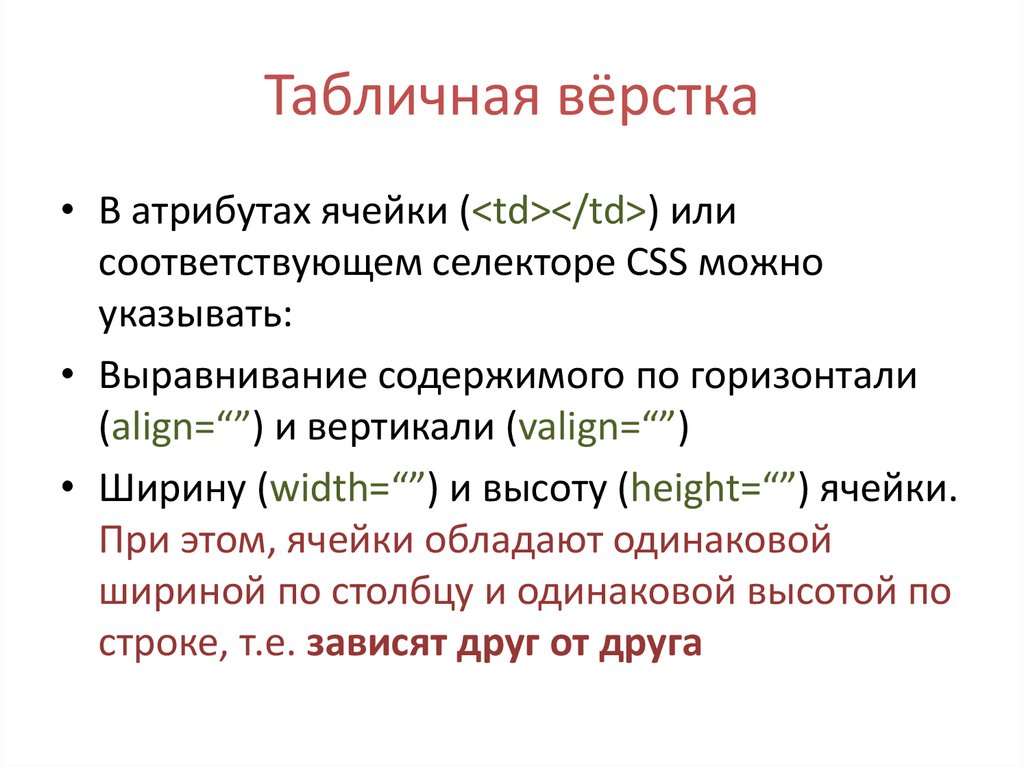
Stripo — бесплатный конструктор email-шаблонов: визуальный и HTML редакторы
Встречайте Stripo — интуитивно понятный и простой, но в то же время гибкий конструктор шаблонов писем. Ускорьте процесс разработки. Тестируйте и экспортируйте письма в любые ESP. Drag-n-Drop и HTML-редакторы.
Пользуется популярностью среди крупнейших компаний мира
Дизайн и шаблоны
Интеграции и экспорт
Экономия времени и автоматизация
Тестирование и валидация
Совместное использование и взаимодействие
Создавайте письма на свой вкус
Drag-n-Drop конструктор писем
Создавайте и кастомизируйте каждый элемент вашего письма на интуитивном уровне. Разработка писем без использования кода. Полезные готовые модули и блоки контента для упрощения процесса.
Редактор HTML и CSS-кода
Создавайте письма с нуля или начните с Drag-n-Drop конструктора, а затем добавляйте пользовательские HTML-элементы. Вы можете использовать одновременно D-n-D конструктор шаблонов писем и HTML-редактор писем без переключения.
Вы можете использовать одновременно D-n-D конструктор шаблонов писем и HTML-редактор писем без переключения.
Отправляйте письма в 70+ ESP
Безупречный экспорт в один клик. Никаких ошибочных элементов письма, никакой ручной настройки кода. Чистый код письма, предлагаемый нами, обеспечивает беспроблемную миграцию и позволяет работать сразу с несколькими почтовыми провайдерами.
Не пользуетесь ESP? Экспортируйте письма в CRM через Zapier или Webhook или отправляйте их в Gmail, Outlook. При необходимости можно также скачать письма в формате PDF, картинки или HTML.
Ускорьте создание писем
Готовые модул
Избавьте себя от необходимости повторно создавать одни и те же элементы письма.
Автоматическая замена писем
Если вы отредактируете одно из своих триггерных писем в Stripo, а затем отправите его в ESP, новая версия автоматически появится в существующем рабочем сценарии.
Множественное редактирование и экспорт
Эта замечательная функция позволяет обновлять отдельные элементы писем одновременно. Например, вы можете редактировать контактную информацию во всех футерах писем сразу. Просто активируйте синхронизацию между модулями и все.
Удобный процесс перевода
Переводите письма с помощью Google прямо в редакторе или автоматически вставляйте пользовательский перевод в соответствующие блоки писем.
Тестируйте письма перед отправкой
Тестируйте обычные HTML и AMP HTML-письма.
Проверьте, как ваше письмо будет отображаться на 90+ устройствах.
Попробуйте режим предпросмотра для ПК и мобильных устройств.
Встроенная проверка правописания
Темный режим для предпросмотра писем
Выделение отсутствующих ссылок и альт-текстов
Уже скоро
Начать бесплатноПриглашайте членов команды к совместной работе
Интеграция всего за 2 минуты.
 Назначайте пользовательские роли и уровни доступа
Назначайте пользовательские роли и уровни доступаПриглашайте копирайтеров, дизайнеров, корректоров или наблюдателей с соответствующими уровнями доступа в рабочее пространство. Работайте вместе, полностью контролируя любые изменения, вносимые вашими коллегами.
Делитесь результатами своей работы для согласования
Получите доступную для совместного использования ссылку на веб-версию письма или разошлите письмо на email-адреса членов вашей команды.
Совместное редактирование и комментирование
Создавайте шаблоны писем вместе.
Уже скоро
1150+ бесплатных шаблонов HTML-писем
Креативные
Рассылки
Триггерные
Праздники
События
Индивидуальная разработка
Нужна помощь в создании первого шаблона?
Наш email-дизайнер может создать его для вас.
Создавайте яркие письма
Создайте интерактивное веб-подобное письмо с помощью технологии AMP for Email.
Взаимодействие в письме
С помощью AMP получатели могут выполнять действия прямо в письме, а не переходить на целевую страницу. Например:
- Бронирование билетов, гостиничных номеров, назначение встреч
- Просмотр каталогов товаров, выбор размеров и цветов изделий.
- Обмен отзывами, заполнение форм рецензий и участие в опросах.

Данные в режиме реального времени
Контент писем обновляется в момент их открытия получателями. Обновляйте в своих рассылках количество, цены, картинки товаров, заголовки статей в блоге и т. д. Все что нужно — это соединение с серверами. Мы позаботились и об этом.
Вовлеченность клиентов
Увеличьте ROI на 300%, а количество ответов пользователей — на 520%, позволив им играть в мини-игры, отвечать на вопросы квизов, заполнять формы обратной связи и опросы.
Плагин Stripo
Плагин можно легко настроить под ваши требования и интегрировать в любой продукт.
Индивидуальное демо
Ознакомьтесь со Stripo во время индивидуального видеозвонка с нашими экспертами. Мы с удовольствием расскажем вам обо всех крутых возможностях.
Забронировать демоПрисоединяйтесь к более чем 700 тысяч пользователей
Начните бесплатно — обновляйтесь в любое время
обучение на верстальщика онлайн — Skillbox
Участвует в Чёрной пятнице Скидки до 60% действуют 0 дней 00:00:00
Курс
Вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
- Длительность 4 месяца
- Онлайн в удобное время
- 2 работы в портфолио
- Доступ к курсу навсегда
На рынке не хватает верстальщиков
Кому подойдёт этот курс
- Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.

- Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
- Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.
Чему вы научитесь
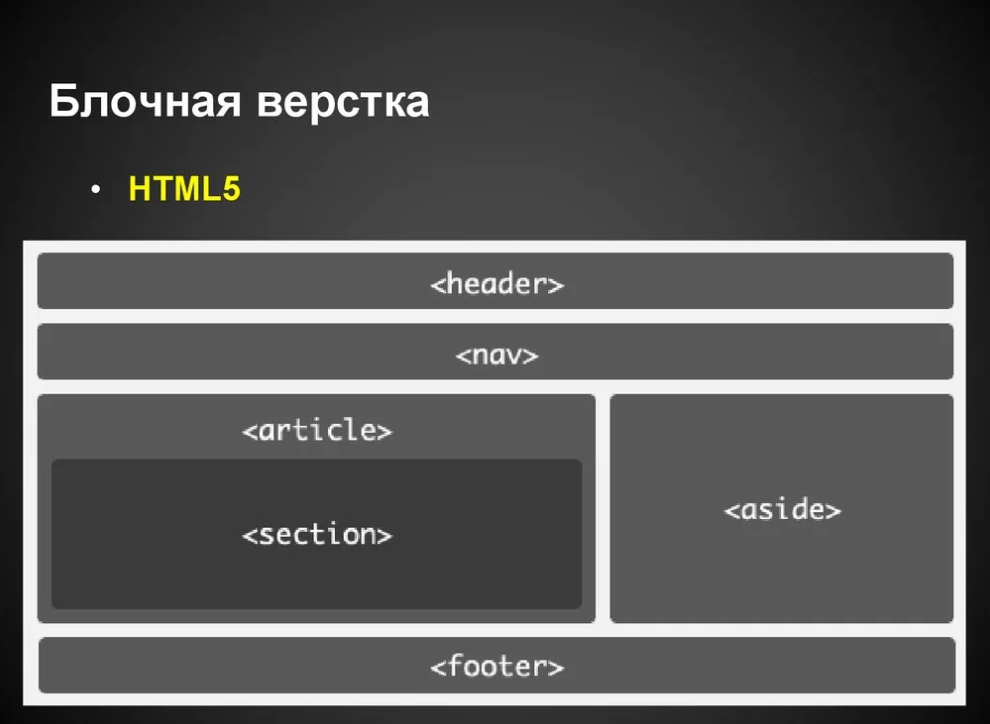
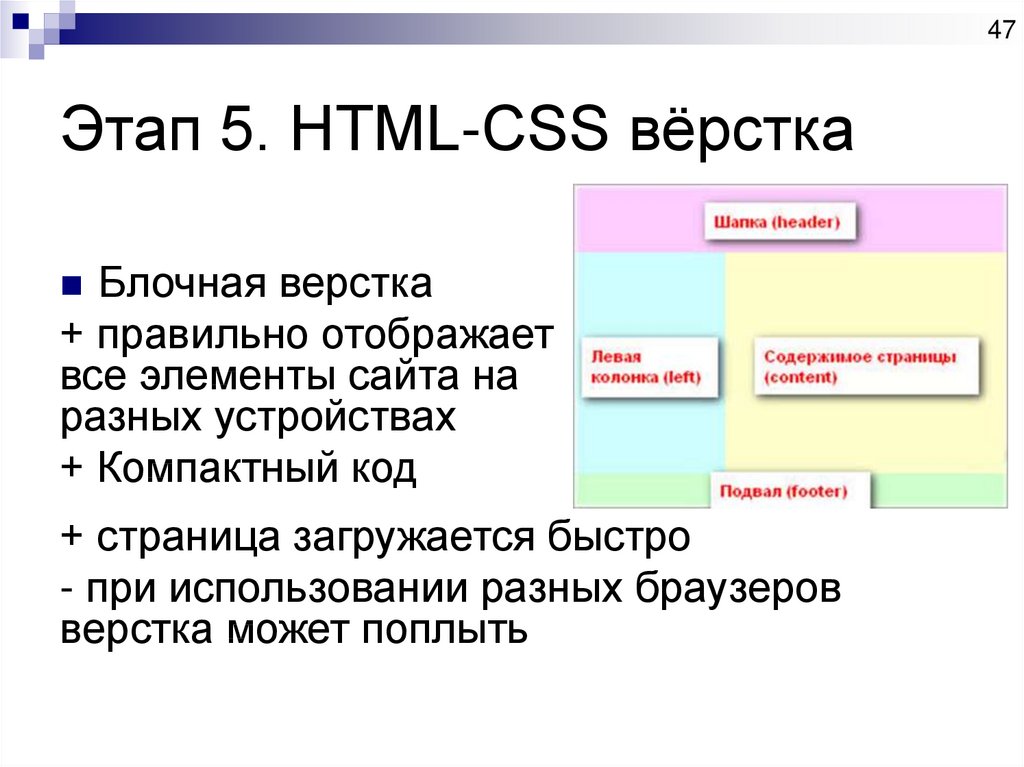
- Блочная, резиновая и адаптивная верстка
- Верстка интернет-магазина
- Работа с системой контроля версий Git
- Проверка сайта на доступность
- Основы CSS, HTML и JavaScript
- Тестирование и исправление браузерных несовместимостей
- Работа с современными инструментами
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Веб-вёрстка.
 Базовый уровень
Базовый уровень- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. Часть 1.
- Продвинутый CSS. Часть 2.
- Адаптивность. Десктоп.
- Адаптивность. Мобильные устройства.
- JavaScript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень
- Вёрстка HTML-писем.
- SVG.
- Анимация на JavaScript.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и Постпроцессоры.

- CSS Grid.
- Будущее вёрстки.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуФинальные работы
Спикеры
Ваше резюме после прохождения курса
Верстальщик
от 65 000 ₽
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Верстка с использованием Flexbox.
- Работа с макетом, векторной и растровой графикой: Figma.
- Владение инструментами: Visual Studio Code, Emmet и другими
- Знание HTML5 и CSS3, включая анимацию
- Работа с фреймворком Bootstrap.
- Сборка проекта на Gulp и Webpack
- Настройка хостинга, работа через FTP.
- Программирование на JS
- Работа с Git и CodePen
- Знание принципов БЭМ
- Владение Pixel Perfect
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
- Я никогда не занимался вёрсткой. У меня получится?
Конечно! Мы учим веб-вёрстке с нуля. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
🔥 6 потрясающих генераторов макетов CSS
Воспроизвести эту статью
Ваш браузер не поддерживает элемент audio.
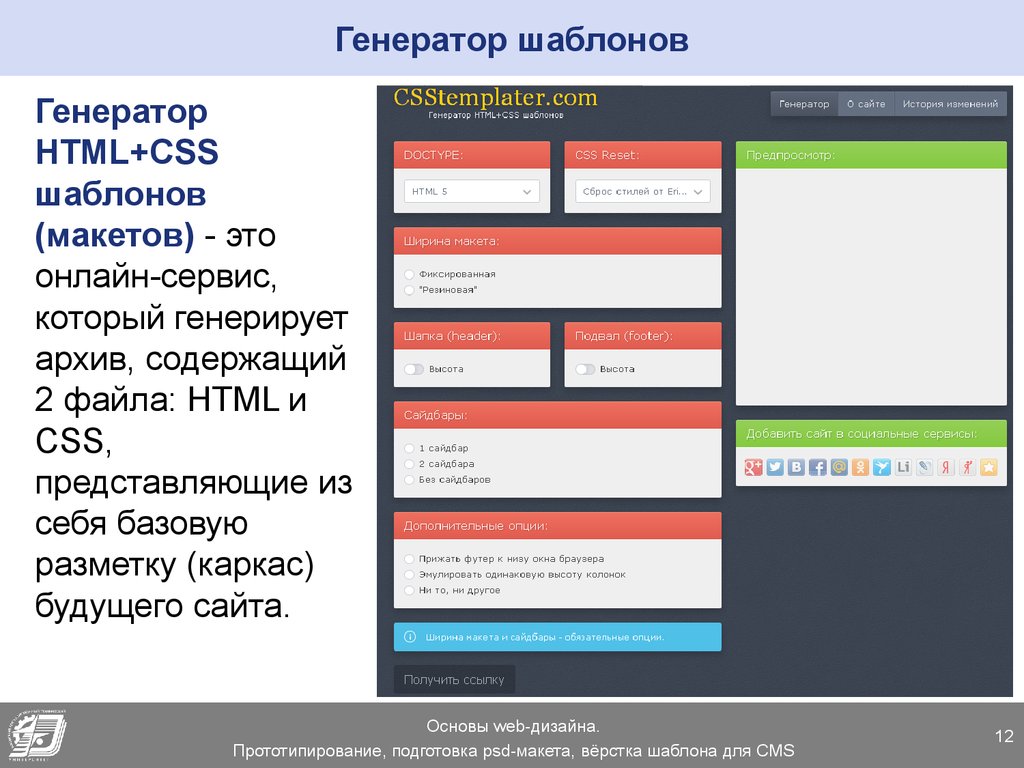
Содержание. 6. Конструктор интерфейсов Bootstrap 4 | LayoutIt
Привет всем 👋
Сегодня я хотел поделиться с вами 6 замечательными генераторами/инструментами макетов CSS, которые помогут вам в быстром прототипировании и разработке внешнего интерфейса макетов CSS для ваших проектов. Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
Начнем!
1. Генератор интерактивных CSS-сеток Автор Layoutit
Быстро создавайте веб-макеты и получайте код HTML и CSS. Изучайте CSS Grid визуально и создавайте веб-макеты с помощью этого интерактивного генератора CSS Grid.
Ссылка: grid.layoutit.com
Вот простой макет, созданный с использованием кода, сгенерированного с этого сайта, а также с добавлением пользовательского CSS:
2.
 Макет CSS
Макет CSSПопулярные макеты и шаблоны, созданные с помощью CSS. Нулевые зависимости. Нет фреймворков. Никаких CSS-хаков. Реальные варианты использования. Передовой опыт. Вы можете выбрать шаблон, и он содержит весь код, связанный с этим шаблоном, который мы можем скопировать и вставить в наши проекты.
Ссылка на csslayout.io 3. Griddy
Легко создавайте макеты CSS Grid, устанавливая количество столбцов и строк, используя различные единицы измерения. Мы также можем установить разрыв между столбцами и строками и увидеть сгенерированный код внизу, который мы можем скопировать и вставить в наши проекты. Он не поддерживает добавление grid-template-areas или grid-area похожи на сайт Layoutit, но тем не менее это очень полезный инструмент. Ссылка: griddy.io 4. Генератор компоновки CSS Grid от Masaya Kazama
Этот генератор компоновки имеет два замечательных пресета: Holy Grail и 9.0059 Список статей , который мы можем визуально изменить в соответствии с нашими требованиями, и весь код HTML и CSS генерируется для нас. Он также поддерживает области сетки, что очень круто.
Он также поддерживает области сетки, что очень круто.
Ссылка: vue-grid-generator.netlify.app
Вот простая демонстрация с использованием кода с этого сайта:
5. CSS Генератор сетки от Сары Драснер
Небольшой инструмент для всех. Вы можете назначать строки, столбцы, промежутки и единицы измерения, а затем перетаскивать их для создания дочерних элементов div, чтобы с легкостью создавать динамические макеты!
Ссылка: cssgrid-generator.netlify.app
Вот простая демонстрация с использованием кода с этого сайта:
6. Интерфейс Bootstrap 4 Строитель | LayoutIt
Еще один замечательный сайт от LayoutIt помогает нам быстро перетаскивать систему Bootstrap 4 Grid, базовые элементы CSS, компоненты и т. д. и создавать веб-макеты с помощью этого интерактивного конструктора интерфейса Bootstrap 4.
Ссылка: layoutit.com/build
Я надеюсь, что эти генераторы макетов/инструменты помогут вам быстро создавать потрясающие макеты и повысить производительность разработки интерфейса.
Есть ли какой-либо другой сайт, который вы хотели бы использовать для этой цели? Пожалуйста, добавьте их в комментариях ниже. Это очень помогло бы.
Если вам понравилась эта статья, обязательно поставьте ❤.
Считаете ли вы эту статью ценной?
Поддержите Palash Mondal , став спонсором. Любая сумма приветствуется!
Learn more about Hashnode Sponsors
10 Useful CSS Layout Generators (Grid & Flexbox)
Table of Contents
- Layout Generators for Grid & Flexbox
- CSS Layout Generator
- CSS Grid Layout Generator
- Layoutit Grid
- CSS Flex Container
- Griddy
- CSS Grid Generator
- Flexy Boxes
- Flexbox Playground
- Flex Layout Attribute
- Flexbox Patterns
- Однострочные макеты
- CSS-макеты
- Лучший способ научиться — это попрактиковаться
Если вам когда-либо было любопытно, почему определенные CSS-фреймворки так популярны, это во многом связано с тем, что фреймворки упрощают Процесс создания структуры макета. Эта концепция также распространяется на библиотеки и наборы пользовательского интерфейса, особенно для популярных фреймворков, таких как Tailwind CSS.
Эта концепция также распространяется на библиотеки и наборы пользовательского интерфейса, особенно для популярных фреймворков, таких как Tailwind CSS.
Научиться структурировать макет страницы с помощью CSS не так уж и плохо. И Grid, и Flexbox относительно легко понять, если вы попрактикуетесь в их использовании в реальных реальных проектах. Тем не менее, иметь доступ к интуитивно понятным генераторам макетов — это находка. Вы не только упростите создание сложной структуры макета, но и сэкономите немало времени на разработку.
Генераторы макетов для Grid и Flexbox
Вместо того, чтобы делать две отдельные статьи на одну и ту же тему, я собираюсь объединить генераторы Grid и Flexbox в один пост. На самом деле, довольно много ресурсов в этом списке предоставляют возможность создавать макеты для одного или другого. И, в самом конце, я также включу несколько «автономных» ресурсов. Это не обязательно будут генераторы , а заранее определенные макеты, которые вы можете скопировать и вставить в существующий или новый проект, над которым вы работаете.
Я добавил ссылку на сайт каждого ресурса, а также на страницу GitHub. В некоторых случаях исходный код проекта не опубликован, поэтому вместо этого я добавил ссылку на страницу авторов.
Генератор макетов CSS
Этот генератор макетов от Брэда Вудса является одним из самых популярных вариантов для разработчиков CSS, поскольку он предлагает варианты как для Grid, так и для Flexbox. На целевой странице вы сможете выбрать готовые шаблоны для каждой системы, а затем использовать предоставленные инструменты для дальнейшей настройки выбранного макета. Это займет некоторое время, чтобы учиться, но определенно стоит.
После выбора шаблона вы получаете доступ к визуальному редактору, в котором можно изменить такие параметры, как количество строк и столбцов. Вы также можете применять определенные промежутки между каждой строкой/столбцом и дополнительно улучшать стиль, добавляя настраиваемые поля. Когда вы это сделаете, фрагменты кода на правой боковой панели будут меняться в режиме реального времени. И как только вы закончите, вы можете скопировать код.
И как только вы закончите, вы можете скопировать код.
Веб-сайт GitHub
CSS Grid Layout Generator
Я признаю, что на первый взгляд этот инструмент может показаться немного пугающим, что, я полагаю, является причиной того, что автор сделал для него видеоурок. Но стоит освоить этот инструмент, потому что он предоставляет чрезвычайно мощные функции для создания многоуровневых макетов.
Помимо возможности добавлять новые элементы сетки, вы можете настроить параметры каждого элемента, включая глобальные параметры контейнера для основы макета. Кроме того, можно накладывать элементы и создавать макеты, воспроизводящие 3D-эффекты.
Веб-сайт GitHub
Layoutit Grid
Есть ряд причин, по которым мне нравится генератор Layoutit. Во-первых, у вас есть большая свобода в быстром добавлении grid-template-columns и grid-template-rows . И каждый из этих столбцов и строк можно изменить, используя предпочтительные единицы измерения.
Нажав на каждый элемент в предварительном просмотре макета, вы можете назначить имена областям, что позволит вам структурировать макет на основе содержимого, которое будет в нем находиться. И последнее, но не менее важное: вы можете напрямую экспортировать свои макеты в CodePen или CodeSandbox одним щелчком мыши.
Веб-сайт GitHub
CSS Flex Container
Этот простой и интуитивно понятный генератор Flexbox от Dillion Megida определенно стоит добавить в закладки, даже если вы не так часто работаете с макетами Flex. Он работает, позволяя вам добавлять или удалять новые элементы div, а затем вы также можете указать для них пользовательскую высоту/ширину. Единственное, что вам нужно будет сделать вручную, это отрегулировать высоту/ширину для отдельных элементов div.
Не похоже, что инструмент может это сделать, поскольку он сразу устанавливает указанные размеры для всех элементов div.
Кроме того, вы можете применить глобальные значения к justify-content и flex-direction . Если вы нажмете кнопку «Создать код » — Диллион заранее создал весь HTML-шаблон, чтобы вы могли сразу начать работать с макетом. Я подумал, что это приятное прикосновение.
Если вы нажмете кнопку «Создать код » — Диллион заранее создал весь HTML-шаблон, чтобы вы могли сразу начать работать с макетом. Я подумал, что это приятное прикосновение.
Веб-сайт GitHub
Griddy
Думаю, если у вас нет опыта работы с Grid, инструмент Griddy поможет вам быстро освоиться. Чистый пользовательский интерфейс в сочетании с простыми для понимания функциями обеспечивает визуально приятный опыт обучения. Вы можете добавлять строки, удалять их или разбивать макет на столбцы, а затем указывать пользовательские единицы измерения, чтобы видеть, как они меняются в режиме реального времени.
Дополнительные функции включают возможность изменять промежутки между строками и столбцами, а также выравнивать элементы и выравнивать их с помощью свойств растяжения, центра, начала и конца.
Веб-сайт GitHub
CSS Grid Generator
Думаю, справедливо будет сказать, что имя Сары Драснер широко известно в сообществе веб-разработчиков.
А в качестве благодарности она создала инструмент CSS Grid Generator. Это, пожалуй, один из самых популярных инструментов для своей цели. Принцип его работы относительно прост. У вас есть возможность указать строки и столбцы, а затем присвоить им отдельные номера единиц.
По ее собственным словам, Сара говорит, что это не полный инструмент, но, безусловно, достаточно, чтобы помочь младшим разработчикам лучше понять сложные значения, указанные в макетах сетки.
Веб-сайт GitHub
Flexy Boxes
Моя любимая функция Flexy Boxes — возможность применять пользовательские настройки к каждому div по отдельности.
Работает так, как вы и ожидали. Вы можете добавлять/удалять элементы div, а затем структурировать их таким образом, чтобы получить уникальный макет. Вы также получаете все знакомые инструменты для управления общими настройками контейнера. Это включает в себя возможность изменить flex-direction или укажите пользовательское значение align-items . И как только вы закончите — фрагмент кода готов к экспорту.
И как только вы закончите — фрагмент кода готов к экспорту.
Веб-сайт GitHub
Flexbox Playground
Если вы хотите изучить Flexbox, этот ресурс для вас. Я имею в виду, что вы можете экспортировать окончательный макет, если хотите, но это больше, чем генератор, это средство обучения. Цель состоит в том, чтобы дать вам четкое представление о том, что происходит, когда элементы добавляются в основу макета Flex. А также, чтобы продемонстрировать, что происходит, когда вы редактируете отдельные элементы (строки) в этом фонде.
Веб-сайт GitHub
Атрибут Flex Layout
Атрибут Flex Layout (FLA) немного похож на фреймворк. Он основан на двух уникальных сокращенных свойствах: layout и self . С помощью этих двух свойств вы можете выполнить начальную загрузку, а затем реализовать собственный макет практически на любой странице, где вы ссылаетесь на библиотеку FLA.
И, чтобы избежать путаницы, вы можете использовать генератор (ссылка ниже), чтобы настроить макет в соответствии с вашими требованиями. После этого вы получите предварительно обработанный фрагмент, готовый к импорту.
После этого вы получите предварительно обработанный фрагмент, готовый к импорту.
Веб-сайт GitHub
Шаблоны Flexbox
Как я уже сказал в начале этой статьи, я также включаю несколько «статических» ресурсов, и мы собираемся начать с Шаблоны Flexbox . Этот бесплатный ресурс от CJ Ceizal посвящен шаблонам пользовательского интерфейса, которые вы можете копировать и вставлять в существующую структуру макета.
Поскольку мы уже рассмотрели так много отличных генераторов, объединение созданных вами макетов с этими шаблонами позволит добиться результатов проектирования без особых усилий. Что мне больше всего нравится в этом проекте, так это то, что CJ добавил много комментариев для каждого шаблона.
Таким образом, вы также можете использовать шаблоны Flexbox, чтобы узнать больше о том, как работает макет Flexbox.
Веб-сайт GitHub
1-Line Layouts
Una — абсолютная легенда в области CSS. А для проекта 1-Line Layouts ; она собрала кучу структур макета CSS, которые вы можете реализовать в любом уже существующем проекте.
Эти макеты, в частности, реализуют некоторые новые функции CSS, такие как clip(), но также демонстрируют практичные макеты Flex и Grid «Святой Грааль».
А если вы хотите узнать больше, посмотрите это видео с комментарием, в котором подробно рассматривается каждый макет:
Ссылки ниже ведут на фактический веб-сайт, где вы можете получить каждый фрагмент, а также личную страницу Уны на GitHub. . У нее много замечательных проектов, так что стоит проверить!
Веб-сайт GitHub
CSS Layout
CSS Layout — это управляемый сообществом проект, который охватывает самые популярные типы шаблонов пользовательского интерфейса, которые можно найти в современном веб-дизайне. Все шаблоны, найденные в этом ресурсе, написаны на чистом CSS и не зависят от каких-либо внешних библиотек или скриптов.
Если вы нажмете на любой из шаблонов — вы получите готовый фрагмент кода. Преимущество CSS Layout в том, что вы получаете так много разных элементов, что на самом деле очень просто быстро смешивать и сочетать уникальный дизайн. И, конечно же, узнать больше о свойствах и функциях CSS.
Веб-сайт GitHub
Лучший способ научиться — это практиковаться
В CSS довольно легко почувствовать себя перегруженным. Малейшая ошибка может означать, что ваш макет просто не будет работать или будет работать только на определенном устройстве. Итак, в конце концов, чтобы получить максимальную отдачу от CSS, необходима практика.
С помощью этих генераторов макетов и различных шаблонов этого должно быть достаточно для начала работы. По моему опыту, обучение написанию raw CSS на самом деле делает работу с внешними библиотеками и фреймворками более приятной.
Я также постараюсь обновлять эту коллекцию как можно чаще. Теперь, когда такие функции, как Container Queries, Cascade Layers и Variables, становятся массовыми, я думаю, что в ближайший год или около того мы увидим множество изменений в этих инструментах.