Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Главная » Основы CSS » Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
03.03.2017
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
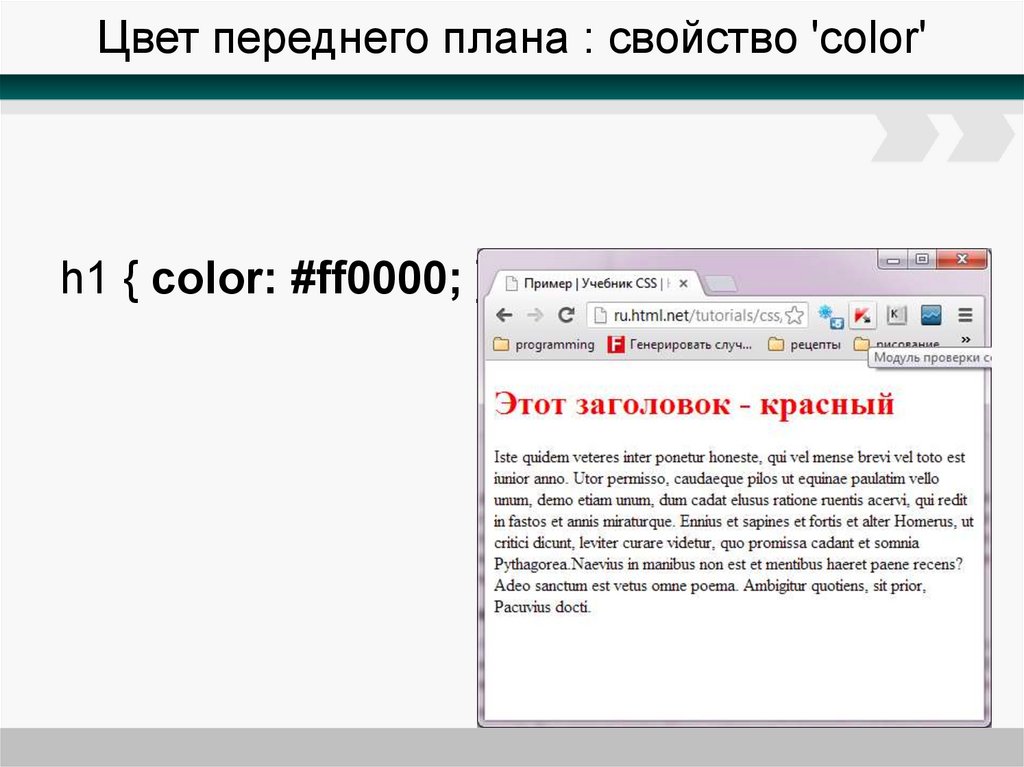
Свойство «COLOR»
Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.
Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
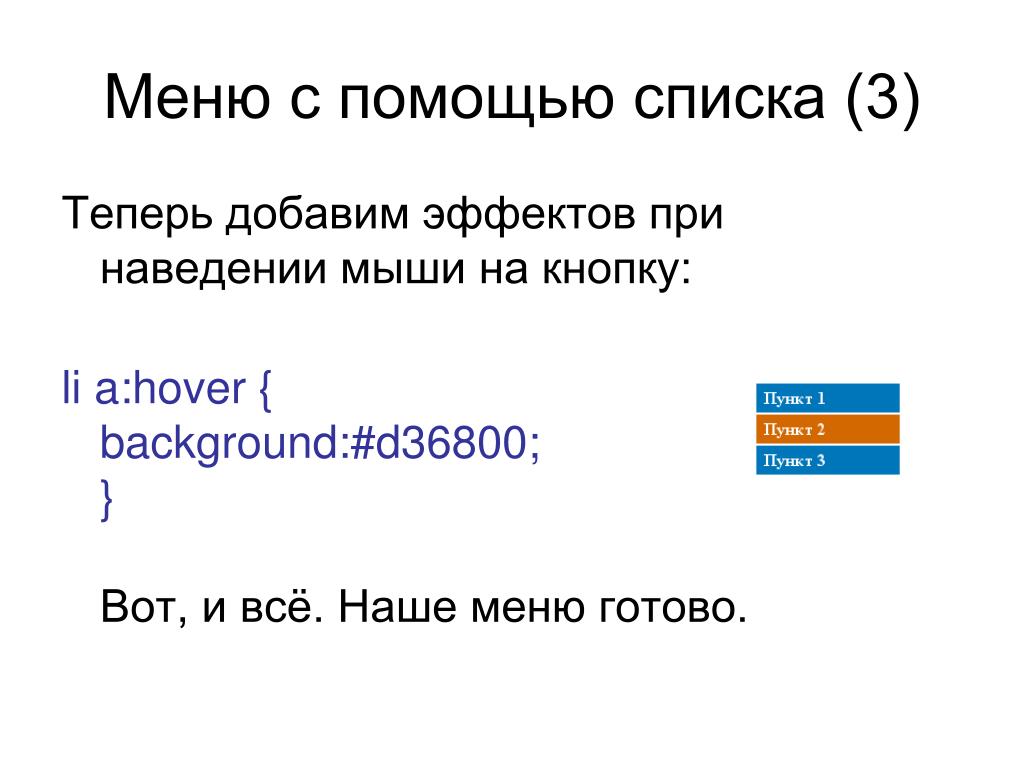
- hover — состояние ссылки, на которую навели курсор мышки
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */}
a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */}
a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
[посмотреть пример]
Ссылка без подчеркивания
Свойство «TEXT—DECORATION»
Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
- line-through — перечеркнутый текст;
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.
Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Свойство «FONT—
Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек.*/
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER—BOTTOM»
Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
[ посмотреть пример ]
Вот и все!
Жду вас на следующих уроках!
Добавить комментарий
как его применять + 10 хороших идей — JMS University
Автор
WayUp
WayUp — современная образовательная платформа с курсами про дизайн и IT. Здесь получают новые профессии и воплощают мечты в реальность.
Здесь получают новые профессии и воплощают мечты в реальность.
На чтение
11 минут
Просмотров
343
Опубликовано
17 сентября 2022
Сегодня рассмотрим, зачем нужна анимация при наведении курсора. Как оживить статичный сайт, используя лишь базовые знания верстки. Какие ховер-эффекты внедрить легко и уместно почти в любом проекте.
Содержание
- Зачем это нужно?
- 10 идей с ховер-эффектом
- Изменение цвета
- Появление рамки
- Подсветка и затухание
- Увеличение/уменьшение
- Добавление текста
- Скругление углов
- Вращение
- Тень или утолщение
- Подчеркивание текста
- Как этому научиться?
Взаимодействие пользователя с сайтом — это важно. От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
Для этого нужно продумать структуру, грамотно расположить блоки и кнопки, разбавить это все визуалом. Еще один действенный инструмент — ховер-эффект. Это когда объект реагирует при наведении на него курсором. Или сам курсор изменяет свой вид в зависимости от действия.
Самые яркие и привычные примеры: изменение цвета кнопки или ее подрагивание под курсором, изменение цвета ссылки, увеличение картинок в галерее. Вариантов на самом деле очень много. И они ограничены только вашей фантазией и мастерством.
Сайты с ховер-эффектом при любых раскладах смотрятся более живыми и интересными. И конверсия на них тоже выше при прочих равных. Это легко проверить, если запустить статичный сайт, а потом протестировать на нем же несколько ховер-эффектов.
Зачем это нужно? ↑
Есть сразу несколько целей, которые ховер-эффект поможет реализовать:
- Акцентировать внимание – подсветить кнопку, интерактивный элемент.
 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали. - Информировать – дать подсказку, помочь разобраться в действии. Ховером может быть всплывающий текст или картинка с инструкцией. Такой прием будет удачным для первичных обучающих инструкций в приложениях. А еще это идеальное решение для ситуаций, когда слишком много пояснений будут загромождать страницу или форму.
- Задержать пользователя на сайте – дать ему поиграться с разными деталями. Если вставить интересные пасхалки и сделать разные элементы анимированными, то посетителю просто будет интересно, что же произойдет при наведении. В итоге он не только увеличивает трафик, но и имеет возможность подробнее рассмотреть детали сайта, найти что-то интересное для себя и в итоге совершить конверсионное действие. Внедрение таких штук требует времени и фантазии. Но вы разработаете это один раз, а тысячи посетителей потратят на странице в разы больше времени, чем без ховера.

- Оживить дизайн – если нет другой анимации, видео, гифок и прочих интересных эффектов, то статичный сайт легко преобразить ховер-эффектом. Он может не нести других смыслов и применяться исключительно для декора. Но кто сказал, что эстетика не важна? Интерактивность сегодня практически необходимый критерий для хорошего сайта.
- Структурировать сайт – выделение отдельных элементов поможет просмотреть их более удобно. Например, увеличить окошко с тарифами на услугу. Или подсветить строки/столбцы таблицы. Мелочь, которая поможет расположить к себе пользователя, ведь ему все удобно и понятно.
10 идей с ховер-эффектом ↑
Набросаем десяток популярных проверенных решений и тех, которые будут смотреться круто, но еще не приелись пользователям.
Изменение цвета
Один из самых распространенных способов выделить ссылку, кнопку или элемент меню. Такой подход как раз применяется в целях привлечения внимания и удобства навигации.
Можно настроить инверсию цвета. Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Появление рамки ↑
Та же история с выделением, но более аккуратным. Не всегда уместно менять цвет элемента, но сделать его более четким необходимо. Особенно это касается изображений и фото – если оттенки кнопки еще легко поменять, то иллюстрацию можно выделить рамкой и от этого она не пострадает. Это к тем вопросам, когда дизайн уже гармоничный и сбалансированный, не хочется ничего лишнего добавить, но подчеркнуть какие-то детали хочется. Можно выбрать плавное или резкое появление рамки, выбрать уровень прозрачности и оттенки.
Шейкер ↑
Легкое подрагивание элемента вы точно видели на кнопках «Позвонить». Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Плавность движений зависит от установленных параметров: скорость, количество повторов, длительность движения. Если на определенных элементах выставить разные параметры, то можно добиться интересного эффекта.
Если хочется более сложных эффектов – нужно освоить JavaScript. Тогда можно написать свой CSS-генератор стилей и свойств. Вот здесь посмотрите, как это происходит.
Подсветка и затухание ↑
Это два варианта одного и того же приема, который достигается установкой уровня прозрачности. Если изначально элемент непрозрачный – задайте плавную полупрозрачность, тогда при наведении мыши и элемент будет визуально «затухать». И наоборот.
В основном применяется как раз эффект подсветки, когда кнопка или весь блок становятся четче и ярче при наведении мыши. Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Увеличение/уменьшение ↑
Отличное решение для галереи, перечня преимуществ с иконками, карточек товаров с описаниями и прочих однотипных элементов. Возможность увеличения – это шанс разместить на странице все необходимые детали, но не перегружать пространство. Любой элемент из ряда однотипных будет увеличиваться при наведении курсора. Это удобно, красиво и эффективно – пользователь рассмотрит товар, прочтет условия или описания.
Та же история и с уменьшением. Прием используется реже, чем увеличение, но все же может понадобиться в определенных случаях. Чтобы реализовать уменьшение при наведении курсора, нужно сделать те же манипуляции, только присваивать коэффициент меньше единицы.
Добавление текста ↑
Лишний раз объяснять не нужно – это способ дать пояснение или подсказку, но не загромождать страницу текстом. Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Скругление углов ↑
Прием, который как и рамка – не будет слишком влиять на общий концепт дизайна, не требует серьезных изменений, но при этом поможет ненавязчиво акцентировать внимание на объекте.
Скругление не отвлекает от сути, смотрится аккуратно и приятно для глаза. Если выставить скругление на 10-30 пикселей, то можно получить мимолетную, почти незаметную анимацию. Если поставить 500 пикселей – квадратный объект будет превращаться в круг, прямоугольный получит полностью скругленные края. Используйте для этого в CSS свойство «border-radius».
Вращение ↑
В зависимости от установленных параметров вращение может быть полным и продолжительным или же объект будет проворачиваться совсем немного, напоминая эффект «шейкер». Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Совет – не делать полное и быстрое вращение на кнопках и прочих элементах с текстом. Такой прием заставит голову пользователя кружиться, а это не тот эффект, который нам нужен.
Тень или утолщение ↑
Простой и эффектный способ добавить немного объемности элементу. Смотрится уместно почти везде, даже если это flat-design. Иногда важно не искажать деталь никак, но придать ей вес и акцент. Это как раз хороший ховер-эффект в такой ситуации.
Подчеркивание текста ↑
Привычное дело для ссылок и дополнительного текста. Может появляться при наведении мыши, а может быть изначально, но менять цвет. Используйте синий, не нужно других решений. Это уже сложившийся в голове пользователя образ, который не имеет других интерпретаций. Есть синяя подчеркнутая надпись – значит там ссылка.
Разные варианты ховер-эффектов можно совмещать. И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
Совет: важно не переборщить. Если каждый элемент начинает мельтешить при любом движении курсора, то это будет перебор. Не утомляйте пользователя и не пугайте неоправданной анимацией на каждом шагу. Это же касается и слишком резких или ярких изменений – ховер должен быть ненавязчивым, плавным, иногда даже едва заметным. Исключение, если вы специально делаете сайт в кричащем безвкусном дизайне, который сейчас в тренде.
Как этому научиться? ↑
Подробно о верстке, основах веб-разработки и возможностях CSS3 будет на бесплатном курсе «Веб-верстальщик: начало». Это вариант для новичков, которые только осваивают направление, хотят вникнуть в тонкости, попробовать современную востребованную профессию без затрат.
- CSS
- Веб-дизайн
4 Прикольно!
html — Как создать эффект подчеркивания на зависших ссылках в css
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 11 тысяч раз
Стиль, который я пытаюсь достичь, можно показать на этом снимке экрана:.
Подскажите, пожалуйста, как создать указанный мной эффект с помощью CSS. 9
Используя :hover и установив border-bottom . Что-то вроде этого
ул{
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
уль ли {
плыть налево;
поле: 0 5px;
}
уль ли а {
текстовое оформление: нет;
черный цвет;
}
уль ли: наведите {
нижняя граница: 2 пикселя сплошного красного цвета;
} <ул>
а {
отображение: встроенный блок;
положение: родственник;
текстовое оформление: нет;
выравнивание текста: по центру;
}
а: наведите: до {
содержание: '';
ширина: 100%;
высота: 100%;
положение: абсолютное;
слева: 0;
внизу: 0;
box-shadow: вставка 0 -10px 0 #11c0e5;
}
промежуток {
дисплей: блок;
ширина: 100 пикселей;
высота: 40 пикселей;
цвет фона: красный;
отступы сверху: 20px;
} тексты ссылок
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Удалить синее подчеркивание из ссылки
спросил
Изменено 4 месяца назад
Просмотрено 1,3 млн раз
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упрямо сохраняется. Я пробовал
Цвет текста правильно отображается как белый, но синее подчеркивание упрямо сохраняется. Я пробовал text-decoration: none; и украшение текста: нет !важно; в CSS, чтобы убрать подчеркивание ссылки. Ни один из них не работал.
.boxhead .otherPage {
цвет: #FFFFFF;
текстовое оформление: нет;
} <дел>Текущая страница Другая страница

 Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (состояниям) и что никакие другие стили не конфликтуют.
Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (состояниям) и что никакие другие стили не конфликтуют.
 .. и используйте специфичность вместо «!important» после того, как вы отследите основную причину.
.. и используйте специфичность вместо «!important» после того, как вы отследите основную причину. В моем случае был стандартный
В моем случае был стандартный У меня отлично работало, когда свойство text-decoration вообще не работало.
У меня отлично работало, когда свойство text-decoration вообще не работало.