Основы HTML | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Большинство браузеров имеют возможность проверки исходного HTML-кода просматриваемых страниц. При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
Приведенные ниже действия используют теги HTML для создания простой веб-страницы. на этом этапе вы вводите обычный текст в файл в Блокнот, вносите несколько изменений, сохраняете файл и перезагружаете страницу в браузере для просмотра изменений.
Создание HTML-файла
откройте Блокнот или любой простой текстовый редактор.
В меню файл выберите создать.
Введите следующие строки:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> </HTML>
В меню файл выберите сохранитьи сохраните файл как c:\webpages\First.htm. Оставьте файл открытым в редакторе.
Перейдите в браузер и в меню файл выберите открытьили введите File://C:/webpages/first.
 htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».
htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».Обратите внимание, что теги парны и включены в угловые скобки. В тегах регистр не учитывается, но для выделения тегов часто используется прописная буква.
Тег < HTML > запускает документ, и тег < /HTML > завершает его. Закрывающие теги (не всегда обязательные) совпадают с начальным тегом, но перед тегом стоит косая черта (/). Между угловой скобкой ( < ) и началом тега не должно быть пробелов.
вернитесь к Блокнот и после < строки/хеад > введите:
<BODY> HTML is swell. Life is good. </BODY>В меню файл выберите команду сохранить.
Вернитесь в браузер и обновите страницу.
Слова будут отображаться в клиентской области окна браузера. Обратите внимание, что возврат каретки не учитывается. Если требуется разрыв строки, необходимо включить

Для всех шагов, описанных ниже, вставьте текст в любое место между < телом > и < /боди > , чтобы добавить его в текст документа.
Добавьте заголовок:
<h4>Here's the big picture</h4>
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:
<IMG src="yourfile.gif">
Добавить список:
<UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL>
Для нумерации списка используйте парные < теги < OL > и < /ол > вместо тегов UL > и < /UL > .
Вы должны приступить к работе. Если вы видите замечательную функцию на веб-странице, можно узнать, как она была создана, изучив исходный код HTML. Для создания простых и сложных страниц можно использовать редакторы HTML, такие как Microsoft Front Page.
Ниже приведен полный исходный код HTML для создаваемого файла:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> <BODY> HTML is swell.<BR> Life is good. <h4>Here's the big picture</h4> <IMG src="yourfile.gif"> <UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL> </BODY> </HTML>
Полное описание тегов, атрибутов и расширений см. в спецификации HTML (HTML):
Последняя опубликованная версия HTML по адресу W3C.org.
Основные сведения о программировании Интернета MFC
Основы CSS | Основы HTML, CSS и веб-дизайна
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
HTML задаёт структуру. CSS задаёт оформление.
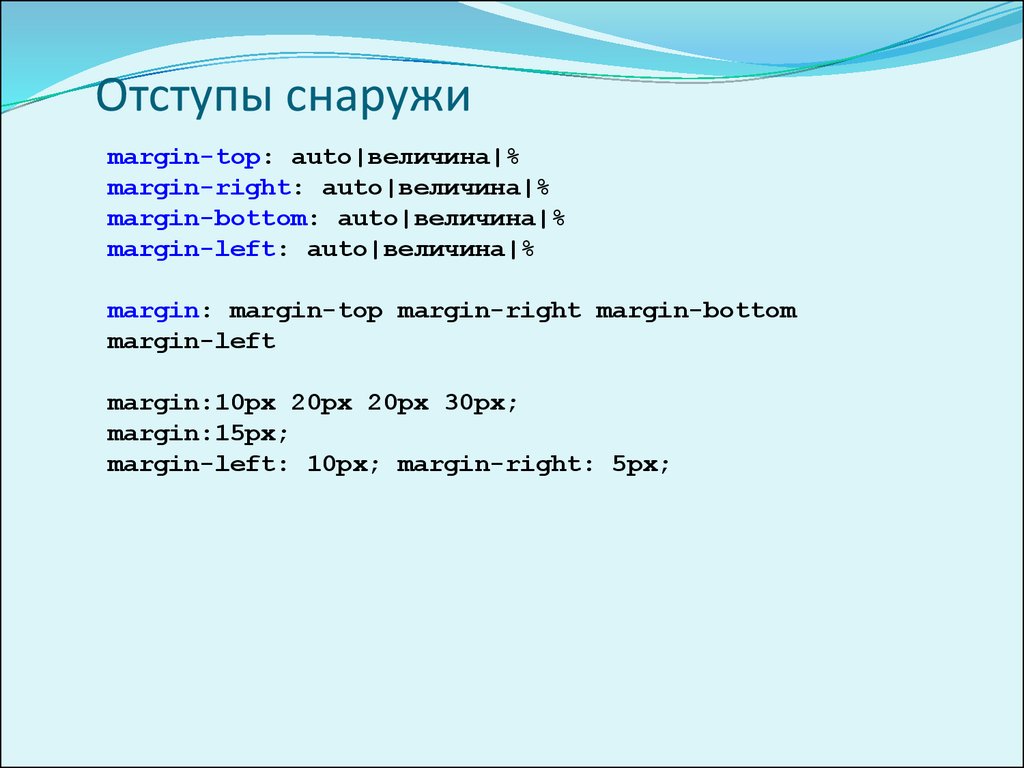
CSS — это отдельный язык со своим форматом и правилами, но он создан специально для HTML. С помощью CSS можно описать внешний вид страницы и отдельных элементов. Например, цвет текста, размер шрифта, размеры и отступы картинок, рамки вокруг элементов, закругления в фотках и так далее.
CSS расшифровывается как Cascading Style Sheets. Сейчас мы разберёмся, как задавать стили и причём тут слово «каскад».
Допустим, у нас есть такой HTML:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>
Это всё — один абзац, но я добавил переводы строк, чтобы текст просто удобнее было читать на этой странице. В HTML перевод строки не транслируется в реальный перевод строки в итоговой странице. Вместо этого он превратится в один пробел. Несколько переводов строки также превратятся в лишь один пробел. Ну, и несколько пробелов тоже превратятся в один пробел.
Все варианты ниже приведут к одному результату:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>
Для реального перевода строки можно использовать одиночный тег <br>
Мы отвлеклись. Итак, мы хотим добавить к нашему HTML-коду стиль. С помощью CSS-кода ниже мы сделаем так, что у всех элементов p текст внутри будет красным, а размер шрифта будет 20 пикселей:
p {
color: red;
font-size: 20px;
}
Вот живой пример:
See the Pen Basic CSS by Hexlet (@hexlet) on CodePen.
- Первая часть — это селектор (selector). Им мы выбираем то, к чему применять стиль.
- Набор стилей указан после селектора в фигурных (
{,}) скобках. - Набор состоит из пар свойство: значение (property: value).
Классы и идентификаторы
Но что если мы хотим применить такой стиль не ко всем параграфам, а только к некоторым? Для подобных задач в HTML и CSS существуют классы (classes).
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк. </p> <p>Европейские поселения появились здесь в 1624 году.</p>
Мы указали класс у двух абзацев. Теперь нам нужно обновить CSS, потому что сейчас он не учитывает класс и применяет стили ко всем абзацам. Укажем класс:
Укажем класс:
p.red {
color: red;
font-size: 20px;
}
Селектор p.red означает «все элементы типа p с классом red».
То есть если мы добавим класс red к элементу другого типа, например, <a href="https://goo.gl">Goo</a>, то такой элемент не станет красным: стиль работает строго для
Можно освободить стиль от такого ограничения:
.red {
color: red;
font-size: 20px;
}
Селектор .red означает «все элементы любого типа с классом red».
Допустим, визуальный стиль нашей страницы изменился, и важные куски текста теперь выделяются не красным цветом с увеличенным шрифтом, а зелёным цветом и курсивом.
.red {
color: green;
font-style: italic;
}
Отлично, но название класса теперь не имеет особого смысла. Это больше не red на самом деле. Придётся поменять его на green и изменить класс в HTML у всех соответствующих элементов.
Но идея лучше — изначально использовать в названиях классов семантический смысл, а не особенность реализации. Например, если таким образом мы выделяли более важные части текста, то стоило назвать класс important:
.important {
color: green;
font-style: italic;
}
Теперь при изменении цветов или любых других деталей этого стиля нам не нужно волноваться о названии: смысл не поменяется, поменяется лишь конкретная реализация.
Иногда в документе есть элемент, который по смыслу может быть только один. Например, в статьях это зачастую заголовок: на странице статьи может быть только один заголовок статьи.
Другой пример — логотип сайта где-нибудь наверху.
Для уникальных «разовых» элементов стоит использовать идентификатор:
<h2>История города Нью-Йорк</h2> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.</p>
А так можно указать стиль:
h2#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Структура и идея такие же, как с классами, но вместо точки . используется решётка #. В этом стиле мы задали шрифт с засечками Georgia и синий цвет в HEX-формате. Введите в гугле «color picker», чтобы поработать с интерактивной палитрой, где можно сгенерировать коды для разных цветов.
Последний пример немного избыточен, потому что по правилам (спецификации HTML) элемент с идентификатором должен быть уникальным на странице. То есть нет необходимости выбирать именно h2, достаточно сделать так:
#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Но следить за тем, чтобы идентификаторы были уникальными и не повторялись — ваша задача. Браузер никак не «пожалуется» на нарушение этого правила.
Вам ответят команда поддержки Хекслета или другие студенты.
HTML-элементов
❮ Назад Далее ❯
Элемент HTML определяется начальным тегом, некоторым содержимым и
конечный тег.
HTML-элементы
HTML-элемент — это все, от начального тега до конечного тега:
Примеры некоторых элементов HTML:
Мой Первый заголовок
Мой первый абзац.
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| Мой первый заголовок | ||
| Мой первый абзац. | ||
| | нет | нет |
Примечание: Некоторые элементы HTML не имеют содержимого (например,
элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
Элементы HTML могут быть вложенными (это означает, что элементы могут содержать другие элементы).
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , , и
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть <тело> элемент:
<тело>
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть
два других элемента: и
Мой первый заголовок
Мой первый абзац.
Элемент определяет заголовок.
Он имеет начальный тег и конечный тег :
Мой первый заголовок
Элемент
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Пример
Это абзац
Это абзац
Попробуйте сами »
Однако никогда не полагайтесь на это ! Если вы забудете конечный тег, могут возникнуть неожиданные результаты и ошибки!
Пустые элементы HTML
Элементы HTML без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
является пустым элементом без закрывающего тега:
Пример
Это абзац
с разрывом строки.
Попробуйте сами »
HTML не чувствителен к регистру
HTML теги не чувствительны к регистру:
Стандарт HTML не требует строчных тегов, но W3C рекомендует строчные буквы в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень документа HTML | |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
Выучить HTML | Codecademy
Перейти к содержимомуMini Arrow Down IconChecker DenseБесплатно
Курс
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.
Начало
2 429 635 зарегистрированных учащихся
Об этом курсе
Забавный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Структура страниц с HTML
- Миниатюрная иконка в виде круга
Представление данных с таблицами
- Миниатюрная иконка в виде круга
Write Cleaner HTML
Программа
6 уроков • 4 проекта • 5 контрольныхНачало
Платформа
Практическое обучение — смотри или читай свой код вживую
наша интерактивная онлайн-платформа. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути. Checker Dense
Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути. Checker DenseПроекты в этом курсе
Проект
Блог о моде
Пришло время овладеть основами HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Проект
Расписание винного фестиваля
Пришло время научиться свободно обращаться с HTML-таблицами. В следующем проекте Pro мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире.