Что такое минификация CSS и как ее сделать
Рассказываю о том, как сделать CSS-код абсолютно нечитаемым и неприемлемым для модификации, но при этом в разы легче, чище и понятнее для компьютера. Речь пойдет о минификации CSS, делающей из медленных сайтов быстрые.
Что такое минификация кода?
Думаю, из названия понятно, что под минификацией понимается уменьшение чего-либо. Когда речь идет о минификации кода, подразумевается сокращение размера файлов с кодом, количества самого кода и затрат других ресурсов на его исполнение.
Минификация позволяет значительно сократить количество строк кода в разметке или скриптах. Под раздачу попадает буквально все, что делает жизнь программистов легче, повышая читаемость кода: пробелы, переносы строк, дополнительные запятые и т.п. Ведь программе все эти «приспособления» не нужны. Компьютер спокойно читает огромный поток кода без каких-либо опознавательных знаков, необходимых человеку.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяЗачем минифицировать код?
Минификация кода – это один из наиболее эффективных методов ускорения загрузки сайтов или приложений. Возможно, вы не в курсе, но пробелы, переносы строк, как и все символы в тексте, занимают пространство в памяти компьютера. Например, CSS-файлы становятся тяжелее, если в них, помимо кода, есть еще сотни переносов строк, что негативно сказывается на общей производительности веб-ресурса.
Возможно, вы не в курсе, но пробелы, переносы строк, как и все символы в тексте, занимают пространство в памяти компьютера. Например, CSS-файлы становятся тяжелее, если в них, помимо кода, есть еще сотни переносов строк, что негативно сказывается на общей производительности веб-ресурса.
Получая возможность убрать комментарии и структуризацию из стилей сайта, мы даем компьютеру возможность быстрее считывать всю информацию о стилях и применять их без задержек, требующихся на обработку данных перед отображением сайта в браузере пользователя.
Помимо удаления ненужных машине символов из СSS-файлов, минификация также подразумевает массовое переименовывание переменных и классов в CSS, чтобы еще сильнее сократить размер файлов со стилями.
Разница между компрессией и минификацией
Процесс минификации – это целый комплекс мер по удалению символов в коде и изменению названий переменных. То есть непосредственное влияние на содержимое файлов со стилями.
Компрессия – это методика сокращения размера файлов со стилями до того, как они будут «доставлены» в браузер пользователя. Что-то в духе архивирования файлов перед отправкой их другим людям по электронной почте или до отправки файлов в облачное хранилище.
Что-то в духе архивирования файлов перед отправкой их другим людям по электронной почте или до отправки файлов в облачное хранилище.
Заменить одно другим не получится, но можно использовать обе методики параллельно, чтобы достичь наилучших результатов.
Как минифицировать CSS?
Чаще всего для минификации кода используются сторонние инструменты. Либо CSS-файлы скармливают специальным программам в браузерах, чтобы в ответ получить код в уже «переработанном» виде, либо используют отдельные модули, встраиваемые в список доступного для разработки ПО. Таким образом, удается сократить трудозатраты и сократить количество проблем, связанных с ручной обработкой минифицированного кода в файлах со стилями.
Далее рассмотрим несколько наиболее популярных методов минификации CSS-кода.
При помощи npm-плагинов
Один из ключевых методов обработки CSS, который рекомендуют многие разработчики. Системы для минификации кода в духе CSSNano отлично справляются со своей задачей и в целом довольно просты с точки зрения применения. Но нужно понимать, что для работы некоторых минификаторов вам дополнительно понадобится скачать зависимые пакеты либо сторонние приложения для обработки CSS-контента.
Но нужно понимать, что для работы некоторых минификаторов вам дополнительно понадобится скачать зависимые пакеты либо сторонние приложения для обработки CSS-контента.
- CSSNano – это расширение для популярного пакета PostCSS, позволяющего значительно расширить возможности базовых файлов стилизации благодаря дополнительным функциям и модулям, в разной степени меняющих контент в CSS. На базе PostCSS работают почти все CSS-фреймворки, и CSSNano не стал исключением. Чтобы его установить, нужно ввести команду npm install cssnano, затем установить postcss и в конфигурационном файле прописать параметры для CSSNano. Подробнее о них можно узнать на официальном сайте cssnano.
- CSS-Minify – это независимая сторонняя утилита, которая может работать без привязки к сторонним приложениям. То есть можно просто установить CSS-Minify и не думать о настройке параметров в условном PostCSS. Чтобы воспользоваться этой программой, вводим в командную строку команду npm install css-minify -g (она установит утилиту на ПК).
 Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто.
Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто.
Плагины в составе упаковщиков
Описанный выше процесс можно частично автоматизировать, если подключить установленные ранее плагины к бандлерам. Бандлер (или упаковщик) – это специальный комплекс программ, позволяющий каким-либо образом перерабатывать весь код, что хранится в вашем проекте.
Один из таких упаковщиков – Webpack. С его помощью можно разрозненные JavaScript-, HTML- и CSS-файлы собрать в единый проект, уже минимизированный и готовый к прочтению любыми браузерами. Процесс обработки сайтов называется компиляцией и включает в себя много этапов. Причем многие из них можно добавить в Webpack самостоятельно, установив модули вроде MiniCssExtractPlugin, postcss-loader и т.д.
Чтобы использовать сторонние плагины для минификации CSS внутри Webpack, необходимо ознакомиться с официальной документацией программы и научиться корректно настраивать конфигурацию webpack. config.js.
config.js.
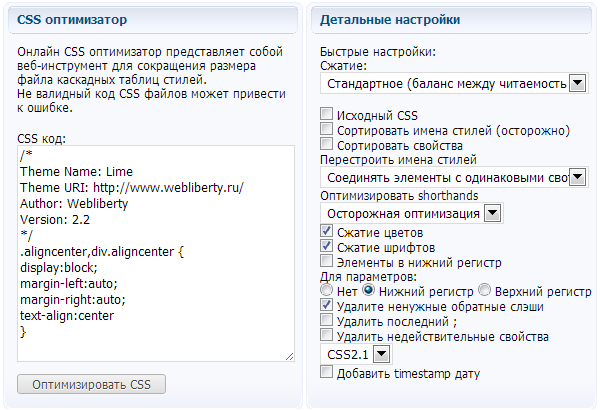
С помощью онлайн-сервисов
Для тех, кто не хочет устанавливать сторонние плагины или пока только экспериментирует с минификацией стилей, созданы специальные онлайн-сервисы, выполняющие ту же задачу. Если вы связаны с разработкой, то наверняка знаете о продуктах в духе валидаторов, помогающих убрать лишние элементы из кода и адаптировать его под общепринятые стандарты качества. Такие есть для JSON-файлов, HTML-файлов, скриптов на разных языках программирования и, конечно, для CSS-документов.
Minify
Довольно простой с точки зрения функциональности и интерфейса проект. Выполняет всего одну задачу, но делает это быстро и качественно. Достаточно напрямую скормить Minify свой CSS-код, и мы тут же получим переработанный документ с нужными стилями.
CSS Minifier
Аналогичный минификатор. Отличается от вышеописанного только возможностью минифицировать другие виды языков.
Minify Code
Схожий инструмент со слегка измененным интерфейсом. Более логичный в плане управления.
Более логичный в плане управления.
С помощью CDN-серверов
Некоторые хостинг-провайдеры, помимо размещения приложения на конкретном сервере, предлагают целую серию CDN-площадок (дополнительных серверов, которые сохраняют кэшированные версии вашего сайта и сильно ускоряют их «доставку» пользователям). На этих CDN-площадках иногда работают минификаторы и компрессоры, позволяющие без редактуры основного кода проекта (не используя минификаторы и прочие обработчики непосредственно в коде сайта или приложения) отправлять переработанные стили посетителям страницы. Грубо говоря, вам не придется делать какую-то дополнительную работу, а пользователи получают сжатый контент, который быстрее загружается.
Tailwind и другие фреймворки
Некоторые прогрессивные CSS-фреймворки, перерабатывающие стили при помощи JS-скриптов, по умолчанию минифицируют код. Например, Tailwind не выгружает всю свою коллекцию классов в приложение при каждой загрузке. Компилятор Tailwind поступает умнее, доставляя контент в уже сжатом виде, сохраняя в файлах со стилями исключительно нужные строки и уничтожая все, что может впустую отнимать пространство и сокращать производительность сайта.
Похожим образом поступают бойлерплейты (шаблоны) в духе Bootstrap или Bulma. Они помогают писать код, используя человекоудобный синтаксис, а на этапе запуска на сервере предоставляют компьютеру уже видоизмененные данные. Про Tailwind я уже писал более подробно.
Удаление ненужного CSS-кода
Эта часть статьи касается в основном тех, кто пользуется большим количеством сторонних дополнений для CMS или же подключает много сторонних утилит с уже готовыми CSS-компонентами. В этом случае в вашем проекте может генерироваться слишком большое количество ненужного CSS-кода.
И это даже не какие-то структуры, упрощающие чтение кода или его модификацию. Нет, это просто ненужные стили и классы, появившиеся ввиду невнимательности программиста или из-за того, что в используемый бойлерплейт уже встроено много лишних классов, которые не подвергаются уничтожению на этапе компиляции проекта.
Подробно о том, как удалить неиспользуемый CSS-код, я писал ранее.
Ручная минификация
Самый сложный и наименее распространенный вариант минификации. Да, для минификации не нужны специальные приложения, сервисы или дополнительные модули для среды разработки. Можно самостоятельно менять названия в переменных, удалять лишний код и вообще писать все стили в одну строку, изо всех сил пытаясь сократить количество используемых знаков.
Да, для минификации не нужны специальные приложения, сервисы или дополнительные модули для среды разработки. Можно самостоятельно менять названия в переменных, удалять лишний код и вообще писать все стили в одну строку, изо всех сил пытаясь сократить количество используемых знаков.
Проблема лишь в том, что код будет с ходу нечитаемым, а значит, велика вероятность напороться на ошибки еще на этапе разработки приложения (точнее, его стилизации).
Вместо заключения
Не игнорируйте процессы оптимизации кода, даже такие простые, как удаление лишних стилей или минимизация CSS-кода. Здесь, как и в случае с рефакторингом, по отдельности какие-то изменения не несут видимых изменений, но вкупе они значительно влияют на восприятие программы или сайта пользователями. Продукты становятся быстрее и отзывчивее, а это чуть ли не ключевые факторы, необходимые для успешного развития вашего проекта.
модуль для 1С-Битрикс (Оптимизация HTML + CSS + JS)
ОписаниеУстановкаИсторияТехподдержка
- Описание
- Установка
- История
- Техподдержка
- Подходящие редакции 1С-Битрикс: Старт, Стандарт, Эксперт, Малый бизнес, Бизнес
- Включает в себя: Модуль
- Категории: Для разработчиков, Инструменты, SEO, Маркетинг, реклама, Другое
«Оптимизация и сжатие HTML + JS + CSS» — это решение для 1с-Битрикс оптимизирующее html-страницы, css-стили и javascript сайта для уменьшения веса загружаемой пользователем страницы сайта и увеличения скорости загрузки на всех типах устройств
Обзор возможностей решения в видео-формате: youtube. com
com
1. Оптимизация html
Решение оптимизирует код html-страницы отдаваемой пользователям. Оптимизация происходит за счёт удаления технической информации, очистки незначимых данных и сжатия
2. Оптимизация и объединение css-стилей
Решение оптимизирует ccs-стили сайта подключенные через link. Стили очищаются от незначимой информации, сжимаются и объединяются в один файл.
3. Оптимизация JavaScript
Решение сжимает и оптимизирует javascript находящийся внутри html-документа и подключаемые js-файлы
4. Стабильные алгоритмы
В решении используются стабильные алгоритмы сжатия, оптимизирующие вес страниц сайта, но не влияющие на внешний вид и работоспособность. Процесс сжатия полностью безопасен и отключается простым выключением решения.
—
За счёт оптимизаций сокращается реальный вес страницы — пользователю нужно скачать меньше данных для открытия любой из страниц вашего сайта.
Важно понимать, что целью работы решения является уменьшение веса станиц и экономия трафика пользователей, а не прирост баллов Google PageSpeed (т.
Простой пример работы модуля:
Html-страница сайта весит 320 кб (килобайт), а css-стили дополнительно 360 кб. Вы устанавливаете решение и в результате его работы вес страницы уменьшается до 190 кб, css до 325 кб. Теперь при каждой загрузке экономится 130 + 35 кб трафика (~24%).
Предположим, что к Вам на сайт заходит 300 посетителей ежедневно, каждый из которых делает по 5 переходов на сайте. Посчитаем экономию: 300 (человек) х 5 переходов х 165 (килобайт) = 247500 килобайт/день * 30 дней = 7251 мегабайт
За месяц пользователи загрузят на 7251 мегабайт меньше ненужных данных и каждое открытие страницы будет происходить немного быстрее!
| ▷ | Простая и быстрая установка | |
| ▷ | Гибкая настройка сжатия — можно включить только те оптимизации, что нужны | |
| ▷ | Безопасность файлов — исходные файлы не редактируются | |
| ▷ | Бережно работает с JavaScript, не ломает логику страницы |
| ▷ | Уникальные алгоритмы сжатия — решение использует свои алгоритмы сжатия, а не стандартные библиотеки компрессии |
| ▷ | Умные алгоритмы — решение не оптимизирует минифицированные файлы |
| ✔ | Корректно работает на пк, смартфоне и планшете | |
| ✔ | Поддерживает механизм многосайтовости | |
| ✔ | Одинаково хорошо работает с кодировками UTF-8 и Windows-1251 | |
| ✔ | Использует стабильные события и работает на большинстве версий 1с-Битрикс | |
| ✔ | Поддерживает композитный и автокомпозитный режим | |
| ✔ | Корректно работает с большинством готовых решений (Аспро, Digital Web, Intec и т. |
| ✔ | Поддержка версий PHP: 5.6, 7.x, 8.x |
Для дополнительного ускорения отображения сайта и увеличения рейтинга скорости по Google Pagespeed Вам могут быть полезны:
— Решение «Ускорение загрузки сайта», решающее проблему «Устраните ресурсы, блокирующие отображение» — смотреть карточку решения
— Решение «Отложенная загрузка картинок, видео и фоновых изображений», решающее проблему «Отложите загрузку изображений» — смотреть карточку решения
Оптимизируйте свой CSS для более быстрого веб-сайта и лучшего взаимодействия с пользователем
CSS — это отображаемый контент, который делает вашу работу в Интернете максимально привлекательной: макеты, цвета, адаптивный дизайн, шрифты, элементы пользовательского интерфейса и многое другое. Он предоставляет интуитивно понятные визуальные подсказки, которые сообщают о статусе, таком как завершение задачи, сбой сети или игровые персонажи, исчезающие в дыму после смерти. Но все это может быть довольно тяжелым — и, вообще говоря, чем меньше кода проходит через веб-страницу, тем меньше трения она будет содержать. Тяжелый и сложный код может привести к низкой производительности и низкой ремонтопригодности.
Но все это может быть довольно тяжелым — и, вообще говоря, чем меньше кода проходит через веб-страницу, тем меньше трения она будет содержать. Тяжелый и сложный код может привести к низкой производительности и низкой ремонтопригодности.
Demo
Встревоженные проблемами, вызванными плохой оптимизацией CSS, разработчики сосредоточились на уменьшении размера полезной нагрузки CSS JavaScript. Действительно, они обнаружили, что CSS может замедлять работу множеством способов. Например, путем рендеринга блоков или остановки анализа HTML.
Помимо решения этих проблем, основной целью повышения эффективности вашего CSS является создание более быстрых веб-сайтов, которые улучшают взаимодействие с клиентами, их удержание и более высокий рейтинг в поисковых системах.
Медленная загрузка веб-сайтов часто связана с раздутым кодом; уменьшение размера файла таблицы стилей CSS даже на несколько килобайт обычно может повысить удобство использования. Чтобы помочь с этой задачей, мы собрали пятнадцать способов оптимизации CSS:
1.
 Спрайты изображений
Спрайты изображенийЭтот старый метод позволяет вам упаковать ваши изображения в один большой файл .png, идеальный выбор, если ваш сайт использует много графики, так как это уменьшит HTTP-запросы и сократит время загрузки вашей страницы.
2. Минимизация CSS
Минификация заключается в вырезании ненужных частей кода для уменьшения размера файла. Код обычно создается для потребления людьми, что позволяет им просматривать, поддерживать, тестировать и развертывать его. Сокращение CSS означает удаление комментариев, пробелов, отступов, соглашений об именах и других элементов, используемых для повышения производительности кода и удобства его сопровождения. Браузеру не нужно это пустое пространство для выполнения кода CSS.
Сокращение CSS сжимает файл в новый с минимальным пробелом (вы можете сделать это с помощью автоматических компрессоров, доступных в Интернете), отправляя только то, что нужно браузеру для выполнения кода на целевом устройстве. Это ускорит загрузку и время выполнения в браузере, даже если файл был лишь поверхностно изменен.
Обратите внимание, что минимизация кода и сжатие — это два разных метода, которые даже можно использовать вместе для получения оптимизированного кода. В то время как минификация изменяет содержимое кода, удаляя ненужные символы и форматирование, сжатие уменьшает размер файла за счет сжатия всего файла перед его отправкой в браузер.
3. Сокращение ненужного кода
В том же духе сокращение ненужного и избыточного кода CSS, который легко проскальзывает в код по мере увеличения количества функций, является отличным приемом для повышения загрузки страницы. Хотя это может быть пугающей задачей, вот несколько рекомендаций:
- Разбейте файл на четко обозначенные части меньшего размера (частичные). Это поможет вам определить, что удалить, когда придет время.
- Методологии именования могут помочь в разработке отдельных компонентов.
- Избегайте глубоко вложенных объявлений Sass/препроцессора, которые могут значительно увеличить расширенный код.

- Не используйте !important для переопределения каскада.
4. Отделение CSS от JS
Также полезно не забывать размещать таблицу стилей CSS вверху (между
тегами), а код JavaScript — внизу из-за его увеличенного размера и влияния, которое он может оказывать на скорость веб-сайта. Этого можно избежать, обеспечив загрузку кода CSS перед остальной частью страницы.
5. Разделение файлов CSS
Если вы используете несколько браузеров (Chrome, Firefox и т. д.), вы также можете разделить файлы CSS (возможно, в разных таблицах стилей). Например, вы можете использовать условные операторы Firefox для загрузки другой таблицы стилей вместо того, чтобы напрямую пробовать хаки CSS в одной таблице стилей. Это означало бы, что вам не нужно загружать код Firefox при использовании Chrome, что значительно уменьшило бы размер файла CSS.
6. Уменьшение пробелов
Это простая задача, о которой вы всегда должны помнить, что пробелы могут занимать много байтов и иметь большое значение в крупномасштабных проектах.
7. Документирование вашего кода
Также хорошо всегда помнить о документировании вашего кода везде, где это возможно. Например, вы можете сделать это, используя комментарии CSS, такие как /* Комментарий здесь */, что позволит вам быстро определить бесполезный код в дальнейшем. Дополнительное пространство, занимаемое комментариями, в целом легко пренебрежимо мало.
8. Организация вашего кода
Это менее известный метод, который может значительно уменьшить размер файла CSS и, опять же, увеличить скорость вашего сайта. Одна из главных проблем современного веб-дизайна — дублирование и избыточный код. Этого можно легко избежать, поместив классы VSS в правильный набор ветвей. Поэтому организация того, что когда-то было беспорядочным кодом CSS, в иерархические ветви не займет у вас много времени, но в результате определенно может улучшить ваш сайт.
9. Избегайте растровых изображений Base64
Общеизвестно, что стандартные растровые файлы JPG, PNG и GIF могут быть закодированы в строку base64 в URL-адресе данных. Но у этого метода есть недостатки, а это значит, что вы можете полностью его избегать. Во-первых, без ведома большинства разработчиков, кодировка base64 обычно на 30% больше, чем ее двоичный эквивалент. Более того, принимающий браузер должен проанализировать строку, прежде чем ее можно будет использовать, и, кроме того, изменение изображения сделает недействительным весь (кэшированный) файл CSS.
Но у этого метода есть недостатки, а это значит, что вы можете полностью его избегать. Во-первых, без ведома большинства разработчиков, кодировка base64 обычно на 30% больше, чем ее двоичный эквивалент. Более того, принимающий браузер должен проанализировать строку, прежде чем ее можно будет использовать, и, кроме того, изменение изображения сделает недействительным весь (кэшированный) файл CSS.
Преимущество в том, что делается меньше HTTP-запросов. Но это редко дает заметные преимущества, особенно при соединениях HTTP/2. В общем, может быть хорошим практическим правилом избегать встраивания растровых изображений (за исключением случаев, когда изображение вряд ли будет часто меняться — это означает, что результирующая строка base64 вряд ли достигнет большого количества символов).
Замена изображений CSS-эффектами
Для успешного применения многих визуальных эффектов, таких как тени, границы, градиенты и закругленные края, фактически не требуются фоновые изображения. Вместо этого вы можете захотеть определить «изображение» с помощью кода CSS, что потребует значительно меньшей пропускной способности, а также поможет вам в дальнейшем, упростив изменение и анимацию.
Вместо этого вы можете захотеть определить «изображение» с помощью кода CSS, что потребует значительно меньшей пропускной способности, а также поможет вам в дальнейшем, упростив изменение и анимацию.
11. Удаление ненужных шрифтов
Такие сервисы, как Google Fonts, упрощают добавление пользовательских шрифтов на любую страницу, и с ними так же легко увлечься. Однако в одной строке кода могут быть сотни килобайт данных шрифта. Помните об этом и убедитесь, что загружаете и используете только те шрифты, которые вам нужны. То же самое касается веса и стилей, нет необходимости загружать их все, только тот, который будет развернут на вашем веб-сайте (например, прямой шрифт, вес 300, полужирный, без курсива).
По возможности следует также ограничить наборы символов. Вы можете выбрать определенные символы в шрифтах Google, добавив &text=value к URL-адресу шрифта. Например, введите fonts.googleapis.com/css?family=Open+Sans&text=SitePon , чтобы отобразить SitePoint шрифтом Open Sans.
Вы также можете использовать вариативные шрифты, которые уменьшают размер файлов за счет определения нескольких начертаний и стилей с помощью интерполяции. К сожалению, в настоящее время это ограничено Chrome, Edge и некоторыми версиями Safari, но можно с уверенностью предположить, что он может быстро расти.
Вы также должны рассмотреть шрифты ОС, так как они теперь значительно менее распространены, чем когда-то, и могут иметь большое, хотя и малозаметное значение.
Использование современных методов компоновки
Если вы следите за современными методами компоновки, то знаете, что использование CSS float для компоновки страниц на самом деле является хаком, требующим большого количества кода и настройки для работы, и даже в этом случае float могут перерыв, если медиа-запросы не добавлены для меньших размеров экрана. Рассмотрим более простые и легкие альтернативы:
- CSS Flexbox для одномерных макетов — они могут переноситься на следующую строку в соответствии с шириной каждого блока.

- CSS Grid для двумерных макетов. Это идеально подходит для макетов страниц и предоставит вам явные строки и столбцы.
13. Держись за Каскад!
Несмотря на то, что CSS-in-JS предоставляет разработчикам множество преимуществ, и вы можете смело продолжать его использовать, стоит изучить, что CSS-каскад может сделать для вас, а не тратить энергию, неустанно работая против него. Вы можете установить шрифты, размеры, таблицы, цвета и поля формы по умолчанию, которые будут применяться к каждому элементу в одном месте и редко будут просить вас объявлять каждый стиль в каждом компоненте.
14. Упрощение селекторов
Это простой, но действенный совет. Хотя анализ даже самых сложных селекторов CSS занимает миллисекунды, уменьшение сложности все равно уменьшит размер файла, если ваша цель — облегчить анализ браузера, о чем стоит помнить.
15. Действительное понимание CSS
Самый важный совет — убедиться, что вы полностью понимаете свои таблицы стилей и способны перемещаться по ним максимально эффективно. Хотя CSS прост в изучении, его полное освоение может оказаться сложной задачей. Но вам это понадобится, если вы хотите создать эффективный клиентский код. Это произведет революцию в вашем рабочем процессе, улучшит вашу производительность и улучшит все, что вы задумали производить.
Хотя CSS прост в изучении, его полное освоение может оказаться сложной задачей. Но вам это понадобится, если вы хотите создать эффективный клиентский код. Это произведет революцию в вашем рабочем процессе, улучшит вашу производительность и улучшит все, что вы задумали производить.
Быстрая загрузка
Перейти к содержимомуВведение #
- Почему скорость имеет значение?
- Что такое скорость?
- Как измерить скорость?
- Как оставаться быстрым?
Core Web Vitals #
- Web Vitals
- Ориентированные на пользователя показатели производительности
- Определение пороговых значений показателей Core Web Vitals
- Largest Contentful Paint (LCP)
- Совокупный сдвиг макета (CLS)
- Задержка первого ввода (FID)
- Оптимизация отрисовки самого большого содержимого
- Оптимизация совокупного смещения макета
- Оптимизация задержки первого ввода
Установка бюджетов производительности #
- Бюджеты производительности 101
- Ваш первый бюджет производительности
- Включите бюджеты производительности в ваш процесс сборки
- Использование Lighthouse для бюджетов производительности
- Использование размера пакета с Travis CI
- Использование Lighthouse Bot для установки бюджета производительности
- Мониторинг производительности с помощью Lighthouse CI
Оптимизируйте изображения #
- Выберите правильный формат изображения
- Выберите правильный уровень сжатия
- Используйте Imagemin для сжатия изображений грузы
- Подавать адаптивные изображения
- Подавать изображения с правильными размерами
- Использовать изображения WebP
- Использовать CDN изображений для оптимизации изображений
Ленивая загрузка изображений и видео #
- Используйте ленивую загрузку для повышения скорости загрузки ваш JavaScript #
- Оптимизировать длительные задачи
- Оптимизировать взаимодействие до следующей отрисовки
- Применить мгновенную загрузку с помощью шаблона PRPL
- Уменьшить полезные нагрузки JavaScript с помощью разделения кода
- Удалить неиспользованный код
- Minify и сжимать сетевые полезные нагрузки
- Подайте современный код современным браузерам для более быстрых страниц нагрузки
- Опубликовать, судно и установить современные Javascript для более быстрого применения
- .

