Как настроить цвет дашборда Power BI, Excel
Перейти к содержанию
Вы здесь:
Цвет – один из важных инструментов в создании дашбордов и диаграмм. Цветовые схемы помогают создать гармоничный и эффектный дизайн. Правильно подобранные цвета улучшают понимание данных, а неправильный выбор, наоборот, отвлекает и приводит к недопониманию.
Итак, если ваших пользователей не устраивают «обычные» встроенные цветовые схемы визуализаций, вы можете легко настроить что-то своё. Обычно для этого в крупных компаниях используется guideline (руководство по стилю) или брендбук с утвержденными цветами. Но иногда в распоряжении аналитиков нет утвержденных цветовых схем, а есть только цвета логотипа. И цветовые решения требуется подбирать. Если у вас такая ситуация, читайте статью и сохраняйте себе подборку полезных инструментов для выбора цветовых палитр.
В визуализации данных обычно используется несколько видов цветовых схем, каждая из которых имеет свои особенности и область применения:
- категориальные палитры;
- последовательные;
- расходящиеся.

Выбор цветовой схемы зависит от характера данных и цели визуализации.
Категориальные цветовые схемы используются для визуализации данных, где цвет соответствует отдельной категории. Такими категориями могут быть, например, группы товаров, регионы или отдельные показатели. Каждой категории присваивается свой уникальный цвет, а сами цвета не должны быть связаны между собой или как-то упорядочены.
В категориальных схемах цвета должны хорошо контрастировать друг с другом, чтобы можно было их легко различать. Не рекомендуется использовать палитру с большим количеством цветов, не более 10 (в некоторых исследованиях не более 5–8 цветов одновременно). Чем меньше цветов, тем проще восприятие визуализации.
Последовательные цветовые схемы — это схемы, в которых цвета последовательно идут друг за другом на цветовом круге, или используют один цвет разной насыщенности. Такие схемы подходят для визуализации непрерывных упорядоченных данных, например, это может быть возраст, высота и т. д.
д.
Последовательные цветовые палитры составляются довольно просто – светлые цвета обычно соответствуют небольшим значениям данных, а темные цвета — высоким. Палитры могут подбираться по оттенкам – в начале более теплые цвета (ближе к красному и желтому), а далее холодные цвета (ближе к зеленому, синему).
Расходящаяся (комплементарная) цветовая схема представляет собой два противоположных цвета с нейтральной серединой. Такие цвета применяются, когда в данных есть среднее или нейтральное значение, а также положительные и отрицательные значения относительно центра. Например, это могут быть данные опроса, показатели прибыли и убытков и т.д.
Противоположные цвета в начале и конце палитры имеют одинаковую насыщенность и являются контрастными, например, синий и оранжевый, зеленый и красный и т.д. Это позволяет пользователям отличать данные больше или меньше нейтрального значения и сравнивать их друг с другом.
В Power BI меню для настройки цветов находится на вкладке «Представление». В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
Еще один способ настройки цветовой схемы в Power BI – с помощью json-файла с темой отчета. Этот способ удобен тем, что цвета можно быстро заполнить, а потом поделиться темой оформления с коллегами.
В Excel цветовую схему можно настроить на вкладке Разметка страницы: Цвета → Настроить цвета. В открывшемся окне заполните цвета и укажите название вашей темы.
Если вы хотите настроить свою цветовую палитру, но вам некогда или не хочется долго искать удачные сочетания цветов, можно воспользоваться специальными сервисами. Таких онлайн-инструментов, которые помогут подобрать подходящие цвета для ваших отчетов и дашбордов, существует достаточно много.
1. ColorBrewer 2.0
ColorBrewer 2.0 – это один из самых известных ресурсов по подбору цвета для визуализации данных. Если вы его еще не видели, то обязательно посмотрите. Переходим на сайт, задаем количество цветов и тип палитры, выбираем понравившиеся цвета и переносим в отчет.
2. Chroma.js и Data Color Picker
Следующие в нашем списке Chroma.js Color Palette Helper и Data Color Picker. Эти инструменты работают примерно одинаково – указываете начальный и конечный цвет палитры, а сервис подбирает цветовые сочетания. Тут же можно посмотреть примеры, как будут выглядеть визуализации. Какой из этих двух сервисов удобнее – выбирайте сами.
3. Colorgorical
Онлайн-сервис Colorgorical для подбора цветов проекта с помощью фильтров или углов на цветовом колесе. Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Все перечисленные выше инструменты могут помочь в разработке гармоничной палитры. Кроме них есть ещё полезные инструменты:
- Eva Design System
- Colorpicker for data
- i want hue
- Carto-Colors
4. Коллекция тем оформления для Power BI
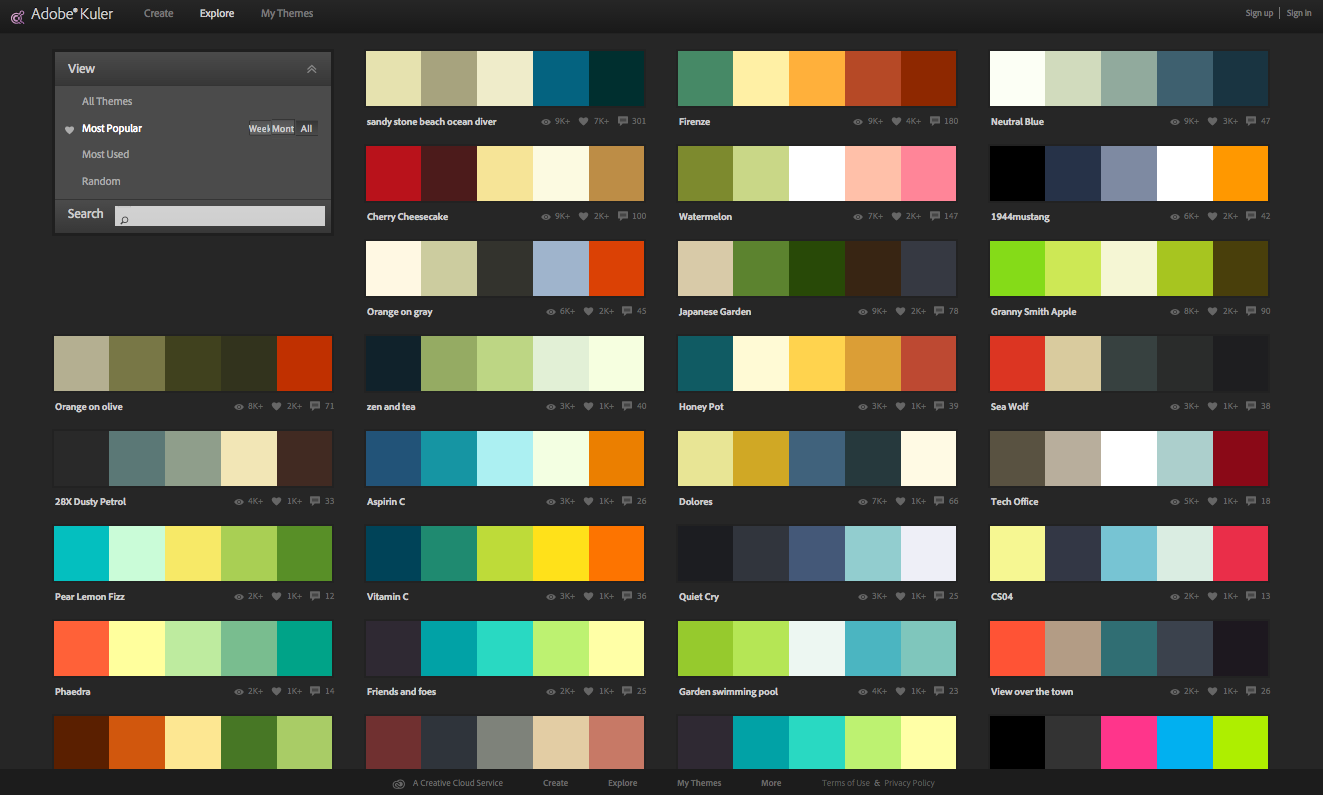
На сайте Microsoft собрана большая коллекция готовых тем оформления для Power BI. Так что если вы создаете визуализации в этом приложении, можно посмотреть примеры оформления, цветовых решений и скачать json-файл с выбранной темой.
5. Генераторы палитр для пользовательских интерфейсов
Кроме генераторов палитр для данных есть еще множество инструментов, которые помогут быстро и легко создать цветовую схему, подходящую для пользовательских интерфейсов и дашбордов. Почти все эти сервисы работают по похожему принципу – вы создаете палитры с помощью кнопки Generate, указывая и закрепляя нужные цвета с помощью значка Lock.
- Huemint – отличный сервис, который позволяет генерировать и настраивать интересные цветовые палитры для визуализаций и интерфейсов. Там же можно подобрать другие виды палитр или определить цвета загруженных изображений.
- Colormind.io поддерживает генерацию палитр для дашбордов. Можно посмотреть, как цвета будут выглядеть на визуализации.
- Mycolor.space – генерирует различные цветовые палитры на основании одного заданного цвета.
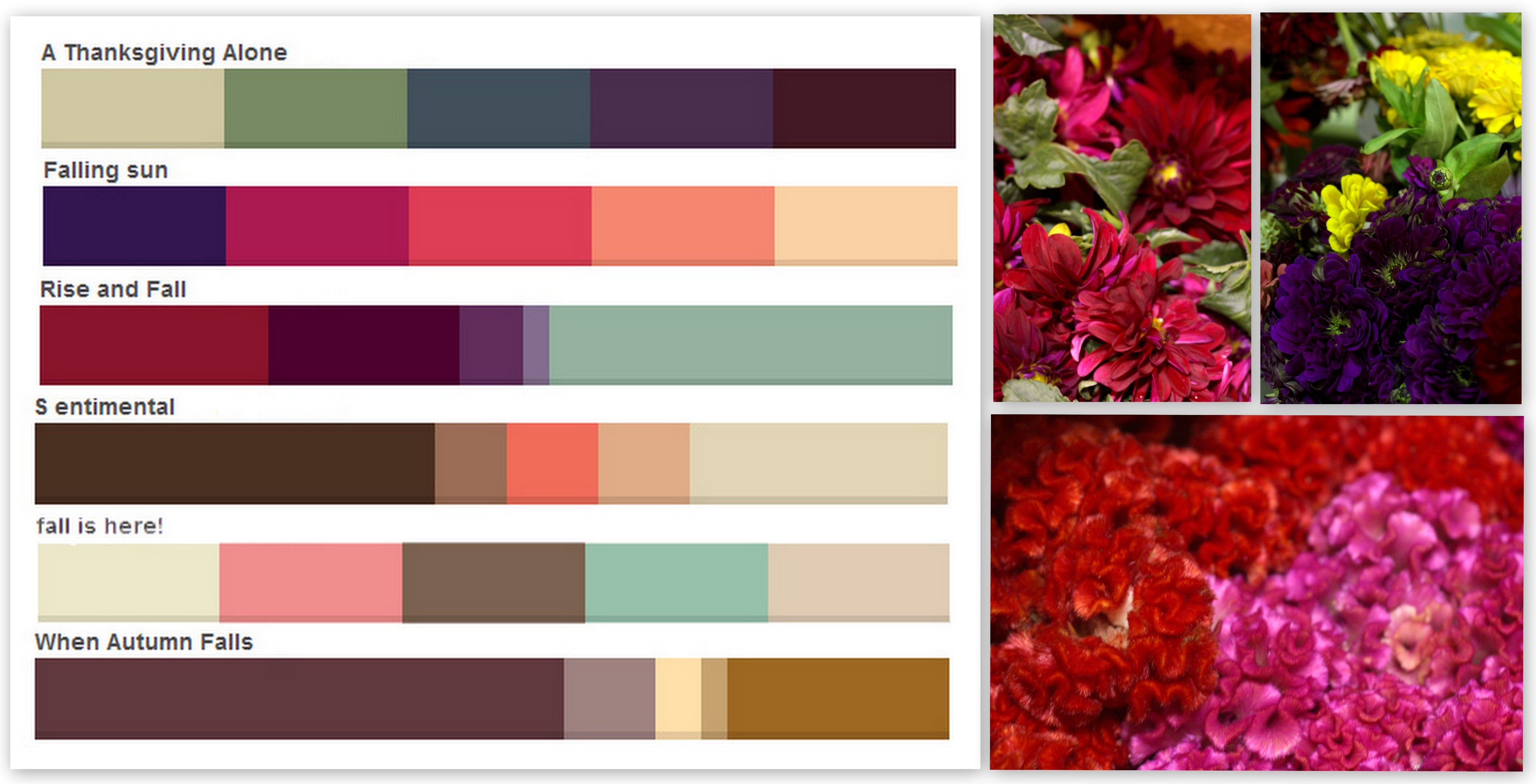
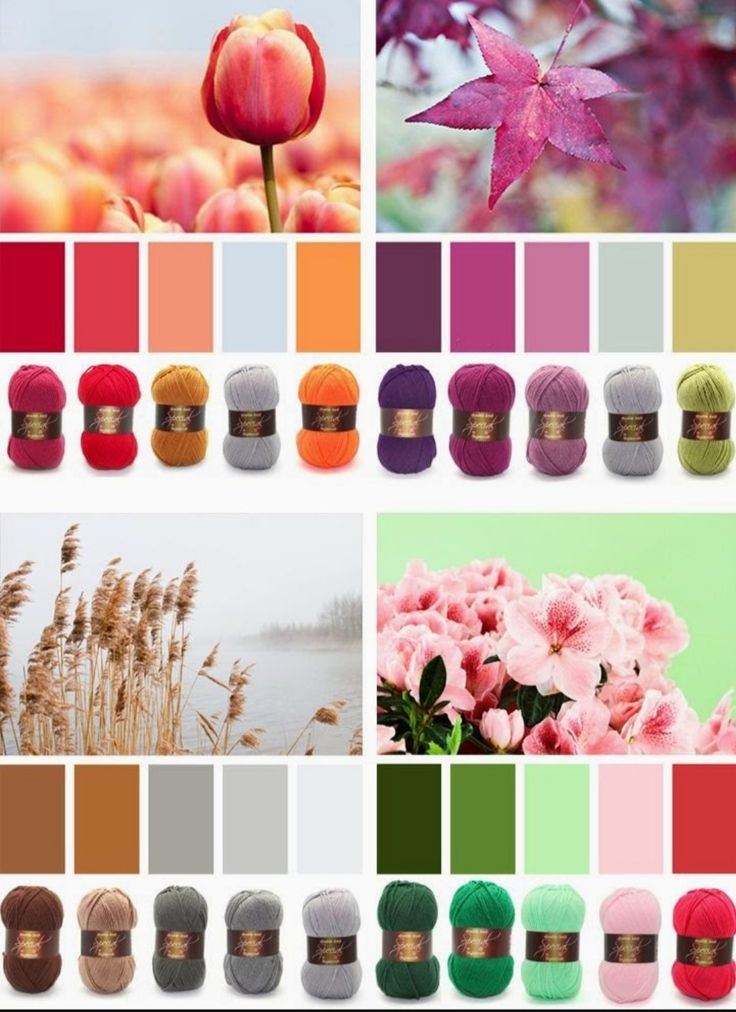
6. Подбор цвета по изображению
Подбор цвета по изображению поможет определиться с палитрой, если у вас есть фотографии или изображения с фирменными цветами компании. Загружаем фото и смотрим, что получилось.
- Сервис от Adobe определяет цвета изображения. Переходим на вкладку «Извлечь из изображения», загружаем фото и выбираем тип цветового настроения. Точки цветов «передвигаются» мышкой, а на вкладке «Цветовой круг» получившиеся палитры можно сделать ещё красивее.
- DeGraeve определяет основные цвета изображения, если у вас есть url-ссылка.

- Color Thief – онлайн-сервис, с помощью которого можно определить основной цвет изображения и дополнительную цветовую палитру.
7. Viz Pallete
Viz Pallete помогает проверить цвета «в действии» — как они будут выглядеть на разных типах визуализаций и подойдут ли людям с дальтонизмом. Этот инструмент можно использовать для проверки цветов непосредственно перед созданием визуализаций. Плюс там же можно доработать или поменять цветовую палитру.
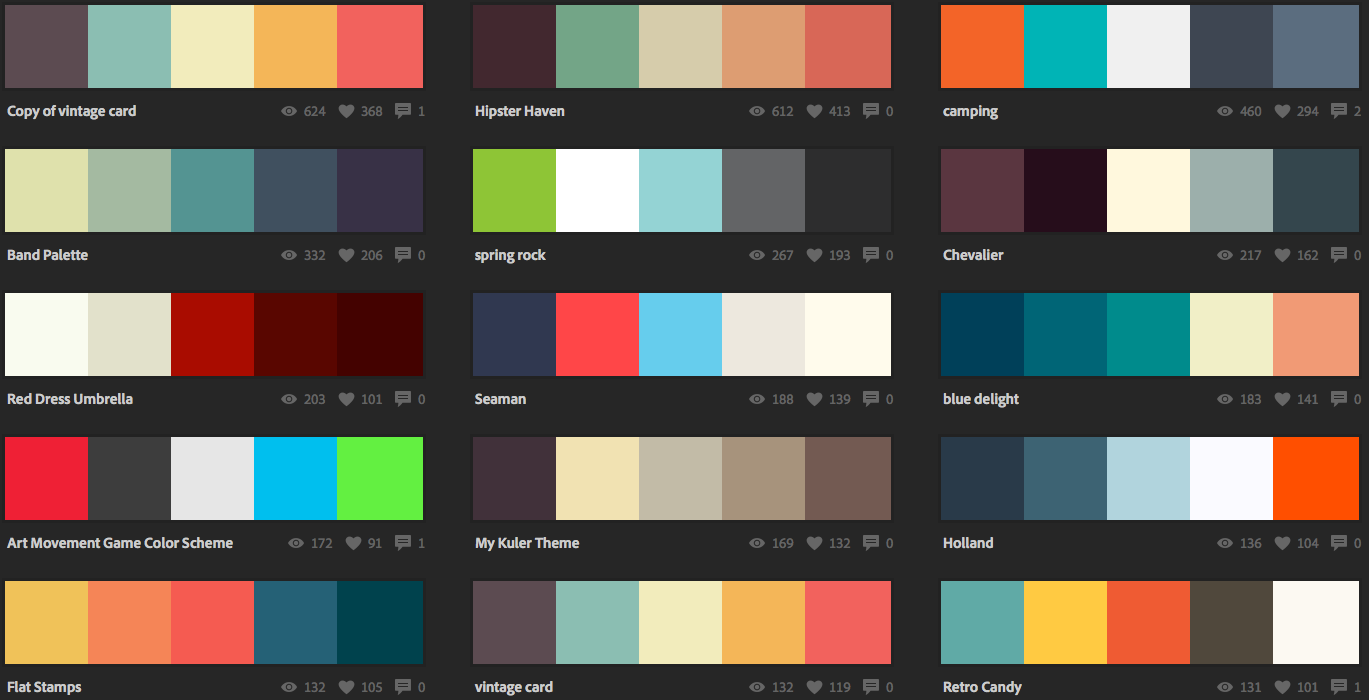
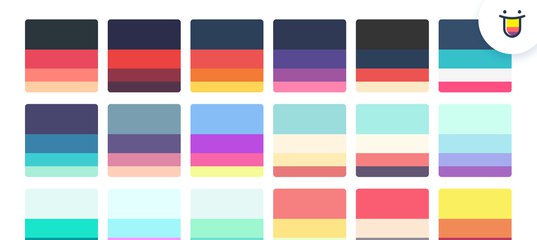
8. Готовые цветовые палитры
Если самостоятельно подобрать цветовую палитру не получилось, вы можете поискать вдохновение на сайтах с готовыми палитрами для дизайна. Минусы готовых палитр – не во всех есть необходимое количество цветов. Также цвета могут не подойти для оформления Dashboard-а, если палитра составлена для «обычного» дизайна, а не специально для визуализации данных.
Вот некоторые из сайтов с готовыми палитрами для дизайна:
- Slide Helper
- Color Hunt
- LOLcolors
- Culrs.com
- ColorPalettes
- сайт компании Pantone
Кстати, если ссылок в нашей подборке все еще недостаточно, отличные идеи для оформления можно «подсмотреть» на Pinterest, Behance или Dribbble.
Автор: Станислав Салостей
Вверх
30 онлайн-сервисов для работы с цветом: палитры, оттенки, градиенты
Можно подбирать цвета для своих проектов наугад, руководствуясь своим вкусом и опытом. А можно воспользоваться одним или несколькими из сервисами по подбору и созданию цветовых палитр, оттенков, градиентов.
В этой статье вы сможете выбрать подходящие вам сервисы из нескольких десятков и проблем с выбором цвета или сочетания цветов у вас уже не будет. Всегда можно найти варианты, которые вам понравятся. И уже с ними создавать дизайн, не беспокоясь, что цвета не будут подходить друг к другу.
И уже с ними создавать дизайн, не беспокоясь, что цвета не будут подходить друг к другу.
В описание каждого сервиса добавлены скриншоты для наглядности. Чтобы просматривать галерею со скриншотами сайтов, нажимайте на первый скриншот и стрелочками перелистывайте изображения в галерее.
Для открытия скриншотов в полном размере и возможности их пролистывания нажимайте на кнопку из 9-ти квадратов в правом верхнем углу открытой галереи.
Основная польза в том, что когда вы просматриваете список сервисов с коротким описанием и скриншотами, вы получаете первоначальное представление об их функциях. А значит есть возможность сэкономить время и силы на просмотр каждого отдельного сайта в попытках найти для себя что-то подходящее своим запросам.
Muzli Colors — генератор цветовых палитр
Особенности сервиса:
- подбор цветовых схем по цвету,
- показ примененной схемы в готовом проекте (цветовое оформление проекта меняется при наведении на палитру),
- возможность вставки названия или кода цвета для генерации палитр с этим цветом (аналоговые, моно, триада и т.
 д.),
д.), - копирование кода цвета нажатием на кнопку,
- палитру можно сохранить, скопировать, скачать в формате svg-файла,
- возможность копирования ссылки на определенную палитру,
- есть раздел с названиями цветов,
- возможность добавлять фотографии для определения цветовой схемы,
- при нажатии на цвет открывается монохромная палитра от более светлого оттенка к более темному,
- сохранять понравившиеся палитры в избранное.
Colors.lol — готовые палитры по принципу 60-30-10
Особенности сервиса:
- простой в использовании сервис,
- на сайте расположены готовые цветовые палитры,
- есть фильтр по основным цветам, он располагается в верхней части страницы справа,
- можно посмотреть названия цветов,
- используется принцип 60-30-10,
- возле каждой цветовой палитры справа есть иконка прямой ссылки на неё,
- есть функция случайного выбора палитры (кнопка random в самом низу страницы).
Farbvelo.
 elastiq — случайные палитры
elastiq — случайные палитрыОсобенности сервиса:
- генератор случайных цветовых палитр,
- по бокам палитры можно увидеть какой из её цветов получится градиент,
- есть возможность настроек генерации цветовой палитры,
- в разделе настроек есть функция подбора цвета из фотографий (случайных или загруженных с компьютера).
Brandcolors — 1600 цветов от 600 брендов
Особенности сервиса:
- самая большая коллекция официальных цветовых кодов бренда в мире,
- собраны цветовые палитры около 600 известных брендов,
- на сайте 1600 цветов,
- список сайта продолжает расти,
- можно копировать код любого отдельного цвета,
- есть ссылки на официальные сайты брендов.
Geenes — генератор палитр с выбором метода
Особенности сервиса:
- многофункциональный сервис,
- экспорт палитр в Figma, Adobe, Sketch и др.,
- экспорт в Figma через установку плагина сервиса,
- можно посмотреть палитры в разных сочетаниях на устройствах (мобильные приложения и др.
 ),
), - разные методы генерации палитры,
- в поиске можно задать ключевое слово для подбора палитры (море, горы и т.п.),
- в бесплатной версии большинство функций,
- в платной версии скачивание версии вида дизайна (мобильное устройство и др.).
Colorion — выбор палитр по определенному цвету
Особенности сервиса:
- 2914 страниц с палитрами по 30 палитр на странице,
- большое разнообразие цветовых палитр,
- хорошо подобраны сочетания цветов,
- на один цвет выходит много вариантов палитр,
- для примера, для розового цвета #E7C2BB сервис выдал 71 страницу по 30 палитр на каждой,
- благодаря большому разнообразию готовых палитр для одного цвета — один из самых удобных для подбора сервисов.
Mobile Palette Generator — палитры для мобильных приложений
Особенности сервиса:
- один из самых полезных сервисов,
- можно выбрать основной цвет и остальные подбирать в полуавтоматическом режиме,
- копирование ссылки на готовую палитру,
- предпросмотр выбранной цветовой палитры на шаблонах мобильных приложений,
- регистрация не требуется,
- полностью бесплатный сервис.

2colors — комбинации из двух цветов
Особенности сервиса:
- подобранные вручную сочетания из 2-х цветов,
- можно наглядно видеть как в той или иной комбинации будут смотреться заголовок, основной текст, кнопки и плашки,
- при нажатии на кнопку с нужным цветом автоматически копируется его код,
- цветовых комбинаций относительно немного, но и среди них можно найти те, которые понравятся.
Khroma — цветовые пары из 50-ти цветов
Особенности сервиса:
- индивидуальный подход к подбору цветовых комбинаций — на основе личных предпочтений,
- в начале надо выбрать 50 цветов из списка,
- на их основе генерируются цветовые пары,
- комбинации, которые можно рассматривать как типографику, градиент, палитру или пользовательское изображение,
- фильтр по типу, оттенку, названию (coffee, sun и т.д.), а также значениям hex и rgb,
- возможность сохранять понравившиеся цветовые пары в избранное.
Coolors — генератор цветовых палитр и градиентов
Особенности сервиса:
- разные инструменты для работы с цветом на одном сайте,
- тысячи красивых оттенков для создания палитр,
- можно скопировать прямую ссылку на любую палитру,
- при открытии палитры показывается большое количество похожих (similar palettes),
- фильтр поиска палитр с разнообразными категориями: цвета, стили, темы,
- сохранение цветов и палитр в избранное,
- инструмент определения контраста между двумя цветами,
- для работы с сервисом требуется регистрация,
- плагин, который можно установить для редактора Figma,
- есть платные функции (при оплате за месяц 376р.
 ): удаление рекламы, до 10-ти цветов в палитре, 10+ млн готовых цветовых схем, безлимитное сохранение цветовых палитр и т.д.
): удаление рекламы, до 10-ти цветов в палитре, 10+ млн готовых цветовых схем, безлимитное сохранение цветовых палитр и т.д.
In color balance — тысячи палитр из фотографий
Особенности сервиса:
- один из самых интересных сервисов по подбору цвета,
- цвета по категориям: теплые, холодные, пастельные, контрастные,
- теги в виде названий цветов: большой список названий,
- поиск цветовых палитр по названию цвета,
- русскоязычный сайт,
- сервис работает с 2012 года,
- по 5 цветов в палитре,
- гармоничные палитры созданы на основе фотографий,
- на сайте тысячи палитр,
- можно скопировать понравившиеся коды,
- у палитры есть описание,
- на странице палитры раздел «Похожие палитры»,
- раздел «Все метки» по алфавиту.
Sorted-colors (Enes.in) — цвета с названиями
Особенности сервиса:
- относительно простой сайт,
- есть названия цветов,
- при нажатии на цвет открывает краткая информация по нему,
- выбор цвета осуществляется с помощью бегунка,
- на осях палитры два параметра: saturation (насыщенность) и lightness (свет).

Cohesive Colors — палитры с помощью overlay
Особенности сервиса:
- создание целостных цветовых палитр,
- возможность случайного выбора с помощью кнопки «random»,
- работа в три шага: выбор цвета, добавление overlay (наложения), получение результата (палитры),
- создание оригинальной цветовой палитры,
- при добавлении наложения можно настраивать цвет и интенсивность (непрозрачность),
- получившийся цвет можно скопировать, нажав на него,
- возможность копирования прямой ссылки, с помощью которой можно поделиться получившейся палитрой.
Сolourco — подбор палитры с помощью мышки
Особенности сервиса:
- цвет сайте сервиса меняется при движении мышкой по экрану,
- подбор гармоничных сочетаний при помощи мышки,
- при нажатии на экран левой мышки экран делится на две части, подбор, нажатие и добавляется ещё одна часть,
- можно сохранить подобранную палитру в разных форматах, в том числе в виде PNG-картинки,
- есть возможности настраивать цвет (значок настроек).

Paletton — работа с основными схемами
Особенности http://paletton.com/:
- цветовой круг,
- работа с основными цветовыми схемами,
- можно ввести код любого цвета в специальное поле,
- возможности выбрать случайные оттенки через функцию randomize.
Adobe Color — цвета по 10-ти правилам гармонии
Особенности сервиса:
- цветовой круг для подбора гармоничных сочетаний,
- 10 правил гармонии цветов на основе заданного основного цвета,
- чтобы сохранить подобранные палитры для дальнейшего использования в продуктах Adobe (Photoshop, Illustrator и т. д.) надо создать личный кабинет.
Особенности сервиса:
- подробная информация о цвете,
- готовые палитры для быстрого получения гармоничных цветовых сочетаний,
- раздел похожие оттенки, где можно увидеть другие цвета, которые могут подойти для дизайна,
- превью с просмотром контрастности цвета на белом и черном цветах.
Особенности сервиса:
- цвета в стиле дизайна интерфейсов,
- можно создать свою палитру и скачать её,
- для появления палитры в правой части экрана надо выбрать какие-либо два цвета из представленных на главном экране (нажать на них левой кнопкой мыши),
- копирование кодов цветов и в левой, и в правой части экрана производится также нажатием на цвет левой кнопкой мыши.

Colorhexa — подробные данные по любому цвету
Особенности сервиса:
- много данных по любому цвету,
- разложение цвета на оттенки от самого темного до самого светлого,
- разные системы кодировок цвета,
- готовые цветовые схемы,
- альтернативные цвета,
- генератор градиентов,
Picular — цвета по ассоциациям со словами
Особенности сервиса:
- для подбора цвета надо ввести в строку поиска на первой странице сайта ключевое слово на английском языке (winter , summer, banana и т.п.),
- на получившихся цветах есть коды, которые копируются при нажатии на них,
- чтобы собрать палитру, надо нажать на иконку кнопки и тогда цвет появится в верхнем ряду,
- также есть возможность скопировать ссылку (например, https://picular.co/p/UZOj) на получившуюся палитру (до 4-х цветов) и поделиться ею в социальных сетях,
- чтобы посмотреть на основе чего выбран цвет, в связи с какой ассоциацией, надо нажать на иконку изображения в правом нижнем углу области с цветом,
- можно вводить более сложные ключевые слова, например, названия блюд, фильмов и так далее, и сервис предложит цвета-ассоциации.

Klart colors — просмотр палитры в готовом дизайне
Особенности сервиса:
- коллекция цветовых палитр,
- основатель сервиса год курировал дизайны в Pixels,
- при нажатии на палитру она разворачивается на весь экран,
- при клике на цвет он копируется в буфер обмена,
- при нажатии «See in action»(увидеть в действии) сервис показывает как цвета из палитры выглядят в готовом проекте.
Shade Generator — простой генератор цвета и оттенков
Особенности сервиса:
- есть возможность случайного выбора с помощью кнопки «random»,
- в поисковой строке сервиса можно вставить код любого цвета (Hex, RGB) или название цвета на английском языке (red, yellow и т.п.),
- есть формат двойного экрана, включается с помощью кнопки «split view» — разделенный вид.
Random Color — генератор случайного цвета
Особенности сервиса:
- максимально простой сервис для работы с цветом,
- основан на выборе цвета методом случайности,
- всего две кнопки для работы: поменять цвет и скопировать цвет,
- скопированный код цвета можно перенести в редактор (Фотошоп, Фигму и т.
 д.),
д.), - есть возможность скопировать сразу все цвета, которые будут сгенерированы во время рабочей сессии (ряд вверху окна).
Getcolor — широкий спектр инструментов
Особенности сервиса:
- русскоязычный сайт,
- определение сочетания цветов по методу Иттена,
- подбор гаммы из 2/3/4 цветов,
- коллекция готовых палитр,
- основные цвета и их оттенки,
- градация цветов,
- смешивание цветов,
- таблица смешивания цветов (примеры),
- пипетка онлайн,
- каталог цветов RAL CLASSIC с названиями,
- градиенты можно скачать в формате JPG,
- простой фоторедактор.
Maketintsandshades — создание оттенков для заданного цвета
Особенности сервиса:
- один из самых простых по функционалу сайт в списке,
- для разбивания на оттенки надо вставить код цвета в специальное окно,
- в окно сервиса можно добавить сразу несколько кодов для получения оттенков сразу для нескольких цветов,
- палитра оттенков цвета в диапазоне от самого светлого до самого темного,
- код каждого получившегося оттенка можно скопировать нажатием на него,
- также можно увидеть код оттенка в виде текста.

Happyhues — готовые цветовые палитры
Особенности сервиса:
- сайт, на котором можно посмотреть цветовые палитры, реализованные на примере сайта и элементов на нем,
- в палитрах использованы трендовые цвета,
- можно скопировать коды цветов.
Colordot — выбор цвета перемещением курсора
Особенности сервиса:
- для выбора цвета надо перемещать курсор по экрану сайта,
- каждый клик по экрану создает новый дополнительный оттенок,
- есть мобильное приложение для Айфона.
Goodpalette — примерка готовых палитр на шаблонах сайтов
Особенности сервиса:
- новые палитры генерируются простым нажатием на кнопку,
- справа можно видеть как та или иная палитра выглядит на страницах сайтов,
- наглядное представление как цвет и его оттенки будут смотреться на проекте,
- через пипетку выбирается любой цвет, к которому будет подобрана палитра,
- для всех цветов прописаны коды,
- на некоторых цветах также есть их название.

Colorlet — подборка готовых цветовых палитр
Особенности сервиса:
- много цветовых палитр,
- простой экспорт,
- коды цвета по разным системам,
- готовые градиенты,
- редактор палитр,
- генератор оттенков,
- простой, понятный интерфейс.
Colorsinspo — многофункциональный сервис подбора цвета
Особенности сервиса:
- тысячи цветовых палитр,
- несколько инструментов для подбора цвета,
- игра для тренировки подбора оттенков,
- раздел с цветами брендов с возможностью скачивания палитр и получения прямых ссылок на определенную палитру,
- есть плагины для XD Adobe, а также для редактора Figma.
Основные выводы
В заметке я собрала самые разнообразные сервисы по работе с цветом. Надеюсь вы смогли выбрать для себя что-то, что вас заинтересовало своими возможностями. Лично я периодически подбираю цветовую палитру с применением некоторых сервисов, это очень удобно.
Можно попробовать создать проект с использованием готовой палитры или подобрать цвета методом проб и ошибок. И тот, и другой вариант имеет право на жизнь.
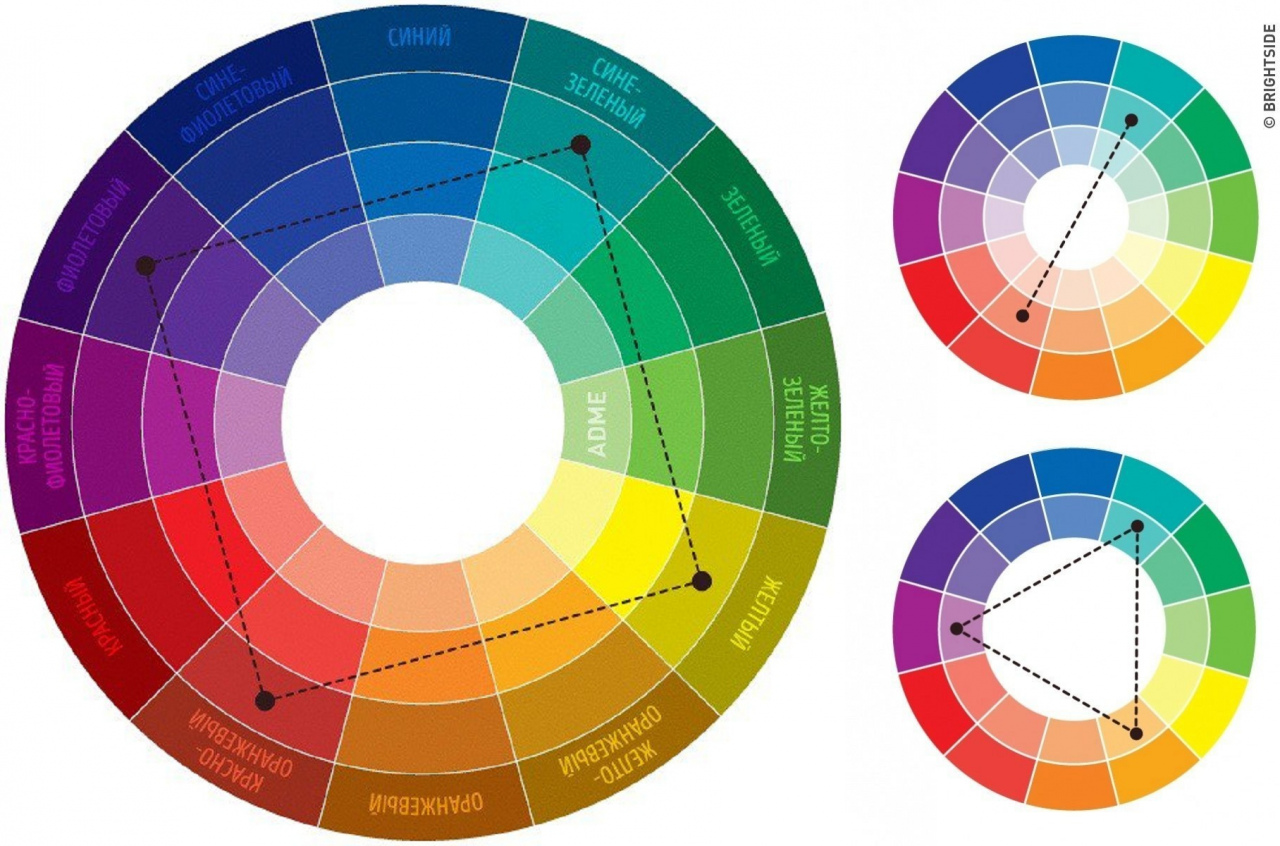
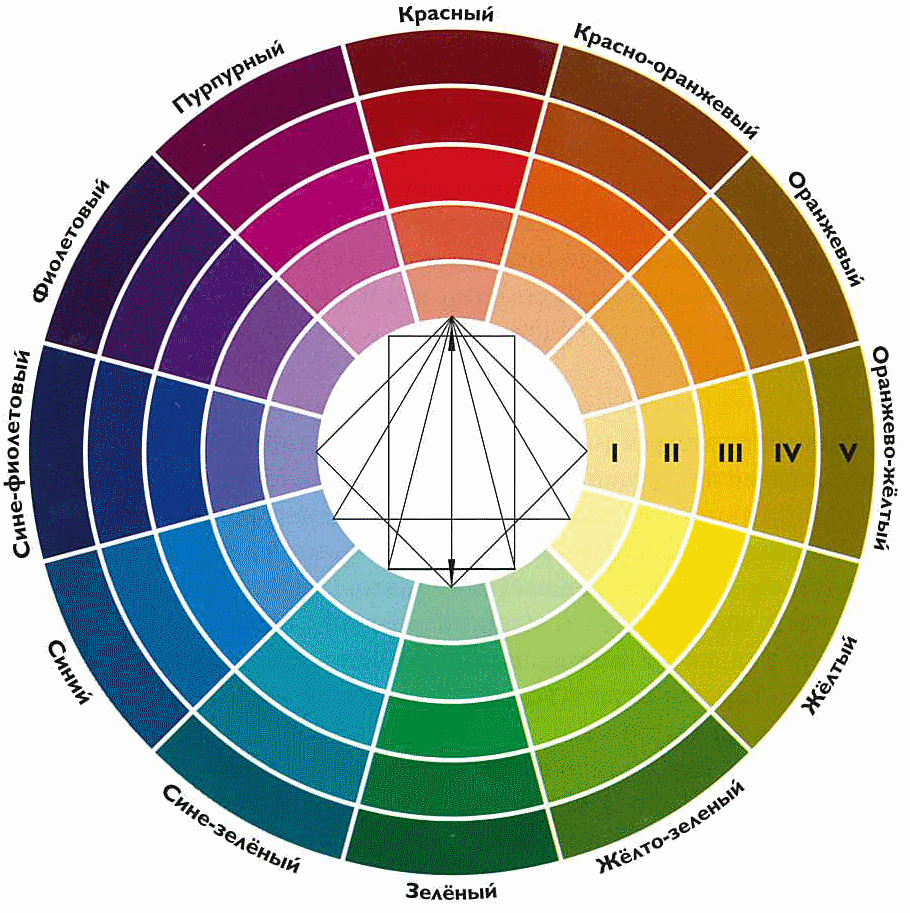
Например, если будете работать с кругом Иттена, для выбора контрастных оттенков выбирайте противоположные, а для более безопасной в плане успешного выбора сочетания цветовой пары — монохромные.
Не каждый сайт понятен с первого раза, но есть среди них и простые в применении, даже без опыта. Я бы рекомендовала начать с того, который показался наиболее понятным или интересным.
А на этом сегодня всё. Желаю вам успехов и удачи.
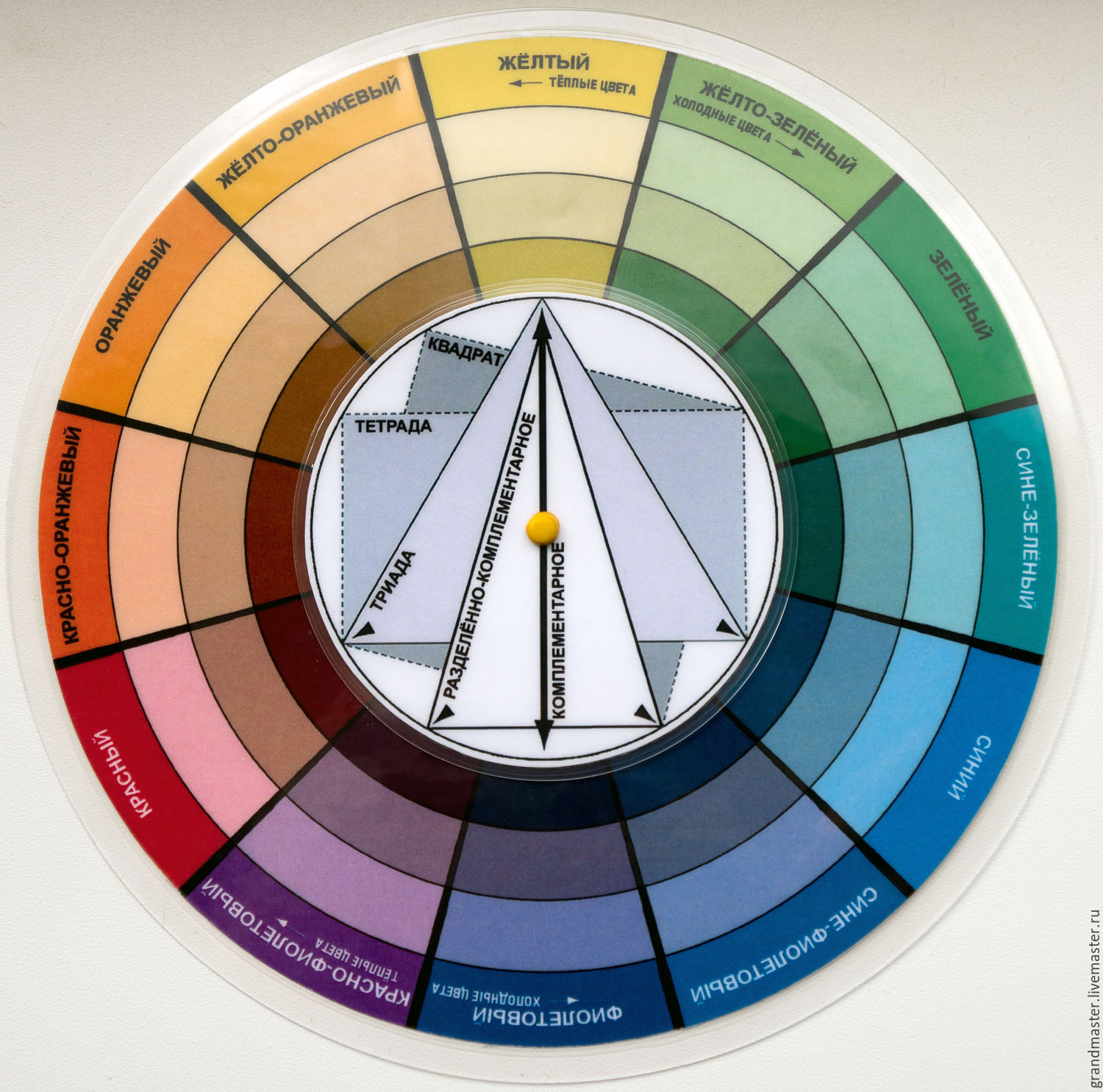
Color Wheel — бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или работа с графикой на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Основные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 2 Что такое цветовой круг?
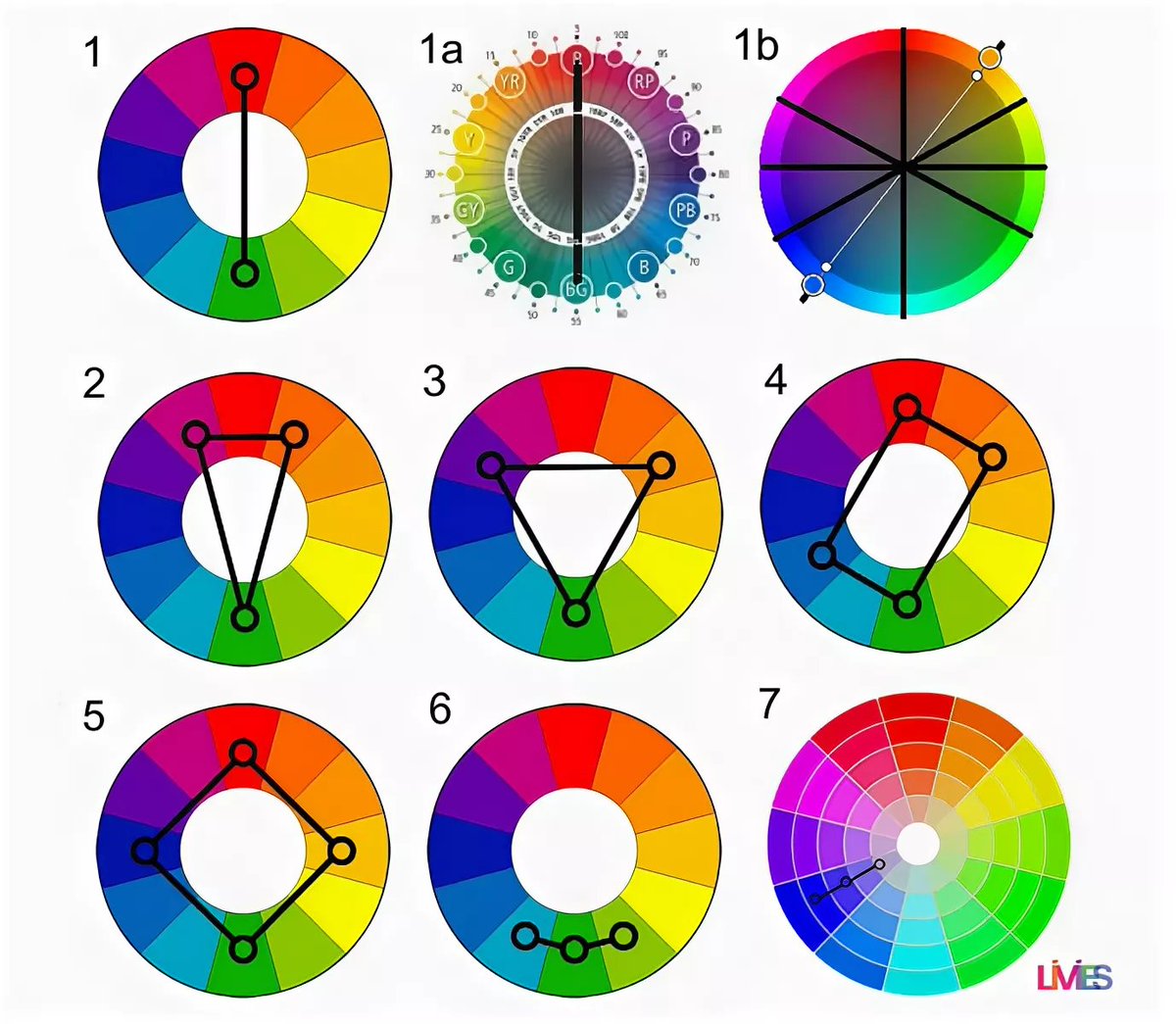
- 2.1 Дополнительные цвета
- 2.2 Монохроматические цвета
- 2.3 Аналогичные цвета
- 2.4 Триадные цвета
- 2.5 Тетрадиные цвета
- 2.6 Теплые и холодные цвета
- 2.7 Оттенки, оттенки, оттенки и тона
- 2.7.1 Цветовые оттенки
- 2.7.2 Цветовые оттенки
- 2.7.3 Цветовой оттенок
- 2.7.4 Цветовой тон
- 3 Компьютерная графика и цвет
- 3.1 Система субтрактивного цвета
- 3.2 Аддитивная цветовая система
- 3.3 Как выбрать цвет Схема для компьютерной графики
- 3.3.1 Создание исходного дизайна
- 3.3.2 Выбор цветовых комбинаций
- 3.3.3 Будьте внимательны при выборе цветов
- 3.
 3.4 См. таблицу цветового круга
3.4 См. таблицу цветового круга - 3.3.5 Используйте цветные инструменты
- 4 Руководство по смешиванию цветов
- 5 Значение цветов
- 6 Часто задаваемые вопросы
- 6.1 Что такое цветовое колесо?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг является наиболее полезным инструментом, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или для привлечения клиентов, что делает их важными в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы на их основе можно было наращивать. Многие из нас уже со школы понимают, что такое основных цвета . У вас есть три основных цвета, включая:
Многие из нас уже со школы понимают, что такое основных цвета . У вас есть три основных цвета, включая:
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Код цвета RGB | Цвет |
| Синий | #0000ff | 9013 3 100, 100, 0, 00, 0, 255 | ||
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 9013 6 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, тонов и тонов, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0003 вторичные цвета .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый образуют зеленый
- Желтый и красный составляют оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Шестнадцатеричный код цвета | Код цвета CMYK | Код цвета RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или тени. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- Красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как ярко-красный
| Название цвета | Шестнадцатеричный код цвета 9000 4 | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | 90 133|
| Шартрез | #dfff00 | 13, 0, 100, 0 91 43, 0, 255 | ||
| Бирюзовый | #008080 | 100, 0 , 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
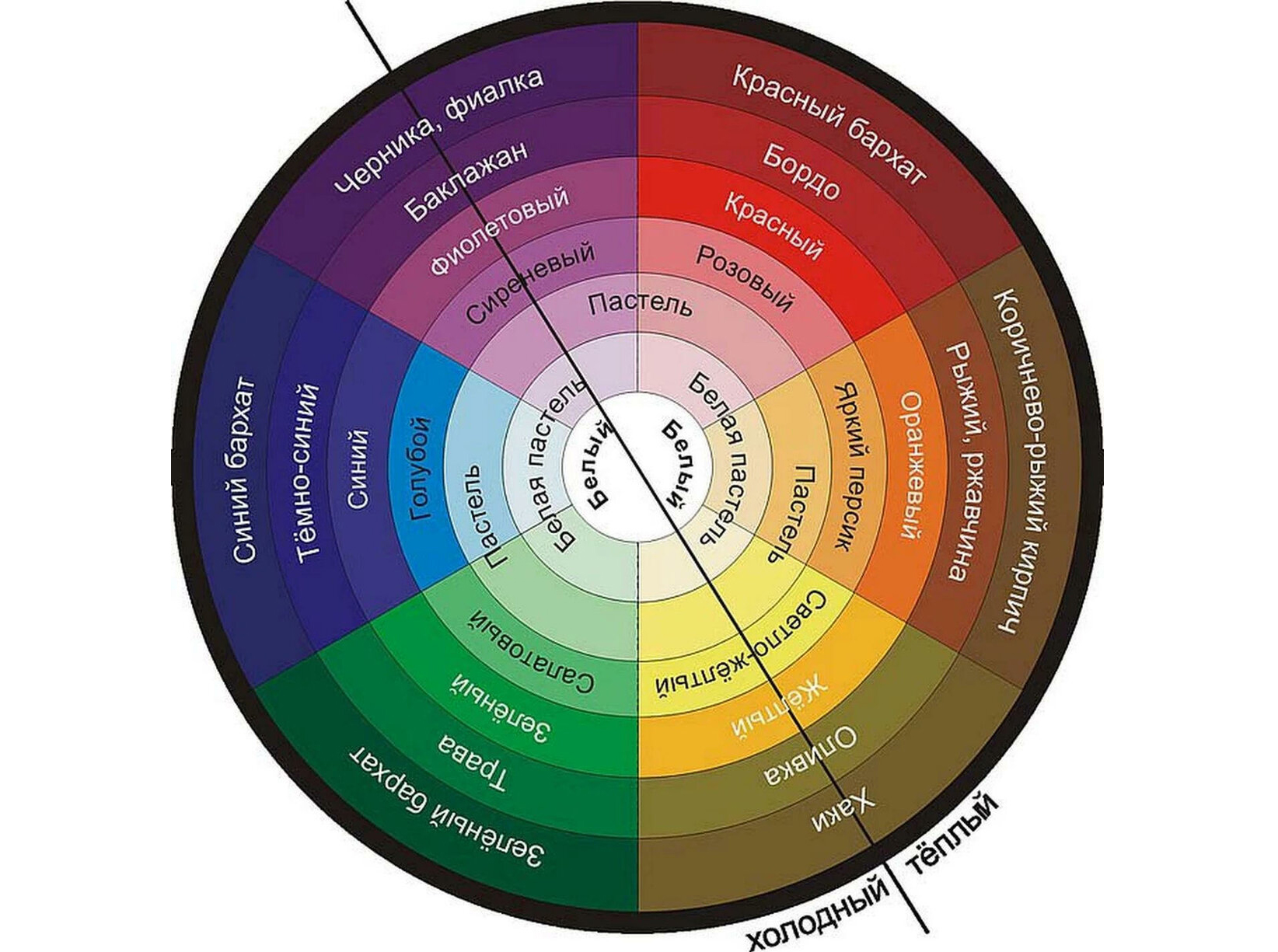
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем добавить цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьера используют цветовой круг, чтобы ориентироваться в дизайне интерьера.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 -м -м веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них опираются на теорию цвета, и существует несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца 19 904–29-го 90–430-го века, который создал цветовой круг, используемый большинством из нас сегодня, и основан на том, как различные смешение цветов.
Йоханнес Иттен, ок. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons
Затем у вас есть Харальд Либеданк Купперс, родившийся в начале 20-го века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гете, родившийся в середине 18 -го -го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который является цветовым кругом для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания согласованного и однородного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичных цвета . Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
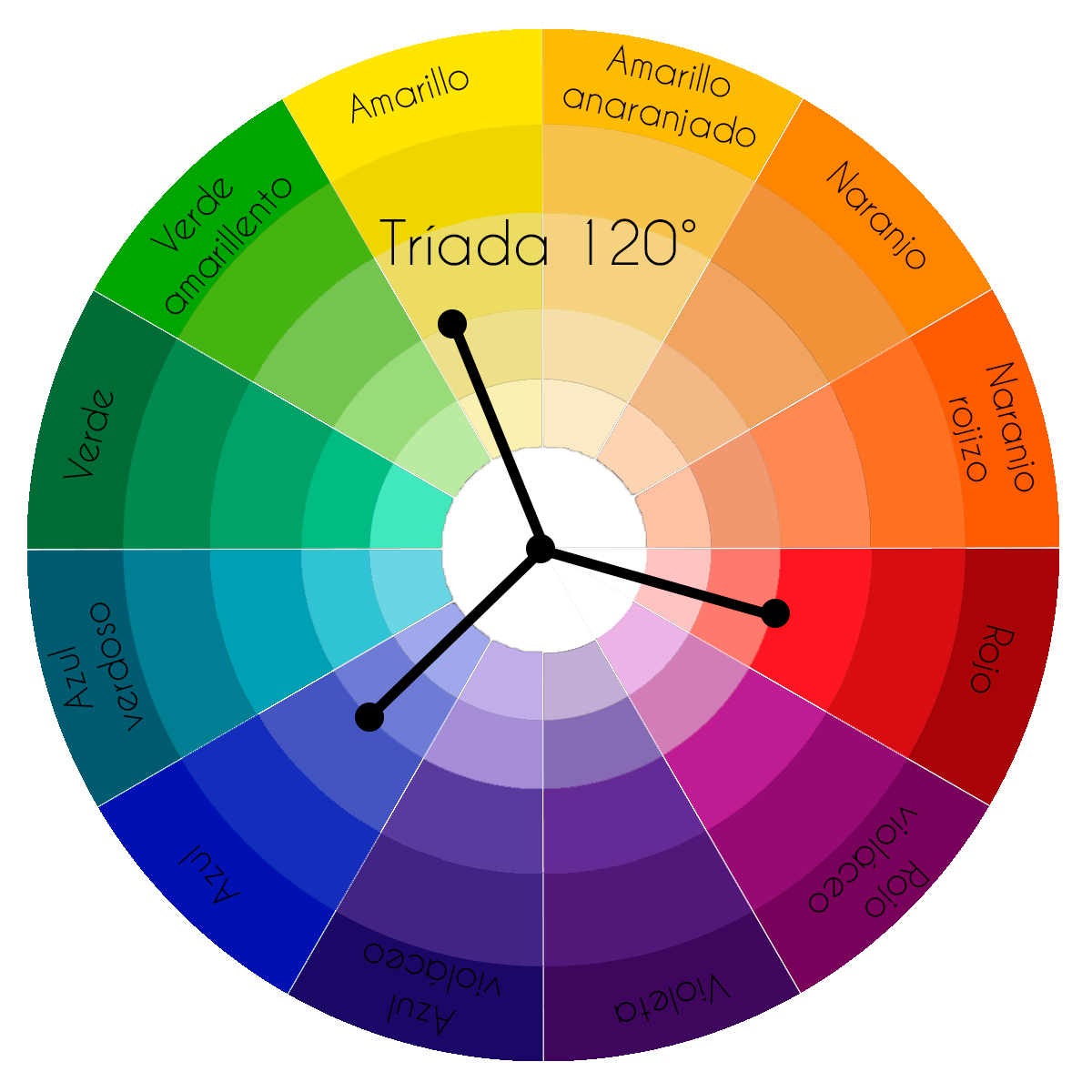
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас будет квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета. Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью оттенка цвета и определяется тем, сколько белого добавляется к цвету. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, потому что истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить цвет, отличный от ожидаемого. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
Это о том, насколько светлые и темные цвета или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система субтрактивного цвета
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.

При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас черный
- Когда все цвета равны нулю, то у вас белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный цвет будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика использует свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для конкретного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых комбинаций
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет.
В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромную комбинацию, дополнительные цвета или триадных цвета . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Воспользуйтесь Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего произведения искусства, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть конкретный цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первом столбце начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.
В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение, поскольку они формировали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, а также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, верность и интеллект |
| Желтый | Счастье, тепло, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий. Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного будет зеленым .
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета. Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет. Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
Палитра цветов — крутая инфографика
Существует так много хороших инструментов, которые помогут вам выбрать хорошие цвета для визуализации данных, презентации или дизайна инфографики! Это лишь некоторые из инструментов для работы с цветом, которые я нашел и имел возможность попробовать.
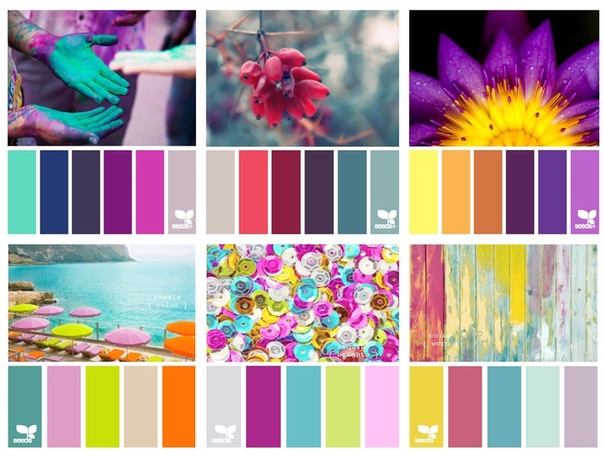
Color Moods
Создавайте пары цветов на основе выбранной вами интенсивности стимуляции.
Leonardo — это инструмент Adobe с открытым исходным кодом для создания, управления и совместного использования доступных цветовых систем для проектирования пользовательского интерфейса и визуализации данных.
Coolors — генератор цветовых схем. Создайте идеальную палитру или вдохновитесь тысячами красивых цветовых схем. Вы можете использовать этот инструмент через веб-сайт Coolors.co, приложение IOS, как расширение Adobe или расширение Chrome.
Paletton — это мощный инструмент для создания цветовых комбинаций и палитр цветов, которые хорошо сочетаются друг с другом. Основным преимуществом Paletton является то, что он не использует современное компьютерное и инженерное цветовое пространство RGB, а построен на классическом художественном цветовом колесе, применяет классическую теорию цвета и работает в специально созданном цветовом пространстве RYB. Поэтому цветовые комбинации, которые он производит, очень отличаются от тех, которые вы можете получить во многих компьютерных графических приложениях.
Поисковая система по цветам. Picular — это быстрый генератор основных цветов, использующий поиск изображений Google. Если вам когда-нибудь нужен был идеальный желтый шестнадцатеричный код банана, этот инструмент для вас.
Picular — это быстрый генератор основных цветов, использующий поиск изображений Google. Если вам когда-нибудь нужен был идеальный желтый шестнадцатеричный код банана, этот инструмент для вас.
Используйте свое мобильное устройство в качестве конвертера векторов, чтобы преобразовывать фотографии в цветовые темы, узоры, текст, материалы, кисти и формы. Затем перенесите эти ресурсы в свои любимые настольные и мобильные приложения, включая Adobe Photoshop, Illustrator, Dimension, XD и Photoshop Sketch, чтобы использовать их во всех своих творческих проектах.
Создайте и протестируйте цветовую палитру для визуализации данных! Родился из-за разочарования в выборе цветов для визуализации данных. Этот проект оптимизирован для настройки, копирования и вставки из JavaScript. Сделано Сьюзи Лу и Элайджей Микс, старшими инженерами по визуализации данных в Netflix, где они работают над внутренними продуктами визуализации.
Color Brewer — это бесплатный онлайн-инструмент для выбора цветовых схем карты, первоначально созданный Синтией Брюэр, автором книги «Разработка лучших карт: руководство для пользователей ГИС», и более широкая команда помогла создать текущую реализацию.
Цвета для специалистов по данным. Создавайте и уточняйте палитры оптимально различных цветов.
Воспользуйтесь бесплатным Калькулятором цвета от Sessions College for Professional Design, чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Поделитесь или распечатайте, промойте и повторите.
Color Gradients Explorer
Color Gradients Explorer позволяет рассчитать точные цветовые профили для многоступенчатого градиента после определения начального и конечного цветов.
Средство выбора цветадля данных создано на основе статьи Грегора Айша «Как избежать равноудаленных цветов HSV » и библиотеки преобразования цветов chroma.js.
Анализатор цветового контраста Paciello (CCA) — это настольное приложение для Windows и Mac, которое помогает определить разборчивость текста и контрастность визуальных элементов, таких как графические элементы управления и визуальные индикаторы.
COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами и узорами, обсуждают последние тенденции и изучают красочные статьи. .. Все в духе любви.
.. Все в духе любви.
Введите URL-адрес изображения, чтобы получить цветовую палитру, соответствующую изображению. Это полезно для создания цветовой схемы веб-сайта, которая соответствует стоковой фотографии, с которой клиент хочет работать.
Используйте HTML Color Picker, чтобы выбрать пиксель из изображения и получить HTML-код цвета этого пикселя. Вы также получаете значение HEX, значение RGB и значение HSV. Вы можете ввести URL-адрес изображения или загрузить собственное изображение.
Генератор цветовой палитры, любезно предоставленный
MailChimp. Загрузите свое изображение — получите цветовую палитру!
Цветовой круг Canva — это простой инструмент, который поможет вам создать цветовую палитру для проектов на основе теории цвета, а затем экспортировать вашу палитру для использования в дизайнерском приложении или проекте Canva.
RapidTables Color Wheel Tool — это интерактивный онлайн-генератор цветового круга, который помогает вам создать цветовую палитру, а затем предоставляет коды для всех ваших новых цветов.
Color Hunt — это открытая коллекция цветовых палитр, созданная Галом Широм. Люди используют Color Hunt, чтобы получить вдохновение от цвета и найти идеальную палитру для своих проектов. Любой может сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов.
Команда дизайнеров Lyft выпустила свой внутренний алгоритм цвета в виде инструмента с открытым исходным кодом под названием ColorBox. Вы можете прочитать об их мыслительном процессе и алгоритме здесь.
Универсальный веб-инструмент для цветового дизайна, в котором вы можете найти различные категории палитр (аналоговые, триады, квадраты и т.

