Пиксельная графика: текстуры — CG Магнит
В этом уроке я попробую объяснить, как можно создать собственные текстуры для игры или, например, для заднего фона . Те текстуры, которые я выбрала, имеют размер 48х48пк, хотя это и необычно для текстур, но такой размер хорошо подходит для практики. Позже вы будете делать их размерами 16х16, 32х32 или 64х64 ну и т.д.
Текстура дерева
Для начала вам нужно знать, что большинство текстур вынуждены повторяться. Это означает, что вы будете размещать вашу текстуру рядом с другой такой же, но не нужно делать это слишком активно, они должны с легкостью соединяться между собой. Итак, я начала с простых линий, обозначающих, как будет выглядеть доски. Обратите внимание на то, что у досок одинаковая толщина.
Теперь необходимо добавить деталей, таких как гвозди или потрескавшееся дерево. Я также добавила глубины, позволив нескольким доскам выступать над поверхностью. Они искривлены больше, чем другие.
И не помешало бы проверить общую картину. «Повторение» изображения выглядит нормально? Вполне естественно? Если да – идем дальше, нет – исправляем, лучше сейчас, а не позже.
Добавив темного цвета на некоторые части линий, а так же наложив падающие тени, мы добьемся большей глубины в нашей текстуре. Просто добавьте размытые темные части под искривленными концами досок.
Еще одна важная часть работы – освещение нашей текстуры. В первую очередь я добавляю яркий цвет по краям досок. Больше всего цвета следует разместить там, где доски почти достигают вершины.
В конце я выделила цветом определенные места, дабы придать еще больше глубины, но делать так или нет — это на ваше усмотрение. Когда создаешь графику для игры, понимаешь что иногда лучше ослабить контраст.
Текстура выгляди вполне естественной, хотя вы можете увидеть здесь повторяющееся несколько раз изображение. Чтобы избавиться от этого чувства вы можете создать еще одну текстуру дерева и поместить их рядом друг с другом случайным образом.
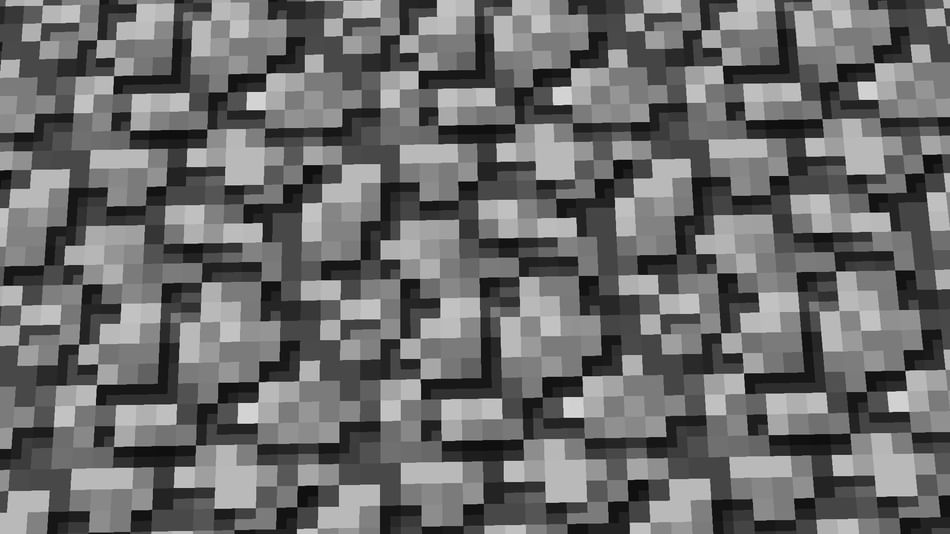
Текстура камня
В этот раз может быть немного сложнее, потому что у вас нет реальной структуры, которой можно придерживаться. Существует множество способов изобразить камни и придать им форму.
Начнем с придания нашей поверхности необходимой структуры. Она состоит из эллипсов и «трещин» в них. Самое трудное здесь – позаботиться о том, чтобы один из камней, который начинается в правом углу, продолжался в левом. Следует все время сравнивать вашу текстуру, располагая рядом такую же чтобы не ошибиться.
После этого нужно определиться с глубиной каждого камня. В некоторых местах камни выше, чем остальные, а под ними есть тень, как вы можете увидеть.
Для проверки разместите вашу текстуру 4 раза рядом с самой собой. Если вы думаете, что все отлично – переходите к следующему шагу.
Теперь, так же как и в случае с текстурой дерева. Для усиления теней просто добавим более темный цвет в уже темные места, но не нужно смешивать их вместе.
Теперь самая трудная часть. Мы можем изобразить, насколько выступает какой-либо камень в отличие от других. Такой эффект достигается с помощью наложения более светлого цвета на края камней. Больше света – больше выступ. Чтобы улучшить работу я добавила еще и небольшие штрихи в тени.
Мы можем изобразить, насколько выступает какой-либо камень в отличие от других. Такой эффект достигается с помощью наложения более светлого цвета на края камней. Больше света – больше выступ. Чтобы улучшить работу я добавила еще и небольшие штрихи в тени.
В конце концов, добавляем еще один цвет, даже ярче чем раньше, чтобы придать определенным камням большую освещенность и соответственно они будут немного выше, чем другие камни.
Как вы можете видеть, для тех, кто не привык к такому, будет сложно разглядеть здесь повторяющиеся части текстуры.
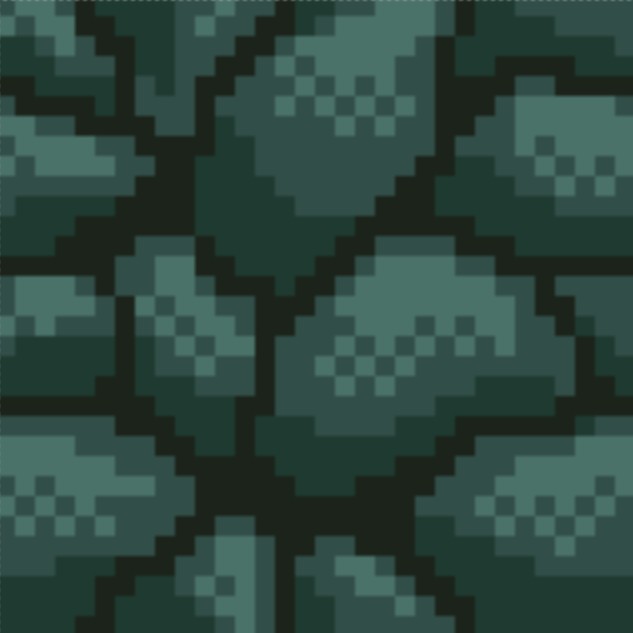
Текстура травы
Трава всегда была сложным элементом для начинающих, но в качестве первой текстуры часто выбирают именно текстуру травы, хотя эта одна из самых сложных текстур без ясной структуры.
Что касается меня, мне нравится метод, который я использую. Он довольно простой и быстрый в исполнении.
Сначала мы располагаем листья, они светлее, чем поверхность под ними. Каждого лист должен быть немного «разорван» в середине, как на приближенном изображении. Листья нужно расположить случайным образом по всей поверхности, они должны быть разного размера и формы.
Листья нужно расположить случайным образом по всей поверхности, они должны быть разного размера и формы.
После этого мы добавляем травинки между листьями. Они должны быть меньше, чем сами листья. Вы можете увидеть некоторые варианты их формы в детальном изображении.
Теперь, нужно опять убедиться, что вся текстура с одинаковыми повторяющимися частями выглядит хорошо, если так оно и есть – переходим к следующему шагу.
И наконец, мы добавляем яркие оттенки на края листьев, которые мы нарисовали в начале. Обратите внимание, что нужно накладывать свет только на листья, а не на маленькие травинки вокруг них. Это важно для переедания глубины. Так же, следует ярко раскрасить кончики листьев.
Для лучшего результата, можно добавить цветов или камней, но это был бы уже другой урок.
Текстура воды
Наверное, одной из самых сложных текстур для начинающих является текстура воды. Я покажу вам один из способов её создания.
Начнем c рисования светлых линий на очень темном цвете, цвет этих линий должен быть намного ярче цвета поверхности. Попробуйте разные варианты размера этих «колец», попытайтесь изобразить очень маленькие и очень большие кольца, которые немного соединяются друг с другом.
Попробуйте разные варианты размера этих «колец», попытайтесь изобразить очень маленькие и очень большие кольца, которые немного соединяются друг с другом.
Всегда следует проверять, как выглядит повторение такой текстуры, важно сделать так, чтобы не было видно повторения одного и того же изображения.
Когда с этим все будет в порядке, нужно будет сделать некоторые части колец толще. Я бы выбрала те части, где кольца соединяются между собой.
Далее мы придаем глубины, добавляя темный цвет. Мы накладываем его с небольшими интервалами вокруг наших колец, так мы изобразим маленькие волны. Вот вам совет: не следует использовать смешение, это было бы ошибкой затенения. И еще, я уже видела нечто подобное других работах, поэтому и говорю вам. У воды не грубая структура.
В качестве чего-то особенного можно добавить бликов на кольцах, как если бы это было отражение солнца, в основном на тех местах, где кольца сталкиваются друг с другом.
Если вы хотите изобразить место с большим количеством воды, вы можете создать еще текстур попозже. У воды, которая находится ближе к берегу, кольца будут больше, чем у воды, которая уходит дальше от берега.
У воды, которая находится ближе к берегу, кольца будут больше, чем у воды, которая уходит дальше от берега.
Вот и все, надеюсь, вы узнали много нового сегодня.
Практики и вдохновения!
Координаты текстур (Direct3D 9) — Win32 apps
- Статья
- Чтение занимает 3 мин
Большинство текстур, таких как растровые изображения, являются двумерным массивом значений цвета. Текстуры карты кубических сред являются исключением. Дополнительные сведения см. в разделе «Сопоставление кубических сред» (Direct3D 9). Отдельные значения цвета называются элементом текстуры или тексельом. Каждый тексель имеет уникальный адрес в текстуре. Адрес можно рассматривать как столбец и номер строки, помеченные вами и v соответственно, на следующем рисунке.
Адрес можно рассматривать как столбец и номер строки, помеченные вами и v соответственно, на следующем рисунке.
Координаты текстуры находятся в пространстве текстур. То есть они относительны к расположению (0,0) в текстуре. Если текстура применяется к примитиву в трехмерном пространстве, его адреса текселя должны быть сопоставлены с координатами объекта. Затем их необходимо преобразовать в координаты экрана или расположения пикселей.
Сопоставление Текселей с пространством экрана
Direct3D сопоставляет тексели в пространстве текстур непосредственно с пикселями в пространстве экрана, пропуская промежуточный шаг для повышения эффективности. Этот процесс сопоставления фактически является обратным сопоставлением. То есть для каждого пикселя в пространстве экрана вычисляется соответствующее положение текселя в пространстве текстуры. Выборка цвета текстуры в точке или вокруг нее. Процесс выборки называется фильтрацией текстур. Дополнительные сведения см. в разделе «Фильтрация текстур (Direct3D 9)».
Каждый тексель в текстуре может быть задан координатой текселя. Однако для сопоставления текселей с примитивами Direct3D требует однородного диапазона адресов для всех текселей во всех текстурах. Поэтому она использует универсальную схему адресации, в которой все адреса текселя находятся в диапазоне от 0,0 до 1,0 включительно. Приложения Direct3D определяют координаты текстуры с точки зрения значений v, как и 2D-декартовые координаты, указываются с точки зрения координат x,y. Технически система может фактически обрабатывать координаты текстуры за пределами диапазона 0,0 и 1.0. Это делается с помощью параметров, заданных для адресации текстур. Дополнительные сведения см. в разделе «Режимы адресации текстур (Direct3D 9)».
Результатом этого является то, что идентичные адреса текстур могут сопоставляться с разными координатами текселя в разных текстурах. На следующем рисунке адрес текстуры имеет значение 0,5,1.0. Однако поскольку текстуры имеют разные размеры, адрес текстуры сопоставляется с текселями. Текстура 1 слева — 5×5. Адрес текстуры (0,5,1,0) сопоставляется с тексельом (2,4). Текстура 2 справа — 7×7. Адрес текстуры (0,5,1,0) сопоставляется с тексельом (3,6).
Текстура 1 слева — 5×5. Адрес текстуры (0,5,1,0) сопоставляется с тексельом (2,4). Текстура 2 справа — 7×7. Адрес текстуры (0,5,1,0) сопоставляется с тексельом (3,6).
Упрощенная версия процесса сопоставления текселя показана на следующем рисунке. По общему признанию, этот пример очень прост. Дополнительные сведения см. в разделе «Прямое сопоставление Текселей» с пикселями (Direct3D 9).
В этом примере пиксель, показанный слева от иллюстрации, идеализируется в квадрат цвета. Адреса четырех углов пикселя сопоставляются с трехмерными примитивами в пространстве объектов. Форма пикселя часто искажается из-за формы примитива в трехмерном пространстве и из-за угла просмотра. Угла поверхности поверхности на примитиве, соответствующие углам пикселя, затем сопоставляются с пространством текстуры. Процесс сопоставления снова искажает форму пикселя, которая является распространенной. Конечное значение цвета пикселя вычисляется из текселей в области, с которой сопоставляется пиксель. Вы определяете метод, который Direct3D использует для получения цвета пикселей при установке метода фильтрации текстур. Дополнительные сведения см. в разделе «Фильтрация текстур (Direct3D 9)».
Вы определяете метод, который Direct3D использует для получения цвета пикселей при установке метода фильтрации текстур. Дополнительные сведения см. в разделе «Фильтрация текстур (Direct3D 9)».
Приложение может назначать координаты текстуры непосредственно вершинам. Эта возможность позволяет контролировать, какая часть текстуры сопоставляется с примитивом. Например, предположим, что вы создаете прямоугольный примитив, точно такой же размер, как и текстура на следующем рисунке. В этом примере приложение будет сопоставлять всю текстуру со всей стеной. Текстура координирует приложение, присваивающее вершинам примитива (0,0,0,0), (1.0,0,0), (1.0,1.0) и (0,0,1.0).
Если вы решили уменьшить высоту стены на одну половину, можно исказить текстуру, чтобы поместиться на меньшую стену, или же можно назначить координаты текстуры, которые приводят Direct3D к использованию нижней половины текстуры.
Если вы решили исказить или масштабировать текстуру, чтобы она соответствовала меньшей стене, используемый метод фильтрации текстур будет влиять на качество изображения. Дополнительные сведения см. в разделе «Фильтрация текстур (Direct3D 9)».
Дополнительные сведения см. в разделе «Фильтрация текстур (Direct3D 9)».
Если вместо этого вы решили назначить координаты текстуры, чтобы Direct3D использовала нижнюю половину текстуры для меньшей стены, текстура координирует приложение, присваивается вершинам примитива в этом примере (0,0,0,5), (1.0,0,5), (1.0,1.0) и (0.0,1.0). Direct3D применяет нижнюю половину текстуры к стене.
Координаты текстуры вершины могут быть больше 1,0. При назначении координат текстуры вершине, которая не находится в диапазоне от 0,0 до 1,0 включительно, необходимо также задать режим адресации текстур. Дополнительные сведения см. в разделе «Режимы адресации текстур (Direct3D 9)».
Координаты текстуры и этапы текстуры
Координаты текстуры связаны с текстурами путем этапов текстуры. Текстуры назначаются этапам текстур с помощью SetTexture(stageIndex, pTexture). См. раздел IDirect3DDevice9::SetTexture.
Код гибкого формата вершин (FVF) может определять до восьми наборов координат текстуры.
После этого любой набор координат текстуры можно использовать на любом этапе. Каждый набор координат связан с этапом с помощью SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex). См. раздел IDirect3DDevice9::SetTextureStageState. Таким образом, этапы смешивания можно настроить для использования любой текстуры и любых координат текстур. Несколько этапов могут использовать одни и те же текстуры или координаты текстур.
Дополнительные сведения содержатся в следующих разделах.
- Форматы координат текстуры (Direct3D 9)
- Обработка координат текстуры (Direct3D 9)
Текстуры Direct3D
Учебники по текстурам Pixel Art
Учебники по текстурам Pixel ArtЛогин Зарегистрироваться
Внимание! Для использования этого веб-сайта требуется современный веб-браузер.
Самая большая коллекция уроков по пиксельной графике в сети! Ищите по теме, автору или медиа, чтобы найти идеальную статью, видео, изображение или книгу для вас. Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Новичок в пиксель-арте? Начните с нашего руководства «Пиксельное искусство: с чего начать», созданного для новичков.
Искать по тэгу:
- Предлагаемые теги:
более
меньше
- прохождение,
- новичок,
- спрайты,
- анимация,
- характер,
- затенение,
- советы,
- фотошоп,
- плитка,
- цвета,
- линии,
- вводный,
- изометрический,
- сглаживание,
- сглаживание,
- асеприт,
- настраивать,
- горные породы,
- текстура,
- деревья,
- палитры,
- фон,
- фоны,
- палитра,
- плитка,
- велосипед,
- трава,
- программное обеспечение,
- вода,
- здания,
- монстр
Носитель:
AnyTextVideoImageBook
Автор:
Сортировка:
По умолчаниюA-ZПопулярныеНовости
6 туториалов с тегами текстур:
Педро Медейрос ()
7
0
Советы по созданию песка.

фоны, песок, текстуры, советы
Слинирд (2018)
5
0
Как добавить текстуру к различным материалам.
текстуры, подсказки
Педро Медейрос (2017)
5
0
Советы по добавлению растительности на фон.
деревья, листья, текстуры, заливка, фон, подсказки
пикселей RHL (2015)
3
0
Пошаговое руководство по созданию текстуры дерева.
текстуры, дерево, прохождение
Хенк Нейборг (2017)
0
0
Советы по созданию дерева вида сбоку.

тайлы, текстуры, деревья, подсказки
Пикс3М (2013)
0
0
Как разбить полосы затенения.
затенение, текстуры
н.э. | присоединяйтесь, чтобы убрать рекламу!
Больше нет руководств по вашим текущим критериям.
Нет учебников по вашим текущим критериям.
Что вы думаете об этой странице?
г. г. н.э. | присоединяйтесь, чтобы убрать рекламу!
| СЕССИИ | ПОЛЬЗОВАТЕЛИ | ПРОСМОТРЫ СТРАНИЦЫ |
|---|
Pixelblog — 2 — Текстура — SLYNYRD
Intro
Текстура может добавить совершенно новый уровень богатства, движения и общего погружения в вашу работу. Однако создание текстуры с помощью пиксельной графики может оказаться сложной задачей, и если не обращаться с ней осторожно, детали текстуры только добавят ненужный шум. Как новичок, мне не нравилась текстура, и я старался как можно больше придерживаться плоских цветовых полей. Со временем я обнаружил простые принципы, позволяющие легко работать со всеми видами текстур. Так что приходите и позвольте мне развеять ваши опасения по поводу текстуры.
Как новичок, мне не нравилась текстура, и я старался как можно больше придерживаться плоских цветовых полей. Со временем я обнаружил простые принципы, позволяющие легко работать со всеми видами текстур. Так что приходите и позвольте мне развеять ваши опасения по поводу текстуры.
Принципы текстурирования
Упрощение — Разбейте детали на простые абстрактные формы. Не пытайтесь изобразить мелкие детали каждого листочка и травинки. Если у вас есть разрешение, чтобы сделать это, вы, вероятно, не делаете пиксельную графику.
Повторение — Для хорошей текстуры может потребоваться всего несколько простых кластеров. Повторяйте одни и те же кластеры снова и снова, но меняйте схему их распределения.
Баланс — Текстура должна быть сбалансированной. Небольшая деталь здесь обычно означает, что вам нужна небольшая деталь там. Это все уравновешивание.
Контрастность — выглядит интереснее варьировать текстуру, чем иметь одинаковую консистенцию на большой площади. Этого можно добиться, поместив детали текстуры в выбранные области и оставив пустые области, где подразумевается текстура. Или вы можете добиться текстурного контраста с изменением цвета. Идеально однородная текстура может показаться неестественной и слишком насыщенной.
Этого можно добиться, поместив детали текстуры в выбранные области и оставив пустые области, где подразумевается текстура. Или вы можете добиться текстурного контраста с изменением цвета. Идеально однородная текстура может показаться неестественной и слишком насыщенной.
Избегайте пикселей-сирот — Пиксели-сироты представляют собой отдельные пиксели, не связанные с кластером одного цвета. Они могут отвлекать внимание, и их обычно избегают. Тем не менее, я разрешаю их, когда они явно не парят в одиночестве и связаны с большей структурой, и в этом случае я не считаю их настоящими сиротами.
Вот простой урок по созданию текстуры травы, иллюстрирующий все эти принципы.
Хотите делать такие уроки? Вам понадобится крошечный пиксельный шрифт. Загрузите это здесь
Примеры
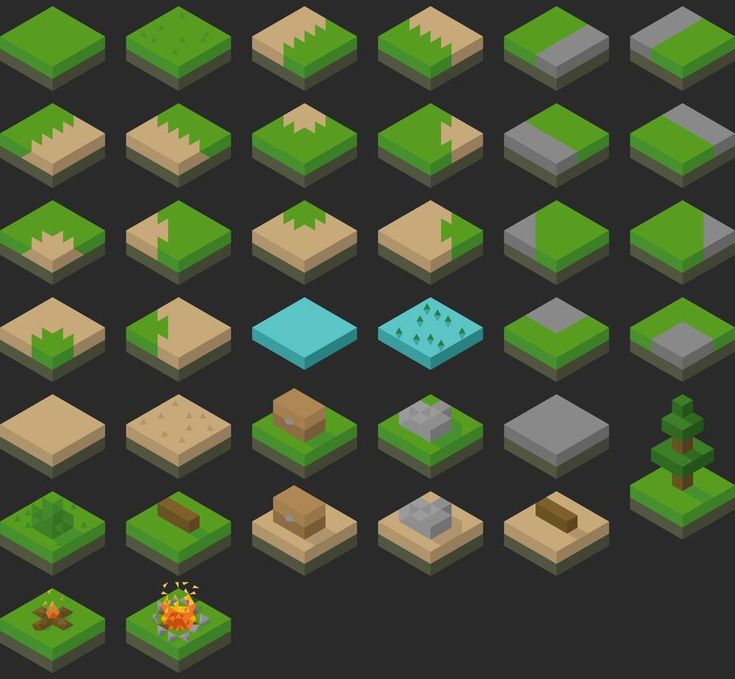
Эти же принципы можно применить ко всем типам текстур. Давайте посмотрим на некоторые примеры текстур, которые я часто использую в своей работе.
Листва произвольной формы . Сначала создайте базовую форму кроны дерева, нарисовав круги разного диаметра с помощью карандаша. Затем пройдитесь по краям фигуры, добавив несколько пикселей к ней и там, чтобы придать ей естественный грубый контур. Затем заблокируйте общие области теней и светлых участков. Наконец, текстурируйте дерево повторяющимися кластерами в форме листьев, как показано в нижнем левом углу приведенного выше примера. Я называю это техникой свободной формы.
Техника свободной формы показана в этом покадровом видео, хотя и очень быстро. Для более подробного ознакомления с процессом смотрите Pixelcast – 23.
Modular Foilage — Вы можете быстро создать большие области густой листвы, используя то, что я называю модульной техникой. Для этого метода требуется всего несколько текстурных спрайтов, которые затем можно продублировать и наложить на более крупные текстурированные фигуры. Например, на изображении выше используется только один повторяющийся несколько раз спрайт для создания листвы переднего плана. Теперь давайте рассмотрим технику более подробно, сделав простое дерево.
Например, на изображении выше используется только один повторяющийся несколько раз спрайт для создания листвы переднего плана. Теперь давайте рассмотрим технику более подробно, сделав простое дерево.
Этот многоуровневый подход создает единообразный внешний вид, который часто требуется для игровых ресурсов. Более того, слои спрайтов можно перемещать по отдельности, чтобы анимировать эффект ветра. Я не пробовал эту технику для других текстур, кроме листвы, но мне кажется, что она лучше всего подходит для очень органических текстур.
Пшеница — Эта текстура сделана с большим количеством повторений и наложений. Выглядит сложно, но делается очень просто.
Этот же метод можно использовать для всех видов высоких трав и сельскохозяйственных культур. Главное, что я хочу здесь подчеркнуть, это то, что иногда хорошо иметь плотные насыщенные текстуры, если вы создаете интерес, используя разные цвета или узоры.
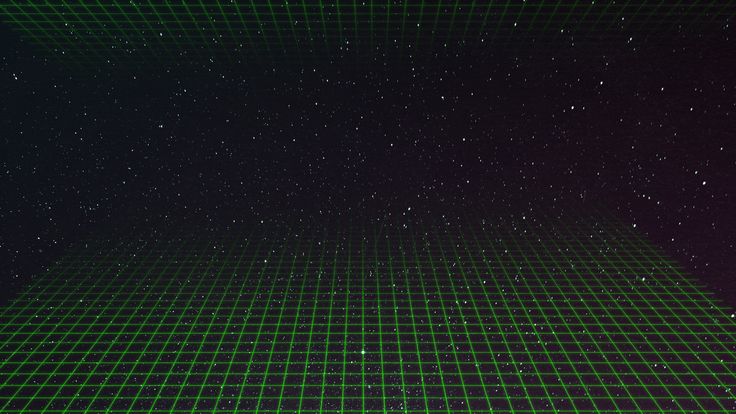
Звезды — Сначала создайте палитру звезд разных форм и цветов. Затем повторите и разложите их со вкусом, помня о вышеупомянутых принципах. Смешайте дополнительные звездные цвета для еще более глубокого космического образа. Посмотрите, как я создаю узор со звездами в Pixelcast – 21. Звезды появляются на 2:39..
Облака — Это драматическое пушистое разнообразие, к которому я неравнодушен. Начните с создания базовой формы облака, используя инструмент Карандаш различных диаметров. Затем примените выделенную текстуру к облакам на основе серии перекрывающихся арочных форм. Скольжение в тонкую спиралевидную форму здесь и там действительно может помочь передать легкое воздушное ощущение облаков. Посмотрите, как я создаю облака в Pixelcast – 22. Облака начинаются с 0:55.
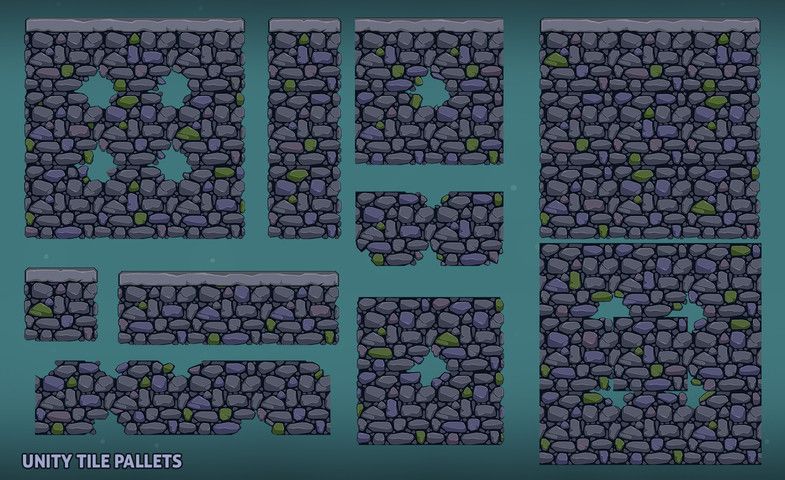
Кирпич — Создавайте группы сплошных блоков в виде узнаваемых кирпичных узоров. Важно помнить о правиле контраста и оставлять некоторые области пустыми. Изображение каждого отдельного кирпича выглядело бы шумным и отвлекало бы от общих форм конструкции. Не подчеркивайте очертания кирпичей, так как это может выглядеть очень перегруженным. Однако, если вы хотите получить более грубый вид, вы можете добавить случайную тень или блик на отдельные кирпичи. Как вы можете видеть в примере справа, всего несколько кирпичей кажутся выступающими или утопленными в структуру, и это меняет всю природу текстуры.
Важно помнить о правиле контраста и оставлять некоторые области пустыми. Изображение каждого отдельного кирпича выглядело бы шумным и отвлекало бы от общих форм конструкции. Не подчеркивайте очертания кирпичей, так как это может выглядеть очень перегруженным. Однако, если вы хотите получить более грубый вид, вы можете добавить случайную тень или блик на отдельные кирпичи. Как вы можете видеть в примере справа, всего несколько кирпичей кажутся выступающими или утопленными в структуру, и это меняет всю природу текстуры.
Final Word
Мой репертуар удобных текстур постоянно пополняется благодаря фундаменту, обеспечиваемому этими основными принципами. Я рад видеть, как другие художники используют свои знания для создания собственных текстур.
РЕСУРСЫ
Если вы найдете ценность в моем содержании, рассмотрите возможность стать членом Patreon . Помимо многих других наград, участники Pixel Insider получают дополнительные ресурсы в дополнение к моим учебным пособиям.
