принцип технологии и примеры параллакс сайтов
О прокрутке параллакс впервые заговорили в 2011 и он сразу получил широкое распространение и стал популярен среди веб-дизайнеров. Тренды веб-дизайна приходили, уходили, менялись и эволюционировали, но параллакс всегда оставался востребованным эффектом.
С возникновением и широким распространением HTML и CSS стало гораздо проще создавать более интересные и запоминающиеся элементы для оформления интернет-страниц, в том числе и лендингов.
При создании веб-сайта, параллакс это отличный способ добавить глубины и динамики к сайту. В сегодняшнем посту мы расскажем о том, то же такое параллакс прокрутка и покажем примеры красивых сайтов с использованием этого эффекта.
Что такое параллакс эффект?
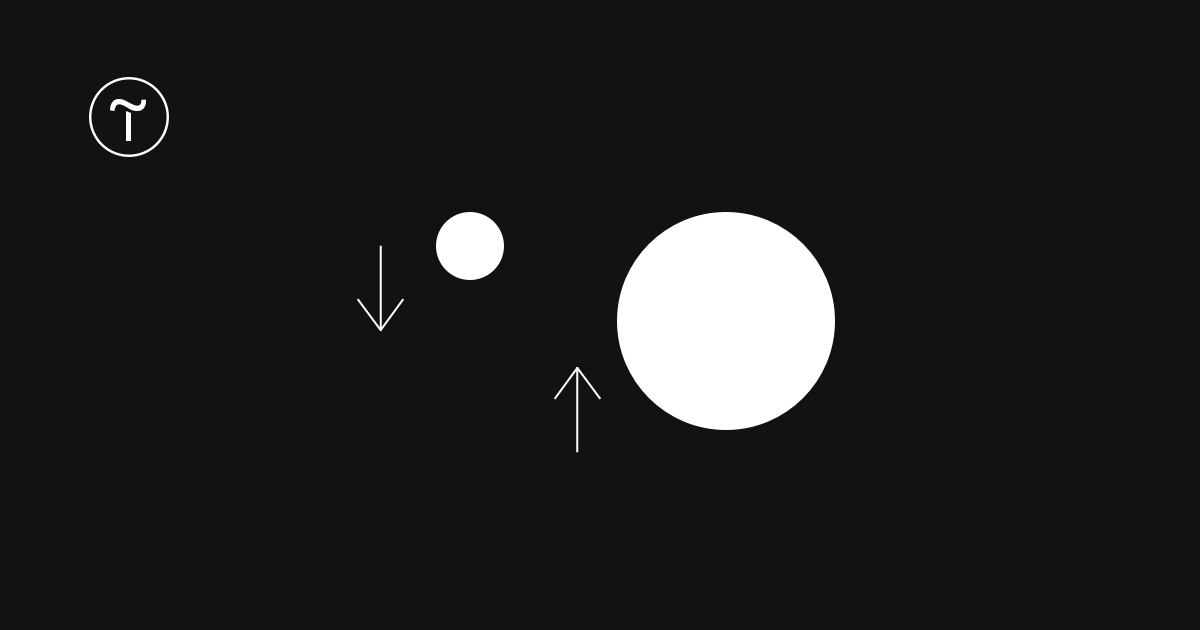
Параллакс — это визуальный эффект, при котором фон движется медленнее, чем объект на переднем плане. Таким образом появляется впечатление объема и глубины, сайт оживляется, а пользователь получает более захватывающий опыт при работе с ним.
Для получения параллакс-эффекта нужно три компонента:
Фон или объект на заднем плане, который движется медленнее;
Элемент на переднем плане, двигающийся быстрее;объект, который движется быстрее;
Действие, которое запускает движение — например, скролл или перемещение курсора.
Мы собрали 10 примеров сайтов, созданных на Wix, с использованием параллакс эффекта, чтобы вы наглядно увидели как он работает и насколько эффектно выглядит.
Примеры параллакс-эффекта
01. Mild Design
Эмили Де Гросбуа — художник из Монреаля и основатель Mild Design. Сайт ее портфолио поражает взгляд посетителей впечатляющим приёмом: она использовала серия сложных полноэкранных изображений, которые сменяют друг друга подобно раскрывающемуся свитку. Благодаря использованию параллакса переход от одного изображения к другому становится более плавным, между ними создается логическая связь и получается законченный визуальный рассказ.
02. Nolan Omura
Нолан Омура — фотограф и видеооператор, который живет на Гавайях и специализируется на подводной фотографии. Посмотрите, как он использовал параллакс — правильное наложение элементов друг на друга создает впечатление, что фотографии живые. Это несомненно добавляет интереса к его потрясающим работам.
Нолан разделил сайт на широкие полосы и использовал каждую для демонстрации своих снимков и видео. Она плавно сменяю друг друга, как будто волны, накатывающие на берег.
03. Chris Covert
Аэрокосмический инженер и дизайнер Крис Коверт создал смелый и запоминающийся сайт-портфолио. Дизайн и интерактивность сайта позволяют показать личность, навыки и опыт работы по-новому — креативно, инновационно и ярко. То, что могло бы быть просто сухим списком из перечислений стало примером того, как должно выглядеть современное CV.
Крис разместил снимок своего распечатанного резюме как самостоятельный массивный элемент в центре экрана. При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
На этом сайте продумано все до мелочей, что еще раз доказывает профессионализм его создателя и его талант. помимо этого посетители и потенциальные работодатели могут загрузить PDF версию резюме.
04. Ivy Chen
Дизайнер и иллюстратор Айви Чен создала уникальный сайт-портфолио с помощью параллакс-эффекта —иллюстрация превращается в изображение и наоборот. Получается магия и посетитель сразу вовлекается в сайт как в игру: что же откроется дальше?
05. Industrial Jewellery
Дизайнер украшений Хила Карни использовала создала интересный эффект с помощью параллакса — в то время как при прокручивании боковые изображения сменяют друг друга, центральное остается на месте. Только в самом конце она уходит, чтобы освободить место тексту и пользователь сразу концентрируется на том, что написано. Именно так и случается полное погружение пользователя в сайт.
06. Barco Sorriso
Яркие иллюстрации и общая палитра сайта создают веселое и гостеприимное настроение для этого сайта некоммерческой организации. Синяя часть — океан — плавно меняется на лес и напоминает мультики или видеогры.
07. Karlie Kloss
Этот элегантный и минималистичный веб-сайт является идеальным портфолио для супермодели Карли Клосс. Цветовая схема веб-сайта состоит из спокойных и чистых цветов, таких как белый, серый и черный, а большое количество негативного пространства создает ощущение воздуха и легкости.
08. Hana Knizova
Живущая в Лондоне фотограф Хана создала сайт, где представила свои работы в виде ленты сменяющих друг друга изображений — с помощью эффекта параллакс. В то же время изображения работают как меню веб-сайта, создавая уникальную систему навигации, где каждое изображение ведет к отдельной внутренней странице.
Фотографии на главной странице это введение в различные проекты Ханы. Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
09. Protea
Создание сайта для ресторана — сложный процесс, хотя бы потому. что макет и контент должны быть максимально привлекательным, ведь запах и вкус невозможно передать через экран. Владельцы ресторана Protea справились с задачей на отлично — их сайт создан на основе блочного шаблона, который позволяет показать как можно больше изображений блюд, интерьера ресторана и и окружающей его долины Напа.
10. Frankie Ratford
Яркий, живой и игривый сайт сайт графического дизайнера, которая путешествует и работает удаленно из разных точек мира.
Команда Wix ❤️
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно —
Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства
Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при
Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.

- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
Эффект параллакса и его преимущества на сайтах WordPress
Есть способ создать потрясающий веб-сайт с минимальными затратами: используйте темы с эффектом параллакса. В зависимости от выбранных изображений переднего плана и фона можно легко создать привлекающий внимание сайт.
Преимущества использования эффекта параллакса
Главным преимуществом его использования являются визуальные аспекты эффекта параллакса. Эффект параллакса придаст свежий и современный вид и ощущение движения и новизны. Вы можете рассматривать это как вау-эффект, потому что параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для ваших клиентов.
Еще одно преимущество использования эффекта параллакса – он позволяет разделить страницу. Это хорошо работает на домашней странице, где необходимо представить визуально разные части. Этот эффект выделит разделы и разнообразный контент, на который вы хотите обратить внимание читателей. Такой зрительный эффект поможет добавлять важную информацию, продвигать различные типы контента, а пользователям – легко перемещаться по сайту и получать доступ к контенту так, как они хотят.
Это хорошо работает на домашней странице, где необходимо представить визуально разные части. Этот эффект выделит разделы и разнообразный контент, на который вы хотите обратить внимание читателей. Такой зрительный эффект поможет добавлять важную информацию, продвигать различные типы контента, а пользователям – легко перемещаться по сайту и получать доступ к контенту так, как они хотят.
Эффект параллакса можно использовать на любой странице и посте сайта. Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных веб-сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на пользователей, могут привести к тому, что ваша аудитория останется на вашем веб-сайте на длительное время, плюс это поможет повысить коэффициент конверсии сайта. Посмотрите пример шаблона с параллаксом.
Смотрите также:
Коллекцию бесплатных тем WordPress с эффектом параллакс.
Факторы, которые следует учитывать при использовании параллакса
Представляем некоторые моменты, которые следует учитывать при добавлении разделов параллакса на ваш сайт.
Выбор фоновых изображений
Изображения, которые вы будете использовать для каждого раздела фона, следует выбирать тщательно. Убедитесь, что она соответствует вашему бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх изображений. Тогда посетители не будут отвлекаться от основного контента.
Параллакс на мобильных устройствах
Параллакс – лучший вариант, чтобы добавить визуальный интерес, но он не работает на мобильных устройствах. Это потому, что планшеты и мобильные телефоны используют навигацию по экрану. Поэтому эффекты параллакса могут не работать должным образом на таких устройствах. Для удобства использования следует отключить эффекты параллакса на портативных устройствах, таких как смартфоны и планшеты.
Параллакс и доступность
Возможно, придется столкнуться с некоторыми проблемами доступности для людей с плохим зрением. Параллакс эффект связан с движением, что может привести к росту проблем при чтении. Также бывают проблемы совместимости в браузерах и устройствах. Это может привести к проблемам с контрастом.
Поэтому рекомендуем при выборе тем с функцией эффекта параллакс протестировать ее на всех типах устройств и часто используемых вашими пользователями браузерах. В большинстве тем WordPress функцию параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
Источник: wparena.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Параллакс-эффекты: 5 вариантов использования — PT-Blog.ru
Эффекты Parallax остаются одним из самых популярных тенденций веб-дизайна. Эта техника анимации заключается в разной скорости перемещения фона и переднего плана.
Эта техника анимации заключается в разной скорости перемещения фона и переднего плана.
Этот эффект можно использовать для любых типов веб-сайтов. Он является действенным способом создания и увеличения взаимодействия с пользователем. Кроме того, этот эффект не обязательно использовать для всех элементов сайта. Достаточно его задействовать на первом экране, например, лендинга, и это позволит привлечь внимание к контенту практически любого пользователя.
Параллакс создает «глубину» страницы, и взаимодействие происходит в трех измерениях. Одним из недостатков параллакса является то, что он не всегда работает на мобильных устройствах.
В этой статье рассмотрим 5 способов применения параллакса.
Анимация для демонстрации изменений
Используйте эффекты параллакса, чтобы показать изменение в проекте. Слои могут передавать изменения в расстоянии и времени. Лучше всего параллакс работает во взаимодействии с контентом.
Поощрение скроллинга
Эффект параллакса может побуждать пользователя пользоваться скроллингом. А значит, как можно большая часть контента сайта будет продемонстрирована посетителю.
Многие проекты с эффектами параллакса включают в себя инструкцию «скроллинга» или ссылку на главную страницу, чтобы помочь посетителю начать это взаимодействие.
Движение и цвет
Одним из самых интересных способов использования параллакса является включение цвета в различные части контента. Цвет – такой же инструмент привлечения внимания, как и параллакс. И вместе они особенно эффективны.
Упрощение восприятия сложной информации
Параллакс-эффекты могут помочь сделать сложную информацию более компактной и читабельной.
Визуализация цифровой реальности
Одним из главных достоинств параллакса является его возможность визуализации того, что пользователю сложно представить.
Заключение
При всем этом, стоит учитывать, что хоть параллакс и может быть использован для различных проектов, но все-таки не для всех. Части вашей аудитории, в особенности мобильной, может быть сложно оценить весь смысл проекта, если она не будет видеть параллакс. Таким образом, этот прием нельзя использовать в качестве главного и единственного в проекте.
Что такое параллакс эффект? | Вопросы и ответы. Все о дизайне и создании сайтов
Параллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко применяется к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создавать сайты с трехмерным эффектом отображения страниц.
Считается, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются быть не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
Примеры сайтов WordPress, использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
Не можете найти ответ на вопрос?
Как параллакс-эффект на сайте влияет на его SEO-продвижение? – Агентство SKYGARANT
04 декабря 2014 Источник: Роман Попов в рубрике: Энциклопедия SEO«Что это и как можно научиться создавать подобное?»
Это первая мысль, которая может прийти вам в голову, если вы попали на сайт, в дизайне которого присутствует параллакс-эффект. Такие сайты, как правило, очень красивы на вид и могут быть совершенно потрясающими — с точки зрения пользовательского опыта (UX).
Разнообразие фонов, движущиеся изображения, видео и интерактивные точки доступа (фрагменты интерактивного изображения, с которым ассоциирован адрес URL) напоминают цифровую версию книги из серии «Выбери себе приключение» (Choose Your Own Adventure). С точки зрения дизайна, параллакс-эффект выглядит весьма впечатляюще. Однако некоторые маркетологи неоднократно поднимали тему проблем, которые возникают якобы из-за параллакс-эффекта.
Положительный эффект параллакс — в визуальном оформлении, которое радует глаз и выгодно выделяет дизайн сайта среди конкурентов. Основные минусы – снижение доступности для поиска, санкции Google и другие проблемы SEO.
Несмотря на это многие эксперты считают, что присутствие параллакс-эффекта в дизайне сайта, в действительности, совершенно не имеет отношения к ухудшению показателей SEO. Основной причиной проблем с ранжированием, они называют злоупотребление параллакс-эффектом.
Основной причиной проблем с ранжированием, они называют злоупотребление параллакс-эффектом.
Принцип действия параллакс-эффекта
Параллакс-эффект перекочевал в дизайн сайтов из видеоигр типа Супер Марио, где разные слои графики двигались с разной скоростью. Цель — изобразить глубину в 2D игре.
Так выглядят слои, используемые для параллакс-скроллинга/прокрутки, в видеоигре – «в разрезе»:
На сайтах с параллакс-эффектом, пользователь сам управляет скоростью перехода между элементами дизайна.
Аргументы противников параллакс-эффекта
Существует несколько аргументов, на которые, как правило, указывают маркетологи, считающие параллакс-эффект корнем всех зол. Следует учитывать тот факт, что все они имеют дело с контентом сайта, а не с кодом дизайна с параллакс-эффектом.
1) То, что ссылка на такой контент всего одна, ведет к снижению доступности для поиска и уменьшению количества внутренних ссылок.
Наиболее привлекательный контент сайтов, в дизайне которых присутствует параллакс-эффект, размещается на одной странице, с единственной ссылкой, единственным набором метаинформации и единственным эффективным h2 тегом. Что это значит? Поисковые системы – вроде Яндекса и Google – индексируют в результатах поиска только одну страницу такого сайта. Это может существенно снизить уровень его доступности (для поиска) при использовании органического поиска. Показатели доступности такого сайта для поиска ниже показателей сайтов с большим количеством страниц. Кроме того, уменьшение количества внутренних ссылок ведет к снижению эффективности поисковой оптимизации (SEO).
Что это значит? Поисковые системы – вроде Яндекса и Google – индексируют в результатах поиска только одну страницу такого сайта. Это может существенно снизить уровень его доступности (для поиска) при использовании органического поиска. Показатели доступности такого сайта для поиска ниже показателей сайтов с большим количеством страниц. Кроме того, уменьшение количества внутренних ссылок ведет к снижению эффективности поисковой оптимизации (SEO).
2) Сайты с параллакс-эффектом загружаются слишком медленно.
Противники использования параллакс-эффекта в дизайне сайтов напоминают, что даже несложные мультимедиа-эффекты увеличивают время загрузки сайта, что уж говорить об интерактивных сайтах с параллакс-эффектом. Задержка загрузки даже на 1 — 2 секунды раздражает многих пользователей сайта. Они могут покинуть сайт, не дожидаясь его полной загрузки и больше никогда не вернуться. По данным Gomez, среднестатистический посетитель сайта не желает ждать более 2 секунд. Если загрузка страницы длится дольше 3 секунд, 40% пользователей покидают сайт. Не стоит забывать, что время загрузки страницы является важным показателем для алгоритма Google — с 2010 года.
Если загрузка страницы длится дольше 3 секунд, 40% пользователей покидают сайт. Не стоит забывать, что время загрузки страницы является важным показателем для алгоритма Google — с 2010 года.
3) Дизайн с параллакс-эффектом «не работает» на мобильных устройствах.
На самом деле это не так. Но об этом немного позже. Некоторые эксперты утверждают, что необходимо создавать, самостоятельную, мобильную версию сайта с параллакс-эффектом. Более того, дублирование контента на обычной и мобильной версии такого сайта Google расценивает как неэффективный пользовательский опыт, в результате чего ваш сайт может попасть под санкции Google. Обнаружение устройств и перенаправление/редирект также замедляет процесс загрузки (см. пункт 2).
Используем параллакс-эффект без вреда для SEO
Как мы видим, вышеописанные проблемы вызваны не самим параллакс-эффектом, а распределением контента и ошибками SEO. Другими словами, проблемы SEO возникают из-за неправильного (чрезмерного) использования дизайна с параллакс-эффектом, а не из-за его кода.
К примеру, при создании сайта с использованием привлекательного дизайна с параллакс-эффектом у разработчиков может возникнуть соблазн втиснуть содержимое нескольких страниц сайта, в одну. Огромное количество контента на одной странице может оказать негативное влияние на показатели SEO и без параллакс-эффекта.
Эксперты не рекомендуют располагать на странице раздела «О нас» всю информацию о целях и процессе продвижения вашего проекта, втискивая туда, кроме всего прочего, ещё и контактную информацию. Целесообразнее, разделить контент на несколько отдельных страниц, особенно если, это предметные исследования
Важно помнить, что располагая весь качественный контент на одной странице — по одной ссылке — вы ограничиваете область видимости механизмов органического поиска. Это сокращает количество внешних ссылок. Если органический поиск является для вас приоритетным направлением, постарайтесь размещать контент на отдельных страницах сайта. При желании вы можете использовать дизайн с параллакс-эффектом на любой из этих страниц просто не переусердствуйте. Не дайте чрезмерной тяге к украшательству, погубить поисковую оптимизацию сайта.
Дэн Риценталер, дизайнер продукции HubSpot и эксперт в области пользовательского опыта (UX), предлагает использовать дизайн с параллакс-эффектом выборочно — не на странице в целом, а лишь на её определённой части. Параллакс-эффекты можно сделать видимым лишь на части экрана, чтобы проиллюстрировать небольшие истории, не скрывая контент от поисковых систем и ломая стереотипы, относительно отклика сайта на действия пользователей. Всё зависит от того, как вы используете дизайн с параллакс-эффектом. Как уже отмечалось, многие просто злоупотребляют им.
С точки зрения поисковой оптимизации, фон, который движется немного медленнее, чем передний план, не может повредить ранжированию сайта. Он лишь делает его более стильным. Например – футер сайта Guy Vernes.
Параллакс-эффект действительно делает дизайн этого сайта более привлекательным.
О мобильной версии сайта?
Параллакс-эффект прекрасно работает на мобильных устройствах — при наличии адаптивного дизайна (например, HubSpotCOS). Адаптивный дизайн позволяет идентифицировать пользователей, заходящих на сайт с мобильных устройств. При этом функции параллакс-эффекта, которые некорректно работают на данных платформах, отключаются браузером.
К примеру, зайдём на главную страницу сайта Spotify — со стационарного компьютера, а затем с мобильного устройства. Как видно, обе версии страниц содержат одинаковый контент, но при этом на мобильной версии большие тексты с крупными фоновыми изображениями просто не двигаются.
При отсутствии адаптивного дизайна нет необходимости отдельно создавать, мобильную версию страниц сайта с параллакс-эффектом. Риценталер уверяет, что опытный веб-дизайнер сможет без проблем «свернуть» параллакс-эффект на мобильных устройствах. Конечно, если это предусмотрено дизайном страницы.
Оцените статью:Что такое эффект параллакса и его преимущества на сайтах WordPress — WordPressify
Есть способ создать потрясающий веб-сайт с минимальными затратами: используйте темы с эффектом параллакса. В зависимости от выбранных изображений переднего плана и фона можно легко создать привлекающий внимание сайт.
Преимущества использования эффекта параллакса
Главным преимуществом его использования являются визуальные аспекты эффекта параллакса. Эффект параллакса придаст свежий и современный вид и ощущение движения и новизны. Вы можете рассматривать это как вау-эффект, потому что параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для ваших клиентов.
Еще одно преимущество использования эффекта параллакса – он позволяет разделить страницу. Это хорошо работает на домашней странице, где необходимо представить визуально разные части. Этот эффект выделит разделы и разнообразный контент, на который вы хотите обратить внимание читателей. Такой зрительный эффект поможет добавлять важную информацию, продвигать различные типы контента, а пользователям – легко перемещаться по сайту и получать доступ к контенту так, как они хотят.
Эффект параллакса можно использовать на любой странице и посте сайта. Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных веб-сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на пользователей, могут привести к тому, что ваша аудитория останется на вашем веб-сайте на длительное время, плюс это поможет повысить коэффициент конверсии сайта. Посмотрите пример шаблона с параллаксом.
Смотрите также:
Коллекцию бесплатных тем WordPress с эффектом параллакс.
Факторы, которые следует учитывать при использовании параллакса
Представляем некоторые моменты, которые следует учитывать при добавлении разделов параллакса на ваш сайт.
Выбор фоновых изображений
Изображения, которые вы будете использовать для каждого раздела фона, следует выбирать тщательно. Убедитесь, что она соответствует вашему бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх изображений. Тогда посетители не будут отвлекаться от основного контента.
Параллакс на мобильных устройствах
Параллакс – лучший вариант, чтобы добавить визуальный интерес, но он не работает на мобильных устройствах. Это потому, что планшеты и мобильные телефоны используют навигацию по экрану. Поэтому эффекты параллакса могут не работать должным образом на таких устройствах. Для удобства использования следует отключить эффекты параллакса на портативных устройствах, таких как смартфоны и планшеты.
Параллакс и доступность
Возможно, придется столкнуться с некоторыми проблемами доступности для людей с плохим зрением. Параллакс эффект связан с движением, что может привести к росту проблем при чтении. Также бывают проблемы совместимости в браузерах и устройствах. Это может привести к проблемам с контрастом.
Поэтому рекомендуем при выборе тем с функцией эффекта параллакс протестировать ее на всех типах устройств и часто используемых вашими пользователями браузерах. В большинстве тем WordPress функцию параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
Источник: wparena.com
Алексей Шевченко
редактор wpcafe
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожее25 уникальных веб-сайтов с эффектами параллакс-прокрутки
Цифровые экраны могут быть двухмерным пространством, но веб-дизайнеры нашли методы, позволяющие придавать своим плоским пикселям ощущение глубины и размерности. Здесь могут сыграть роль тонкие эффекты параллакса.
Эффекты прокрутки с параллаксом добавляют действие и иллюзию глубины, используя различные визуальные элементы и перемещая их с разной скоростью в дизайне веб-сайта. Некоторые могут двигаться быстрее, другие — медленнее, а некоторые могут стоять на месте.
Использование параллакса — это метод проектирования, который можно использовать для добавления некоторого разнообразия или для более практического применения, показывая кому-то что-то важное. В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
Однако имейте в виду, что слишком большое количество движений в условиях параллакса может причинить вред людям с вестибулярными расстройствами. Иллюзия движения и глубины может вызвать головокружение или дезориентацию.Если вы действительно используете эти веб-сайты в качестве источника вдохновения для себя, не забудьте следовать некоторым из этих рекомендаций для создания доступных эффектов параллакса:
- Сведите количество эффектов параллакса к минимуму
- Ограничьте эффекты движения в пределах небольшой области экрана
- Включите опции для пользователей, чтобы отключить эффекты параллакса
- Не позволяйте вашим эффектам отвлекать пользователей от важной информации
25 примеров веб-сайтов с параллакс-прокруткой
Мы собрали 25 примеров веб-сайтов с эффектами параллакса, которые могут вас вдохновить использовать эту тенденцию веб-дизайна в своей работе.
1. Луи Селлерс
Один из многих талантов Луи Селлерса как дальновидного UX-дизайнера — его умение взаимодействовать. Здесь, в своем онлайн-портфолио, он поместил несколько классных, привлекающих внимание визуальных эффектов. Во-первых, ручка, которая открывается и возвращается вместе, когда вы продвигаетесь сверху вниз.
Затем для каждого представленного проекта есть эффекты параллакса. При наведении указателя мыши на проект контур заполняется деталями, а изображение смещается, придавая ему ощущение трехмерности.Когда изображения переднего плана перемещаются на сплошном фоне, они становятся более заметными, чем когда они остаются неподвижными.
2. Alex Dram
Зайдя на главную страницу портфолио UX / UI Алекса Драма, вы встречаетесь с минималистичным набором фиолетовых треугольников и несколькими словами о том, кто такой Алекс как дизайнер. Но с помощью всего лишь крошечного движения вниз по экрану эти фигуры складываются в конфигурацию, подобную стрелам, и направляются прямо в планетарный ландшафт, который разворачивается перед ними. Использование Алексом параллаксной прокрутки приводит кого-то в путешествие, которое составляет целую плеяду его работ.
Эта трехмерная ловкость рук достигается за счет параллакса, тогда как визуальное движение происходит с разной скоростью. Нам нравится видеть параллакс, используемый для хитрых целей, и это очень сильно придает этому сайту уникальную космическую атмосферу.
3. Веб-дизайн и история искусства
Наш микросайт, посвященный веб-дизайну и истории искусства, не только проведет вас через то, как искусство эволюционировало и связано с современным веб-дизайном, но это также великолепный визуальный опыт, полный блестящей графики, вдохновленный типографикой. и изобретательские параллакс-эффекты.Это не только углубленное изучение искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистичных визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
4. Балбесы
Этот замечательный дань уважения «Балбесам», очаровательному фильму 80-х годов, открывается потрясающим параллаксом, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма. Этот пример параллакса не требует особой сложности.Применяя разную скорость к изображениям переднего и заднего плана и немного увеличивая их, этот 3D-эффект захватывает вашу руку и ведет прямо к этому веб-дизайну.
5. OK Alpha
В прошлом мы хвалили креативное дизайнерское агентство OK Alpha за то, что они использовали очень крупную типографику и смелые цвета. Но к этому эклектичному набору цвета и текста добавляются эффекты параллакса, которые используют то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.
6. Dockyard Social
Ресторанам легко не тратить кучу усилий на свои веб-сайты. И мы это понимаем. То, что находится на тарелке покупателя, гораздо важнее, чем то, что отображается на экране компьютера. Но Dockyard Social, шотландский поставщик удобных блюд и напитков, выходит далеко за рамки того минимума, которому уступают многие веб-сайты ресторанов. Наряду с привлекательной цветовой схемой, эффекты параллакса добавляют привлекательной, но необычной атмосферы их веб-сайту.
7.OnCorps AI
Партнеры Heco снова появятся в этом блоге, так как они хорошо разбираются в неожиданных и привлекательных направлениях визуальных эффектов. Этот веб-дизайн, который они создали для компании OnCorps, занимающейся аналитикой данных, начинается с разбросанной группы точек, которые сливаются в колоколообразную кривую, так хорошо представляя, что они делают с данными. Прокрутка вниз открывает макет, полный плавающих фигур, анимации и эффектов параллакса.
8. Jomor Design
Благодаря продуманному расположению, уникальным микровзаимодействиям и большому остроумию, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, все объединяется для легкого взаимодействия с пользователем. Джо также добавляет нужное количество юмора вместе со своей дизайнерской работой. Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это вместе с рядом других забавных строк делает это больше, чем просто портфолио его работ, а, скорее, репрезентацией того, кем он является.
9.Timeslot
Timeslot представляет интересную точку зрения на свою платформу социальных сетей. Они хотят, чтобы люди делились своими календарями о том, чем они занимаются, и общались со своими друзьями, чтобы строить планы на будущее. Они сосредотачиваются на том, как технологии могут объединять людей для обмена опытом, вместо того, чтобы сидеть пассивно.
Timeslot использует горизонтальный параллакс, чтобы помочь пользователям рассказать историю того, как их приложение работает. Вверху страницы мы видим многоуровневую стопку фотографий людей.Когда вы прокручиваете страницу вниз, эти люди собираются вместе и выводятся на экран смартфона. Это яркое визуальное представление представляет собой фантастическую метафору того, что их приложение нацелено на объединение людей.
10. Weglot
Webflow позволяет любому быть дизайнером, без каких-либо визуальных платформ кода, предоставляющих инструменты для создания перед вами — без программирования. Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты, не зная другого языка.Это дает вам возможность преодолеть языковой барьер и создавать дизайн для клиентов по всему миру.
Веб-сайт Weglot открывается с раздвинутого земного шара. Прокрутка вниз объединяет эти части. Этот символизм того, как их программное обеспечение может привлекать иностранных клиентов, которое в противном случае было бы недостижимо, отражает суть того, что делает их программное обеспечение.
Эффекты параллакса могут работать для тонких сдвигов в дизайне или там, где вы хотите оказать большее влияние, как то, что делает Веглот в этой анимации отключенного мира.
11. STEEZY Studio
STEEZY Studio хочет, чтобы вы выполняли ежедневные упражнения, выполняя некоторые упражнения. Они предлагают видеокурсы по танцам, которые больше, чем просто воспроизведение видео. Они позволяют вам выбирать разные углы, петли движения и варианты для более глубокого изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного танцевального курса на угловой плоскости.Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.
12. neueform
neueform — это веб-пространство lo-fi, гипнотической электронной музыки Андреса Жассо, вдохновленной R&B. У него есть не только навыки продюсера, но и дизайнера, и это видно. Он создал минималистичный, почти бруталистский черно-белый музыкальный веб-сайт для демонстрации своих песен. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки.Это небольшой эффект, но он действительно заставляет фигуру выпрыгивать из экрана. Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить к дизайну.
13. Avenir Creative
Avenir Creative занимает второе место в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайнерского агентства Avenir Creative использует более угловатый подход. Наряду с этой искаженной геометрией существует ряд эффектов параллакса, которые добавляют эксцентричности и уникальности сайту этого агентства.
14. Terusama
Terusama, платформа для управления цепочкой поставок, использует параллакс на параде смартфонов и снимков экрана, которые занимают правую часть их дизайна. Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, это создает хороший разрыв в согласованности.
15. Центр города Бентонвилл
Собираетесь ли вы провести какое-то время в Бентонвилле, штат Арканзас? Если нет, вам следует — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь много контента, но есть несколько эффектов срабатывания прокрутки, которые смешивают вещи, в том числе параллакс, который упрощает взаимодействие с пользователем.
16. UDX Bike
UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, как будто они способны на серьезные действия.
На фотографии продукта запечатлены детали и суровая красота этих велосипедов, каждый из которых расположен под углом на монохроматическом фоне. Этого было бы достаточно, чтобы велосипеды BMX выделялись, но параллакс подталкивает их еще больше, требуя, чтобы вы обратили внимание.
17. Agency In The Wild
Agency In The Wild сочетает в себе негабаритный текст и гладкую анимацию с запуском прокрутки для звездного веб-сайта агентства. Есть новый запускаемый пользователем параллакс в виде сдвигающегося символа сложения в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не служат практической цели, но выделяют дизайн.
18. Superlab
С яркими геометрическими формами, увлекательной анимацией и оптимистичной эстетикой веб-сайту агентства Superlab хватает креативности.Параллакс применяется к каждому избранному проекту, придавая каждому небольшой толчок, создавая контраст со статическими элементами дизайна.
19. Custom Web
Итак, нам нечего говорить о том, что представляет собой этот дизайн Webflow для приложения, но стоит упомянуть то, что здесь с точки зрения параллакса. Каждый раздел этого макета имеет анимированный эффект, оживляющий пространство движением. Повсюду присутствует обильное добавление параллакса, что придает ему столь необходимую глубину и размерность.
20. Vectary
Vectary предлагает платформу для создания изображений AR и 3D. С их программным обеспечением возможно все, от героев мультфильмов до фотореалистичных представлений продуктов. Этот макет занимает много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, — еще больше добавляя энергии этому дизайну.
21. Creative South
Creative South, конференция по дизайну в Колумбусе, Джорджия, организует мероприятие с впечатляющим списком докладчиков и семинарами для творческих людей.И этот веб-сайт с его причудливыми иллюстрациями и органическими текстурами передает дух конференции. При прокрутке можно увидеть несколько эффектов параллакса, перемещающих элементы красочного ландшафта, составляющего этот дизайн.
22. Digital Bake
Если вы дизайнер Webflow и еще не пробовали использовать библиотеку крутых и практичных элементов Webflow Аарона Грива на Digital Bake, вам стоит это сделать. Этот изобретательный и плавный макет, полный совершенства параллакса, дает вам еще один повод зайти и проверить все, что он может предложить.
Вы можете бесплатно клонировать его с множеством интересных форм и местом для вашего собственного контента. Вы даже можете изменить цвета и настроить их по своему усмотрению для своего собственного дизайна.
23. IX2
Эффекты параллакса являются частью Interactions 2.0. Это естественное развитие веб-дизайна, в котором действия пользователя определяют путь через прокрутку и микровзаимодействия. В этом руководстве рассматривается, как далеко зашли взаимодействия сегодня, с использованием ряда интересных эффектов параллакса.
24. Параллакс
Хорошо, это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманными горами это дает вам простой урок, как собрать что-то подобное самостоятельно.
25. Голландское золото
Это еще один проект параллакс-скроллинга от Webflow Showcase, созданный очень плодовитым Нельсоном Абалосом-младшим. Здесь использована тема шахты «Затерянный голландец», представленная слоями 8-битных визуальных эффектов.Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.
Начало работы с собственными проектами прокрутки параллакса
Мы, конечно, рассмотрели множество различных стилей эффектов параллакса, но есть гораздо больше возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как начать использовать их в своих проектах.
Если вы еще не посещали наш университет Webflow, у нас есть полный курс по взаимодействиям и анимации, в котором показано, как создать параллаксное движение при прокрутке.Вместо того, чтобы писать HTML, CSS и JavaScript, вы можете использовать Webflow для визуальной разработки эффектов параллакса без кода.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или размещать их в нашем дискуссионном форуме — есть сообщество дизайнеров Webflow, готовых помочь.
30 примеров веб-сайтов с эффектом параллакса
Что такое эффект параллакса в дизайне веб-сайтов? Стоит ли потраченного времени и вложений? Узнайте на этих примерах!
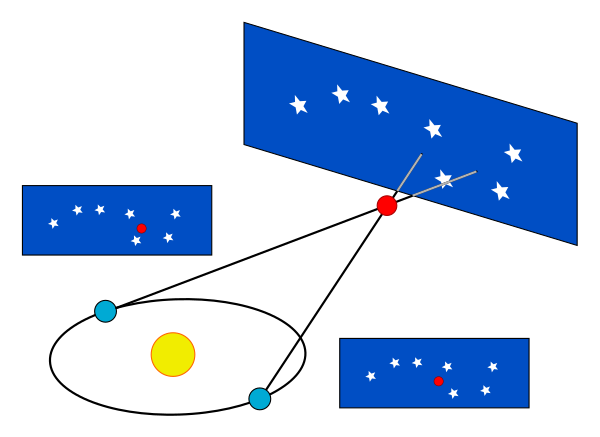
Эффект параллакса можно проследить еще в Древней Греции.Или хотя бы слово «параллакс». По-гречески «параллаксис» означает «изменение», и это основа эффекта параллакса. Но что изменить? В физике эффект параллакса относится к тому, как положение объектов, на которые вы смотрите, меняет свое положение в зависимости от того, в каком положении находитесь вы, наблюдатель.
В качестве примера из реальной жизни представьте, что вы едете по сельской местности — нет, более расслабляете — вы пассажир, сидите и смотрите на заборы на обочине дороги, проносящейся мимо с молниеносной скоростью.Через несколько полей на горизонте вы заметите лес. Положение леса меняется медленнее, чем положение забора, который находится ближе к машине. Это эффект параллакса в реальной жизни!
В этом посте мы рассмотрим эффект параллакса в действии в веб-дизайне как функцию прокрутки, а также некоторые передовые практики и несколько радикальных примеров. Никогда не забывайте, что вы можете прототипировать свои собственные невероятные продукты с параллаксом с помощью инструмента прототипирования Justinmind. Наслаждаться!
Как работает параллакс-скроллинг в веб-дизайне?
Это был лишь вопрос времени, когда люди начали в цифровой форме имитировать эффект параллакса в таких играх, как Super Mario Bros, используя статический фон и движущиеся элементы переднего плана для создания фальшивого 3D-эффекта.
Через несколько десятилетий после того, как он был впервые представлен в видеоиграх, эффект параллакса нашел свое место в веб-дизайне, используя статические или медленно движущиеся фоновые изображения на фоне быстро движущихся изображений переднего плана для создания функции многослойной 3D-прокрутки. Это сделало пользовательский интерфейс более захватывающим, увлекательным и удерживающим их на сайте дольше.
Появление параллаксной прокрутки, безусловно, добавило новый уровень размерности в веб-дизайн. Чтобы показать, что параллакс-прокрутка улучшает пользовательский опыт, W3Schools предоставляет два отличных примера одной и той же целевой страницы веб-сайта: веб-страницу с параллаксной прокруткой и статическую веб-страницу.
Преимущества эффекта параллакса в веб-дизайне
Веб-сайты с параллаксом увеличивают визуальное повествование
Охват внимания пользователей сокращается. Можно ли винить их в том, что в настоящее время в сети существует огромное количество контента? В результате компании все чаще обращаются к визуальному повествованию.
Визуальный сторителлинг дольше удерживает внимание пользователей и способствует более глубокой связи с вашим брендом, так как взаимодействует с ними на эмоциональном уровне.И угадай что? Эффект параллакса — отличный способ интегрировать визуальное повествование в дизайн вашего веб-сайта. Это естественный и увлекательный способ постепенного развития экранного повествования, которым можно управлять в ритме пользователя.
Веб-сайты с параллаксом снижают показатель отказов
Основываясь на вышеупомянутом пункте установления эмоциональной связи с вашими пользователями, эффект параллакса, в свою очередь, снижает показатель отказов (при правильном выполнении). Показатель отказов — это скорость, с которой пользователи уходят с вашего веб-сайта, вместо того, чтобы переходить на другие страницы вашего веб-сайта.
Параллаксная прокрутка, естественно, побуждает пользователей продолжать прокрутку и сканировать страницу ниже сгиба.
Лучшие практики веб-сайта с параллаксом
Является ли эффект параллакса эффективным способом привлечь внимание пользователя? Да. Всегда ли это будет работать? Ответ — решительное «нет», если вы не следуете некоторым основным правилам. Вот несколько советов от нашего внутреннего эксперта по UX / UI, Серги:
- Не ставьте стиль выше содержания: содержание всегда должно быть вашим приоритетом
- Сделайте его удобным для пользователя: сделайте работу максимально приятной и понятной
- Навигация должна быть простой
- Всегда держите важную информацию под рукой — постарайтесь разместить ценную информацию в верхней половине страницы.
- Совместите параллакс с другими элементами дизайна.Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
- Всегда помните о цели вашего веб-дизайна — прокрутка с параллаксом должна упростить чтение и навигацию и, следовательно, должна облегчить пользователю выполнение задачи
30 прекрасных примеров веб-сайтов с эффектом параллакса
Изящная анимация, чистый интерфейс, контрастные обнаженные и темные цвета, а также сочетание богато украшенных и тяжелых шрифтов шрифтов выделяют Fluttuo из толпы электронной коммерции.Добавление к сумке эффекта параллакса делает процесс покупок в Интернете уникальным и полным.
С фоновым слоем и другим поверх предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. По мере прокрутки зритель воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой предоставляет подробную информацию о продукте и основную историю.
Эффект плавного параллакса прокрутки сопровождается парящими головками секций и мини-каруселями.Это высокоинтерактивный интерфейс, дополняющий бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
Этот умный дизайн использует эффект параллакса, чтобы усилить визуальное повествование статьи. ESPN с их статьей о Dock Ellis отлично поработали, дав нам ощущение глубины с их многоуровневыми элементами, такими как большая иллюстрация Dock и основной текст справа.
Когда пользователь начинает прокрутку, появляются различные элементы, которые разделяют области экрана на обычный текст и цитаты.Дизайн переходных зон дает нам ощущение близости и индивидуальности с самим Доком, с дополнительной драматичностью, которую создают черно-белые фотографии бейсболиста.
Демо-версия сайтаДэйва Гамаша по параллаксу отлично подходит для тех, кто только начинает знакомиться с эффектами параллакса. Когда вы прокручиваете демоверсию сайта Дэйва, он показывает нам, как плавно увеличивать и уменьшать элементы при прокрутке, как закреплять слои и как вращать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающие!
Лучшие советы Дейва по параллаксной прокрутке:
Упростите анимацию веб-сайта с эффектом параллакса для всех браузеров.Сосредоточьтесь на наиболее важных свойствах анимации с эффектом параллакса, включая масштаб, поворот и непрозрачность.
Анимируйте только элементы с фиксированным положением и делайте это экономно.
Не сходите с ума по поводу изменения размера изображений — браузеры не всегда с этим справляются.
NASA Prospect — это интерактивный опыт, который описывает историю исследователей планет. НАСА отправило их, чтобы заново открыть для себя то, что человечество оставило разбросанным по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса.Звук действительно помогает создать сцену и является очаровательным дополнением к дизайну.
Эффект параллаксаHot Dot немного отличается: он горизонтальный. По мере прокрутки пользователя страница перемещается слева направо. Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android.Эффект горизонтального параллакса идеально подходит для адаптивного дизайна, ориентированного на мобильные устройства, когда пользователь переключает ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
Hello Monday обладает трехмерным эффектом параллакса с разделенным экраном, в котором на одной стороне экрана представлены дизайнерские футляры, а на другой — их описание и детали футляров. Каждый дизайнерский футляр выглядит по-своему.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые вместе с чистой сеткой способствуют плавному пользовательскому потоку.Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
Pitchfork создали нечто действительно вдохновляющее, представив свою статью о солистке Bat for Lashes Наташе Хан. Дизайн представлен нам в черно-белом цвете, создавая драматический эффект, который соответствует теме интервью в ее статусе рок-звезды.
Музыкальный сайт использует эффект параллакса для разделения экрана на разделы и использует продуманный дизайн при прокрутке вниз: большие изображения Наташи Хан меняются очень тонко.Это вводит нас, как если бы мы были там, участвуя в фотосессии с певицей. Красиво и функционально.
Нам очень нравится сайт Bearideas с эффектом параллакса — это так здорово! Очаровательный набор фоновых элементов пользовательского интерфейса — некоторые со ссылками для навигации — тонкие эффекты перехода и простой эффект длинной параллаксной прокрутки создают восхитительный интерактивный опыт.
Команда дизайнеров использовала карточки в виде сетки для визуализации каждого проекта компании. Яркие цвета помогают создать контраст между карточками.Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Журнал «Открытый образ жизни» Another Escape имеет отличный веб-сайт. Он использует эффект параллакса как для разделения различных разделов веб-сайта, так и для представления нам основных тем, затронутых в последнем выпуске, — вовлечения читателя в текущий том журнала, прежде чем мы даже получим журнал.
Чистый дизайн позволяет пользователю сосредоточиться на ярких изображениях, которые обращаются к каждому, кто жаждет свободы изолированной природы.Этого почти достаточно, чтобы все мы собрались в офисе и переехали в лес в Баварии!
«Нам очень нравится рассказывать истории, которые трогают людей, вызывая эмоции».
Используя эффект параллакса и вращения, веб-сайт Immersive Garden создает иллюзию глубины, трехмерности и погружения в сцены без реального использования трехмерных технологий. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеопоследовательностей, которые после загрузки могут быть воспроизведены, приостановлены и перезапущены пользователем.
Одна из самых интересных вещей на этом сайте — это органический курсор. Immersive Garden использует различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить обновленный брендинг, а также новый альбом, они сделали все возможное для пользователей. Это не просто вертикальная прокрутка, это целая история.
Их эффект параллакса исключительный — они соединяют все точки соприкосновения пользователя для полноценного взаимодействия с пользователем.
И последнее, но не менее важное, Cyclemon. Этот сайт — мечта велосипедиста. Прокручивая страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, к какому типу гонщика может принадлежать пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновить его на конверсию — по крайней мере, вы так думаете.
На самом деле, это вообще не интернет-магазин велосипедов. Нет, это сайт двух художников-графиков, продающих свои работы.Это прекрасный пример того, насколько привлекательным может быть эффект параллакса.
Этот веб-сайт посвящен научному великолепию города Оксфорд, Великобритания. На веб-сайте используется эффект параллакса с разделением на разделы — прошлые изобретения, возникшие в городе, и текущие многообещающие исследования, которые приведут к инновациям в будущем.
Параллакс реализован разумно, так что у пользователя возникает иллюзия глубины, когда текст движется с другой скоростью, чем фоновое изображение.Ни суеты, ни суеты.
Агентство мобильного дизайна и разработки Fueled имеет потрясающий веб-сайт. Использование эффектов параллакса в сочетании с яркими цветами способствует созданию уникального веб-сайта, который идеально представляет агентство.
Нам понравилась средняя часть главной страницы, где при прокрутке нас встречает экран телефона, на котором отображаются некоторые из лучших проектов агентства. Но вот поворот: при прокрутке вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной обложке телефона.Креативный и запоминающийся!
Этот веб-сайт интенсивно использует эффект параллакса, используя его не только для разделения разделов и создания глубины — он помогает Gramercy Park Hotel продемонстрировать свои сильные стороны. В дизайне используются элементы, похожие на карточки, которые перемещаются с большей скоростью, чем фон, что случайно подталкивает пользователя сначала сосредоточиться на этом контенте.
Этот фан-сайт Goonies усердно работает, чтобы заставить пользователя создать жуткую атмосферу, поскольку жуткая музыка начинает играть сразу после входа, сразу же настраивая атмосферу.
Первое, что видит пользователь, — это фоновое изображение Goon Docks из-за деревьев на расстоянии. Когда они прокручивают вниз, камера приближается, как если бы они шпионили за доками. По мере того как пользователь продолжает прокручивать, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
Тем не менее, сюжет начинается хорошо, но не продолжается, оставляя тонкий контент на остальной части этого одностраничного веб-сайта с немногим большим, чем кредиты, галерею и биографии для персонажей Goonie.Приложив немного больше усилий, этот веб-сайт может стать идеальным фан-сайтом Goonie и блестящим примером визуального повествования с эффектами параллакса.
Toyfight предлагает услуги веб-дизайна и контент-стратегии. Как только вы заходите на их веб-сайт, вам предоставляется яркий цветной фон, который красиво контрастирует с двумя неокрашенными белыми игрушечными формами, изображающими забавную сцену боя.
Первое проявление эффекта параллакса — игрушки, движущиеся с курсором. Прокрутка вниз постепенно раскрывает больше о том, кто такие toyfight — веб-дизайнеры, директора и стратеги.
Прокрутите вниз, и вы познакомитесь с членами компании, которые принимают форму безкрашенных пластиковых игрушек. Когда вы достигнете дна, из нижнего колонтитула выскочит игрушечная рука, изображающая рога в виде каменной руки.
Однако это еще не все — есть еще больше страниц с эффектом параллакса, что отлично подходит для SEO, поскольку одностраничные веб-сайты, как правило, имеют худший рейтинг. Эти другие страницы демонстрируют последовательность, демонстрируя то же поведение при прокрутке, только изменяя основной цвет страницы.
Одни слова не могут передать этот дизайн должным образом, вы должны увидеть это собственными глазами!
Bad Diesel — впечатляющий пример эффекта параллакса. У него есть два варианта, которыми вы можете управлять с помощью ползункового переключателя: вы можете научиться быть крутым или открыть для себя аромат Diesel Bad.
Плохая направляющая — это вариант, выбранный по умолчанию, и вместо обычной прокрутки — пользователь щелкает, а затем перемещает контент по вертикали, диагонали, в сторону — во всех возможных направлениях.
Пользователю дается символ руки, указывающий на то, что он может щелкнуть, чтобы перетащить и переместить содержимое, однако сначала ваш инстинкт может заключаться в прокрутке, а не в первом щелчке.Это может быть проблемой для пользователей, которые не часто посещают сайты для ПК.
Однако обнаружение этой функции — удовольствие, поскольку пользователь может вращать контент или перемещать его, при этом контент реагирует соответствующим образом, как на большом листе бумаги, например на карте.
С каждой карточкой, которую вы нажимаете, вы получаете новый насмешливый урок о том, как быть плохим, например, всегда сидеть рядом с выходным местом в кинотеатре на «все случайности» или поддерживать связь со своим бывшим по четвергам через Instagram.
First Born — это праздник для глаз с параллакс-прокруткой. Это неудивительно — компании, которая работала с такими крупными брендами, как Dre Beats, Royal Caribbean и Adidas, нужен потрясающий веб-сайт, который отдает должное
И веб-сайт отдает должное своим интерактивным эффектом параллакс-прокрутки, который раскрывает истории брендов, над которыми работал First Born. Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката, когда пользователь прокручивает.
Нажав на любую из историй бренда, вы попадете на другой экран с аналогичными эффектами параллакса, где обсуждается, как каждый бренд впервые пришел к контакту с Перворожденными, в чем заключались их проблемы и так далее.
Это отличный пример того, как можно использовать дизайн с последовательным эффектом параллакса, чтобы привлечь внимание пользователя и зафиксировать его в истории.
Tomato Can Blues, хотя и не является веб-сайтом, — это статья, опубликованная в New York Times, которая документирует ранние любительские бои в клетках до зарождения ММА.
Что больше всего впечатляет на этой странице, так это знаковые наброски иллюстраций Аттилы Футаки, изображающие главного героя, за которым следует писатель, Роуэна, заключенного в клетку. Когда пользователь прокручивает страницу ниже сгиба, аудитория движется к экрану, создавая впечатление, будто они отступают от битвы в текст.
Эффект параллаксной прокрутки — отличный способ вызвать интерес у читателя и убедить его начать читать текст!
Алекс Драм — дизайнер из агентства Finsweet.Портфолио его веб-сайта отличается ослепительным эффектом параллакса — когда пользователь прокручивает страницу вниз, дизайн логотипа превращается в короткий абзац вступления.
После этого на каждом конце страницы появятся две кнопки: «О программе» и «Работает».
Это эстетично, изображает планету в сиреневом пространстве, излучающую радиочастоты, и элемент оболочки, напоминающий бумажный самолет, следующий за курсором по экрану.
Этот сайт получил высшие оценки за красивый эстетичный дизайн.Единственная проблема, с которой мы сталкиваемся, заключается в том, что, поскольку гром и радиочастоты продолжают мигать, не сразу понятно, является ли это реакцией на прокрутку пользователя или это просто автоматическая реакция. Как оказалось, это автоматически. Нет никаких указаний на то, когда вы дойдете до нижнего колонтитула, а это означает, что может произойти некоторая избыточная прокрутка, прежде чем пользователь это заметит.
OnCorps показывает, как компания, занимающаяся аналитикой данных искусственного интеллекта, может снизить вашу рабочую нагрузку, риски и ошибки, выявляя закономерности в данных, которые производит ваша компания.
Как правило, эта информация может не выделяться или быть довольно скучной для среднего непрофессионала, но увлекательное повествование историй с параллаксом облегчает ее изучение и запоминание.Прокручивая страницу вниз, вы видите, как звезды принимают различные формы: гистограммы поднимаются вверх, как скалы, а линейные диаграммы — как волны океана.
Это отличный способ рассказать о тяжелой и трезвой теме и превратить ее в зрелище, на которое можно подивиться, с помощью эффекта параллакса.
Самое лучшее? Дизайн последовательный; видно, когда заканчивается эффект параллакса и когда достигнут нижний колонтитул веб-сайта.
Что нам нравится в Weglot, так это интуитивность его функции параллаксной прокрутки.Как только пользователь попадает на страницу, ему предлагается прокрутить вниз и отображается индикатор выполнения, показывающий, как далеко он прошел по странице.
Дизайн выглядит смелым с эстетической точки зрения, показывая вам белую землю на успокаивающем пастельном фоне с фигурами роста веб-сайтов на разных континентах, растущими по мере того, как вы прокручиваете страницу вниз. По мере того, как пользователь прокручивает, на экран выдвигается боковая панель с большим текстом, информирующая пользователя о наличии огромного языкового барьера, а затем предоставляется зубило, чтобы преодолеть этот барьер.
Этот сайт, посвященный параллаксу, определенно заслуживает внимания, даже если вы не собираетесь пользоваться их услугами.
Вы попадаете на целевую страницу Steezy Studio и видите большое изображение героя. Ничего особенного. Тем не менее, когда вы прокручиваете страницу вниз, вы видите великолепный многослойный дизайн с эффектом параллакса.
По мере прокрутки изображение героя начинает разворачиваться еще больше, флажки уроков и целей, которых вы можете достичь, выделяются справа, а снимки видео с инструктором по танцам появляются в виде домино.
Что касается параллакса, дизайн Steezy достаточно минималистичен в том смысле, что он не продолжается далеко ниже сгиба, однако тот небольшой элемент, который включен в него, дает пользователю энергичную атмосферу. Это также помогает выявить самые важные уроки танцев, которые вы можете усвоить, и дает представление о личности бренда.
ЦельюSychronized Studio было создать блестящий эффект параллакса с жирным белым шрифтом на темном фоне, а также с несколькими яркими вспышками яркого цвета по всему экрану.
Во-первых, что нам не нравится? С точки зрения доступности, баннер с автопрокруткой вверху оставляет желать лучшего. Вы попадете в архив цифровых студийных изображений. Мы понимаем, что это важная витрина, но есть и другие способы привлечь внимание к разделу, не вызывая у склонных пользователей мигрени, когда баннер прокручивается так быстро, что трудно читать слова.
Кроме того, хотя этот сайт представляет собой впечатляющий прогресс в области повествования, тем, кто склонен к укачиванию, может не понравиться резкий эффект, заключающийся в том, что яркие шрифты движутся по кругу и несколько слоев движутся с разной скоростью.В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
Странно полезным аспектом является неоново-зеленая линия маркера, которая следует за курсором в этом месте и конфликтует с цветами фона, так что ее легко отличить от всего остального.
У российской молочной компанииMore Milk есть веб-сайт с эффектом параллакса, который помогает раскрыть историю производства молока в приятной визуальной форме. Он имеет красивую пастельную цветовую схему, где слой бутылки с молоком движется с другой скоростью, чем фоновый слой, создавая впечатление, что кто-то подбрасывает бутылку молока в воздух.
Во время прокрутки пользователь видит вертикальную полосу выполнения справа от пользовательского интерфейса, чтобы он мог видеть, насколько далеко он прокручен от 100%.
More Milk — фантастический пример того, как включить горизонтальную прокрутку в дизайн с параллаксом. По мере того, как вы продвигаетесь вниз по сгибу, вы увидите, как при прокрутке слева направо появляется причудливая типографика. Прокрутив страницу вниз, вы увидите, как на месте вращаются другие бутылки с молоком, пока вы не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Повсюду на сайте рассказывается история, каждый элемент призван привлечь пользователя к качеству и истории, стоящей за молоком, почему оно полезнее и лучше, чем обычное молоко, с беззаботными зарисовками птиц и коров.
Есть ли лучший пример маркетинга и капитализма, чем сама Таймс-сквер? Candy Fish использует уникальный подход к вовлечению пользователя в свою маркетинговую историю. Пространство над сгибом имеет решающее значение для привлечения внимания пользователя, и они решили посвятить все пространство изображению комического героя Таймс-сквер.
Что еще более увлекательно, так это то, что, когда пользователь прокручивает страницу, он затягивается в толпу и видит горизонтальный слой движущегося изображения, как будто мимо проезжает такси. Сразу после этого, выделенными брутальным жирным шрифтом, вам будут представлены все службы ключевых слов, по которым Candy Fish хочет ранжироваться, например «Маркетинг и стратегия», «Ребрендинг», «Корпоративный стиль» и т.
Прокрутите еще ниже, и вы увидите еще более захватывающие эскизы американских пейзажей с движущимися по ним транспортными средствами в виде горизонтально скользящего слоя изображения при прокрутке.Это, безусловно, заставляет пользователя продолжать прокрутку — именно в этом и заключается эффект параллакса!
Единственное, что у него не совсем правильное — это звук. Хотя он автоматически отключается, когда пользователь заходит на сайт (что всегда является плюсом в UX), звуки не воспроизводятся синхронно при прокрутке. Например, если вы прокрутите страницу вниз до тихой сцены на заправочной станции в пустыне, вы все равно сможете услышать шум с Таймс-сквер. Мораль истории? Если вы включаете звук в свой дизайн с эффектом параллакса, всегда убедитесь, что он соответствует скорости прокрутки пользователя.
Cuberto, как веб-сайт с эффектом параллакса, делает кое-что немного другое — у них есть круговое движущееся изображение, которое следует за вашим курсором по экрану, напоминая зеркало, смотрящее на его услуги.
При прокрутке вниз вы увидите изображение с подводным эффектом справа, сопровождаемое параграфом слева, описывающим истории их клиентов, а изображение справа соответствует истории.
Прокрутите вниз дальше, и абзац будет прокручиваться вверх, как обычно, с новым абзацем рассказа, скользящим, чтобы заменить его.Что впечатляет, так это то, что элемент изображения справа остается статичным. Вместо этого, когда вы двигаетесь вниз, эффект затухания заменяет изображение новым, используя эффект брызг, создавая впечатление движущейся воды.
Delassus Group, производителю фруктов и цветов в Марокко, удается вернуть эффект параллакса к его основам, но при этом никоим образом не сделать его простым.
Как только пользователь попадает на сайт, он сразу же выделяется жирными цветами, крупными пиксельными фруктами, представляющими их основные продукты: цитрусовые, виноград, авокадо и цветы.Параллакс проявляется в тонком движении фруктов и текста, накладывающихся на изображения, когда пользователь прокручивает или перемещает курсор. Это дает иллюзорный 3D-эффект, который улучшает и оживляет сайт.
Благодаря ярким цветам и движению пользователь увлечен, чтобы узнать больше о каждом фрукте и о том, какова история продукта или история Делассуса.
Это пример, в котором эффект параллакса не влияет напрямую на повествование на веб-сайте, однако он каким-то образом добавляет к опыту повествования.Это заставляет пользователя чувствовать себя так или иначе, поскольку их прокрутка и движения курсора влияют на положение фруктов и текста.
Jess & Russ — это одностраничный параллакс-сайт, рассказывающий историю о том, как два дизайнера встретились и полюбили друг друга, но при этом не слишком похож на песню Тома Петти. Вся суть веб-сайта в том, чтобы позволить гостям ответить на приглашения на свадебное торжество.
На самом деле, это идеальный способ изложить красочную историю, на которой построены их отношения, и великолепный пример визуального повествования с использованием эффекта параллакса.
Каждое изображение содержит движущиеся компоненты, когда пользователь прокручивает вниз к нижнему колонтитулу, за которым следует небольшой абзац текста, быстро и юмористически описывающий каждую из его жизней в конкретный год. Это стоит прочитать!
Оказывает ли эффект параллакса положительное влияние на ваш сайт? Ответ в том, что это зависит от типа контента на вашем сайте.
Что мы действительно знаем, так это то, что, если все сделано правильно, эффект параллакса может повысить способность вашего веб-сайта привлекать внимание пользователей и снизить показатель отказов.Независимо от того, решите ли вы в конечном итоге использовать эффект параллакса в дизайне своего веб-сайта, мы предоставим вам решение.
Если вы решите пойти по пути эффекта параллакса, убедитесь, что контент и рассказывание историй являются вашими первоочередными задачами.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов в Интернете. Хотите все это разбить? Если да, то это руководство — именно то, что вам нужно.
Знание последних тенденций веб-дизайна является обязательным условием, если вы собираетесь увеличить конверсию, повысить вовлеченность и многое другое.
Знаете ли вы, что 48% людей указывают на дизайн веб-сайта как на фактор номер один при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему судим о книге (или веб-сайте) по ее обложке. Параллакс — идеальный и необходимый инструмент для достижения вышеупомянутого.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не обнаружили. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Примеры, вдохновляющие.
Давайте сразу погрузимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остается, несмотря ни на что.
Поскольку параллаксная прокрутка оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз.Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Параллакс — это своего рода оптическая иллюзия, привлекающая внимание моментально.
В веб-дизайне это впечатляющий образец прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и скоростью объектов, он создает иллюзию глубины. Очаровательно, не правда ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все началось с игровой индустрии почти два десятилетия назад.Вы помните, как несколько слоев на заднем плане видеоигры движутся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, его впервые начали использовать в нише веб-дизайна. Но все же скорость роста популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понимать, как его использовать правильно и наиболее эффективно.
Идея параллакса — это осознание движения.Согласно определению, параллакс — это некоторая разница в положении двух разных точек с точки зрения зрителя.
Помня об этом, вы определенно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями, каковы составляющие настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей вместе.
Как сказано в определении, параллакс включает в себя средство просмотра, объект (контент) , фон и действие, вызывающее движение (e.х прокрутка) .
По сути, для этого требуется наложение контента, объект и наша удаленная точка отсчета, такая как фон.
Лучшие практики и советы по параллаксу
Когда вы планируете использовать параллакс, может быть сложно добиться нужного эффекта. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллакс-дизайна и получить наилучший результат, вот несколько советов, которым нужно следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс может добавить беспорядка и заставить посетителей захотеть уйти;
- Помните о своей цели: при разработке сосредоточьтесь на главной цели вашего веб-сайта, чтобы упростить процесс навигации.Сделайте страницу интерактивной, но все же эффективной;
- Привлекайте аудиторию: используйте многоуровневость, чтобы усилить ощущение глубины, используйте призывы к действию через сайт, но наиболее важную информацию в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте так, чтобы пользовательский опыт был максимально приятным. Убедитесь, что ваша страница адаптируется под все размеры экрана;
- Ставьте контент выше стиля: Контент — это ядро и приоритет любого веб-сайта;
- Комбинируйте различные элементы дизайна: выйдите за рамки параллаксной прокрутки, чтобы добиться уникального дизайна и сделать ваш сайт более привлекательным.
Плюсы параллакса (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям в веб-дизайне, вы повышаете удобство работы пользователей и укрепляете связь с аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин, по которым следует использовать параллакс:
- Немедленное влияние на пользовательский опыт;
- Улучшенное взаимодействие;
- Мощное повествование;
- Сниженный показатель отказов.
Влияние на пользовательский опыт
Какое влияние оказывает параллакс? Есть только одно слово, чтобы ответить на вопрос. Воздействие незамедлительно.
Параллакс — это оптическая иллюзия, которая создает динамичный пользовательский опыт, чтобы сделать сайт более привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тренды, включая параллакс, являются ключом к улучшению взаимодействия с пользователями.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как загроможденный беспорядок.
Вовлеченность и надежность
Визуальные эффекты вместе с текстовой информацией — очень сильная комбинация — она будет призывать людей к действию, вдохновлять и заставлять их удивляться.
Если контент вашего сайта очень технический или нишевый, особенно важны такие методы веб-дизайна, как параллакс.
Когда к странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и взаимодействуют с вашим сайтом.
Плюс, поскольку это не что-то обычное и стандартное, вы можете сразу получить эффект «вау».
Хорошо продуманный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не щелкает) . Все это создает иллюзию глубины и повышает авторитет.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, увлекаются и продолжают прокручивать вашу страницу вниз.Разве это не все, что вы когда-либо хотели?
Выдающееся повествование
Люди имеют склонность рассказывать истории. Информация, представленная в форме рассказа, — отличный способ привлечь аудиторию. Так что стоит включить историю на свой сайт.
Хотите извлечь из этого максимальную пользу? Сочетайте рассказывание историй с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказа историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс выполнен правильно, он может действительно хорошо сочетать и выделять элементы истории, привлекать внимание и избавлять посетителей от желания выразить это.
Улучшенный показатель отказов
По мере того, как вы интегрируете эффект на свой веб-сайт, вы увеличиваете шансы сохранить интерес посетителей к контенту. Другими словами, с помощью уникального дизайна вы влияете на показатель отказов, увеличиваете общее время, которое посетители проводят на сайте, и, как следствие, общий трафик.
Если среднее время на странице точно такое, как следует из названия, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая другие страницы.
На высокий показатель отказов нужно обращать внимание. Это говорит о том, что содержание не очень актуально или динамический обзор выполнен недостаточно хорошо.
Как показатель отказов, так и среднее время просмотра страницы являются очень важными показателями для любого, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
Показатели отказов ниже по умолчанию, так как вы можете сделать свой сайт одностраничным сайтом с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс — очень мощный и полезный инструмент для достижения наилучших результатов на вашем веб-сайте, но он также может иметь некоторые недостатки. Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронутые SEO.
Но предупрежден — значит вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Frustrating Long Scroll
Многие посетители думают, что длинная прокрутка не очень удобна для пользователя.Ключевое решение достаточно простое: сбалансировать объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен легко ориентироваться, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллакса прокрутки используется неправильно и сайт очень загружен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от излишней прокрутки, которая снижает мотивацию к продолжению чтения.
Производительность
Одностраничные веб-сайты с параллакс-прокруткой — это место с несколькими слоями изображений, анимациями и другой информацией.Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, это может происходить и с различными веб-сайтами с параллакс-страницами.
Медленное время загрузки также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлечь внимание посетителей. Мы очень нетерпеливы, когда дело касается ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Повышая скорость своей страницы, вы улучшаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файлов изображений: чем меньше ваши файлы, тем быстрее они загружаются;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит вам лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для увеличения производительности сайта.
Существует множество способов уменьшить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать работу вашего сайта!
Скорость отклика
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта параллаксной прокрутки может быть отсутствие реакции. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Очень важно знать, что параллакс может не выглядеть на мобильном устройстве или планшете так же, как на вашем компьютере.
Плюс медленное время загрузки и даже более длительная прокрутка вместе с вышеупомянутым фактором могут быть фактором, ухудшающим качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, в котором уже есть варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (поисковая оптимизация) Требуются знания при создании веб-сайта. Практика увеличения количества и качества посещаемости вашего веб-сайта через обычные результаты поиска. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Бытует мнение, что SEO сложнее с эффектом параллаксной прокрутки. Потому что, ну, веб-сайты с одной страницей допускают один набор метаинформации, один URL-адрес и так далее.
Однако, если вы знаете, как правильно его применять, вы можете превратить предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например, найти эффект параллакса только на домашней странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот важная часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу же скопировать их? Что ж, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите плагин Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффектов параллакса для создания визуально привлекательного веб-сайта. Да без кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Parallax Background scroll
Основной эффект параллакса и первый из них появились в веб-дизайне. Он основан на основной идее параллакса: эффект появляется, когда пользователь прокручивает.
Ощущение глубины может быть достигнуто в двух условиях: вам нужно иметь несколько слоев (фон и передний план) , движущихся с разной скоростью, и выбрать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает крутой эффект, когда две стороны находятся в отдельном слое.
Для эффекта Simple Parallax вы можете выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Постепенное появление
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium.Принцип действия Simple Parallax с плавным переходом очень похож на предыдущий. Техника осталась прежней. Он включает фиксированный фон и прокручиваемое содержимое, которое перемещается с другой скоростью, как в этом примере ниже.
Эффект постепенного появления — это плавный эффект, при котором контент медленно исчезает по мере того, как посетитель прокручивает страницу вниз.
Увеличение / уменьшение Parallax
Эффект увеличения / уменьшения — это то, что может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться во время прокрутки. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость, которую хотите.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация следования за мышью — это нечто большее, чем обычный эффект параллакса при перемещении мыши. Для начала нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакс.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Параллакс наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ заинтересовать посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, чтобы добиться приятного трехмерного эффекта при прокрутке и перемещении мыши.
В последнем обновлении Visual Composer доступно несколько типов эффектов Tilt Parallax:
- Tilt Glare: добавить полупрозрачное наложение контента и сделать его сияющим;
- Tilt Reverse: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если указатель мыши покинет область содержимого.
Тем не менее, любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью пользовательского CSS или JavaScript.
Индивидуальный параллакс
Не существует такого типа параллакса, который называется индивидуальным. Но, как и любой эффект, его можно сделать максимально уникальным. Такой подход часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса — это сочетание различных методов, объединенных вместе. Например, на странице ниже вы можете заметить эффект искажения при добавлении движения мыши к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде приведенных ниже примеров.
Заключение
К настоящему времени вы должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также исследуем несколько типов эффектов параллакса, доступных в Visual Composer.
Почему вы все еще ждете? Применяйте магию прямо сейчас! ????
Параллакс. Прокрутка: эффект параллакса и с чего начать
Что такое эффект параллакса?Эффекты прокрутки с параллаксом — популярный способ добавить глубины плоскому дизайну.Эффект зависит от движения: когда камера перемещается в трехмерной сцене, объекты в видоискателе будут двигаться в противоположном направлении. Мы называем скорость этого движения параллаксом объекта.
И чем ближе объект к камере, тем больше у него будет параллакс при движении камеры по горизонтали.
Однако вам не нужна камера или программное обеспечение, чтобы увидеть эффект параллакса в реальной жизни. В следующий раз, когда вы будете пассажиром в машине или общественном транспорте, обратите внимание, что видимая скорость, с которой проходит пейзаж за окном, зависит от его расстояния от вас.Объекты, которые находятся дальше (горы или городской пейзаж, как только несколько примеров), будут двигаться медленнее, чем те, которые находятся ближе к вам (например, дома в районе).
Между тем объекты, которые расположены совсем недалеко от вас (велосипедисты, припаркованные машины, растения и деревья на обочине), могут мигать так быстро, что вы едва успеваете их рассмотреть.
Использование эффекта параллакса
Мы, люди, научились определять расстояние до объектов частично по скорости, с которой они движутся мимо нас.На практике это означает, что мы будем понимать глубину изображения по относительной скорости движения любых содержащихся в нем объектов.
Как дизайнеры, мы можем воспользоваться этим фактом для создания интерактивных веб-дизайнов, которые кажутся имеющими реальную глубину. При разработке веб-сайта вы можете добиться эффекта параллаксной прокрутки фона, перемещая «фоновые» элементы дизайна с меньшей скоростью, чем «передний план». Когда пользователь прокручивает, фоновые объекты будут иметь меньший параллакс, создавая убедительную иллюзию глубины при прокрутке веб-сайта.
Какие преимущества Parallax в дизайне веб-сайтов?Прокрутка с параллаксом — это более динамичный и увлекательный способ представления информации, продуктов или услуг, чем простая статическая страница или обычная прокрутка.
Для пользователей параллаксная прокрутка может быть очень приятной формой навигации, поскольку она немедленно и ощутимо реагирует на их ввод; прокручиваем, и что-то происходит; прокрутите быстрее, и эффект будет более заметным. В результате параллакс-прокрутка заставляет посетителей чувствовать себя ответственными за навигацию.Это также очень весело.
Включение параллакс-веб-дизайна в ваш проект может привести к большему взаимодействию, что приведет к большему вовлечению в ваш продукт. Просто взгляните на этот список лучших веб-сайтов с параллаксом от Awwwards, и вы увидите динамичную привлекательность этих страниц.
Этого достаточно, чтобы вы захотели создать собственный веб-сайт с параллаксом — и мы покажем вам, как это сделать.
Как создать параллакс-прокрутку во FramerСамый простой способ добиться эффекта параллакс-прокрутки во Framer — использовать пользовательские компоненты.Вы можете найти в меню «Вставка» пакет Parallax: Scroll Effects от Linton Ye. Этот пакет сообщества делает за вас большую часть тяжелой работы, поэтому вы можете создавать расширенные взаимодействия прокрутки за считанные минуты. Вам все равно нужно будет принять некоторые решения о том, как и когда элемент должен реагировать на прокрутку, но вы получите результат без необходимости что-либо программировать самостоятельно.
Пакет Parallax: Scroll Effects позволяет использовать компонент слоя Parallax Layer для изменения нескольких свойств, таких как скорость, масштаб, поворот или непрозрачность.Свойство будет перемещаться между своим Min и Max, начиная с момента, когда позиция прокрутки совпадает с заданным значением Scroll Min, и заканчивается, когда оно совпадает с Scroll Max. Вы можете узнать больше о положении слоя, удерживая клавишу Option при наведении курсора на слой.
После того, как компоненты настроены на вашем холсте с заданными свойствами, вы можете предварительно просмотреть свой дизайн, чтобы убедиться, что эффект параллаксной прокрутки именно такой, какой вы хотите.
Сравнение эффектов параллакса: 5 вариантов для рассмотрения
Эффекты параллакса остаются одной из самых популярных тенденций веб-дизайна.Этот метод анимированной прокрутки происходит, когда фон и передний план перемещаются с разной скоростью, в то время как пользователь прокручивает, так что два независимых слоя перемещаются одновременно.
Этот эффект можно использовать для любого количества типов веб-сайтов и представляет собой интересный способ создать и увеличить вовлеченность пользователей. Эффекты параллакса хороши тем, что вам не нужно использовать их на каждой странице дизайна; Прокрутка с параллаксом — отличный способ побудить пользователей к призыву к действию или другому контенту.
ЭффектыParallax создают элемент глубины и расстояния и более ощутимую трехмерность, чем некоторые другие методы, заставляя пользователей чувствовать себя частью дизайна.
Обратной стороной эффектов параллакса является то, что они не всегда работают на мобильных устройствах. (Но и для этого есть некоторые обходные пути в учебнике в конце этой статьи.)
Вот пять эффектов и стилей параллакса, которые следует учитывать. (Обязательно переходите по ссылкам, чтобы точно увидеть, как работает каждая анимация.)
1. Анимация для отображения изменений
Используйте эффекты параллакса, чтобы показать изменения в проекте. Слои движения могут передавать расстояние во времени, пространстве или местоположении.
Эффекты параллакса лучше всего демонстрируют изменения, когда они работают с контентом веб-сайта.
Porsche Evolution, показанный выше, показывает изменения во времени с изменениями фона и автомобиля на переднем плане каждого изображения. (Включите звук, и музыка тоже изменится на десятилетия.)
Дизайн заставляет пользователей прокручивать страницу, потому что вы хотите увидеть, как будет выглядеть машина в следующий раз.Этот метод может работать в хронологическом порядке (как показано здесь) или в обратном хронологическом порядке. И ключ к тому, чтобы заставить его работать, заключается в том, что этот сайт работает в обоих направлениях — даже музыка возвращается назад — если вы прокручиваете вверх, а не вниз.
Sonance использует параллакс, чтобы показать другой вид изменений — изменение местоположения во всем дизайне. Эффекты параллакса являются частью общего шаблона навигации по веб-сайту, и есть подсказка к тому, где в дизайне (местоположении) находятся пользователи на протяжении всей работы.
2.Поощрение прокрутки
Причина, по которой эффекты параллакса могут помочь создать взаимодействие, заключается в том, что они стимулируют прокрутку, чтобы пользователи дольше взаимодействовали с дизайном.
Многие дизайны с эффектами параллакса включают инструкцию «прокрутки» или подсказку прямо на главной странице, чтобы стимулировать это взаимодействие с самого начала. (На домашней странице The Walking Dead Zombiefied эта инструкция находится на странице перед изображением выше.)
Веб-сайт «Ходячие мертвецы» немного отличается от параллакса для поощрения взаимодействия — при прокрутке пользователи перемещаются по экрану, когда персонаж перемещается по различным панелям в стиле комиксов, а не вверх и вниз.
3. Механизм и цвет
Один из самых интересных способов использования параллаксной прокрутки — это включение цвета в различные «панели» контента для демонстрации элементов или проектов портфолио. Изменение цвета и анимация могут означать что-то новое.
Color — это еще и привлекающий внимание дизайнерский инструмент, который может помочь привлечь внимание пользователей.
Werkstatt, выше, использует начальный бело-серый контур со слоями параллакса между элементами и текстом. Но дополнительное действие при наведении курсора оживляет каждый проект цветом.Комбинация эффектов работает хорошо, потому что остальная часть дизайна проста и побуждает пользователей взаимодействовать с каждым отдельным элементом.
Lois Jeans использует другой подход параллакса с использованием цвета. Каждый новый цвет подчеркивает отдельную часть кампании по производству одежды — покупатели могут увидеть джинсы на моделях в различных природных средах, включая огонь, воздух, воду и землю.
4. Упростите усвоение информации
ЭффектыParallax могут помочь уменьшить сложную информацию или тяжелые блоки текста, сделать их более читаемыми и более удобными для восприятия.Когда вы думаете о перемещении шрифта, это интересная концепция, но на самом деле практика заключалась в перемещении контейнеров, содержащих текст.
Приведенные выше примеры показывают два различных применения этой концепции.
У Мелани Дэвид длинное вступление об экране. Левая сторона, показывающая элемент навигации — О программе — не перемещается, пока пользователи могут прокручивать текст справа. Когда текстовый блок заканчивается, обе стороны страницы переходят к следующему разделу. Это отличное решение для текстового блока, который длиннее, чем область визуального контента.
Ресторан Le Duc использует отдельные блоки для различных разделов меню, которые появляются в зависимости от того, как вы читаете и заказываете продукты. Анимация проста, с забавным фоном рыбы, который рассказывает пользователям кое-что о ресторане, а также делает меню легким для восприятия.
5. Визуализируйте «цифровую» реальность
Одно из лучших применений эффектов параллакса — помочь пользователям визуализировать то, что они иначе не увидели бы. Все больше дизайнов используют комбинацию трехмерной и параллаксной анимации для создания более реалистичного опыта.
Эти 3D-проекты, как правило, относятся к области более мультяшного стиля, такого как Madwell, выше, но могут также иметь больше ощущения виртуальной реальности, когда дизайн работает с определенным типом устройства.
Одним из классических примеров сайтов, использующих эффекты параллакса, которые существуют уже некоторое время, является сайт Seattle Space Needle. Он использует технику прокрутки вверх, чтобы имитировать то, как он будет выглядеть, если подъехать к вершине ориентира.
Параллакс-прокрутка перемещает горизонт по отношению к внутренней части здания с помощью сообщений с призывом к действию и отличной панели навигации, которая показывает, насколько высоко находится место.Дизайн является познавательным, авантюрным и показывает пользователю то, что трудно представить без анимационного эффекта.
3 больших ресурса параллакса
Готовы создать эффект параллакса для вашего следующего проекта? Эти учебные пособия и фрагменты кода помогут вам добавить в свой дизайн анимированный эффект, который поможет привлечь пользователей и удержать их вовлеченность дольше.
- Как создать эффект прокрутки параллакса: Учебник w3schools поможет вам создать эффекты движущегося контейнера и предложит способы использования медиа-запросов для получения аналогичного эффекта на мобильных устройствах. Демонстрация веб-сайта
- Parallax Scrolling: посмотрите, как именно работает этот метод, с помощью простой демонстрации и объяснения.
- 15 Захватывающих эффектов параллакса от CodePen: в списке представлены несколько отличных перьев параллакса, которые дадут импульс вашему творчеству, и вы можете поиграть с каждым из них.
Заключение
Эффекты параллакса — это модно и интересно, но не для каждого проекта. Также важно учитывать, что некоторым пользователям на некоторых устройствах может быть сложно перемещаться по веб-сайту, на котором много анимации.
Проведите инвентаризацию своих пользователей и их предпочтений перед добавлением эффекта параллакса. Начните с малого с параллакса в одном месте, например на домашней странице, и отслеживайте аналитику, чтобы увидеть, работает ли она для вас (увеличенное время на сайте — один из признаков того, что он работает).
Используйте параллакс, когда он работает с вашим контентом и сообщениями. Эта модная техника должна быть интересной для разработки и взаимодействия.
Рекомендации по использованию эффектов параллакса на веб-сайтах | Джесси Саммерс
Эффект параллакса, используемый на веб-сайте Орегонского университета.Советы, примеры и ресурсы, которые помогут сделать ваш веб-сайт доступным
Параллакс — популярный эффект в веб-дизайне. Это может заставить посетителей вашего сайта почувствовать себя погруженными в содержание страницы или привлечь внимание к определенным аспектам дизайна страницы. Хотя это и не новый эффект, параллакс снова возвращается и используется в веб-дизайне для некоторых ведущих мировых брендов.
Однако этот эффект может создать ряд проблем с удобством использования. От тошноты и головокружения до более длительного времени загрузки и неудовлетворительного взаимодействия с пользователем, параллакс может иметь определенную цену, и его следует использовать с осторожностью.
Вот краткий обзор параллакса, его ограничений и советов по включению его в ваш дизайн.
Что такое параллакс?Эффект параллаксной анимации создается двумя или более слоями интерфейса, движущимися с разной скоростью или в разных направлениях, чтобы создать впечатление глубины.
Причины его использования- Этот метод прокрутки создает иллюзию глубины на веб-странице, заставляя фоновые изображения двигаться медленнее, чем изображения переднего плана.
- Привлекает пользователей с помощью веб-сайта и предназначен для улучшения взаимодействия с пользователем.
- Дайте пользователям ощущение «погружения» в содержание веб-страницы.
- Привлечь внимание к определенным элементам страницы.
- Слишком большое движение может вызвать у людей тошноту. 35% людей старше 40 лет могут испытывать тошноту при просмотре веб-сайтов, использующих параллакс-прокрутку.
- Проблемы с контрастом могут возникнуть, если части вашего текста выходят на фон разного цвета, где цвет текста и цвет фона не создают достаточного контраста для разборчивости слов.
- Содержимое, представленное с помощью параллакса, может быть сложно контролировать, и страницы загружаются дольше.
- Он может создавать бессмысленные взаимодействия.
- Он не подходит для мобильных устройств.
При включении параллакс-прокрутки и анимации на вашу веб-страницу, вот несколько советов, которые следует учитывать:
- Параллакс является наиболее безопасным в средах, где пользователи просматривают сайты в свободное время, не имея конкретной цели или задачи. разум.
- Сохраните эффекты параллакса для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекать от содержимого.
- Используйте якорные ссылки, чтобы направлять пользователей непосредственно к нужному им контенту и позволять им избегать эффектов параллакса на веб-странице.
- Создавайте отдельные страницы для мобильных устройств или оптимизируйте свою страницу для удобства использования на мобильных устройствах.
- Рекомендации по удобству использования для параллакс-прокрутки (ссылка)
- Руководство для начинающих по созданию прототипов параллакс-сайтов (ссылка)
- Использование параллакс-прокрутки в веб-дизайне (ссылка)
- Сайты с параллакс-прокруткой и поисковая оптимизация — Коллекция решений и примеров (ссылка)
- 25 красивых веб-сайтов с параллакс-скроллингом (и как их создать) (ссылка)
- Что такое параллакс-прокрутка и как ее можно использовать? (Ссылка)
- Чего не хватает параллаксу (Ссылка)
- Гипнотический эффект прокрутки параллакса и его влияние на пользовательский опыт (Ссылка)
- 31 Лучшие сайты с параллаксом, которые вдохновят вас в 2019 году (Ссылка)
— Джесси Саммерс и Алисса Инохоса
EA Parallax | Основные дополнения для Elementor
Как настроить EA Parallax #Эффект параллакса — это метод прокрутки, при котором фоновое изображение вашего веб-сайта перемещается с меньшей скоростью, чем содержимое переднего плана. EA Parallax поможет вам легко создавать потрясающие эффекты Parallax Scrolling на вашем веб-сайте.
С помощью этого расширения Essential Addons вы можете легко привлечь внимание посетителей, сделав свой сайт уникальным и интерактивным.
Как активировать параллакс #
Чтобы использовать эффекты параллакса Essential Addons, перейдите на панель управления WordPress и перейдите к WP-ADMIN -> Essential Addons. На вкладке « Extensions » вы найдете EA Parallax. По умолчанию активирован.
Как редактировать раздел #EA Parallax позволяет изменять раздел страницы Elementor. У вас есть два варианта добавления эффектов параллакса. Прежде всего, вы можете вставить собственный фон, а затем добавить эффект в эту область. С другой стороны, вы можете просто отредактировать шаблон страницы и применить потрясающий эффект Parallax.
Редактировать раздел #Чтобы отредактировать раздел, перейдите на свою страницу и выберите опцию « Редактировать с помощью Elementor ». Затем щелкните значок ‘:::’ раздела, который вы хотите изменить, появится меню. Просто нажмите « Edit Section ».
Нажмите, чтобы увидеть живую демонстрацию
Как настроить параметры параллакса #На вкладке « Layout » вашего раздела вы найдете « EA Parallax ».Чтобы включить его, просто включите тумблер. Затем вы должны просмотреть параметры конфигурации для расширения Parallax.
Вы можете использовать раскрывающееся меню, чтобы выбрать предпочтительный эффект параллакса из 7 заданных эффектов. Кроме того, вы также можете изменить «Скорость параллакса». По умолчанию он установлен на 1,3. Вы также можете использовать переключатель, чтобы включить эффекты параллакса для устройств Android и iOS. По умолчанию они отключены.
Чтобы увидеть все изменения в Live Editor, не забудьте нажать «Apply Changes» (Применить изменения) после изменения любых параметров конфигурации.
Параллакс прокрутки и масштабирования #EA Parallax предоставляет 5 эффектов с функцией прокрутки и масштабирования, а также опцию Fade. Вы можете просто выбрать любой из них в раскрывающемся меню « Тип ». Затем вы можете установить «Скорость параллакса» в соответствии с вашими предпочтениями. Ниже приведен пример эффекта «Прокрутка».
Параллакс при движении
In-Motion Parallax — это, по сути, эффект движущегося Parallax. Вы можете использовать раскрывающееся меню, чтобы изменить «Направление движения».По умолчанию установлено «Слева направо».
Многослойный параллакс
Многослойный эффект параллакса позволяет добавлять элементы в качестве содержимого, которое будет использоваться в качестве слоя. Просто наведя указатель мыши на определенный контент, вы сможете взаимодействовать с ним.
Вы можете вставить изображение из раздела «Предмет». Используйте переключатель, чтобы включить « Взаимодействие при наведении курсора мыши ». Если вы отключите его, вы не сможете взаимодействовать с контентом независимо от движения мыши.
Вы можете изменить положение содержимого изображения, изменив положение «По горизонтали» и «По вертикали». Чтобы избежать перекрытия содержимого, вы можете изменить значение «z-index». Кроме того, вы можете использовать раскрывающееся меню, чтобы изменить «Размер изображения» в соответствии с вашими предпочтениями.
Вы можете нажать «+ Добавить элемент», чтобы добавить больше контента для вашего эффекта параллакса.