Как сделать паттерн в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Создание паттерна в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Содержание
- Создание паттерна
- Сохранение паттерна в узорах
- Заливка фона паттерном
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.
 к. займет много времени).
к. займет много времени). - Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.
- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.
- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна: - Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:
- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.

- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):
- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.
Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” -> “Размер изображения”
и уменьшаем хотя бы до 500×500 пикс.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.
Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Подборка бесплатных паттернов для PhotoshopDesigne-R
Этот пост посвящен бесплатной коллекции паттернов для Photoshop. Все шаблоны можно загрузить прямо в Photoshop. Надеемся, что Вам понравится наша коллекция. Наслаждайтесь!
Все шаблоны можно загрузить прямо в Photoshop. Надеемся, что Вам понравится наша коллекция. Наслаждайтесь!
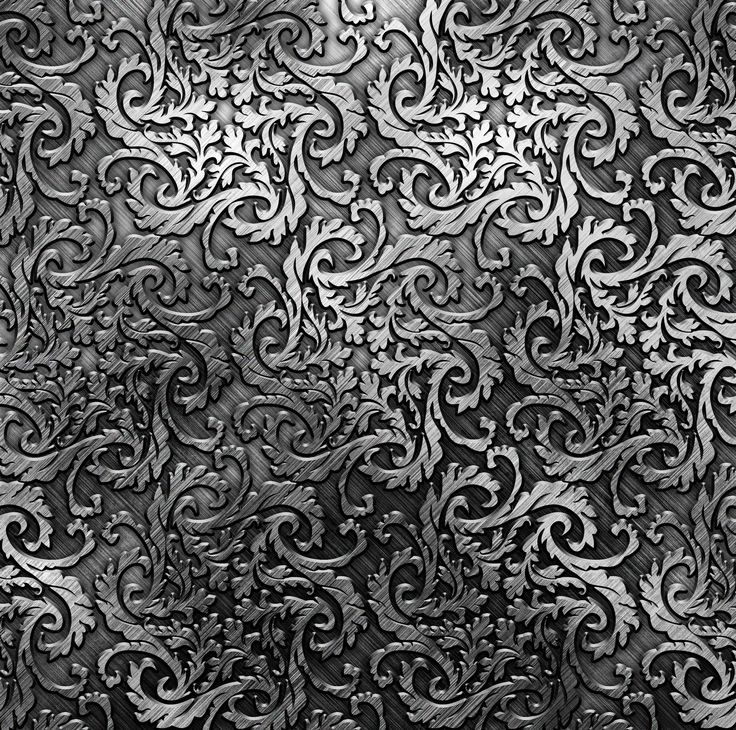
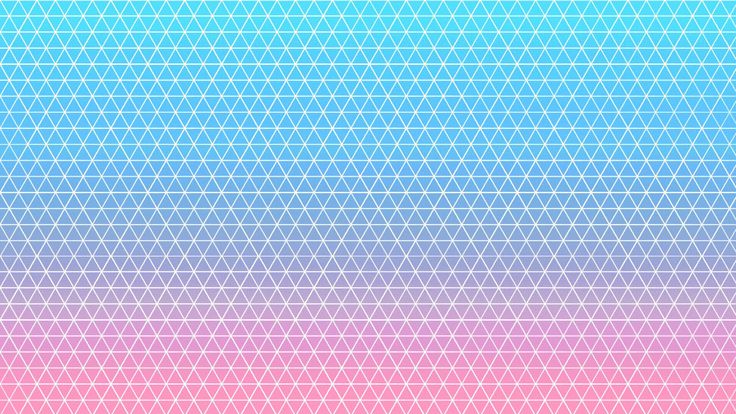
1. Мягкие темные рисунки
18 мягких темных пиксельных паттернов для использования во всех видах проектов, таких как веб-сайты, фоны, текстуры, плакаты, флаеры, открытки, буклеты, брошюры, обложки Facebook и т. д.
Скачать
2. Металлический шаблон 2.0
Набор из 3 высококачественных шаблонов для Photoshop.
Скачать
3. Бесшовные плетеные узоры
Набор из 3 бесшовных узоров. Каждый набор паттерн имеет 4 цвета, и каждый паттерн версии .JPG и .PAT. Узоры – выгравированные отверстия, дерево и кожа.
Скачать
4. Паттерны черепа
Отличный набор шаблонов, созданный творческой командой.
Скачать
5. Глянцевый паттерн для Photoshop и иллюстратора
Скачать
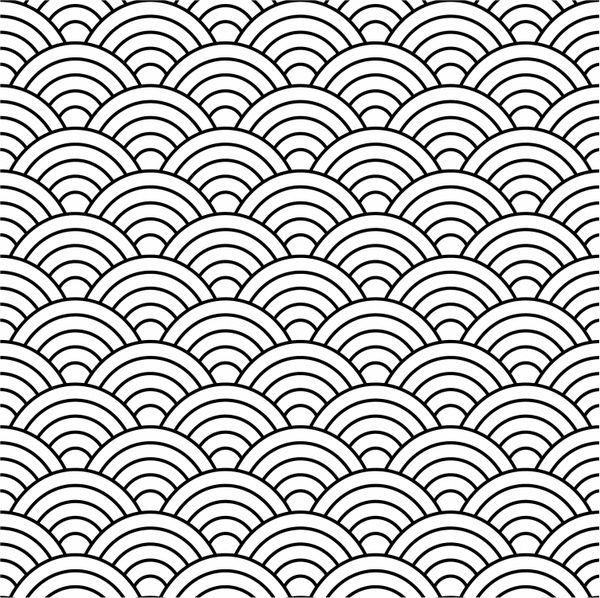
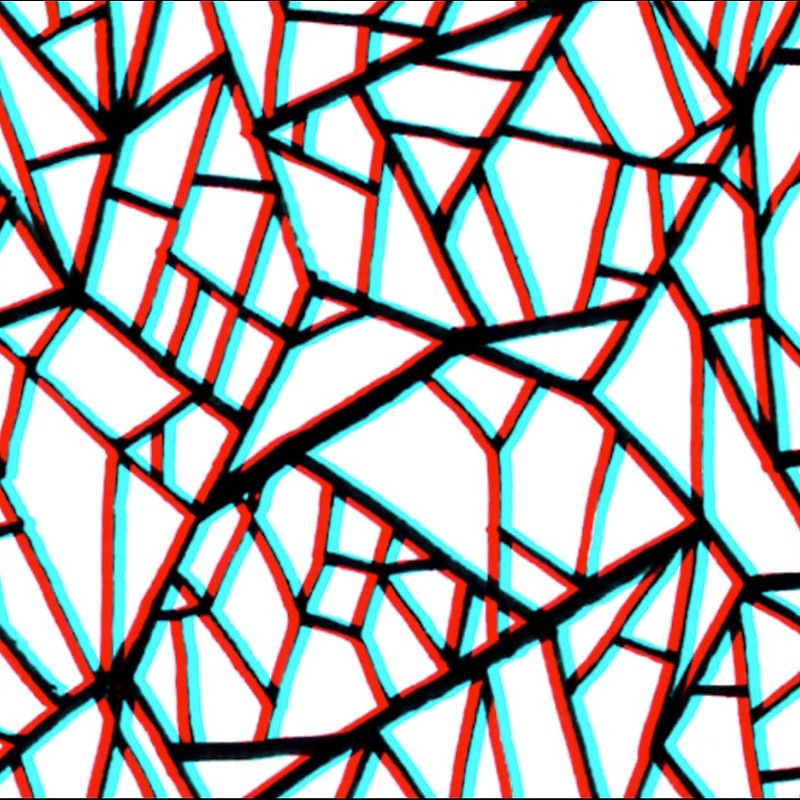
6. Ретро паттерны
Скачать
7. 8 Паттернов темной металлической сетки
Скачать
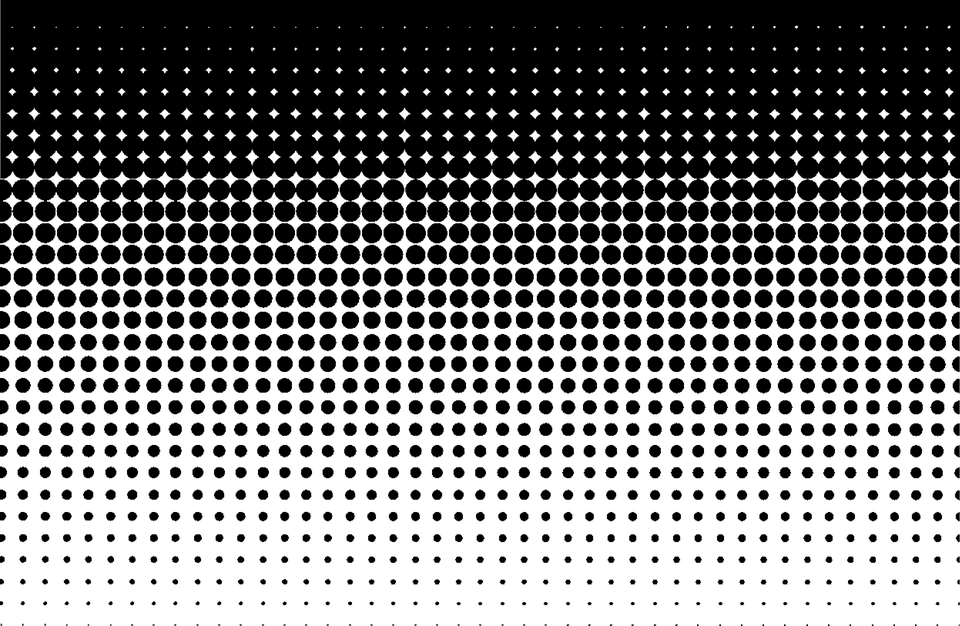
8.
 Пиксельные узоры
Пиксельные узорыСкачать
9. Baby Girl – Photoshop паттерн
Скачать
10. Гранжевая коллекция паттернов
Скачать
11. Микро паттерн
Скачать
12. Бесшовные узоры
Скачать
13. Кубический паттерн
Скачать
14. Акварельный паттерн для фотошоп и в векторе
Скачать
15. Подборка пиксельных паттернов
Скачать
16. Паттерн для фотошоп
Скачать
17. Паттерн с цветочными лепестками для фотошопа и иллюстратора
Скачать
18. 20 бесшовных паттернов сетки
Скачать
19. Twitter паттерн для Photoshop и иллюстратора
Скачать
20. Металлический бесшовный паттерн для фотошопа и иллюстратора
Скачать
21. Паттерн в клеточку (сетка)
Скачать
22. Цветочный паттерн
Скачать
23. Тканевый паттерн
Скачать
24.
 Шестиугольные узоры
Шестиугольные узорыСкачать
25. Набор различных паттернов
Скачать
Статьи по теме
- Подборка бесплатных экшенов Photoshop для улучшения вашей фотографии ч-2
- Бесплатные PSD mock-up файлы на тему косметики
- Подборка Ретро стилей для оформления текста
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Создание повторяющихся узоров из пользовательских фигур в Photoshop
Шаг 1.
 Создайте новый документ
Создайте новый документКак мы узнали еще в начале этой серии, первое, что нам нужно сделать, это создать одну плитку, которая станет нашим повторяющимся узором. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ» Photoshop. Размер документа, который мы здесь создадим, станет размером плитки, которая будет повторяться как узор. Поскольку меньшие плитки должны повторяться больше, чем большие, чтобы заполнить одинаковое пространство, размер плитки оказывает большое влияние на общий вид узора. Позже вы захотите поэкспериментировать с различными размерами плитки для своих собственных дизайнов, но для этого урока введите 9.0005 100 пикселей
 Вы можете оставить для параметра
Вы можете оставить для параметра Диалоговое окно «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой документ появится на вашем экране. Документ размером всего 100 x 100 пикселей может быть немного мал для работы с ним, поэтому я увеличу его, удерживая нажатой кнопку 9.0005 Ctrl (Win) / Command (Mac) и моя клавиша пробела , которая временно переключает нас на Photoshop Zoom Tool (вы увидите, как курсор мыши изменится на увеличительное стекло) и несколько раз щелкнув внутри окно документа. Здесь я увеличил до 500%:
Шаблон шахматной доски — это способ Photoshop сообщить нам, что фон документа прозрачен.
Шаг 2. Добавьте направляющие в центр документа
Далее нам нужно найти точный центр нашего документа, и мы можем сделать это с помощью Photoshop направляющие . Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Новая направляющая». На этот раз мы добавим направляющие с помощью линеек Photoshop . Любой способ добавления направляющих подходит, поэтому не стесняйтесь использовать любой метод, который вы предпочитаете. Однако для этого руководства перейдите в меню
Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Новая направляющая». На этот раз мы добавим направляющие с помощью линеек Photoshop . Любой способ добавления направляющих подходит, поэтому не стесняйтесь использовать любой метод, который вы предпочитаете. Однако для этого руководства перейдите в меню
Выберите Вид > Линейки.
Вы увидите, что линейки Photoshop появляются вверху и слева от документа. Щелкните в любом месте внутри левой линейки и, удерживая нажатой кнопку мыши, перетащите вертикальную направляющую в центр документа. Когда вы подойдете достаточно близко к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить направляющую:
Щелкните внутри левой линейки и перетащите направляющую в вертикальный центр документа.
Затем щелкните в любом месте верхней линейки и, снова удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую вниз в центр документа.
Щелкните внутри верхней линейки и перетащите направляющую в центр документа по горизонтали.
После добавления обеих направляющих можно отключить линейки, вернувшись в меню View и снова выбрав Rulers . Или вы можете использовать удобное сочетание клавиш Ctrl+R (Win) / Command+R (Mac), чтобы быстро включать и выключать линейки при необходимости. Место, где пересекаются обе направляющие, является точным центром документа. На моем снимке экрана направляющие отображаются красным цветом. Если вы следили за первым уроком в серии, вы знаете, что это потому, что я изменил цвет моих направляющих в настройках Photoshop, просто чтобы их было легче увидеть на снимках экрана. Цвет направляющих по умолчанию — голубой, это цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
Не волнуйтесь, если ваши направляющие отображаются другим цветом, например голубым. Цвет не важен.
Цвет не важен.
Шаг 3. Выберите инструмент пользовательской формы
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольник» , поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Пользовательская фигура» в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура».
Шаг 4. Выберите параметр «Заполнить пиксели»
Photoshop дает нам три различных способа использования его инструментов формы. Мы не будем вдаваться в подробности о них здесь, но в целом мы можем использовать их для рисования  Полоса вдоль верхней части экрана. В крайнем левом углу панели параметров находится ряд из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Нажмите на третий значок (тот, что справа), чтобы выбрать
Полоса вдоль верхней части экрана. В крайнем левом углу панели параметров находится ряд из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Нажмите на третий значок (тот, что справа), чтобы выбрать
Выберите параметр «Заполнить пиксели», щелкнув соответствующий значок на панели параметров.
Шаг 5. Выберите пользовательскую форму
Теперь, когда мы сказали Photoshop рисовать фигуры на основе пикселей, нам нужно выбрать фигуру, которую мы хотим нарисовать. Щелкните миниатюру предварительного просмотра формы на панели параметров:
.Щелкните миниатюру предварительного просмотра формы.
Откроется Средство выбора форм , в котором отображаются маленькие миниатюры всех форм, из которых мы в данный момент можем выбирать. Чтобы выбрать фигуру, просто нажмите на ее миниатюру. я выберу Форма сердца
 Выбрав фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Выбрав фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:Нажмите на миниатюру формы сердца, чтобы выбрать ее.
Шаг 6. Нарисуйте фигуру в центре документа
Нам нужно нарисовать нашу фигуру в центре документа, поэтому мы добавили направляющие, чтобы найти центр для нас. Мы хотим, чтобы наша фигура была черной на данный момент, поэтому нажмите букву D на клавиатуре, чтобы быстро сбросить настройки Photoshop.0005 Цвета переднего плана и фона к их значениям по умолчанию, если это необходимо, что установит цвет переднего плана на черный. Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их миниатюры в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа) на панели инструментов.
Установите черный цвет переднего плана, поместите курсор мыши прямо над центром документа, чтобы целевой символ курсора совпал с вертикальной и горизонтальной направляющими, затем щелкните и, удерживая нажатой кнопку мыши, начните перетаскивать фигуру. . После того, как вы начали перетаскивать, удерживайте Shift+Alt (Win) / Shift+Option (Mac) и удерживайте их нажатыми, продолжая перетаскивать фигуру. Удерживая нажатой клавишу Shift, сохранится исходное соотношение сторон фигуры, поэтому вы не сделаете ее выше и тоньше или короче и шире, чем она должна быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
. После того, как вы начали перетаскивать, удерживайте Shift+Alt (Win) / Shift+Option (Mac) и удерживайте их нажатыми, продолжая перетаскивать фигуру. Удерживая нажатой клавишу Shift, сохранится исходное соотношение сторон фигуры, поэтому вы не сделаете ее выше и тоньше или короче и шире, чем она должна быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
Перетащите фигуру в центр документа.
Шаг 7. Отключите направляющие
Теперь, когда мы нарисовали фигуру, направляющие больше не нужны и только мешают, так что давайте отключим их. Перейдите к меню View в верхней части экрана, выберите Show , затем выберите Guides . Вы увидите галочку слева от слова «Гиды», которая говорит нам, что они в настоящее время включены. Выбор их, когда они включены, отключит их:
Выбор их, когда они включены, отключит их:
Выберите Вид > Показать > Направляющие, чтобы отключить направляющие.
Шаг 8: Дублируйте слой
Давайте сделаем наш дизайн немного интереснее перед тем, как сохранить его как образец. Сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy :
Выберите «Слой» > «Создать» > «Слой через копирование».
Вы также можете использовать сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать слой. В любом случае программа Photoshop делает копию слоя 1, которую он творчески называет «Копия слоя 1», и размещает ее над оригиналом на панели «Слои»:
.Копия слоя появляется над оригиналом.
Шаг 9. Применение фильтра смещения
Как и при изучении основ создания повторяющихся узоров, мы воспользуемся фильтром смещения Photoshop, чтобы добавить немного интереса к нашей плитке. Поднимитесь на Меню «Фильтр » в верхней части экрана, выберите Other , затем выберите Offset :
Поднимитесь на Меню «Фильтр » в верхней части экрана, выберите Other , затем выберите Offset :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Мы хотим ввести половину ширины нашего документа в поле значения Horizontal и половину высоты документа в поле значения Vertical . Поскольку размер нашего документа составляет 100 x 100 пикселей, установите параметры Horizontal и Vertical на 50 пикселей. Затем убедитесь, что Опция Wrap Around выбрана в нижней части диалогового окна:
Диалоговое окно фильтра смещения.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Фильтр «Смещение» по существу разделил копию формы сердца на четыре равные части и поместил их в каждый угол документа. Это может показаться странным в данный момент, но не будет, когда мы увидим повторение паттерна чуть позже. Форма сердца в центре документа — это исходная форма, которую мы добавили еще на шаге 6: 9.0009
Форма сердца в центре документа — это исходная форма, которую мы добавили еще на шаге 6: 9.0009
Документ после применения фильтра «Смещение» к копии формы сердца.
Шаг 10. Сохраните дизайн как шаблон
После завершения дизайна нашей плитки мы готовы сохранить ее как образец. Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно Имя шаблона , чтобы мы могли дать нашему новому шаблону имя. Хорошей практикой является указание размера вашей плитки в названии на случай, если в конечном итоге вы создадите несколько одинаковых плиток разных размеров. Я назову свой шаблон «Сердца 100×100», так как размеры плитки 100 x 100 пикселей. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Шаблон сохранен и готов к использованию:
Включение размеров плитки в состав имени может быть полезным.
Шаг 11: Создайте новый документ
Давайте создадим новый документ, чтобы заполнить его только что созданным узором. Как и в шаге 1, перейдите в меню File и выберите New . На этот раз, когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты документа и измените фоновое содержимое 9от 0006 до Белый . Оставьте значение Разрешение равным 72 пикселя/дюйм . Нажмите OK, чтобы закрыть диалоговое окно. Новый документ, залитый белым цветом, появится на вашем экране:
Создание нового документа.
Шаг 12: Добавьте новый пустой слой
Вместо того, чтобы заполнять фоновый слой нашим узором, что ограничит наши дальнейшие действия с ним, мы добавим узор на отдельный слой. Щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop помещает новый слой над фоновым слоем.
Шаг 13. Выберите инструмент Заливка
В предыдущих уроках этой серии мы узнали, как заполнить слой узором с помощью команды Photoshop «Заливка». На этот раз давайте посмотрим, как мы можем сделать то же самое, используя инструмент Paint Bucket Tool , который также позволяет нам заполнять слой или выделение цветом или узором. Вы найдете инструмент «Заливка» на панели «Инструменты». По умолчанию он прячется за цифрой 9.0005 Инструмент «Градиент» , поэтому нажмите на инструмент «Градиент» и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент «Заливка» из списка:
Нажмите и удерживайте инструмент «Градиент», затем выберите инструмент «Заливка» из списка.
Шаг 14. Измените источник на шаблон
Выбрав Paint Bucket Tool, перейдите на панель параметров и установите Source для Paint Bucket на Pattern (по умолчанию он установлен на передний план):
Измените источник с переднего плана на образец.
Шаг 15: Выберите шаблон
При выбранном узоре щелкните эскиз предварительного просмотра узора на панели параметров:
Нажмите миниатюру предварительного просмотра справа от параметра «Источник» на панели параметров.
Откроется окно выбора шаблона Photoshop , где мы можем выбрать шаблон, который хотим использовать. Только что созданный шаблон будет последним в списке. Нажмите на его эскиз , чтобы выбрать его. После того, как вы выбрали шаблон, нажмите , введите (Win) / , верните (Mac), чтобы закрыть окно выбора шаблона:
Выберите узор «Сердца», нажав на его миниатюру.
Шаг 16: щелкните внутри документа, чтобы добавить шаблон
Убедитесь, что на панели «Слои» выбран слой 1 (выбранные слои выделены синим цветом), затем, выбрав узор на панели параметров, просто щелкните в любом месте документа с помощью инструмента «Заливка», который мгновенно заполнит документ цветом. шаблон. Плитка повторяется столько раз, сколько необходимо для заполнения всего пространства:
шаблон. Плитка повторяется столько раз, сколько необходимо для заполнения всего пространства:
Щелчок в любом месте внутри документа заполняет слой 1 шаблоном.
На данный момент наш шаблон черно-белый, но мы можем легко его раскрасить. Вы найдете все шаги, необходимые для раскрашивания узоров, в нашем предыдущем уроке «Повторяющиеся узоры — добавление цветов и градиентов» , поэтому я не буду повторять все здесь, но вот краткий пример того, как один и тот же узор может выглядеть после раскрашивания обоих белых. фон и сам узор:
Тот же узор после добавления цвета.
На панели «Слои» мы видим, что я добавил цвета, используя только два слоя заливки Solid Color , один для фона и один для узора. Опять же, вы найдете все необходимые шаги в предыдущем уроке :
.Цвета были добавлены с помощью слоев сплошной заливки.
Загрузка дополнительных пользовательских форм
Вернувшись к шагу 5, когда мы выбирали пользовательскую фигуру из палитры фигур, вы, возможно, заметили, что по умолчанию Photoshop не дает нам много фигур на выбор. Если вы не надеялись добавить в свой дизайн повторяющиеся стрелки, лампочки или конверты, возможно, вы были немного разочарованы выбором. К счастью, есть много других форм, из которых мы можем выбирать. Нам просто нужно загрузить их в себя. Вот как.
Если вы не надеялись добавить в свой дизайн повторяющиеся стрелки, лампочки или конверты, возможно, вы были немного разочарованы выбором. К счастью, есть много других форм, из которых мы можем выбирать. Нам просто нужно загрузить их в себя. Вот как.
В открытом средстве выбора формы нажмите на маленькую иконку со стрелкой в правом верхнем углу:
Щелкните значок стрелки.
Это открывает меню с различными параметрами, включая список дополнительных наборов форм, из которых мы можем выбирать. Я не буду перечислять их все, так как вы можете поэкспериментировать с ними самостоятельно, но в качестве примера я выберу набор фигур Animals :
Выберите любой из дополнительных пользовательских наборов фигур из списка.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми или хотите сохранить текущие фигуры и добавить новые в конец списка. Выберите Добавьте :
Нажмите кнопку «Добавить».
Вернувшись в средство выбора фигур, прокрутите миниатюры, чтобы найти новые фигуры, добавленные после исходных. Выберите любую из недавно добавленных фигур, щелкнув ее миниатюру. Я выберу Dog Print форма:
Выбор формы «Отпечаток собаки».
А вот пример того, как будет выглядеть повторяющийся узор с формой отпечатка собаки, используя шаги, которые мы рассмотрели в этом уроке. В этом случае я создал документ размером 150 x 150 пикселей для своей плитки немного большего размера (см. шаг 1) и в диалоговом окне фильтра смещения (шаг 8) установил параметры по горизонтали и вертикали на 75 пикселей каждый (половина ширины и высота документа). И снова к узору был добавлен цвет с использованием слоя заливки сплошным цветом для фона и другого для самого узора:
Еще один пример повторяющегося узора, созданного с помощью пользовательских фигур Photoshop.
Если ни одна из пользовательских фигур, поставляемых в Photoshop, не соответствует потребностям вашего дизайна, вы можете легко создавать свои собственные пользовательские формы! Обязательно ознакомьтесь с нашим уроком «Создание пользовательских фигур в Photoshop» , чтобы узнать все подробности!
Учебник по повторению заливки узором в Adobe Photoshop | Small Business
Автор Laurel Storm
Бесшовно повторяющаяся заливка узором может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого шаблона может быть довольно сложным, и, если все сделано неправильно, в результате в шаблоне будут видны швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Однако создание такого шаблона может быть довольно сложным, и, если все сделано неправильно, в результате в шаблоне будут видны швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете шаблон на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и рисуйте или рисуйте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные его части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали» и оставьте значение в поле «По вертикали» равным «0».
 Убедитесь, что выбран параметр «Обтекание», и нажмите «ОК». По сути, это разрезает ваше изображение пополам по вертикали и меняет местами две половины — то, что было слева и справа, теперь находится в центре, и наоборот.
Убедитесь, что выбран параметр «Обтекание», и нажмите «ОК». По сути, это разрезает ваше изображение пополам по вертикали и меняет местами две половины — то, что было слева и справа, теперь находится в центре, и наоборот.Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все большие пустые места. То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы).
Нажмите «Фильтр», наведите курсор на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Нажмите «ОК». Это повторяет процесс нарезки и перестановки, но делает это горизонтально, а не вертикально.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить пустые места.

Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Нажмите «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш узор готов.
Нажмите «Изменить», выберите «Определить шаблон», введите имя шаблона и нажмите «ОК». Узор теперь сохраняется как образец узора в Photoshop.
Создайте новый файл, размер которого не менее чем в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Шаблон» в раскрывающемся меню «Использовать», а затем выберите новый шаблон в раскрывающемся меню «Пользовательский шаблон». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Проверьте заполненное узором изображение на наличие каких-либо нарушений или проблем с узором.
 Если вы их найдете, вернитесь к изображению своего шаблона и измените его, чтобы исправить их.
Если вы их найдете, вернитесь к изображению своего шаблона и измените его, чтобы исправить их.Повторяйте шаги с 10 по 13, чтобы протестировать шаблон, пока проблемы не исчезнут. Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Вернитесь к готовому изображению выкройки и сохраните его в удобном для вас формате.
Ссылки
- Adobe: Справка Photoshop — Справочник по эффектам фильтров
- Adobe: Справка Photoshop — Создание узоров
- Adobe: Справка Photoshop — Предустановки
Ресурсы Adobe Photoshop
Советы
- Чтобы заполнить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор.


 к. займет много времени).
к. займет много времени).