Основы адаптивной вёрстки | Frontips.ru
Рассмотрим основы адаптивной вёрстки, что такое область просмотра (viewport), как использовать @media запросы и некоторые не самые очевидные нюансы
Подписаться на Telegram-канал блога
Что такое адаптивная вёрстка?
Адаптивная вёрстка подразумевает под собой вёрстку под разные устройства на основе @media запросов. Если условие @media запроса выполняется, то будут применены соответствующие стили
@media запросы могут быть основаны на размерах, типе, ориентации, разрешении, пропорциях устройства, на различных состояниях элементов, и других условиях, включая даже уровень окружающего освещения
В данной статье рассмотрим основы адаптивной вёрстки, основанной на размерах области просмотра (viewport)
Область просмотра (viewport)
Область просмотра (viewport) — основная часть браузера, где отображается контент.
Чтобы @media запросы корректно работали на мобильных устройствах необходимо добавить специальный мета тег <meta name="viewport">
Мета тег <meta name="viewport"> отвечает за размер области просмотра и масштаб страницы на мобильных устройствах
Мета тег <meta name="viewport"> размещаем в HTML файле в секции <head></head>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- добавляем мета тег viewport -->
<title>Adaptive</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body></body>
</html>
Для мета тега <meta name="viewport"> добавляем атрибут content="" и указываем в нём необходимые свойства через запятую <meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width — область просмотра (viewport) будет равняться ширине мобильного устройства
initial-scale=1 — устанавливает масштаб страницы при первой загрузке
Этих свойств достаточно, чтобы
Существуют дополнительные свойства, которые можно добавить для мета тега <meta name="viewport"> в атрибуте content=""
maximum-scale=3. — устанавливает максимально возможное значение масштабирования 0
0
minimum-scale=0.86 — устанавливает минимально возможное значение масштабирования
user-scalable=no — запрещает масштабирование
shrink-to-fit=no — исправляет отображение области просмотра (viewport) в браузере Safari на iOS
Как узнать размеры области просмотра (viewport)?
Для разработки и тестирования адаптивной вёрстки по размерам области просмотра (viewport) необходимо определить эти размеры
Браузеры Google Chrome и Mozilla Firefox имеют инструменты для тестирования адаптивной вёрстки, которые отображают размеры внутреннего окна и могут устанавливать необходимый размер окна по введенным значения
Чтобы открыть инструмент для адаптивной вёрстки в Mozilla Firefox нажимаем клавишу F12 и в инструментах разработчика в правом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
В Google Chrome аналогично — нажимаем клавишу F12 и в инструментах разработчика в левом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
@media запросы основаны на полной ширине окна браузера, включая полосы прокрутки — подробнее об этом в статье Плагин для отображения размеров окна браузера
Если кратко, то на мобильных устройствах и в браузерном инструменте для адаптивной вёрстки полоса прокрутки (scrollbar) не влияет на размеры контентной части, а в десктопных браузерах когда появляется полоса прокрутки (scrollbar), то она отнимает у контентной части около 17px. На мобильных контент будет на всю ширину браузера, а к примеру, на десктопных браузерах при ширине 1200px, если есть полоса прокрутки, то контентная часть будет около 1183px — этот нюанс не самый очевидный, но нужно его учитывать
На мобильных контент будет на всю ширину браузера, а к примеру, на десктопных браузерах при ширине 1200px, если есть полоса прокрутки, то контентная часть будет около 1183px — этот нюанс не самый очевидный, но нужно его учитывать
@media запросы
Существует два подхода адаптивной вёрстки по размерам области просмотра (viewport) — Mobile First и Desktop First.
При Mobile First верстаем от меньшего экрана к большему и применяем @media (min-width: 1200px)
При Desktop First верстаем от большего экрана к меньшему и применяем @media (max-width: 1199.98px)
На практике Mobile First встречается реже, чем Desktop First, поэтому обычно сначала верстаем макет для больших экранов, затем с помощью @media запросов адаптируем макет под меньшие экраны, используя контрольные точки (breakpoints).
@media запросы записываются в CSS файле следующим образом
@media (min-width: 1200px) {
/* стили указанные здесь применяются, если ширина viewport больше или равно 1200px */
}
@media (max-width: 1199.98px) {
/* стили указанные здесь применяются, если ширина viewport меньше или равно 1199.98px */
}
Разница в 0.02px нужна для избежания пересечения @media запросов, чтобы разные стили не применялись для двух разных @media запросов одновременно
Контрольные точки (breakpoints)
Для примера возьмем контрольные точки, которые используются в Bootstrap
Bootstrap использует @media запросы основанные на размерах большинства устройств, поэтому не обязательно придумывать свои контрольные точки, а при необходимости можно добавить еще @media запросы или изменить существующие
@media (max-width: 1199.98px) { }
@media (max-width: 991.98px) { }
@media (max-width: 767. 98px) { }
@media (max-width: 575.98px) { }
98px) { }
@media (max-width: 575.98px) { }
Логика адаптивной вёрстки Desktop First
Предположим, есть макет шириной 1170px. Верстаем его в браузере на большом экране. Пишем основные стили. Когда десктоп версия макета готова, начинаем делать адаптивную вёрстку.
Устанавливаем ширину окна браузера в 1200px — минимальная ширина до первого @media запроса @media (max-width: 1199.98px) { }.
Проверяем вёрстку при этих размерах. Если вёрстка соответствует макету, элементы не выходят за границы окна браузера, и не появляется горизонтальной полосы прокрутки, то продолжаем.
Устанавливаем ширину браузера в 992px — минимальная ширина до следующего @media запроса @media (max-width: 991.98px) { }
Делаем первый @media запрос — @media (max-width: 1199.98px) { }
При ширине окна браузера 992px элементы сужаются, выходят за границы окна браузера, создают горизонтальную полосу прокрутки (scrollbar). Поэтому внутри @media запроса
Поэтому внутри @media запроса @media (max-width: 1199.98px) { } начинаем переназначать предыдущие стили элементов так, чтобы вёрстка выглядела корректно — уменьшаем отступы, размер шрифта, какие-то элементы переносим или скрываем и так далее — все зависит от требований к макету.
Обратите внимание, что мы не должны переписывать все свойства элементов, а только переназначаем необходимые свойства
Если дизайнер не предоставил макеты на определенную ширину или заказчик не указал требования к адаптивной вёрстке, делаем на своё усмотрение, но соблюдая основную идею дизайна — уменьшать элементы и отступы пропорционально и переносить/скрывать блоки так, чтобы логика сохранялась
Когда вёрстка при ширине браузера 992px выглядит корректно, то устанавливаем браузеру ширину в 768px — минимальная ширина до следующего @media запроса @media (max-width: 767.98px) { }.
Переназначаем стили в блоке @media запроса @media (max-width: 991., чтобы вёрстка выглядела корректно теперь при ширине 768px 98px) { }
98px) { }
Далее устанавливаем ширину 576px и переназначаем стили в блоке @media (max-width: 767.98px)
Если дизайнер/заказчик не указали минимальную ширину для адаптивной вёрстки, то устанавливаем 320px. Для этой ширины переназначаем стили элементов в блоке @media запроса @media (max-width: 575.98px) { }
Когда вёрстка будет выглядеть корректно при всех вышеописанных размерах браузера (1200px, 992px, 768px, 576px, 320px), проверяем вёрстку плавно изменяя размер окна от большего к меньшему, чтобы убедиться что при промежуточных размерах вёрстка не ломается. При неоходимости корректируем стили элементов в том блоке @media запроса, где элементы отображаются некорректно, для этого используем инструменты разработчика (devtools) в браузере
Инструменты разработчика (devtools)
Инструменты разработчика позволяют быстро найти элемент, посмотреть его размеры, отступы, стили, расположение стилей, использование @media запросов, менять значение свойств прямо в браузере
Открыть инструменты разработчика можно нажатием клавиши F12
Чтобы просмотреть сразу расположение элемента и отобразить его свойства нажимаем правой кнокой мыши на элемент и выбираем Исследовать элемент в Mozilla Firefox или Просмотреть код в Google Chrome
Например, хотим узнать про элемент заголовка карточки, нажимаем на нём правой кнопкой мыши и выбираем Исследовать элемент в Mozilla Firefox
Открывается окно инструментов, где с левой стороны видим расположение элемента в HTML, а справой стороны CSS свойства элемента
Чтобы визуально посмотреть размеры и отступы элемента, в левой части инструментов разработчика наводим курсор мыши на элемент, и в браузере будут отображены свойства элемента
В правой части инструментов разработчика можно выбрать значение CSS свойства и назначить другое значение, в браузере сразу же будут видны изменения.
Значение можно писать вручную или постепенно менять значение стрелками вверх или вниз на клавиатуре.
При вводе значения вручную будут выводиться подсказки
Если значение некорректно и не применяется, то будет перечеркнуто
Можно самостоятельно отключить необходимое свойство, нажав на чекбокс перед этим свойством
Можно назначить новое свойство, нажав на пустое место в пределах блока свойств элемента. Также будут выведены подсказки возможных свойств
Все эти изменения сразу отображаются в браузере, что удобно при разработке и отладке адаптивной вёрстки. После перезагрузки страницы изменения сбрасываются
Также можно посмотреть расположение стилей — указывается имя файла, строка в файле и использование @media запросов
Простой пример адаптивной вёрстки
Полный пример на Codepen
Ниже распишу только ключевые моменты адаптивности
Начальные стили десктоп вёрстки при ширине 1200px
.container { max-width: 1170px; margin: 0 auto; padding: 0 30px; } .cards__col { width: 33.33333333%; padding: 0 15px 30px; }
При ширине 992px карточки немного сужаются, но все еще отображаются корректно, поэтому пока без изменений
При ширине 768px карточки становятся очень узкими, поэтому переназначаем свойство карточки width, чтобы карточки отображались по две в ряд
@media (max-width: 991.98px) {
.cards__col {
width: 50%;
}
}
При ширине 576px карточки также становятся узкими, поэтому снова переназначаем свойство карточки width чтобы карточки отображались по одной
@media (max-width: 767.98px) {
.cards__col {
width: 100%;
}
}
При ширине 320px карточкам не хватает места, и они также выглядят довольно узкими, поэтому уменьшим внутренние отступы padding контейнера .container
@media (max-width: 575.98px) { .container { padding: 0 15px; } }
Пример специально взял упрощенный, чтобы просто показать логику адаптивной вёрстки. Возможно, через некоторое время запишу видео с адаптивной вёрсткой более сложной секции и добавлю в эту статью
Дополнительно
Немного дополнительной информации по адаптивной вёрстке
@media запросы по размерам viewport могут быть как по ширине, так и по высоте, но используется обычно реже
@media (max-height: 719.98px) {
.container {
padding: 0 15px;
}
}
@media (min-height: 720px) {
.container {
padding: 0 15px;
}
}
@media запросы можно комбинировать, например нужны только стили для планшетных экранов в диапазоне от
Стили назначенные в таком @media запросе будут применены только если все условия выполнены
@media (max-width: 767.98) and (min-width: 576px) {
.container {
background: red;
}
}
Можно определять свойства сразу для нескольких разных условий — такой @media запрос выполняется если хотя бы одно из перечисленных условий выполнено, например экраны меньше 575. 98px и больше 1440px
98px и больше 1440px
@media (max-width: 575.98px), (min-width: 1440px) {
.container {
background: red;
}
}
Для упрощения адаптивной вёрстки желательно использовать Flexbox, Grid.
Желательно стараться использовать не фиксированные, а относительные величины (%, vw, vh, em, rem и так далее)
Итоги
В статье разобрали основы адаптивной вёрстки, но этих знаний достаточно, чтобы начать делать адаптивную вёрстку.
На практике можно применять дополнительные возможности @media запросов отталкиваясь от уже полученной информации.
При возможности, статья еще будет дополняться
Полезные ссылки
Использование медиа-запросов
Использование метатега viewport для управления разметкой на мобильных браузерах
Как верстать адаптивно с нуля? — Хабр Q&A
твой вопрос — как работать программистом без знаний языка программироания?
перед началом любой работы в любой компании или на фрилансе — надо знать основы веб-программирования — в том числе надо знать css и адаптив
мне кажется надо не менее года учебы-практики перед тем как пытаться кудато устроиться
Ответ написан
Нужно пробовать устроится, но после 3-5 макетов минимум(базовых знаний css и html. Js(jquery) будет плюсом). Нужно понимать, что вы можете дать работодателю(Даже при стажировке он будет тратить время на вас).
Макет, что дали, попробуйте сделать на bootstrap
Смотрите вакансии и требования к ним в вашем городе и на них ориентируйтесь.
Хорошие книги, уроки и блоги много раз советовали в других вопросах
Ответ написан
Для адаптива используй медиа запросы.
https://habrahabr.ru/company/google/blog/173861/
Какой нужен для планшетов media запрос?
Там, все просто если не понятно, посмотри пару уроков на ютюбе. Сразу поймешь.
paranoida.github.com/sass-mediaqueries — миксины для SASS
Ответ написан
Не ну год программиста возможно, но для верстальщика и пары месяцев хватит я вот проходил халявные онлайн курсы где-то 2 месяца и довольно быстро после них устроился вот кстати видео с них https://www.youtube.com/playlist?list=PLPEdpzU3rpf… в процессе их прохождения будет создание и просто адаптивного сайта и на бутстрапе главное самому в процессе прохождения найти 1-2 макета и сверстать
Ответ написан
Вот вам курс https://www.youtube.com/playlist?list=PLyf8LgkO_8q… На словах это не рассказать. Пробуйте.
Либо так: https://www.youtube.com/results?search_query=%D0%B…
Ответ написан
Чисто верстка сейчас в вашем городе мало кому нужна, если откликнулась только одна студия. Большинство разработчиков сами в состоянии верстать, тем более часто это макеты фреймворков и CMS со специфической разметкой, с которой вы конечно не знакомы. Тем более вы, я так понимаю, не знакомы с JS. Сейчас востребованы front-end разработчики, а там такой зоопарк технологий, что мама не горюй.
Но с другой стороны, если получится устроится, то это уже какой-никакой опыт работы. А это очень важно. В общем выводы делайте сами.
Ответ написан
Можно посмотреть курс «Школа разработки интерфейсов» от Яндекс. Например, Школа разработки интерфейсов – Адаптивная вёрстка в описании к видео есть полезные ссылки. Плюс в их блоге на Хабре есть подробно разобранный пример из лекции.
Ответ написан
Комментировать
Ну если дело только в этом (выполнить задание по верстке макета адаптивно), достаточно будет одного только bootstrap по этой ссылке. Там все досконально объясняют, как раз для тех, кто слабовато знает HTML, CSS, JS. Очень подробно описан адаптивный дизайн. За вечер, максимум за два разберешься и научишься адаптивной верстке. Но этого хватит только для выполнения задания, для дальнейшей работы в студии этого не достаточно.
Ответ написан
Город небольшой (400к), студий по пальцам пересчитать.
У нас 500 000 человек.
Порядка 30 студий.
Ищите лучше
Ответила только одна, скинула макет который нужно сверстать адаптивно, но я про адаптив не знаю вообще ничего, он проходится только на продвинутом интенсиве.
Самое простое — сверстать на адаптивном фреймворке.
Я вообще сомневаюсь, что они ожидают от вас что вы сверстаете адаптивно вручную. Скорее всего и подразумевается именно такой фреймворк.
Я рекомендую Zurb Foundation
Можете взять более распространенный Twitter Bootstrap.
Там все очень просто и понятно из первых глав документации.
Ответ написан
Комментировать
Присоединяюсь к вопросу, т.к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.
Кроме всего вышеперечисленного в интернетах рекомендуют Итана Маркотта «Отзывчивый веб-дизайн», где описываются принципы адаптивной вёрстки.
Вопрос к знатокам: стоит ли тратить время на это произведение?
Ответ написан
Основы адаптивного веб-дизайна
Главная/Блог/Веб-разработка/Основы адаптивного веб-дизайна
01 августа 2022 г. — чтение через 8 мин. подход к веб-дизайну, благодаря которому веб-страница хорошо отображается на различных устройствах, независимо от размера экрана или окна браузера. Веб-страницы и приложения, созданные с помощью RWD, плавно масштабируются в соответствии с размером устройства или экрана пользователя.
Адаптивный веб-дизайн был представлен в начале 2000-х годов и в конечном итоге стал стандартной функцией для многих веб-страниц примерно в 2013 году. Это было примерно в то время, когда смартфоны и другие мобильные устройства получили широкое распространение, и было необходимо иметь веб-страницы, которые можно было бы легко просматривать на маленьких экранах.
Это было примерно в то время, когда смартфоны и другие мобильные устройства получили широкое распространение, и было необходимо иметь веб-страницы, которые можно было бы легко просматривать на маленьких экранах.
RWD ни в коем случае не является новой концепцией для веб-разработчиков, но она не менее важна, чем когда она впервые появилась. Существует множество различных размеров экрана. От мобильных до настольных компьютеров и всего, что между ними, и вы хотите, чтобы ваша веб-страница выглядела наилучшим образом на всех них. Хотя статические страницы проще и дешевле создавать, они не подходят, когда речь идет о привлечении более широкой аудитории. Поскольку эти страницы не могут настраивать свой контент в соответствии с разными разрешениями, ваша аудитория может столкнуться с трудностями при просмотре вашего контента на разных устройствах. Следовательно, для статических страниц требуется несколько разных версий, адаптированных к разным размерам устройств. Это может означать, что для мобильных и настольных веб-страниц требуются разные URL-адреса.
Адаптивные веб-страницы адаптируются, предоставляя пользователям наилучшие возможности просмотра независимо от выбранного ими устройства. Ключевая идея RWD заключается в установке различных точек останова, таких как ширина окна браузера. Затем изменение динамического макета веб-сайта на основе текущей точки останова.
Традиционно единственными адаптивными веб-страницами были HTML и CSS, но сейчас большинство современных адаптивных веб-страниц создаются с использованием CSS3 или JavaScript jQuery.
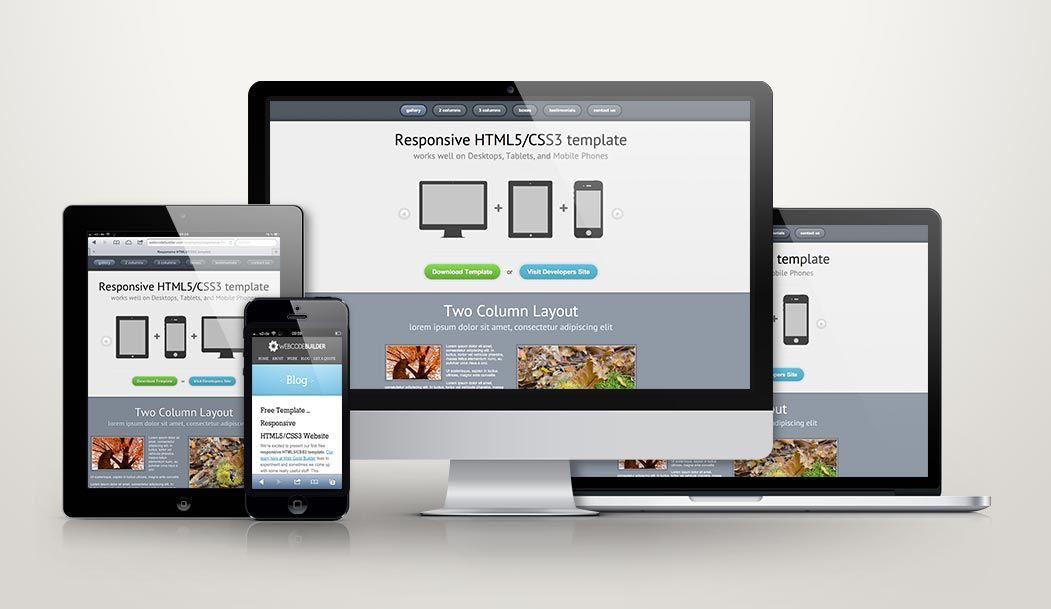
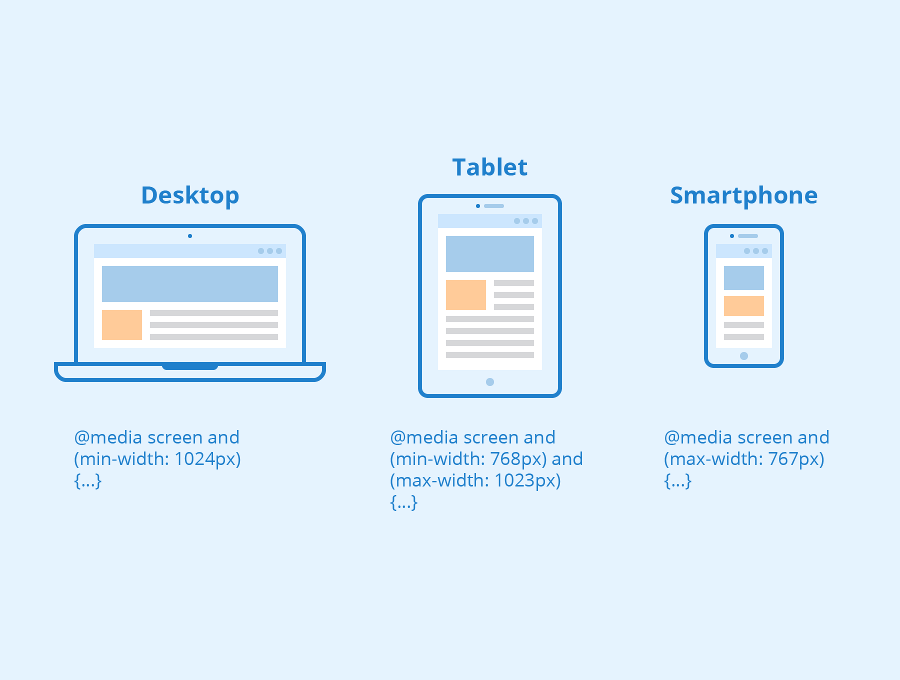
Три разных макета одного и того же веб-сайта с тремя браузерами разной ширины
Если вы только начинаете свой путь веб-разработки, обучение созданию адаптивных веб-страниц — лучший способ повысить уровень своего веб-дизайна.
Мы рассмотрим:
- Почему адаптивный дизайн имеет значение и другие аспекты дизайна
- Что такое адаптивный веб-дизайн
- Настройка области просмотра
- Макеты
- Медиа-запросы и точки останова
- Завершение и следующие шаги
Начните работу с адаптивным веб-дизайном уже сегодня.

Попробуйте один из наших более чем 300 курсов и направлений обучения: Изучайте HTML, CSS и JavaScript с нуля .
Почему адаптивный дизайн имеет значение и другие аспекты дизайна
Веб-страницы должны быть доступны для просмотра на любом устройстве без ущерба для информации или необходимости использования нескольких URL-адресов. Но есть преимущества помимо пользовательского опыта. Это лишь некоторые из основных причин, по которым RWD имеет решающее значение, когда речь идет о веб-разработке.
Увеличение использования мобильных устройств : люди используют свои смартфоны больше, чем когда-либо прежде, для работы в Интернете. Фактически, мобильный трафик в настоящее время составляет более 50% всего интернет-трафика. Это означает, что если ваш сайт не предназначен для мобильных устройств, вы можете потерять много потенциальных посетителей.
Улучшенный пользовательский интерфейс : адаптивный дизайн гарантирует, что пользователи смогут получить доступ к вашему контенту независимо от того, какое устройство они используют.
 Это важно, поскольку пользователи с большей вероятностью будут взаимодействовать и возвращаться на веб-сайт, который прост в использовании.
Это важно, поскольку пользователи с большей вероятностью будут взаимодействовать и возвращаться на веб-сайт, который прост в использовании.Ускоренная разработка: создать одну веб-страницу для всех устройств проще для разработчика, чем создание полдюжины версий одной и той же веб-страницы для целевых устройств.
Легче поддерживать: один веб-сайт по сравнению с несколькими гораздо более управляем с течением времени.
Дизайн рассчитан на будущее: RWD работает на будущих устройствах с экранами разных размеров практически без изменений.
Улучшение SEO : Адаптивные веб-страницы легче сканировать и индексировать браузерам, а это означает, что контент более легко и точно отображается в результатах поиска. Google Chrome особо указывает на RWD в своей документации по передовым методам SEO.
При разработке адаптивного веб-сайта необходимо помнить о некоторых ключевых моментах. В этой статье мы решили придерживаться основ, но есть и другие аспекты дизайна, и мы кратко перечислим их здесь.
В этой статье мы решили придерживаться основ, но есть и другие аспекты дизайна, и мы кратко перечислим их здесь.
- Медиа-запросы возможностей устройства : Медиа-запросы основаны на возможностях оборудования, используемого для загрузки веб-страницы.
- Адаптивные изображения : Включение мультимедийных ресурсов с фиксированным разрешением означает, что для изменения их размера доступным способом необходимо использовать процентное масштабирование.
- Адаптивные таблицы данных : Так как таблицы данных могут занимать много места на экране, может быть сложно переформатировать их осмысленным и визуально привлекательным образом. Это могут быть диаграммы, графики или переориентированные таблицы.
- Адаптивные навигационные меню : Это наиболее очевидно на мобильных устройствах; многие навигационные меню преобразованы в раскрывающиеся меню, которые легко прокручивать на экране мобильного телефона.
.jpg)
- Фреймворки RWD : существует множество фреймворков для веб-разработки, но среди самых популярных — Pure CSS, Montage JS и Bootstrap.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн сводится к гибким макетам, меняющимся в зависимости от разрешения, а также к использованию CSS3 мультимедийные запросы , которые можно легко увеличить или уменьшить.
медиазапросы — это функция CSS3, которая позволяет отображать медиаконтент в соответствии с определенными параметрами (в первую очередь разрешением экрана).
В этом разделе мы рассмотрим несколько основных принципов адаптивного веб-дизайна. К ним относятся:
- Окно просмотра
- Макеты
- Медиа-запросы CSS
Эти концепции не являются исчерпывающими, но они дадут хорошее представление о самых основах RWD и, надеюсь, дадут вам идеи о том, как глубже погрузиться в практику.
Настройка области просмотра
Область просмотра в RWD — это, по сути, разрешение устройства, используемого для доступа к веб-странице. Тег «viewport» дает веб-странице инструкции о том, как управлять размерами в пикселях и процентным масштабированием веб-страницы.
С момента появления HTML5 дизайнеры должны включать элемент области просмотра на все веб-страницы.
Эта реализация должна быть добавлена между тегов вашего HTML-файла:
Давайте разберем, что означает каждая часть элемента области просмотра:
-
width=device-widthуказывает, что ширина страницы должна быть равна ширине экрана устройства. -
initial-scale=1.0устанавливает начальный уровень масштабирования при загрузке веб-страницы в браузере
Крайне важно, чтобы размер элементов на странице соответствовал размеру окна просмотра. На веб-страницах естественно прокручивать страницы вертикально, но не горизонтально. Элементы, которые шире, чем ширина области просмотра, должны быть уменьшены или не включены, так как это делает неуклюжий пользовательский интерфейс.
На веб-страницах естественно прокручивать страницы вертикально, но не горизонтально. Элементы, которые шире, чем ширина области просмотра, должны быть уменьшены или не включены, так как это делает неуклюжий пользовательский интерфейс.
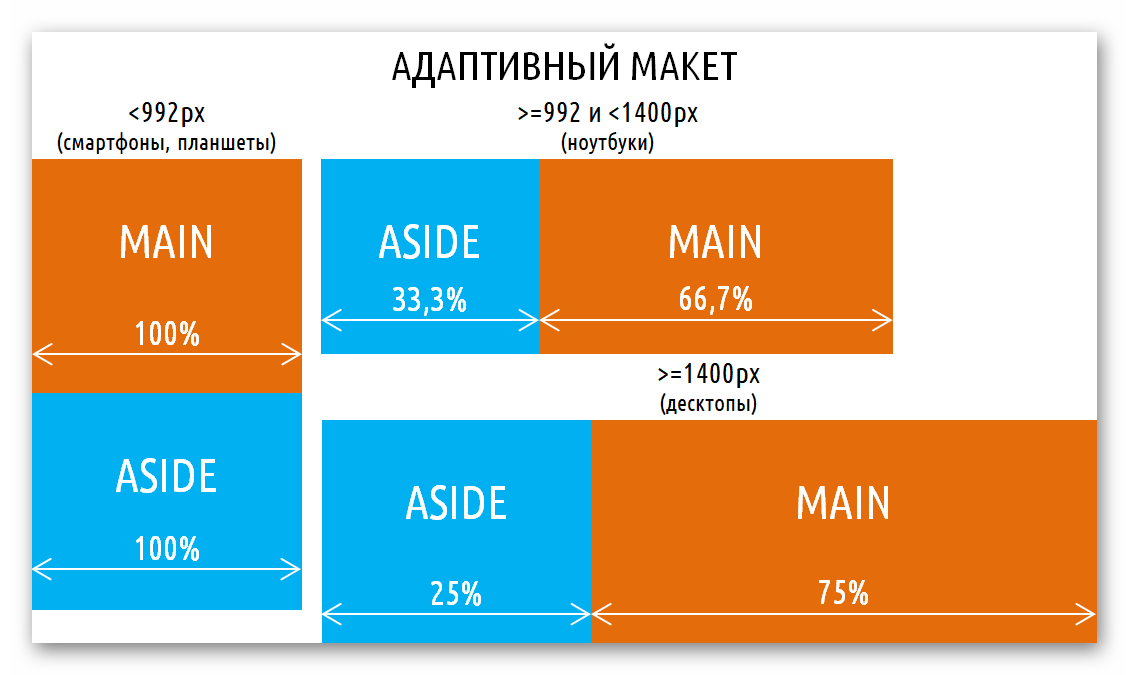
Макеты
При разработке веб-страницы вы, вероятно, захотите отображать несколько вещей одновременно. Это могут быть боковые панели, изображения или любое количество элементов, но задача остается прежней: сделать контент логичным и доступным.
Может показаться заманчивым назначить значения пикселей для всех этих элементов, чтобы они помещались в окне просмотра. Однако, если область просмотра изменится, содержимое будет обрезано и скрыто за горизонтальными полосами прокрутки. К счастью, этого можно избежать с помощью простого изменения. Если мы назначаем элементам определенные процентов области просмотра, а не специальные значения в пикселях, их можно легко увеличить или уменьшить независимо от высоты и ширины области просмотра.
Существует множество различных адаптивных макетов, которые широко используются в RWD. Мы не будем вдаваться в подробности о них, но если вы хотите узнать больше, рекомендуем заглянуть в:
- Поплавки
- Сетки CSS
- Жидкие сетки (гибкие сетки)
- Флексбокс
Эти методы компоновки часто используются для создания элегантных и эффективных адаптивных веб-дизайнов.
Медиа-запросы и точки останова
Теперь, когда мы понимаем, как устанавливать область просмотра и как создавать макеты с процентной шириной, нам нужен способ нацеливания на различные разрешения с помощью CSS. Как упоминалось выше, медиа-запросы — это функции CSS, использующие @media правило для загрузки ресурсов, если выполняются определенные условия. Медиа-запросы можно использовать для проверки определенных критериев отображения, таких как:
-
ширина(минимальная ширина,максимальная ширина) -
высота -
ориентация -
соотношение сторон
Медиа-запросы можно использовать для добавления точек останова на адаптивные веб-страницы. Точки останова — это маркеры, которые сообщают веб-странице, что нужно изменить макет или загрузить другую таблицу стилей определенной ширины (обычно в пикселях). Установка точек останова для определенных разрешений устройства может показаться заманчивой, но это излишне утомительно. Существует так много разных устройств, которые нужно учитывать, что этот подход не является оптимальным, и вместо этого мы должны основывать точки останова на скользящей шкале размера экрана. Таким образом, производительность повышается, и пользователи могут эффективно просматривать страницы независимо от устройства.
Точки останова — это маркеры, которые сообщают веб-странице, что нужно изменить макет или загрузить другую таблицу стилей определенной ширины (обычно в пикселях). Установка точек останова для определенных разрешений устройства может показаться заманчивой, но это излишне утомительно. Существует так много разных устройств, которые нужно учитывать, что этот подход не является оптимальным, и вместо этого мы должны основывать точки останова на скользящей шкале размера экрана. Таким образом, производительность повышается, и пользователи могут эффективно просматривать страницы независимо от устройства.
При создании адаптивных веб-сайтов и установке точек останова крайне важно сначала разработать дизайн для мобильных устройств .
Веб-страница будет работать лучше на мобильных устройствах, если структурировать код таким образом, чтобы в первую очередь обслуживать небольшие дисплеи. Это означает, что при написании требований к медиазапросу мы вносим изменения в страницу, если дисплей на больше, чем , чем минимальное значение пикселей.
Начните работу с адаптивным веб-дизайном уже сегодня.
Попробуйте один из наших более чем 300 курсов и направлений обучения: Изучайте HTML, CSS и JavaScript с нуля .
Завершение и следующие шаги
Теперь у вас должно быть четкое представление об адаптивном веб-дизайне, о том, что нужно для его создания и почему. Вам предстоит еще многому научиться, но это должно дать вам хорошую основу для дальнейшего развития. Ваши следующие шаги должны состоять в том, чтобы применить некоторые из этих теорий на практике.
Educative предлагает курс под названием «Изучение HTML, CSS и JavaScript с нуля». Этот курс знакомит вас с веб-разработкой для начинающих с использованием HTML, CSS и JavaScript в интерактивной среде, где весь код может выполняться в вашем браузере. Предварительный опыт кодирования не требуется. Но лучшая часть этого курса в том, что он абсолютно бесплатный.
Вы получите опыт работы с такими вводными понятиями, как:
- HTML-списки и формы
- Каскад CSS
- Поток программы в JavaScript
Кроме того, в течение этого 10-часового вводного курса вы создадите свои собственные функциональные модели, такие как:
- карусель изображений
- список дел
WRITTEN BYTate Dorman
Присоединяйтесь к сообществу из 1,7 миллиона читателей. Наслаждайтесь БЕСПЛАТНЫМ еженедельным информационным бюллетенем, в котором собраны самые популярные учебные ресурсы Educative, советы по кодированию и советы по карьере.
Наслаждайтесь БЕСПЛАТНЫМ еженедельным информационным бюллетенем, в котором собраны самые популярные учебные ресурсы Educative, советы по кодированию и советы по карьере.
Адаптивный веб-дизайн: Основы тестирования адаптивного дизайна
Что такое адаптивный дизайн?
Адаптивный дизайн позволяет веб-сайтам «адаптироваться» к разным размерам экрана без ущерба для удобства использования и взаимодействия с пользователем. Текст, элементы пользовательского интерфейса и изображения масштабируются и изменяются в зависимости от области просмотра.
Адаптивный дизайн позволяет разработчикам писать единый набор кода HTML, CSS и JavaScript для различных устройств, платформ и браузеров. Адаптивный дизайн не зависит от устройства и соответствует популярной философии разработки Не повторяйтесь (СУХОЙ).
Но это еще не все. Сделать существующий сайт адаптивным может быть непросто, но преимущества инвестиций в адаптивный дизайн на ранних стадиях проекта намного перевешивают усилия, необходимые для его достижения.
В этом посте рассказывается об эволюции адаптивного дизайна, основных компонентах, обеспечивающих его работу, а также о руководстве по созданию и тестированию адаптивных веб-приложений.
Начать тестирование адаптивного дизайна
Эволюция адаптивного дизайна
В конце 1990-х годов, когда войны браузеров фактически подошли к (недолгому) концу, у большинства пользователей был один браузер (Internet Explorer) в одной операционной системе (Microsoft Windows). У них было одно устройство (рабочий стол) с размерами экрана, которые везде были более или менее одинаковыми. При разработке веб-сайтов для этих спецификаций не нужно было абстрагироваться от различий между многочисленными браузерными движками, платформами и устройствами — это можно было сделать с помощью компонентов статических размеров.
В конце концов веб-разработчики начали создавать компоненты, размеры которых задавались в процентах относительно окна просмотра. Такой подход позволял компонентам открываться в окне браузера. Эта философия стала известна как «гибкий дизайн».
Такой подход позволял компонентам открываться в окне браузера. Эта философия стала известна как «гибкий дизайн».
В 2010 году Итан Маркотт опубликовал статью, в которой он говорил об «отзывчивом веб-дизайне». В статье обсуждалось разнообразие устройств, которые читатели использовали для доступа в Интернет, что означало учет размеров экрана, браузеров, ориентации и способов взаимодействия при создании контента для них. Эта статья изменила подход разработчиков к веб-дизайну.
К концу 2016 года мобильный просмотр обогнал просмотр веб-страниц. Это еще раз подчеркнуло важность мышления в первую очередь для мобильных устройств, когда дело доходит до веб-разработки.
Сегодня на рынке представлено более 9000 различных мобильных устройств, со своими габаритами и возможностями обработки графики. Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска. В 2019 году вы не сможете максимизировать охват в Интернете без адаптивного веб-сайта.
Адаптивный веб-дизайн: установка области действия
Прежде чем создавать адаптивный веб-сайт, взгляните на свой целевой рынок и аудиторию. Цель состоит в том, чтобы выяснить:
- Как ваши пользователи выходят в Интернет: Изучите аналитику трафика вашего сайта и объедините ее с отчетом «Тестирование на нужных устройствах», чтобы определить десять самых популярных браузеров/устройств на вашем целевом рынке.
- Каковы «основные» функции веб-сайта: Они должны отображаться одинаково во всех браузерах/устройствах. Все остальное можно улучшить в последующих итерациях.
Адаптивный дизайн: основы
В этом разделе мы быстро познакомим вас с некоторыми основами адаптивного дизайна.
Определение области просмотра
Первым шагом является определение мета-тега окна просмотра, который сообщает браузеру, как масштабировать и изменять размер содержимого при отображении страницы. Вся информация, которую вы хотите передать в метатеге, войдет в атрибут содержимого. Без метатега области просмотра мобильный браузер будет отображать страницу с размерами и масштабом настольной версии.
Вся информация, которую вы хотите передать в метатеге, войдет в атрибут содержимого. Без метатега области просмотра мобильный браузер будет отображать страницу с размерами и масштабом настольной версии.
- Окно просмотра, окно и экран
Метатег окна просмотра определяется следующим образом:
В дополнение к настройке начального масштаба выше, вам потребуется определить минимальный масштаб и максимальный масштаб , чтобы установить минимальное и максимальное масштабирование содержимого.
После определения области просмотра вам необходимо изменить элементы на странице, чтобы они соответствовали области просмотра. Имейте в виду, что пользователи ожидают вертикальной, а не горизонтальной прокрутки.
Проверка отзывчивости веб-сайта
Запросы мультимедиа CSS
При изменении размера элементов страницы убедитесь, что ни одному элементу не назначена фиксированная ширина. Релевантный контент также должен отображаться в соответствующем порядке. Это возможно, когда разные свойства связаны с одним и тем же элементом DOM, в зависимости от устройства, на котором отображается страница. Медиа-запросы CSS позволяют это сделать.
Релевантный контент также должен отображаться в соответствующем порядке. Это возможно, когда разные свойства связаны с одним и тем же элементом DOM, в зависимости от устройства, на котором отображается страница. Медиа-запросы CSS позволяют это сделать.
CSS представил медиа-запросы в CSS3. Медиа-запросы позволяют вашей странице адаптироваться к области просмотра. Например, если у вас есть следующие критерии:
- Когда ширина устройства меньше 640 пикселей, размер шрифта составляет 15 пунктов.
- Когда ширина устройства меньше 480 пикселей, размер шрифта составляет 12 пунктов.
Вы можете изменить свой CSS, чтобы сделать это, используя атрибут media:
A может загружать таблицу стилей в зависимости от ширины устройства. Этого можно добиться в теге link через носитель атрибут.
В этом случае браузер будет использовать файл stylesheet.css, только если ширина экрана и устройства меньше или равна 640 пикселям.
Кроме того, вы можете использовать ключевое слово @media в CSS3, чтобы связать определенные свойства CSS на основе экранных фильтров.
Эта функция полезна, если вы не хотите создавать отдельные файлы для разных размеров экрана.
Вы также можете выполнять медиа-запросы на основе ориентации устройства, используя ориентация .
Атрибут ориентации поддерживается не всеми устройствами. Вот почему вместо этого разработчики используют комбинацию max-device-width и min-device-width .
Оптимизация текста
Размер текста может быть выражен в абсолютном выражении с использованием px или pt , или в относительном выражении с использованием em , rem или в процентах.
Вы можете поместить свойства текста в медиа-запросы для различных размеров окна просмотра. Несколько важных соображений:
Несколько важных соображений:
- Сколько слов должно быть в одной строке для самого маленького устройства?
- Каков наименьший размер разборчивого текста для определенного масштаба и окна просмотра?
Адаптивные изображения
Вы можете сделать изображения «гибкими», связав ширину изображения с шириной элемента DOM-контейнера. Это гарантирует, что размер изображения может изменяться в соответствии с шириной элемента-контейнера, который сам может меняться в зависимости от области просмотра.
После того, как вы поставили img внутри тега контейнера, размеры изображений должны быть следующими:
Имейте в виду, что этот подход приводит к значительному снижению производительности, особенно на мобильных устройствах. Около половины полезной нагрузки средней веб-страницы приходится на изображения. Оптимизация изображений для контекста мобильного устройства может помочь уменьшить задержку. Кроме того, вы можете написать внутренний скрипт, который отображает лучший файл изображения для обслуживания в зависимости от возможностей устройства и сети.
Таблицы данных
Если ваша таблица содержит слишком много столбцов, чтобы уместиться на меньших экранах просмотра, пользователям приходится прокручивать их по горизонтали.
Одно из решений — преобразовать каждую строку в элемент и сделать его адаптивным. Таким образом, каждая строка отображается в виде нескольких строк на устройствах меньшего размера. Другой подход заключается в том, чтобы скрыть некоторые столбцы на небольших экранах и предоставить кнопку, которая отображает другие столбцы, когда пользователь нажимает на нее (путем добавления горизонтальной прокрутки, но с «согласия» пользователя).
Теперь, когда вы понимаете основы адаптивного дизайна, давайте посмотрим, как это можно применить на практике сегодня с помощью Bootstrap и готовых шаблонов.
Начало работы с адаптивным дизайном
Вы можете быстро приступить к созданию адаптивного веб-сайта, используя библиотеку CSS3 под названием Bootstrap и расширяя предварительно разработанный шаблон. Вот как:
Вот как:
Bootstrap
Bootstrap — это фреймворк, который содержит библиотеки HTML, CSS и JavaScript. Он обеспечивает подход, ориентированный на мобильные устройства, и позволяет быстро создавать адаптивный веб-сайт.
Чтобы использовать Bootstrap в своем проекте, импортируйте файлы Bootstrap CSS и JS.
Функции JavaScript Bootstrap зависят от jQuery. Прежде чем импортировать JS-файлы Bootstrap, импортируйте jQuery:
Bootstrap предоставляет начальный шаблон с тегом окна просмотра. Основная предпосылка дизайна Bootstrap — макет из 12 сеток, который разработчик может использовать при определении элементов DOM. Эти столбцы доступны для разных размеров экрана и определяют относительную ширину.
Изображения в Bootstrap можно масштабировать до родительского элемента с помощью класса img-fluid . Специфичные для экрана изображения можно отображать с помощью HTML-элемента picture .
Таблицы данных в Bootstrap нуждаются в горизонтальной прокрутке. Для их адаптации используйте .table-responsive class с классом .table , чтобы сделать таблицы отзывчивыми.
Для их адаптации используйте .table-responsive class с классом .table , чтобы сделать таблицы отзывчивыми.
Предварительно разработанные адаптивные шаблоны
Адаптивные шаблоны позволяют пользователям, не являющимся дизайнерами, изменять существующие шаблоны с помощью пользовательских стилей. Это позволяет создавать целые веб-сайты с нулевым опытом проектирования.
Графический интерфейс Wix — популярный вариант, позволяющий просматривать темы и редактировать их. W3Schools — это еще один ресурс, предоставляющий темы в различных цветовых палитрах, которые вы можете использовать и изменять.
Как видите, создать адаптивный веб-сайт довольно просто. Настоящая проблема заключается в том, чтобы убедиться, что он действительно изменяет размер и масштабируется, чтобы соответствовать окнам просмотра в разных браузерах и устройствах. Вот тут-то и начинается тестирование адаптивного дизайна.
Тестирование адаптивного веб-сайта
После того, как вы успешно создали адаптивный веб-сайт, вам необходимо протестировать его, чтобы убедиться, что он может:
- Отображать и выравнивать контент последовательно.
- Отображать текст разборчиво во всех масштабах и окнах просмотра.
- Храните содержимое (текст и изображения) в своих контейнерах.
- Отображение и изменение размера изображений по мере необходимости.
- Разрешить пользователям прокручивать по вертикали (или по горизонтали, как в случае адаптивных таблиц данных).
- Разрешить пользователям перемещаться по ссылкам и меню на всех устройствах.
- Масштабирование/изменение размера контента на основе книжной или альбомной ориентации на мобильных устройствах.
В адаптивном тесте начните с ручного тестирования веб-сайта на различных размерах области просмотра, чтобы проверить, правильно ли масштабируется содержимое. Чтобы найти несоответствия в цветах, шрифтах, иллюстрациях и т. д., вам нужно будет провести тест на мобильную адаптивность с использованием реальных мобильных устройств.
Чтобы найти несоответствия в цветах, шрифтах, иллюстрациях и т. д., вам нужно будет провести тест на мобильную адаптивность с использованием реальных мобильных устройств.
Вот некоторые инструменты для тестирования адаптивного дизайна, которые вы можете использовать:
Инструменты разработчика Chrome
Это удобный инструмент для разработчиков, позволяющий тестировать и отлаживать адаптивные веб-сайты.
- Тестирование адаптивного дизайна с помощью инструментов разработчика Chrome
Инструмент имитирует различные размеры и ориентации мобильных экранов, чтобы помочь вам увидеть, как макет и элементы адаптируются к различным окнам просмотра, быстро найти и исправить ошибки и увидеть изменения в режиме реального времени.
Responsive Test by DesignModo
Вместо предустановленных значений ширины экрана Responsive Test позволяет оценить дизайн на экранах разной ширины для «настоящего» теста «адаптивности».
- Адаптивный тест от DesignModo
После ввода URL-адреса веб-сайта вы можете изменить ширину экрана, чтобы увидеть, как ваш пользовательский интерфейс «адаптируется» к нему в режиме реального времени. Вы можете изменить ориентацию и перейти к популярным размерам устройств из меню.
Кросс-браузерное тестирование адаптивного дизайна путем изменения размера окна браузера — это нормально, но на самом деле это не говорит вам, как ваш сайт будет выглядеть на реальных устройствах. Учтите следующее: некоторые шрифты в Chrome выглядят более «увесистыми», чем в Safari. Существуют также различия, зависящие от устройства и платформы, которые влияют на рендеринг, например сглаживание (также известное как сглаживание) и разрешение экрана.
BrowserStack Responsive Tool
Наш адаптивный инструмент позволяет быстро тестировать адаптивные веб-сайты (общедоступные или локальные) на реальных мобильных устройствах.