Оптимизация HTML, CSS и JavaScript: как настроить и ускорить
Оптимизация JS, HTML и CSS нужна каждому сайту. Неважно, в какой сфере работает сайт: личный блог или полноценный интернет-магазин. В любой сфере сайт должен работать максимально быстро. Такое требование обусловлено двумя важными вещами:
Это требование поисковых систем. Медленные и неадаптированные сайты, которые долго загружают собственный контент, ранжируются хуже и попадают в конец поисковой выдачи.
Это негласное требование пользователей. Многочисленные исследования показали, что современные пользователи не готовы долго ждать загрузки контента, если они находятся в поиске какой-то информации. Оптимальное время загрузки веб-ресурса — 3 секунды. Этого времени хватает, чтобы удержать около 90% пользователей. Каждая последующая секунда загрузки отсеивает определенное количество пользователей. Критическое время загрузки сайта — 6-7 секунд.
Если сайт загружается дольше этого времени, тогда у него будет очень мало посетителей с поисковых систем. Исключения по времени загрузки касаются 2-х видов сайтов:
Оптимизация JS, HTML, CSS
Ускорение загрузки сайта обычно начинают с его анализа. То есть сначала нужно проанализировать производительность веб-сайта на специальных сервисах, чтобы выявить проблемные места. Таких сервисов очень много:
платные и бесплатные;
устанавливаемые и онлайн-инструменты;
с рекомендациями по решению проблем с сайтом и без;
и др.
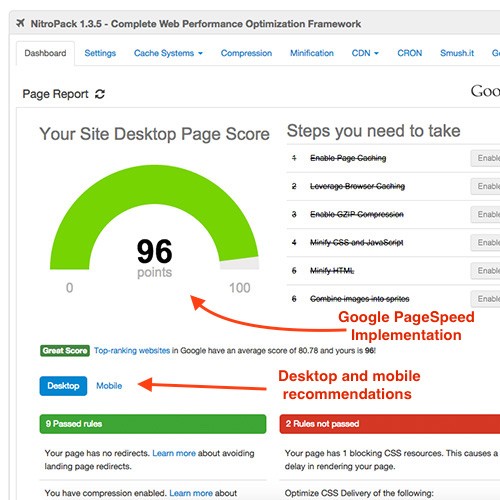
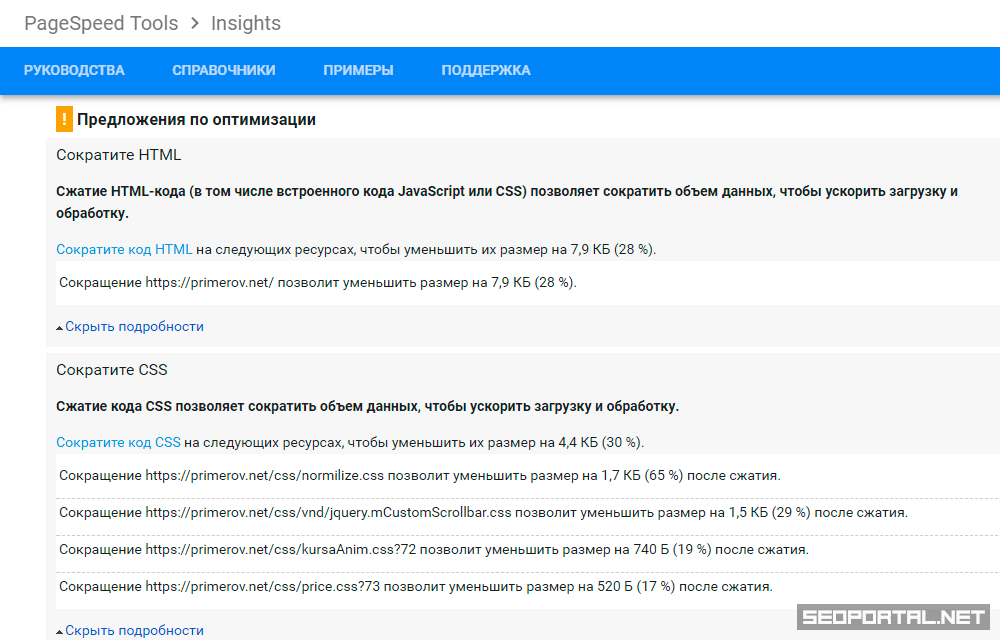
Одним из самых лучших бесплатных инструментов такого рода является бесплатный онлайн-инструмент от компании Google — PageSpeed Insights. Прелесть этого ресурса в том, что он анализирует производительность сайта в двух версиях: компьютерной и мобильной.
После анализа владелец веб-ресурса получает отчет о найденных проблемах для каждой версии сайта. Но самое интересное, что там сразу же приводятся рекомендации, чтобы произвести ускорение загрузки сайта.
Важное замечание: многие подобные ресурсы находят проблемы и дают рекомендации по оптимизации JavaScript, CSS, изображений, работы хостинга. Редко какие сервисы затрагивают проблемы в HTML. Для обнаружения проблем с разметкой нужно «прогнать» сайт через валидатор, например, через «validator.w3.org» и др. Валидаторы проверяют корректность разметки веб-ресурса и выявляют ошибки. Любая ошибка в разметке ограничивает скорость загрузки веб-ресурса, поэтому устранять и выявлять HTML-ошибки нужно.
Оптимизация JS и CSS
Еще раз уточним: для начала проверяем сайт на валидацию разметки. Потом прогоняем сайт через ресурсы, которые анализируют скорость загрузки сайта и показывают проблемные места. Далее нужно приступать к оптимизации.
Оптимизация JS и CSS проводится двумя путями:
Ручной способ подразумевает, что вы владеете необходимыми знаниями и можете самостоятельно залезть в код сайта.
К примеру, прогнав сайт через «PageSpeed Insights», вы получили рекомендации. Прочитав рекомендации, вы поняли, о чем идет речь и где это нужно исправить. Дополнительно вы владеете JavaScript, HTML и CSS, поэтому проблем с редактированием у вас не возникнет. Если есть знания и желание все исправить, тогда проблем с оптимизацией не возникнет, потому что сервис подскажет вам, что нужно исправить, а вы будете знать, как это делается.
Оптимизация при помощи плагинов — это вариант попроще. Он актуален в тех случаях, когда сайт работает на какой-либо популярной платформе, например WordPress или Joomla. В этом случае для оптимизации можно применить специализированные плагины.
Ускорение загрузки сайта: специальные плагины
Мы подобрали несколько плагинов для CMS WordPress, которые помогут оптимизировать сайт. Почему именно для WordPress? Потому что эта платформа является самой популярной и часто используемой для управления сайтом.
Подборка плагинов:
Optimize Database.
Помогает оптимизировать базу данных сайта. WP-Optimize. Комплексный плагин, который может оптимизировать базу данных, сжимать изображения, кэшировать, удалять резервные копии и др.
WP fastest Cache. Отличный плагин для кэширования html-страниц.
PageSpeed Ninja. Плагин для комплексной оптимизации сайта на Вордпресс.
PageSpeed Module. Добавляет в Вордпресс дополнительные настройки страниц, ускоряющие их загрузку.
Jetpack. Этот плагин способен заменить десятки других, потому что внутри него заложены инструменты для оптимизации, безопасности, редактирования, создания резервных копий, автоматической публикации в соцсетях и др.
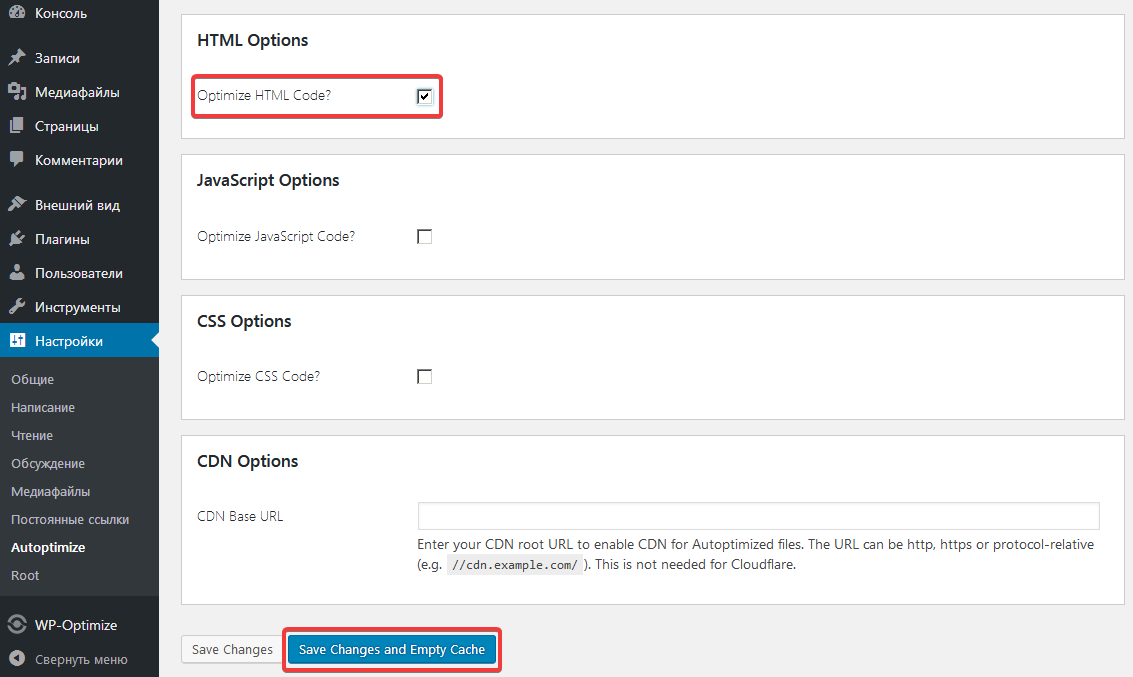
Autoptimize. Оптимизация JS и CSS — это основная деятельность плагина.
Может воздействовать на код страниц.
Smush Image Compression. Плагин оптимизирует изображения на сайте.
И др.
Использовать плагины на сайте нужно осторожно. Большое количество плагинов негативно влияет на производительность сайта. Больше плагинов — больше мусора. Поэтому предпочтительней проводить оптимизацию «руками». Если нет знаний, тогда необходимо подобрать 2-3 плагина, затрагивающих все сферы оптимизации.
Заключение
Оптимизация JS, HTML, CSS может показаться сложным процессом, однако при использовании правильных инструментов не нужно иметь глубокие знания в программировании, чтобы ее провести. Если знания есть, тогда процесс оптимизации будет еще проще.
CSS оптимизация — делаем загрузку сайтов более быстрой
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS.
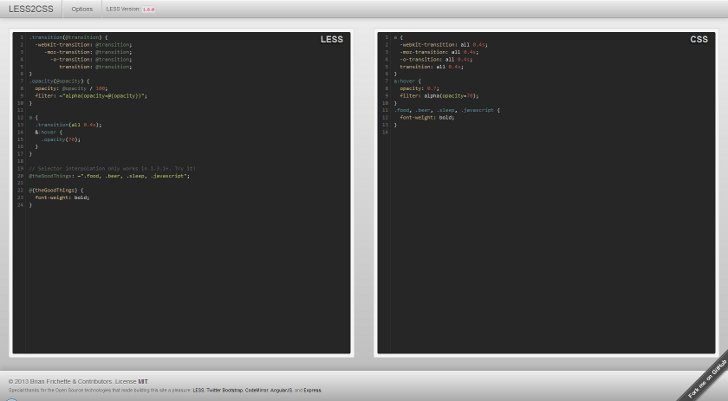
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы.
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
- CSS Optimizer;
- Clean CSS;
- CSS Compressor.
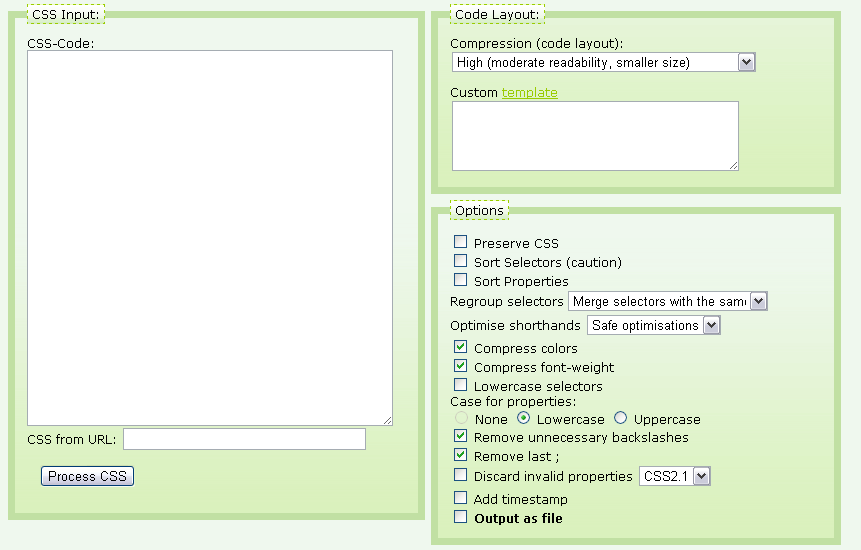
Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее, то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет ;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.com – IT-новости;
- Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40. 69 килобайтовым CSS.
69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0». Размер CSS – 18.15 KB.
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках. В целом на юзабилити это никак не отразилось.
- Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com. Размер CSS – 15. 47 KB.
47 KB.
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога. Его размер – 12.02 KB.
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS. CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей, дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
* * *
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.
Оптимизация HTML + CSS + JS
Описание
«Оптимизация и сжатие HTML + JS + CSS» — это решение для 1с-Битрикс оптимизирующее html-страницы, css-стили и javascript сайта для уменьшения веса загружаемой пользователем страницы сайта и увеличения скорости загрузки на всех типах устройств
Обзор возможностей решения в видео-формате: youtube.com
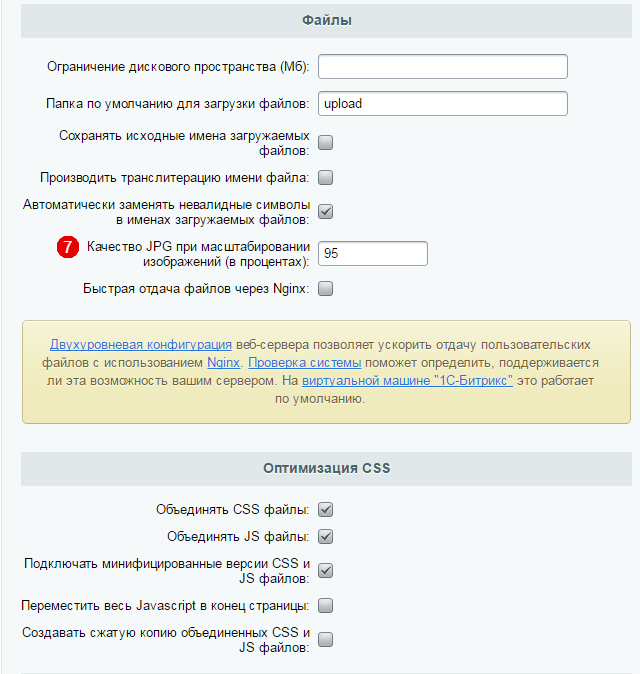
1. Оптимизация html
Решение оптимизирует код html-страницы отдаваемой пользователям. Оптимизация происходит за счёт удаления технической информации, очистки незначимых данных и сжатия
2. Оптимизация и объединение css-стилей
Решение оптимизирует ccs-стили сайта подключенные через link. Стили очищаются от незначимой информации, сжимаются и объединяются в один файл.
3. Оптимизация JavaScript
Решение сжимает и оптимизирует javascript находящийся внутри html-документа и подключаемые js-файлы
4. Стабильные алгоритмы
В решении используются стабильные алгоритмы сжатия, оптимизирующие вес страниц сайта, но не влияющие на внешний вид и работоспособность. Процесс сжатия полностью безопасен и отключается простым выключением решения.
—
За счёт оптимизаций сокращается реальный вес страницы — пользователю нужно скачать меньше данных для открытия любой из страниц вашего сайта.
Важно понимать, что целью работы решения является уменьшение веса станиц и экономия трафика пользователей, а не прирост баллов Google PageSpeed (т.к. pagespeed редко выдаёт баллы за оптимизацию веса)
Простой пример работы модуля:
Html-страница сайта весит 320 кб (килобайт), а css-стили дополнительно 360 кб. Вы устанавливаете решение и в результате его работы вес страницы уменьшается до 190 кб, css до 325 кб. Теперь при каждой загрузке экономится 130 + 35 кб трафика (~24%).
Предположим, что к Вам на сайт заходит 300 посетителей ежедневно, каждый из которых делает по 5 переходов на сайте. Посчитаем экономию: 300 (человек) х 5 переходов х 165 (килобайт) = 247500 килобайт/день * 30 дней = 7251 мегабайт
За месяц пользователи загрузят на 7251 мегабайт меньше ненужных данных и каждое открытие страницы будет происходить немного быстрее!
| ▷ | Простая и быстрая установка | |
| ▷ | Гибкая настройка сжатия — можно включить только те оптимизации, что нужны | |
| ▷ | Безопасность файлов — исходные файлы не редактируются | |
| ▷ | Бережно работает с JavaScript, не ломает логику страницы |
| ▷ | Уникальные алгоритмы сжатия — решение использует свои алгоритмы сжатия, а не стандартные библиотеки компрессии |
| ▷ | Умные алгоритмы — решение не оптимизирует минифицированные файлы |
| ✔ | Корректно работает на пк, смартфоне и планшете | |
| ✔ | Поддерживает механизм многосайтовости | |
| ✔ | Одинаково хорошо работает с кодировками UTF-8 и Windows-1251 | |
| ✔ | Использует стабильные события и работает на большинстве версий 1с-Битрикс | |
| ✔ | Поддерживает композитный и автокомпозитный режим | |
| ✔ | Корректно работает с большинством готовых решений (Аспро, Digital Web, Intec и т. д.) и на сайтах с уникальным дизайном д.) и на сайтах с уникальным дизайном |
Дополнительные рекомендации:
Для дополнительного ускорения отображения сайта и увеличения рейтинга скорости по Google Pagespeed Вам могут быть полезны:
— Решение «Ускорение загрузки сайта», решающее проблему «Устраните ресурсы, блокирующие отображение» — смотреть карточку решения
— Решение «Отложенная загрузка картинок, видео и фоновых изображений», решающее проблему «Отложите загрузку изображений» — смотреть карточку решенияОптимизация HTML + CSS + JS
Характеристики
| Категория | готовое решение |
| Обновления | да |
| Поддержка адаптивности | Да |
| Поддержка композита | Да |
| Подходящие редакции | Первый сайт / Старт / Стандарт / Малый бизнес / Эксперт / Бизнес |
| Срок действия лицензии | 1 год |
| Языки | русский |
Видео
Полное руководство по оптимизации CSS для быстрой загрузки страниц
Полный список решений, которые помогут вам оптимизировать CSS на вашем веб-сайте.Каскадные таблицы стилей или CSS необходимы, если вы хотите создать привлекательный и красивый веб-сайт. Даже самые скучные HTML-страницы становятся динамичными с помощью CSS. Но если ваш интересный контент загружается несколько минут, ваши пользователи не будут ждать. Давайте разберемся, почему важна оптимизация CSS и как это сделать с помощью ручных хаков и автоматизированных инструментов.
Как неоптимизированный CSS мешает работе пользователей CSS может быть не самым очевидным ответом, если вы хотите оптимизировать код своего веб-сайта и повысить его производительность. Оптимизация изображений обычно является первым шагом, потому что большие неоптимизированные изображения — это самый простой вариант. Оптимизация JavaScript — это следующее логическое решение, которое может ускорить загрузку вашего сайта.
Оптимизация JavaScript — это следующее логическое решение, которое может ускорить загрузку вашего сайта.
Но если не оптимизировать, CSS может иметь такое же негативное влияние на производительность, как изображения и JavaScript, замедляя работу вашего сайта. Медленные сайты снижают конверсию и ухудшают пользовательский опыт.
Как работает CSS (и почему его нужно оптимизировать)Отрисовка блоков CSS. CSS влияет на внешний вид всего на вашем сайте, включая шрифты и макеты страниц. Это означает, что ваш браузер будет отдавать приоритет вашему CSS, чтобы отрисовать страницу. Таким образом, если CSS неправильно или вообще не оптимизирован, ваши пользователи получат либо медленно загружаемую веб-страницу, либо страницу с отсутствующими большими частями, либо полностью пустую страницу.
Файлы CSS растут. Поскольку любая часть кода может повлиять на выбор стиля на веб-сайте, разработчики обычно сохраняют все. Кроме того, как правило, трудно найти стили, которые больше не используются. Это означает, что даже с изменениями избыточный и старый код все еще остается. Сюда входят стили страниц, компоненты, виджеты и т. д., которые больше не требуются. В конце концов, файл достигает точки, в которой его размер и сложность пугают даже самых опытных разработчиков, и его обслуживание становится огромным, сложным проектом, который никогда не будет завершен.
Кроме того, как правило, трудно найти стили, которые больше не используются. Это означает, что даже с изменениями избыточный и старый код все еще остается. Сюда входят стили страниц, компоненты, виджеты и т. д., которые больше не требуются. В конце концов, файл достигает точки, в которой его размер и сложность пугают даже самых опытных разработчиков, и его обслуживание становится огромным, сложным проектом, который никогда не будет завершен.
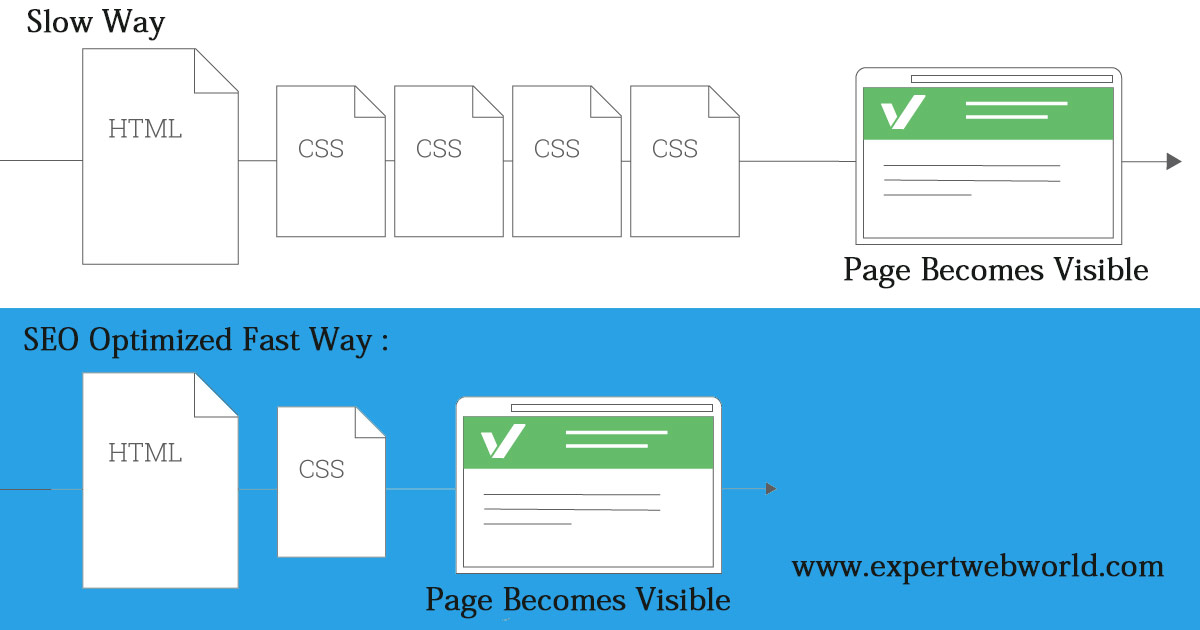
Большие файлы CSS задерживают отображение веб-сайта. Большие таблицы стилей загружаются и обрабатываются дольше, что блокирует отображение вашей страницы браузером и API-интерфейсами JavaScript.
Связанные файлы CSS блокируют обработку. Таблицы стилей могут ссылаться на другие таблицы стилей и активы, такие как шрифты и изображения. Это означает, что обработка одной таблицы стилей может быть прервана для загрузки других таблиц стилей, что еще больше замедлит работу веб-сайта.
CSS мешает интерактивности. Поскольку CSS имеет приоритет при загрузке страницы, он останавливает синтаксический анализ HTML во время обработки. Это означает, что чем дольше анализируется CSS, тем дольше загружаются другие важные ресурсы, такие как функции JavaScript. Это увеличивает время интерактивности, то есть пользователь не может взаимодействовать, пока все компоненты CSS не будут полностью отображены.
Поскольку CSS имеет приоритет при загрузке страницы, он останавливает синтаксический анализ HTML во время обработки. Это означает, что чем дольше анализируется CSS, тем дольше загружаются другие важные ресурсы, такие как функции JavaScript. Это увеличивает время интерактивности, то есть пользователь не может взаимодействовать, пока все компоненты CSS не будут полностью отображены.
Первый шаг — выяснить, нуждается ли ваш сайт в оптимизации CSS. Инструмент Performance Insights от Builder.io — это очень надежный способ узнать, есть ли какие-либо возможности исправить ваш CSS и ускорить работу вашего сайта. Вот несколько проверенных лучших практик, которым доверяют самые опытные разработчики.
Уменьшение размера файла CSSКак я уже говорил, большие файлы CSS замедляют работу веб-сайтов и ухудшают работу пользователей. Вот несколько способов работы с большими файлами CSS.
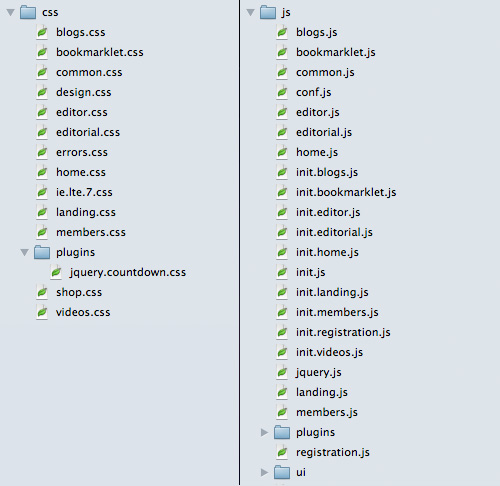
Удаление неиспользуемых CSS Оптимизация CSS требует наличия системы. Ваши файлы CSS должны быть названы таким образом, чтобы помочь вам идентифицировать отдельные компоненты, которые используются на каждой странице. Например, когда файл называется «карусель», вы можете легко сказать, каковы обязанности этого файла. Это также возможность избавиться от ненужных шрифтов, изображений и т. д. После того, как вы определили эти компоненты, легко сохранить те, которые все еще используются, и отказаться от остальных. После того, как вы удалили неиспользуемый CSS, также важно критически подумать, является ли он абсолютно необходимым при создании новых модулей.
Ваши файлы CSS должны быть названы таким образом, чтобы помочь вам идентифицировать отдельные компоненты, которые используются на каждой странице. Например, когда файл называется «карусель», вы можете легко сказать, каковы обязанности этого файла. Это также возможность избавиться от ненужных шрифтов, изображений и т. д. После того, как вы определили эти компоненты, легко сохранить те, которые все еще используются, и отказаться от остальных. После того, как вы удалили неиспользуемый CSS, также важно критически подумать, является ли он абсолютно необходимым при создании новых модулей.
После того как вы удалили все неиспользуемые файлы CSS, следующим шагом будет уменьшение размера существующих файлов CSS. Вы можете объединить их в один файл и отправить его уменьшенную или сжатую версию для повышения производительности. Это уменьшает количество HTTP-запросов, которые браузер должен сделать для отображения страницы, и это особенно важно для старых браузеров.
Если вы загружаете все CSS для каждого посетителя на каждой странице, это значительно замедлит работу вашего сайта. С другой стороны, если вы не загрузите должным образом все важные для рендеринга CSS, пользователь увидит только пустую страницу.
Достижение идеального баланса для оптимального взаимодействия с пользователем требует загрузки только критически важного CSS, необходимого для рисования страницы. Это включает в себя определение компонентов CSS, критически важных для рендеринга, и обеспечение того, чтобы они выходили первыми. Примером критически важного CSS может быть цвет фона страницы или ключевая информация, которая нужна пользователю при посещении страницы.
Есть несколько рекомендуемых способов справиться с этим.
Встраивание критически важного CSS Один из способов ускорить обработку важных CSS-файлов — встроить их в HTML. HTML отображает значимое содержимое на странице, в то время как CSS выступает в качестве декоративного компонента и делает содержимое HTML динамичным. Цель состоит в том, чтобы анализировать CSS одновременно или сразу после анализа HTML, чтобы страница отображалась, была интерактивной и функциональной. Включение критического встроенного CSS устраняет необходимость загрузки отдельных файлов CSS и значительно сокращает время загрузки. Тем не менее, важно знать, что встраивание CSS резко увеличивает размер файла HTML, что почти повлияет на время загрузки страницы, если не сделать это правильно.
Цель состоит в том, чтобы анализировать CSS одновременно или сразу после анализа HTML, чтобы страница отображалась, была интерактивной и функциональной. Включение критического встроенного CSS устраняет необходимость загрузки отдельных файлов CSS и значительно сокращает время загрузки. Тем не менее, важно знать, что встраивание CSS резко увеличивает размер файла HTML, что почти повлияет на время загрузки страницы, если не сделать это правильно.
Использование правила @import в CSS позволяет импортировать внешний файл CSS в сценарий CSS. На первый взгляд может показаться, что это эффективный способ загрузки небольших компонентов и шрифтов. Однако это блокирует рендеринг и снижает скорость веб-страницы, загружая каждый импортированный внешний файл отдельно, а не загружая его параллельно со всеми другими файлами, необходимыми для рендеринга конкретной страницы. Он также создает ненужные HTTP-запросы. Вместо этого вы можете использовать несколько тегов в HTML, что более эффективно и позволяет загружать файлы CSS параллельно.
Большие файлы кода, загрузка и анализ которых занимает много времени, замедляют работу браузера. Как и в JavaScript, вы можете решить эту проблему с помощью разделения кода: разбить код на отдельные пакеты и динамически загружать только тогда, когда вам это нужно. При стилизации и рендеринге критического CSS для контента над сгибом остальная часть CSS может загружаться асинхронно, чтобы не блокировать рендеринг страницы. Например, остальные правила, необходимые для правильного оформления содержимого нижней части страницы, могут быть загружены только при прокрутке страницы вниз.
Отказ от использования свойства background-image В идеале веб-сайт должен иметь адаптивный фон, чтобы браузер мог загружать изображение соответствующего размера для устройств с разной шириной или разрешением экрана. Однако свойство background-image в CSS позволяет использовать только одно изображение независимо от размера или разрешения экрана. Это значительно влияет на производительность, особенно когда конечный пользователь просматривает сайт на слабом устройстве или в медленной сети.
Это значительно влияет на производительность, особенно когда конечный пользователь просматривает сайт на слабом устройстве или в медленной сети.
Кроме того, если вы используете background-image для главного изображения вашего веб-сайта, скажем, ваш браузер не загрузит его, пока не проанализирует CSS — это означает, что ваше главное изображение не будет иметь приоритета, и загрузка займет больше времени. Помимо влияния на производительность, свойство background-image также оказывает негативное влияние на SEO, потому что Google не сканирует и не индексирует их. Кроме того, программы чтения с экрана полностью пропускают background-image, что влияет на доступность.
Если вы не используете чисто декоративный фон без какого-либо значимого содержимого, нет веской причины использовать background-image. И даже в этом случае рекомендуется использовать набор изображений в сочетании с фоновым изображением для решения проблем с производительностью. Image-set позволяет браузеру выбрать наиболее подходящее изображение CSS из набора параметров.
Лучшее решение этой проблемы — либо использовать свойство img в HTML — особенно для изображений вверху сгиба — чтобы браузер мог отображать его быстрее. Как я объяснил в нашем блоге об оптимизации изображений, свойство img помогает правильно оптимизировать изображения, отображать адаптивные изображения разного размера в зависимости от размера и разрешения экрана, позволяет использовать форматы следующего поколения, такие как WebP, и многое другое.
Оптимизация шрифтов Веб-шрифты могут показаться достаточно простыми, но браузеру требуется несколько секунд для их обработки, что может замедлить работу вашего веб-сайта. Если веб-шрифт загружается дольше, браузер может задержать рендеринг текста. Это оказывает прямое влияние на первую отрисовку по содержанию (FCP) или самую большую отрисовку по содержанию (LCP). Помимо этого негативного влияния на производительность, если шрифт и его резервный шрифт занимают разные места на странице, это может привести к смещению макета.
Для повышения производительности важно оптимизировать шрифты и осторожно использовать их в CSS. Самое прямое решение проблем с оптимизацией шрифтов — обеспечить загрузку шрифтов как можно раньше. Файлы шрифтов, загруженные со сторонних сайтов, требуют отдельного запуска соединения, а это означает, что вам нужно убедиться, что шрифты вашей страницы запрашиваются вовремя для рендеринга.
Вы также можете встроить объявления шрифтов и другие важные стили в основной документ, а не во внешнюю таблицу стилей.
При оптимизации шрифтов следует учитывать и то, как они отображаются. Свойство font-display позволяет вам создать план на случай непредвиденных обстоятельств, когда шрифт не загружен, и информирует браузер о том, как продолжить отрисовку текста. Из пяти возможных значений для font-display, swap, fallback и optional работают лучше всего (менее 100 миллисекунд). В зависимости от того, отдаете ли вы предпочтение производительности или рендерингу текста, вы можете выбрать необязательный или поменять местами соответственно.
Использование меньшего количества веб-шрифтов — или шрифтов, которые не нужно запрашивать в первую очередь — таких как системные шрифты и вариативные шрифты, также может помочь повысить производительность.
Автоматизированные решения для оптимизации CSSКак всегда, лучший способ оптимизировать CSS — это написать отличный код. Если бы это всегда было возможно! К счастью, есть несколько решений, которые могут автоматически решить эту проблему за вас.
Вот несколько инструментов, оптимизирующих CSS, в порядке возрастания влияния на производительность.
Styled-components и Emotion
Styled-components был создан с целью улучшения CSS для стилизации компонентных систем React. Он позволяет вам писать реальный CSS в вашем JavaScript, что помогает разработчикам с более простым удалением и обслуживанием CSS и упрощенным динамическим стилем, среди других преимуществ. Однако при неправильном использовании это может привести к увеличению количества JavaScript, что также повлияет на производительность сайта.
Как и styled-components, Emotion представляет собой библиотеку, предназначенную для написания CSS с помощью JavaScript. Его можно использовать для React или независимо от фреймворка. При неправильном использовании это также может привести к большему количеству JavaScript, который также необходимо оптимизировать.
CSS-модули
CSS-модули — это CSS-файлы с разделенным кодом и локальной областью действия. Модули CSS являются частью процесса компиляции и позволяют импортировать файл .css в объект JavaScript. Сделав локальную область действия по умолчанию, CSS-модули позволяют автоматически избегать глобальной области видимости при написании CSS. Это упрощает поддержку, изменение или удаление CSS, не нарушая другие элементы вашего веб-сайта.
Linaria
Linaria позволяет вам писать CSS со знакомым синтаксисом CSS на JavaScript, но во время сборки CSS извлекается в файлы CSS с нулевым временем выполнения. Он позволяет использовать JavaScript для логики и делает препроцессор CSS необязательным. Это устраняет дополнительную проблему с JavaScript и помогает создавать быстро загружаемые страницы.
Это устраняет дополнительную проблему с JavaScript и помогает создавать быстро загружаемые страницы.
Builder.io
Builder автоматически генерирует весь контент с полностью оптимизированным CSS. Builder агрессивно разделяет код, гарантируя, что при загрузке страницы или компонента будет включен только абсолютно необходимый CSS. Builder также поддерживает минимизированный, сжатый и дедуплицированный CSS. Платформа не имеет представления о порядке объявления CSS, диктующем приоритет стиля, что означает, что вы можете более эффективно комбинировать стили. Весь контент предварительно преобразуется в оптимизированный HTML, а все блокирующие сценарии и стили удаляются. Таким образом, Builder предоставляет контент в виде очень легкого HTML. Любые дополнительные CSS для интерактивных элементов лениво загружаются и гидратируются после первоначальной загрузки.
Заключение Оптимизация CSS может быть не самым интуитивным решением для значительного повышения производительности веб-сайта, но так же, как неоптимизированные изображения и JavaScript, неоптимизированный CSS может блокировать рендеринг и интерактивность и навредить пользователю. Разработчики должны уделять особое внимание размерам CSS-файлов, используя такие методы, как удаление неиспользуемых CSS-файлов и минимизация своих CSS-файлов, расставлять приоритеты в отношении критических CSS-файлов и лениво загружать некритичные для рендеринга элементы только при необходимости, а также тщательно оптимизировать шрифты и изображения. Все это также можно выполнять автоматически, экономя время и усилия, используя различные решения. Чтобы узнать, как лучше всего повысить производительность своего веб-сайта и какие решения могут помочь, попробуйте подключить свой сайт к нашему бесплатному инструменту Performance Insights.
Разработчики должны уделять особое внимание размерам CSS-файлов, используя такие методы, как удаление неиспользуемых CSS-файлов и минимизация своих CSS-файлов, расставлять приоритеты в отношении критических CSS-файлов и лениво загружать некритичные для рендеринга элементы только при необходимости, а также тщательно оптимизировать шрифты и изображения. Все это также можно выполнять автоматически, экономя время и усилия, используя различные решения. Чтобы узнать, как лучше всего повысить производительность своего веб-сайта и какие решения могут помочь, попробуйте подключить свой сайт к нашему бесплатному инструменту Performance Insights.
Оптимизировать CSS для более быстрой загрузки страниц
Однажды я начал изучать производительность сайта, над которым работал. Основная причина этого заключалась в том, что одна из OKR, над которой я работал, заключается в повышении коэффициента конверсии в части сайта, посвященной онбордингу. Я решил сосредоточиться на улучшении времени загрузки сайта. В Интернете есть много тематических исследований, показывающих, как время загрузки влияет на коэффициент конверсии. Они показывают, что первые несколько секунд оказывают наибольшее влияние на показатели конверсии и что всего одна секундная задержка во времени загрузки приводит к потере до 7% конверсий. С точки зрения размеров страниц, меньше всегда больше.
В Интернете есть много тематических исследований, показывающих, как время загрузки влияет на коэффициент конверсии. Они показывают, что первые несколько секунд оказывают наибольшее влияние на показатели конверсии и что всего одна секундная задержка во времени загрузки приводит к потере до 7% конверсий. С точки зрения размеров страниц, меньше всегда больше.
Использование инструмента Lighthouse из Chrome DevTools — лучшая отправная точка в процессе повышения производительности сайта. Lighthouse проведет аудит вашего сайта и создаст отчет с показателями производительности и действиями, которые вы можете сделать, чтобы улучшить показатель производительности.
Показатели производительности из отчета Lighthouse Вот результаты аудита, которые я получил. Показатели, показанные оранжевым цветом, можно улучшить. В отчете также приведены советы о том, как улучшить эти показатели. Lighthouse определила CSS как мой ресурс блокировки рендеринга, и одним из предложенных улучшений для сайта было сокращение неиспользуемого CSS. Это улучшение затрагивает как показатели FCP (первое отрисовку с содержанием), так и метрику LCP (самое большое отрисовку с содержимым). Если вы запускаете отчет на своем сайте, а также получаете предложение уменьшить неиспользуемый CSS, эта статья для вас. Я покажу, что я сделал на своем сайте, что помогло улучшить показатели FCP и LCP.
Это улучшение затрагивает как показатели FCP (первое отрисовку с содержанием), так и метрику LCP (самое большое отрисовку с содержимым). Если вы запускаете отчет на своем сайте, а также получаете предложение уменьшить неиспользуемый CSS, эта статья для вас. Я покажу, что я сделал на своем сайте, что помогло улучшить показатели FCP и LCP.
Прежде чем вносить какие-либо изменения в код, я хотел посмотреть, сколько времени потребуется для загрузки таблицы стилей, когда кто-то заходит на сайт впервые. Я хотел знать это, так как предполагал, что большинство людей, которые посещают ознакомительную часть сайта, посещают сайт впервые. Это означает, что у них нет никаких ресурсов с сайта, кэшированных в их браузере. Я протестировал загрузку первой страницы с разной скоростью сети.
Вы можете проверить загрузку страниц на вкладке Сеть Chrome DevTools, выбрав «Отключить кеш» и выбрав сетевой профиль (без регулирования, быстрый 3G, медленный 3G или собственный профиль, который вы можете создать).
Ниже приведен результат для профиля без регулирования. Размер таблицы стилей составляет 325 КБ (сжато 67 КБ), а ее загрузка занимает 218 мс (и почти 5 секунд на медленном 3G).
Размер пакета таблиц стилей часто упускается из виду при написании кода приложения. Многие разработчики считают, что CSS предназначен только для добавления, а это означает, что они часто добавляют новые стили в таблицу стилей, но никогда не удаляют старые неиспользуемые. Это потому, что удаление старых стилей — это хлопотно, занимает много времени, и вам нужно проверить всю кодовую базу, чтобы убедиться, что стиль, который вы удалили, нигде не используется. Но CSS не должен быть большим неуправляемым беспорядком! Я покажу несколько простых вещей, которые я сделал, чтобы уменьшить размер таблиц стилей CSS. Приведенные ниже примеры взяты из проекта Angular, но вы можете повторно использовать те же принципы в любом коде JS.
Если вы сталкиваетесь со стилями, которые выглядят как те же дублированные стили с небольшими изменениями, помните о принципе DRY. Обычно эти стили могут быть хорошими кандидатами на использование переменных CSS. Это особенно верно для стилей, которые используются для нескольких тем. Я знал, что проект поддерживает несколько тем, поэтому начал с проверки их кода. Я нашел таблицу стилей, содержащую стили для разных тем, их было около десяти, и все они были созданы с использованием одного миксина, который принимает четыре параметра: два шрифта и два цвета.
Обычно эти стили могут быть хорошими кандидатами на использование переменных CSS. Это особенно верно для стилей, которые используются для нескольких тем. Я знал, что проект поддерживает несколько тем, поэтому начал с проверки их кода. Я нашел таблицу стилей, содержащую стили для разных тем, их было около десяти, и все они были созданы с использованием одного миксина, который принимает четыре параметра: два шрифта и два цвета.
Когда этот файл SCSS был скомпилирован в CSS, для каждой темы было сгенерировано около 500 строк кода. Стили для каждой темы были одинаковыми, с той лишь разницей, что в миксине было четыре параметра. Вместо того, чтобы создавать новые стили для каждой темы, я создал только одну тему, которая будет принимать переменные CSS, а затем устанавливать их значения с помощью Javascript.
theme.scss Таким образом, вместо значения типа «Inter UI» мы можем использовать переменную CSS, например var(— font-header), а затем установить эту переменную в зависимости от выбранной темы. Сначала мы должны определить значения для каждой темы:
Сначала мы должны определить значения для каждой темы:
Затем я создал директиву, которая подписывалась на изменения темы (BehaviourSubject, который возвращает имя темы каждый раз, когда тема изменяется), использовал имя темы для поиска значений темы, определенных в themes.const.ts и установите их в переменные CSS.
theme.directive.tsПоскольку в таблице стилей тем было десять тем, использование переменных CSS уменьшило размер файла до 1/10 исходного размера.
CSS @import используется для импорта одного файла CSS в другой файл CSS. У меня была одна глобальная таблица стилей, которая использовала @import для загрузки двух других таблиц стилей. В итоге все стили были объединены в один большой файл. CSS блокирует рендеринг, а это означает, что браузер не может отображать контент, пока не будет загружен этот большой пакет. Таким образом, вместо объединения всего в один файл лучше разделить таблицы стилей и загружать их параллельно. Поскольку в проекте было три отдельных категории стилей — стили темы, устаревшие стили и новые стили, я решил разделить их на три группы.
Я удалил @import ‘попутный ветер’; и @import ‘тема’; из styles.scss и определены три пакета: стили тем, стили прежних версий и стили новых стилей. Это можно настроить в angular.json.
PurgeCSS — это инструмент, который анализирует ваши файлы, сопоставляет используемые селекторы CSS и удаляет неиспользуемые. Это особенно полезно, если вы используете какой-либо фреймворк CSS, например Bootstrap, и используете только небольшой раздел селекторов из этого фреймворка. PurgeCSS можно интегрировать в процесс сборки в версии 9.Скрипт 0167 postbuild , который будет запущен после завершения сценария build . Подробнее об интеграции PurgeCSS в процесс сборки можно прочитать здесь. Я повторно использовал скрипт из этой статьи, только изменив конфигурацию, какие пакеты CSS должны быть очищены.
purgecss -css dist/legacy-styles*.css dist/theme-styles*.css — content dist/index.html dist/*.js -o dist/
Я настроил PurgeCSS для очистки устаревших стилей и пакеты тем-стилей, и я пропустил пакет новых стилей, так как эта таблица стилей использует Tailwind, а Tailwind генерирует CSS только для используемых классов, поэтому очистка этого файла не требуется. Обязательно сравните исходные и очищенные файлы, чтобы убедиться, что все настроено правильно.
Обязательно сравните исходные и очищенные файлы, чтобы убедиться, что все настроено правильно.
Вот результаты после запуска PurgeCSS.
Ниже приведены размеры и время загрузки новых пакетов.
Если мы сравним его с исходным пакетом, то увидим уменьшение размера с 325 КБ до 107 КБ (или с 67 КБ до 21 КБ в сжатом виде) и сокращение времени загрузки с 218 мс до 81 мс (поскольку эти пакеты загружаются в параллельно, общее время загрузки — это время загрузки пакета, который загружается дольше всего). Это ~67% уменьшение размера и времени загрузки.
Я снова запустил отчет Lighthouse, сравнил результаты и увидел улучшения почти по всем показателям. (Оценки Lighthouse могут меняться из-за присущей сети неизменности, поэтому не забудьте запустить отчет несколько раз, прежде чем делать выводы).
Экономия пары сотен миллисекунд при начальной загрузке может показаться не такой уж большой, но этого было достаточно, чтобы в отчете общая оценка производительности страницы изменилась со средней на высокую. Если есть что-то, что я хочу, чтобы вы запомнили из этой статьи, так это то, что улучшение веб-производительности не так сложно, как иногда кажется, и что несколько простых настроек могут значительно повлиять на время загрузки вашего сайта. Помимо улучшений CSS, вы можете воспользоваться сжатием изображений, отложенной загрузкой модулей JS или заменой тяжелых зависимостей. Если вы используете инструмент Lighthouse, вы узнаете больше о том, какая часть вашего приложения требует внимания. Есть ли у вас какие-либо советы или замечания по производительности? Оставляйте их в комментариях! 🙂
Если есть что-то, что я хочу, чтобы вы запомнили из этой статьи, так это то, что улучшение веб-производительности не так сложно, как иногда кажется, и что несколько простых настроек могут значительно повлиять на время загрузки вашего сайта. Помимо улучшений CSS, вы можете воспользоваться сжатием изображений, отложенной загрузкой модулей JS или заменой тяжелых зависимостей. Если вы используете инструмент Lighthouse, вы узнаете больше о том, какая часть вашего приложения требует внимания. Есть ли у вас какие-либо советы или замечания по производительности? Оставляйте их в комментариях! 🙂
Как оптимизировать JavaScript и CSS и повысить производительность веб-сайта
Никто не любит медленный веб-сайт. На самом деле, многие пользователи скорее покинут ваш сайт, чем будут ждать загрузки его страниц более двух секунд. Вот почему так важно, чтобы ваш сайт был оптимизирован для повышения производительности.
К счастью, есть много способов начать бороться с медленной загрузкой и привести свой сайт в форму. Некоторые из них связаны с вашим контентом, другие — с вашим сервером, а еще больше — с кодом JavaScript и CSS вашего сайта.
Некоторые из них связаны с вашим контентом, другие — с вашим сервером, а еще больше — с кодом JavaScript и CSS вашего сайта.
В этой статье мы рассмотрим, почему оптимизация производительности веб-сайта так важна. Затем мы объясним, как оптимизировать JavaScript и CSS для вашего сайта. Давайте прыгать!
Почему оптимизация JavaScript и CSS имеет решающее значение для успешного веб-сайта
Как мы уже упоминали, производительность вашего веб-сайта тесно связана с его успехом. Медленная загрузка приводит к ухудшению пользовательского опыта (UX) и более высокому показателю отказов. Естественно, вашему сайту трудно взлететь, если вы продолжаете терять посетителей.
Исследования также показали, что повышение производительности сайта может повысить коэффициент конверсии. Это означает больше продаж для сайтов электронной коммерции, больше доходов для монетизированных блогов и больше подписчиков для сайтов, основанных на членстве.
Кроме того, производительность сайта является одним из многих факторов, влияющих на поисковую оптимизацию (SEO). Скорость загрузки вашего сайта играет роль в его размещении на страницах результатов поисковой системы (SERP) и, следовательно, в количестве органического трафика, который получает ваш сайт.
Скорость загрузки вашего сайта играет роль в его размещении на страницах результатов поисковой системы (SERP) и, следовательно, в количестве органического трафика, который получает ваш сайт.
Учитывая, что 51 процент органического трафика приходится на онлайн-поиск, упущение высоких позиций в поисковой выдаче может сильно задержать ваш сайт. Кроме того, в среднем более 40% дохода поступает от обычного поиска, а 91,5% искателей оказываются на одном из результатов первой страницы.
Другими словами, повышение производительности вашего сайта является ключом к привлечению посетителей. Поэтому оптимизация JavaScript и CSS вашего сайта — огромный шаг в правильном направлении.
Как оптимизировать JavaScript и CSS и повысить производительность веб-сайта (3 метода)
Есть много способов оптимизировать скорость сайта. Здесь мы сосредоточимся на нескольких способах оптимизации кода вашего сайта для более быстрой загрузки.
1. Сократите JavaScript и CSS для удаления ненужных символов
Минификация — это процесс удаления пробелов и других символов, которые не являются строго необходимыми для работы кода вашего веб-сайта. Эти элементы обычно включаются в файлы JavaScript, CSS и HTML, чтобы сделать их более удобочитаемыми для человека.
Эти элементы обычно включаются в файлы JavaScript, CSS и HTML, чтобы сделать их более удобочитаемыми для человека.
Однако компьютеры не нужно этих дополнительных символов, чтобы иметь возможность читать файлы кода. Вместо этого дополнительный контент просто увеличивает размер файлов и, следовательно, требует больше времени для обработки и загрузки.
Можно вручную минимизировать файлы JavaScript и CSS, прочесывая их и удаляя пробелы, комментарии и символы новой строки. Однако если у вас большой сайт с большим количеством длинных файлов, это утомительный и неэффективный процесс.
К счастью для пользователей WordPress, есть плагины, которые могут помочь. Fast Velocity Minify может быстро очистить ваш JavaScript, CSS и HTML-файлы для повышения производительности:
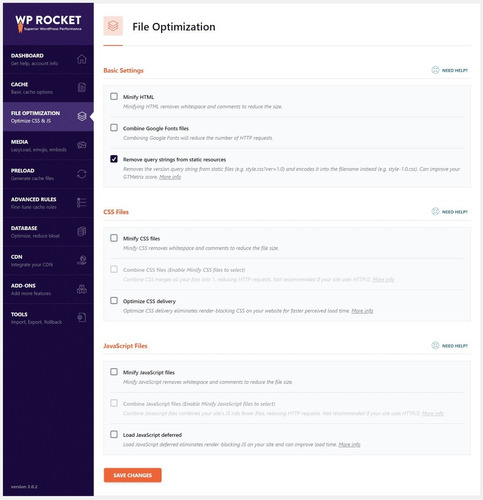
Autoptimize — еще один мощный плагин, который минимизирует JavaScript и CSS. Он также может выполнять несколько других задач, связанных с производительностью, таких как агрегирование и кэширование файлов, а также вставка CSS в заголовки страниц:
Использование плагина значительно улучшит процесс минификации, избавив вас от него. Быстро удалив ненужные символы из кода вашего сайта, вы можете заметить разницу в его производительности.
Быстро удалив ненужные символы из кода вашего сайта, вы можете заметить разницу в его производительности.
2. Используйте встроенный небольшой код JavaScript и CSS для консолидации кода
«Встраивание» JavaScript и CSS относится к практике добавления JavaScript и CSS в HTML-файлы вашего сайта. Это помогает повысить скорость страницы за счет уменьшения количества файлов, которые ваш сайт должен загрузить для отображения своих страниц.
Однако при использовании этой техники следует соблюдать осторожность, так как у нее есть несколько потенциальных недостатков. Во-первых, если вы добавите слишком много JavaScript и CSS в свои HTML-файлы, вы можете слишком сильно увеличить их размер. Если это произойдет, вы можете потерять всю полученную скорость, поскольку вы просто замените несколько файлов одним чрезвычайно большим.
Кроме того, что, возможно, более важно, встроенный JavaScript и CSS нельзя кэшировать. Кэширование — еще один чрезвычайно полезный метод повышения производительности сайта, и вполне возможно, что преимущества встроенных стилей и скриптов не перевесят цену потери возможности кэширования.
Помня об этих двух вещах, вам следует тщательно обдумать, подходят ли для вашего сайта встроенный JavaScript и/или CSS. Вы также можете рассмотреть возможность использования внешнего JavaScript и CSS в качестве альтернативы.
Встраивание с помощью плагина Autoptimize
Если вы решите встроить свой JavaScript и/или CSS, вам придется вручную добавить код JavaScript в файлы HTML. Однако вы можете использовать автооптимизацию для более быстрого встраивания вашего CSS.
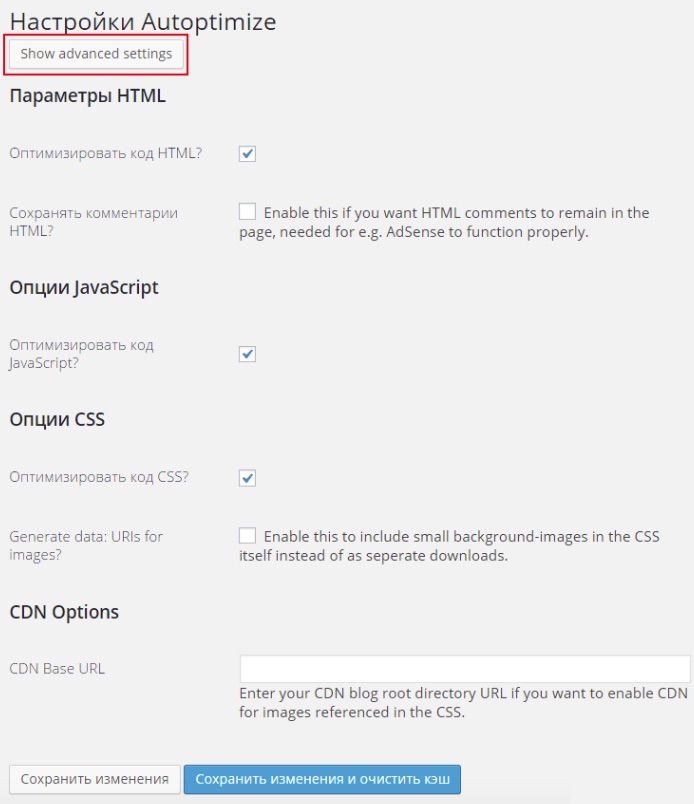
Чтобы получить доступ к настройкам, которые позволяют вам это сделать, вам нужно перейти к Настройки > Автооптимизировать и нажать кнопку Показать дополнительные настройки :
Здесь вы можете увидеть два варианта добавления встроенного CSS . Вы можете либо встроить только «верхний» CSS, либо весь ваш CSS (что не рекомендуется, так как это, вероятно, добавит слишком много дополнительного кода в ваши HTML-файлы):
Если вы выберете первый вариант, вам нужно будет указать, какие элементы CSS Autoptimize должны добавляться в ваши HTML-файлы. Не забудьте сохранить изменения в нижней части экрана настроек, когда закончите.
Не забудьте сохранить изменения в нижней части экрана настроек, когда закончите.
3. Заказывайте стили и сценарии для более эффективной загрузки
Порядок, в котором фрагменты JavaScript и CSS появляются в ваших HTML-файлах, определяет, как браузеры загружают информацию вашего веб-сайта. Когда JavaScript и CSS размещаются в неоптимальных позициях, они могут затормозить загрузку остальной части страницы.
Короче говоря, ваш CSS должен всегда помещаться в тег . С другой стороны, JavaScript должен располагаться в самом низу тега . Это связано с тем, что браузеры не могут отображать какой-либо контент веб-страницы без предварительного доступа к CSS страницы, поэтому ранняя загрузка этого кода помогает странице отображаться быстрее.
JavaScript, с другой стороны, может продолжать загрузку в фоновом режиме даже после загрузки CSS. Перемещение его вниз позволяет браузеру загрузить и отобразить все остальное перед загрузкой кода JavaScript в фоновом режиме.
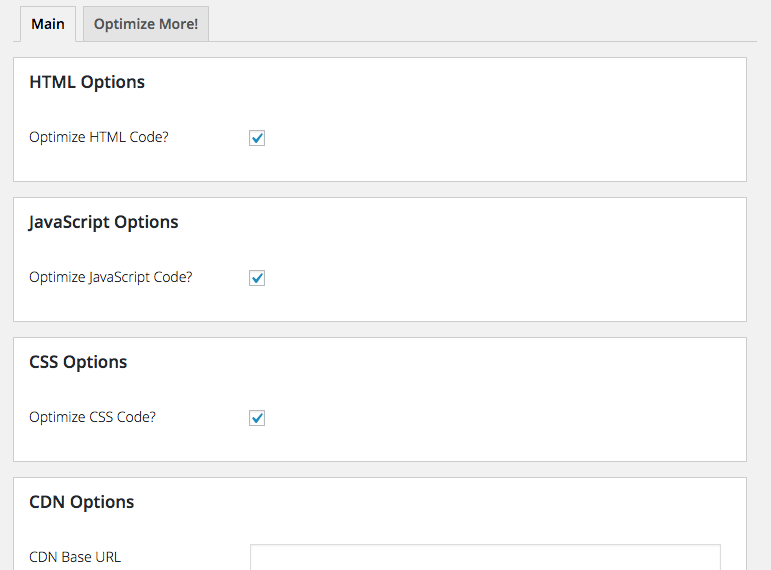
Вы можете заказать код CSS и JavaScript вручную или позволить Autoptimize сделать это за вас. Просто проверьте Оптимизировать код JavaScript? и Оптимизировать код CSS? полей в настройках плагина:
Это позволит Autoptimize автоматически размещать ваш CSS в заголовке и помещать код JavaScript в самый низ. Использование плагина помогает вам избежать необходимости редактировать файлы вашего сайта вручную, что всегда является плюсом, поскольку предотвращает ошибки, которые могут сломать ваш сайт.
Заключение
В наши дни большинство пользователей веб-сайтов ожидают быстрой загрузки. Неспособность оптимизировать скорость вашего сайта может негативно сказаться на его показателе отказов, доходе и видимости.
К счастью, есть три способа повысить производительность веб-сайта за счет оптимизации JavaScript и CSS:
- Сократите JavaScript и CSS, чтобы удалить ненужные символы.
- Используйте встроенный JavaScript и CSS для консолидации кода.