jQuery Mobile Начало работы
« Предыдущая
Следующая глава »
Добавление jQuery Mobile на ваши веб-страницы
Есть два способа добавить jQuery Mobile на ваш веб-сайт. Вы можете:
- Ссылка на библиотеку jQuery Mobile, хранящуюся в CDN (рекомендуется)
- Ссылка на библиотеку jQuery Mobile, хранящуюся на вашем компьютере
Ссылка на jQuery Mobile из CDN
| CDN (сеть доставки контента) используется для распространения часто используемых файлов
через Интернет. Это значительно увеличивает скорость загрузки для пользователя. |
Как и в случае с ядром jQuery, на вашем компьютере ничего не нужно устанавливать; ты только включите следующие таблицы стилей (.css) и библиотеки JavaScript (.js) непосредственно в свой HTML-страница, чтобы заставить jQuery Mobile работать:
jQuery Mobile CDN:
Попробуйте сами »
Тег окна просмотра внутри элемента указывает, как браузер должен контролировать уровень масштабирования страницы и размеры.Ширина = ширина устройства устанавливает ширину страницы в соответствии с шириной экрана устройства (которые будут различаться в зависимости от устройства). Initial-scale=1 устанавливает начальный уровень масштабирования при первой загрузке страницы. |
Ссылка на jQuery Mobile, хранящуюся на вашем компьютере
Если вы хотите самостоятельно разместить библиотеку jQuery Mobile, вам необходимо сначала загрузить это из jQuerymobile.com.
Затем добавьте на свою страницу следующий код:
Совет: Поместите загруженные файлы в тот же каталог, что и страницы, на которых вы хотите их использовать.
| Вам интересно, почему у нас нет type=»text/javascript» внутри тега При этом вы всегда можете прочитать части, в которых вы не уверены, позже 🙂 Предпосылки Прежде чем идти дальше, вам понадобится
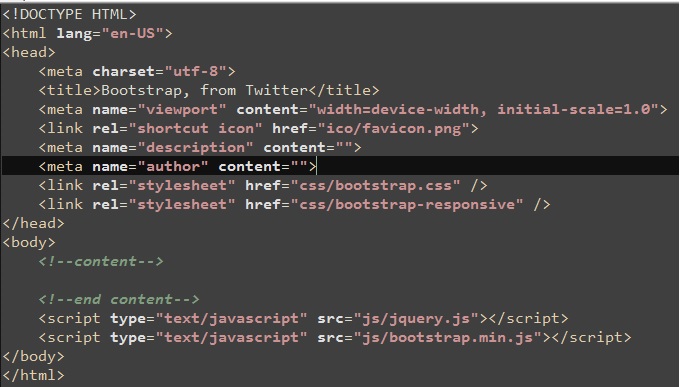
Установите Node и NPM и убедитесь, что путь добавлен к вашей переменной среды Если я хорошо помню, в процессе установки программа установки подскажет вам об этом. cmd для пользователей Windows) и введите npm . Если это не сработает, посмотрите следующую ссылку: исправление пути npm в Windows 8. Для других версий Windows это будет очень похоже. Для других ОС я действительно не знаю - Google вам в помощь, хотя… сриjQuery IntelliSenseКаталог проекта Теперь, когда Node.js и NPM установлены, давайте создадим папку Visual Studio Code Вот структура моего проекта: В моем файле Вот полный файл
<голова>
<мета-кодировка="utf-8">
Определения типов jQuery TypeScriptТеперь вы можете подумать следующее:
Мы будем использовать файл определений типов TypeScript в JavaScript. Если вы не знаете TypeScript, это тоже хорошая тема для изучения. Но давайте отложим это на другой день… Глобальная установка TSDПозволяет глобально установить пакет npm с именем TSD, введя следующую команду: нпм установить тсд -г Откройте консоль (терминал VS Code, Установка файла определений типов jQuery TypeScript После этого откройте новую консоль (или используйте ту же), но на этот раз убедитесь, что вы находитесь в папке вашего проекта Введите следующую команду: тсд установить jquery --сохранить Это установит файл определений типов TypeScript, который мы ищем. Теперь структура вашего проекта должна выглядеть следующим образом: Использовать файл(ы) определения Давайте откроем наш файл По некоторым причинам VS Code не обновляется после ввода пути Вот копируемый фрагмент: /// Это в основном говорит VS Code добавить определения типов, содержащиеся в нашем файле Если вы откроете файл Вернемся к нашему файлу Что делать в вашем следующем проекте Теперь, когда у нас все настроено и работает, единственное, что вам нужно сделать в вашем следующем проекте, это установить файл определений типов jQuery TypeScript и Итак, команда, которую вы хотите запомнить, это: тсд установить jquery --сохранить А этот: /// Обратите внимание, что значение атрибута ЗаключениеЭто было довольно просто, предполагая, что у вас уже установлены Node.js и npm , мы сделали следующее: |

 браузером.
браузером. Но прошло некоторое время с тех пор, как я установил Node, поэтому я могу ошибаться.
Но прошло некоторое время с тех пор, как я установил Node, поэтому я могу ошибаться. 
 д.), это не имеет большого значения, так как мы устанавливаем пакет глобально.
д.), это не имеет большого значения, так как мы устанавливаем пакет глобально. 
 ) раздел.
) раздел.