Как сделать плавное появление блока CSS?
Приветствую вас, дорогие друзья!
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
- 1.Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
<div> Видимый </div> <div> Скрытый </div>
<div>
Видимый
</div>
<div>
Скрытый
</div>
- 2. Задаем стили оформления:
.on-hover{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; margin-bottom:20px; text-align:center; } .hidden-block{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; text-align:center; opacity:0; /*Элемент полностью прозрачный (невидимый)*/ transition: 1s; /*Скорость перехода состояния элемента*/ }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.on-hover{
width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
}
.hidden-block{
width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
text-align:center;
opacity:0; /*Элемент полностью прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода состояния элемента*/
}
Скрытый блок делаем полностью прозрачным (opacity:0;), и задаем ему скорость перехода между состояниями элемента (
- 3.А теперь, для того, чтобы сделать плавное появление блока CSS нужно сделать следующее:
.on-hover:hover+ .hidden-block{ opacity:1; transition: 1s; }
.on-hover:hover+ .hidden-block{
opacity:1;
transition: 1s;
}
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Вот что у нас получилось:
Видимый
Скрытый
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
- 1.Создаем блок, который по умолчанию будет полностью прозрачным:
<div> Плавное появление блока CSS </div>
<div>
Плавное появление блока CSS
</div>
- 2.В CSS, помимо свойств оформления элемента указываем прозрачность и скорость перехода:
.anim-show{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; margin-bottom:20px; text-align:center; opacity:0; /*Элемент полностью прозрачный (невидимый)*/ transition: 1s; /*Скорость перехода состояния элемента*/ animation: show 3s 1; /* Указываем название анимации, её время и количество повторов*/ animation-fill-mode: forwards; /* Чтобы элемент оставался в конечном состоянии анимации */ animation-delay: 1s; /* Задержка перед началом */ }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
.anim-show{
width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
opacity:0; /*Элемент полностью прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода состояния элемента*/
animation: show 3s 1; /* Указываем название анимации, её время и количество повторов*/
animation-fill-mode: forwards; /* Чтобы элемент оставался в конечном состоянии анимации */
animation-delay: 1s; /* Задержка перед началом */
}
Так же мы задаем свойство animation, в котором произвольно задаем название анимации (show), ее скорость (3 секунды) и количество повторений (1), а для того, что бы после выполнения анимации наш элемент не возвращался к первоначальному состоянию указываем свойство animation-fill-mode со значением forwards.
Кроме того, задаем дополнительное свойство, которое отвечает за задержку начала анимации (animation-delay
- 3.Задаем при помощи правила @keyframes последовательность, с которой будет появляться наш блок:
@keyframes show{ 0%{ opacity:0; } 100% { opacity:1; } }
@keyframes show{
0%{
opacity:0;
}
100% {
opacity:1;
}
}
Вот, как это работает (нужно обновить страницу):
Плавное появление блока CSS
Как видите анимации, плавного появления блока CSS достаточно просты в использовании, и, я думаю, у вас не должно возникнуть сложностей в их использовании. Если у вас появятся вопросы или замечания, вы можете оставить их в комментариях.
А на этом у меня сегодня все. Обязательно поделитесь статьей в социальных сетях и подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Псевдокласс :hover | CSS | WebReference
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис ?
Селектор:hover { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ padding: 2px; /* Поля вокруг текста */ } a:hover { background: #786b59; /* Цвет фона под ссылкой */ color: #ffe; /* Цвет ссылки */ } </style> </head> <body> <p><a href="page/1.html">Ссылка 1</a></p> <p><a href="page/2.html">Ссылка 2</a></p> <p><a href="page/3.html">Ссылка 3</a></p> </body> </html>
В данном примере псевдокласс :hover применяется к ссылке (элементу <a>), при этом меняется цвет ссылки и фона под ней.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc;/* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { display: block; /* При выделении пункта курсором мыши отображается подменю */ } .brd { border-bottom: 1px solid #ccc; /* Линия снизу */ } </style> </head> <body> <ul> <li><a href="#">Русская кухня</a> <ul> <li><a href="#">Бефстроганов</a></li> <li><a href="#">Гусь с яблоками</a></li> <li><a href="#">Крупеник новгородский</a></li> <li><a href="#">Раки по-русски</a></li> </ul> </li> <li><a href="#">Украинская кухня</a> <ul> <li><a href="#">Вареники</a></li> <li><a href="#">Жаркое по-харьковски</a></li> <li><a href="#">Капустняк черниговский</a></li> <li><a href="#">Потапцы с помидорами</a></li> </ul> </li> <li><a href="#">Кавказская кухня</a> <ul> <li><a href="#">Суп-харчо</a></li> <li><a href="#">Лилибдж</a></li> <li><a href="#">Чихиртма</a></li> <li><a href="#">Шашлык</a></li> </ul> </li> <li><a href="#">Кухня Средней Азии</a></li> </ul> </body> </html>
В данном примере псевдокласс :hover добавляется к элементу списка (<li>) для создания двухуровневого меню.
Примечание
В браузере Internet Explorer до версии 7 псевдокласс :hover работает только для ссылок.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 31.08.2017
Редакторы: Влад Мержевич

webref.ru
Как исправить проблему font-weight в состоянии hover

От автора: вы когда-нибудь пробовали изменить значение font-weight у ссылки в разных состояниях? Если да, то вы должны были заметить, что текст немного сдвигается. В этой статье мы сначала узнаем, что вызывает этот сдвиг, а затем рассмотрим два возможных решения данной проблемы.
Определяем проблему
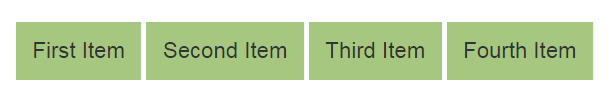
Сначала давайте определим проблему на простом примере. Рассмотрим рисунок ниже:

Пункты меню – ссылки, т.е. в CSS будет что-то типа:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa:hover { font-weight: bold; }
a:hover { font-weight: bold; } |
Зачастую пунктам меню не задается фиксированная ширина, а это значит, что при наведении курсора мыши, текст немного сдвинется. Это происходит из-за того, что ширина ссылки при наведении на нее увеличивается. Чтобы продемонстрировать это, добавим класс active к первой ссылке со следующими стилями:
.active { font-weight: bold; }
.active { font-weight: bold; } |
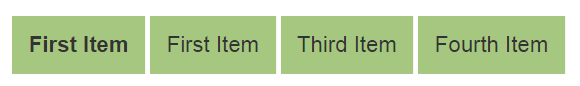
Мы также изменили текст второго пункта на первый, чтобы они были равны:

Теперь если открыть панель разработчика в браузере и навести курсор на первые две ссылки, можно заметить, что они не равны. Все сказанное выше можно наглядно посмотреть в демо:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНадо сказать, что делать элемент жирным при наведении мыши не принято, но иногда может пригодиться.
Решение №1: задать всем пунктам ширину
Как говорилось выше, самый очевидный способ это задать всем пунктам меню ширину. В нашем примере мы задали ширину всех пунктов меню в 24%. Результат:
Этот способ работает, но он может не подойти нам. Есть случаи, когда нам нельзя добавлять фиксированную ширину элементов. Ну и на основе вышесказанного рассмотрим решение получше.
Решение №2: Text Shadow
Используя text-shadow, можно сымитировать эффект font-weight. Сделать это можно, правильно подобрав значение blur-radius.
В зависимости от используемых шрифтов в проекте можно скомбинировать свойства text-shadow и letter-spacing и создать красивые эффекты для текста. Чтобы продемонстрировать данный эффект, мы добавили пару строк CSS кода к нашим ссылкам:
a { letter-spacing: .1em; transition: text-shadow .3s; } a:hover { text-shadow: 0 0 .65px #333, 0 0 .65px #333; /* раскомментируйте строку ниже, если нужен более сильный эффект */ /* text-shadow: 0 0 .9px #333, 0 0 .9px #333, 0 0 .9px #333; */ }
a { letter-spacing: .1em; transition: text-shadow .3s; }
a:hover { text-shadow: 0 0 .65px #333, 0 0 .65px #333; /* раскомментируйте строку ниже, если нужен более сильный эффект */ /* text-shadow: 0 0 .9px #333, 0 0 .9px #333, 0 0 .9px #333; */ } |
Таким образом мы решили проблему со сдвигом текста, и нам не пришлось добавлять какую-либо ширину к элементам. И, как видите, данное решение намного лучше, чем font-weight, так как размер текста не изменяется вообще. Глазу намного приятнее.
Заключение
Если бы мне нужно было решить такую проблему, я воспользовался бы одним из двух представленных решений. А вы знаете какие-либо другие способы решения данной задачи? Пишите об этом в комментариях.
Автор: George Martsoukos
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
решение проблем с эффектом наведения на сенсорных устройствах

От автора: с псевдоклассом :hover CSS возникали проблемы с тех пор, как на устройстве с сенсорным экраном был установлен первый веб-браузер. Конечно, появлялись определенные решения, но ни одно из них не было достаточным. С новыми Level 4 Media Queries эта проблема, кажется, решена навсегда.
«Хм… а в чем проблема?»
Допустим, вы просто добавили к элементу веб-страницы стиль :hover, поэтому он получает некоторый стиль, когда на него наводится курсор мыши. Просто.

Наведение на настольном компьютере. Источник: https://proper-hovering.glitch.me
Проблема возникает, когда пользователь взаимодействует с этим элементом на сенсорном экране: после того, как выполнено нажатие, эффект наведения для элемента закрепляется. Это также происходит, когда элемент даже не активируется касанием, например, если к нему прикоснулись во время прокрутки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли перетаскивание начинается на элементе, применяется эффект наведения, потому что технически объект указателя (это ваш палец, как правило) находится над элементом. Это проблема само по себе: на сенсорном устройстве это является нежелательным взаимодействием с пользователем.
Тем не менее, ситуация становится еще хуже: после прекращения перетаскивания эффект наведения остается активным!

Наведение на сенсорном экране (эмуляция). Источник: https://proper-hovering.glitch.me
Это определенно запутает некоторых из ваших пользователей, и это никогда не будет хорошо. Что-то должно быть сделано.
«Уже должно было появиться какое-то решение…»
Ну, есть некоторые, большинство из которых описаны в этой прекрасной статье. Лучшее из них включает в себя использование JavaScript для определения наличия сенсорных функций экрана, применение на основании этого класса для body, а затем явное указание на этот класс каждый раз, когда к любому элементу применяется эффект :hover.
body.nontouch nav a:hover { background: yellow; }
body.nontouch nav a:hover { background: yellow; } |
Это метод изначально связан с рядом проблем:
Разработчик может создать сценарий обнаружения, который хорошо работает сегодня, но что будет через два месяца, когда появится какая-то новая технология? Ноутбуки с сенсорными экранами? Съемные сенсорные экраны? Apple Pencil? Я, скорее всего, не заботился бы об этом во время разработки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМожно подумать, что у сообщества JS есть готовый пакет, предназначенный именно для этой проблемы, но это не так.
При использовании с инкапсулированными стилями, основанными на компонентах JS-фреймворка, это решение вносит просто огромный разлад. Каждый раз, когда используются эффекты наведения, стили этого компонента должны ссылаться на этот глобальный класс. Неудобно.
Не будет двух одинаковых проектов, использующих это решение. Может быть, один работает хорошо на определенном устройстве, а на другом — нет. Должен быть стандартизированный способ решить эту проблему.
Введение Level 4 Media Queries
Медиа-запросы великолепны. Они в одиночку создали адаптивный веб-дизайн и являются краеугольным камнем в современной мобильной веб-разработке. В качестве отличной инициативы W3C добавил Функции взаимодействия с медиа в качестве рекомендации для L4 Media Queries, и мы можем их использовать для распознавания устройств с сенсорным экраном.
Включены четыре медиа-запроса: hover, any-hover, pointer и any-pointer. Они предоставляют информацию о возможности наведения и типе пользовательских вводов. Информация может быть только о первичном вводе или о любом доступном вводе. Например, @media(hover: hover) будет true, если основной ввод может быть наведением (например, курсор мыши), а @media(any-pointer: coarse) будет true, если какой-либо ввод имеет ограниченную точность (например, сенсорный ввод). Эти медиа-функции предоставляют достаточно информации для правильной обработки :hover.
Одна из проблем заключается в том, что эти запросы на данный момент являются просто рекомендованными кандидатами, что означает, что они могут измениться или даже быть удалены в любое время. Помните об этом при работе с ними и решите, подходит ли это для вашего проекта. Это определенно на данный момент подходит для нас, и мы возлагаем большие надежды на эти спецификации. Тот факт, что все основные браузеры реализовали эти запросы (кроме, конечно, IE), заставляет нас еще более оптимистично смотреть в будущее.
«Так что же делать?»
С точки зрения разработчика, мы ищем решение, которое будет наиболее простым в использовании и обслуживании. С точки зрения UX, мы ищем решение, которое было бы наименее запутанным и наиболее подходящим для пользователя.
Это означает отсутствие эффектов наведения на чисто сенсорных устройствах, и использование их на всех остальных устройствах. Особый случай — это ноутбуки с сенсорными экранами, но мы можем ожидать, что мышь / тачпад используется большую часть времени. Даже если эффект наведения застревает, пользователь может легко использовать мышь / тачпад, чтобы проверить проблему и устранить ее. К счастью, ноутбуки со съемными сенсорными экранами переходят в режим планшета после отсоединения, что позволяет правильно обрабатывать медиа-запросом.
Вот тестовый сайт, с помощью которого вы можете протестировать свое собственное устройство, чтобы определить, какие из этих медиа-запросов применяются к нему, а также увидеть некоторые из наиболее популярных настроек устройств. Браузеры на Android имеют некоторые несоответствия, но другие устройства, кажется, работают нормально. Проверяя разные устройства, он показывает, что ноутбуки можно выбрать с помощью запроса @media(hover: hover) и (pointer: fine) {}.
@media(hover: hover) and (pointer: fine) { nav a:hover { background: yellow; } }
@media(hover: hover) and (pointer: fine) { nav a:hover { background: yellow; } } |
Я что-то пропустил? Что вы обычно используете в этих случаях? Я очень доволен этим решением, но дайте мне знать, если есть что-то лучше!
Автор: Mezo Istvan
Источник: https://blog.usejournal.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
.brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
htmlbook.ru
