Настройки Photoshop для Front-End разработчиков.
В данной статье мы сфокусируемся на настройках Photoshop для верстальщиков и фронтенд разарботчиков.
1. Редактирование — Настройка цветов (Shift + Ctrl + K).
Самое важная настройка здесь — в пункте RGB должно стоять sRGB.
sRGB является цветовым пространством стандартного монитора и установлено рабочим пространством по умолчанию в большинстве цифровых камер потребительского класса.
Некоторые в выпадающем списке Настройки выбирают пункт Заказная и выставляют свои параметры, некоторые выбирают Web/Интернет для Северной Америки, некоторые Web/Интернет для Европы 2, некоторые выбирают Универсальные настройки для Европы. Отличаются все эти варианты настройками CMYK, Градации серого и Плашка. Но параметр RGB одинаков для всех — это sRGB.
2. Редактирование — Настройки (Ctrl + K) — Единицы измерения и линейки
Единицы измерения выбираем пиксели.
3. Просмотр — Варианты цветопробы — Internet standart RGB (sRGB).
Просмотр — ставим галочку возле Линейки. Правой кнопкой мыши кликаем на линейке и убеждаемся, что выбраны пиксели.
Очень часто, особенно при создании спрайтов я использую быстрые направляющие и отображение границы слоя.
Просмотр — Показать Границу слоя.
Просмотр — Быстрые направляющие.
4. Создание своей рабочей среды.
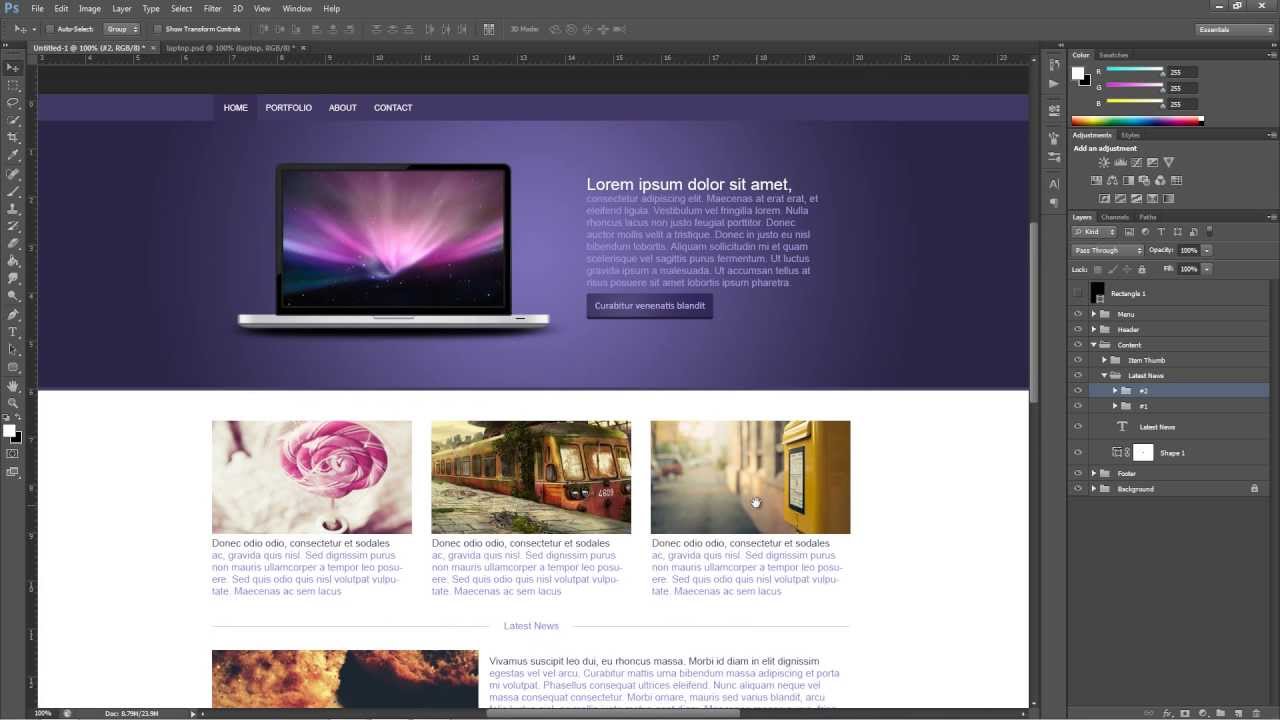
Закройте все ненужные панели. Необходимые панели для фронтенда — Слои, Символ, Инфо и История.
Окно — Рабочая среда — Новая рабочая среда. Назовите ее по своему усмотрению, например FrontEnd.
5. Сочетание клавиш.
Для быстрой работы необходимо запомнить сочетание клавиш для инструментов и операций, наиболее часто выполняемых в верстке макета.
Tab — Показ/скрытие всех панелей
Shift + Tab — Отображение/скрытие всех панелей, кроме панели инструментов и панели параметров
Выделение и перемещение
Ctrl + D — снять выделение.
Клавиша M — Инструмент прямоугольного и эллиптического выделения
Ctrl (кроме случаев использования инструментов «Рука», «Фрагмент», «Контур», «Форма» или «Перо») — Переключение на инструмент «Перемещение»
Клавиша V — инструмент «Перемещение».
Перемещение на 1 пиксел:
Любая выделенная область + «Стрелка вправо», «Стрелка влево», «Стрелка вверх» или «Стрелка вниз»
или
Инструмент «Перемещение» + «Стрелка вправо», «Стрелка влево», «Стрелка вверх» или «Стрелка вниз»
Перемещение слоя без выделения на 1 пиксел — «Ctrl» + «Стрелка вправо», «Стрелка влево», «Стрелка вверх», «Стрелка вниз»
Во всех вышеперечисленны случаях для перемещения на 10 пикселов зажмите Shift.
Пробел (не в режиме редактирования текста) — инструмент Рука
Сtrl + колесо — скролл по горизонтали.
Масштабирование
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Alt + колесо мыши — масштабирование в обе стороны от курсора.
Ctrl + Пробел — Увеличение масштаба
Alt + Пробел — Уменьшение масштаба
Обзор всего документа
Удерживайте H + Клик и не отпускайте кнопку мыши. Это быстрый способ подогнать всю картинку под размер окна.
Если увеличен масштаб, оень удобно передвигаться по документу, удерживая клавишу H и зажав левую кнопку мыши — документ масштабируется так, что будет виден целиком, при этом появляется рамочка. Если перетащить рамку мышкой в нужную область и отпустить — окажитесь в этой области с выбранным ранее масшатабом.
Если перетащить рамку мышкой в нужную область и отпустить — окажитесь в этой области с выбранным ранее масшатабом.
Ctrl + T — свободная трансформация. Если в этом режиме кликнуть правой клавишей мыши, доступны все опции трансформации.
История
Ctrl + Z — отмена последнего действия
«Ctrl» + «Shift» + «Z» — Переход по состояниям изображения вперед
«Ctrl» + «Alt» + «Z» — Переход по состояниям изображения назад
Слои
«Ctrl» + «G» — Группирование слоев
«Ctrl» + «Shift» + «G» — Разгруппирование слоев
«Ctrl» + «Alt» + «A» — Выделение всех слоев
Объединение слоев — Выделите слои, которые требуется объединить, затем нажмите «Ctrl» + «E»
Отображение/скрытие слоя, группы слоев или всех слоев/групп слоев — Правой кнопкой мыши щелкните значок просмотра (глаз)
Отображение/скрытие всех остальных видимых слоев — Щелкните значок просмотра, удерживая нажатой клавишу «Alt»
Измерение расстояния и размеров элементов.
1 способ — инструментом «Прямоугольная область» (М) выделяем необходимый блок. Смотрим на панель «Инфо».
2 способ — с помощью инструмента Линейка. Кликнуть и провести линию от начала до конца нужного фрагмента. При этом в панели настроек отобразится измеренное расстояние. Если зажать Shift измеритель перемещается строго горизонтально, строго вертикально или под 45°. Минус данного способа: имзерять ширину и высоту придется по отдельности.
Определение цвета.
Не забудьте в настройках Размер образца поставить Точка.
Инструментом «Пипетка» кликнуть на необходимый элемент.
Выбранный цвет отобразится на панели инструментов в палитре цветов и на панели Символ в графе Цвет.
Чтобы скопировать цвет, не обязательно запускать Палитру цветов, проще нажать правую кнопку мыши и выбрать Копировать шестнадатиричный цвет кода — скопируется только цвет в HEX без решетки ffffff, или копировать как HTML — в этом случае получим запись типа color=»#ffffff».
Определение шрифтов.
Чтобы определить все используемые шрифты в макете в начале верстки, воспользуйтесь фильтром в поиске слоев.
Панель Слои — В поле поиска выберите Вид, далее возле поля поиска выбираем T — отобразятся все текстовые слои макета. Пройдитесь по ним и посмотрите какие шрифты вам нужно будет подключать к проекту.
Удачи! В следующей статье я расскажу как с помощью генератора изображений ускорить процесс подготовки изображений для проекта.
Поделиться:studiopsdetch.com как альтернатива Photoshop для верстальщика
Вы здесь: Главная » Web Design » Photoshop » studio.psdetch.com как альтернатива Photoshop для верстальщика
23.08.2019 От Админ 2 комментария
Adobe Photoshop пока еще является очень популярной программой для создания web-макетов, хотя ему уже очень уверенно наступают на пятки Sketch для MacOS, Affinity Designer и онлайн-сервис Figma. Кроме того, набирает обороты популярности программа-конкурент Photoshop от самой компании Adobe — Adobe XD (Adobe Experience Design), которая позволяет создавать не только веб-макеты, но и векторную графику, а также небольшие активные прототипы, поэтому в ближайшем будущем возможен полный переход на XD из Photoshop для тех, кто любит и знает продукты от Adobe.
Кроме того, набирает обороты популярности программа-конкурент Photoshop от самой компании Adobe — Adobe XD (Adobe Experience Design), которая позволяет создавать не только веб-макеты, но и векторную графику, а также небольшие активные прототипы, поэтому в ближайшем будущем возможен полный переход на XD из Photoshop для тех, кто любит и знает продукты от Adobe.
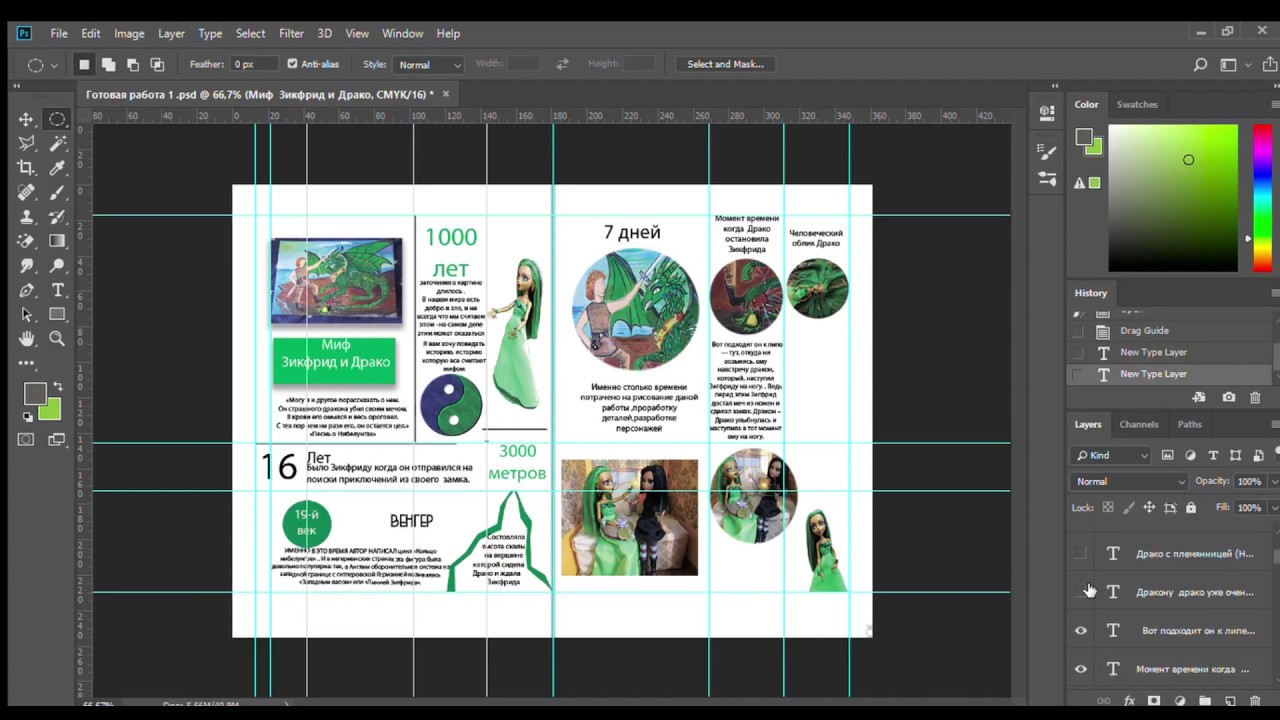
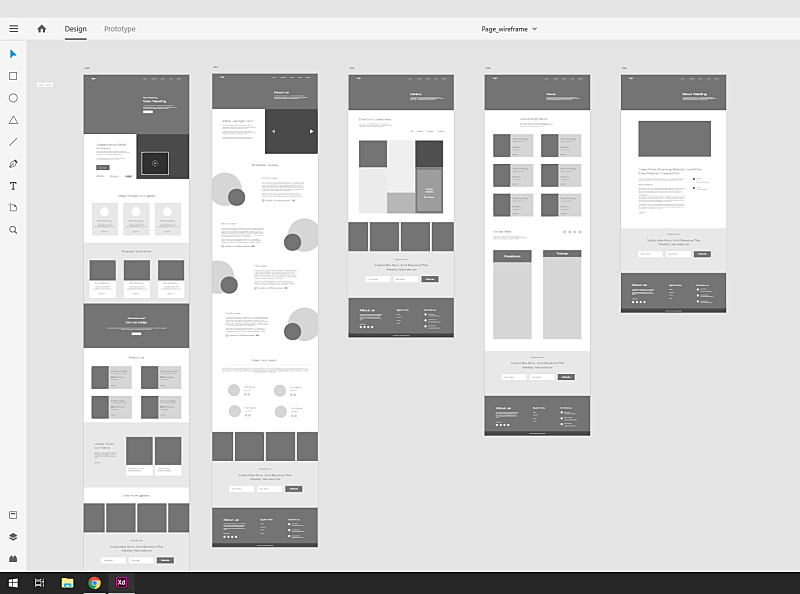
Тем не менее макетов для web-страниц, созданных в Photoshop (PSD-макеты) еще очень много. Плюсом их использования, особенно для начинающих верстальщиков, является возможность бесплатного скачивания. В этой статье, например, мы будем использовать бесплатный шаблон Tanatos Template от Symu.co. Он не нов, но содержит ряд моментов, используемых дизайнерами, которые необходимо учитывать при верстке, вроде масок обрезки (
Здесь мы не рассматриваем способы работы с этим макетом в Photoshop. Предположим, на вашей машине вообще нет этой программы, потому как лицензия на нее стоит очень приличных денег, а вам Photoshop не настолько нужен. Тем не менее есть макет, и он прислан/скачан в формате PSD. Мы загрузим этот макет на сервис psdetch.com.
Предположим, на вашей машине вообще нет этой программы, потому как лицензия на нее стоит очень приличных денег, а вам Photoshop не настолько нужен. Тем не менее есть макет, и он прислан/скачан в формате PSD. Мы загрузим этот макет на сервис psdetch.com.
Версии PSDETCH
На данный момент доступны 2 версии: более старая V2, для которой есть документация, и новая V3(Beta), которую разработчик, видимо, еще будет дорабатывать некоторое время.
PSDETCH V2
Остановимся пока на более старой версии, т.е. на V2. Для того, чтобы начать с ней работу, необходимо нажать на кнопку Start или на кнопку «+» рядом с логотипом PSDETCH и просто перетащить PSD-файл в окно браузера. Загрузить вы можете не только PSD-файлы, но и файлы изображений различных форматов – JPG, JPEG, PNG, а также файлы в формате PDF.
Можно также кликнуть на большой стрелке вниз или рядом с ней и показать путь к вашему PSD-макету.
Вы увидите свой макет, причем со всеми слоями, которые находятся слева. Правда, есть и недостатки — если у вас будет лишний рекламный слой, как в нашем шаблоне, то без редактирования шаблона в Photoshop вам не обойтись, т.к. он закрывает видимость всех остальных слоев и элементов, которые будут нужны для верстки html-страницы по этому макету. Можно, конечно, выделять слои, но это сложнее, особенно, если вы не видели макет в JPG или PNG, например.
Можно выделять либо слои, либо какие-либо объекты и использовать PSDETCH для вывода изображений или получения информации о цветах или расстояниях между объектами. Справа в панели Extract будут доступны опции экспорта, подобные тем, что вы видели в Photoshop.
Вы можете легко скопировать текст кликом по кнопке Copy Text в палитре Extract. Рядом с ней во вкладке Info можно посмотреть информацию о слое (текстовый он, векторный или rasterized — растровая картинка).
Слева внизу вы найдете инструменты, подобные тем, что есть в Photoshop, причем часть быстрых клавиш совпадает с аналогичными в Photoshop (H –для перемещения, V – для выделения). Выбранный вами в данный момент инструмент отображается в самом низу (Current Tool).
Плюсы PSDETCH Studio как онлайн-инструмента:
- Это бесплатный (!!!) онлайн-сервис, т.е. вы не заплатите за любое количество файлов при его использовании, и никакой подписки оформлять не надо. Даже регистрация не нужна. Спасибо разработчику :).
- Быстрый доступ к элементам макета с любого компьютера с установленным в нем браузером из любой точки мира, в которой есть интернет.
- Быстрый экспорт выделенных элементов в форматы PNG, JPG, в том числе и с масштабированием под ретина-экраны, а векторных слоев – и в SVG.
- Визуальное определение размеров при использовании инструмента Measure & Extract Tool (клавиша V).
- Возможность скопировать текст кликом на кнопке Copy Text без дополнительных выделений.

- Возможность скопировать css-код для текстовых элементов.
- Простое определение цвета с копированием его значения при клике на нужном элементе.
- Экспорт изображений в заданном дизайнером размере при использовании масок обрезки для слоя
- Возможность получить исходную фотографию, без наложенных на нее эффектов и корректирующих слоев.
- Возможность настроить маску обрезки, используя разные слои. На скриншоте показано, как обрезать фото по размеру, заданному дизайнером в макете, используя настройку Crop (Mask) в панели Extract, выделяя разные слои.
- Нельзя сохранить векторные смарт-объекты в формате SVG, т.к. нет возможности их редактировать. Вы можете сохранить их только в формате PNG, хотя это далеко не всегда удобно.
 Однако очень маловероятно, что дизайнер именно так будет их встраивать.
Однако очень маловероятно, что дизайнер именно так будет их встраивать. - Нельзя использовать смарт-объекты для увеличения размера изображения для ретина-экранов, т.к. их размеры определяются только в psd-документе.
Реальный размер этой фотографии в Photoshop 1920x1280px,если сделать двойной клик на смарт-объекте в соответствующем слое. - Есть сложности с сохранением фоновых изображений, если они состоят из нескольких слоев, а вы хотите их объединить в один. На скриншоте показано изображение
Если вы выделяете векторный полупрозрачный слой со сплошной заливкой, то видите только его: - Нельзя выделить сразу несколько слоев. Вместо этого нужно выделить один слой (элемент) и навести курсор мыши на другой, чтобы увидеть его размеры и расстояние до выделенного элемента.

- Неверно определяются расстояния между элементами, если в слоях с изображениями были использованы маски. На скриншоте красным показаны области, не учтенные при указании расстояния до текста.
- Не всегда верно определяются размеры элементов. Например, для кнопки с обводкой сервис psdetch определяет размеры на 3px больше, чем они сделаны в Photoshop.
При всех своих минусах, это очень удобный инструмент для верстальщика при том, что он бесплатен, особенно, когда под рукой нет Adobe Photoshop и Adobe Illustrator, или их цена пока недоступна.
PSDETCH V3
В 3-й версии вы не увидите слоев, поэтому, если у вас в макете есть слой с рекламой, как в нашем случае, его придется удалить в Photoshop, а потом уже загружать в PSDETCH STUDIO V3.
Как и во 2-й версии, в PSDETCH V3 удобно выделять и копировать текстовые слои. При выделении справа в палитре Layer Info вы видите свойства слоя: его ширину, высоту и отступы сверху и слева. В этой палитре удобно скопировать текст просто по клику на самом тексте. Вы увидите всплывающую подсказку
Цвет можно получить как от одного, так и от нескольких объектов:
Хорошей новостью является то, что векторные смарт-объекты теперь можно сохранять в SVG-формате.
Лучше стали определяться отступы от маски обрезки, хотя ее размер несколько отличается от того, который есть в Photoshop. Сравните с аналогичными размерами в PSDETCH V2.
Несколько хуже стало с фотографией, спрятанной под маской обрезки. Теперь мы не видим картинки, и соответственно, не можем экспортировать фото из-под маски, т.к. нам доступна только маска. А она, как правило, является векторным объектом одного цвета, поэтому сама по себе не слишком интересна.
Примерно такая же ситуация может быть с фоновыми изображениями, закрытыми сверху дополнительным полупрозрачным слоем. Вместо фотографии при выделении мы можем получить лишь данные по этому векторному слою. Зато ими вполне можно воспользоваться для создания такого слоя.
Кстати, в обеих версиях вы можете масштабировать свой макет так, как вам удобно:
Резюме
На данный момент STUDIO PSDETCH является очень хорошим инструментом для онлайн-экспорта изображений и текста из PSD-макетов, а также для определения расстояний между объектами. Им можно пользоваться и во 2-й, и в 3-й версии, выбирая те опции, которые больше всего подходят для ваших целей из каждой версии. Наверняка, разработчик планирует еще доработку 3-й версии, поэтому в скором времени она может стать основной.
Просмотров: 2 105
Метки: Photoshop psdetch замена Photoshop для верстальщика
Автор: Админ10 лучших инструментов дизайна, от Adobe Photoshop до Figma
Домашняя страница / Дизайн / Лучшее программное обеспечение для графического дизайна: 10 лучших инструментов дизайна, от Adobe Photoshop до Figma
Дизайн
Ищете лучшее программное обеспечение для графического дизайна? Поднимите свои проекты на новый уровень с помощью этих 10 лучших инструментов графического дизайна, которые нужны каждому дизайнеру в своем наборе инструментов.
Если раньше дизайнеры были ограничены горсткой профессиональных программ и инструментов для графического дизайна, то теперь на выбор предлагается ошеломляющий набор дизайнерских программ, инструментов и программного обеспечения. От универсальных многоцелевых пакетов программного обеспечения до специализированных инструментов и ресурсов как для печати, так и для цифрового дизайна, дизайнеры абсолютно избалованы выбором, однако огромное количество вариантов может затруднить выбор того, какое программное обеспечение для графического дизайна подходит именно вам.
По мере того как дизайн и технологии продолжают развиваться, дизайнеры должны быть в курсе самых популярных на данный момент инструментов проектирования и регулярно оценивать и обновлять свой набор инструментов проектирования, чтобы оставаться на шаг впереди и поддерживать свои навыки на должном уровне.
Рекомендовано группой профессиональных дизайнеров, мы составили этот список одних из лучших инструментов графического дизайна на рынке, включая сочетание проверенных и проверенных фаворитов и интересных новичков на сцене. Мы также подробно изучили функции, приложения, плюсы и минусы каждого инструмента, чтобы помочь вам выбрать правильные инструменты для вас.
Мы также подробно изучили функции, приложения, плюсы и минусы каждого инструмента, чтобы помочь вам выбрать правильные инструменты для вас.
От Adobe Photoshop и Blendr до Figma и Envato Elements — вот 10 лучших инструментов графического дизайна, которые нужны каждому дизайнеру в его творческом наборе.
- Adobe Photoshop
- Adobe Illustrator
- Adobe Индизайн
- Эскиз
- Фигма
- Произвести потомство
- Блендер 3D
- Синема 4D
- Трелло
- Элементы Envato
1. Adobe Photoshop
Adobe Photoshop — одна из самых популярных программ для графического дизайна на рынке. Впервые выпущен в 1988, он стал популярным инструментом для дизайна и редактирования изображений. Используется широким кругом творческих профессионалов — от дизайнеров и фотографов до веб-разработчиков и контент-маркетологов — для всего, от базового изменения размера и ретуширования изображений до иллюстраций, цифрового искусства и обработки фотографий.
Благодаря удобному интерфейсу, широкому набору инструментов редактирования и множеству онлайн-руководств Photoshop подходит для всех — от новичков до профессионалов, которые действительно зарабатывают на этом деньги. Он предоставляет пользователям полный контроль и бесконечные творческие возможности, с которыми вы можете справиться, следуя руководствам, курсам и учебным ресурсам Photoshop.
Цифровой художник и эксперт по коллажам Пария Махбуби, также известная как Labyrinth of Collages, говорит: «Adobe Photoshop — это основная программа, которую я использую в своей работе. Я экспериментировал с другими программами Adobe, но всегда возвращался к Photoshop. Я люблю сканировать такие вещи, как цветы, бумагу и собственные записи, чтобы использовать их в своих работах, которые можно легко редактировать в Photoshop».
Сколько стоит Photoshop?
Adobe Photoshop стоит 20,99 долларов США в месяц или 9,99 долларов США в месяц в рамках плана «Фото», который также включает Lightroom и Lightroom Classic. В рамках плана Creative Cloud вы можете получить доступ ко всем программам Adobe за 52,9 доллара США.9 в месяц. Photoshop также предлагает семидневную бесплатную пробную версию и прекрасно сочетается с другими продуктами Adobe.
В рамках плана Creative Cloud вы можете получить доступ ко всем программам Adobe за 52,9 доллара США.9 в месяц. Photoshop также предлагает семидневную бесплатную пробную версию и прекрасно сочетается с другими продуктами Adobe.
Плюсы Photoshop:
- Широкий набор инструментов дизайна, включая маскирование, инструменты обтекания изображения, альфа-композитинг, плавное вращение камеры, инструменты отображения файлов и многое другое.
- Удобный интерфейс
- Отличная совместимость с другими программами Adobe
- Поддерживает несколько форматов файлов
- Доступна бесплатная пробная версия
- Доступно множество руководств и ресурсов
Photoshop Минусы:
- Сравнительно дорогой тарифный план
- Крутая кривая обучения
- Может быть ошеломляющим для начинающих
2. Adobe Illustrator
Adobe Illustrator — это программа для графического дизайна, предназначенная для векторного рисования, проектирования и редактирования. Считающийся отраслевым стандартом, он позволяет пользователям создавать все, от иллюстраций и цифрового искусства до шрифтов и логотипов. Illustrator предоставляет дизайнерам полную свободу творчества и множество ярлыков, помогающих ускорить их рабочий процесс.
Считающийся отраслевым стандартом, он позволяет пользователям создавать все, от иллюстраций и цифрового искусства до шрифтов и логотипов. Illustrator предоставляет дизайнерам полную свободу творчества и множество ярлыков, помогающих ускорить их рабочий процесс.
«Я использую Illustrator, Photoshop и Indesign каждый день, но если бы мне пришлось выбирать, что мне больше всего нравится, это был бы Illustrator — особенно для брендинга», — говорит Кристи Кэмпбелл, основатель Pink Pony Creative. «Я подключаю его к своему планшету для рисования Wacom, который полностью изменил мою игру. Я могу делать гораздо больше, создавать лучшую работу, и это значительно облегчило процесс!»
Сколько стоит Adobe Illustrator?
Adobe Illustrator стоит 20,99 долларов США в месяц или 52,9 долларов США.9 в месяц в рамках плана Creative Cloud, который также включает Photoshop, InDesign и многое другое. Adobe предлагает потенциальным пользователям Illustrator семидневную бесплатную пробную версию программы вместе с другими продуктами Adobe.
Adobe Illustrator Pros:
- VersatileДоступна бесплатная пробная версия
- Удобный интерфейс
- Отличная совместимость с другими программами Adobe
- Поддерживает несколько форматов файлов
- Предлагает полную свободу творчества
Adobe Illustrator Минусы:
- Требуется много ноу-хау
- Дорогой
- Отсутствие онлайн-учебников и доступных ресурсов
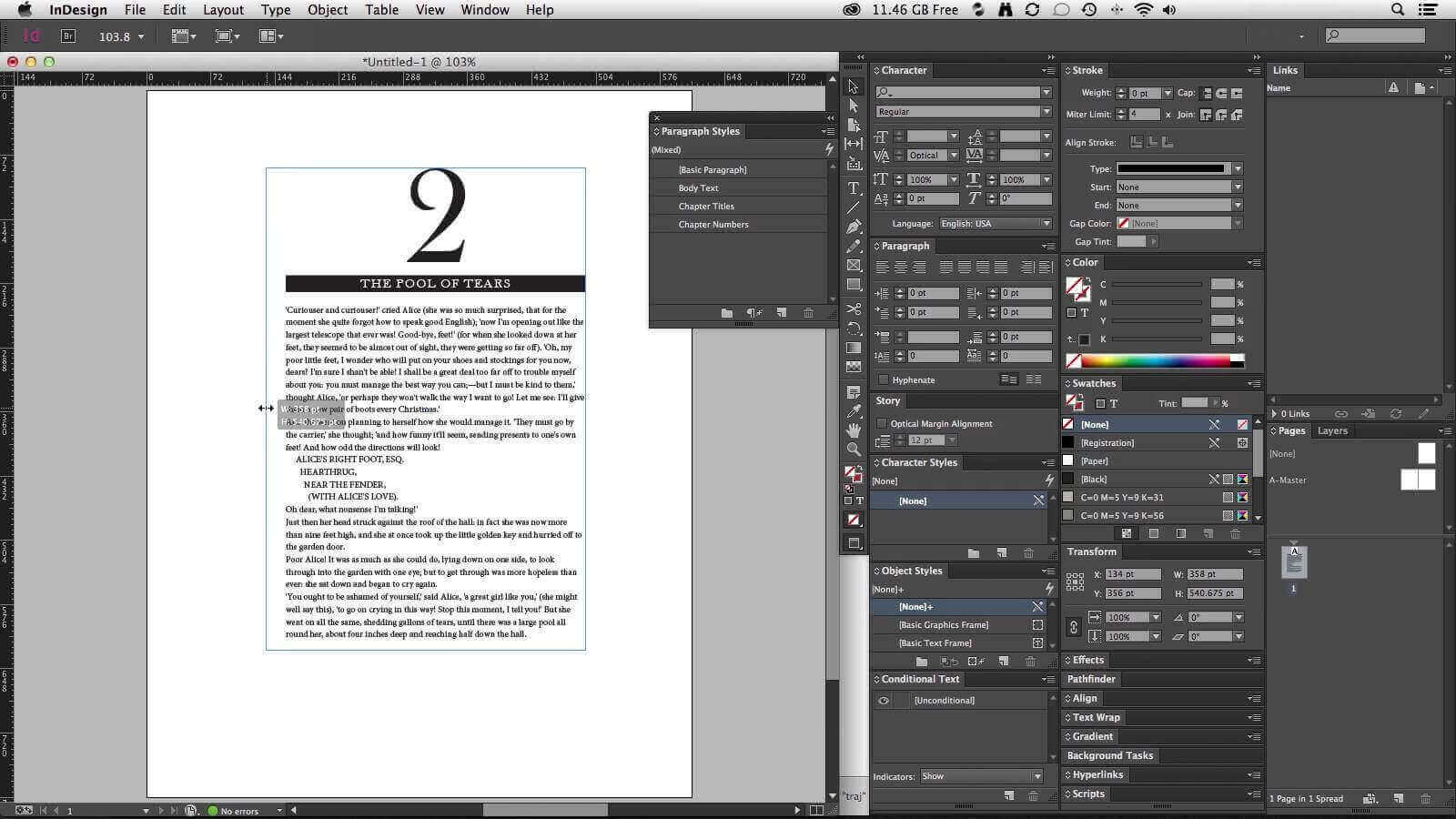
Adobe InDesign — один из лучших инструментов для настольных издательских систем и дизайна макетов. Используется графическими дизайнерами, художниками и издателями для разработки как цифровых, так и печатных проектов, это программа для создания плакатов, листовок, брошюр, журналов, газет, презентаций, книг, электронных книг и других маркетинговых материалов.
Indesign можно использовать отдельно или в сочетании с другими программами Adobe Creative Cloud, такими как Illustrator или Photoshop. В отличие от других программ Adobe, InDesign используется не для создания дизайнов или изображений, а для сборки макетов с использованием текста, изображений и рисунков, созданных в других программах.
Сколько стоит Adobe InDesign?
Как и другие программы Adobe, InDesign стоит 20,99 долларов США в месяц за индивидуальную подписку или 52,99 долларов США.в месяц на плане Creative Cloud. Он также предлагает бесплатную пробную версию.
Adobe InDesign Pros:
- Оптимизированный и простой в использовании
- Доступ к библиотеке Creative Cloud
- Такие функции, как управление текстом и границы абзаца
- Непревзойденный дизайн для публикации
Adobe InDesign Минусы:
- Ограниченная свобода творчества
- Дорогой
- Менее подходит для цифровых художников и иллюстраторов
4. Sketch
Sketch — это простое в использовании приложение для цифрового дизайна, которое используется для создания пользовательского интерфейса, мобильных устройств, веб-сайтов и даже значков. Это векторное приложение, а это означает, что размер каждой нарисованной вами фигуры можно изменить до любого размера без потери резкости. Это гарантирует, что ваши проекты всегда будут отображаться в высоком качестве, даже на экранах Retina или с высоким разрешением.
Это гарантирует, что ваши проекты всегда будут отображаться в высоком качестве, даже на экранах Retina или с высоким разрешением.
Помимо веб-дизайна и дизайна пользовательского интерфейса, Sketch также можно использовать для создания каркасов или прототипов благодаря огромной библиотеке плагинов платформы. Тем не менее, Sketch предназначен только для пользователей Mac — хотя доступно приложение для Windows, которое может открывать и интерпретировать файлы Sketch, вы можете работать в Sketch только на Mac.
«Sketch намного проще в использовании, чем такое приложение, как Photoshop», — говорит Ади Пурдила, инструктор по веб-дизайну Tuts+. «Я не могу сказать вам, сколько времени это сэкономило мне. Говоря с точки зрения веб-дизайнера, мне также нравится в Sketch качество рендеринга, а это означает, что дизайн, который вы можете создать, очень и очень близок к готовому результату HTML/CSS или веб-странице. Благодаря этому вы действительно можете усовершенствовать дизайн даже в закодированной версии. Это просто здорово».
Это просто здорово».
Сколько стоит эскиз?
Единовременная стоимость Sketch составляет 99 долларов, после чего вы можете использовать программу столько, сколько захотите. Хотя вы по-прежнему можете использовать приложение после первоначальной годовой лицензии, вам необходимо будет продлевать его для любых новых обновлений, что стоит 69 долларов в год.
Плюсы Sketch:
- Простота использования
- Обширная библиотека плагинов и компонентов
- Возможность проектирования и совместной работы в едином рабочем пространстве
- Доступная разовая стоимость 99 долларов США
- Универсальный
Минусы Sketch:
- Доступно только для пользователей Mac
- Плагины, необходимые для более отзывчивых инструментов дизайна
5. Figma
Figma — один из лучших инструментов, покоривший мир дизайна. Это бесплатный интерфейс онлайн-дизайна, который очень универсален и может использоваться для всех видов дизайнерских работ — от создания макетов веб-сайтов, разработки интерфейсов мобильных приложений и создания прототипов до создания постов в социальных сетях и всего, что между ними.
Figma предоставляет дизайнерам все инструменты, необходимые им на этапе проектирования их проектов, включая векторные инструменты для иллюстрации, возможности прототипирования и генерацию кода.
«Я использую цифровые инструменты, такие как Adobe Photoshop, Adobe Illustrator и Figma. В основном я использую эти инструменты, так как мне нравится их интуитивность и разнообразие функций, которые они предлагают — Figma отлично подходит для прототипирования», — говорит Иван Стаич, дизайнер UI/UX в PopArt Studio.
Но, возможно, самым ценным преимуществом Figma является возможность совместной работы в реальном времени. Все дизайны сохраняются онлайн, что означает, что любой может получить к ним доступ из любого места и в любое время. Это позволяет членам команды одновременно получать доступ к проектам для обсуждения идей, предоставления отзывов или внесения изменений в режиме реального времени.
«Figma — мой самый любимый инструмент повседневного дизайна, — говорит Мариана Гонсалес, дизайнер Float. «Большая часть моей работы сейчас — это веб-дизайн, иллюстрации и маркетинговые активы, поэтому возможность делать все в Figma просто невероятна. У меня все в одном месте, и моя команда может давать мне отзывы прямо в приложении и работать одновременно. Я иногда использую Illustrator на своем iPad, но всегда продолжаю и заканчиваю иллюстрацию в Figma».
«Большая часть моей работы сейчас — это веб-дизайн, иллюстрации и маркетинговые активы, поэтому возможность делать все в Figma просто невероятна. У меня все в одном месте, и моя команда может давать мне отзывы прямо в приложении и работать одновременно. Я иногда использую Illustrator на своем iPad, но всегда продолжаю и заканчиваю иллюстрацию в Figma».
Сколько стоит Figma?
Figma абсолютно бесплатна! Просто зайдите на сайт Figma, зарегистрируйте бесплатную учетную запись и сразу начните работать над своими проектами.
Плюсы Figma:
- 100% бесплатно
- Все файлы хранятся онлайн
- Одновременное оптимизированное сотрудничество
- Непревзойденная доступность и гибкость
- Легко обмениваться файлами
- Многочисленные плагины и возможности
Figma Минусы:
- Замедленная загрузка
- Невозможно использовать без активного подключения к Интернету
- Глобальные цвета отсутствуют
6.
 Procreate
ProcreateProcreate — это мощное и интуитивно понятное приложение для цифровых иллюстраций, используемое дизайнерами, иллюстраторами и цифровыми художниками, чаще всего с планшетом и стилусом. Программное обеспечение сочетает в себе тактильные ощущения от традиционного искусства — воссоздание инструментов, таких как ручки, краски и карандаши, — со всеми преимуществами цифрового искусства, такими как быстрое удаление, мгновенный обмен и сотни ресурсов у вас под рукой.
«Вместе с несколькими иллюстраторами и создателями со всего мира нас зацепила творческая свобода, которую дает Procreate», — говорит автор Envato и дизайнерское агентство Pixelbuddha. «С одной стороны, это просто и интуитивно понятно. А с другой стороны, использование Procreate позволяет клиентам экспериментировать и комбинировать кисти так, как им нравится — вы даже можете создавать совершенно новые кисти!»
Включая все инструменты дизайна, которые вы ожидаете от настольной программы, Procreate позволяет художникам, иллюстраторам и дизайнерам рисовать и проектировать гибко и портативно. С минимальным, гладким интерфейсом, интуитивно понятными инструментами и впечатляющим разрешением холста Procreate включает в себя настраиваемые кисти и кучу полезных инструментов для настройки и редактирования ваших работ, таких как размытие, цветовой баланс, повышение резкости, QuickShape, StreamLine и многие другие.
С минимальным, гладким интерфейсом, интуитивно понятными инструментами и впечатляющим разрешением холста Procreate включает в себя настраиваемые кисти и кучу полезных инструментов для настройки и редактирования ваших работ, таких как размытие, цветовой баланс, повышение резкости, QuickShape, StreamLine и многие другие.
«Procreate предоставил художникам больше инструментов, которые позволяют нам работать более точно», — говорит художник Procreate Джессика Мари. «Мне особенно нравится использовать новую функцию привязки и возможность мгновенно создавать цветовые палитры из эталонных фотографий».
Сколько стоит потомство?
Procreate можно загрузить по цене от 9,99 долл. США — разовая стоимость по сравнению со многими программами для дизайна. Он также совместим с другими приложениями и программами Adobe, что позволяет легко интегрировать различные рабочие процессы.
Procreate Pros:
- Доступная разовая цена
- Плавный рабочий процесс
- Широкий набор инструментов и функций
- Гибкий и портативный
- Простой в использовании интерфейс
- Широкая свобода творчества
Procreate Cons:
- Бесплатная пробная версия недоступна
- Нет векторной совместимости
- Нет корректирующих слоев
7.
 Блендер 3D
Блендер 3DBlender — это бесплатный пакет для создания 3D-графики с открытым исходным кодом и удобный инструмент для любого вида 3D-дизайна. Отлично подходит для всего, от создания статических моделей до создания 3D-анимации, Blender предлагает создателям возможность создавать все, что приходит им в голову.
«Я начал использовать Blender, во-первых, потому что это отличная программа для вашего набора инструментов, а во-вторых, потому что она открывает так много возможностей», — говорит цифровой художник и YouTube-блогер Джефф Кеплер, также известный как Seventh Voyage. В то время как вы можете многое сделать в Photoshop, Blender позволяет вам создавать практически все, что вы хотите, под любым углом, работая в 3D-пространстве — так что на самом деле нет никаких ограничений. Даже если вы не хотите углубляться в 3D, вы можете использовать его для настройки основных форм и ракурсов камеры, рендеринга, а затем начать наложение изображений в Photoshop. Таким образом, у вас будет точная перспектива и хорошее руководство для вашей работы».
Blender можно использовать для всего: от 3D-моделирования, оснастки, анимации, симуляции, рендеринга, компоновки и отслеживания движения до редактирования видео и создания игр. НАСА даже использует его для многих своих общедоступных моделей.
Однако для многих пользователей Blender наиболее популярными инструментами являются моделирование, скульптинг, текстурирование и анимация. «Для более сложных художественных работ я иногда использую Blender для создания 3D-основы для своих сцен», — говорит цифровой художник Фарели. «Это помогает мне выбрать правильную перспективу и точно нарисовать свет и тени».
Сколько стоит Blender 3D?
Blender бесплатен, что делает его доступным для всех. Однако, поскольку он постоянно совершенствуется опытными пользователями, он может представлять собой крутую кривую обучения для новичков.
Бендер 3D Плюсы:
- Бесплатно
- Открытый исходный код
- Полный набор инструментов для моделирования
- Универсальный
- Доступен широкий выбор инструментов и обучающих ресурсов
Blender 3D Минусы:
- Крутая кривая обучения
- Сложный пользовательский интерфейс
- Не является промышленным стандартом
8.
 Cinema 4D
Cinema 4D Cinema 4D — это профессиональное 3D-программное обеспечение, используемое для моделирования, анимации, симуляции и рендеринга. Предлагая быстрый, мощный, гибкий интерфейс и обширный набор инструментов, Cinema 4D используется для 3D-дизайна, анимационной графики, VFX, разработки игр и многого другого.
Cinema 4D известен своей впечатляющей функциональностью, каждый вариант оптимизирован для конкретной функции или стиля 3D-дизайна. Он предлагает широкий спектр инструментов и функций, включая полигональное моделирование, оснастку, анимацию, освещение, текстурирование и рендеринг. Его также можно легко интегрировать в рабочие процессы с другими программами, такими как Adobe After Effects — стандартное программное обеспечение для редактирования видео и анимации.
«Обычно я переключаюсь между Adobe Suite, Cinema 4D и Figma», — говорит 3D-дизайнер и цифровой художник Кьяти Трехан. «Но когда я изучаю идеи, особенно в 3D, я сразу перехожу к Cinema4D».
Сколько стоит Cinema 4D?
Cinema 4D стоит дороже: годовая пользовательская лицензия стоит 700 долларов. Но есть 14-дневная бесплатная пробная версия, а также бесплатная образовательная версия для студентов и преподавателей.
Но есть 14-дневная бесплатная пробная версия, а также бесплатная образовательная версия для студентов и преподавателей.
Cinema 4D Плюсы:
- Безграничные творческие возможности
- Широкий выбор инструментов, возможностей и функций
- Может быть легко интегрирован с другими программами
- Доступна бесплатная пробная версия
- Промышленный стандарт
Cinema 4D Минусы:
- Дорого
- Устрашающий пользовательский интерфейс
- Отсутствует рабочий процесс моделирования
9. Trello
Trello — один из лучших инструментов управления проектами на рынке. Trello используется всеми, от дизайнеров и веб-разработчиков до маркетологов и представителей малого бизнеса. Это инструмент для совместной работы, используемый для отслеживания командных проектов и задач, визуализации рабочих процессов и предоставления организованного обзора проекта от начала до конца.
Trello использует доски, содержащие такие параметры, как списки и карточки. Каждая карточка содержит широкий спектр информации о задаче, включая описание, сроки выполнения, контрольные списки, вложенные файлы, автоматизацию, комментарии и многое другое, и ее можно перемещать из списка в список по мере выполнения проекта. Trello очень удобен для организации задач и часто используется дизайнерами и дизайнерскими группами для назначения задач, визуализации проектов и отслеживания хода работы в режиме реального времени.
«Для управления на уровне проектов мне нравится использовать Trello, — говорит Харш Виджай, дизайнер и соучредитель Ruttl. «Это дает мне четкое представление о более широкой картине, когда речь идет о дизайне и сотрудничестве».
Большая часть привлекательности Trello заключается в его универсальности, доступности и простоте использования. В отличие от полнофункционального программного обеспечения для управления проектами, Trello отдает предпочтение легкой функциональности и доступности для создания удобного инструмента для совместной работы. Trello хорошо интегрируется с другими приложениями, такими как Slack, Salesforce и Gmail, и может быть улучшен с помощью плагинов или «улучшений».
Trello хорошо интегрируется с другими приложениями, такими как Slack, Salesforce и Gmail, и может быть улучшен с помощью плагинов или «улучшений».
Сколько стоит Trello?
Это совершенно бесплатно! Тем не менее, Trello предлагает платные пакеты с дополнительными функциями, включая уровень Standard за 5 долларов в месяц, вариант Premium за 10 долларов в месяц или план Enterprise, начиная с 17,50 долларов на пользователя в месяц (все оплачиваются ежегодно).
Плюсы Trello:
- Отлично подходит для визуализации рабочих процессов
- Совместная работа и доступность для небольших команд
- Подходит для мобильных устройств
- Мгновенные уведомления
- Бесплатно
Trello Минусы:
- Невозможно использовать без активного подключения к Интернету
- Ограничение хранения
- Не подходит для долгосрочных планов или крупных проектов
10.
 Элементы Envato
Элементы EnvatoEnvato Elements — это сервис на основе подписки, предлагающий неограниченный доступ к широкому спектру графических ресурсов и шаблонов дизайна. Разработанный с учетом потребностей агентств, дизайнеров, маркетологов и других профессионалов, которым часто или в больших объемах требуются творческие ресурсы, Envato Elements — это универсальный магазин фотографий, графики, иллюстраций, шрифтов, действий и пресетов и многого другого.
Elements — это идеальная творческая подписка для дизайнеров, видеооператоров, художников, фотографов и любых других творческих профессионалов. Возможно, одним из самых больших преимуществ подписки на Envato Elements является обширная библиотека контента, включающая более 60 миллионов доступных элементов, причем новый контент добавляется каждую неделю. Он также имеет широкий спектр типов активов на выбор, есть что-то для каждого проекта.
«В Elements все очень просто загрузить и сразу же можно использовать, — говорит Кристи Кэмпбелл. «Это помогает мне сэкономить так много времени при создании текстур и кистей, фонов и даже при поиске классных шрифтов — все это есть на Envato! Я очень рекомендую Envato Elements другим дизайнерам, сэкономленное время на 100% стоит потраченных денег».
«Это помогает мне сэкономить так много времени при создании текстур и кистей, фонов и даже при поиске классных шрифтов — все это есть на Envato! Я очень рекомендую Envato Elements другим дизайнерам, сэкономленное время на 100% стоит потраченных денег».
В то время как некоторые творческие веб-сайты ограничивают ваш доступ к активам, которые вы приобрели на законных основаниях, с подпиской Envato Elements ограничений на загрузку нет. Это означает, что вы можете получить доступ к своим любимым ресурсам из библиотеки Envato Elements в любое время и в любом месте — столько раз, сколько вам нужно. Кроме того, на все активы Envato Elements распространяется простая пожизненная коммерческая лицензия.
«Самое лучшее в Envato Elements — это то, что я знаю, что не причиню вреда другому художнику и не украду его работу, чтобы создать свою собственную», — говорит цифровой художник и дизайнер Фрэнки Ли. «Я могу легально получить все и могу отслеживать все свои лицензии. Никто не пострадает, а это хорошее, полезное искусство!»
Сколько стоят элементы Envato?
Индивидуальная подписка на Envato Elements стоит всего 16,50 долларов в месяц со скидкой 30% для студентов и команд, которые могут присоединиться от 10,75 долларов в месяц на члена.
Плюсы Envato Elements:
- Неограниченное количество загрузок
- Огромный выбор творческих активов
- Пожизненная коммерческая лицензия
- Создано дизайнерами со всего мира
- Доступный
- Планы на любой вкус
- Отмена в любое время
Envato Elements Cons:
- Без многоуровневого ценообразования
- Нет пожизненного членства
Другие инструменты дизайна
- Vectornator: бесплатное программное обеспечение для графического дизайна с интуитивно понятным интерфейсом, красивым интерфейсом и полной свободой творчества как для цифровых художников, так и для иллюстраторов. Создавайте что угодно и что угодно, от иллюстраций до макетов макетов и красивых надписей — выбор за вами.
- InVision: холст для совместной работы, помогающий командам дизайнеров работать вместе более эффективно. Включает в себя доски, шаблоны и ряд функций, поддерживающих творчество и продуктивность.

- Slickplan: совместный набор инструментов планирования веб-сайтов, которые помогают профессионалам и командам визуализировать и планировать навигацию по сайту, создавать диаграммы, формировать потоки пользователей, создавать контент и демонстрировать дизайн UX/UI. Общее рабочее пространство для создания лучших веб-сайтов и упрощения планирования сайта для всей вашей команды.
ДизайнерыEnvato ElementsГрафический дизайн
Считаете ли вы эту статью полезной?
Похожие посты
Элементы Envato: Миллионы творческих ресурсов. Неограниченное количество загрузок. Одна низкая стоимость. Получите неограниченное количество загрузокPhotoshop, Illustrator и InDesign. Какой продукт Adobe следует использовать?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
От редактирования фотографий до инструментов типографики и звукового дизайна — Adobe Creative Suite, являющийся отраслевым стандартом, предоставляет творческим людям все необходимое для быстрого создания профессиональных работ — буквально для любого типа дизайнерского проекта.
А пока займемся графикой. Будь то создание логотипа, графика для социальных сетей или составление брошюры, Adobe создала идеальные приложения с помощью Photoshop , Illustrator и InDesign .
Эта коллекция невероятно мощных приложений, каждое из которых содержит десятки функций, оптимизированных для конкретных типов проектов. Использование правильного приложения для правильного проекта делает процесс проектирования лучше. Период.
Дизайн становится более эффективным , потому что дизайнеры могут работать быстрее, создавая больше возможностей для своих клиентов за меньшее время. И дизайнеры могут производить более качественные работы с помощью инструментов, адаптированных к проекту (вы могли бы покрасить стену садовой лопатой, но не стали бы). Использование подходящего инструмента также делает вас более гибким и дает возможность редактировать или изменять проекты в соответствии с меняющимися потребностями.
Так как же узнать, какое приложение использовать? Большинство работ по графическому дизайну можно оценить по этим трем направлениям:
1.
 Печатный или цифровой
Печатный или цифровойПечатный проект будет физически напечатан на каком-либо носителе (например, на визитных карточках, листовках, футболках, упаковке, наклейках и т. д.). Цифровые проекты будут просматриваться на экране (например, графика для социальных сетей, рекламные баннеры, веб-сайты, электронные книги, презентации и многое другое).
2. Изображение или текст
от pecas для The Narrative LoftВ графических проектах используются визуальные элементы, такие как фотографии, иллюстрации, формы и узоры. Текстовые проекты сосредоточены на словах, будь то несколько (визитки) или множество (брошюры и буклеты). Часто проекты будут использовать оба.
3. Вектор или растр
от bo_rad для The Burger Statevia Unsplash Векторный проект — это изображение, состоящее из линий и кривых, которые можно увеличивать или уменьшать до любого размера (например, логотипы). Растровый проект — это изображение, созданное из заданного количества пикселей, качество которого изменится при изменении размера (например, фотографии).
Итак, выберите приложение, любое приложение. Давайте посмотрим, когда вы должны использовать каждый из них.
Когда следует использовать Photoshop?
—
Для чего нужен Photoshop? Это довольно просто (подсказка: это в названии). Ага, фотографии. Приложение изначально разрабатывалось как комплексное решение для создания, редактирования и ретуширования любых типов растровых изображений. С тех пор в Photoshop появилось множество инструментов, которые позволяют пользователям делать гораздо больше. Прекрасные художники используют его для рисования, набросков и даже раскрашивания в цифровом виде. Фотографы используют его для настройки и преобразования своих фотографий с помощью цвета и освещения. Художники-постановщики используют его для создания цифровых изображений, готовых для Интернета.
Давайте сделаем крутую обложку альбома. Во-первых: потрясающая фоновая фотография, отредактированная в Photoshop. Когда большинство людей думают о графическом дизайне, они думают о Photoshop. И это правда: Photoshop — самое мощное приложение как для создания, так и для улучшения изображений. Слои упрощают разработку шаблонов, которые можно редактировать и переупорядочивать одним щелчком мыши. Инструменты настройки намного мощнее, чем любое другое приложение, и позволяют вносить небольшие изменения в цвет, контрастность, яркость и многое другое.
И это правда: Photoshop — самое мощное приложение как для создания, так и для улучшения изображений. Слои упрощают разработку шаблонов, которые можно редактировать и переупорядочивать одним щелчком мыши. Инструменты настройки намного мощнее, чем любое другое приложение, и позволяют вносить небольшие изменения в цвет, контрастность, яркость и многое другое.
Но Photoshop не всегда лучшее решение. Вот посмотрите, когда Photoshop работает лучше всего, а в некоторых случаях имеет смысл перейти на Illustrator или InDesign.
Используйте Photoshop, когда…
- Пришло время ретушировать фотографии. Нужно исправить цвет фотографии? Или приручить развевающиеся волосы? Или удалить прыщ цифровым способом? Фотошоп = фотографии. И нет лучшего средства.
- Вам нужно отредактировать иллюстрацию для цифровой печати или печати. Это может быть фотография, картина, рисунок или что-то еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
 Затем вы можете использовать это изображение где угодно, либо отдельно, либо в проекте Illustrator или InDesign.
Затем вы можете использовать это изображение где угодно, либо отдельно, либо в проекте Illustrator или InDesign. - Вам нужно цифровых изображений для Интернета , таких как изображения для социальных сетей, рекламные баннеры, заголовки электронных писем, видео и т. д. Создание этих изображений в Photoshop обеспечит их правильный размер и оптимизацию для Интернета.
- Вам необходимо создать макет веб-сайта или приложения . Слои упрощают перемещение элементов пользовательского интерфейса, а поскольку Photoshop — это программа редактирования на основе пикселей, вы будете знать, что размер вашего дизайна соответствует размеру экрана любого размера.
- Вы хотите получить удовольствие от анимация и видео . Сегодня камеры могут не только снимать фантастические фотографии, но и снимать довольно милое видео. Photoshop позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Используйте другое приложение, когда…
- Вам нужно создать логотип.
 Поскольку логотипы используются в самых разных местах, их размер должен изменяться. Photoshop не оптимизирован для создания векторных иллюстраций, поэтому, если вы не хотите натыкаться на множество сложных обходных путей, ваши изображения будут существовать только в одном размере. Если вам нужно их увеличить, они, скорее всего, станут пикселизированными и «размытыми», что сделает их неприемлемыми для печати.
Поскольку логотипы используются в самых разных местах, их размер должен изменяться. Photoshop не оптимизирован для создания векторных иллюстраций, поэтому, если вы не хотите натыкаться на множество сложных обходных путей, ваши изображения будут существовать только в одном размере. Если вам нужно их увеличить, они, скорее всего, станут пикселизированными и «размытыми», что сделает их неприемлемыми для печати. - Вам нужно разместить много текста. Будь то печать или цифра, Photoshop не очень хорошо обрабатывает большие объемы текста. Заголовки и короткие строки для изображений, таких как рекламные баннеры и графика в социальных сетях, — это хорошо, но если вы имеете дело с абзацами текста, попробуйте Illustrator или InDesign.
Когда следует использовать Illustrator?
—
Illustrator — это волшебная машина Adobe для работы с векторными изображениями. Это означает, что все, что создано в Illustrator, можно масштабировать до крошечных миниатюр фавиконок или огромных рекламных щитов на Таймс-сквер — и все это без потери качества или добавления какой-либо странной пикселизации. Дизайн, созданный в Illustrator, будет одинаково выглядеть на визитной карточке или на обложке автобуса. И это делает его лучшим другом логотипа.
Дизайн, созданный в Illustrator, будет одинаково выглядеть на визитной карточке или на обложке автобуса. И это делает его лучшим другом логотипа.
Когда вы думаете о печати, думайте об Illustrator. Используя инструменты этого приложения, вы можете легко создавать макеты, устанавливать шрифты, создавать элементы дизайна и даже размещать растровые изображения, сделанные в Photoshop. Это действительно лучшее из обоих миров. Кроме того, гибкое рабочее пространство монтажной области произвольной формы позволяет легко фантазировать и экспериментировать с идеями, прежде чем вы их доработаете — и все это в одном месте.
Illustrator — мощный инструмент, но, как и Photoshop, он имеет свои ограничения. Посмотрите, когда Illustrator станет вашим лучшим другом, а когда вам может понадобиться найти другого друга, с которым можно пообщаться.
Используйте Illustrator, когда…
- Вам нужно создать логотип, значок или талисман бренда .
 Каждую векторную фигуру и линию, созданные в Illustrator, можно увеличить до любого размера, что делает его идеальным для изображений, которые нужно использовать разными способами.
Каждую векторную фигуру и линию, созданные в Illustrator, можно увеличить до любого размера, что делает его идеальным для изображений, которые нужно использовать разными способами. - Вам нужен одностраничный печатный образец . Illustrator идеально подходит для плакатов, визитных карточек, листовок и карточек. Мощные векторные инструменты приложения для создания эффектных заголовков, которые можно комбинировать с другими растровыми изображениями.
- Вам нужно установить тип для логотипа . Функции набора текста в Illustrator невероятно эффективны, позволяя преобразовать любой текст в полностью редактируемую форму, которую можно растягивать, наклонять и преобразовывать любым возможным способом. Ищете идеальный логотип? Начало здесь.
Используйте другое приложение, когда…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или произведение искусства), в Illustrator имеется несколько инструментов для непосредственного редактирования этого изображения.
 Photoshop может выполнять более комплексные настройки, такие как цвет, контрастность и яркость.
Photoshop может выполнять более комплексные настройки, такие как цвет, контрастность и яркость. - Вам необходимо создать многостраничные документы. Illustrator может работать с одностраничными страницами как шарм, но для чего-то большего подойдет InDesign благодаря таким функциям, как нумерация страниц, шаблоны эталонных страниц и улучшенная функциональность макета текста.
Когда следует использовать InDesign?
—
Adobe разработала InDesign для рынка настольных издательских систем, и он в основном используется для верстки газет, журналов, книг, плакатов и листовок. Почти все, что содержит большое количество текста, должно быть сразу загружено в InDesign.
Пора собрать все воедино. Посмотрите эти замечательные цифровые заметки, созданные с помощью InDesign. Но Illustrator тоже может размещать текст, верно? Да, но InDesign поднимает это на ступеньку выше — и даже больше. InDesign позволяет настраивать шаблоны эталонных страниц, чтобы макеты страниц мгновенно унифицированы во всем документе. Страницы нумеруются автоматически и могут быть легко переупорядочены, продублированы и заменены местами. Стили текста, столбцы, поля и другие функции, характерные для публикации, также стали более надежными. Проще говоря, если в нем есть текст, InDesign справится с ним.
Страницы нумеруются автоматически и могут быть легко переупорядочены, продублированы и заменены местами. Стили текста, столбцы, поля и другие функции, характерные для публикации, также стали более надежными. Проще говоря, если в нем есть текст, InDesign справится с ним.
Программа InDesign создавалась с учетом некоторых очень специфических задач. Вот когда вы должны использовать это решение.
Используйте InDesign, когда…
- Вам необходимо создать макет многостраничного текстового документа . Печатный или цифровой, InDesign был сделан для макета текста, и точка. Если вы разрабатываете журнал, брошюру или буклет, сделайте это своей первой остановкой. Из трех приложений InDesign обладает наиболее надежными функциями набора текста и интегрируется с Adobe Digital Publishing Solution, позволяя создавать полностью интерактивные электронные книги, журналы и другие цифровые публикации.
Используйте другое приложение, когда…
- Вам нужно создавать дизайн для небольших задач (например, визитных карточек и листовок).
 Illustrator может работать так же хорошо.
Illustrator может работать так же хорошо. - Вам нужно отредактировать изображения. InDesign практически не имеет возможностей редактирования изображений. Photoshop может выполнять более комплексные настройки, такие как цвет, контрастность и яркость.
- Вам нужно разработать логотип. InDesign может создавать ограниченные формы, но если вам нужен логотип для документа, сначала создайте его в Illustrator, а затем импортируйте.
Правильный инструмент для правильной работы
—
Хотите отлично работать? Используйте правильный инструмент. Хотите офигенную, потрясающую, умопомрачительную работу? Узнайте, как объединить все функции Photoshop, Illustrator и InDesign. Все эти приложения могут без проблем работать вместе для создания дизайнов, которые поразят всех.
Найдя приложение, необходимое для проекта, станьте экспертом во всем, что оно делает, чтобы начать работать более эффективно и создавать более гибкие высококачественные проекты. Одно место для начала: Lynda.