Учебник CSS. Стиль текста.
Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:
- left — Выровнять текст по левому краю элемента (по умолчанию).

- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>
— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
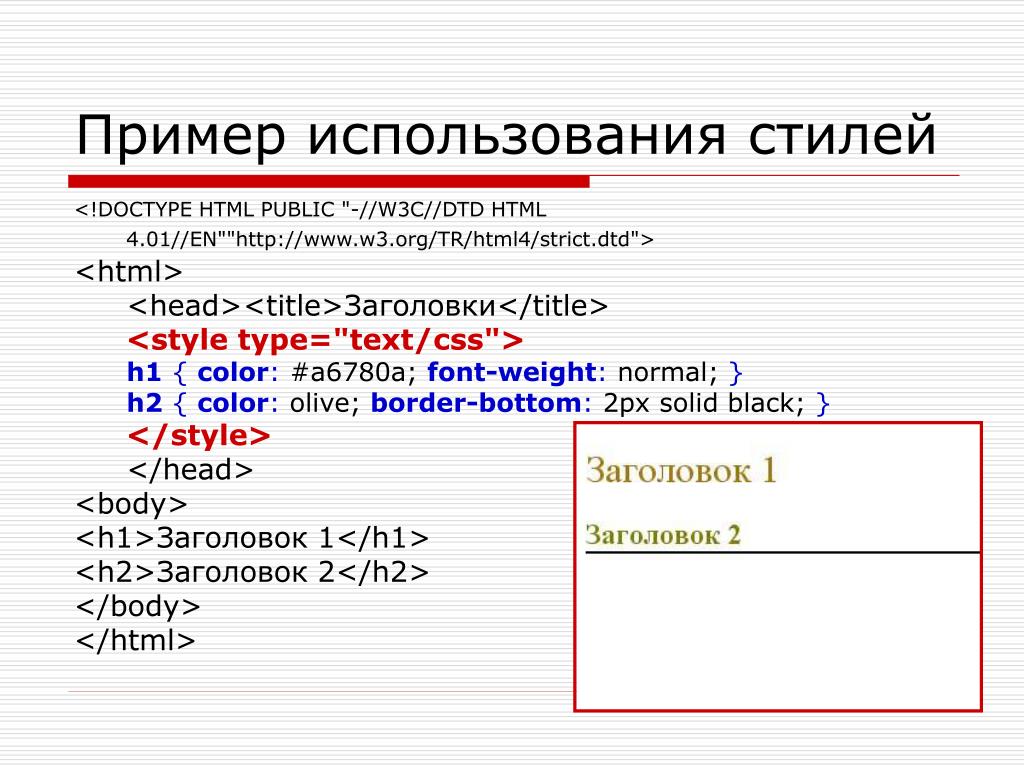
А вот в примере ниже используется тег <style> в заголовке документа:
<html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.

<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
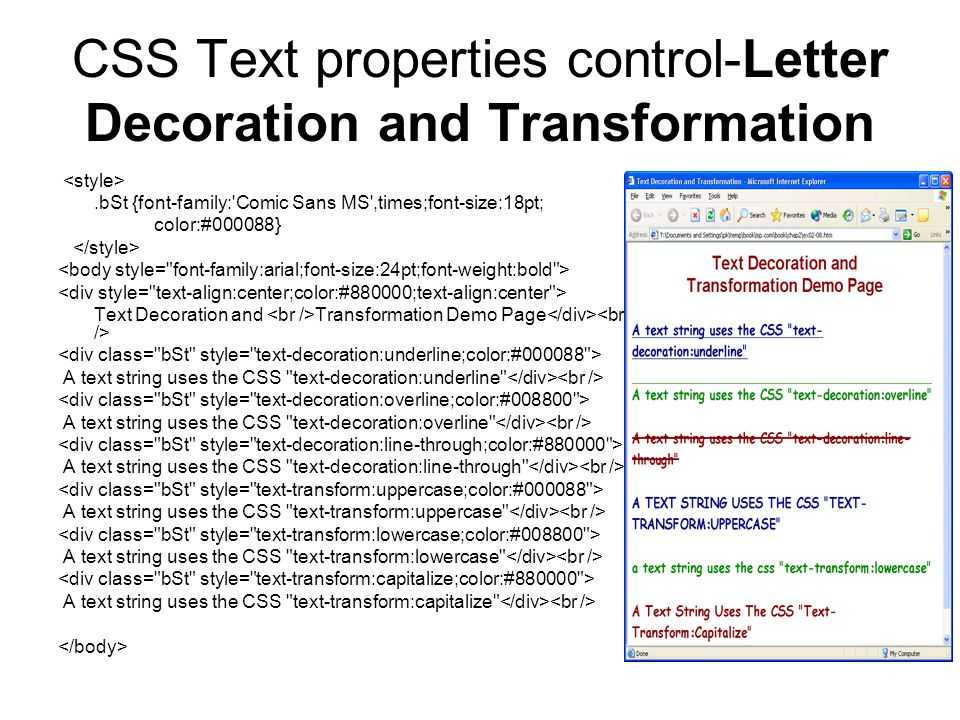
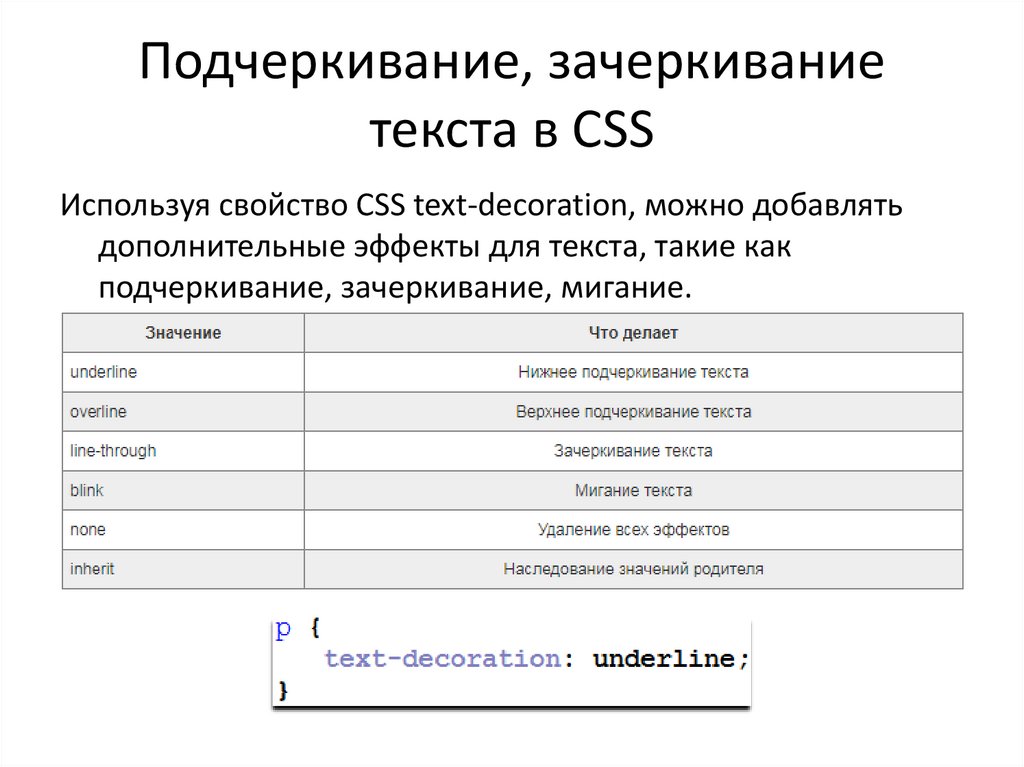
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>
Пример:
h2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона.
 </a>
</a><hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.

<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.

Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
смотреть пример
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.

- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
смотреть пример
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Дали туфельки слону.
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
смотреть пример
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние.
 (по умолчанию)
(по умолчанию) - px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
смотреть пример
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).

- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
смотреть пример
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.

А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Оформление текста используя CSS | Справочник HTML CSS
При изучении css важной частью является умение стилизовать текст. В данной статье рассмотрим свойства для задания стилей для текста, а также рассмотрим их использование на примерах.
Для многих свойств можно применить “глобальные” значения:
initial — устанавливает значение по умолчанию
inherit — наследует значение родительского элемента
Их описание находится здесь, чтобы не дублировать его много раз.
Стилизация текста
color — задает цвет текста
text-shadow — задает тень тексту, можно задать несколько теней через запятую
Синтаксис: text-shadow: смещение по x | смещение по y | радиус-размытия | цвет;
text-decoration — добавляет декоративную линию. Сокращенное свойство для text-decoration-line, text-decoration-color, text-decoration-style.
Сокращенное свойство для text-decoration-line, text-decoration-color, text-decoration-style.
Синтаксис: text-decoration: text-decoration-line text-decoration-color text-decoration-style
Значения text-decoration-line:
- none — отсутствие линии
- overline — добавляет линию над текстом
- underline — добавляет линию под текстом
- line-through — перечеркивает текст
- initial
- inherit
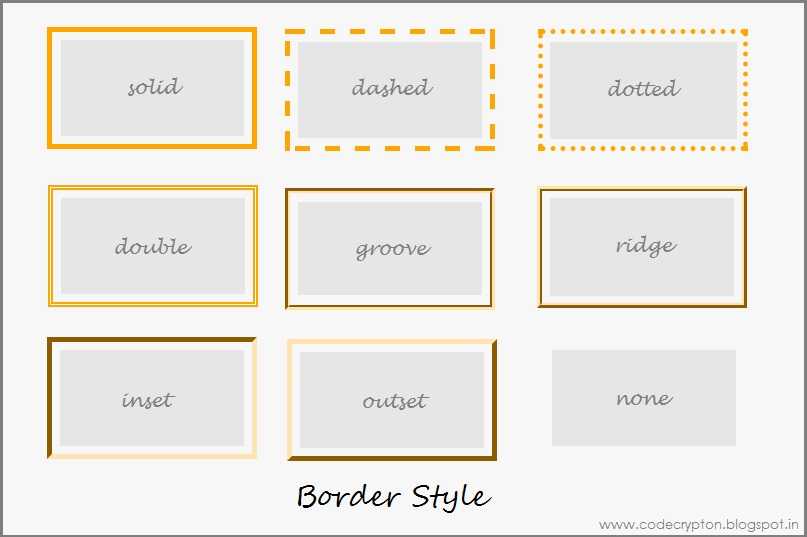
Значения text-decoration-style:
- solid — сплошная линия
- double — двойная линия
- dotted — линия из точек
- dashed — пунктирная линия
- wavy — волнистая линия
Примеры: https://codepen.io/dmitryvalak/pen/XWNrVwE
Шрифты
font-family — задает название шрифта для текста. Можно указать несколько шрифтов через запятую. Если в названии шрифта есть пробелы, его нужно обернуть кавычками. Обычно указывается несколько шрифтов и семейство шрифтов. Самым первым указывают приоритетный шрифт, если браузер не находит такого шрифта у пользователя он применяет следующий. Семейство шрифтов указывается для ситуации когда ни одного из указанных шрифтов нет, тогда браузер сам выберет подходящий шрифт из указанного семейства шрифтов.
Самым первым указывают приоритетный шрифт, если браузер не находит такого шрифта у пользователя он применяет следующий. Семейство шрифтов указывается для ситуации когда ни одного из указанных шрифтов нет, тогда браузер сам выберет подходящий шрифт из указанного семейства шрифтов.
Список семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — рубленные шрифты
- cursive — курсивные шрифты
- fantasy — декоративные шрифты
- monospace — моноширинные шрифты
font-size — задает размер шрифта
font-style — задает стиль шрифта
Значения:
- normal — обычный стиль (значение по умолчанию)
- italic — курсив
- oblique — наклонный
- initial
- inherit
font-weight — задает вес/жирность шрифта. Значения можно указать ключевыми словами или числовыми значениями: 100, 200, 300, 400, 500, 600, 700, 800, 900
Ключевые слова:
- normal — обычный (аналогично 400)
- bold — жирный (аналогично 700)
- lighter — на один порядок более легче
- bolder — на один порядок более тяжелее
- initial
- inherit
Примеры: https://codepen. io/dmitryvalak/pen/bGBbaXe
io/dmitryvalak/pen/bGBbaXe
Трансформация текста
text-transform — трансформирует текст
Значения:
- capitalize — первая буква каждого слова заглавная
- uppercase — все буквы заглавные
- lowercase — все буквы строчные
- none — отсутствие трансформаций (значение по умолчанию)
- initial
- inherit
Примеры: https://codepen.io/dmitryvalak/pen/eYBOyqy
Выравнивание текста
text-align — задает горизонтальное выравнивание текста
Значения:
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- start — выравнивание по начальному краю
- end — выравнивание по конечному краю
- center — выравнивание по центру
- justify — выравнивание по левому и по правому краю, увеличивается расстояние между буквами и пробелы, последняя строка не выравнивается
- match-parent — аналогично inherit, но значения start и end вычисляются в зависимости от значения direction родительского элемента
- inherit
Примеры: https://codepen. io/dmitryvalak/pen/YzpKYmb
io/dmitryvalak/pen/YzpKYmb
text-justify — указывает тип выравнивания при значении text-align: justify
Значения:
- none — отключает выравнивание текста
- auto — браузер сам выбирает наилучший тип выравнивания на основании используемого языка, качества отображения и производительности (значение по умолчанию)
- inter-word — для выравнивания добавляет расстояние между словами
- inter-character — для выравнивания добавляет расстояние между символами
Примеры: https://codepen.io/dmitryvalak/pen/poNzazw
text-align-last — задает горизонтальное выравнивание текста для последней строки
Значения:
- auto — выравнивается по значению свойства text-align
- left, right, start, end, center, justify — значения аналогичны как у свойства text-align
line-height — задает высоту строки. Можно использовать число (значение по умолчанию 1.2) или единицы измерения css
Пример: https://codepen. io/dmitryvalak/pen/gOLYvOp
io/dmitryvalak/pen/gOLYvOp
Отступы, интервалы и переносы строк
word-spacing — устанавливает интервал между словами. Кроме ключевых слов значения можно указать в единицах измерения css (значение в процентах имеет плохую поддержку браузеров), значение может быть отрицательным
Значения:
- normal — не изменяет интервал (значение по умолчанию)
- initial
- inherit
Пример: https://codepen.io/dmitryvalak/pen/QWGLQwp
letter-spacing — устанавливает интервал между символами, правила и значения аналогичны word-spacing
Пример: https://codepen.io/dmitryvalak/pen/yLVBvyz
text-indent — устанавливает отступ для первой строки в блоке. Значения указывается в единицах измерения css, значение может быть отрицательным
Пример: https://codepen.io/dmitryvalak/pen/qBqWxEL
white-space — позволяет управлять переносами строк и пробелами
Значения:
- normal — текст переносится по необходимости, лишние пробелы удаляются (значение по умолчанию)
- nowrap — запрещает перенос строк
- pre-wrap — текст переносится по необходимости, все пробелы сохраняются
- pre-line — текст переносится по необходимости, все лишние пробелы удаляются, кроме случаев с использованием
- break-spaces — аналогично pre-wrap, но все неудаляемые пробелы и переносы строк занимают место
- initial
- inherit
Примеры: https://codepen. io/dmitryvalak/pen/RwobQPb
io/dmitryvalak/pen/RwobQPb
tab-size — указывает величину отступа табуляции (Tab), работает для тегов textarea и pre
Значения:
- значение в единицах измерения css
- число указывающие число пробелов
- initial
- inherit
Стиль текста Html Css в слове с примерами кода
Стиль текста Html Css в слове с примерами кода
В этом уроке мы попытаемся найти решение для стиля текста Html Css в слове с помощью программирования. Следующий код иллюстрирует это.
р {
размер шрифта: 14px;
цвет:#538b01;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
отметка.красный {
цвет:#ff0000;
фон: нет;
}
отметка.синий {
цвет:#0000A0;
фон: нет;
}
Мы показали, как решить проблему стиля текста Html Css в Word, рассмотрев ряд различных случаев.
Как оформить слово в HTML?
Краткое изложение главы
- Используйте атрибут стиля для стилизации HTML-элементов.

- Использовать background-color для цвета фона.
- Использовать цвет для цветов текста.
- Использовать семейство шрифтов для текстовых шрифтов.
- Используйте размер шрифта для размеров текста.
- Использовать text-align для выравнивания текста.
Как изменить стиль слова в CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут к тегу span: Этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Как раскрасить слово в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
28 июня 2022 г.
Как вы манипулируете текстом в CSS?
Свойство text-shadow используется для установки тени текста вокруг текста.
- Установите цвет текста. В следующем примере показано, как установить цвет текста.
- Установите направление текста.
- Установите расстояние между символами.
- Установите интервал между словами.
- Установить отступ текста.
- Установите пробел между текстом.
- Установить тень текста.
Как изменить шрифт одного слова в HTML?
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.08-Jun-2022
Как выделить определенное слово в CSS?
Во-первых, цвет фона тела установлен на синий, во-вторых, новый класс под названием «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон. Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS. 27 февраля 2019 г.
Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS. 27 февраля 2019 г.
Как оформить шрифт?
Изменить системный шрифт встроенными средствами
- Открыть настройки.
- Коснитесь дисплея.
- Нажмите «Шрифт» и масштабируйте экран.
- Выберите стиль шрифта, и все готово.
Как сделать курсивный шрифт в CSS?
Перейдите в раздел «Шрифты» в верхней части главной страницы, и вы сможете выбирать из различных категорий. «Курсив» — это то, что вам нужно, я думаю. 12 марта 2018 г.
Как раскрасить текст в HTML?
Чтобы установить цвет шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
со свойством CSS color. HTML5 не поддерживает тег , поэтому для добавления цвета шрифта используется стиль CSS.12 марта 2020 г.
Как сделать слово красным в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
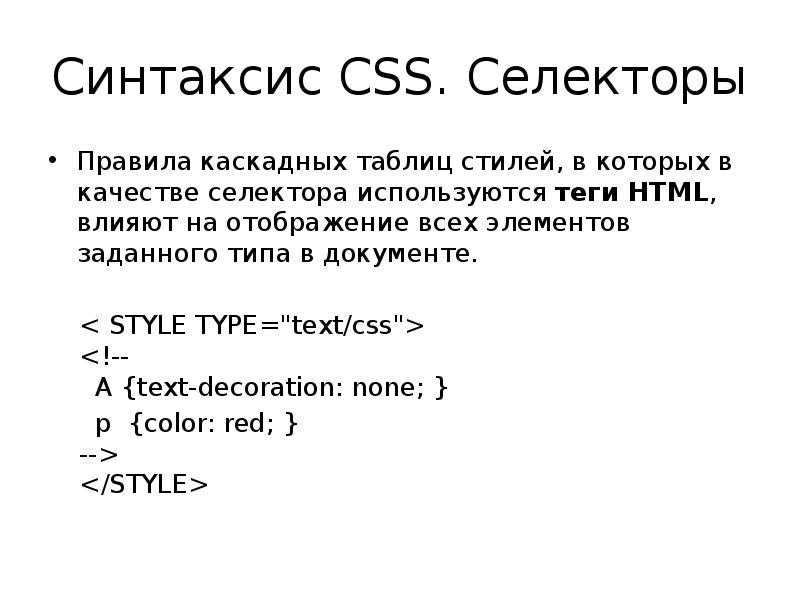
Свойства текста CSS
- Свойства шрифта CSS
- CSS Высота и ширина
Эта страница содержит свойства в текстовом пространстве имен (свойства со словом text в их имени), а также некоторые другие связанные свойства.
Помимо различных свойств шрифта CSS, существуют и другие свойства, которые могут помочь в оформлении текста. Например, вы можете изменить цвет текста, выровнять текст, добавить свойства оформления и многое другое.
В CSS к тексту можно применить стили, используя перечисленные ниже свойства. Используя этот список, вы можете узнать, как использовать каждое свойство текста css и как оно выглядит в браузере.
Цвет текста CSS
Дополнительные сведения см. в описании свойства color .
Выравнивание текста CSS
Дополнительные сведения см. в описании свойства
в описании свойства text-align .
Отступ текста CSS
Делает отступ первой строки абзаца. Для получения дополнительной информации см. text-indent свойство.
Этот текст имеет отступ 50 пикселей. Это означает, что первая строка абзаца будет иметь отступ в 50 пикселей, но следующие строки не будут иметь отступ. Текст должен быть перенесен, прежде чем вы увидите отступ — отсюда и весь этот текст!
Расстояние между буквами CSS
Для получения дополнительной информации см. межбуквенный интервал свойство.
Расстояние между словами CSS
Дополнительные сведения см. в описании свойства word-spacing .
Оформление текста CSS
Дополнительные сведения см. в описании свойства text-decoration .
 overline {
оформление текста: надчеркивание;
}
.Линия, проходящая через {
оформление текста: сквозное;
}
.подчеркнуть {
оформление текста: подчеркивание;
}
ссылка {
текстовое оформление: нет;
}
overline {
оформление текста: надчеркивание;
}
.Линия, проходящая через {
оформление текста: сквозное;
}
.подчеркнуть {
оформление текста: подчеркивание;
}
ссылка {
текстовое оформление: нет;
} Этот текст перечеркнут сверху
Этот текст перечеркнут посередине
Под этим текстом есть строка
Эта гиперссылка не имеет подчеркиванияПреобразование текста CSS
Дополнительные сведения см. в описании свойства text-transform .
Этот текст был преобразован в верхний регистр
ЭТОТ ТЕКСТ БЫЛ ПРЕОБРАЗОВАН В БОЛЬШОЙ РЕГИСТР
этот текст написан с заглавной буквы.
Направление текста CSS
Дополнительные сведения см. в описании свойства
в описании свойства direction .
Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Юникод-биди CSS
Для получения дополнительной информации см. unicode-bidi имущество.
Используйте это в сочетании со свойством direction , чтобы определить направление текста. Возможные значения: нормальный , встроить , переопределить двунаправленный текст и наследовать .
Этот текст идет справа налево. Это может быть полезно для языков, в которых текст идет справа налево. Хотя для английского это не так полезно…
Тень текста CSS
Дополнительные сведения см.