Ammina Optimizer. Оптимизация сайта (CSS, JS, HTML, изображения). Веб-студия Ammina: разработка и сопровождение сайтов.
О решении
Модуль «Ammina Optimizer: Оптимизация сайта (CSS, JS, HTML, изображения)» позволяет значительно ускорить ваш сайт для пользователя, улучшить дружественность сайта для поисковых систем, провести аудит сайта в режимах для десктопа и мобильных устройств по параметрам производительности, SEO, доступности, Best Practices и Progressive Web Application.
С помощью модуля вы можете значительно сократить количество и объем загружаемых файлов (запросов к серверу) стилей (CSS), Java Script (скриптов), оптимизировать изображения, используемые на вашем сайте, уменьшить размер кода HTML.
Все это позволит ускорить загрузку и отрисовку страницы на стороне посетителя, улучшить ранжирование поисковыми системами и в конечном итоге 
Преимущества модуля
- Более 100 опций
- Простота настройки. В большинстве случаев достаточно включить несколько галочек (группы оптимизации с настройками по умолчанию)
- Оптимизация «на лету»
- Интеграция с Google PageSpeed Insights и аудит показателей страниц сайта
- Ускорение загрузки сайта на 50 и выше процентов
- Поддержка WebP формата изображений
- Оптимизация CSS, JS файлов
- Оптимизация JPG файлов (сжатие может достигать 2-3 раз)
- Не изменяет оригинальные CSS и JS файлы
- 3 модели поиска изображений в коде страницы сайта
- Не изменяет оригинальные файлы изображений
- Оптимизация изображений в CSS файлах
- Оптимизирует (объединяет и сжимает) как файлы шаблона сайта, так и системные файлы битрикс
- Оптимизация как локальных файлов, так и файлов со сторонних серверов
- Все операции по оптимизации происходят на сервере сайта в рамках функционала модуля
- Включение изображений, указанны в CSS файлах в качестве inline кода в файлах
- Поддержка функции Inline CSS (включение CSS файлов в код HTML страницы)
- Значительное сокращение количества запросов к серверу и предзагрузка файлов
- Техническая поддержка модуля
Функциональные особенности
- Оптимизация CSS файлов
- Оптимизация JS файлов
- Несколько библиотек минификации CSS
- Несколько библиотек минификации JS файлов
- Возможность использования Inline CSS
- Поддержка локального кэширования и оптимизации JS файлов со сторонних сайтов
- Включение изображений, используемых CSS, в виде Inline кода в CSS файлы
- Поддержка различных вариантов подключений JS файлов на сайте
- Оптимизация и локальное кэширование CSS с удаленных сайтов
- Оптимизация отображения веб-шрифтов
- Поддержка Google Fonts
- Предзагрузка CSS файлов до завершения этапа парсинга HTML кода страницы
- Оптимизация изображений
- Оптимизация HTML кода страницы
- Поддержка формата WebP
- Несколько библиотек минификации HTML
- Использование библиотек GD и IMagick
- Возможность оптимизации inline JS
- Оптимизация изображений в тегах IMG
- Возможность оптимизации inline CSS
- Оптимизация изображений в CSS правилах background[-image]
- Поиск и оптимизация изображений, указанных в HTML коде в папке /upload/ и других папках
- Оптимизация изображений со сторонних сайтов
- Возможность указать дополнительные файлы для предзагрузки
- Возможность оптимизации CSS, JS, изображений, возвращаемых AJAX запросами (в т.
 ч. JSON данные)
ч. JSON данные) - Интеграция с Google PageSpeed Insights
- Аудит страниц сайта (с сохранением истории) непосредственно из административной части сайта
Демо-режим
Работать с модулем можно начать абсолютно бесплатно. В течении 21 дня можно протестировать модуль в демо-режиме в полнофункциональном режиме.
Бесплатная техническая поддержка
Мы оказываем техническую поддержку как ДО так и ПОСЛЕ приобретения модуля.
Обращайтесь к нам и мы поможем установить и настроить модуль, проконсультируем по работе с ним и, если возникнет необходимость, доработаем функционал.
Онлайн-чат
Онлайн-чат доступен во всех наших модулях прямо из административной части вашего сайта
Почта
Напишите нам в службу технической поддержки, и мы поможем вам с установкой и настройкой модуля.
Документация
Посмотреть документацию на наши модули.
Проверить сайт сейчас
Мы разработали уникальный сервис симуляции оптимизации сайта позволяет проверить работу модуля на вашем сайте до установки модуля.
Проверить сайт сейчас.
Благодарим, что дочитали до конца
Мы всегда готовы помочь вам!
Отладка и оптимизация CSS: инструменты контроля качества кода
В этой статье мы рассмотрим инструменты, которые помогают анализировать качество CSS-кода. Мы остановимся на двух инструментах:
- Stylelint.
- UnCSS.
Stylelint поможет найти следующие проблемы: дублирующие селекторы, недопустимые правила или ненужная детализация. Все это оказывает огромное влияние на качество CSS.
UnCSS проверяет CSS на наличие неиспользованных селекторов и свойств. Инструмент анализирует стили, список HTML-страниц и очищает CSS.
Инструмент анализирует стили, список HTML-страниц и очищает CSS.
Оба инструмента используют Node.js и могут быть установлены с применением менеджера пакетов npm.
- Stylelint
- Установка и конфигурация stylelint
- Начинаем работу с базовой конфигурацией stylelint
- Применение stylelint
- UnCSS
- Установка UnCSS
- Использование UnCSS из командной строки
- Системы сборки
Stylelint поможет избежать ошибок и обеспечит соблюдение синтаксиса CSS. Данный инструмент включает в себя более 160 правил поиска ошибок. А также создавать собственные правила с помощью специальных плагинов.
Установите stylelint также как и любой npm пакет:
npm install -g stylelint
Этот инструмент не поставляется со стандартным файлом конфигурации. Создадим файл .stylelistrc в директории проекта. Он будет содержать правила конфигурации на основе синтаксиса JSON (JavaScript Object Notation) или YAML (Yet Another Markup Language).
Файл .stylelistrc должен содержать объект, у которого есть свойства rules. Свойство состоит из набора правил stylelist и их значений:
{
"rules": {}
}
Если, например, нужно исключить !important, то нужно установить для declaration-no-important значение true.
{
"rules": {
"declaration-no-important": true
}
}Stylelint поддерживает более 150 правил для нахождения синтаксических ошибок, неверных правил и селекторов. Полный список правил и их значений доступен в руководстве пользователя stylelint.
Проще начать с базовой конфигурации инструмента, а затем настроить его под нужды вашего проекта. Конфигурация stylelint-config-recommended включает в себя все правила «возможных ошибок». Установите ее, используя npm:
npm install -g stylelint-config-recommended
После этого в директории проекта создайте файл .stylelistrc, который будет содержать следующий код:
{
"extends": "/absolute/path/to/stylelint-config-recommended"
}
Замените/absolute/path/to/директорией, в которую установлен stylelint-config-recommended. Глобальные пакеты npm чаще всего можно найти в директории Systems в Windows 10, и в /usr/local/lib/node_modules в системах Unix/Linux и macOS. Используйте команду npm list –g для поиска директории global node_modules.
Глобальные пакеты npm чаще всего можно найти в директории Systems в Windows 10, и в /usr/local/lib/node_modules в системах Unix/Linux и macOS. Используйте команду npm list –g для поиска директории global node_modules.
Теперь можно расширить конфигурацию, добавив rules. Например, чтобы запретить префиксы поставщиков, файл .stylelistrc должен содержать следующий код:
{
"extends": "/absolute/path/to/stylelint-config-recommended",
"rules": {
"value-no-vendor-prefix": true
}
}
Можно разрешить селекторы .sidebar .title , но не #footer_nav. Это можно сделать, добавив правило selector-max-specificity:
{
"extends": "/absolute/path/to/stylelint-config-recommended",
"rules": {
"value-no-vendor-prefix": true,
"selector-max-specificity": "0,2,0"
}
}
Для проверки CSS с помощью stylelint запустите команду stylelint, передав ей путь к файлу стилей в качестве аргумента:
stylelint stylesheet.css
Можно проверить все CSS файлы в конкретной директории:
stylelint "./css/**/*.css"
Stylelint также способен проверить CSS, встроенный в HTML- файлы. Для этого передайте в качестве аргумента путь к HTML- файлу.
После завершения работы stylelint покажет список файлов, содержащих ошибки, с указанием их типа и расположения.
UnCSS удаляет неиспользуемые CSS-свойства. Если ваши проекты включают в себя Bootstrap или CSS Reset, примените UnCSS. Он уменьшит вес вашего кода.
Вы можете установить UnCSS, используя следующую команду:
npm install -g uncss
Для запуска UnCSS необходим путь к файлу или URL-адрес HTML-страницы, которая содержит связанный CSS-файл. Например:
uncss http://sitepoint.com/
UnCSS проанализирует HTML и связанные с ним таблицы стилей. После чего выведет оптимизированный CSS. Для редиректа используйте оператор переадресации (>):
uncss http://sitepoint.com/ > optimized.css
Утилите также можно передать URL-адресов. UnCSS будет анализировать каждый файл. А также выводить оптимизированный CSS, который содержит правила, влияющие на одну или большее количество страниц:
uncss index.html article-1.html article-2.html > optimized.css
Самыми распространенными из них являются Grunt и webpack. У всех имеется обширная документация и крупные сообщества разработчиков.
Системы сборки автоматизируют задачи объединения и оптимизации. Большинство инструментов сборки также включают в себя плагины для оптимизации JavaScript и изображений.
Придерживайтесь правильного подхода к формированию собственного набора инструментов для работы с CSS. Добавляйте в него средства, которые повысят эффективность и качество кода.
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Наталья Кайдаавтор-переводчик статьи «CSS Debugging and Optimization: Code-quality Tools»
главные стратегии оптимизации изображений — CSS-LIVE
Перевод статьи State of the Web: Top Image Optimization Strategies с сайта dougsillars. com для css-live.ru, с разрешения автора — Дага Силларса
com для css-live.ru, с разрешения автора — Дага Силларса
Изображения — ключевая часть веба. Красивые образы так и манят посетителя всё глубже в историю, которую пытается донести ваша страница — будь то новости, развлечения или электронная коммерция. Но при всей важности картинок, их большой размер может (потенциально) замедлить загрузку страниц, и пользователи в итоге просто уйдут с сайта. На самом деле, HTTP-архив показывает, что средний мобильный сайт на ~50% состоит из картинок (по объему в килобайтах).
На протяжении нескольких лет этот процент был относительно постоянным, но тем не менее сайты увеличиваются, а значит, размер изображений — тоже. Фактически, по сравнению с предыдущим годом видно, что изображения на мобильных устройствах увеличились в размере на 8%, хотя их число уменьшилось на 2.6%.
(верхний ряд — медианное значение общего размера изображений на десктопных и мобильных страницах, нижний ряд — медианное число запросов к изображениям на десктопных и мобильных страницах соответственно, стрелки вверх/вниз и проценты под каждым значением показывают увеличение/уменьшение по сравнению с прошлым годом)
Это означает, что изображения на мобильных сайтах со временем становятся больше.
Каким образом можно уменьшить размер изображения?
Есть множество стратегий оптимизации изображений, помогающих ускорить их загрузку так, чтобы качество не пострадало (подробную справку можно найти в замечательном «Руководстве по основам оптимизации изображений» Эдди Османи: https://images.guide/). В этой статье я сфокусируюсь на четырёх стратегиях оптимизации: ленивая загрузка (англ. Lazy Loading, сокращенно LL), оптимизация изображений (англ. Image Optimization, сокращенно IO), отзывчивые изображения (англ. Responsive Images, сокращенно RI) и формат изображений (англ. Image Format, сокращенно IF). Не удивительно, что все эти четыре лучшие практики включены в сервис для проверки сайтов Lighthouse от Chrome, и эти проверки доступны в HTTP-архиве — дающем нам подробные сведения об этих оптимизациях.
Определения Lighthouse
При виде данных важно понимать, что они означают на самом деле. Тесты проверяют:
- Ленивая загрузка (LL): Lighthouse определяет изображения, которые находятся «вне экрана».
 Если эти изображения загрузились до начала интерактивности страницы, тест считается проваленным. Тест успешен, если изображения вне экрана запрашиваются прежде чем страница станет интерактивной. Если отложить загрузку изображений, то страница быстрее станет интерактивной.
Если эти изображения загрузились до начала интерактивности страницы, тест считается проваленным. Тест успешен, если изображения вне экрана запрашиваются прежде чем страница станет интерактивной. Если отложить загрузку изображений, то страница быстрее станет интерактивной. - Оптимизация изображений (IO): Проверяет все JPEG-картинки (и только JPEG) на странице, меньше ли их качество 85% или нет. Если изображения укладываются в 85%, то тест успешен. Google предлагает 85% в виде хорошего компромисса качества изображения и его размера.
- Отзывчивые изображения (RI): Lighthouse вычисляет размер отрисованного изображения, сравнивая его с загруженным. Если изображение на экране более чем на 25 Кб «легче», чем загруженное, тест считается проваленным. Цель здесь — чтобы размер изображений подходил тому устройству, которое запрашивает файлы (никаких огромных картинок для больших ретиновых мониторов на маленьком смартфоне)
- Формат изображения (IF): Lighthouse проверяет, сэкономит ли формат следующего поколения (JPEG2000, WebP) более 8 Кб на любом из данных изображений.
 Поскольку все мобильные тесты в HTTP-Archive запускаются на эмуляции Chrome, выбранным форматом будет WebP.
Поскольку все мобильные тесты в HTTP-Archive запускаются на эмуляции Chrome, выбранным форматом будет WebP.
Сбор данных
HTTP-архив собирает результаты WebPageTest для 500 000 самых популярных сайтов раз в две недели, включая данные Lighthouse (по мобильным запускам). Можно запросить эту информацию с помощью BigQuery и приступить к анализу.
SELECT url, integer(JSON_EXTRACT(report, “$.audits.offscreen-images.score”)) offscreenScore, integer(JSON_EXTRACT(report, “$.audits.offscreen-images.extendedInfo.value.wastedMs”)) wastedms, integer(JSON_EXTRACT(report, “$.audits.offscreen-images.extendedInfo.value.wastedKb”)) wastedkb, JSON_EXTRACT(report, “$.audits.offscreen-images.extendedInfo.value.results”) wastedresults, integer(JSON_EXTRACT(report, “$.audits.uses-optimized-images.score”)) optimagesScore, integer(JSON_EXTRACT(report, “$.audits.uses-optimized-images.extendedInfo.value.wastedMs”)) optimgwastedms, integer(JSON_EXTRACT(report, “$.audits.uses-optimized-images.extendedInfo.value.wastedKb”)) optimgwastedkb, JSON_EXTRACT(report, “$.audits.uses-optimized-images.extendedInfo.value.results”) optimgwastedresults, integer(JSON_EXTRACT(report, “$.audits.uses-responsive-images.score”)) repimagesScore, integer(JSON_EXTRACT(report, “$.audits.uses-responsive-images.extendedInfo.value.wastedMs”)) respimgwastedms, integer(JSON_EXTRACT(report, “$.audits.uses-responsive-images.extendedInfo.value.wastedKb”)) respimgwastedkb, JSON_EXTRACT(report, “$.audits.uses-responsive-images.extendedInfo.value.results”) respimgwastedresults, integer(JSON_EXTRACT(report, “$.audits.uses-webp-images.score”)) webpimagesScore, integer(JSON_EXTRACT(report, “$.audits.uses-webp-images.extendedInfo.value.wastedMs”)) webpimgwastedms, integer(JSON_EXTRACT(report, “$.audits.uses-webp-images.extendedInfo.value.wastedKb”)) webpimgwastedkb, JSON_EXTRACT(report, “$.audits.uses-webp-images.extendedInfo.value.results”) webpimgwastedresults, FROM [httparchive:lighthouse.
2018_03_15_mobile]
А теперь разберём смысл этих строк:
integer(JSON_EXTRACT(report, “$.audits.offscreen-images.score”)) offscreenScore
Поскольку в колонке ‘report’ («отчёт») данные в JSON-формате, результаты все будут строками. Поскольку нам нужно работать с результатами в виде чисел, я обернул параметр integer(), чтобы привести их к значениям. JSON_EXTRACT берёт отчет и извлекает атрибут вложенного элемента ‘audits -> offscreen-images -> score’
Примечание: запуск этого запроса расходует 131 Гб из вашего месячного лимита бесплатных запросов в 1 Тб. Пол Кальвано сделал несколько тестовых выборок меньшего размера, на которых можно оптимизировать запросы, прежде чем «натравливать» их на большие объемы данных. Сразу после оптимизации запроса сохраните его в таблице, чтобы можно было уточнить и запустить ещё запросы, не выбиваясь за ваш лимит BigQuery. Моя таблица весила 5.8 Кб — намного меньший размер выборки, чтобы гонять на ней запросы.
Оптимизации изображений
Каждая из этих четырех оптимизаций оценивается, возможные оценки 0 (плохо), 65 (средне), 90 и 100 (хорошо). Результат каждой проверки можно узнать отдельно.
Интересно отметить, что для всех проверок свыше 75% сайтов получают оценку либо 0, либо 100. Также ясно, что оптимизированные изображения (43% получили оценку 100) и отзывчивые изображения (57% получили оценку 100) применяются гораздо чаще ленивой загрузки (22%) или формата изображения (16%).
У 70% сайтов (310 тыс.) есть хотя бы одна оптимизация изображений с оценкой 100. Это значит, что (к сожалению) у 30% (130 тыс.) нет ни одной оценки 100.
Какова цена ошибки?
В отчёте Lighthouse цена каждой ошибки оценивается двумя метриками: затраты в Кб (избыточные данные, отправленные по сети) и миллисекунды (затраты на загрузку ресурса в сравнении с оптимизированной версией). Ограничившись сайтами, провалившими (с оценкой 0) каждую из проверок, рассчитаем для них медианные значения возможного улучшения:
Эти улучшения поистине впечатляют!. На этой диаграмме видно, что типичное ускорение для 3G-сети будет между 2.7 и 4.1 с. Конечно, на более медленных сетях улучшение скорости будет гораздо заметнее (экономия Кб будет одинакова в любых сетях).
На этой диаграмме видно, что типичное ускорение для 3G-сети будет между 2.7 и 4.1 с. Конечно, на более медленных сетях улучшение скорости будет гораздо заметнее (экономия Кб будет одинакова в любых сетях).
Распределение оптимизаций
Оптимизации изображений для вашего сайта могут суммироваться, что означает, что реализация более одной оптимизации приведёт к большей экономии. Можно узнать количество сайтов, применивших множественные оптимизации (и получивших 100 для каждой оптимизации).
30% веба проходят ноль тестов для изображений из четырех. Свыше 70% веба проваливают проверку двух или более тестов (с оценкой 100 лишь в 2 и менее тестах).
Можно увидеть разбивку этих тестов по типам:
Доли сайтов со 100 баллами по видам проверок Lighthouse
Из сайтов с оптимизациями самые частые пересечения — это оптимизированные и отзывчивые изображения (с ленивой загрузкой и WebP или без них). Интересно, что самый популярный сектор этой диаграммы — 21% сайтов, прошедшие только проверку на отзывчивые изображения. Может это из-за стремления делать сайты с подходом «сначала мобильные»?
Может это из-за стремления делать сайты с подходом «сначала мобильные»?
Вторыми по популярности идут отзывчивые и оптимизированные (11%), за которыми следуют оптимизированные изображения (только). На эти три сектора приходится > 40% мобильного веба. Следующая наиболее распространённая реализация — прохождение всех четырех проверок с 8%.
Это вытекает из диаграммы выше, показывающей, что отзывчивые и оптимизированные — самые распространенные, а ленивая загрузка и формат изображений используются нечасто. Также на ней видно, что ленивая загрузка и подбор формата изображения в основном оказываются 3-й или 4-й оптимизацией (в пересечениях нескольких секторов), что указывает, что это добавочные оптимизации, которые делают в последнюю очередь.
Сайты с множественными оптимизациями
Данные в HTTP-архиве позволяют рассчитать типичный потенциал экономии на основании количества пройденных тестов.
Как и ожидалось, дальнейшие оптимизации увеличивают время загрузки, но каждый дополнительный тест приносит чуть меньшую выгоду.
Объединяя данные из двух предыдущих разделов, получаем:
(прим. перев.: passcount — количество пройденных проверок Lighthouse, medianKB — медианное значение потенциальной экономии трафика, medianms — медианное значение потенциального ускорения)
31% веба не проходит все четыре теста изображений в Lighthouse. Исправление этих ошибок может дать возможность ускорить эти сайты на 7 секунд (и 1.1 Мб) за счёт оптимизации изображений. Свыше 70% веба не проходят 2 или более теста, что указывает на возможность ускорения как минимум на 1.3 с (и экономии свыше 168 Кб).
Сравнение с фактическим временем загрузки
Поскольку все эти данные получены из реальных тестов загрузки страницы, можно также получить фактическое время загрузки для этих сайтов. Вычитание потенциальных оптимизаций показывает, что значительная часть всех сайтов с оптимизацией изображений станет намного быстреее.
(прим. перев.: столбцы таблицы — количество пройденных проверок Lighthouse, процент сайтов, прошедших столько тестов, и медианные значения возможного выигрыша во времени полной загрузки, «весе» изображений и «весе» всей страницы соответственно)
Эта таблица показывает, на сколько процентов улучшится время загрузки и вес страниц в Кб для сайтов, проходящих разное число проверок Lighthouse. Например, у сайта, «провалившего» все четыре проверки (это 31,23% от всех сайтов) медианное ускорение загрузки составит 26%, а уменьшение «веса» картинок — ~60%. Для сайтов, прошедших три проверки (которым осталось исправить всего одну недоработку), медианное ускорение загрузки составит 2,5%, а уменьшение размера картинок — 25%.
Например, у сайта, «провалившего» все четыре проверки (это 31,23% от всех сайтов) медианное ускорение загрузки составит 26%, а уменьшение «веса» картинок — ~60%. Для сайтов, прошедших три проверки (которым осталось исправить всего одну недоработку), медианное ускорение загрузки составит 2,5%, а уменьшение размера картинок — 25%.
Можете также сравнить время загрузки сайтов, прошедших все четыре проверки (8% веба) с сайтами, которые их все «провалили» (10% сайтов).
(прим. перев.: первая строка таблицы — сайты с 4 проверками на 100 баллов, вторая — сайты с 4 проверками на 0 баллов. Столбцы таблицы: количество сайтов, медианный размер страницы в Кб, медианный «вес» изображений в Кб, медианное время полной загрузки в секундах)
Тут сравнение может быть не совсем честным, поскольку, как мы видим, сайты с четырьмя пройденными тестами весьма легковесные, а сайты, «провалившие» все проверки, огромны (страницы по 4,3 Мб на мобильнике!). Однако, медианное время загрузки сайта со всеми рекомендованным оптимизациями на 30 секунд (!?!) быстрее, чем медианное время загрузки сайта, не прошедшего ни одной проверки.
Заключение
Изображения занимают львиную долю времени загрузки и трафика в мобильном вебе. Lighthouse проверяет 4 лучших практики для изображений, и только 8% проходят все из них (и 10.4% не проходят все 4!). Медианные значения экономии от этих оптимизаций составляют от 2.7-4.1 секунд и 400-600 Кб трафика. Чем больше оптимизаций, тем сайты быстрее и тем меньше данных им нужно.
Когда важна каждая (милли-) секунда, ясно, что оптимизация изображений — крайне эффективный способ ускорить сайт, и его можно использовать гораздо лучше.
Чтобы протестировать свой сайт в Lighthouse, используйте WebPageTest или инструменты разработчика в Chrome. Узнайте, где окажется ваш сайт на этой шкале!
Спасибо Рику Вискоми за вычитку и отличные комментарии.
…
P.S. Это тоже может быть интересно:
Сокращение CSS с помощью CSS Optimizer
HTML и CSS
- CSS
Поделиться
Ниже приведен отрывок из нашей книги CSS Master, написанной Тиффани Браун. Копии продаются в магазинах по всему миру, или вы можете купить ее в виде электронной книги здесь.
Копии продаются в магазинах по всему миру, или вы можете купить ее в виде электронной книги здесь.
Инструменты разработчика помогают находить и устранять проблемы с рендерингом, но как насчет эффективности: наши файлы настолько малы, насколько это возможно? Для этого нам понадобится минификация инструменты.
Минификация в контексте CSS просто означает удаление лишних символов. Рассмотрим, например, этот блок кода:
h2 {
шрифт: 16px/1.5 'Helvetica Neue', arial, без засечек;
ширина: 80%;
поля: 10px авто 0px;
} Длина 98 байт, включая разрывы строк и пробелы. Давайте посмотрим на уменьшенный пример:
h2{font:16px/1.5 'Helvetica Neue',arial,sans-serif;width:80%;
†µmargin:10px auto 0} Теперь наш CSS имеет длину всего 80 байт и уменьшение на 18%. Меньшее количество байтов, конечно, означает более быстрое время загрузки и экономию на передаче данных для вас и ваших пользователей.
В этом разделе мы рассмотрим CSS Optimizer, или CSSO, инструмент минимизации, работающий на Node. js. Чтобы установить CSSO, вам сначала нужно установить Node.js и NPM. NPM устанавливается как часть процесса установки Node.js, поэтому вам нужно будет установить только один пакет.
js. Чтобы установить CSSO, вам сначала нужно установить Node.js и NPM. NPM устанавливается как часть процесса установки Node.js, поэтому вам нужно будет установить только один пакет.
Использование CSSO требует умения пользоваться интерфейсом командной строки. Пользователи Linux и OS X могут использовать приложение Terminal (Приложения > Terminal.app для OS X). Если вы используете Windows, используйте командную строку. Перейдите в меню «Пуск» или Windows и введите cmd в поле поиска.
Установка CSSO
После настройки Node.js и NPM можно установить CSSO. В командной строке введите:
npm install -g csso
Флаг -g устанавливает CSSO глобально, чтобы мы могли использовать его из командной строки. Пользователям OS X и Linux может потребоваться использовать sudo ( sudo npm install -g csso ). Вы узнаете, что он установлен, когда NPM напечатает путь установки в окно командной строки, а приглашение командной строки появится снова, как показано на рис. 3.25.
3.25.
Рисунок 3.25. Установка CSSO с помощью командной строки Windows
Теперь мы готовы минимизировать наш CSS.
Минификация с помощью CSSO
Чтобы минимизировать файлы CSS, запустите команду csso , передав имя файла в качестве аргумента:
csso style.css
Это выполнит базовое сжатие. CSSO удаляет ненужные пробелы, удаляет лишние точки с запятой и удаляет комментарии из входного файла CSS.
После завершения CSSO напечатает оптимизированный CSS в стандартный вывод, то есть в текущий терминал или окно командной строки. Однако в большинстве случаев мы хотим сохранить этот вывод в файл. Для этого передайте второй аргумент в csso имя минифицированного файла. Например, если мы хотим сохранить уменьшенную версию style.css как style.min.css, мы будем использовать следующее:
csso style.css style.min.css
По умолчанию CSSO переупорядочивает части вашего CSS. Например, он объединит блоки объявлений с дублированными селекторами и удалит некоторые переопределенные свойства. Рассмотрим следующий CSS:
Рассмотрим следующий CSS:
body {
margin: 20px 30px;
отступ: 100 пикселей;
поле слева: 0px;
}
h2 {
шрифт: 200 36 пикселей / 1,5 без засечек;
}
h2 {
цвет: #ff6600;
}
В этом фрагменте margin-left переопределяет предыдущее объявление margin. Мы также повторили h2 в качестве селектора для последовательных блоков объявлений. После оптимизации и минификации мы получаем следующее:
body{padding:100px;margin:20px 30px 20px 0}h2{font:200 36px/1.5
†µ sans-serif;color:#f60} CSSO удалил лишние пробелы, разрывы строк и точки с запятой, а также сократил #ff6600 — #f60 . CSSO также объединила свойства margin и margin-left в одно объявление ( margin: 20px 30px 20px 0 ) и объединила наши отдельные блоки селектора h2 в один.
Теперь, если вы скептически относитесь к тому, как CSSO перепишет ваш CSS, вы можете отключить его функции реструктуризации. Просто используйте флаги
Просто используйте флаги --restructure-off или -off . Например, запуск csso style.css style.min.css -off дает нам следующее:
body{поле:20px 30px;заполнение:100px;поле слева:0}h2{шрифт:200 36px/
†µ1.5 sans-serif}h2{color:#f60}
Теперь наш CSS минимизирован, но не оптимизирован. Отключение реструктуризации не позволит вашим файлам CSS быть настолько маленькими, насколько они могли бы быть. Избегайте отключения реструктуризации, если только у вас не возникнут проблемы.
Препроцессоры, представленные в главе 9, предлагают минификацию как часть своего набора инструментов; однако использование CSSO может уменьшить размер файла на дополнительные байты.
Тиффани Браун
Тиффани Б. Браун — внештатный веб-разработчик и технический писатель из Лос-Анджелеса. Браун предлагает веб-разработку и консультационные услуги крупным агентствам и малому бизнесу. Бывший член группы по связям с разработчиками Opera Software, Браун также является соавтором книги SitePoint JumpStart HTML5. Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
Время от времени она пишет о технологиях веб-разработки в своем блоге. Вы можете следить за ней в Твиттере на @webinista.
AdvancedCSSbookbook отрывокCSScs master
MinifyMe ‑ File Optimizer — минимизация файлов CSS, JavaScript и Liquid.
Связанные категории
от Speed Boostr
Минимизируйте файлы CSS, JavaScript и Liquid.
14 отзывов
Бесплатная установка. Может взиматься дополнительная плата.
Раздел ключевых значений
С легкостью уменьшите ваши файлы
Уменьшите размер файлов ресурсов JavaScript, Liquid и CSS для повышения производительности сайта.
Опыт разработки не требуется
Любой может минимизировать свои файлы одним нажатием кнопки.
Отменить изменения в любое время
Вы можете вернуть свои мини-файлы, чтобы внести изменения или исправления, прежде чем снова их минифицировать.
Галерея избранных изображений
Сведения о приложении
MinifyMe — оптимизатор файлов
О MinifyMe — оптимизаторе файлов
MinifyMe — оптимизаторе файлов дает вам возможность оптимизировать тематические активы вашего магазина без какого-либо опыта или знаний разработчика.
Для кого это приложение?
- Если вы хотите минимизировать файлы CSS, JS или Liquid
- Если вы получаете предупреждения в различных инструментах анализа для неминифицированных файлов
- Если вам нужен быстрый и простой способ минимизировать активы темы
Как это работает
Зайдите в приложение MinifyMe — File Optimizer, выберите тему, в которой вы хотите минимизировать файлы, и нажмите кнопку «Минифицировать».
Если вам нужно отменить изменения, потому что вы вносите изменения ИЛИ ваш сайт не работает из-за минимизации, нажмите «Вернуть».
Наше приложение может минимизировать только локальные файлы в ресурсах вашей темы. Если вы ищете способы минимизации файлов и сценариев сторонних приложений, вам придется обратиться к разработчикам приложений, чтобы они помогли с этим.
Если вам нужна помощь в установке или настройке приложения, свяжитесь с нами! Мы вас прикрыли.
Liquid Minification
Liquid Файлы JavaScript долгое время были проблемой для минификации. Наш MinifyMe — File Optimizer может минимизировать ваши файлы Liquid, не нарушая их функциональность.
Наш MinifyMe — File Optimizer может минимизировать ваши файлы Liquid, не нарушая их функциональность.
Служба поддержки Rockstar
Обращайтесь в нашу службу поддержки с любыми вопросами, проблемами или пожеланиями. Нажмите на вкладку «Поддержка» выше, чтобы связаться с нами.
Дата запуска
10 августа 2020 г.
MinifyMe — оптимизатор файлов
О MinifyMe — оптимизаторе файлов
MinifyMe — оптимизаторе файлов дает вам возможность оптимизировать тематические активы вашего магазина без какого-либо опыта или знаний разработчика.
Для кого это приложение?
- Если вы хотите минимизировать файлы CSS, JS или Liquid
- Если вы получаете предупреждения в различных инструментах анализа для неминифицированных файлов
- Если вам нужен быстрый и простой способ минимизировать активы темы
Как это работает
Зайдите в приложение MinifyMe — File Optimizer, выберите тему, в которой вы хотите минимизировать файлы, и нажмите кнопку «Минифицировать».
Если вам нужно отменить изменения, потому что вы вносите изменения ИЛИ ваш сайт не работает из-за минимизации, нажмите «Вернуть».
Наше приложение может минимизировать только локальные файлы в ресурсах вашей темы. Если вы ищете способы минимизации файлов и сценариев сторонних приложений, вам придется обратиться к разработчикам приложений, чтобы они помогли с этим.
Если вам нужна помощь в установке или настройке приложения, свяжитесь с нами! Мы вас прикрыли.
Liquid Minification
Liquid Файлы JavaScript долгое время были проблемой для минификации. Наш MinifyMe — File Optimizer может минимизировать ваши файлы Liquid, не нарушая их функциональность.
Служба поддержки Rockstar
Обращайтесь в нашу службу поддержки с любыми вопросами, проблемами или пожеланиями. Нажмите на вкладку «Поддержка» выше, чтобы связаться с нами.
Дата запуска
10 августа 2020 г.
Как связаться
Ресурсы
- Часто задаваемые вопросы
- Политика конфиденциальности
О усилителе скорости
Цены
Сократите один файл бесплатно. Единовременная плата в размере 24,99 долларов США за обновление до неограниченного количества файлов.
Единовременная плата в размере 24,99 долларов США за обновление до неограниченного количества файлов.
4,0 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Подсчета за уровень рейтинга
5 из 5 звезд
79% рейтингов — 5 звезд—
11
4 из 5 звезд
7% рейтингов 4 звезды—
1
3%.3 из 5 звезд
0% оценок 3 звезды—
2 из 5 звезд
0% рейтингов — 2 звезды—
1 из 5 звезд
14% рейтингов — 1 звезды—
2
Вид. отзывы
1 из 5 звезд
25 мая 2022 г.
Расположение Австралия
Время, проведенное в приложении 2 дня
Мы купили приложение, и я выполнил шаги, чтобы дублировать тему и т.
 д. Когда мы перешли к просмотру дублированной темы, мы получили ошибку 404. Я написал три раза по электронной почте без ответа. Я надеюсь, что получу ответ здесь, если это так, я внесу соответствующие поправки в обзор, если он работает, как описано.
д. Когда мы перешли к просмотру дублированной темы, мы получили ошибку 404. Я написал три раза по электронной почте без ответа. Я надеюсь, что получу ответ здесь, если это так, я внесу соответствующие поправки в обзор, если он работает, как описано.5 из 5 звезд
17 мая 2022 г.
Расположение Южная Африка
Время, проведенное в приложении Около 1 часа
Отличное приложение, простое в использовании. Мне потребовалось не более 15 минут, чтобы минимизировать мой код, и моя оценка скорости страницы выросла на 10 баллов! Спасибо, парни! А тот факт, что это всего лишь разовый платеж, делает его в 10 раз больше. Очень рекомендую!
5 из 5 звезд
11 мая 2022 г.
Расположение США
Время, проведенное в приложении 26 дней
ВАУ! Скорость страницы загружается за 2 секунды БЫСТРО и оптимизирована! Это обязательное приложение.
 Я буду рекомендовать это определенно!
Я буду рекомендовать это определенно!
Приложения похожие на MinifyMe ‑ Оптимизатор файлов
Booster: Оптимизатор скорости страницы
от Booster Apps
Page Speed Booster. Увеличение количества конверсий и продаж с помощью Pagespeed
4,9 из 5 звезд (1220 отзывов)
Lucky Orange Heatmaps & Replay
от Lucky Orange LLC
Инструменты веб-сайта для улучшения оформления корзины и повышения конверсии
4,5 из 5 звезд (748 отзывов)
Доступен бесплатный план
- shopify.com/file-optimizer» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—ROAR: Page Speed Booster—2″ data-element-group=»similar-app-recommendation»>
ROAR: Page Speed Booster
от RoarTheme
Повысьте скорость своей страницы и коэффициент конверсии всего за 30 секунд!
4,7 из 5 звезд(414отзывов)
Swift ‑ Оптимизатор скорости страницы
от OneCommerce
Сжатие изображений, PageSpeed, Lazy Load JS, Site Speed Booster
4,6 из 5 звезд (208 отзывов)
Доступен бесплатный план
Как легко оптимизировать доставку CSS WordPress (2 метода)
Хотите оптимизировать доставку CSS WordPress?
Файлы CSS управляют визуальным форматированием и стилем вашего веб-сайта WordPress. Но если ваш код CSS не доставляется оптимальным образом, это может замедлять работу вашего сайта.
Но если ваш код CSS не доставляется оптимальным образом, это может замедлять работу вашего сайта.
В этой статье мы покажем вам два простых метода оптимизации доставки CSS в WordPress.
Как доставка CSS WordPress влияет на производительность WordPress
Файлы CSS используются для определения внешнего вида вашего сайта WordPress. Ваша тема WordPress содержит файл таблицы стилей CSS, и некоторые из ваших плагинов также могут использовать таблицы стилей CSS.
CSS необходим для современных веб-сайтов, но файлы CSS могут замедлять скорость и производительность вашего сайта в зависимости от того, как они настроены.
Даже небольшая задержка в скорости сайта создает неудобства для пользователей и может повлиять на ваш поисковый рейтинг и конверсию, что приведет к снижению трафика и продаж.
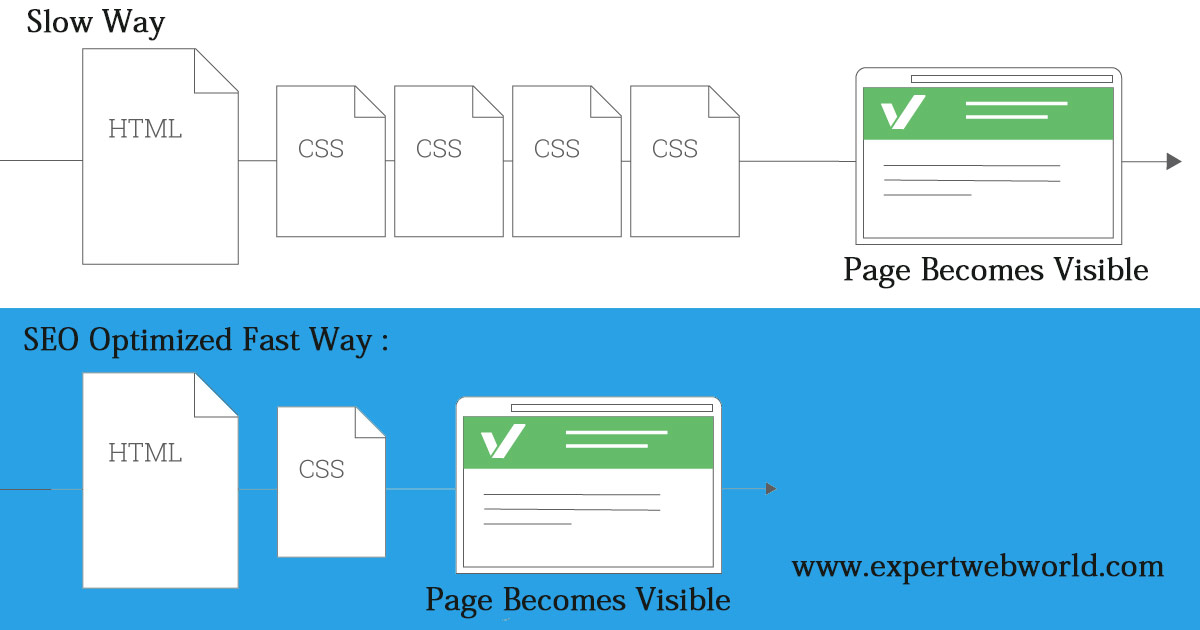
Один из способов, которым CSS-файлы могут замедлить работу вашего веб-сайта, — это их загрузка перед отображением страницы. Это означает, что ваши посетители будут видеть пустую страницу, пока файл CSS не загрузится. Это известно как блокирующий рендеринг CSS.
Это известно как блокирующий рендеринг CSS.
Другая распространенная причина, по которой файлы CSS могут замедлять работу вашего веб-сайта, заключается в том, что они содержат больше кода, чем необходимо для отображения видимой части текущей страницы. Этот дополнительный код означает, что они будут загружаться дольше.
Хорошая новость заключается в том, что вы можете повысить производительность своего сайта WordPress, оптимизировав способ доставки кода CSS.
Это делается путем определения минимального кода CSS, необходимого для отображения первой части текущей веб-страницы. Это известно как критический CSS 9.0018 .
Затем этот критический код добавляется в HTML-код страницы, а не в отдельные таблицы стилей, чтобы код можно было отображать без предварительной загрузки файла CSS.
Остальная часть CSS может быть загружена после того, как ваши посетители увидят содержимое страницы. Это известно как «отложенная загрузка».
В этом руководстве мы покажем вам два метода оптимизации доставки CSS WordPress, и вы сможете выбрать тот, который лучше всего подходит для вас.
- Метод 1: Оптимизация доставки CSS WordPress с помощью WP Rocket
- Метод 2: оптимизация доставки CSS WordPress с помощью Autoptimize
Метод 1: Оптимизация доставки CSS WordPress с помощью WP Rocket
WP Rocket — лучший плагин кэширования WordPress на рынке. Он предлагает самый простой способ оптимизировать доставку CSS WordPress. На самом деле, это так же просто, как поставить галочку.
WP Rocket — это плагин премиум-класса, но самое приятное то, что все функции включены в его самый низкий план.
Первое, что вам нужно сделать, это установить и активировать плагин WP Rocket. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу Settings » WP Rocket и перейти на вкладку «Оптимизация файлов».
Далее вам нужно прокрутить вниз до раздела файлов CSS. Оказавшись там, вам нужно установить флажок рядом с опцией «Оптимизировать доставку CSS».
Эта функция интеллектуально определяет критический CSS, необходимый для форматирования той части веб-страницы, которую посетители увидят первой. Ваши страницы будут загружаться быстрее, а остальная часть CSS будет загружена после того, как ваши посетители увидят ее содержимое.
Все, что вам нужно сделать сейчас, это нажать кнопку «Сохранить изменения» и подождать, пока WP Rocket сгенерирует необходимый файл CSS для всех ваших сообщений и страниц.
Он также автоматически очистит кеш вашего веб-сайта, так что ваши посетители увидят новую оптимизированную версию вашего сайта вместо любых неоптимизированных версий, хранящихся в кеше.
Существует множество других способов, которыми WP Rocket может помочь вам улучшить производительность вашего сайта. Чтобы узнать больше, ознакомьтесь с нашим руководством по правильной установке и настройке WP Rocket в WordPress.
Способ 2. Оптимизация доставки CSS-файлов WordPress с помощью Autoptimize
Autoptimize — это бесплатный плагин, предназначенный для улучшения доставки файлов CSS и JS вашего веб-сайта.
Несмотря на то, что Autoptimize — бесплатный плагин, у него не так много функций, как у WP Rocket, и для его настройки требуется больше времени.
Например, он не может автоматически идентифицировать критический CSS, как это делает WP Rocket. Вместо этого Autoptimize требует помощи сторонней службы премиум-класса, что требует дополнительных затрат и дополнительного времени для настройки.
Однако это может быть хорошим вариантом, если у вас ограниченный бюджет и вам не нужны все остальные функции WP Rocket для ускорения вашего сайта.
Первое, что вам нужно сделать, это установить и активировать плагин Autoptimize. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
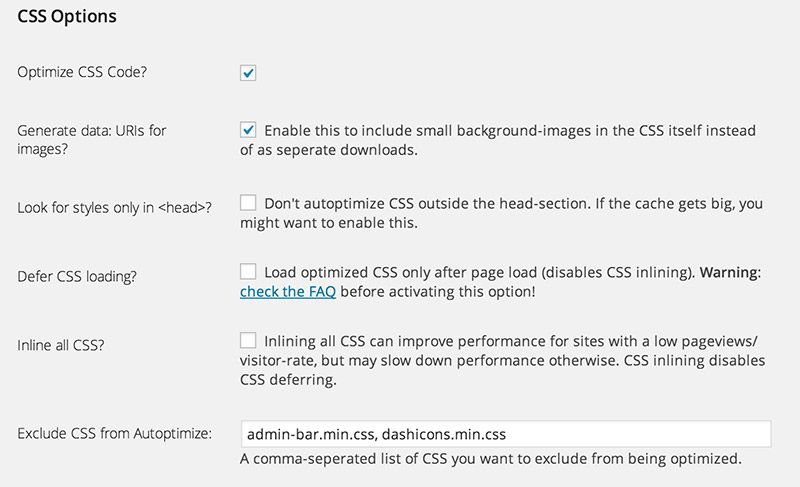
После активации вам необходимо посетить страницу Settings » Autoptimize , чтобы настроить параметры плагина. Оказавшись там, вам нужно прокрутить вниз до раздела «Параметры CSS» и установить флажок «Оптимизировать код CSS» вверху.
После того, как вы это сделаете, вам нужно убедиться, что опция «Объединить CSS-файлы» не отмечена, а затем установить флажок «Устранить блокирующий рендеринг CSS».
Теперь вы можете нажать кнопку «Сохранить изменения и очистить кэш», чтобы сохранить настройки.
Но плагин не будет работать должным образом, пока вы не зарегистрируете учетную запись Critical CSS. Это платная услуга по подписке, которая обеспечивает автоматическую оптимизацию критического кода CSS, необходимого для оптимизации доставки CSS в WordPress.
Для этого перейдите на вкладку Критические CSS в настройках Autoptimize. Здесь вы найдете информацию, необходимую для регистрации в Critical CSS. Вы можете начать, нажав на ссылку регистрации в третьем абзаце.
Получив ключ API Critical CSS, прокрутите вниз до раздела «Ключ API», чтобы вставить его в текстовое поле «Ваш ключ API». После этого обязательно нажмите кнопку «Сохранить изменения».
Autoptimize теперь имеет всю информацию, необходимую для добавления важных встроенных стилей CSS и отсрочки загрузки таблиц стилей до завершения рендеринга страницы.