Атрибут title | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Описывает содержимое элемента в виде всплывающей подсказки, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Синтаксис
title="текст"Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
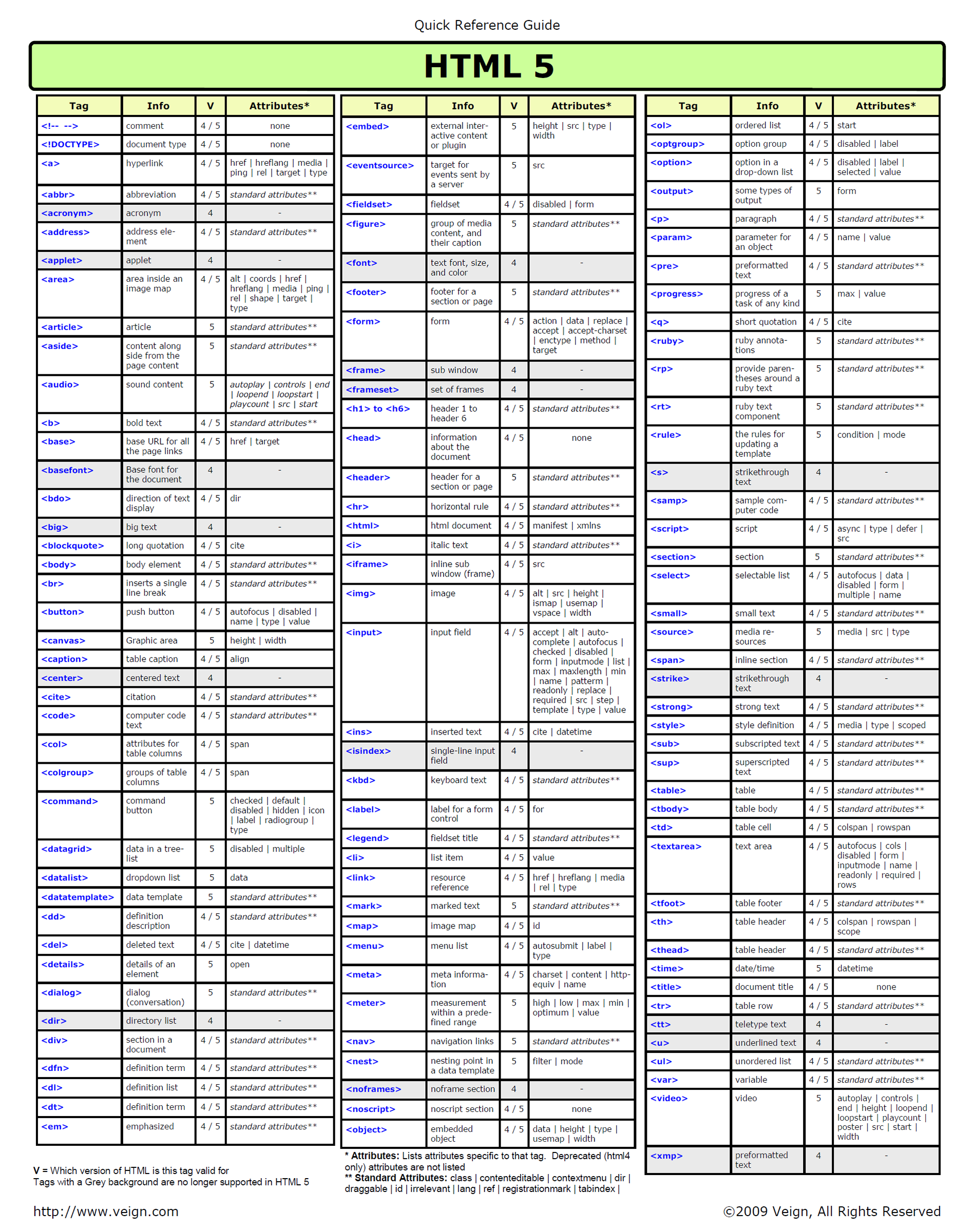
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo><bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид всплывающей подсказки
Tooltip CSS уроки для начинающих академия
Создание всплывающих подсказок с помощью CSS.
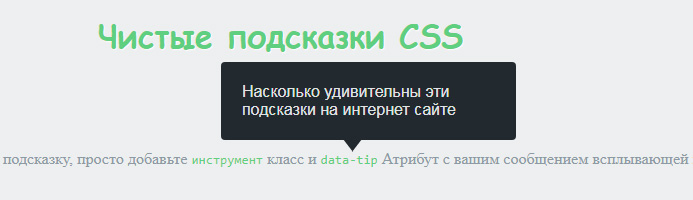
Демонстрация: примеры подсказок
Всплывающая подсказка часто используется для указания дополнительной информации о чем-то, когда пользователь перемещает указатель мыши на элемент:
Базовая подсказка
Создайте подсказку, которая появляется, когда пользователь перемещает указатель мыши на элемент:
Пример
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* If you want dots under the hoverable text */
}
/* Tooltip text
*/
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
}
/* Show
the tooltip text when you mouse over the tooltip container */
.tooltip:hover
.tooltiptext {
visibility: visible;
}
</style>
<div>Hover
over me
</div>
Пример объяснено
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс "tooltip" . Когда пользователь наводит курсор на этот <div>, он покажет текст подсказки.
Текст подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip использует position:relative , который необходим для размещения текста подсказки ( position:absolute ). Примечание: Ниже приведены примеры размещения всплывающей подсказки.
tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.
Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.Свойство CSS border-radius используется для добавления скругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает указатель мыши на <div> с class="tooltip" .
Размещение всплывающих подсказок
left:105% ) «парящего» текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине его элемента контейнера.
Мы используем число 5 , поскольку текст подсказки имеет верхний и нижний отступы 5px. Если увеличить его заполнение, также увеличьте значение свойства top, чтобы убедиться, что он остается в середине (если это то, что вы хотите). То же самое относится, если вы хотите, чтобы подсказка помещается влево.Подсказка справа
.tooltip .tooltiptext {
top: -5px;
left:
105%;
}
Result:
Hover over me Tooltip text
Левая подсказка
.tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Result:
Hover over me Tooltip text
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, смотрите примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это необходимо для центрирования всплывающей подсказки над/под текстом, наводимым курсором. Он равен половине ширины подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Нижняя подсказка
. tooltip .tooltiptext {
tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны подсказки, добавьте «пустое» содержимое после подсказки, с классом псевдо-элемента ::after вместе со свойством content . Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Result:
Hover over me Tooltip text
Пример объяснено
Поместите стрелку в подсказку: top: 100% будет размещать стрелку в нижней части всплывающей подсказки. left: 50% будет центрировать стрелку.
Примечание: Свойство border-width определяет размер стрелки. При изменении этого параметра также измените значение
border-color используется для преобразования содержимого в стрелку. Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
В этом примере демонстрируется добавление стрелки в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили нижний цвет границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* At the top of the tooltip */
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка влево
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip
*/
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка вправо
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* To the right of the
tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Result:
Hover over me Tooltip text
Исчезать в подсказках (анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он должен быть видимым, вы можете использовать CSS transition свойство вместе с opacity свойство, и перейти от полностью невидимым до 100% видимых, в число указанных секунд (1 секунды в нашем примере) :
Пример
.tooltip .tooltiptext {opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
Подсказки. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.. js
js - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Атрибуты для отдельных всплывающих подсказок
Параметры для таковых могут быть заданы использованием атрибутов, как показано выше.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие
Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable'). tooltip('toggleEnabled')
tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})Подсказки. Компоненты · Bootstrap
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части библиотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle./ min.js
min.jsbootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Переполнение Overflow
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, если у родительского контейнера переполнение overflow: auto или overflow: scroll как наш .table-responsive, но при этом сохранит исходное положение размещения. Для решения проблемы, установите для параметра boundary любое значение, отличное от значения по умолчанию 'scrollParent', например 'window':
$('#example').tooltip({ boundary: 'window' })Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента
Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
| sanitize | boolean | true | Включить или отключить санацию. Если активированы 'template' и 'title', параметры будут очищены. |
| whiteList | object | Default value | Объект, который содержит допустимые атрибуты и теги |
| sanitizeFn | null | function | null | Здесь вы можете предоставить свою собственную функцию очистки. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper.js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Атрибуты для отдельных всплывающих подсказок
Параметры для таковых могут быть заданы использованием атрибутов, как показано выше.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т. е. до того, как события
е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})Подсказки · Bootstrap на русском
Вдохновленный отличным навеселе jQuery плагин написанный Jason Frame. Всплывающие подсказки-это обновленная версия, которая не полагаться на изображения, использовать CSS3 для анимации, и сведения-атрибуты для местных Заголовок хранения.
Содержание
Обзор
Что нужно знать при использовании плагин всплывающей подсказки:
- Подсказки полагаться на 3-й партии библиотеки Tether для позиционирования. Необходимо включить tether.min.js до bootstrap.js для того, для подсказок, чтобы работать!
- Подсказки отказаться, по соображениям производительности, так что вы должны инициализировать их самостоятельно.
- Подсказки с нулевой длины названия не отображаются.
- Укажите
container: 'body'чтобы избежать проблем с рендерингом в более сложные компоненты (типа наших групп ввода, групп кнопки и т. д.). - Вызывая подсказки на скрытые элементы не будут работать.
- Подсказки для
.disabledилиdisabledэлементы должны быть вызваны на элемент оболочки. - При срабатывании из гиперссылок, которые охватывают несколько строк, подсказки будут центрироваться. Используйте
white-space: nowrap;на<a>, чтобы избежать этого поведения.
Получил все это? Отлично, давайте посмотрим, как они работают с некоторыми примерами.
Одним из способов инициализации все подсказки на странице будет выбрать их data-toggle атрибута:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки ниже, чтобы посмотреть подсказки:
Статические демо
Доступны четыре варианта: сверху, справа, снизу и выровнен по левому краю.
Интерактивная демо-версия
Наведите курсор на подписи, чтобы увидеть подсказки.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>Использование
Плагин всплывающей подсказки генерирует контент и разметки по требованию, а по умолчанию места подсказки после запуска элемента.
Вызвать подсказку через JavaScript:
$('#example').tooltip(options)Разметки
Требуемая разметка для подсказки только data атрибут title на HTML элемент, который вы хотите иметь подсказку. Созданный разметки подсказки достаточно проста, хотя и требует установки (по умолчанию значение top плагином).
Делая подсказки для работы клавиатуры и пользователей ассистивных технологий
Следует только добавить всплывающие подсказки для элементов HTML, которые традиционно клавиатурой и интерактивным (например, ссылки или элементы управления формы). Хотя произвольный HTML-элементы (такие как
Хотя произвольный HTML-элементы (такие как <span>) может быть сделан фокус на добавление tabindex="0" атрибута, это может Добавить закладку раздражает и смущает останавливается на неинтерактивные элементы для пользователей клавиатуры. Кроме того, большинство технологий, в настоящее время не озвучит подсказки в этой ситуации.
<!-- HTML писать -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Сгенерированной разметке плагин -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-, а на data-animation="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| animation | boolean | true | Нанесите CSS плавного перехода к подсказке |
| container | string | false | false | Добавляет всплывающую подсказку к конкретному элементу. Пример: |
| delay | number | object | 0 | Задержка отображения и скрытия подсказки (мс) — не применяется к ручной запуск Тип Если номер указан, задержка применяется как скрыть/показать Структура объекта: |
| html | boolean | false | Вставить HTML в подсказке. Если задано значение false, в jQuery Если задано значение false, в jQuery text метод будет использоваться, чтобы вставить содержание в DOM. Используйте текст, если вы беспокоитесь о xss-атак. |
| placement | string | function | ‘top’ | Как подсказка — сверху | снизу | слева | справа | авто. Когда функция используется для определения размещения, это называется с tooltip DOM узел в качестве первого аргумента и пусковым элемент DOM узле в качестве второго. В |
| selector | string | false | Если имеется селектор, объектов пирог будет передана указанным целям. На практике это используется для включения динамического содержимого HTML для эклеров добавил. Смотрите это и информативный пример. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML-для использования при создании всплывающей подсказки. Подсказки
Элемент внешней оболочки должен иметь |
| title | string | element | function | » | По умолчанию название значение, если атрибут Если дана функция, она будет вызвана с его |
| trigger | string | ‘hover focus’ | Как подсказка срабатывает клик | наведение | фокус | руководство. Вы можете пройти несколько триггеров; разделяйте их пробелом. «вручную» не может сочетаться с любой другой триггер. |
| constraints | Array | [] | Множество препятствий — прошел на Tether. Дополнительные сведения см. в разделе Tether’ы ограничение документы. |
| offset | string | ‘0 0’ | Смещение окна относительно своей цели. Дополнительные сведения см. в разделе Tether’ы смещение документы. |
Атрибуты данных для отдельных подсказки
Варианты индивидуальных подсказки также может быть задан с помощью атрибутов данных, как описано выше.
Методы
$().tooltip(options)Присоединяет обработчик подсказки к коллекции элементов.
.tooltip('show')Показывает всплывающая подсказка элемента. Возвращается к абоненту до подсказки было показано (т. е. shown.bs.tooltip события). Это считается “ручного” срабатывания подсказке. Подсказки с нулевой длины названия не отображаются.
$('#element').tooltip('show').tooltip('hide')Скрытие всплывающей подсказки элемента. Возвращает вызывающему перед подсказкой на самом деле был скрытый (т. е. hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('hide').tooltip('toggle')Переключает подсказка элемента. Возвращает вызывающей до подсказки было показано или скрыто (т. е.
е. shown.bs.tooltip или hidden.bs.tooltip события). Это считается “ручного” срабатывания подсказке.
$('#element').tooltip('toggle').tooltip('dispose')Скрывает и уничтожает всплывающей подсказки элемента. Подсказки, что использовать делегирование (которые создаются с помощью selector опция) не может быть индивидуально уничтожен потомок триггерных элементов.
$('#element').tooltip('dispose')События
| Тип События | Описание |
|---|---|
| show.bs.tooltip | Это событие возникает сразу же, когда show вызывается способ экземпляра. |
| shown.bs.tooltip | Это событие запускается, когда подсказка была сделана видимой для пользователя (будет ждать CSS переходы для завершения). |
| hide.bs.tooltip | Это событие сразу же уволили, когда hide метод экземпляра называется. |
| hidden.bs.tooltip | Это событие запускается, когда подсказка закончит быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// сделать что-то...
})21 лучший TolTip плагин с открытым исходным кодом для всплывающих подсказок, созданные с использованием CSS, jQuery и JavaScript
В данной записи был собран список лучших плагинов для всплывающих подсказки с открытым исходным кодом, созданных с помощью jQuery, JavaScript, CSS. Все плагины из этого списка можно бесплатно загрузить и легко внедрить в свой встроенный UX.
Язык (и): jQuery
Что нам нравится в этом: Плагин для создания чистых, современных всплывающих подсказок со множеством возможных взаимодействий, тем и триггеров.
Язык (и): JavaScript
Что нам нравится в этом: Настраиваемая библиотека всплывающих подсказок JS с множеством возможных взаимодействий, анимаций и тем. Может содержать HTML, и имеет массу функций, таких как раскладка и отслеживание курсора.
Язык (и): CSS
Что нам нравится в этом: Простая подсказка с плавной анимацией, созданной с использованием HTML и CSS.
Язык (и): jQuery
Что нам нравится в этом: Маленький, простой, плоский плагин всплывающей подсказки jQuery, который может появляться практически на любом элементе HTML.
Язык (и): CSS
Что нам нравится в этом: Простая всплывающая подсказка с добавленной анимацией.
Язык (и): jQuery
Что нам нравится в этом: Анимированные и стилизованные всплывающие подсказки, которые можно вращать вокруг заданного элемента под любым углом.
7.
Язык (и): jQuery
Что нам нравится в нем: Сложная подсказка с несколькими обложками, местами размещения и анимацией, разработанная для «любой ситуации».
Язык (и): JavaScript
Что нам нравится в этом: Очень простое решение для всплывающей подсказки JavaScript с несколькими обложками, размерами и вариантами взаимодействия.
Язык (и): CSS
Что нам нравится в этом: Современная, минимальная и очень легкая библиотека подсказок только на CSS
Язык (и): Javascript
Что нам нравится в этом: Полностью стилизованные подсказки, которые можно автоматически позиционировать.
Язык (и): jQuery
Что нам нравится в этом: мощный и гибкий плагин, который также имеет модальные окна и уведомления. Легкий, настраиваемый и отзывчивый.
Язык (и): CSS
Что нам нравится в этом: Доступна легкая подсказка, созданная с помощью CSS. Может быть легко стилизован с использованием атрибутов или классов.
Язык (и): jQuery
Что нам нравится в этом: Причудливый пузырьковый стиль визуально интересен. Требуется grumble.js (выше).
Язык (и): JavaScript
Что нам нравится в этом: Мощная, универсальная библиотека с описанием возможностей продукта для пошаговых инструкций. Никаких зависимостей, удобный.
Язык (и): jQuery
Что нам нравится в этом: Этот плагин для всплывающей подсказки jQuery имеет удобную систему правил, которая позволяет отображать только одну подсказку за раз. Поддерживает добавление сложных данных в подсказки.
Язык (и): jQuery
Что нам в нем нравится: Небольшой плагин jQuery, который создает всплывающие подсказки для веб-приложений и веб-сайтов.
Язык (и): CSS
Что нам нравится в этом: подсказка CSS сделана с помощью Sass, что довольно круто.
18. HubSpot подсказка
Язык (и): JavaScript, CSS
Что нам нравится в этом: JS и библиотека CSS для создания всплывающих подсказок. Построен на Tether and Drop.
Язык (и): JavaScript
Что нам нравится в этом: Фреймворк для добавления туров по продуктам (включая многостраничные туры). Работает, принимая объект JSON тура в качестве входных данных и предоставляет API, который позволяет разработчику контролировать рендеринг.
Язык (и): jQuery
Что нам нравится в этом: Простая настраиваемая подсказка, поддерживающая контент HTML.
Язык (и): jQuery
Что нам нравится в этом: Легкий и отзывчивый плагин всплывающей подсказки jQuery с анимацией CSS3. Также существует как плагин для WordPress, что очень удобно.
Также существует как плагин для WordPress, что очень удобно.
Web-разработка • HTML и CSS
Всплывающая подсказка — это некоторая информация, появляющаяся рядом с элементом при наведении курсора мыши. Подсказка может быть добавлена к любому элементу страницы. Создание всплывающей подсказки осуществляется посредством добавления к HTML-элементу атрибута title и вызова для него метода tooltip.
<button title="Текст всплывающей подсказки">
Кнопка с подсказкой
</button>$(document).ready(function() {
$('#btn-tooltip').tooltip();
});
Чтобы было более просто выбрать все элементы на странице, для которых необходимо вызвать метод tooltip(), к ним можно добавить атрибут data-toggle="tooltip".
<a href="#" data-toggle="tooltip" title="Текст всплывающей подсказки">текст ссылки</a> ..... <span data-toggle="tooltip" title="Другой текст подсказки">некоторый текст</span>
$(document).ready(function() {
$('[data-toggle="tooltip"]').tooltip();
});
Всплывающая подсказка для не активного элемента (т.е. имеющего класс disabled или атрибут disabled) должна вызываться на его родителе.
<span data-toggle="tooltip" title="Подсказка для элемента, находящимся в состоянии disabled">
<button type="button" disabled>Не активная кнопка</button>
</span>Подсказка слева, сверху, снизу и справа:
<button type="button" data-toggle="tooltip"
data-placement="left" title="Подсказка слева">
Подсказка слева
</button>
<button type="button" data-toggle="tooltip"
data-placement="top" title="Подсказка сверху">
Подсказка сверху
</button>
<button type="button" data-toggle="tooltip"
data-placement="bottom" title="Подсказка снизу">
Подсказка снизу
</button>
<button type="button" data-toggle="tooltip"
data-placement="right" title="Подсказка справа">
Подсказка справа
</button>
Примеры вызова метода tooltip():
| Вызов метода | Описание |
|---|---|
$('#element'). |
Инициализирует для элемента или элементов всплывающие подсказки с указанными параметрами. |
$('#element').tooltip('show') |
Включает отображение всплывающей подсказки у элемента. |
$('#element').tooltip('hide') |
Отключает отображение всплывающей подсказки у элемента. |
$('#element').tooltip('toggle') |
Включает или отключает отображение подсказки у элемента. |
$('#element').tooltip('destroy') |
Убирает всплывающую подсказку у элемента и удаляет её. |
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Всплывающие подсказки • Tooltip • Фреймворк
javascript — Как отображать подсказки в полях формы html?
javascript — Как отображать подсказки в полях формы html? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 44к раз
Трудно сказать, о чем здесь спрашивают.Этот вопрос двусмысленный, расплывчатый, неполный, чрезмерно широкий или риторический, и на него нельзя разумно ответить в его нынешней форме. Чтобы прояснить этот вопрос и открыть его повторно, посетите Справочный центр.
Чтобы прояснить этот вопрос и открыть его повторно, посетите Справочный центр.Закрыт 8 лет назад.
У меня очень длинная форма php, которая используется для сохранения значений ввода, введенных пользователями. Я хочу показывать подсказки рядом с полями ввода. Я знаю эту подсказку для поля ввода HTML но это не моя цель, я хочу показать это рядом с полями ввода, которые будут появляться / исчезать, когда пользователь выбирает соответствующее поле.(я хочу, чтобы это было в html, а не в javascript и т. д., потому что я не знаю JavaScript.)
Создан 29 янв.
аян ханаян хан7311 золотой знак11 серебряный знак66 бронзовых знаков
2Вы должны использовать HTML5 и использовать текстовые поля, такие как
Создан 29 янв.
молния1,96911 золотых знаков1515 серебряных знаков2323 бронзовых знака
2 Это можно сделать с помощью псевдокласса CSS : focus .Поместите диапазон рядом с полем ввода и задайте ему стиль:
. hint {display: none; }
ввод: фокус +. подсказка {отображение: встроенный; }
hint {display: none; }
ввод: фокус +. подсказка {отображение: встроенный; }
JSBin: http://jsbin.com/inilot/1/edit
Создан 29 янв.
Том СмилакТом Смилак1,9971313 серебряных знаков1818 бронзовых знаков
Это метод CSS без использования кода Java {script}:
<стиль>
.ami div {display: none}
.ami: hover div {display: block}
Пожалуйста, наведите меня на меня Я показываю только когда вы заканчиваете


 tooltip('show')
tooltip('show')


 tooltip(options)
tooltip(options)