Ещё четыре нестандартных способа ускорить загрузку страниц сайта — SEO на vc.ru
Том Энтони из DistilledODN специально для MOZ поделился не самыми очевидными способами ускорить загрузку контента.
{«id»:101151,»url»:»https:\/\/vc.ru\/seo\/101151-eshche-chetyre-nestandartnyh-sposoba-uskorit-zagruzku-stranic-sayta»,»title»:»\u0415\u0449\u0451 \u0447\u0435\u0442\u044b\u0440\u0435 \u043d\u0435\u0441\u0442\u0430\u043d\u0434\u0430\u0440\u0442\u043d\u044b\u0445 \u0441\u043f\u043e\u0441\u043e\u0431\u0430 \u0443\u0441\u043a\u043e\u0440\u0438\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0443 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.
15 003 просмотров
Изменения, которые рассмотрим, редко встречаются в качестве анализируемых параметров в аудитах, но могут существенно повлиять на скорость сайта. Это важно для поведенческих факторов и ранжирования.
Содержание
«Пиксель Тулс» перевели и дополнили эти советы. Давайте изучать!
Inline-изображения и SVG вместо PNG
Для иконок и пиктограмм всегда старайтесь использовать SVG. Векторные изображения могут сэкономить до 60% от размера файла. Почему важны такие мелочи, как подобные иконки?
Это SVG на сайте с продажей билетов. Если смоделировать, например, 3G-соединение и проверить скорость загрузки страницы, увидим следующее:
Сайт не использует HTTP/2, поэтому даже загрузка с сервера изображения размером всего 1,2 кб потребует почти 600 мс (параметр Waiting TTFB) и будет блокировать другие запросы. Отчасти проблему решает кэширование, но мы сражаемся за поисковый трафик, и важна скорость при первом посещении сайта, поэтому обратим внимание на встроенные изображения.
Inline-SVG
Вообще способов размещения векторных изображений как минимум четыре:
- Через тег <img>.
- В качестве фоновой картинки в CSS.
- Через тег <object>.
- Непосредственное встраивание (Inline) с помощью тега <svg>.

То есть векторное изображение размещается прямо в HTML-коде страницы. Это возможно благодаря тому, что в файле SVG хранится не само изображение, а инструкции к его построению, то есть он может быть отредактирован в текстовом виде и размещён в таком виде:
<svg viewBox=»0 0 24 24″ xmlns=»http://www.w3.org/2000/svg»>
<path d=»M11.5,22C11.64,22 11.77,22 11.9,21.96C12.55,21.82 13.09,21.38 13.34,20.78C13.44,20.54 13.5,20.27 13.5,20H9.5A2,2 0 0,0 11.5,22M18,10.5C18,7.43 15.86,4.86 13,4.18V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V4.18C7.13,4.86 5,7.43 5,10.5V16L3,18V19h30V18L18,16M19.97,10h31.97C21.82,6.79 20.24,3.97 17.85,2.15L16.42,3.58C18.46,5 19.82,7.35 19.97,10M6.58,3.58L5.15,2.15C2.76,3.97 1.18,6.79 1,10h4C3.18,7.
Можно заморочиться ещё больше и кодировать маленькие изображения (даже JPG или PNG) в base64 и размещать прямо в HTML-разметке или CSS.
.back { background:url(«data:image/GIF;base64,R0lGODlhAQAGAIAAANXV1QAAACH5BAAAAAAALAAAAAABAAYAAAIChF8AOw==») 298px 0 repeat-y }
В сети есть несколько доступных конвертеров, выбирайте любой.
В сторонку JavaScript, HTML тоже может
JS-библиотеки безусловно удобны, но если говорить о скорости — чем меньше скриптов, тем выше производительность сайта. Более того, HTML5 способен справиться со многими задачами, которые традиционно решаются с помощью JavaScript.
Более того, HTML5 способен справиться со многими задачами, которые традиционно решаются с помощью JavaScript.
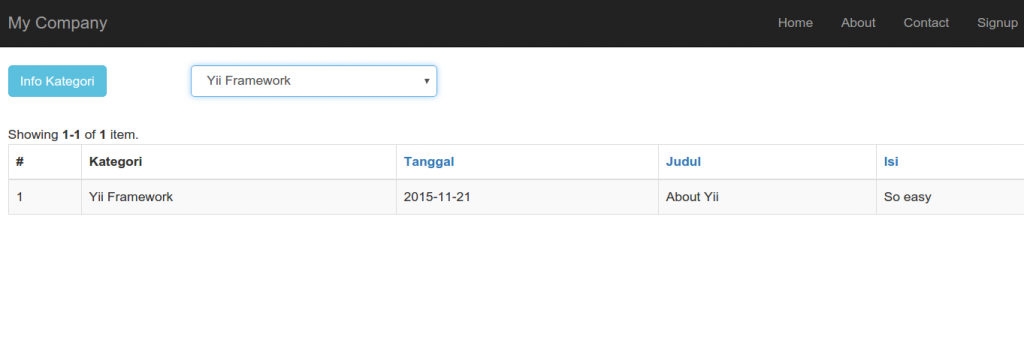
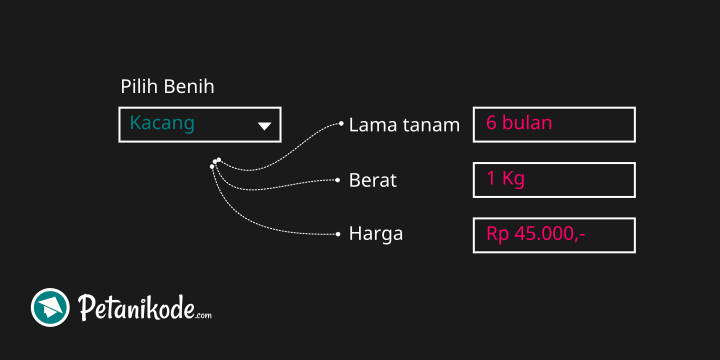
Выпадающий список с поиском
Распространенный элемент в интерфейсе.
Одна из самых популярных библиотек, позволяющих реализовать такой блок, — Select2, она основана на JQuery и использует CSS, то есть для довольно простого элемента в интерфейсе нужно подгрузить:
- JQuery — 101 Кб.
- Select2 JavaScript – 24 Кб.
- Select2 CSS — 3 Кб.

Но эта функциональность есть в HTML из коробки, и она пригодна для небольших списков. Добавляется с помощью тега <datalist>:
<input type=»text» list=»животное» placeholder=»Введите название животного» /> <datalist> <option>Аллигатор</option> <option>Альботрос</option> </datalist>
Выглядеть может так:
Рабочий шаблон можете посмотреть и скопировать с CodePen.
Кнопка «Подробнее»
Типичный пример реализации с помощью JS — кнопка «Read more», скрывающая часть текста:
В HTML также есть альтернатива, позволяющая сэкономить время загрузки страницы: теги <details> и <summary>. В разметке будет выглядеть так (для стрелочки на кнопке используется Inline-SVG иконка):
<p>Видимая часть текста</p> <details><p>Скрытая часть текста.</p> <summary>Далее <svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 32 32″> <path d=»M28.8 6.2l-12.8 12.8-12.8-12.8-3.2 3.2 16 16.4 16-16.4z»></path> </svg> </summary> </details>
Рабочий шаблон на CodePen.
Если хотите углубиться и попробовать сократить количество JS-кода на своих сайтах, вот целый ресурс с альтернативами на чистом HTML и CSS (слайдеры, модальные окна, формы и прочее): http://youmightnotneedjs.com/.
Помните, что проблема чрезмерного использования JS не только в размере файлов, но в количестве сетевых запросов и скорости рендеринга ваших сайтов краулерами поисковых систем (ожидание загрузки скрипта, разбор и выполнение), что замедляет индексацию.
Сетевые настройки
Ниже рассмотрим несколько технических особенностей, которые могут сократить количество сетевых запросов между браузером пользователя и сервером.
TLS 1.3
TLS (и его предшественник SSL) — протокол, отвечающий за защищённую передачу данных с помощью шифрования.
Исторически сложилось так, что обмен данными между браузером и сервером проходит как бы в несколько заходов. Грубо говоря, если пользователь находится на «расстоянии» в 50 мс от сервера, то соединение занимает 200 мс. Помните, что Google рекомендует именно 200 мс в качестве оптимального времени соединения.
TLS 1.3 — последняя версия протокола, которая ускоряет процесс «рукопожатия» в полтора-два раза и вообще гораздо эффективнее предыдущей.
В сети есть несколько инструментов для проверки версии протокола, используемой для домена. Гуглится как [TLS Checker].
QUIC/HTTP 3
За последние два-три года наблюдается переход большинства сайтов с HTTP/1. 1 к HTTP/2. Закулисное, казалось бы, обновление, которое существенно влияет на скорость загрузки сайта:
1 к HTTP/2. Закулисное, казалось бы, обновление, которое существенно влияет на скорость загрузки сайта:
- Несколько запросов теперь отправляются через одно TCP-соединение.
- Размер HTTP-заголовков может сжиматься.
- Приоритизация потоков, что позволяет разработчикам настраивать важность одних потоков относительно других и выстраивать порядок получения данных.
- Server Push — технология, которая может отправить клиенту данные до того, как он их запросил. Например, файлы .CSS и .JS не поочередно, а в одном ответе.
Но и это не предел. Для сокращения числа циклов, то есть мультиплексирования запросов, начинают внедрять HTTP/3, работающий через протокол QUIC, разработанный Google в 2012 году на смену устаревающему TCP.
Поддержка QUIC пока только набирает обороты, но на некоторых серверах (CloudFlare, Verizon Digital Media Services) протокол уже поддерживается. Основное преимущества использование протокола — почти мгновенное соединение и минимальное время задержки между запросом и ответом.
Пусть CSS работает больше
Несколько советов по экономному использованию CSS для сокращения количества сетевых запросов.
Многократное использование изображений
На веб-странице целое множество повторяющихся элементов: логотипы в разных местах или в нескольких цветовых решениях, кнопки навигации, пиктограммы и прочие картинки, которые загружаются отдельно.
Но большинство из них можно использовать многократно, даже если их масштаб, направление, цвет отличаются. Например, здесь используется одна и та же стрелочка, несмотря на разное направление.
Это легко реализовано с помощью CSS-свойств:
Также нет необходимости подгружать разные файлы для логотипов отличающихся цветов. Используйте один, а свойства задавайте в CSS:
Элементы взаимодействия и анимация
Большинство интерактивных или динамичных элементов в интерфейсе реализуется с помощью JavaScript, но даже подобную анимацию можно сделать на чистом CSS:
Что ещё умеет CSS без JS:
- Индикаторы выполнения (Progress bar).

- Выпадающие меню.
- Модальные окна.
- Редактирование текста на странице и прочее.
Примеров и готовых шаблонов в сети множество. Постарайтесь использовать минимально необходимое количество громоздких JS-библиотек и уменьшайте количество подгружаемых с серверов элементов с помощью реюзабельных картинок и пиктограмм.
Какие SEO-инструменты пригодятся?
Интерфейс администратора Django — Документация Django 1.
Одна из сильных сторон Django – это автоматический интерфейс администратора. Он использует мета-данные модели чтобы предоставить многофункциональный, готовый к использованию интерфейс для работы с содержимым сайта. В этом разделе мы расскажем как установить, использовать и настроить интерфейс администратора Django.
Обзор
Интерфейс администратора по умолчанию включен, если вы создавали проект командой startproject.
Изменено в Django 1.6:В предыдущих версиях интерфейс администратора не был включен по умолчанию.
Если необходимо самостоятельно его включить, вот требования:
Добавьте ‘django.contrib.admin’ в настройку INSTALLED_APPS.
Интерфейс администратора имеет четыре зависимости — django.contrib.auth, django.contrib.contenttypes, django.contrib.messages and django.contrib.sessions. Если эти приложения не входят в список INSTALLED_APPS, добавьте их.
Добавьте django.contrib.messages.context_processors.
 messages в TEMPLATE_CONTEXT_PROCESSORS и django.contrib.auth.middleware.AuthenticationMiddleware с MessageMiddleware в MIDDLEWARE_CLASSES. (Эти параметры включены по умолчанию, вам необходимо добавить их, только если вы изменяли эти настройки.)
messages в TEMPLATE_CONTEXT_PROCESSORS и django.contrib.auth.middleware.AuthenticationMiddleware с MessageMiddleware в MIDDLEWARE_CLASSES. (Эти параметры включены по умолчанию, вам необходимо добавить их, только если вы изменяли эти настройки.)Определите, какие модели будут редактироваться через интерфейс администратора.
Для каждой модели вы можете создать класс ModelAdmin, который инкапсулирует настройки интерфейса администратора для конкретной модели.
Создайте экземпляр AdminSite и добавьте в него ваши модели с соответствующими классами ModelAdmin.
Добавьте AdminSite в URLconf.
После всего это вы можете использовать интерфейс администратора Django посетив соответствующий URL (/admin/ по умолчанию).
Другие разделы
См.также
Информацию о настройке статических файлов (изображений, JavaScript и CSS) для интерфейса администратора на “боевом” сервере можно найти в разделе Обслуживание файлов.
Вопросы? Обратитесь к FAQ: Админка.
Объект ModelAdmin
- class ModelAdmin
Класс ModelAdmin – это отображение модели в интерфейсе администратора. Его код добавляют обычно в файл admin.py вашего приложения. Давайте рассмотрим простой пример ModelAdmin:
from django.contrib import admin from myproject.myapp.models import Author class AuthorAdmin(admin.ModelAdmin): pass admin.site.register(Author, AuthorAdmin)Нужен ли вообще вам объект ModelAdmin?
В этом примере, класс ModelAdmin не определяет никаких настроек (пока).В результате мы получим интерфейс предоставляемый по умолчанию. Если он вас устраивает, вы можете не определять ModelAdmin совсем и зарегистрировать модель без ModelAdmin. Пример выше может выглядеть таким образом:
from django.contrib import admin from myproject.myapp.models import Author admin.site.register(Author)
Декоратор для регистрации
- register(*models[, site=django.
admin.sites.site])
Добавлено в Django 1.7.
Существует также декоратор для регистрации ваших классов ModelAdmin:
from django.contrib import admin from .models import Author @admin.register(Author) class AuthorAdmin(admin.ModelAdmin): passМожно указать несколько классов модели для регистрации с ModelAdmin. Также принимается необязательный аргумент site, если вы не используете стандартный AdminSite:
from django.contrib import admin from .models import Author, Reader, Editor from myproject.admin_site import custom_admin_site @admin.register(Author, Reader, Editor, site=custom_admin_site) class PersonAdmin(admin.ModelAdmin): pass
Изучаем файлы админки
При добавлении ‘django.contrib.admin’ в INSTALLED_APPS setting, Django автоматически ищет модуль admin в каждом приложении и импортирует его.
- class apps.AdminConfig
Добавлено в Django 1.7.
Стандартный класс AppConfig для админки.
 Вызывает autodiscover() при запуске Django.
Вызывает autodiscover() при запуске Django.
- class apps.SimpleAdminConfig
Добавлено в Django 1.7.
Аналогичен AdminConfig, но не вызывает autodiscover().
- autodiscover()
Эта функция пытается импортировать модуль admin каждого установленного приложения. Предполагается, что в этом модуле выполняется регистрация моделей в админке.
Изменено в Django 1.7:В предыдущих версиях Django рекомендовалось явно вызывать эту функцию в URLconf. С Django 1.7 больше нет в этом необходимости. AdminConfig сам позаботится об этом.
Если вы используете собственный AdminSite, вам необходимо импортировать все подклассы ModelAdmin и зарегистрировать их в вашем AdminSite. В этом случае, чтобы отключить их добавление в стандартную админку, используйте ‘django.contrib.admin.apps.SimpleAdminConfig’ вместо ‘django.contrib.admin’ в INSTALLED_APPS.
Изменено в Django 1.7:В предыдущих версиях поиск admin. py файлов запускался явно с помощью autodiscover(). В Django 1.7 все выполняется автоматически.
py файлов запускался явно с помощью autodiscover(). В Django 1.7 все выполняется автоматически.
Настройки ModelAdmin
ModelAdmin очень гибкий. Он содержит ряд параметров для настройки интерфейса администратора. Все настройки определяются в подклассе ModelAdmin:
from django.contrib import admin
class AuthorAdmin(admin.ModelAdmin):
date_hierarchy = 'pub_date'
- ModelAdmin.actions
Список действий, которые будут включены на странице списка объектов. Подробности смотрите в разделе Действия администратора.
- ModelAdmin.actions_on_top
- ModelAdmin.actions_on_bottom
Определяет где на странице будет расположены панели с действиями. По умолчанию эта панель расположена сверху (actions_on_top = True; actions_on_bottom = False).
- ModelAdmin.actions_selection_counter
Указывает отображать ли счетчик выбранных объектов после списка действий. По умолчанию он отображается (actions_selection_counter = True).

- ModelAdmin.date_hierarchy
Укажите в date_hierarchy название DateField или DateTimeField поля вашей модели, и страница списка объектов будет содержать навигацию по датам из этого поля.
Например:
date_hierarchy = 'pub_date'
Навигация учитывает значения поля, например, если все значения будут датами из одного месяца, будут отображаться только дни этого месяца.
Примечание
date_hierarchy использует внутри QuerySet.datetimes(). Обратитесь к описанию, чтобы узнать некоторые нюансы при использовании часовых поясов (USE_TZ = True).
- ModelAdmin.exclude
Этот атрибут должен содержать список полей, которые не будут включены в форму редактирования.
Например, у нас есть следующая модель:
from django.db import models class Author(models.Model): name = models.CharField(max_length=100) title = models.CharField(max_length=3) birth_date = models.DateField(blank=True, null=True)Если вам необходима форма для модели Author, которая содержит только поля name и title, вы можете определить параметр fields или exclude следующим образом:
from django.
 contrib import admin
class AuthorAdmin(admin.ModelAdmin):
fields = ('name', 'title')
class AuthorAdmin(admin.ModelAdmin):
exclude = ('birth_date',)
contrib import admin
class AuthorAdmin(admin.ModelAdmin):
fields = ('name', 'title')
class AuthorAdmin(admin.ModelAdmin):
exclude = ('birth_date',)
Так как модель содержит только три поля, name, title и birth_date, полученные формы будут содержать одинаковые поля.
- ModelAdmin.fields
Если вам необходимо внести небольшие изменения форму на странице редактирования и добавления, например, изменить список отображаемых полей, их порядок или сгруппировать их, вы можете использовать настройку fields (сложные изменения можно выполнить используя настройку fieldsets описанную ниже). Например, необходимо изменить форму модели из приложения django.contrib.flatpages.models.FlatPage:
class FlatPageAdmin(admin.ModelAdmin): fields = ('url', 'title', 'content')В примере выше будут отображаться только поля url, title и content. fields может содержать поля указанные в ModelAdmin.readonly_fields, они не будут доступны для редактирования.

Параметр fields, в отличии от list_display, может содержать только названия полей модели или полей определенных в form. Можно указать названия функций, если они указаны в readonly_fields.
Чтобы поля отображались в одной строке, укажите их в кортеже вместе. В этом примере, поля url и title будут отображаться в одном ряду, поле content будет расположено ниже:
class FlatPageAdmin(admin.ModelAdmin): fields = (('url', 'title'), 'content')Примечание
Настройку fields не следует путать с ключом словаря fields в настройке fieldsets, описанной ниже.
Если не определен ни атрибут fields, ни fieldsets, Django покажет все поля с editable=True кроме AutoField, в одном наборе полей в порядке, в котором они указанные в модели.
- ModelAdmin.fieldsets
Позволяет изменить макет страниц добавления и редактирования объекта.
fieldsets – это список двух-элементных кортежей, каждый представляет <fieldset> в форме редактирования объекта.
 (<fieldset> – группа полей в форме.)
(<fieldset> – группа полей в форме.)Кортеж должен быть в формате (name, options полей), где name это название группы полей, а field_options – словарь с информацией о группе полей, включая список полей для отображения.
Полный пример для модели django.contrib.flatpages.models.FlatPage:
from django.contrib import admin class FlatPageAdmin(admin.ModelAdmin): fieldsets = ( (None, { 'fields': ('url', 'title', 'content', 'sites') }), ('Advanced options', { 'classes': ('collapse',), 'fields': ('enable_comments', 'registration_required', 'template_name') }), )Этот пример будет выглядеть следующим образом:
Если не определен ни атрибут fields, ни fieldsets, Django покажет все поля с editable=True кроме AutoField, в одном наборе полей в порядке, в котором они указанные в модели.
Словарь field_options может содержать следующие ключи:
- fields
Кортеж с названиями полей.
 Этот ключ обязателен.
Этот ключ обязателен.Например:
{ 'fields': ('first_name', 'last_name', 'address', 'city', 'state'), }Как и в атрибуте fields, чтобы отобразить поля в одной строке, добавьте их в один кортеж. В этом примере, поля first_name и last_name будут показаны в одной строке:
{ 'fields': (('first_name', 'last_name'), 'address', 'city', 'state'), }fields может содержать значения из ModelAdmin.readonly_fields, чтобы отображать поля без возможности их редактирования.
Добавление функции в fields аналогично добавлению в параметр fields — функция должна быть указанна в readonly_fields.
- classes
Список содержащий CSS классы, которые будут добавлены в группу полей.
Например:
{ 'classes': ('wide', 'extrapretty'), }Django предоставляет два класса для использования: collapse и wide. Группа полей с классом collapse будет показа в свернутом виде с кнопкой “развернуть”. Группа полей с классом wide будет шире по горизонтали.
- description
Необязательный текст, который будет отображаться под названием группы полей. Этот текст не отображается для TabularInline.
Заметим, что этот текст не будет экранирован. Это позволяет добавить вам HTML на страницу. Вы можете использовать обычный текст экранировав его функцией django.utils.html.escape().
- ModelAdmin.filter_horizontal
По умолчанию, поле ManyToManyField отображается как <select multiple>. Однако, это поле тяжело использовать при большом количестве объектов. Добавив ManyToManyField в этот атрибут, будет использоваться “виджет” с JavaScript фильтром для поиска. Смотрите описание filter_vertical про использование вертикального “виджета”.
- ModelAdmin.filter_vertical
Аналогичен filter_horizontal, но использует вертикальный “виджет”.
- ModelAdmin.form
По умолчанию ModelForm создается динамически для модели.
Этот атрибут используется для определения формы на страницах добавления и редактирования. Вы можете указать собственный подкласс ModelForm для переопределения этих страниц. Вы можете модифицировать форму, а не создавать с нуля свою, переопределив метод ModelAdmin.get_form().
Пример смотрите в разделе `Adding custom validation to the admin`_. (FIXME)
Примечание
Изменено в Django 1.6.
Если вы указали атрибут Meta.model для ModelForm, необходимо также указать Meta.fields (или Meta.exclude). Однако, если поля указаны при определении настроек интерфейса администратора, атрибут Meta.fields будет проигнорирован.
Если ModelForm используется только для интерфейса администратора, проще всего не указывать атрибут Meta.model, т.к. ModelAdmin укажет правильную модель. Вы можете указать fields = [] в Meta чтобы ModelForm была правильной.
Примечание
Если и ModelForm и ModelAdmin определяют опцию exclude, ModelAdmin будет иметь больший приоритет:
from django import forms from django.
 contrib import admin
from myapp.models import Person
class PersonForm(forms.ModelForm):
class Meta:
model = Person
exclude = ['name']
class PersonAdmin(admin.ModelAdmin):
exclude = ['age']
form = PersonForm
contrib import admin
from myapp.models import Person
class PersonForm(forms.ModelForm):
class Meta:
model = Person
exclude = ['name']
class PersonAdmin(admin.ModelAdmin):
exclude = ['age']
form = PersonForm
В этом примере, поле “age” не будет добавлено в форму в отличии от поля “name”.
- ModelAdmin.formfield_overrides
Позволяет быстро изменить настройки отображения различных типов Field в интерфейсе администратора. formfield_overrides – словарь указывающий параметры для классов полей, которые будут передаваться в конструкторы указанных полей.
Все это звучит немного абстрактно, так что давайте рассмотрим пример. Самое распространенное применение formfield_overrides это переопределить “виджет” поля формы. Предположим у нас есть RichTextEditorWidget, который использует расширенное поля редактирования вместо <textarea>. Вот как мы может использовать его:
from django.db import models from django.
 contrib import admin
# Import our custom widget and our model from where they're defined
from myapp.widgets import RichTextEditorWidget
from myapp.models import MyModel
class MyModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': RichTextEditorWidget},
}
contrib import admin
# Import our custom widget and our model from where they're defined
from myapp.widgets import RichTextEditorWidget
from myapp.models import MyModel
class MyModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': RichTextEditorWidget},
}
Заметим что ключ словаря класс поля, а не строка. Значение это словарь с аргументами. Это аргументы будут переданы в __init__(). Подробности смотрите в разделе API форм.
Предупреждение
Если вы хотите использовать собственный “виджет” для полей внешних ключей (например, ForeignKey или ManyToManyField), убедитесь что поле не добавлено в raw_id_fields или radio_fields.
formfield_overrides не позволяет переопределить “виджет” для полей из raw_id_fields или radio_fields, потому что raw_id_fields и radio_fields переопределяют виджет.
- ModelAdmin.inlines
Смотрите описание ниже InlineModelAdmin, а также ModelAdmin.
 get_formsets_with_inlines().
get_formsets_with_inlines().
- ModelAdmin.list_display
list_display указывает какие поля отображать на странице списка объектов.
Например:
list_display = ('first_name', 'last_name')Если list_display не указан, Django отобразить только результат __str__()«(«__unicode__() для Python 2) объекта.
Вы можете указать четыре варианта значений в list_display:
Поле модели. Например:
class PersonAdmin(admin.ModelAdmin): list_display = ('first_name', 'last_name')Функция, которая принимает один аргумент — объект модели. Например:
def upper_case_name(obj): return ("%s %s" % (obj.first_name, obj.last_name)).upper() upper_case_name.short_description = 'Name' class PersonAdmin(admin.ModelAdmin): list_display = (upper_case_name,)Название атрибута ModelAdmin. Работает так же, как и функция. Например:
class PersonAdmin(admin.ModelAdmin): list_display = ('upper_case_name',) def upper_case_name(self, obj): return ("%s %s" % (obj.first_name, obj.last_name)).upper() upper_case_name.short_description = 'Name'
Название атрибута модели. Работает так же, как и функция, но self в этом контексте объект модели. Например:
from django.db import models from django.contrib import admin class Person(models.Model): name = models.CharField(max_length=50) birthday = models.DateField() def decade_born_in(self): return self.birthday.strftime('%Y')[:3] + "0's" decade_born_in.short_description = 'Birth decade' class PersonAdmin(admin.ModelAdmin): list_display = ('name', 'decade_born_in')
Несколько особенностей list_display:
Если указано поле ForeignKey, Django покажет результат __str__()«(«__unicode__() для Python 2) связанного объекта.
ManyToManyField не поддерживается, так как это влечет к созданию SQL запроса для каждого объекта. Если вам необходимо сделать это в любом случае, создайте метод модели и используйте его в list_display.
(Смотрите ниже подробности про использование методов в list_display.)
Если поле BooleanField или NullBooleanField, Django покажет красивую “on” или “off” иконку вместо True или False.
Если используется метод модели, ModelAdmin или функция, Django по умолчанию экранирует результат. Если вам не нужно экранировать результат, добавьте атрибут allow_tags методу или функции со значением True. Однако, для избежания XSS атак, следует использовать format_html() для значений передаваемых пользователем.
Пример:
from django.db import models from django.contrib import admin from django.utils.html import format_html class Person(models.Model): first_name = models.CharField(max_length=50) last_name = models.CharField(max_length=50) color_code = models.CharField(max_length=6) def colored_name(self): return format_html('<span>{1} {2}</span>', self.color_code, self.first_name, self.last_name) colored_name.allow_tags = True class PersonAdmin(admin.ModelAdmin): list_display = ('first_name', 'last_name', 'colored_name')
Если используется метод модели, ModelAdmin или функция, которая возвращает True или False, Django покажет “on” или “off” иконки, если вы добавите атрибут boolean методу или функции со значением True.
Пример:
from django.db import models from django.contrib import admin class Person(models.Model): first_name = models.CharField(max_length=50) birthday = models.DateField() def born_in_fifties(self): return self.birthday.strftime('%Y')[:3] == '195' born_in_fifties.boolean = True class PersonAdmin(admin.ModelAdmin): list_display = ('name', 'born_in_fifties')Метод __str__() (__unicode__() в Python 2) можно использовать в list_display как и любой другой метод модели:
list_display = ('__str__', 'some_other_field')Обычно элементы list_display, которые не являются полями модели, не могу быть использованы при сортировке (так как Django выполняет сортировку на уровне базы данных).

Однако, если элемент list_display представляет определенное поле в базе данных, вы можете указать это добавив атрибут admin_order_field к элементу.
Например:
from django.db import models from django.contrib import admin from django.utils.html import format_html class Person(models.Model): first_name = models.CharField(max_length=50) color_code = models.CharField(max_length=6) def colored_first_name(self): return format_html('<span>{1}</span>', self.color_code, self.first_name) colored_first_name.allow_tags = True colored_first_name.admin_order_field = 'first_name' class PersonAdmin(admin.ModelAdmin): list_display = ('first_name', 'colored_first_name')В этом примере Django будет использовать поле first_name при сортировке по colored_first_name.
Добавлено в Django 1.7.
Для обратной сортировки в admin_model_field можно использовать префикс -.
Например:
colored_first_name.admin_order_field = '-first_name'
В list_display можно указать свойства. Однако, учитывая как свойства работают в Python, параметр short_description свойства можно указать используя функцию property(), а не декоратор @property.
Например:
class Person(object): first_name = models.CharField(max_length=50) last_name = models.CharField(max_length=50) def my_property(self): return self.first_name + ' ' + self.last_name my_property.short_description = "Full name of the person" full_name = property(my_property) class PersonAdmin(admin.ModelAdmin): list_display = ('full_name',)Добавлено в Django 1.6.
Названия полей из list_display будут использованы в CSS классах, форма будет содержать класс column-<field_name> для каждого элемента <th>. Так можно определить ширину полей через CSS стили.
Django попытается интерпретировать каждый элемент list_display в следующем порядке:
Поле модели.
Метод или любой другой вызываемый объект.
Строка, представляющая атрибут ModelAdmin.
Строка, представляющая атрибут модели.
Например, если существует поле модели first_name и атрибут ModelAdmin, будет использоваться поле модели.
- ModelAdmin.list_display_links
Используйте list_display_links, чтобы указать какие поля в list_display будут ссылками на страницу редактирования объекта.
По умолчанию, на страницу редактирования объекта будет вести ссылка в первой колонке – первое поле в list_display. Но list_display_links позволяет изменить это поведение:
Можно указать None, чтобы убрать ссылки.
Укажите список или кортеж полей (так же как и в list_display) чии колонки должны быть ссылками на страницу редактирования.
Вы можете указывать одно или несколько полей. Пока указанные поля входят в list_display, Django безразлично сколько их. Единственное требование: для использования list_display_links вы должны указать list_display.
В этом примере поля first_name и last_name будут отображаться как ссылки на страницу редактирования объекта:
class PersonAdmin(admin.ModelAdmin): list_display = ('first_name', 'last_name', 'birthday') list_display_links = ('first_name', 'last_name')В этом примере список объектов будет без ссылок:
class AuditEntryAdmin(admin.ModelAdmin): list_display = ('timestamp', 'message') list_display_links = NoneИзменено в Django 1.7:Можно указать None в list_display_links.
- ModelAdmin.list_editable
Укажите в list_editable список полей, которые можно будет редактировать на странице списка объектов. То есть, поля из list_editable будут отображаться как поля формы позволяя пользователям изменять значения и сохранять изменения для всех строк сразу.
Примечание
list_editable взаимодействует с другими настройками следующим образом:
Поле из list_editable должно входить в list_display.
 Вы не можете редактировать поле, которое не отображается!
Вы не можете редактировать поле, которое не отображается!Поле не может быть в list_editable и list_display_links вместе – поле не может быть ссылкой и полем формы.
Вы получите ошибку проверки если нарушите эти правила.
- ModelAdmin.list_filter
Укажите list_filter, чтобы определить фильтры данных в правой панели страницы списка объектов, как показано на изображении:
list_filter — это список элементов, которые могу быть одного из следующих типов:
название поля следующего типа: BooleanField, CharField, DateField, DateTimeField, IntegerField, ForeignKey или ManyToManyField. Например:
class PersonAdmin(admin.ModelAdmin): list_filter = ('is_staff', 'company')Поле в list_filter может указывать и на связанный объект используя __, например:
class PersonAdmin(admin.UserAdmin): list_filter = ('company__name',)подкласс django.contrib.admin.SimpleListFilter, в котором необходимо определить атрибуты title и parameter_name и переопределить методы lookups и queryset, например:
from datetime import date from django.
 contrib import admin
from django.utils.translation import ugettext_lazy as _
class DecadeBornListFilter(admin.SimpleListFilter):
# Human-readable title which will be displayed in the
# right admin sidebar just above the filter options.
title = _('decade born')
# Parameter for the filter that will be used in the URL query.
parameter_name = 'decade'
def lookups(self, request, model_admin):
"""
Returns a list of tuples. The first element in each
tuple is the coded value for the option that will
appear in the URL query. The second element is the
human-readable name for the option that will appear
in the right sidebar.
"""
return (
('80s', _('in the eighties')),
('90s', _('in the nineties')),
)
def queryset(self, request, queryset):
"""
Returns the filtered queryset based on the value
provided in the query string and retrievable via
`self.
contrib import admin
from django.utils.translation import ugettext_lazy as _
class DecadeBornListFilter(admin.SimpleListFilter):
# Human-readable title which will be displayed in the
# right admin sidebar just above the filter options.
title = _('decade born')
# Parameter for the filter that will be used in the URL query.
parameter_name = 'decade'
def lookups(self, request, model_admin):
"""
Returns a list of tuples. The first element in each
tuple is the coded value for the option that will
appear in the URL query. The second element is the
human-readable name for the option that will appear
in the right sidebar.
"""
return (
('80s', _('in the eighties')),
('90s', _('in the nineties')),
)
def queryset(self, request, queryset):
"""
Returns the filtered queryset based on the value
provided in the query string and retrievable via
`self. value()`.
"""
# Compare the requested value (either '80s' or '90s')
# to decide how to filter the queryset.
if self.value() == '80s':
return queryset.filter(birthday__gte=date(1980, 1, 1),
birthday__lte=date(1989, 12, 31))
if self.value() == '90s':
return queryset.filter(birthday__gte=date(1990, 1, 1),
birthday__lte=date(1999, 12, 31))
class PersonAdmin(admin.ModelAdmin):
list_filter = (DecadeBornListFilter,)
value()`.
"""
# Compare the requested value (either '80s' or '90s')
# to decide how to filter the queryset.
if self.value() == '80s':
return queryset.filter(birthday__gte=date(1980, 1, 1),
birthday__lte=date(1989, 12, 31))
if self.value() == '90s':
return queryset.filter(birthday__gte=date(1990, 1, 1),
birthday__lte=date(1999, 12, 31))
class PersonAdmin(admin.ModelAdmin):
list_filter = (DecadeBornListFilter,)
Примечание
Для удобства объект HttpRequest передается в методы lookups и queryset, например:
class AuthDecadeBornListFilter(DecadeBornListFilter): def lookups(self, request, model_admin): if request.user.is_superuser: return super(AuthDecadeBornListFilter, self).lookups(request, model_admin) def queryset(self, request, queryset): if request.user.is_superuser: return super(AuthDecadeBornListFilter, self). queryset(request, queryset)
queryset(request, queryset)
Также объект ModelAdmin передается в метод lookups. Например, вы можете использовать существующие данные при создании фильтра:
class AdvancedDecadeBornListFilter(DecadeBornListFilter): def lookups(self, request, model_admin): """ Only show the lookups if there actually is anyone born in the corresponding decades. """ qs = model_admin.get_queryset(request) if qs.filter(birthday__gte=date(1980, 1, 1), birthday__lte=date(1989, 12, 31)).exists(): yield ('80s', _('in the eighties')) if qs.filter(birthday__gte=date(1990, 1, 1), birthday__lte=date(1999, 12, 31)).exists(): yield ('90s', _('in the nineties'))кортеж, где первый элемент название поля, а второй — подкласс django.contrib.admin.FieldListFilter, например:
class PersonAdmin(admin.ModelAdmin): list_filter = ( ('is_staff', admin.BooleanFieldListFilter), )
Примечание
API FieldListFilter считается внутренним и может быть изменено.
Вы можете указать собственный шаблон для отображения фильтра:
class FilterWithCustomTemplate(admin.SimpleListFilter): template = "custom_template.html"Конкретный пример можно найти в шаблоне приложения интерфейса администратора, который использует Django (admin/filter.html).
- ModelAdmin.list_max_show_all
Используйте list_max_show_all, чтобы указать количество объектов на странице списка объектов при выборе “Показать все”. Интерфейс администратора покажет ссылку “Показать все” только если общее количество объектов меньше или равно этому значению. По умолчанию равно 200.
- ModelAdmin.list_per_page
Используйте list_per_page, чтобы определить количество объектов на одной странице при отображении списка объектов. По умолчанию равно 100.
- ModelAdmin.
list_select_related
Используйте list_select_related, чтобы указать Django использовать select_related() при выборе объектов для страницы отображения объектов. Это может сократить количество запросов на этой странице.
Изменено в Django 1.6.
Значение должно быть булево, список или кортеж. По умолчанию равно False.
При True, select_related() всегда будет использоваться. При False, Django найдет в list_display все ForeignKey и будет использовать их с select_related().
Если вам нужен больший контроль, используйте список или кортеж для list_select_related. Пустой кортеж укажет не использовать select_related. Не пустой кортеж будет передан как параметр для select_related. Например:
class ArticleAdmin(admin.ModelAdmin): list_select_related = ('author', 'category')вызовет select_related(‘author’, ‘category’).
- ModelAdmin.ordering
ordering позволяет определить сортировку на странице списка объектов.
 Это должен быть список или кортеж в формате аналогичном параметру ordering.
Это должен быть список или кортеж в формате аналогичном параметру ordering.Если атрибут не указана, Django будет использовать сортировку по умолчанию модели.
Если вам необходима динамическая сортировка (например, в зависимости от пользователя или текущего языка) вы можете определить метод get_ordering().
- ModelAdmin.paginator
Класс, используемый для создания постраничного отображения. По умолчанию используется django.core.paginator.Paginator. Если конструктор вашего класса принимает параметры отличные от django.core.paginator.Paginator, вам необходимо также переопределить метод ModelAdmin.get_paginator().
- ModelAdmin.prepopulated_fields
prepopulated_fields позволяет определить поля, которые получают значение основываясь на значениях других полей:
class ArticleAdmin(admin.ModelAdmin): prepopulated_fields = {"slug": ("title",)}Указанные поля будут использовать код JavaScript для заполнения поля значением на основе значений полей-источников.
Основное применение — это генерировать значение для полей SlugField из значений другого поля или полей. Процесс генерирования состоит в объединении значений полей-источников и преобразованию результата в правильный “slug” (например, заменой пробелов на дефисы).
prepopulated_fields не принимает поля DateTimeField, ForeignKey или ManyToManyField.
- ModelAdmin.preserve_filters
Добавлено в Django 1.6.
Интерфейс администратора сохраняет состояние фильтров после создания, редактирования и удаления объектов. Чтобы отключить это поведение, используйте False.
- ModelAdmin.radio_fields
По умолчанию Django использует <select> для полей ForeignKey или тех, которые содержат choices. Ели поле указанно в radio_fields, Django будет использовать радио кнопки. Предположим что group поле ForeignKey в модели Person:
class PersonAdmin(admin.ModelAdmin): radio_fields = {"group": admin.VERTICAL}Вы можете использовать HORIZONTAL или VERTICAL из модуля django.
contrib.admin.
Не добавляйте в radio_fields поля, которые не являются ForeignKey или не содержат choices.
- ModelAdmin.raw_id_fields
По умолчанию Django использует <select> для полей ForeignKey. Если связанных объектов очень много, создание <select> может быть очень затратным процессом.
raw_id_fields содержит список полей, которые будут использовать поле Input для ForeignKey или ManyToManyField:
class ArticleAdmin(admin.ModelAdmin): raw_id_fields = ("newspaper",)Виджет поля для raw_id_fields будет содержать значение первичного ключа для ForeignKey или список ключей для ManyToManyField. Возле поля есть кнопка поиска и выбора связанных объектов:
- ModelAdmin.readonly_fields
По умолчанию интерфейс администратора отображает все поля как редактируемые. Поля указанные в этой настройке (которая является list или tuple) будут отображаться значение без возможности редактировать, они также будут исключены из ModelForm используемой для создания и редактирования объектов.
Однако, если вы определяете аргумент ModelAdmin.fields или ModelAdmin.fieldsets поля для чтения должны быть в них указаны (иначе они будут проигнорированы).
Если readonly_fields используется без определения порядка полей через атрибуты ModelAdmin.fields или ModelAdmin.fieldsets, поля из этой настройки будут отображаться после редактируемых полей.
Read-only поле может показывать данные не только поля модели, но и метода, а также метода определенного в подклассе ModelAdmin. Работает как ModelAdmin.list_display. Это позволяет отображать различную информацию о редактируемом объекте, например:
from django.contrib import admin from django.utils.html import format_html_join from django.utils.safestring import mark_safe class PersonAdmin(admin.ModelAdmin): readonly_fields = ('address_report',) def address_report(self, instance): # assuming get_full_address() returns a list of strings # for each line of the address and you want to separate each # line by a linebreak return format_html_join( mark_safe('<br/>'), '{0}', ((line,) for line in instance.get_full_address()), ) or "<span>I can't determine this address.</span>" # short_description functions like a model field's verbose_name address_report.short_description = "Address" # in this example, we have used HTML tags in the output address_report.allow_tags = True
- ModelAdmin.save_as
Укажите save_as, чтобы включить возможность “сохранять как” на странице редактирования объекта.
По умолчанию страница содержит три кнопки: “Сохранить”, “Сохранить и продолжить редактирование” и “Сохранить и добавить новый”. Если save_as равен True, “Сохранить и добавить новый” будет заменена кнопкой “Сохранить как”.
“Сохранить как” сохранит объект как новый (с новым ID).
По умолчанию save_as равен False.
- ModelAdmin.save_on_top
Укажите save_on_top, чтобы добавить кнопки сохранения в верхней части страницы редактирования объекта.
По умолчанию кнопки сохранения отображаются под формой.
 Если указать save_on_top, кнопки будут отображаться и сверху и снизу.
Если указать save_on_top, кнопки будут отображаться и сверху и снизу.По умолчанию save_on_top равен False.
- ModelAdmin.search_fields
search_fields позволяет добавить поиск на страницу списка объектов. Этот атрибут должен содержать список полей, которые будут использоваться при поиске.
Эти поля должны быть текстовыми, таким как CharField или TextField. Вы можете указать поля из связанных объектов используя __:
search_fields = ['foreign_key__related_fieldname']
Например, у нас есть модель записи в блоге с полем автора. Следующая настройка позволит искать записи по email адресу автора:
search_fields = ['user__email']
При поиске Django разбивает поисковый запрос на слова и возвращает объекты, которые содержат эти слова в одном из указанных в search_fields полей. Поиск регистронезависимый. Например, если search_fields равен [‘first_name’, ‘last_name’] и пользователь выполняет поиск по john lennon, Django создаст такое SQL условие WHERE:
WHERE (first_name ILIKE '%john%' OR last_name ILIKE '%john%') AND (first_name ILIKE '%lennon%' OR last_name ILIKE '%lennon%')
Для определения более конкретных условий поиска используйте следующие префиксы:
- ^
Указывает на начало строки.
 last_name’] и пользователь ищет john lennon, Django создаст следующее SQL условие WHERE:
last_name’] и пользователь ищет john lennon, Django создаст следующее SQL условие WHERE:WHERE (first_name ILIKE 'john%' OR last_name ILIKE 'john%') AND (first_name ILIKE 'lennon%' OR last_name ILIKE 'lennon%')
Этот запрос более эффективный чем ‘%john%’, так как база данных будет проверять только начало значения поля. К тому же, если поле содержит индекс, некоторые базы данных могут использовать его при поиске, даже для поиска через LIKE.
- =
Полное совпадение, регистронезависимое. Например, если search_fields равно [‘=first_name’, ‘=last_name’] и пользователь ищет john lennon, Django создаст следующее SQL условие WHERE:
WHERE (first_name ILIKE 'john' OR last_name ILIKE 'john') AND (first_name ILIKE 'lennon' OR last_name ILIKE 'lennon')
Поисковый запрос разбивается по пробелам, по этому, исходя из примера выше, нельзя найти записи с полем first_name равным «‘john winston’«(содержащим пробел).
- @
Выполняет полнотекстовый поиск.
 Работает как и обычный поиск, но использует индекс. На данный момент это работает только в MySQL.
Работает как и обычный поиск, но использует индекс. На данный момент это работает только в MySQL.
Вы можете переопределить метод ModelAdmin.get_search_results(), чтобы указать дополнительные параметры при поиске, или переопределить механизм поиска.
- ModelAdmin.view_on_site
Добавлено в Django 1.7.
view_on_site определять показывать ли ссылку “Посмотреть на сайте”. Эта ссылка должна вести на страницу сохраненного объекта.
Можно указать булево или функцию. При True (по умолчанию) будет использоваться метод get_absolute_url() объекта для получения ссылки.
Если модель содержит метод get_absolute_url(), но вы не хотите показывать кнопку “Посмотреть на сайте”, укажите False в view_on_site:
from django.contrib import admin class PersonAdmin(admin.ModelAdmin): view_on_site = FalseМожно указать функцию, которая принимает один аргумент — объект модели. Например:
from django.contrib import admin from django.
 core.urlresolvers import reverse
class PersonAdmin(admin.ModelAdmin):
def view_on_site(self, obj):
return 'http://example.com' + reverse('person-detail',
kwargs={'slug': obj.slug})
core.urlresolvers import reverse
class PersonAdmin(admin.ModelAdmin):
def view_on_site(self, obj):
return 'http://example.com' + reverse('person-detail',
kwargs={'slug': obj.slug})
Настройки шаблонов
Раздел `Overriding Admin Templates`_ (FIXME) описывает как переопределить или расширить шаблоны интерфейса администратора. Используйте следующие настройки, чтобы переопределить шаблоны, которые используются представлениями ModelAdmin:
- ModelAdmin.add_form_template
Путь к шаблону, который используется add_view().
- ModelAdmin.change_form_template
Путь к шаблону, который используется change_view().
- ModelAdmin.change_list_template
Путь к шаблону, который используется changelist_view().
- ModelAdmin.delete_confirmation_template
Путь к шаблону, который используется delete_view() для отображения страницы подтверждения удаления одного или нескольких объектов.

- ModelAdmin.delete_selected_confirmation_template
Путь к шаблону, который используется delete_selected для отображения страницы подтверждения удаления одного или нескольких объектов. Подробности смотрите в разделе о действиях в интерфейсе администратора.
- ModelAdmin.object_history_template
Путь к шаблону, который используется history_view().
Методы ModelAdmin
Предупреждение
Методы ModelAdmin.save_model() и ModelAdmin.delete_model() должны сохранять/удалять объект. Их задача выполнять дополнительные операции, а не разрешать/запрещать операции удаления/сохранения.
- ModelAdmin.save_model(request, obj, form, change)
Метод save_model принимает объект HttpRequest, экземпляр модели, экземпляр ModelForm и булево значение указывающее создан объект или изменяется. В этом методе вы может выполнить дополнительные операции до или после сохранения.

Например, добавление request.user к объекту перед сохранением объекта:
from django.contrib import admin class ArticleAdmin(admin.ModelAdmin): def save_model(self, request, obj, form, change): obj.user = request.user obj.save()
- ModelAdmin.delete_model(request, obj)
Метод delete_model принимает объект HttpRequest и экземпляр модели, который удаляется. В этом методе вы может выполнить дополнительные операции до или после удаления.
- ModelAdmin.save_formset(request, form, formset, change)
Метод save_formset принимает объект HttpRequest, ModelForm родительского объекта, “formset” связанных объектов и булево значение указывающее создан родительский объект или изменяется.
Например, добавление request.user к каждому объекту измененному в “formset”:
class ArticleAdmin(admin.ModelAdmin): def save_formset(self, request, form, formset, change): instances = formset. save(commit=False)
for instance in instances:
instance.user = request.user
instance.save()
formset.save_m2m()
save(commit=False)
for instance in instances:
instance.user = request.user
instance.save()
formset.save_m2m()
- ModelAdmin.get_ordering(request)
Метод get_ordering принимает объект request и должен вернуть list или tuple с параметрами сортировки аналогично атрибуту ordering. Например:
class PersonAdmin(admin.ModelAdmin): def get_ordering(self, request): if request.user.is_superuser: return ['name', 'rank'] else: return ['name']
- ModelAdmin.get_search_results(request, queryset, search_term)
Добавлено в Django 1.6.
Метод get_search_results фильтрует список объектов в соответствии с параметрами поиска. Он принимает запрос, queryset объектов, и параметры поиска указанные пользователем. Возвращает кортеж содержащий полученный queryset и булево указывающее может ли результат содержать одинаковые значения.
По умолчанию выполняется поиск по полям из ModelAdmin.search_fields.
Вы можете переопределить это метод поменяв механизм поиска. Например, вы можете искать по численным полям, или использовать поисковый движок, такой как Solr или Haystack. Вы должны определять наличие дубликатов в результате поиска и возвращать True вторым элементом результата.
Например, для поиска по численным полям можно сделать:
class PersonAdmin(admin.ModelAdmin): list_display = ('name', 'age') search_fields = ('name',) def get_search_results(self, request, queryset, search_term): queryset, use_distinct = super(PersonAdmin, self).get_search_results(request, queryset, search_term) try: search_term_as_int = int(search_term) except ValueError: pass else: queryset |= self.model.objects.filter(age=search_term_as_int) return queryset, use_distinct
- ModelAdmin.save_related(request, form, formsets, change)
Метод save_related принимает объект HttpRequest, родительскую форму ModelForm, список “inline formsets” и булево значение указывающее создан родительский объект или изменяется.
 Вы можете выполнить дополнительные операции перед и после сохранения объектов. Заметим, что к этому моменту родительский объект и его формы уже будут сохранены.
Вы можете выполнить дополнительные операции перед и после сохранения объектов. Заметим, что к этому моменту родительский объект и его формы уже будут сохранены.
- ModelAdmin.get_readonly_fields(request, obj=None)
Метод get_readonly_fields принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть list или tuple содержащий список полей, которые будут отображаться только для чтения как описано в разделе ModelAdmin.readonly_fields.
- ModelAdmin.get_prepopulated_fields(request, obj=None)
Метод get_prepopulated_fields принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть словарь полей аналогичный ModelAdmin.prepopulated_fields.
- ModelAdmin.get_list_display(request)
Метод get_list_display принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть list или tuple содержащий список полей, которые будут отображаться на странице списка объектов как описано в разделе ModelAdmin.
 list_display.
list_display.
- ModelAdmin.get_list_display_links(request, list_display)
Метод get_list_display_links принимает объект HttpRequest и list или tuple указанный в ModelAdmin.get_list_display(). Должен вернуть None, list или tuple содержащий список полей, который будут ссылками на странице списка объектов к странице редактирования. Смотрите описание ModelAdmin.list_display_links.
Изменено в Django 1.7:Можно вернуть None из get_list_display_links().
- ModelAdmin.get_fields(request, obj=None)
Добавлено в Django 1.7.
Метод get_fields принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть список полей аналогичный ModelAdmin.fields.
- ModelAdmin.get_fieldsets(request, obj=None)
Метод get_fieldsets принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть список двухэлементных кортежей, которые определяют <fieldset> формы, как было описано выше в разделе про ModelAdmin.
fieldsets.
- ModelAdmin.get_list_filter(request)
Метод get_list_filter принимает HttpRequest должен вернуть значение формата, соответствующего параметру list_filter.
- ModelAdmin.get_search_fields(request)
Добавлено в Django 1.7.
Метод get_search_fields принимает HttpRequest должен вернуть значение формата, соответствующего параметру search_fields.
- ModelAdmin.get_inline_instances(request, obj=None)
Метод get_inline_instances принимает объект HttpRequest и редактируемый объект obj (или None для формы создания нового объекта) и должен вернуть list или tuple содержащий объекты InlineModelAdmin, как описано в разделе о InlineModelAdmin. Например, следующий метод вернет все “inlines” без проверки прав на добавление, изменение или удаление связанных объектов.
class MyModelAdmin(admin.ModelAdmin): def get_inline_instances(self, request, obj=None): return [inline(self.my_view/$', self.my_view) ) return my_urls + urls def my_view(self, request): # custom view which should return an HttpResponse pass
Примечание
Заметим, что собственные URL-шаблоны включаются перед URL-шаблонами интерфейса администратора, которые удовлетворяют почти всем URL-ам. По этому желательно добавлять собственные URL-шаблоны перед встроенными.
В этом примере, представление my_view будет доступно по ссылке /admin/myapp/mymodel/my_view/ (предполагается что вы добавили URL-ы интерфейса администратора к /admin/.)
Однако, есть несколько проблем, связанных с функцией self.my_view:
Не выполняются никакие проверки прав, каждый может выполнить запрос к этому представлению.
Не отправляются заголовки управляющие кэшированием. Это означает, если включен кэширующий функциональный слой, данные из базы данных на странице могут быть неверными.
Обычно это не то, что вам нужно, Django предоставляет функцию-обертку для проверки прав и отключения кэширования.
my_view/$’, self.admin_site.admin_view(self.my_view, cacheable=True))
- ModelAdmin.get_form(request, obj=None, **kwargs)
Возвращает класс ModelForm используемый при добавлении и редактировании объектов, смотрите описание add_view() и change_view().
Если вы хотите скрыть некоторые поля для не суперпользователей, можно переопределить метод get_form:
class MyModelAdmin(admin.ModelAdmin): def get_form(self, request, obj=None, **kwargs): self.exclude = [] if not request.user.is_superuser: self.exclude.append('field_to_hide') return super(MyModelAdmin, self).get_form(request, obj, **kwargs)
- ModelAdmin.get_formsets(request, obj=None)
Не рекомендуется, начиная с версии 1.7: Используйте get_formsets_with_inlines() вместо него.
Выполняет yield по InlineModelAdmin, чтобы вернуть набор форм для страницы создания и изменения.

Например, если некоторый inline необходимо отображать только при редактировании, можно переопределить метод get_formsets:
class MyModelAdmin(admin.ModelAdmin): inlines = [MyInline, SomeOtherInline] def get_formsets(self, request, obj=None): for inline in self.get_inline_instances(request, obj): # hide MyInline in the add view if isinstance(inline, MyInline) and obj is None: continue yield inline.get_formset(request, obj)
- ModelAdmin.get_formsets_with_inlines(request, obj=None)
Выполняет yield по парам (FormSet, InlineModelAdmin), чтобы вернуть набор форм для страницы создания и изменения.
Например, если некоторый “inline” необходимо отображать только при редактировании, можно переопределить метод get_formsets_with_inlines:
class MyModelAdmin(admin.ModelAdmin): inlines = [MyInline, SomeOtherInline] def get_formsets_with_inlines(self, request, obj=None): for inline in self. get_inline_instances(request, obj):
# hide MyInline in the add view
if isinstance(inline, MyInline) and obj is None:
continue
yield inline.get_formset(request, obj), inline
get_inline_instances(request, obj):
# hide MyInline in the add view
if isinstance(inline, MyInline) and obj is None:
continue
yield inline.get_formset(request, obj), inline
- ModelAdmin.formfield_for_foreignkey(db_field, request, **kwargs)
Метод formfield_for_foreignkey позволяет вам переопределить поле для внешнего ключа. Например, изменить выбор объектов в зависимости от пользователя:
class MyModelAdmin(admin.ModelAdmin): def formfield_for_foreignkey(self, db_field, request, **kwargs): if db_field.name == "car": kwargs["queryset"] = Car.objects.filter(owner=request.user) return super(MyModelAdmin, self).formfield_for_foreignkey(db_field, request, **kwargs)Объект HttpRequest используется, чтобы отфильтровать для выбора объекты модели Car по текущему пользователю.
- ModelAdmin.formfield_for_manytomany(db_field, request, **kwargs)
Как и метод formfield_for_foreignkey, formfield_for_manytomany позволяет переопределить поле формы для связей многое-ко-многим.
 Например, если пользователь может владеть несколькими машинами и машина может принадлежать нескольким пользователям, вы можете отфильтровать модель Car, чтобы отображать машины только текущего пользователя:
Например, если пользователь может владеть несколькими машинами и машина может принадлежать нескольким пользователям, вы можете отфильтровать модель Car, чтобы отображать машины только текущего пользователя:class MyModelAdmin(admin.ModelAdmin): def formfield_for_manytomany(self, db_field, request, **kwargs): if db_field.name == "cars": kwargs["queryset"] = Car.objects.filter(owner=request.user) return super(MyModelAdmin, self).formfield_for_manytomany(db_field, request, **kwargs)
- ModelAdmin.formfield_for_choice_field(db_field, request, **kwargs)
Как и методы formfield_for_foreignkey и formfield_for_manytomany, formfield_for_choice_field позволяет переопределить поле формы для поля модели, которое содержит choices. Например, если главному администратору необходимо отображать варианты значений отличные от вариантов ответов для остальных пользователей:
class MyModelAdmin(admin.
ModelAdmin): def formfield_for_choice_field(self, db_field, request, **kwargs): if db_field.name == "status": kwargs['choices'] = ( ('accepted', 'Accepted'), ('denied', 'Denied'), ) if request.user.is_superuser: kwargs['choices'] += (('ready', 'Ready for deployment'),) return super(MyModelAdmin, self).formfield_for_choice_field(db_field, request, **kwargs)
Примечание
Атрибут choices, указанный в поле форме, влияет только на проверку формы. Если соответствующее поле модели содержит choices, choices в поле формы должен быть его подмножеством, иначе вы получите ValidationError при проверке модели.
- ModelAdmin.get_changelist(request, **kwargs)
Возвращает класс Changelist, который используется для отображения списка объекта. По умолчанию, используется django.contrib.admin.views.main.ChangeList. Унаследовав этот класс вы можете переопределить поведение этой страницы.

- ModelAdmin.get_changelist_form(request, **kwargs)
Возвращает подкласс ModelForm для Formset, который будет использоваться на странице списка объектов. Например:
from django import forms class MyForm(forms.ModelForm): pass class MyModelAdmin(admin.ModelAdmin): def get_changelist_form(self, request, **kwargs): return MyFormПримечание
Изменено в Django 1.6.
Meta.model
- ModelAdmin.get_changelist_formset(request, **kwargs)
Возвращает ModelFormSet, который будет использоваться на странице списка объектов, если включен list_editable. Например:
from django.forms.models import BaseModelFormSet class MyAdminFormSet(BaseModelFormSet): pass class MyModelAdmin(admin.ModelAdmin): def get_changelist_formset(self, request, **kwargs): kwargs['formset'] = MyAdminFormSet return super(MyModelAdmin, self).get_changelist_formset(request, **kwargs)
- ModelAdmin.has_add_permission(request)
Должен возвращать True, если пользователю позволено добавлять новый объект, иначе False.
- ModelAdmin.has_change_permission(request, obj=None)
Должен возвращать True, если пользователю позволено изменять объект, иначе False. Если obj равен None, должен вернуть True или False, указывая может ли пользователь изменить какой-либо объект данного типа.
- ModelAdmin.has_delete_permission(request, obj=None)
Должен вернуть True, если пользователю позволено удалять объект, иначе False. Если obj равен None, должен вернуть True или False, указывая может ли пользователь удалить какой-либо объект данного типа.
- ModelAdmin.get_queryset(request)
Метод get_queryset возвращает QuerySet всех объектов модели, которые можно редактировать в интерфейсе администратора. Этот метод можно использовать для отображения объектов принадлежащих текущему пользователю:
class MyModelAdmin(admin.ModelAdmin): def get_queryset(self, request): qs = super(MyModelAdmin, self).get_queryset(request) if request.user.is_superuser: return qs return qs.filter(author=request.user)Изменено в Django 1.6:Метод get_queryset раньше назывался queryset.
- ModelAdmin.message_user(request, message, level=messages.INFO, extra_tags=», fail_silently=False)
Отправляет сообщение пользователю используя django.contrib.messages. Смотрите пример переопределения ModelAdmin.
Аргументы позволят изменить тип сообщения, добавить дополнительные CSS теги, или указать игнорировать ошибку, если contrib.messages не установлен. Эти аргументы совпадают с аргументами django.contrib.messages.add_message(). Единственное отличие — тип сообщения можно указать строкой, а не только числом или константой.
- ModelAdmin.get_paginator(queryset, per_page, orphans=0, allow_empty_first_page=True)
Возвращает объект для постраничного отображения. По умолчанию возвращает объект paginator.
- ModelAdmin.response_add(request, obj, post_url_continue=None)
Указывает HttpResponse для add_view().
response_add вызывается поле отправки формы и после сохранения объекта и всех связанных объектов. Вы можете переопределить этот метод, чтобы изменить работу админки после создания объекта.
- ModelAdmin.response_change(request, obj)
Создает HttpResponse для change_view().
response_change вызывается после отправки формы, сохранения объекта и всех связанных объектов. Вы можете переопределить это метод, чтобы добавить дополнительную логику, выполняемую после изменения объекта.
- ModelAdmin.response_delete(request, obj_display)
Добавлено в Django 1.7.
Создает HttpResponse для delete_view().
response_delete вызывается после удаления объекта. Вы можете переопределить это метод, чтобы добавить дополнительную логику, выполняемую после удаления объекта.
obj_display — строка с названием удаленного объекта.
- ModelAdmin.get_changeform_initial_data(request)
Добавлено в Django 1.7.
Позволяет добавить начальные данные для формы изменения объекта. По умолчанию используются параметры из GET. Например, ?name=initial_value для поля name установит начальное значение в initial_value.
Этот метод должен вернуть словарь вида {‘fieldname’: ‘fieldval’}:
def get_changeform_initial_data(self, request): return {'name': 'custom_initial_value'}
Остальные методы
- ModelAdmin.add_view(request, form_url=», extra_context=None)
Представление Django для страницы добавления объекта модели. Смотрите описание ниже.
- ModelAdmin.change_view(request, object_id, form_url=», extra_context=None)
Представление Django для страницы редактирования объекта модели. Смотрите описание ниже.
- ModelAdmin.changelist_view(request, extra_context=None)
Представление Django для страницы отображения всех объектов модели. Смотрите описание ниже.
- ModelAdmin.delete_view(request, object_id, extra_context=None)
Представление Django для страницы подтверждения удаления объектов. Смотрите описание ниже.
- ModelAdmin.history_view(request, object_id, extra_context=None)
Представление Django для страницы истории изменений объекта модели.
В отличии от методов ModelAdmin описанных выше, которые позволяют изменять поведение интерфейса администратора, эти пять методов используются как представления Django для выполнения CRUD-операций над объектами модели. В результате, полностью переопределив эти методы можно радикально изменить интерфейс администратора.
Одна из причин переопределить эти методы – добавить данные в контекст шаблона. В этом примере представление для изменения объекта добавляет дополнительные данные в контекст, чтобы отобразить их в шаблоне:
class MyModelAdmin(admin.ModelAdmin):
# A template for a very customized change view:
change_form_template = 'admin/myapp/extras/openstreetmap_change_form.html'
def get_osm_info(self):
# ...
pass
def change_view(self, request, object_id, form_url='', extra_context=None):
extra_context = extra_context or {}
extra_context['osm_data'] = self.get_osm_info()
return super(MyModelAdmin, self).change_view(request, object_id,
form_url, extra_context=extra_context)
Эти представления возвращают объект TemplateResponse, что позволяет легко изменить данные ответа перед выполнением шаблона. Подробности смотрите в разделе о TemplateResponse.
Добавление статических файлов в ModelAdmin
В некоторых ситуациях вам может понадобиться добавить CSS и/или JavaScript файлы в представления добавления или изменения объектов. Вы можете выполнить это добавив класс Media в ModelAdmin:
class ArticleAdmin(admin.ModelAdmin):
class Media:
css = {
"all": ("my_styles.css",)
}
js = ("my_code.js",)
Приложение staticfiles добавляет STATIC_URL (или MEDIA_URL если STATIC_URL равно None) к указанным путям. Это же правильно применяется и к определению статических файлов для форм.
jQuery
Javascript интерфейса администратора использует библиотеку jQuery.
Чтобы избежать конфликтов с библиотеками пользователя, jQuery в Django(версия 1.9.1) используется пространство имен django.jQuery. Если вы хотите использовать jQuery в собственных JavaScript файлах без добавления еще одной копии, вы можете использовать объект django.jQuery на страницах списка объектов и добавления/редактирования.
Изменено в Django 1.6:Встроенный jQuery был обновлен с 1.4.2 до 1.9.1.
Класс ModelAdmin использует jQuery по умолчанию, так что вам не нужно добавлять jQuery в список media-файлов ModelAdmin. Если вам необходима библиотека jQuery в глобальном пространстве имен, например при использовании плагинов jQuery, или более новая версия jQuery, вам необходимо добавить собственную копию jQuery.
Django содержит сжатую и ‘minified’ версию jQuery, как jquery.js и jquery.min.js соответственно.
ModelAdmin и InlineModelAdmin содержат свойство media, которое возвращает список объектов Media, которые содержат путь к JavaScript файлам для форм и наборов форм. Если DEBUG равна True, будет использована несжатая версия jquery.js, иначе сжатая версия.
Дополнительная проверка данных в интерфейсе администратора
Добавить дополнительную проверку данных в интерфейсе администратора очень легко. Интерфейс администратора использует django.forms, и класс ModelAdmin позволяет указать вашу собственную форму:
class ArticleAdmin(admin.ModelAdmin):
form = MyArticleAdminForm
Вы можете определить форму MyArticleAdminForm где угодно, просто импортируйте ее. В собственной форме вы можете добавить дополнительную проверку данных для любого поля:
class MyArticleAdminForm(forms.ModelForm):
def clean_name(self):
# do something that validates your data
return self.cleaned_data["name"]
Важно использовать ModelForm, чтобы избежать проблем и ошибок. Подробности смотрите в документации о формах раздел про проверку полей и, особенно, раздел о переопределении метода clean() в ModelForm.
Объект InlineModelAdmin
- class InlineModelAdmin
- class TabularInline
- class StackedInline
Интерфейс администратора позволяет редактировать связанные объекты на одной странице с родительским объектом. Это называется “inlines”. Например, у нас есть две модели:
from django.db import models class Author(models.Model): name = models.CharField(max_length=100) class Book(models.Model): author = models.ForeignKey(Author) title = models.CharField(max_length=100)
Вы можете редактировать книги автора на странице редактирования автора. Вы добавляете “inlines” к модели добавив их в ModelAdmin.inlines:
from django.contrib import admin class BookInline(admin.TabularInline): model = Book class AuthorAdmin(admin.ModelAdmin): inlines = [ BookInline, ]Django предоставляет два подкласса InlineModelAdmin:
Разница между ними только в используемом шаблоне.
Параметры InlineModelAdmin
InlineModelAdmin содержит некоторые возможности ModelAdmin и собственные. Общие методы и атрибуты определены в классе BaseModelAdmin, вот они:
Параметры класса InlineModelAdmin:
- InlineModelAdmin.model
Модель используемая в “inline”. Обязательный параметр.
- InlineModelAdmin.fk_name
Название внешнего ключа модели. В большинстве случаев он определяется автоматически, но вы должны указать fk_name, если модель содержит несколько внешних ключей к родительской модели.
- InlineModelAdmin.formset
По умолчанию – BaseInlineFormSet. Использование собственного класса предоставляет большие возможности для переопределения поведения по умолчанию. Смотрите раздел о наборах модельных форм.
- InlineModelAdmin.form
Значение form по умолчанию – ModelForm. Это значение передается в inlineformset_factory() при создании набора форм.
Предупреждение
При добавлении собственной валидации в форму InlineModelAdmin, учитывайте состояние родительской модели. Если родительская форма не пройдет валидацию, она может содержать не консистентные данные. Смотрите предупреждение в Валидация в ModelForm.
Указывает количество пустых форм для добавления объектов в наборе форм. Подробности смотрите в разделе о наборе форм.
Если JavaScript включен в браузере, ссылка “Add another” позволит добавить новую пустую форму в дополнение к формам указанным параметром extra.
Ссылка не появится если количество отображаемых форм превышает значение в параметре max_num, или если у пользователя отключен JavaScript.
Добавлено в Django 1.6.
InlineModelAdmin.get_extra() позволяет указать количество дополнительных форм.
- InlineModelAdmin.max_num
Указывает максимальное количество форм. Этот параметр не определяет количество связанных объектов. Подробности смотрите в разделе Ограничение количества редактируемых объектов.
Добавлено в Django 1.6.
InlineModelAdmin.get_max_num() позволяет указать максимальное количество дополнительных форм.
- InlineModelAdmin.min_num
Добавлено в Django 1.7.
Указывает минимальное количество отображаемых форм. Смотрите modelformset_factory().
InlineModelAdmin.get_min_num() позволяет указать минимальное количество отображаемых форм.
- InlineModelAdmin.raw_id_fields
По умолчанию Django использует <select> для полей ForeignKey. Если связанных объектов очень много, создание <select> может быть очень затратным процессом.
raw_id_fields – список полей которые должны использовать Input виджет для полей ForeignKey или ManyToManyField:
class BookInline(admin.TabularInline): model = Book raw_id_fields = ("pages",)
- InlineModelAdmin.template
Шаблон для отображения.
- InlineModelAdmin.verbose_name
Позволяет переопределить значение verbose_name класса Meta модели.
- InlineModelAdmin.verbose_name_plural
Позволяет переопределить значение verbose_name_plural класса Meta модели.
- InlineModelAdmin.can_delete
Определяет можно ли удалять связанные объекты. По умолчанию равно True.
- InlineModelAdmin.get_formset(request, obj=None, **kwargs)
Возвращает BaseInlineFormSet, который будет использоваться на странице создания/редактирования. Смотрите ModelAdmin.get_formsets_with_inlines.
Добавлено в Django 1.6.
Возвращает количество форм. По умолчанию возвращает значение атрибута InlineModelAdmin.extra.
Вы можете переопределить метод и добавить логику для определения количества форм. Например, учитывать данные объекта модели(передается как именованный аргумент obj):
class BinaryTreeAdmin(admin.TabularInline): model = BinaryTree def get_extra(self, request, obj=None, **kwargs): extra = 2 if obj: return extra - obj.binarytree_set.count() return extra
- InlineModelAdmin.get_max_num(request, obj=None, **kwargs)
Добавлено в Django 1.6.
Возвращает максимальное количество дополнительных форм. По умолчанию возвращает значение атрибута InlineModelAdmin.max_num.
Вы можете переопределить метод и добавить логику для определения максимального количества форм. Например, учитывать данные объекта модели(передается как именованный аргумент obj):
class BinaryTreeAdmin(admin.TabularInline): model = BinaryTree def get_max_num(self, request, obj=None, **kwargs): max_num = 10 if obj.parent: return max_num - 5 return max_num
- InlineModelAdmin.get_min_num(request, obj=None, **kwargs)
Добавлено в Django 1.7.
Возвращает минимальное количество дополнительных форм. По умолчанию возвращает значение атрибута InlineModelAdmin.min_num.
Вы можете переопределить метод и добавить логику для определения минимального количества форм. Например, учитывать данные объекта модели(передается как именованный аргумент obj).
Работа с моделью с несколькими внешними ключами к одной модели
Модель может содержать несколько внешних ключей к одной модели, например:
from django.db import models
class Friendship(models.Model):
to_person = models.ForeignKey(Person, related_name="friends")
from_person = models.ForeignKey(Person, related_name="from_friends")
Если вы хотите использовать “inline” для этой модели на странице редактирования/добавления объектов Person, вам необходимо указать какой внешний ключ использовать:
from django.contrib import admin
from myapp.models import Friendship
class FriendshipInline(admin.TabularInline):
model = Friendship
fk_name = "to_person"
class PersonAdmin(admin.ModelAdmin):
inlines = [
FriendshipInline,
]
Работа со связями много-ко-многим
По умолчанию, для полей ManyToManyField используется виджет определенный интерфейсом администратора. В зависимости от параметров ModelAdmin«может использоваться стандартное HTML поле «<select multiple>, горизонтальный или вертикальный фильтр, или виджет raw_id_admin. Однако вместо этого можно использовать “inline”.
Предположим у нас есть следующие модели:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=128)
class Group(models.Model):
name = models.CharField(max_length=128)
members = models.ManyToManyField(Person, related_name='groups')
Необходимо определить объект InlineModelAdmin для связи многое-ко-многим:
from django.contrib import admin
class MembershipInline(admin.TabularInline):
model = Group.members.through
class PersonAdmin(admin.ModelAdmin):
inlines = [
MembershipInline,
]
class GroupAdmin(admin.ModelAdmin):
inlines = [
MembershipInline,
]
exclude = ('members',)
Есть две вещи в этом примере, которые следует отметить.
Первая — класс MembershipInline ссылается на Group.members.through. Атрибут through указывает на модель управляющую связью многое-ко-многим. Эта модель автоматически создается Django при определении связи.
Вторая – класс GroupAdmin должен явно исключить поле members. Django отображает поле для связи многое-ко-многим (в нашем случае с моделью Group). Если вы хотите использовать “inline”, необходимо указать Django, что поле не нужно отображать — иначе мы получим два виджета для редактирования связи.
Во всем остальном InlineModelAdmin работает так же, как и всегда. Вы можете управлять отображением используя параметры ModelAdmin.
Использование связей с несколькими моделями в интерфейсе администратора
Вы можете использовать “inline” для связей с несколькими моделями(generic relations). Предположим, у вас есть следующие модели:
from django.db import models
from django.contrib.contenttypes.fields import GenericForeignKey
class Image(models.Model):
image = models.ImageField(upload_to="images")
content_type = models.ForeignKey(ContentType)
object_id = models.PositiveIntegerField()
content_object = GenericForeignKey("content_type", "object_id")
class Product(models.Model):
name = models.CharField(max_length=100)
Если вы хотите редактировать и добавлять объекты Image на странице добавления/редактирования объектов Product, вы можете использовать GenericTabularInline или GenericStackedInline (подклассы GenericInlineModelAdmin) из модуля admin. Они отображают группы форм для добавления и редактирования связанных объектов, как и аналогичные классы из приложения интерфейса администратора. Пример admin.py для наших моделей:
from django.contrib import admin
from django.contrib.contenttypes.admin import GenericTabularInline
from myproject.myapp.models import Image, Product
class ImageInline(GenericTabularInline):
model = Image
class ProductAdmin(admin.ModelAdmin):
inlines = [
ImageInline,
]
admin.site.register(Product, ProductAdmin)
Подробности смотрите в разделе о contenttypes.
Переопределение шаблонов в интерфейсе администратора
Переопределить шаблоны, которые использует интерфейс администратора, очень легко. Вы можете переопределить шаблон для конкретного приложения или модели.
Настройка каталогов в шаблонами
Шаблоны интерфейса администратора находятся в каталоге contrib/admin/templates/admin.
Чтобы переопределить шаблоны, для начала создайте каталог admin в каталоге templates проекта. Это может быть любой каталог указанный в TEMPLATE_DIRS. Если вы изменили настройку TEMPLATE_LOADERS, убедитесь, что ‘django.template.loaders.filesystem.Loader’ стоит перед ‘django.template.loaders.app_directories.Loader’. Таким образом ваши шаблоны будет найдены до того, как Django найдет шаблоны из django.contrib.admin.
В каталоге admin создайте подкаталоги с названием приложений. В этих подкаталогах создайте подкаталоги для моделей. Заметим, что интерфейс администратора преобразует название модели в нижний регистр, так что убедитесь что название каталогов в нижнем регистре, если вы использует файловую систему учитывающую регистр названий каталог.
Чтобы переопределить шаблон для определенного приложения, скопируйте и отредактируйте необходимый шаблон из каталога django/contrib/admin/templates/admin и сохраните его в созданном подкаталоге.
Например, если необходимо изменить шаблон для представления списка объектов для всех моделей в приложении my_app, скопируйте contrib/admin/templates/admin/change_list.html в каталог templates/admin/my_app/ проекта и выполните необходимые изменения.
Если необходимо изменить шаблон только для модели ‘Page’, скопируйте тот же файл в каталог templates/admin/my_app/page проекта.
Переопределение или замена шаблона в интерфейсе администратора
Учитывая модульную структуру шаблонов в интерфейсе администратора, как правило нет необходимости заменять весь шаблон. Целесообразней переопределить только необходимый блок шаблона.
Продолжим пример выше. Например, необходимо добавить ссылку после ссылки History для модели Page. Изучив change_form.html можно увидеть, что нам необходимо переопределить только блок object-tools-items. Вот наш новый шаблон change_form.html :
{% extends "admin/change_form.html" %}
{% load i18n admin_urls %}
{% block object-tools-items %}
<li>
<a href="{% url opts|admin_urlname:'history' original.pk|admin_urlquote %}">{% trans "History" %}</a>
</li>
<li>
<a href="mylink/">My Link</a>
</li>
{% if has_absolute_url %}
<li>
<a href="{% url 'admin:view_on_site' content_type_id original.pk %}">{% trans "View on site" %}</a>
</li>
{% endif%}
{% endblock %}
Вот и все! Добавим шаблон в каталог templates/admin/my_app и ссылка появится на странице редактирования объекта для всех моделей приложения my_app.
Шаблоны, которые можно переопределить для приложения или модели
Не каждый шаблон в contrib/admin/templates/admin можно переопределить для приложения или модели. Вот список переопределяемых шаблонов:
- app_index.html
- change_form.html
- change_list.html
- delete_confirmation.html
- object_history.html
Остальные шаблоны вы можете все еще переопределить для всего проекта. Просто добавьте новую версию шаблона в каталог templates/admin. Это особенно полезно для переопределения страниц для 404 и 500 ошибки.
Примечание
Некоторые шаблоны, такие как change_list_request.html используются для отображения включаемых тегов(inclusion tags). Вы можете переопределить их, но лучше создать собственную версию тега, которая будет использовать новый шаблон. В этом случае вы сможете использовать оба шаблона.
Главный шаблон и шаблон страницы входа
Чтобы переопределить шаблоны главной страницы и страниц входа/выхода, лучше создать собственный экземпляр AdminSite (смотрите ниже), и изменить свойства AdminSite.index_template , AdminSite.login_template и AdminSite.logout_template.
Объект AdminSite
- class AdminSite(name=’admin’)
Интерфейс администратора Django представлен экземпляром django.contrib.admin.sites.AdminSite. По умолчанию, экземпляр этого класса находится в django.contrib.admin.site и вы можете зарегистрировать модели с подклассами ModelAdmin в нем.
Если вам необходимо изменить поведение интерфейса администратора, вы можете создать подкласс AdminSite и переопределить все что вам нужно. Затем создайте экземпляр вашего подкласса AdminSite (как и любого другого класса Python), и зарегистрируйте в нем ваши модели.
При создании экземпляра AdminSite, вы можете указать уникальное название экземпляра приложения передав аргумент name в конструктор. Это название используется для идентификации экземпляра что важно при поиске URL-ов интерфейса администратора. Если этот аргумент не указан, будет использовано значение по умолчанию admin.
Атрибуты AdminSite
Можно переопределить или заменить основные шаблоны в интерфейсе администратора как это описано в разделе `Overriding Admin Templates`_. (FIXME)
Добавлено в Django 1.7.
Текст, который отображается в заголовке каждой страницы, в <h2>. По умолчанию “Django administration”.
- AdminSite.site_title
Добавлено в Django 1.7.
Текст, который добавляется в <title> каждой страницы. По умолчанию “Django site admin”.
- AdminSite.index_title
Добавлено в Django 1.7.
Текст, который отображается в верху главной странице админки. По умолчанию “Site administration”.
- AdminSite.index_template
Шаблон, который будет использоваться для главной страницы.
- AdminSite.app_index_template
Шаблон, который будет использоваться для главной страницей приложения.
- AdminSite.login_template
Шаблон, который будет использоваться для страницы входа.
- AdminSite.login_form
Подкласс AuthenticationForm который будет использовать для представления авторизации в интерфейсе администратора.
- AdminSite.logout_template
Шаблон, который будет использоваться для страницы выхода.
- AdminSite.password_change_template
Шаблон, который будет использоваться для страницы смены пароля.myadmin/’, include(admin_site.urls)), )
Обратите внимание, при использовании своего экземпляра AdminSite, возможно, вы не захотите отключить автоматический поиск модулей admin и регистрацию их в стандартной админке. Для этого укажите ‘django.contrib.admin.apps.SimpleAdminConfig’ вместо ‘django.contrib.admin’ в настройке INSTALLED_APPS. Скорее всего в этом случае вы будете импортировать модули admin в вашем модуле myproject.admin.
Несколько интерфейсов администратора в одном URLconf
Django позволяет легко создать несколько интерфейсов администратора для одного сайта. Просто создайте несколько экземпляров AdminSite и добавьте его к различным URL-ам.
В этом примере, URL-ы /basic-admin/ и /advanced-admin/ ведут к различным экземплярам AdminSite – myproject.admin.basic_site и myproject.admin.advanced_site соответственно:
# urls.py from django.conf.urls import patterns, include from myproject.admin import basic_site, advanced_site urlpatterns = patterns('', (r'^basic-admin/', include(basic_site.advanced-admin/', include(advanced_site.urls)), )Конструктор AdminSite принимает единственный аргумент – название экземпляра, которое может быть любым. Это значение будет использоваться как префикс для названий URL при их поиске. Это необходимо если вы используете несколько экземпляров AdminSite.
Добавление представлений в интерфейс администратора
Как и ModelAdmin AdminSite содержит метод get_urls(), который можно переопределить и добавить собственные представления в интерфейс администратора. Переопределите метод get_urls() и добавьте URL-шаблоны с вашими представлениями.
Примечание
Каждое представление, которое использует шаблоны интерфейса администратора или унаследованные шаблоны, должно указать аргумент current_app для конструктора RequestContext или Context при выполнении шаблона. Он должен быть равен self.name, если представление определенно в AdminSite, или self.admin_site.name, если определено в ModelAdmin.
Добавление возможности сброса пароля
Вы можете определить возможно сбросить пароль добавив несколько строк в URLconf.admin/ ).
Наличие URL-шаблона с названием admin_password_reset приведет к появлению ссылки “забыли ваш пароль?” на странице входа в интерфейсе администратора.
Поиск URL-ов интерфейса администратора
После установки AdminSite можно указывать ссылки к представлениям интерфейса администратора используя систему поиска URL-ов.
AdminSite предоставляет следующие именованные URL-шаблоны:
Страница
Название URL-а
Параметры
Главная
index Выхода
logout Смена пароля
password_change Завершения смены пароля
password_change_done i18n javascript jsi18n Главная страница приложения
app_list app_label Редирект на страницу объекта
view_on_site content_type_id, object_id Каждый экземпляр ModelAdmin предоставляет дополнительные именованные URL-шаблоны:
Страница
Название URL-а
Параметры
Список объектов
{{ app_label }}_{{ model_name }}_changelist Добавления объекта
{{ app_label }}_{{ model_name }}_add Истории
{{ app_label }}_{{ model_name }}_history object_id Удаления объекта
{{ app_label }}_{{ model_name }}_delete object_id Изменения объекта
{{ app_label }}_{{ model_name }}_change object_id Эти именованные URL-шаблоны зарегистрированы с названием экземпляра приложения admin и названием экземпляра приложения, указанным при создании AdminSite.
Например, нам необходимо получить ссылку на страницу изменения объекта модели Choice (из приложения polls) в стандартном интерфейсе администратора. Для этого необходимо выполнить следующий код:
>>> from django.core import urlresolvers >>> c = Choice.objects.get(...) >>> change_url = urlresolvers.reverse('admin:polls_choice_change', args=(c.id,))Этот код найдет первый зарегистрированный экземпляр приложения admin (не зависимо от определенного названия экземпляра) и найдет ссылку на представление для редактирования объекта poll.Choice.
Если необходимо найти URL в определенном экземпляре приложения, укажите значение current_app. Например, если необходимо получить ссылку на представление в экземпляре приложения с названием custom, выполните следующий код:
>>> change_url = urlresolvers.reverse('admin:polls_choice_change', ... args=(c.id,), current_app='custom')Подробности смотрите в разделе о пространстве имен в конфигурации URL-ов.
Для более удобного поиска URL-ов в шаблонах, Django предоставляет фильтр admin_urlname, который принимает название действия в качестве аргумента:
{% load admin_urls %} <a href="{% url opts|admin_urlname:'add' %}">Add user</a> <a href="{% url opts|admin_urlname:'delete' user.pk %}">Delete this user</a>Название действия совпадает с последней частью названия URL-шаблона в ModelAdmin, которые описаны выше. Значение opts может быть любым объектом содержащим app_label и model_name, эта переменная обычно указывается представлением в интерфейсе администратора для текущей модели.
Создание и разработка сайтов в Киеве — заказать изготовление сайта в Украине, цены
Создание сайтов: качественно, профессионально, занудно
Должны признаться: мы зануды. Да, неожиданные слова, но это важно, потому что именно в этом заключается главная причина, почему разработка сайтов в рамках диджитал-агентства artARTERY (Киев) получает только положительные оценки со стороны наших заказчиков. И мы готовы легко пояснить вам причины этого. Ведь наше врожденное занудство, обычно называемое в официальных пресс-релизах «вниманием к каждой детали», – и есть тот самый ключ к созданию сайта, который будет стабилен, эффективен и привлекателен для его целевой аудитории.
Потому с 2003 года, когда была создана в Киеве веб-студия artARTERY, перечень тех, кто доверил разработку своего сайта, портала или другого подобного ресурса нам, включает более 372 компаний со всей Украины и даже других стран. Причем разработанные проекты, сайты, максимально разнообразны!.. Впрочем, стоит рассказать обо всем по порядку – иначе какие же мы зануды?
Что мы можем предложить вам?
Разработка сайтов только вершина айсберга в нашем каталоге. Диджитал-агентство и веб студия artARTERY в Киеве способно предложить вам намного, намного больше, чем разработка и создание сайтов! Ведь мы сделаем все, чтобы обеспечить комплексное решение задач вашего бизнеса в интернете и даже за его пределами. Впрочем, к чему эти обещания, если просто можно дотошно перечислить все наши услуги веб-студии?
• Разработка сайтов. Нет и не может быть универсального сайта для всех и каждого! Ведь для разных целей оптимальны совершенно конкретные его типы: «визитки», лендинг-пейджи, многостраничные порталы, промосайты и тэдэ, и тэпэ. И все эти варианты корпоративных, информационных и других сайтов мы сможем создать и разработать для вас.
• Создание стартапов. Если некий принципиально новый, революционный двигатель поставить на «тележку» старого авто, в лучшем случае машина поедет не очень. Точно так со стартапами! Разработка сайта у такого проекта должно соответствовать новаторской идее, ради чего мы погрузимся в нее и найдем лучшие технические решения ее создания.
• Разработка приложений. Оглянитесь вокруг – что вы видите? Если вы не сидите в одиночку в своем кабинете, то хотя бы несколько людей из вашего окружения погружены в свои гаджеты, верно? Поэтому без программ для мобильных устройств на Android/iOS современному бизнесу крайне сложно – и в нашей веб-студии в Киеве помогут вам с их созданием.
• Работа с интерфейсами. Если посетитель в кафе слишком долго изучает меню, то он может выбрать не то, что хотел, и останется недовольным. С меню сайта, банкомата и приложения та же ситуация! А потому интерфейс надо разработать / спроектировать так, чтобы он был понятен и помогал пользователю найти нужное как можно быстрее – и остаться довольным вашей компанией!
• UI/UX-анализ. Буквы UI и UX, как и слово юзабилити, сегодня на пике моды – но в отличие от многих сиюминутных трендов она более чем заслуженная. Ведь благодаря комплексной оценке UI- и UX-качеств на стадии проектирования и разработки сайта или существующего проекта можно сделать его удобнее и понятнее для пользователя – в чем мы вам и поможем при выполнении услуги создание и разработка сайта.
• Системная интеграция. Это только красный родстер в открытом космосе может летать сам по себе – а сайт в онлайне обычно завязан на различные сервисы: от систем веб-аналитики и соцсетей до обработки данных в 1C и Oracle и систем CRM, ERP и т.п. Поэтому в нашем диджитал-агентстве вас ждет полный пакет интеграционных решений при разработке вашего проекта.
• Создание чат-ботов. Вы хотите поддерживать связь с клиентом, помогая ему найти ответ, но колл-центр отнимает слишком много ресурсов? Тогда в этой ситуации нужен виртуальный помощник в виде программы-бота. Наша веб-студия в Киеве продумает весь ее функционал под потребности вашего бизнеса и подключит ее в процессе разработки сайта или позднее.
• Разработка дизайна сайта. Красотой сыт не будешь? Спорить с этим глупо. Но и без привлекательного и стильного облика сегодня любому интернет-проекту, сайту будет тяжело! Потому при создании сайтов необходимо уделять особенное внимание дизайну. Мы в нашей веб-студии в Киеве подберем эффектные и интересные стилистические приемы, которые выделят ваш бизнес.
• Техническая поддержка сайта. Сайт – это прежде всего инструмент для вашего бизнеса. И он не должен отвлекать вас от главного! Потому крайне важно и полезно комплексное сопровождение сайта, проекта, которое предлагает диджитал-агентство artARTERY (Киев). Мы берем на себя все: от хостинга до модернизации портала в будущем.
• Раскрутка сайта в поисковиках. Не верьте тем, кто обещает, что о вашем сайте узнают все – это невозможно. Да и не нужно на самом деле: главное, чтобы о сайте узнала целевая аудитория. Именно на нее мы сориентируем продвижение в поисковиках, системах контекстной и баннерной реклам, социальных медиа и других онлайн-площадках.
• Интернет-маркетинг. Согласитесь, ведь хочется разработать сайт – и не делать с ним больше ничего, но получать прибыль? Однако тут нет ничего невозможного! В рамках нашего диджитал-агентства вы сможете получить цельное сопровождение проекта: мы создадим сайт, раскрутим, проанализируем и модернизируем его ради большей эффективности.
Почему стоит заказать создание сайта в веб-студии artARTERY в Киеве?
Потому что мы очень тщательно и внимательно продумываем буквально каждую деталь во время работы над разработкой и созданием сайтов. Это главная причина того, что в результате подобного занудства сотрудничество с нашей веб-студией и диджитал-агентством в Киеве дает надежный и удобный продукт в виде портала, системы банкинга и приложения, а сама работа с artARTERY комфортна для вас. На практике это значит следующие важнейшие плюсы:
• Прозрачность в разработке сайтов. Под создание сайта будет выделен аккаунт-менеджер в Киеве, который будет держать вас в курсе хода разработки сайта, отвечать на все вопросы и оперативно доносить до команды разработчиков требуемые изменения. С нами у вас максимум информации о рождении вашего успешного проекта!
• Индивидуальный подход к разработке сайта. Нет, нет и еще раз нет – лишь так мы отвечаем, когда нас спрашивают об использовании шаблонных решений и о «создание сайтов на шаблоне». В диджитал-агентстве artARTERY и веб-студии в Киеве ориентируются на конкретный бизнес и его ключевые особенности, чтобы создать сайт оптимальный для вас и ваши задачи.
• Стабильность работы проекта. Что объединяет Великую Китайскую стену, Лувр и Мак на вокзале в Киеве? Все они выдерживают любой поток посетителей и туристов. Созданный в нашей веб-студии (Киев, Украина) ваш сайт тоже без проблем справится с максимальным наплывом посетителей и обеспечит безопасность их работы. Созданный сайт в нашей веб-студии (Киев, Украина) тоже без проблем справится с максимальным наплывом посетителей и обеспечит безопасность их работы.
• Возможность модернизации проекта. Даже лучший продукт со временем требует улучшений – это аксиома в интернет-бизнесе. Потому при разработке сайта, проекта и проектировании, создании дизайна мы закладываем весь нужный для доработок функционал еще на стадии создания сайта, и для их реализации вы сможете обратиться даже к сторонним разработчикам, хоть они и не будут находится в Киеве.
• Готовность к продвижению сайта. Если Google не любит ваш разработанный сайт, то о нем и не знает никто. Потому SEO-оптимизацию следует включать при разработке любых сайтов! Мы помним об этом и проектируем все ресурсы с учетом их будущего и, главное, результативного поискового продвижения и в интернете.
• Разумные цены разработки сайтов и проектов. Копейка гривну бережет, не так ли? Это главный принцип грамотных инвестиций в бизнес, к которым относится и разработанный сайт. Мы тут в Киеве стараемся сформировать сбалансированный и обоснованный бюджет на создание сайта, чтобы вам было по-настоящему выгодно работать с нашей веб-студией в Киеве, Укриане.
Как наша веб-студия в Киеве разрабатывает сайты ?
Ребенок сначала учится садиться, потом стоять и только затем ходить – подобная последовательность является ключом к уверенному перемещению на своих двоих в будущем. Для создания и разработки сайтов поэтапное выполнение задачи тоже важно. Поэтому работа над проектом в веб-студии в Киеве artARTERY включает такие работы, как:
1. Составление технического задания Если у вас неправильная карта для поиска клада, то вы его и не найдете, логично же? Грамотно написанное ТЗ на разработку сайта играет ту же самую роль: благодаря ему конечный результат соответствует всем вашим начальным ожиданиям.
2. Прототипирование (ux/ui). Создание сайта, разработка сайта во многом похоже на строительство дома. Последнее невозможно представить без подготовленной планировки каждого этажа и каждой квартиры. Потому мы продумаем эту «планировку» для всех разделов сайта и всех типовых страниц сайта.
3. Разработка дизайна сайта (ux/ui). Старая истина: у вас не будет второго шанса, чтобы произвести первое впечатление. Но избитость этой формулы не делает ее менее правильной! Для создаваемого сайта нужен оригинальный дизайн и самобытный облик, за счет которого он выделит ваш бизнес из конкурентов.
4. Написание контента для сайта. Красное дерево редко, красное слово метко. Текст на созданном сайте должен быть именно таким: метким, цепляющим и эффективным в итоге. Мы подготовим как раз такой контент при разработке сайта и с его помощью установим прочный контакт с аудиторией.
5. Верстка html (front-end). Базовые прототипы, стилистические решения, текст, фотографии – все это словно кусочки пазла, складываемые воедино. Хотя с созданным сайтом это сделать сложнее. Ведь нужно корректное отображение страницы на любом устройстве и в любом браузере – что и гарантирует наша адаптивная html верстка.
6. Разработка, программирование, кодинг (back-end) Внутри любых красивых, надежных, функциональных часов скрыто множество шестеренок, сложное взаимодействие которых и обеспечит ход стрелок на циферблате. Написание кода похоже на это: многабукаф в сотни строчек, за счет которых созданный сайт и работает так, как вам надо.
7. Тестирование проекта. Нельзя просто так взять и запустить сайт, не проверив, не протестировав его в реальных условиях. Потому мы обязательно испытаем созданный сайт под нагрузкой, пройдем ключевые для вашего бизнеса сценарии достижения целей и, если нужно, доработаем проект, чтобы исключить проблемы в будущем.
8. Хостинг. Диджитал-агентство artARTERY (Киев) всегда доводит создание сайтов до логического завершения – то есть до выкладки на сервер вашего разработанного сайта. Мы поможем вам выбрать оптимальные условия по хостингу, организуем переезд сайта и проконтролируем его стабильность на новом месте жительства.
Разработка сайтов в Киеве — Какие технологии мы используем?
Никому не интересны вчерашние газеты – в нашем быстром мире они безнадежно устарели. То же самое можно сказать о современных технологиях, применяемых в создании и разработке всех типов сайтов. Новые системы обработки данных, новые медийные возможности, новые методы коммуникации с целевой аудиторией, новые способы оплаты товаров – перечислять все это можно еще долго. Но для вас как заказчика важнее другое: artARTERY (артартери), веб-студия из Киева, держит руку на пульсе времени и выберет для работы над вашим разрабатываемым проектом в Киеве по-настоящему продвинутые и крутые технологии, примеры которых перечислены ниже.
Разработка профессиональных сайтов (Киев):
• Backend — Zend Framework, Yii 2 Framework, Symfony, Drupal, OpenCart, Node.js, Express.js, Magento … .
• Front end – Javascript, Angular.js, jQuery, Angular 2.x.x, Knockout js, Vue.js, Redux, SaaS, Canvas, HTML, CSS 3.0 … .
• Методы оплаты — PayPal, Amazon Payments, Sage Pay, Privat24, LiqPay … .
• Методы доставки — UPS, FedEx, USPS, DHL, Nova Posta … .
Разработка мобильных приложений под Android и iOS (Киев):
• Development processes — Java, Swift, Objective C, SCRUM, TDD, Continuos Integration, Code Review, Unit Testing … .
• Media — YouTube, CoreGraphics, MediaPlayer, Quartz, ViewProperty Animation, AVFoundation … .
Создание дизайна сайтов: как объединить три в одном?
Мы все любим глазами, ведь правда? Именно потому в разработке сайтов среди всех этапов одно из самых важных мест занимает создание дизайна сайта. Ведь можно спроектировать идеальную структуру для портала, наделить его развитой функциональностью, обеспечить стабильность – и все равно потерять посетителя, который не разобрался в интерфейсе сайта или посчитал его непривлекательным внешне и ушел… Но как нужно создавать для сайта дизайн, на что стоит обратить внимание прежде всего?
Мы в веб-студии artARTERY в Киеве уверены, что хороший дизайн и создание сайта должен отвечать трем главным критериям:
• Удобство сайта. Если примеряемая в магазине обувь вызывает дискомфорт, то вы вряд ли ее купите. С созданием дизайна сайтов ситуация схожая. Облик при создании сайта должен быть понятным, удобным, комфортным для работы. Потому важно на начальной стадии разработки и создании сайта продумать типовые страницы, создать их прототипы и протестировать все по стандартам юзабилити. Это позволит сделать интерфейс сайта логичным, а меню интуитивно понятным – а значит, обеспечить все условия для того, чтобы пользователи достигали все базовые для вашего бизнеса цели.
• Оригинальность создания. Баян, но верный: красота – страшная сила. Если у сайта будет стильный, эффектный, необычный облик, то шанс на взаимодействие с посетителем значительно возрастает. Поэтому очень важно, не вступая в конфликт с тем самым юзабилити, придать порталу лоска, красоты. Правда, надо отметить: создание дизайна для сайта должно ориентироваться не на чистый вау-эффект, а еще отвечать образу бизнеса, его позиционированию на рынке и корпоративной стилистике в конце концов. Учесть и совместить все это в его интерфейсе – главная задача.
• Адаптивность сайта. Созданный сайт не дуб, он обязан быть гибким. Ведь работать с сайтом пользователь может на компьютере или смартфоне, телевизоре или часах, в десятках разных браузеров, на экране различного размера и разрешения. Во всех подобных случаях его меню должно выглядеть гармонично! Потому в создании дизайна сайтов стоит максимально тщательно проработать, как сайт адаптируется под то или иное устройство. Если спланировать верстку сайта по правилам, посетитель, вне зависимости от техники, получит доступ ко всем возможностям и сайта, и бизнеса.
Если вы хотите, чтобы облик вашего будущего сайта отвечал этим критериям, то обратитесь в веб-студию по разработке сайтов artARTERY (Киев, Украина). У нас создание дизайна сайта и создание сайтов всегда придерживается описанных выше принципов. Этот подход проверен на практике по услуге – создание сайтов в Киеве (Украина). У нас в портфолио уже сотни порталов, интерфейс которых был проработан нашими специалистами в веб-судии в Киеве и позволил превратить обычных посетителей сайтов в довольных покупателей!
Создание сайтов — Какие сайты были созданы нами в Киеве?
То неловкое чувство, когда надо похвастаться, но с детства учили, что хвастаться плохо… Хотя что будет плохого в том, чтобы показать успешный результат своей работы в Киеве в услуге разработка сайтов, создание веб дизайна, проектирование интерфейсов? Потому прочь стереотипы: мы с радостью похвастаемся разработанными нами сайтами, созданными дизайнами и спроектированными интерфейсами! Тем более, веб-студией по разработке сайтов в рамках диджитал-агентства artARTERY (Киев) реализовано с максимумом занудного внимания к деталям уже без малого четыреста проектов – и каждая разработка сайта или создание дизайна по-своему уникальны и неповторимы. И мы уверены: со многими из этих разработанных сайтов, созданных в Киеве вы наверняка знакомы лично, в чем вы сможете убедиться в нашем портфолио веб-студии из Киева.
Почему вы можете быть уверены в нашей разработке сайтов в Киеве ?
Разработка сайта – процесс сложный, длительный и, надо признать, порой весьма нервный. Но с веб-студией artARTERY (Киев, Украина) как минимум последний пункт вы сможете смело вычеркнуть из списка. Все дело в том, что при создании всех сайтов наше агентство в Киеве работает строго в рамках всех договоренностей по проводимым работам, срокам и в четком соответствии с техническим заданием – гарантируем это со всей ответственностью. За счет этого вы получите разработанный проект с ожидаемым функционалом, к условленной дате и в рамках оговоренного бюджета. В нашем агентстве в городе Киев, разработка сайта – реализована успешно в сроки и точка.
Создавать сайты с диджитал-агентством artARTERY в Киеве почему комфортно ?
Качество разработанного, конечного продукта для нас главная, но не единственная цель в разработке – ведь мы также уделяем особое внимание качеству сервиса. В нашей веб-студии и диджитал-агентстве в городе Киев (Украина) стараются сделать все возможное, чтобы сотрудничать с нами было не просто удобно, а еще и… приятно для вас.
Потому мы всегда:
• переведем программистский язык на язык нормальных людей;
• открыты для живого диалога и совместного поиска лучших решений;
• вникаем в суть вашего бизнеса и видим за ним реальных людей.
Благодаря всему этому вам у нас обеспечена реальная и неподдельная забота – независимо от масштаба разработки проекта, бюджета на создание сайта и других факторов.P.S. Выбирайте нашу веб-студию в Киеве прямо сейчас!
Если у вас остались какие-то вопросы относительно работы диджитал-агентства artARTERY в Киеве и по нашей услуге разработка сайтов и создание дизайна сайтов, вы хотите уточнить нюансы по возможной разработке своего проекта или вам нужно посчитать стоимость создания сайтов, обращайтесь к нам сегодня – и мы обязательно поможем вам. Только готовьтесь, что мы порой будем очень занудны в услуге разработка сайтов – но ведь успешный результат того стоит, не правда ли?
——Разработка и создание сайтов в Киеве
Мы не будем скромничать: список заказчиков, которые плодотворно работали с нашей веб-студией в Киеве по услуге разработка сайтов с 2003 года, впечатляет: Укрсоцбанк (Альфа-Банк), Креди Агриколь Банк, UniCredit Bank, Чумак, Hertz, Audi, INKERMAN, Сбербанк, DCH, Sony, ZANUSSI, Colliers, TUBORG, Lee Cooper, BMW, COLIN’S, Папирус, Эко Маркет, АВК – и это лишь небольшая часть наших любимых клиентов! Причем многие из этих клиентов сотрудничают с нашим диджитал агентством в Киеве и веб-студией до сих пор: в артАРТЕРИ всегда готовы поддерживать и развивать созданные сайты, проекты – будь то промосайт, корпоративный портал, мобильное приложение или же интерфейс. К тому же вся наша работа, от создания сайта до его сопровождения, помогают вам эффективно взаимодействовать с целевой аудиторией и повышать продажи. Что объясняется нашим главным принципом – каким?
Разработанный сайт обязан быть прежде всего удобным и эффективным инструментом бизнеса – и точка. А потому его функционал и стиль должны быть подчинены одной главной цели. И если вы с этим согласны, то artARTERY (артартери), студия разработки сайтов и создания дизайна, сможет стать вашим надежным партнером в сфере создание сайтов. Почему мы в этом так уверены?
Все дело в подходе к разработке сайта, сайтов, вашего проекта. Наша компания – это не маленькая веб-студия в Киеве, разработка сайтов и создание дизайна в которой ведется на основе бесплатных CMS (Система управления сайтом) чуть ли не студентами. Да, мы тоже, как и такие «разработчики сайтов, веб-студии, интернет-агентства, обязательно вас угостим хорошим чаем со сладостями, в чем можно убедиться, просто приехав в гости к нам в digital агентство artARTERY — Киев, Украина. Но главное другое: в первую очередь у нас в веб-студии в Киеве вы получите качественную разработку сайта, продукта: проектирование интерфейса, создание дизайна UI, разработка сайтов, проекта и вас ждет профессиональнаря разработка сайта в Украине, Киеве. Чтобы не быть голословными, мы подтвердим это фактами. В artARTERY вас ждут:
• С 2003 года имеем опыт разработки сайтов и создания дизайна. Благодаря реализации 352+ различных проектов наша веб-студия разработка сайтов и создание дизайна в Киеве осуществляет на всех уровнях сложности. За счет этого вы сможете заказать веб сайт в Киеве, проект от простого сайта-визитки, корпоративного сайта, интернет-магазина с личным кабинетом пользователя и системы банкинга до крупной разработки стартапа (наше портфолио веб студии включает, кстати, уже 25 разработанных сайтов банков и свыше 352 разработанных сайтов и проектов).
• Все виды услуг веб-студии в Киеве. Брендинг, проектирование интерфейсов, юзабилити и дизайн сайтов UX, разработка сайтов и стартапов, запуск и поддержка созданных сайтов, системная интеграция сайтов и проектов, дизайн мобильных приложений, а также SEO продвижение сайта в поисковиках и соцсетях SMO / SMM – с нами вы будете иметь широчайшие возможности услуг развития бизнеса в сети интернет.
• Продуманные решения разработки сайтов, проектов. Студия веб-разработки сайтов artARTERY в Киеве, Одессе, Харькове, Украине, ориентируется на профессионализм во всем. Потому вы получаете детальную проработку и разработку сайта и проекта, где созданный дизайн стильный, удобный, адаптивный, автоматизация процессов идет с высокой безопасностью, а интернет-маркетинг – исключительно целевой.
• Гибкое ценообразование цены разработки сайта и создание дизайна в Киеве. На создание веб-дизайна, разработка сайтов, проектирование графических пользовательских интерфейсов, SEO продвижение сайтов, мы поддерживаем выгодную стоимость, цены – это наше правило. Хотя много тут говорить вряд ли стоит. Лучше запросите у нас коммерческое предложение для своего проекта: разработка интерфейса, создание UI дизайна, разработка сайта, разработка корпоративного сайта, разработка личного кабинета пользователя, разрабокта веб портала – и ожидайте приятный сюрприз!
И напоследок еще один важный плюс. Несмотря на массу готовых решений, наша веб-студия — разработка сайта в Украине и создание дизайна сайта всегда разрабатывает «с нуля», индивидуально выбирая те инструменты, технологии, которые оптимально подходят для совершенно конкретных целей и задач. Что дает вам максимум комфорта при работе с нашим проектом в Киеве! Потому мы можем смело и нескромно заявить: artARTERY сделает вашу жизнь проще, а бизнес – прибыльнее. Готовы попробовать проверить это сами? Работы веб-студии
показать больше показать меньше jquery codepen
Обновлено июнь Обычно используется в текстовых блоках, где вы открываете небольшую часть текста и показываете больше при нажатии на триггер. Вот функция jQuery. Мы предлагаем два самых популярных варианта: нормализовать. Кроме того, если вы хотите поместить Show More в тег LI, вам нужно будет включить: not (: last-child) в свой селектор. Показывать панель шаблонов реже Сохранить анонимную (общедоступную) скрипку? swaggerking спросил 09.08.2011. Введение: здесь я объясню, как добавить ссылку больше / меньше в текст для отображения оставшегося текста в jQuery или добавить кнопку «Читать дальше» в текст с помощью jQuery.В Facebook, если текст содержит более нескольких символов, эти лишние слова будут скрывать и отображать дополнительные ссылки для отображения остального текста пользователю. Поскольку это плагин jQuery, он зависит от jQuery. Единственный недостаток в том, что я все еще могу видеть кнопку «Показать еще», даже если… 24, 20 июня. JavaScript; 3 комментария. jQuery Показать больше или меньше. Итак, давайте посмотрим, как мы можем использовать этот плагин, чтобы показывать все меньше и больше контента на веб-странице. Я использую слайд-шоу в виджете, и у меня проблема со ссылкой «Подробнее». — Быть уверенным … См. Документы для получения дополнительной информации. jQuery Как обрезать текст «показать больше» «показать меньше» сценарий содержимого Cat: Примеры jQuery — вырезать и вставить сценарии Чтобы заставить следующий код jquery.truncate.js работать на вашей странице, нужно выполнить 3 шага. CodePen, AngularJS и Jasmine! Надежный и гибкий виджет на основе пользовательского интерфейса jQuery для расширения и свертывания больших областей содержимого с помощью элементов управления «Показать больше» и «Показать меньше». Вот одна полезная функция jQuery для динамического отображения опции для скрытия некоторых частей большого текста с опцией для отображения дополнительных ссылок.В зависимости от высоты поля содержимое либо скрывает переполнение и показывает кнопку «Показать больше», либо отображается переполнение и отображается кнопка «Показать меньше». Я могу добавить в файл CSS и добавить на страницу вместе с текстом и изображениями, но это все, что я могу сделать. jQuery Показать ссылку «Подробнее», если текст превышает определенную длину, ссылку в конце, если количество символов внутри абзаца превышает определенную длину. Я использую этот код, чтобы показать первые 600 символов текста, а затем, когда щелкают по дополнительному списку, отображаются остальные.Счетчик загрузки jquery. При работе с Ajax отображение счетчика загрузки или сообщения с некоторой анимацией, например «jQuery Plugin для создания полноэкранных эффектов предварительной загрузки — fakeLoader.js. По сути, он отображает абзацы 1–3, [пропущено 4], а затем отображает абзацы 5 и далее» . Иногда вы не хотите отображать весь контент на полной странице, а вместо этого хотите показать часть контента. Препроцессоры HTML могут сделать написание HTML более мощным или удобным. Т.е. Другое (ссылки, лицензия) Создано и поддерживается Петром и Оскаром.Показать больше # Начнем с шаблона «Показать больше», где у вас есть короткий текст и кнопка для отображения… Скрыть или отобразить элементы HTML с помощью свойства видимости в JavaScript. Я работаю над насыщенным информацией веб-сайтом, и мне нужно иметь возможность скрыть часть текста и сделать кнопку / ссылку «Читать дальше», когда щелкнет остальной текст. Мне нужно создать страницу новостей с 3 статьями, которые можно скрывать или показывать одну за другой с помощью 2 кнопок: «Показать больше новостей» и «Показать меньше новостей». Каждая статья должна быть скрыта / отображена только нажатием соответствующей кнопки. один раз, начиная с последней статьи (внизу страницы) до первой (вверху страницы).Show More — это плагин jQuery для отображения большего количества контента при нажатии настраиваемого триггера для экономии места на вашей веб-странице. … jQuery Lint (13 июня ’11) jQuery Mobile 1.1.1 jQuery… В этом случае мне нужно показывать «читать больше» и «показывать меньше», когда li тегов больше трех. Решение заключалось в том, чтобы сделать возможным использование перьев в качестве ресурсов для других перьев. Они позволяют вам легко работать над идеей без лишней суеты, связанной с развертыванием сервера. Вам нужно будет скрыть дочерние элементы больше 2, потому что Three индексируется как 2.Мне и раньше удавалось заставить его работать на отдельных экземплярах, но мне нужен способ для нескольких экземпляров […] Примерно так: 01, 20 ноября. С помощью JavaScript, чтобы расширить функциональность, вы можете легко разрешить пользователям показывать больше или меньше … Код jQuery:
4 Подробнее Плагины jQuery (бесплатные и платные)
Хотите разместить кнопки «Читать дальше» на своем веб-сайте с помощью плагинов jQuery?
В сегодняшней статье мы собрали лучшую коллекцию плагинов jQuery для чтения, с помощью которых вы можете добавлять кнопки настройки.Это поможет вам сжать контент и, следовательно, вы можете разбить его на части. Кроме того, функция «Читать дальше» будет применять кнопки, которые будут действовать как мост между различными частями вашего контента.
Еще одно преимущество кнопок «Читать дальше»:
Ускоряет процесс загрузки, так как позволяет выполнять отложенную загрузку. Таким же образом, вместо открытия всего содержимого, оставшееся содержимое можно получить с помощью кнопок «Читать дальше».
Добавить функцию чтения на свой сайт очень просто. Его можно легко добавить с помощью HTML, CSS и нескольких строк кода jQuery. Все эти плагины позволяют добавлять эффекты анимации, текст и параметры цвета на настраиваемую кнопку, а также вы можете добавлять внешние ссылки. Вы можете без труда добавлять фоны и многое другое.
В дополнение к этому, большинство представленных здесь плагинов легковесны, богаты документацией, совместимы с различными версиями браузеров и т. Д.
Итак, перейдем к разделу дополнительных функций и цен.
У нас также есть несколько популярных блогов о плагинах jQuery для вас:
Эти плагины помогают веб-владельцу добавлять значки, кнопки и сведения о сетях социальных сетей на свой веб-сайт.
Эти плагины помогают веб-владельцу повысить надежность пароля на своем веб-сайте.
С помощью этих плагинов веб-владелец может добавлять эффекты масштабирования к изображениям на своем веб-сайте.
Это один из лучших плагинов jQuery для чтения, с помощью которого вы можете добавлять кнопки чтения на веб-страницы с длинным содержанием.Он позволяет сократить любой элемент на странице, содержащий текст, или добавить к нему ссылку «показать / скрыть».
ПлагинjQuery Advanced Read More является кроссбраузерным, например IE6, IE7, IE8, IE9, Firefox, Safari, Opera, Chrome.
ЦЕНА:
- Обычный план плагина jQuery Advanced Read More обойдется вам в 5 долларов с пожизненными обновлениями.
- Чтобы расширить его возможности, вы можете заплатить 25 долларов
ОСОБЕННОСТИ:
- Вы можете использовать обширные эффекты анимации для каждого шага процесса отображения / скрытия.
- Этот плагин предоставляет вам преимущество, заключающееся в том, что вы можете управлять временем и направлением эффектов анимации в 10 различных формах.
- Он позволяет использовать любой HTML-код для сокращения содержания веб-страниц на веб-сайте.
- Кроме того, он работает с элементами, содержащими не только текст, такими как изображения, формы и многое другое.
Подробности здесь
2. jQuery ReadMore — часть дополнительных плагинов
Этот плагин представляет собой плагин jQuery с открытым исходным кодом, который можно легко найти на GitHub.Он представлен с различными примерами, которые помогут вам загрузить этот плагин.
Кроме того, он позволяет отображать определенное количество символов текста, содержимого и автоматически активировать полнотекстовое отображение страницы со ссылкой «Читать дальше».
ЦЕНА:
В качестве плагина с открытым исходным кодом, который доступен бесплатно.
ОСОБЕННОСТИ:
- Этот плагин позволяет настраивать количество символов, многоточие в тексте и читать дополнительные ссылки на страницах и публикации.
- Плагин — это хороший документ, вам нужно только скопировать и вставить код на веб-сайт.
- Это позволяет вам выбрать конкретный селектор для подэлементов для выполнения дополнительных операций.
- Вы также можете использовать различные параметры для кнопок «Читать дальше»: substr_len, split_word, многоточие, more_link, more_clzz, ellipse_clzz и hidden_clzz.
Подробности здесь
Readmore-Readless — один из лучших плагинов jQuery для чтения дополнительной информации среди всех существующих.Как следует из названия, он позволяет добавлять кнопки «читать больше» и «меньше читать» на страницах сайта.
Это хорошо документированный плагин, представленный на GitHub, который поможет вам добавлять кнопки «читать больше» и «читать меньше» на веб-страницах.
ЦЕНА:
- Плагин jQuery Readmore-Readless предоставляется бесплатно.
ОСОБЕННОСТИ:
- Вы можете использовать его режим по умолчанию, в котором в сводке есть два элемента, и при нажатии на «Читать дальше» один из них будет открыт.
- Этот плагин позволяет настраивать ссылки для чтения с помощью пользовательского определения tex и класса CSS.
- Вы можете отобразить класс «Читать дальше» и применить к нему ссылку, которая по умолчанию представлена как «читать дальше».
- Кроме того, это помогает вам представить ссылку на кнопку «Меньше чтения» с помощью настройки по умолчанию «Меньше читать».
Подробности здесь
4. jReadMore — часть дополнительных плагинов
jReadMore — очень простой плагин jQuery для просмотра дополнительных кнопок на веб-сайте.Он позволяет вам добавить кнопку и ссылку на элемент, который вы хотите свернуть или открыть.
Более того, этот плагин хорошо документирован, и его можно использовать на сайте.
ЦЕНА:
- Это бесплатный плагин с открытым исходным кодом.
ОСОБЕННОСТИ:
- Этот плагин позволяет вам изменять высоту свернутого элемента ссылки, используя атрибут опции данных.
- Вы можете использовать элемент ссылки по умолчанию для кнопки «Читать дальше», то есть «read-more__link».
- Плагин jReadMore является кроссбраузерным, что означает, что он может работать с любыми браузерами, такими как Chrome, Opera, FireFox и т. Д.
Подробности здесь
Вывод:
Выше были представлены лучшие плагины для чтения дополнительных jQuery с их полным описанием и тарифными планами. Надеемся, вы найдете лучший вариант для своего сайта. Поскольку все они уникальны по своим функциям, таким как добавление ссылок по умолчанию, вариант цвета и т. Д.
Если вам понравился блог или у вас есть предложения, пожалуйста, оставьте комментарий ниже.
jQuery 3.0 критические изменения в hide () и show ()
Show () и hide () были упрощены (ну, их внутренняя реализация), и существующий код, который вы написали, который их использует, может больше не работать.
Зачем ломать такую простую вещь ?!
Только когда я прочитал их пост, я понял, что их работа была не такой простой. Есть несколько крайних случаев, на которые нет простых ответов.
Проблема №1: они не реагируют
Когда вы вызываете show () для элемента, отображаемое значение CSS вставляется прямо в атрибут стиля элемента.Проблема возникает, если элемент может иметь другое отображаемое значение в зависимости от другого фактора, такого как добавление класса или вступающий в силу медиа-запрос.
.child должен иметь значение «display» как «block». Но поскольку jQuery show () помещает отображаемое значение в атрибут «style», display: inline переопределяет это значение.
В приведенной выше записи экрана разработчик хотел, чтобы div.child имел значение display: block. Однако jQuery предотвратил это, когда вызов show () установил display: inline в атрибуте style элемента, связав руки разработчика.
Источники:
- https://github.com/jquery/jquery/issues/1767
- https://jsfiddle.net/jinglesthula/ZttLJ/
Проблема № 2: Они снижают производительность
Как это могло повредить производительности? По сути, jQuery должен отслеживать текущее дерево CSS, что требует больших затрат. Пол Айриш обнаружил, что это самое большое узкое место при загрузке визуального редактора Википедии. Он поднял важный вопрос:
В сторону: теперь, когда я смотрю, это магическое поведение не имеет большого смысла.Кажется, есть два крайних случая, из-за которых jQuery снижает производительность каждого приложения:
- div {display: none; } определен, и пользователь хочет переопределить это с помощью show ()
- Пользователь имеет настраиваемое отображаемое значение, определенное во встроенном стиле.
Стоит ли встраивание поддержки этих двух крайних случаев в один из самых простых на вид API-интерфейсов jQuery быть самым узким местом в этом редакторе?
Источник: https://github.com/jquery/jquery.com/issues/88
В какой ситуации работает jQuery 3.0 сломать hide () и показать ()?
Если у вас есть элементы в таблице стилей, для которых установлено значение display: none, метод .show () больше не будет заменять это. Итак, наиболее важным правилом для перехода на jQuery 3.0 является следующее: не используйте таблицу стилей для установки значения по умолчанию display: none, а затем попробуйте использовать .show () — или любой метод, который показывает элементы, такие как .slideDown () и .fadeIn () — сделать видимым.
Проверьте следующий JSFIddle: https://jsfiddle.net/xwvzkx9y/2/
slideToggle не работает, потому что display: none задается с помощью класса.
Поскольку JSFiddle ссылается на jQuery edge (3.0), slideToggle больше не работает, потому что у элемента есть класс «скрытия», который jQuery больше не будет переопределять. Удаление «скрытия» исправляет это, но по умолчанию элемент больше не скрывается. Замена класса hide на display: none в элементе является еще одним одобренным решением.
Хорошо. Что мне делать вместо этого?
Что ж, они собираются оставить show () и hide (), но они удалили дорогостоящие вызовы, которые они делали, которые поддерживали несколько крайних случаев.Из сообщения в блоге:
Если вам нужно, чтобы элемент был скрыт по умолчанию, лучший способ — добавить к элементу имя класса, например «hidden», и определить этот класс для отображения: none в таблице стилей. Затем вы можете добавить или удалить этот класс с помощью методов jQuery .addClass () и .removeClass () для управления видимостью. В качестве альтернативы вы можете иметь обработчик .ready (), вызывающий .hide () для элементов, прежде чем они будут отображаться на странице. Или, если вам действительно необходимо сохранить таблицу стилей по умолчанию, вы можете использовать.css («display», «block») (или соответствующее отображаемое значение), чтобы переопределить таблицу стилей.
Лично я считаю, что предлагать вызов hide () в обработчике ready () — плохое предложение. Это приведет к риску появления нестилизованного контента, и я не думаю, что одинок в том, что FOUC кажется непрофессиональным.
Используйте [add | remove] Class ()
Использование рекомендованного jQuery способа отображения и скрытия элементов.
При использовании этого метода не имеет значения, имеет ли div другое отображаемое значение для разных медиа-запросов, что дает вам возможность переключать отображение элемента, а также дает вам возможность обрабатывать особые ситуации (например,грамм. медиа-запросы). JSFiddle доступен по адресу https://jsfiddle.net/m0ofoo4y/.
Связанные .
