Каталог шрифтов
Имя
Категория — Любой -Декоративные шрифты-Винтажные шрифты-Дизайнерские шрифты-Красивые шрифты-Художественные шрифты-Шрифты с завитушкамиИностранные шрифты-Азиатские шрифты-Арабские шрифты-Восточные шрифты-Европейские шрифты-Иероглифические шрифты-Мексиканские шрифтыИсторические шрифты-Wanted шрифты-Western шрифты-Ар-деко шрифты-Готические шрифты-Кельтские шрифты-Модерн шрифты-Ретро шрифты-Римские и греческие шрифты-Советские шрифты-Средневековые шрифты-Старославянские шрифтыМоно шрифтыПраздничные шрифты-День святого Валентина-Новогодние и рождественские шрифты-Свадебные шрифты-Хэллоуин шрифты-Шрифты для дня рожденияРукописные шрифты-Граффити шрифты-Каллиграфические шрифты-Маркер шрифты-Скетч шрифты-Школьные шрифты-Шрифты кистиСondensed шрифтыСовременные шрифты-Веб-шрифты-Шрифты для кода и разработкиТематические шрифты-Instagram шрифты-Альтернативные шрифты-Армейские шрифты-Брендовые шрифты-Другие шрифты-Заглавные шрифты-Искажённые шрифты-Комические шрифты-Контурные шрифты-Машинописные шрифты-Необычные шрифты-Огонь и лёд-Пиксельные шрифты-Поврежденные шрифты-Подчеркнутые шрифты-Поцарапанные шрифты-Прямоугольные шрифты-Сказочные шрифты-Старая школа-Трафаретные шрифты-Ужасы шрифты-Шрифты буквица-Шрифты для комиксов-Шрифты для татуировок-Шрифты из игр-Шрифты из мультфильмов-Шрифты из фильмов-Шрифты с сеткой-Шрифты с теньюТехно шрифты-3D шрифты-LCD шрифты-Компьютерные шрифты-Фантастические шрифты-Цифровые шрифтыШрифты без засечекШрифты для заголовковШрифты для текстаШрифты с засечками
Система письменности — Любой -КириллицаЛатиница
Язык — Любой -АфрикаансАгемАканАлбанскийАмхарскийАрабскийАрмянскийАссамскийАстурийскийАзуАзербайджанскийБафийскийБасаБаскскийБелорусскийБембаБенаБенгальскийБодоБоснийскийБретонскийБолгарскийБирманскийКаталанскийСораниЧеченскийЧерокиСтарославянский языкКёльнскийКорнскийХорватскийЧешскийДатскийДуалаНидерландскийДзонг-кэЭмбуАнглийскийЭсперантоЭстонскийЭвеЭвондоФарерскийФилиппинскийФинскийФранцузскийФриульскийФулаГалисийскийЛугандаГрузинскийНемецкийГреческийГуджаратиГусииГавайскийИвритХиндиВенгерскийИсландскийИгбоИнари-саамскийИндонезийскийИрландскийИтальянскийДиола-ФоньиКабувердьянуКабильскийКакоГренландскийКаленджинКамбаКаннадаКхмерскийКигаКикуйюРуандаКонканиКойра ЧииниКойраборо СенниКвасиоЛакотаЛангоЛаосскийЛатышскийЛингалаЛитовскийНижнелужицкийЛуба-катангаЛуоЛюксембургскийЛухьяМакедонскийМачамеМакуа-МееттоМакондеМалагасийскийМалаяламМальтийскийМэнскийМаратхиМасайскийМазандеранскийМеруМетаМаврикийский креольскийМундангНамаНепальскийНгимбунскийНгомбаСеверный ндебелеЛурскийСеверносаамскийБукмолНовонорвежскийНуэрНьянколеОрияОромоОсетинскийПуштуПерсидскийПольскийПортугальскийПрусскийПанджабиКечуанскийРумынскийРоманшскийРомбоРундиРусскийЯкутскийСамбуруСангоСангуШотландскийСенаСербскийШамбалаШонаСингальскийСловацкийСловенскийСогаСомалийскийИспанскийТамазигхтскийСуахилиШведскийШвейцарский диалектШильхскиеТаитаТамильскийТасавакТелугуТесоТайскийТибетскийТигриньяТонганскийТурецкийУкраинскийВерхнелужицкийУрдуУзбекскийВаиВьетнамскийВолапюкВаллисский диалектВаллийскийЗападнофризскийЯнгбенИдишЙорубаЗармаЗулу
Лицензионные условия — Любой -Коммерческое использованиеЛичное использование
Сортировать НовыеИмя
Вариативный шрифт
Подбор шрифтов для любого дизайна
Оригинал. By Monica Galvan
By Monica Galvan
4767 просмотров
Типографика – ключевая часть коммуникации в дизайне. Понимание основ шрифтов и того, как их между собой сочетать, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а быстрый подбор шрифтов станет обыденностью.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
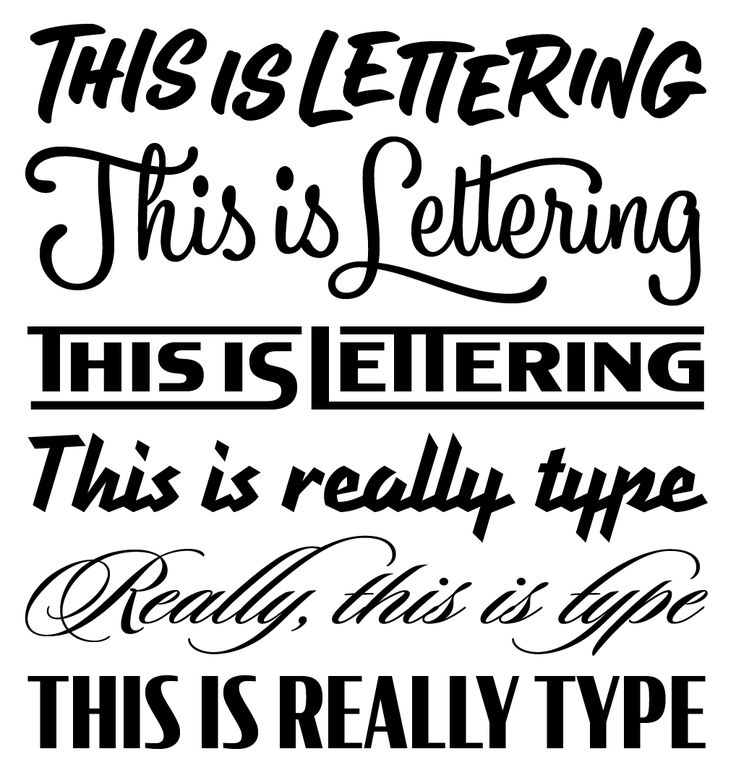
Это шрифт или гарнитура?
Давайте сначала поговорим об очевидном, но непопулярном вопросе. Шрифт и гарнитура, в чем разница? Как правильно? Термины «гарнитура» и «шрифт» иногда используются как синонимы, что может немного сбить с толку.
Гарнитура – это набор шрифтов, в то время как сам шрифт относится к определенному стилю или значению в семействе (гарнитуре).
Давайте рассмотрим это на примере. Helvetica – это гарнитура. А Helvetica Bold – это шрифт из семейства Helvetica. Вот наглядный пример разницы между гарнитурой и шрифтами.
Что такое типографика?
Типографика – это искусство и техника подбора шрифтов. Создавая баннер, веб-сайт или приложение, вы обязаны использовать какой-то шрифт для донесения посыла.
Типографика отвечает на два основных вопроса. Первый: разборчив ли ваш текст и может ли его прочитать пользователь? Второй: как вы используете типографику для создания общего настроения или эстетики дизайна в целях привлечения аудитории?
Изучение фундаментальных правил использования шрифтов поможет вам стать одним из лучших дизайнеров. Для этого обязательна практика и немного знаний, которые будут усваиваться по ходу дела.
Категории шрифтов
Чтобы знать, как выбирать шрифты, нам необходимо понимать, какие существуют категории шрифтов, какие у них характеристики, и какие существуют рекомендации по их использованию. В этом руководстве для сочетания шрифтов мы будем использовать три разные категории.
Гарнитуры шрифтов с засечками (Serif typefaces)
Это шрифт с засечками (Times New Roman)
Засечки – короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака, часто называемый «ножками» внизу букв. Не все засечки одинаковы. У некоторых есть несколько вариаций в зависимости от гарнитуры, и это только часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в количестве «толщин» шрифтов в семействе. У одного семейства с засечками могут быть обычный, курсив, полужирный, полужирный курсив, жирный, жирный курсив, маленькие заглавные буквы и т.д.
Не все засечки одинаковы. У некоторых есть несколько вариаций в зависимости от гарнитуры, и это только часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в количестве «толщин» шрифтов в семействе. У одного семейства с засечками могут быть обычный, курсив, полужирный, полужирный курсив, жирный, жирный курсив, маленькие заглавные буквы и т.д.
Пример засечки
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в книгах. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, – это Times New Roman.
Гарнитуры шрифтов без засечек (Sans serif typefaces)
Это шрифт без засечек (шрифт: Futura Bold)
У шрифтов Sans Serif нет засечек (французское слово sans означает «без»). Эти шрифты более современные, полужирные и отлично подходят для написания привлекательных текстов. Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica.
Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica.
Разница между шрифтом с засечками и шрифтом без засечек.
Декоративные гарнитуры
Шрифт: Phosphate
Эту категорию шрифтов следует использовать разумно, по большей мере для заголовков и хедлайнов. Варьироваться они могут от рукописных до шрифтов Monotype. Это отличный способ добавить вашему дизайну характера, однако его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтов
Теперь, когда мы понимаем, что такое типографика и знаем некоторые из основных категорий шрифтов, давайте же рассмотрим советы по выбору лучших из них.
Начните с вдохновения
Важная часть процесса дизайна – это исследования и вдохновение. Одно из моих любимых мест, где я могу найти для себя вдохновение, – Pinterest.
Сначала выберите основной шрифт
Независимо от того, что вы создаете, у вас должен быть основной шрифт. Если речь идет о веб-дизайне то, скорее всего, он будет использоваться в вашем тайтле или хедере. Главный шрифт должен быть акцентирован, выделяться и влиять на общее настроение вашего дизайна. Не имеет значения, какой вы выберите тип главного шрифта, но именно он поможет вам выбрать второстепенный.
Контрастируйте вторым шрифтом
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт – убедиться, что он существенно отличается от главного, но при этом дополняет собой дизайн. Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Пример сочетания слишком похожих шрифтов (Times New Roman и Adobe Caslon Pro)
Пробуйте соединять противоположности
Один из таких способов подбора шрифтов – сделать пару из противоположностей. В качестве примера можно объединить большой и жирный шрифт с засечками для хедлайна и красивый традиционный шрифт с засечками для основного текста.
Пример сочетания двух противоположных шрифтов (Montserrat и Times New Roman)
Разный межбуквенный интервал
Еще один совет – подумайте о ширине шрифтов и о том, как они дополняют друг друга. Например, вы хотите сочетать «узкий» шрифт без засечек с «широким» шрифтом без засечек. Хоть они и относятся к одной и той же категории шрифтов, все же они различаются по контрасту из-за своей ширины.
Сочетание сжатого шрифта без засечек с обычным шрифтом без засечек (DIN Condensed и Avenir Book)
Подумайте о форме: геометрическая или органическая
Гарнитуры шрифтов могут иметь в своей форме геометрические или органические атрибуты. Один из самых известных геометрических шрифтов – Futura, обратите внимание, насколько буква «О» большая и круглая на этом постере.
Один из самых известных геометрических шрифтов – Futura, обратите внимание, насколько буква «О» большая и круглая на этом постере.
Дизайн плаката с геометрическим шрифтом Futura
Здесь в заголовке используется современный геометрический шрифт без засечек. Выбор этого шрифта помогает определить остальную часть дизайна, сочетающуюся с логотипом Lomography, картинкой фотоаппарата и другими элементами дизайна.
Обратите внимание, насколько органично на этом постере сочетаются шрифты. Лучше же, чем постером выше? Символы вариативны, что выглядит так, будто это все делалось вручную, что, несомненно, только добавляет оригинальности дизайну.
Пример сочетания органических шрифтов
Ограничьте свой дизайн до 2–3 шрифтов.
Так же, как и при выборе цветовой палитры, можно легко увлечься всеми доступными для вашего дизайна вариантами. Есть одно очень хорошее правило – использовать в дизайне только около 2–3 разных шрифтов. Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Пример использования слишком большого количества шрифтов. Не делайте так.
Например, если вы разрабатываете логотип, вы, скорее всего, будете использовать один основной шрифт и, возможно, один дополнительный. При разработке веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для мониторов и дисплеев, являются ключевыми факторами создания хорошего UX.
Взгляните на этот постер, созданный для кинофестиваля Tribeca. Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Пример дизайна плаката с ограничением в 3 шрифта
«CUT» и «TO» – это два совершенно разных жирных шрифта с засечками. Первый жирный и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим моноширным шрифтом основного текста.
Первый жирный и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим моноширным шрифтом основного текста.
Избегайте модных или популярных шрифтов
Если вам нужны гарнитуры, которые выдержат испытание временем, остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к этому времени, вам придется его переделывать через пару-тройку лет.
Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus – пример некогда модного шрифта. Не используйте его.
Понимайте цель вашего дизайна
И последнее, но не менее важное: если вы разрабатываете что-то на заказ, понимайте цель того, что вы делаете. Работают ли заказчики в отрасли, где необходимо большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
- 18 минут чтения
- Типографика, Шрифты, Дизайн, Путеводители
- Поделиться в Twitter, LinkedIn
Об авторе
Дуглас Бонневиль — дизайнер, художник, писатель и энтузиаст UX из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и… Больше о Дуглас ↬
Выбор шрифта может быть сложным. Красота и сложность шрифта в сочетании с неисчерпаемым запасом вариантов для оценки могут вскружить вам голову. Но не смущайтесь — и не отчаивайтесь. Хотя простых правил о том, как лучший для выбора шрифта, существует множество проверенных принципов, которые вы можете быстро изучить и применить , чтобы выбрать подходящий шрифт . Если вы будете систематически работать с приведенными ниже вариантами, у вас будет выигрышный выбор шрифта в кратчайшие сроки. Давайте начнем.
Хотя простых правил о том, как лучший для выбора шрифта, существует множество проверенных принципов, которые вы можете быстро изучить и применить , чтобы выбрать подходящий шрифт . Если вы будете систематически работать с приведенными ниже вариантами, у вас будет выигрышный выбор шрифта в кратчайшие сроки. Давайте начнем.Выбор шрифта может быть сложным. Красота и сложность шрифта в сочетании с неисчерпаемым запасом вариантов для оценки могут вскружить вам голову. Но не смущайтесь — и не отчаивайтесь. Хотя простых правил о том, как лучший для выбора шрифта, есть много проверенных принципов, которые вы можете быстро изучить и применить, чтобы сделать подходящим выбором шрифта .
Если вы будете систематически работать с приведенными ниже вариантами, у вас будет выигрышный выбор шрифта в кратчайшие сроки. Давайте начнем.
Дополнительная литература на SmashingMag:
- Как выбрать правильное начертание для красивого тела
- Правило @Font-Face и полезные хитрости веб-шрифтов
- Лучшие практики комбинирования шрифтов
- Пять принципов выбора и использования шрифтов
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория реагировала на текст. Это ваша цель, и она будет направлять процесс. Это впечатление может быть создано вами, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен сочетать в себе разборчивость и читабельность, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенной степени независимого рассмотрения. Как вы, возможно, уже знаете из своего опыта, легко пойти неправильным путем и впасть в ступор. Эта проблема может усугубляться по мере развития дизайна.
Это ваша цель, и она будет направлять процесс. Это впечатление может быть создано вами, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен сочетать в себе разборчивость и читабельность, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенной степени независимого рассмотрения. Как вы, возможно, уже знаете из своего опыта, легко пойти неправильным путем и впасть в ступор. Эта проблема может усугубляться по мере развития дизайна.
Еще после прыжка! Продолжить чтение ниже ↓
Возможно, самая сложная часть процесса выбора шрифта – понять, какие части являются более субъективными , а какие более объективными . После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — принимают субъективные решения за нас. На спектре от субъективного к объективному нет фиксированных позиций. Однако мы знаем, что разборчивость легче поддается количественной оценке, чем настроение. Начнем с двух самых объективных признаков — 9.0014 удобочитаемость и удобочитаемость .
Однако мы знаем, что разборчивость легче поддается количественной оценке, чем настроение. Начнем с двух самых объективных признаков — 9.0014 удобочитаемость и удобочитаемость .
Разборчивость
На первый взгляд может показаться, что разборчивость и читабельность — одно и то же, но это не так. Разборчивость относится к дизайну шрифта, например, к ширине штрихов, наличием засечек, наличием новых элементов дизайна шрифта и т. д. В разборчивом шрифте легко отличить одну буквенную форму от другой. Например, декоративные шрифты имеют низкую разборчивость, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать долго. И наоборот, шрифты, предназначенные для романов или газет, имеют очень высокую читаемость. Вам необходимо разработать конкретную общую разборчивость на основе функции текста.
Рассмотрим этот пример, где левый блок текста набран декоративным шрифтом с засечками Tobin Tax. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по улучшению разборчивости:
- Выбирайте шрифты с обычными формами букв . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новых элементов дизайна, заставляют читателя сначала обрабатывать то, что он смотрит, вместо того, чтобы просто воспринимать сообщение. Новизна всегда достигается за счет немедленного понимания.
- Выбирайте шрифты с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные промежутки между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и для структур слов и предложений. Большой интервал позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные способности читателя.

- Выбирайте шрифты с большой высотой x . «Короткая» высота x снижает читаемость некоторых букв. Отверстия или проемы похожих строчных букв, таких как «с» и «е», различить легче, если x-высота велика. Обратите внимание: : высота x не должна быть «высокой». Размер шрифта, вес и ширина должны быть просто выбраны в соответствии с x-высотой шрифта. Конечно, на первый взгляд один шрифт с большей x-height может выглядеть более разборчивым, чем другой, но последний просто слишком мелкий (или слишком жирный, или слишком сжатый). Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!)
Читабельность
То, как ваш шрифт установлен, в сочетании с базовой разборчивостью шрифта дает определенный уровень читабельности. Удобочитаемость — это динамическое взаимодействие стиля шрифта, размера, отслеживания, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они составляют определенный типографский стиль, который имеет измеримую степень удобочитаемости. Например, вы можете использовать стиль с намеренно низкой читабельностью, который является частью сообщения. Или вы можете сосредоточиться на проектировании высокой удобочитаемости, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев 9Связь 0016 предшествует стилю , поэтому сначала решите читаемость.
Они составляют определенный типографский стиль, который имеет измеримую степень удобочитаемости. Например, вы можете использовать стиль с намеренно низкой читабельностью, который является частью сообщения. Или вы можете сосредоточиться на проектировании высокой удобочитаемости, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев 9Связь 0016 предшествует стилю , поэтому сначала решите читаемость.
Возьмем наш предыдущий пример Sabon и изменим читабельность. Слева мы взяли текст и уменьшили размер шрифта, изменили отслеживание и интерлиньяж, осветлили цвет и установили для блока полное выравнивание. Теперь это беспорядок с непривлекательными текстовыми реками. Справа мы оставили без изменений для наглядности сравнения. Изменение нескольких независимых факторов, как видите, может привести к значительной разнице.
Краткие советы для лучшей читабельности:
- Выбирайте шрифты, которые были разработаны для целей, для которых вы их используете (шрифты для заголовков, шрифты для основного текста и т.
 д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен.
д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен. - Выровняйте текст по правому краю для удобного межсловного интервала в Интернете, чтобы избежать «рек» . «Выровненный по силе» текст, или выравнивание без дефиса, всегда создает уродливые реки и неудобные интервалы, из-за чего читатель теряет естественный поток текста, поскольку глазу приходится делать различные прыжки и прыжки, чтобы закончить слова и предложения. В настоящее время нет надлежащей встроенной поддержки переносов в CSS, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота строки больше размера шрифта в пунктах для многострочного текста .
 Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно.
Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно.
Убрав два наиболее субъективных фактора, давайте перейдем к уместности .
Аспекты соответствия
Некоторые шрифты больше подходят для дизайнерской задачи, чем другие. Соответствие — это то, чему вы можете научиться как по опыту работы со шрифтом, так и по другим атрибутам шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута шрифта, которые вы можете рассмотреть.
Дизайн
Очень полезно учитывать дизайнерский замысел шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому действительно непростительно не знать хотя бы что-то о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основной копии книги. Это может быть очевидным примером, но не упускайте из виду тонкости собственного выбора. Опять же, нужно всего несколько секунд, чтобы найти что-то или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основной копии книги. Это может быть очевидным примером, но не упускайте из виду тонкости собственного выбора. Опять же, нужно всего несколько секунд, чтобы найти что-то или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете дизайн для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и свободной духом — это не те качества, которые хотелось бы ассоциировать с людьми, которые управляют вашими деньгами. . Тем не менее, статный и уравновешенный Бембо может быть лучшим выбором для этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче придет успех.
В этом примере мы создали две комбинации шрифтов. Первые, Lithos и Souvenir, создают эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что подходит к теме, как хорошо сшитый костюм банкира.
Первые, Lithos и Souvenir, создают эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что подходит к теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые этот шрифт «говорит» вам о себе , а затем сравните это с тем, какова ваша цель дизайна шрифта. Они коррелируют? Убедитесь, после этого анализа, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, — это динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с читабельностью, которую вы разработали в своем произведении, а также, конечно же, воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать волнение или панику. Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста могут вывести коммуникацию на другой уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко меняется при изменении шрифта и удобочитаемости. Настроение очень важно, и было бы неплохо иметь вторую пару глаз, проверяющих вашу работу, чтобы убедиться, что вы не посылаете неверный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его удобочитаемости предполагаемому эмоциональному отклику на сообщение является верным рецептом успеха.
Подсказка для точного определения настроения:
- Подумайте о настроении, прямо противоположном настроению, которое вы хотите создать , и посмотрите на свою работу над данным дизайном. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления о правильном настроении. Помните, что противоположность нейтрального — это нейтральность.
Персональный выбор
Много раз какой-то шрифт по какой-то причине кажется вам подходящим. Ваше правое полушарие знает об этом, но ваше левое полушарие не может понять почему. Если вы можете заставить его работать, основываясь только на этом, действуйте. Конечно, было бы неплохо получить информацию о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным назначением, но он все равно может выглядеть великолепно.
Ваше правое полушарие знает об этом, но ваше левое полушарие не может понять почему. Если вы можете заставить его работать, основываясь только на этом, действуйте. Конечно, было бы неплохо получить информацию о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным назначением, но он все равно может выглядеть великолепно.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения. Так что, если компьютеры должны его читать? Если это соответствует дизайнерскому замыслу вашего проекта, и вы можете это осуществить, сделайте это. Просто сделай хорошо или выбери другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете дать количественную оценку , с типографской точки зрения, аспекты по вашему выбору, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами.
 Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование. - Придумайте свою шкалу качества выбора типа . Возможно, вы захотите создать свой личный контрольный список с деталями выбора шрифта, которые вы затем сможете учитывать и применять в своих типографических вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша работа по дизайну будет включать в себя работу с использованием большого количества чисел, вам нужно убедиться, что вы выбрали шрифт с типами чисел, которые вы хотите использовать. Некоторые шрифты используют Old Style или строчные цифры. В других шрифтах используется Lining или цифры в верхнем регистре.
Вы можете быть убеждены, что большие электронные таблицы с номерами для технической работы легче читать с номерами в стиле подкладки, потому что они не используют строчные выносные элементы и более ровны для глаз при использовании в больших количествах. Но если в вашем дизайне много крупных чисел, цифры в старом стиле могут быть намного приятнее. Опять же, в этом выборе играет роль настроение, которое вы хотите передать: номера в старом стиле выглядят… старый . Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Но если в вашем дизайне много крупных чисел, цифры в старом стиле могут быть намного приятнее. Опять же, в этом выборе играет роль настроение, которое вы хотите передать: номера в старом стиле выглядят… старый . Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Чтобы добавить к этому списку, вы можете рассмотреть, имеет ли шрифт полный набор из лигатур и содержит ли он настоящих символов маленькой прописной буквы . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные маленькие заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше всего выбрать как можно более полный шрифт. И если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные шрифты имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы выполняете.
Советы по выбору шрифта
Давайте объединим все это вместе с некоторыми прагматичными способами сделать ваш выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Будьте бенефициаром их мудрости и опыта.
1. Спланируйте свою иерархию
Во-первых, убедитесь, что вы хорошо понимаете содержание и типографскую иерархию, которые диктует ваша работа по дизайну. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и сноски. Может ли ваш шрифт обеспечить достаточную вариацию жирным шрифтом, курсивом и маленькими заглавными буквами? Или вам нужны два шрифта, чтобы создать больше различий в иерархии? Три? Используйте инструмент для составления карт разума или сделайте традиционный набросок, чтобы увидеть как можно больше, прежде чем вы начнете выбирать шрифты. Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пустого пространства в иерархии. Используйте столько уровней, сколько вам нужно, если в вашем выборе есть различие и четкая цель.
Обратите внимание на роль пустого пространства в иерархии. Используйте столько уровней, сколько вам нужно, если в вашем выборе есть различие и четкая цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до вас уже выяснили способы использования рассматриваемых вами шрифтов, поэтому вам не нужно изобретать велосипед. Оглянитесь вокруг и внимательно обдумайте, что уже сделали другие. Например, на сайте Fonts In Use представлены варианты типографики, сделанные профессиональными дизайнерами в различных отраслях. И не сбрасывайте со счетов знакомство, когда сталкиваетесь с ним в работах других дизайнеров. Часто «скучное» и «знакомое» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте простым способом
Вот несколько советов, которые помогут вам быстро и обдуманно экспериментировать с выбором шрифта:
- Настройка таблиц стилей независимо от того, разрабатываете ли вы дизайн для Интернета или печати, что ускоряет процесс идей, потому что их легко заменить.
 Вы также можете использовать образец веб-шрифта для этой цели.
Вы также можете использовать образец веб-шрифта для этой цели. - Играйте с иерархией , изменяя размер различных элементов, чтобы создавать и снимать напряжение.
- Судите о результатах и что-то меняйте, но только меняйте по одному за раз.
- Получить второе или третье мнение . Возможно, вы упустили очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, что будете выглядеть немного глупо. Что, если бы вы выбрали Траяна для иллюстрации заглавной графики статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», которая является памятником военной победы около 100 года н.э. Стоит только ответить «Траяну» на вопрос «Каким шрифтом вы набрали обложку этой книги о Древней Греции? ” заставит вас немного поморщиться. Стоит перепроверить. А иногда стоит быть нейтральным, выбрав что-то безопасное для академической темы, например, Арно.
Стоит перепроверить. А иногда стоит быть нейтральным, выбрав что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы неукоснительно применяете это правило, вам недвусмысленно гарантировано уход из карьеры дизайнера в качестве почетного типографа. Давайте просто рассмотрим этот принцип на примере и пусть уроки научатся сами собой:
- Не используйте Papyrus только потому, что ваша тема в каком-то смысле «древняя», особенно если речь идет о Древнем Египте. (а еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая. (А еще лучше вообще не используйте Comic Sans)
- Не используйте Lithos только потому, что ваша тема о греческих ресторанах.
- Не используйте Futura только потому, что ваша тема касается «будущего».
Оставляет ли это место для шрифтов со встроенными «эффектами»? Да, в самом деле. Просто не надо делать что-то настолько очевидное вам понадобилось меньше секунды, чтобы подумать об этом. Верным признаком того, что вы проводите банальную корреляцию, является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, пока тоскуете по теме, в которую их можно было бы впихнуть. Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
Просто не надо делать что-то настолько очевидное вам понадобилось меньше секунды, чтобы подумать об этом. Верным признаком того, что вы проводите банальную корреляцию, является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, пока тоскуете по теме, в которую их можно было бы впихнуть. Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
6. Подумайте о семействе расширенных шрифтов
Если ваш проект является постоянным и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенных шрифтов. Почему бы не убить всех зайцев одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете преимущества, заключающиеся в том, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь. Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов и лигатур и т. д., что гарантирует, что вы сможете найти правильное решение практически для любой типографской задачи, которую только можете себе представить. Семейство расширенного типа также даст вам очень однородное, упорядоченное настроение и эстетичное, что может быть, а может и не быть тем, что вы хотите.
д., что гарантирует, что вы сможете найти правильное решение практически для любой типографской задачи, которую только можете себе представить. Семейство расширенного типа также даст вам очень однородное, упорядоченное настроение и эстетичное, что может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Когда вы застряли, используйте проверенные и верные решения, особенно если сроки сжаты. Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «крайность», но, по крайней мере, целостность вашего дизайна и сообщения не пострадает . Когда вы в последний раз обращались в Caslon или Univers и сожалели об этом? Смиритесь с этим: вы никогда не заставите ITC Avant Garde Gothic и Trebuchet MS сотрудничать. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Скорее всего, у вас уже есть некоторые классические произведения, на которые вы найдете ссылки. Возможно, те же самые шрифты являются полными и имеют высокое качество, что делает их выбор в крайнем случае намного проще. Вы подведете их раньше, чем они подведут вас.
Возможно, те же самые шрифты являются полными и имеют высокое качество, что делает их выбор в крайнем случае намного проще. Вы подведете их раньше, чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они являются самыми популярными по причине. Некоторые дизайнеры за всю карьеру использовали меньше двадцати шрифтов. Например, вы можете использовать 100 лучших шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справки. К этому списку стоит попробовать добавить несколько новых, а не только классических шрифтов. Пока вы это делаете, рассмотрите возможность добавления одного или двух уникальных, но очень универсальных современных шрифтов от независимых литейных мастерских , а не только более известных, которые могут быть более знакомыми.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства шрифтов, первоначально разработанного в 2008 году Хеннингом Хартмутом Скиббе. Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Последний совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать разумный выбор в отношении того, какие правила нарушать и как их нарушать. Возможно, вам придется перебрать девяносто девять плохих идей, чтобы прийти к одной отличной, но процесс доставляет удовольствие. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью. Чтобы «развернуть конверт», как гласит клише, вам сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие связанные статьи и ресурсы:
- Руководство для нетипографов по практическому выбору шрифта Кэмерон Молл
- О выборе шрифта: Первые принципы Джона Бордли / I Love Typography
- Выбор и использование шрифта Дэниела Уилла-Харриса (старая, но отличная статья).

- Техническая веб-типографика: рекомендации и методы Гарри Робертса
- Лучшие практики комбинирования шрифтов Дугласа Бонневиля
Советы по выбору шрифта (с инфографикой)
Выбор шрифта для любого дизайнерского проекта может быть стрессовым. Некоторые дизайнеры по умолчанию используют одни и те же шрифты, с которыми им удобно работать в каждом проекте. Другие тратят часы, пытаясь определить правильный шрифт для работы, но никогда не чувствуют себя уверенными в своем окончательном выборе. Неудивительно, учитывая, что существует более полумиллиона шрифтов.
Правильный шрифт может создать дизайн, а неправильный может его испортить. Эксперименты и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Объем
Объем проекта или проектов, в которых будет использоваться шрифт, — это первое, что дизайнеры должны учитывать при выборе шрифта. Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Дизайнеры должны продумать, будет ли шрифт использоваться только для цифровых проектов или также в печати. Они также должны подумать о том, будут ли шрифты использоваться в течение ограниченного времени или бессрочно. Может быть полезно составить список всех потенциальных проектов, для которых будет использоваться шрифт, в самом начале выбора нового шрифта.
Настроение
У каждого проекта есть настроение. Будет ли это настроение формальным или неформальным, веселым или серьезным, современным или классическим, или чем-то совершенно другим. И, как и у каждого проекта, у каждого шрифта есть настроение.
Дизайнерам важно учитывать настроение проекта и то, как шрифты, которые они рассматривают, усиливают или противоречат этому настроению. Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Функциональность
Не каждый шрифт хорошо выглядит при любом начертании и размере. Экранные шрифты, которые выглядят потрясающе в больших размерах, могут стать неразборчивыми в меньших размерах. Гарнитуры, которые отлично смотрятся в основном тексте небольшого размера, иногда могут выглядеть слишком простыми или даже скучными при использовании на экранах.
Однако некоторые шрифты хорошо смотрятся практически в любом размере. Дизайнеры должны тестировать шрифты, которые они рассматривают, для каждого размера, который они могут использовать, чтобы убедиться, что они удобочитаемы и не влияют отрицательно на UX.
Универсальность
Шрифты, идеально подходящие для использования в Интернете, могут плохо подходить для использования в печати, и наоборот. Такие шрифты, как Georgia, которые были разработаны специально для удобства чтения на экранах с низким разрешением, не так хорошо подходят для печати, как шрифт Book Antiqua.
Если шрифт будет использоваться только для одного проекта, то легко определить, что важнее: печать или экранная функциональность. Но для шрифтов, которые могут использоваться в нескольких проектах, дизайнеры должны убедиться, что шрифт будет работать на каждом носителе, в котором он может использоваться.
Сообщение
Сообщение проекта — будь то слайд-презентация или визуальная идентификация бренда — жизненно важно для выбора наилучшего шрифта. Если сообщение серьезное, шрифт тоже должен быть серьезным, и наоборот.
Неправильный шрифт может полностью испортить сообщение, которое пытается донести бренд. Например, использование чего-то современного, такого как Open Sans, в дизайне веб-сайта исторического общества на самом деле не усиливает сообщение. Такой шрифт, как Crimson Text, будет работать намного лучше.
Удобочитаемость
Удобочитаемость, пожалуй, самая важная характеристика шрифта. Поскольку шрифт используется для передачи сообщения, если это сообщение не может быть прочитано, гарнитура не справилась со своей задачей.
Читабельность и удобочитаемость не совсем одно и то же. Разборчивость означает, насколько легко различать формы букв внутри шрифта. Удобочитаемость делает еще один шаг вперед и относится к тому, насколько легко различать и читать разные слова.
На читаемость и разборчивость может сильно повлиять размер используемого шрифта. Шрифт, который отлично смотрится на 18 пикселях, может быть неразборчивым на 10 пикселях. Это не обязательно является нарушением условий сделки, если только дизайнер не знает, что шрифт нужно будет использовать в меньших размерах.
Языки
Не каждый веб-сайт или дизайн-проект будет переведен на несколько языков. Но рекомендуется в начале проекта определить, возможен ли перевод. Не все шрифты поддерживают специальные символы (например, акцентированные), не говоря уже о таких алфавитах, как кириллица и греческий.
Почти во всех проектах важно, чтобы используемый шрифт как минимум поддерживал расширенные латинские символы, такие как диакритические знаки и умлауты. Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Стиль
Существует четыре основных стиля шрифтов: с засечками, без засечек, дисплейный и рукописный. Шрифты с засечками часто считаются более традиционными и формальными (хотя и не все). Шрифты без засечек можно рассматривать как более современные и минималистичные. Экранные шрифты не подходят для использования в небольших размерах, но их внешний вид сильно различается. Рукописные шрифты напоминают рукописный или каллиграфический текст. Как скриптовые, так и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Для удобочитаемости шрифты с засечками когда-то считались более удобными для чтения в печати, а шрифты без засечек — более удобными для чтения на экране. Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно при улучшении разрешения экрана.
Дизайнеры должны подумать, хотят ли они использовать для своих заголовков и названий шрифты для отображения или рукописные, и решить, какие шрифты с засечками или без засечек лучше подходят для их сообщения и бренда проекта. Решение об этом сужает выбор шрифтов для дизайнера, что может облегчить принятие окончательного решения.
Бренд
У каждого бренда есть настроение и сообщение. Важно, чтобы все визуальные элементы, а не только шрифты, соответствовали тому впечатлению, которое бренд хочет произвести на публику.
Сужение выбора шрифта на основе соответствия бренду можно начать с составления списка ключевых слов, представляющих бренд. Оттуда дизайнеры могут искать шрифты, которые включают эти ключевые слова или синонимы.
Например, если бренд формальный и традиционный, хорошо подойдет шрифт Garamond или Caslon. Если бренд современный и передовой, дизайнер может выбрать что-то вроде Roboto или Raleway.
Лицензирование
В то время как многие шрифты имеют общие лицензии, которые позволяют использовать их практически в любой ситуации, другие — нет. Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Еще одно соображение заключается в том, что если несколько дизайнеров работают над одним проектом, каждому из них может понадобиться лицензионная версия шрифта. Дизайнеры должны быть уверены, что понимают лицензирование любых шрифтов, которые они собираются использовать, и ограничения, которые эти лицензии могут налагать.
Комбинации
Не все шрифты хорошо сочетаются друг с другом. Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Оба варианта имеют свои преимущества. Ограниченные комбинации могут ускорить поиск подходящей, поскольку у дизайнеров может быть только дюжина на выбор. Но наличие более широких возможностей может обеспечить большую гибкость в будущих проектах. Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Крупные семейства шрифтов
Большие семейства шрифтов, такие как Roboto или Baskerville, которые имеют различные начертания и стили, могут облегчить дизайнерам создание сложных типографских дизайнов без необходимости выяснять, какие гарнитуры хорошо сочетаются друг с другом. Некоторые крупные семейства шрифтов даже включают версии как с засечками, так и без засечек, что дает дизайнеру еще большую гибкость.
В долгосрочных проектах, таких как визуальная идентификация бренда, более крупные семейства шрифтов также обеспечивают большую гибкость. Возможность переключения между несколькими весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам больше гибкости без необходимости отклоняться от установленной идентичности бренда.
Как правильно выбрать шрифт
Если помнить об этих советах для любого дизайнерского проекта, процесс выбора шрифта станет намного проще. Дизайнеры, которые хотят усовершенствовать свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Дизайнеры, которые хотят усовершенствовать свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Тщательное понимание того, что влечет за собой каждый проект, позволяет дизайнерам лучше понять, какой шрифт лучше всего соответствует их потребностям. Как только объем проекта определен, другие соображения, такие как настроение, универсальность, сообщение и бренд, могут помочь дизайнерам выбрать лучший шрифт. Другие соображения, такие как удобочитаемость, функциональность и языковая поддержка, могут помочь дизайнерам еще больше усовершенствовать эти варианты, чтобы найти идеальный шрифт для своей дизайнерской работы.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная информация в блоге Toptal Design:
- Как структурировать эффективную типографскую иерархию
- Анализ тонкостей анатомии типографики (с инфографикой)
- Дизайн для удобства чтения — руководство по веб-типографике (с инфографикой)
- Понимание нюансов классификации шрифтов
- Mini Tutorial – Руководство по комбинациям шрифтов
Понимание основ
В чем разница между шрифтом и гарнитурой?
Шрифт — это определенный размер, насыщенность и стиль гарнитуры, например Helvetica.
 Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.
Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.Что такое типографика и почему она важна?
Типографика — это практика размещения шрифта для передачи сообщения. Он включает в себя больше, чем просто выбор шрифта, и распространяется на все визуальные свойства представленного текста. Хорошая типографика усиливает передаваемое сообщение, улучшая UX.
Какие шрифты лучше всего читаются?
Хорошо продуманные шрифты с засечками и без засечек обычно хорошо читаются на экране и при печати. Некоторые из наиболее читаемых шрифтов включают Garamond, Georgia, Helvetica и Lucida. Но расположение шрифтов на странице (включая длину и высоту строки) также сильно влияет на удобочитаемость текста.
Насколько важна разборчивость шрифта?
Для функциональной типографики, предназначенной для передачи сообщения, удобочитаемость используемых шрифтов, возможно, является наиболее важным аспектом.

