html — Плавный переход/анимация при hover на иконку
Вопрос задан
Изменён 6 лет 9 месяцев назад
Просмотрен 595 раз
Внутри блока есть спозиционированная иконка, при наведении на которую появляется текст и бордер. Суть в том, что нужно не просто появление этих элементов — они должны как бы выезжать из-под неё вправо. Пробовал использовать анимацию, но она почему-то не срабатывает.
Буду очень благодарен, если кто-нибудь сможет помочь в решении проблемы.
.block {
position: relative;
margin: 30px auto;
width: 30%;/* изменено для снипета*/
height: 100px;/* изменено для снипета*/
box-shadow: 0 0 5px 0 black;
}
.warning-box {
display: inline-block;
position: absolute;
top: 8px;
left: 10px;
padding-right: 5px;
color: #FFB700;
border: 1px solid transparent;
line-height: 1;
}
.
warning-box p {
display: none;
}
.warning-box .fa {
color: #ffc107;
font-size: 19px;
position: absolute;
top: -1px;
left: -1px;
}
.warning-box:hover {
width: 160px;
border: 1px solid #ff8600;
border-radius: 8px;
translateX: 100px;
transition: 1s;
}
.warning-box:hover .fa {
color: #ff8600;
transition: 200ms;
}
.warning-box:hover .text {
display: inline-block;
position: absolute;
top: 2px;
left: 10px;
width: 150px;
padding: 0 0 0 10px;
margin: 0;
font-family: "Open Sans";
font-size: 10px;
line-height: 10px;
color: #ff8600;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<div>
<div>
<i> </i> 
<p>This app is no longer available</p>
</div>
</div>- html
- css
- css-animation
4
Вам надо поставить на . warning-box .text
warning-box .text
width: 0px изначально. Это блок спрячет.
А на .warning-box:hover .text поставить width: 150px; и добавить transition, тогда будет выезжать 🙂Также обратите внимание на white-space: nowrap; overflow:hidden;. Это нужно, чтобы текст принудительно вставал в одну строчку.
Вот типа такого:
(из вашего примера были изменены только .warning-box .text и .warning-box:hover .text.)
.block {
position: relative;
margin: 30px auto;
width: 30%;/* изменено для снипета*/
height: 100px;/* изменено для снипета*/
box-shadow: 0 0 5px 0 black;
}
.warning-box {
display: inline-block;
position: absolute;
top: 8px;
left: 10px;
padding-right: 5px;
color: #FFB700;
border: 1px solid transparent;
line-height: 1;
}
.warning-box p {
display: none;
}
.
warning-box .fa {
color: #ffc107;
font-size: 19px;
position: absolute;
top: -1px;
left: -1px;
}
.warning-box:hover {
width: 160px;
border: 1px solid #ff8600;
border-radius: 8px;
translateX: 100px;
transition: 1s;
}
.warning-box:hover .fa {
color: #ff8600;
transition: 200ms;
}
.warning-box .text {
width: 0px;
position: absolute;
display: inline-block;
transition: 200ms;
top: 2px;
left: 10px;
padding: 0 0 0 10px;
margin: 0;
font-family: "Open Sans";
font-size: 10px;
line-height: 10px;
color: #ff8600;
white-space: nowrap;
overflow:hidden;
}
.warning-box:hover .text {
width: 150px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <div> <div> <i> </i>  <p>This app is no longer available</p> </div> </div>
Еще один вариант, добавить в класс .warning-box свойства overflow:hidden и установить начальную ширину, в данном случае width:20px;
.block {
position: relative;
margin: 30px auto;
width: 30%;
height: 100px;
box-shadow: 0 0 5px 0 black;
}
.warning-box {
display: inline-block;
position: absolute;
top: 8px;
left: 10px;
padding-right: 5px;
color: #FFB700;
border: 1px solid transparent;
line-height: 1;
overflow:hidden;
width:20px;
}
.warning-box p {
display: none;
}
.warning-box .fa {
color: #ffc107;
font-size: 19px;
position: absolute;
top: -1px;
}
.
warning-box:hover {
width: 160px;
border: 1px solid #ff8600;
border-radius: 8px;
translateX: 100px;
transition: 1s;
}
.warning-box:hover .fa {
color: #ff8600;
transition: 200ms;
}
.warning-box:hover .text {
display: inline-block;
position: absolute;
top: 2px;
left: 10px;
width: 150px;
padding: 0 0 0 10px;
margin: 0;
font-family: "Open Sans";
font-size: 10px;
line-height: 10px;
color: #ff8600;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<div>
<div>
<i> </i> 
<p>This app is no longer available</p>
</div>
</div> Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать плавный hover в css
CSS3 — переходы
Представленные в данной статье примеры переходов вы можете протестировать на странице «Примеры переходов».
Добавление в CSS псевдоклассов сделало жизнь легче для всех веб-разработчиков. Теперь они могут создавать интерактивные эффекты с помощью псевдоклассов :hover и :focus, не прибегая к использованию сценариев JavaScript. Например, чтобы создать меняющуюся кнопку (т.е. кнопку, реагирующую на наведение курсора мыши), достаточно просто предоставить набор новых свойств стиля для псевдокласса :hover. Эти свойства задействуются автоматически, когда пользователь наводит курсор на кнопку.
Какими бы не были псевдоклассы замечательными, они больше не являются передовой технологией. Проблема с ними состоит в их характере типа «все или ничего». Например, настройки стиля псевдокласса :hover активируются сразу же при наведении курсора на элемент, т.е. происходит резкий скачок из одного стиля в другой. А вот в приложениях Flash, Silverlight или в прикладных программах эффект обычно более утонченный. Здесь кнопка при наведении курсора может менять цвет, сдвигаться или подсвечиваться, но делается это с использованием тонкой анимации, занимающей долю секунды.
Некоторые веб-разработчики начинают использовать подобные эффекты в своих работах, но для этого обычно требуется прибегать к помощи системы анимации JavaScript от сторонних разработчиков. А теперь CSS3 предоставляет им более простой способ — новую возможность переходов, позволяющую осуществлять плавный переход от одного набора стилей к другому.
Простой цветовой переход
Чтобы понять принцип работы переходов, нужно рассмотреть реальный пример. Такой пример показан на рисунке ниже, где изменение цвета кнопки при наведении на нее курсора осуществляется с помощью возможностей перехода CSS3:
Если бы это была обычная меняющаяся кнопка, при наведении курсора ее цвет бы менялся с зеленого на желтый резким прыжком. Но при использовании эффекта перехода зеленый цвет переходит в желтый плавно, занимая около полсекунды. Таким же образом происходит и обратный переход при отодвигании курсора. В результате получаем более изящную кнопку.
Смену цвета без эффекта перехода можно реализовать следующим кодом:
А этот код создает кнопку, которая форматируется только что описанным стилем:
Чтобы получить плавное изменение цвета, т. е. переход, нам нужно в только что описанный стиль добавить свойство transition. (Обратите внимание, что это свойство вставляется в обычный стиль (в данном случае стиль slickButton), а не в псевдокласс :hover.)
е. переход, нам нужно в только что описанный стиль добавить свойство transition. (Обратите внимание, что это свойство вставляется в обычный стиль (в данном случае стиль slickButton), а не в псевдокласс :hover.)
Как минимум, свойство transition требует установки двух значений: свойства CSS, которое нужно анимировать, и времени, на протяжении которого нужно выполнить изменение стилей. В данном примере переход применяется к свойству background, а время перехода равно 0.5 секунды:
Как вы, несомненно, заметили, в предыдущем коде в стиль были добавлены три свойства transition, вместо обговариваемого одного. Это потому, что стандарт переходов CSS3 все еще находится в процессе разработки и поддерживающие его браузеры требуют применения префиксов разработчиков. Таким образом, чтобы переход работал в браузерах Chrome, Safari, Firefox и Opera, нужно установить три значения свойства transition, добавляя к каждому из них свой префикс разработчика. А для Internet Explorer 10 (который, как ожидается, будет поддерживать переходы) нужно будет добавить еще одну версию свойства, с префиксом -ms-. К сожалению, использование экспериментальных свойств может породить неопрятные таблицы стилей.
К сожалению, использование экспериментальных свойств может породить неопрятные таблицы стилей.
Так, в данном примере присутствует один мелкий недостаток, а именно, в активированной кнопке меняются два элемента оформления — цвет самой кнопки и цвет текста на ней. Но эффект перехода применяется только к цвету фона кнопки, в результате чего смена цвета текста происходит мгновенно, в то время как цвет фона кнопки меняется постепенно.
Эту проблему можно решить двумя способами. При первом подходе свойству transition присваивается список переходов, разделенных запятыми:
Но этот код можно сократить, если нам нужно установить переход для всех изменяющихся свойств и при одинаковом времени перехода для них всех. В таком случае вместо списка свойств для перехода мы просто используем ключевое слово all:
На момент написания этих строк переходы поддерживались браузерами начиная с Opera 10.5 и Firefox 4, а также всеми версиями Safari и Chrome, с которыми вам когда-либо приходилось работать.![]() Браузер Internet Explorer поддерживает переходы начиная с версии 10. Отсутствие поддержки переходов — не такая и большая проблема, как может показаться, т.к. браузер все равно меняет стили. Только эта смена происходит почти мгновенно, а не с растянутым во времени переходом. А это уже хорошая новость, т.к. веб-сайт может использовать переходы и в то же самое время сохранять основные визуальные стили для старых браузеров.
Браузер Internet Explorer поддерживает переходы начиная с версии 10. Отсутствие поддержки переходов — не такая и большая проблема, как может показаться, т.к. браузер все равно меняет стили. Только эта смена происходит почти мгновенно, а не с растянутым во времени переходом. А это уже хорошая новость, т.к. веб-сайт может использовать переходы и в то же самое время сохранять основные визуальные стили для старых браузеров.
Задержка и комбинирование эффектов перехода
В эффектах перехода можно использовать свойство transition-delay, которое задерживает начало перехода на указанное время:
Теперь анимация перехода при наведении указателя мыши будет задерживаться на две секунды. То же самое произойдет и при отведении указателя мыши. Значение свойства transition-delay можно указывать в самом свойстве transition, как необязательный параметр:
Этот код аналогичен предыдущему. Спецификация CSS3 позволяет комбинировать несколько эффектов перехода (с разной длительностью), как это было продемонстрировано с кнопкой. Вместо указания всех подробностей перехода в одном свойстве transition, можно использовать свойства transition-property (для указания анимируемого свойства) и transition-duration (для указания задержки):
Вместо указания всех подробностей перехода в одном свойстве transition, можно использовать свойства transition-property (для указания анимируемого свойства) и transition-duration (для указания задержки):
Это правило гораздо сложнее рассмотренных ранее. Во-первых здесь мы анимируем сразу 4 свойства указанные в transition-property. Во-вторых одним из анимируемых свойств является трансформация масштаба, которая позволяет при наведении курсора мыши на кнопку плавно увеличить ее в размерах, создавая очень красивый эффект.
Использование функций замедления
Переход можно настроить более тонко. Для этого можно использовать свойство transition-timing-function, которое позволяет изменять скорость перехода в процессе его осуществления. Например, начало перехода может быть медленным с последующим ускорением, или наоборот, быстрый переход в начале и замедленный в конце. Для коротких переходов это свойство не играет большой роли. Но в длинных и более сложных анимациях оно может изменить общее восприятие эффекта.
Функции замедления не являются каким-то инновационным средством CSS3, они уже давно используются в WPF и Silverlight (Инерционность движения).
Свойство transition-timing-function использует функцию cubic-bezier() для задания функции замедления через кривую Безье. Кривая Безье определяется двумя точками: начальное смещение и конечное смещение. Чтобы понять это давайте рассмотрим пример определения простой кривой Безье:
Этой функции соответствует следующий график:
Как видите здесь две точки с координатами (0.42, 0) и (0.58, 1) задают вид кривой Безье. Если вы укажите данную функцию замедления в предыдущем примере, то все эффекты перехода будут сначала выполняться чуть медленее, потом скорость будет больше и в конце перехода скорость снова уменьшится (согласно графику).
Понимание логики построения кривых Безье позволяет создавать практически бесконечное разнообразие пользовательских функций смягчения для анимаций CSS3. Есть даже возможность задавать отрицательные значения или значения, превышающие 1, для создания чрезвычайно кривых смягчений, например:
Опробуйте этот эффект на примере кнопки, гарантирую, результат вам понравиться.
В свойстве transition-timing-function можно использовать несколько стандартных значений, которые определяют некоторые значения функции cubic-bezier:
Шаги анимации
Кроме функций замедления, элемент можно анимировать используя шаги, т.е. ступенчато. (Примером может послужить секундная стрелка часов, которая сначала двигается, а затем осуществляется задержка на 1 секунду, потом снова двигается и снова задержка и т.д.) Шаги задаются с помощью функции steps(). Ниже показан пример:
Теперь анимация увеличения кнопки будет проходить рывками. Задержка между рывками в данном случае будет 667ms (2000/3). Второй параметр функции steps указывает, будет ли рывок выполняться сразу или после задержки:
2.20. CSS3-переходы
CSS3-переходы позволяют анимировать исходное значение CSS-свойства на новое значение с течением времени, управляя скоростью смены значений свойств. Большинство свойств меняют свои значения за 16 миллисекунд, поэтому рекомендуемое время стандартного перехода — 200ms .
Смена свойств происходит при наступлении определенного события, которое описывается соответствующим псевдоклассом. Чаще всего используется псевдокласс :hover . Данный псевдокласс не работает на мобильных устройствах, таких как iPhone или Android. Универсальным решением, работающим в настольных и мобильных браузерах, будет обработка событий с помощью JavaScript (например, переключение классов при клике).
Переходы применяются ко всем элементам, а также к псевдоэлементам :before и :after . Для задания всех свойств перехода обычно используют краткую запись свойства transition .
CSS3-переходы могут применяться не ко всем свойствам и их значениям. Подробный перечень вы найдёте на этой странице.
Создание плавных изменений свойств элементов
- Содержание:
Поддержка браузерами
IE: 10.0
Firefox: 16.0, 4.0 -moz-
Chrome: 26.0, 4.0 -webkit-
Safari: 6.1, 3.1 -webkit-
Opera: 12.1, 11.6 -o-
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Название свойства transition-property
Содержит название CSS-свойств, к которым будет применен эффект перехода. Значение свойства может содержать как одно свойство, так и список свойств через запятую. При создании перехода можно использовать как начальное, так и конечное состояние элемента. Свойство не наследуется.
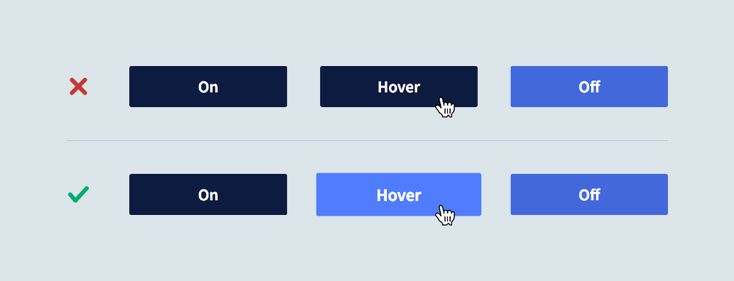
Создаваемые эффекты должны быть ненавязчивыми. Не все свойства требуют плавного изменения во времени, что связано с пользовательским опытом. Например, при наведении на ссылку мы хотим видеть мгновенную смену цвета ссылки или цвета и стиля подчёркивания. Поэтому переходы следует использовать для тех свойств, к которым действительно нужно привлечь внимание.
| transition-property | |
|---|---|
| Значения: | |
| none | Отсутствие свойства для перехода. |
| all | Значение по умолчанию. Применяет эффект перехода ко всем свойствам элемента. |
| свойство | Определяет список CSS-свойств, перечисленных через запятую, участвующих в переходе. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Продолжительность перехода transition-duration
Задаёт промежуток времени, в течение которого должен осуществляться переход. Если разные свойства имеют разные значения для перехода, они указываются через запятую. Если продолжительность перехода не указана, то анимация при смене значений свойств происходить не будет. Свойство не наследуется.
| transition-duration | |
|---|---|
| Значения: | |
| время | Время перехода указывается в секундах или миллисекундах, например, 2s или 5ms . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
3. Функция перехода transition-timing-function
Свойство задаёт временную функцию, которая описывает скорость перехода объекта от одного значения к другому. Если вы определяете более одного перехода для элемент, например, цвет фона элемента и его положение, вы можете использовать разные функции для каждого свойства. Свойство не наследуется.
| transition-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1) . |
| linear | Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1) . |
| ease-in | Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0. 42,0,1,1) . 42,0,1,1) . |
| ease-out | Переход начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1) . |
| ease-in-out | Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1) . |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1 для кривой ускорения. На этом сайте вы сможете построить любую траекторию перехода. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Для создания более реалистичных анимаций используйте функцию cubic Bézier:
Рис. 1. Пользовательские функции cubic Bézier с сайта easings.net
| Пользовательское название | Значение функции |
|---|---|
| easeInSine | cubic-bezier(0.47, 0, 0.745, 0.715) |
| easeOutSine | cubic-bezier(0. 39, 0.575, 0.565, 1) 39, 0.575, 0.565, 1) |
| easeInOutSine | cubic-bezier(0.445, 0.05, 0.55, 0.95) |
| easeInQuad | cubic-bezier(0.55, 0.085, 0.68, 0.53) |
| easeOutQuad | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
| easeInOutQuad | cubic-bezier(0.455, 0.03, 0.515, 0.955) |
| easeInCubic | cubic-bezier(0.55, 0.055, 0.675, 0.19) |
| easeOutCubic | cubic-bezier(0.215, 0.61, 0.355, 1) |
| easeInOutCubic | cubic-bezier(0.645, 0.045, 0.355, 1) |
| easeInQuart | cubic-bezier(0.895, 0.03, 0.685, 0.22) |
| easeOutQuart | cubic-bezier(0.165, 0.84, 0.44, 1) |
| easeInOutQuart | cubic-bezier(0.77, 0, 0.175, 1) |
| easeInQuint | cubic-bezier(0.755, 0.05, 0.855, 0.06) |
| easeOutQuint | cubic-bezier(0.23, 1, 0.32, 1) |
| easeInOutQuint | cubic-bezier(0.86, 0, 0. 07, 1) 07, 1) |
| easeInExpo | cubic-bezier(0.95, 0.05, 0.795, 0.035) |
| easeOutExpo | cubic-bezier(0.19, 1, 0.22, 1) |
| easeInOutExpo | cubic-bezier(1, 0, 0, 1) |
| easeInCirc | cubic-bezier(0.6, 0.04, 0.98, 0.335) |
| easeOutCirc | cubic-bezier(0.075, 0.82, 0.165, 1) |
| easeInOutCirc | cubic-bezier(0.785, 0.135, 0.15, 0.86) |
| easeInBack | cubic-bezier(0.6, -0.28, 0.735, 0.045) |
| easeOutBack | cubic-bezier(0.175, 0.885, 0.32, 1.275) |
| easeInOutBack | cubic-bezier(0.68, -0.55, 0.265, 1.55) |
4. Задержка перехода transition-delay
Необязательное свойство, позволяет сделать так, чтобы изменение свойства происходило не моментально, а с некоторой задержкой. Не наследуется.
| transition-delay | |
|---|---|
| Значения: | |
| время | Время задержки перехода указывается в секундах или миллисекундах. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Краткая запись перехода
Все свойства, отвечающие за изменение внешнего вида элемента, можно объединить в одно свойство transition
transition: transition-property transition-duration transition-timing-function transition-delay;
Если воспользоваться значениями по умолчанию, то запись
6. Плавный переход нескольких свойств
Для элемента можно задать несколько последовательных переходов, перечислив их через запятую. Каждый переход можно оформить своей временной функцией.
Переходы с помощью :hover
При использовании псевдокласса :hover изменение стиля, к примеру, цвета фона, происходит мгновенно. Для плавной смены свойств предназначены переходы, которые делаются с помощью свойства transition — оно позволяет задать продолжительность и метод перехода.
Для начала рассмотрим простой пример, когда плавно меняется цвет ссылок при наведении на них курсора.
Сперва задаём исходный цвет ссылок с помощью свойства color , добавляя его к селектору A . Там же вставляем свойство transition со значением времени перехода, в частности, 1s — это одна секунда. Ниже создаём стилевые правила с псевдоклассом :hover , которые будут применяться к ссылкам при наведении на них курсора мыши. Теперь смена цвета ссылок с красного на зелёный, и наоборот, будет происходить плавно в течение одной секунды. Чтобы задать время перехода, просто поменяйте значение transition (пример 1). Можно вставлять дробные числа (0.8s) или миллисекунды (800ms), помня, что в одной секунде тысяча миллисекунд (1s = 1000ms).
Пример 1. Плавное изменение цвета ссылок
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета ссылки при наведении
Переходы можно добавлять не только к текстовым ссылкам, но и к другим элементам веб-страницы. В сочетании со свойством transform, задающим трансформацию, это позволяет делать разные эффекты. В примере 2 показан блок <div> с картинкой внутри, при наведении на которую картинка увеличивается в масштабе. Для этого в стилях для <div> используем свойство overflow со значением hidden , чтобы картинка при увеличении не выходила за пределы блока. К img добавляем свойство transition , а для img:hover задаём свойство transform .
В примере 2 показан блок <div> с картинкой внутри, при наведении на которую картинка увеличивается в масштабе. Для этого в стилях для <div> используем свойство overflow со значением hidden , чтобы картинка при увеличении не выходила за пределы блока. К img добавляем свойство transition , а для img:hover задаём свойство transform .
Пример 2. Масштабирование картинки при наведении
Результат данного примера показан на рис. 2.
Рис. 2. Увеличение картинки при наведении
Здесь применяется строчно-блочный элемент, чтобы размеры <div> соответствовали вставленной в него картинке. У изображений внутри блоков появляется небольшой отступ снизу, убираем его с помощью свойства display, добавляя его к селектору img .
Плавный переход в CSS — transition на примерах
Эффект плавного перехода в CSS часто применяется при наведении курсора на какой-нибудь элемент, например для кнопки. Когда при наведении курсора, кнопка меняет свой цвет, процесс замены происходит очень быстро и резко, то хочется это действие замедлить.
Добиться
all – эффект замедления применяется ко всем возможным переходам
1s – время выполнения плавного перехода
ease – способ выполнения плавного перехода
transition: all 1s ease;
Анимация кнопки при наведении
Демонстрация работы анимации кнопки, верхий рисунок: демо
Свойство transition следует прописать к элементу, в нашем случае это кнопка button, а не к его состоянию, то есть псевдоэлементу hover. Тогда плавный переход будет работать не только при наведении, но и при снятии курсора с элемента.
<h3>Плавный переход transition CSS. Кнопка</h3>
<div>
<a href="#">Заказать работу</a>
</div>
. button {
button {
background-color: #2bc6a4;
border: none;
border-radius: 15px;
color: #fff;
display: block;
padding: 10px 20px;
text-align: center;
text-transform: uppercase;
width: 20%;
margin: auto;
font-family: sans-serif;
font-size: 22px;
text-decoration: none;
transition: all 1s ease;
}.button:hover {
background-color: #4feac8;
}
Анимация фона при наведении при участии transition
Демонстрация работы анимации кнопки, нижний рисунок: демо
Создадим круг, при наведении на который будет плавно меняется его цвет. Для этого создадим тег div с классом circle, внутри которого пропишем тег span с текстом.
<h3>Плавный переход transition CSS. Круг</h3>
Круг</h3>
<div>
<span>Иконка</span>
</div>
HTML структура готова и мы переходим к написанию CSS кода. Для реализации данного эффекта, у нас должно быть два круга, один реальный, а другой фейковый.
В CSS коде оформим внешний вид первого круга, в обычном состоянии и он будет черного цвета.
.circle{
background:
#3d3d3d;
width: 198px;
height: 198px;
margin: 0 auto;
line-height: 200px;
color: #fff;
font-size: 1.8em;
border-radius: 50%;
position: relative;
cursor: pointer;
text-align: center;
}
Для текста ставим z-index: 2, таким образом текст будет на самом верхнем слое.
.circle span{
position: relative;
z-index: 2;
}
Для построения второго, зеленого круга, мы воспользуемся псевдоэлементом after – это то, что идет после блока. Обязательно прописываем пустую строчку
content: » «; иначе псевдоэлемент не отобразится. Зададим ширину и высоту точно такую же, как и у первого круга и желаемый цвет при наведении.
Обязательно прописываем пустую строчку
content: » «; иначе псевдоэлемент не отобразится. Зададим ширину и высоту точно такую же, как и у первого круга и желаемый цвет при наведении.
Прописываем display: block, чтобы наш псевдо-круг вообще появился. Итак, псевдо-круг расположился ниже под первым кругом. С помощью свойств position, мы совмещаем оба круга, друг под другом, а свойство z-index: 1, слой с псевдо-кругом размещает под текстом.
.circle::after{
content: " ";
width: 202px;
height: 202px;
background: #2bc6a4;
position: absolute;
display: block;
border-radius: 50%;
top: -1px;
left: -1px;
box-shadow: 0 0 0 0 #3d3d3d inset;
transition: width 1s ease-in-out, height 1s ease-in-out, top 1s ease-in-out, left 1s ease-in-out;
}
Теперь необходимо сделать, чтобы при наведении зеленый круг пропадал, а вместо него появлялся черный. Поэтому мы будем делать следующее, при наведении на класс circle, псевдоэлемент after будет постепенно исчезать. Работа transition показана в строчке кода ниже.
Поэтому мы будем делать следующее, при наведении на класс circle, псевдоэлемент after будет постепенно исчезать. Работа transition показана в строчке кода ниже.
transition: width 1s ease-in-out, height 1s ease-in-out, top 1s ease-in-out, left 1s ease-in-out;
и исчезнет совсем
width: 0;
height: 0;
font-size: 0;
исчезает красиво, по-центру
top: 100px;
left: 100px;
box-shadow растушёвывает края зеленого круга
.circle:hover::after{
width: 0;
height: 0;
font-size: 0;
top: 100px;
left: 100px;
box-shadow: 0 0 20px 20px #3d3d3d inset;
}
Итоги
На самом деле свойство transition очень простое, успешность его применения зависит только от ваших знаний CSS в целом.
Вы можете узнать больше, просмотрев этот видеокурс «Вёрстка сайта с нуля»
- Создано 25.04.2018 09:55:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Оформление ссылок с плавным эффектом для CSS
Всем привет!!! Чем же вас удивить? Может, оформлением ссылок с плавным эффектом для CSS? Я вам расскажу и покажу на примере, как оформить ссылку в тесте, как оформить ссылку в картинке с эффектом затухания на стандартном CSS без использования JavaScript. В общем, вы сейчас все увидите, если прочитаете статью до конца.
В общем, вы сейчас все увидите, если прочитаете статью до конца.
Оформление ссылки с фоном в тексте.
Вот такой должен получиться конечный итог. При наведении курсора мышки на ссылку, цвет фона плавно будет меняется .
Создаем в HTML-документе ссылку с классом .linktext
<a href="#" title="Класс linktext">Read more »</a>
Теперь пропишем к ссылке стиль:
/*Плавный переход*/
a {
-webkit-transition: all linear 0.3s; /*Устанавливаем плавный переход при наведении курсора мыши*/
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
}
/*Текстовые ссылки*/
.linktext {
padding: 1px 3px; /*Отступы внутри ссылки*/
background-color: #f53799; /*Цвет фона ссылки*/
text-decoration: none; /*Ссылка без подчеркивания*/
font-size: 13px; /*Размер текста*/
color: white; /*Цвет ссылки*/
border-radius: 2px; /*Скругленные углы*/
-webkit-border-radius: 2px; /*Скругленные углы*/
-moz-border-radius: 2px; /*Скругленные углы*/
}
. linktext:hover {
background-color: #db0071; /*Цвет фона ссылки*/
}
linktext:hover {
background-color: #db0071; /*Цвет фона ссылки*/
}
А вот так будет выглядеть код полной готовности.
<html>
<head>
<meta charset="utf-8">
<title>Оформление ссылок</title>
<style>
/*Плавный переход*/
a {
-webkit-transition: all linear 0.3s; /*Устанавливаем плавный переход при наведении курсора мыши*/
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
}
/*Текстовые ссылки*/
.linktext {
padding: 1px 3px; /*Отступы внутри ссылки*/
background-color: #f53799; /*Цвет фона ссылки*/
text-decoration: none; /*Ссылка без подчеркивания*/
font-size: 13px; /*Размер текста*/
color: white; /*Цвет ссылки*/
border-radius: 2px; /*Скругленные углы*/
-webkit-border-radius: 2px; /*Скругленные углы*/
-moz-border-radius: 2px; /*Скругленные углы*/
}
. linktext:hover {
background-color: #db0071; /*Цвет фона ссылки*/
}
</style>
</head>
<body>
<p>Save a lot of work with CSS! In our CSS tutorial <a href="#" title="Класс link-text">you will</a> learn how to use CSS to control the style and layout of multiple Web pages all at once. <a href="https://bloggood.ru/" title="Класс link-text">bloggood.ru</a></p>
<p><a href="#" title="Класс link-text">Read more »</a></p>
</body>
</html>
linktext:hover {
background-color: #db0071; /*Цвет фона ссылки*/
}
</style>
</head>
<body>
<p>Save a lot of work with CSS! In our CSS tutorial <a href="#" title="Класс link-text">you will</a> learn how to use CSS to control the style and layout of multiple Web pages all at once. <a href="https://bloggood.ru/" title="Класс link-text">bloggood.ru</a></p>
<p><a href="#" title="Класс link-text">Read more »</a></p>
</body>
</html>
Посмотреть на результат работы в примере:
Ссылка изображения с плавным переходом.
Изображение будет немного находиться в тумане и, когда пользователь наведет курсор мышки на изображение ссылки, тогда туман плавно исчезнет.
1 картинка — изображение находится в обычном состоянии.
2 картинка — картинка становится четче при наведении мышки.
В HTML-документе пропишем ссылку к картинке.
<a href="https://bloggood.ru/" title="Ссылка изображение"><img src="kartinka-dla-bloga-4.jpg"></a>
Теперь изображение стало ссылкой и ей можно прописать стиль «тумана».
*Ссылка изображение*/
a img{
border: 10px solid #dddddd; /*Граница вокруг изображения*/
margin: 0 15px 15px 0; /*Отступы от изображения*/
-webkit-transition: all linear 0.3s; /*Устанавливаем плавный переход при наведении курсора мыши */
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
opacity: 0.5; /*Прозрачность изображения*/
}
a:hover img {
opacity: 1; /*Делаем изображения непрозрачным*/
border: 10px solid #afd3dc; /*Изменяем цвет границы*/
}
А вот так будет выглядеть код в полной готовности.
<html>
<head>
<meta charset="utf-8">
<title>Оформление ссылок</title>
<style>
/*Ссылка изображение*/
a img{
border: 10px solid #dddddd; /*Граница вокруг изображения*/
margin: 0 15px 15px 0; /*Отступы от изображения*/
-webkit-transition: all linear 0. 3s; /*Устанавливаем плавный переход при наведении курсора мыши */
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
opacity: 0.5; /*Прозрачность изображения*/
}
a:hover img {
opacity: 1; /*Делаем изображения непрозрачным*/
border: 10px solid #afd3dc; /*Изменяем цвет границы*/
}
</style>
</head>
<body>
<p><a href="https://bloggood.ru/" title="Ссылка изображение"><img src="kartinka-dla-bloga-4.jpg" alt="Image links"></a></p>
</body>
</html>
3s; /*Устанавливаем плавный переход при наведении курсора мыши */
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
opacity: 0.5; /*Прозрачность изображения*/
}
a:hover img {
opacity: 1; /*Делаем изображения непрозрачным*/
border: 10px solid #afd3dc; /*Изменяем цвет границы*/
}
</style>
</head>
<body>
<p><a href="https://bloggood.ru/" title="Ссылка изображение"><img src="kartinka-dla-bloga-4.jpg" alt="Image links"></a></p>
</body>
</html>
Посмотреть на результат работы в примере:
Кнопки меню с плавным переходом.
Все анологично. При наведении мышки на кнопку в меню, вы увидите плавный переход фона.
Перейдем сразу к готовому коду.
<html> <head> <meta charset="utf-8"> <title>Оформление ссылок</title> <style> /*Ссылка кнопки меню*/ .label { padding: 5px 7px; /*Отступы внутри ссылки*/ font-size: 25px; /*Размер шрифта*/ border-radius: 2px; /*Скругленные углы*/ -webkit-border-radius: 2px; /*Скругленные углы*/ -moz-border-radius: 2px; /*Скругленные углы*/ background-color: black; /*Цвет фона ссылки*/ opacity: 0.6; color: white; /*Цвет ссылки*/ text-decoration: none; /*Ссылка без подчеркивания*/ text-shadow: none; margin: 0 3px 3px 0; display: inline-block; -webkit-transition: all linear 0.3s; /*Устанавливаем плавный переход при наведении курсора мыши */ -moz-transition: all linear 0.3s; -ms-transition: all linear 0.3s; -o-transition: all linear 0.3s; transition: all linear 0.3s; opacity: 0.5; /*Прозрачность изображения*/ } .label:hover { opacity: 1; /*Делаем изображения непрозрачным*/ } </style> </head> <body> <p><a href="#">Menu-1</a><a href="#">Menu-2</a><a href="#">Menu-3</a></p> </body> </html>
Посмотреть на результат работы в примере:
Пунктирная ссылка с плавным переходом.

Чтобы долго не объяснять как выглядит конечный результат, просто посмотрите готовый пример и вам станет все сразу понятно.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Оформление ссылок</title>
<style>
/*Плавный переход*/
a {
-webkit-transition: all linear 0.3s; /*Устанавливаем плавный переход при наведении курсора мыши*/
-moz-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
transition: all linear 0.3s;
}
.blockDashed {
display: inline-block; /*Встроенный-блочный элемент*/
font-family:verdana; /*Шрифт текста*/
font-size: 16px; /*Размер текста*/
width: 200px; /*Ширина блока*/
padding: 10px; /*Отступы внутри блока*/
text-decoration: none; /*Ссылка без подчеркивания*/
color: #666666; /*Цвет текста ссылки*/
background-color: white; /*Фон ссылки*/
border: 1px dashed #cccccc; /*Пунктирная граница*/
opacity: 0. 5; /*Прозрачная ссылка*/
border-radius: 4px; /*Скругленные углы у ссылки*/
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
margin: 0 15px 15px 0; /*Отступы от ссылки справа и снизу*/
}
.blockDashed:hover {
border: 1px dashed #000000; /*Изменяем цвет границы ссылки при наведении на нее курсора мыши*/
opacity: 1; /*Делаем ссылку непрозрачной*/
}
</style>
</head>
<body>
<a href="#">Save a lot of work with CSS!
In our CSS tutorial
you will learn how to use CSS to control the style and
layout of multiple Web pages all at once. bloggood.ru
Read more »</a>
</body>
</html>
5; /*Прозрачная ссылка*/
border-radius: 4px; /*Скругленные углы у ссылки*/
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
margin: 0 15px 15px 0; /*Отступы от ссылки справа и снизу*/
}
.blockDashed:hover {
border: 1px dashed #000000; /*Изменяем цвет границы ссылки при наведении на нее курсора мыши*/
opacity: 1; /*Делаем ссылку непрозрачной*/
}
</style>
</head>
<body>
<a href="#">Save a lot of work with CSS!
In our CSS tutorial
you will learn how to use CSS to control the style and
layout of multiple Web pages all at once. bloggood.ru
Read more »</a>
</body>
</html>
Дорогие читатели, подписывайтесь на мою RSS-ленту новостей, я всегда стараюсь добавлять новые интересные полезные статьи!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, для сайта, эффекты для сайта
CSS учебник
CSS3 переходы обеспечивают плавные переходы из одного состояния в другое при наведении курсора мыши на элемент. Наиболее часто используются для стилизации ссылок и кнопок в состоянии :hover или :focus.
Наиболее часто используются для стилизации ссылок и кнопок в состоянии :hover или :focus.
Поддержка
IE: 10.0 Firefox: 16.0, 4.0 -moz- Chrome: 26.0, 4.0 -webkit- Safari: 6.1, 3.1 -webkit- Opera: 12.1, 11.6 -o- iOS Safari: 7.1 Opera Mini: — Android Browser: 4.4, 4.1 -webkit- Chrome for Android: 44
1.1 Название свойства
Содержит название CSS-свойств, к которым будет применен эффект перехода. Не наследуется.
| transition-property | |
|---|---|
| Значения: | |
| none | Отсутствие свойства для перехода. |
| all | Применяет эффект перехода ко всем свойствам элемента. |
| свойство | Определяет список свойств, перечисленных через запятую, участвующих в переходе. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
width: 100px;
-webkit-transition-property: width;
transition-property: width;
}
div:hover {
width: 300px;
}
1.2. Продолжительность перехода
Задает промежуток времени, в течение которого должен осуществляться переход. Не наследуется.
| transition-duration | |
|---|---|
| Значения: | |
| время | Время перехода указывается в секундах или миллисекундах, например, 2s или 5ms. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-duration: 5s;
transition-duration: 5s;
}
1.3. Скорость перехода
Свойство определяет изменение скорости перехода в течение заданного отрезка времени с помощью временных функций. Не наследуется.
Не наследуется.
| transition-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). |
| linear | Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Переход начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). |
| ease-in-out | Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0. 42,0,0.58,1). 42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1 для кривой ускорения. На этом сайте вы сможете построить любую траекторию перехода. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
1.4 Задержка перехода
Необязательное свойство, позволяет сделать так, чтобы переход происходил не сразу после того, как сработало связанное с ним событие, а с некоторой задержкой. Не наследуется.
| transition-delay | |
|---|---|
| Значения: | |
| время | Время задержки перехода указывается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-delay: .5s;
transition-delay: .5s;
}
1.5 Краткая запись перехода
Все свойства, отвечающие за изменение внешнего вида элемента, можно объединить в одно свойство transition
{transition: transition-property transition-duration transition-timing-function transition-delay;}
Если воспользоваться значениями по умолчанию, то запись
div {
transition: 1s;
}
будет эквивалентна
div {
transition: all 1s ease 0s;
}
1.6. Плавный переход нескольких свойств
Для элемента можно задать несколько последовательных переходов, перечислив их через запятую. Каждый переход можно оформить своей временной функцией.
div {
transition: background 0. 3s ease, color 0.2s linear;
}
3s ease, color 0.2s linear;
}
или
div {
transition-property: height, width, background-color;
transition-duration: 3s;
transition-timing-function: ease-in, ease, linear;
}
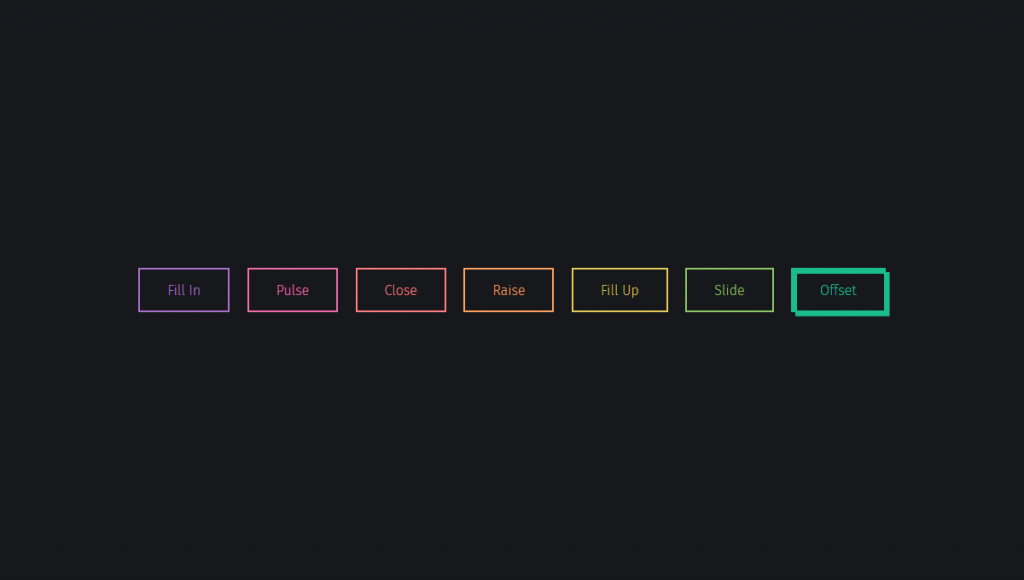
Анимация — Tailwind CSS
Основы использования
Вращение
Добавьте утилиту animate-spin, чтобы добавить анимацию линейного вращения к таким элементам, как индикаторы загрузки.
<button type="button" disabled>
<svg viewBox="0 0 24 24">
<!-- ... -->
</svg>
Обработка...
</button>Ping
Добавьте утилиту animate-ping, чтобы масштабировать элемент и исчезать, как пинг радара или рябь воды — полезно для таких вещей, как значки уведомлений.
<span> <span></span> <span></span> </span>
Пульс
Добавьте утилиту animate-pulse, чтобы элемент плавно появлялся и исчезал — полезно для таких вещей, как загрузчики скелетов.
<div>
<div>
<div></div>
<div>
<div></div>
<div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
</div>
</div>
</div><div>
<div>
<div></div>
<div>
<div></div>
<div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
</div>
</div>
</div>Прыжок
Добавьте утилиту animate-bounce, чтобы элемент подпрыгивал вверх и вниз — полезно для таких вещей, как индикаторы “прокрутки вниз”.
<svg> <!-- ... --> </svg>
Предпочитает ограниченное движение
Для ситуаций, когда пользователь указал, что он предпочитает уменьшенное движение, вы можете условно применить анимацию и переходы, используя варианты motion-safe и motion-reduce:
<button type="button" disabled>
<svg viewBox="0 0 24 24">
<!-- . .. -->
</svg>
Обработка
</button>
.. -->
</svg>
Обработка
</button>Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover:animate-spin to only apply the animate-spin utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:animate-spin to apply the animate-spin utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
Анимация по самой своей природе, как правило, очень привязана к проекту. Анимации, которые мы включаем по умолчанию, лучше всего рассматривать как полезные примеры, и вам предлагается настроить анимацию в соответствии с вашими потребностями.
По умолчанию Tailwind предоставляет утилиты для четырех различных примеров анимации, а также утилиту animate-none. Вы можете настроить эти значения, отредактировав theme.animation или theme.extend.animation в вашем файле tailwind.config.js.
tailwind.config.js
module.exports = {
theme: {
extend: {
animation: {
'spin-slow': 'spin 3s linear infinite',
}
}
}
}
Чтобы добавить новую анимацию @keyframes, используйте раздел keyframes конфигурации вашей темы:
tailwind.config.js
module.exports = {
theme: {
extend: {
keyframes: {
wiggle: {
'0%, 100%': { transform: 'rotate(-3deg)' },
'50%': { transform: 'rotate(3deg)' },
}
}
}
}
}
Затем вы можете ссылаться на эти ключевые кадры по имени в разделе animation конфигурации вашей темы:
tailwind. config.js
config.js
module.exports = {
theme: {
extend: {
animation: {
wiggle: 'wiggle 1s ease-in-out infinite',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off animation value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<div> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.
Непрозрачность перехода CSS — javatpoint
следующий → ← предыдущая Непрозрачность в CSS — это свойство, определяющее управление прозрачностью таких элементов, как содержимое или изображения . Используя это свойство, мы можем сделать любое изображение полностью непрозрачным ( видимое ), полностью прозрачным ( скрытым ) или полупрозрачным (частично видимым). Синтаксис непрозрачность : <числовое значение> Числовое значение должно быть от 0 до 1, чтобы сделать изображение полупрозрачным. Если мы укажем 1, изображение будет непрозрачным, если числовое значение равно 0, изображение станет полностью прозрачным. Пример 1 : В этом примере мы будем использовать свойство непрозрачности, чтобы сделать элемент прозрачным при наведении курсора мыши на элемент. Main.html <голова>  get:hover { // наведение используется для отображения воздействия на элемент при наведении мыши на элемент.
непрозрачность: 0,5; // устанавливаем значение непрозрачности на 0,5
} <тело> // использование класса в CSS. get:hover { // наведение используется для отображения воздействия на элемент при наведении мыши на элемент.
непрозрачность: 0,5; // устанавливаем значение непрозрачности на 0,5
} <тело> // использование класса в CSS. Выход Наведите указатель мыши на красное поле, чтобы отобразить эффект прозрачности или непрозрачности. В CSS непрозрачность перехода — это свойство, используемое для плавного изменения состояния непрозрачности с одного уровня на другое состояние. Это означает, что непрозрачность перехода изменяет состояние непрозрачного элемента на прозрачный с определенной продолжительностью времени. Переход имеет четыре свойства: свойство перехода, продолжительность перехода, функция времени перехода и задержка перехода, используемые для выполнения эффекта непрозрачности изображения. transition-duration — важное свойство для постепенных изменений или внезапных изменений, которые отражают эффект непрозрачности элемента в течение определенного периода времени в миллисекундах или секундах. Сокращенное свойство перехода выглядит следующим образом: переход: [переход — свойство] [переход -длительность] [переход -время -функция] [переход — задержка]; Синтаксис для определения непрозрачности перехода в CSS { переход: непрозрачность 5s; непрозрачность: 1; // устанавливаем для свойства opacity значение 1, видимость полностью } Или же { переход: непрозрачность 0,3с линейная 2с; // эффект на 0,3 миллисекунды } Свойство переходаНиже приведены свойства перехода, используемые для управления эффектами перехода.
Примечание. При установке свойства перехода для изображения или содержимого мы должны определить свойство продолжительности перехода; в противном случае продолжительность становится равной 0, и никакого эффекта не будет.Необходимость прозрачности перехода в CSS Непрозрачность — это простое свойство CSS, используемое для управления прозрачностью изображения путем установки диапазона непрозрачности от 0 до 1. Оно отражает статическое или внезапное изменение элемента, чтобы показать эффект непрозрачности. Например, если мы хотим отобразить изображение как прозрачное, мы должны установить значение непрозрачности от 0 до 1. Пример 2: В этом примере мы собираемся использовать свойство непрозрачности перехода, которое отражает эффект непрозрачности в течение заданного времени, а не немедленно. Файл1.html <голова> <название> Непрозрачность перехода CSS Свойство <стиль> .пр{
ширина: 400 пикселей;
высота: 300 пикселей;
фон: светло-зеленый;
положение: родственник;
} .кр{
ширина: 270 пикселей;
высота: 200 пикселей;
положение: абсолютное;
/* верх: 30px; */
слева: 30 пикселей;
белый цвет;
поле: 40px авто;
нижняя граница: 30px;
семейство шрифтов: Arial, Helvetica, без засечек;
фон: красный;
вес шрифта: полужирный;
размер шрифта: 36px;
непрозрачность: 0;
} . Использование свойства прозрачности перехода в CSS<дел> <дел> Привет друзья, Добро пожаловать в JavaTpointНаведите курсор (мышь) на зеленый квадрат, чтобы увидеть эффект непрозрачности перехода. Выход Наведите курсор на зеленое поле , чтобы отобразить эффект непрозрачности перехода, как показано ниже. Требуется 2 с для полной видимости элемента, как показано ниже. В приведенном выше примере при загрузке страницы отображается только зеленое поле. Но когда мы наводим указатель мыши на поле, оно постепенно отображает поле красным цветом с сообщением, поскольку мы устанавливаем продолжительность времени 2 с . Пример 3: В этом примере мы используем свойство непрозрачности перехода, которое показывает эффект непрозрачности в течение заданного времени, а не сразу, чтобы проверить ссылку. Fade.html <голова> <стиль> .c2 { непрозрачность: 0,3; переход: непрозрачность 1 с; отступ: 40 пикселей; положение: абсолютное; поле сверху: 30px; цвет фона: желтый; ширина: 200 пикселей; высота: 200 пикселей; размер шрифта: 25px; стиль шрифта: полужирный; цвет: зеленый; } .c2:наведите { непрозрачность : 1} <тело> Использование свойства непрозрачности перехода в CSS<дел> JavaTpoint: лучший обучающий сайт Проверить, работает ли ссылка Выход Следующая темаCSS Tutorial ← предыдущая следующий → |
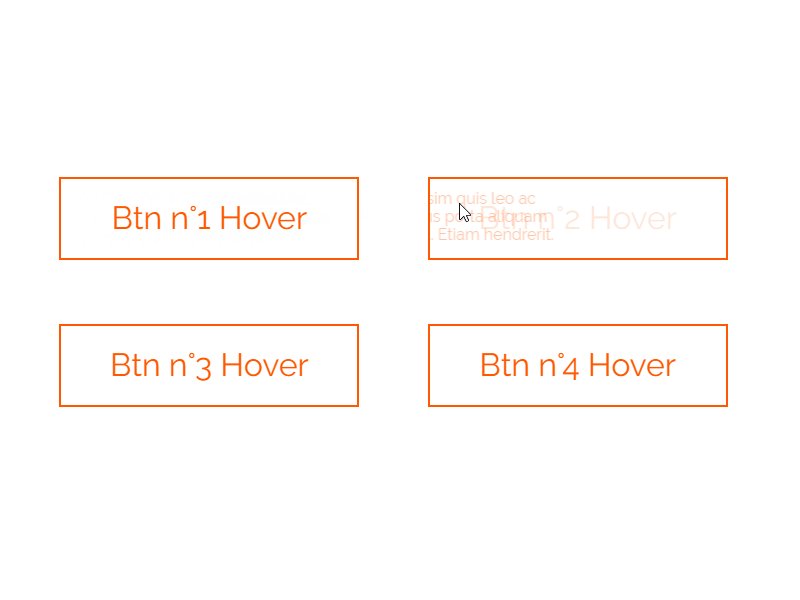
Переход непрозрачности CSS часто используется для создания постепенного появления и затухание эффектов. Основная идея состоит в том, чтобы уменьшить непрозрачность элементов . от 1 (что означает полную непрозрачность) до 0 (что означает полную прозрачность) в для того, чтобы затухать элемент. И действительно элемент с opacity : 0 кажется таким же невидимым, как элемент с видимостью : скрытый . Однако ведет себя как иначе. Элемент с непрозрачностью : 0 по-прежнему получает события и, например, реагирует, когда пользователь нажимает на его ссылки. С другой стороны ссылки закрыты полностью прозрачным элементом, не работают, хотя полностью видно. Это иллюстрирует следующий первый пример.
Второй пример теперь показывает проблему с этой техникой: Здесь
вы видите обычную ссылку, которая, однако, имеет ту проблему, что она
не реагировать на нажатие.
Проблема в том, что элемент c1 перекрывает ссылку. это невидимо
из-за opacity: 0 , но он все еще получает щелчки мыши.
Таким образом, эти щелчки мыши не попадают на саму ссылку, и, следовательно, ссылка не работает.
Добавляя цвет фона и используя opacity:0.
Более реалистичный пример: всплывающее меню Ниже показан более реалистичный пример всплывающего меню.
При наведении курсора мыши на кнопку меню появляется меню.
Меню появляется и исчезает с использованием перехода непрозрачности.
Вы заметите, что ссылка под кнопкой меню не работает.
Обходной путь: сочетание непрозрачности и видимости перехода CSSИдея решения этой проблемы заключается в использовании обоих переходов на непрозрачность и свойство видимости . Переход непрозрачности для визуальный эффект постепенного появления и исчезновения, а также видимость для также скрытие элемента для щелчков мыши. Обратите внимание, однако, что пока работает визуальный эффект затухания, элемент меню должен быть виден, иначе эффект будет не быть видимым. Таким образом, при исчезновении элемент должен стать видимым. сразу во время затухания он должен стать видимым только после прекращения перехода непрозрачности. Именно такое поведение указывается с использованием transition:visibility 1s . Подробное описание видимости перехода css и как сочетать это с визуальными эффектами, такими как непрозрачность и другие видят видимость перехода CSS статья.
ЗаключениеИспользование перехода css только по непрозрачности для затухания элемента приводит к проблеме что ссылки на выцветший элемент остаются активными, в то время как ссылки на закрытые элементы выцветшим элементом не работают. Мы привели примеры такого поведения и обходной путь, использующий как непрозрачность перехода css, так и видимость перехода css.
WebGL™ является товарным знаком Khronos Group Inc. Следующая страница: Отображение переходов CSS | ||||||||||||
CSS-переходы
CSS-переходы — отличный способ добавить некоторые эффекты сглаживания на веб-страницу. Хотя хорошо, что мы можем изменять стили в зависимости от состояния элемента (с псевдоселекторами :hover , :active и т. д.), иногда это может немного раздражать, когда эффект происходит немедленно при наведении, щелчке и т. д.
Ввод переходов CSS. Переходы позволяют нам сократить время, необходимое для перехода от одного стиля к другому. Мы можем указать, сколько времени должен занять переход, на какие свойства должен повлиять более медленный переход и какой стиль времени перехода должен быть.
Пример
Мы будем работать с простым полем в нашем HTML:
И добавьте базовый стиль к блоку и измените несколько вещей, когда мы наводим курсор на блок:
.ящик { ширина: 300 пикселей; высота: 300 пикселей; цвет фона: аквамарин; маржа: авто; граница: 1px сплошная #333; box-shadow: 10px 10px 5px 0 #999; радиус границы: 10%; } .box:наведите { тень блока: нет; радиус границы: 0; цвет фона: голубой; }
С этим полем состояние :hover запускается в тот момент, когда мышь наводит на поле, и мгновенно применяются новые стили наведения:
Но мы хотим, чтобы переход от обычного состояния к состоянию наведения был немного более плавный и гладкий. Время переходов!
Параметры перехода
CSS 3 дает нам ряд свойств, которые помогают создавать эффекты перехода между состояниями элемента. Четыре свойства перехода:
-
свойство перехода -
продолжительность перехода -
функция синхронизации -
задержка перехода
свойство перехода Свойство CSS под названием свойство перехода позволяет нам выбирать, какие из свойств CSS мы хотим плавно переходить. В приведенном выше примере мы могли бы изменить фоновую тень так, чтобы она медленно исчезала в течение, возможно, 2 секунд, но сделать так, чтобы цвет менялся сразу же после наведения курсора.
В приведенном выше примере мы могли бы изменить фоновую тень так, чтобы она медленно исчезала в течение, возможно, 2 секунд, но сделать так, чтобы цвет менялся сразу же после наведения курсора.
С transition-property мы просто пишем имя каждого свойства CSS, которое мы хотим изменить, с запятыми между именами:
.box {
...
свойство перехода: box-shadow, border-radius, background-color;
}
Однако в данном случае мы просто переписываем все свойств, которые мы добавили в наш класс :hover . Для этих случаев CSS предоставляет свойство перехода : вариант all .
Если вы следите за новостями, то можете заметить, что ничего не изменилось! Это потому, что нам также необходимо, по необходимости, включить свойство transition-duration , иначе переход будет происходить мгновенно.
длительность перехода Это свойство просто сообщает переходу, сколько времени потребуется для завершения. Вот что заставляет волшебство работать:
Вот что заставляет волшебство работать:
.box {
...
свойство перехода: все;
продолжительность перехода: 1 с;
}
Теперь у нас есть рабочий переход! Есть несколько других опций, которые стоит упомянуть перед тем, как закончить. следующий. Все они очень похожи и в основном существуют для того, чтобы добавить небольшой штрих дизайна к анимированным переходам. Лучший способ увидеть разницу между всеми вариантами — проверить пример 9 этого сайта.0006
Мы добавим transition-timing-function: easy-in-out в наш CSS:
.box {
...
свойство перехода: все;
продолжительность перехода: 1 с;
функция синхронизации перехода: легкость входа-выхода;
}
К последнему свойству перехода
transition-delay Это просто сообщает CSS, как долго ждать, прежде чем даже начать переход. Это довольно просто, так как вы просто добавляете transition-delay: 0.1s в свой CSS, если вы хотите, чтобы он ждал десятую долю секунды перед выполнением перехода.
Если вы собираетесь использовать это свойство, мы рекомендуем сделать задержку довольно короткой. В противном случае ваш сайт будет казаться медленнее, чем он есть на самом деле.
Ярлык
переход свойство Как и многие другие свойства в CSS, есть ярлык, который позволяет нам определить свойство перехода , длительность перехода , функция времени перехода и transition-delay вместе. Он называется просто transition и идет в следующем порядке:
transition: [свойство-перехода] [длительность-перехода] [функция-времени-перехода] [задержка-перехода];
Квадратные скобки [] просто указывают на то, что все они необязательны; на самом деле вы не вводите квадратные скобки. Очень часто в CSS сайта можно увидеть следующее:
переход: все 0,5 сек.
Это НАМНОГО проще, чем выписывать каждое отдельно! Вы все еще можете поместить туда свое отдельное свойство transition-property s вместо all , и оно все равно будет работать.
Кросс-браузерная совместимость
CSS Свойства перехода по-прежнему не используются одинаково между разными браузерами. Для этого есть типичные «префиксы поставщиков», которые вы должны использовать, когда решите использовать переход в своем CSS:
-webkit-transition: все 1s easy-in-out; -moz-transition: все 0,5 с плавного входа-выхода; -o-transition: все 0,5 с плавного входа-выхода; переход: все 0,5 с плавного входа-выхода;
Заключение
Вот окончательный код:
.box {
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона: аквамарин;
маржа: авто;
граница: 1px сплошная #333;
box-shadow: 10px 10px 5px 0 #999;
радиус границы: 10%;
-webkit-transition: все 1s easy-in-out;
-moz-transition: все 0,5 с плавного входа-выхода;
-o-transition: все 0,5 с плавного входа-выхода;
переход: все 0,5 с плавного входа-выхода;
}
.box:наведите {
тень блока: нет;
радиус границы: 0;
цвет фона: голубой;
}
И окончательный результат:
Image Hover Effect Css дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Посмотреть 🔗Hover с анимированными буквами
🔗Hover с анимированными буквами
Посмотреть Hover3d.
 js
jsHover3d.js
Эффект наведения кнопки просмотра
Эффект наведения кнопки
Просмотр изображения с эффектом перетаскивания № 8
Эффект перетаскивания изображения № 8
Просмотр эффектов плавной прокрутки изображения
Эффекты изображения с плавной прокруткой
Просмотр эффекта следа изображения
Эффект следа изображения
Посмотреть эксперимент 001 панели навигации | Файзур
Навбар Эксперимент 001 | Файзур
Посмотреть слайдер Portal Effect Hero для WordPress
Слайдер Hero Effect Portal для WordPress
Просмотр эффекта наведения мыши на кнопку с помощью CSS
Эффект наведения мыши на кнопку с использованием CSS
Просмотр плавной прокрутки с анимацией внутреннего изображения
Плавная прокрутка с анимацией внутреннего изображения
Просмотр перетаскиваемого меню с предварительным просмотром сетки изображений
Перетаскиваемое меню с предварительным просмотром сетки изображений
Просмотр перетаскиваемой полосы изображений
Перетаскиваемая полоса изображений
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Посмотреть анимированный аккордеон CSS
Анимированный аккордеон CSS
- Просмотр эффекта изображения цитаты
Эффект изображения цитаты
Подсветка кнопки просмотра
Светящаяся кнопка
Посмотреть CRSA — 002
CRSA — 002
Просмотр ссылки при наведении
Наведение ссылки
Просмотр изображения Показать эффекты при наведении
Эффекты при наведении на изображение
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Просмотр макета сетки с эффектом наведения движения и предварительным просмотром содержимого
Макет сетки с эффектом наведения движения и предварительным просмотром содержимого
Посмотреть бесплатное руководство по принципам
Бесплатное руководство по основам
Зарегистрируйтесь, чтобы продолжить или войдите
Загружается еще…
30+ бесплатных CSS Hover Effects 2021
Применение эффектов наведения к изображениям, ссылкам, кнопкам и тексту — одна из самых распространенных техник CSS, которую должен знать веб-дизайнер. Но это также трудоемкая работа для такого небольшого веб-элемента. В этом разделе представлены бесплатные ресурсы CSS для ускорения процесса проектирования и разработки.
Но это также трудоемкая работа для такого небольшого веб-элемента. В этом разделе представлены бесплатные ресурсы CSS для ускорения процесса проектирования и разработки.
Традиционно эффекты наведения CSS используют анимацию, такую как масштабирование, переворот, затухание, 3D. Но мы рассмотрим больше анимации и тонких эффектов, которые современные веб-сайты используют, не отвлекая пользователей.
С последними версиями CSS3 и SVG мы увидели впечатляющую анимацию и возможности при наведении курсора. Эти новейшие методы предлагают множество уникальных, удивительных и впечатляющих эффектов наведения для различных веб-элементов.
Ускорьте свою работу, используя более 30 крутых CSS-эффектов наведения.
Эффекты наведения изображения
Рисунок Подпись. Эффекты проказа для подписи к изображению или подписи к рисунку. Его легко реализовать на вашем веб-сайте, так как это чистый стиль CSS и не используется jQuery.
Демонстрация и загрузка
Подпись к рисунку Hover Effects 2
(60 анимации)Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: no . ОБЪЕДИНЕНИЕ ДЛЯ СТИЛЕЙ ДЛЯ СТИРА 908. теги html > и < figcaption > . Эти наложения изображений с текстовыми и значковыми полями идеально подходят для статей в блогах, дизайна мобильных карт, страниц портфолио и многого другого.
ОБЪЕДИНЕНИЕ ДЛЯ СТИЛЕЙ ДЛЯ СТИРА 908. теги html > и < figcaption > . Эти наложения изображений с текстовыми и значковыми полями идеально подходят для статей в блогах, дизайна мобильных карт, страниц портфолио и многого другого.
Демо и скачать
Сплит изображение Join Effect
Кодирование: HTML/CSS/JS Отзывчивый: Да
Зависимости: JQuery . Я никогда не использовал его в своих проектах. Я предпочитаю, чтобы эту версию jQuery было легко реализовать, поскольку вам нужно использовать только ссылку на изображение, а скрипт сделает все остальное.
Демонстрация и загрузка
CSS Эффекты при наведении на изображение
(15 анимации)Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: NO . так как в этом пакете есть все, чтобы визуально преобразить ваше статичное изображение. Он использует только ключевые кадры CSS и переходы для достижения эффекта анимации.
Он использует только ключевые кадры CSS и переходы для достижения эффекта анимации.
Демонстрация и загрузка
Pure CSS Image Overlay Pack
(12 анимаций)Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Требуемые навыки: Новичок
CSSЗагрузите пакет из 12 красивых анимаций, которые показывают наложение курсора на изображения. Все анимации плавные, а код легко использовать на вашем сайте. < рисунок > и < figcaption > используются для того, чтобы изображение соответствовало тегам семантической структуры страницы, поэтому его также могут читать поисковые системы. Анимации включают в себя множество эффектов наложения текстового поля, градиенты, демонстрацию значков и многое другое.
Демо и загрузка
Эффект прокачки изображения
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: НЕТ . , меняет фоновое изображение. Эффект затухания CSS, следующий за переходом при наведении мыши, просто великолепен.
, меняет фоновое изображение. Эффект затухания CSS, следующий за переходом при наведении мыши, просто великолепен.
Демонстрация и загрузка
CSS Image Filter Effects
Здесь вы получите потрясающие эффекты CSS-фильтров и другие анимации преобразования с 3D-эффектами.
Demo & Download
Parallax Hero Image
Кодирование: HTML/CSS/JS Отзывчивый: Да
Зависимости: JQUERY, Modernizr Skill: 66666. Aceplyer
6666. с помощью 3D-преобразований CSS, которые будут видны на рабочем столе. Поскольку эффекты наведения основаны на движении мыши, на мобильных устройствах этот эффект не отображается.Демонстрация и загрузка
Эффекты наклона при наведении
(8 анимации)Кодирование: HTML/CSS/JS Отзывчивый: Да
Зависимости: JQUERY . где вы получаете стили CSS. Все эффекты изображения здесь красивы и поразительны.
Демонстрация и загрузка
Эффект наклона изображения
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Средний уровень
Вы когда-нибудь хотели, чтобы изображение было выразительным? Этот эффект изображения CSS обеспечивает сильные 3D-эффекты при наведении курсора мыши.
Demo & Download
Effects Dift Dift Dift Diother
(10 анимации)Кодирование: HTML/CSS/JS . эффектов движения стека для творческих эффектов наведения изображения.
Demo & Download
Галерея изображений Галерея текстовой накладки CSS
Кодирование: HTML/CSS/JS Отзывчивый: Да,
Зависимости: 9095. галерея изображений с наложением текстового поля. Это современная и уникальная концепция для использования в галереях изображений.
Демонстрация и загрузка
Эффект перехода изображения при наведении
Демонстрация и загрузка
Эффекты пакирования текста
Эффект палачения текста
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: NO . 11 анимаций)
11 анимаций)
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Требуемые навыки: Новичок
Коллекция разнообразных эффектов наведения 900 ударов по тексту. Эти анимации включают подчеркивание, зачеркивание, эффект среза и многое другое.Демо и загрузка
Flicker CSS KeyFrames
Кодирование: HTML/CSS Обратно сам по себе глаз конфеты. Это чистая анимация ключевых кадров CSS, которую легко добавить на любой веб-сайт или в мобильное приложение.
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: Anime.js, jQuery Требуемые навыки: Средний уровень
Да, я знаю. Этот пример меню немного громоздкий со всеми файлами JavaScript и JS и работает одним щелчком мыши. Но анимация достойна похвалы, и она точно демонстрирует подход в стиле аниме. Используйте его, если вам это нравится.
Демонстрация и загрузка
Итак, мы выбрали более 30 лучших эффектов наведения CSS3. Какой из них вам нравится больше всего? Дайте нам знать об этом в комментариях.
Итого
1
Акций
21+ лучших тем Shopify CSS Card Hover Effects Free & Premium 2022 на основе рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего
CSS Card Hover Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами при наведении на карты CSS оценивается по состоянию на 2 октября 2022 года. Вы также можете найти бесплатные примеры эффектов при наведении на карты с помощью CSS или альтернативы эффектам при наведении на карты с помощью CSS. Карта EC Hover на EC Card Hover, запущенный Хорхе Санесом, не подведет вас при установке на ваши сайты. EC Card Hover имеет простой, но классный дизайн. Он показывает вам четыре демонстрационных макета для обслуживания категорий ваших блогов: образование, аттестация, кошелек и человеческие ресурсы. Каждое поле содержит удивительные цвета и значки, чтобы помочь посетителям определить, что может хорошо работать на их сайтах. Всякий раз, когда вы нажимаете на одну из демонстраций, также появляется эффект наведения с изменением цвета. Белый фон в каждой демонстрации также является маркером, который придает свежий вид вашим сайтам и делает их уникальными и профессиональными на любых электрических устройствах. EC Card Hover ждет ваших действий. Не забудьте скачать и сразу попробовать на своих сайтах.
Он показывает вам четыре демонстрационных макета для обслуживания категорий ваших блогов: образование, аттестация, кошелек и человеческие ресурсы. Каждое поле содержит удивительные цвета и значки, чтобы помочь посетителям определить, что может хорошо работать на их сайтах. Всякий раз, когда вы нажимаете на одну из демонстраций, также появляется эффект наведения с изменением цвета. Белый фон в каждой демонстрации также является маркером, который придает свежий вид вашим сайтам и делает их уникальными и профессиональными на любых электрических устройствах. EC Card Hover ждет ваших действий. Не забудьте скачать и сразу попробовать на своих сайтах.
Демонстрация
Дом без карт от Как следует из названия, House of Cards от Mojtaba Seyedi наполнен серией эффектов наведения карты с удивительными функциями. Он показывает вам 12 различных стилей эффекта наведения, чтобы пользователи могли легко выбрать то, что лучше всего подходит для их блогов. Общим моментом является то, что эти дизайны загружаются в виде прямоугольника с изображением внутри, и всякий раз, когда вы нажимаете на него, также отображается количество лайков, комментариев и людей, которые видят ваши блоги. Если вы хотите узнать больше, давайте потратим несколько минут на загрузку и установку одного из них в своих блогах без какой-либо платы.
Если вы хотите узнать больше, давайте потратим несколько минут на загрузку и установку одного из них в своих блогах без какой-либо платы.
Демонстрация
Карточка материалов с анимированным изображением by Материальная карта с анимированным избранным изображением от автора Knol должна быть упомянута в вашем списке самых удивительных эффектов при наведении карты. Людям, которые впервые видят эту карточку с эффектом наведения, дизайн напоминает красивый конверт. Вы можете видеть заголовок своего блога и краткое описание на белом фоне. Что еще более интересно, когда вы наводите указатель мыши на эту демонстрацию, конверт полностью делится на две части: заголовок находится вверху, а остальное содержимое — внизу; затем кнопка «Призыв к действию». Наведение также выходит, чтобы сделать конверт, чтобы разделить и удивить всех посетителей. Посетители могут заинтересоваться работой на ваших сайтах. Эта карта предназначена для того, чтобы помочь вам улучшить свои блоги, не беспокоясь ни о чем. Пришло время скачать и применить его на своих сайтах.
Пришло время скачать и применить его на своих сайтах.
Демо
2D Эффект наведения карты II byСозданный Николя Каке, 2D Card Hover Effect II — Flat известен как один из самых красивых и удивительных эффектов при наведении карты. 2D Card Hover Effect II — Flat имеет действительно удивительный дизайн с красным плоским 2D-изображением значка земного шара. Как вы можете видеть, когда вы нажимаете на эту демонстрацию, появляется эффект наведения, чтобы поразить всех нас. Он может перемещаться слева направо, а 2D-эффект помогает посетителям почувствовать, что у них есть шанс увидеть весь земной шар. Затем вы сможете загрузить и установить этот эффект на свои сайты, не беспокоясь о потраченных впустую деньгах.
Демонстрация
Эффекты при наведении карты по Эффекты наведения карты, написанные Вибхой Раджни Манияром, продолжают серию различных стилей эффектов наведения карты. Card Hover Effects состоит примерно из 9 различных макетов с белым фоном. Каждая демонстрация сообщит вам точную позицию для размещения ваших заголовков и субтитров. После этого вы можете щелкнуть любую интересующую вас демонстрацию, чтобы проверить эффективность эффекта наведения. Хотите верьте, хотите нет, но этот сборник карточных эффектов не даст вам разочароваться при установке на ваши сайты. Как видите, все эти эффекты направлены на то, чтобы предоставить вашим посетителям отличный опыт работы на ваших сайтах. Настоятельно рекомендуется загрузить и сразу же применить эту карту на своих сайтах.
Каждая демонстрация сообщит вам точную позицию для размещения ваших заголовков и субтитров. После этого вы можете щелкнуть любую интересующую вас демонстрацию, чтобы проверить эффективность эффекта наведения. Хотите верьте, хотите нет, но этот сборник карточных эффектов не даст вам разочароваться при установке на ваши сайты. Как видите, все эти эффекты направлены на то, чтобы предоставить вашим посетителям отличный опыт работы на ваших сайтах. Настоятельно рекомендуется загрузить и сразу же применить эту карту на своих сайтах.
Демо
Карточка // Простой эффект наведения by Автор Доминик Дрейер, Card Hover Effect Simple привносит новый вид в ваши блоги без необходимости что-либо добавлять. Card Hover Effect Simple имеет длинный прямоугольник. Как видите, фоновое изображение установлено в верхней части макета. Между тем, название ваших блогов и их описания расположены в разделе относительно. Когда вы наводите указатель мыши на демоверсию, появляется эффект уменьшения масштаба, который делает ваши сайты забавными и уникальными. Обратите внимание, что демонстрационная зеленая кнопка «Показать мне больше рецептов» находится прямо здесь, чтобы побудить посетителей нажать на нее и помочь вашим блогам получить больше трафика. Card Hover Effect Simple ждет вашего действия. Лучше скачайте и примените его на своих сайтах бесплатно.
Обратите внимание, что демонстрационная зеленая кнопка «Показать мне больше рецептов» находится прямо здесь, чтобы побудить посетителей нажать на нее и помочь вашим блогам получить больше трафика. Card Hover Effect Simple ждет вашего действия. Лучше скачайте и примените его на своих сайтах бесплатно.
Демонстрация
Эффект наведения карты от Эффект наведения карты, разработанный yash arora, представляет собой удивительный эффект наведения карты, который нельзя игнорировать. Card Hover Effect знает, как воспользоваться эффектом наведения, чтобы помочь вашему блогу стать особенным и уникальным для посетителей. Как видите, Card Hover Effect упакован с розовым фоном; затем черная демонстрационная карта. Всякий раз, когда вы нажимаете на карту, она становится вертикально и следует за движением вашей мыши. Эта функция обеспечивает отличный опыт для ваших посетителей, которые работают на ваших сайтах. Следовательно, вам пора сразу скачать и установить карту на свои сайты.
Демо
Переходы карт поНаписанный Ангелом Давцевым, Card Transitions является одним из лучших потрясающих эффектов наведения карты для ваших сайтов. Как видите, Card Transitions знакомит вас с 3 различными видами использования эффектов наведения. Чаще всего все три карты располагаются в виде прямоугольников; с фоновым изображением, стоящим сзади, и то, что лежит на нем, является названием блога, описаниями и кнопкой «Подробнее». Всякий раз, когда посетители хотят узнать больше о том, что они читают, им нужно всего лишь нажать на эту кнопку. Что еще интереснее, когда вы наводите указатель мыши на одну из демонстраций, эта демонстрация скользит вниз, а тексты появляются только благодаря эффекту наведения. Пришло время скачать и установить этот эффект наведения карты на свои сайты, не требуя навыков программирования.
Демонстрация
Информационные карточки CSS — наведите курсор на на Если вы ищете эффект наведения карты для своей информационной карты, то вы не должны пропустить этот пост. Вам также представлены информационные карты CSS — Hover от Refaela Lucas. Информационные карты CSS — Hover показывает вам три различных типа демонстраций, связанных с вашим профилем, избранным и вашими контактами. В каждой демонстрации вы увидите, что посередине стоит определенный значок, покрытый красным кругом. Всякий раз, когда вы щелкаете мышью по каждому демонстрационному полю, появляется эффект наведения, который превращает цветовые тона каждого значка в черный, а красный цвет фона исчезает. В то же время появится несколько линий подсказок, чтобы помочь посетителям понять, что делать в каждой коробке. Если вы заинтересованы в этом эффекте при наведении карты и хотите его использовать, то вам лучше сразу скачать и попробовать его на своих сайтах.
Вам также представлены информационные карты CSS — Hover от Refaela Lucas. Информационные карты CSS — Hover показывает вам три различных типа демонстраций, связанных с вашим профилем, избранным и вашими контактами. В каждой демонстрации вы увидите, что посередине стоит определенный значок, покрытый красным кругом. Всякий раз, когда вы щелкаете мышью по каждому демонстрационному полю, появляется эффект наведения, который превращает цветовые тона каждого значка в черный, а красный цвет фона исчезает. В то же время появится несколько линий подсказок, чтобы помочь посетителям понять, что делать в каждой коробке. Если вы заинтересованы в этом эффекте при наведении карты и хотите его использовать, то вам лучше сразу скачать и попробовать его на своих сайтах.
Демонстрация
Наведение карты на Card Hover от Chhiring — это эффект наведения карты на ваших веб-сайтах, который стоит попробовать. Если вы ищете эффект наведения карты для добавления в свои профили, то Card Hover — идеальный выбор. Глядя на демо-дизайн Card Hover, вы можете представить, как каждый из профилей будет выглядеть на ваших сайтах. Card Hover знакомит вас с двумя разными стилями отображения профилей, которые оснащены потрясающими эффектами наведения. Если вы хотите узнать, как каждый эффект работает на ваших сайтах, давайте нажмем на него, чтобы увидеть различия. Дизайн в каждой демонстрационной коробке также является маркером, так что посетителям не будет скучно при просмотре ваших сайтов, но, в свою очередь, они могут захотеть зарегистрироваться на ваших сайтах и стать постоянным участником. Следовательно, если вам интересно узнать об этом наведении карты, не стесняйтесь загрузить его и установить на свои сайты, чтобы увидеть различия.
Глядя на демо-дизайн Card Hover, вы можете представить, как каждый из профилей будет выглядеть на ваших сайтах. Card Hover знакомит вас с двумя разными стилями отображения профилей, которые оснащены потрясающими эффектами наведения. Если вы хотите узнать, как каждый эффект работает на ваших сайтах, давайте нажмем на него, чтобы увидеть различия. Дизайн в каждой демонстрационной коробке также является маркером, так что посетителям не будет скучно при просмотре ваших сайтов, но, в свою очередь, они могут захотеть зарегистрироваться на ваших сайтах и стать постоянным участником. Следовательно, если вам интересно узнать об этом наведении карты, не стесняйтесь загрузить его и установить на свои сайты, чтобы увидеть различия.
Демонстрация
Эксперименты с эффектом наведения карты by Card Hover Effect Experiments от Эндрю Симса — один из самых удивительных эффектов наведения карты для ваших карточек блога. Этот эффект наведения карты предоставляет пользователям четыре различных варианта, чтобы они могли выбрать, какой из них подходит для их карточек блога. Каждая опция загружена интересными эффектами наведения. Если вы хотите увидеть различия между этими эффектами, вам нужно всего лишь щелкнуть один из них и проверить его работу. Под каждой опцией вы можете установить описание своей карты с множеством впечатляющих фактов и подробностей. Посетителям может быть трудно оторвать взгляд от экрана, который вызывает этот эффект наведения. Давайте сделаем шаг ближе, чтобы загрузить и попробовать эффект наведения карты на ваших сайтах, чтобы увидеть разницу.
Каждая опция загружена интересными эффектами наведения. Если вы хотите увидеть различия между этими эффектами, вам нужно всего лишь щелкнуть один из них и проверить его работу. Под каждой опцией вы можете установить описание своей карты с множеством впечатляющих фактов и подробностей. Посетителям может быть трудно оторвать взгляд от экрана, который вызывает этот эффект наведения. Давайте сделаем шаг ближе, чтобы загрузить и попробовать эффект наведения карты на ваших сайтах, чтобы увидеть разницу.
Демо
Простой эффект наведения карты by Написанный YaroslaW, Simple Card Hover Effect — это удивительный эффект наведения карты, который вы не должны пропустить. Simple Cards Hover Effect может напугать вас, когда вы впервые увидите его дизайн; однако самое интересное скрыто позади. Simple Card Hover Effect имеет впечатляющий дизайн с темно-красным фоном; затем демонстрационная коробка, стоящая посередине. Вы можете легко установить фоновое изображение для своей карты, и когда вы щелкнете мышью по этому изображению, информация о ваших блогах, включая заголовки, субтитры и каналы социальных сетей, появится слева в виде маленькой карты, чтобы удивить всех. гости. Посетители могут сразу манипулировать совместным использованием ваших блогов, щелкнув один из каналов социальных сетей. Это обеспечивает отличный опыт для посетителей, которые работают на ваших сайтах, и позволяет им дольше оставаться на ваших блогах. Вам понадобится всего несколько минут, чтобы все сделать. Чтобы воспользоваться удивительной функцией этой карты, вам нужно всего лишь загрузить и установить ее на свои сайты.
гости. Посетители могут сразу манипулировать совместным использованием ваших блогов, щелкнув один из каналов социальных сетей. Это обеспечивает отличный опыт для посетителей, которые работают на ваших сайтах, и позволяет им дольше оставаться на ваших блогах. Вам понадобится всего несколько минут, чтобы все сделать. Чтобы воспользоваться удивительной функцией этой карты, вам нужно всего лишь загрузить и установить ее на свои сайты.
Демонстрация
Эффект наведения карты от Card Hover Effect от Benjamin Gosset не позволит вам разочароваться при применении к вашим блогам. Card Hover Effect обладает классным дизайном с белым фоном; последовала демонстрационная карта. Демонстрационная карта имеет фоновое изображение в виде прямоугольника. Вы можете установить свои любимые фотографии в соответствии с темами ваших блогов. Когда вы нажмете на эту картинку, появится эффект наведения, который поразит посетителей. Что еще более интересно, когда вы нажимаете на эту картинку, весь фон становится красным и появляется огромный текст «Привет». Это может принести большой опыт тем, кто просматривает ваши сайты, и заинтересовать их в ваших блогах. Таким образом, вам потребуется всего несколько минут, чтобы сделать все необходимое. Вам нужно только бесплатно скачать и установить карту на свои сайты.
Это может принести большой опыт тем, кто просматривает ваши сайты, и заинтересовать их в ваших блогах. Таким образом, вам потребуется всего несколько минут, чтобы сделать все необходимое. Вам нужно только бесплатно скачать и установить карту на свои сайты.
Демонстрация
Эффект наведения карты от Написанный Эльканом Керимовым, эффект наведения карты должен быть упомянут в вашем списке самых удивительных эффектов наведения карты. Эта карта использует белый и черный цвета в качестве основных цветов. Как видите, дизайн карты подходит для профильных блогов, которые могут показать вам краткое описание этого человека, его или ее фотографию в кругу и рабочую должность. Самая удивительная часть — это эффект наведения. Это означает, что когда вы наведете указатель мыши на демонстрационную карту, цвет фона изменится с черного на оранжевый. Этот цвет заставляет посетителей не отрывать глаз от экрана и заставляет их дольше оставаться в ваших блогах. Вам лучше скачать и применить эту карту на своих сайтах немедленно, пока не стало слишком поздно.
Демонстрация
Эффекты при наведении карты по Эффекты наведения карты, созданные JD, известны как один из самых популярных эффектов наведения карты для большинства пользователей. Эта карта вполне подходит для многих видов блогов, включая сайты о технологиях или услугах. Car Hover Effects от JD имеет адаптивный дизайн с белым фоном, за которым следуют три демонстрационных стиля эффекта наведения. Как видите, эта карточка состоит из трех разных стилей эффектов наведения, таких как «Наши услуги», «Наши дела» и «Технологии». Чаще всего все они расположены в виде прямоугольника. Когда вы наводите указатель мыши на каждый из дизайнов, появляется эффект наведения с кратким описанием или кратким введением. Это позволяет посетителям лучше понять, какие услуги или технологии ваши блоги хотят представить им, и побуждает их просматривать ваши блоги благодаря симпатичным черным значкам среднего размера. Следовательно, вы можете сразу загрузить и установить эту карту на свои сайты. Не забудьте поделиться им с друзьями и дайте нам знать ваши комментарии.
Не забудьте поделиться им с друзьями и дайте нам знать ваши комментарии.
Демонстрация
Карты Hover Effects by Если вы все еще ищете еще один удивительный эффект наведения карты, то вы находитесь в правильном месте. Эффекты при наведении карт, разработанные Span4ev, вас не подведут. Карты Hover Effects имеют впечатляющий дизайн с серией из четырех демонстрационных карт в прямоугольных макетах одинакового размера. Впервые взглянув на него, вы увидите идеальное расположение информации в блоге, включая заголовок, краткое описание и небольшую избранную картинку. Однако, когда вы нажмете на это изображение, появится эффект наведения, который внезапно превратит весь текст в живое фоновое изображение. Если посетители хотят увидеть больше, они могут легко нажать кнопку «Просмотреть» прямо здесь. Этот эффект наведения играет важную роль в создании нового вида ваших сайтов и делает их профессиональными. Следовательно, вам пора сесть и потратить несколько минут, чтобы загрузить эту карту на свои сайты.
Demo
Cool Card Hover Effect by Cool Card Hover Effect, написанный Mash Codee, может быть вашим лучшим выбором для применения во многих блогах, над которыми вы работаете, таких как блоги о моде, музыке или историях. Cool Card Hover Effect содержит три разных демонстрации эффекта наведения карты. Самое особенное в этом эффекте то, что три демонстрационных изображения сначала представляют собой цветные изображения. Когда вы нажимаете на каждую картинку, одна из них остается цветной, а две оставшиеся становятся черно-белыми, что позволяет придать новый вид вашим блогам и доставить массу удовольствия посетителям, работающим на ваших сайтах. Эффект наведения также помогает посетителям понять, на каком макете они сосредоточены. Cool Card Hover Effect должен быть в вашем списке самых полезных эффектов при наведении карты. Чтобы насладиться его замечательными функциями, давайте потратим несколько минут на его загрузку и сразу же попробуем в своих блогах.
Демонстрация
CSS Flip Card Hover Effect byCSS Flip Card Hover Effect, разработанный Китом, должен быть упомянут в вашем списке самых впечатляющих эффектов при наведении карты. CSS Flip Card Hover Effect имеет хороший макет и дизайн. Разработчик знает, как воспользоваться эффектом перелистывания при наведении, и этот дизайн загружен тремя демонстрационными карточками, связанными с областями маркетинга, включая «Копирайтинг», «Контент-маркетинг» и «Веб-письмо». Когда вы размещаете свои сайты на каждой демонстрации, эффект перелистывания также появляется с несколькими строками описания тем, над которыми вы работаете. Рекомендуемые изображения также являются маркером, чтобы помочь пользователям представить, что они читают. Теперь вам лучше попробовать загрузить и установить эту карту в своих блогах прямо сейчас. CSS Flip Card Hover Effect бесплатен, чтобы помочь вам выполнить вашу задачу.
Демонстрация
Эффект наведения карты портфолио by Как следует из названия, этот эффект наведения карты от Сары Елены подходит для многих карточек портфолио, и поэтому он называется Карточка портфолио: Эффект наведения. Карточка портфолио имеет очень крутой дизайн с двумя карточками демо-портфолио, стоящими посередине. На карточке представлены два примера карточек «Веб-разработка» и «Анализ данных», причем каждая предыстория эквивалентна каждому портфолио. Когда вы наводите на них указатель мыши, появляется краткое описание, объясняющее больше о каждой карте. Если посетители хотят узнать больше, все, что им нужно сделать, это нажать кнопку «Найти больше» под описанием и наслаждаться. Карточка портфолио с эффектом наведения — это настоятельно рекомендуемый эффект наведения карты, который вы можете загрузить и быть готовым к использованию.
Карточка портфолио имеет очень крутой дизайн с двумя карточками демо-портфолио, стоящими посередине. На карточке представлены два примера карточек «Веб-разработка» и «Анализ данных», причем каждая предыстория эквивалентна каждому портфолио. Когда вы наводите на них указатель мыши, появляется краткое описание, объясняющее больше о каждой карте. Если посетители хотят узнать больше, все, что им нужно сделать, это нажать кнопку «Найти больше» под описанием и наслаждаться. Карточка портфолио с эффектом наведения — это настоятельно рекомендуемый эффект наведения карты, который вы можете загрузить и быть готовым к использованию.
Демонстрация
Эффекты при наведении карты на чистом CSS от Pure CSS Card Hover Effects, запущенный Джалином Бертоном, — это удивительный эффект наведения карты, который нельзя пропустить. Эта карточка имеет классный дизайн, который направлен на привлечение большего внимания посетителей к вашим блогам. Как видите, эффекты Pure CSS Card Hover предоставляют вам четыре разных демонстрационных карты. Все они имеют одинаковый дизайн с избранным изображением, установленным слева, и другой информацией, такой как название блога и несколько строк содержимого, расположенными справа. Если посетители хотят узнать больше о ваших блогах, они могут нажать желтую кнопку «Подробнее», чтобы получить удовольствие. Кроме того, одним из самых интересных моментов является то, что эта карта позволяет использовать максимум три фоновых изображения. Эти три изображения будут автоматически выдвигаться, чтобы дать вашим блогам различные варианты содержимого изображения. Чтобы посетителям не было скучно работать на ваших сайтах, вы можете менять местами изображения и тексты. Следовательно, Pure CSS Card Hover Effects ждут ваших действий. Затем вы должны загрузить его и применить к своим сайтам немедленно, пока не стало слишком поздно.
Все они имеют одинаковый дизайн с избранным изображением, установленным слева, и другой информацией, такой как название блога и несколько строк содержимого, расположенными справа. Если посетители хотят узнать больше о ваших блогах, они могут нажать желтую кнопку «Подробнее», чтобы получить удовольствие. Кроме того, одним из самых интересных моментов является то, что эта карта позволяет использовать максимум три фоновых изображения. Эти три изображения будут автоматически выдвигаться, чтобы дать вашим блогам различные варианты содержимого изображения. Чтобы посетителям не было скучно работать на ваших сайтах, вы можете менять местами изображения и тексты. Следовательно, Pure CSS Card Hover Effects ждут ваших действий. Затем вы должны загрузить его и применить к своим сайтам немедленно, пока не стало слишком поздно.
Демонстрация
3D-эффект при наведении на флип-карту с использованием CSS by Если вы большой поклонник студии Marvel, то этот дизайн от 3D-эффекта при наведении на флип-карту с использованием CSS от Сантоша Госвами, возможно, хорошо поработал в выполнении вашего вкус. 3D Flip Card Hover Effect с использованием CSS содержит шесть удивительных демонстрационных карточек с тем же стилем эффекта наведения. Каждый из них выглядит как обложка книги и вызывает у посетителей интерес к вашим блогам за счет появления на обложке известных супергероев. Кроме того, самая захватывающая часть заключается в том, что эта карта знает, как использовать преимущества 3D и CSS-эффектов, чтобы помочь улучшить внешний вид ваших сайтов, поскольку, когда вы наводите указатель мыши на каждое изображение, эффект наведения работает хорошо, когда открываются 3D-книги, чтобы показать вам подробную информацию о каждом персонаже. Конечно, 3D Flip Card Hover Effect с использованием CSS подходит не только для чудесных историй, но и для других видов блогов благодаря простоте использования. Теперь пришло время загрузить и установить эту карту на свои сайты, пока не стало слишком поздно. Вы можете раскрыть различия по сравнению с другими эффектами наведения карты на том же уровне.
3D Flip Card Hover Effect с использованием CSS содержит шесть удивительных демонстрационных карточек с тем же стилем эффекта наведения. Каждый из них выглядит как обложка книги и вызывает у посетителей интерес к вашим блогам за счет появления на обложке известных супергероев. Кроме того, самая захватывающая часть заключается в том, что эта карта знает, как использовать преимущества 3D и CSS-эффектов, чтобы помочь улучшить внешний вид ваших сайтов, поскольку, когда вы наводите указатель мыши на каждое изображение, эффект наведения работает хорошо, когда открываются 3D-книги, чтобы показать вам подробную информацию о каждом персонаже. Конечно, 3D Flip Card Hover Effect с использованием CSS подходит не только для чудесных историй, но и для других видов блогов благодаря простоте использования. Теперь пришло время загрузить и установить эту карту на свои сайты, пока не стало слишком поздно. Вы можете раскрыть различия по сравнению с другими эффектами наведения карты на том же уровне.
Демонстрация
Как AVADA Commerce ранжирует Список примеров эффектов при наведении на карточку CSS
Эти вышеприведенные 21 пример эффектов при наведении на карточку CSS ранжируются на основе следующих критериев:
- Рейтинги по примерам CSS двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
21+ лучших примеров эффектов при наведении на карту CSS
Особая благодарность всем поставщикам, предоставившим 21 лучший пример эффекта при наведении карты на CSS.



 Он принимает числовое значение в диапазоне от 0 до 1. Где 0 означает полностью прозрачный, а 1 — полностью видимый. Значения непрозрачности от 0 до 1, например 0,2, 0,4, 0,6 и т. д., изменяют изображение с прозрачного на непрозрачное путем постепенного увеличения десятичного значения.
Он принимает числовое значение в диапазоне от 0 до 1. Где 0 означает полностью прозрачный, а 1 — полностью видимый. Значения непрозрачности от 0 до 1, например 0,2, 0,4, 0,6 и т. д., изменяют изображение с прозрачного на непрозрачное путем постепенного увеличения десятичного значения.

 После этого эффект непрозрачности отображается сразу, а не через какое-то время. Поэтому мы используем непрозрачность перехода в CSS, который управляет прозрачностью элемента в течение определенного периода времени. Используя функцию времени перехода в непрозрачности перехода, мы можем определить кривую скорости элемента, которая определяет эффект быстрой непрозрачности изображения. Таким образом, мы используем эффект непрозрачности перехода, чтобы отражать изменения в указанный период времени, а не сразу.
После этого эффект непрозрачности отображается сразу, а не через какое-то время. Поэтому мы используем непрозрачность перехода в CSS, который управляет прозрачностью элемента в течение определенного периода времени. Используя функцию времени перехода в непрозрачности перехода, мы можем определить кривую скорости элемента, которая определяет эффект быстрой непрозрачности изображения. Таким образом, мы используем эффект непрозрачности перехода, чтобы отражать изменения в указанный период времени, а не сразу. cr:наведите {
непрозрачность: 1;
переход: непрозрачность 2 с, плавный выход; /* Он медленно показывает элемент, когда мы помещаем мышь на поле, и когда время достигает 2 секунд, он становится полностью видимым. */
-webkit-transition: opacity 2s easy-out;
-moz-transition: непрозрачность 2s, плавность входа-выхода;
} <тело>
cr:наведите {
непрозрачность: 1;
переход: непрозрачность 2 с, плавный выход; /* Он медленно показывает элемент, когда мы помещаем мышь на поле, и когда время достигает 2 секунд, он становится полностью видимым. */
-webkit-transition: opacity 2s easy-out;
-moz-transition: непрозрачность 2s, плавность входа-выхода;
} <тело>
 Хотя это отлично работает на первом
взгляд, это также может быть причиной некоторых трудно обнаруживаемых ошибок с событиями мыши.
Хотя это отлично работает на первом
взгляд, это также может быть причиной некоторых трудно обнаруживаемых ошибок с событиями мыши. (Если вы думаете, что этот пример немного
построен, есть более реалистичный, но и более сложный пример
ниже.)
(Если вы думаете, что этот пример немного
построен, есть более реалистичный, но и более сложный пример
ниже.) 5 сразу становится понятно, что происходит:
5 сразу становится понятно, что происходит: Это вызвано моим меню, которое есть (хотя и полностью прозрачное
из-за opacity:0 и, следовательно, невидимый) и получает
щелчки мыши, предназначенные для ссылки.
Это вызвано моим меню, которое есть (хотя и полностью прозрачное
из-за opacity:0 и, следовательно, невидимый) и получает
щелчки мыши, предназначенные для ссылки. taccgl.org
taccgl.org menu1 {
menu1 { taccgl.org
taccgl.org