20481 Основы разработки приложений для Windows Store на HTML5 и JavaScript
Модуль 1. Обзор платформы Windows 8 и приложений Windows Store
- Введение в платформу Windows 8
- Принципы построения пользовательского интерфейса в Windows 8
- WinRT и языковые проекции (Language Projections)
- Лабораторная работа: Обзор платформы Windows 8 и приложений Windows Store
- Изучение платформы Windows 8
- Изучение Windows Store App
- Создание нового пользовательского интерфейса с помощью Visual Studio 2012 и Blend Development Tools
По окончании этого модуля Вы будете уметь:
- Описать архитектуру и особенности платформы Windows 8
- Описать базовые концепции пользовательского интерфейса Windows 8 и приложений Windows Store
Модуль 2. Простое приложение и шаблон MVVM
Простое приложение и шаблон MVVM
- Создание одностраничного приложения
- Шаблон проектирования MVVM
По окончании этого модуля Вы будете уметь:
- Описать концепции построения небольших «одностраничных» клиентских приложений (САП)
Модуль 3. Использование WinJS
- Библиотека WinJS
- WinJS API
- Лабораторная работа: Использование WinJS
- Определение пространства имен данных и объектов
- Использование метода promise для асинхронной загрузки данных
По окончании этого модуля Вы будете уметь:
- Описать библиотеку WinJS
Модуль 4. Размещение элементов при помощи встроенных средств Windows 8
- Элементы размещения Windows 8
- Создание шаблонов
- Управление AppBar
- Масштабирование
- Лабораторная работа: Реализация макета, используя встроенные в Windows 8 элементы управления
- Реализация управления AppBar
- Создание адаптивных представлений
- Создание шаблона управления
По окончании этого модуля Вы будете уметь:
- Описать доступные для приложений Windows Store элементы управления макетом
- Реализовать управление шаблонами с помощью встроенных элементов управления
- Описать назначение и функции AppBar
Модуль 5. Представление данных
Представление данных
- Работа с элементами управления для представления данных
- Элемент управления ListView
- Лабораторная работа: Представление данных
- Создание данных
По окончании этого модуля Вы будете уметь:
- Описать представление данных с помощью различных элементов управления и отличия элементов управления
Модуль 6. Управление файлами в приложениях Windows Store
- Работа с файлами и потоками в приложениях Windows Store
- Работа с файловыми компонентами пользовательского интерфейса
- Лабораторная работа: Управление файлами в приложениях Windows Store
- Чтение данных из файла заметок
- Запись данных в файл заметок
По окончании этого модуля Вы будете уметь:
- Перечислить объекты пространства имен Windows Storage и их возможности
- Описать передовые методы использования объектов файловой системы и различных потоков
- Описать асинхронную природу файловой системы и потоков
Модуль 7. Управление жизненным циклом приложений Windows Store
Управление жизненным циклом приложений Windows Store
- Управление жизненным циклом
- Запуск приложения Windows Store
- Реализация стратегии управления состоянием
- Лабораторная работа: Описание жизненного цикла приложений Windows Store
- Изучение различных состояний жизненного цикла приложений
- Реализация управления состоянием
По окончании этого модуля Вы будете уметь:
- Описать жизненный цикл приложения в Windows Store
- Перечислить советы по реализации запуска и активации приложений в Windows Store
Модуль 8. Проектирование и реализация навигации в приложениях Windows Store
- Управление навигацией в приложениях Windows Store
- Контекстное масштабирование (Semantic Zoom)
- Лабораторная работа: Проектирование и реализация навигации в приложениях Windows Store
- Добавление навигации в приложение
- Реализация контекстного масштабирования
По окончании этого модуля Вы будете уметь:
- Описать принципы навигации в приложениях Windows Store
Модуль 9. Реализация контрактов Windows 8
Реализация контрактов Windows 8
- Проектирование элементов панели Charm и контрактов
- Контракт поиска
- Контракт общего доступа
- Управление настройками и предпочтениями в приложениях
- Лабораторная работа: Добавление Offline поддержки веб-приложений
- Реализация кэша приложений
- Реализация локального хранилища
По окончании этого модуля Вы будете уметь:
- Описать подход к реализации Charm’ов и контрактов
- Описать и реализовать Charm поиска и способы расширения приложений через поиск
Модуль 10. Реализация плиток и уведомлений пользователей
- Реализация плиток, живых плиток, вторичных плиток и значков уведомлений
- Реализация горячих уведомлений (Toast Notification)
- Лабораторная работа: Реализация плиток и уведомлений пользователей
- Реализация функциональности живых плиток
- Добавление функциональности вторичных плиток
По окончании этого модуля Вы будете уметь:
- Описать живые плитки, типы плиток и связанных с ними шаблоны
- Описать значки уведомлений
Модуль 11.
- Оценка стратегий доступа к данным
- Работа с удаленными данными
По окончании этого модуля Вы будете уметь:
- Описать различные стратегии доступа к данным, их преимущества и недостатки
Модуль 12. Обработка событий связанных с мышью, клавиатурой и сенсорным управлением
- События, связанные с мышью
- События, связанные с управлением жестами
- Лабораторная работа: Обработка событий связанных с мышью, клавиатурой и сенсорным управлением
- Реализация событий, связанных с мышью
- Реализация событий, связанных с управлением жестами
По окончании этого модуля Вы будете уметь:
- Описать и реализовать сценарии управления указателем мыши и одиночным касанием
Модуль 13. : Планирование развертывания приложений в Windows Store
: Планирование развертывания приложений в Windows Store
- Манифест приложений Windows Store
- Развертывание корпоративных приложений
По окончании этого модуля Вы будете уметь:
- Описать манифест приложений Windows Store
- Описать процесс сертификации и публикации приложений Windows Store
Основы HTML5 или учимся верстать на HTML5
62 069 любопытных
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
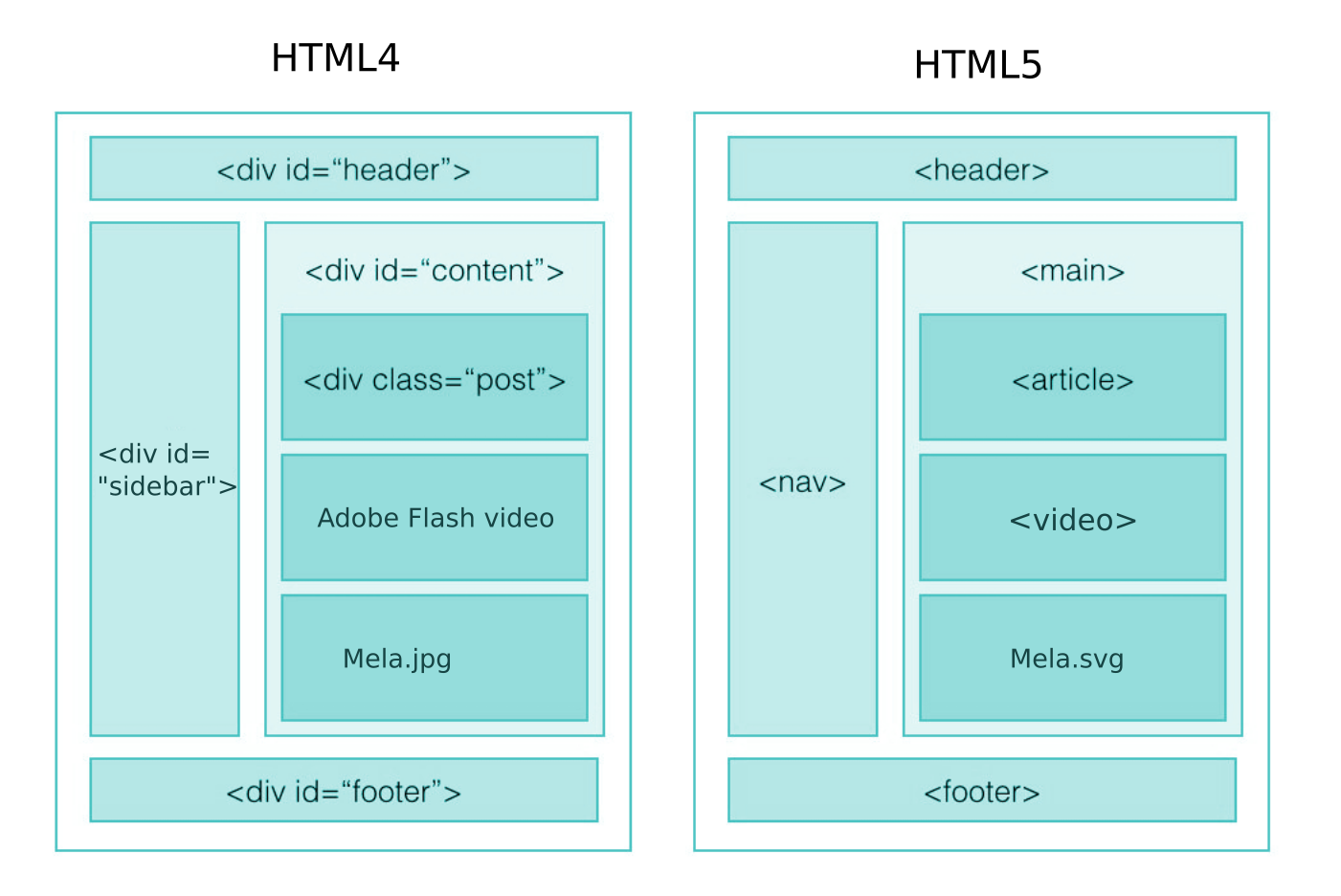
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
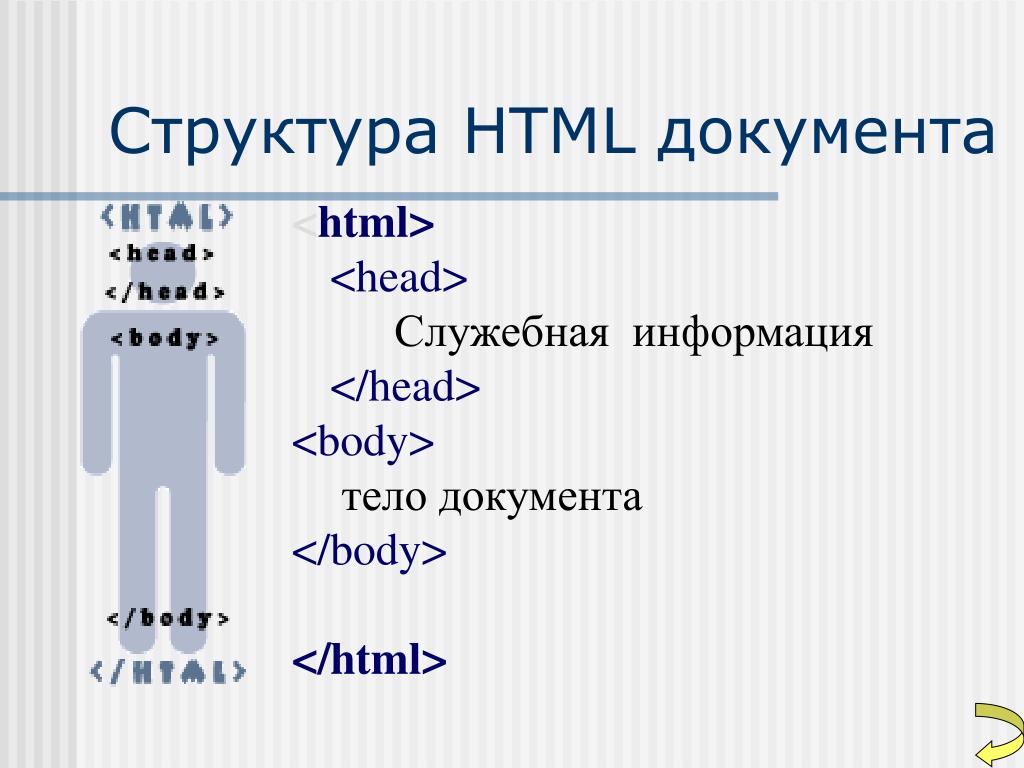
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
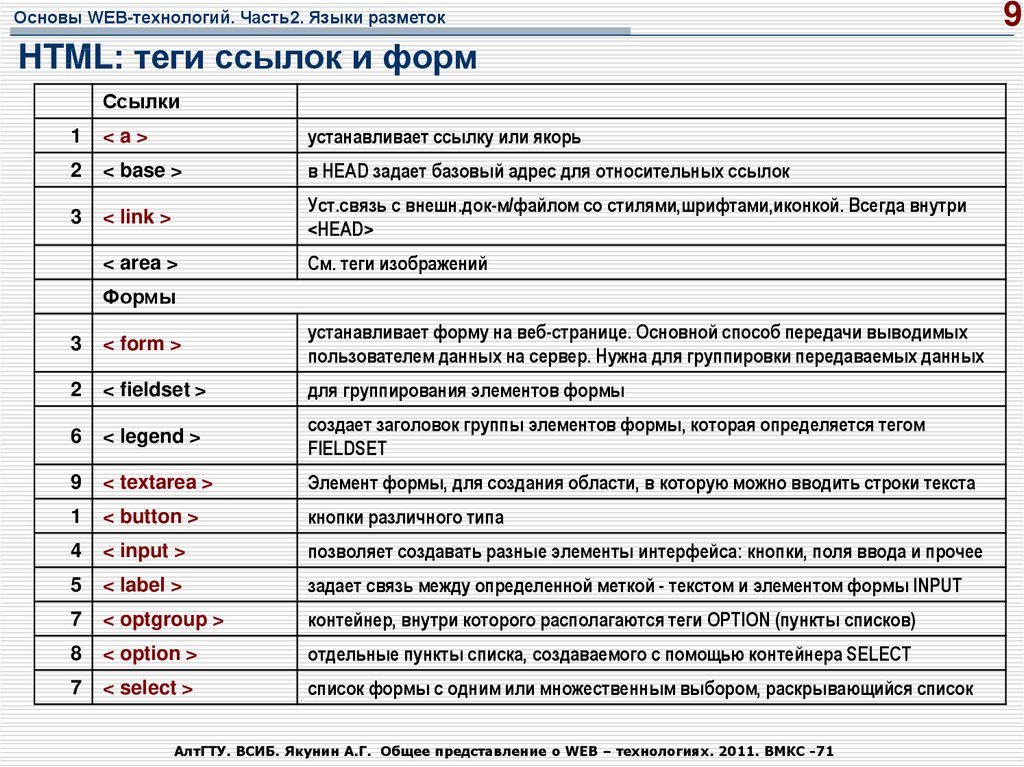
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
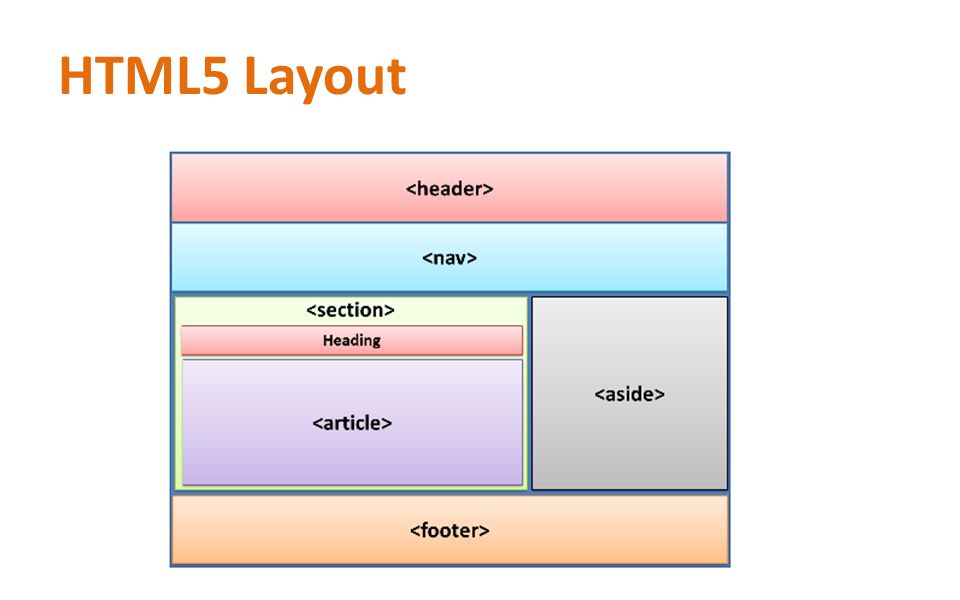
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Основы HTML5 — что вам действительно нужно знать
Многие люди начинают слышать о HTML5 как о новом стандарте HTML. Некоторое время назад у меня была возможность начать работать над этим. В этом посте я поделюсь некоторыми базовыми знаниями, которые я изучил. Будет ли это хорошо или нет, зависит от вас, но я попытаюсь обрисовать в общих чертах, что такое HTML5, как его использовать и какие преимущества есть по сравнению с предыдущей версией HTML.
История и будущее Первоначально HTML5 был создан WHATWG (рабочей группой по технологии веб-гипертекстовых приложений) под названием «Веб-приложение 1.0» в 2004 году. Apple, Mozilla и Opera запустили WHATWG в результате отказа W3C расширить HTML. В 2007 году W3C отказался от XHTML2, связанного с яйцом, и перешел к созданию HTMLWG, работающей вместе с WHATWG над созданием HTML5.
Apple, Mozilla и Opera запустили WHATWG в результате отказа W3C расширить HTML. В 2007 году W3C отказался от XHTML2, связанного с яйцом, и перешел к созданию HTMLWG, работающей вместе с WHATWG над созданием HTML5.
Первый проект HTML5 был выпущен в 2008 году. Окончательная спецификация HTML5 не будет готова до 2022 года, но вам не нужно ждать так долго, чтобы начать использовать его сегодня и создавать действительно продвинутые веб-приложения.
Что такое HTML5
HTML5 ~= HTML + CSS + JS
HTML5 сочетает технологии сценариев HTML, CSS3 и Java и показывает впечатляющие результаты, недостижимые с помощью простых средств HTML.
Правила HTML5
- Новые функции должны основываться на HTML, CSS, DOM и JavaScript
- Больше разметки для замены скрипты
- HTML5 должен быть независимым от устройства
- Процесс разработки должен быть виден общественности
Совместимость с браузерами
HTML5 еще не является официальным стандартом, и ни один браузер не поддерживает HTML5 в полной мере. На следующих рисунках представлена классификация различных браузеров и их совместимость с HTML5. Оценка получается в общей сложности 500 установленных из 500 последних функций HTML.
На следующих рисунках представлена классификация различных браузеров и их совместимость с HTML5. Оценка получается в общей сложности 500 установленных из 500 последних функций HTML.
| Оценка | |
|---|---|
| Chrome 22 » | 437 |
| Maxthon 3.4.5 » | 423 |
| Opera 12.00 » | 385 |
| Safari 6.0 » | 376 |
| Internet Explorer 9 » | 138 |
Если вас интересуют подробности, посмотрите html5test.
Что нового в HTML5 УпрощениеDoctype стало проще
Шаблон XHTML 1.0 Strict для базовой страницы может показаться пугающим. Для сравнения, HTML5 настолько прост, что его можно набирать вручную. Ниже приведен простой документ HTML5 с минимумом необходимых тегов:
. Название документа Содержание документа......
Кодировка символов
Авторы HTML 5 могут использовать простой синтаксис для указания кодировки символов следующим образом:
HTML 5 удаляет необходимую дополнительную информацию, и вы можете использовать следующий синтаксис:
Тег:
До сих пор вы писали следующим образом: 9 0003
HTML 5 удаляет лишнюю информацию требуется, и вы можете использовать следующий синтаксис:
Семантические элементы
Один из лучших (и, на мой взгляд, самый простой) способов начать работу с HTML5 — использовать его новые семантические элементы для описания структура содержимого страницы.
До появления HTML5 разработчики обычно использовали идентификаторы и/или имена классов с этими тегами
. Это дает больше смысла разработчикам, но, к сожалению, не помогает браузерам определить назначение этой разметки.
В HTML5 появились новые семантически богатые элементы, которые могут передать назначение элемента как разработчикам, так и браузерам.
Вот несколько примеров новых семантических элементов в HTML5:
- используется для содержимого, которое можно сгруппировать по тематическим группам. A может иметь , а также . Дело в том, что все содержимое, содержащееся в файле, связано.
- обычно содержит заголовок или группу заголовков для страницы и/или страниц, хотя он также может содержать другую дополнительную информацию, такую как логотипы и средства навигации. Обратите внимание, что я сказал «страница и/или страницы». Это означает, что на странице может быть несколько s.
- используется для содержания о странице и/или s, например, кто ее написал, ссылки на связанную информацию и авторские права. И, например, у вас может быть несколько s на странице.
- используется для хранения 90 105 основных 90 106 навигационных ссылок для страницы.
 Хотя это не является обязательным требованием, оно часто содержится в , который по определению содержит навигационную информацию.
Хотя это не является обязательным требованием, оно часто содержится в , который по определению содержит навигационную информацию. - используется для содержимого, которое является автономным и может быть использовано независимо от страницы в целом, например записи в блоге. аналогичен тем, что оба содержат связанный контент. Лучшее эмпирическое правило для принятия решения о том, какой элемент подходит для вашего контента, заключается в том, чтобы рассмотреть, может ли контент быть синдицирован. Если бы вы могли предоставить Atom или RSS-канал для контента, скорее всего, это был бы правильный путь.
- указывает на часть страницы, которая косвенно связана с содержимым вокруг нее, но также отделена от этого содержимого, например боковая панель или кавычки. Хороший способ решить, является ли это уместным, — определить, важен ли ваш контент для понимания основного содержания страницы. Если вы можете удалить его, не влияя на понимание, то этот элемент следует использовать.
Пример разметки для документа HTML5 будет выглядеть следующим образом:
... ... ... ... ... ...
Здесь еще многое предстоит рассказать, я продолжу в своем следующем блоге.
Читать далее
6 причин, почему вашему бизнесу нужно иметь мобильное приложение
04 января 2013 г.|3 мин
Подробнее
Курс основ HTML5: основы HTML
Перейти к содержимому- Дом
- Обзор
- Курсы
Навыки
Крейг ШумейкерИз курса «Основы HTML5» вы узнаете все о новой и обновленной разметке, а также о связанных API-интерфейсах JavaScript, составляющих современный Интернет.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периодаВаша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 50 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Чему вы научитесь
HTML5 — это большая и широкая тема, которая развивалась с годами. В этом курсе «Основы HTML5» вы узнаете о HTML5 от новой и обновленной разметки до связанных API-интерфейсов JavaScript, которые помогают создать современный Интернет. Получив представление о широте, масштабе и истории HTML5, вы узнаете о собственном выборе, веб-формах, мультимедиа, рисовании и API перетаскивания. По мере прохождения этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. После просмотра этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5.
Содержание
Введение67 минут
Поиск частей страницы15 минут
- Введение 1м
- Образец настройки 1м
- getElementsByClassName 2 м
- querySelector и querySelectorAll 2 м
- querySelectorAll возвращает список узлов 1м
- Итерация NodeList: цикл for 1м
- Итерация NodeList: цикл forEach 1м
- Живой результат от getElementsByClassName 3м
- Статический результат от querySelectorAll 2 м
- Краткое содержание 1м
44 минуты
- Введение 1м
- Обзор новых элементов 2 м
- Обзор новых элементов (продолжение) 2 м
- Обзор правил проверки 3м
- Новые элементы: демо 6м
- Новые элементы: разметка 6м
- Новые элементы в разных браузерах 4м
- Создание интерактивности с помощью псевдоклассов CSS 5м
- Пользовательские сообщения проверки: демонстрация и разметка 2 м
- Пользовательские сообщения проверки: JavaScript 3м
- Пользовательские правила проверки: демонстрация, разметка и JavaScript 3м
- Модуль Bootstrap: демонстрация и разметка 4м
- Модуль начальной загрузки: JavaScript 3м
- Краткое содержание 0м
21 мин
- Введение 1м
- Аудио форматы 1м
- Форматы видео 2 м
- Основные элементы управления 2 м
- Основные элементы управления (продолжение) 2 м
- Скриптовые элементы управления 10м
- Динамический контент 2 м
- Краткое содержание 1м
51 мин
- Введение 2 м
- Что такое холст? 1м
- Основы рисования, часть первая 2 м
- Основы рисования, часть вторая 3м
- Рисование прямоугольников 3м
- Порядок действий 1м
- Дуги, текст и градиенты 4м
- Эффекты: Масштаб и вращение 4м
- Эффекты: перевод 3м
- Государственное управление 2 м
- Основы анимации 3м
- Отсечение Введение 1м
- Обтравочный круг 3м
- Отсечение прямоугольника 2 м
- Очистить области отсечения 2 м
- Отсечение несмежных областей 2 м
- Демонстрация: увеличительное стекло 4м
- Демонстрация: Статическая диаграмма 2 м
- Демонстрация: динамическая диаграмма 3м
- Демонстрация: миниатюры видео 3м
- Краткое содержание 1м
32 минуты
- Введение 0м
- Обзор событий 2 м
- События в деталях 1м
- Основы: демонстрация и разметка 2 м
- Основы: JavaScript 1м
- Основы: JavaScript (продолжение) 3м
- Селекторы ролей: демонстрация и код 4м
- События: Демо и разметка 2 м
- События: JavaScript 2 м
- Эффекты: демонстрация и разметка 3м
- Эффекты: JavaScript 4м
- Типы: демо и разметка 2 м
- Типы: JavaScript 2 м
- Файловая система: демонстрация и разметка 1м
- Файловая система: JavaScript 2 м
- Краткое содержание 1м
Часто задаваемые вопросы по курсу
Что такое HTML5?
HTML5 — пятая и последняя версия языка разметки, который составляет и описывает структуру и содержимое всемирной паутины. Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
В чем разница между HTML и HTML5?
Язык гипертекстовой разметки (HTML) относится к основному коду/языку, используемому для создания веб-страниц. HTML5 — это 5-я версия HTML, которая включает в себя более структурированный и логичный синтаксис, чем исходный HTML, и которая, помимо многих других улучшений, более активно поддерживает аудио- и видеоэлементы.
Что я узнаю на этом курсе?
Этот курс по основам HTML5 расскажет вам:
- История и будущее HTML5
- Структурные элементы html5
- Элементы с API-графика, типография и т. Д.
- Веб-компоненты
- Обнаружение особенностей пользовательских браузеров
- , имеющие дело с выходящими в действие
- .
- Как работать с элементами пользовательского ввода
- Как включать музыку и видео через HTML5
- Многое другое
Есть ли предварительные условия для прохождения этого курса?
Нет! Это курс начального уровня, поэтому он не предполагает никаких предварительных знаний HTML. Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Для кого этот курс?
Этот курс предназначен для всех, кто хочет изучать HTML. Он предназначен для начинающих, но даже более опытные веб-разработчики могут найти большую ценность в том, как HTML5 представлен в этом курсе.
Об авторе
Крейг Шумейкер
Крейг Шумейкер (Craig Shoemaker) — старший разработчик контента Microsoft в группах Azure Container Apps и Azure Static Web Apps. В некоторые дни он создает внутренние инструменты для повышения производительности труда сотрудников Microsoft, а в другие дни создает руководства, которыми пользуются сотни тысяч разработчиков. Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush. Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
Другие курсы Крейга Шумейкера
Попробуйте бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периодаВаша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.Для команд
Дайте до 50 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 30 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 30-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 50 пользователям доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
