Параллакс эффект. Плагин Simple Parallax Scrolling.
Вы здесь: Главная — JavaScript — jQuery — Параллакс эффект. Плагин Simple Parallax Scrolling.
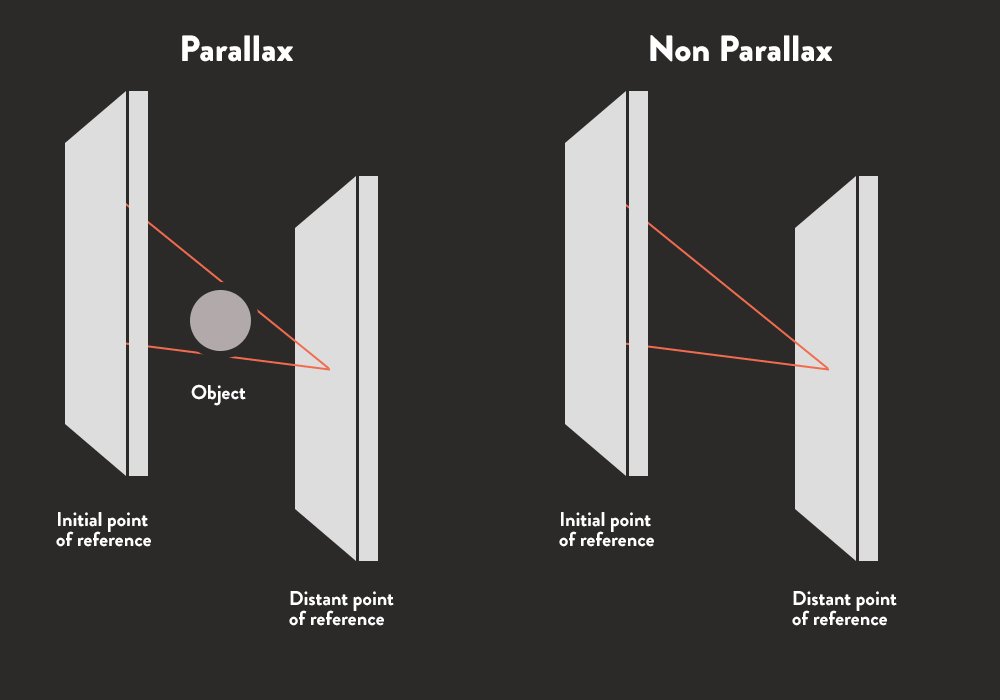
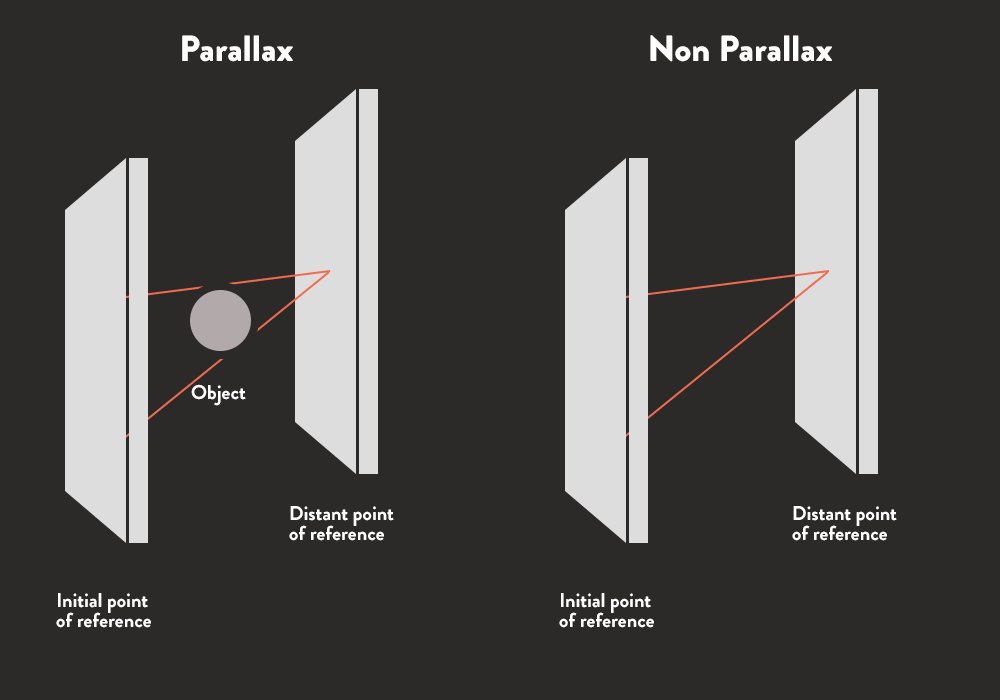
Суть эффекта параллакс заключается в разных скоростях движения отдельных элементов фоновой картинки, при этом сам фон при прокручивании страницы, движется медленнее остальных, что создает ощущение глубины и трехмерности.
Благодаря популярности параллакс эффекта, уже существуют готовые плагины с реализацией простой parallax анимации на сайте. Наша задача состоит в том, чтобы эффективно воспользоваться готовыми решениями и уметь применять их на своих сайтах.
Как работает параллакс эффект, можно увидеть на официальной странице данного плагина, где можно скроллить страничку и сразу видеть такой эффект, когда нижний блок с одной фоновой картинкой наплывает на верхний.
Что необходимо для реализации параллакс-скроллинг
- Подключаем к нашему HTML-документу библиотеку jQuery и скачанный с сайта плагин – parallax.
 js.
js.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="/js/parallax.js"></script> - Выводим параллакс эффект на страницу с помощью атрибута – data. Добавьте в элемент HTML-файла, который хотите использовать — data-parallax=»scroll» и укажите путь к фотографии — data-image-src=»/image.jpg»
<div data-parallax="scroll" data-image-src="/images/image.jpg"></div> - Скопируем набор стилей и добавим в наш файл style.css.
.parallax-window {
min-height: 500px;
background: transparent;
} - Самое главное – это подобрать большого размера и качественные фотографии. Если у меня нет нужных фотографий, то я смело беру их с pixabay. Они бесплатны и их можно свободно использовать в коммерческих целях.

Перед заливкой на сервер у вас должна быть папка с фотографиями, папка со скачанными скриптами (jquery.min.js и parallax.js), а так же HTML файл и CSS стили.
Полный HTML-код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Parallax Scrolling</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0.1" data-image-src="images/jquery_parallax_bg1.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0.1" data-image-src="images/jquery_parallax_bg2.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="724" data-speed="0. 1" data-image-src="images/jquery_parallax_bg3.jpg"></div>
1" data-image-src="images/jquery_parallax_bg3.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="860" data-speed="0.1" data-image-src="images/jquery_parallax_bg4.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="763" data-speed="0.1" data-image-src="images/jquery_parallax_bg5.jpg"></div>
<script src="js/jquery.min.js"></script>
<script src="js/parallax.js"></script>
</body>
</html>
style.css:
*{
margin: 0; /* сброс отступов */
padding: 0;
}
.parallax-window {
min-height: 500px; /* минимальная высота для картинки */
background: transparent;
}
Итак, у меня все готово, посмотреть как работает эффект параллакс можно здесь. Выглядит просто супер, особенно учитывая то, с какой легкостью мы этого добились.
Выглядит просто супер, особенно учитывая то, с какой легкостью мы этого добились.
- Создано 23.11.2017 10:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.
Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
ТОП-10 сайтов с параллакс-эффектом — блог Indigo
Karina | 29.09.2014
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
section. one {
one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons. com – при медленном скролле иконки двигаются с разной скоростью;
com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Как сделать — Соотношение сторон / высота равна ширине
Узнайте, как сохранить соотношение сторон элемента с помощью CSS.
Соотношение сторон
Создавайте гибкие элементы, сохраняющие соотношение сторон (4: 3, 16: 9 и т. Д.) При изменении размера:
Что такое соотношение сторон?
Соотношение сторон элемента описывает пропорциональное соотношение между его шириной и его высотой. Два распространенных соотношения сторон видео — 4: 3. (универсальный формат видео 20-го века) и 16: 9 (универсальный для телевидения высокой четкости и европейского цифрового телевидение и по умолчанию для видео на YouTube).
Как сделать — высота равна ширине
Шаг 1) Добавьте HTML:
Используйте элемент контейнера, например
Пример
Шаг 2) Добавьте CSS:
Добавьте процентное значение для padding-top , чтобы сохранить соотношение сторон экрана
РАЗД. В следующем примере будет создано соотношение сторон 1: 1 (высота и
ширина всегда одинакова):
В следующем примере будет создано соотношение сторон 1: 1 (высота и
ширина всегда одинакова):
Пример 1: 1 Соотношение сторон
.container {цвет фона: красный;
ширина: 100%;
обивка-верх: 100%; / * Соотношение сторон 1: 1 Соотношение * /
положение: относительное; /* Если ты хочешь текст внутри него * /
}
/ * Если вы
хотите текст внутри контейнера * /
.text {
позиция: абсолютная;
верх: 0;
осталось: 0;
низ: 0;
справа: 0;
}
Другие форматы изображения:
Пример 16: 9 Соотношение сторон
.контейнер {
набивка-верх: 56,25%; / * Формат 16: 9
Соотношение (разделите 9 на 16 = 0,5625) * /
}
Пример 4: 3 Соотношение сторон
.container {
обивка верха: 75%; / * 4: 3 Соотношение сторон
Коэффициент (разделить 3 на 4 = 0,75) * /
}
Пример 3: 2 Соотношение сторон
. container {
container {
обивка верха: 66,66%; / * 3: 2 Соотношение сторон
Соотношение (разделить 2 на 3 = 0,6666) * /
}
Пример 8: 5 Соотношение сторон
.контейнер {
набивка-верх: 62,5%; / * 8: 5 Аспект
Соотношение (разделить 5 на 8 = 0,625) * /
}
15 CSS Parallax Effects
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS Parallax . Обновление коллекции за март 2019 года. 4 новинки.
- Плагины и примеры jQuery Parallax
- Эффекты прокрутки CSS
Автор
- Райан Маллиган
О коде
CSS-липкие разделы параллакса
Использует положение : липкое и масштабные преобразования для создания эффекта липкого параллакса с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
CSS Parallax Hero
Эффект параллакса, созданный с помощью преобразований CSS и свойств перспективы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Киаан Кастильо
О коде
Многослойный параллакс на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрей Шарапов
О коде
Весь пользовательский интерфейс без JavaScript
Весь сайт на чистом CSS (без JavaScript): параллаксная прокрутка; простая анимация ссылок и кнопок с css-свойством cubic-bezier ; плавная прокрутка при нажатии на анимацию навигации гамбургера щелчок открыть / закрыть меню щелчка. пр.
пр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Параллакс движения мыши
Простой параллакс в HTML и CSS с небольшим количеством ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гильмен Дориан
Сделано с
- HTML (Мопс) / CSS (Меньше) / JavaScript
О коде
Эффект параллакса
Оптимизирован для Google Chrome, некоторые проблемы возникают в Mozilla с background-clip: text;
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Янне Аукиа
О коде
Параллакс тени
Параллакс-тени, удобные для мобильных устройств.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адриан Пейн
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Эффект глубины параллакса 3D CSS
Игра с CSS преобразованием преобразования и поворота на основе mousemove (извините, мобильные пользователи), чтобы имитировать некоторую глубину оси Z на карточке и отдельных персонажах фильма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс О’Нил
О коде
вырез изображения, эффект параллакса: CSS + SVG
Это работает на настольных компьютерах / ноутбуках, но не на мобильных устройствах. Сделайте вырез SVG того же цвета, что и ваш фон.Сделайте фон параллакса с помощью CSS. Используйте те же пропорции, что и ваш SVG. Поместите
Сделайте вырез SVG того же цвета, что и ваш фон.Сделайте фон параллакса с помощью CSS. Используйте те же пропорции, что и ваш SVG. Поместите img вашего SVG в HTML для вашего параллакса div . Выровняйте и измените размер фона параллакса по своему усмотрению. Не забывайте делать вещи отзывчивыми!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сил ван Дипен
О коде
Только CSS Параллакс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Яго Эстевес
О коде
Эффект параллакса только для CSS
Не требуется Javascript. Просто простой CSS.
Просто простой CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Галерея изображений Parallax
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: rellax.js
Сделано с
- HTML / CSS (SCSS) / JavaScript (TypeScript)
О коде
Page Top Parallax
Параллакс вверху страницы (переменные SVG + CSS).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кейси Каллис
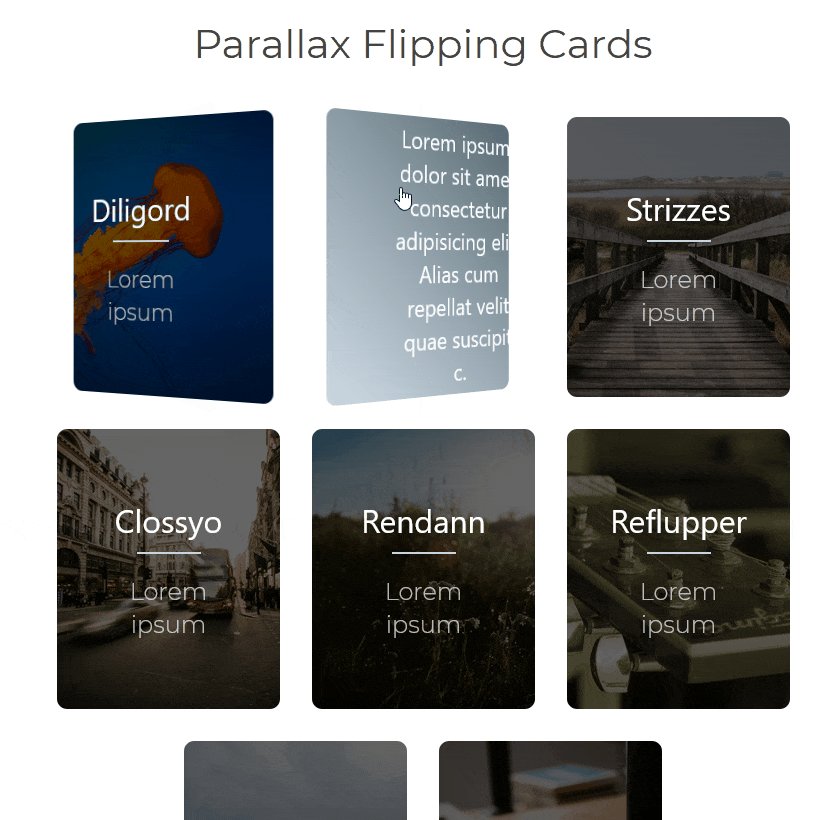
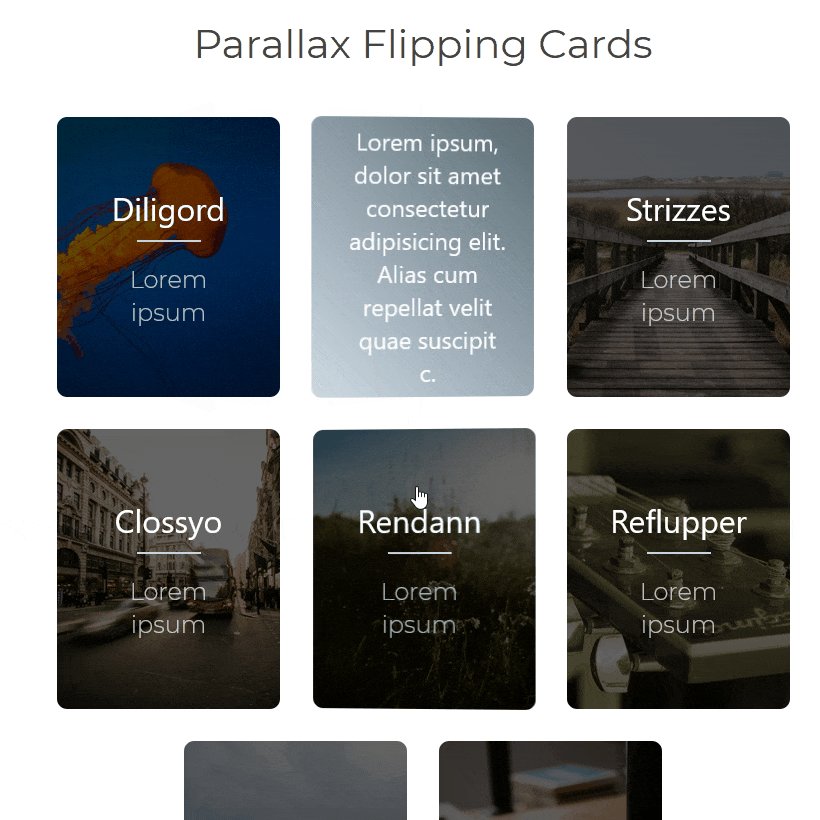
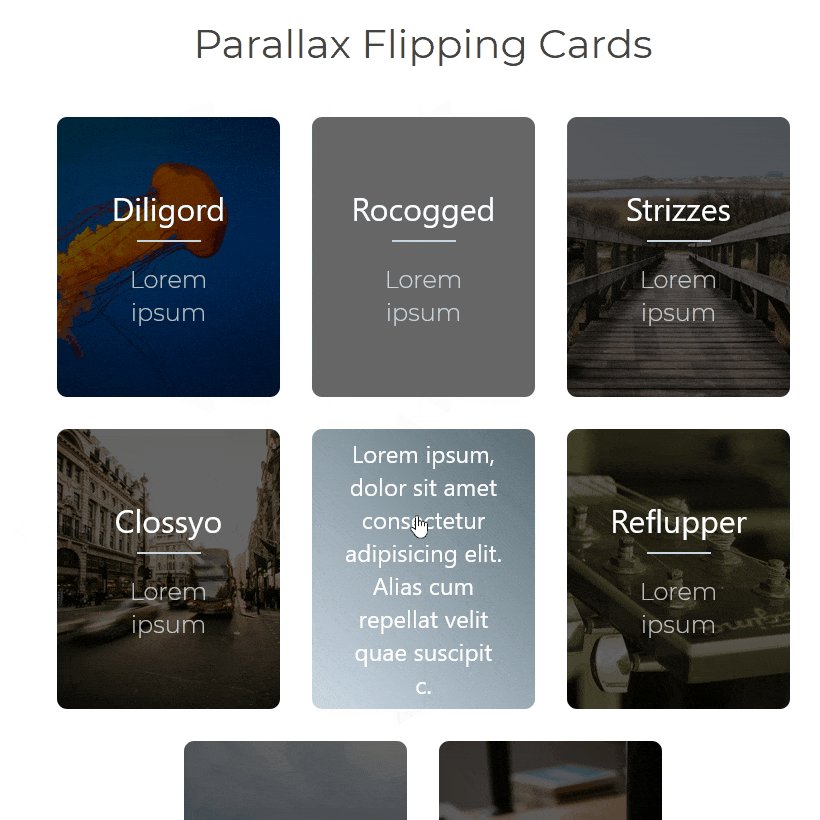
О коде
Сетка параллакса
Я использовал parallax.js, чтобы настроить эту интерактивную сетку панорамирования изображений.Использует положение курсора, если вы находитесь на настольном компьютере или ноутбуке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, parallax.js
Автор
- Рави Диман
О коде
Фон параллакса
Параллакс фона на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
10 фрагментов CSS и JavaScript для создания эффекта прокрутки параллакса
Существует много недоразумений относительно дизайна с параллаксом и того, как он работает в Интернете.Вообще говоря, параллакс-дизайн использует движение для создания иллюзии глубины на странице.
Это может относиться к изменениям фона или элементам полуфиксированного положения, которые перемещаются вместе с прокруткой пользователя. Мы рассмотрели множество примеров с веб-сайтов, но не вдавались в подробности о задействованных методах.
Мы рассмотрели множество примеров с веб-сайтов, но не вдавались в подробности о задействованных методах.
Для этой коллекции я выбрал свои любимые фрагменты CSS и JavaScript для создания макетов с параллаксом. Все примеры предлагают бесплатный исходный код, поэтому вы можете экспериментировать с фрагментами и даже использовать их в своих собственных проектах.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
1. Великое падение
, CJ GammonЭтот пример параллакса — один из самых уникальных интерфейсов, которые я когда-либо встречал. Он использует специальный сценарий для создания спрайта водопада, который, кажется, бесконечно течет вниз по странице. Он построен на элементах холста, управляемых с помощью JavaScript, так что это довольно техническая установка.
По большей части это действительно свидетельство того, что возможно в современной веб-разработке. Изучение элемента холста дает вам полный контроль над вашим дизайном.
Изучение элемента холста дает вам полный контроль над вашим дизайном.
See the Pen The Great Fall, автор CJ Gammon
2. CSS Scrolling Parallax
, Себастьян ШеписВот гораздо более практичный эффект параллакса с фиксированным фоном и большими страницами вверху. При прокрутке каждый раздел страницы появляется над фоном. Это создает иллюзию глубины и является одним из ключевых элементов великолепного дизайна с параллаксом.
Разработчик Себастьян Шепис использовал только CSS для этой страницы, и это довольно простая концепция.Я думаю, что любой мог бы легко клонировать это, не говоря уже о том, что дизайн фона можно было бы значительно улучшить.
См. Эффект параллакса прокрутки CSS Pen от Себастьяна Шеписа
Эффект параллакса прокрутки CSS Pen от Себастьяна Шеписа
3. Параллакс тега простого изображения
, Ренан БреноЧасто можно встретить дизайн с параллаксом в сочетании с большими полноэкранными фоновыми изображениями. Все они слишком распространены на сайтах компаний и стартапах, где они обычно имеют определенную «скорость прокрутки» параллакса для фона.
Разница здесь не столько в том, насколько быстро вы прокручиваете страницу вниз или насколько велико место размещения изображения.Скорее вы видите, как быстро изображение перемещается по фону страницы во время прокрутки. Это тонкий эффект параллакса, но этот макет — отличный шаблон, чтобы увидеть различные скорости анимации в действии.
See the Pen Simple Image Tag Parallax by Renan Breno
4. Параллакс и фиксированные фоновые изображения
Фиксированные фоны изображений хорошо подходят для разделения страниц и равномерного разделения разделов содержимого. При прокрутке может казаться, что отдельные разделы страницы находятся выше фоновых изображений.Все это сделано для того, чтобы вдохнуть жизнь в эффект параллакса при прокрутке.
При прокрутке может казаться, что отдельные разделы страницы находятся выше фоновых изображений.Все это сделано для того, чтобы вдохнуть жизнь в эффект параллакса при прокрутке.
Я бы не стал использовать этот точный макет, потому что области содержимого кажутся немного тонкими. Но если вам нравится этот стиль, я бы порекомендовал перемежать каждый раздел страницы другим изображением, имеющим отношение к вашему веб-сайту.
См. Перо #Maincode Hackdays от chaobu
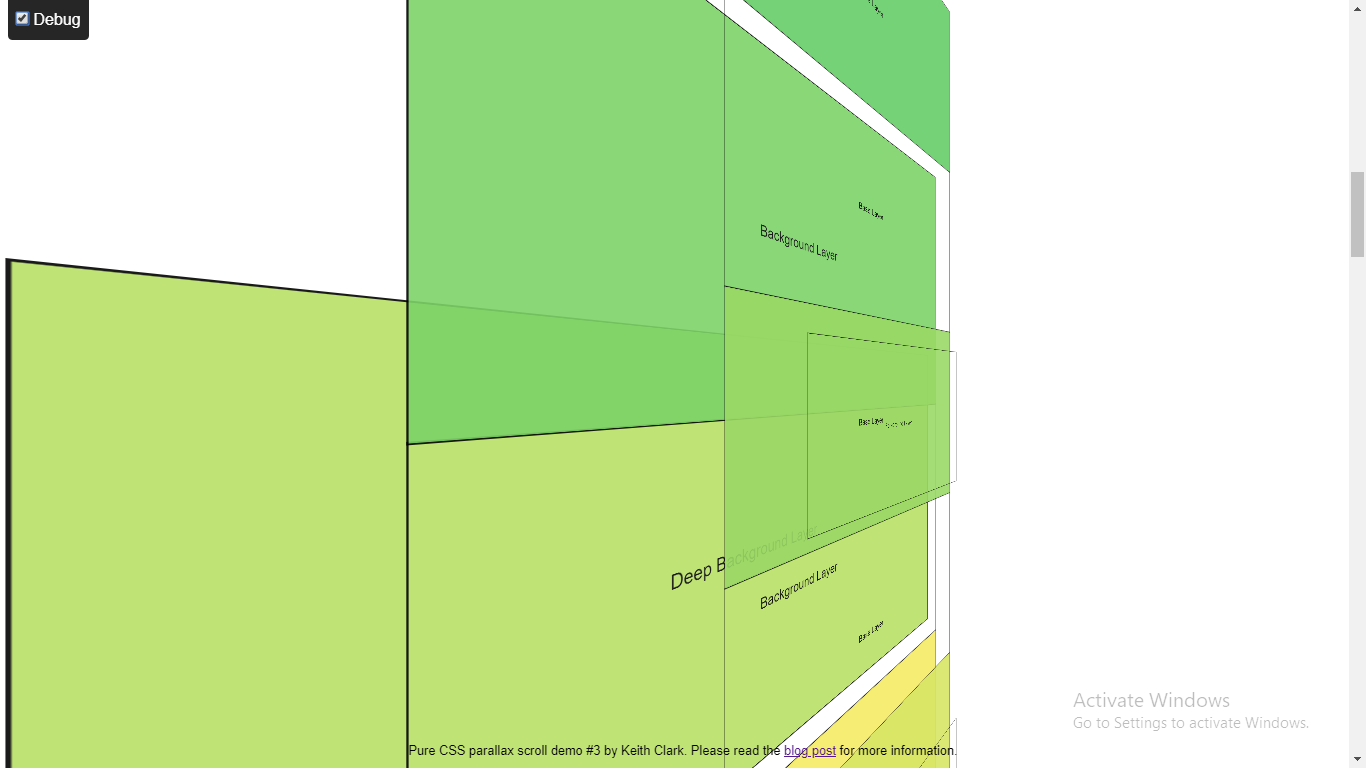
5. CSS Parallax
Пауло Кунья Этот пример параллакса — уникальный пример того, как работают эффекты параллакса. Все содержимое страницы находится под большим изображением главного героя, которое исчезает под содержимым при прокрутке.При этом также используется фиксированное положение изображения, чтобы оно выглядело так, как будто страница движется по изображению, а не изображение остается фиксированным на месте.![]()
Вы можете использовать тот же эффект с макетом с длинной прокруткой, и он будет иметь похожий стиль дизайна. Я думаю, что это лучше всего подойдет для отдельных сообщений в блогах с большими избранными изображениями или для целевых страниц, на которых используются большие герои для привлечения внимания.
См. Pen CSS Parallax от Пауло Куньи
6. Parallax Design
Кэти РоджерсВот интересный дизайн с параллаксом для образца свадебной страницы. Он имеет разделенный дизайн страницы, где изображения разделяют множество различных областей содержимого с фиксированной прокруткой с параллаксом.Все работает на CSS, что приятно, и все фоновые изображения остаются неизменными при перемещении вниз по странице.
Этот эффект работает, потому что области содержимого имеют большие тени, падающие на фон. Естественно, это создает иллюзию глубины, давая странице теоретический источник света и иерархию. Очень хорошая идея для одностраничного макета.
Естественно, это создает иллюзию глубины, давая странице теоретический источник света и иерархию. Очень хорошая идея для одностраничного макета.
См. Дизайн Pen Parallax от Кэти Роджерс
7. Параллакс прокрутки фонового изображения
Рич ХауэллРанее я упоминал, как скорость прокрутки может изменяться в зависимости от скорости изменения фоновой позиции.Что ж, этот пример — прекрасное сравнение, чтобы увидеть, как это работает в действии.
Обратите внимание, что вам нужно будет использовать полосу прокрутки, чтобы увидеть эффекты для этого примера. Я попробовал использовать колесико мыши и не заметил никакой разницы, но вы увидите изменение скорости в столбцах при перемещении полосы прокрутки.
Ни одна из этих скоростей не является неправильным или неточным отображением параллакса. Это просто разные методы создания движения на странице, и этот небольшой пример — отличный способ визуализировать многие варианты.
Это просто разные методы создания движения на странице, и этот небольшой пример — отличный способ визуализировать многие варианты.
See the Pen Scrolling Background-Image Paralax by Rich Howell
8. Звездный фон параллакса
от Саранша СинхаХотя этот эффект не относится к прокрутке, он напрямую относится к дизайну параллакса. Он использует чистый CSS для создания анимации звезды параллакса на заднем плане страницы. Вы можете добавить текст и даже область содержимого поверх страницы, но звезды сразу же создают глубину с первого взгляда.
Анимация проходит через CSS, но в этом фрагменте используются Sass и Compass, поэтому их полезно понять, прежде чем вносить изменения.
См. Фон Pen Parallax Star в CSS от Саранша Синха
Фон Pen Parallax Star в CSS от Саранша Синха
9. Canvas Parallax Skyline
от Джека РуджилаИногда дизайн с параллаксом также нацелен на движение мыши вместе с функциями прокрутки. Этот дизайн холста создает эффект бесконечной линии горизонта, который реагирует на движение мыши по странице. При перемещении мыши угол обзора изменяется. Но анимация остается прежней, и вы можете видеть, как эта линия горизонта движется с четкой визуальной иерархией.
Естественно, это требует JavaScript для анимации, потому что это довольно сложная идея.Но это также не то, что вы найдете на многих веб-сайтах, так что это тоже не то, что вы скопируете на свой сайт. Но как концепция параллакса это действительно интересно.
See the Pen Canvas Parallax Skyline от Джека Руджила
10.
 Фильтр разбитого стекла от Bajjy Xilo
Фильтр разбитого стекла от Bajjy Xilo Я видел этот эффект на веб-сайтах раньше, и он создает очень своеобразный дизайн. Фильтр с разбитым стеклом создает иллюзию того, что фоновое изображение разделено на множество частей.Это почти похоже на то, как будто изображение было на стекле, и оно разбилось, расколов изображение и искривив изображение.
Вы можете воспроизвести этот эффект с помощью чистого CSS, и это один из тех изящных эффектов, которые круто делать, но, возможно, не имеет практического применения в реальном мире, кроме причудливого дизайна. Тем не менее, это впечатляющий пример глубины параллакса и движения при прокрутке.
См. Фильтр CSS Pen BrokenGlass от Bajjy Xilo
37 удивительных примеров веб-сайтов с параллакс-CSS, которые поразят вас
Parallax — это трехмерный эффект, используемый на различных веб-сайтах для повышения привлекательности веб-страниц. Создаваемый эффект заключается в том, что при прокрутке фон веб-страниц движется с другой скоростью, чем передний план, создавая вид движения и движения, делая его привлекательным и интересным для зрителя. При правильной и тонкой реализации он может вывести ваш сайт на новый уровень и, безусловно, помочь ему произвести впечатление. Относительно нормально для видеоигр, это растущая тенденция в дизайне веб-сайтов.
Создаваемый эффект заключается в том, что при прокрутке фон веб-страниц движется с другой скоростью, чем передний план, создавая вид движения и движения, делая его привлекательным и интересным для зрителя. При правильной и тонкой реализации он может вывести ваш сайт на новый уровень и, безусловно, помочь ему произвести впечатление. Относительно нормально для видеоигр, это растущая тенденция в дизайне веб-сайтов.
Видеообзор:
Мы подготовили 10 примеров веб-сайтов в этой статье в виде видео, чтобы увидеть эффекты CSS параллакса в действии.Проверьте это:
Здесь мы рассмотрим несколько потрясающих примеров этого эффекта параллакса на веб-сайтах CSS.
1.
 Давиде Пероцци
Давиде ПероцциНемецкий креативный разработчик Давиде Пероцци начинает наш тур. Густые черные заголовки шрифтов на фоне сепии перемещаются горизонтально при прокрутке, создавая потрясающее движение с большим контрастом в статическом тексте. Плавная прокрутка и проецирование изображений, которые деформируются вместе с анимированным курсором, — все это подчеркивает собственные навыки дизайнера.
2. Собачья студия
Давайте сосредоточимся на анимированной трехмерной собаке в центре этого дизайна, как же вы можете не делать этого. Как привлекает внимание, он попадает в точку. Вращение, изменение размера, мигание, перемещение ушей и изменение цвета в ключевых точках интереса, заголовках. Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его действительно запоминающимся изображением, демонстрирующим, как они справились с эффектами.
3.Firewatch Game
Великолепный пример параллакс-прокрутки для игры Firewatch, создающий настоящую глубину в верхней части страницы. Великолепная окраска для работы вместе с наслоениями, создающая потрясающе привлекательный пейзаж. Вы знаете, что это сработало, когда хотите войти в него, и вы не можете не захотеть войти в эту перспективу.
Великолепная окраска для работы вместе с наслоениями, создающая потрясающе привлекательный пейзаж. Вы знаете, что это сработало, когда хотите войти в него, и вы не можете не захотеть войти в эту перспективу.
4. Садовая студия
Garden Studio самостоятельно ограничивает свое местоположение, используя технику параллакса только в верхней части сайта.Это означает, что изображение должно быть настоящей красоты, демонстрирующей их дизайнерские навыки, и, к счастью, это именно так. Почти графическое изображение сада, окаймляющего страницу слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями. Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы, как будто солнце полностью садится. Довольно умно и очень эффективно.
5.Мэдис
Этот сайт закусок хрустящей еды использует большие квадратные блоки цвета, заполненные изображениями и наложенным текстом. Возможно, именно так Мондриан использовал бы Parallax. Поскольку блоки слегка перекрываются и оживляются, это может быть излишне суетливым, но сильная чистая типографика скрепляет их по всему сайту.
Возможно, именно так Мондриан использовал бы Parallax. Поскольку блоки слегка перекрываются и оживляются, это может быть излишне суетливым, но сильная чистая типографика скрепляет их по всему сайту.
6. Отпечаток глаза
Черный на белом / белый на черном текст, контрастирующий с красочными фотографическими снимками. Статический текст за наложенными изображениями, движение текста, всплывающее при наведении, твердое и творческое.Стилизованный и самобытный сайт с множеством эффектов.
7. Игривый
Потрясающие широкие фоновые изображения в горизонтальной части занимают весь экран, как слайды фильма на катушке. Приятная тема, созданная Playful, специалистами по художественному направлению в области красоты, моды и продуктового дизайна. Классический параллакс, разная скорость прокрутки, игра с красивыми изображениями и заголовки недавних проектов. Единообразие стиля и цвета типографики, удерживайте фокус, пока за ним не проходит игривость.
8. Калексо
Calexo — это напиток из каннабиса — нам почти не удалось попасть на сайт, когда мы моложе 21 года !!. Анимированный курсор перенесет вас в путешествие на американских горках по всему сайту. Это загруженный сайт, полный графических элементов и линий, и везде, куда бы вы ни посмотрели, происходит много всего. Каким-то образом это работает, сочетая ретро-качество с более мягкими пастельными тонами, чтобы добиться веселого, умиротворенного, хиппи-ощущения, которое не может быть более подходящим.
9. Majestyk Apps
Основная функция параллакса на сайте Majestyk — это первое, что вы видите в верхней части сайта.Начиная с захватывающего изображения, размытая голова и плечи сняты на фоне, наполненном галактикой. После того, как вы его обработали, вы начинаете прокрутку в соответствии с инструкциями. Пока картина остается, тьма берет верх, охватывая пространство пространством. В остальном сайт чистый, четкий и качественный. Достигнув дна, еще один — на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
Достигнув дна, еще один — на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
10. Розовый кролик
Pink Rabbit — продюсерская компания из Амстердама, представляющая избранную группу режиссеров кино и телевидения.Поэтому правильно, что здесь сказывается идея роли фильма. Горизонтальная прокрутка примеров изображений из постановок — это все равно, что брать рулон пленки из старой камеры и подносить ее к свету, чтобы посмотреть, что на ней изображено. Добавьте к этому анимированный курсор с розовым размытием и обрисованную в общих чертах производственную информацию о каждом фильме, которая меняется при наведении курсора, и у вас получится довольно крутая целевая страница, на которой можно взаимодействовать.
Возможно, вас заинтересует эта статья по теме «80+ лучших источников для поиска ресурсов и ресурсов для проектирования»
11.Перемотка назад YouTube
Умно, сообразительно, оригинально и сообразительно. Обзор самых важных и незабываемых моментов 2019 года на YouTube сам по себе незабываем. Сначала горизонтальная прокрутка ряда интересных креативных репрезентативных значков каждого клипа, а затем крайняя левая вертикальная прокрутка точного обзора каждого клипа. Оба работают вместе не только во времени, но и дополняют текст и изображения. Это одинаково хорошо в зависимости от того, какую страну вы выбрали.Очаровательно, с идеальным использованием параллакса, абсолютно уместно, чтобы дать что-то необходимое, а не просто произвести впечатление техникой.
12. Laracon
Laracon US — это ежегодное собрание людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel. Пока что ну и что. Ключ в том, где он находится, в аквариуме Атланты. Сайт отлично подготавливает сцену. Сцена в пустыне с нисходящим свитком, ведущим вас в воду и под воду.Через слои и слои к морскому дну. Все время просматривайте важную информацию в окружении рыб, дайверов и морских обитателей. Отличный способ создать интересную и эффектную обстановку.
13. Бамбуковая зубная щетка
СайтBite настолько чистый и свежий, насколько и следовало ожидать с точки зрения гигиены полости рта. Эффект параллакса используется для удержания Bamboo Brush в центре внимания на протяжении всего процесса прокрутки вниз, и это удается. Поскольку изображения и текстовая информация перемещаются по обе стороны, главная звезда располагается впереди и в центре, в конечном итоге помещаясь в специальную коробку.Вы ни на минуту не потеряете то, что здесь предлагают. Параллакс удерживает внимание и фокусирует внимание на сообщении.
14. Sketchy Media
Мэтт Торн — отмеченный наградами специалист по цифровому маркетингу, поэтому мы ожидаем, что он сможет продвигать себя и свои навыки прямо здесь, на своем собственном сайте. вы не будете разочарованы, это стильный, элегантный, информативный сайт, который дает ему ровно столько, чтобы продемонстрировать свои навыки, не делая при этом показного. Персональные черно-белые снимки с элементом движения, статичные цветные снимки рабочих проектов.Эффективный и тонкий способ разбить ваш сайт на четкие разделы.
15. Победите Боко
После того, как вы приземлились, вам нужно время, чтобы встретиться с монстрами, прежде чем отправиться в путешествие. И вам нужно будет потратить некоторое время на это удивительное путешествие через четырехэтапный процесс исследования / проектирования / тестирования. Каждый раздел — это гениальная дань уважения эффекту параллакса, прокрутка по горизонтали и вертикали через великолепные абстрактные земли и морские пейзажи, и все время проводимое в путешествии рабочего процесса.Одним словом -Гениус.
16. FPP
Магазин маркетингового агентства, а значит и сайт магазина. Это могло быть скучно, но это не так. Прокрутка по проходу супермаркета, перетаскивающая вас дальше на сайт и буквально постановка вопросов внизу страницы. И вдруг в конце прохода вы попадаете внутрь ананаса, поверьте мне, это работает. Когда ананас вращается, у вас в голове крутятся новые вопросы. Звучит безумно, но работает — любопытно? Именно этого они и хотят.
17. St Regis, Венеция
Хорошее сочетание отличных изображений отелей, еды и Венеции. Полное ощущение того, что предлагается, и довольно стандартный, но высококачественный отель. Особняком стоит тонкое и бережное использование параллакса. Почти незаметно, но добавляет движения и качества.
18. Пиво Reservoir Dogs
Крафтовый пивовар с очевидным отношением к делу. Все на этом сайте создает и удерживает изображение.Отчасти подделка фильма, отчасти информативная и в значительной степени ориентированная на имидж. Темный, задумчивый, пугающе крутой. Функции параллакса помогают направить вас вниз, плавающие буквы «Собаки» в стилизованном наложении шрифта и добавляют интереса к изображениям.
19. Эмлион Джуниор Консель
Огромное количество важной информации на сайте этого университета. Ограниченное использование параллакса вверху с почти автоматическим слайд-шоу изображений задает современный, серьезный тон, но оставляет ощущение организованности и спокойствия.Медленно и без усилий передавая безмятежность.
20. Бое Джин
Отличные цветные блоки для каждого связанного коктейля. Яркий и веселый сайт задает тон вечеринке. История Джина использует параллакс для перехода от слайда к слайду по горизонтальной временной шкале, но позволяет вам продолжить просмотр сайта в любой момент. Супер навигационное устройство.
Вы хотите познакомиться с ретро-дизайном современности: ультра вдохновляющая коллекция
21.ИнДнегев фестиваль
Сайт этого израильского музыкального фестиваля ориентирован на имидж. Очень крутой пейзаж для начала с легким движением. Ключевая тема этих цветовых схем и стиля продолжается по всему сайту в виде фона с парящими облаками и звездными пейзажами. Отличный способ использовать параллакс для удержания темы.
22. Попугай Анафи
Попугай Анафи — это высококачественный дрон. Если когда-либо продукт требовал эффекта параллакса, то это он.И они нас не подвели. С начального слоистого пейзажа на рассвете с наложенным дроном, мы видим дрон глазами дрона, во многих отношениях идеальное вступление. Позже цветные изображения и информационные тексты размещаются на фоне аэрофотоснимков, что никогда не позволит забыть о потенциале этой технологии. Техники доходят до конца и не утомляются.
23. Аарон Макгуайр
Аарон Макгуайр (Aaron McGuire) — интерактивный дизайнер-фрилансер из Калифорнии, который демонстрирует свои работы на собственном сайте.Необычный вид эффекта страницы флипбука на 4 страницы; возиться, исследовать, развивать и анимировать. у каждого своя цветовая схема и переходы, а также классные изображения.
24. Напитки для выступления противников
Back and Yellow, энергия и движение, на первый взгляд. Четкие линии, динамическое движение, крутые изображения и фоновое видео. Многие техники вращаются (иногда буквально) вокруг центральной идеи здоровья, энергии и фитнеса. Современное и эффектное использование параллакса для создания ощущения.
25. Обушо
У клининговой компании в Нью-Йорке Oboosho есть отличный свежий, дружелюбный чистый сайт, в котором играет их собственный мультяшный комикс. Отличный брендинг, отличное использование параллакса при открытии страницы. Первоначально статические изображения поднимаются вперед из экрана при прокрутке вниз. В этом нет ничего особенного, но это действительно добавляет сайту и делает его немного особенным.
26. История чешского хоккея
Для такого динамичного вида спорта параллакс идеально подходит для демонстрации и изображения потока движений в быстром путешествии по 110-летней истории чешского хоккея с шайбой.Видео, текст, фотографии, фоны с водяными знаками — все наложены на конкретный год, пока вы прокручиваете историю во времени. Изобретательный и хорошо сделанный, идеальное использование этого замечательного эффекта.
27. Lasczuk
Сайт из Польской юридической практики Lasczuk, который ясно демонстрирует, что вы не ограничены сайтами портфолио веб-дизайнеров, если вы технологически новаторски. Это не новаторский подход, но он добавляет глубины и измерения, демонстрируя внимательность и внимание к деталям.
28. Омниум Блокчейн
Градиентная синяя окраска и парящие заштрихованные геометрические блоки создают спокойствие и безмятежность на территории отеля Omnium. Основная точка притяжения — это открытие концентрических блоков, втягиваемых в глобус при прокрутке, представляющих экосистему блокчейна, работающую вместе для создания единого целого. В этом сайте есть мягкость, которая странно манит и гипнотизирует. Качественный дизайн.
29. La Phase5
Студия дизайна French Interactive делает ставку на современный, геометрически минималистичный дизайн.Оставляя много отрицательного пространства, им удается наполнить ощущение ясности дизайна и видения небольшими хитростями, поворотами и функциями движения. Простой, но эффективный.
30. La Mordue
La Mordue — французский производитель сидра. Когда вы потратили столько усилий на разработку продукта, совершенно правильно, что он должен занимать центральное место, он делает именно это. Две бутылки ароматного сидра всегда находятся недалеко от центра экрана. Они удерживают ваше внимание, сосредотачивают внимание на сайте и позволяют информации облетать их, как если бы они знали, что они номер один.
31. Лукбук Wedze
Горный пейзаж для зимних видов спорта. Но это не обычная сцена. Здесь у нас есть горный хребет в виде геометрических плоскостей с отличными оттенками серого, создающими безошибочную глубину. Этого было бы достаточно, но вы получите больше, нажмите на спортивные опции, чтобы совершить цветную поездку по угловым склонам к каждой отдельной секции. Действительно, очень красиво сделано.
Реклама
Мы уверены, что вы согласитесь, 33 лучших примера идеального параллакса, добавляющего и дополняющего отличные сайты.
Есть еще много, намного больше. Посмотрите подборку ниже, чтобы увидеть еще больше потрясающих эффектов.
32. Adriaansen
33. Раджапак
34. Уамама
35. GTG
36. ПИК Образование
37. Бенгел
Заключение
Иногда тенденции приходят и уходят в мгновение ока, но вот одна из них обязательно останется.Прекрасный пример новейших технологий, позволяющих легко создать что-то по-настоящему запоминающееся и оставить неизгладимое впечатление, которое вы желаете для своего сайта. Как ясно видно из этих примеров, параллакс может и действительно переносит дизайн веб-сайтов в будущее, раздвигает творческие границы и оставляет зрителя желать большего. Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас — по крайней мере, до тех пор, пока другой не догонит!
Не забудьте ознакомиться со статьями по теме:
Эффект прокрутки Parallax с использованием CSS.
Parallax
Parallax — это трехмерный эффект, который используется на различных веб-сайтах для повышения привлекательности веб-страниц. В этом эффекте, когда мы прокручиваем, фон веб-страниц перемещается с другой скоростью, чем передний план, что делает его ярким для глаз.
Примеры:
Эти веб-сайты блестяще демонстрируют эффект параллакса —
Этот эффект — отличный визуальный, но простой способ реализовать с помощью CSS.
Для начала давайте разберемся, что происходит в приведенных примерах.
Эффект создается, потому что изображение на заднем плане остается неподвижным без движения, но другие изображения движутся. Благодаря этой простой технике этот эффект выглядит великолепно.
Теперь давайте посмотрим на реализацию этого эффекта с помощью CSS-
Объяснение
1. background-attachment
Это свойство используется, чтобы определить, является ли фоновое изображение фиксированным или прокруткой со страницей.
Синтаксис: прикрепление фона: прокрутка / фиксированная / локальная;
2.background-position
Это свойство определяет начальную позицию фонового изображения.
Синтаксис: background-position: value;
3. background-repeat
Это свойство определяет, будет ли фоновое изображение повторяться или нет, и как оно будет повторяться в случае повторения.
Синтаксис: background-repeat: repeat / repeat-x / repeat-y / no-repeat;
повтор — фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
repeat-x — Фоновое изображение будет повторяться только по горизонтали.
repeat-y — фоновое изображение будет повторяться только по вертикали.
no-repeat — фоновое изображение не будет повторяться.
4. background-size
Это свойство определяет размер фонового изображения.
Синтаксис: background-size: auto / length / cover / contain /;
авто — значение по умолчанию.
length — Устанавливает ширину и высоту фонового изображения.
в процентах — устанавливает ширину и высоту фонового изображения в процентах от элемента контейнера.
cover — Масштабируйте фоновое изображение до максимального размера, чтобы фоновая область была полностью покрыта фоновым изображением.
contain — Масштабировать изображение до максимального размера, чтобы и его ширина, и его высота могли уместиться внутри области содержимого.
Это параллакс |
Вывод:
Обратите внимание, что Этот эффект параллакса не всегда работает с мобильными телефонами и планшетами, поэтому вам нужно отключить эффект с помощью медиа-запросов.
Автор статьи: Ayush Saxena . Если вам нравится GeeksforGeeks, и вы хотели бы внести свой вклад, вы также можете написать статью с помощью provide.geeksforgeeks.org или отправить ее по электронной почте на [email protected]. Посмотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, напишите комментарии, если вы обнаружите что-то неправильное, или если вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.
Создание эффекта параллакса CSS
с Джереми Осборном
В сегодняшнем дубле 5 вы создадите эффект прокрутки фонового изображения, как показано здесь.Этот эффект похож на эффект параллакса, который можно найти во многих местах в Интернете, например в этом.
Ваша версия будет использовать CSS background-size: cover и background-attachment: fixed features, а также небольшую высоту окна просмотра, или vh единиц. Вот проект на CodePen, над которым вы будете работать, и вот URL-адрес, который вы также можете найти по ссылке в разделе Resources для этого видео.
В вашем HTML вы увидите три div s, каждый из которых имеет класс bg и индивидуальное имя идентификатора - bg-1 , bg-2 и bg-3 .И есть также четвертый div с содержанием класса .
В CSS стиль div имеет тонкую черную рамку, чтобы помочь вам визуализировать div s, а высота установлена на 200 пикселей. В классе bg для этого значения background-repeat установлено значение no-repeat , что означает, что изображения отображаются только один раз. И наконец, обратите внимание, что каждый идентификатор указывает на фоновое изображение.
Теперь я специально установил высоту div на 200 пикселей.Я хотел показать вам, что не очевидно, что высота всех фоновых изображений на самом деле составляет 550 пикселей.
Увеличьте высоту div s до 300 пикселей, чтобы отобразить больше изображения.
Увеличьте его до 600 пикселей, и вы увидите все изображение, а также дополнительные 50 пикселей.
Вы вернетесь к этой высоте через секунду, но сначала отцентрируйте изображения в стиле bg, набрав: background-position: center center; .
Затем добавьте свойство background-size и присвойте ему значение cover .Свойство background-size со значением cover масштабирует изображение как можно больше без увеличения ширины или высоты.
Если вы используете эту технику, вот некоторые вещи, о которых следует остерегаться. Если вы возьмете небольшое изображение почтовой марки, подобное этому, и увеличите его до полной страницы, оно будет выглядеть как мусор.
С другой стороны, если вы используете изображение с высоким разрешением, оно будет отлично смотреться в полном размере, но ваш пользователь платит за производительность, будучи вынужденным загружать излишне большие изображения.Поэтому, пожалуйста, найдите время, чтобы найти правильный баланс между качеством изображения и размером изображения для ваших проектов.
Вернувшись в свой проект, вы можете увидеть, как изображения теперь покрывают весь диапазон div в максимально возможной степени. Продолжайте и добавьте это дополнительное свойство высоты и значение после исходного - height: 90vh; .
Значение 600 пикселей оставлено по причинам возврата. Современный браузер будет использовать устройство vh , потому что он последний по порядку.Более старый браузер, не поддерживающий единицы vh , проигнорирует единицы vh и будет использовать значение 600 пикселей. Возможно, вы не привыкли к устройствам vh , поэтому сохраните свой проект и перейдите в полноэкранный режим, пока я буду объяснять.
Один блок vh равен 1% от начального содержащего блока окна просмотра. Это означает, что 90vh устанавливает высоту вашего div s на 90% от области просмотра или окна браузера.
Вы можете увидеть это в режиме просмотра всей страницы.Если вы прокрутите до самого верха, вы увидите, что нижняя часть первого div заканчивается здесь на высоте 90%. Оставшиеся 10% - это верхняя часть вашего второго div . Прокрутив вниз, вы увидите, что все ваши div и будут иметь одинаковую высоту.
Итак, вернемся к редактору. И вы добавите настоящую звезду шоу. Идите вперед и введите: background-attachment: fixed; . Фиксированное значение заставляет фоновые изображения оставаться на месте.Если вы сохраните документ и перейдете в полноэкранный режим, вы увидите, как это происходит.
Так что это немного дезориентирует, но в то же время круто. Фактически происходит то, что блоки div и движутся, а фоновые изображения - нет. Имейте в виду, что это просто декоративные фоновые изображения. В вашем div s нет содержимого.
У нас нет времени исследовать, что еще вы могли бы с этим сделать, но в качестве быстрого примера скопируйте самый последний div и вставьте его между div s 2 и 3.Затем продолжайте и сохраняйте и просматривайте в полном виде.
Теперь одна важная проблема, о которой следует помнить, - это большая проблема с большинством мобильных браузеров и с этим эффектом. На caniuse.com вы можете увидеть, что комбинация background-attachment: fixed и background-size: cover просто не работает на iOS.
Есть несколько обходных путей для решения этой проблемы, но у нас нет времени описывать их в этом видео. Однако, если вам нужно погрузиться в эти исправления, обратитесь за помощью в наш раздел Ресурсы . На этом пока все. Спасибо за просмотр. Если вам нравится это видео и вы хотите узнать больше о CSS, не забудьте посмотреть другие наши видеоролики Take 5, а также остальные материалы из каталога курсов в Gymnasium.
LinkedInLearning / css-scrolling-parallax-2835103: В этом репозитории есть файлы упражнений для моего курса CSS: Scrolling and Parallax, который вы можете посмотреть на LinkedIn Learning.
Это хранилище учебного курса LinkedIn «CSS: прокрутка и параллакс».Полный курс доступен в LinkedIn Learning.
Раньше прокрутка была очень простой - вверх и вниз, а иногда и из стороны в сторону. Теперь прокрутка заняла большее место в навигации, а CSS позволяет связывать анимацию с прокруткой, что дает новые возможности взаимодействия. Этот курс показывает, как веб-разработчики и разработчики приложений могут использовать прокрутку и параллакс для программирования новых стилей интерфейса. Рэй Вильялобос демонстрирует, как настроить CSS для поведения прокрутки, создать анимацию CSS, создать анимацию на основе прокрутки, использовать ScrollMagic, tween и использовать платформу анимации GreenSock (GSAP).Он охватывает псевдоклассы, элементы, использование свойств преобразования, последовательность, параллакс с помощью JavaScript и многое другое.
Инструкции
В этом репозитории есть ветки для каждого видео в курсе. Вы можете использовать всплывающее меню ветки в github, чтобы переключиться на определенную ветку и взглянуть на курс на этом этапе, или вы можете добавить / tree / BRANCH_NAME к URL-адресу, чтобы перейти к ветке, к которой вы хотите получить доступ.
Филиалы
Ветви структурированы так, чтобы соответствовать видео в курсе.Соглашение об именах: ГЛАВА # _ФИЛЬМ # . Например, ветка с именем 02_03 соответствует второй главе и третьему видео в этой главе.
Некоторые ветки будут иметь начальное и конечное состояние. Они отмечены буквами b для «начала» и e для «конца». Ветвь b содержит код, как в начале фильма. Ветвь e содержит код в том виде, в котором он находится в конце фильма. Ветвь master содержит окончательное состояние кода во время прохождения курса.
Установка
- Клонируйте этот репозиторий на свой локальный компьютер с помощью терминала (Mac), CMD (Windows) или инструмента с графическим интерфейсом, например SourceTree.
Этот репозиторий поставляется с сервером активной перезагрузки, который использует gulp.js для удобства пользователя. Для его активации выполните следующие действия:
-
npm установить -
npm начало
