Заблуждения о параллаксе на сайтах — CMS Magazine
Параллакс на современных сайтах применяется настолько часто, что уже стал общепринятым стандартом. Однако многие до сих пор не имеют четкого представления о том, что такое параллакс. Роб Палмер (Rob Palmer), дизайнер и креативный директор из Великобритании, в своей статье «The Troublesome Misconception of Parallax in Web Design» расставляет точки в этом вопросе, показывает, чем параллакс отличается от «просто анимации на сайте».
Параллакс — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
Итак, для достижения эффекта параллакса, предмет должен занимать видимое положение и реагировать на изменения среды, в которой находится. По сути, мы говорим о восприятии глубины или стереоскопическом зрении. Оно позволяет нам объединять две отдельные сцены в одну с учетом расстояния между ними.
Давайте взглянем на несколько сайтов, на которых, как уверяют их разработчики или пользователи, применяется параллакс.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Ни на одном из них не применяется параллакс. Здесь была только имитация движения, которого никак не ожидает пользователь, и еще — скольжение двух плоскостей друг над другом на разной скорости прокрутки.
Это не параллакс. Почему? Давайте вернемся к нашему определению. Где объект? Где две линии взгляда, которые можно объединить в одну? Без выполнения этих условий нельзя говорить о параллаксе.
Как это работает в реальной жизни?Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Монитор расположен ближе к вам, а не к стене, поэтому вам может показаться, что он движется. Такая оптическая иллюзия дает вам ощущение глубины.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением. Понимание того, как оно работает, важно для понимания истинного параллакса.
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.
Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
Параллакс-эффект сегодня сравним по популярности, пожалуй, со слайдерами-каруселями пять лет назад. Хотя стоит заметить, что последние и до сих пор успешно эксплуатируются.
Если не пускаться в холиварные брюзжания на тему «это тру-параллакс, а это нет», можно вывести такую формулу: и параллакс и не-параллаксовая анимация делают сайт более живым.
Но так как наш блог никогда не ограничивался аргументацией вроде «потому что это красиво», то добавим к вышесказанному несколько тезисов, объясняющих…
Зачем параллакс-эффект нужен вашему сайту
На самом деле причины самые простые.
- Презентация в действии. Любой моушен всегда куда более презентабелен, чем статичная картинка. Пользователи рефлекторно будут обращать внимание на ваш продукт, если на сайте что-то движется.

- Возможности для креатива. Параллакс — всего лишь инструмент, но сколько «фишек» можно придумать на его основе! Взять хотя бы вот этот потрясающий по зрелищности пример, который мы недавно публиковали в #SOTD. Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
- Средство сторителлинга. Маркетологи много говорят о сторителлинге, историях как методе воздействия на целевого посетителя. Концепция «рассказа» как нельзя лучше дополняется навигацией по скроллу и эффектами параллакса в качестве декоративных и дополняющих.
- Еще один способ «зацепить» мобильную аудиторию. Параллакс-эффект особенно эффектно смотрится на планшетах и смартфонах с встроенным гироскопом. Наклоняя устройство, пользователь наблюдает смещение объектов в зависимости от степени удаленности — тем самым создается эффект глубины. Элементарно — такой сайт покажут коллегам и проведут на нем больше времени.

- Чтобы не выпасть из тренда. Конечно, совсем не обязательно слепо бежать за модой, но в таком случае нужно искать альтернативные пути выделиться. Потому что позиция «я остаюсь на месте, тем и значим» — заведомо проигрышная.
Итак, спасибо Робу за статью и подробные научные доводы. Те, кто читал с планшета, могут напоследок тапнуть по картинке и поиграть с гироскопом 😉
Оригинал: https://medium.com/p/2a55ad1459f7
Эффект параллакса при прокрутке страницы
Интересный параллакс-эффект c помощью jQuery
Посмотрите пример на Codepen
Подписаться на Telegram-канал блогаСоздадим базовую разметку и добавим стили
Для начала создаем разметку
HTML
<div>
<div>
<div><img src="https://picsum.photos/1920/1081" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum.photos/1920/1082" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1083" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit.
Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum.photos/1920/1082" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1083" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit.
Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum.photos/1920/1084" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1085" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum. photos/1920/1086" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1087" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum.photos/1920/1088" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1089" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit.
photos/1920/1086" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1087" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
<div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
<div><img src="https://picsum.photos/1920/1088" alt=""/></div>
</div>
<div>
<div><img src="https://picsum.photos/1920/1089" alt=""/></div>
<div>
<div>Lorem ipsum</div>
<div>Dolor sit amet, consectetur adipisicing elit. Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
</div>
Soluta modi, distinctio quae magni molestias odit cum veritatis ipsam quas vero eveniet cupiditate fugiat animi, saepe tempora eaque delectus officia suscipit?</div>
</div>
</div>
</div>
Назначаем стили для блоков
CSS
.parallax__flex {
display: flex;
}
.parallax__image {
width: 60%;
overflow: hidden;
}
.parallax__image img {
-o-object-fit: cover;
object-fit: cover;
width: 100%;
height: 100%;
display: block;
}
.parallax__body {
width: 40%;
padding: 60px;
background: #fff;
}
.parallax__title {
font-size: 24px;
font-weight: bold;
margin-bottom: 30px;
}
.parallax__text {
font-size: 18px;
}
@media (max-width: 991.98px) {
.parallax__flex {
flex-direction: column;
}
.parallax__image {
width: 100%;
}
.parallax__body {
width: 100%;
}
}
Про object-fit подробнее — Zoom-эффект: масштаб и позиционирование изображения
Скачиваем и подключаем jQuery
Для этого этого примера будем использовать библиотеку jQuery
Скачаем библиотеку на официальном сайте jQuery
Нажимаем кнопку Download
Ищем ссылку на минифицированную версию jQuery и нажимаем
Сохраняем файл в папку с другими js-файлами
Подключаем файл jquery-3. перед закрывающим тегом  5.1.min.js
5.1.min.js</body> до основного js-файла
Пишем jQuery код
Основной main.js файл будет содержать следующий код
$(window).on('load', function(){ /* внутренние функции сработают когда будут загружены все изображения */
function parallax(){
$('.parallax__image').each(function(){ /* внутри каждого блока с классом .parallax__image */
const img = $(this).find('img') /* находим изображение по тегу img */
const windowTop = $(window).scrollTop() /* вычисляем сколько уже прокручего от верха страницы */
const windowHeight = $(window).height() /* вычисляем высоту окна браузера */
const windowBottom = $(window).scrollTop() + windowHeight /* вычисляем где низ окна браузера */
const imageTop = $(this).offset().top /* вычисляем расстояние от верха страницы до верха блока с изображением */
const imageHeight = $(this).height() /* вычисляем высоту блока с изображением */
const imageBottom = $(this). offset().top + imageHeight /* вычисляем низ блока с изображением */
if (!(imageTop > windowBottom || imageBottom < windowTop)) { /* проверяем находится ли блок с изображением в видимой области окна браузера */
const sub = imageTop - windowTop /* вычисляем разницу верха блока с изображением и верха окна браузера */
if (sub >= 0) { /* если верх изображения ниже верха окна браузера */
img.css({ /* назначаем изображению динамические inline-свойства */
transform: `scaleX(${(sub / 2000) + 1})` /* изображение будет сужаться (scaleX) при прокрутке взависимости от sub */
})
} else { /* иначе если верх изображения выше верха окна браузера */
img.css({
transform: `scaleX(1) translateY(${(-sub / 2)}px)` /* scaleX сбрасываем до значения 1 и перемещаем изображение вниз взависимости от sub */
})
}
}
})
}
parallax() /* запускаем функцию при загрузке страницы */
$(window).scroll(function(){
parallax() /* запускаем функцию при прокрутке страницы */
})
$(window).
offset().top + imageHeight /* вычисляем низ блока с изображением */
if (!(imageTop > windowBottom || imageBottom < windowTop)) { /* проверяем находится ли блок с изображением в видимой области окна браузера */
const sub = imageTop - windowTop /* вычисляем разницу верха блока с изображением и верха окна браузера */
if (sub >= 0) { /* если верх изображения ниже верха окна браузера */
img.css({ /* назначаем изображению динамические inline-свойства */
transform: `scaleX(${(sub / 2000) + 1})` /* изображение будет сужаться (scaleX) при прокрутке взависимости от sub */
})
} else { /* иначе если верх изображения выше верха окна браузера */
img.css({
transform: `scaleX(1) translateY(${(-sub / 2)}px)` /* scaleX сбрасываем до значения 1 и перемещаем изображение вниз взависимости от sub */
})
}
}
})
}
parallax() /* запускаем функцию при загрузке страницы */
$(window).scroll(function(){
parallax() /* запускаем функцию при прокрутке страницы */
})
$(window). resize(function(){
parallax() /* запускаем функцию при изменинии размеров окна браузера */
})
})
resize(function(){
parallax() /* запускаем функцию при изменинии размеров окна браузера */
})
})
Выше в коде написал комментарии, чтобы понимать какая строка за что отвечает, но хотел бы уточнить еще некоторые моменты
Используем
$(window).on('load', function(){}), чтобы изображения успели загрузиться и только потом сработала функцияparallax(). Если бы использовали$(document).ready(function(){}), то функции внутри запускались бы сразу после загрузки DOM, и так как изображения не успели бы еще загрузиться, мы бы не смогли получить корректные данные о высоте и положении элементов, и функцияparallax()работала бы некорректноscaleX(${(sub / 2000) + 1})— опытным путем определяем на какое число делить разницу sub, получаем значение приближенное к 0, а так какscaleX()принимает значение приближенные к 1, то прибавляем единицу, чтобы изначально получить значение немного больше единицы и растянуть изображение. Аналогично и с
Аналогично и с translateY(${(-sub / 2)}px), только здесь необходимо получить значения примерно от 0 до нескольких сотен пикселейФункцию
parallax()запускаем несколько раз, так как данные о размерах и положении элементов необходимо получать и при загрузке страницы и при прокрутке страницы и при изменении размеров окна браузера
Таким образом можно применять и другие эффекты для элементов при прокрутке страницы
Посмотрите код на Codepen, попробуйте изменить некоторые значения, чтобы подробнее разобраться, как работает данный эффект
Изображения — https://picsum.photos/
10 примеров веб-сайтов с эффектом параллакса, которые стоит посмотреть | by Justinmind
Лучшее из прокрутки параллакса для Интернета и мобильных устройств — вдохновитесь и начните создавать свой собственный эффект параллакса прямо сейчас 7
Тенденции веб-дизайна приходят и уходят, но эффект параллакса остался. Параллаксная прокрутка оказала большое влияние на дизайн пользовательского интерфейса как на веб-сайтах, так и в мобильных приложениях.
Параллаксная прокрутка оказала большое влияние на дизайн пользовательского интерфейса как на веб-сайтах, так и в мобильных приложениях.
От длинной прокрутки с фиксированным положением до горизонтальных 3D-эффектов и разделенного экрана — давайте взглянем на 10 удивительных веб-сайтов с параллаксом.
Что такое эффект параллакса?
Эффект параллакса в веб-дизайне создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз или поперек страницы. Это один из многих шаблонов прокрутки, который позволяет вам настроить то, как ваш контент воспринимается вашими пользователями.
Произведенное от греческого слова «параллаксис», означающего «изменение», параллакс может выглядеть как оптическая иллюзия, но на самом деле это просто особый эффект. В параллаксном веб-дизайне мы замедляем скорость движения фонового слоя по сравнению с передним планом.
Если все сделано правильно, эффект параллакса обеспечивает удобство работы с вашим веб-сайтом или мобильным приложением. Вот что мы имеем в виду:
Вот что мы имеем в виду:
1 — Эффект параллакса при длинной прокрутке с Fluttuo
Изящная анимация, чистый интерфейс, контраст нюдовых и темных цветов и сочетание богато украшенных и тяжелых шрифтов выделяют Fluttuo из толпы электронной коммерции. Добавление параллакса к сумке обеспечивает уникальный и полный опыт покупок в Интернете.
При наличии фонового слоя и другого поверх в пределах предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. Когда зритель прокручивает страницу, он воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой содержит подробную информацию о продукте и основную историю.
Эффект параллакса плавной прокрутки сопровождается парящими заголовками разделов и мини-каруселями. Это очень интерактивный пользовательский интерфейс, который дополняет бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
2 — Эффект горизонтального параллакса с Hot Dot
Эффект параллакса Hot Dot немного отличается: он горизонтальный. Когда пользователь прокручивает страницу, она перемещается слева направо. На сайте Hot Dot есть эффект плавной прокрутки, который идеально подходит для горизонтальной навигации. Фоновое изображение также не является фиксированным, что упрощает работу команды дизайнеров (и разработчиков!).
Когда пользователь прокручивает страницу, она перемещается слева направо. На сайте Hot Dot есть эффект плавной прокрутки, который идеально подходит для горизонтальной навигации. Фоновое изображение также не является фиксированным, что упрощает работу команды дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android. Эффект горизонтального параллакса идеально подходит для адаптивного мобильного дизайна, когда пользователь меняет ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
3 — Простая домашняя страница с прокруткой параллакса на Money Saving
Этот шаблон банковского сайта имеет липкое выпадающее меню, ручное слайд-шоу и кнопку «Вверх» с эффектом длинного параллакса.
Шаблон пользовательского интерфейса выполнен в минималистском стиле и идеально подходит для индивидуальной настройки. Он также адаптивен, что означает, что пользователи могут наслаждаться им как со своих мобильных устройств, так и с рабочего стола.
4 — Знакомство с эффектом параллакса с Дейвом Гамашем
Демонстрационная версия веб-сайта с параллаксом от Дэйва Гамаша отлично подходит для тех, кто только начинает изучать параллаксную прокрутку. Когда вы прокручиваете демо-версию сайта Дейва вниз, он показывает нам, как элементы появляются и исчезают при прокрутке, как закреплять слои и как поворачивать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающий!
Лучшие советы Дэйва по параллаксной прокрутке:
- Сделайте так, чтобы все браузеры могли легко анимировать ваш сайт с помощью параллакса. Сосредоточьтесь на наиболее важных свойствах параллаксной анимации, включая масштаб, вращение и непрозрачность.
- Анимируйте только элементы с фиксированным положением и делайте это экономно — узнайте, как создавать элементы с фиксированным положением в своем прототипе, здесь.
- Не заморачивайтесь с изменением размера изображений — браузеры не всегда хорошо с этим справляются
5 — Интерактивный параллакс-дизайн с NASA Prospect
Изображение предоставлено: Laughing GIF NASA Prospect — это интерактивный опыт, который описывает историю планетарных разведчиков. НАСА отправило их заново открыть то, что человечество разбросало по Солнечной системе после глобальной катастрофы.
НАСА отправило их заново открыть то, что человечество разбросало по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса. Звук действительно помогает настроить сцену и является очаровательным дополнением к дизайну.
6–3D-эффект параллакса с Hello Monday
Hello Monday представляет собой трехмерный эффект параллакса с разделенным экраном, в котором на одной стороне экрана показаны дизайнерские варианты, а на другой — сопровождающее их описание и подробности. Каждый дизайнерский корпус имеет свой собственный внешний вид.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые способствуют плавному потоку пользователей наряду с четкой сеткой. Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
7 — Простой эффект параллакса с Bearideas
Нам просто нравится сайт параллакса Bearideas — это так здорово! Очаровательный выбор фоновых элементов пользовательского интерфейса — некоторые со ссылками для навигации — тонкие эффекты перехода и простой длительный эффект прокрутки параллакса создают восхитительный интерактивный опыт. Команда дизайнеров использовала карты в виде сетки для визуализации каждого из проектов компании. Яркие цвета помогают создать контраст между картами.
Команда дизайнеров использовала карты в виде сетки для визуализации каждого из проектов компании. Яркие цвета помогают создать контраст между картами.
Выпадающее меню только с одним элементом навигации добавляет простоты дизайну.
8 — 3D-эффект параллакса «похожий» с Immersive Garden
«Нам очень нравится рассказывать истории, которые трогают людей, чтобы вызвать эмоции».
Используя параллакс и вращение, веб-сайт Immersive Garden создает иллюзию глубины, 3D и погружения в сцены без фактического использования 3D-технологии. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеофрагментов, которые мы однажды загрузили, пользователь может воспроизводить, приостанавливать и перезапускать.
Одной из самых интересных вещей на этом сайте является органический курсор. Immersive Garden использовал различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
9 — Иммерсивный дизайн с Valaire
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить свой обновленный брендинг, а также свой новый альбом, они сделали все возможное для взаимодействия с пользователем. Это не просто вертикальная прокрутка, это полноценная история.
Исключительный эффект параллакса — соединение всех точек соприкосновения пользователя для полного взаимодействия с пользователем.
10 — Привлекательный эффект параллакса с Cyclemon
И последнее, но не менее важное: Cyclemon. Этот сайт — мечта велосипедиста. Когда вы прокручиваете страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, каким гонщиком может быть пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновит его на конверсию — по крайней мере, вы так думаете.
На самом деле это вовсе не интернет-магазин велосипедов. Нет, это сайт, принадлежащий двум художникам-графикам, которые продают свои работы. Это прекрасный пример того, насколько привлекательным может быть эффект параллакса .
Это прекрасный пример того, насколько привлекательным может быть эффект параллакса .
Думаете о создании собственного эффекта параллакса? Лучший способ начать работу — создать интерактивный прототип с прокруткой параллакса. К счастью для вас, у Justinmind есть полный набор функций параллакса, готовых для вас. Скачать Justinmind сейчас и убедитесь сами!
Параллаксная прокрутка: примеры и история
Маркетинговые технологии , Разработка , веб-сайты // 30.10.12
Крис Прендергаст // Партнер и директор по стратегии
Не каждый веб-сайт является хорошим кандидатом на параллаксную прокрутку. Но когда ситуация правильная, рассмотрите потенциал параллакса. Мы добавили прокрутку параллакса на clickrain.com и собрали здесь несколько наших любимых примеров параллакса.
Параллакс больше, чем просто злодей из Зеленого Фонаря. Термин «параллакс» относится к видимому движению объектов, если смотреть на них с разных позиций. Повседневный пример этого можно увидеть во время движения по шоссе: когда вы смотрите в окно, кажется, что электрические столбы у дороги проносятся мимо, а деревья вдалеке медленно проплывают мимо.
Термин «параллакс» относится к видимому движению объектов, если смотреть на них с разных позиций. Повседневный пример этого можно увидеть во время движения по шоссе: когда вы смотрите в окно, кажется, что электрические столбы у дороги проносятся мимо, а деревья вдалеке медленно проплывают мимо.
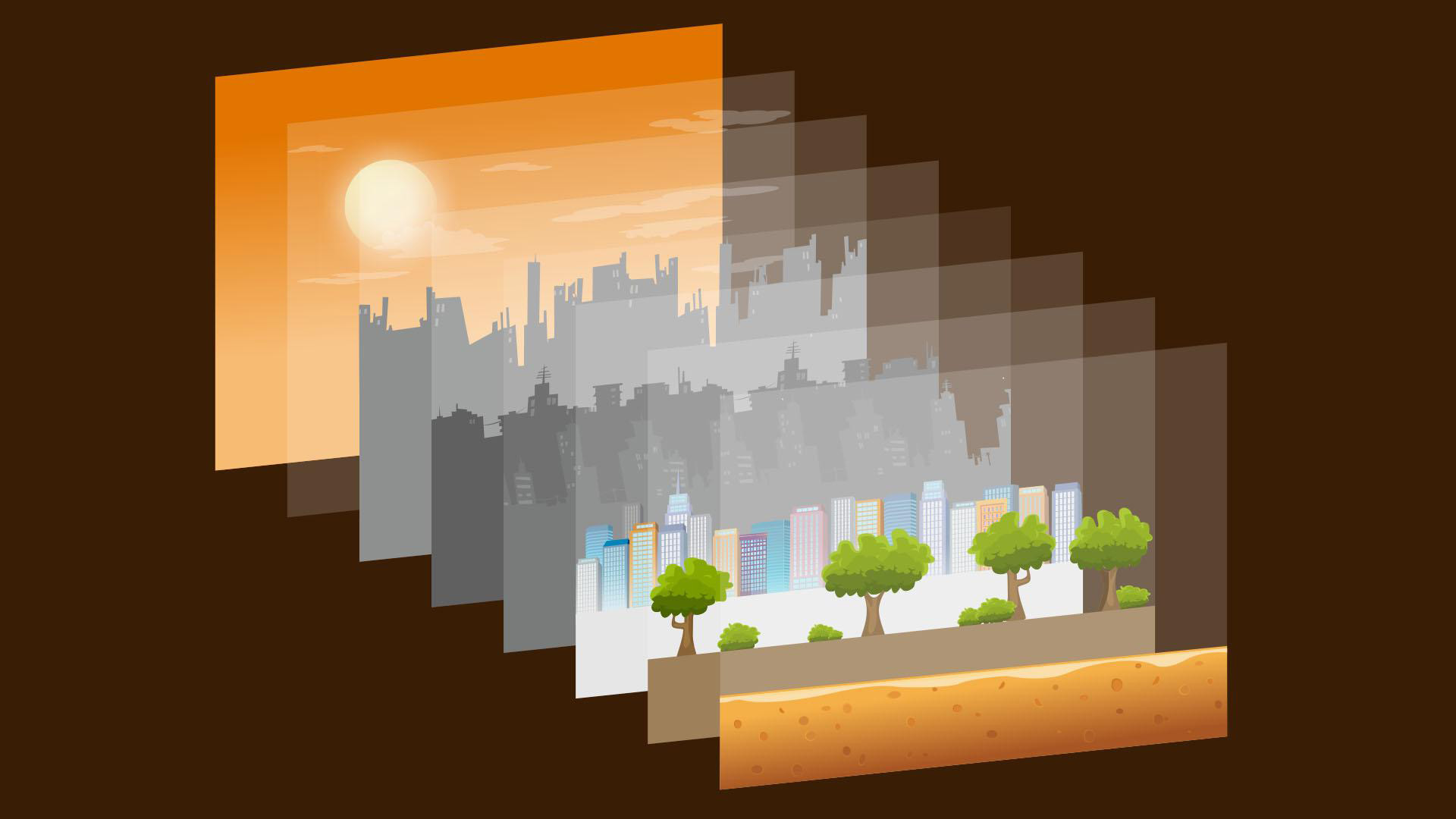
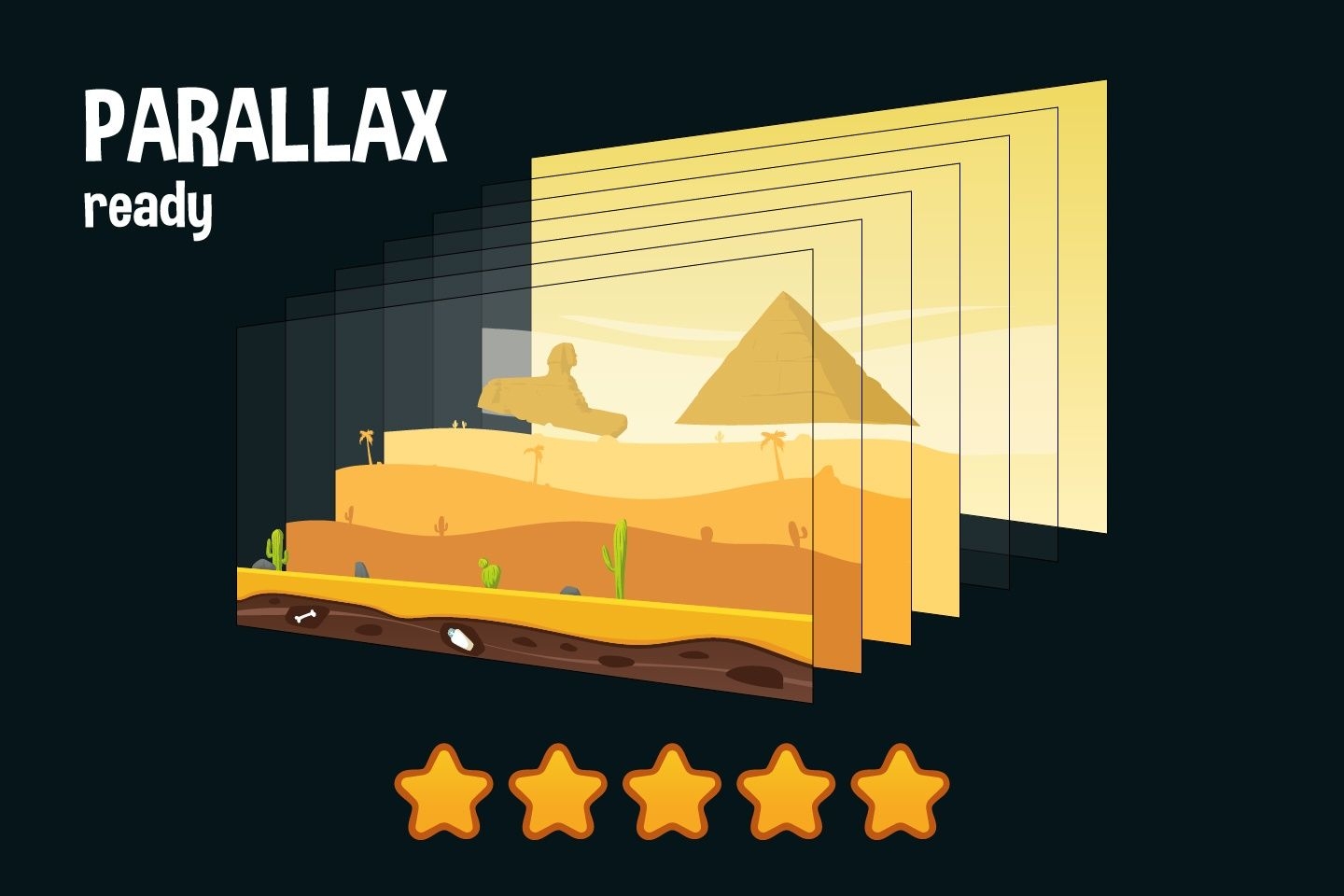
Параллаксное движение на экране началось на заре анимации, когда Disney (и другие) использовали многоплоскостные камеры для имитации глубины своих 2D-сцен. «Белоснежка и семь гномов» был самым популярным из этих ранних фильмов с параллаксом. В конце концов Дисней перешел на семислойную многоплоскостную камеру, которая могла одновременно показывать семь разных плоскостей движения.
Параллаксная прокрутка также стала очень популярной в 2D-видеоиграх. Sonic the Hedgehog (среди многих других) имитировал удаленный фон, замедляя скорость движения для фоновых плоскостей и сохраняя постоянную, быструю скорость для объектов переднего плана. Это создавало впечатление глубины с использованием полностью 2D-спрайтов.
В Интернете движение параллакса началось очень просто, всего с двумя слоями. Используя эту технику, слой переднего плана с прозрачными битами прокручивается поверх фонового слоя, создавая иллюзию интерактивного движения. Think Geek уже много лет использует этот метод со своими фоновыми изображениями. We Bleed Design предлагает еще один отличный пример симуляции прозрачного параллакса PNG.
Благодаря усовершенствованиям javascript за последние несколько лет дизайнеры и разработчики теперь имеют гораздо больше возможностей для создания своих сайтов. Возможности сайтов с параллаксной прокруткой больше не ограничиваются ни определенным количеством слоев, ни полосой прокрутки. В результате каждый сайт с параллаксной прокруткой — это совершенно уникальный опыт.
Некоторые участки параллакса создают впечатление глубины, похожее на эффект, создаваемый многоплоскостной анимацией. Другие сайты использовали эти методы параллакса, чтобы радикально изменить определение того, какой может быть веб-страница, используя прокрутку для добавления новых элементов и создания движения за пределами оси Y. Nike был одним из пионеров этой техники в своей кампании Better World и продолжает вводить новшества. (Текущая версия сайта Better World больше не поддерживает параллакс.)
Nike был одним из пионеров этой техники в своей кампании Better World и продолжает вводить новшества. (Текущая версия сайта Better World больше не поддерживает параллакс.)
Не каждый сайт подходит для параллакса; эффект имеет свои ограничения, особенно на мобильных устройствах и планшетах. Но когда ситуация правильная, рассмотрите потенциал параллакса. Мы добавили прокрутку параллакса на clickrain.com и собрали здесь несколько наших любимых примеров параллакса.
Список сайтов с параллаксной прокруткой
Телохранитель Бен
Кинвара 3
Руководство по приложению Galaxy
Активировать напитки
Просто скажи слово
По мере развития технологии мы, вероятно, увидим все больше (и более сложных) примеров сайтов с параллаксной прокруткой в Интернете. Найдите отличный пример параллакса? Оставьте комментарий ниже и поделитесь своими удобными для прокрутки сайтами.
Let’s Talk
Обращайтесь к нашей команде с вопросами, комментариями или идеями о новых проектах.