Атрибут title | HTML | WebReference
Добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменён напрямую с помощью HTML-кода или стилей.
Синтаксис
title="<текст>"
Значения
Произвольная текстовая строка.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Атрибут title</title> </head> <body> <p title=»А вот и я!»>Пример всплывающей подсказки</p> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
HTML5. 1 1 | Рабочий проект |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
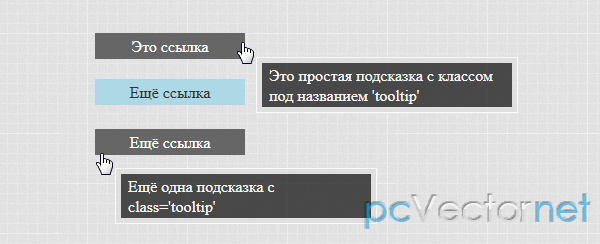
- Всплывающая подсказка
Рецепты
- Как добавить всплывающую подсказку к тексту?
Элементы HTML
Атрибуты
Значения
Типы элементов
Аудио и видео
Документ
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Формы
Фреймы
html — Как добавить подсказку к кнопки?
Вопрос задан
Изменён 1 год 6 месяцев назад
Просмотрен 497 раз
Я хочу чтобы, при наведении на кнопку, справа появлялась подсказка.
Как это сделать при помощи css ?
.shop-text button {
position: relative;
display: block;
text-align: center;
margin: 0 auto;
margin-top: 6px;
width: 150px;
height: 40px;
background-color: fuchsia;
border: none;
border-radius: 30px;
border: 1px solid black;
color: white;
font-size: 1.2em;
font-weight: 900;
transition: .3s;
}
.l1 {
color: #000;
position: absolute;
opacity: 1;
transition: .3s;
}<div> <button>Клик +1</button> <span>+1клик</span> </div> <div> <button>Клик +2</button> <span>+2клик</span> </div> <div> <button>Клик +3</button> <span>+3клик</span> </div> <div> <button>Клик +4</button> <span>+4клик</span> </div> <div> <button>Клик +5</button> <span>+5клик</span> </div>
- html
- css
что-то такое что-ли?
.inner { border: 1px solid #e0e0e0; background-color: #f0f0f0; padding: .5rem 2rem; } .tooltip { display: none; } .wrapper:hover .tooltip { display: inline; margin-left: .5rem; background-color: red; padding: .2rem .5rem; color: white; }
<span > <span>hey!</span> <span>wow!</span> </span>
Не совсем понял, что нужно но может подойти атрибут title.
<button title="+1клик">Клик +1</button>
Если хотите чтобы появлялся и исчезал span, то уже с js
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Html всплывающая подсказка отображается под другими слоями.
 Как переместить его в топ?
Как переместить его в топ?Изменено 1 год, 11 месяцев назад
Просмотрено 428 раз
Я показываю таблицу и хочу показать некоторые примечания над некоторыми метками таблицы. Пытался максимизировать z-индекс зависшего элемента, но не получилось. По-прежнему всплывающая подсказка отображается под элементами th.
Есть ли способ показать всплывающую подсказку над всеми остальными слоями?
Я поместил уменьшенную версию таблицы в фрагмент кода. Проблемная часть находится уже в начале во второй ячейке с номером 2021. Я сделал всплывающую подсказку очень длинной, чтобы показать, что она на самом деле отображается, но почему-то находится за фоном.
Заранее спасибо за любую помощь.
стол,
тд,
й {
семейство шрифтов: пробный;
граница: 0px сплошная #fff;
отступ: 6px;
выравнивание текста: по центру;
цвет: #fff размер шрифта: 11px;
}
й {
слева: 0;
семейство шрифтов: пробный полужирный;
положение: липкое;
z-индекс: 20;
цвет фона: #e72076;
размер шрифта: 11px;
цвет: #fff
}
стол {
поле слева: 10px;
ширина: 100%;
граница коллапса: коллапс;
выравнивание текста: по центру;
размер шрифта: 11px;
нижняя граница: 8px;
цвет: #fff
}
tr: n-й ребенок (нечетный) {
цвет фона: #20323f;
}
tr: n-й ребенок (четный) {
цвет фона: #20323f;
}
тр {
нижняя граница: 1px сплошная #e72076;
}
td: n-последний ребенок (5n+1) {
граница справа: 1px сплошная #e72076;
}
й: n-й ребенок (6n + 1) {
граница справа: 0px сплошная #fff
}
тело {
маржа: 0;
семейство шрифтов: пробный;
}
подсказка {
украшение текста: нет z-index: 2;
}
подсказка:наведите {
должность: родственник
}
th.
tip span {
дисплей: нет
}
th.tip: hover span {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 2147483647;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: 2,2 см;
текстовое оформление: нет;
}
td.right_border {
граница справа: 1px сплошная #e72076;
}
td.tip {
текстовое оформление: нет
}
td.tip:наведите {
должность: родственник
}
td.tip span {
дисплей: нет
}
td.tip: диапазон наведения {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 100;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: 2,2 см;
текстовое оформление: нет;
} <таблица>
<й>
2021........ .......................... ...................................................... ...2021-01-21-2021-02-05
2020..... ... .......................... ...................................................... ...2020-04-01-2020-06-30
... .......................... ...................................................... ...2020-04-01-2020-06-30
2019
2018
2017
<й>
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (. ..)
..)
всего
<тд>38
<тд>7
<тд>3
2 (2 / 0 / 0)всего нанятых (младшие/средние/старшие)
526 (18 - 43 - 67)echo -> наемная ставка в ‱ (...)
<тд>10
<тд>1
<тд>1
1 (1 / 0 / 0)всего нанятых
1000 (10 - 100 - 100)echo -> наемная ставка в ‱ (...)
<тд>9
<тд>0
<тд>0
0 (0 / 0 / 0)всего нанятых
1111 (0 - 0 - 100)echo -> наемная ставка в ‱ (...)
<тд>1
<тд>0
<тд>1
1 (1 / 0 / 0)нанят
0 (0 - 0 - 0)echo -> наемная ставка в ‱ (...)
<тд>1
<тд>0
<тд>0
0 (0 / 0 / 0)нанят
0 (0 - 0 - 0)наемная ставка в ‱ (...)
ЛинкедИн
<тд>23
<тд>1
<тд>0
<тд>0
0 (0 - 0 - 0)echo -> наемная ставка в ‱ (. ..)
..)
<тд>1
<тд>0
<тд>0
<тд>0
0 (0 - 0 - 0)наемная ставка в ‱ (...)
<тд>0
<тд>0
<тд>0
<тд>0
<тд>0
<тд>1
<тд>0
<тд>0
<тд>0
0 (0 - 0 - 0)echo -> уровень найма в ‱ (echo -> уровень собеседования в % - собеседование -> показатель успеха в % / успех -> показатель найма в %)
<тд>0
<тд>0
<тд>0
<тд>0
<тд>0
- HTML
- CSS
- наведение
- всплывающая подсказка
2
Всплывающая подсказка отображается под наведенной ячейкой, потому что вы определили для нее top: 2.2em . Но вы также можете определить значение top как отрицательное, чтобы отображалась всплывающая подсказка над наведенной ячейкой.
Поскольку вы определили позицию : sticky для каждого -го , всплывающие подсказки для thead недостаточно велики для такой большой всплывающей подсказки, как для ячейки «2021». Вы можете удалить определение позиции для th s, чтобы показать полноразмерную всплывающую подсказку. Чтобы объявление было липким, достаточно определить его только для первого -го -го.
й: первый ребенок {
положение: липкое;
}
Кстати, в вашем CSS была ошибка:
text-decoration: none z-index: 2;
Это два отдельных утверждения, поэтому верно следующее:
text-decoration: none; z-индекс: 2;
Рабочий пример :
стол,
тд,
й {
семейство шрифтов: пробный;
граница: 0px сплошная #fff;
отступ: 6px;
выравнивание текста: по центру;
цвет: #fff размер шрифта: 11px;
}
й {
слева: 0;
семейство шрифтов: пробный полужирный;
z-индекс: 20;
цвет фона: #e72076;
размер шрифта: 11px;
цвет: #fff
}
th: первый ребенок {
положение: липкое;
}
стол {
поле слева: 10px;
ширина: 100%;
граница коллапса: коллапс;
выравнивание текста: по центру;
размер шрифта: 11px;
нижняя граница: 8px;
цвет: #fff
}
tr: n-й ребенок (нечетный) {
цвет фона: #20323f;
}
tr: n-й ребенок (четный) {
цвет фона: #20323f;
}
тр {
нижняя граница: 1px сплошная #e72076;
}
td: n-последний ребенок (5n+1) {
граница справа: 1px сплошная #e72076;
}
й: n-й ребенок (6n + 1) {
граница справа: 0px сплошная #fff
}
тело {
маржа: 0;
семейство шрифтов: пробный;
}
подсказка {
текстовое оформление: нет;
z-индекс: 2;
}
подсказка:наведите {
должность: родственник
}
th. tip span {
дисплей: нет
}
th.tip: hover span {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 2147483647;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: 2,2 см;
текстовое оформление: нет;
}
td.right_border {
граница справа: 1px сплошная #e72076;
}
td.tip {
текстовое оформление: нет
}
td.tip:наведите {
должность: родственник
}
td.tip span {
дисплей: нет
}
td.tip: диапазон наведения {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 100;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: -2.2em;
текстовое оформление: нет;
}
tip span {
дисплей: нет
}
th.tip: hover span {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 2147483647;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: 2,2 см;
текстовое оформление: нет;
}
td.right_border {
граница справа: 1px сплошная #e72076;
}
td.tip {
текстовое оформление: нет
}
td.tip:наведите {
должность: родственник
}
td.tip span {
дисплей: нет
}
td.tip: диапазон наведения {
ширина: 170 пикселей;
граница: #fff 1px;
отступ: 5px 20px 5px 5px;
дисплей: блок;
z-индекс: 100;
фон: #20323f;
слева: 0px;
поле: 10 пикселей;
положение: абсолютное;
верх: -2.2em;
текстовое оформление: нет;
} <таблица>
<й>
2021........ .......................... ...................................................... ...2021-01-21-2021-02-05
2020..... ... .......................... ...................................................... ...2020-04-01-2020-06-30
... .......................... ...................................................... ...2020-04-01-2020-06-30
2019
2018
2017
<й>
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (...)
эхо
интервью
успех
нанят
воронкаecho -> наемная ставка в ‱ (. ..)
..)
всего
<тд>38
<тд>7
<тд>3
2 (2 / 0 / 0)всего нанятых (юниоры/средние/старшие)
526 (18 - 43 - 67)echo -> наемная ставка в ‱ (...)
<тд>10
<тд>1
<тд>1
1 (1 / 0 / 0)всего нанятых
1000 (10 - 100 - 100)echo -> наемная ставка в ‱ (...)
<тд>9
<тд>0
<тд>0
0 (0 / 0 / 0)всего нанятых
1111 (0 - 0 - 100)echo -> арендная ставка в ‱ (...)
<тд>1
<тд>0
<тд>1
1 (1 / 0 / 0)нанят
0 (0 - 0 - 0)echo -> наемная ставка в ‱ (...)
<тд>1
<тд>0
<тд>0
0 (0 / 0 / 0)нанят
0 (0 - 0 - 0)наемная ставка в ‱ (...)
ЛинкедИн
<тд>23
<тд>1
<тд>0
<тд>0
0 (0 - 0 - 0)echo -> наемная ставка в ‱ (. ..)
..)
<тд>1
<тд>0
<тд>0
<тд>0
0 (0 - 0 - 0)наемная ставка в ‱ (...)
<тд>0
<тд>0
<тд>0
<тд>0
<тд>0
<тд>1
<тд>0
<тд>0
<тд>0
0 (0 - 0 - 0)echo -> уровень найма в ‱ (echo -> уровень собеседования в % - опрос -> уровень успеха в % / успех -> показатель найма в %)
<тд>0
<тд>0
<тд>0
<тд>0
<тд>0
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как добавить текст при наведении курсора с помощью HTML
Можно добавить текстовое описание при наведении курсора без Javascript и даже без CSS. Давайте посмотрим, как мы можем это сделать, используя только HTML.
Давайте посмотрим, как мы можем это сделать, используя только HTML.
Чтобы добавить текст при наведении, вам нужно использовать атрибут title. В этом фрагменте мы будем использовать его для элементов
.
Перед запуском обязательно используйте последнюю версию интернет-браузера.
Пример добавления текста при наведении с помощью элемента
<голова>
Название документа
<тело>
Пример
Наведите указатель мыши на этот текст, чтобы увидеть результат.
Попробуй сам »
Результат
Наведите курсор на этот текст, чтобы увидеть результат.
Пример добавления текста при наведении с помощью элемента
:
<голова>
Название документа
<тело>
Пример
Наведите курсор на этот текст, чтобы увидеть результат.
Попробуй сам »
Пример добавления текста при наведении с элементами
и:
<голова>
Название документа
<тело>
Пример
HTML
Наведите курсор
Попробуй сам »
Вы можете добавить текст при наведении курсора (также известный как всплывающая подсказка) к ссылке в HTML, используя атрибут title . Атрибут title указывает дополнительную информацию об элементе и отображается в виде всплывающей подсказки, когда пользователь наводит указатель мыши на элемент.
Вот пример того, как добавить текст при наведении на ссылку:
<голова>
Название документа
<тело>
Пример
com">W3docs
Попробуй сам »
В этом примере у нас есть тег привязки ( ), который ссылается на https://w3docs.com . Мы добавили в тег атрибут title , который содержит текст при наведении курсора «Нажмите, чтобы посетить W3docs.com». Когда пользователь наводит курсор на ссылку, этот текст будет отображаться в виде всплывающей подсказки.
Вы можете настроить текст при наведении так, как хотите, и вы можете применить эту технику к любому элементу HTML, который поддерживает заголовок атрибут.
Атрибут title — это стандартный HTML-атрибут, поддерживаемый всеми современными веб-браузерами, включая Chrome, Firefox, Safari, Opera и Edge. Он также поддерживается более старыми браузерами, начиная как минимум с Internet Explorer 6.
Однако стоит отметить, что некоторые вспомогательные технологии, такие как программы для чтения с экрана, могут не объявлять атрибут title по умолчанию, и некоторые пользователи могут отключил отображение всплывающих подсказок в настройках своего браузера.