Позиционирование — Изучение веб-разработки | MDN
- Назад
- Обзор: CSS layout
- Далее
Позиционирование позволяет вам изымать элементы из нормального потока макета документа и заставить их вести себя по-другому; например, располагаться друг на друге или всегда оставаться на одном и том же месте внутри окна просмотра браузера. Эта статья объясняет разные значения position и как их использовать.
Нам бы хотелось чтобы вы следовали за нами с упражнениями на вашем локальном ПК, если возможно возьмите копию 0_basic-flow.html из нашего GitHub репозитория (исходный код здесь) и используйте его как отправную точку.
Вся идея позиционирования заключается в том, чтобы позволить нам переопределять поведение базового потока документа, описанного выше, для того чтобы производить интересные эффекты. Что если вам захочется слегка изменить позицию каких-либо блоков внутри макета относительно их позиции в потоке макета по умолчанию? Ваш инструмент — позиционирование.
Существует несколько разных типов позиционирования, которые вы можете применить к элементам HTML. Для активации специфического типа позиционирования у элемента, мы используем свойство position.
Статическое позиционирование
Статическое позиционирование — это умолчание, которое получает каждый элемент, что всего лишь значит «поставить элемент в его нормальное положение в потоке макета документа — ничего особенного для рассмотрения».
Чтобы продемонстрировать это и настроить ваш образец для будущих разделов, сначала добавьте class positioned ко второму <p> в HTML:
<p> ... </p>
А теперь добавьте следующее правило в конец вашего CSS:
.positioned { position: static; background: yellow; }
И если вы сейчас сохраните и обновите, то вы не увидите никаких изменений, не считая обновлённого цвета фона 2-го параграфа. Это нормально, как мы и говорили ранее, статическое позиционирование является поведением по умолчанию!
Примечание
1_static-positioning.html (см. исходный код).Относительное позиционирование
Относительное позиционирование первый тип позиции, который мы рассмотрим. Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление position в вашем коде:
position: relative;
Если вы сохраните и обновите на данном этапе, в результате вы совсем не увидите изменений. Так как же вам модифицировать положение? Вам необходимо использовать свойства
Так как же вам модифицировать положение? Вам необходимо использовать свойства top, bottom, left (en-US), и right которые мы объясним в следующем разделе.
Введение в top, bottom, left, и right
top, bottom, left (en-US), и right используются вместе с position чтобы указать куда именно перемещать позиционируемый элемент. Для того чтобы попробовать, добавьте следующее объявление к правилу .positioned в вашем CSS:
top: 30px; left: 30px;
Примечание: значения этих свойств могут принимать любые единицы которые вы ожидаете по логике: пиксели, мм, rems, %, и т.д.
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Круто, правда? Хорошо, вероятно это не то, чего вы ожидали — почему он переместился вниз и вправо, когда мы указали вверх и влево? Как бы нелогично это ни звучало это всего лишь способ того как работает позиционирование — вам надо думать о невидимой силе толкающей указанную сторону позиционируемого блока, перемещая его в противоположную сторону. Так, например, если вы указали
Так, например, если вы указали top: 30px;, сила толкает блок, заставляя его перемещаться вниз на 30px.
Примечание: вы можете посмотреть пример на этом этапе на 2_relative-positioning.html
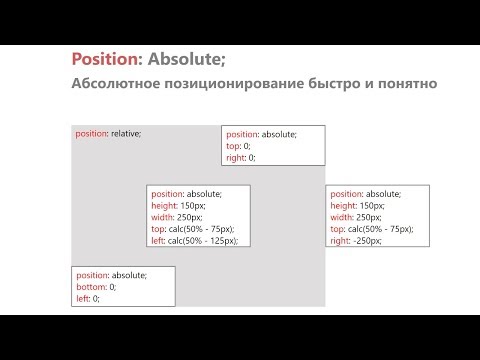
Абсолютное позиционирование
Абсолютное позиционирование даёт совершенно другие результаты. Давайте попробуем изменить объявление позиции в вашем коде как показано ниже:
position: absolute;
Если вы сохраните и обновите, то вы должны увидеть нечто подобное:
В первую очередь обратите внимание на то, что интервал там, где должен быть позиционируемый элемент в потоке документа теперь отсутствует — первый и третий элементы сблизились так будто, он больше не существует! Ну, в каком-то смысле это правда. Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы. Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее…
Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее…
Во-вторых, обратите внимание, что позиция элемента изменилась — это потому, что top, bottom, left (en-US), и right ведут себя по-другому с абсолютным позиционированием. Вместо того, чтобы позиционировать элемент на основе его относительного положения в обычном потоке макета документа, они определяют расстояние, на котором элемент должен находиться от каждой из сторон содержащего элемента. Поэтому в этом случае мы говорим, что абсолютно позиционированный элемент должен располагаться в 30px от верха «содержащего элемента» и 30px от левого края (В этом случае «содержащий элемент» является исходным содержащим блоком. См. раздел ниже для дополнительной информации).
Примечание: вы можете использовать top, bottom, left (en-US), и right для изменения размера элемента если вам надо. Попробуйте установить
Попробуйте установить top: 0; bottom: 0; left: 0; right: 0; и margin: 0; для вашего позиционируемого элемента и посмотрите, что произойдёт! Потом снова все верните…
Примечание: Да, margin-ы все ещё влияют на позиционируемый элемент. Однако, схлопывания margin не происходит.
Примечание: вы можете посмотреть пример на этом этапе на 3_absolute-positioning.html (см. исходный код).
Контекст позиционирования
Какой элемент является «содержащим» относительно абсолютно позиционируемого элемента? Это очень сильно зависит от свойства позиции предка позиционируемого элемента (см. Определение содержащего блока).
Если никакие из элементов предков не имеют конкретно заданного свойства позиции, то по умолчанию все элементы предков будут иметь статическую позицию. В результате этого абсолютно позиционируемый элемент будет содержаться в исходным содержащем блоке. Исходный содержащий блок имеет размеры области просмотра, а также является блоком, содержащим элемент <html>. Проще говоря, абсолютно позиционируемый элемент будет отображаться за пределами элемента
Проще говоря, абсолютно позиционируемый элемент будет отображаться за пределами элемента <html> и будет расположен относительно исходного окна просмотра.
Позиционируемый элемент вложен в <body> в исходном HTML, но в конечном макете он расположен на 30px от верхнего и левого края страницы. Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется позиционируемый элемент. Это делается путём установки позиционирования на одном из предков элемента — на один из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он НЕ вложен). Чтобы продемонстрировать это, добавьте следующее объявление в правило вашего body:
position: relative;
Это должно дать следующий результат:
Позиционируемый элемент теперь располагается относительно элемента <body>.
Примечание: вы можете посмотреть живой пример на этом этапе на 4_positioning-context. (см. исходный код). html
html
Введение в z-index
Все это абсолютное позиционирование — хорошее развлечение, но кое-что чего мы ещё не рассмотрели — когда элементы начинают перекрываться, что определяет который из элементов будет появляться поверх другого элемента? В примере, который мы видели все это время, у нас имеется только один позиционируемый элемент в контексте позиционирования, и он появляется сверху поскольку позиционируемые элементы «побеждают» не позиционированные элементы. Что же насчёт того, когда мы имеем более одного?
Попробуйте добавить следующий CSS, чтобы сделать первый параграф так же абсолютно позиционированным:
p:nth-of-type(1) {
position: absolute;
background: lime;
top: 10px;
right: 30px;
}На этом этапе вы увидите, что первый параграф окрашенный в лаймовый изъят из потока документа и помещён чуточку выше того места, где он был исходно. А также он расположен под оригинальным параграфом .positioned, где они оба перекрываются. Это потому что параграф
Это потому что параграф .positioned является вторым параграфом по порядку в источнике и позже позиционируемые элементы в порядке источника выигрывают над ранее позиционируемыми элементами в порядке источника.
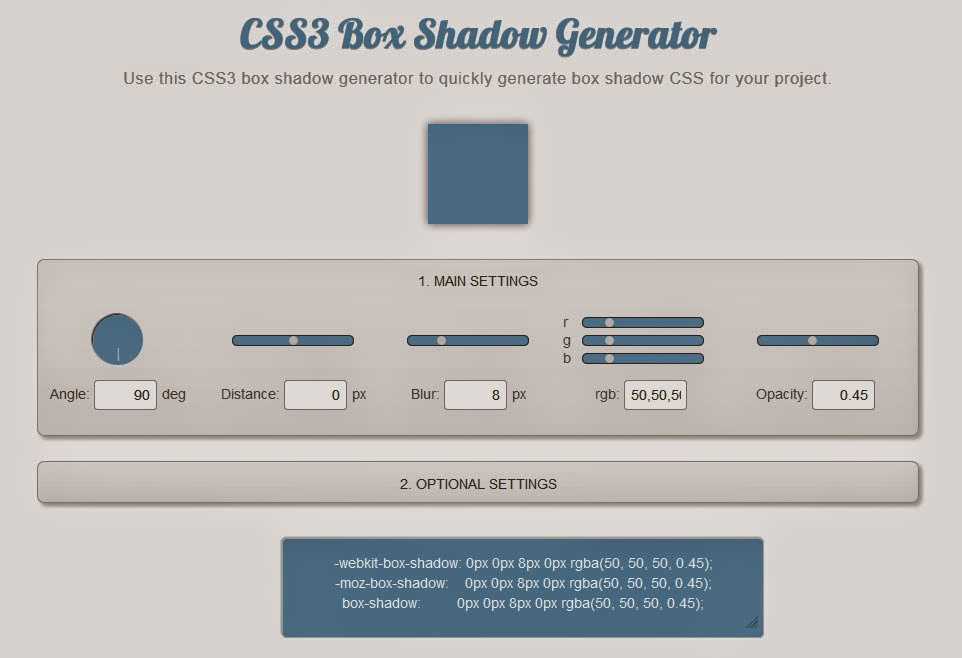
Можете ли вы изменить порядок наложения? Да, можете, используя свойство z-index. «z-index» это ссылка к z-оси. Вы можете вспомнить из предыдущих этапов в этом курсе, где мы обсуждали использование горизонтальных (x-ось) и вертикальных (y-оси) координат веб-страницами для определения позиции для таких вещей, как фоновые изображения и смещение теней. (0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
У веб-страниц также имеется z-ось: воображаемая линия, которая направляется от поверхности вашего экрана к вашему лицу (или что ещё вам нравится иметь перед экраном). Значения z-index влияют на то где позиционируемый элемент располагается на этой оси; положительные значения перемещают их выше по наложению, а отрицательные значения перемещают их ниже по наложению.
z-index auto, что фактически равно 0.Для того чтобы изменить порядок наложения, попробуйте объявить для вашего p:nth-of-type(1) правила:
z-index: 1;
Теперь вы должны видеть законченный пример, с параграфом лаймового цвета сверху:
Обратите внимание что z-index принимает значения индекса только без единиц измерения; вы не можете задавать значения, что хотите, чтобы какой-то элемент был на 23 пикселя выше по z-оси — это так не работает. Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Примечание: вы можете посмотреть живой пример на этом этапе на 5_z-index.html (см. исходный код).
Фиксированное позиционированиее
А теперь давайте посмотрим на фиксированное позиционирование. Оно работает точно также как и абсолютное позиционирование, одним ключевым отличием: в то время как абсолютное позиционирование фиксирует элемент в месте относительно его ближайшего позиционированного предка (исходный содержащий блок если нет иного), фиксированное позиционирование
 Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.
Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.Давайте составим простой пример, чтобы показать, что мы имеем в виду. Во-первых, удалите существующие правила p:nth-of-type(1) и
А теперь, обновите правило body удалив объявление position: relative; и добавьте фиксированную высоту как тут:
body {
width: 500px;
height: 1400px;
margin: 0 auto;
}Теперь мы собираемся дать элементу <h2> (en-US) position: fixed;, а также заставить его располагаться на верху окна просмотра. Добавьте следующее правило в ваш CSS:
h2 {
position: fixed;
top: 0;
width: 500px;
margin-top: 0;
background: white;
padding: 10px;
}top: 0; необходим чтобы приклеить его к верху экрана.
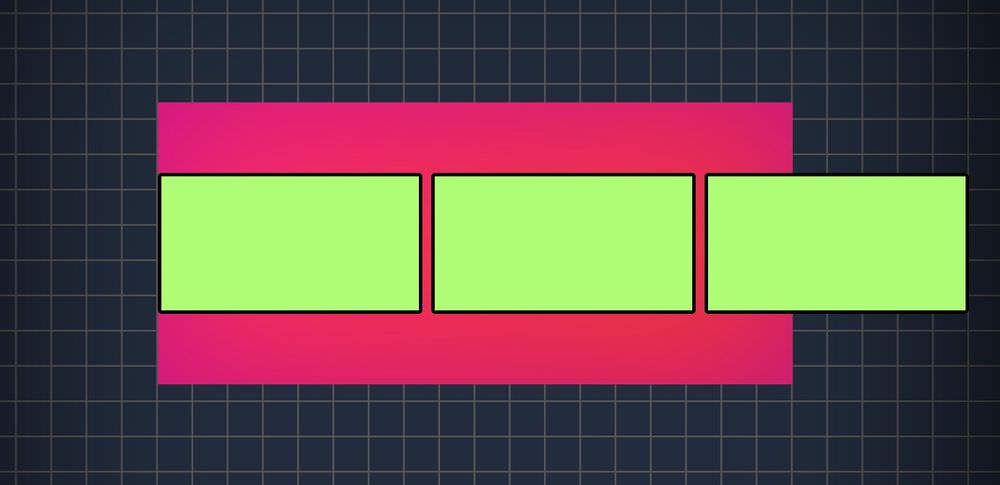
Если вы сохраните и обновите сейчас, вы увидите маленький забавный эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезать под ним. Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
p:nth-of-type(1) {
margin-top: 60px;
}Теперь вы должны видеть законченный пример:
Примечание: вы можете посмотреть живой пример на этом этапе на 6_fixed-positioning.html (см. исходный код).
position: sticky
Доступно другое значение позиции называемое position: sticky, которое несколько новее чем другие. По сути, это гибрид относительной и фиксированной позиции, который позволяет позиционируемому элементу вести себя как будто он относительно позиционирован, до тех пор пока он не будет прокручен до определённой пороговой точки (например, 10px от вершины окна просмотра), после чего он становится фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
По сути, это гибрид относительной и фиксированной позиции, который позволяет позиционируемому элементу вести себя как будто он относительно позиционирован, до тех пор пока он не будет прокручен до определённой пороговой точки (например, 10px от вершины окна просмотра), после чего он становится фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
.positioned {
position: sticky;
top: 30px;
left: 30px;
}Интересное и общее использование position: sticky заключается в создании индексных страниц с прокруткой, где разные заголовки липнут к верху страницы, когда они достигают его. Разметка такого примера может выглядеть так:
<h2>Sticky positioning</h2>
<dl>
<dt>A</dt>
<dd>Apple</dd>
<dd>Ant</dd>
<dd>Altimeter</dd>
<dd>Airplane</dd>
<dt>B</dt>
<dd>Bird</dd>
<dd>Buzzard</dd>
<dd>Bee</dd>
<dd>Banana</dd>
<dd>Beanstalk</dd>
<dt>C</dt>
<dd>Calculator</dd>
<dd>Cane</dd>
<dd>Camera</dd>
<dd>Camel</dd>
<dt>D</dt>
<dd>Duck</dd>
<dd>Dime</dd>
<dd>Dipstick</dd>
<dd>Drone</dd>
<dt>E</dt>
<dd>Egg</dd>
<dd>Elephant</dd>
<dd>Egret</dd>
</dl>
CSS может выглядеть как показано ниже. В нормальном потоке элементы
В нормальном потоке элементы <dt> будут прокручиваться вместе с контентом. Когда мы добавляем position: sticky к элементу <dt>, вместе со значением top 0, поддерживающие браузеры будут приклеивать заголовки к вершине окна просмотра когда они будут достигать той позиции. каждый последующий заголовок будет затем заменять предыдущий при его прокрутке вверх к той позиции.
dt {
background-color: black;
color: white;
padding: 10px;
position: sticky;
top: 0;
left: 0;
margin: 1em 0;
}
Липкие элементы являются «липкими» относительно ближайшего предка с «прокручивающимся механизмом», который определяется свойством позиции его предка.
Примечание: вы можете посмотреть живой пример на этом этапе на 7_sticky-positioning.html (см. исходный код).
Вы достигли конца этой статьи, но помните ли вы самую важную информацию? Вы можете найти дальнейшую проверку что вы усвоили эту информацию прежде чем, отправитесь дальше — см. Проверьте свои навыки: Позиционирование.
Проверьте свои навыки: Позиционирование.
Я уверен, что вы повеселились с основами позиционирования; хотя это не является методом, который вы бы использовали для целого макета, всё же как вы видите, существует много задач, подходящих для него.
- Назад
- Обзор: CSS layout
- Далее
- Справка свойства
position. - Примеры практического позиционирования, для дополнительных полезных идей
- Введение в CSS макет
- Нормальный поток
- Flexbox
- Grid
- Floats
- Позиционирование
- Макет с несколькими столбцами
- Отзывчивый дизайн
- Руководство по медиавыражениям для новичков
- Устаревшие методы макетов
- Поддержка старых браузеров
- Базовая оценка понимания макета
Last modified: , by MDN contributors
Сдвинуть блок (position: relative;) | CSS примеры
Элемент с position: relative; смещается на расстояние, указанное в свойствах top, right, bottom, left, от своего первоначального расположения. Размещение элемента над другими элементами правится с помощью свойства
Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение relative, размер элемента не изменится, а соседние элементы не сдвинутся на освободившееся пространство.
Переместить элемент над другими элементами
Чтобы элемент «2» спрятался под другой часто неподвижный элемент «1», можно элементу «1» указать position: relative;, при котором не игнорируется свойство z-index.
position: relative;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент «1» Элемент «2» 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style>
.relative {
background: lightpink;
}
.margin {
margin-left: -5em;
background: lightcyan;
}
</style>
<span>Элемент «1»</span>
<span>Элемент «2»</span>
Большое количество контекста наложения усложняет работу, поэтому лучше не применять z-index там, где без него можно обойтись.
position: relative; родителя и нижестоящего от родителя элементаz-index: 1; родителя
1 2 3
11 12 13 14 15 16 17 18 19 20
<style>
div:first-child {
}
div {
border: 1px solid red;
}
span {
position: absolute;
width: 10em;
height: 5em;
background: lightpink;
}
</style>
<div>
1 2 3
<span></span>
</div>
<div>
11 12 13 14 15 16 17 18 19 20
</div>
исходное положение
элемент
position: relative
top
-bottom
left
-right
Cвойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах. По умолчанию у них установлено значение auto.
position: relative;
top: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 3em вниз от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
background: lightpink;
}
</style>
<span>Элемент</span>
Элемент с top: -4em; примет то же положение, что и с bottom: 4em;. Элемент с left: -4em; примет то же положение, что и с right: 4em;.
top: -4em;bottom: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 2em вверх от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style> .relative { position: relative; top: -4em; background: lightpink; } </style> <span>Элемент</span>
При одновременном использовании свойств top и bottom, свойство bottom игнорируется. При одновременном использовании свойств left и right, свойство right игнорируется.
top: 4em;right: 4em;bottom: 4em;left: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Элемент 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style> .relative { position: relative; background: lightpink; } </style> <span>Элемент</span>
Значения свойств top и bottom в процентах рассчитываются от высоты содержимого ближайшего не inline родителя, у которого height не auto.
height: 5em; ближнего родителяpadding: 1em; ближнего родителяbox-sizing: border-box; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Если height ближайшего родителя имеет значение auto, то height в процентах заменяется на height: auto;, при котором не работают свойства top и bottom в процентах у ближайших потомков.
height: 10em; дальнего родителяheight: 50%; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz div {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>
Значения свойств left и right в процентах рассчитываются от ширины содержимого ближайшего не inline родителя.
width: 10em; ближнего родителя (для left и right необязательно)padding: 1em; ближнего родителяbox-sizing: border-box; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
left: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Значения свойств top, right, bottom, left в процентах пропускают inline родителя.
height: 10em; дальнего родителяdisplay: inline-block; ближнего родителя
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz mark {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<mark>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</mark>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>
Значение overflow отличное от visible у родителя прячет выходящую за границы часть дочернего элемента с первого экрана видимости.
overflow: visible; родителя (по умолчанию)overflow: auto; родителяoverflow: hidden; родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Указать родителя, в рамках которого будет перемещаться элемент с
position: absolute;
position: relative; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 Элемент 29 30 31 32 33 34 35 36 37 38 39 40 41 42
43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
<style> .raz { position: relative; border: 1px solid red; } .raz div { border: 1px solid red; } .absolute { position: absolute; top: 0; left: 0; background: lightpink; } </style> <div> 1 2 3 4 5 6 7 8 9 10 <div> 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <span>28 Элемент 29</span> 30 31 32 33 34 35 36 37 38 39 40 41 42 </div> 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 </div>
Как перемещать блоки в html
Позиционирование css: какое оно бывает и где применяется?
От автора: приветствую вас. Позиционирование css элементов является очень важной темой в сайтостроении. В этой статье я предлагаю рассмотреть его подробнее, все способы перемещения блоков по веб-странице.
Какие бывают виды
Если говорить о позиционировании блочных элементов, то оно задается с помощью свойства position. У него есть четыре значения и каждое заслуживает отдельного рассмотрения.
У него есть четыре значения и каждое заслуживает отдельного рассмотрения.
Абсолютное позиционирование
Это первый из известных видов. Задается так: position: absolute. После этого блок теряет свои привычные свойства и полностью выпадает из нормального потока. Что представляет собой этот поток? Попробуйте поставить в разметке несколько блочных элементов подряд. Как они станут? Друг за другом, и ни как иначе.
Это нормальное поведение блоков по умолчанию. А что же происходит с блоком, которому определено абсолютное позиционирование? Он полностью выпадает из нормального потока, другие блоки просто перестают замечать его, словно его никогда не было, но при этом элемент остается на странице. Абсолютное позиционирование в css часто применяется для точной расстановки декоративных элементов, иконок и прочего оформительского добра.
Теперь его можно перемещать с помощью свойств left, right, top и bottom. По умолчанию перемещение происходит относительно краев окна браузера, но если у родительского элемента задано position: relative, то смещение происходит относительно родительского блока.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Элемент будет сдвинут в нижний правый угол. Я замечаю, что часто так делают кнопку наверх – просто размещают ее абсолютно в самый угол. А вот другой пример, в котором я покажу сначала возможную разметку:
А теперь css-стили для этого фрагмента:
В этом примере мы сначала родительскому контейнеру записали относительное позиционирование (relative – о нем дальше в статье), а потом для того же элемента .block задали абсолютное. В результате отсчет координат будет происходить не от самого окна браузера, а от краев элемента родителя, то есть блока wrapper.
Относительное позиционирование css-элементов
Это следующий вид и он записывается так – position: relative. Координаты задаются такими же свойствами, как и при абсолютном положении. Единственное существенное отличие заключается в том, что элемент формально не выпадает из потока – под него остается место.
Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остается нетронутым. Такое же происходит и при относительном размещении – блок можно двигать куда угодно, но место под него остается пустым и его не займут другие части.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Еще важно знать, что смещение происходит не от краев окна веб-обозревателя, а от того места, где изначально стоял блок. То есть:
Блок подвинется на 50 пикселей вправо и на 10 влево.
Фиксация
Наверняка в интернете вы не раз видели на сайтах, когда при прокрутке какой-нибудь баннер не исчезал, а продолжал находиться в вашей зоне видимости, словно приклеиваясь к одному месту. В основном это реализуется с помощью фиксированного позиционирования. Для этого нужно записать:
Во всем остальном фиксированное смещение полностью схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приема можно очень легко сделать верхние, нижние, боковые панели на своем сайте с различными кнопками и меню в них, которые не будут исчезать при прокрутке и всегда находиться на глазах.
С помощью такого приема можно очень легко сделать верхние, нижние, боковые панели на своем сайте с различными кнопками и меню в них, которые не будут исчезать при прокрутке и всегда находиться на глазах.
Position:static или обычное статическое положение
Последний вид – статический, это обычное поведение блочный элементов. Его не нужно прописывать, потому что оно стоит по умолчанию, но все-таки знать о четвертом значении нужно. Иногда с position: static записывают, чтобы отменить другой вид позиционирования при определенных событиях на веб-странице.
Как сделать позиционирование блоков в css правильно?
Значения то мы с вами рассмотрели, но этого мало, для того чтобы закрыть для себя эту тему. Собственно, нужно понять, где и какие виды позиционирования нужно применять. С фиксированным я вам уже привел пример – его можно использовать для создания прилипающих боковых колонок, шапок или подвалов.
Относительное позиционирование поможет, когда нужно немного сместить блок относительно его положения и при этом сохранить ему место в потоке. Также его задают блокам-родителям, чтобы использовать абсолютное перемещение для дочерних элементов.
Также его задают блокам-родителям, чтобы использовать абсолютное перемещение для дочерних элементов.
Другие приемы: центровка, плавающие блоки
Свойство position не решает всех проблем с расстановкой блочных элементов. Как бы вы, например, создали сетку сайта с его помощью? У меня нет хороших идей. Тут на помощь приходят другие свойства.
С помощью float в css часто делают сетки. Свойство позволяет прижать блок к левому или правому краю родителя (float: left, float: right), давая возможность нескольким блочным элементам стать в одну линию, что встречается сплошь и рядом на любых сайтах.
Центровка делается так: блоку нужно записать определенную ширину, после чего задать свойство margin: 0 auto. Именно значение auto выровняет его по горизонтали точно по центру. Естественно, для этого он должен быть единственным в своей строке, иначе ничего не получится.
Все перечисленные в этой статьи виды позиционирования могут пригодиться веб-разработчику. Где-то иконку нужно вставить (position: absolute), где-то, чуть-чуть подправить положение блока, оставив за ним место (position: relative), а где и виджет зафиксировать (position: fixed). В общем, знание этого свойства точно лишним не будет.
В общем, знание этого свойства точно лишним не будет.
Ну а чтобы узнавать еще больше из мира сайтостроения, обязательно подписывайтесь на наш блог и получайте новые обучающие материалы. А еще я советую вам глянуть наши премиум-уроки, где тоже поднимается подобная тема. (позиционирование элементов)
CSS-свойство position: разбираемся с позиционированием элементов
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «A painless guide to understanding CSS positioning».
Photo by Blue Bird from Pexels
Если вы хотите действительно хорошо овладеть CSS, очень важно разобраться в свойстве position . Но стоит учесть, что для начинающих эта тема может быть довольно сложной.
Создавая свое портфолио, я обнаружил, что у меня нет понимания свойства position . Я просто случайным образом применял различные комбинации значений, пока не достигал приемлемого для себя эффекта. Но по большей части все, что я писал, приходилось стирать.
В этой статье я постараюсь избавить вас от подобных мучений. Я расскажу о каждом из значений CSS-свойства position и покажу, как они работают.
Я расскажу о каждом из значений CSS-свойства position и покажу, как они работают.
Но прежде чем приступить к разбору свойства position и его значений, давайте остановимся на том, как элементы вообще располагаются на веб-страницах.
Поточная раскладка
То, как элементы отображаются на странице, называется нормальным потоком или поточной раскладкой. Это расположение элементов по умолчанию. Поток — это все элементы вашей страницы, «работающие» вместе и знающие о наличии остальных элементов.
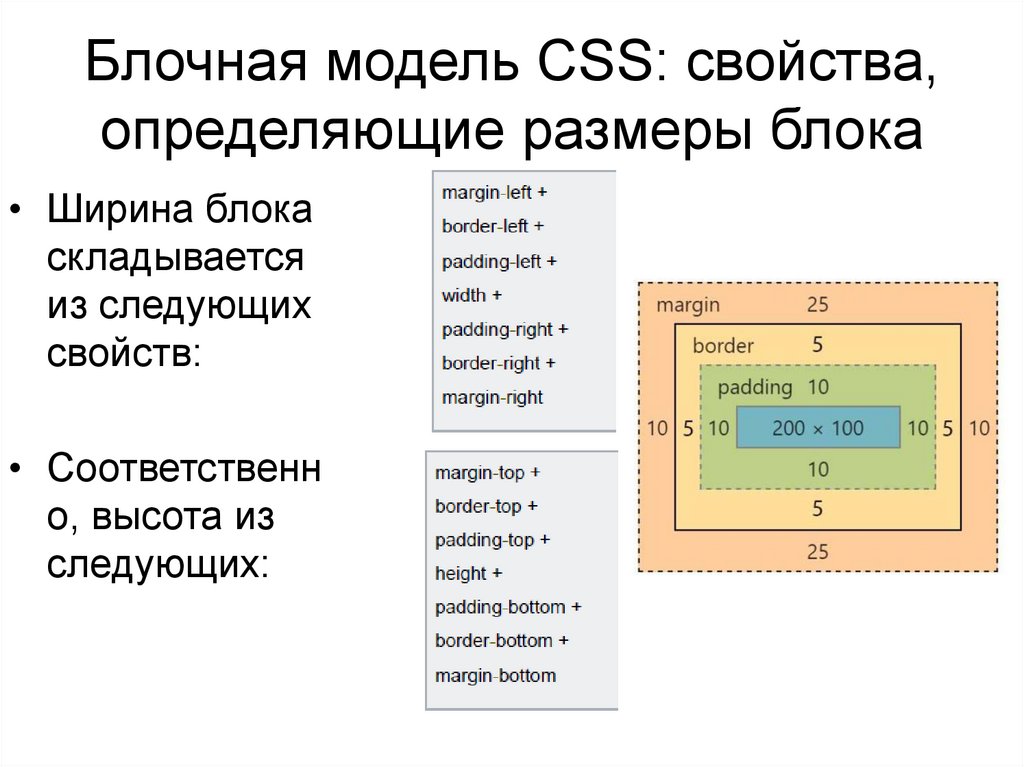
CSS трактует каждый HTML-элемент как отдельный блок (возможно, вы слышали о понятии «блочная модель»). Элементы блочного уровня (заголовки, абзацы или блоки div ) по умолчанию начинаются как бы с новой строки. А строчные (inline) элементы (например, изображения и элементы span ), отображаются в строке вместе с другим контентом. Такое отображение элементов принято по умолчанию и называется нормальным потоком документа. Но CSS дает нам мощный инструмент для перезаписи нормального потока — свойство position .
Давайте рассмотрим, что оно делает.
Свойство position
CSS-свойство position указывает, каким образом элемент должен позиционироваться в документе. Задавая значения этого свойства, мы можем определять местонахождение каждого отдельного элемента.
Свойство position имеет пять возможных значений:
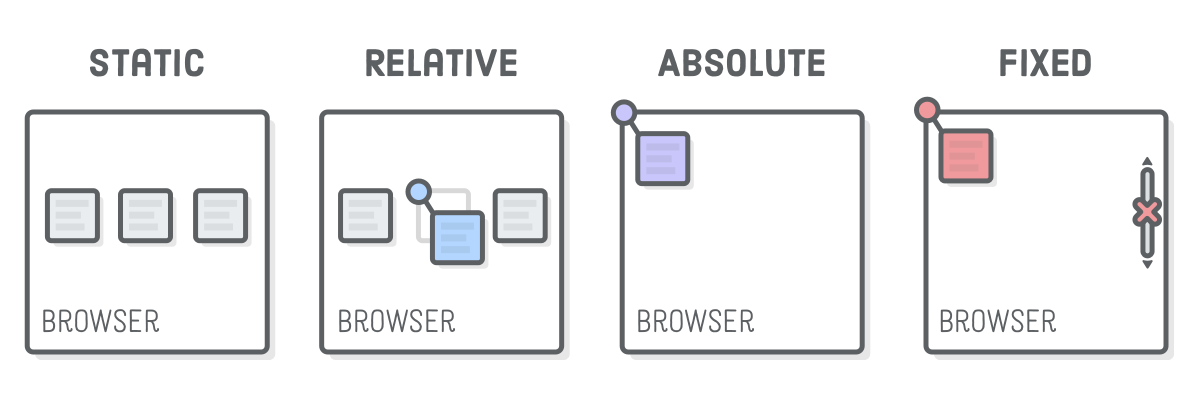
- static (статическое позиционирование)
- relative (относительное)
- absolute (абсолютное)
- fixed (фиксированное)
- sticky (липкое)
Мы разберем все 5 значений, но сначала обратим внимание на свойства расположения.
Свойства расположения
Само по себе свойство position не слишком-то много и может. Чтобы указать, где именно в документе нужно расположить элемент, мы используем свойства расположения (это не официальное название, это я их так называю). Этих свойств четыре:
- top (верх)
- left (слева)
- right (справа)
- bottom (низ)
Значения этих свойств определяют, насколько позиция элемента должна сместиться и в каком направлении (вверх, вниз, влево, вправо). Чуть позже мы все это разберем на примерах.
Чуть позже мы все это разберем на примерах.
Значения свойства position
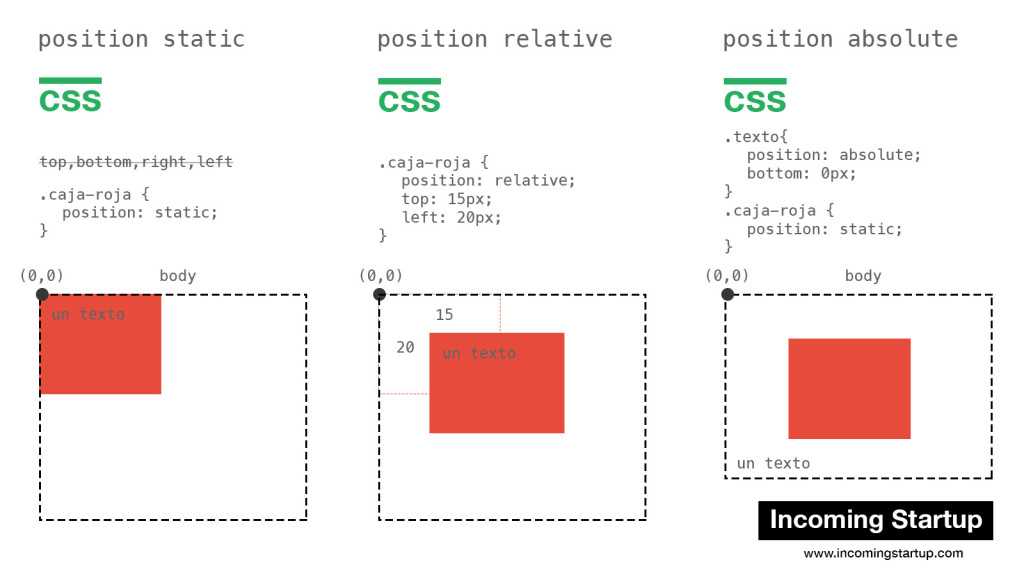
Статическое позиционирование
static — это дефолтное значение свойства position . Оно предполагает, что элементы на странице отображаются в нормальном потоке. Свойства top , left , bottom и right не влияют на элемент, имеющий position: static .
Несмотря на то, что это дефолтное значение, оно может задаваться явно. Например, когда вам нужно перезаписать значение position , установленное где-то еще (и унаследованное вашим элементом).
Давайте рассмотрим пример. На нем мы увидим, что указание position: static никак не влияет на отображение элемента.
Здесь у нас три блока div , каждый из которых находится в родительском контейнере с классом box-original .
Давайте добавим position: static для div с классом box-2 и зададим также значения для свойств top и left .
Как видите, несмотря на то, что мы задали свойства top и left , блок располагается в нормальном потоке.
Теперь вы знаете, что значение static является дефолтным для свойства position , а указание свойств расположения не сдвигает элементы, для которых указано position: static .
Относительное позиционирование
Относительное позиционирование означает, что элемент позиционируется относительно своей исходной позиции в нормальном потоке. Если просто задать элементу position: relative , ничего не произойдет. Для изменения позиции нужно задать свойства расположения.
В общем, если вы просто задаете элементу position: relative , он остается в нормальном потоке. Но при помощи свойств расположения вы можете его сдвинуть. Давайте рассмотрим пример.
Возьмем код из прошлого примера и заменим position: static на position: relative .
Фиолетовый квадрат сдвинулся со своей нормальной позиции (обозначена серым квадратом). В этом примере задано смещение на 10px от верха и от левого края этого же элемента в дефолтном положении (т. е. смещение вниз и вправо).
Элемент при этом остается в нормальном потоке документа, а сдвиг происходит относительно его исходной позиции. Запомните это: пригодится, когда мы будем разбирать следующие значения.
Абсолютное позиционирование
При абсолютном позиционировании элементы изымаются из нормального потока документа, а пространство, которое они занимали, больше не резервируется за ними. То есть их как бы вообще здесь нет.
Когда элементу задано позиционирование position: absolute , все остальные элементы ведут себя так, будто этого элемента вообще больше нет в документе. Поэтому для этого элемента не резервируется место поточной раскладке. Абсолютное позиционирование — мощный инструмент в деле перемещения элементов.
Когда я изучал это свойство, от меня кое-что ускользало, так что я считаю необходимым заострить ваше внимание. Элемент со свойством position: absolute позиционируется относительно своего ближайшего позиционированного предка. Это означает, что для того, чтобы абсолютное позиционирование сработало, родительский элемент должен иметь заданное значение свойства position , причем не static .
Это очень важный момент. Если ближайший родительский элемент не имеет указанного свойства position , элемент с абсолютным позиционированием будет позиционироваться относительно следующего в иерархии родительского элемента, имеющего это свойство. Если у элемента вообще не будет позиционированных предков, он будет позиционироваться относительно элемента html или viewport. Не зная этого, можно долго ломать голову, почему все работает не так, как задумано.
Элемент с абсолютным позиционированием можно перемещать как угодно. При помощи свойств top , left , bottom и right вы можете определить, где должен находиться этот элемент относительно его позиционированного предка (первого в иерархии среди имеющих значение position , отличное от static ).
Вернемся к нашему примеру. Изменим свойство position второго блочного элемента на position: absolute . Прежде чем рассматривать результат, вернитесь к предыдущему пену и обратите внимание на позиционирование элемента parent-box .
Вы видите, что в документе не создалось пустого места для нашего элемента. Фактически это место схлопнулось, и другие элементы ведут себя так, будто на этом месте вообще ничего никогда не было. Так происходит потому, что наш элемент теперь позиционируется относительно элемента parent-box .
Photo by Blue Bird from Pexels
Фиксированное позиционирование
Фиксированное позиционирование работает подобно абсолютному. Оно удаляет элемент из нормального потока документа, причем под этот элемент в раскладке больше не отводится никакого места.
Элементы с фиксированным позиционированием позиционируются относительно viewport. (Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке, — MDN).
Это означает, что когда вы прокручиваете страницу, элемент остается на прежнем месте. Это часто используется при создании навигации на сайте: меню и т. п. блоки должны оставаться на месте, как бы пользователь ни прокручивал контент. Они остаются видимыми и доступными, например, вверху страницы.
Они остаются видимыми и доступными, например, вверху страницы.
Давайте изменим позиционирование box-2 с position: absolute на position: fixed . Также мы изменим значение свойства top на 0 и удалим значение свойства left . Еще мы добавим несколько дополнительных блоков, чтобы увидеть эффект при прокрутке.
Как видите, фиолетовый блок теперь зафиксирован вверху страницы. Мы добились такого эффекта, установив для него position: fixed и top: 0px .
При использовании position: fixed важно помнить, что элемент будет постоянно занимать какое-то место в зоне просмотра. Это может негативно сказаться на пользовательском опыте, особенно на мобильных устройствах, где пространство ограничено. Так что обдумывайте, как все будет выглядеть на разных устройствах.
Липкое позиционирование
Липкое позиционирование — это позиционирование согласно нормального потока документа, но также это смесь относительного и фиксированного позиционирования. Я имею в виду, что элемент ведет себя как относительно позиционированный, пока страница при прокрутке не достигает заданной точки — и тогда элемент начинает вести себя, как элемент с фиксированной позицией.
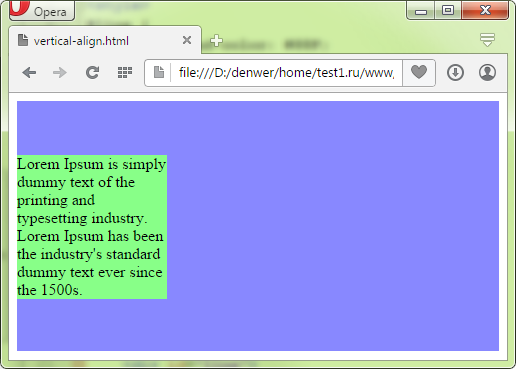
Давайте рассмотрим новый пример. Мы зададим dt свойство position: sticky и top: 3px (т. е. смещение на 3px от верха страницы).
Попробуйте прокрутить страницу, и увидите, как работает липкое позиционирование.
Вы видите, что элементы dt (голубые строки) прилипают к верху страницы до тех пор, пока мы не прокрутим контент до следующего элемента dt . При достижении этой точки липким элементом становится следующий dt . Таким образом, элементы dt позиционированы в нормальном потоке страницы, но когда они достигают определенного места при прокрутке, их позиционирование меняется на фиксированное. Они закрепляются на этой позиции, пока вы не прокрутите до следующего элемента dt , который приобретет фиксированное позиционирование.
Работать с липким позиционированием надо осторожно, потому что не все браузеры его поддерживают (по крайней мере, на момент написания статьи). Проверить поддержку можно при помощи caniuse.com.
Где во всем этом место Z-индекса?
z-index — это CSS-свойство, позволяющее задавать порядок позиционированных элементов по оси z. Любой элемент, которому вы задали свойство position , отличное от static , может позиционироваться и по оси z.
Любой элемент, которому вы задали свойство position , отличное от static , может позиционироваться и по оси z.
Оси координат
В целом, z-index позволяет контролировать порядок расположения и, таким образом, перекрытие элементов. С его помощью вы определяете, какие элементы должны стоять на переднем плане, а какие — сзади.
Элементы с большим значением z-index отображаются перед элементами с меньшими значениями.
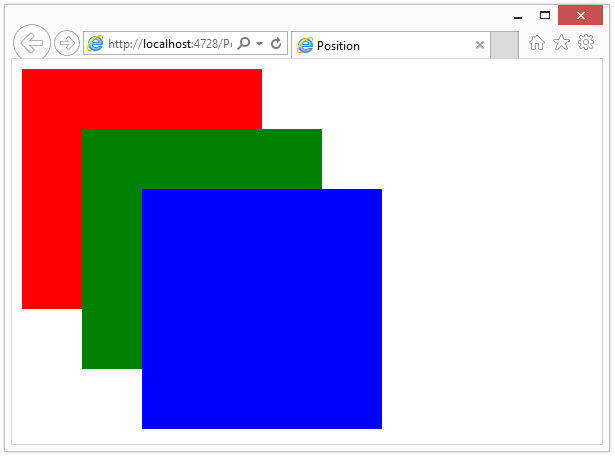
Рассмотрим пример. Я покажу, что при использовании z-index порядок элементов в html-разметке не имеет значения, мы можем сменить их позицию с передней на заднюю.
Мы зададим каждому классу box позицию fixed , что позволит нам изменить z-index каждого из box -элементов.
See the Pen Z-index by Peter (@pin0s) on CodePen.
Как видите, элементы с более высоким значением z-index идут на переднем плане, а с более низким — на заднем.
Заключение
Давайте подобьем итоги. CSS-свойство position — очень мощный инструмент, позволяющий определять, где именно на странице должны находиться те или иные элементы, и таким образом изменять нормальный поток документа.
Мы можем применять пять значений свойства position :
- static
- relative
- absolute
- fixed
- sticky
Положение элемента задается при помощи свойств top , left , bottom и right . Значения этих свойств указывают, насколько должен сместиться элемент от указанной точки.
Если элемент позиционирован, причем значение position — не static , можно задавать положение этого элемента по оси z. Это делается при помощи свойства z-index . Чем выше значение этого свойства, тем ближе к переднему плану выводится элемент. Элементы с более низкими значениями z-index выводятся на заднем плане.
Самый лучший способ разобраться в CSS-свойстве position — поиграться с ним. Возьмите пены, приведенные здесь в качестве примеров, попробуйте поменять в них какие-нибудь значения и посмотрите, к чему это приведет.
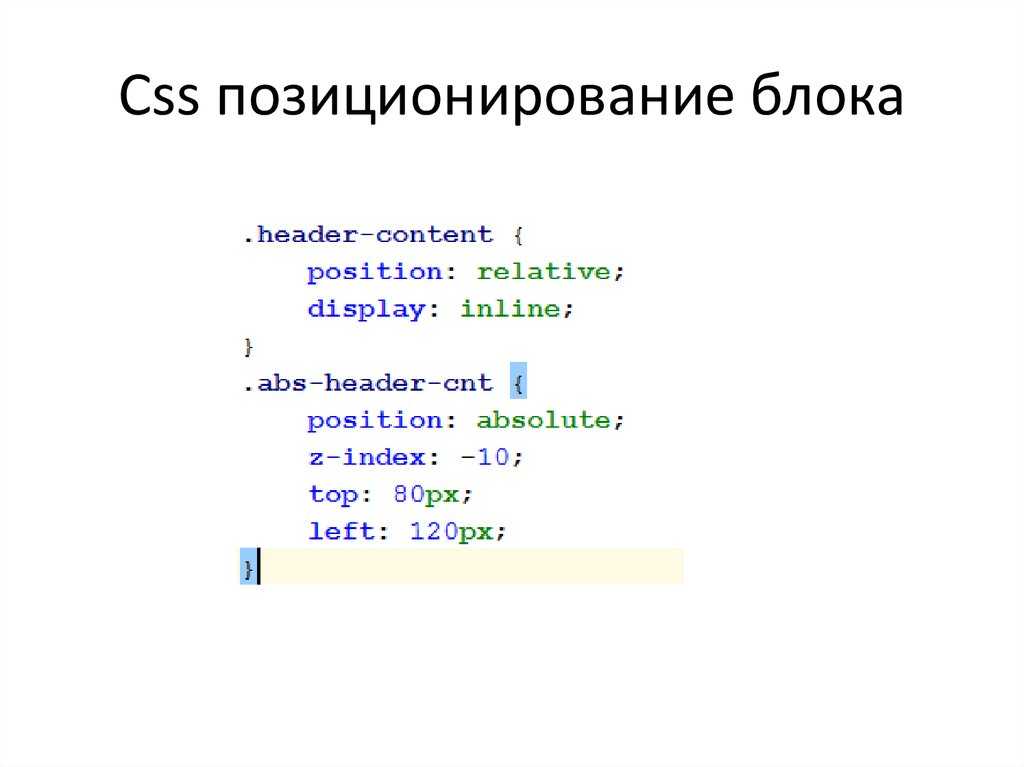
CSS позиционирование блоков
Представьте себе, что веб-разработчику совсем не нужно думать о том, как будет выглядеть визуально готовая страница. Он просто пишет код, элементы сами выстраиваются на странице, сверху вниз (блочные) и слева направо (строчные). Чем выше по документу написан код, тем выше он будет отображаться на странице.
Он просто пишет код, элементы сами выстраиваются на странице, сверху вниз (блочные) и слева направо (строчные). Чем выше по документу написан код, тем выше он будет отображаться на странице.
Вообщем-то, мы увидим естественное поведение элементов, а порядок их отображения на странице – потоком документа. Но нас совсем не устраивает такой порядок, мы хотим логотип разместить в левом верхнем углу, а кнопку чуть правее. Нам нужен полный контроль над всеми элементами, мы решаем, где и что будет находиться. А для этого нужен инструмент (свойство), меняющее обычное поведение элементов в потоке. Что же это за свойство?
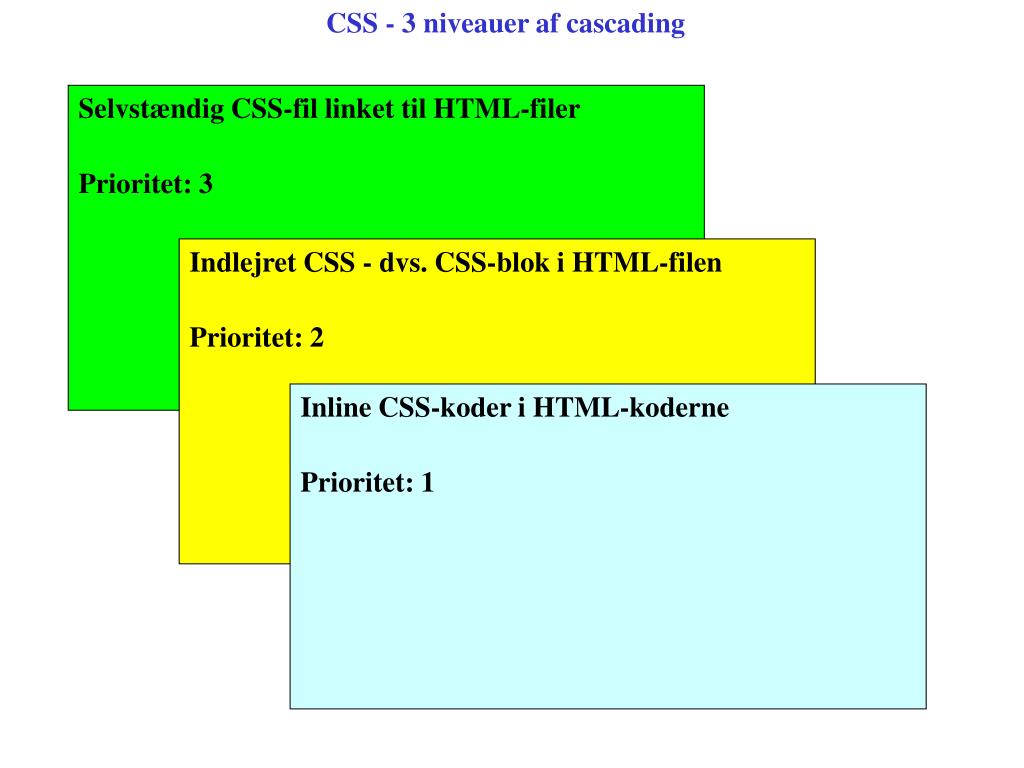
В CSS стилях это называется позиционированием (position), которое может быть обычным (static), относительным (relative) и абсолютным (absolute).
Относительное позиционирование в CSS
При относительном позиционировании, блок перемещается относительно своего исходного положения. Однако прописав блоку:
ничего не произойдет, он останется на месте. А перемещает блок система координат (top, bottom, left, right), как с положительными, так и отрицательными значениями.
А перемещает блок система координат (top, bottom, left, right), как с положительными, так и отрицательными значениями.
Как это работает?
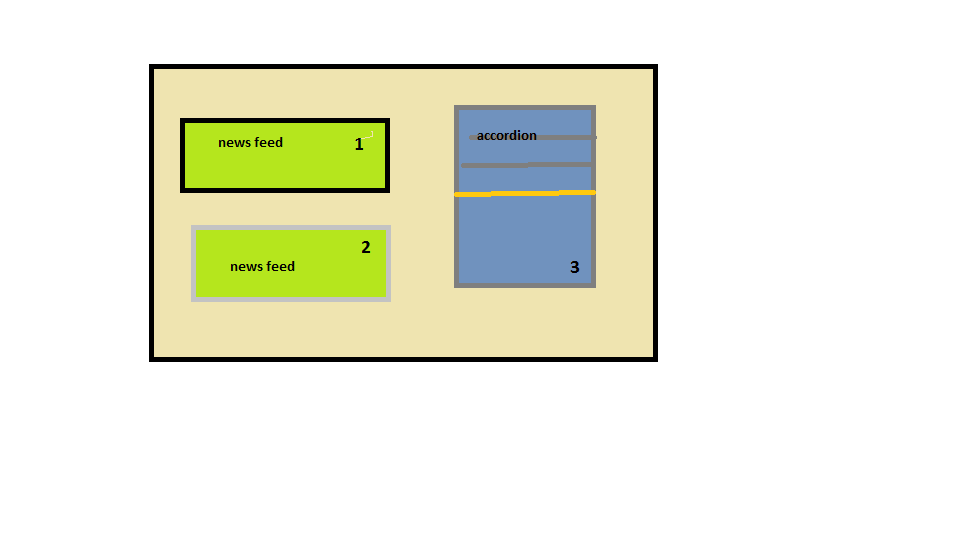
Внутри желтого блока с классом block-yellow находится красный блок с классом block-relative. В обычном потоке, красный блок перекрывает желтый, так как он в коде прописан последним.
<div >исходная позиция
<div >относительная позиция- relative</div>
</div>
Нам надо сдвинуть красный блок вниз на 10 пикселей. Сделать это можно, только насильственно поменяв позицию красного блока. Мы так и пишем top: 10px, но надо указать, от чего отсчитывать эти 10 пикселей?
Прописав position: relative, мы ясно даем понять, что отсчитывать относительно его текущего положения.
.block-yellow <
background-color: #ffe70f;
>
.block-relative <
position: relative;
top: 10px;
background-color: #ed5b77;
>
На картинке мы видим, как красный блок сдвинулся вниз, на 10 пикселей вниз, от своего первоначального положения.
Если убрать из кода position: relative, то блок останется на месте. А если вместо relative, написать absolute, то по умолчанию отсчет этих 10 пикселей будет вестись от края окна браузера и в итоге наш блок наоборот поднимется вверх, подтягиваясь к нижней кромке браузера. А это в наши планы не входило.
Абсолютное позиционирование в CSS
На картинке блок позиционирован абсолютно, это когда отсчет системы координат ведется от края браузера, заменив всего одно слово, мы поменяли положение блока.
Есть одна особенность. Абсолютное позиционирование оказывает влияние и на строчные элементы. Если строчному элементу задать position: absolute, то он станет вести себя как блочный. Это аналог свойству — display: block.
Это ещё не всё, «абсолютный» элемент, находящийся внутри «относительного» родителя, меняет свою точку отсчета координат и начинает позиционироваться от родителя.
Блок с классом block-absolute находиться внутри родителя block-yellow.
.block-yellow <
position: relative;
padding: 10px;
background-color: #ffe70f;
>
Поскольку желтый блок имеет относительное позиционирование, то красный блок с абсолютным позиционированием, сдвигается относительно красного на заданные пиксели.
.block-absolute <
position: absolute;
bottom: 10px;
left: 10px;
background-color: #ed5b77;
>
Фиксированное позиционирование
При прокручивании страницы блок с position: fixed, будет оставаться на месте, обычно такой метод применяют для закрепления навигационной панели.
z-index
Разруливает порядок перекрытия «абсолютных» блоков. Нам надо, чтобы красный блок был сверху желтого, тогда мы указываем z-index: 2 для красного и z-index: 1 для желтого.
.block-red <
position: relative;
z-index: 2;
background-color: #ffe70f;
>
.block-yelow <
position: absolute;
top: 20px;
z-index: 1;
background-color: #ed5b77;
>
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
CSS Displays and Positioning 101 — Встроенные блоки и плавающие элементы | Рутгер МакКенна | Аналитика Vidhya
В продолжение нашей предыдущей статьи, найденной здесь, мы теперь можем немного больше контролировать макет нашей веб-страницы с нашими базовыми знаниями CSS! Здесь мы коснемся концепции инлайна, блоков, инлайн-блоков и того, как плавать для отображения и позиционирования CSS.
Ранее мы узнали, что статические, относительные и абсолютные свойства (включая наслоение с z-индексом) позволяют нам выяснить, как заставить наш элемент располагаться на странице в нужной нам области. Теперь, с нашей функциональностью отображения в наших элементах CSS, мы можем видеть, как эти элементы занимают место и располагаются относительно других элементов/компонентов на странице.
При работе с проектом, содержащим файл HTML и файл CSS, мы должны признать, что каждый из наших элементов HTML имеет значение по умолчанию для отображаемого значения . Это значение содержит информацию для каждого элемента о том, может ли он делить пространство с другими элементами по горизонтали . Иногда элементы, которые мы размещаем на нашем сайте или в приложении, будут занимать весь экран, на котором они представлены, в то время как другие элементы будут занимать только то пространство, которое необходимо для конкретного контента (включая его блочную модель, отступы, поля и т. д.). , границы и др.).
д.). , границы и др.).
С помощью свойства display мы можем установить для нашего элемента одно из трех различных значений: inline , block или inline-block . Свойство отображения по умолчанию для определенных элементов (например, или ) установлено как встроенное, в то время как другие элементы могут не иметь этой конкретной настройки. Так что же такое встроенный параметр отображения и чем он отличается от других параметров отображения?
Установка свойства отображения элемента на inline делает этот конкретный элемент очень аккуратным, обернутым вокруг элемента, и поэтому элемент занимает ровно столько места, сколько необходимо для отображения контента на сайте. Это означает, что новая строка после каждого нового элемента не требуется для каждого вновь добавленного элемента.
Таким образом, если содержимое имеет заданную длину (т. е. если содержимое настроено на отображение определенного количества текста или изображения заданного размера), то размер элемента уже установлен, поскольку встроенный элемент плотно обернут. Поэтому мы не может установить свойство ширины или высоты для наших встроенных элементов отображения, поскольку они уже установлены на основе содержимого.
Поэтому мы не может установить свойство ширины или высоты для наших встроенных элементов отображения, поскольку они уже установлены на основе содержимого.
Теперь наши элементы можно без проблем выстроить в ряд! Это довольно просто сделать. В нашем файле CSS, если бы мы хотели изменить, скажем, наш элемент h2, мы просто написали бы в нашем CSS h2 «display: inline;» и вот оно у нас есть. Хорошая вещь во встроенных стилях также заключается в том, что мы можем установить это свойство для элементов, которые не установлены по умолчанию на встроенные (например, теги
или
Для блочного отображения мы используем тот же синтаксис, что и выше, но просто пишем «блочный» вместо «встроенный». Свойства отображения блока находятся на отдельной строке; они не делят горизонтальное пространство с другими элементами на странице. Они территориальные!
Разница здесь для блочного дисплея заключается в том, что, поскольку они занимают все горизонтальное пространство на странице, мы фактически можем настроить их размер, в отличие от встроенного элемента. Мы можем установить ширину блочного элемента и, следовательно, изменить размер его горизонтального пространства. Высота по умолчанию будет равна высоте содержимого, если не указано иное.
Мы можем установить ширину блочного элемента и, следовательно, изменить размер его горизонтального пространства. Высота по умолчанию будет равна высоте содержимого, если не указано иное.
Ранее мы говорили, что некоторые элементы установлены по умолчанию, а другие нет. Для блочных элементов по умолчанию у нас есть от
до
s,
,
