HTML онлайн курс бесплатно | CodeBasics
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов68824 студента41 урок с практикой в браузере
Начать обучениеЗарегистрироватьсяОсновы разметки HTML
- 1. HTML разметка
- 2. Теги
- 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
- 6.
 Параграфы
Параграфы - 7. Начертание текста
- 8. Заголовки
- 9. Списки
- 10. Вложенные списки
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13. Специальные символы HTML
- 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Начните прямо сейчас
Регистрация
Структура HTML документа
- 20. Базовая структура
- 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27. Чекбокс
- 28. Радиокнопка
- 29. Textarea
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
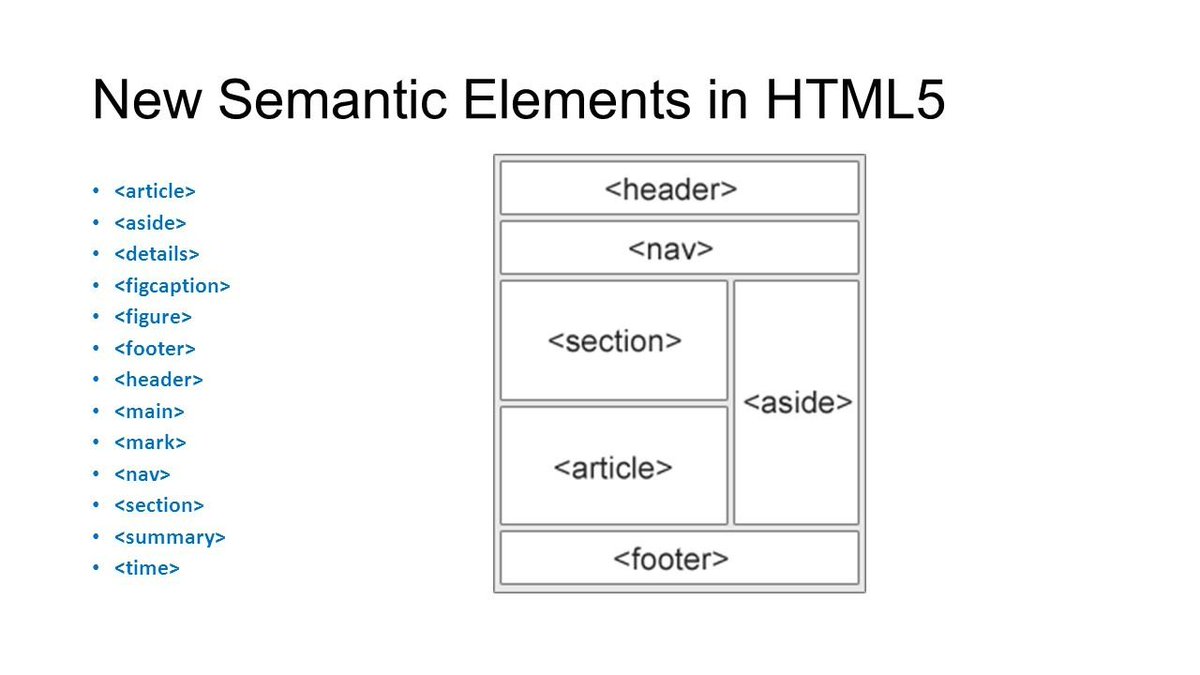
Семантические элементы HTML5
- 32. Семантические элементы
- 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39.
 Семантический WEB
Семантический WEB - 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
Похожие курсы
Посмотреть все курсы категории Верстка
OCaml
0 часов157
Python
25 часов92983
Perl
0 часов170
Fortran
0 часов589
40 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 48 мин Просмотров 20.5к. Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 40 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно без нервов.
А вот таблица, где можно получить
образование по HTML и CSS программированию платно с возможным трудоустройством + будет наставник в решении вопросов.
1. «Основы вёрстки сайта»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
2. «Уроки HTML5»
Срок обучения: 18 уроков с обучающим контентом.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице.
HTML указывает браузеру разметку всех объектов на странице.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.

Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу. На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
- Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
3.
 «Основы HTML и CSS с нуля»
«Основы HTML и CSS с нуля»Изучить HTML и CSS
Срок обучения: 38 уроков с обучающим контентом.
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка проекта MailGenius.
- CSS Grid.
4. «Основы веб-разработки. HTML и CSS»
Изучить HTML и CSS
Срок обучения: 32 уроков с обучающим контентом.
- Введение.
- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Изучить HTML и CSS
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6.
 «Изучение CSS для новичков»
«Изучение CSS для новичков» Изучить HTML и CSS
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.

- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
Изучить HTML и CSS
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон.
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Изучить HTML и CSS
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие).
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
9. «Знакомство с веб-разработкой»
Изучить HTML и CSS
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок.
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.

- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Изучить HTML и CSS
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта).
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.

- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Изучить HTML и CSS
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта.
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.

- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Изучить HTML и CSS
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
13. «Курс Веб-разработчик 10.0»
Изучить HTML и CSS
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт).
Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт).
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14. «HTML курс»
Изучить HTML и CSS
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке.
15. «CSS курс»
Изучить HTML и CSS
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ииформация некоторая устарела, основная база и сейчас актуальна в веб-разработке.
Правда ииформация некоторая устарела, основная база и сейчас актуальна в веб-разработке.
16. «HTML/CSS для начинающих с нуля»
Изучить HTML и CSS
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.
- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.
 css.
css. - Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Изучить HTML и CSS
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
18. «HTML & CSS — вёрстка сайтов для начинающих»
Изучить HTML и CSS
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Изучить HTML и CSS
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
20. «Курс CSS обучение. Создание сайтов для новичков»
Изучить HTML и CSS
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
21. «HTML CSS уроки. Live coding»
Изучить HTML и CSS
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
22. «HTML5 уроки для начинающих»
Изучить HTML и CSS
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
23. «Курс HTML & CSS»
Изучить HTML и CSS
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox).
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.

- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «HTML для начинающих»
Изучить HTML и CSS
Срок обучения: 17 часов с обучающим контентом.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
- Создаём свою первую HTML-страницу.

- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
25. «Курс HTML и CSS — верстка сайтов для начинающих»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта.
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.

- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
26. «Уроки HTML»
Изучить HTML и CSS
Срок обучения: 55 уроков с обучающим контентом.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
27. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Изучить HTML и CSS
Срок обучения: 46 уроков с обучающим контентом.
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
28. «Уроки HTML/CSS для начинающих»
Изучить HTML и CSS
Срок обучения: 24 уроков с обучающим контентом.
Учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом.
29. «Введение в HTM»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.

- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
30. «HTML + CSS»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
31.
 «HTML5 уроки для начинающих»
«HTML5 уроки для начинающих»Изучить HTML и CSS
Срок обучения: 49 уроков с обучающим контентом.
Курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
32. «Основы HTML и CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
33. «ОСНОВЫ Html & CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.![]()
34. «Web-технологии: начальный уровень»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
35. «Разработка сайтов на HTML5/CSS3»
Изучить HTML и CSS
Срок обучения: 13 уроков с обучающим контентом.
Курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты.
36. «Веб-разработка. Frontend»
Изучить HTML и CSS
Срок обучения: 40 уроков с обучающим контентом.
Данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
37. «Web — программирование. Создаем собственный сайт.»
Изучить HTML и CSS
Срок обучения: 12 уроков с обучающим контентом.
Курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
38. «HTML для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
Видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
39. «CSS для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
В рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥 по HTML и CSS| Название обучения | Перейти |
|---|---|
| 1.[2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Перейти |
2. Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Перейти |
| 5.HTML & CSS Full Course | Перейти |
🔥 6 потрясающих генераторов макетов CSS
Привет всем 👋
Сегодня я хотел поделиться с вами 6 потрясающими генераторами/инструментами макетов CSS, которые помогут вам в быстром прототипировании и разработке внешнего интерфейса CSS-макетов для ваших проектов. Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
Начнем!
1. Генератор интерактивных CSS-сеток Автор Layoutit
Быстро создавайте веб-макеты и получайте код HTML и CSS. Изучайте CSS Grid визуально и создавайте веб-макеты с помощью этого интерактивного генератора CSS Grid.
Изучайте CSS Grid визуально и создавайте веб-макеты с помощью этого интерактивного генератора CSS Grid.
Ссылка: grid.layoutit.com
Вот простой макет, созданный с использованием кода, сгенерированного с этого сайта, а также с добавлением пользовательского CSS:
https://codepen.io/codewithpalash/pen/JjNeGXV2. Макет CSS
Популярные макеты и шаблоны, созданные с помощью CSS. Нулевые зависимости. Нет фреймворков. Никаких CSS-хаков. Реальные варианты использования. Передовой опыт. Вы можете выбрать шаблон, и он содержит весь код, связанный с этим шаблоном, который мы можем скопировать и вставить в наши проекты.
Ссылка: csslayout.io
Вот простой макет, созданный с использованием кода, представленного на сайте, для наиболее распространенного шаблона Святого Грааля:
https://codepen.io/codewithpalash/pen/MWmzKdx3. Griddy
Легко создавайте макеты CSS Grid, устанавливая количество столбцов и строк, используя различные единицы измерения. Мы также можем установить разрыв между столбцами и строками и увидеть сгенерированный код внизу, который мы можем скопировать и вставить в наши проекты. Он не поддерживает добавление
Мы также можем установить разрыв между столбцами и строками и увидеть сгенерированный код внизу, который мы можем скопировать и вставить в наши проекты. Он не поддерживает добавление grid-template-areas или grid-area похожи на сайт Layoutit, но тем не менее это очень полезный инструмент. Ссылка: griddy.io 4. Генератор компоновки CSS Grid от Masaya Kazama
Этот генератор компоновки имеет два замечательных пресета: Holy Grail и 9.0037 Список статей , который мы можем визуально изменить в соответствии с нашими требованиями, и весь код HTML и CSS генерируется для нас. Он также поддерживает области сетки, что очень круто.
Ссылка: vue-grid-generator.netlify.app
Вот простая демонстрация с использованием кода с этого сайта:
https://codepen.io/codewithpalash/pen/OJmavPq5. CSS Генератор сетки от Сары Драснер
Небольшой инструмент для всех. Вы можете назначать строки, столбцы, промежутки и единицы измерения, а затем перетаскивать их для создания дочерних элементов div, чтобы с легкостью создавать динамические макеты!
Ссылка: cssgrid-generator. netlify.app
netlify.app
Вот простая демонстрация с использованием кода с этого сайта:
https://codepen.io/codewithpalash/pen/BaRGrQg6. Интерфейс Bootstrap 4 Строитель | LayoutIt
Еще один замечательный сайт от LayoutIt помогает нам быстро перетаскивать систему Bootstrap 4 Grid, базовые элементы CSS, компоненты и т. д. и создавать веб-макеты с помощью этого интерактивного конструктора интерфейса Bootstrap 4.
Ссылка: layoutit.com/build
Я надеюсь, что эти генераторы макетов/инструменты помогут вам быстро создавать потрясающие макеты и повысить производительность разработки интерфейса.
Есть ли какой-либо другой сайт, который вы хотели бы использовать для этой цели? Пожалуйста, добавьте их в комментариях ниже. Это очень помогло бы.
Если вам понравилась эта статья, обязательно поставьте ❤.
Бесплатный HTML + CSS Генератор макетов DIV On-line
Выберите любой макет, чтобы начать с
Уже создали макет своего веб-сайта и вам нужно создать для него меню?!
Создайте любую свою идею в веб-дизайне макета
Эта веб-утилита поможет вам приступить к дизайну и макету веб-сайта с помощью бесплатного онлайн-инструмента «Смешанный HTML». Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной на вкладке редактора.
Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной на вкладке редактора. Утилита включает в себя несколько функций, описанных ниже, и предоставляется абсолютно бесплатно.
В сгенерированном коде нет скрытой рекламы, спама и т. д. С помощью этого инструмента вы сможете создать макет страницы с нуля, используя простые и удобные жесты перетаскивания.
Нет ограничений на расположение блоков DIV на странице. Вы можете добавить сколько угодно верхних и нижних колонтитулов, к тому же в макете нет табличных данных, все элементы позиционируются чисто в CSS во внешней таблице стилей.
Генератор макетов предназначен для энтузиастов, студентов, а также для опытных веб-дизайнеров, которые хотят сэкономить драгоценное время.
Передовые технологии. Для оптимальной работы мы рекомендуем использовать браузеры, перечисленные в разделе «Поддержка браузеров».
Почему вам стоит попробовать этот бесплатный генератор?!
- Быстрый старт для вашего макета с использованием родного DnD — перетаскивание
- Нет ограничений на расположение блоков DIV и HOST в структуре макета
- Бесплатные удивительные HD фоновые изображения
- Создайте полноценный рабочий макет веб-страницы за несколько кликов
- Создайте свой макет так, как вы хотите, с нуля или готовые макеты
- Абсолютно БЕСПЛАТНО — никакого скрытого спама или рекламы внутри сгенерированного кода HTML CSS
- Столько нижних колонтитулов, заголовков, столбцов, содержания и столько вложений, сколько вы пожелаете
- Нет табличных данных — просто очистите HTML-теги DIV, используя макет атрибута «класс»
- Все элементы позиционируются с помощью чистого CSS во внешней таблице стилей
Нужно знать, как, посмотрите этот короткий видео-пример!
Смотреть Просмотрите этот краткий обучающий пример, как создать макет.

 Параграфы
Параграфы