принцип технологии и примеры параллакс сайтов
О прокрутке параллакс впервые заговорили в 2011 и он сразу получил широкое распространение и стал популярен среди веб-дизайнеров. Тренды веб-дизайна приходили, уходили, менялись и эволюционировали, но параллакс всегда оставался востребованным эффектом.
С возникновением и широким распространением HTML и CSS стало гораздо проще создавать более интересные и запоминающиеся элементы для оформления интернет-страниц, в том числе и лендингов.
При создании веб-сайта, параллакс это отличный способ добавить глубины и динамики к сайту. В сегодняшнем посту мы расскажем о том, то же такое параллакс прокрутка и покажем примеры красивых сайтов с использованием этого эффекта.
Что такое параллакс эффект?
Параллакс — это визуальный эффект, при котором фон движется медленнее, чем объект на переднем плане. Таким образом появляется впечатление объема и глубины, сайт оживляется, а пользователь получает более захватывающий опыт при работе с ним.
Для получения параллакс-эффекта нужно три компонента:
Фон или объект на заднем плане, который движется медленнее;
Элемент на переднем плане, двигающийся быстрее;объект, который движется быстрее;
Действие, которое запускает движение — например, скролл или перемещение курсора.
Мы собрали 10 примеров сайтов, созданных на Wix, с использованием параллакс эффекта, чтобы вы наглядно увидели как он работает и насколько эффектно выглядит.
Примеры параллакс-эффекта
01. Mild Design
Эмили Де Гросбуа — художник из Монреаля и основатель Mild Design. Сайт ее портфолио поражает взгляд посетителей впечатляющим приёмом: она использовала серия сложных полноэкранных изображений, которые сменяют друг друга подобно раскрывающемуся свитку. Благодаря использованию параллакса переход от одного изображения к другому становится более плавным, между ними создается логическая связь и получается законченный визуальный рассказ.
02. Nolan Omura
Нолан Омура — фотограф и видеооператор, который живет на Гавайях и специализируется на подводной фотографии. Посмотрите, как он использовал параллакс — правильное наложение элементов друг на друга создает впечатление, что фотографии живые. Это несомненно добавляет интереса к его потрясающим работам.
Нолан разделил сайт на широкие полосы и использовал каждую для демонстрации своих снимков и видео. Она плавно сменяю друг друга, как будто волны, накатывающие на берег.
03. Chris Covert
Аэрокосмический инженер и дизайнер Крис Коверт создал смелый и запоминающийся сайт-портфолио. Дизайн и интерактивность сайта позволяют показать личность, навыки и опыт работы по-новому — креативно, инновационно и ярко. То, что могло бы быть просто сухим списком из перечислений стало примером того, как должно выглядеть современное CV.
Крис разместил снимок своего распечатанного резюме как самостоятельный массивный элемент в центре экрана. При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
На этом сайте продумано все до мелочей, что еще раз доказывает профессионализм его создателя и его талант. помимо этого посетители и потенциальные работодатели могут загрузить PDF версию резюме.
04. Ivy Chen
Дизайнер и иллюстратор Айви Чен создала уникальный сайт-портфолио с помощью параллакс-эффекта —иллюстрация превращается в изображение и наоборот. Получается магия и посетитель сразу вовлекается в сайт как в игру: что же откроется дальше?
05. Industrial Jewellery
Дизайнер украшений Хила Карни использовала создала интересный эффект с помощью параллакса — в то время как при прокручивании боковые изображения сменяют друг друга, центральное остается на месте. Только в самом конце она уходит, чтобы освободить место тексту и пользователь сразу концентрируется на том, что написано. Именно так и случается полное погружение пользователя в сайт.
06. Barco Sorriso
Яркие иллюстрации и общая палитра сайта создают веселое и гостеприимное настроение для этого сайта некоммерческой организации. Синяя часть — океан — плавно меняется на лес и напоминает мультики или видеогры.
07. Karlie Kloss
Этот элегантный и минималистичный веб-сайт является идеальным портфолио для супермодели Карли Клосс. Цветовая схема веб-сайта состоит из спокойных и чистых цветов, таких как белый, серый и черный, а большое количество негативного пространства создает ощущение воздуха и легкости.
08. Hana Knizova
Живущая в Лондоне фотограф Хана создала сайт, где представила свои работы в виде ленты сменяющих друг друга изображений — с помощью эффекта параллакс. В то же время изображения работают как меню веб-сайта, создавая уникальную систему навигации, где каждое изображение ведет к отдельной внутренней странице.
Фотографии на главной странице это введение в различные проекты Ханы. Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
09. Protea
Создание сайта для ресторана — сложный процесс, хотя бы потому. что макет и контент должны быть максимально привлекательным, ведь запах и вкус невозможно передать через экран. Владельцы ресторана Protea справились с задачей на отлично — их сайт создан на основе блочного шаблона, который позволяет показать как можно больше изображений блюд, интерьера ресторана и и окружающей его долины Напа.
10. Frankie Ratford
Яркий, живой и игривый сайт сайт графического дизайнера, которая путешествует и работает удаленно из разных точек мира.
Команда Wix ❤️
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
section.one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section. two {
two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons.com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen. band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Parallax эффект фона на landing page
Всем привет. Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Статья будет короткой, но информативной, так что уже минут через 15 вы сможете добавить параллакс на свой лендинг. Если вы давно хотели добавить этот интересный эффект на сайт, то читайте дальше…
Что такое параллакс эффект на сайте
Давайте сначала расскажу о том, что это вообще такое. Итак, параллакс эффект в веб дизайне — это такой прием, при котором фоновое изображение двигается медленнее, чем элементы, которые находятся над ним. Для более опытных оговорюсь, что мы не будем «привязывать» эффект параллакса к курсору мыши. а просто создадим parallax фона. Приступим.
Как сделать параллакс эффект на сайте
Итак, первым делом подключаем библиотеку jquery. Как обычно, между тегами head:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Теперь, нужно скачать подключить скрипт Simple Parallax Scrolling. Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
<script src="js/parallax.min.js"></script>
Теперь, давайте разберемся, что нужно прописать на html страничке, чтобы заработал наш параллакс эффект.
<header data-parallax="scroll" data-image-src="images/bg.png"> <h2>Smartlanding</h2> <h3>Создание landing page</h3> </header>
Я создал шапку сайта (class=»head») и добавил 2 обязательных атрибута:
data-parallax="scroll"
и
data-image-src="путь к картинке/bg.png"
Обратите внимание, что картинка не кладется в шапку при помощи тега img, а задается непосредственно в атрибутом в том контейнере, в котором хотим реализовать parallax.
На этом, в принципе, можно заканчивать, но еще пару слов:
- Если в dive, в котором хотим реализовать параллакс эффект нет других элементов, то необходимо задать ему высоту, иначе ничего не увидите.

- В случае использования не адаптивного дизайна, можно задать ширину и высоту изображения прямо в html при помощи атрибутов naturalWidth и naturalHeight.
- Можно двигать изображения при помощи атрибута data-position. Это аналог background-position в css.
С остальными опциями можете ознакомиться на официальной страничке проекта, которая указана выше.
На сегодня — все. Вот так просто можно реализовать простой вариант параллакс эффекта. Пока.
Скачать исходник
App Store: Parallax: 3D Фото Редактор
Создавай 3D Фото, вдохновляйся и делай свой контент популярным и уникальным.
Parallax — это совершенно новый способ создания живых фото и видео. Мы выводим обычные фотографии на новый уровень c 3D Фото!
Представь себе любое место, где ты можешь сделать обычную фотографию… C 3D Фото ты сделаешь ее в разы круче, просто потому что ты добавляешь больше движения и жизни в свой контент!
Создавай 3D Фото из обычных фотографий
・ Выбери любое фото и конвертируй в 3D одним кликом
・ Поддерживаются все девайсы, независимо от типа камеры
・ Изменяй направление анимации 3D фото (горизонтально, вертикально или по диагонали)
・ Выбери идеальную глубину и размытие фона
・ Экспериментируй с динамикой снимка, увеличивая или уменьшая амплитуду движения
Снимай с 3D камерой
・ 3D Камера имеет 4 режима съемки: короткий, классический, плавный и ручной
・ Сними 3D Фото с одним из них
・ Экспериментируй с траекторией в ручном режиме: снимай снизу вверх или по диагонали
・ Ты можешь легко настраивать количество снимков, получая короткий или длинный эффект
・ Применяй модные фильтры и эффекты, чтобы фотографии выглядели действительно круто
・ Делись в высоком разрешении в любых социальных сетях
Редактируй фото
・ Наряду с 3D Фото, ты можешь использовать те же классные фильтры и эффекты для редактирования обычных фотографий
・ Создавай уникальные портреты с помощью эффекта размытия
・ Ты можешь применить блики к фотографиям, настроить зернистость и многое другое
Если ты используешь камеру Nishika/Nimslo/Reto, то ты также можешь импортировать свои фотографии из настроек и создавать 3D фото.
Новые эффекты добавляются каждый месяц!
Будь креативен и не забудь отметить @parallax.app в социальных сетях и мы опубликуем твое фото на нашей странице!
—
Parallax Pro поможет вам раскрыть свой творческий потенциал.
Разблокируй полный доступ:
— Доступ ко всем режимам съемки
— Неограниченные фильтры и эффекты
— Применяй все доступные оверлеи
Условия использования — https://parallaxapp.github.io/terms-of-use.html
Политика конфиденциальности — https://parallaxapp.github.io/privacy-policy.html
Мы всегда рады вашим идеям и отзывам. Пишите нам на [email protected] или в DM Instagram @parallax.app
Параллакс эффект на сайте
Параллакс – это видоизменение зримого месторасположения тела сравнительно фона в зависимости от месторасположения самого зрителя.
Для того чтобы достигнуть данного эффекта, объект обязан находиться на видном месте и отвечать на перемену обстановки, в которой он располагается. Стереоскопичное зрение помогает нам совмещать две различные картины в одно целое. Но между ними есть дистанция.
Стереоскопичное зрение помогает нам совмещать две различные картины в одно целое. Но между ними есть дистанция.
Эффект в повседневности
Для того чтобы познать суть эффекта в действительности нужно провести небольшой тест. Необходимо, чтобы сразу за поверхностью, на котором расположен ноутбук, располагалась стена. Аудитории следует просто отдохнуть и посмотреть на стену, то только таким образом, чтобы компьютер был виден боковым зрением. Теперь нужно вертеть головой по сторонам. Следом надо переставить ноутбук так, чтобы он вовсе не был виден. При этом аудитории следует не останавливаться и производить такие же движения. Сейчас перед глазами видна только лишь стена независимо от того, под каким углом смотреть. Перемены в освещении не дают возможности подключить бинокулярное зрение.
Компьютер находится ближе к аудитории, поэтому может показать, что он передвигается. Эта иллюзия дает чувство некой бездны. Если нагнуть голову влево и прикрыть свой правый глаз, то может возникнуть иллюзия, что виден маленький участок стены.
Параллакс в веб-дизайне – это имитация стереопсиса из повседневной жизни. Нам необходим объект и две линии зрения. Только в этом случае заработает эффект параллакса.
Поэтому к сайту выдвигаются следующие требования:
- нужна начальная точка отсчета;
- нужен фон;
- действие, которое будет запускать движение.
Зачем эффект нужен ресурсу?
- Необычная презентация . Любое движение всегда выглядит красочнее, чем обычная статистическая иллюстрация. Посетители будут намного чаще обращать на представляемый продукт свое внимание, в случае движений на сайте.
- Реальность для креативности. Параллакс – это всего лишь обычный инструмент.
 Но при его помощи можно придумать очень много всего интересного.
Но при его помощи можно придумать очень много всего интересного. - Сторителлинга. Сторителлинг является отличным способом воздействия на целевую аудиторию. Вся концепция рассказа намного лучше достигается эффектом параллакса.
- Возможность затронуть мобильную аудиторию. Данный эффект очень эффективен при просмотре ресурса на планшете или мобильном телефоне. Если наклонять гаджет, то наблюдается смещение предметов в зависимости от степени удаленности. При этом создается потрясающий эффект глубины. Такой сайт обязательно покажут другим, которые проведут на нем достаточно времени.
- Чтобы соответствовать тренду. Не всегда нужно гнаться за трендом и модой, но в итоге придется искать альтернативу для того, чтобы выделиться и не быть как все.
Параллакс — эффект в Фотошоп
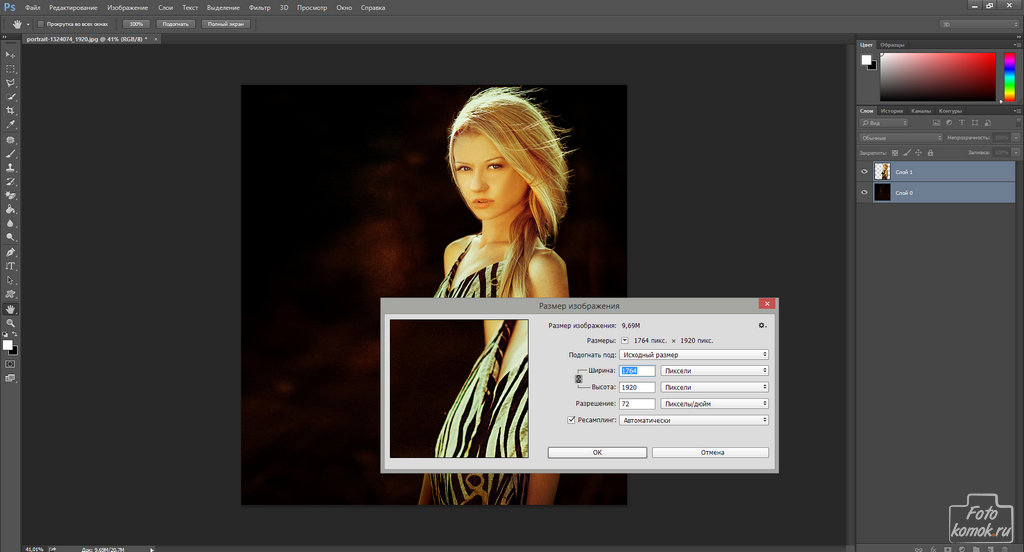
Создание анимации параллакса выполняется следующим образом. Сперва следует отделить объект от фона, что было выполнено в предыдущем уроке. Далее необходимо узнать размер исходного изображения.
Создаем новый слой с такими же размерами.
Далее в «Размере изображения» следует уменьшить рабочий файл. Важно чтобы в диалоговом окне было установлено «Сохранять пропорции»: скрепка между размерами: высоты и ширины.
Далее заходим в рабочий файл с девушкой, в котором происходило отделение объекта от фона и, выделив в окне слоев два слоя: удерживая нажатой клавишу Ctrl нажать слои, которые нужно выделить, дублируем их: правой кнопкой мыши нажать в окне слоев и выбрать из меню нужное действие.
В диалоговом окне выбираем название рабочего файла, в которые нужно поместить дубликаты слоев.
Далее возвращаемся в рабочий файл, в который поместили дубликаты. Дубликаты слоев нужно выделить и уменьшить их масштаб. Сделать это можно следующим образом: комбинацией клавиш Ctrl + T активируем «Масштабирование», а чтобы уменьшить слои пропорционально, следует удерживая нажатыми клавиши Shift + Alt кнопкой мыши сузить угол выделения.
Далее можно приступать к созданию анимации.
Нажимаем на создание шкалы времени.
Появится следующая шкала.
Далее следует стать на нижний слой и раскрыть слой.
Далее следует нажить на часики. Маркер движения должен быть вначале. Далее следует нажать на «Добавление или удаление ключевого кадра в точке указателя воспроизведения» — ромб между переходами к ключевым кадрам. Ромб должен стать желтым.
В конце слоя нужно нажать на уголок «Движение» и установить значение, как показано на рисунке.
Далее следует сдвинуть маркер движения в конец.
После этого снова нажать на ромбик, чтобы он стал желтого цвета.
После этого необходимо увеличить слой. Комбинацией клавиш Ctrl + T активируем «Масштабирование», а чтобы уменьшить слои пропорционально, удерживая нажатыми клавиши Shift + Alt кнопкой мыши расширить слой.
Переходим к следующему слою. Переводим в начало маркер движения. Обратите внимание, что нижний слой вернется к исходному положению. Раскрываем слой. Нажимаем на часики. Также устанавливаем тип движения.
Раскрываем слой. Нажимаем на часики. Также устанавливаем тип движения.
Передвигаем маркер движения в конец и нажимаем на ромбик.
Слой с девушкой увеличиваем.
Проигрываем плеер кнопкой воспроизведения, чтобы удостовериться, что все слои анимированы.
Если все получилось, то анимацию можно сохранить в формате видео. Для этого следует нажать на иконку экспорта.
На экране появится окно о ходе выполнения экспорта.
В диалоговом окне Экспорта видео установить набор.
Далее установить формат.
Далее нажать на рендеринг.
На экране появится окно о ходе выполнения экспорта.
Также анимацию можно сохранить в формате gif.
РЕЗУЛЬТАТ
Как получить iOS эффект параллакса на любом устройстве Android — Android
Одна из наиболее заметных характеристик Apple — безупречное внимание к деталям. На устройствах Apple, вплоть до программного обеспечения, устройства Apple всегда демонстрируют чувство элегантности.
Вопрос перспективы | Shutterstock
Один из случаев, когда это внимание к деталям наиболее заметно, — это эффект параллакса в iOS. Эффект параллакса был введен с выпуском iOS 7 и можно наблюдать на экранах блокировки и домашнего экрана.
Что это?
Параллакс относится к очевидной разнице в положении в зависимости от угла обзора. В iOS эффект параллакса заставляет значки оставаться неподвижными, в то время как фон перемещается в зависимости от направления, в котором перемещается устройство. Это создает ощущение глубины и создает впечатляющие визуальные эффекты.
Не было бы замечательно, если бы этот эффект может быть достигнуто на Android? К счастью, это возможно. Следующие приложения для обоев, приведенные ниже, позволят пользователям Android наслаждаться этой очень крутой функцией iOS.
1. Галактика Параллакс Живые Обои
Галактика Параллакс Живые Обоиэто приложение для обоев, которое предлагает пользователям обои в галактической тематике, которые можно настроить в соответствии с их содержимым.
В настройках обоев изменение FPS (кадров в секунду) меняет скорость, с которой обои параллакса адаптируются к изменению угла на вашем устройстве Android.
Цвет звездного фона также можно изменить.
Вы также можете изменить степень, в которой при изменении угла наклона телефона меняется ориентация обоев.
Выборскроллингопция означает, что когда домашний экран будет изменена, часть отображаемых обоев также будет изменена.
Количество, размер и скорость пульсации света от звезд на заднем плане также можно регулировать.
В целом, это отличные обои, но то, что заставляет их сиять, это настройка.
2. Параллакс 3D Живые Обои
Параллакс 3D Живые Обои это приложение для обоев, созданное тем же разработчиком, что и Galaxy Parallax Live Wallpaper. Wasabi,
Почти все настройки, которые можно редактировать, идентичны настройкам Galaxy Parallax Live Wallpaper. Единственным исключением является возможность загрузить пользовательскую фотографию, к которой можно применить эффект параллакса. Это отличает его от других подобных приложений, включая Galaxy Parallax Live Wallpaper. Внастройкипросто выберитеПользовательское фото, а такжеЗагрузить фото, Загрузите фотографию из вашей коллекции, которую вы хотите использовать, а затем установите ее.
Это отличная функция, которая позволяет пользователям полностью использовать потенциал параллакса на своих устройствах Android.
Вывод
Эти два приложения от Wasabi позволяют пользователям настраивать фоны с эффектом параллакса с помощью обоев Parallax 3D Live, даже обеспечивая возможность загрузки пользовательских фотографий.
Эффект параллакса создает иллюзию глубины и в целом дает пользовательскому интерфейсу вид улучшенного качества и ощущение законченности.
Эти два приложения стоит попробовать, но, пожалуйста, дайте нам знать, если у вас есть какие-либо другие предложения для этого типа приложений или какие-либо общие отзывы в комментариях ниже.
Что такое Parallax Scrolling, объясненное на 10+ примерах
Последний раз эта публикация обновлялась 3 июня 2020 года.
Еще во время своего онлайн-дебюта в 2011 году эффект параллаксной прокрутки произвел фурор как новая и захватывающая тенденция веб-дизайна . С тех пор многие интернет-причуды приходили и уходили, но параллаксная прокрутка зарекомендовала себя как фундаментальный актив дизайна, который никуда не денется.
При создании веб-сайта параллаксная прокрутка — отличный способ добавить глубины и движения просмотру.Ниже вы найдете полное объяснение того, что такое параллакс-прокрутка, вместе с десятью вдохновляющими примерами веб-сайтов, на которых можно учиться, и несколькими шаблонами веб-сайтов, с которых можно начать:
Что такое параллакс-прокрутка?
Параллакс-прокрутка — это метод веб-дизайна, при котором фон веб-сайта перемещается медленнее, чем передний план. Это приводит к трехмерному эффекту, когда посетители прокручивают сайт вниз, добавляя ощущение глубины и создавая более захватывающий опыт просмотра.
Это приводит к трехмерному эффекту, когда посетители прокручивают сайт вниз, добавляя ощущение глубины и создавая более захватывающий опыт просмотра.
Параллакс основан на оптической иллюзии.Поскольку человеческий глаз воспринимает объекты, которые находятся рядом с нами, как более крупные, чем объекты, находящиеся дальше, мы воспринимаем удаленные объекты так, как будто они движутся медленнее.
Иллюзия долгое время использовалась в параллаксе в различных средах, создавая реалистичный эффект. Его первое использование было в традиционной анимации, восходящей еще к Disney Snow White and the Seven Dwarfs , а также в видеоиграх, таких как Super Mario .
С развитием CSS и HTML эффекты параллакса позже превратились в мир веб-дизайна, каким мы его знаем сегодня.
Вот десять выдающихся примеров прокрутки с параллаксом, созданных с помощью Wix и подобранных для вашего вдохновения веб-дизайна:
Примеры прокрутки с параллаксом
01. Мягкий дизайн
Мягкий дизайн
Эмили Де Гросбуа, визуальный художник из Монреаля и основатель мягкого дизайна, может показать нам кое-что о том, как сделать портфолио. Ее собственный веб-сайт портфолио поражает посетителей впечатляющим приемом: серия сложных полноэкранных изображений, отображаемых в виде длинной прокрутки.Это одни из лучших изображений веб-сайтов, которые мы видели.
Благодаря использованию параллакса переход от одного изображения к другому становится не только более плавным, но и добавляет ощущение глубины, как будто изображения плавно скользят друг на друга.
02. Нолан Омура
Нолан Омура — гавайский фотограф и видеооператор, специализирующийся на подводной фотографии. Его гениальный подход к эффекту параллаксной прокрутки добавляет глубины и движения его и без того очаровательному дизайну домашней страницы.
Разделив страницу на полоски во всю ширину, посетители сайта будут встречаться с захватывающими кадрами водной флоры и фауны каждый раз, когда они прокручивают страницу вниз. Полоски плавно плавают друг над другом, используя сочетание параллакса и эффекта прокрутки.
Полоски плавно плавают друг над другом, используя сочетание параллакса и эффекта прокрутки.
Мельчайшие анимации придают фотографиям еще больше движения. Хотя они едва различимы, анимация веб-сайта — в сочетании с использованием параллакса и видео — полностью оживляет эту страницу.
03. Крис Коверт
Смелый веб-сайт с резюме инженера авиакосмической отрасли Криса Коверта настолько же профессионален, насколько и новаторен. Дизайн и интерактивность сайта позволяют внести большую часть индивидуальности Криса в то, что в противном случае могло бы быть сухим списком навыков, опыта и истории образования.
Крис размещает снимки своего распечатанного резюме и визитной карточки в центре экрана. Используя эффект прокрутки, фоновые изображения веб-сайта быстро меняются за ними, а визуальные эффекты остаются на месте, достигая удивительного результата.
Уделяя большое внимание мельчайшим деталям, сайт дает замечательный ответ на вопрос, как написать резюме. Он также включает загружаемый PDF-документ с резюме, который потенциальные работодатели могут распечатать.
Он также включает загружаемый PDF-документ с резюме, который потенциальные работодатели могут распечатать.
04. Айви Чен
Использование параллакса дизайнером и иллюстратором Айви Чен создает уникальный веб-сайт-портфолио, на котором ее работы постепенно раскрываются, как будто с помощью магии прокрутки.
Использование Айви эффекта параллаксной прокрутки не только завораживает, но также усиливает и объясняет содержание страницы.Как многопрофильный дизайнер, она работает на стыке иллюстраций и графического дизайна. Эти два поля легко интегрируются, а ее модные иллюстрации постепенно превращаются в одежду из реальной жизни по мере того, как мы прокручиваем.
05. Промышленные украшения
На веб-сайте дизайнера ювелирных изделий Хилы Равет Карни используется параллаксная прокрутка, чтобы сделать просмотр интересным и многогранным. При наложении изображений и текста друг на друга и их перемещении с разной скоростью кажется, что страница постоянно меняется и формирует новые композиции по мере того, как мы прокручиваем. Многослойный вид также помогает этому сайту для малого бизнеса идти в ногу с последними тенденциями веб-дизайна.
Многослойный вид также помогает этому сайту для малого бизнеса идти в ногу с последними тенденциями веб-дизайна.
Обратите внимание, например, на то, как средняя фотография сидящей женщины остается на месте, когда другие элементы перемещаются рядом с ней. Эта фотография в конечном итоге также выкатывается за пределы экрана, освобождая место для других разделов этого веб-сайта и создавая динамичное ощущение.
06. Barco Sorriso
Цифровые иллюстрации и яркая цветовая палитра придают веселый и гостеприимный тон этому некоммерческому веб-сайту.На верхнем сгибе изображена лодка в океане, подходящая для организации, название которой на португальском означает «Лодка, называемая улыбкой».
Однако по мере того, как мы прокручиваем вниз этот многоязычный веб-сайт, вид на океан из первой складки постепенно скрывается за зеленью второй. Этот плавный переход, достигаемый с помощью параллаксной прокрутки, напоминает о слоях и глубине анимационных фильмов или видеоигр.
07. Карли Клосс
Этот элегантный и чистый веб-сайт представляет собой идеальное модельное портфолио для супермодели Карли Клосс.Цветовая схема веб-сайта нацелена на простоту выбора белого, серого и черного, как и большое количество белого пространства.
В то же время этот стильный вид сочетается с небольшими деталями, которые делают веб-сайт далеким от обычного: тонким использованием розового цвета, жирным черным шрифтом и ощущением движения, которое создается параллаксной прокруткой и использованием видео.
08. Хана Книзова
На веб-сайте лондонской фотографии Ханы Книзовой есть длинный свиток изображений, раскрытых и затемненных с помощью параллаксной прокрутки.
Фотографии на домашней странице — это введение в различные проекты Ханы и ее многие специальности как фотографа, от редакционной работы до портретной съемки и фотосессии для беременных.
Одновременно изображения также используются в качестве меню веб-сайта, создавая уникальную систему навигации, в которой каждое изображение ведет на отдельную внутреннюю страницу.
9. Protea
На веб-сайте ресторана Protea используется блочный макет веб-сайта для отображения различных фрагментов их карибской кухни и местоположения в долине Напа.Облегчение перехода между массивами фотографий на главной странице — это тонкий эффект прокрутки параллакса.
По мере того, как посетители сайта прокручивают страницу вниз, эффект раскрывает немного больше каждого изображения, делая их более полными и всеобъемлющими. Это чувство быстро отражается в ресторане и его атмосфере, отмечая один из ключевых ингредиентов создания веб-сайта ресторана.
10. Фрэнки Рэтфорд
Персональный веб-сайт графического дизайнера, цифрового кочевника и предпринимателя Фрэнки Рэтфорд красочный, яркий и игривый.
Солнечная верхняя складка имеет несколько слоев параллакса. В то время как сама Фрэнки остается статичной на откровенном и понятном портрете, ее имя скользит вверх из-за фотографии, а за ней следует раздел биографии, который скользит поверх того же изображения.
Остальная часть этого веб-сайта с графическим дизайном более тонко использует параллаксную прокрутку при отображении различных информативных деталей.
Включение параллакс-прокрутки на вашем веб-сайте Wix
Чтобы включить параллакс-прокрутку на вашем веб-сайте Wix, используйте полосы с цветным, изображением или видеофоном.Объединение нескольких полосок может усилить эффект.
Как включить параллаксную прокрутку на полосе:
1. В редакторе нажмите «Добавить» в левом меню, затем выберите «Полоса».
2. Нажмите «Изменить фон полосы». Здесь вы можете изменить фон на цвет, изображение или видео по вашему выбору.
3. Нажмите «Настройки» на фоне полосы и в разделе «Эффекты прокрутки» выберите желаемый эффект (параллакс, отображение, увеличение или уменьшение).
4. Проверьте эффект в действии в режиме предварительного просмотра и при необходимости исправьте.
Как настроить параллаксную прокрутку фонового изображения:
1. В редакторе нажмите «Изменить фон страницы».
В редакторе нажмите «Изменить фон страницы».
2. Нажмите «Настройки» на фоновом изображении.
3. В разделе «Эффекты прокрутки» выберите «Параллакс».
Шаблоны веб-сайтов с параллаксной прокруткой
Чтобы легко начать работу, выберите один из наших многочисленных шаблонов веб-сайтов, который разработан со встроенной прокруткой параллакса, а затем настройте его в соответствии с вашими предпочтениями. потребности.
Мы выбрали три таких шаблона, чтобы помочь вам в создании веб-сайта:
Интернет-магазин личной гигиены : Этот шаблон для веб-сайта электронной коммерции показывает свои продукты на чистом, твердом фоне.В то же время параллаксная прокрутка применяется к фотографиям людей, взаимодействующих с продуктами, отделяя их друг от друга и делая их более интерактивными.
Bread Shop : Этот аппетитный шаблон состоит из нескольких полноэкранных полосок с параллаксной прокруткой. Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Давайте поиграем : Этот многослойный шаблон параллакса обеспечивает изысканный вид с меняющимся цветом градиентным фоном и статическим слоем типографики.Для получения дополнительной информации ознакомьтесь с этим подробным руководством по шаблону.
Автор: Эден Спивак
Эксперт и писатель по дизайну
30 примеров веб-сайтов с эффектом параллакса
Что такое эффект параллакса в дизайне веб-сайтов? Стоит ли потраченного времени и вложений? Узнайте на этих примерах!
Эффект параллакса можно проследить еще в Древней Греции. Или хотя бы слово «параллакс». По-гречески «параллакс» означает «изменение», и это основа эффекта параллакса.Но что изменить? В физике эффект параллакса относится к тому, как положение объектов, на которые вы смотрите, меняет свое положение в зависимости от того, в каком положении вы, наблюдатель, находитесь.
В качестве примера из реальной жизни представьте, что вы едете по сельской местности — нет, более расслабляете — вы пассажир, сидите и смотрите на заборы на обочине дороги, проносящейся мимо с молниеносной скоростью. Через несколько полей на горизонте вы заметите лес. Положение леса меняется медленнее, чем положение забора, который находится ближе к машине.Это эффект параллакса в реальной жизни!
В этом посте мы рассмотрим эффект параллакса в действии в веб-дизайне как функцию прокрутки, а также некоторые передовые практики и несколько радикальных примеров. Никогда не забывайте, что вы можете прототипировать свои собственные невероятные продукты с параллаксом с помощью инструмента прототипирования Justinmind. Наслаждаться!
Как работает параллакс-скроллинг в веб-дизайне?
Это был лишь вопрос времени, когда люди начали цифровую имитацию эффекта параллакса в таких играх, как Super Mario Bros, используя статический фон и движущиеся элементы переднего плана для создания поддельного 3D-эффекта.
Спустя несколько десятилетий после того, как он был впервые представлен в видеоиграх, эффект параллакса нашел свое место в веб-дизайне, используя статические или медленно движущиеся фоновые изображения на фоне быстро движущихся изображений переднего плана для создания многослойной функции трехмерной прокрутки. Это сделало пользовательский интерфейс более захватывающим, увлекательным и удерживающим их на сайте дольше.
Появление параллаксной прокрутки, безусловно, добавило новый уровень размерности веб-дизайну. Чтобы показать, что параллакс-прокрутка улучшает пользовательский опыт, W3Schools предоставляет два отличных примера одной и той же целевой страницы веб-сайта: веб-страницу с параллаксной прокруткой и статическую веб-страницу.
Преимущества эффекта параллакса в веб-дизайне
Веб-сайты с параллаксом улучшают визуальное повествование
Охват внимания пользователей сокращается. Можно ли винить их в том, что в настоящее время в сети существует огромное количество контента? В результате компании все чаще обращаются к визуальному повествованию.
Визуальный сторителлинг дольше удерживает внимание пользователей и способствует более глубокой связи с вашим брендом, так как взаимодействует с ними на эмоциональном уровне.И угадай что? Эффект параллакса — отличный способ интегрировать визуальное повествование в дизайн вашего веб-сайта. Это естественный и увлекательный способ постепенного развития экранного повествования, которым можно управлять в ритме пользователя.
Веб-сайты с параллаксом снижают показатель отказов
Основываясь на вышеупомянутом пункте установления эмоциональной связи с вашими пользователями, эффект параллакса, в свою очередь, снижает показатель отказов (если выполняется правильно). Показатель отказов — это скорость, с которой пользователи уходят с вашего веб-сайта, вместо того, чтобы переходить на другие страницы вашего веб-сайта.
Параллаксная прокрутка, естественно, побуждает пользователей продолжать прокрутку и сканировать страницу ниже сгиба.
Лучшие практики веб-сайта с параллаксом
Является ли эффект параллакса эффективным способом привлечь внимание пользователя? Да. Всегда ли это будет работать? Ответ — решительное «нет», если вы не следуете некоторым основным правилам. Вот несколько советов от нашего внутреннего эксперта по UX / UI, Серги:
Всегда ли это будет работать? Ответ — решительное «нет», если вы не следуете некоторым основным правилам. Вот несколько советов от нашего внутреннего эксперта по UX / UI, Серги:
- Не ставьте стиль выше содержания: содержание всегда должно быть вашим приоритетом
- Сделайте это удобным для пользователя: сделайте работу максимально приятной и понятной
- Процесс навигации должен быть простым
- Всегда держите важную информацию под рукой — старайтесь размещать ценную информацию в верхней половине страницы
- Совместите параллакс с другими элементами дизайна.Прокрутка с параллаксом уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
- Всегда помните о цели вашего веб-дизайна — прокрутка с параллаксом должна упростить чтение и навигацию и, следовательно, облегчить пользователю выполнение задачи
30 прекрасных примеров веб-сайтов с эффектом параллакса
Изящная анимация, чистый интерфейс, контрастные обнаженные и темные цвета, а также сочетание богато украшенных и тяжелых шрифтов шрифта выделяют Fluttuo из толпы электронной коммерции. Добавление к сумке эффекта параллакса делает процесс покупок в Интернете уникальным и полным.
Добавление к сумке эффекта параллакса делает процесс покупок в Интернете уникальным и полным.
С фоновым слоем и другим поверх предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. По мере прокрутки зритель воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой предоставляет подробную информацию о продукте и основную историю.
Эффект плавного параллакса прокрутки сопровождается парящими головками секций и мини-каруселями.Это высокоинтерактивный интерфейс, дополняющий бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
Этот умный дизайн использует эффект параллакса, чтобы усилить визуальное повествование статьи. ESPN с их статьей о Dock Ellis отлично поработали, дав нам ощущение глубины с их многоуровневыми элементами, такими как большая иллюстрация Dock и основной текст справа.
Когда пользователь начинает прокрутку, появляются различные элементы, которые разделяют области экрана на обычный текст и цитаты.![]() Дизайн переходных зон дает нам ощущение близости и индивидуальности с самим Доком, с дополнительной драматичностью, которую создают черно-белые фотографии бейсболиста.
Дизайн переходных зон дает нам ощущение близости и индивидуальности с самим Доком, с дополнительной драматичностью, которую создают черно-белые фотографии бейсболиста.
Дэйва Гамаша, посвященная параллаксу, отлично подходит для тех, кто только начинает знакомиться с эффектами параллакса. Когда вы прокручиваете демоверсию сайта Дэйва, он показывает нам, как плавно увеличивать и уменьшать элементы при прокрутке, как закреплять слои и как вращать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающие!
Лучшие советы Дейва по параллаксной прокрутке:
Упростите анимацию веб-сайта с эффектом параллакса для всех браузеров.Сосредоточьтесь на наиболее важных свойствах анимации с эффектом параллакса, включая масштаб, поворот и непрозрачность.
Анимируйте только элементы с фиксированным положением и делайте это экономно.
Не сходите с ума по поводу изменения размера изображений — браузеры не всегда с этим справляются.
NASA Prospect — это интерактивный опыт, который описывает историю исследователей планет. НАСА отправило их, чтобы заново открыть для себя то, что человечество оставило разбросанным по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса.Звук действительно помогает создать сцену и является очаровательным дополнением к дизайну.
Эффект параллаксаHot Dot немного отличается: он горизонтальный. По мере прокрутки пользователя страница перемещается слева направо. Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android.Эффект горизонтального параллакса идеально подходит для адаптивного дизайна, ориентированного на мобильные устройства, когда пользователь переключает ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
Hello Monday обладает трехмерным эффектом параллакса на разделенном экране, в котором на одной стороне экрана представлены дизайнерские футляры, а на другой — их сопроводительное описание и детали футляров. Каждый дизайнерский футляр выглядит по-своему.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые вместе с чистой сеткой способствуют плавному пользовательскому потоку.Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
Pitchfork создали нечто действительно вдохновляющее, представив свою статью о солистке Bat for Lashes Наташе Хан. Дизайн представлен нам в черно-белом цвете, создавая драматический эффект, который соответствует теме интервью в ее статусе рок-звезды.
Музыкальный сайт использует эффект параллакса для разделения экрана на разделы и использует продуманный дизайн при прокрутке вниз: большие изображения Наташи Хан меняются очень тонко.Это вводит нас, как если бы мы были там, участвуя в фотосессии с певицей. Красиво и функционально.
Нам очень нравится сайт Bearideas с эффектом параллакса — это так здорово! Очаровательный набор фоновых элементов пользовательского интерфейса — некоторые с навигационными ссылками — тонкие эффекты перехода и простой эффект длинной параллаксной прокрутки создают восхитительный интерактивный опыт.
Команда дизайнеров использовала карточки в виде сетки для визуализации каждого проекта компании. Яркие цвета помогают создать контраст между карточками.Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Журнал «Открытый образ жизни» Another Escape имеет отличный веб-сайт. Он использует эффект параллакса как для разделения различных разделов веб-сайта, так и для представления нам основных тем, затронутых в последнем выпуске, — вовлечения читателя в текущий том журнала, прежде чем мы даже получим журнал.
Чистый дизайн позволяет пользователю сосредоточиться на ярких изображениях, которые обращаются к каждому, кто жаждет свободы изолированной природы.Этого почти достаточно, чтобы все мы собрались в офисе и переехали в лес в Баварии!
«Нам очень нравится рассказывать истории, которые трогают людей, вызывая эмоции».
Используя эффект параллакса и вращения, веб-сайт Immersive Garden создает иллюзию глубины, трехмерности и погружения в сцены без реального использования трехмерных технологий. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеопоследовательностей, которые после загрузки могут быть воспроизведены, приостановлены и перезапущены пользователем.
Одна из самых интересных вещей на этом сайте — это органический курсор. Immersive Garden использует различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить обновленный брендинг, а также новый альбом, они сделали все возможное для пользователей. Это не просто вертикальная прокрутка, это целая история.
Их эффект параллакса исключительный — они соединяют все точки соприкосновения пользователя для полноценного взаимодействия с пользователем.
И последнее, но не менее важное, Cyclemon. Этот сайт — мечта велосипедиста. Прокручивая страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, к какому типу гонщика может принадлежать пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновить его на конверсию — по крайней мере, вы так думаете.
На самом деле, это вообще не интернет-магазин велосипедов. Нет, это сайт двух художников-графиков, продающих свои работы.Это прекрасный пример того, насколько привлекательным может быть эффект параллакса.
Этот веб-сайт посвящен научному великолепию города Оксфорд, Великобритания. На веб-сайте используется эффект параллакса с разделением на разделы — прошлые изобретения, возникшие в городе, и текущие многообещающие исследования, которые приведут к инновациям в будущем.
Параллакс реализован разумно, так что у пользователя возникает иллюзия глубины, когда текст движется с другой скоростью, чем фоновое изображение.Ни суеты, ни суеты.
Агентство мобильного дизайна и разработки Fueled имеет потрясающий веб-сайт. Использование эффектов параллакса в сочетании с яркими цветами способствует созданию уникального веб-сайта, который идеально представляет агентство.
Нам понравилась средняя часть главной страницы, где при прокрутке нас встречает экран телефона, на котором отображаются некоторые из лучших проектов агентства. Но вот поворот: во время прокрутки вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной обложке телефона.Креативный и запоминающийся!
Этот веб-сайт интенсивно использует эффект параллакса, используя его не только для разделения разделов и создания глубины — он помогает Gramercy Park Hotel продемонстрировать свои сильные стороны. В дизайне используются элементы, похожие на карточки, которые перемещаются с большей скоростью, чем фон, что случайно подталкивает пользователя сначала сосредоточиться на этом контенте.
Этот фан-сайт Goonies усердно работает, чтобы заставить пользователя создать жуткую атмосферу, поскольку жуткая музыка начинает играть сразу после входа, сразу же настраивая атмосферу.
Первое, что видит пользователь, — это фоновое изображение Goon Docks из-за деревьев на расстоянии. Когда они прокручивают вниз, камера приближается, как если бы они шпионили за доками. Когда пользователь продолжает прокрутку, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
Тем не менее, сюжет начинается хорошо, но не продолжается, оставляя тонкий контент на остальной части этого одностраничного веб-сайта с немногим большим, чем кредиты, галерею и биографии для персонажей Goonie.Приложив немного больше усилий, этот веб-сайт может стать идеальным фан-сайтом Goonie и блестящим примером визуального повествования с эффектами параллакса.
Toyfight предлагает услуги веб-дизайна и контент-стратегии. Как только вы зайдете на их веб-сайт, вам будет представлен яркий фон, который красиво контрастирует с двумя неокрашенными белыми игрушечными формами, изображающими забавную сцену боя.
Первое проявление эффекта параллакса — игрушки, движущиеся с курсором. Прокрутка вниз постепенно раскрывает больше о том, кто такие Toyfight — веб-дизайнеры, директора и стратеги.
Прокрутите вниз, и вы познакомитесь с членами компании, которые принимают форму безкрашенных пластиковых игрушек. Когда вы достигнете дна, из нижнего колонтитула выскочит игрушечная рука, изображающая рога в виде каменной руки.
Однако это еще не все — есть еще больше страниц с эффектом параллакса, что отлично подходит для SEO, поскольку одностраничные веб-сайты, как правило, имеют худший рейтинг. Эти другие страницы демонстрируют последовательность, демонстрируя то же поведение при прокрутке, только изменяя основной цвет страницы.
Одними словами нельзя передать этот дизайн должным образом, вы должны увидеть это собственными глазами!
Bad Diesel — впечатляющий пример эффекта параллакса. У него есть два варианта, которыми вы можете управлять с помощью ползункового переключателя: вы можете научиться быть крутым или открыть для себя аромат Diesel Bad.
Плохое руководство — это вариант, выбранный по умолчанию, и вместо обычной прокрутки — пользователь щелкает, а затем перемещает контент по вертикали, диагонали, в сторону — во всех возможных направлениях.
Пользователю дается символ руки, указывающий на то, что он может щелкнуть, чтобы перетащить и переместить содержимое, однако сначала ваш инстинкт может заключаться в прокрутке, а не в первом щелчке.Это может быть проблемой для пользователей, которые не часто посещают сайты для ПК.
Однако обнаружение этой функции — удовольствие, поскольку пользователь может вращать контент или перемещать его, при этом контент реагирует соответствующим образом, как на большом листе бумаги, например на карте.
С каждой карточкой, которую вы нажимаете, вы получаете новый насмешливый урок о том, как быть плохим, например, всегда сидеть рядом с выходным местом в кинотеатре на «все случайности» или поддерживать связь со своим бывшим по четвергам через Instagram.
First Born — это праздник для глаз с прокруткой с параллаксом. Это неудивительно — компании, которая работала с такими крупными брендами, как Dre Beats, Royal Caribbean и Adidas, нужен потрясающий веб-сайт, который отдает должное
И веб-сайт отдает должное своим интерактивным эффектом параллакс-прокрутки, который раскрывает истории брендов, над которыми работал First Born. Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката по мере того, как пользователь прокручивает.
Нажав на любую из историй бренда, вы попадете на другой экран с аналогичными эффектами параллакса, где обсуждается, как каждый бренд впервые пришел к контакту с Перворожденными, в чем заключались их проблемы и т. Д.
Это отличный пример того, как можно использовать дизайн с последовательным эффектом параллакса, чтобы привлечь внимание пользователя и зафиксировать его в истории.
Tomato Can Blues, хотя и не является веб-сайтом, — это статья, опубликованная в New York Times, которая документирует ранние любительские бои в клетках до зарождения ММА.
Что больше всего впечатляет на этой странице, так это знаковые наброски иллюстраций Аттилы Футаки, изображающие главного героя, за которым следует писатель, Роуэна, заключенного в клетку. Когда пользователь прокручивает страницу ниже сгиба, аудитория движется к экрану, создавая впечатление, будто они отступают от битвы в текст.
Эффект параллаксной прокрутки — отличный способ вызвать интерес у читателя и убедить его начать читать текст!
Алекс Драм — дизайнер из агентства Finsweet.Портфолио его веб-сайта отличается ослепительным эффектом параллакса — когда пользователь прокручивает страницу вниз, дизайн логотипа превращается в короткий абзац вступления.
После этого на каждом конце страницы появятся две кнопки: «О программе» и «Работает».
Это эстетично, изображает планету в сиреневом пространстве, излучающую радиочастоты, и элемент оболочки, напоминающий бумажный самолет, следующий за курсором по экрану.
Этот сайт получил высшие оценки за красивый эстетичный дизайн.Единственная проблема, с которой мы сталкиваемся, заключается в том, что, поскольку гром и радиочастоты продолжают мигать, не сразу понятно, является ли это реакцией на прокрутку пользователя или это просто автоматическая реакция. Как оказалось, это автоматически. Нет никаких указаний на то, когда вы дойдете до нижнего колонтитула, а это означает, что может произойти некоторая избыточная прокрутка, прежде чем пользователь это заметит.
OnCorps показывает, как компания, занимающаяся аналитикой данных искусственного интеллекта, может уменьшить вашу рабочую нагрузку, риски и ошибки, выявляя закономерности в данных, которые производит ваша компания.
Как правило, эта информация может не выделяться или быть довольно скучной для среднего непрофессионала, но увлекательное повествование историй с параллаксом облегчает ее изучение и запоминание.Прокручивая страницу вниз, вы видите, как звезды принимают различные формы: гистограммы поднимаются вверх, как скалы, а линейные диаграммы — как волны океана.
Это отличный способ рассказать о тяжелой и трезвой теме и превратить ее в зрелище, на которое можно подивиться, с помощью эффекта параллакса.
Самое лучшее? Дизайн выдержан; ясно, когда закончится эффект параллакса и когда будет достигнут нижний колонтитул веб-сайта.
Что нам нравится в Weglot, так это интуитивность его функции параллаксной прокрутки.Как только пользователь попадает на страницу, ему предлагается прокрутить вниз и отображается индикатор выполнения, показывающий, как далеко он прошел по странице.
Дизайн выглядит смелым с эстетической точки зрения, показывая вам белую землю на успокаивающем пастельном фоне с фигурами роста веб-сайтов на разных континентах, увеличивающимися при прокрутке вниз. По мере того, как пользователь прокручивает, на экран выдвигается боковая панель с большим текстом, информирующая пользователя о наличии огромного языкового барьера, а затем предоставляется зубило, чтобы преодолеть этот барьер.
Этот сайт, посвященный параллаксу, определенно заслуживает внимания, даже если вы не собираетесь пользоваться их услугами.
Вы попадаете на целевую страницу Steezy Studio и видите большое изображение героя. Ничего особенного. Тем не менее, когда вы прокручиваете страницу вниз, вы видите великолепный многослойный дизайн с эффектом параллакса.
По мере прокрутки изображение героя начинает разворачиваться еще больше, флажки уроков и целей, которых вы можете достичь, выделяются справа, а снимки видео с инструктором по танцам появляются в виде домино.
Что касается параллакса, дизайн Steezy достаточно минималистичен в том смысле, что он не выходит далеко ниже сгиба, однако тот небольшой элемент, который включен в него, дает пользователю энергичную атмосферу. Это также помогает выявить самые важные уроки танцев, которые вы можете усвоить, и дает представление о личности бренда.
ЦельюSychronized Studio было создать блестящий эффект параллакса с жирным белым шрифтом на темном фоне, а также с несколькими яркими бликами жирного цвета по всему экрану.
Во-первых, что нам не нравится? С точки зрения доступности, баннер с автопрокруткой вверху оставляет желать лучшего. Вы попадете в архив цифровых студийных изображений. Мы понимаем, что это важная витрина, но есть и другие способы привлечь внимание к разделу, не вызывая у подверженных мигрени пользователей, когда баннер прокручивается так быстро, что трудно читать слова.
Кроме того, хотя этот сайт представляет собой впечатляющий прогресс в области повествования, тем, кто склонен к укачиванию, может не понравиться резкий эффект, заключающийся в том, что яркие шрифты движутся по кругу и несколько слоев движутся с разной скоростью.В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
Странно полезным аспектом является неоново-зеленая линия маркера, которая следует за курсором в этом месте и конфликтует с цветами фона, так что ее легко отличить от всего остального.
У российской молочной компанииMore Milk есть веб-сайт с эффектом параллакса, который помогает раскрыть историю производства молока в приятной визуальной форме. Он имеет красивую пастельную цветовую схему, где слой бутылки с молоком движется с другой скоростью, чем фоновый слой, создавая впечатление, что кто-то подбрасывает бутылку молока в воздух.
Во время прокрутки пользователь видит вертикальную полосу выполнения справа от пользовательского интерфейса, чтобы он мог видеть, насколько далеко он прокручен от 100%.
More Milk — фантастический пример того, как включить горизонтальную прокрутку в дизайн с параллаксом. По мере того, как вы продвигаетесь вниз по сгибу, вы увидите, как при прокрутке слева направо появляется причудливая типографика. Прокрутив страницу вниз, вы увидите, как на месте вращаются другие бутылки с молоком, пока не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Повсюду на сайте рассказывается история, каждый элемент призван привлечь пользователя к качеству и истории, стоящей за молоком, почему оно полезнее и лучше, чем обычное молоко, с беззаботными зарисовками птиц и коров.
Есть ли лучший пример маркетинга и капитализма, чем сама Таймс-сквер? Candy Fish обладает уникальным подходом к вовлечению пользователя в свою маркетинговую историю. Пространство над сгибом имеет решающее значение для привлечения внимания пользователя, и они решили посвятить все пространство изображению комического героя Таймс-сквер.
Что еще более увлекательно, так это то, что когда пользователь прокручивает страницу, он втягивается в толпу и видит горизонтальный слой движущегося изображения, словно мимо проезжает такси. Сразу после этого, выделенными брутальным жирным шрифтом, вам будут представлены все службы ключевых слов, по которым Candy Fish хочет ранжироваться, такие как «Маркетинг и стратегия», «Ребрендинг», «Корпоративный стиль» и т. Д.
Прокрутите еще дальше вниз, и вы увидите еще более захватывающие эскизы американских пейзажей с движущимися по ним транспортными средствами в виде горизонтально скользящего слоя изображения при прокрутке.Это, безусловно, заставляет пользователя продолжать прокрутку — именно в этом и заключается эффект параллакса!
Единственное, что у него не совсем правильное — это звук. Хотя он автоматически отключается, когда пользователь заходит на сайт (что всегда является плюсом в UX), звуки не воспроизводятся синхронно при прокрутке. Например, если вы прокрутите страницу вниз до тихой сцены на заправочной станции в пустыне, вы все равно сможете услышать шум с Таймс-сквер. Мораль истории? Если вы включаете звук в свой дизайн с эффектом параллакса, всегда убедитесь, что он соответствует скорости прокрутки пользователя.
Cuberto, как веб-сайт с эффектом параллакса, делает кое-что немного другое — у них есть круговое движущееся изображение, которое следует за вашим курсором по экрану, напоминая зеркало, смотрящее на его услуги.
При прокрутке вниз вы увидите изображение с подводным эффектом справа, сопровождаемое параграфом слева, описывающим истории их клиентов, а изображение справа соответствует истории.
Прокрутите вниз дальше, и абзац будет прокручиваться вверх как обычно, а вместо него появится новый абзац рассказа.Что впечатляет, так это то, что элемент изображения справа остается статичным. Вместо этого, когда вы двигаетесь вниз, эффект затухания заменяет изображение новым, используя эффект брызг, создавая впечатление движущейся воды.
Delassus Group, производителю фруктов и цветов в Марокко, удается вернуть эффект параллакса к его основам, но при этом никоим образом не сделать его простым.
Как только пользователь попадает на сайт, он сразу же выделяется жирными цветами, крупными пиксельными фруктами, представляющими их основные продукты: цитрусовые, виноград, авокадо и цветы.Параллакс проявляется в тонком движении фруктов и текста, накладывающихся на изображения, когда пользователь прокручивает или перемещает курсор. Это дает иллюзорный 3D-эффект, который улучшает и оживляет сайт.
Благодаря ярким цветам и движению, пользователь может больше узнать о каждом фрукте, а также о том, что лежит в основе продукта или истории Delassus.
Это пример, в котором эффект параллакса не влияет напрямую на повествование на веб-сайте, однако он каким-то образом добавляет к опыту повествования.Это заставляет пользователя каким-то образом чувствовать контроль, поскольку их прокрутка и движения курсора влияют на положение фруктов и текста.
Jess & Russ — это одностраничный параллакс-сайт, рассказывающий историю о том, как два дизайнера встретились и полюбили друг друга, но при этом не слишком похож на песню Тома Петти. Вся суть веб-сайта в том, чтобы позволить гостям ответить на приглашения на свадебное торжество.
На самом деле, это идеальный способ изложить красочную историю, на которой построены их отношения, и великолепный пример визуального повествования с использованием эффекта параллакса.
Каждое изображение показывает движущиеся компоненты, когда пользователь прокручивает вниз к нижнему колонтитулу, за которым следует небольшой абзац текста, быстро и юмористически описывающий каждую из его жизней в конкретный год. Это стоит прочитать!
Оказывает ли эффект параллакса положительное влияние на ваш сайт? Ответ в том, что это зависит от типа контента на вашем сайте.
Что мы действительно знаем, так это то, что, если все сделано правильно, эффект параллакса может повысить способность вашего веб-сайта привлекать внимание пользователей и снизить показатель отказов.Независимо от того, решите ли вы в конечном итоге использовать эффект параллакса в дизайне своего веб-сайта, мы предоставим вам решение.
Если вы решите пойти по пути эффекта параллакса, убедитесь, что контент и рассказывание историй являются вашими первоочередными задачами.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов в Интернете. Хотите все это разбить? Если да, то это руководство — именно то, что вам нужно.
Знание последних тенденций веб-дизайна является обязательным условием, если вы собираетесь увеличить конверсию, повысить вовлеченность и многое другое.
Знаете ли вы, что 48% людей указывают на дизайн веб-сайта как на фактор номер один при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему оцениваем книгу (или веб-сайт) по ее обложке. Параллакс — идеальный и важный инструмент для достижения вышеупомянутого.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не обнаружили. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Примеры, вдохновляющие.
Давайте сразу погрузимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остается, несмотря ни на что.
Поскольку параллаксная прокрутка оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз.Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Параллакс — это своего рода оптическая иллюзия, которая привлекает внимание моментально.
В веб-дизайне это впечатляющий образец прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и темпом объектов, он создает иллюзию глубины. Очаровательно, не правда ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все началось с игровой индустрии почти два десятилетия назад.Вы помните, как несколько слоев на заднем плане видеоигры движутся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, его впервые начали использовать в нише веб-дизайна. Но все же скорость обретения популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понимать, как его использовать правильно и наиболее эффективно.
Идея параллакса — это осознание движения.Согласно определению, параллакс — это некоторая разница в положении двух разных точек с точки зрения зрителя.
Помня об этом, вы определенно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями, каковы составляющие настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей.
Как сказано в определении, параллакс включает в себя средство просмотра, объект (контент) , фон и действие, вызывающее движение (e.x прокрутка) .
По сути, для этого требуется наложение контента, объект и наша удаленная точка отсчета, такая как фон.
Лучшие практики и советы по параллаксу
Когда вы планируете использовать параллакс, может быть сложно добиться нужного эффекта. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллакс-дизайна и получить наилучший результат, вот несколько советов, которым нужно следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс может добавить беспорядка и заставить посетителей захотеть уйти;
- Помните о своей цели: при разработке сосредоточьтесь на главной цели вашего веб-сайта, чтобы упростить процесс навигации.Сделайте страницу интерактивной, но все же эффективной;
- Привлекайте аудиторию: используйте многоуровневость, чтобы усилить ощущение глубины, размещайте призывы к действию через сайт, но наиболее важную информацию в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте взаимодействие с пользователем максимально приятным. Убедитесь, что ваша страница адаптируется под все размеры экрана;
- Ставьте контент выше стиля: контент — это ядро и приоритет любого веб-сайта;
- Комбинируйте различные элементы дизайна: выйдите за рамки параллаксной прокрутки, чтобы добиться уникального дизайна и сделать ваш сайт более привлекательным.
Плюсы параллакса (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям в веб-дизайне, вы повышаете удобство работы пользователей и укрепляете связь с аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин, по которым следует использовать параллакс:
- Немедленное влияние на пользовательский опыт;
- Улучшенное взаимодействие;
- Мощное повествование;
- Пониженный показатель отказов.
Влияние на пользовательский опыт
Какое влияние оказывает параллакс? Есть только одно слово, чтобы ответить на вопрос. Воздействие незамедлительно.
Параллакс — это оптическая иллюзия, которая создает динамичный пользовательский опыт, чтобы сделать сайт более привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тренды, включая параллакс, являются ключом к улучшению взаимодействия с пользователем.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как загроможденный беспорядок.
Вовлеченность и надежность
Визуальные эффекты вместе с текстовой информацией — очень сильная комбинация — она будет призывать людей к действию, вдохновлять и заставлять их удивляться.
Если контент вашего сайта очень технический или нишевый, особенно важны такие методы веб-дизайна, как параллакс.
Когда к странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и взаимодействуют с вашим сайтом.
Плюс, поскольку это не что-то обычное и стандартное, вы можете сразу получить эффект «вау».
Хорошо продуманный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не щелкает) . Все это создает иллюзию глубины и повышает авторитет.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, увлекаются и продолжают прокручивать вашу страницу вниз.Разве это не все, что вы когда-либо хотели?
Выдающееся повествование
Люди имеют склонность рассказывать истории. Информация, представленная в форме рассказа, — отличный способ привлечь аудиторию. Так что стоит включить историю на свой сайт.
Хотите извлечь из этого максимальную пользу? Сочетайте рассказывание историй с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказа историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс выполнен правильно, он может хорошо сочетаться и выделять элементы истории, привлекать внимание и избавлять посетителей от желания выразить это.
Улучшенный показатель отказов
По мере того, как вы интегрируете эффект на свой веб-сайт, вы увеличиваете шансы удержать у посетителей больший интерес к контенту. Другими словами, с помощью уникального дизайна вы влияете на показатель отказов, увеличиваете общее время, которое посетители проводят на сайте, и, как следствие, общий трафик.
Если среднее время на странице точно такое, как следует из названия, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая другие страницы.
На высокий показатель отказов нужно обращать внимание. Это говорит о том, что содержание не очень актуально или динамический обзор выполнен недостаточно хорошо.
Как показатель отказов, так и среднее время просмотра страницы являются очень важными показателями для любого, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
Показатели отказов ниже по умолчанию, так как вы можете сделать свой веб-сайт одностраничным сайтом с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс — очень мощный и полезный инструмент для достижения наилучших результатов на вашем веб-сайте, но у него также могут быть некоторые недостатки. Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронутые SEO.
Но предупрежденный — значит вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Раздражающий длинный свиток
Многие посетители думают, что длинная прокрутка не очень удобна для пользователя.Ключевое решение достаточно простое: сбалансировать объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен легко ориентироваться, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллакса прокрутки используется неправильно и сайт очень загружен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от чрезмерной прокрутки, которая снижает мотивацию к продолжению чтения.
Производительность
Одностраничные веб-сайты с параллакс-прокруткой — это место с несколькими слоями изображений, анимациями и другой информацией.Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, это может происходить и с различными веб-сайтами с параллакс-страницами.
Медленное время загрузки также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлечь внимание посетителей. Мы очень нетерпеливы, когда дело касается ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Повышая скорость своей страницы, вы улучшаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файлов изображений: чем меньше ваши файлы, тем быстрее они загружаются;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит вам лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для увеличения производительности сайта.
Существует множество способов уменьшить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать работу вашего сайта!
Скорость отклика
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта параллаксной прокрутки может быть отсутствие реакции. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Крайне важно знать, что параллакс может не выглядеть на мобильном устройстве или планшете так же, как на вашем компьютере.
Кроме того, медленное время загрузки и даже более длительная прокрутка вместе с упомянутым выше фактором могут быть фактором, ухудшающим качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, в котором уже есть варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (поисковая оптимизация) При создании веб-сайта требуется знаний. Практика увеличения количества и качества посещаемости вашего веб-сайта через обычные результаты поиска. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Бытует мнение, что SEO сложнее с эффектом параллаксной прокрутки. Потому что, ну, веб-сайты с одной страницей допускают один набор метаинформации, один URL и так далее.
Однако, если вы знаете, как правильно его применять, вы можете превратить предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например найти эффект параллакса только на домашней странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот важная часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу скопировать их? Что ж, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите плагин Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффектов параллакса для создания визуально привлекательного веб-сайта. Да без всяких кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Parallax Background scroll
Основной эффект параллакса и первый из них появились в веб-дизайне. Он основан на основной идее параллакса: эффект появляется, когда пользователь прокручивает.
Ощущения глубины можно достичь в двух условиях: вам нужно иметь несколько слоев (фон и передний план) , движущихся с разной скоростью, и выбрать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает крутой эффект, когда две стороны находятся в отдельном слое.
Для эффекта Simple Parallax вы можете выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Постепенное появление
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium.Принцип работы Simple Parallax с плавным переходом очень похож на предыдущий. Техника осталась прежней. Он включает фиксированный фон и прокручиваемое содержимое, которое перемещается с другой скоростью, как в этом примере ниже.
Эффект постепенного появления — это плавный эффект, при котором контент медленно исчезает по мере того, как посетитель прокручивает страницу вниз.
Увеличение / уменьшение Parallax
Эффект увеличения / уменьшения — это то, что может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться во время прокрутки. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость, которую хотите.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация следования за мышью — это нечто большее, чем обычный эффект параллакса движения мыши. Для начала нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакса.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Параллакс наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ заинтересовать посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, чтобы добиться приятного трехмерного эффекта при прокрутке и перемещении мыши.
В последнем обновлении Visual Composer доступно несколько типов эффектов Tilt Parallax:
- Tilt Glare: добавить полупрозрачное наложение контента и сделать его сияющим;
- Tilt Reverse: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если указатель мыши покинет область содержимого.
Тем не менее, любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью пользовательского CSS или JavaScript.
Индивидуальный параллакс
Не существует такого типа параллакса, который называется индивидуальным. Но, как и любой эффект, его можно сделать максимально уникальным. Это подход, который часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса — это сочетание различных методов, объединенных вместе. Например, на странице ниже вы можете заметить эффект искажения при добавлении движения мыши к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде приведенных ниже примеров.
Заключение
К настоящему времени вы должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также исследуем несколько типов эффектов параллакса, доступных в Visual Composer.
Почему вы все еще ждете? Применяйте магию прямо сейчас! ????
Parallax Scrolling: Примеры и история
Parallax — это больше, чем просто злодей из Зеленых Фонарей.Термин «параллакс» относится к видимому движению объектов при просмотре с разных позиций. Обычный пример этого — движение по шоссе: когда вы смотрите в окно, электрические столбы возле дороги, кажется, проносятся мимо, а деревья вдали, кажется, медленно проплывают мимо.
Параллаксное движение на экране началось на заре анимации, когда Дисней (и другие) использовали многоплоскостные камеры для имитации глубины своих 2D-сцен. «Белоснежка и семь гномов» был самым популярным из этих ранних фильмов о параллаксе.В конце концов, Disney перешла на семислойную многоплоскостную камеру, которая могла отображать семь разных плоскостей движения одновременно.
Parallax scrolling также стал очень популярным в 2D-видеоиграх. Sonic the Hedgehog (среди многих других) имитировал удаленный фон, замедляя скорость движения для фоновых плоскостей и поддерживая постоянную, быструю, как у ежа, скорость для объектов переднего плана. Это давало ощущение глубины с использованием полностью двумерных спрайтов.
В сети параллакс-движение началось очень просто, всего с двух слоев.Используя эту технику, слой переднего плана с прозрачными фрагментами прокручивается по фоновому слою, создавая иллюзию интерактивного движения. Think Geek уже много лет использует этот метод для создания фоновых изображений. We Bleed Design предлагает еще один отличный пример имитации параллакса прозрачного PNG.
Благодаря развитию JavaScript за последние несколько лет, дизайнеры и разработчики теперь имеют гораздо более богатую основу для создания своих сайтов. Возможности сайтов с параллаксной прокруткой больше не ограничиваются определенным количеством слоев или полосой прокрутки.В результате каждый сайт с параллакс-скроллингом — это совершенно уникальный опыт.
Некоторые сайты с параллаксом создают впечатление глубины, подобное эффекту, создаваемому мультиплоскостной анимацией. Другие сайты использовали эти методы параллакса, чтобы кардинально изменить определение того, чем может быть веб-страница, используя прокрутку для введения новых элементов и создания движения за пределами оси y. Nike была одним из пионеров этой техники в своей кампании Better World и продолжает вводить новшества. (Текущая версия сайта Better World больше не поддерживает параллакс.)
Не каждый веб-сайт подходит для параллакс-прокрутки; эффект имеет свои ограничения, особенно на мобильных и планшетных устройствах. Но когда ситуация правильная, учитывайте потенциал параллакса. Мы добавили параллакс-прокрутку на сайт clickrain.com и собрали здесь несколько наших любимых примеров параллакса.
Список сайтов с параллакс-скроллингом
1. Искусство полета
2. Телохранитель Бен
3.Кинвара 3
4. Руководство по приложению Galaxy
5. Активировать напитки
6. Просто скажи слово
7. Nike Jumpman 2012 г.
По мере развития технологии мы, вероятно, увидим все больше (и более сложных) примеров параллакс-прокрутки сайтов в Интернете. Найдите отличный пример параллакса? Оставьте комментарий ниже и поделитесь своими удобными для прокрутки сайтами.
Рекомендации по использованию эффектов параллакса на веб-сайтах | Джесси Саммерс
Эффект параллакса, используемый на веб-сайте Орегонского университета.Советы, примеры и ресурсы, которые помогут сделать ваш веб-сайт доступным
Параллакс — популярный эффект в веб-дизайне. Это может заставить посетителей вашего сайта почувствовать себя погруженными в содержание страницы или привлечь внимание к определенным аспектам дизайна страницы. Хотя это и не новый эффект, параллакс снова возвращается и используется в веб-дизайне для некоторых ведущих мировых брендов.
Однако этот эффект может создать ряд проблем с удобством использования. От тошноты и головокружения до более длительного времени загрузки и неудовлетворительного взаимодействия с пользователем, параллакс может иметь свои последствия, и его следует использовать с осторожностью.
Вот краткий обзор параллакса, его ограничений и советов по включению его в ваш дизайн.
Что такое параллакс?Эффект параллаксной анимации создается двумя или более слоями интерфейса, движущимися с разной скоростью или в разных направлениях, чтобы создать впечатление глубины.
Причины его использования- Этот метод прокрутки создает иллюзию глубины на веб-странице, заставляя фоновые изображения перемещаться медленнее, чем изображения переднего плана.
- Привлекает пользователей с помощью веб-сайта и предназначен для улучшения взаимодействия с пользователем.
- Дайте пользователям ощущение «погружения» в содержание веб-страницы.
- Привлекайте внимание к определенным элементам страницы.
- Слишком большое движение может вызвать у людей тошноту. 35% людей старше 40 лет могут испытывать тошноту при просмотре веб-сайтов, использующих параллакс-прокрутку.
- Проблемы с контрастом могут возникнуть, если части вашего текста выходят на фон разного цвета, где цвет текста и цвет фона не создают достаточного контраста для разборчивости слов.
- Контент, представленный с помощью параллакса, может быть трудно контролировать, и страницы загружаются дольше.
- Он может создавать бессмысленные взаимодействия.
- Это не подходит для мобильных устройств.
При включении параллакс-прокрутки и анимации на вашу веб-страницу, вот несколько советов, которые следует учитывать:
- Параллакс является наиболее безопасным в средах, где пользователи просматривают сайты на досуге, без конкретной цели или задачи. разум.
- Сохраните эффекты параллакса для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекать от содержимого.
- Используйте якорные ссылки, чтобы направлять пользователей непосредственно к нужному им контенту и позволять им избегать эффектов параллакса на веб-странице.
- Создавайте отдельные страницы для мобильных устройств или оптимизируйте свою страницу для удобства использования на мобильных устройствах.
- Рекомендации по удобству использования для параллакс-прокрутки (ссылка)
- Руководство для начинающих по созданию прототипов параллакс-сайтов (ссылка)
- Использование параллакс-прокрутки в веб-дизайне (ссылка)
- Сайты с параллакс-прокруткой и SEO — коллекция решений и примеров (ссылка)
- 25 красивых веб-сайтов с параллакс-скроллингом (и как их создать) (ссылка)
- Что такое параллакс-прокрутка и как ее можно использовать? (Ссылка)
- Чего не хватает параллаксу (Ссылка)
- Гипнотический эффект прокрутки параллакса и его влияние на пользовательский опыт (Ссылка)
- 31 Лучшие сайты с параллаксом, которые вдохновят вас в 2019 году (Ссылка)
— Джесси Саммерс и Alyssa Hinojosa
Лучшие сайты со скроллингом с параллаксом (108 примеров)
Веб-сайты должны быть увлекательными и интересными, чтобы общаться с пользователями.Веб-разработчики знают это и раздвигают границы творчества для достижения этой цели.
Параллаксная прокрутка — это особый дизайнерский прием, который впервые был использован в видеоиграх. В нем был статичный фон и движущиеся элементы переднего плана для создания имитации трехмерного эффекта.
Применительно к веб-дизайну он интегрирует визуальное повествование на вашу страницу, делая чтение и навигацию более интересными.
Правильное использование параллаксной прокрутки не затмевает содержание сайта, а, скорее, улучшает его.Посетители по-прежнему могут получить доступ ко всей важной информации.
Сообщая о вашем бренде, он снижает показатель отказов и побуждает посетителей продолжать изучение. Уникальный дизайн выделяет вашу страницу.
Как работает параллакс-прокрутка
Слово «параллакс» описывает эффект изменения положения объекта при взгляде под другим углом.
При использовании в веб-дизайне фоновые изображения перемещаются медленнее, чем изображения переднего плана при прокрутке.Это создает уникальную иллюзию движения, глубины и расстояния; 3D-объект на двухмерном сайте.
В этой статье, созданной нашей командой разработчиков Slider Revolution, демонстрируются 108 отличных примеров веб-сайтов с параллакс-скроллингом с лучшим дизайном.
1. AlliencePlus
АЛЬЯНС + предлагает услуги по уборке, кейтерингу и ряд других услуг. Сайт начинается с краткой презентации компании. Ниже они представляют свой бизнес-портфель, в то время как движущееся изображение привлекает клиентов в каждую категорию.Продолжайте прокручивать, так как больше интерактивных фотографий будут стимулировать ваш интерес.
2. Антон и Ирэн
Антон и Ирэн — дизайнеры, которые создали уникальную презентацию с привлекательным интерфейсом. Их сайт открывается с двух человеческих фигур, отступающих на задний план, уступая место тексту. Прокрутите вниз, чтобы увидеть, как разворачивается история. Он информирует посетителей об их проектах и опыте, сохраняя при этом интерес до конца.
3. Яблоко
На этом веб-сайте разработчик использует навигацию по холсту галереи изображений.
4. Apple iPad Pro
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие отклик веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет вам,
, привлечь к вам поток клиентов за модным дизайном веб-сайтов.
5. Собрать
Веб-сайт Assemble предлагает коллекцию красивых дизайнов домашних страниц.Прокрутите, чтобы просмотреть изображения в портфолио, в то время как эффект параллакса создает ощущение движения.
6. Багигия
На веб-сайтеBagigia их продукция представлена в интерактивном виде. Изображение продукта вращается по мере прокрутки, чтобы отобразить все особенности инновационной бутылки. Изучите историю изобретения в увлекательной форме, сохраняющей интерес повсюду.
7. Beangels
В BeAngels они связывают предпринимателей с инвесторами.Отдельные значки приводятся в движение эффектом параллакс-прокрутки при наведении курсора.
8. Bearideas
В Bearideas заботятся о бренде. Они предлагают помощь своим клиентам в отношении стратегии бренда, выражения и активации. Что касается собственного брендинга, они использовали технику параллаксной прокрутки, чтобы привлечь внимание посетителей своего сайта. Они представляют себя и свои проекты в интерактивной форме.
9. Беккет
Это рекламное агентство знает, как привлечь внимание пользователей.Множество движущихся изображений представляют эту компанию как живое предприятие с множеством творческих идей. Некоторых количество картинок может заинтересовать, других — слишком отвлечь. Однако дизайн уникален и оригинален.
10. Пивной лагерь
На сайте используется параллакс-прокрутка с уникальным эффектом масштабирования. Когда вы спускаетесь вниз, кажется, что вас переносят в трехмерное пространство. Всего существует 5 слоев, каждый из которых содержит дополнительную информацию о событии. Это идеальный дизайн для пивного бренда.
11. Укус
Bite содержит инновационные продукты для ухода за полостью рта. При перемещении вниз по странице открывается коллекция интерактивных товаров. Использование параллаксной прокрутки позволяет розничному продавцу привлекательно подходить к клиентам. Он также имеет подводную анимацию с запуском прокрутки.
12. Белое
Очень элегантная презентация виски «Беллевое». Эффект параллаксной прокрутки дополняет товар, не отвлекая покупателя.Он использует движущиеся изображения, чтобы сделать страницу интересной.
13. Boe Gin
14. Строим будущее
На этой странице представлено событие цифровой трансформации. Чтобы сделать его привлекательным, он был разработан с использованием параллаксной прокрутки, создающей трехмерные фоновые эффекты на протяжении всей презентации миссии мероприятия. Выступающие представлены с изображениями, которые прогрессируют по мере прокрутки.
15. Каналы
Этот сайт предлагает красивую презентацию каналов Амстердама с помощью горизонтальной навигации.Это отличный пример того, как параллакс-прокрутка может повысить интерактивность сайта.
16. Канатал
Canatal использует параллакс-прокрутку, чтобы создать элегантную презентацию компании и ее опыта. Интерфейс чистый, удобный и интерактивный. Картинки открываются при прокрутке. Когда вы просматриваете страницу, вы чувствуете пространство.
17. Конфеты Fish
Candy fish создал увлекательный веб-сайт. Их девизом является то, что брендинг — это история, они хорошо подтверждают свою концепцию с помощью эффектов параллакса прокрутки, которые используются для рассказа различных историй на их страницах.Уникальный дизайн воплощает их миссию в жизнь.
18. CodeQ
CodeQ предлагает веб-дизайн, поэтому их собственный сайт должен вызывать доверие клиентов к их услугам. Использование параллаксной прокрутки делает презентацию интерактивной и увлекательной. Это пример элегантного интерфейса, который не слишком подавляет и не отвлекает.
19. Коллаж
Этот творческий онлайн-бутик представляет свой портфель продуктов с помощью изображений и подписей. Они приводятся в движение при навигации по странице и при наведении курсора мыши на категории продуктов.
20. Купер Перкинс
Купер Перкинс применяет эффект параллаксной прокрутки, чтобы представить себя живым и увлекательным образом. Их веб-сайт демонстрирует надежный и профессиональный опыт ведения бизнеса с первого впечатления.
21. Crema
22. Циклимон
Бренд создает цифровые принты и шелкографию. Презентация начинается с темы: «Ты — то, на чем ты катаешься». Прокрутите вниз, чтобы увидеть, как эффект параллакса демонстрирует различные конструкции и типы велосипедов.Они находятся на переднем плане, а окружение на заднем плане полностью меняется с каждой новой картинкой.
23. Дэйв Гамаш
Дэйв Гамах провел демонстрационный эксперимент с параллаксом. Он представляет сразу 16 примеров масштабирования, затухания и перемещения. Он показывает и другие эффекты, например. вращающийся мобильный телефон, на экране которого отображаются некоторые дизайнерские работы.
24. Победить Боко
25. Деласс
Группа Деласс выращивает цветы, виноград и другие растения.На странице используется слайд-шоу с горизонтальной навигацией, которое выглядит творчески и артистично, но не слишком отвлекает.
26. Могущество мистера Миллера
27. Виноградник Дивайн
Devine Distillery & Winery представляет свои ремесленные алкогольные напитки с использованием 3D-дизайна. Прокрутка страницы вниз открывает презентацию с изображениями, которые перемещаются вперед. Их гладкие границы придают им естественный вид. Также есть несколько анимированных мух, летающих по интерфейсу.
28. Дизель
Bad — это аромат для мужчин, созданный Diesel. Прокрутка параллакса работает во всех направлениях. Он использует эффект беглого слайда. Выбрав любой визуальный элемент на этом интерактивном веб-сайте, вы перейдете на него.
29. Студия собак
30. Баня для напитков
Эффект параллакса здесь использует постепенное изменение цвета прокрутки при переходе к различным разделам сайта.
31. Emlyon Junior Conseil
32.Эпикуренс
СайтEpicurrence представляет «самую грандиозную конференцию для креативщиков». Прокрутите, чтобы увидеть изображения прошлых мероприятий конференции, когда они переходят на задний план, открывая путь к тексту. Он говорит на творческом языке целевой аудитории.
33. Erős Balázs
34. До последней капли
Every Last Drop — это интерактивный веб-сайт, который проводит зрителя в течение обычного дня, чтобы узнать, сколько воды мы потребляем. Конструкция с параллаксной прокруткой включает в себя анимацию, а не простой текст для большей вовлеченности.Он использует подход визуального повествования для передачи важных фактов.
35. Отпечаток глаза
36. Роковая женщина
Femme Fatale — креативная студия, специализирующаяся на интерактивном опыте и анимации. Сайт очень хорошо сообщает о бренде, используя параллаксную прокрутку для создания различных эффектов. Это уникально и интересно.
37. Пожарная охрана
Эффект трехмерной прокрутки с параллаксом выводит игру на домашнюю страницу. 6 слоев создают ощущение пространства.Вот краткое описание сеттинга и сюжетной линии.
38. Flandria
39. Flixxo
Flixxo использует параллакс-прокрутку для текстовых функций, анимации и 3D-эффектов. При прохождении по сайту исходное изображение исчезает на заднем плане, выдвигая вперед новый визуальный ряд. Продолжите ниже, чтобы просмотреть новые функции, появляющиеся на переднем плане.
40. Fluttuo
Fluttuo предлагает уникальную коллекцию украшений. Каждое изделие уникально.У бренда есть креативный веб-сайт, на котором используется параллакс-скроллинг. При входе на страницу заполняются анимированные изображения моделей в красивых украшениях. Это сочетается с контрастными цветами, видео и т. Д. Вместо просмотра статической фотогалереи эффекты параллакса создают живое шоу.
41. FPP
42. Вино уродов
Freakshow Wine — это место для американской винодельни. Их коллекция продуктов представлена с использованием эффекта параллакса. Он привлекает внимание зрителей и более интересен, чем статический сайт электронной коммерции.
43. Садовая студия
44. Зеленый хамелеон
Этот веб-сайт предлагает погрузиться в их временную капсулу 2018 года. Прокрутка вниз создает уникальные трехмерные ощущения, как будто вы вернетесь в год.
45. Gucci
На веб-сайте используется параллаксная прокрутка для демонстрации художественной презентации продуктов Gucci с креативным дизайном Игнаси Монреаля.
46. Gucci Zumi
Gucci Zumi представляет новую коллекцию сумок с иллюстрациями художника Алекса Мерри.Прокрутка с параллаксом создает уникальный 3D-эффект, используемый для представления продуктов.
47. Здравствуйте, понедельник
При входе на страницу Hello Monday вас развлекает черно-белый мультфильм. На этом сайте реализован 3D-эффект параллакса для разделенного экрана. Прокрутка вниз открывает галерею опыта и продуктов компании. У каждого экземпляра свой неповторимый дизайн.
48. Hitachi
Hitachi имеет привлекательный веб-дизайн с возможностью параллаксной прокрутки.Картинки выходят вперед на белом фоне. Эффекты не отвлекают, к изображениям прилагается достаточно текста. Интерактивные значки побуждают пользователей щелкать для получения дополнительной информации, обеспечивая интуитивно понятную навигацию.
49. Хоболобо
На этом сайте используется горизонтальная прокрутка с параллаксом для создания эффекта анимированного сборника рассказов. На верхней панели количество страниц можно увидеть при перемещении по мультфильму вправо. Уникальный и привлекательный дизайн, содержащий множество 3D-эффектов.
50. Издевательства на основе изображений
51. Иммерсивный сад
Веб-дизайн «Иммерсивный сад» включает эффекты параллаксной прокрутки и вращения. Вы получаете трехмерное восприятие пространства и ощущение глубины.
52. Инфографика InfoQuest
53. i-Spy
54. Джесс и Расс
55. Konstantopoulos
Производитель оливкового масла представляет свою группу на элегантном и интерактивном веб-сайте. Эффект параллаксной прокрутки создает впечатление, будто оливки срывают с экрана.Идите дальше и наблюдайте, как логотип компании движется вниз вместе с вами на переднем плане страницы. Щелкнув по нему, вы вернетесь на главную страницу. Раздел продукта — это путь от сбора оливок до конечного продукта.
56. Контейнер
В этой презентации маркетингового приложения используется функция тонкой параллакс-прокрутки. Сайт не слишком отвлекает, он поддерживает профессиональный интерфейс. Визуальные эффекты делают взаимодействие с пользователем более увлекательным.
57.Koox
Koox может предлагать креативную еду, но их веб-сайт тоже. Меню интерактивное и увлекательное. Эффекты прокрутки параллакса дополняют изображения еды.
58. Lanbelle
Lanbelle — это бренд, продвигающий натуральные и чистые продукты. Дизайн веб-сайта с параллакс-скроллингом предлагает творческое сочетание изображений продуктов и их натуральных ингредиентов. Это живая и достоверная презентация.
59.La Phrase 5
Различные темы на этом веб-сайте заключены в квадраты. Некоторые кажутся на переднем плане, перекрывая те, что находятся на заднем плане. Этот трехмерный эффект достигается с помощью параллаксной прокрутки. Другие функции включают маленькие треугольники, квадраты и круги, которые дополняют тему визуального эффекта. Интерфейс выглядит элегантно за счет чистого белого фона.
60. Ларакон
61. Лоран-Перье
Laurent-Perrier представляет свою продукцию в виде интерактивной картинной галереи, демонстрирующей вино в различных условиях.Эффекты параллакса используются для вовлечения целевого зрителя. История бренда представлена творчески, с использованием фотографий и коротких подписей.
62. Загружен
63. Локомотив
.64. Характеристики Longshot
Longshot разработал свой сайт с использованием анимированных иллюстраций с горизонтальной прокруткой.
65. Лопесе
Lopesce представляет свои морепродукты на интерактивном веб-сайте. Функция параллакс-прокрутки позволяет вам открывать для себя разные типы закусок, используя разные.Вокруг каждого продукта текут ингредиенты, чтобы быстро понять, каким он может быть на вкус. Закуски также различаются по цвету.
66. Ярмарка затерянных миров
Этот сайт отправляет посетителя в путешествие с поверхности океана в глубины воображения. В конце концов, он прибывает в Атлантиду. Это интересное и творческое использование параллаксной прокрутки.
67. Мэдис
68. Majestyk Apps
69.Сделайте ваши деньги значимыми
Этот сайт продвигает присоединение к кредитному союзу, приглашая вас в интерактивное путешествие, чтобы узнать, почему это следует рассмотреть.
70. Мелани Дэвид
Мелани Дэвид — дизайнер UX и арт-директор. Веб-сайт хорошо представляет бренд, а также отражает ее творческий потенциал. Интерфейс разделен на две части. Левая сторона неподвижна и отображает название просматриваемого раздела. На правой стороне представлена презентация ее работы при продолжении прокрутки вниз.
71. moooi
Этот веб-сайт отличается сюрреалистической атмосферой, создаваемой эффектами параллакса, наилучшим образом представляя творческий бренд.
72. Музли
73. NASA Prospect
NASA Prospect был разработан группой студентов университета и их профессором. Этот сайт предлагает посетителю следить за анимационным рассказом, увеличивая его громкость и прокручивая. Он сочетает короткие цитаты из текста с анимированными изображениями, чтобы создать историю, которая будет развиваться по мере продвижения по странице.3D-эффект позволяет героям находиться на переднем плане, а планеты и звезды создают фон.
74. Ярмарки нового уровня
Этот веб-дизайн использует как вертикальную, так и горизонтальную прокрутку. Это уникальная презентация передвижных художественных выставок, предлагающая погрузиться в мир рисунка
.75. Ниика
ДевизНИИКА гласит: «Выделиться легко, для этого нужен хороший дизайн». Верный своему бренду, веб-сайт предлагает уникальные эффекты прокрутки параллакса.Поскольку компания представляет интерактивный список своих услуг и демонстрирует примеры своей работы, цвет фона и эффекты меняются соответственно.
76. Приложение Nizo
Эффект параллакса на этом сайте перемещает все элементы пользовательского интерфейса к центру при перемещении вниз по странице. Они выглядят собранными вместе после прокрутки до конца.
77. numéro10
78. Packwire
В Packwire вы можете создать собственный ящик. По мере прокрутки вниз поля отходят от фона, чтобы их можно было рассмотреть поближе.Также инструкции по использованию продукта представлены в интерактивном виде. Как и в случае со многими предприятиями, ориентированными на дизайн и творчество, веб-сайт хорошо передает информацию об их бренде.
79. Розовый кролик
80. Вилы
.Сайт представляет интерактивную статью о певице Наташе Хан. Параллаксная прокрутка разделяет интерфейс на разделы, а прокрутка вниз оживляет изображения художника.
81.Питер Линдберг
Сайт создан в память об этом известном модном фотографе. Он имеет фотогалерею с прокручиваемой навигацией.
82. Игривый
83. Porsche Volution
.При открытии сайта кнопка приглашения позволяет перейти на интерактивную временную шкалу с историей Porsche. В нем представлены визуальные эффекты новых моделей, представленных на протяжении десятилетий, с сопровождающими музыкальными клипами в стиле того десятилетия.
84.Роли
85. Пиво «Бешеные псы»
86. Перемотать назад 2019 YouTube
87. Резо Зеро
88. Ryo Kawada
89. SBS
На этом сайте реализован 3D Parallax Effect WebGL.
90. Скроллино
Scrollino был создан двумя художниками, целью которых было улучшить навыки чтения. Они представляют на сайте революционную перемоточную книгу. Scrollino использует игривую прокрутку с параллаксом, чтобы показать анимацию продукта.
91. Сеймур Пауэл
Этот бренд предлагает помощь в расширении вашего бизнеса. Веб-дизайн соответствует профессиональному подходу. При параллаксной прокрутке текст движется быстрее фонового изображения. Интерфейс разделен на несколько разделов, которые загружаются при прокрутке вниз.
92. Форма Студия
Shape Studio использует эффект изображения рамки. Параллаксная прокрутка открывает интерактивную презентацию дизайнерской компании. Есть много визуальных эффектов, включая видео на заднем плане и движущийся текст на переднем плане.
93. Эскизные медиа
94. Институт Смита
Институт Смита предлагает математические консультации. Дизайн временной шкалы их истории также хорошо просчитан. Он увлекательный, с графикой на заднем плане и акцентом на их важные достижения. Интерфейс чистый и профессиональный, как и следовало ожидать от этого бренда.
95. Снегопад: Лавина в Туннел-Крик
Эта статья в New York Times — отличный пример того, как оживить статью с помощью параллаксной прокрутки.Это стимулирует воображение и увлекает читателей.
96. Спицы
97. Стандартный голландский дизайн
98. St Regis, Венеция
99. Лодка
«Лодка» — интерактивный графический роман о побеге после войны во Вьетнаме. Эффект параллаксной прокрутки создает ощущение глубины. На заднем плане есть анимация, которая делает историю достоверной. Звуковые эффекты способствуют переживанию приключения.
100.Это Оксфорд
На странице кластера в Оксфорде перечислены важные инновации, происходящие из этого знаменитого места. Эффект параллакса отображает портрет изобретателя на заднем плане, а текст отображается на переднем плане. Различная скорость движения секций создает ощущение пространства. В правой части интерфейса отображается стационарное меню. На сайте есть интерактивная и живая история.
101. UBank
Ubank использовал параллакс-скроллинг для создания трехмерного эффекта в интерфейсе.По мере того, как вы продолжаете прокручивать описание функций приложения, телефон сбоку демонстрирует эти функции. Визуальные эффекты скромные и бесплатные, что подходит для финансового приложения.
102. Верхний
Upper App — это приложение для планирования. Прокрутка вниз позволяет изменить цвет темы и изучить различные функции.
103. Валер
Valerie имеет уникальный и креативный веб-сайт, на котором представлена их музыка и другие продукты.Он передает брендинг художников с помощью множества эффектов параллакс-прокрутки.
104. Vossen
105. WebFlow
Это очень интересная история всемирной паутины. Чтобы рассказать эту историю, на сайте используется увлекательная презентация с использованием эффектов визуальной прокрутки параллакса, отображающих несколько примеров старого веб-дизайна.
106. Волчья собака Ворон
Этот сайт позволяет заглянуть в жизнь Саарлосского волкодава Ворона.В нем есть эффекты параллакс-прокрутки с большими буквами, содержащими изображения Равана, когда текст и фотографии медленно выходят на передний план. Это не обычный сайт с картинной галереей. Вместо этого он предлагает интересное трехмерное восприятие.
107. Youandigraphics
На этой странице используется параллакс-прокрутка для навигации по значкам, побуждая пользователей продолжить чтение. При выборе действующего веб-сайта на заднем фоне текста появляются электронные изображения и графика, создавая приятный трехмерный эффект.
108. 20 лет хип-хоп культуре
Завершение мыслей о параллаксной прокрутке в веб-дизайне
Использование эффектов прокрутки параллакса оживляет обычный сайт. Они привлекательны и интерактивны. Они могут много рассказать о бренде.
Веб-сайты электронной коммерции могут обновить свою обычную фотогалерею и привлечь больше клиентов, предлагая рассмотреть товары с разных сторон. Когда речь идет о пищевом продукте, потребителю может быть предоставлена возможность отслеживать происхождение ингредиентов или процессы сбора и производства.
Художники и дизайнеры, которые проявляют творческий подход с помощью инструментов параллаксной прокрутки, могут лучше представить свои уникальные произведения искусства.
Хотя эффекты прокрутки с параллаксом могут дополнить ваш бренд и выделить его, они никогда не должны затмевать его. Уникальный дизайн должен улучшить впечатление от просмотра и побудить посетителя остаться или вернуться.
Если вам понравилось читать эту статью о параллаксной прокрутке, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайта, дизайн страниц, которые скоро появятся, анимация веб-сайта и цветовые схемы веб-сайта.
И это еще не все.
Нам очень нравится дизайн, поэтому мы также создали статьи об инновационных веб-сайтах, минималистичных веб-сайтах, нижнем и верхнем колонтитулах веб-сайтов, о дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.
Свиток параллакса | Примеры прототипирования
Что такое эффект параллакса?Эффекты прокрутки с параллаксом — популярный способ добавить глубины плоскому дизайну.Эффект зависит от движения: когда камера перемещается в трехмерной сцене, объекты в видоискателе будут двигаться в противоположном направлении. Мы называем скорость этого движения параллаксом объекта.
Чем ближе объект к камере, тем больше у него будет параллакс при движении камеры по горизонтали.
Однако вам не нужна камера или программное обеспечение, чтобы увидеть, как работает эффект параллакса в реальной жизни. В следующий раз, когда вы будете пассажиром в машине или в общественном транспорте, обратите внимание, что видимая скорость, с которой проходит пейзаж за окном, зависит от его расстояния от вас.Объекты, которые находятся дальше (горы или городской пейзаж, как только несколько примеров), будут двигаться медленнее, чем те, которые находятся ближе к вам (например, дома в районе).
Между тем, объекты, расположенные на небольшом расстоянии от вас (велосипедисты, припаркованные машины, растения и деревья на обочине), могут мигать так быстро, что вы едва успеваете их рассмотреть.
Использование эффекта параллакса
Мы, люди, научились определять расстояние до объектов частично по скорости, с которой они движутся мимо нас.На практике это означает, что мы будем понимать глубину изображения по относительной скорости движения любых содержащихся в нем объектов.
Как дизайнеры, мы можем воспользоваться этим фактом для создания интерактивных веб-сайтов, которые кажутся действительно глубокими. При разработке веб-сайта вы можете добиться эффекта параллаксирующей прокрутки, перемещая «фоновые» элементы дизайна с меньшей скоростью, чем «передний план». По мере того, как пользователь прокручивает, кажется, что фоновые объекты имеют меньший параллакс, создавая убедительную иллюзию глубины.
Каковы преимущества параллаксной прокрутки?Прокрутка с параллаксом — это более динамичный и захватывающий способ представления информации, продуктов или услуг, чем простая статическая страница или обычная прокрутка.
Для пользователей параллаксная прокрутка может быть очень приятной формой навигации, поскольку она немедленно и ощутимо реагирует на их ввод; прокручиваем, и что-то происходит; прокрутите быстрее, и эффект будет более заметным. В результате параллакс-прокрутка заставляет посетителей чувствовать себя ответственными за навигацию.Это также очень весело. И, очевидно, что-либо интерактивное подобное может только привести к большему вовлечению.
Как создать параллакс-прокрутку во FramerСамый простой способ добиться эффекта параллакс-прокрутки во Framer — использовать пользовательские компоненты. Вы можете найти в меню «Вставка» пакет Parallax: Scroll Effects от Linton Ye. Этот пакет сообщества делает за вас большую часть тяжелой работы, поэтому вы можете создавать расширенные взаимодействия прокрутки за считанные минуты. Вам все равно нужно будет принять некоторые решения о том, как и когда элемент должен реагировать на прокрутку, но вы получите результат без необходимости что-либо программировать самостоятельно.
