, рекомендуется сообщать пользователям, что происходит с анимацией индикатора выполнения
Никто не любит, когда страница зависает, когда что-то происходит в фоновом режиме. Обратная связь о прогрессе очень важна для пользовательского опыта. Особенно в Интернете, так как некоторые пользователи просто уйдут, если посчитают, что ваша страница не работает.
Особенно в Интернете, так как некоторые пользователи просто уйдут, если посчитают, что ваша страница не работает.
Индикатор выполнения CSS — отличный способ сообщить пользователю, что происходит и сколько времени это занимает. Эти индикаторы выполнения должны быть в режиме реального времени и обновляться без каких-либо зависаний или задержек, иначе это может отпугнуть пользователей от низкой производительности.
Для чего можно использовать индикатор выполнения?
Существует несколько различных ситуаций, когда полоса загрузки CSS может быть полезной. . Основная цель — дать пользователям обратную связь и держать их в курсе.
- Загрузка файла: Как и на YouTube, когда вы загружаете видеофайл, он дает вам обратную связь о том, сколько времени потребуется для загрузки и где он находится от 0% до 100%. Это держит пользователя в курсе.
- Загрузка файла: Когда вы загружаете файл из Интернета, очень важно понимать, какой объем загружается и сколько времени это займет, предоставляя пользователю обратную связь в режиме реального времени.

- Метрики: Другое использование индикаторов выполнения — отображение метрик. Возможно, вы захотите отобразить количество принятых по электронной почте приглашений на индикаторе выполнения. Это помогает визуализировать данные.
- Установки или обновления: Хорошо указать, сколько времени займет установка или обновление. Фоновые процессы не совсем видны пользователю, поэтому вы должны сообщить им, что происходит.
20 удивительных примеров индикатора выполнения CSS
Я подготовил несколько замечательных примеров индикатора выполнения HTML и CSS . Они просты в использовании и быстро интегрируются на ваш сайт. Надеюсь, они вдохновят вас начать работу и, возможно, выбрать тот, который вам больше всего нравится, и использовать его. Однако, если вы чувствуете себя готовым к этому и хотите создать свой собственный, ознакомьтесь с нашей статьей о том, как создать свой собственный индикатор выполнения с помощью CSS.
1. Индикатор выполнения Swiper
См. перо на КодПене.
Предварительный просмотр
Если вы используете Swiper (одну из лучших каруселей jQuery), вы можете использовать для него этот полноразмерный индикатор выполнения.
Указывает зрителю, когда произойдет автопрокрутка. Очень часто встречается в слайдерах героев.
Если вам нравятся полноэкранные дизайны, ознакомьтесь с fullPage.js. Он позволяет создавать полностраничные прокручиваемые веб-страницы, которые скользят. Также доступно для WordPress для разработчиков Elementor и Gutenberg.
2. Простой компонент панели загрузки CSS
См. перо на КодПене.
Предварительный просмотр
Простой и эффектный пример индикатора выполнения и того, как он может выглядеть на хорошем фоне. Он не использует внешние зависимости и предоставляет простой в использовании JavaScript API.
Он не использует внешние зависимости и предоставляет простой в использовании JavaScript API.
3. Индикатор выполнения при прокрутке
См. перо на КодПене.
Предварительный просмотр
Эта анимация индикатора выполнения CSS отлично подойдет для постов в блогах или длинных статей, показывая пользователю, как далеко он продвинулся на странице.
Вы можете прочитать нашу статью о том, как создавать анимацию CSS при прокрутке, чтобы лучше понять основы этой анимации индикатора выполнения CSS.
4. Изменение цвета индикатора выполнения загрузки
Предварительный просмотр
Хороший пример простого, но современного индикатора загрузки CSS. Он также меняет цвет в зависимости от своего прогресса.
Он также меняет цвет в зависимости от своего прогресса.
В этом примере используется компонент GSAP от GreenStock.
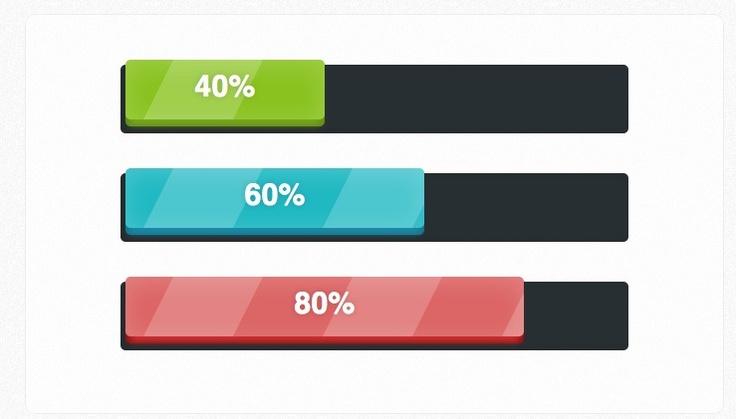
5. Круглые индикаторы выполнения (чистый CSS)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете круглую полосу прогресса, эти выглядят довольно современно и минималистично. Здесь не используется JavaScript, и для создания полос загрузки используется только CSS.
6. Индикаторы выполнения Simple Clean
См. перо на КодПене.
Предварительный просмотр
Простые и понятные индикаторы выполнения CSS. Идеально подходит для большинства основных случаев. Он использует всего пару строк JavaScript, чтобы анимировать индикатор выполнения и добавить процентное значение.
7. Анимированные круглые индикаторы выполнения
См. перо на КодПене.
Предварительный просмотр
Простые и эффективные круглые индикаторы выполнения, созданные только с помощью CSS. Они анимируются при загрузке страницы, поскольку используют анимацию ключевых кадров CSS. Однако, немного поработав с JavaScript, вы сможете адаптировать его и анимировать по требованию.
8. Пошаговый индикатор выполнения JavaScript и CSS
См. перо на КодПене.
Предварительный просмотр
Если вы хотите узнать, как соединить CSS с JavaScript, чтобы создать очень динамичную полосу загрузки CSS, это хороший пример для обучения.
В отличие от других индикаторов выполнения, этот поддерживает несколько шагов. Идеально подходит для длительных процессов или процессов с несколькими задачами, которые мы можем отслеживать. Это обеспечивает более реалистичную обратную связь.
Идеально подходит для длительных процессов или процессов с несколькими задачами, которые мы можем отслеживать. Это обеспечивает более реалистичную обратную связь.
9. Круглая полоса прогресса с цифрами
См. перо на КодПене.
Предварительный просмотр
Простой круговой индикатор выполнения только с помощью CSS с центрированными процентными числами. Этот индикатор выполнения не будет включать анимацию, но его можно легко добавить при загрузке страницы, добавив анимацию ключевого кадра.
Идеально подходит для демонстрации навыков в онлайн-портфолио веб-разработчика.
10. Простой динамический индикатор выполнения
См. перо на КодПене.
Предварительный просмотр
Простой динамический индикатор выполнения с CSS-анимацией для обучения. Он использует немного JavaScript и jQuery для генерации процента и запуска анимации. Таким образом, мы можем запускать анимацию, когда захотим, а не только во время загрузки страницы.
Он использует немного JavaScript и jQuery для генерации процента и запуска анимации. Таким образом, мы можем запускать анимацию, когда захотим, а не только во время загрузки страницы.
11. Анимированный индикатор выполнения с процентом
См. перо на КодПене.
Предварительный просмотр
Прикольный анимированный и пронумерованный индикатор выполнения. Это не только CSS, он использует одну команду JS (функция RegisterProperty) для выполнения всей работы. Он даже использует небольшую иконку, которую можно изменить по своему усмотрению.
12. Чистый HTML и CSS Индикатор выполнения шага
См. перо на КодПене.
Предварительный просмотр
Эта панель позволяет вам выбрать пошаговые проценты для заполнения анимированного индикатора выполнения CSS. Цвет меняется в зависимости от уровня. Для этого использовались только HTML и CSS, что довольно удивительно, учитывая, что он реагирует на события щелчка!
Цвет меняется в зависимости от уровня. Для этого использовались только HTML и CSS, что довольно удивительно, учитывая, что он реагирует на события щелчка!
13. CSS-анимированный индикатор выполнения со значком
См. перо на КодПене.
Предварительный просмотр
Хотите добавить значок прямо в индикатор состояния? Это хороший пример того, как вы можете создать анимированный индикатор выполнения CSS, а также использовать значок.
14. Анимированная загрузка файла Панель загрузки CSS
См. перо на КодПене.
Предварительный просмотр
У вас есть система загрузки файлов? Тогда этот пример идеален для вас. Он покажет индикатор выполнения сразу после того, как вы отправите файл для загрузки.
15. Шаговый индикатор прогресса
См. перо на КодПене.
Предварительный просмотр
Интересный дизайн анимации индикатора выполнения CSS. Это может быть полезно для целевой страницы заказа продукта и т. д.
16. Индикатор выполнения с поддержкой JavaScript
См. перо на КодПене.
Предварительный просмотр
Пример чистого JavaScript без внешних компонентов и зависимостей. Вы можете иметь полный контроль над тем, когда вы хотите запустить анимацию. Что обычно невозможно с решениями только для CSS. Кроме того, вы также получаете процентное число.
Статья по теме: Примеры красивого нижнего колонтитула веб-сайта
17.
 Шаблон формы с индикатором выполнения
Шаблон формы с индикатором выполненияСм. перо на КодПене.
Предварительный просмотр
Более сложный пример того, как индикатор выполнения CSS может использоваться с несколькими элементами HTML и для продвижения пользователя по странице регистрации/регистрации. Полезно учиться.
18. Индикатор выполнения с пользовательскими свойствами CSS
См. перо на КодПене.
Предварительный просмотр
Этот пример запускает анимацию всякий раз, когда мы перемещаем мышь. Конечно, это полностью настраивается и предназначено только для демонстрации анимации индикатора выполнения.
Он не использует зависимостей и имеет красивый дизайн. Он использует пользовательские свойства CSS, чтобы связать часть JS с частью CSS.
19. Список индикаторов выполнения Bootstrap
См. перо на КодПене.
Предварительный просмотр
Если вы используете Bootstrap и ищете целый ряд индикаторов выполнения (CSS), это отличный пример того, как их можно использовать.
Легко и просто! Они не анимированы, но могут пригодиться во многих сценариях.
20. Индикаторы выполнения на основе дуги CSS
См. перо на КодПене.
Предварительный просмотр
Отличная анимация индикатора выполнения CSS для отображения метрик или данных, которые не меняются слишком часто. Никаких внешних зависимостей и использование только CSS .
Заключительные мысли
Мы узнали, что такое индикаторы выполнения CSS, почему они полезны и когда их использовать. В этой статье основное внимание уделялось демонстрации готовых к использованию примеров и объяснению, почему индикаторы выполнения являются обязательными в любом реактивном и динамическом веб-приложении.
В этой статье основное внимание уделялось демонстрации готовых к использованию примеров и объяснению, почему индикаторы выполнения являются обязательными в любом реактивном и динамическом веб-приложении.
Вы можете вдохновиться любым из приведенных здесь примеров и, возможно, даже использовать его для своего собственного проекта. И, если вы хотите создать его самостоятельно, помните, что у нас также есть руководство о том, как сделать свой собственный индикатор выполнения.
Другие статьи, которые могут быть вам интересны.
- Классные CSS-анимации для вашего сайта
- Примеры временных шкал HTML и CSS
- Великолепные эффекты анимации текста CSS
- Примеры тумблеров Pure CSS
- Красивые закругленные кнопки CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey. com/
com/
сообщить об этом объявлении
28 индикаторов выполнения CSS
Коллекция отобранных бесплатных примеров кода HTML и CSS индикатора выполнения . Обновление коллекции января 2020 года. 10 новых предметов.
- Индикаторы выполнения Bootstrap
- Индикаторы выполнения JavaScript
- Индикаторы выполнения jQuery
- Индикаторы выполнения React
- Индикаторы прогресса попутного ветра
- Индикаторы выполнения Vue
О коде
Прогресс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиолетовая полоса прогресса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пиксельная полоса прогресса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изменение цвета индикатора загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полоса прогресса круга SVG
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
С код
Полоса прогресса круга SVG
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
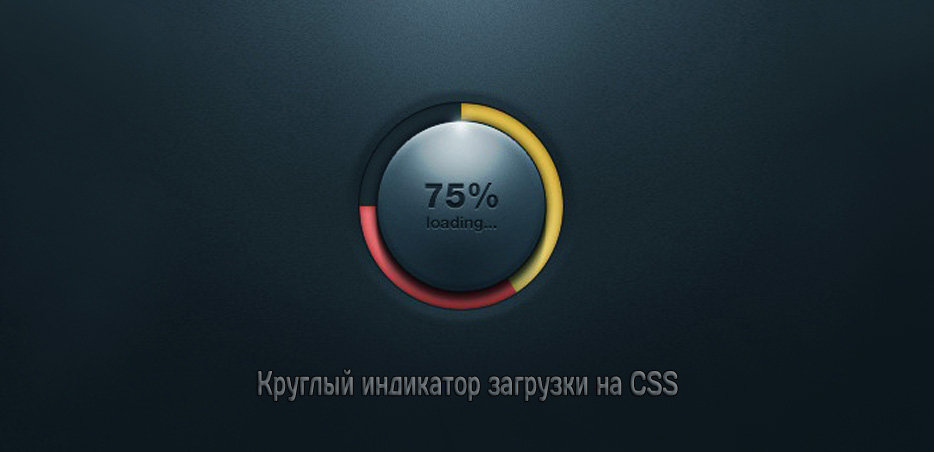
О коде
Круговой прогресс CSS
Круговой индикатор выполнения, созданный с использованием CSS conic-gradient и пользовательских свойств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Индикатор выполнения цели Github
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Предупреждающая планка
CSS-анимации, переменных и градиентов для создания прокручиваемой панели предупреждений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полоса прокрутки прогресса Только CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
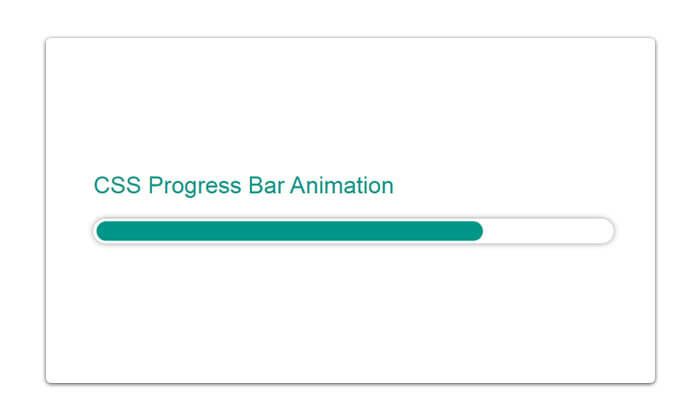
О коде
Простой индикатор выполнения
Простой индикатор выполнения CSS с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только анимация загрузки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
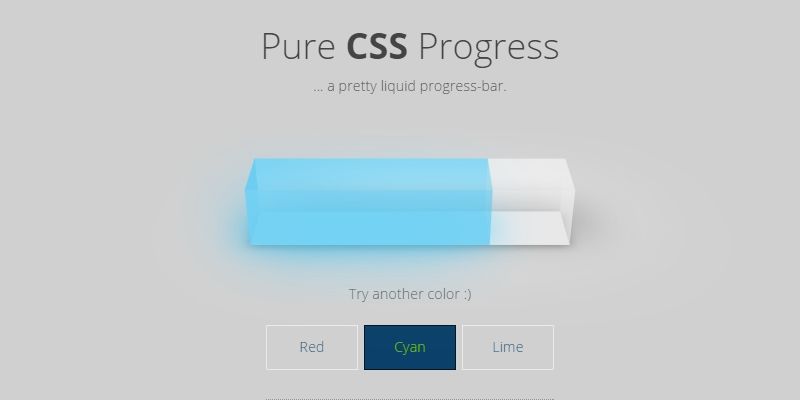
О коде
Индикатор выполнения Pure CSS
Интерактивный Индикатор выполнения Чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Индикаторы выполнения анимации
Индикаторы выполнения с анимацией CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Индикаторы выполнения CSS
УС индикаторы выполнения , сделанные с помощью шаблонов svg.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ступенчатый индикатор прогресса
Ступенчатый индикатор выполнения с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Индикатор выполнения
Индикатор выполнения HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чтение индикатора прогресса только CSS
Поэкспериментируйте с новым значением свойства позиции CSS, чтобы создать индикатор выполнения чтение статей без использования PHP или JavaScript, только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Загрузочная планка
Красивая полоса загрузки HTML, CSS и JS с изображением gif.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Радужный индикатор прогресса
Чистый CSS и HTML Индикатор выполнения , с использованием повторяющегося линейного градиента .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Легкая прогресс-бар
HTML и CSS анимированный свет индикатор выполнения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистый индикатор выполнения CSS
Прогресс на чистом CSS, довольно плавный индикатор выполнения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Загрузочная планка
Быстрая и простая панель загрузки , создающая иллюзию рабочего индикатора выполнения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Расширяющийся загрузчик
Тонкая полоса загрузки , которая расширяется при достижении 100%.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Полоса прогресса сферы
Индикатор выполнения, сделанный только с анимацией HTML и CSS.