jsp — Как подключить jQuery к проекту?
Сорри за глупый вопрос, но как правильно подключить jQuery к проекту? Работаю в Eclipse (for Weblogic). Просто кинуть файлы *.js в папку WebContent и потом вызвать в JSP в хеде..не получилось =\
<script type="text/javascript" src=" <с:url value='jquery-1.6.1.js'/>"></script>
Пробовал ещё добавлять в настройках проекта, в build path тоже не вышло…
- jquery
- jsp
- java
есть ещё один вариант, хотя предыдущие советы тоже хороши!
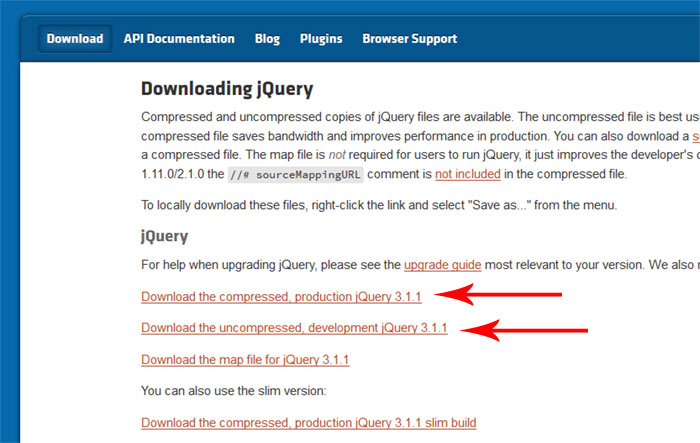
- можно подключить библиотеку с сайта производителя
http://code.jquery.com/jquery-1.7.js— ссылка для полной версии (можно подгрузить сжатую версию) - подключить библиотеку с репозитория Google:
http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js
ну а напоследок могу Вам добавить ещё немного информации. создавать абсолютные ссылки в Windows не совсем благодарное дело.
<script type="text/javascript" src="../jquery-1.6.1.js"></script> , вместо «..» укажите ваш путь к папке со скриптом от корня.
Ну, если хотите позаморачиваться, то можно написать
<html:script env="javascript" src='js/jquery.min.js' />
но проще сделать просто тегом скрипт
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как подключить таблицу в JQuery?
Информационный бюллетень сообщества и предстоящие события за июль 2023 г.
Добро пожаловать в наш Информационный бюллетень за июль 2023 г.
Здесь мы освещаем последние новости, выпуски, предстоящие события и отличную работу членов нашего сообщества Power Platform. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь на новости и объявления , чтобы быть в курсе последних новостей нашего постоянно растущего сообщества!
ПОСЛЕДНИЕ НОВОСТИ
Сообщество дает FINAL CALL — Заявки КОНЕЦ суббота 15 июля!
Пожалуйста, поторопитесь и отправьте свое видео, чтобы получить бесплатный пропуск на конференцию Microsoft Power Platform, которая пройдет в Лас-Вегасе с 3 по 5 октября.
Примите участие в розыгрыше сообщества до конца дня субботы. 15 июля – шанс выиграть бесплатный пропуск #MPPC23 !
Отправить запись здесь
Интеграция Microsoft Sentinel и Power Platform
Ознакомьтесь с отличным блогом Симрана Каура (Акали) Чадхи о том, как теперь вы можете использовать #MicrosoftSentinel для мониторинга и защиты продуктов #PowerPlatform: Читать Введение в Microsoft Fabric — вебинар
Узнайте о #MicrosoftFabric – интегрированном и упрощенном интерфейсе для всех аналитических рабочих нагрузок и пользователей в базе данных корпоративного уровня.

jQuery Mobile Docs — Связывание страниц
Связывание страниц
jQuery Mobile предназначен для работы с простыми соглашениями о связывании страниц. По сути, вы можете связывать страницы и ресурсы, как обычно, и jQuery Mobile будет автоматически обрабатывать запросы страниц в одностраничной модели, используя Ajax, когда это возможно. Когда Ajax невозможен (например, URL-адрес другого домена или указан с использованием определенных атрибутов ссылки), вместо этого используется обычный HTTP-запрос.
По сути, вы можете связывать страницы и ресурсы, как обычно, и jQuery Mobile будет автоматически обрабатывать запросы страниц в одностраничной модели, используя Ajax, когда это возможно. Когда Ajax невозможен (например, URL-адрес другого домена или указан с использованием определенных атрибутов ссылки), вместо этого используется обычный HTTP-запрос.
Цель этой модели — позволить разработчикам создавать веб-сайты с использованием лучших практик — где обычные ссылки будут «просто работать» без какой-либо специальной настройки — при создании богатого, похожего на нативный интерфейс, которого нельзя достичь с помощью стандартных HTTP-запросов. .
Поведение ссылки по умолчанию: Ajax
Чтобы включить анимированные переходы между страницами, все ссылки, указывающие на внешнюю страницу (например, products.html), будут загружаться через Ajax. Чтобы сделать это ненавязчиво, фреймворк анализирует ссылку href , чтобы сформулировать запрос Ajax (Hijax) и отображает индикатор загрузки. Все это происходит автоматически с помощью jQuery Mobile.
Все это происходит автоматически с помощью jQuery Mobile.
Если запрос Ajax выполнен успешно, содержимое новой страницы добавляется в модель DOM, все мобильные виджеты автоматически инициализируются, затем новая страница анимируется с переходом между страницами.
Если запрос Ajax завершится неудачно, фреймворк отобразит небольшое наложение сообщения об ошибке (в образце «e»), которое исчезнет через короткое время, чтобы не прерывать процесс навигации. Посмотрите пример сообщения об ошибке.
Примечание: Вы не можете связать с многостраничным документом с активной навигацией Ajax, потому что фреймворк загрузит только первую найденную страницу, а не полный набор внутренних страниц. В этих случаях вы должны связать без Ajax (см. следующий раздел) для полного обновления страницы, чтобы предотвратить возможные коллизии хэшей. В настоящее время существует плагин подстраницы, который позволяет загружать многостраничные документы.
Связывание без Ajax
Ссылки, указывающие на другие домены или имеющие атрибуты rel="external" , data-ajax="false" или target , не будут загружены с помощью Ajax. Вместо этого эти ссылки вызовут полное обновление страницы без анимированного перехода. Оба атрибута (
Вместо этого эти ссылки вызовут полное обновление страницы без анимированного перехода. Оба атрибута ( rel="external" и data-ajax="false" ) имеют одинаковый эффект, но разное семантическое значение: rel="external" следует использовать при ссылке на другой сайт или домен, пока data-ajax="false" полезен для того, чтобы просто запретить загрузку страницы в вашем домене через Ajax. Из-за ограничений безопасности платформа всегда открывает ссылки на внешние домены вне поведения Ajax.
В версии 1.1 мы добавили поддержку использования data-ajax="false" на родительском контейнере, что позволяет исключить большое количество ссылок из системы навигации Ajax. Это позволяет избежать необходимости добавлять этот атрибут к каждой ссылке в контейнере.
Примечание. При создании мобильного приложения jQuery, в котором система навигации Ajax отключена глобально или часто отключается для отдельных ссылок, рекомендуется отключить параметр глобальной конфигурации $., чтобы избежать непоследовательного поведения навигации в некоторых браузерах. mobile.pushStateEnabled
mobile.pushStateEnabled
Связывание в многостраничном документе
Один HTML-документ может содержать один или несколько контейнеров «страница» просто путем объединения нескольких элементов div с ролью данных из "страница" . Это позволяет вам создать небольшой сайт или приложение в одном HTML-документе; jQuery Mobile просто отобразит первую найденную «страницу» в исходном порядке при загрузке страницы.
Если ссылка в многостраничном документе указывает на привязку ( #foo ), платформа будет искать оболочку страницы с этим идентификатором ( id="foo" ). Если он найдет страницу в HTML-документе, он переведет новую страницу в представление. Вы можете легко перемещаться между локальными, внутренними «страницами» и внешними страницами в jQuery Mobile. Оба будут выглядеть одинаково для конечного пользователя, за исключением того, что внешние страницы будут отображать счетчик Ajax во время загрузки. В любом случае jQuery Mobile обновляет хэш URL-адреса страницы, чтобы включить поддержку кнопки «Назад», глубокие ссылки и закладки.
В любом случае jQuery Mobile обновляет хэш URL-адреса страницы, чтобы включить поддержку кнопки «Назад», глубокие ссылки и закладки.
Важно отметить, что если вы ссылаетесь с мобильной страницы, которая была загружена через Ajax, на страницу, содержащую несколько внутренних страниц, вам необходимо добавить rel="external" или data-ajax="false" по ссылке. Это говорит платформе выполнить полную перезагрузку страницы, чтобы очистить хэш Ajax в URL-адресе. Это очень важно, потому что страницы Ajax используют хэш ( # ) для отслеживания истории Ajax, в то время как несколько внутренних страниц используют хэш для обозначения внутренних страниц, поэтому между этими двумя режимами будут конфликты в хеше.
Например, ссылка на страницу, содержащую несколько внутренних страниц, будет выглядеть так:
Многостраничная ссылка «Назад » button links
Если вы используете атрибут data-rel="back" для якоря, любые нажатия на этот якорь будут имитировать кнопку «Назад», возвращаясь на одну запись в истории и игнорируя якорь по умолчанию href . Это особенно полезно при создании кнопок «назад» с помощью JavaScript, таких как кнопка для закрытия диалогового окна.
При использовании этой функции в исходной разметке, хотя браузеры, поддерживающие эту функцию, не будут использовать указанные 9Атрибут 0017 href
Это особенно полезно при создании кнопок «назад» с помощью JavaScript, таких как кнопка для закрытия диалогового окна.
При использовании этой функции в исходной разметке, хотя браузеры, поддерживающие эту функцию, не будут использовать указанные 9Атрибут 0017 href
href , чтобы навигация оставалась логичной для всех пользователей.
Кроме того, имейте в виду, что если вы просто хотите сделать обратный переход, фактически не возвращаясь к истории, вы должны использовать data-direction="reverse" 9Вместо этого атрибут 0018.
Примечание: data-direction="reverse" предназначен для простого запуска обратной версии перехода, которая будет выполняться на этом изменении страницы, а data-rel="back"  и применяется вся стандартная логика кнопки «Назад». Добавление
и применяется вся стандартная логика кнопки «Назад». Добавление data-direction="reverse" к ссылке с data-rel="back" не приведет к обратному обратному переходу страницы и создаст "нормальную" версию перехода. Перенаправления и ссылки на каталоги
При ссылках на индексы каталогов (например, href="typesofcats/" вместо href="typesofcats/index.html") необходимо указывать косую черту в конце. Это связано с тем, что jQuery Mobile предполагает, что раздел после последнего символа «/» в URL-адресе является именем файла, и он удалит этот раздел при создании базовых URL-адресов, с которых будут ссылаться будущие страницы.
Однако эту проблему можно обойти, вернув div страницы с URL-адресом данных 9Атрибут 0018 уже указан. Когда вы сделаете это, jQuery Mobile будет использовать значение этого атрибута для обновления URL-адреса вместо URL-адреса, используемого для запроса этой страницы. Это также позволяет вам возвращать URL-адреса, которые изменились в результате перенаправления, например, вы можете отправить форму на «/login.
