Правила применения основных тегов HTML5
Введение
Все мы уже знаем (ну или что-то слышали об) основных правила применения элементов разметки HTML5. Появилось много «плюшек» и “вкусностей” в новой спецификации HTML. Вместе с тем, появились новые элементы разметки. Но не все помнят/знают, как их использовать правильно.
Коротко остановлюсь на главных нововведениях HTML5:
- Новые элементы: header, footer, section, article, video, audio, progress, nav, meter, time, aside, canvas;
- Новые значения для атрибута type тега ;
- Новые атрибуты HTML5 для элементов, такие как: dragable, contenteditable, hidden, contextmenu, data-*, dropzone, role, spellcheck[8] и т.д.;
- Атрибуты class, dir, id, lang, style, tabindex, title, существовавшие в HTML4, теперь можно применять ко всем елементам HTML разметки;
- Устаревшие элементы HTML страницы, которые частично поддерживаются и не рекомендуются к ипользованию: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt, u.

Итак, более детально рассмотрим, как же правильно использовать основные новые теги.
Элемент
Элемент <main>содержит главную информацию вашего сайта. Такие повторяющиеся элементы как логотип, окно поиска, меню навигации не рекомендуется вкладывать в <main>. Также не стоит помещать сам элемент <main> внутрь элементов <article>, <aside>, <header>, <footer> или <nav>.
Элемент
В элемент <article> следует помещать тот контент, который может быть удален без ущерба для всего сайта. К примеру, краткое описание новостей, рекламный баннер, статья, комментарии. Можно вкладывать <article> в <article>, что будет связывать вложенные элементы <article> с родительским.
Элемент
Элемент <header>, как понятно из названия, используется для оглавления отдельного контента или всей страницы. Должен содержать заглавие, дату статьи и т.д.
Элемент
Элемент <footer> служит для предоставления информации об авторе статьи/страницы, ссылки на авторские права и т.д. Обычно является прямым потоком тега <body> (помещается сразу за элемент <body>).
Элемент
Этот элемент содержит информацию об окружающем контенте, дополнительную информацию пользователю. Может содержать такой элемент, как <nav>, сноски, ссылки и т.д.
Элемент
Предназначен для предоставления контактной информации о статье или всей странице. Стоит отметить, что этот элемент часто помещают в
, для размещения ссылок для связи с авторами страницы.
Видео курсы по схожей тематике:
Программирование на платформе UWP
Вадим Рыбалко
JavaScript Базовый 2015
Дмитрий Охрименко
HTML5 и CSS3 Базовый
Дмитрий Охрименко
Элемент
Элемент <nsfw> (англ. — Not Safe For Work – небезопасно для отработки) используется для размещения на странице контента сомнительного характера. Часто этот тег используют для размещения порнографии. Чтобы браузер не отображал такой контент, используют CSS код
— Not Safe For Work – небезопасно для отработки) используется для размещения на странице контента сомнительного характера. Часто этот тег используют для размещения порнографии. Чтобы браузер не отображал такой контент, используют CSS код
nsfw {display: none ;}
Элемент
Элемент предназначен для размещения видео контента на странице. Для корректного отображения контента стоит прописать дополнительно атрибуты width, height, src, controls. Ваш код будет выглядеть примерно так:
<video src=»../video/myVideo.mp4″ controls> video>
Если же Вы хотите разместить у себя на странице видео, которое расположено на сайте youtube.com.
- Вам стоит зайти на страницу c видео, правой кнопкой мыши нажать на видео, и из выпадающего меню выбрать “Получить код для встраивания”.
- Копировать код из “попап” окошка.
- В разметке вашего сайта, в нужном вам месте, кликнуть правой кнопкой мыши и выбрать “Вставить”.

У вас получится примерно такой код:
<iframe src=»https://www.youtube.com/embed/_giinWWrNlQ» frameborder=»0″ allowfullscreen>iframe>
В свою очередь, элемент > создает область, которая позволяет загружать любой документ в себя.
Элемент
Элемент <audio> позволяет добавить на страницу аудио дорожки.
Также в HTML5:
- Реализована возможность добавления на станицу геолокационных карт, а также определения местоположения пользователя в данный момент.
- Теперь мы можем рисовать с помощью технологии canvas. А также использовать 3D графику.
- Стало возможным просто перетягивать документы и прикреплять к письму.
- И еще много новых «плюшек», которые вы можете узнать и научиться их использовать, пройдя наши курсы в учебном центре CyberBionic Systematics.
Бесплатные вебинары по схожей тематике:
Авторизация и аутентификация в веб приложениях
Лазорык Михаил
Уязвимые места WordPress. Защита от взлома.
Защита от взлома.
Артем Кондранин
JS больше не нужен?! Blazor — революция в веб-разработке.
Виталий Емец
Всем удачи и хорошего кода)
Основные теги HTML 5 | Кузнецов А. И.
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
- <a>
- <address>
- <article>
- <aside>
- <b>
- <blockquote>
- <body>
- <br>
- <button>
- <code>
- <details>
- <div>
- <form>
- <footer>
- <h2> — <h6>
- <head>
- <header>
- <hr>
- <html>
- <iframe>
- <img>
- <input>
- <label>
- <li>
- <link>
- <main>
- <mark>
- <menu>
- <meta>
- <meter>
- <nav>
- <noembed>
- <noframes>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <plaintext>
- Тег <pre>
- <progress>
- <q>
- <samp>
- <script>
- <sectio>
- <select>
- <span>
- <source>
- <strong>
- <style>
- <sub>
- <sup>
- <title>
- <tt>
- <ul>
- <var>
- <xmp>
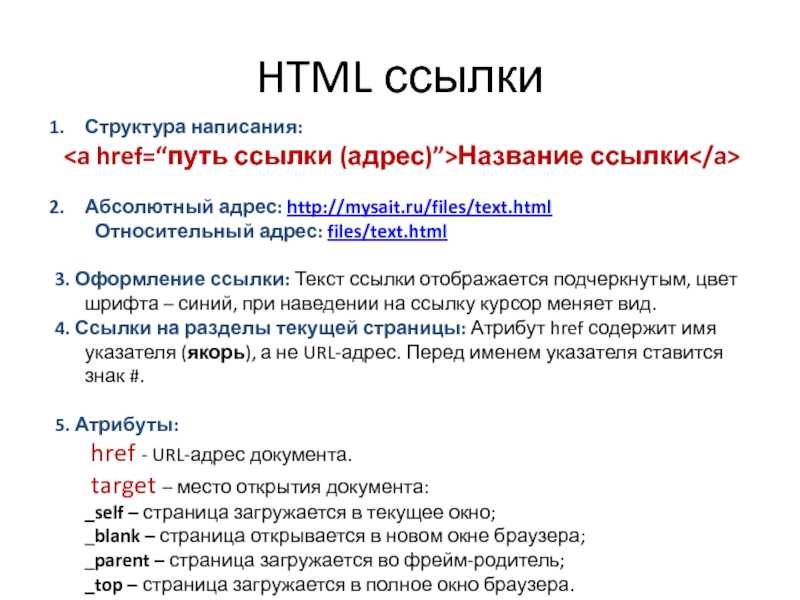
<a> является одним из важных элементов HTML и предназначен для создания ссылок.
<address> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов. Отображается курсивным начертанием.
<article> задает содержание сайта вроде новости, статьи, записи блога, форума или др.
<aside> определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
<b> устанавливает жирное начертание шрифта. Допустимо использовать этот совместно с другими тегами, которые определяют начертание текста.
<blockquote> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
<body> элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. Также применяется для определения цветов ссылок и текста на веб-странице. Открывающий и закрывающий теги <body> определяет начало и конец HTML-документа.
<br> устанавливает перевод строки в том месте, где этот находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой. Если текст, в котором используется перевод строки, обтекает плавающий элемент, то с помощью атрибута clear тега <br> можно сделать так, чтобы следующая строка начиналась ниже элемента.
<button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
<code> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста.
<del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del> как перечеркнутый.
<details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя.
<div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
<footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Тег <h2> — <h6> предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка.
<head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.
<header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок.
<hr> Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
<html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, <html> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>.
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между элементами <iframe> и </iframe>.
<img>
<input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно.
<label> устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (<input>, <select>, <textarea>). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст. Кроме того, с помощью <label> можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам.
<li> определяет отдельный элемент списка. Внешний <ul> или <ol> устанавливает тип списка — маркированный или нумерованный.
<link> Устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. В отличие от тега <a>, <link> размещается всегда внутри контейнера <head> и не создает ссылку.
<main> предназначен для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки вроде шапки сайта, подвала, навигации, боковой панели, формы поиска и т. п.
п.
<mark> помечает текст как выделенный. Такой текст ничем не отличается от обычного, но его вид может быть изменен с помощью стилей. В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
<menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешается использовать более чем один метатег, все они размещаются в контейнере <head>. Как правило, атрибуты любого метатега сводятся к парам «имя=значение», которые определяются ключевыми словами content, name или http-equiv.
<meter> спользуется для вывода значения в некотором известном диапазоне. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
<nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
<noembed> предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами. Во всех остальных случаях содержимое контейнера <noembed> будет проигнорировано.
<noframes> отображает в браузере, когда он не поддерживает фреймы и не умеет их интерпретировать. Браузеры, которые работают с фреймами, полностью игнорируют содержимое тега <noframes>. Как правило, внутри этого тега располагается текст, информирующий пользователя о том, что его браузер фреймы не поддерживает или с предложением перейти на страницу без фреймов.
<noscript> показывает свое содержимое, если браузер не поддерживает работу со скриптами или их поддержка отключена пользователем. В остальных случаях браузер игнорирует этот и все, что располагается внутри него.
<object> сообщает браузеру, как загружать и отображать объекты, которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
<ol> устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ol> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<optgroup> представляет собой контейнер, внутри которого располагаются теги <option> объединенные в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения.
<option> определяет отдельные пункты списка, создаваемого с помощью контейнера <select>. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<output> определяет область в которую выводится информация, преимущественно с помощью скриптов.
<p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<param> предназначен для передачи значений параметров Java-апплетам или объектам веб-страницы, созданным с помощью тегов <applet> или <object>
<plaintext> отображает содержимое контейнера «как есть». Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Тег <pre> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
<progress> используется для отображения прогресса завершенности задачи. Изменение значения происходит через JavaScript.
<q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках.
Тег <samp> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
С помощью стилей можно задать свое собственное оформление.
<script> предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<sectio> задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
<select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<span> предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как <table>, <p> или <div>, с помощью тега <span> можно выделить часть информации внутри других тегов и установить для нее свой стиль. Например, внутри абзаца (тега <p>) можно изменить цвет и размер первой буквы, если добавить начальный и конечный <span> и определить для него стиль текста. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<source> вставляет звуковой или видео файл для тегов <audio> и <video>. Обобщенно такие файлы называются медийными.
<strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
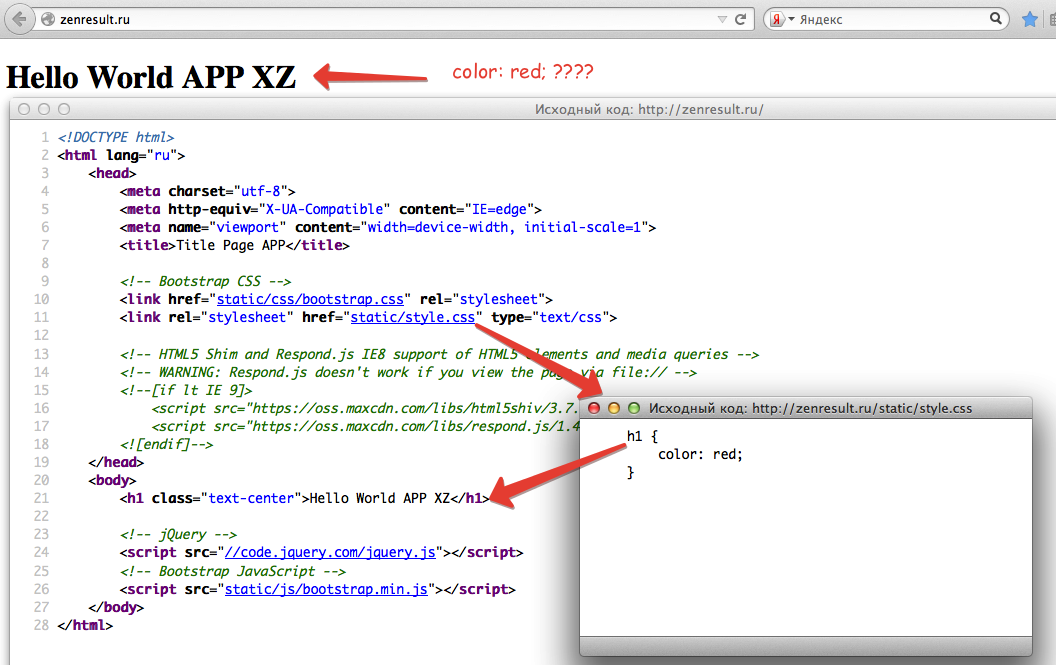
<style> применяется для определения стилей элементов веб-страницы. <style> необходимо использовать внутри контейнера <head>. Можно задавать более чем один <style>.
<sub> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
<sup> отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
<title> определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
<tt> отображает текст моноширинным текстом. Этот относится к группе тегов физического форматирования.
<ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<var> используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере <var> курсивным начертанием.
<xmp> отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины. Пока <xmp> не закрыт, все теги внутри него отображаются как обычный текст.
Базовая страница HTML5
Базовая страница HTML5Назад к странице недели 1 »
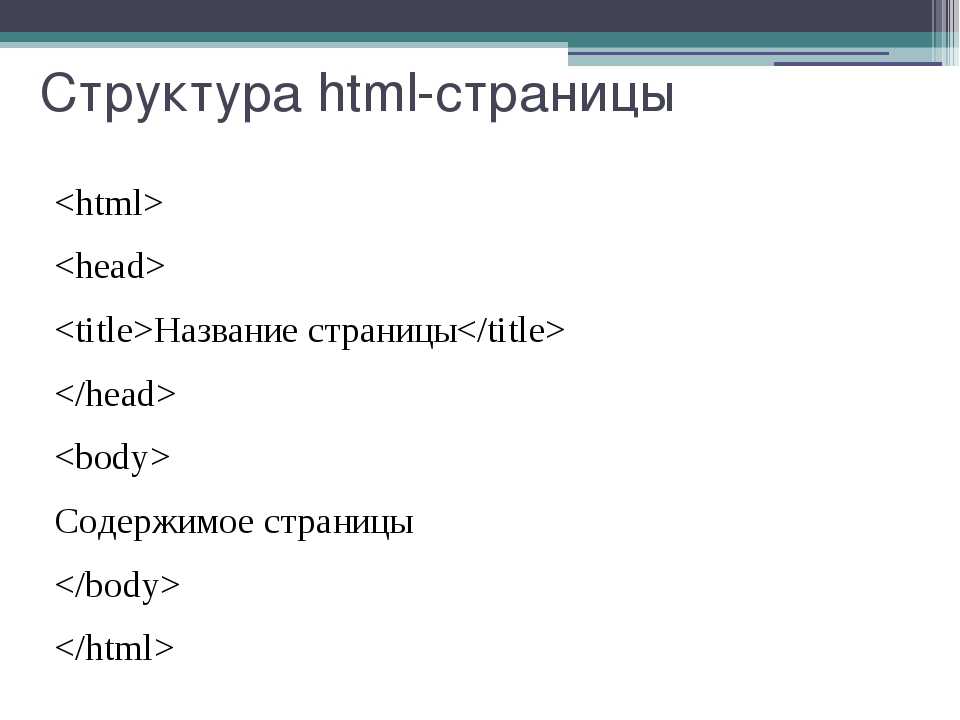
На приведенном ниже снимке экрана показаны все необходимые элементы страницы HTML5.
Используйте номера строк на изображении для справки.
Строка 1
Эти строки содержат определение типа документа (DTD), также известное как тип документа. DTD сообщает браузеру, какой тип языка разметки использует страница. DTD всегда находится первым в любом HTML-документе.
Тип документа HTML5 очень прост. Предыдущие типы документов были намного сложнее.
Подробнее о DTD можно прочитать на странице w3schools в объявлении HTML
Линия 2
Это начало тега
Языковая часть всегда должна быть включена. ‘en’ означает английский и сообщает браузеру, что документ на английском языке.
Линия 4
<голова>
Это начало тега
 Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере.
Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере.Линия 5
<метакодировка="utf-8" />
Это тег
Линия 6
Название страницы Это открывающий и закрывающий теги
— Параграф</code> </strong>. Текст между двумя тегами, в данном случае «Заголовок страницы», — это то, что будет заголовком страницы. Заголовок — это то, что будет отображаться в метке вкладки браузера в окне вашего браузера.</p></li><li><h4><span class="ez-toc-section" id="_7"> Линия 7 </span></h4><pre> </голова> </pre><p> Это конец головного раздела. Обратите внимание, что в этом теге есть косая черта (<strong>/</strong>).<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-ZF0dY8lc8r4/UJ9kByT1XLI/AAAAAAAAAsU/NdTa4WYv6rw/s640/4882226.png' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-ZF0dY8lc8r4/UJ9kByT1XLI/AAAAAAAAAsU/NdTa4WYv6rw/s640/4882226.png' /></noscript> Это указывает на то, что это закрывающий тег. Большинство HTML-тегов имеют открывающий и закрывающий теги.</p></li><li><h4><span class="ez-toc-section" id="_9"> Строка 9 </span></h4><pre> <тело> </pre><p> Это начало тега <strong> <code><body> </code> </strong>. Весь контент вашей веб-страницы должен располагаться между открывающим и закрывающим тегами body.</p></li><li><h4><span class="ez-toc-section" id="_11"> Строка 11 </span></h4><pre> </тело> </pre><p> Это закрывающий тег <strong> <code><body> </code> </strong>.</p></li><li><h4><span class="ez-toc-section" id="_12"> Строка 12 </span></h4><pre> </html> </pre><p> Это закрывающий тег <strong> <code><html> </code> </strong>, обозначающий конец документа HTML. Это должно быть последним в документе. <em> Обратите внимание на косую черту, указывающую, что это закрывающий тег. </em></p></li></ul><p> Назад к странице недели 1 »</p><h2><span class="ez-toc-section" id="_10_HTML"> Ваши первые 10 тегов HTML </span></h2><p> Только начинаете работать с HTML? Вот 10 основных тегов HTML, которые вам нужно знать при создании веб-страниц. Если вы узнаете, как работают эти 10 тегов, у вас будет достаточно знаний, чтобы собрать базовую страницу.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/3/5/535e279c50a944360b785d1e0d2198cd.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/3/5/535e279c50a944360b785d1e0d2198cd.jpeg' /></noscript></p><p> В конце руководства вы найдете код примера веб-страницы, который включает все 10 тегов, чтобы вы могли увидеть, как их использовать.</p><h3><span class="ez-toc-section" id="i-11"> Теги и элементы </span></h3><p> Тег HTML <dfn> </dfn> — это специальное слово или буква, заключенная в угловые скобки < и >. Вы используете теги для создания HTML <dfn> элементы </dfn> , такие как абзацы или ссылки.</p><p> Многие элементы имеют открывающий тег и закрывающий тег — например, элемент <code> p </code> (абзац) имеет тег <code><p> </code>, за которым следует текст абзаца, за которым следует закрывающий тег <code></p> </code> .</p><p> Некоторые элементы не имеют закрывающего тега. Они называются <dfn> пустыми элементами </dfn> . Например, элемент <code> br </code> для вставки разрывов строк записывается просто <code> <br> </code> .</p><p> Если вы работаете с XHTML, то вы записываете пустые элементы, используя <dfn> самозакрывающихся тегов </dfn> — например, <code> <br /> </code> .</p><p> Теперь давайте посмотрим на эти 10 тегов!</p><h3><span class="ez-toc-section" id="1"> 1.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/736x/4f/c7/ac/4fc7aca0457a66c8d479fd8a622ba608.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/4f/c7/ac/4fc7aca0457a66c8d479fd8a622ba608.jpg' /></noscript> <code><html> </code> … <code></html> </code> — Корневой элемент</h3><p> Все веб-страницы начинаются с элемента <code> html </code>. Его также называют корневым элементом <dfn> </dfn>, потому что он находится в корне дерева элементов, составляющих веб-страницу.</p> <code> HTML 9Элемент 0024 находится в корне дерева элементов веб-страницы.<p> Чтобы создать элемент <code> html </code>, вы пишете открывающий тег <code><html> </code>, за которым следует закрывающий тег <code></html> </code>. Все остальное на вашей веб-странице помещается между этими двумя тегами:</p><pre>. <html> <var> (здесь идут все остальные элементы страницы) </var> </html> </pre><h3><span class="ez-toc-section" id="2"> 2. </span></h3><code><head> </code> … <code></head> </code> — Заголовок документа</h3><p> <code> Заголовок 9Элемент 0024 содержит информацию о веб-странице, а не сам контент веб-страницы. Внутри элемента </code> head </code> можно поместить множество элементов, например:</p><ul><li> <code> title </code> (описано ниже)</li><li> <code> ссылка </code> , которую вы можете использовать для добавления таблиц стилей и фавиконов на свою страницу</li><li> <code> meta </code> для указания таких вещей, как наборы символов, описания страниц и ключевые слова для поисковых систем</li><li> <code> скрипт </code> , для добавления кода JavaScript на страницу</li></ul><p> Вот типичный элемент головки <code> </code>:</p><pre> <голова> <title>Приключения моего кота Лаки ">3.
</code> … <code> Элемент
titleсодержит заголовок страницы. Заголовок отображается в строке заголовка браузера (полоса в верхней части окна браузера), а также в закладках, результатах поисковой системы и многих других местах.Заголовок должен кратко и точно описывать содержание страницы. Попробуйте дать каждой странице вашего сайта свой уникальный заголовок.
Вот пример:
Приключения моего кота Лаки 4.
Элемент
bodyпоявляется после элементаheadна странице. Он должен содержать все содержимое вашей веб-страницы: текст, изображения и так далее. Все веб-страницы имеют один единственный элемент
Все веб-страницы имеют один единственный элемент body, за исключением страниц набора фреймов, которые вместо этого содержатэлемента frame.Вот общий формат
корпусэлемент:<тело> (все содержимое страницы здесь)5.
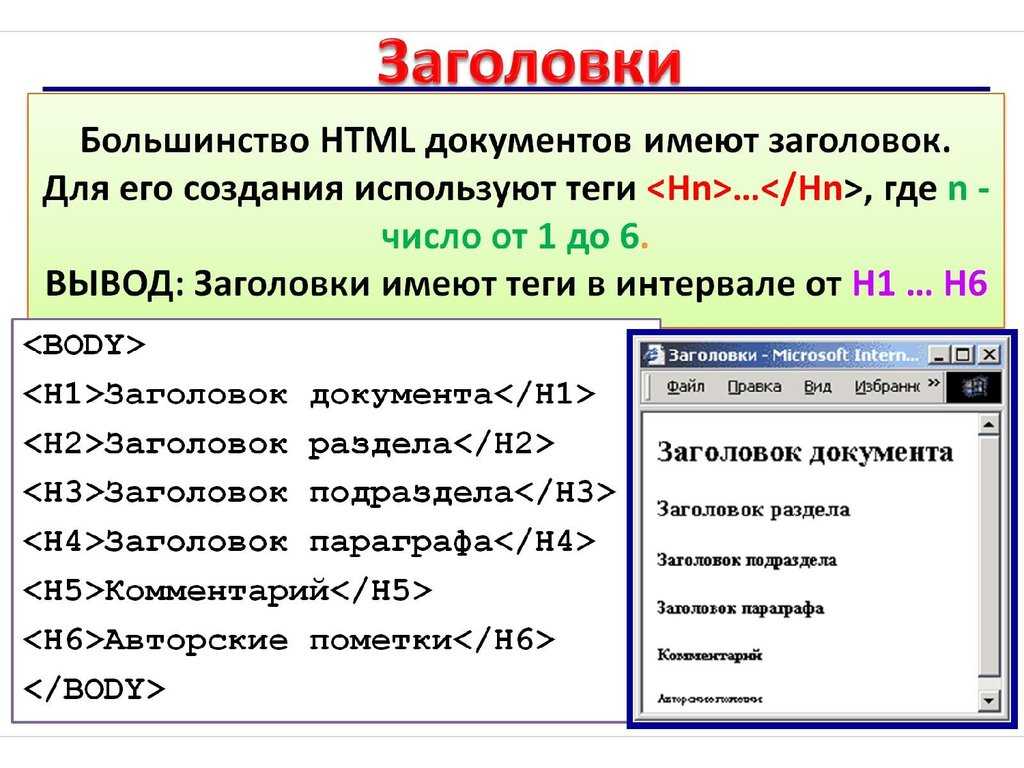
…Заголовки позволяют разбивать содержимое страницы на удобочитаемые фрагменты. Они работают так же, как заголовки и подзаголовки в книге или отчете.
HTML фактически поддерживает 6 элементов заголовков:
h2,h3,h4,h5,h5ич6.h2— для самых важных заголовков,h3— для менее важных подзаголовков и так далее. Обычно вам не нужно использовать болееh2,h3иh4, если только ваша страница не очень длинная и сложная.Вот пример элемента заголовка
h2:Приключения моего кота Лаки
6.

Элемент
pпозволяет создавать абзацы текста. Большинство браузеров отображают абзацы с вертикальным промежутком между каждым абзацем, красиво разбивая текст.Хотя вы можете создавать «абзацы» текста, просто используя теги
p. Это не только аккуратнее, но и дает браузерам, поисковым системам и другим не-людям лучшее представление о том, как структурирована ваша страница.Вот пример абзаца:
У моего кота Лаки много приключений. Вчера она поймала мышь, а сегодня утром поймала двух!
Хорошее эмпирическое правило при написании текста для Интернета — убедиться, что каждый абзац содержит один пункт, тему или мысль. Если вы хотите рассказать о двух разных вещах, используйте два абзаца.
7.
Один из самых важных элементов веб-страницы, 9Элемент 0023 a позволяет создавать ссылки на другой контент.
 Контент может быть как на вашем собственном сайте, так и на другом сайте.
Контент может быть как на вашем собственном сайте, так и на другом сайте.Чтобы создать ссылку, вы оборачиваете теги
href.атрибут.Вот как создать текст со ссылкой на
www.example.com:Посетите этот замечательный веб-сайт!
8.
Элемент
imgпозволяет вставлять изображения на веб-страницы. Чтобы вставить изображение, вы сначала загружаете изображение на свой веб-сервер, а затем используете тег
9.
div 9Элемент 0024 — это универсальный контейнер, который вы можете использовать, чтобы добавить больше структуры к содержимому вашей страницы. Например, вы можете сгруппировать несколько абзацев или заголовков, которые служат одной цели, внутри элемента
Например, вы можете сгруппировать несколько абзацев или заголовков, которые служат одной цели, внутри элемента div. Обычно элементыdivиспользуются для таких вещей, как:- Верхние и нижние колонтитулы
- Колонки контента и боковые панели
- Выделенные блоки в текстовом потоке
- Области страницы с определенной целью, например рекламные места
- Галереи изображений
Добавив атрибуты
classи/илиidк элементамdiv, вы сможете использовать CSS для стилизации и позиционированияdivs. Это основа для создания макетов страниц на основе CSS.Вот пример, в котором элемент
divсодержит содержимое боковой панели на странице:<дел>
Заголовок боковой панели
Текст боковой панели
Больше текста на боковой панели



 Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере.
Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере. Все веб-страницы имеют один единственный элемент
Все веб-страницы имеют один единственный элемент 
 Контент может быть как на вашем собственном сайте, так и на другом сайте.
Контент может быть как на вашем собственном сайте, так и на другом сайте.
 Например, вы можете сгруппировать несколько абзацев или заголовков, которые служат одной цели, внутри элемента
Например, вы можете сгруппировать несколько абзацев или заголовков, которые служат одной цели, внутри элемента  Разница в том, что
Разница в том, что