Подменю на CSS
Основы PHP 8
Пройдя курс, Вы узнаете:
— Как установить и настроить OpenServer
— Всю необходимую базу по PHP 8
— Как писать самые различные скрипты на PHP
Общая продолжительность курса 7 часов, плюс более 100 упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Жизнь — как вождение велосипеда. Чтобы сохранить равновесие, ты должен двигаться.
Чтобы сохранить равновесие, ты должен двигаться.
Альберт Эйнштейн
Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
* html ul li {
float: left;
}
* html ul li a {
height: 1%;
}
ul {
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
}
ul li {
position: relative;
}
ul li a {
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
}
li ul {
display: none;
left: 99px;
position: absolute;
top: 0;
}
li:hover ul {
display: block;
}
Самое главное здесь — это селектор «li:hover ul«. Фактически, он и показывает содержимое меню. По умолчанию, оно «
Фактически, он и показывает содержимое меню. По умолчанию, оно «
Привожу и HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
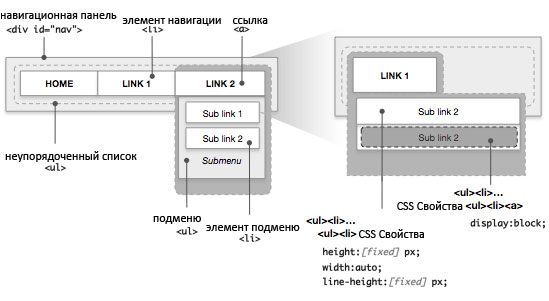
Если внимательно вдуматься в эту структуру, то становится всё очень понятно. Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
- Создано 22.06.2011 14:18:07
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> - Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
css — html — вопрос про подменю
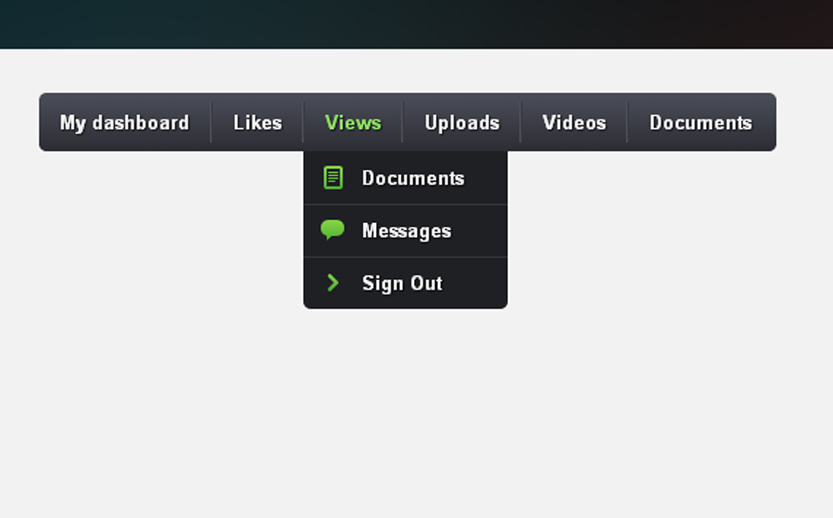
У меня проблема с кодами в субменю. Субменю работает некорректно и не подключается ко второму меню кнопки. Смотрите на фото и на коды:
html:
<nav> <ul> <li><a href="index.html">Bosh Sahifa</a></li> <li><a href="instituthaqida.html">Institut haqida</a></li> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="fakultetlar.html">Fakultetlar</a></li> <li><a href="talabalaruchun.html">Talabalar uchun</a></li> </ul> **</nav><!-- конец #bottomMenu -->**
CSS — Выпадающее меню:
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav . sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
- html
- css
Дело в том, что детьми <ul></ul> могут быть только <li></li> элементы, а у Вас <ul> содержит другой <ul>. Правильный вариант — заключить (<ul>) в пункт меню родительского списка.
<nav>
<ul>
<li><a href="index.html">Bosh Sahifa</a></li>
<li><a href="instituthaqida.html">Institut haqida</a>
<ul>
<li><a href="#">Подменю #1</a></li>
<li><a href="#">Подменю #2</a></li>
<li><a href="#">Подменю #3</a></li>
<li><a href="#">Подменю #4</a></li>
</ul>
</li>
<li><a href="fakultetlar. html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
</nav>
html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
</nav>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать подменю в раскрывающемся списке (HTML/CSS)
спросил
Изменено 6 лет, 7 месяцев назад
Просмотрено 64к раз
Я просто хочу создать подменю в раскрывающемся списке. .. но не могу найти код, чтобы исправить это.
.. но не могу найти код, чтобы исправить это.
HTML-код:
<навигация>
<ул>
КОД CSS:
#menu ul,#menu li{margin:0 0;padding:0 0;list-style:none}
#меню ул{высота:35px}
#menu li{float:left;display:inline;position:relative;font:bold 12px Arial;text-shadow: 0-1px 0 #000;граница справа: 1px сплошная #444;граница слева: 1px сплошная #111 ;преобразование текста:верхний регистр}
#menu li:first-child{border-left: none}
#menu a{display:block;line-height:35px;padding:0 14px;text-decoration:none;color:#eee;}
#menu li:hover > a,#menu li a:hover{фон:#111}
#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:35px;opacity:0;cursor:pointer}
#menu label{шрифт:жирный 30px Arial;дисплей:нет;ширина:35px;высота:36px;высота строки:36px;выравнивание текста:по центру}
#menu label span{font-size:12px;position:absolute;left:35px}
#menu ul. menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a:hover{фон:#333;}
menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a:hover{фон:#333;}
Спасибо, этот сайт мне очень поможет
- html
- css
- подменю
- выпадающее меню
3
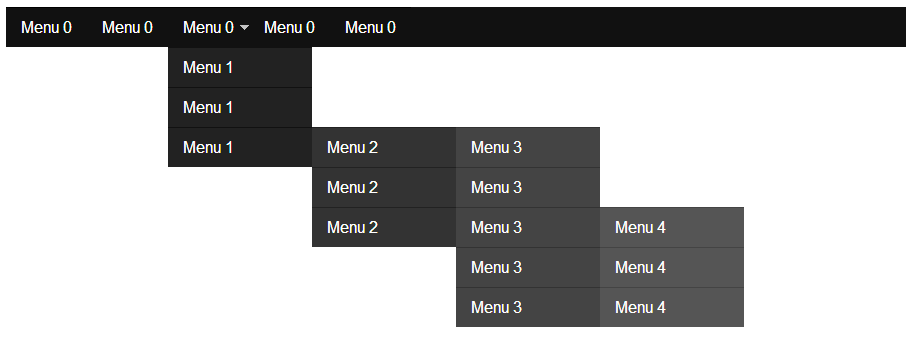
Я не совсем уверен, какого результата вы ожидаете, но один из способов сделать это — добавить класс в подменю li и смотреть, когда он зависает, после чего вы показываете подменю. Вот так:
#меню {
фон: #343434;
цвет: #еее;
высота: 35 пикселей;
нижняя граница: сплошная 4 пикселя
}
#меню ул,
#меню ли {
маржа: 0 0;
заполнение: 0 0;
стиль списка: нет
}
#меню ул {
высота: 35 пикселей
}
#меню ли {
плыть налево;
дисплей: встроенный;
положение: родственник;
шрифт: жирный 12px Arial;
text-shadow: 0-1px 0 #000;
граница справа: 1px сплошная #444;
граница слева: 1px сплошная #111;
преобразование текста: верхний регистр
}
#menu li:first-child {
граница слева: нет
}
#меню а {
дисплей: блок;
высота строки: 35 пикселей;
отступ: 0 14 пикселей;
текстовое оформление: нет;
цвет: #еее;
}
#menu li:наведение > а,
#меню li a:hover {
фон: #111
}
#меню ввода {
дисплей: нет;
маржа: 0 0;
заполнение: 0 0;
ширина: 80 пикселей;
высота: 35 пикселей;
непрозрачность: 0;
курсор: указатель
}
#метка меню {
шрифт: жирный 30px Arial;
дисплей: нет;
ширина: 35 пикселей;
высота: 36 пикселей;
высота строки: 36px;
выравнивание текста: по центру
}
# метка меню span {
размер шрифта: 12px;
положение: абсолютное;
слева: 35px
}
#меню ул. меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}
меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
} <навигация>
<ул>
РЕДАКТИРОВАТЬ:
С помощью Javascript и нажмите, чтобы открыть: https://jsfiddle. net/thepio/pn0ym10e/2/
net/thepio/pn0ym10e/2/
10
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — CSS выравнивает подменю с родительским элементом
спросил
Изменено 4 года, 7 месяцев назад
Просмотрено 506 раз
У меня есть следующий фрагмент кода HTML для строки меню:
#menubar {
дисплей: блок;
фон: #FFFFFF;
}
#menubar ul li a. menubutton {
дисплей: нет;
/* не показывать символ бургера (символ мобильного меню) */
}
#menubar ул {
дисплей: блок;
ширина: 2см;
/* символ ограничения бургера */
заполнение: 0,9Эм;
}
#менубар уль ли {
дисплей: встроенный;
}
#менубар уль ли уль ли {
дисплей: нет;
}
/*Заголовок*/
заголовок {
дисплей: блок;
фон: #2F2C2C;
выравнивание текста: по центру;
}
/* Навигация */
навигация {
дисплей: блок;
высота: 2,5 см;
фон: #FFFFFF;
выравнивание текста: по центру;
}
нав ул {
дисплей: блок;
}
нав уль ли {
дисплей: встроенный;
поле: 0em 0.188em 0em 0.188em;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.
menubutton {
дисплей: нет;
/* не показывать символ бургера (символ мобильного меню) */
}
#menubar ул {
дисплей: блок;
ширина: 2см;
/* символ ограничения бургера */
заполнение: 0,9Эм;
}
#менубар уль ли {
дисплей: встроенный;
}
#менубар уль ли уль ли {
дисплей: нет;
}
/*Заголовок*/
заголовок {
дисплей: блок;
фон: #2F2C2C;
выравнивание текста: по центру;
}
/* Навигация */
навигация {
дисплей: блок;
высота: 2,5 см;
фон: #FFFFFF;
выравнивание текста: по центру;
}
нав ул {
дисплей: блок;
}
нав уль ли {
дисплей: встроенный;
поле: 0em 0.188em 0em 0.188em;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul. submenu {
выравнивание текста: по центру;
положение: фиксированное;
дисплей: блок;
поле слева: 40%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}
submenu {
выравнивание текста: по центру;
положение: фиксированное;
дисплей: блок;
поле слева: 40%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
} <навигация>
<ул>
ul #submenu отображаются при наведении.
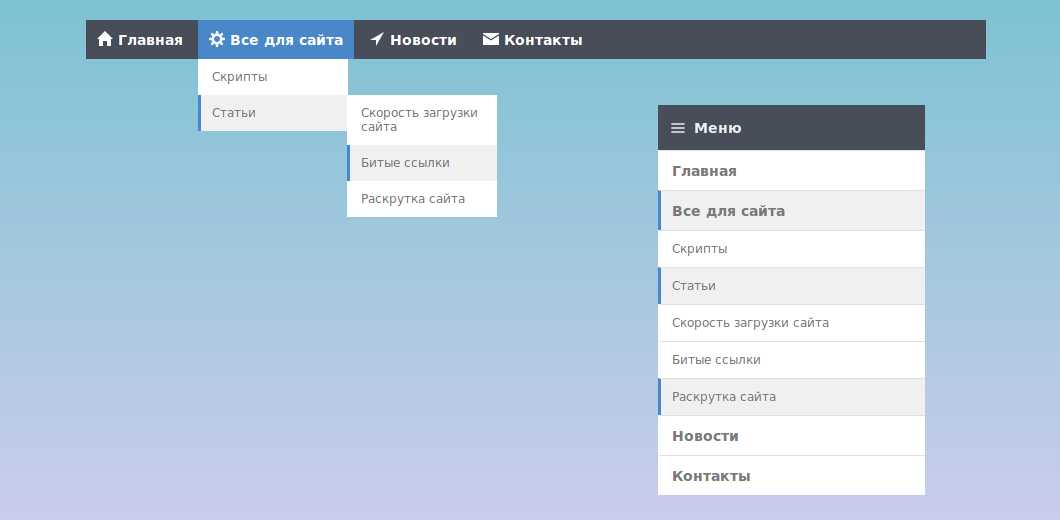
Мне удалось центрировать подменю на всей странице, используя left: 40% в правиле nav ul li:hover ul.submenu . Тем не менее, я хочу расположить подменю по центру их родительских компонентов, поэтому, например, взяв организацию, я хотел бы, чтобы подменю страницы 2 было сосредоточено в поле организации родителей и примерно для того же.
Как добиться центрирования относительно родительского компонента?
- html
- css
Добавьте позицию : относительная к пунктам меню, которые имеют подменю (т. подменю, то есть селектор nav ul li:hover ul.submenu .
Это делает положение подменю «относительно» их родителя (элемента главного меню), поэтому вы должны затем настроить левый и верхний настройки в подменю правила CSS соответственно.
#менюбар {
дисплей: блок;
фон: #FFFFFF;
}
#menubar ul li a.menubutton {
дисплей: нет;
/* не показывать символ бургера (символ мобильного меню) */
}
#menubar ул {
дисплей: блок;
ширина: 2см;
/* символ ограничения бургера */
набивка: 0,9 см;
}
#менубар уль ли {
дисплей: встроенный;
}
#менубар уль ли уль ли {
дисплей: нет;
}
/*Заголовок*/
заголовок {
дисплей: блок;
фон: #2F2C2C;
выравнивание текста: по центру;
}
/* Навигация */
навигация {
дисплей: блок;
высота: 2,5 см;
фон: #FFFFFF;
выравнивание текста: по центру;
}
нав ул {
дисплей: блок;
}
нав уль ли {
дисплей: встроенный;
поле: 0em 0. 188em 0em 0.188em;
положение: родственник;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.submenu {
выравнивание текста: по центру;
положение: абсолютное;
дисплей: блок;
слева: -50%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}
188em 0em 0.188em;
положение: родственник;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.submenu {
выравнивание текста: по центру;
положение: абсолютное;
дисплей: блок;
слева: -50%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
} <навигация>
<ул>
11
Привет, я только что прочитал ваш вопрос. Поэтому вам придется реализовать это с вашими собственными именами классов. Но это то, как центрировать ваши дочерние элементы внутри их соответствующих родителей.
.дочерний класс{
ширина: максимальное содержание;
поле: 0px авто;
}
Чтобы это работало, у вас должна быть ширина. Это автоматически выровняет ваш div или любой тег, который вы используете.
Я рекомендую этот метод вместо относительного положения, потому что что действительно удобно в использовании этого метода, так это то, что он будет равномерно выравнивать содержимое по центру, даже если разные теги li имеют разную ширину.

 html">Institut haqida</a></li>
<ul>
<li><a href="#">Подменю #1</a></li>
<li><a href="#">Подменю #2</a></li>
<li><a href="#">Подменю #3</a></li>
<li><a href="#">Подменю #4</a></li>
</ul>
<li><a href="fakultetlar.html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
**</nav><!-- конец #bottomMenu -->**
html">Institut haqida</a></li>
<ul>
<li><a href="#">Подменю #1</a></li>
<li><a href="#">Подменю #2</a></li>
<li><a href="#">Подменю #3</a></li>
<li><a href="#">Подменю #4</a></li>
</ul>
<li><a href="fakultetlar.html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
**</nav><!-- конец #bottomMenu -->**
 sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
 html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
</nav>
html">Fakultetlar</a></li>
<li><a href="talabalaruchun.html">Talabalar uchun</a></li>
</ul>
</nav>
 menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a:hover{фон:#333;}
menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a:hover{фон:#333;}
 меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}
меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}  menubutton {
дисплей: нет;
/* не показывать символ бургера (символ мобильного меню) */
}
#menubar ул {
дисплей: блок;
ширина: 2см;
/* символ ограничения бургера */
заполнение: 0,9Эм;
}
#менубар уль ли {
дисплей: встроенный;
}
#менубар уль ли уль ли {
дисплей: нет;
}
/*Заголовок*/
заголовок {
дисплей: блок;
фон: #2F2C2C;
выравнивание текста: по центру;
}
/* Навигация */
навигация {
дисплей: блок;
высота: 2,5 см;
фон: #FFFFFF;
выравнивание текста: по центру;
}
нав ул {
дисплей: блок;
}
нав уль ли {
дисплей: встроенный;
поле: 0em 0.188em 0em 0.188em;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.
menubutton {
дисплей: нет;
/* не показывать символ бургера (символ мобильного меню) */
}
#menubar ул {
дисплей: блок;
ширина: 2см;
/* символ ограничения бургера */
заполнение: 0,9Эм;
}
#менубар уль ли {
дисплей: встроенный;
}
#менубар уль ли уль ли {
дисплей: нет;
}
/*Заголовок*/
заголовок {
дисплей: блок;
фон: #2F2C2C;
выравнивание текста: по центру;
}
/* Навигация */
навигация {
дисплей: блок;
высота: 2,5 см;
фон: #FFFFFF;
выравнивание текста: по центру;
}
нав ул {
дисплей: блок;
}
нав уль ли {
дисплей: встроенный;
поле: 0em 0.188em 0em 0.188em;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul. submenu {
выравнивание текста: по центру;
положение: фиксированное;
дисплей: блок;
поле слева: 40%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}
submenu {
выравнивание текста: по центру;
положение: фиксированное;
дисплей: блок;
поле слева: 40%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}  188em 0em 0.188em;
положение: родственник;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.submenu {
выравнивание текста: по центру;
положение: абсолютное;
дисплей: блок;
слева: -50%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}
188em 0em 0.188em;
положение: родственник;
}
нав уль ли а {
цвет: #454040;
размер шрифта: 1.125em;
высота строки: 2,5 em;
отступ: 0,563em 0,938эм 0,375эм 0,983эм;
переход: фон 0,2 с;
/* красивый эффект перехода */
-webkit-transition: фон 0.2с;
}
nav ul li a: hover {
фон: #DBD9D8;
нижняя граница: 0.188em сплошная #FF0000;
}
нав уль ли а.актив {
нижняя граница: сплошная 0,188 мкм #E7590B;
}
нав уль ли ул {
дисплей: нет;
}
nav ul li: hover ul.submenu {
выравнивание текста: по центру;
положение: абсолютное;
дисплей: блок;
слева: -50%;
}
нав уль ли уль ли: парить {
фон: #DBD9Д8;
нижняя граница: 0.188em сплошная #FF0000;
}