Оптимизация изображений для сайта — инструмент увеличения производительности
Google не любит медленные сайты. К счастью, можно уменьшить размер файлов изображений для повышения производительности вашего сайта. Но из-за этого их качество ухудшается. Как решить эту дилемму?
- Что значит оптимизировать изображения?
- Преимущества оптимизации изображений
- Оптимизация картинок для сайта — рекомендации и советы
- Выбор правильного формата файла
- Качество сжатия против размера
- Оптимизация с потерями и без потерь
- Инструменты и программы для оптимизации
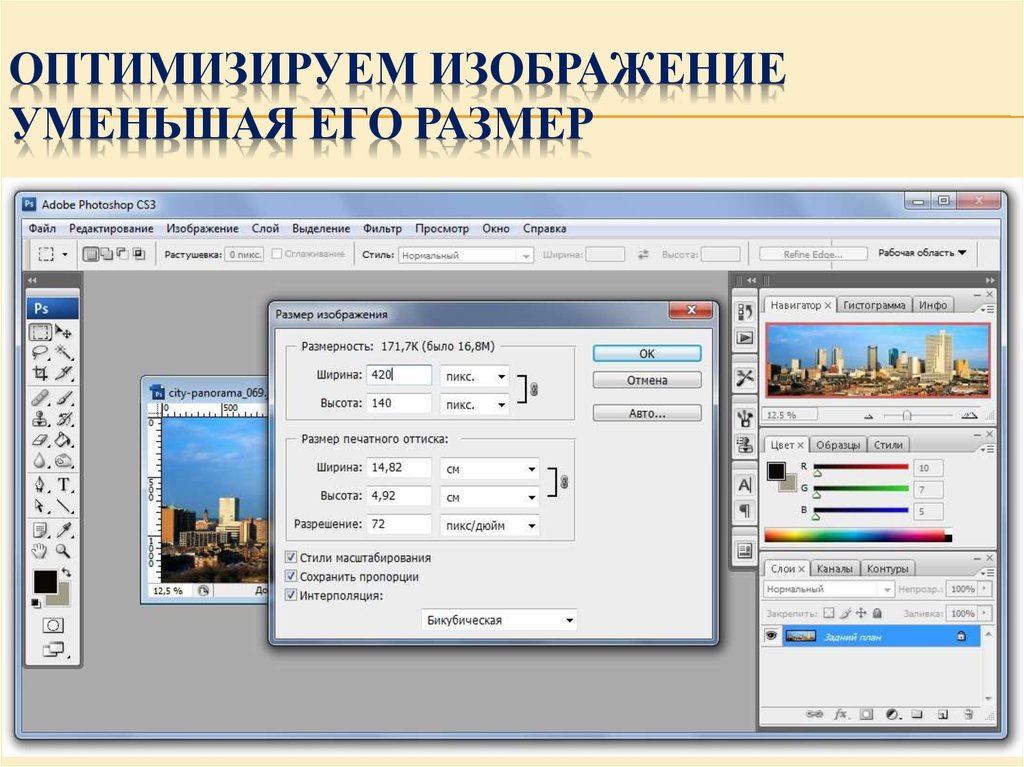
- Изменение масштабов изображений
- Плагины для оптимизации изображений
- Оптимизатор изображений Imagify
- Оптимизатор изображений ShortPixel
- Optimole
- EWWW Image Optimizer Cloud — облачный плагин для оптимизации изображений
- Optimus Image Optimizer
- WP Smush
- Compress JPEG & PNG images
- ImageRecycle
- Эксперимент: оптимизация изображений
- Несжатые файлы JPG
- Сжатые файлы JPG
- Использование формата SVG
- Рекомендации
Оптимизация изображений представляет собой процесс уменьшения размера файла с помощью плагина или скрипта. Существует два способа сжатия изображений – с потерями качества и без потерь.
Существует два способа сжатия изображений – с потерями качества и без потерь.
Согласно HTTP Archive, изображения занимают в среднем 21% от общего размера веб-страницы. Процесс оптимизации изображений является самым простым способом повышения производительности сайта. Но при этом большинство владельцев пренебрегают им.
Среднее количество байт на страницу (кБ)
Преимущества оптимизации графического контента:
- Увеличение скорости загрузки страниц.
- Улучшает SEO-показатели сайта. Большие файлы изображений замедляют работу вашего сайта, а поисковики не любят медленные ресурсы.
- Более быстрое создание резервных копий.
- Требуется меньше места на вашем сервере.
Основная задача оптимизации – это получение баланс между наименьшим размером файла и приемлемым качеством изображения. Одним из распространенных способов является простое сжатие файлов перед их загрузкой в WordPress. Для этого используют Adobe Photoshop или Affinity Photo. А также плагины, которые мы подробно рассмотрим ниже.
Существует сразу несколько форматов файлов, которые можно использовать для сжатия изображений:
- PNG– этот формат позволяет получать изображения высокого качества, но при этом размер файла остается большим.
- JPEG– использует оптимизацию с потерями и без потерь качества. Вы можете регулировать уровень качества, чтобы достичь наиболее подходящего баланса.
- GIF – формат поддерживает всего 256 цветов. Это лучшее решение для анимированных изображений. Он использует только сжатие без потерь.
Есть еще несколько форматов, таких как JPEG XR и WebP. Но не все они поддерживаются браузерами. Поэтому лучше использовать JPEG (или JPG) для полноцветных изображений и PNG для простых картинок.
Ниже приведен пример, демонстрирующий, что происходит с изображением при сильном сжатии. К первому изображению применили низкую степень сжатия. Это обеспечило наилучшее качество, но и больший размер файла. Ко второму изображению применили высокую степень сжатия. В результате получили изображения плохо качества с меньшим размером файла.
Примечание: Объем оригинального изображения составляет 2,06 Мб.
Низкая степень сжатия (высокое качество) JPG – 590 Кб
Высокая степень сжатия (низкое качество) JPG – 68 Кб
Размер первого изображения составляет 590 Кб. Это довольно много для одной фотографии. Второе изображение выглядит ужасно, но при этом весит всего 68 Кб.
Применим к изображению среднюю степень сжатия. В результате мы получили хорошее качество при размере файла в 151 Кб. Это почти в четыре раза меньше размера оригинальной фотографии. Для обеспечения наилучшей производительности сайта изображения в формате PNG не должны весить более 100 Кб.
Средняя степень сжатия (отличное качество) JPG – 151 Кб
Оптимизация с потерями – это «фильтр», который убирает некоторые данные и ухудшает качество изображения. Но при этом размер файла изображения существенно уменьшается. Для этого можно использовать такие программы как Adobe Photoshop, Affinity Photo или любой другой графический редактор.
Оптимизация без потерь качества – сжатие данных без снижения качества изображения. Выполнить сжатие без потери качества можно с помощью Photoshop, FileOptimizer или ImageOptim.
Выполнить сжатие без потери качества можно с помощью Photoshop, FileOptimizer или ImageOptim.
Лучший способ – это протестировать различные техники сжатия, чтобы выбрать наиболее подходящую для каждого изображения или формата.
Существует множество инструментов и программ для оптимизации изображений. Лично мы – большие поклонники Affinity Photo.
Сжатие фотографии в Affinity Photo
Ниже перечислено несколько инструментов для оптимизации изображений:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- ImageResize.org
WordPress, начиная с версии 4.4, поддерживает адаптивные изображения (не уменьшенные с помощью CSS). Движок автоматически создает несколько копий изображения разного размера, загружая их в медиа-библиотеку. Используя атрибут srcset, браузеры теперь могут выбирать для загрузки файл наиболее подходящего размера, исходя из характеристик экрана устройства пользователя.
Пример кода отзывчивых изображений srcset
Медиа-библиотека WordPress создает миниатюры на основе ваших установок. Но при этом она сохраняет оригинальные изображения без изменений. Чтобы изменить размер изображений, не сохраняя оригинальные, можно воспользоваться бесплатным плагином Imsanity.
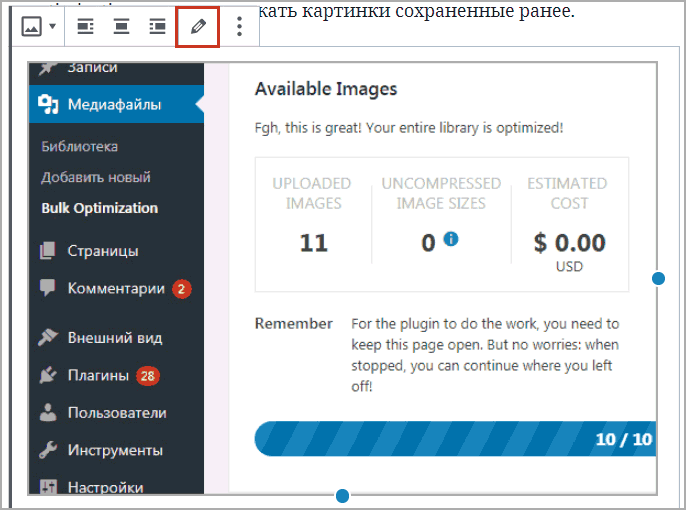
Настройка медиафайлов в WordPress
Imsanity позволяет установить ограничения для загружаемых в CMS картинок. Плагин начинает работать сразу же после загрузки изображения, еще до того как WordPress начнет его обработку.
Существует сразу несколько плагинов, которые автоматически оптимизируют файлы изображений, когда вы их загружаете. Более того, они оптимизируют даже ранее загруженные изображения.
Но не стоит полностью полагаться на плагины. Например, не следует загружать изображения размером более 2 Мб в медиа-библиотеку WordPress. Это приведет к быстрому расходованию дискового пространства, предоставляемого хостингом.
Плагин Imagify для оптимизации изображений
Плагин Imagify создан авторами WP Rocket, с которым большинство из вас знакомы.![]() В нем доступна функция массовой оптимизации. Вы можете выбрать три уровня сжатия: нормальный, агрессивный и ультра. Если недовольны полученным качеством, то воспользовавшись функцией восстановления, можно будет восстановить исходное изображение. С помощью этого плагина также можно удалять оригинальные изображения, уменьшать размер больших файлов.
В нем доступна функция массовой оптимизации. Вы можете выбрать три уровня сжатия: нормальный, агрессивный и ультра. Если недовольны полученным качеством, то воспользовавшись функцией восстановления, можно будет восстановить исходное изображение. С помощью этого плагина также можно удалять оригинальные изображения, уменьшать размер больших файлов.
Изменение размера файлов в Imagify
Плагин ShortPixel
Бесплатный плагин ShortPixel Image Optimizer позволяет сжимать 100 изображений в месяц. Он работает с множеством форматов, включая PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений с потерями и без потерь. Плагин конвертирует цветовую модель CMYK в RGB. При оптимизации создается резервная копия оригинальных файлов, что позволяет при желании восстановить их вручную. Данный плагин также поддерживает массовую конвертацию файлов.
Плагин Optimole
Optimole автоматически уменьшает размер файлов без вашего участия. При этом он выдает идеальный размер картинки для пользователя.
Плагин включает в себя функцию отложенной загрузки и замены изображений при медленном интернет-соединении. Данная функция выгодно выделяет этот плагин из множества других решений. Данный плагин автоматически определяет браузер пользователя и поддерживает формат WebP. Все изображения, которые сжимает плагин Optimole, обслуживаются через быструю CDN- службу.
EWWW Image Optimizer Cloud- облачный плагин для оптимизации изображений
Плагин EWWW Image Optimizer Cloud оптимизирует изображения и повышает скорость работы сайта. Пользователи EWWW IO могут использовать функцию Bulk Optimizer («массовый оптимизатор»), предназначенную для сжатия имеющихся изображений.
Плагин EWWW IO позволяет конвертировать изображения в форматы нового поколения, такие как WebP или подобрать наилучший формат для изображения. Стоимость сжатия начинается от 0,003 доллара за изображение.
Функция ExactDN позволяет выполнять автоматическое сжатие (без необходимости сжатия на сервере), автоматическое изменение размера и обладает всеми преимуществами CDN.
Плагин Optimus Image Optimizer
Плагин Optimus WordPress Image Optimizer использует сжатие без потерь. Он поддерживает WooCoomerce и мультисайты, а также включает в себя функцию массовой оптимизации. Плагин также совместим с плагином WP Retina. Если вы совместите плагин Optimus Image Optimizer с плагином Cache Enabler, то сможете работать с изображениями, сохраненными в формате WebP.
Плагин WP Smush
Плагин WP Smush сканирует изображения и сжимает их по мере их загрузки на сайт. Он также находит и оптимизирует уже сохраненные рисунки. Он позволяет осуществлять массовое сжатие (до 50 файлов за раз). Плагин поддерживает форматы JPEG, GIF и PNG. Размер исходных файлов ограничен 1 Мб.
- Плагин совместим с WP All Import и WPML.
- Оптимизация изображений выполняется с помощью сжатия без потерь.
- У Smush есть функция автоматической установки ширины и высоты для всех изображений.
Плагин TinyPNG
Плагин TinyPNG использует сервисы TinyJPG и TinyPNG для оптимизации изображений в форматах JPG и PNG. Для экономии места плагин конвертирует CMYK в RBG. Он сжимает файлы JPEG до 60%, а файлы PNG до 80% без видимой потери качества изображения. У него нет ограничений на размер обрабатываемого файла.
Для экономии места плагин конвертирует CMYK в RBG. Он сжимает файлы JPEG до 60%, а файлы PNG до 80% без видимой потери качества изображения. У него нет ограничений на размер обрабатываемого файла.
ImageRecycle- плагин для оптимизации изображений и PDF-файлов
Плагин ImageRecyle – это автоматический оптимизатор изображений и PDF-файлов. Одной из его полезных функций является способность устанавливать минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 Кб, вы можете автоматически исключить их из процесса сжатия. Данный плагин также включает в себя функцию массовой оптимизации и автоматического изменения размеров изображений.
Мы решили провести свое небольшое исследование, чтобы показать вам как оптимизация изображений влияет на скорость работы WordPress-сайта.
Мы загрузили шесть несжатых файлов JPG на наш тестовый сайт. Размер каждого из них превышал 1 Мб. Общее время загрузки составило 1,55 секунды, а общий размер страницы -14,7 Мб.
Тест скорости передачи данных несжатых файлов JPG
Затем мы сжали файлы JPG с помощью WordPress-плагина Imagify, используя «агрессивные» установки. Взгляните на новые сжатые файлы JPG, которые все еще выглядят прекрасно. После этого мы провели пять тестов, используя Pingdom, и выбрали среднее значение. В результате общее время загрузки сократилось до 476 мс, а размер страницы уменьшился до 2,9 Мб. Общее время загрузки уменьшилось на 54,88%, а размер страницы — на 80,27%.
Тест на скорость передачи данных сжатых файлов JPG
Не существует никакой другой оптимизации сайта, которая позволила бы сократить время загрузки более чем на 50%. Поэтому оптимизация изображений является такой важной. Процесс, показанный выше, был полностью автоматизирован плагином.
Есть еще одна рекомендация – использовать формат SVG. Это масштабируемый векторный формат, который отлично подходит для логотипов, иконок, текста и простых изображений. Преимущества данного формата:
- Файлы SVG автоматически масштабируются во всех браузерах и графических редакторах.

- Google индексирует файлы SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
- SVG-файлы отличаются меньшим размером по сравнению PNG или JPG. Это положительно сказывается на скорости загрузки.
Файл JPG (оптимизированный размер: 81,4 Кб)
Изображение JPG
Файл PNG (оптимизированный размер: 85,1 Кб)
Изображение PNG
Файл SVG (оптимизированный размер: 6.1 Кб)
Изображение SVG
Как показано выше, SVG- файл уменьшается в размере на 92,51% по сравнению с файлом в формате JPG. А при сравнении с файлом в формате PNG – на 92,83%.
- Используйте WordPress-плагины, которые сжимают и оптимизируют изображения на внешних серверах. Это снижает нагрузку на ваш собственный сайт.
- Используйте векторные изображения, где это только возможно.
- Используйте CDN для быстрого предоставления изображений посетителям со всего мира.
- Используйте эффекты CSS3 как можно чаще.
- Сохраняйте изображения в подходящем разрешении.
 При этом помните, что WordPress поддерживает адаптивные изображения для их предоставления без изменения размера с помощью CSS.
При этом помните, что WordPress поддерживает адаптивные изображения для их предоставления без изменения размера с помощью CSS. - Используйте веб-шрифты вместо текста внутри изображений – они выглядят лучше при масштабировании и занимают меньше места.
- Уменьшайте глубину цвета для использования меньшей цветовой палитры.
- Используйте сжатие с потерей качества, где только возможно.
- Экспериментируйте для поиска наилучших установок для каждого формата.
- Используйте GIF, если вам нужна анимация.
- Используйте формат PNG, если вам требуется высокая детализация и разрешение.
- Используйте формат JPG для фотографий общего вида и скриншотов.
- Автоматизируйте процесс оптимизации изображений.
- Используйте формат WebP в Google Chrome для отображения изображений меньшего размера.
Как только оптимизируете изображения, ваш сайт сразу понравится поисковым системам и будет быстрее загружаться.
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Наталья Кайдаавтор-переводчик статьи «How to Optimize Images for Web and Performance»
Ashampoo® Photo Optimizer 8 — Оптимизация изображений
Улучшайте фотографии простым кликом
Ashampoo Photo Optimizer улучшает Ваши фотографии простым кликом по кнопке! Программа полностью автоматически настраивает цвета, контраст и параметры экспозиции до идеала как для отдельных изображений, так и для целых коллекций. Визуальные недостатки обнаруживаются и устраняются благодаря тщательному анализу изображения. Но Вы так же можете выполнять и ручные настройки: выравнивать горизонт, исправлять искажение перспективы или применять множество эффектов. Незначительные недостатки, такие как красные глаза, недостатки кожи или разводы удаляются без каких-либо проблем. Простой пользовательский интерфейс экономит время и нервы на пути к впечатляющим результатам!
- Блестящая коррекция перспективы для естественных линий
- Значительно улучшенная автоматическая оптимизация изображений
- Супер быстрый доступ к функциям благодаря избранному
- Ручная настройка температуры цветов
- Настройка кривых тонов
- Улучшенное управления памятью для наилучшей стабильности и скорости
- Оптимизирована для 64-разрядных ОС
Загружая это видео, Вы соглашаетесь с политикой конфиденциальности YouTube. Узнать больше
Узнать больше
Загрузить видео Не блокировать YouTube
Важность перспективы!
Съёмка зданий часто приводит к неприятным легко заметным искажением перспективы из-за расположения фотографа. Здания и другие высокие объекты, кажется, будто-то падают, придавая комический эффект Вашим фотографиям. В других случаях Вы забываете взять штатив и не можете держать камеру прямо. Воспользуйтесь новым исправлениям перспективы Photo Optimizer 8! Исправляйте вертикальные или горизонтальные искажения всего несколькими кликами и сохраните снимки, которые в противном случае были бы отправлены прямиком в корзину. Дайте Вашим фотографиям второй шанс и всегда получайте правильную перспективу!
Больше простоты использования благодаря избранному
У каждого из нас есть любимые функции, которые мы используем чаще остальных. Теперь Вам больше не придётся проходить через различные меню и категории, чтобы добраться до них. Ashampoo Photo Optimizer 8 представляет настраиваемое меню «Избранное», которое Вы можете заполнить Вашими любимыми функциями для мгновенного доступа к ним в одном месте. Нужно быстро выровнять горизонт после автоматической коррекции, исправить перспективу или выполнить обрезку? Теперь Вы можете. Гениально, не правда ли?
Ashampoo Photo Optimizer 8 представляет настраиваемое меню «Избранное», которое Вы можете заполнить Вашими любимыми функциями для мгновенного доступа к ним в одном месте. Нужно быстро выровнять горизонт после автоматической коррекции, исправить перспективу или выполнить обрезку? Теперь Вы можете. Гениально, не правда ли?
Непревзойдённая автоматическая оптимизация изображений
Секрет новой Photo Optimizer заключается в её уникальной оптимизации изображений. Каждое отдельное изображение тщательно оптимизируется на предмет потенциальных проблем и возможных улучшений. Наспех снятые на телефон снимки теперь можно с лёгкостью восстановить! Тусклые цвета, слабое освещение или проблемы с контрастом – продвинутые алгоритмы Photo Optimizer обнаружат всё! После анализа Ваши фотографии словно восстают полные жизни и яркости – именно такими, какими и должны выглядеть хорошие фотографии. Мы перебрали тысячи комбинаций параметров, чтобы найти те, которые лучше всего подойдут всем. После двух лет разработки и бесчисленных часов в нашей тестовой лаборатории, мы с гордостью представляем Вам абсолютно новый уровень в оптимизации изображений — Ashampoo Photo Optimizer!
Ещё больше вариантов тонкой настройки
Как бы хороша не была автоматическая оптимизация, иногда наступает момент, когда Вы хотите внести несколько изменений вручную. Версия 8 предлагает ещё больше опций для тонкой настройки, такие как температура цвета, которые могут полностью изменить природу снимка – зарядить эти «холодные» снимки с телефона, с которыми мы все так хорошо знакомы. Кривые тонов – надёжный способ улучшить тени, средние и светлые места, особенно когда Вы работаете со снимками в RAW! Не стесняйтесь экспериментировать – встроенная система резервного копирования поможет Вам отменить любые изменения и вернуть исходное изображение в мгновение ока.
Версия 8 предлагает ещё больше опций для тонкой настройки, такие как температура цвета, которые могут полностью изменить природу снимка – зарядить эти «холодные» снимки с телефона, с которыми мы все так хорошо знакомы. Кривые тонов – надёжный способ улучшить тени, средние и светлые места, особенно когда Вы работаете со снимками в RAW! Не стесняйтесь экспериментировать – встроенная система резервного копирования поможет Вам отменить любые изменения и вернуть исходное изображение в мгновение ока.
Улучшенное управление памятью
При необходимости Ashampoo Photo Optimizer используем всю доступную память системы, чтобы выжать из Вашего ПК максимум. Это значит, что даже громадные изображения или гигантские коллекции оптимизируются со скоростью света. Попробуйте самую быструю и самую надёжную Photo Optimizer всех времён!
Улучшайте баланс белого и усиливайте контраст
Баланс белого играет ключевую роль в температуре Ваших изображений. Цифровые камеры часто страдают от скучных цветов и ужасного синего оттенка. От этого фотографии кажутся абсолютно безжизненными и лишёнными волшебства момента. Изображения с низким контрастом, часто из-за слабого освещения, являются ещё одной распространённой проблемой. Благодаря ручной настройке баланса белого и контраста, Photo Optimizer может вдохнуть новую жизнь даже в самые ужасные снимки! Обе функции являются часть функции автоматической оптимизации и будут автоматически включаться при необходимости!
От этого фотографии кажутся абсолютно безжизненными и лишёнными волшебства момента. Изображения с низким контрастом, часто из-за слабого освещения, являются ещё одной распространённой проблемой. Благодаря ручной настройке баланса белого и контраста, Photo Optimizer может вдохнуть новую жизнь даже в самые ужасные снимки! Обе функции являются часть функции автоматической оптимизации и будут автоматически включаться при необходимости!
Редактирование фотографий всего несколькими кликами
Интерфейс Photo Optimizer по истине говорит сам за себя. Функции разбиты на интуитивно названные категории и всего в двух кликах от Вас. Когда другие редакторы фотографий заставляют Вас пробираться через руководства, Photo Optimizer мгновенно даёт Вам результат! Всё просто и логично, обучение не требуется. Будь Вы новичок или продвинутый пользователь, или Вы просто не хотите трать часы на настройку изображений, Ashampoo Photo Optimizer – это программа для Вас.
Универсальные функции экспорта
Хорошие фотографии должны быть увидены. Вот почему мы предлагаем несколько способов передачи Ваших фотографий из Photo Optimizer 8. Это и электронная почта, и бесплатный портал Ashampoo Web, а также установка изображения в качества фона Рабочего стола. Если же Вы предпочитаете традиционный путь и печатаете Ваши фотографии, Вы полюбите функцию печати с богатым набором функции, которая позволяет создавать не только высококачественные, но и компактные распечатки.
Вот почему мы предлагаем несколько способов передачи Ваших фотографий из Photo Optimizer 8. Это и электронная почта, и бесплатный портал Ashampoo Web, а также установка изображения в качества фона Рабочего стола. Если же Вы предпочитаете традиционный путь и печатаете Ваши фотографии, Вы полюбите функцию печати с богатым набором функции, которая позволяет создавать не только высококачественные, но и компактные распечатки.
Функции для перфекционистов и креативных личностей
Множество сложных функций доступны и вне рамок автоматической оптимизации. Независимо от того, нужно ли Вам добавить резкости или мягкости, Photo Optimizer предлагает отличные инструменты для каждого случая. Уменьшайте раздражающий шум изображений, настраивайте температуру цветов или обрезайте изображения. А для художника внутри Вас, мы добавили множество эффектов, такие как волны, завихрения, и даже взрывы и схлопывания. Достаточно места для экспериментов.
Улучшения для естественно выглядящих портретов
Лица находятся в центре многих фотографий, но они редко получаются идеальными! Автоматически или вручную улучшайте Ваши портреты с помощью Photo Optimizer. Исправляйте красные глаза и отбеливайте зубы для ослепительной улыбки. Исправляйте незначительные ошибки с помощью инструмента клонирования и удаляйте пятна и другие огрехи как профессионал. Создавайте идеальные, но естественно выглядящие портреты всего несколькими кликами!
Исправляйте красные глаза и отбеливайте зубы для ослепительной улыбки. Исправляйте незначительные ошибки с помощью инструмента клонирования и удаляйте пятна и другие огрехи как профессионал. Создавайте идеальные, но естественно выглядящие портреты всего несколькими кликами!
Добавьте немного цвета!
У Вас не может быть отличных фотографий без отличных цветов. Вот тут то и вступает в дело эффективная коррекция цветов Photo Optimizer. Добавьте индивидуальности или повысьте ощущение реализма Ваших фотографий. Вам понадобится всего несколько движений для улучшения контраста, насыщенности и многих других параметров. Просматривайте Ваши изменения в реальном времени через встроенный предпросмотр, и пройдитесь по закоулкам памяти с ностальгическими эффектом сепии. Вам не нравится то, что Вы видите? Верните оригинальное изображение всего одним кликом!
Удобная пакетная обработка
Поскольку Ashampoo Photo Optimizer 8 многие вещи делает автоматически, мы добавили пакетную обработку, чтобы сэкономить Ваше время и нервы при обработке целой коллекции фотографий за один проход. Выберите отдельные изображения из разных источников или целые папки, а Photo Optimizer сделает свою магию. Каждое изображение тщательно анализируется и качественно оптимизируется с учётом его особенностей. Обработайте весь отпуск за раз, отполируйте снимки с Вашей свадьбы или дня рождения, и верните задор в фотографию.
Выберите отдельные изображения из разных источников или целые папки, а Photo Optimizer сделает свою магию. Каждое изображение тщательно анализируется и качественно оптимизируется с учётом его особенностей. Обработайте весь отпуск за раз, отполируйте снимки с Вашей свадьбы или дня рождения, и верните задор в фотографию.
Просторная комната для экспериментов
Благодаря удобной функции резервного копирования, Вы свободны в своих экспериментах любым способом без страха потерять Ваши оригинальные изображения. Возвращайте Ваши изображения к их оригинальному состоянию по клику по одной кнопке. А встроенная функция просмотра «до-после» гарантирует, что на пути к Вашим идеальным фотографиям не будет неприятных сюрпризов. Вы будто смотрите в будущее – яркое, красочное и блестящее!
SEO оптимизация изображений для сайта
Любая статья, опубликованная на сайте, требует грамотного подхода с точки зрения SEO оптимизации. Такое правило касается не только текстового содержания. Особое внимание необходимо уделять оформлению и оптимизации графической составляющей сайта: картинки, фотографии.
Особое внимание необходимо уделять оформлению и оптимизации графической составляющей сайта: картинки, фотографии.
Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц
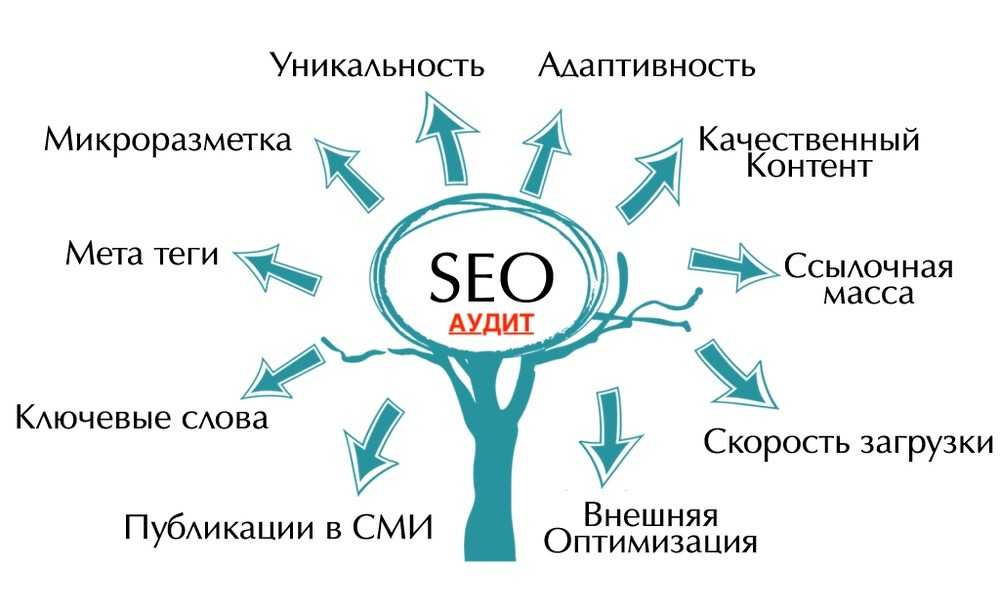
SEO оптимизация графики
Практически все сайты используют графическую составляющую. Исключения встречаются крайне редко, и они очень специфичны. Изображения, будь это фотографии или картинки, можно и даже нужно оптимизировать. Это позволяет повысить релевантность страниц и добиться лучших результатов в выдаче поисковых систем.
Зачем нужно оптимизировать изображения
Оптимизация картинок необходима в первую очередь для увеличения трафика. Пользователи часто интересуются изображениями, получаемыми в выдаче. В ответ на значительную часть запросов поисковые системы предлагают к просмотру подходящие по контексту картинки.
Основные положительные моменты:
1. При наличии качественной графики на сайте, есть вероятность ее попадания в топ изображений, отвечающих запросу, даже когда сам сайт туда не попадает.
2. При коммерческой направленности сайта посетителям намного удобней просматривать картинки с товаром или услугой, чем читать описание. В этом случае SEO оптимизация графики может быть более важна, чем оптимизация текста.
3. Яркие иллюстрации улучшают восприятие информации посетителем. Текстовое наполнение сайта не во всех случаях дает возможность раскрыть тему.
4. Для поисковых роботов иллюстрированное наполнение имеет больший приоритет, чем безликие текстовые файлы.
Какой должен быть размер изображений, опубликованных на сайте
Поисковые системы из нескольких одинаковых изображений предпочтение отдадут той, которая больше. Получается, что графика должна быть высокого качества и достаточно детализированной, но тогда она “тяжелая” и без грамотной оптимизации не обойтись.
Существует ряд правил, которые нужно соблюдать:
1. Если изображение слишком большое, то будет более верно разместить превьюшку (уменьшенное изображение) с возможностью перехода по дополнительной ссылке для просмотра полноразмерного изображения. Другими словами большие изображения логичней оформить пред просмотром, настроив ссылку на оригинал:
Другими словами большие изображения логичней оформить пред просмотром, настроив ссылку на оригинал:
<a href="место размещения оригинала"><img src="место размещения превью"></a>
2. Что касается миниатюрного изображения, то картинки, расположенные на страницах ресурса, не должны быть совсем маленькими. Изображения меньше, чем 100-150 пикселей роботы поисковых систем оценивают в качестве элементов дизайна и не учитывают в выдаче.
3. Неправильно делать из большого изображения миниатюру путем изменения размера стилями. В этом случае высока вероятность искажения изображения при показе в окне браузера, загрузка таких картинок происходит слишком долго. Поисковые роботы анализируют разницу в истинных параметрах картинки и указанную в стилях. При слишком большом расхождении размеров они могут оценить подобное решение, как ошибку.
Как правильно расположить картинку
Когда текст снабжен графическими изображениями, то читать его удобнее, быстрее и интереснее. Поисковик тоже знает о такой полезности для пользователей, поэтому такие страницы ставит в поисковой выдаче выше. Правильно расположенная картинка находится близко к тексту или окружена им.
Поисковик тоже знает о такой полезности для пользователей, поэтому такие страницы ставит в поисковой выдаче выше. Правильно расположенная картинка находится близко к тексту или окружена им.
Пример обтекания картинки текстом
Таким образом они взаимно дополняют друг друга, и поисковый робот при недостаточной для него информации о содержании картинки ищет ее в окружающем его тексте. Работая вместе, они усиливают оптимизацию.
Зачем нужна подпись к изображению
Подпись, расположенная под изображением – наиболее распространенный способ окружения текстом картинки. Особенное значение это имеет, когда изображений много, а текста мало. Здесь содержанию подписей необходимо уделять особое внимание, они должны максимально работать на seo-оптимизацию и полностью раскрывать содержание картинок для пользователей.
Ниже картинки с помощью тега «p» вставляют ее описание.
<img src="адрес изображения" alt="альтернативная подпись изображения" /> <p>Подробное описание картинки</p>
Если сайт поддерживает html5 можно использовать теги «figure» и «figcaption».
<figure><img src="адрес изображения" alt="альтернативная подпись изображения" /> <figcaption>Подробное описание картинки</figcaption></figure>
В целях оптимизации используются атрибуты тега «img».
Атрибут «alt»
«alt» — отвечает за вывод описания изображения текстом на экран, когда браузер пользователя не может открыть картинку. Выглядит так:
<img src="место расположения картинки" alt="Описание картинки">
Текст, являющийся описанием картинки, помещенный внутрь атрибута «alt» так же влияет на оптимизацию изображений, помещенных на страницы.
Заключенное в нем описание делайте коротким, оно должно давать посетителю достоверные данные. Нужно обходиться 50-60 символами, большие тексты плохо воспринимаются поисковыми роботами.
Атрибут «title»
Текст помещенный в title выводится как подсказка в момент наведения курсора мыши на картинку. Обычно в нем помещают дополнительные данные об изображении.
«url» фотографии
Подпись файла картинки в наиболее возможной степени должна соответствовать информации, представленной на изображении. Так фотография, на которой виден серый дом может быть подписана «seryj-dom.jpg.». Человеко — понятный «url» несет в себе информацию для пользователей, а также поисковых систем. Подобная подпись эффективней, чем типа: «img214.jpg.», она намного понятней и оказывает влияние на SEO графической составляющей сайта.
Какие графические расширения можно использовать
Из множества существующих графических форматов только незначительная часть поддерживается веб браузерами. Среди графических расширений, для нужд интернета, наиболее часто используют такие:
«.gif» — он имеет широкое распространение, схемы выполненные в формате смотрятся лучше всего, поддерживает прозрачность. Алгоритм сжатия формата удобен для использования маленьких файлов — это важно, если требуется быстрая загрузка картинки. Хорошо подходит для создания анимированной графики.
«.jpeg» — файлы сжаты, но цвета не теряются, считается предпочтительным форматом в отношении к фотографиям. Прогрессивный формат, позволяющий почти мгновенно выводить изображение на экран. Позволяет управлять сжатием файлов, что дает возможность менять качество изображений, а также размеры файлов.
«.png» — отличается от «.gif» с его ограниченными 8-ю битами цветами в лучшую сторону, он осуществляет поддержку цвета до 24 бит. Удобен для схематических изображений, они выглядят значительно лучше, чем схемы формата JPEG.
Выводы
Наличие картинки в нужном месте может оказать положительное влияние на индексацию статьи, иногда правильно расположенная картинка, может значительно поднять весь сайт в поисковой выдаче. В то же время, не оптимизированное изображение часто становится причиной потери трафика. Особенное значение это имеет для продающих сайтов, в их деятельности графика имеет одно из главных значений.
Если изображения имеют слишком большой вес, то страничка, на которой оно расположено, грузится долго, и посетители уходят, потеряв терпение.
Имеющая небольшой вес, но некачественная картинка, также станет причиной отказов со стороны посетителей. В этом случае о повышении конверсий можно только мечтать. Мутное не качественное изображение, будет причиной отказа посетителей от просмотра страницы. Качественная картинка независимо от тематики сайта, всегда служит для привлечения пользователей.
Провести оптимизацию изображений, расположенных на сайте, не тяжело. Здесь важно не лениться и каждый раз, наполняя сайт свежей информацией, прописывать уникальные «alt», «title» и понятные «url» для всех изображений. Ряд несложных, но вовремя выполненных действий, иногда несет больше пользы, чем длительная и бесполезная работа.
Успехов в оформлении! Не бойтесь экспериментировать!
Оригинальное изображение и чувство юмора в картинках — поднимут настроение посетителей вашего сайта и вам! А это актуально во все времена.
Дизайн — это план организации элементов для достижения определённой цели. Чарльз Имз
Чарльз ИмзА если вы ищете
Где искать изображения для оформления сайта, при этом не нарушая авторских прав, читайте здесь: Обзор ресурсов. Где взять картинки для сайта. Виды лицензий.
Как поднять сайт на топовые позиции в поиске, используя органический трафик, подробно здесь: Как работает SEO продвижение сайта?
Включайся в web! Будь на максимуме!
команда beONmax
LoyaltyHarbour Image Optimizer — Оптимизатор изображений: сжатие изображений и SEO-оптимизация изображений
от LoyaltyHarbour
Оптимизатор изображений: сжатие изображений и SEO-оптимизация изображений
755 отзывов
Shopify аналитика приложения
Доступен бесплатный план
Раздел ключевых значений
Сжатие изображения
Image Optimizer автоматически сжимает изображения, чтобы минимизировать размер файла. Ускорьте свой магазин, улучшите SEO и пользовательский опыт!
Ускорьте свой магазин, улучшите SEO и пользовательский опыт!
SEO-оптимизация изображений
Оптимизатор изображений автоматически устанавливает замещающий текст с помощью простых шаблонов для изображений и улучшает рейтинг SEO и Google Image Search.
Установить и забыть
Image Optimizer автоматически сожмет и оптимизирует все существующие и новые изображения.
Галерея избранных изображений
- shopify.com/imageoptimizer» data-page-type=»listing» data-element=»gallery-screenshot-2″ data-element-group=»app-listing-gallery-thumbnail»>
- shopify.com/imageoptimizer» data-page-type=»listing» data-element=»gallery-screenshot-6″ data-element-group=»app-listing-gallery-thumbnail»>
Сведения о приложении
Оптимизатор изображений LoyaltyHarbour
Ускорьте свой магазин, улучшите SEO и удобство для пользователей!
Скорость веб-сайта имеет решающее значение для положительного взаимодействия с пользователем. Более быстрая загрузка витрины делает покупателей более счастливыми и повышает коэффициент конверсии. Кроме того, Google одержим скоростью загрузки страниц и использует ее в качестве показателя для построения рейтинга в веб-поиске. Магазин с большим количеством изображений требует, чтобы изображения были как можно меньше, потому что изображения большого размера загружаются дольше.
Кроме того, Google одержим скоростью загрузки страниц и использует ее в качестве показателя для построения рейтинга в веб-поиске. Магазин с большим количеством изображений требует, чтобы изображения были как можно меньше, потому что изображения большого размера загружаются дольше.
Оптимизатор изображений: Сжатие изображений
Приложение Оптимизатор изображений автоматически сжимает изображения, чтобы минимизировать размер файла без ухудшения качества до неприемлемого уровня. В результате время, необходимое для отправки или загрузки изображений через Интернет, значительно сокращается. Со сжатыми изображениями улучшается время загрузки магазина, взаимодействие с пользователем и SEO.
Оптимизатор изображений: оптимизация замещающего текста
Замещающий текст (замещающий тег), который представляет собой атрибут, описывающий характер или содержание изображения, играет важную роль в SEO-оптимизации. Google использует его, чтобы понять, что содержит изображение. Альтернативный текст помогает поисковым системам распознавать, что находится на данной странице, и соответствующим образом ранжировать ее. Приложение Image Optimizer может автоматически устанавливать замещающий текст с помощью простых шаблонов для изображений и, следовательно, улучшать SEO и рейтинг Google Image Search.
Альтернативный текст помогает поисковым системам распознавать, что находится на данной странице, и соответствующим образом ранжировать ее. Приложение Image Optimizer может автоматически устанавливать замещающий текст с помощью простых шаблонов для изображений и, следовательно, улучшать SEO и рейтинг Google Image Search.
Оптимизатор изображений: Оптимизация имен файлов
Изображения могут быть отличным источником органического трафика для магазина, если изображения названы правильно. Имя файла изображения сообщает Google о содержании фотографии и о веб-странице, на которой она появляется. Описательные, богатые ключевыми словами имена файлов изображений имеют решающее значение для SEO-оптимизации изображений. Приложение Image Optimizer может автоматически переименовывать имена файлов изображений с помощью простых шаблонов и, как следствие, повышать рейтинг сайта в поисковых системах.
Оптимизатор изображений: преобразование PNG в JPG
Изображения JPEG идеально подходят для магазинов Shopify, поскольку они обеспечивают наилучшее качество при наименьшем размере файла (Примечание: Shopify автоматически предоставляет изображения WebP). Формат PNG рекомендуется только для изображений с прозрачным фоном. Приложение Image Optimizer может преобразовывать изображения из PNG в JPG и значительно уменьшать размер файла до 80% от исходного размера.
Формат PNG рекомендуется только для изображений с прозрачным фоном. Приложение Image Optimizer может преобразовывать изображения из PNG в JPG и значительно уменьшать размер файла до 80% от исходного размера.
Резервное копирование и восстановление
Изображения являются одним из самых важных активов любого магазина. Приложение Image Optimizer признает этот факт и поэтому создает резервные копии исходных изображений перед внесением изменений. Это дает пользователям душевное спокойствие, потому что они могут восстановить отдельное изображение или весь набор изображений одним нажатием кнопки.
Установить и забыть
После установки приложения Image Optimizer оно автоматически сканирует все существующие изображения и оптимизирует их. Он также будет периодически сканировать новые изображения, что означает, что вам не нужно беспокоиться о медленных и неоптимизированных изображениях.
Ускорьте свой магазин, улучшите SEO и удобство для пользователей!
Дата запуска
16 мая 2016 г.
Оптимизатор изображений LoyaltyHarbour
Ускорьте свой магазин, улучшите SEO и удобство для пользователей!
Скорость веб-сайта имеет решающее значение для положительного взаимодействия с пользователем. Более быстрая загрузка витрины делает покупателей более счастливыми и повышает коэффициент конверсии. Кроме того, Google одержим скоростью загрузки страниц и использует ее в качестве показателя для построения рейтинга в веб-поиске. Магазин с большим количеством изображений требует, чтобы изображения были как можно меньше, потому что изображения большого размера загружаются дольше.
Оптимизатор изображений: Сжатие изображений
Приложение Оптимизатор изображений автоматически сжимает изображения, чтобы минимизировать размер файла без ухудшения качества до неприемлемого уровня. В результате время, необходимое для отправки или загрузки изображений через Интернет, значительно сокращается. Со сжатыми изображениями улучшается время загрузки магазина, взаимодействие с пользователем и SEO.
Оптимизатор изображений: оптимизация замещающего текста
Замещающий текст (замещающий тег), который представляет собой атрибут, описывающий характер или содержание изображения, играет важную роль в SEO-оптимизации. Google использует его, чтобы понять, что содержит изображение. Альтернативный текст помогает поисковым системам распознавать, что находится на данной странице, и соответствующим образом ранжировать ее. Приложение Image Optimizer может автоматически устанавливать замещающий текст с помощью простых шаблонов для изображений и, следовательно, улучшать SEO и рейтинг Google Image Search.
Оптимизатор изображений: Оптимизация имен файлов
Изображения могут быть отличным источником органического трафика для магазина, если изображения названы правильно. Имя файла изображения сообщает Google о содержании фотографии и о веб-странице, на которой она появляется. Описательные, богатые ключевыми словами имена файлов изображений имеют решающее значение для SEO-оптимизации изображений. Приложение Image Optimizer может автоматически переименовывать имена файлов изображений с помощью простых шаблонов и, как следствие, повышать рейтинг сайта в поисковых системах.
Приложение Image Optimizer может автоматически переименовывать имена файлов изображений с помощью простых шаблонов и, как следствие, повышать рейтинг сайта в поисковых системах.
Оптимизатор изображений: преобразование PNG в JPG
Изображения JPEG идеально подходят для магазинов Shopify, поскольку они обеспечивают наилучшее качество при наименьшем размере файла (Примечание: Shopify автоматически предоставляет изображения WebP). Формат PNG рекомендуется только для изображений с прозрачным фоном. Приложение Image Optimizer может преобразовывать изображения из PNG в JPG и значительно уменьшать размер файла до 80% от исходного размера.
Резервное копирование и восстановление
Изображения являются одним из самых важных активов любого магазина. Приложение Image Optimizer признает этот факт и поэтому создает резервные копии исходных изображений перед внесением изменений. Это дает пользователям душевное спокойствие, потому что они могут восстановить отдельное изображение или весь набор изображений одним нажатием кнопки.
Установить и забыть
После установки приложения Image Optimizer оно автоматически сканирует все существующие изображения и оптимизирует их. Он также будет периодически сканировать новые изображения, что означает, что вам не нужно беспокоиться о медленных и неоптимизированных изображениях.
Ускорьте свой магазин, улучшите SEO и удобство для пользователей!
Дата запуска
16 мая 2016 г.
Как связаться с
Ресурсы
- Часто задаваемые вопросы
- Политика конфиденциальности
О LoyaltyHarbour
Цены
Посмотреть все варианты цен- 50 изображений (однократно)
- Автоматическое/ручное сжатие
- Оптимизация замещающего текста
- Оптимизация имени файла
- Конвертировать PNG в JPG
- 30-дневная резервная копия
- 1000 изображений/месяц
- Автоматическое/ручное сжатие
- Оптимизация замещающего текста
- Оптимизация имени файла
- Конвертировать PNG в JPG
- 30-дневная резервная копия
Передовой
- 2000 изображений/месяц
- Автоматическое/ручное сжатие
- Оптимизация замещающего текста
- Оптимизация имени файла
- Конвертировать PNG в JPG
- 30-дневная резервная копия
Премиум
- 5000 изображений/месяц
- Автоматическое/ручное сжатие
- Оптимизация замещающего текста
- Оптимизация имени файла
- Конвертировать PNG в JPG
- 30-дневная резервная копия
* Все расходы оплачиваются в долларах США.
** Регулярные платежи, в том числе ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.
4,8 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Количество на уровень рейтинга
5 из 5 звезд
93% рейтингов составляет 5 звезд—
699
4 из 5 звезд
5% рейтингов 4 звезды—
36
3 из 5 звезд
1% — 3 звезды.—
7
2 из 5 звезд
1% рейтингов 2 звезды—
4
1 из 5 звезд
1% рейтингов 1 звезда—
Просмотреть все 755 отзывов
Список отзывов
5 из 5 звезд
5 сентября 2022 г.

Расположение Бразилия
Время, проведенное в приложении Около 3 часов
Esse aplicativo é incrivel. Eu coloquei или aplicativo hoje na minha loja e o SEO das minhas paginas já ficaram em 100%. Фантастико. Só tem uma observação para fazer. Vocês precisam traduzir Esse aplicativo para o português (BR). Somente isso. Muito obrigado. Estou muito feliz!
5 из 5 звезд
21 августа 2022 г.
Расположение Румыния
Время, проведенное в приложении Около 1 месяца
это действительно полезно для меня! Оно простое в использовании, и это приложение помогло мне со скоростью сайта! Благодарю вас !
5 из 5 звезд
22 июня 2022 г.
Расположение Великобритания
Время, проведенное в приложении 5 дней
Превосходное обслуживание клиентов! Виталий очень помог, и приложение тоже работает хорошо.
 Благодарю вас!
Благодарю вас!
Приложения похожие на Оптимизатор изображений LoyaltyHarbour
SEO:Оптимизатор изображений Скорость страницы
от AVADA
Оптимизатор изображений SEO, ALT, метатеги, карта сайта, 24/7 Livechat
4,9 из 5 звезд(2659отзывы)
Доступен бесплатный план
BOOSTER SEO & IMAGE OPTIMIZER
by Booster Apps
АВТОПИЛОТ ДЛЯ SEO, ALT TEXT И ДРУГИЕ ДРУГИЕ УСЛУГИ
4,8 из 5 звезд (3444отзывов)
Доступен бесплатный план3
- shopify.com/imageoptimizer» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—SEO, Speed & Image Optimizer—2″ data-element-group=»similar-app-recommendation»>
SEO, оптимизация скорости и изображений
от TinyIMG
Оптимизатор SEO, компрессор изображений, Alt, метатеги, поддержка в реальном времени
5,0 из 5 звезд (1037 отзывов)
Доступен бесплатный план
Pixc: Photo Resize
by Pixc
Автоматически изменяет размер и заменяет все фотографии ваших продуктов
4,7 из 5 звезд (1767 отзывов)
Доступен бесплатный план
Главная — EWWW Image Optimizer
Зарядите свой веб-сайт
Разочарованный медленным веб-сайтом? Мы поможем вам укротить этих демонов скорости, чтобы посетители возвращались снова и снова!
Зарегистрироваться Вы агентство?
0 B+
Изображения оптимизированы
0 ТБ
Хранение Сохранено
0 M+
Установок WordPress
Пограничных местоположений
Сжатие изображений Premium .
Лучшее качество
Compress API
Автоматическое сжатие новых загрузок, экономия места на диске с лучшим соотношением сжатия/качества. Управляйте изменением размеров для создания/оптимизации. 30-дневное резервное копирование оригиналов. Уменьшите использование сервера.
Зарегистрироваться сейчас
Быстрая доставка
Easy IO CDN
Полностью автоматизированное решение в один клик: автоматическое масштабирование, автоматическое WebP, автоматическое сжатие. Предоставляйте посетителям оптимизированные изображения, не изменяя оригиналы. Автоматическое сжатие JS/CSS устраняет лишние пробелы для эффективной доставки.
Зарегистрируйтесь сейчас
Максимальная эффективность
Производительность SWIS
Кэширование страниц для более быстрого отклика сайта. Отложите активы JS/CSS для лучшего взаимодействия с пользователем. Контролируйте, какие скрипты и таблицы стилей загружаются на страницу, чтобы сократить накладные расходы и исключить неиспользуемые ресурсы.
Зарегистрируйтесь сейчас
Довольных клиентов. Просмотреть все отзывыУдивительно
Этот плагин прост в использовании и надежен. Я использую его на всех своих сайтах WordPress и экономлю трафик. Кроме того, мне нравятся варианты «оплаты», и я использовал их на двух своих сайтах, где я загружаю много изображений. Отлично, отлично, отлично.
Джо Шоу
Разгром!!!
Должен сказать, я пробовал другие с ограниченным успехом… этот МЕНЯ ИЗУМИЛ!!
Взял изображение размером 1,6 Мб и сжал его до менее чем 400 Кб почти без заметной потери качества изображения… Я был ошеломлен.
Супер удобно, отличная работа!
Pixel Light Media
Определенно обязательный плагин
Я использую этот плагин некоторое время и считаю его действительно полезным для ускорения моего сайта и улучшения времени загрузки. Определенно рекомендую его и устанавливаю на все сайты, которыми я управляю.
Алессио Риголи, AGR Technology
Отличный, продуманный плагин. Удивительная поддержка!
Лучше всего была поддержка, которую мы получили. Абсолютно на высоте. Служба поддержки очень быстро ответила на мои вопросы и смогла настроить некоторые функции плагина, чтобы предоставить варианты, которые помогли в нашем сценарии. Мы работали со многими разработчиками, и это был один из лучших опытов!
Kenny, Lane and Lane Design
EWWW IO меняет правила игры
EWWW IO меняет правила игры для нас. Мы используем его исключительно для оптимизации объемных изображений, и он оказался чрезвычайно надежным и эффективным. Я протестировал несколько плагинов, но EWWW IO — лучший способ уменьшить влияние размера изображения на время загрузки страницы. Универсальные настройки делают его гибким инструментом, и в тех редких случаях, когда он нам был нужен, поддержка клиентов была быстрой!
Сэм Уоррен, RankPay.com
01 /05
интеграции
EWWW IO работает со многими сторонними поставщиками без дополнительной настройки
Будь то плагин, сервис или тема, мы постоянно тестируем и улучшаем совместимость с ними и многими другими
Посмотреть документы по совместимости
Новости и аналитика. Просмотреть все ресурсы
Просмотреть все ресурсыНовости
29.08.2022
Водяные знаки, статистика и субаккаунты
Читать пост
Как
28.07.2022
Хостинг и доставка электронной почты
Читать сообщение
Как
19.07.2022
Веб-хостинг: общий, управляемый или выделенный?
Читать сообщение
Новости
02.06.2022
Что такое AVIF?
Читать сообщение
Новости
31.05.2022
Счастливых десяти лет!
Читать сообщение
Как
27.01.2022
Запуск веб-сайта: доменные имена и DNS
Прочитать сообщение
Новости
19.01.2021
Чем меньше, тем лучше
Читать сообщение
Новости
03.11.2020
Более быстрые сайты с производительностью SWIS
Читать сообщение
01 /08
Есть вопроса? Если здесь нет ответа на ваш вопрос, не стесняйтесь обращаться к нам, прежде чем начинать оптимизацию.
Свяжитесь с нами
Мы принимаем все основные кредитные карты с использованием платежной системы Stripe. Мы также предлагаем PayPal в качестве опции для предоплаченных/одноразовых кредитов API.
После того, как вы приобрели кредиты API и указали способ оплаты, вы можете включить автоматическое пополнение счета для своей учетной записи.
Ещё бы! Easy IO, Compress API и SWIS Performance по-прежнему можно приобрести по отдельности.
Ключ API можно использовать на любом количестве сайтов. Если вы предпочитаете иметь отдельные ключи для каждого сайта, вы можете создать «подключи».
Мы предоставляем бесплатные 30-дневные резервные копии, или вы можете хранить локальные резервные копии с помощью нашего плагина WordPress. Тем не менее, вы всегда должны иметь свои собственные резервные копии, прежде чем начинать какую-либо массовую оптимизацию. Если вы еще этого не сделали, сейчас самое время настроить хорошую систему резервного копирования (мы рекомендуем ManageWP).
Скидку может получить каждый, не только студенты! Подпишитесь на нашу рассылку, чтобы получить доступ к нашим эксклюзивным кодам скидок.
О программе Fastly Image Optimizer | Справочные руководства Fastly
Fastly’s Image Optimizer (Fastly IO) — это служба оптимизации изображений, которая манипулирует изображениями и преобразует их в режиме реального времени, а также кэширует их оптимизированные версии. Когда изображение запрашивается с вашего исходного сервера, Fastly IO может выполнить одну или несколько задач преобразования перед обслуживанием и кэшированием оптимизированной версии. Например, вы можете изменять размер, настраивать качество, обрезать и обрезать, отображать адаптивные изображения и многое другое.
Отправка изображений только через Fastly IO. Контент, не являющийся изображением, нельзя оптимизировать с его помощью, но он все равно будет учитываться и оплачиваться как запрос на оптимизацию изображения, что может стоить вам дороже.
Прежде чем начать
Обратитесь в отдел продаж, чтобы запросить доступ к Fastly IO. Обязательно укажите идентификатор службы, для которой должна быть включена оптимизация изображения.
Обязательно укажите идентификатор службы, для которой должна быть включена оптимизация изображения.
Включить экранирование для вашего происхождения. Службы, использующие оптимизацию изображения, должны включать экранирование. Наше руководство по включению экранирования содержит дополнительную информацию о том, как это настроить.
При настройке экранирования обязательно выберите расположение экрана как можно ближе географически к источнику вашего изображения. Прочтите наше руководство по выбору местоположения щита для получения дополнительной информации. Кроме того, обратите особое внимание на шаг, следующий сразу после выбора места защиты в этом руководстве. Если заголовок Host для службы был изменен по сравнению со значением по умолчанию, вы должны убедиться, что новое имя хоста добавлено в список доменов.
Настройка оптимизации изображения
После того, как мы активировали его для вашего сервиса, вы можете настроить оптимизацию изображения, выполнив следующие действия:
- Добавить заголовок.

- Создайте условие запроса.
- Проверка изображения.
После активации оптимизации изображения для вашего идентификатора службы и подтверждения по электронной почте настройте службу, добавив заголовок Fastly Image Optimizer.
- Войдите в веб-интерфейс Fastly.
- На домашней странице выберите соответствующую службу. Вы можете использовать поле поиска для поиска по идентификатору, имени или домену.
- Нажмите Изменить конфигурацию , а затем выберите вариант клонирования активной версии. Появится страница Домены.
- Щелкните ссылку Content . Появится страница содержимого.
Нажмите кнопку Создать заголовок . Появится страница Создать заголовок.
- Заполните окно Создайте заголовок следующим образом:
- В поле Name введите
Fastly Image Optimizer.
- В меню Type выберите Request , а в меню Action выберите Set .
- В поле Destination введите
http.x-fastly-imageopto-api. - В поле Источник введите
"быстро". По умолчанию Fastly Image Optimizer удаляет все дополнительные параметры строки запроса, которые не являются частью нашего API изображений. Если исходное изображение требует доставки дополнительных параметров строки запроса из источника, введите"быстро; qp=*" вместо. - В меню Игнорировать, если установлено , выберите Нет .
- В поле Priority введите
1.
- В поле Name введите
- Щелкните Создать , чтобы создать новый заголовок.
Дополнительные сведения о добавлении или изменении заголовков см. в нашем руководстве.
в нашем руководстве.
Создайте условие запроса
Чтобы гарантировать, что через Fastly Image Optimizer маршрутизируются только ваши изображения, создайте условие запроса.
- Щелкните ссылку Прикрепить условие рядом с заголовком
Fastly Image Optimizer. Появится окно Добавить условие. Нажмите кнопку Создать новое условие запроса . Появится окно Создать новое условие запроса.
- Заполните окно Создать новое условие запроса следующим образом:
- В поле Имя введите описательное имя для нового условия (например, 9/images/» отправит все файлы в каталоге
imagesчерез Fastly Image Optimizer.
- В поле Имя введите описательное имя для нового условия (например, 9/images/» отправит все файлы в каталоге
- Нажмите кнопку Сохранить и применить к , чтобы создать новое условие для заголовка.
- Нажмите кнопку Активировать , чтобы развернуть изменения конфигурации.

Дополнительные сведения об использовании условий см. в нашем руководстве.
Подтвердите, что все работает
После активации изменений проверьте, обрабатывает ли Fastly Image Optimizer запрос изображения, введя в командной строке следующую команду:
1 | $ echo -n "Ширина изображения: " ; curl -sI "https://www.fastly.io/image.jpg?width=200" | grep -i "Fastly-Io-Info:" | вырезать -d'' -f6 | вырезать -d= -f2 | вырезать -dx -f1 |
Замените https://www.fastly.io/image.jpg?width=200 полным URL-адресом изображения и шириной тестируемого изображения.
В выводе командной строки будет отображаться ширина изображения, которая должна соответствовать строке запроса ширины, которую вы добавили к URL-адресу вашего изображения. Например, вывод может быть:
Ширина изображения: 200
Настройка параметров изображения по умолчанию
Fastly Image Optimizer поддерживает различные форматы изображений и по умолчанию применяет определенные параметры ко всем изображениям. Используйте веб-интерфейс Fastly для просмотра и корректировки настроек по умолчанию. Для изменения других параметров изображения, включая большинство преобразований изображения, необходимо использовать параметры строки запроса.
Используйте веб-интерфейс Fastly для просмотра и корректировки настроек по умолчанию. Для изменения других параметров изображения, включая большинство преобразований изображения, необходимо использовать параметры строки запроса.
Чтобы просмотреть и отредактировать настройки изображения по умолчанию через веб-интерфейс, выполните следующие действия:
- Войдите в веб-интерфейс Fastly.
- На домашней странице выберите соответствующую службу. Вы можете использовать поле поиска для поиска по идентификатору, имени или домену.
- Нажмите кнопку Изменить конфигурацию и выберите параметр для клонирования активной версии. Появится страница Домены.
Щелкните ссылку Image Optimizer . Появятся настройки оптимизатора изображения по умолчанию.
Щелкните значок карандаша рядом с Параметры по умолчанию . Появится окно Изменить настройки по умолчанию.

- Настройте параметры Edit по умолчанию следующим образом:
- В элементах управления Auto WebP оставьте настройки по умолчанию или выберите Да для преобразования изображений в формат WebP в браузерах, которые его поддерживают. Когда вы используете настройку по умолчанию, Нет , вместо этого Fastly использует тип файла изображения.
- В поле Качество по умолчанию WebP (с потерями) оставьте настройки по умолчанию или введите уровень сжатия для изображений в формате файлов с потерями. Fastly использует
85для качества по умолчанию, но вы можете указать любое целое число между1и100. - В элементах управления Формат JPEG по умолчанию оставьте настройки по умолчанию или выберите тип JPEG для использования при доставке изображения. По умолчанию Fastly устанавливает тип JPEG на 9.
 0262 Авто для доставки изображений с типом вывода, соответствующим типу ввода. Вы также можете выбрать Baseline для отображения изображения построчно, начиная с левого верхнего угла и заканчивая правым нижним, или Progressive для отображения размытого изображения, которое становится четким по мере загрузки.
0262 Авто для доставки изображений с типом вывода, соответствующим типу ввода. Вы также можете выбрать Baseline для отображения изображения построчно, начиная с левого верхнего угла и заканчивая правым нижним, или Progressive для отображения размытого изображения, которое становится четким по мере загрузки. - В поле Качество JPEG по умолчанию оставьте настройки по умолчанию или введите уровень сжатия для качества форматов файлов с потерями. Fastly использует
85для качества по умолчанию, но вы можете указать любое целое число между1и100. - В элементах управления Разрешить масштабирование оставьте настройки по умолчанию или выберите Да , чтобы вернуть изображения большего размера, чем исходный исходный файл, чтобы они соответствовали требуемым размерам.
Щелкните ссылку Дополнительные параметры .
 Появятся элементы управления фильтром изменения размера.
Появятся элементы управления фильтром изменения размера.- Настройте параметры Дополнительные параметры следующим образом:
- В элементах управления Включить анимацию GIF в видео оставьте настройки по умолчанию или выберите Да , чтобы включить анимацию GIF в видео. Каждый видеокадр будет учитываться и оплачиваться как запрос оптимизатора изображения.
- В элементах управления Фильтр изменения размера выберите фильтр качества изображения, который будет использоваться при изменении размера и создании новых изображений с использованием большего или меньшего количества пикселей. По умолчанию Fastly использует фильтр Lanczos3 . Вы также можете выбрать Lanczos2 , Бикубический , Билинейный и Ближайший .
Использование расширенных настроек изображения
Чтобы выйти за рамки базовых настроек оптимизации и преобразования изображений в веб-интерфейсе Fastly, необходимо изменить существующие URL-адреса изображений, добавив параметры строки запроса. Например, если ваш источник изображения существовал по адресу
Например, если ваш источник изображения существовал по адресу http://www.example.com/image.jpg , вам нужно будет добавить ? в конец URL-адреса, чтобы создать правильную структуру строки запроса для быстрого преобразования изображения.
Наша документация Fastly IO подробно описывает каждое из доступных преобразований изображений и включает точный шаблон, который вы можете добавить к URL-адресам, а также описание и пример того, как использовать каждый параметр и его значения. В этих примерах выполняются преобразования и оптимизации нашего URL-адреса www.fastly.io/image.jpg , чтобы вы могли точно увидеть, как они работают, прежде чем изменять URL-адреса изображений. Кроме того, он предоставляет сведения, которые вам следует знать, прежде чем вы начнете добавлять строки запросов Fastly IO к существующим URL-адресам изображений.
Отладка
Возникли проблемы? См. наши подробные сведения об отладке оптимизации изображения для получения дополнительной информации.
