Как оптимизировать css код
Как оптимизировать CSS?
Оптимизация веб-страниц является неимоверно важной составляющей при создании веб-сайта. К ней относится не только оптимизация программного кода сайта, но и оптимизация каскадных таблиц стилей (CSS), которую упускают из виду многие вебмастеры.
Как и оптимизация программного кода, оптимизация CSS нужна для ускорения загрузки страниц и экономии трафика. Поскольку файл CSS весит до 100 кб, многие не поймут всей важности его оптимизации, но если подсчитать, сколько времени и трафика можно сэкономить на оптимизированном файле в год, вы поймёте, насколько её недооценивали.
Оптимизировать CSS можно как вручную, так и с помощью специальных сервисов. У обоих вариантов есть недостатки. Оптимизируя таблицы вручную, вы можете многое упустить из виду, поэтому оптимизация не будет такой же эффективной, как машинная. Более того, ручная оптимизация отнимет у вас очень много времени, поскольку CSS может содержать тысячи строк кода. Однако машинная оптимизация может удалить важные строки, без которых дизайн будет отображаться некорректно. В этой статье мы приведём полезные советы для тех, кто хочет оптимизировать CSS вручную, а также для тех, кто собирается сделать это с помощью онлайн-сервисов.
Однако машинная оптимизация может удалить важные строки, без которых дизайн будет отображаться некорректно. В этой статье мы приведём полезные советы для тех, кто хочет оптимизировать CSS вручную, а также для тех, кто собирается сделать это с помощью онлайн-сервисов.
Во-первых, обязательно используйте обобщённые свойства. Вы можете сэкономить несколько строчек, если вместо margin-bottom, margin-left, margin-right и margin-top будете использовать один margin со значениями четырёх предыдущих, например: body < margin: 10px 2px 10px 5px; >.
Используйте пробелы с умом. Пробелы и лишние разрывы строк обычно используются для повышения удобства работы с CSS. Тем не менее, каждый пробел незначительно увеличивает вес файла. Поэтому, если дизайн сайта уже завершён, ничего не мешает вам полностью избавиться от лишних пробелов.
Никто не сомневается в важности комментариев. Устранив их полностью, вам будет сложнее найти нужную часть кода без плагина Firebug. Но не стоит забывать, что львиную долю содержимого файла style. css занимают именно они. Для того, чтобы исправить это недоразумение, рекомендуется использовать более краткие описания. К примеру, вместо ///* длинного лирического отступления */// можно использовать запоминающееся /* Logo */.
css занимают именно они. Для того, чтобы исправить это недоразумение, рекомендуется использовать более краткие описания. К примеру, вместо ///* длинного лирического отступления */// можно использовать запоминающееся /* Logo */.
Есть, конечно же, и другие способы оптимизации, но гораздо проще обратиться к специальным ресурсам, с помощью которых можно произвести оптимизацию CSS прямо из браузера.
24 онлайн-сервиса для сжатия и оптимизации CSS кода
Дата: 23 марта 2011 104232 15
Один из наиболее важных факторов при разработке веб-сайта является тест скорости сайта. Загружать страницу нужно как можно быстрее, особенно в случае больших сайтов с большим количеством CSS кода, в котором более быстрая загрузка означает повышение удобства использования и удовлетворенности пользователей.
Инструменты для сжатия CSS улучшают время загрузки, удалив комментарии из кода, включающих каждую команду в одной строке, удаление «белого пространства» — пробелов и переносов строк.
Имейте в виду, если вы действительно хотите, увеличить производительность веб-сайта, после стадии разработки, вы должны пойти еще дальше и использовать GZIP сжатие и кэширование ваших файлов. Но об этом мы поговорим в следующей статье!
Попробуйте воспользоваться одним из этих онлайн сервисов по оптимизации CSS файлов (некоторые из них также предлагают и JavaScript сжатие), и посмотреть, как они могут ускорить время отклика веб-сайт и сохранить пропускную способность.
Онлайн сервисы для оптимизации CSS
1. cssdrive.com CSS Compressor — работает в 2 режимах: обычный и продвинутый. Вы можете выбрать один из трех уровней сжатия. Режим «Normal» должен хорошо работать в большинстве случаев, создавая оптимальный баланс между ними.
2. http://www.cleancss.com – CSS форматирование и оптимизатор на основе csstidy доступна на английском, немецком и французском языках.
3. CSS Compressor — можно выбрать 4 уровня сжатия.
4. CSS Optimizer — Оптимизация CSS указав URL адрес css-файла, загрузив файл с локального компьютера или непосредственно введя CSS код в форму.
CSS Optimizer — Оптимизация CSS указав URL адрес css-файла, загрузив файл с локального компьютера или непосредственно введя CSS код в форму.
5. codebeautifier.com — CSS Compressor на основе CSSTidy
6. askapache.com — данный сервис использует часть порта JavaScript из YUI Compressor, и часть W3 CSS Validator. Вы можете загрузить CSS файл, указать URL CSS-файла, или просто вставить CSS код в форму.
7. iceyboard.no-ip.org CSS Compressor — Вы можете загрузить файл, указать URL CSS-файла или вставить CSS код. Хорошие варианты сжатия.
8. ebiene.de – сервис для сжатия JavaScript и CSS файлов. Вы можете выбрать между базовым сжатием и сильным.
9. pagecolumn.com – Сжатие CSS, возможность поиска и удаления неиспользуемых классов и ID в CSS (опционально).
10. Pingates.com — Вы можете указать URL CSS файла или вставить CSS код.
11. Lotterypost.com CSS компрессор — нужно просто вставить CSS код и нажать кнопку «Сжать».
12. Peterbe.com — XHTML, HTML и CSS компрессор. Без каких-либо вариантов.
13. Refresh-sf.com — Сервис для JavaScript / CSS сжатия. Использует YUI Compressor. Просто вставьте код в текстовое поле или выберите файл для загрузки. Затем выберите тип сжатия, JS или CSS.
14. Sevenforty.com CSS Compressor — основанный на Java YUI Compressor. Просто загрузите CSS файл, который вы хотите уменьшить и вы получите сжатый CSS файл в ZIP архиве.
15. phpinsider.com – использует метод Monte Ohrt, нет вариантов сжатия, просто вставьте код CSS и забирайте результат.
16. Devtrench.com -CSS Compressor на основе CSSTidy
17. Cssportal.com — CSS Compressor на основе CSSTidy
18. Mabblog.com – Укажите URL CSS файла или вставить код CSS, нет вариантов сжатия.
19. Creativyst.com – CSS и JavaScript компрессор.
20. Generateit.net – CSS Compressor на основе CSSTidy
21. Arrantius.com CSS Compressor — написанный на JavaScript, поэтому нет передачи вашего CSS неизвестному серверу. Он вынимает комментарии и пробелы в CSS файле, не более того.
Он вынимает комментарии и пробелы в CSS файле, не более того.
22. Artiss.co.uk — только загрузка файлов, возможность удалять комментарии или нет.
23. Homepage-Performance.de – варианты: удалить пробелы, последняя точка с запятой, замена цветов и т.д. Вы можете только вставлять CSS код в поле ввода.
24. Isnoop.net – варианты: удалить пробелы, отступы и новую линию перед открывающей фигурной скобкой.
Заключение:
Попробуйте поэкспериментировать с некоторыми из этих сервисов. Многие из них показывают процент сжатия и размер файла на выходе.
Если Вы знаете еще какие-либо онлайн-сервисы по оптимизации CSS кода, которые я не включил в эту заметку, то прошу сообщить мне об этом в комментариях.
Оптимизировать CSS код
Хочу оптимизировать CSS и применить background-repeat:repeat; один раз, чтобы не повторять к каждому коду. Хочу заметить, что «.post-» это публикация-пост и мне приходится в ручную в CSS файле, для нужных мне публикаций прописывать background. =»post-«] <. >применять нельзя (например, у вас помимо нужных элементов присутствуют такие, которые трогать нельзя) И
=»post-«] <. >применять нельзя (например, у вас помимо нужных элементов присутствуют такие, которые трогать нельзя) И
3) x-путь для этих элементов тоже разный (т.е., задать стиль для них и только для них путем указания чего-то наподобие body .content .topic > .post-container > .post-header + div + div > div:first-child нельзя),
тогда все, что вы можете сделать, это оптимизировать конструкции для каждого поста отдельно путем объединения записи свойств background-image и background-repeat в общее свойство background . Короче будет.
Оптимизация html кода для лучшей индексации. Выбираем лучший онлайн-сервис по сжатию CSS
На сайте все должно быть прекрасно – и юзабилити, и дизайн, и поведенческие факторы, и HTML-код. Хорошая работа с HTML-кодом демонстрирует поисковым системам, что владельцы ресурса очень серьезно заботятся о качестве. Наличие на сайте ошибок в коде или мусорных тегов приводят к нарушению функционирования ресурса, замедлению скорости загрузки страниц и другим неприятностям. Все это приводит к низкому уровню ранжирования сайта в поисковой выдаче. А это значит, что будет мало посетителей и низкие доходы.
Все это приводит к низкому уровню ранжирования сайта в поисковой выдаче. А это значит, что будет мало посетителей и низкие доходы.
Оптимизация кода страницы сайта – это довольно кропотливая и скрупулезная работа. К счастью, эту задачу можно автоматизировать и упростить при помощи специальных плагинов в системах управления контентом. Хорошие профессиональные конструкторы сайтов имеют внутренние функции для всестороннего тестирования сайта по многим параметрам. В том числе и проверка оптимизации кода и его чистоты. На что следует обратить внимание в первую очередь? Оптимизаторы уже разработали контрольный чек-лист, описывавший задачу по оптимизации кода.
Оптимизация метатегов
1. Title – заголовок страницы должен обязательно содержать главное ключевое слово. Именно этот фактор учитывается при определении релевантности сайта поисковому запросу. И если заголовок не является ответом на вопрос пользователя, маловероятно, что именно этот ресурс будет выбран для посещения. Важно соблюдать размер заголовка. Если название страницы будет длиннее примерно 65 символов, поисковик просто обрезает предложение и тогда пользователи увидят бессмысленный текст. Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
Важно соблюдать размер заголовка. Если название страницы будет длиннее примерно 65 символов, поисковик просто обрезает предложение и тогда пользователи увидят бессмысленный текст. Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
2. Метатег description (описание) используется Google в качестве сниппета (кстати в недавнем прошлом google запустил структурированные сниппеты) – анонса сайта на SERP. Яндекс выбирает сниппет из любого места текста по своим принципам. Если сниппет окажется неудовлетворительным, можно просто отредактировать абзац на месте, где он находится.
3. Метатег keywords (ключевые слова) не играют особой роли. Но не мешает их все же тщательно прописать. В тексте количество ключевых слов сегодня не требует определенной численности. Гораздо важнее богатство словаря и использование специальной терминологии при развитии темы.
4. Текст форматируется при помощи каскадных таблиц стилей и сами CSS убираются со страницы в отдельный каталог. Это тоже приводит к снижению нагрузки на браузер и улучшению работы сайта. Основной текст нужно помещать как можно выше на странице, а все служебные теги убирать вниз.
Это тоже приводит к снижению нагрузки на браузер и улучшению работы сайта. Основной текст нужно помещать как можно выше на странице, а все служебные теги убирать вниз.
5. Кроме всего вышеперечисленного, нужно использовать веб-совместимые шрифты. Иначе могут возникать сложности с отображением текста в браузерах.
Очистка кода от мусора (Оптимизация html кода)
Наличие излишних, ошибочных тегов, даже двойных пробелов могут сильно повысить вес страницы и замедлить работу сайта.
Валидация и стандартизация
Чтобы браузеры адекватно могли работать с сайтом, код должен соответствовать современному стандарту, что указывается в верхней строке HTML. Далее идет валидность кода. Этот параметр можно бесплатно проверить на сайте консорциума разработчиков WWW.
Оптимизация графики
Графика в хорошем качестве очень много весит и сильно перегружает ресурс. Все картинки хранятся не на страницах, а в отдельной директории и в сжатом состоянии. В теги Alt и Description (всплывающее описание картинки), в название файла полезно добавить ключевые слова. Это повышает видимость сайта в поиске по картинкам и облегчает поисковым роботам задачу индексации.
Это повышает видимость сайта в поиске по картинкам и облегчает поисковым роботам задачу индексации.
Оптимизация скриптов
По современным стандартам кодирования скрипты не должны располагаться на самой веб-странице, а, так же как и графические элементы, сжимаются и убираются в отдельный каталог. Поскольку эти полезные маленькие программы имеют большой вес.
Удаление битых ссылок
Поисковики отрицательно относятся к мертвым ссылкам, которые никуда не ведут и по которым нет живого трафика. Все нерабочие ссылки нужно отыскать и безжалостно удалить со страниц. Полезно заодно проверить и качество доноров. Ссылки с линкопомоек и незаконных проектов сильно вредят трасту сайта.
Семантическая разметка
Поисковые машины очень любят семантическую разметку, которая делает веб-страницы намного более информационно насыщенными. Однако веб-мастера и оптимизаторы насколько увлеклись этой семантикой, что уже и данный фактор почти находится под подозрением как серая оптимизация. Во всем следует соблюдать умеренность и почаще посещать сайты Google и Яндекс. Там можно много полезного узнать об актуальных требованиях к качеству сайтов и, в частности, HTML-кода.
Во всем следует соблюдать умеренность и почаще посещать сайты Google и Яндекс. Там можно много полезного узнать об актуальных требованиях к качеству сайтов и, в частности, HTML-кода.
Алгоритмы поисковиков постоянно меняются и важно своевременно узнавать последние новости, чтобы успеть переработать сайт до того, как он попадет под очередной фильтр. А то попасть под этот каток легко, а выбраться очень непросто.
В статье «Оптимизация интернет сайта» описаны общие принцыпы оптимизации сайта. Не забудьте ознакомиться.
Оптимизация HTML кода для поисковиков..
Зачем это нужно и как это делать, я попытаюсь объяснить наиболее доступно. Если Вы чувствуете, что не понимаете хотя бы 20% этой статьи, то могу посоветовать скачать учебник по HTML. За последние 3-4 года поисковые системы очень сильно изменились. Причина этого — резкий рост количества web-сайтов. Прежние методы ранжирования результатов поиска не дают возможности расставить ресурсы в правильном порядке, необходим более точный инструмент для определения релевантности страницы.
Далее полученная информация обрабатывается(индексируется), согласно алгоритмам расчета релевантности и становится доступной для поиска. Естественно у каждой системы свои уникальные алгоритмы, которые к сожалению держатся в секрете. Основываясь на личном опыте, я попытаюсь рассказать на что нужно обращать внимание при оптимизации HTML кода. Но сначала хочу заметить, что существует еще один критерий, влияющий на выдачу результатов поиска — индекс цитирования.

Содержание robots.txt:
1. Строка «User-Agent:» после двоеточия перечисляется список роботов, к которым вы хотите обратиться.
2. Строка «Disallow:» — собственно обращение, вернее запрет на индексацию указанных после двоеточия директорий или
документов. Нужно указывать абсолютный путь, например: если надо запретить индексацию директории http://site.ru/secret/ ,
то строка будет выглядеть так —
Disallow: /secret/
Пока сайт не оптимизирован или полностью не готов, следует запретить его индексацию всем роботам. Соответственно robots.txt будет выглядеть так —
User-Agent: *
Disallow: /
Далее робот индексирует главную страницу и все остальные, на которые нашел ссылки (но не более 500 страниц за один раз).
). Ему надо уделить много внимания, так как поисковые системы придают заголовкам большое значение при подсчете релевантности (особенно Яndex). Не
Не
стоит здесь писать url вашего сайта — для этого есть адресная строка. Необходимо коротко и ясно отразить тему страницы, только не надо повторять одно и тоже много раз во всех падежах.
Допустим вы продаёте холодильники. Во многих магазинах я видел следующий заголовок
Тег «description» — очень важный тег. Именно его увидят пользователи в результатах поиска и решат, посещать ли ваш сайт. В данном случае я бы написал: «Холодильники из европы по низким ценам. Бесплатная доставка.»
Тег «keywords» — сильно влияет на релевантность страницы. В него нужно включать 7 — 10 слов (не больше) по которым пользователи ищут в поисковых системах информацию, аналогичную вашей. Не надо повторять одни и те же слова по нескольку раз — это не повлияет на релевантность.
составить из них словосочетания. В тоже время старайтесь слова, составляющие наиболее популярные поисковые запросы, ставить рядом. И самое главное! в «keywords» не должно быть слов, которые не встречаются нигде на странице — это очень распространенная ошибка, которая приводит к снижению релевантности страницы.
В теге «revisit-after» не указывайте меньше 9 дней, это может не понравиться роботу.
Далее, сразу (или почти сразу) после тега
. Если
такой громоздкий заголовок не вписывается в концепцию дизайна, то его размер и цвет можно изменить в таблице стилей (CSS), главное чтобы заголовок оставался заголовком и выделялся на странице.
Если CSS расположить в отдельном файле то h2 можно придать любой внешний вид, вплоть до невидимости на странице. Паук не заметит подмены свойств (по крайней мере пока он этого делать не научился), но ходят упорные слухи что Google скоро прикроет и эту халяву:)) В любом случае не стесняйтесь использовать CSS, если надо придать заголовку более компактный вид
— используйте CSS. Старайтесь придерживаться частоты ключевых слов в 2%-7% и располагайте их как можно выше. Большую страницу, разбивайте на более мелкие (поисковым системам это нравится). Хотя общее количество страниц сайта, соответствующих запросу не сильно влияет на его положение в результатах поиска, все же лучше много небольших страниц, чем мало больших:).

Используйте стандартные HTML ссылки Site. И последнее — чужую рекламу, скрипты и коды
счетчиков заключайте в теги , чтобы робот их не индексировал.
Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кода
Для того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.

- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.
- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.
Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты h2 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.

CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.com;
- CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.
На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
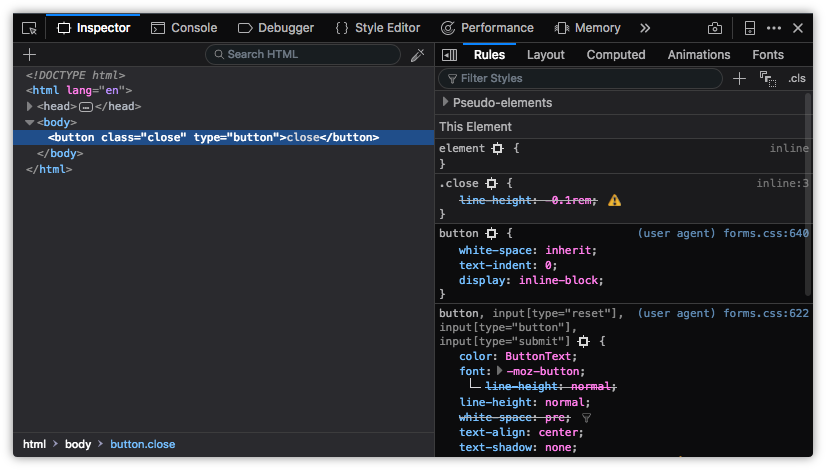
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.
Валидация
Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator.w3c.org
Эффективная проверка кода осуществляется с помощью validator.w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
SEO-специалистам уже давно известно, что наряду с внешними и внутренними факторами ранжирования сайтов в поисковых системах на позиции в SERP’е влияют и т.н. поведенческие (пользовательские) факторы. Несмотря на это последним уделяют недостаточное внимание. Причин этому множество. Во-первых, не все SEO-компании, особенно занимающиеся «конвейерным» клиентским продвижением, могут выделить ресурсы на анализ влияния поведенческих факторов, мониторинг показателей отказов и количество просмотров страниц, анализ трафика, идущего на сайт и т. д. Во-вторых, специалисты среднего уровня до сих пор работают по принципу «сделал — купил ссылки — жду позиции». В третьих, некоторые оптимизаторы не уделяют внимание пользовательским факторам по той причине, что не считают это нужным, ленятся или просто не знают о них.
д. Во-вторых, специалисты среднего уровня до сих пор работают по принципу «сделал — купил ссылки — жду позиции». В третьих, некоторые оптимизаторы не уделяют внимание пользовательским факторам по той причине, что не считают это нужным, ленятся или просто не знают о них.
Тем не менее, на оптимизаторских конференциях представители Яндекса дают понять, что роль поведенческих факторов становится для поисковой системы все более значимой. Среди множества критериев, влияющих на эти факторы, является оптимизация кода страниц сайта , которой, к сожалению, очень часто не уделяют внимания при организации продвижения интернет-ресурсов.
Зачем это нужно?Ответ прост. Оптимизация кода не только ускорит загрузку страниц, но и сделает сайт более дружелюбным к поисковым системам — код станет чистым и красивым, а его элементы будут располагаться в нужных местах. Кроме того, изначально скептически воспринятое оптимизаторами в ноябре 2009 заявление Google о том, что скорость загрузки web-документа является одним из факторов ранжирования, только подтверждает тот факт, что оптимизацией кода страниц следует заниматься. Тем более, что на этот фактор оптимизатор может влиять сам.
Тем более, что на этот фактор оптимизатор может влиять сам.
Ни для кого не секрет, что поисковые роботы не видят дизайн страницы — они читают её код, причем делают это также как и человек — сверху-вниз, слева-направо. Информации, находящейся вверху кода тех или иных элементов, поисковые системы дают больший приоритет. Таким образом, при SEO-вёрстке наиболее важные элементы или страницы следует располагать выше второстепенных элементов. Ниже даны некоторые рекомендации для оптимизации кода страниц, которые позволят сделать кампанию по его продвижению в поисковых системах более эффективной.
1. Title, Description и Keywords — располагаем сразу после тега head>.На поведенческие факторы существенное влияние может оказать некроссбраузерная верстка. Сайт должен одинаково хорошо отображаться во всех современных браузерах при разных разрешениях. Довольно часто можно увидеть, когда браузер Internet Explorer некорректно отображает содержимое сайта, причем отличия с Firefox и Opera кардинальные. Если на таком сайте процент пользователей IE составит 20%, то вероятность того, что показатель отказов значительно увеличится, возрастает. Пользователь не проведет много времени на таком сайте, вероятно, сразу же закроет вкладку и никогда не вернется на сайт повторно. Верстку сайта следует поручать профессионалам, для которых понятия «валидность» и «кроссбраузерность» — не пустые звуки.
Если на таком сайте процент пользователей IE составит 20%, то вероятность того, что показатель отказов значительно увеличится, возрастает. Пользователь не проведет много времени на таком сайте, вероятно, сразу же закроет вкладку и никогда не вернется на сайт повторно. Верстку сайта следует поручать профессионалам, для которых понятия «валидность» и «кроссбраузерность» — не пустые звуки.
Этот пункт относится больше к юзабилити, но не сказать о нем нельзя. Некоторые вебмастера не уделяют оптимизации картинок под web должного внимания. Тем не менее, каждый пользователь интернета хоть раз попадал на сайт, где текстовый контент загружался быстро, а графические изображения открывались с огромным трудом.
Выяснялось, что дело не в не самой быстрой скорости подключения к интернету, а в том, что кажущиеся мини-картинки на самом деле имеют огромные разрешения, но вместо того, чтобы сжать изображение в графическом редакторе, верстальщик в коде страницы прописал атрибутам картинок «width» и «height» значения, в 15 раз, меньшие, чем реальное разрешение фотографий. Иногда доходит до того, что в веб-документе используют изображения в формате.bmp, как известно, имеющие гораздо большие объёмы в сравнении с идентичными изображениями в форматах.jpg или.gif. В качестве примера можно привести страницу о популярном сейчас биатлоне — http://magdalena-neuner.narod.ru/nowfoto.html . Чтобы посмотреть в подгружаемом все фотографии, пользователь вынужден будет скачать порядка 20 Мб трафика, поскольку 90% изображений там выполнено в bmp-формате.
Иногда доходит до того, что в веб-документе используют изображения в формате.bmp, как известно, имеющие гораздо большие объёмы в сравнении с идентичными изображениями в форматах.jpg или.gif. В качестве примера можно привести страницу о популярном сейчас биатлоне — http://magdalena-neuner.narod.ru/nowfoto.html . Чтобы посмотреть в подгружаемом все фотографии, пользователь вынужден будет скачать порядка 20 Мб трафика, поскольку 90% изображений там выполнено в bmp-формате.
В большинстве случаев, на практике выходит так, что клиент заказывал создание сайта в одной веб-студии или у фрилансеров (к сожалению, данные категории не всегда имеют правильное и современное представление о SEO-верстке), а продвигать решил в одной из SEO-компаний, которые, как правило, такие проблемы не решают и продвигают то, что есть своими «конвейерными» методами. В успешной SEO-кампании в Яндексе в нынешних реалиях мелочей не бывает. Поэтому специалисты, оказывающие профессиональные услуги продвижения сайтов по высококонкурентным запросам обязательно должны иметь в своём арсенале отдел программистов и верстальщиков, а также оказывать и услуги по созданию сайтов. Заказчикам, в свою очередь, желательно ориентироваться на подрядчиков, успешно занимающихся и созданием, и продвижением сайтов одновременно или, как минимум, имеющих хорошую техническую поддержку.
Заказчикам, в свою очередь, желательно ориентироваться на подрядчиков, успешно занимающихся и созданием, и продвижением сайтов одновременно или, как минимум, имеющих хорошую техническую поддержку.
Стоит отметить, что оптимизация кода страниц не гарантирует повышения позиций по ключевым запросам, но не уделять этому внимания в условиях MatrixNet и поведенческих факторов нельзя, а работать над этим нужно уже сейчас.
Для увеличения трафика с поисковых систем, необходима не только внешняя оптимизация сайта, но и внутренняя оптимизация HTML кода страниц. Конечно поисковые системы с успехом распознают и индексируют даже сложный и невалидный код страницы.
Но чем проще код и меньше ошибок в нем, тем проще поисковикам правильно определить структуру HTML кода страницы, которая напрямую влияет на видимость сайта в поиске. HTML оптимизаторы — программы предназначенные для сжатия и удаления ненужных символов из кода различных HTML документов.
HTML оптимизатор 2. 0
— программа служит для удаления ненужных тегов и символов из HTML кода веб страниц. Позволяет уменьшить размер файлов на 5-20%. Программа очень быстрая, маленького размера и не требует инсталляции на компьютер. Работать с программой просто и удобно, нужно лишь перетащить нужный файл в окно программы для обработки.
0
— программа служит для удаления ненужных тегов и символов из HTML кода веб страниц. Позволяет уменьшить размер файлов на 5-20%. Программа очень быстрая, маленького размера и не требует инсталляции на компьютер. Работать с программой просто и удобно, нужно лишь перетащить нужный файл в окно программы для обработки.
Скачать
Оптимизатор HTML файлов 1.10
Программа предназначена для удаления лишних тегов, пробелов, пустых строк и т.д. Кроме этого программа позволяет заменять одни теги на другие. Уменьшает размер файлов на 5-20%.
Скачать
HTML Shrinker Light 2.60
HTML Shrinker более продвинутый инструмент для оптимизации html кода веб страниц и других типов файлов. В результате оптимизации кода объем файлов может уменьшится на 5-50%. Как следствие страницы вашего сайта будут загружаться быстрее и уменьшится нагрузка на сервер. Программа работает с файлами html, css, php, js, cfm и др.
HTML- Optimizer — платный оптимизатор html файлов
HTML- Optimizer —
один из лучших инструментов для оптимизации различных файлов. Программа поддерживает более 20 расширений файлов, в том числе графические, умеет работать не только с файлами, но и с папками. Поддержка Drag&Drop. Размер файлов после оптимизации может уменьшится до 50%. Очень простая и надежная в использовании программа. 30 дневная пробная версия. Подробнее на tonbrand.nl сайте.
Программа поддерживает более 20 расширений файлов, в том числе графические, умеет работать не только с файлами, но и с папками. Поддержка Drag&Drop. Размер файлов после оптимизации может уменьшится до 50%. Очень простая и надежная в использовании программа. 30 дневная пробная версия. Подробнее на tonbrand.nl сайте.
Оптимизация html кода страниц сайта позволяет уменьшить время загрузки веб страниц, снизить нагрузку на сервер, в итоге получить больше посетителей с поисковых систем.
уменьшение объема кода, CSS и HTML оптимизаторы, валидация
Содержание статьи
- Оптимизация HTML-кода
- Уменьшение объема кода и оптимизация CSS
- CSS и HTML оптимизаторы
- Валидация
Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кода
Для того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.
- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.
- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.
Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты h2 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.
CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.
 com;
com; - CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.
Также программа позволит сохранить результат в файле, в том числе в виде текста с отчетом о произведенных изменениях, подсветкой синтаксиса.
На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.
Валидация
Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator. w3c.org
w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
Seo оптимизация страницы html. Выбираем лучший онлайн-сервис по сжатию CSS
На сайте все должно быть прекрасно – и юзабилити, и дизайн, и поведенческие факторы, и HTML-код. Хорошая работа с HTML-кодом демонстрирует поисковым системам, что владельцы ресурса очень серьезно заботятся о качестве. Наличие на сайте ошибок в коде или мусорных тегов приводят к нарушению функционирования ресурса, замедлению скорости загрузки страниц и другим неприятностям. Все это приводит к низкому уровню ранжирования сайта в поисковой выдаче. А это значит, что будет мало посетителей и низкие доходы.
А это значит, что будет мало посетителей и низкие доходы.
Оптимизация кода страницы сайта – это довольно кропотливая и скрупулезная работа. К счастью, эту задачу можно автоматизировать и упростить при помощи специальных плагинов в системах управления контентом. Хорошие профессиональные конструкторы сайтов имеют внутренние функции для всестороннего тестирования сайта по многим параметрам. В том числе и проверка оптимизации кода и его чистоты. На что следует обратить внимание в первую очередь? Оптимизаторы уже разработали контрольный чек-лист, описывавший задачу по оптимизации кода.
Оптимизация метатегов
1. Title – заголовок страницы должен обязательно содержать главное ключевое слово. Именно этот фактор учитывается при определении релевантности сайта поисковому запросу. И если заголовок не является ответом на вопрос пользователя, маловероятно, что именно этот ресурс будет выбран для посещения. Важно соблюдать размер заголовка. Если название страницы будет длиннее примерно 65 символов, поисковик просто обрезает предложение и тогда пользователи увидят бессмысленный текст. Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
2. Метатег description (описание) используется Google в качестве сниппета (кстати в недавнем прошлом google запустил структурированные сниппеты) – анонса сайта на SERP. Яндекс выбирает сниппет из любого места текста по своим принципам. Если сниппет окажется неудовлетворительным, можно просто отредактировать абзац на месте, где он находится.
3. Метатег keywords (ключевые слова) не играют особой роли. Но не мешает их все же тщательно прописать. В тексте количество ключевых слов сегодня не требует определенной численности. Гораздо важнее богатство словаря и использование специальной терминологии при развитии темы.
4. Текст форматируется при помощи каскадных таблиц стилей и сами CSS убираются со страницы в отдельный каталог. Это тоже приводит к снижению нагрузки на браузер и улучшению работы сайта. Основной текст нужно помещать как можно выше на странице, а все служебные теги убирать вниз.
5. Кроме всего вышеперечисленного, нужно использовать веб-совместимые шрифты. Иначе могут возникать сложности с отображением текста в браузерах.
Очистка кода от мусора (Оптимизация html кода)
Наличие излишних, ошибочных тегов, даже двойных пробелов могут сильно повысить вес страницы и замедлить работу сайта.
Валидация и стандартизация
Чтобы браузеры адекватно могли работать с сайтом, код должен соответствовать современному стандарту, что указывается в верхней строке HTML. Далее идет валидность кода. Этот параметр можно бесплатно проверить на сайте консорциума разработчиков WWW.
Оптимизация графики
Графика в хорошем качестве очень много весит и сильно перегружает ресурс. Все картинки хранятся не на страницах, а в отдельной директории и в сжатом состоянии. В теги Alt и Description (всплывающее описание картинки), в название файла полезно добавить ключевые слова. Это повышает видимость сайта в поиске по картинкам и облегчает поисковым роботам задачу индексации.
Оптимизация скриптов
По современным стандартам кодирования скрипты не должны располагаться на самой веб-странице, а, так же как и графические элементы, сжимаются и убираются в отдельный каталог. Поскольку эти полезные маленькие программы имеют большой вес.
Удаление битых ссылок
Поисковики отрицательно относятся к мертвым ссылкам, которые никуда не ведут и по которым нет живого трафика. Все нерабочие ссылки нужно отыскать и безжалостно удалить со страниц. Полезно заодно проверить и качество доноров. Ссылки с линкопомоек и незаконных проектов сильно вредят трасту сайта.
Семантическая разметка
Поисковые машины очень любят семантическую разметку, которая делает веб-страницы намного более информационно насыщенными. Однако веб-мастера и оптимизаторы насколько увлеклись этой семантикой, что уже и данный фактор почти находится под подозрением как серая оптимизация. Во всем следует соблюдать умеренность и почаще посещать сайты Google и Яндекс. Там можно много полезного узнать об актуальных требованиях к качеству сайтов и, в частности, HTML-кода.
Алгоритмы поисковиков постоянно меняются и важно своевременно узнавать последние новости, чтобы успеть переработать сайт до того, как он попадет под очередной фильтр. А то попасть под этот каток легко, а выбраться очень непросто.
В статье «Оптимизация интернет сайта» описаны общие принцыпы оптимизации сайта. Не забудьте ознакомиться.
Поисковый робот производит сбор информации с миллионов сайтов ежедневно. И даже здесь оптимизатор может найти рычаги управления. Поисковые системы высказывают некоторые рекомендации по оптимизации, которые могут упростить задачу робота. Среди этих мероприятий ведущее значение принадлежит оптимизации html-кода.
Мероприятия, которые направлены на адаптацию кода страницы под требования поисковых систем, именуются оптимизацией html-кода .
Для начала стоит уяснить основные задачи и цели, которые преследует этот вид оптимизации. В первую очередь это улучшение внутренних характеристик сайта, которые могут повлиять на индексацию. Если робот будет регулярно заходить на сайт, анализируя его содержимое и при этом не будет встречать препятствий, то сайт будет находиться на приоритетных позициях в поисковой выдаче.
Если робот будет регулярно заходить на сайт, анализируя его содержимое и при этом не будет встречать препятствий, то сайт будет находиться на приоритетных позициях в поисковой выдаче.
Другой момент, когда код сайта сложный, содержит ошибки, то робот будет посещать такие проекты в последнюю очередь. Также помимо ухудшения индексации, сайт может хуже ранжироваться. Поэтому для достижения максимального результата, внутренняя оптимизация предусматривает комплексный подход к работе над html-кодом.
5 важных правил оптимизации HTML-кода
1. Стилизация;
2. Удаление лишних тегов;
3. Устранение ошибок;
4. Структура кода;
5. Закрытие внешних ссылок.
Стилизация html-кода
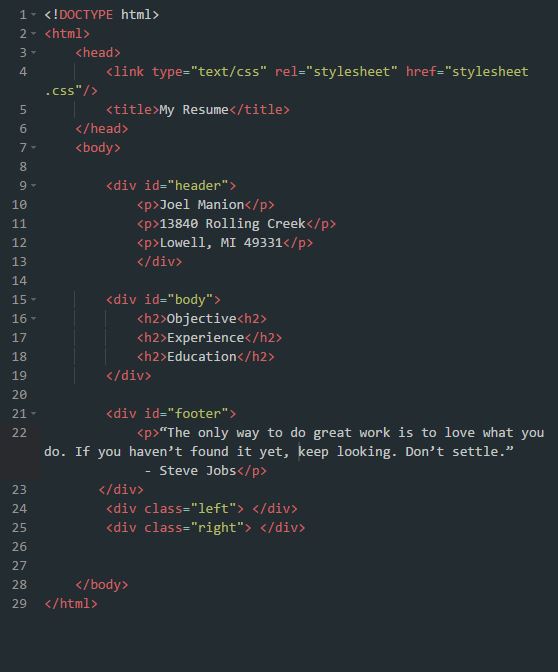
После верстки или в процессе создания сайта, часто сталкиваешься с проблемой: таблицы переполнены стилями.
Это выглядит так:
В этом случае для очищения кода, необходимо перенести стили в cтилевые таблицы – CSS. Эти таблицы (точнее ссылка на файл css), как правило, находятся между тегами head. Стили, которые находятся в различных тегах сайта, необходимо конвертировать в классы.
Стили, которые находятся в различных тегах сайта, необходимо конвертировать в классы.
Для перемещения в стилевые таблицы, копируем содержимое стиля в CSS, предавая ему класс с названием “newclass”.
Newclass {width:10px; border:10px;}
В итоге, для переноса нового класса из CSS в таблицу:
Таким образом, можно существенно сократить код, предавая различным таблицам необходимые классы и прочее.
Удаление тегов
Порой встречаются такие сайты, которые содержат теги, скопированные вторично, после установки дизайна.
Чаще всего негативное воздействие на сайт оказывают теги:
Устраняем ошибки html-кода
Не менее важное значение на ранжирование сайта оказывают ошибки кода. В процессе верстки, редактирования кода или правки стилей, часто забываешь закрыть таблицу, тег или стиль.
Фрагмент незакрытого кода:
Закрытие внешних ссылок:
Внешние ссылки – это процесс качественного взаимодействия между ресурсами. Вместе с комментариями пользователей, вследствие нелегальных действий или установки сторонних скриптов, Вы поневоле можете добавить внешние ссылки. Это особенно опасно, если сайт несет вредную информацию. Лучший способом устранения неполадки – удалить внешнюю ссылку. Другим вариантом является заключение ссылки в тег “noindex”, а также прописать параметр “nofollow”. Например:
Это особенно опасно, если сайт несет вредную информацию. Лучший способом устранения неполадки – удалить внешнюю ссылку. Другим вариантом является заключение ссылки в тег “noindex”, а также прописать параметр “nofollow”. Например:
Структура html-кода
Очень действенный способ, который поможет быстро редактировать различные отделы сайта одномоментно. Этот способ предусматривает создания структуры по типу глобальных блоков. При этом код сайта разделяется на разделы: верхний, тело, боковые (1 и более), низ. Каждый раздел может редактироваться независимо от других.
К примеру, глобальный левый блок сайта будет именоваться:
«$GlOBAL_BLEFT$»
следовательно, этот блок можно встроить в корневую структуру кода, а также удалить точечно:
«$GLOBAL_BLEFT$»
Многократные тестирования показали, что в процессе оптимизации этих компонентов html-кода можно достичь стойкого прироста позиций и существенно улучшить индексацию сайта.
В статье приведены лишь основные примеры, для начала проверьте свой код с помощью онлайн анализаторов, которых очень много в сети Интернет.
Один из таких анализаторов – валидатор W3C , которым легко можно проверить сайт на ошибки HTML, однако не стоит очень сильно углубляться в исправление, достаточно свести ошибки к минимуму. Однако, для перфекционистов, данный сервис будет весьма полезен.
Прочитано раз: 5 352
Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кода
Для того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.
- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.

- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.
Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты h2 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.

CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.com;
- CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.
На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.
Валидация
Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator.w3c.org
Эффективная проверка кода осуществляется с помощью validator.w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
Приветствую друзья, из данной статьи вы узнаете — как очистить HTML код, как оптимизировать картинки, как правильно оформить и оптимизировать метатеги, как сделать сайт быстрее, узнаете для чего нужно оптимизировать скрипты находящиеся на сайте.
Одним из важных мероприятий по внутренней оптимизации сайта является оптимизация кода страниц . За счет этого можно улучшить общее качество ресурса, увеличить скорость загрузки страниц, повысить эффективность работы интерактивных функций.
Валидация и стандартизация HTML
Принципиально важно для поискового продвижения и обеспечения положительного пользовательского опыта, чтобы сайт мог одинаково хорошо работать в любых браузерах, на разных операционных системах, в мобильных и стационарных компьютерах.
Для достижения общей унификации все сайты разрабатываются на основе стандартных версий HTML. Наиболее актуальными сегодня являются версии HTML 4.1 и HTML5. Последняя хотя все еще и находится в стадии разработки, в сети уже опубликовано огромное количество таких сайтов.
Все самые популярные браузеры – Opera, Google Chrome, Mozilla Firefox в своих последних версиях используют поддержку нового гиперязыка HTML5. Важность использования HTML5 для создания сайтов еще и в том, что мобильные компьютеры на базе операционной системы Android не поддерживают технологию Flash и пользователи не смогут просматривать видео в формате SWF.
Сайты на основе HTML5 способны воспроизводить видео без необходимости загрузки и установки Adobe Flash Player. Тенденция к отказу от флеш расширяется, поэтому для нормальной работы сайтов полезно постепенно отказываться от использования флеш-видео и анимированных баннеров этого формата.
Тенденция к отказу от флеш расширяется, поэтому для нормальной работы сайтов полезно постепенно отказываться от использования флеш-видео и анимированных баннеров этого формата.
Проверить валидность HTML-кода сайта можно бесплатно на официальном сайте Консорциума Всемирной Паутины, вот например этот
validator.w3.org
Встроенные валидаторы имеются в хороших конструкторах сайтов и системах управления контентом.
Очистка HTML-кода
В процессе создания и последующего редактирования веб-страниц программист второпях оставляет на страницах технические заметки, комментарии, забывает удалять лишние теги. Все это не только замедляет работу сайта, но и снижает функциональные возможности. За счет простого удаления HTML-мусора можно ускорить загрузку страниц сайта буквально на 35%.
К вредоносному мусору относятся также битые, неработающие ссылки, которые никуда не ведут, потому что реципиент был удален. Такие ссылки очень не нравятся поисковым системам. Наличие битых ссылок может негативно отражаться на поисковом провождении ресурса.
Наличие битых ссылок может негативно отражаться на поисковом провождении ресурса.
Поскольку битые ссылки имеют свойство время от времени возникать сами собой, необходимо регулярно проводить их поиск и удаление. Это относится как к внешним, так и внутренним ссылкам. Если система управления контентом не имеет опции поиска битых ссылок – можно воспользоваться бесплатными онлайн-сервисами.
http://creatingonline.com/site_promotion/broken_link_checker.htm
http://anybrowser.com/linkchecker.html
Оптимизация графического контента
Важно уделять внимание оптимизации графики, поскольку для публикации на страницах сайта все изображения должны быть соответствующим образом обработаны.
- Для публикации фотографий целесообразно использовать формат JPEG, поскольку этот тип файлов обеспечивает лучшее качество при минимальном весе.
- Для сохранения картинок, для которых качество не очень важно, можно выбрать формат PNG при весе файлов не более 100 или 200 КБ.

- Все графические файлы нужно, по современным стандартам, сохранять в сжатом виде и в отдельной директории на сервере, но не внедрять в веб-страницы.
После редактирования страницы, содержащей изображения, необходимо проверить скорость загрузки. Страница должна появиться в браузере не более чем в течение пяти секунд. Иначе показать отказов резко возрастает.
Все картинки и фотографии имеют метатеги, которые необходимо оптимизировать добавлением ключевых слов и этим улучшить их поиск в интернете. Основное требование к оптимизация метатегов изображений – уникальность. У всех картинок должны разные названия, всплывающие подсказки и альтернативные тексты.
Метатеги веб-страницы
Метатеги для разных страниц сайта должны быть в обязательном порядке уникальными. При обнаружении дублированных тегов поисковая система их склеивает и часть страниц таким образом не будет проиндексирована. Эксперименты показали, что уникализация метатегов сайта улучшает ранжирование и повышает посещаемость примерно на 18%.
Особое внимание следует уделить оптимизации тегов Title и Description
- Заголовок страницы должен состоять не более чем из разрешенного поисковой системой количества символов и содержать главное ключевое слово.
- Оптимальное количество слов для заголовка – шесть.
- Описание страницы оформляется как своего рода продающий текст для посадочной страницы и обычно составляется из двух коротких предложений. В первом предложении содержится главное ключевое слово, а во втором – дополнительное.
- Метатеги Keywords не очень важны, но должны быть на всякий случай.
Я у себя например вообще удалил из самого движка часть кода который отвечает за метатеги.
Оптимизация программных элементов – скриптов
Принципы оптимизации скриптов такие же, ка для графики – на странице не размещать, сохранять в сжатом виде в особой директории.
Ваша страница должна быть чистой, робот заходящий на ваш сайт должен видеть только чистую страницу, на которой будет только статья, ну и необходимые метатеги. Поэтому нужно все скрипты, счетчики и т.д. поместить в отдельный файл.
Поэтому нужно все скрипты, счетчики и т.д. поместить в отдельный файл.
Оптимизация текстового контента
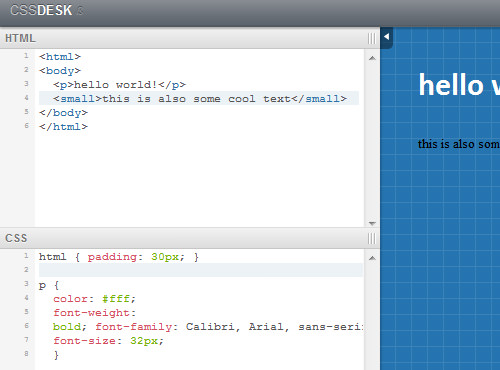
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
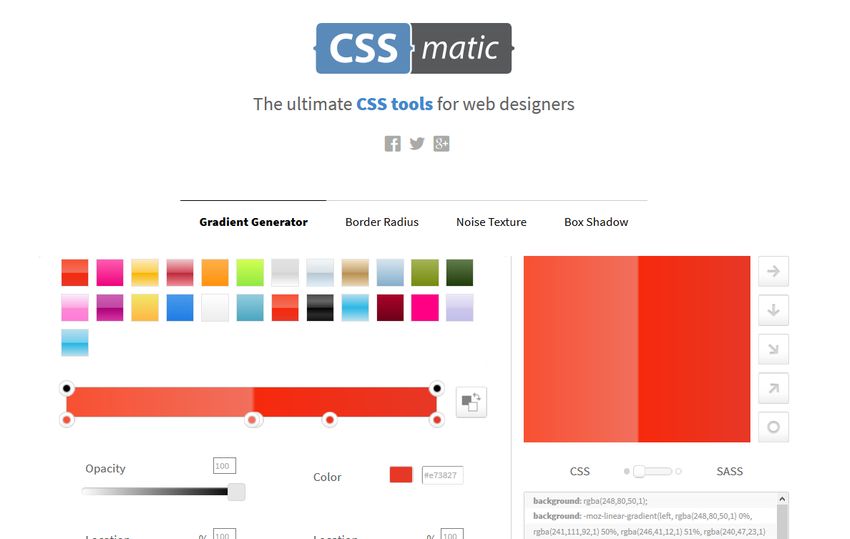
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
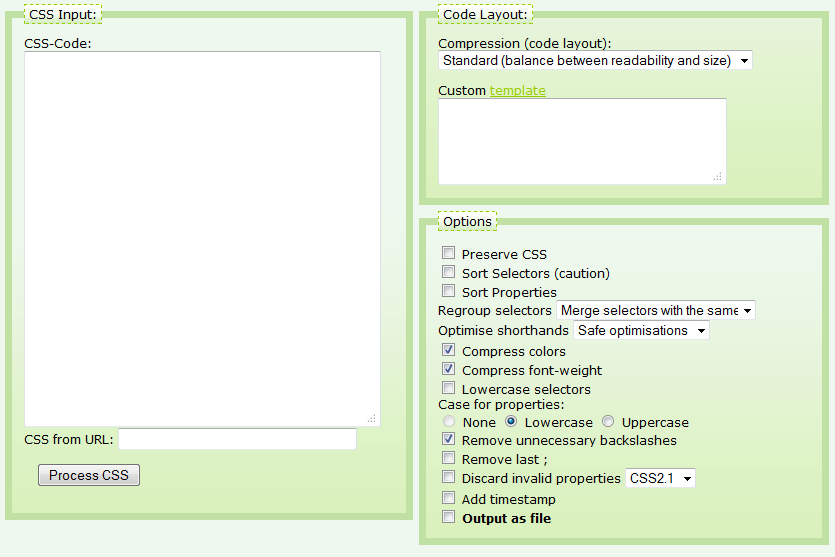
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.
Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:
Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
h2 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:
Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo. us
us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:
Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
Объединение и оптимизация CSS, JS, перенос скриптов в нижнюю часть HTML-документа и другие возможности в новом релизе
Рады сообщить о выходе очередного релиза нашей платформы. Частые обновления с новой функциональностью — отличительная особенность нашего проекта. Мы не откладываем на завтра то, что можно опубликовать уже сегодня. Представляем наиболее значимые изменения, которые вышли вместе с новым релизом.
Представляем наиболее значимые изменения, которые вышли вместе с новым релизом.
Возможность объединения и минимизации CSS файлов
В разделе Управление→Настройки системы теперь можно выбрать, в каком виде добавлять CSS файлы для загрузки в документе. На выбор имеется 3 варианта:
- Оставлять как есть
- Объединять
- Объединять и оптимизировать
Рассмотрим подробнее каждый вариант.
Если тема оформления имеет всего один небольшой CSS файл или вы собственными силами оптимизировали CSS, то есть смысл выбрать вариант «Оставлять как есть». Этот вариант также следует выбрать для отладки, если нужно увидеть какие скрипты подключаются на странице.
Выберите вариант «объединять», если в шаблоне подключается более одного CSS файла. Это незначительно увеличивает скорость загрузки страницы за счет уменьшения количество запросов браузера. Объединенные файлы хранятся в папке /cache/resource/min_css/, соответственно в момент объединения ReadyScript автоматически подправит пути к ресурсам в CSS файлах.
Вариант «объединять и оптимизировать» означает, что объединенный файл пропускается через оптимизатор, который значительно сокращает объем итогового CSS файла, в том числе и за счет коррекции самих CSS инструкций. Процесс оптимизации достаточно трудоёмкий, поэтому первичная генерация файла требует времени, однако последующая загрузка браузером готового файла происходит значительно быстрее. Используйте этот вариант, если на сайте редко происходит очистка КЭШа.
Если по какой-либо причине необходимо исключить файл из объединения, просто добавьте в конструкции addcss атрибут no_compress=true в шаблоне, где происходит подключение файла. Например:
{addcss file=»style.css» no_compress=true}
Для удобства разработчиков, система самостоятельно следит за изменениями в исходных файлах и своевременно генерирует объединенные файлы с новыми именами, для предотвращения кэширования браузерами старых скриптов.
Возможность объединения и минимизации JS файлов
Возможность объединения скриптов присутствовала у нас уже давно, но в сегодняшнем релизе добавлена возможность минимизации скриптов. Выбрать данную опцию можно в разделе Управление → Настройки системы. Как и в случае с CSS, минимизация – требует некоторого времени на первичную генерацию файла, однако ускоряет последующую загрузку уменьшенного файла браузером.
Выбрать данную опцию можно в разделе Управление → Настройки системы. Как и в случае с CSS, минимизация – требует некоторого времени на первичную генерацию файла, однако ускоряет последующую загрузку уменьшенного файла браузером.
Имеется возможность исключить файл из объединения, путем добавления атрибута no_compress=true к конструкции добавления JS файла
{addjs file=»script.js» no_compress=true}
Возможность размещения скриптов в нижней части HTML документа
Одним из последних трендов оптимизации скорости загрузки сайта стал перенос скриптов из секции head в конец тела документа. В данном случае загрузка скриптов не блокируют последующую загрузку документа, что положительно сказывается на времени отображения страницы клиенту.
По умолчанию, система по прежнему размещает скрипты в секции head, чтобы обеспечить совместимость с разработанными раннее темами оформления пользователей. Однако с помощью флажка в разделе Управление→Настройка системы можно установить нижнюю зону в качестве зоны для скриптов по умолчанию.
Строго задать расположение скрипта вверху или внизу можно с помощью двух новых атрибутов header и footer в конструкции addjs. Например:
{* Скрипт всегда будет размещаться вверху *} {addjs file=»jquery.js» header=true} {* Скрипт всегда будет размещаться внизу *} {addjs file=»script.js» footer=true} {* Скрипт будет размещен в зоне по умолчанию *} {addjs file=»default.js»} Следует сказать, что тема оформления должна быть подготовлена разработчиком для поддержки размещения скриптов внизу страницы. В частности, абсолютно весь код должен быть вынесен в JS файлы и в самом теле HTML-страницы не должно оставаться вызовов JS-кода, зависящего от подключаемых файлов. Или следует позаботиться о подключении только самых необходимых скриптов в верхней части страницы.
Простая установка 301 редиректа на основной домен, при наличии нескольких доменов у сайта.
Часто у одного сайта имеется множество доменных имен и наиболее распространенная SEO задача сводится к установке 301 редиректа на основной домен. Данную задачу теперь можно решить с помощью простой установки флажка в разделе Управление→Сайты. В окне редактирования сайта есть поле Домены, в котором необходимо перечислить доменные имена вашего сайта. Первое доменное имя в списке является основным. Именно на него будет происходить редирект в случае, если будет включена опция “Перенаправлять на основной домен”.
Данную задачу теперь можно решить с помощью простой установки флажка в разделе Управление→Сайты. В окне редактирования сайта есть поле Домены, в котором необходимо перечислить доменные имена вашего сайта. Первое доменное имя в списке является основным. Именно на него будет происходить редирект в случае, если будет включена опция “Перенаправлять на основной домен”.
23 июня 2015 13:43, Артем Полторанин
Рассказать друзьям:
- Статья
- Чтение занимает 2 мин
Скорость загрузки веб-страницы зависит от объединенного размера всех компонентов, необходимых для отрисовки страницы, включая изображения, HTML, JavaScript и CSS. Изображения — это отличный способ сделать сайт более привлекательным, но их размер может повлиять на производительность. Оптимизируя изображения с помощью сжатия и изменения размера, а также используя спрайты, вы можете смещение эффектов больших изображений. Используя SharePoint представлений изображений, можно отправить одно большое изображение и отобразить его разделы, что позволит использовать его повторно, а не перезагружать.
Изображения — это отличный способ сделать сайт более привлекательным, но их размер может повлиять на производительность. Оптимизируя изображения с помощью сжатия и изменения размера, а также используя спрайты, вы можете смещение эффектов больших изображений. Используя SharePoint представлений изображений, можно отправить одно большое изображение и отобразить его разделы, что позволит использовать его повторно, а не перезагружать.
Примечание
Этот раздел относится к классическим сайтам SharePoint Online, а не к современным сайтам портала. Дополнительные сведения об оптимизации изображений на SharePoint современных порталах Online см. в статье «Оптимизация изображений на SharePoint».
Использование спрайтов для ускорения загрузки изображений
Спрайт изображения содержит множество небольших изображений. С помощью CSS вы выбираете часть составного изображения для отображения на определенной части страницы с абсолютным расположением. По сути, вы перемещаете одно изображение по странице вместо загрузки нескольких изображений и делает небольшую часть этого изображения видимой через небольшое окно, где требуемая часть изображения спрайта отображается пользователю. SharePoint Online использует спрайты для отображения различных значков в файле спрайта spcommon.png.
SharePoint Online использует спрайты для отображения различных значков в файле спрайта spcommon.png.
Здесь рассматриваются следующие темы:
- Сжатие изображений
- Оптимизация изображений
- SharePoint изображений
Это может повысить производительность, так как вы скачиваете только один образ вместо нескольких, а затем кэширование и повторное использование этого образа. Даже если изображение не остается кэшированным, благодаря одному изображению, а не нескольким изображениям, этот метод сокращает общее количество HTTP-запросов к серверу, что сокращает время загрузки страниц. На самом деле это форма объединения изображений. Это удобно, если изображения не меняются часто, например значки, как показано в SharePoint примере выше. Вы можете узнать, как с помощью Web Essentials , стороннего проекта с открытым кодом, основанного на сообществе, легко добиться этого в Microsoft Visual Studio. Дополнительные сведения см. в разделе Minification and bundling in SharePoint Online.
Использование сжатия и оптимизации изображений для ускорения загрузки страниц
Сжатие и оптимизация изображений — это уменьшение размера файла изображений, которые вы используете на сайте. Часто лучший способ уменьшить размер изображения — изменить его размер до максимальных размеров, которые будут отображаться на сайте. Нет смысла, чтобы изображение было больше, чем оно будет когда-либо просматриваться. Обеспечение правильности размеров изображений с помощью редактора изображений — это быстрый и простой способ уменьшить размер страницы.
После правильного размера изображений следующим шагом является оптимизация сжатия этих изображений. Для сжатия и оптимизации доступны различные средства, включая фотоальбом и сторонние средства. Ключ к сжатию — уменьшить размер файла как можно больше без потери заметного качества для конечных пользователей. Убедитесь, что сжатые файлы протестируются на дисплее с высоким уровнем определения, чтобы убедиться, что они по-прежнему будут хорошо выглядеть.
Представления изображений — это функция в SharePoint Online, которая позволяет обслуживать различные версии изображений на основе предварительно определенных измерений изображений. Это особенно важно, если содержимое созданного пользователем изображения или размеры изображений, такие как ширина и высота, исправлены CSS на сайте. Даже если изображение исправлено CSS, образ полного разрешения по-прежнему загружается. В этом случае размер файла можно уменьшить с помощью представлений изображений.
Примечание
Представления доступны только для SharePoint, если включена публикация. Вы можете включить публикацию в > Параметры site Параметры > управление функциями сайта > SharePoint server Publishing. В противном случае параметр не будет отображаться.
Изменение размера представления изображения выполняется путем определения наименьшего заданного измерения ширины или высоты, а затем изменения размера изображения таким образом, чтобы размер другого измерения автоматически менялся в зависимости от коэффициента заблокированных аспектов. По умолчанию он обрезит изображение из центра по оставшимся измерениям. Например, если вы определяете представление шириной 100 пикселей и 50 пикселей в ширину, а исходное изображение имеет ширину 1000 пикселей и 800 пикселей в ширину, оно будет изменено таким образом, чтобы измерение 800 пикселей теперь было 50 пикселей, а измерение 1000 пикселей (теперь 62,5 пикселя) обрезано из центра изображения.
По умолчанию он обрезит изображение из центра по оставшимся измерениям. Например, если вы определяете представление шириной 100 пикселей и 50 пикселей в ширину, а исходное изображение имеет ширину 1000 пикселей и 800 пикселей в ширину, оно будет изменено таким образом, чтобы измерение 800 пикселей теперь было 50 пикселей, а измерение 1000 пикселей (теперь 62,5 пикселя) обрезано из центра изображения.
Эти действия относительно просты, но для изображений для использования представлений представления должны быть на сайте SharePoint перед добавлением изображений. Кроме того, необходимо включить SharePoint server Publishing Infrastructure (Site Collection Level) и SharePoint Server Publishing (Site Level).
Добавление представления изображения для ускорения загрузки страницы
Убедитесь, что учетная запись пользователя, которая выполняет эту процедуру, имеет как минимум разрешения на проектирование сайта верхнего уровня семейства веб-сайтов и что сайт публикуется на веб-странице.

В веб-браузере перейдите на сайт верхнего уровня семейства веб-сайтов публикации.
Щелкните значок Параметры.
На странице «Параметры сайта» в разделе «Внешний вид и функции» вы увидите встроенные представления изображений.
Вы можете использовать готовые представления или выбрать представление изображений, чтобы создать новое представление.
На странице Представления изображений выберите команду Добавить элемент.
На странице Новый представление изображения в поле имя введите имя нового представления.
В текстовых полях Ширина и Высота введите ширину и высоту (в пикселях) представления и нажмите кнопку Сохранить.
Пользовательская обрезка с представлениями изображений
По умолчанию представление изображения создается в центре изображения. Можно изменить представление изображения для отдельных изображений, обрезки часть изображения, которое требуется использовать. Изображения можно обрезать отдельно для каждого представления. Обрезка изображений ускоряет загрузку страниц с помощью кэша больших двоичных объектов SharePoint для создания версии образа для каждого представления. Таким образом, нагрузка на сервер уменьшается, так как размер образа уменьшается только один раз и затем готов к многократному использованию для конечных пользователей. Дополнительные сведения об обрезке представления изображения см. в разделе «Обрезка представления изображения».
Можно изменить представление изображения для отдельных изображений, обрезки часть изображения, которое требуется использовать. Изображения можно обрезать отдельно для каждого представления. Обрезка изображений ускоряет загрузку страниц с помощью кэша больших двоичных объектов SharePoint для создания версии образа для каждого представления. Таким образом, нагрузка на сервер уменьшается, так как размер образа уменьшается только один раз и затем готов к многократному использованию для конечных пользователей. Дополнительные сведения об обрезке представления изображения см. в разделе «Обрезка представления изображения».
10 лучших инструментов для форматирования и оптимизации файлов CSS
Форматирование и оптимизация файлов CSS больше не является головной болью для веб-разработчиков с помощью этих тщательно подобранных инструментов!
С момента своего появления каскадные таблицы стилей (CSS) широко использовались для визуального оформления веб-страниц. Они включают в себя определение цветов, макетов, анимации и шрифтов. Будучи независимым от HTML, CSS позволяет вам легко адаптировать представление веб-страницы к различным типам устройств с разными размерами экрана без необходимости немного изменять содержимое страницы.
Будучи независимым от HTML, CSS позволяет вам легко адаптировать представление веб-страницы к различным типам устройств с разными размерами экрана без необходимости немного изменять содержимое страницы.
CSS называется каскадной таблицей стилей из-за способа, которым значения свойств применяются к иерархии содержимого. Дочерние элементы могут либо наследовать, либо переопределять значения свойств своих родительских элементов. Эти возможности предоставляются с помощью модели, основанной на иерархической области действия. Проблема этой модели в том, что неправильное ее использование может серьезно повлиять на производительность веб-сайта.
А медлительный сайт никому не нравится. Вот почему возникла потребность в оптимизации CSS вместе с новым набором инструментов, специально разработанных для того, чтобы сделать файлы CSS максимально аккуратными и быстрыми.
Оптимизация CSS может быть выполнена разными способами: файлы CSS могут быть уменьшены в размере, могут быть очищены, могут быть протестированы или проверены на правильность, могут быть приведены в порядок, могут быть отформатированы для понимания кода и, в целом, лучше, могут быть настроены, чтобы обеспечить лучший пользовательский опыт. Мы сделали подборку лучших инструментов для каждой из этих задач.
Мы сделали подборку лучших инструментов для каждой из этих задач.
# Инструменты настройки CSS
CSS Minify
CSS Minify — это простой инструмент для минимизации CSS: процесс извлечения улучшенного, удобочитаемого, правильно сформированного CSS и удаления всех пробелов, отступов, новых строк и комментариев. Получившийся минимизированный CSS можно успешно использовать без этих элементов. Кроме того, минимизация делает CSS более трудным для чтения, что отпугивает воров кода от кражи ваших трудоемких таблиц стилей.
Когда вы минимизируете свой код, рекомендуется сохранить его улучшенную (не минимизированную) версию, потому что вам нужно будет иметь возможность читать ее в будущем, если вам нужно будет внести изменения в Это.
Верхнее покрытие
Верхнее покрытие не является инструментом для оптимизации CSS. Вместо этого это библиотека CSS с открытым исходным кодом, разработанная с учетом скорости. Это потомок языка дизайна Adobe, разработанного для Brackets, Edge Reflow.
Topcoat включает в себя PSD и многие другие артефакты дизайна, а также коллекцию простых и понятных иконок SVG и руководств по стилю. Он также предлагает инструменты для сравнительного анализа и причудливое семейство шрифтов Adobe Source Sans Pro.
Code Beautifier
Code Beautifier основан на CSS Tidy, популярном парсере и оптимизаторе CSS с открытым исходным кодом. Он позволяет вставлять код CSS для обработки в текстовую область или получать его по URL-адресу. Выполнив свою работу, он показывает оптимизированный код вместе со списком внесенных изменений. Вы можете скопировать измененный код в буфер обмена или сохранить его в файл для последующего использования.
Инструмент предлагает значительный и исчерпывающий список опций, которые позволяют вам настроить его результаты в соответствии с вашими предпочтениями. Например, он предоставляет пять вариантов сжатия, от низкого до самого высокого сжатия. Другие параметры позволяют указать сортировку, другие формы сжатия, удаление ненужных элементов между прочим.
CSS Nano
Другим инструментом минимизации CSS является CSS Nano. Этот основан на инструменте, созданном для преобразования стилей с помощью JavaScript, который называется PostCSS. Благодаря плагиновой архитектуре этого инструмента создатели CSS Nano смогли собрать его из небольших модулей с ограниченными функциями.
По умолчанию CSS Nano берет файл CSS, который вы ему даете, и выполняет только безопасную оптимизацию. Но этот инструмент также предлагает варианты максимально возможного сжатия. Работа CSS останется прежней, но ненужные пробелы будут удалены. Кроме того, его идентификаторы будут сжаты, а ненужные определения будут полностью удалены.
# Инструменты очистки CSS
Грязная разметка
Грязная разметка делает прямо противоположное минификаторам: она берет любой код, который вы ему вводите, и очищает его, облегчая чтение — до тех пор, пока это допустимый код CSS. Полученный код идеально украшен.
Создатели Dirty Markup говорят, что почти миллиард строк кода (учитывая не только CSS, но также HTML и JavaScript) был улучшен с помощью их инструмента.
Селекторы Dust-Me
Dust-Me Selectors был создан для сканирования веб-сайта и поиска неиспользуемых селекторов CSS, чтобы удалить их и уменьшить размер вашего кода. Он работает как надстройка для Firefox и Opera.
Селекторы Dust-Me могут работать на отдельной странице или сканировать всю карту сайта, показывая вам детали всех найденных таблиц стилей и селекторов, распределяя их по используемым и неиспользуемым. Версия для Firefox способна автоматически сканировать страницы во время просмотра. Следует только учитывать, что при этом события мутации могут запускать дополнительные проверки в случае изменения страницы.
CSS Lint
CSS Lint предлагает минималистичный интерфейс: просто большое текстовое поле, в которое вы вставляете свой CSS-код, чтобы его «линтовать». В нем не говорится, что процесс линтинга сделает с вашим кодом, но предупреждающее сообщение в верхней части страницы сообщает вам, что результаты заденут ваши чувства, а также помогут вам писать код лучше.
CSS Lint проверяет синтаксис вашего кода на соответствие набору предопределенных правил. Делая это, он обнаруживает потенциальную неэффективность и ошибки. После небольшой настройки CSS Lint дает вам возможность выбрать набор правил, которые вы хотите применить.
# Инструменты для тестирования/проверки CSS
Стресс-тест CSS
Стресс-тест CSS работает как букмарклет (небольшой фрагмент кода JavaScript), который применяет стресс-тестирование к CSS любой веб-страницы. Инструмент индексирует все элементы в коде CSS и их классы. Затем он начинает стресс-тест, удаляя классы один за другим и измеряя время, необходимое для прокрутки страницы.
Если время прокрутки страницы значительно сокращается при удалении селектора, то этот селектор представляет собой проблемную область, которую следует удалить или исправить. Этот инструмент работает особенно с причудливым кодом CSS3, который позволяет закруглять углы, непрозрачность, тени текста и тени блоков. Все эти эффекты можно реализовать в CSS3 без использования нарезки изображений, специальных скриптов или добавления дополнительных элементов.
Все эти эффекты можно реализовать в CSS3 без использования нарезки изображений, специальных скриптов или добавления дополнительных элементов.
Но CSS3 может вызвать проблемы: одно свойство может привести к видимым перерисовкам и проблемам с прокруткой страницы. Вот где может пригодиться стресс-тест CSS.
Служба проверки CSS
Служба проверки CSS проверяет каскадные таблицы стилей и (X)HTML с таблицами стилей. Инструмент проверяет свойства, определенные во всех версиях CSS. Чтобы проверить страницу или файл CSS, вам просто нужно ввести его URI (унифицированный идентификатор ресурса) и установить некоторые основные параметры, такие как профиль (вид CSS для проверки), целевое устройство, отображаемые предупреждения и что делать с расширениями поставщика. -сопутствующие вопросы (показать ошибки или предупреждения).
Когда все настроено, вы нажимаете кнопку «Проверить» и ждете результатов. Окончательный отчет покажет вам полный список ошибок и предупреждений, где вы найдете недопустимые свойства, синтаксические ошибки, расширения неизвестного поставщика, а также многие другие проблемы, которые вы должны исправить в своем CSS, чтобы настроить его. Отчет также покажет вам весь действительный код CSS на вашей странице.
Отчет также покажет вам весь действительный код CSS на вашей странице.
BackstopJS 3
BackstopJS 3 автоматизирует визуальное регрессионное тестирование адаптивных пользовательских веб-интерфейсов. Он выполняет свою работу, сравнивая серию снимков экрана DOM. Он предлагает захватывающий список функций: есть отчеты в браузере, а также настройка макета для печати и экрана и некоторые другие специальные функции, такие как фильтрация отображения и инспектор ссылок / тестов / визуальных различий.
Используя сценарии Puppeteer и ChromyJS, BackstopJS 3 может имитировать взаимодействие с пользователем и может выполнять тесты с помощью Chrome Headless. Чтобы устранить проблемы кроссплатформенного рендеринга, он также имеет встроенный рендеринг докеров. Инструмент может работать глобально или локально как отдельный пакет, и он отлично работает с CI и системой управления версиями. BackstopJS 3 очень прост в использовании: всего с тремя командами вы можете пройти довольно долгий путь.
Заключение
Я надеюсь, что приведенные выше инструменты CSS помогут вам оптимизировать файлы CSS вашего веб-приложения для повышения производительности. Если вы заинтересованы в изучении продвинутого CSS, ознакомьтесь с этим замечательным курсом.
Веб-инструменты для оптимизации, форматирования и проверки CSS
Таблицы стилей могут очень быстро увеличиваться как по длине, так и по размеру файла. Чтобы убедиться, что ваши веб-страницы отображаются правильно и быстро, вот подборка одних из лучших бесплатных веб-оптимизаторов/компрессоров CSS, форматировщиков кода и сервисов проверки . Ознакомьтесь с ними и выберите те, которые лучше всего подходят для вас.
Оптимизация и сжатие
Оптимизатор CSS
CSS Optimizer — это простой онлайн-оптимизатор, который обрабатывает ваш текущий CSS и выводит сжатую версию. У вас есть возможность сослаться на URL-адрес вашей таблицы стилей, загрузить файл CSS или напрямую ввести свои стили. Это простой инструмент, работающий по принципу «подключи и работай» — здесь нет опций, поэтому процедура оптимизации останется одинаковой для всех ваших входных данных (отлично, если вы хотите стандартизировать настройки сжатия).
Это простой инструмент, работающий по принципу «подключи и работай» — здесь нет опций, поэтому процедура оптимизации останется одинаковой для всех ваших входных данных (отлично, если вы хотите стандартизировать настройки сжатия).
Чистый CSS
Чистый CSS основан на популярном минимизаторе CSS, CSSTidy. Вы можете установить желаемый уровень сжатия (компромисс к более высокому сжатию затрудняет читаемость) и настроить параметры сжатия. После этого он распечатывает построчный отчет, чтобы показать вам, что именно было изменено.
Также проверьте CSS Formatter and Optimizer, который использует более новую версию CSSTidy (1.3dev).
CSS Drive Gallery — CSS Compressor
CSS Drive CSS компрессор имеет два режима: обычный режим и расширенный режим (у которого есть еще несколько параметров, которые вы можете установить). Вы можете удалить комментарии (параметр удаления комментариев) или указать удалить комментарии, которые превышают определенный лимит символов, таким образом сохраняя короткие комментарии. Обычный режим идеально подходит для тех, кто не привередлив — просто выберите сжатие Light, Normal или Super Compact, и вы готовы к работе.
Обычный режим идеально подходит для тех, кто не привередлив — просто выберите сжатие Light, Normal или Super Compact, и вы готовы к работе.
Онлайн-оптимизатор CSS
Онлайн-оптимизатор CSS — еще один простой инструмент оптимизации CSS, основанный на приложении командной строки оптимизатора CSS для OS X и Linux. У вас есть два способа ввести свой CSS: либо через текстовое поле, представленное на странице, либо напрямую со ссылкой на вашу таблицу стилей. Иногда вы обнаружите, что вам нужно отменить сжатие — вы можете сделать это с помощью приложения Uncompress CSS на сайте.
CSS Compressor
Еще одним популярным веб-инструментом для сжатия CSS является программа Robson с открытым исходным кодом 9.0115 CSS Compressor (ознакомьтесь с исходным кодом PHP CSS Compressor). Существует множество параметров сжатия, которые вы можете установить для цветов, измерений (единиц), правил и свойств CSS. CSS Compressor также предоставляет полезную утилиту Combine для одновременного объединения и сжатия до трех отдельных файлов CSS.
Форматирование
FormatCSS
FormatCSS позволяет вставлять действительный код CSS, исправляя и стандартизируя исходный код. Существует несколько доступных настроек и правил, которые вы можете применить для достижения желаемого типа формата, включая упорядочивание CSS в алфавитном порядке, удаление заглавных букв в коде и некоторые параметры для работы со стилями.
prettyprinter.de
prettyprinter.de не ограничивается CSS — он также форматирует PHP, Java, C++, C, Perl и JavaScript — так что это потрясающий «универсальный магазин» для ваших нужд форматирования, если вы работаете с любым из других поддерживаемых языков. Он имеет в общей сложности 13 различных параметров, которые вы можете установить, включая «Уменьшение пробелов», «Удалить пустые строки» и автоматическое добавление новых строк после фигурных скобок.
Tabifier
Tabifier — это многоязычный веб-инструмент, специально разработанный для стандартизации отступов в исходном коде. Он поддерживает HTML, CSS и стиль C. Это простой инструмент, отлично подходящий для быстрого форматирования отступов.
Он поддерживает HTML, CSS и стиль C. Это простой инструмент, отлично подходящий для быстрого форматирования отступов.
Проверка и проверка
Служба проверки CSS W3C
Пожалуй, наиболее распространенной веб-службой проверки CSS является Служба проверки CSS W3C . Его очень просто использовать, просто введите URL-адрес вашей таблицы стилей, и он выведет статус вашей таблицы стилей и укажет на ошибки, предупреждения и другие проблемы.
Juicy Studio: CSS Analyzer
Juicy Studio CSS Analyzer сочетает в себе службу проверки W3C с дополнительными проверками цветового контраста (полезно при проблемах доступности для людей с нарушениями зрения) и единицами измерения, используемыми в исходном коде. Вы можете ввести CSS либо через URL-адрес, либо скопировав свой код в текстовое поле на странице. Результатом является очень подробная разбивка ошибок и предупреждений о вашем CSS, аналогичная службе проверки CSS W3C.
Средство проверки избыточности CSS
Средство проверки избыточности CSS — это простой инструмент для проверки наличия повторяющихся стилей, которые можно комбинировать. Это уменьшает количество ненужных стилей и является хорошим способом проверить свою работу. Это трехэтапный процесс: просто создайте ссылку на свою таблицу стилей, добавьте несколько страниц, использующих эту таблицу стилей, и нажмите кнопку «Проверить».
Это уменьшает количество ненужных стилей и является хорошим способом проверить свою работу. Это трехэтапный процесс: просто создайте ссылку на свою таблицу стилей, добавьте несколько страниц, использующих эту таблицу стилей, и нажмите кнопку «Проверить».
Результатом является подробный список предложений и мест, где вы можете сократить код, комбинируя избыточные стили. Если вы использовали какой-либо из вышеперечисленных инструментов, поделитесь с нами своими впечатлениями (хорошими и особенно плохими) в комментариях . Поскольку они автоматизированы и имеют стандартные методы обработки, будьте осторожны и руководствуйтесь собственными суждениями при использовании выходных данных — все может быть серьезно повреждено, поэтому тщательно проверьте результаты !
Если вам понравился этот пост, вам могут быть интересны и другие посты:
- 30 исключительных приемов и примеров CSS
- 20 полезных инструментов для повышения эффективности веб-разработки
- 15 инструментов, которые помогут вам быстрее разрабатывать веб-страницы
11 полезных инструментов для проверки, очистки и оптимизации файлов CSS
Автор Энтони Грант
Делиться Твитнуть Делиться Электронная почта
Хотите улучшить код CSS? Эти средства проверки и оптимизаторы CSS помогут улучшить код CSS, синтаксис и минимизировать ваши веб-страницы.
Оптимизация таблицы стилей CSS — хороший способ увеличить скорость загрузки вашего веб-сайта или приложения. Уменьшив размер файла CSS, серверу потребуется меньше времени для загрузки, что приведет к более быстрой веб-странице. Может помочь использование средств проверки CSS, которые могут устранять распространенные ошибки.
В дополнение к оптимизации современная разработка CSS улучшена за счет более чистого синтаксиса. Если вы действительно хотите поднять свою разработку на новый уровень, CSS-фреймворки позволят вам делать больше с оптимизированным кодом.
Эти инструменты и программы помогут вам очистить код, устранить ошибки и улучшить синтаксис.
Инструменты для проверки кода CSS
1. PostCSS
PostCSS — это не простая проверка кода, но одна из самых мощных опций. Он настолько мощный, что его использовали Google, GitHub, WordPress и многие другие. PostCSS — это система с открытым исходным кодом, которую вы можете развернуть в своих приложениях, чтобы открыть широкий спектр функций с помощью плагинов.
Он настолько мощный, что его использовали Google, GitHub, WordPress и многие другие. PostCSS — это система с открытым исходным кодом, которую вы можете развернуть в своих приложениях, чтобы открыть широкий спектр функций с помощью плагинов.
Эти плагины могут выполнять множество полезных функций. Существует обширная библиотека, но вот несколько примеров того, что они могут сделать:
.- Сократите свой код, чтобы избежать ошибок
- Очистите свой код, чтобы сделать его более читабельным
- Измените свой CSS, чтобы он был более совместимым с современными браузерами
PostCSS снова появляется в этом списке, его стоит проверить. Он имеет сильную поддержку со стороны сообщества разработчиков, поддерживая PostCSS в соответствии с потребностями современной веб-разработки.
2. Украсить код
Средство проверки CSS от Code Beautify предлагает описательную проверку CSS, которая может очистить ваш код. CSS Validator анализирует ваш код и дает вам рекомендации, как сделать его более эффективным. Это даст вам предупреждения, если ваш CSS может быть настроен, и проверит наличие ошибок кода CSS.
Это даст вам предупреждения, если ваш CSS может быть настроен, и проверит наличие ошибок кода CSS.
Вы можете либо вставить CSS вручную в редактор, либо указать URL-адрес вашего работающего веб-сайта, и он автоматически загрузит CSS для вас.
3. CSS Lint
Попробуйте еще один помощник CSS, CSS Lint. CSS Lint, названный в честь относительно популярного термина для очистки кода, представляет собой инструмент с открытым исходным кодом, который предоставит несколько полезных советов по улучшению кода CSS.
CSS Lint имеет удобное раскрывающееся меню, которое позволяет вам выбрать, какие потенциальные ошибки вы хотели бы проверить. Если вы обнаружите, что столкнулись с определенной проблемой, вы можете выбрать эту ошибку и проверить код.
4. Инструменты для украшения
Beautify Tools содержит множество конвертеров и инструментов для веб-разработчиков. Он идет намного дальше, чем CSS, но имеет встроенный валидатор CSS. Валидатор работает в Интернете и выполняет либо простую проверку для проверки, либо форматирует его, чтобы его было легче читать.
5. Валидатор CSS W3C
Консорциум World Wide Web (W3C) хорошо известен своими ресурсами, помогающими веб-разработчикам учиться и развиваться. Они предлагают свою собственную программу проверки CSS, которая существует уже почти десять лет. Есть много отличных ресурсов для изучения CSS и HTML. W3C Validator принимает необработанный код, URL-адреса и загружаемые файлы CSS для проверки вашего синтаксиса CSS.
Инструменты для очистки кода CSS
6.
Улучшитель кодаПроверка кода на наличие ошибок очень полезна, но разработчики, работающие с горами кода, знают о важности чистого форматирования. Попытка работать с кодом, который не расположен должным образом или имеет неравномерные отступы, может превратиться в кошмар.
Code Beautifer — это инструмент форматирования CSS, который берет необработанный код CSS и выводит чистый лист CSS с улучшенными функциями. Вы можете выбрать из различных проверенных вариантов, чтобы получить код именно так, как вы хотите. Он также предлагает встроенный оптимизатор с возможностью вывода в виде файла.
Он также предлагает встроенный оптимизатор с возможностью вывода в виде файла.
7. Средство проверки избыточности CSS
Избегание избыточного кода — принцип хорошей разработки. Это относится и к CSS. По мере того, как таблицы стилей становятся все больше, становится все труднее поддерживать каждый маленький селектор.
Это средство проверки избыточности CSS берет ваш необработанный код CSS и показывает, появляются ли какие-либо селекторы более одного раза, чтобы побудить вас упаковать их как группу и сохранить код. Это поможет уменьшить размер вашего файла в качестве дополнительного бонуса.
Инструменты для оптимизации кода CSS
После того, как вы завершили проверку правильности своего CSS и очистили ненужный код, вы можете добиться максимальной производительности своего кода, оптимизировав его.
Один из лучших способов повысить производительность вашего CSS и вашего веб-сайта — повысить0099 уменьшите CSS. Минификация — это процесс, который берет ваш код и уплотняет определенные элементы, чтобы веб-браузер мог читать его намного быстрее.
Этот удобный для браузера код не похож на аккуратно отформатированный код. Вместо этого он может сократить имена переменных, удалить комментарии, удалить неиспользуемый код и т. д. Все, что браузеру не нужно отображать.
Вот несколько инструментов, которые могут минимизировать ваш CSS.
8. CSS нано
CSS Nano — это современный инструмент для минимизации CSS-скриптов, написанных на Nodejs. CSS Nano работает через командную строку в пакете, встроенном в Node Package Manager (NPM) для JavaScript. У него также есть онлайн-приложение, которое может мгновенно выполнить преобразование, если вы не хотите использовать командную строку.
Этот инструмент выполняет множество различных оптимизаций и использует PostCSS под капотом. Как упоминалось ранее, PostCSS пользуется большим уважением. CSS Nano опирается на эту силу и надежность.
9. КССО
CSSO — это простой веб-инструмент, который берет ваш необработанный CSS и минимизирует его с помощью нескольких опций.
Среди них есть опции «реструктурировать», которая оптимизирует код, и «украсить», которая очищает формат CSS, чтобы его было легче читать. Вы можете выбрать оба одновременно, чтобы объединить две настройки.
10. Минимизация CSS
CSS Minify имеет меньше возможностей, чем другие более продвинутые инструменты, но работает очень хорошо. Он принимает необработанный код и загрузку файлов для импорта CSS.
11. Очистить CSS
PurifyCSS — это библиотека, предлагающая другой способ оптимизации вашего CSS. Вместо изменения файла CSS вы запускаете PurifyCSS для всего приложения. Он проанализирует ваше приложение и удалит все CSS, которые не используются вашим приложением.
Это может быть особенно полезно, если вы используете структуру CSS. Фреймворки предоставляют множество опций, но они довольно тяжелые из-за большого количества CSS, необходимого для построения фреймворка. PurifyCSS может взять ваше приложение после того, как вы использовали фреймворк, и проникнуть в суть вашего кода, вырезав неиспользуемый CSS.
Надеемся, перечисленных здесь инструментов достаточно, чтобы настроить и оптимизировать таблицу стилей CSS. Начинающие веб-разработчики должны постоянно изучать новые инструменты для улучшения своей разработки. Если вы использовали какие-либо другие инструменты, более полезные, чем упомянутые выше, поделитесь ими с нами в комментариях.
Оптимизация CSS модуля— Коммерция | Динамика 365
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 3 минуты на чтение
В этой статье описывается, как использовать модуль оптимизации каскадных таблиц стилей (CSS) в Microsoft Dynamics 365 Commerce, чтобы уменьшить общий размер пакета CSS на странице электронной коммерции и повысить производительность страницы.
По умолчанию тема объединяет весь код CSS модуля в один статический файл в каталоге стилей темы. Этот файл называется <ИМЯ_ТЕМЫ>.theme.scss файл , где <ИМЯ_ТЕМЫ> — это имя темы. Затем онлайн-комплект для разработки программного обеспечения (SDK) внедряет этот единственный CSS-файл темы из сети доставки контента (CDN) на каждую отображаемую страницу электронной коммерции.
Поскольку единственный файл
Предварительные условия
Чтобы включить функцию оптимизации CSS модуля, должны быть выполнены следующие предварительные условия:
- Требуется Online SDK версии 1.
 35.17 или более поздней.
35.17 или более поздней. - Для работы этой функции требуется Webpack 5. Обновите код SDK до Webpack 5 с помощью команды интерфейса командной строки (CLI) upgrade-webpack :
yarn msdyn365 upgrade-webpack. - Если вы используете эталонную тему Fabrikam (Fabrikam-design-kit), поддержка модуля CSS будет добавлена в выпуск 9..36 (выпуск Commerce версии 10.0.26) и более поздних версий.
Включить оптимизацию CSS модуля
Оптимизация CSS модуля — это дополнительная функция, которую можно включить, добавив свойство enableModuleCssOptimization в файл src/settings/platform.setings.json , как показано в следующем примере.
{
«enableModuleCssOptimization»: правда
}
Настройте стили темы, чтобы включить оптимизацию CSS модуля для отдельных модулей
Каждая тема содержит папку стилей , в которой находятся все файлы CSS темы. Стили, специфичные для модуля, должны быть включены в новый каталог modules внутри папки styles .
Примечание
При настройке стилей письма справа налево (RTL) добавьте все стили модулей, относящиеся к RTL, в каталог styles/modules-rtl .
Для каждого модуля, для которого вы хотите включить оптимизацию CSS, вы должны добавить два файла в каталог модулей : <ИМЯ_МОДУЛЯ>.scss и <ИМЯ_МОДУЛЯ>.js , где <ИМЯ_МОДУЛЯ> соответствует свойству имени в файле определения модуля ( <ИМЯ_МОДУЛЯ>.definition.json ). Например, для модуля заголовка два файла будут называться header.js и header.scss .
Файл
Файл 
импорт "./header.scss"
Примечание
SDK версии 1.39 включает команду интерфейса командной строки «optimize-module-css», помогающую создать необходимую файловую структуру для существующей темы.
Настройка ресурсов в CSS для использования с модулем оптимизации CSS
По умолчанию все ресурсы хранятся на корневом уровне каталог public (например, public/images ). Для использования в файлах оптимизации CSS модуля ресурсы должны храниться в каталоге public/msdyn365-assets (например, public/msdyn365-assets/images ). Затем ресурсы должны быть импортированы из каталога msdyn365-assets в файлы Sassy CSS (SCSS) с использованием относительного пути ../../../../../msdyn365-assets/ , как показано ниже. в следующем примере.
$msv-font-path: ../../../../../msdyn365-assets/webfonts
Ошибки компиляции CSS
Webpack 5 используется для компиляции и построения фрагментов CSS модуля. Он показывает ошибки компиляции CSS только тогда, когда проект создается в рабочем режиме с помощью команды CLI yarn build:prod . Ошибки компиляции CSS можно найти в файле stats-client-build-errors.json , который создается на корневом уровне SDK.
Он показывает ошибки компиляции CSS только тогда, когда проект создается в рабочем режиме с помощью команды CLI yarn build:prod . Ошибки компиляции CSS можно найти в файле stats-client-build-errors.json , который создается на корневом уровне SDK.
Рекомендации по настройке стилей CSS модуля
В следующих рекомендациях по настройке стилей CSS модуля модуль A и модуль B используются для представления двух разных модулей.
Избегайте импорта стилей модуля A в стили модуля B, потому что этот подход противоречит цели создания небольших фрагментов CSS. Вместо этого стили модуля A должны иметь только стили, связанные с модулем A, а стили модуля B должны иметь только стили, связанные с модулем B.
Избегайте импорта файла index.scss в файл
.scss . Импортируйте файл index.scss , только если модуль использует все стили, которые будут импортированы из файла.
Стили компонентов, используемые одним или несколькими модулями, можно импортировать в файл
.js . Например, если модуль A и модуль B используют общие стили компонентов кнопок, они оба могут импортировать компонент, как показано в следующих примерах.модуль-A.js
импорт "./модуль-А" импортировать "../common/03-components/button.scss"
модуль-B.js
импорт "./модуль-B" импортировать "../common/03-components/button.scss"
При использовании этого подхода SDK создаст общие фрагменты CSS, которые помогут уменьшить размер фрагментов CSS отдельных модулей.
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Оптимизация CSS — BloggingPro
В то время как многие люди стремятся оптимизировать свои сайты/блоги, почти все пропускают CSS.
Сегодня я потратил некоторое время на изучение инструментов оптимизации CSS. Я хотел что-то бесплатное, онлайн и простое в использовании. И, конечно же, что-то, что сработало. На самом деле существует довольно много веб-сайтов, которые отвечают всем требованиям, и некоторые из них проще в использовании, создают более дружественный код, а другие немного сложнее в использовании, но могут давать потрясающие результаты.
Я протестировал Оптимизатор CSS, CSS-компрессор Icey, Оптимизатор CSS Flumpcakes и CleanCSS, чтобы выяснить, какой из них лучше всего сжимает некоторые файлы CSS по умолчанию с популярных веб-сайтов.
Я выбрал шесть сайтов:
- Digg.com — олицетворение веб 2.0 и красивый дизайн вдобавок.
- Слэшдот — мальчик с плаката «вчера». Перешел на CSS относительно поздно, но по-прежнему обслуживает много просмотров страниц.
- Filmsy — блог, часть BloggyNetwork, мне кажется, у него очень приятный дизайн
- iBegin – хорошая локальная поисковая система, которой я пользовался в Торонто.

- Download.com – один из самых популярных сайтов для посещения.
Оптимизаторы CSS прибегают к магии вуду, чтобы получить конечный результат. Это включает в себя слияние похожих классов, удаление бесполезных свойств, удаление пробелов и так далее. Это может привести к коду, который не очень легко читается ни вами, ни мной, но для больших файлов CSS размер файла может быть настолько сжат, что это действительно сильно влияет на время загрузки страницы.
Многие пользователи широкополосного доступа могут не думать, что это имеет большое значение, так как большинство веб-сайтов для них загружаются быстро, но если каждый сайт, который вы посещаете, загружается даже на 10% быстрее, подумайте, сколько времени это может сэкономить вам в течение недели. , месяц или даже год. Экономия полосы пропускания для оператора веб-сайта также может быть огромной. Я бы порекомендовал вам всегда сохранять копию вашего удобочитаемого CSS-кода, чтобы, если вам когда-нибудь понадобится внести какие-либо изменения, вам не потребовалось много времени, чтобы понять, что вам нужно изменить, а затем вы можете повторно оптимизировать его. .
.
Результаты
Я провел все эти тесты с настройками инструментов по умолчанию. параметры для включения или выключения, а у некоторых инструментов не было специальных параметров, которые можно было включить или выключить.
Дигг был нашей первой морской свинкой. До оптимизации размер основного CSS-файла Digg.com составлял 30,56 КБ.
| Сайт | После | РЕЗУКЦИЯ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CSS Optimizer | 25,74 KB | 9.89% (пропущенные: «Популярные истории» и «Полученные вкладки». Компрессор | 16,69 КБ | 45,39% (ошибка: изменяются отступы/поля для некоторых элементов. Расставляет больше пробелов) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flumpcakes CSS Optimizer | 28,26 КБ | 5% (сбой: ошибка кнопки Digg Home) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CleanCSS | 26.038 КБ | 16,8% Оптимизаторы CSS все еще работали, немного уменьшая размер файла.
Filmsy was следующий. У этого был самый маленький файл CSS, всего 11,39 КБ. Тем не менее, мы добились сжатия почти в 50%!
Далее следует iBegin Toronto.
Предпоследним пришел Download.com. Переход на CSS-P наделал много шума, и мы подумали, что было бы интересно посмотреть, какие преимущества может получить крупная компания. Сам файл CSS был размером 54,2 КБ, самым большим из всех протестированных нами сайтов.
Последним вышел ESPN. Наряду с Download.com эти два сайта чаще всего упоминаются, когда речь идет о жизнеспособности CSS на крупных веб-сайтах. CSS ESPN показал 25,68 КБ.
Condensed Table
|

 Хорошая поисковая система, ее файл CSS был 22,79 КБ
Хорошая поисковая система, ее файл CSS был 22,79 КБ
 com
com Они также перечисляют сделанные ими изменения и любые замеченные ими ошибки.
Они также перечисляют сделанные ими изменения и любые замеченные ими ошибки.

 Сокращение CSS означает удаление комментариев, пробелов, отступов, соглашений об именах и других элементов, используемых для повышения производительности и удобства сопровождения кода. Браузеру не нужно это пустое пространство для выполнения кода CSS.
Сокращение CSS означает удаление комментариев, пробелов, отступов, соглашений об именах и других элементов, используемых для повышения производительности и удобства сопровождения кода. Браузеру не нужно это пустое пространство для выполнения кода CSS. Хотя это может быть пугающей задачей, вот несколько рекомендаций:
Хотя это может быть пугающей задачей, вот несколько рекомендаций: Например, вы можете использовать условные операторы Firefox для загрузки другой таблицы стилей вместо того, чтобы напрямую пробовать хаки CSS в одной таблице стилей. Это будет означать, что вам не нужно загружать код Firefox при использовании Chrome, что значительно уменьшит размер файла CSS.
Например, вы можете использовать условные операторы Firefox для загрузки другой таблицы стилей вместо того, чтобы напрямую пробовать хаки CSS в одной таблице стилей. Это будет означать, что вам не нужно загружать код Firefox при использовании Chrome, что значительно уменьшит размер файла CSS. Одна из главных проблем современного веб-дизайна — дублирование и избыточный код. Этого можно легко избежать, поместив классы VSS в правильный набор ветвей. Поэтому организация того, что когда-то было беспорядочным кодом CSS, в иерархические ветви не займет у вас много времени, но в результате определенно может улучшить ваш сайт.
Одна из главных проблем современного веб-дизайна — дублирование и избыточный код. Этого можно легко избежать, поместив классы VSS в правильный набор ветвей. Поэтому организация того, что когда-то было беспорядочным кодом CSS, в иерархические ветви не займет у вас много времени, но в результате определенно может улучшить ваш сайт. В общем, может быть хорошим эмпирическим правилом избегать встраивания растровых изображений (за исключением случаев, когда изображение вряд ли будет часто меняться — это означает, что результирующая строка base64 вряд ли достигнет большого количества символов).
В общем, может быть хорошим эмпирическим правилом избегать встраивания растровых изображений (за исключением случаев, когда изображение вряд ли будет часто меняться — это означает, что результирующая строка base64 вряд ли достигнет большого количества символов). То же самое касается веса и стилей, нет необходимости загружать их все, только тот, который будет развернут на вашем веб-сайте (например, прямой шрифт, вес 300, полужирный, без курсива).
То же самое касается веса и стилей, нет необходимости загружать их все, только тот, который будет развернут на вашем веб-сайте (например, прямой шрифт, вес 300, полужирный, без курсива). Рассмотрим более простые и легкие альтернативы:
Рассмотрим более простые и легкие альтернативы: