18 сервисов для подбора цветов и палитры
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Color Hunt | |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
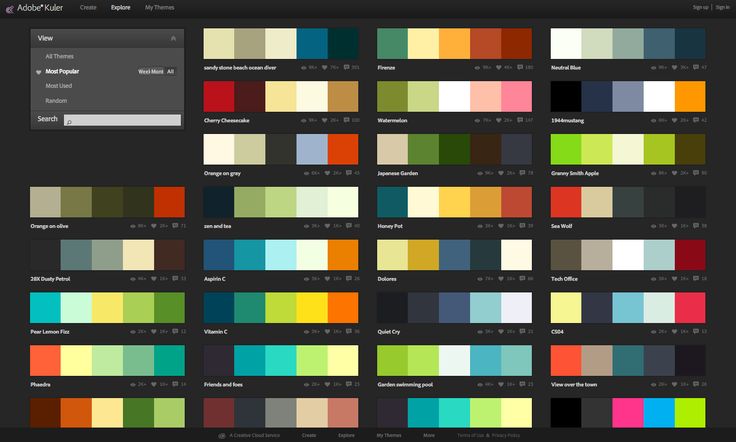
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
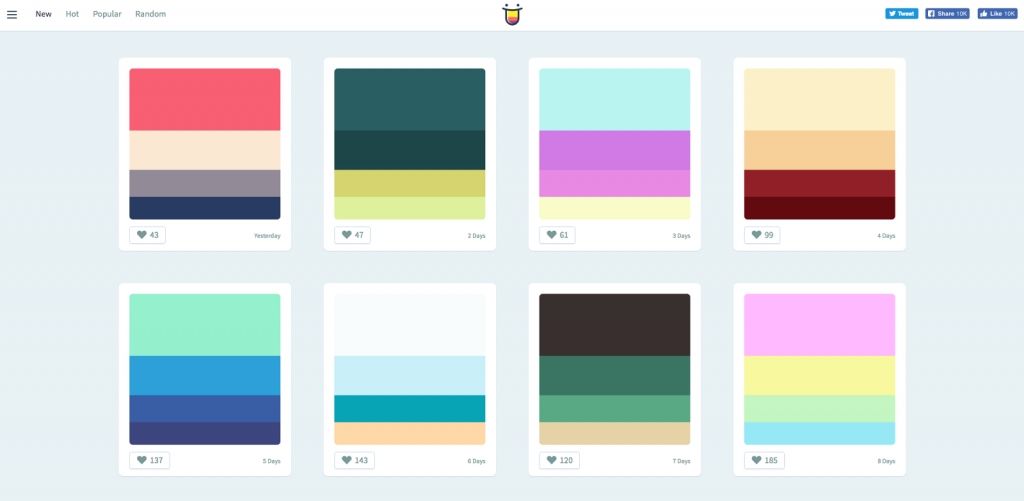
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
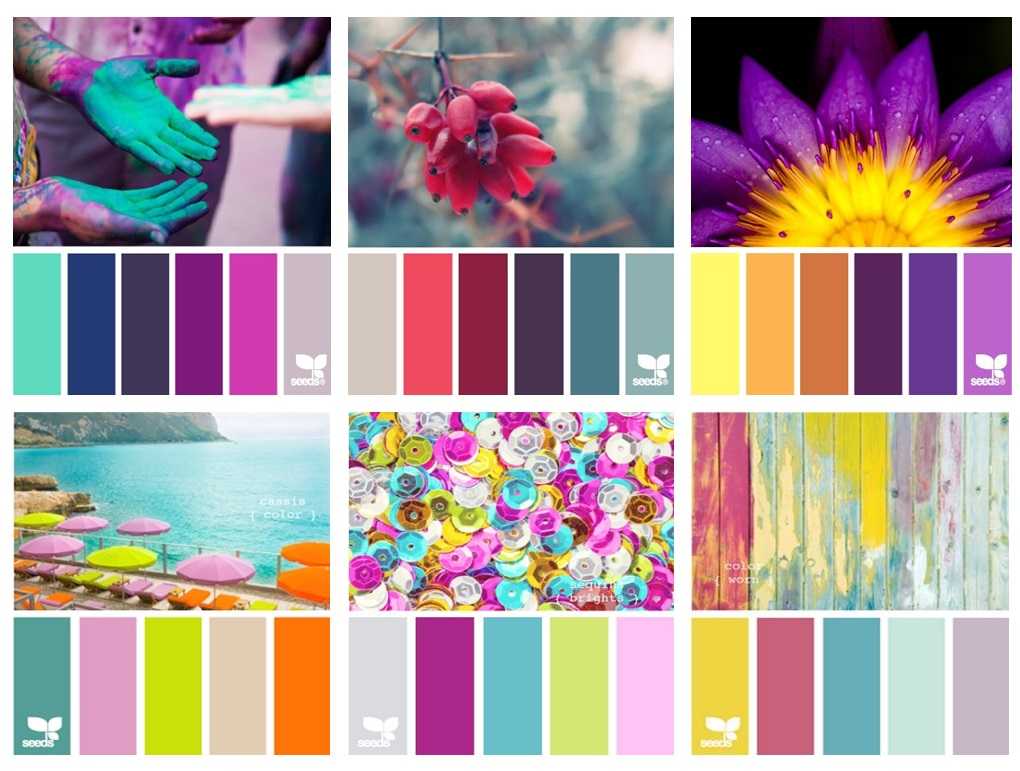
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
4 лучших онлайн инструмента — Блог о визуальной грамотности
Alexey Demin
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Выбор цвета на colordrop. io
ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.

Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Понравилось это:
Нравится Загрузка. ..
..
- Основы дизайна
%d такие блоггеры, как:
Шпаргалка по цветовым сочетаниям, которая вам нужна (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинаций Прежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
.
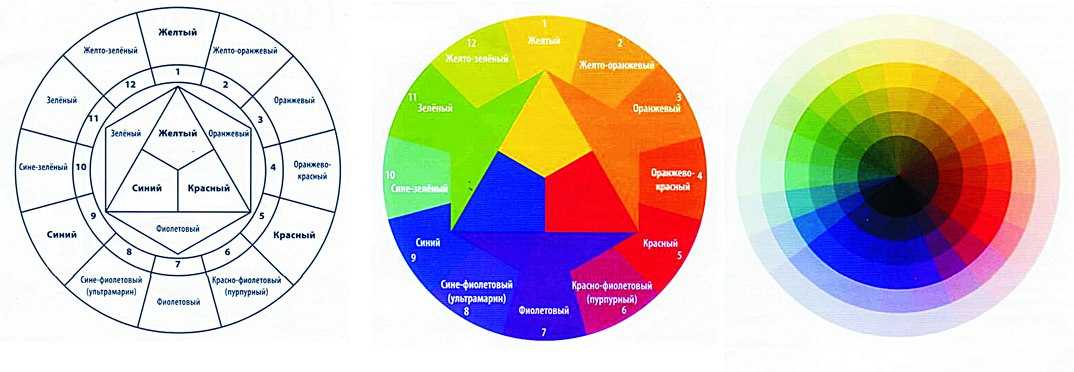
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой кругИстория этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом круге Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
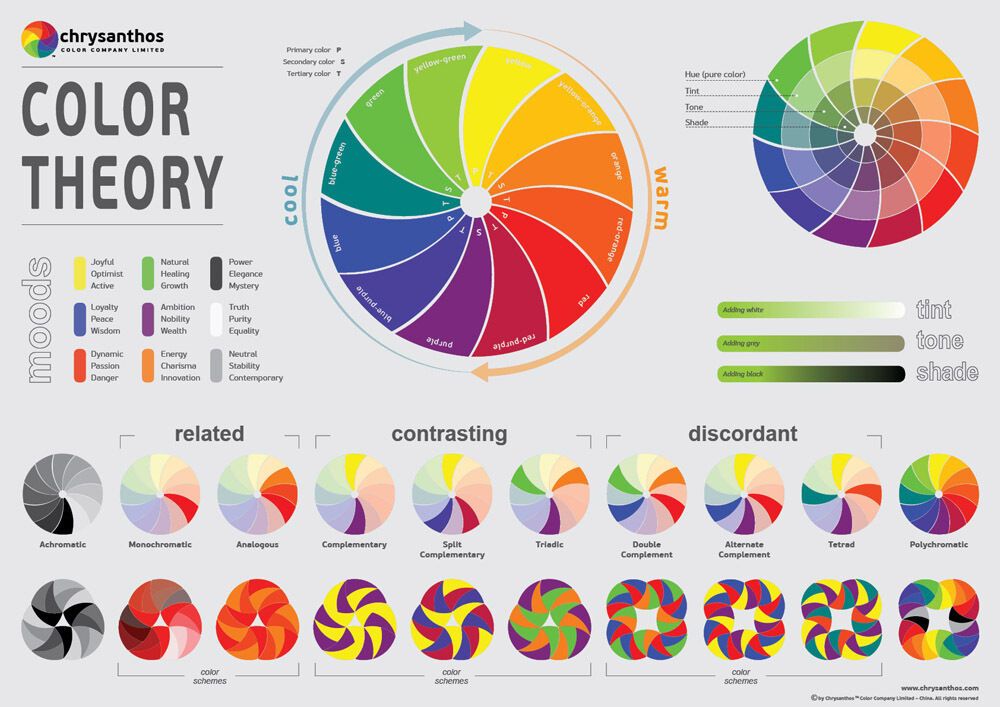
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок. Оттенок – это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень.
 Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце. - Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
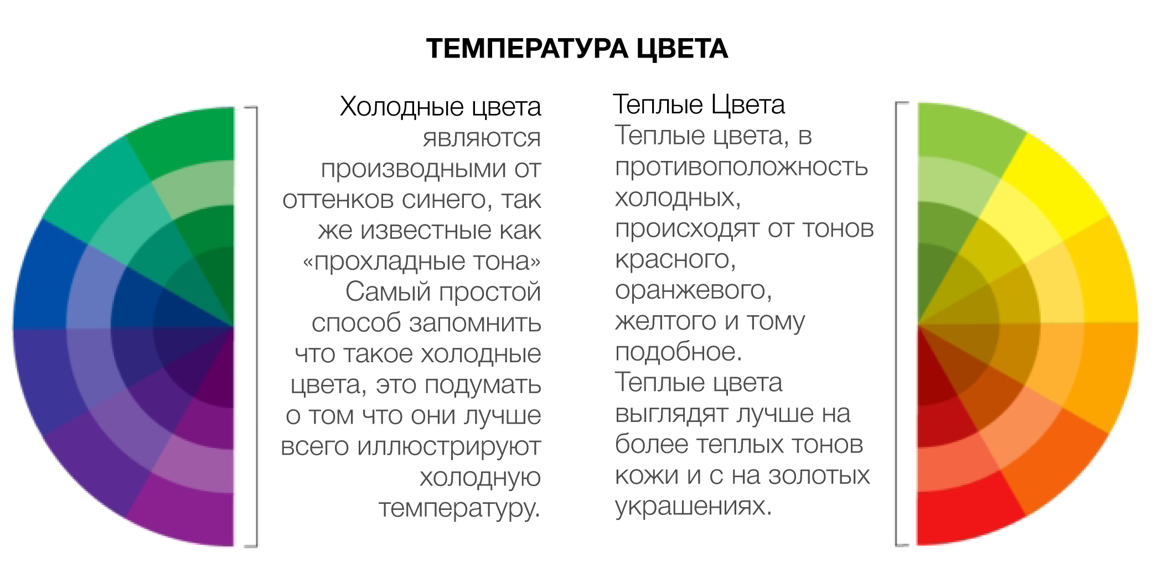
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.

Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поощрение, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
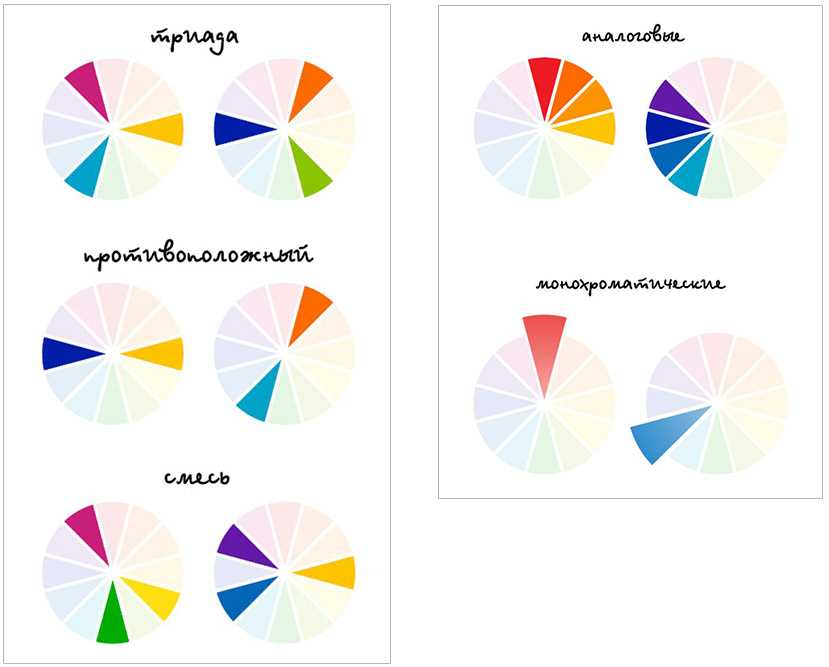
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшее цветовое сочетание для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .
Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva . Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
Шпаргалка по сочетаниям цветов (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинацийПрежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
История этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом круге Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок. Оттенок – это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень.
 Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце. - Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.

Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поощрение, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшее цветовое сочетание для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел .


 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.