Текст, переливающийся разными цветами
UsefulScript.ruСкриптыТекстовые эффектыПереливающийся текст
120
382
В данное время обычным разноцветным текстом пользователей уже не удивишь. Для того чтобы сделать что-то анимированное, необходимы знания и требует много времени на обучение.
Предлагаем Вам не сложный JavaScript код, который позволит Вам сделать текст, переливающийся различными цветами.
Например, вот такой заголовок будет намного ярче и веселей обычного цветного текста:
‘) } else document.write(message) function crossref(number){ var crossobj=document.all? eval(«document.all.neonlight»+number) : document.getElementById(«neonlight»+number) return crossobj } function neon() { if (n==0) { for (m=0; m
flashingletters-1) { crossref(n-flashingletters).style.color=color2 } if (n>(flashingletters+flashingletters2)-1) { crossref(n-flashingletters-flashingletters2).style.color=base_color } if (nДля получения точно такого же текста, переливающегося различными цветами, как и в примере, показанном выше, воспользуйтесь JavaScript кодом, приведенным ниже (просто скопируйте его на свой сайт):
JavaScript код:
function crossref(number){ function neon(){<script type="text/javascript">
var message = "Текст, переливающийся разными цветами";
var base_color = "#D50000";
var style = "text-align: center; color:' + base_color + '; font-size: 34px;";
var color1 = "magenta";
var color2 = "green";
var flashspeed = 99;
var flashingletters = 2;
var flashingletters2 = 2;
var flashpause = 0;
var n = 0;
if (document. all||document.getElementById){
all||document.getElementById){
document.write('<div style="'+style+'">')
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</div>')
}
else document.write(message)
var crossobj=document.all? eval("document.all.neonlight"+number) :
document.getElementById("neonlight"+number)
return crossobj
}
if (n==0){
for (m=0; m<message.length; m++)
crossref(m).style.color=base_color
}
crossref(n).style.color=color1
if (n>flashingletters-1) { crossref(n-flashingletters).style.color=color2 }
if (n>(flashingletters+flashingletters2)-1) {
if (n<message.length-1) { n++ }
else{
n=0
clearInterval(flashing)
setTimeout("start_color()",flashpause)
return
}
}
function start_color(){
if (document. all||document.getElementById)
all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
start_color()
</script>
Как видите, ничего сложного в данном JavaScript коде нет, несмотря на кажущийся большой размер JavaScript кода. Зато какой красивый переливающийся текст при его помощи можно сделать и порадовать своих посетителей.
Дата создания: 20:59:36 20.06.2011 г.
Дата обновления: 22:36:47 08.03.2012 г.
Посещений: 19589 раз(а).
JavaScriptанимированный тексткрасивый текстпереливающийся текстразноцветный текст
Закрыть
Ваше имя:
488 + 11 =
Добавить комментарий:Ваше имя:
488 + 11 =
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
CSS-border с анимированным градиентом | xhtml.
 ru
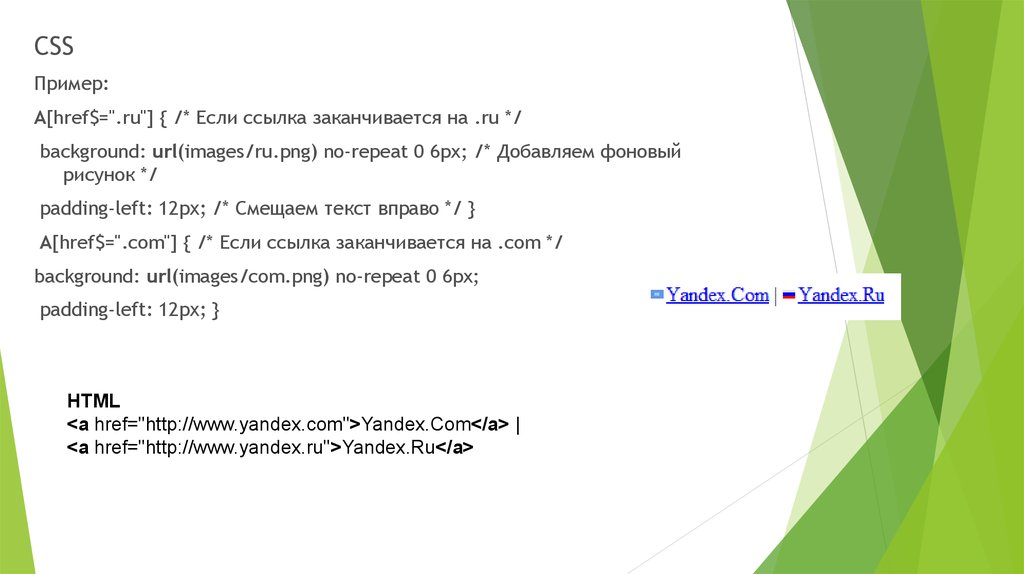
ruСамый очевидный способ реализации рамки с градиентом — установить какой-либо тип CSS-градиента в качестве значения CSS-свойству border-image:
div {
border: 3em solid;
border-image: linear-gradient(to right, green, yellow) 1;
}See this code CSS Gradient Border on x.xhtml.ru.
Выглядит хорошо. Можно ли теперь анимировать эту рамку, чтобы градиент перемещался по краю блока?
Чтобы анимировать градиентную заливку CSS-border, нужно с помощью настраиваемого свойства (CSS-переменной) добавить градиенту угол (@keyframes.
div {
--angle: 0deg;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
animation: 10s rotate linear infinite;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}Используя CSS-переменную, можно заставить браузер правильно автоматически изменять её значение от 0 до 360 градусов, вместо того, чтобы добавлять отдельные ключевые кадры для каждого увеличения на 1 градус. Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила
Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила @property
@property --angle {
syntax: '<angle>';
initial-value: 0deg;
inherits: false;
}Поскольку
@propertyподдерживается только в Chromium, примеры ниже будут работать только в браузерах, основанных на нём. Для браузеров, которые его не поддерживают, можно добавить отдельные ключевые кадры для каждого шага, но здесь в примерах обойдёмся без усложнений.
See this code CSS Gradient Border (Animated) on x.xhtml.ru.
Хотя эффект в этом примере уже выглядит довольно красиво, если использовать более двух цветов, будут заметны конвульсии в момент перехода градиентов через углы блока. Например, такая радужная градиентная рамка:
See this code CSS Rainbow Gradient Border (Animated, Attempt 1) on x.xhtml.ru.
Лучше всего увидеть и понять, что там происходит, можно выключив заливку фона блока.
Чтобы исправить это и сделать движение плавным, сперва можно подумать об использовании радиального градиента, но на самом деле тут нужен конический градиент:
Таким образом, теперь каждый цвет градиента будет аккуратно и плавно переходить в рамку, а это приведёт к правильной плавной анимации.
div {
/* … */
border-image: conic-gradient(from var(--angle), red, yellow, lime, aqua, blue, magenta, red) 1;
}Чтобы конец градиента красиво переходил в его начальный цвет, нужно в конце списка цветов повторить первый, здесь в примере это — red.
See this code CSS Rainbow Gradient Border (Animated) on x.xhtml.ru.
Если выключить заливку фона, то можно увидеть, что border-image растягивает каждый цвет градиента перпендикулярно своему краю, вместо обозначенного для градиента конуса.
Animating a CSS Gradient Border.
Радужный текстовый генератор | HTML Создание многоцветных текстовых слов
Как создать радужный текст онлайн. вот инструмент для создания радужного текста HTML
Этот инструмент генерирует многоцветный текст, текст в цветовом формате VIBGYOR и текст случайного цвета. Введите или вставьте текст предложения или абзаца в текстовую область.
Максимально допустимое количество символов: 1000. Существует два типа раскрашивания текста: один для окрашивания каждой буквы, а другой — для окрашивания только слов.
Демо:
1
Введите текст здесь
HTML CSS Rainbow Text Generator
12 /1000
Разделение букв
Английские буквы
Английский
Другие языки
മലയാളം हिंदी 中文 বাংলা
Арабский текст
عربى
2
Выберите цветовую схему
Цвет радуги 1
Цвет пламени
Случайный свет
Случайный цвет
Рождественские цвета
Рождество (темное)
цвет VIBGYOR
Пользовательский цвет
Добавить цвет
3
Способ окраски
Разделенные буквы
Каждая буква
Разделенные слова
HTML CSS Радуга
Цвет градиента
Слова/буквы Цвет градиента
Цвет градиента каждой строки
Цветовая яркость насыщенность яркость
насыщенность
легкость
Семейство шрифтов:
Загрузка. ..
..
ArialComic Sans MSImpactTrebuchet MSTahomacursiveGeorgiaVerdanaCourierMonospace
Стиль шрифта:
Загрузка шрифта Google
Размер шрифта:
Размер шрифта:
Пековое пространство:
Текст Тень:
Цвет тени:
X. Длина:
Y. Длина:
Радиус размывания:
:
.
Радужный текст в изображение
Вы можете преобразовать этот радужный текст в изображение в формате PNG. Вы можете поделиться этой картинкой в постах на Facebook и в историях в Instagram.
Преобразование в изображение
Выберите размер изображения
CustomInstagram Stories 1080 x 1920 pxFacebook Post 1200 x 630 pxInstagram Post 1080 x 1080 px
Изменить размер изображения
Размер шрифта:
Ширина:
Высота:
Высота строки:
Y-поз. :
:
X-поз.:
Выравнивание текста: LeftCenterRight
Вертикальное выравнивание: TopMiddle
Обновление
Zoom
FIT25%50%75%100%150%200%300%
Разделение буквы
Ширина: 0PX
Высота: 0PX
Изображение
Сгенерировать код
Ссылка на шрифт Google
Выделить
CSS
<стиль>
Выделить
Выделить
Код предварительного просмотра Изменить код Код загрузки
Анимированный радужный текст CSS
Animated Linear
Edit Code view Code
Animated Color
Edit Code view Code
Rainbow Stroke
Code view 3
Edit Code 1CSS линейный градиент цвета радуги текст
Радужный текст CSS
Редактировать код
Текст пламени CSS
Текст пламени
Редактировать код
Рождественские цвета CSS Текст
Рождественские цвета
Изменить код
Как создать текст цвета радуги в JavaScript
Эта функция JavaScript преобразует текст тега DIV в текст цвета радуги. Нет необходимости добавлять другие коды CSS
Нет необходимости добавлять другие коды CSS
JavaScript Радуга Текст
JavaScript
Использование JavaScript
Редактировать код
Сообщить о проблеме
92 Коллекции текстовых эффектов CSS для создания красивых веб-сайтов
Эта коллекция включает более 92 различных текстовых эффектов CSS, которые вы можете использовать в своих веб-проектах. Эффекты включают тени, 3D-преобразования, градиенты и многие другие интересные эффекты.
Откройте для себя возможности CSS и создавайте потрясающие веб-страницы с этими потрясающими текстовыми эффектами.
01
из 92
Glitched: текстовые эффекты CSS
Демонстрационное изображение: Glitched – текстовые эффекты CSS Чистый CSS глючил, зашумлен, аналоговый текст.
, разработанный: Lucas Bebber
Созданный: 11 января 2014 г.
Демонстрация. заливка текста водной анимацией, для прелоадеров и тому подобное.
Разработчик: Лукас Беббер
Создано: 11 ноября 2013 г.
Скачать демоверсию
03
из 92
CSS Текстовые эффекты Анимация
Демо -изображение: CSS Text EffectРекламные объявления
04
из 92
Рисование с текстом
Демонстрационное изображение: Рисование с текстом Рисуйте на холсте html5, используя текст в качестве носителя.
Разработчик: Тим Холман
Создано: 09 ОКТЯБРЯ 2012
Скачать демо
05
из 92
Забавный материал с текстом и скриптом Canvas
для получения текста form0 с CanvasImage и демонстрационным изображением: текст с частицами. Таким образом, вы можете делать забавные вещи с текстом и Canvas. Я снова использую createjs для работы с Canvas и библиотеку greensock для удобной анимации.Разработчик: Рэйчел Смит
Создано: 11 марта 2014 г.

Демонстрация Скачать
06
из 92
Текстовый эффект скрембла
Демо -изображение: Эффект текстовой схватки Маленький текстовый эффект CSS. Джастин Уиндл0002 Частица текста с холстом.
Developed By: gtibo
Created: MARCH 20, 2016
Demo Download
Advertisements
08
of 92
CSS Only shimmering neon text
Demo Image: CSS Only shimmering neon text This это не так, как выглядит неоновая вывеска, но я случайно наткнулся на эффект и подумал, что это выглядит круто. Выделите текст и введите все, что хотите.
Разработчик: Giana
Создано: 15 мая 2017 г.
Демонстрация. инструменты. 14 августа 2016 г.0003 Демо -изображение: CSS Красивая вращающаяся текстовая анимация
, разработанный: Rachel Smith
Создан: 14 мая 2015
DEMO Download
110003
из 92
CSSITED ANITERATED TEXT. Заливка анимированного текста с помощью CSS
Заливка анимированного текста с помощью CSS
Заполните текст анимированными фоновыми изображениями — Javascript не требуется, только Webkit.
Разработчик: Daniel Riemer
Создано: 13 апреля 2013 г.
Скачать демоверсию
12
из 92
Затененный текст CSS и SVG
Демонстрационное изображение: Затененный текст CSS и SVG Затененный текст, эксперимент SVG+CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств…
, разработанный: Rafael González
Создан: 16 сентября 2016 г.
Demo Download
13
из 92
Squiggly Csss Text Effects
Demo Demo Demo Demo Demo Demo Demo Demo: Demo Demo Demo Demo. Текстовые эффекты CSS Эксперимент с волнистым текстом с фильтрами SVG
, разработанный: Лукас Беббер
Создан: 13 марта 2015 г.
Демонстрация
14
из 92
SVG Text Mask
Demo Mame: SVG Text Mask Mask:
:
:
2: 9026 2: . Скачать демонстрационную версию 15 из 92 CSS Kinda Realistic Text
Создано: 06 ноября 2013 г.
, разработанный: Lucas Bebber
Создан: 17 мая 2014 г.
Демонстрация
Реклама
16
из 92
CSS. Заполните текст анимированными фоновыми изображениями с помощью CSS.
Разработчик: Carolina Santos Batista
Создано: 02 СЕНТЯБРЯ 2016 ГОДА
Скачать демоверсию
17
из 92
Текстовая царапина с использованием только CSS
Демо -изображение: текстовая царапина с использованием только CSS, пожалуйста, введите ваше любимое слово 🙂
, разработанный: Yusuke Nakaya
Создан: 25 октября 2017
961166666669
66666666666666666666666666666666666901н66666666666666666669.

9
699
99. 18
из 92
Звездные войны 3D-прокрутка текста в CSS3 (с музыкой)
Демонстрационное изображение: Звездные войны 3D-прокрутка текста в CSS3 (с музыкой) Разработчик: Скотт Брэм
Создано: 24 ОКТЯБРЯ 2012 г.
Загрузка демоверсии
19
из 92
Typing Текстовые эффекты CSS
Демонстрационное изображение: Typing CSS Text Effects Зашифрованный текстовый эффект, вдохновленный удостоенным наград научно-фантастическим фильмом LOVE. Перенесено из плагина JavaScript jQuery.
Разработчик: Matthew Wagerfield
Создано: 23 ноября 2012 г.
Скачать демоверсию
20
из 92
CSS Masked0003
Демонстрационное изображение: CSS Masked Text-Shadow9
99. 18
из 92
Звездные войны 3D-прокрутка текста в CSS3 (с музыкой)
Демонстрационное изображение: Звездные войны 3D-прокрутка текста в CSS3 (с музыкой) Разработчик: Скотт Брэм
Создано: 24 ОКТЯБРЯ 2012 г.
Загрузка демоверсии
19
из 92
Typing Текстовые эффекты CSS
Разработчик: Matthew Wagerfield
Создано: 23 ноября 2012 г.
Использование свойства mask-image CSS3 для создания полосатой тени текста (только для Webkit).
, разработанный: Daniel Riemer
Создан: 24 марта 2013
DEMO Download
Реклама
21
из 92
Animated Animated Text -Fill с Text -Fill с SVG Texter Demo Demo Demo Demo. текст
текст
Текстовый эффект SVG
Разработчик: Cesar C.
Создано: 17 февраля 2015 г.
Скачать демоверсию
22
из 92
Текст с градиентом CSS в Firefox и Webkit Режимы наложения CSS. Ищем пути упрощения. 10 августа 2015 г.0003 Демонстрационное изображение: Обводка текста CSS и граница текста
Попробовали обводку CSS и получили этот бесконечный эффект. Измените текст, чтобы снова увидеть анимацию.
, разработанный: Ignacio Correia
Создан: 11 апреля 2015 г.
DEMO Download
24
из 92
Фоно-маски. фон перемещается на MouseMove
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
, разработанный: Роберт Боргеси
Создан: 12 сентября 2014 г.
Демонстрация
25
из 92
CSS Montserrat Texteration
Demo Image: Claire LarsenСоздано: 21 октября 2015 г.

Скачать демо
26
из 92
Hit The Floor CSS Text Effect CSS
Демо Image: Hit The0002 Прохладный текстовый стиль, который я обнаружил, в котором используется только текстовые тени, разработанный: , который Guysam
Создан: 21 октября 2015 г.
Demo Download
27
из 92CSS-wak-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Back-Backg-Backbracgrag-Backb : text Polyfill
Демонстрационное изображение: CSS -webkit-background-clip: text Polyfill Полифилл, который заменяет указанный элемент на SVG в браузере, где -webkit-background-clip: text недоступен.
Разработчик: Tim Pietrusky
Создан: 22 февраля 2013 г.
Демо. Автор: moklick
Создано: 13 февраля 2013 г.
Скачать демо
29
из 92
0002 Nice 3D -текстовый эффект с jquery mousemove
, разработанный: Деннис Гарр
Создан: 12 июля 2013 г.
ДЕМО Скачать
30
Термина.
Простой текстовый эффект терминала, написанный на vanilla JS, без зависимостей. Просто скопируйте функцию в свой код и получайте удовольствие.
Разработчик: Тобиас
Создано: 16 ноября 2015 г.
Скачать демонстрацию
31
из 92
Каскадные текстовые эффекты с помощью CSS и JavaScript
Демонстрационное изображение: Каскадные текстовые эффекты с помощью CSS и JavaScript Просто ручка для экспериментов с различными стилями и эффектами перехода при вводе текста. Это стало возможным благодаря зацикливанию в препроцессоре стилей и препроцессоре разметки
Разработчик: jh4y
Создано: 01 марта 2017 г.
Скачать демоверсию
32
из 92
Текстовый эффект заполнителя при вводе
Демонстрационное изображение: Текстовый эффект заполнителя при вводе Простой скрипт, отображающий вводимый текст с эффектом «человеческого» ввода.
, разработанный: Michael Smart
Создан: 19 июля 2015 г.
DEMO Download
33
из 92
Ball Bouncing On Text
. слова внутри абзаца contentEditable. Сам текст редактируется, скорость прыжка динамическая, а продолжительность анимации отскока мяча задается длиной каждого слова., разработанный: Yogev Ahuvia
Создан: 4 июня 2013 г.
Демонстрация
34
из 92
CSS3. : Jorge Epuñan
Создано: 14 января 2014 г.
Скачать демо
35
из 92
CSS и jQuery Танцующий текст
7 Демо
Базовый анимированный текст jQuery.
, разработанный: Pavel Suraba
Создан: 18 октября 2013 г.
DEMO Download
36
из 92
SVG Datching Animation. Разрушение пути SVG. Медленное движение при наведении.
Разработчик: Арсен Збидняков
Создано: 17 сентября 2015 г.
Скачать демоверсию
37
из 92
SVG Видео -маска на тексте
Демо -изображение: SVG Video Mask On Text SVG Видео -маска на текст
Разработана: Саймон Эванс
Создан: июнь 16,
38
из 92
THREE.js Text Animation Demo 1
Демонстрационное изображение: первое в серии. THREE.js Text Animation Первый в серии экспериментов с THREE.js и шрифтом.
Разработчик: Szenia Zadvornykh
Создан: 22 марта 2016 г.
Демонстрация
Реклама
39
из 92
Три. THREE.js Text Animation
Второй в серии экспериментов с THREE.js и шрифтом.
Разработчик: Szenia Zadvornykh
Создано: 28 марта 2016 г.
Скачать демоверсию
40
из 92
THREE.js Text Animation Demo 3
Демонстрационное изображение: пятое в серии. THREE.js Text Animation Пятый в серии экспериментов с THREE.js и шрифтом.
, разработанный: Szenia Zadvornykh
Создан: 07 апреля 2016 г.
Демонстрация
41
из 92
Три. THREE.js Text Animation
Четвертый в серии экспериментов с THREE.js и шрифтом.
, разработанный: Szenia Zadvornykh
Создан: 04 апреля 2016 г.
DEMO Download
42
из 92
Three.js Text Animation Demo 5
9017 Demo Demo. THREE.js Text Animation Третий в серии экспериментов с THREE.js и шрифтом.
Разработчик: Szenia Zadvornykh
Создано: 03 апреля 2016 г.
Скачать демоверсию
43
из 92
Canvas text animation
Demo Image: Canvas text animation Developed By: Szenia Zadvornykh
Created: AUGUST 23, 2014
Demo Download
44
of 92
Beautiful Bouncy Canvas text animation
Демонстрационное изображение: Текстовая анимация Beautiful bouncy Canvas Текстовая анимация bouncy canvas
Разработчик: Szenia Zadvornykh
Создано: 07 июля 2015 г.
Скачать демонстрационную версию
45
из 92
Текстовый эффект с частицами
Демонстрационное изображение: Текстовый эффект с частицами Частицы, проходящие через текст. HTML, CSS, JavaScript
, разработанный By: Szenia Zadvornykh
Создан: 02 октября 2014 г.
Demo Download
46
из 92
9000. Это перо показывает текст, который выглядит так, будто он отделен от страницы. Имеет плавную анимацию при наведении. Из соображений доступности я добавил к абзацу метку арии., разработанный: Michiel Bijl
Создан: 23 ноября 2014 г.
Демонстрация DEMO
47
из 92
СМОТАЯ ТЕКСТРИЯ С ИСПЫТА и преобразования CSS (особенно наклон) для дымчатого (или дымчатого?) эффекта.
Разработчик: Bennett Feely
Создано: 02 августа 2013 г.
Скачать демоверсию
48
из 92
CSS Paper Text
Демо -изображение: CSS Paper Text. Pure CSS -конфигурируемый бумажный текст
Pure CSS -конфигурируемый бумажный текст
, разработанный: Mattia Astorino
Создан: 02 августа 2013
Demo Demo Demo.
из 92
Облачный текст с pixi.js
Демонстрационное изображение: Облачный текст с pixi.js Текстовые эффекты canvas/webgl. Сделал это с помощью pixi.js.
Разработчик: Рэйчел Смит
Создано: 20 января 2015 г.
Демо Скачать
50
из 92
Плавная и настраиваемая Красочная текстовая анимация Эффект
Красочная текстовая анимация2 Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью scss. HTML, CSS, JavascriptРазработчик: Хендри Садрак
Создано: 22 июня 2015 г.
Скачать демоверсию
51
из 92
Webkit Анимированный шаблон «text-shadow»
Демонстрационное изображение: Webkit Анимированный шаблон «text-shadow» Использует -webkit-background-clip: text & linear-gradient для имитации полосатой тени текста .
, разработанный: Carpe Numidium
Создан: 21 декабря 2013 г.
DEMO Downlock
52
из 92
Эффект Hover
Demo Image: Text Mouse Hover.0002 Играя с эффектом палачения текста с использованием HTML, CSS, JavaScript, разработанный: Ник Пирсон
Создан: 18 июля 2014 г.
Demo Download
53
из 92
. Демонстрационное изображение: Эффект преобразования текста в частицы Отредактируйте текст, указав свое любимое имя / цитату! Вы даже можете вставить смайлик :). HTML, Canvas, CSS, JavaScript
Разработчик: Louis Hoebregts
Создано: 08 января 2016 г.
Загрузка демо
54
из 92
Текстовая маска SVG с видеозаливкой
Демонстрационное изображение: Текстовая маска SVG с видеозаливкой Редактируемая текстовая маска SVG с текстовой заливкой HTML5 SVG.
, разработанный: Dudley Storey
Созданный: 30 апреля 2017 г.
Демонстрация. . HTML, CSS, JavaScript
, разработанный: Tatsuya azegami
Создан: 19 ноября 2015 г.
Demo Download
56
из 92
Angled Fractured Textured
DEMO. посмотрите с помощью только css расширения стандартного эффекта, который использует путь обрезки для угла.Разработчик: Mandy Michael
Создано: 01 мая 2017 г.
Скачать демоверсию
57
из 92
Сложные примеры тени текста с использованием CSS
Демонстрационное изображение: Сложные примеры тени текста с использованием CSS Используемый материал: CSS, HTML
Разработчик: Chris Coyier
JUL
Загрузка демо-версии
58
из 92
CSS 3D-текст с Text-Shadow
Демонстрационное изображение: CSS 3D-текст с Text-Shadow Красивый текстовый эффект с использованием CSS 3 text-shadow и rgba- ценности.
, разработанный: Daniel Riemer
Создан: 29 декабря 2012 г.
DEMO Downlock
59
из 92
Взлочье Интро. плагин и CSS-анимация для создания привлекательного вступительного текста.
Разработчик: Tiffany Rayside
Создано: 14 мая 2014 г.
Демо Скачать
60
из 920003
Коллекция эффектов тени текста и шаблона CSS
Демонстрационное изображение: Коллекция эффектов тени текста и шаблона CSS Это перо экспериментирует с некоторыми простыми текстовыми эффектами, которые можно создать с помощью перехода тени текста и наведения. Я также поэкспериментировал с созданием шаблонного текстового эффекта при наведении курсора, смешав эти эффекты с небольшим количеством SVG.
Разработчик: Ashley Nolan
Создано: 19 января 2015 г.
Скачать демоверсию
61
из 92
Эффект преобразования текста
Демонстрационное изображение: Эффект преобразования текста Этот сценарий создает эффект преобразования текста. Используемые материалы: CSS, HTML, JavaScript
Используемые материалы: CSS, HTML, JavaScript
, разработанный: Ellgine
Созданный: 21 июля 2015
Demo Downlock
Стайл. text-shadow
Вдохновился другим постом здесь, повеселился с text-shadow. Используемый материал: CSS, HTML
, разработанный: Tommy McDonald
Создан: 14 февраля 2013
Демонстрационная загрузка
63
из 92
Applodcing Text
Demo Image: Exploding. Используемые материалы: CSS, HTML, JavaScript
Разработчик: Joseph Martucci
Создано: 25 сентября 2014 г.
Скачать демоверсию
64
из текста 92
30003 Демо -изображение: GSAP Разделенная текстовая анимация
Используется материал: CSS, HTML, JavaScript, Greensock
, разработанный: Nate Wiley
Создан: 24 июля 2015
9000 2
29292626266 2 24.
CSS Fade text Effect
Демонстрационное изображение: CSS Fade text Effect Исчезновение текста на экране при прокрутке. Используемые материалы: CSS, HTML
Разработчик: Teo Dragovic
Создано: 24 СЕНТЯБРЯ 2013
Скачать демонстрационную версию
66
из 92
CSS и SVG фоновый текстовый эффект огня
Демонстрационное изображение: CSS и SVG фоновый текстовый эффект огненного текста Текстовый эффект в Html и Css
Создано: 22 февраля 2015 г.
Демо Скачать
67
из 92
Webkit background clip text CSS effect
Demo Image: Webkit background clip text CSS effect Используйте -webkit-background-clip: text и -webkit-fill-text-color: Transparent, чтобы применить фон к тексту в браузере webkit.
, разработанный: Jintos
Созданный: ноября 04, 2014
DEMO Download
68
из 92
Blur и Transform Text
Demo Image: Blur & Transform. . Используемый материал: JavaScript, CSS, HTML
. Используемый материал: JavaScript, CSS, HTML Разработчик: Eric Grucza
Создано: 20 июля 2016 г.
ДЕМО Скачать
69
из 92
SVG Текст: Animated Typing
Демо -изображение: SVG Текст: Animated Typing. Тиффани Рэйсайд
Создано: 12 февраля 2015 г.
Скачать демо
70
из 92
Реалистичный текстовый эффект
Реалистичный текстовый эффект
Простой текстовый эффект 0
, разработанный: Lucas Bebber
Создан: 17 июня 2015 г.
Демонстрация. высота строки, остановки градиента и обрезанный текст.
Разработчик: Крис Койер
Создано: 15 января 2015 г.
Демо Скачать
72
из 920003 Демо-изображение: текст типирования с JavaScript
, разработанный: MAX
Создан: 19 мая 2014
DEMO Download
из 92
CSSS Animated Text-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow-Shadow 9011 CSS Animated Fire Text-Shadow
, разработанный: Antti Nyman
Создан: 22 марта 2013
DEMO Download
74
из 92
PURE CSS Text Spect
Demo Demo.
Чистый текст CSS показывает блок
, разработанный: Mattia Astorino
Создан: 23 декабря 2016 г.
DEMO Download
75
из 92
Pure CSS 3D Tipography
70002 из 92Pure CSS 3D
79000 3
Pure CSS 3D 3D
70007 9000Pure CSS 3D
9000
Pure CSS 3D
9000
. Типографика
Лучше всего отображается в Chrome. Этот метод работает в Firefox, но обводка текста не поддерживается.
Разработчик: Noah Blon
Создано: 01 июля 2014 г.
Скачать демоверсию
76
of 92
Dynamic 3D confetti text
Demo Image: dynamic 3D confetti text Developed By: Rachel Smith
Created: SEPTEMBER 21, 2015
Demo Download
77
of 92
Путь анимации текста
Демонстрационное изображение: Путь анимации текста Разработчик: LegoMushroom
Создано: 15 апреля 2014 г.
Скачать демоверсию
9000
из 92
Mega Shadow Text
Демо-изображение: Mega Shadow Text Это похоже на текстовые тени на стероидах
, разработанный: Bennett Feely
Создано: декабрь 10, 1000093
Demo Demo Demo.
из 92
Ввод текста с переходом
Демонстрационное изображение: ввод текста с переходом Немного повеселимся с GSAP и SVG. Здесь используется цветовая схема радуги.
Разработчик: Рэйчел Смит
Создано: 07 ОКТЯБРЯ 2017 г.
Скачать демоверсию
80
из 92 using lining.js
Developed By: Riley Shaw
Created: NOVEMBER 08, 2014
Demo Download
81
of 92
CSS3 Mouse hover text effect
Demo Image: CSS3 Mouse hover text effect Использование CSS3 для создания света текстового эффекта
, разработанного: Max Nguyen
Создан: 14 октября 2013 г.
DEMO Download
из 92
TITE TITENTERNITIO Animation
Title Text Animation with GSAP, TimelineMax
Разработчик: Robin Treur
Создано: 02 апреля 2016 г.0002 Автоматически генерировать круговой текст
из 92
Текстовая анимация CSS
Демонстрационное изображение: Текстовая анимация CSS Текстовая анимация с использованием чистого CSS с использованием правил @keyframes
Разработчик: Мамун Хандакер
Создано: 29 ЯНВАРЯ 2017 г.
Загрузка демоверсии
85
из 92
JS/CSS3 Jittery текстовый эффект
Демонстрационное изображение: JS/CSS3 Jittery текстовый эффект. Javascript предназначен для рандомизации (задержки) анимации для каждой буквы.
, разработанный: ZeroSpree
Создан: 7 июня 2014 г.
Демонстрация
86
из 92
0002 Swinging text effect
Developed By: Mladen Stanojevic
Created: JULY 29, 2014
Demo Download
87
of 92
CSS Glitch text on mouse over with image background
Demo Image: CSS Глитч-текст с фоновым изображением Разработчик: Marcel Legane
Создано: 01 февраля 2016 г.
Скачать демоверсию
88
из 92
3
3 SV 92
3 Демо -изображение: анимации SVG Текст
, разработанный By: Fabio Ottaviani
Создан: 20 сентября 2016 г.
Demo Download
89
CSSS & JQUEST. CSS & jQuery Bubbling Text Effect
Пример, основанный на jQuery, того, как вы можете создать эффект пузырьков в заголовке HTML. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
