Оформление кнопки онлайн консультанта на web-сайте
|
15605 просмотров
20 простых способов увеличить конверсию сайта
Когда вы начали свое продвижение в Интернете, первое, чего вы хотели добиться, — это стабильный поток посетителей на ваш сайт. После того как эта зада…
После того как эта зада…
5 проблем онлайн-консультанта и можно ли их решить
Онлайн-консультант – полезный инструмент, добавляющий комфорта при работе с сайтом как пользователям, так и владельцам компании. Лидогенерация и повыш…
5 способов эффективнее использовать онлайн-чат
Виджет Verbox дает множество возможностей — от повышения лояльности посетителей к вашей компании до увеличения продаж. Как грамотно использовать onli…
7 секретов успешных продаж
Умение продавать – это ключевой навык современного человека. Люди старого мира понимали под этим словом прямое заключение сделки: «передал потребителю…
Автосообщение на «спасибо»
Для сбора отзывов и мнений о нашей компании вы можете создать автодействие в виде текста с изображением, которое срабатывает, когда клиент напишет “сп…
Чат поддержки или телефон горячей линии — что выбрать?
Онлайн-чат клиент для сайта и ответы оператора по телефону часто считают идентичными каналами связи с потенциальными клиентами. Ведь в обоих случаях с…
Ведь в обоих случаях с…
Чат-бот для Телеграм
Чат-бот для Телеграм – это программа, функционал которой настроен на автоматический ответ пользователю в переписке. Он реагирует на заранее заданные к…
База знаний: назначение и создание
В базе знаний собраны материалы и ответы для пользователей, которые используются для оптимизации обработки клиентских обращений. Шаблонные ответы соде…
Что такое маркетинговая стратегия и зачем она нужна
Под понятием маркетинговой стратегии понимается комплексная реализация задач предприятия в долгосрочной перспективе. Такие задачи направлены на продви…
Каким должен быть хороший сайт: краткое руководство и подборка полезных инструментов
Что такое хороший сайт и каким он должен быть? Чтобы ресурс стал по-настоящему продающим, необходимо грамотное сочетание удобного интерфейса, дизайна,…
Какой вид сервиса обратной связи выбрать для своего сайта
В наше время все большую популярность набирает бесплатный сервис обратной связи на сайтах компаний. Это удобно и выгодно как клиенту, так и фирме. Инс…
Это удобно и выгодно как клиенту, так и фирме. Инс…
Как повысить конверсию сайта с помощью онлайн-мессенджера?
Онлайн-виджет Verbox — это комплексное решение, которое начинает работать сразу после установки на сайт. Благодаря множеству надстроек, его можно пре…
Как правильно консультировать в онлайн-чате
Сколько времени клиент готов потратить на ожидание ответа? Если верить статистике, полученной Website Builder, то ответа ожидают не более 60 секунд. …
Как правильно выбрать менеджера для работы с онлайн-чатом
Менеджер онлайн-чата – человек, который первым контактирует с потенциальным клиентом или призван помочь ему в сложной ситуации. Важно, чтобы клиент ос…
Как удержать посетителя на сайте
На запрос «как привлечь покупателей на сайт» вам выдадут сотни информационных статей и еще больше компаний, которые готовы любым способом обеспечить в…
Как ускорить работу оператора чата
Оптимизируем работу оператора Конкуренция на современном рынке товаров/услуг стремительно растет, соответственно растут и запросы клиента. Обратившис…
Обратившис…
Что делать, если глючит приложение оператора или личный кабинет с установленным Kaspersky
Если у вас установлен антивирус Касперского, и вы испытываете проблемы с работой личного кабинета или приложения оператора, это может быть связано с а…
Наблюдение за действиями посетителя, указка и перехват управления — как это работает и для чего это нужно?
Verbox – это современный многофункциональный инструмент для работы с посетителями сайта. С ним вы получаете не только скоростного онлайн-консультанта…
Общение с клиентом и ответы на его вопросы
Талант продавать – это умение работать с людьми. Важно не просто привлечь внимание потенциального покупателя, но и наладить с ним коммуникацию, удовле…
Онлайн-консультанты на сайте компании
Online-консультант или помощник – одна из самых распространенных функций, с которой каждый из нас сталкивался при посещении интернет-магазинов, а иног…
Онлайн-консультант для сайтов бухгалтерских услуг
Чат-консультант для сайтов бухгалтерских услуг помогает оперативно получить нужную информацию и ответы на интересующие вопросы в любое время суток, да. ..
..
Онлайн консультант для сайтов медицинских услуг
Онлайн-консультант для сайта, или чат, представляет собой удобный инструмент связи с потенциальным покупателем или пользователем услуг. С ним продающи…
Онлайн-консультант для сайтов сферы красоты
Потребность быть красивым приводит пользователя на сайты, предлагающие товары и услуги для эффективного изменения внешнего облика. Однако после быстро…
Онлайн консультант для сайтов строительных услуг
Онлайн-консультант (чат) — особая программа для оперативного оказания помощи посетителям в режиме онлайн, которая устанавливается на коммерческие инте…
Онлайн-консультант для сайтов юридической тематики
Правовая сфера — одна из самых сложных для понимания обывателями. Из-за этого при взаимодействии с клиентами у юристов возникают некоторые проблемы, с…
Основные правила для избежания негативного эффекта от использования онлайн-консультанта
Онлайн-консультант позволяет общаться с потенциальным клиентом в режиме реального времени. Пользователь получает мгновенные ответы на интересующие воп…
Пользователь получает мгновенные ответы на интересующие воп…
Особенности создания сайта с обратной связью
Для многих web-сайтов, создаваемых с целью привлечения покупателей, а также повышения степени лояльности посетителей для блога или форума, используетс…
Отличие от основных конкурентов
Этот вопрос часто задают посетители, которые выбирают какой чат подключить к сайту. В этой статье мы расскажем о том, что делает Verbox уникальным ин…
Повышаем конверсию лендинга с Verbox
Большинство предпринимателей уже успели оценить эффективность онлайн-консультантов. Но желаемого результата можно добиться только при условии грамотно…
Правила общения в Интернете
Современные технологии открыли новые возможности для личного и делового общения. Задать интересующий вопрос, получить консультацию или договориться о …
В чем преимущество использования WhatsApp для бизнеса
Использование приложения WhatsApp позволяет увеличить отклик от сообщества, разработать более удобные способы взаимодействия с заказчиком, а также пол. ..
..
Способы общения с посетителями сайта
Принципиальным отличием онлайн-магазина от стандартной точки продаж является отсутствие продавцов-консультантов. Многим посетителям Интернета их серви…
Способы сбора лидов с сайта
Забудьте ненадолго о продуктах и услугах, которые вы продаете. Вы можете красиво упаковать их, добавить бонусов и предложить выгодную цену, но это не …
Техника отработки негатива: что отвечать недовольным клиентам?
Как ни старайся, но угодить абсолютно всем невозможно, и это естественно. Но некоторые клиенты высказывают недовольство качеством сервиса или продукто…
ТОП-7 тематик, где онлайн-консультанты наиболее востребованы
В большинстве интернет-представительств установлен виджет чата, который позволяет эффективно взаимодействовать с целевой аудиторией. Менеджеры отвечаю…
Зачем нужен онлайн-консультант для сайта?
Задача любого коммерческого сайта – не только привлечь, но и удержать посетителя, предоставить ему максимум полезной информации о продаваемых товарах . ..
..
Зачем нужен онлайн-консультант для мобильной версии сайта
На современных Интернет-ресурсах делается все возможное для того, чтобы улучшить взаимодействие с пользователями, выведя его на принципиально новый ур…
Защита персональных данных клиентов
При посещении сайтов, регистрации на них, оформлении покупок в интернет-магазинах пользователи оставляют свои персональные данные. Их хранение и недоп…
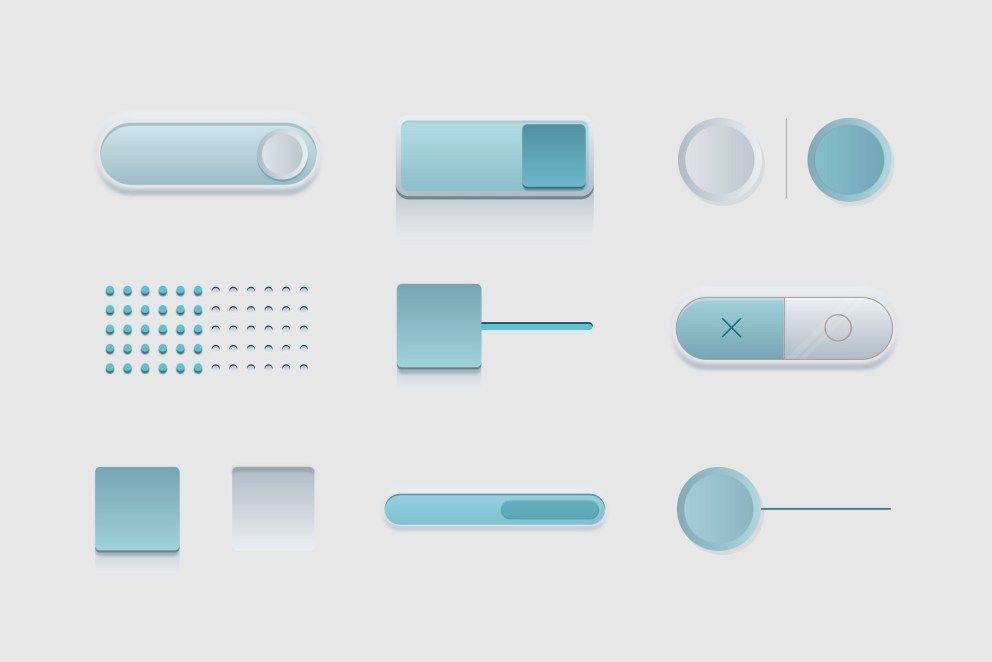
Трендовый дизайн: кнопки интерфейсов: convertmonster — LiveJournal
При разработке интерфейса проекта важно задавать оптимальный размер кнопок, чтобы они помещались в рабочую область приложения или веб-сайта. Если нарушить соотношение высоты и ширины кнопок, можно сломать верстку сайта, и некоторые дизайнерские блоки сайта будут смещены.
Кроме того, проверьте, как пользователь взаимодействует с кнопками. Это важно на этапе проектирования веб-проекта, если кнопки некликабельные, то пользователь может застрять, и доступ к следующим страницам будет перекрыт. В таком случае клиент покинет приложение, и это же касается и веб-ресурса. Нажимаемые элементы должны выделяться, чтобы посетитель мог определить, какие элементы можно прокликать.
В таком случае клиент покинет приложение, и это же касается и веб-ресурса. Нажимаемые элементы должны выделяться, чтобы посетитель мог определить, какие элементы можно прокликать.
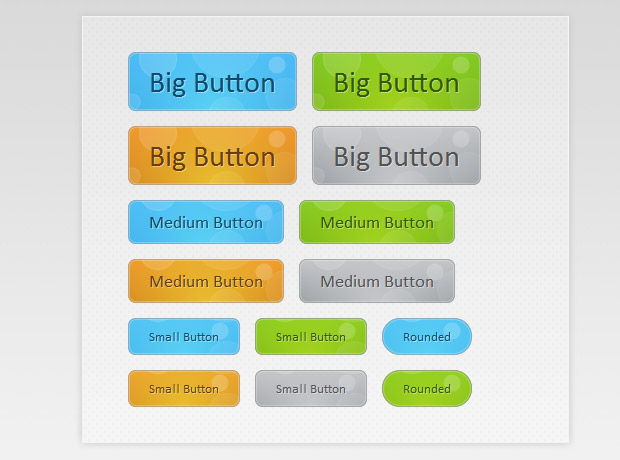
Современные кнопки серьезно выделяются на общем фоне. Становится, очевидно, с какими блоками можно взаимодействовать, а какие – просто элементы дизайна. Сегодня мы рассмотрим, как разрабатывать кнопки, какие шрифты рекомендуется использовать и как сделать их эффективными в плане призыва к действию.
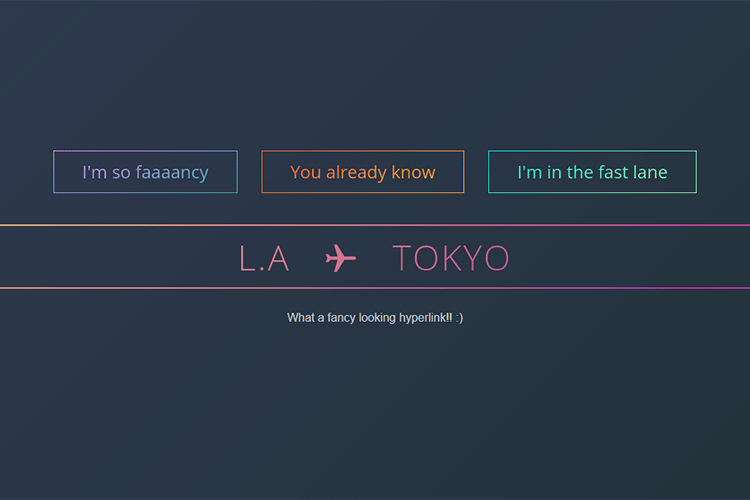
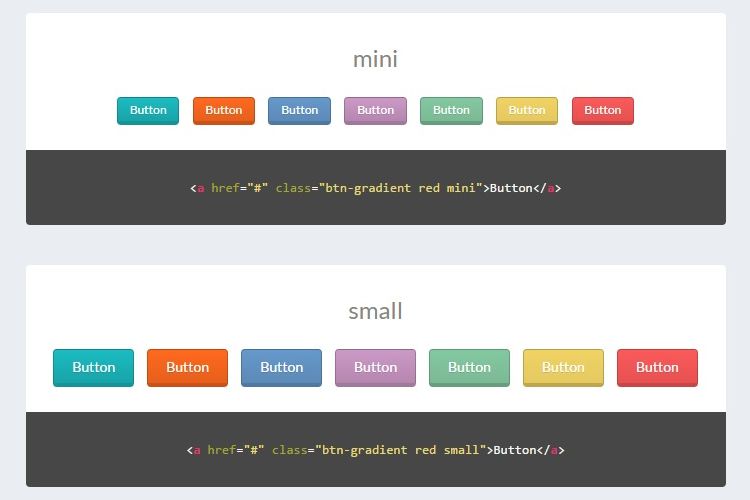
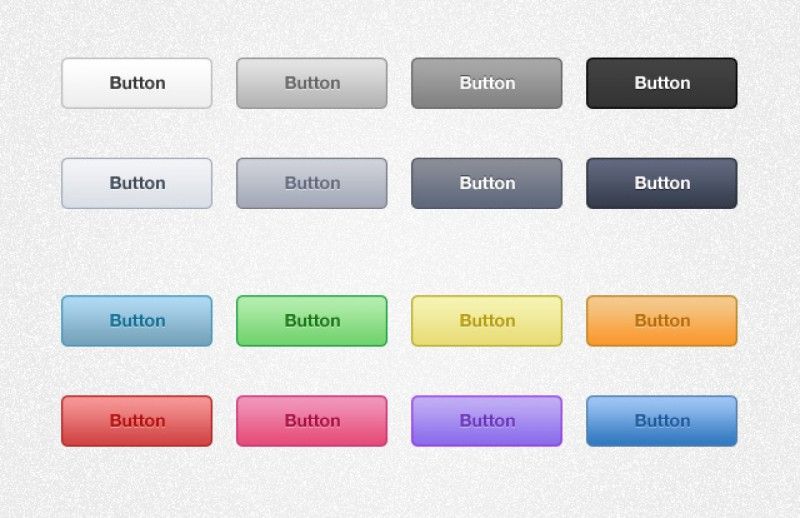
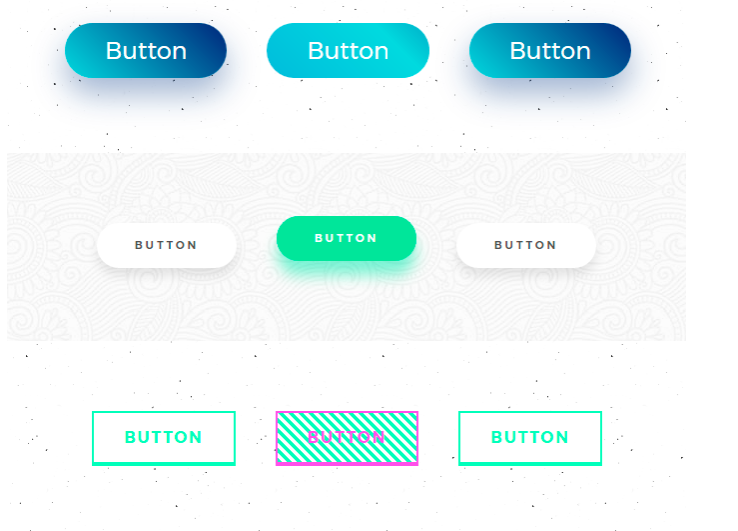
Градиент и цвет
Одной из тенденций, наблюдаемой сегодня является то, что многие интернет-ресурсы применяют для этого цвет. Это относится к кнопкам и другим нажимаемым частям сайта. Чтобы сделать элементы кликабельными и выделить их на общем фоне применяют особые цвета и шрифт. Так же важную роль играет надпись. Нужно придумать, что написать на кнопке. Основная цель, которую стоит преследовать, это получить конверсию от пользователя, а это значит, что нужно сделать графическое оформление так, чтобы посетитель захотел перейти и выполнить действие.
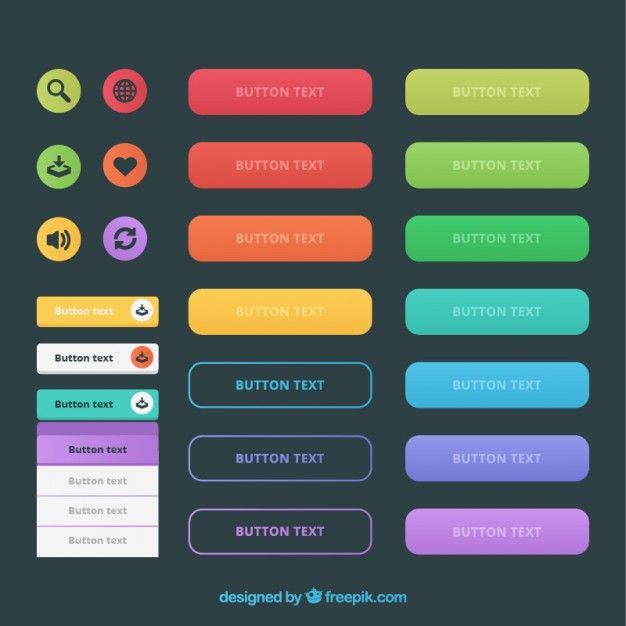
Стоит также обращать внимания на цвета, которые подбираются при создании проекта. Популярными сегодня являются сочетания красок состоящих из оттенков синего, зеленого и фиолетового. Они выделяются на общем фоне и становятся более заметными для пользователей. Кроме того дизайн может быть украшен дополнительными стилями, например, добавлением теней. Это придает кнопке ощущение, что она находится за границей страницы.
Все эти параметры помогают выделить важные части страницы и сделать их более заметными. Пользователь видит цель касания и сможет осуществить переход или включить некоторые функции, к примеру, окно “popup”.
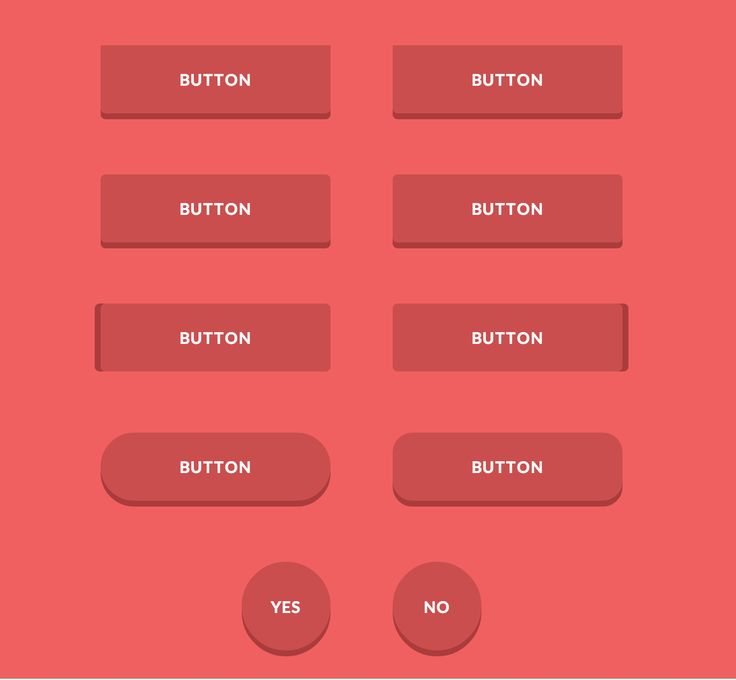
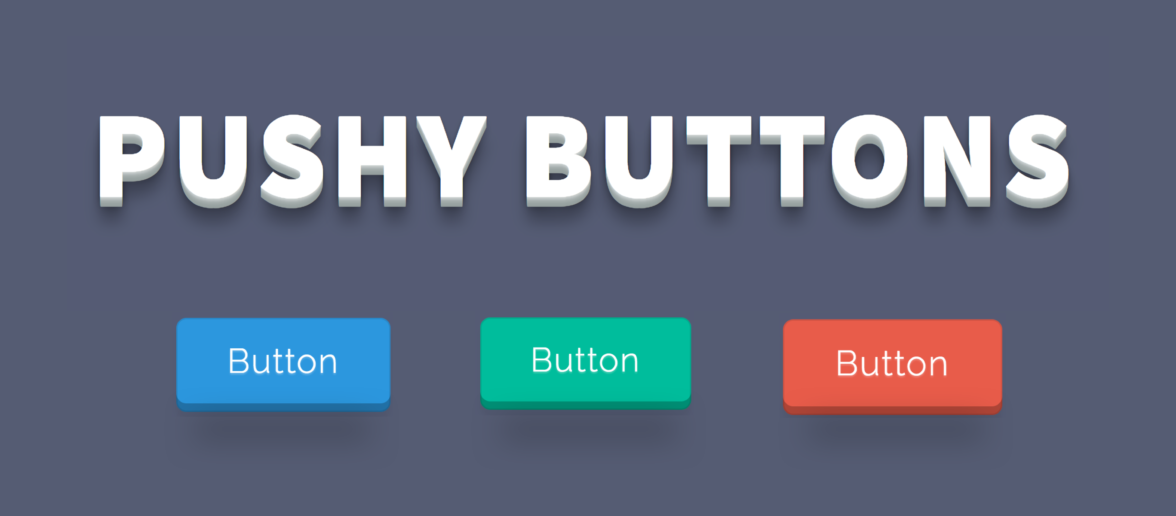
В свое время были популярны оранжевые и красные кнопки. Тенденция изменилась, и в моде теперь другие цвета, это относиться и к градиентам. Теперь для нажимаемых элементов рекомендуется использовать окрас фиолетовый, зеленый и синий, они отлично смотрятся на светлом или затемненном фоне. Есть еще вариант, который считается жизнеспособным, это тот, где пользователи сами могут контролировать цветовую схему.
Кнопки определенного размера – это не просто правило, которого следует придерживаться. Устанавливая ширину и высоту, вы тем самым обеспечиваете доступ к контенту. Посещая страницу, пользователь оценит удобство взаимодействия с кнопочной панелью управления.
Основная рекомендация, которой следует придерживаться для кликабельного объекта, это 44 пикселя. Данный показатель – это размер подушечки пальца, соответственно этого хватит, чтобы пользователь смог попасть по кнопке.
Указанный размер в 44 пикселя для кнопки, это условный параметр. Вам не обязательно для кликабельного элемента проставлять такие размеры, вы можете указать другие параметры. Это минимальное значение, которое обязательно должно соблюдаться для комфортной работы с приложением или веб-сайтом.
Представьте, как раздражает пользователя, когда он пытается взаимодействовать с мелкими деталями в приложении. Допустим, выскочил блок рекламы и наш клиент пытается нажать на крошечный крестик, чтобы закрыть popup окно, а вместо этого промахивается и случайно переходит на объявление.
Ошибочно полагать, что разработка сайта ведется исключительно для браузеров. Чтобы создать проект для телефонов, вам придется с нуля сделать таблицу стилей.
Если обратиться в руководство “Level AAA success”, то там указано, что размер «целевых объектов указателя», требуется установить 44 на 44 пикселя, соответственно эти размеры нужно проставить в CSS. Существуют исключения, которые касаются внутренних ссылок проекта. Это связано с количеством слов и букв, которые используются в ссылке. Поэтому здесь разработчику придется использовать другие параметры и после каждого изменения тестировать полученный результат на смартфоне. Слишком большие слова влияют на внешний вид приложения, если просмотр ведется с телефона.
Визуальный дизайн со встроенными возможностями
Проверьте, как расположен, нажимаемый объект. Понятен ли он пользователю, сможет ли посетитель с первого захода понять, на что нажимать? Все это юзабилити, которое нужно учитывать при составлении концепции проекта.
Понятен ли он пользователю, сможет ли посетитель с первого захода понять, на что нажимать? Все это юзабилити, которое нужно учитывать при составлении концепции проекта.
Возможности проекта – это включение названий подсказок, указателей и т.д. Они дают сходу понять, какие действия следует предпринять с интерактивными элементами.
Отдельно взятые части дизайна, призваны выступать не только как элементы графики, они также предназначены для быстрого нахождения контента или своего профиля. При разработке рекомендуется учесть следующие пункты.
- Подчеркивания. Заранее подобранные цвета, которые будут использоваться для выделения ссылки.
- Выделение некоторых объектов тенями. Такой способ привлечет больше внимания.
- Придать блокам закругленность. Данная фишка будет эффектно смотреться на кнопках. Кроме того, вы можете придать объемности элементу, сделав его выпуклым. Для этого нужно применить определенные стили.
- Добавьте элементы и сделайте их активными, чтобы при посещении страницы клиент мог ими воспользоваться.
 Также не забудьте сделать пояснение, к примеру “Войти” и “Отправить”. Так клиенту будет понятно, какие возможности есть у интерфейса.
Также не забудьте сделать пояснение, к примеру “Войти” и “Отправить”. Так клиенту будет понятно, какие возможности есть у интерфейса. - Сделайте пространство, которое будет находиться по бокам от основной колонки, без других объектов.
Создание состояний наведения и фокусировки
Действия наведения не работают на мобильных устройствах, так как там отсутствует мышка, но это не значит, что нужно игнорировать стили, которые будут применяться при наведении. Основная часть целевой аудитории, возможно, будет формироваться на компьютере. Поэтому рекомендуется это сделать для ПК версии. Для смартфонов можно скрыть все лишние элементы и оставить только основные, таким образом, клиент поймет, на что нажимать.
Состояния, которые меняются при наведении, важны для настольного оборудования, к которым относятся ПК. Что касается смартфонов, то там внешний вид блоков меняется при нажатии, таким образом, интуитивно можно разобраться какие блоки считаются кликабельными. К примеру, при щелчке на странице, кнопка становится активной и выделяется на общем фоне, это происходит в момент касания дисплея.
Изменения, которые происходят при наведении, важны при показе ресурса для настольного оборудования.
Это также относится и к фокусу, когда при нажатии объект выделяется и с помощью клавиатуры можно переключаться между внутренними элементами. Состояние фокуса указывает, что сейчас выбрано. К примеру, активное поле, в которое можно вписать текст. После переключения, фокус перемещается на другую строку или поле и таким образом происходит заполнение. С другой стороны с помощью фокуса происходит запуск некоторых действий, например открытие и закрытие клавиатуры.
Достаточная наполненность
Разрабатывая темный дизайн, вы наверняка хотите убедиться, что клиент щелкает по намеченной цели, а не по соседнему блоку. В данном варианте это проблему легко решить, если при разработке проекта делать отступы между кнопками.
В данном варианте это проблему легко решить, если при разработке проекта делать отступы между кнопками.
Кроме того, если размер касания должен быть не меньше 44 пикселей, рекомендуется добавить еще 8 пикселей отступа по всем кроям элемента. Другой вариант, как можно улучшить платформу, это добавить отступы равные половине размера кнопки. К примеру, если объект нажатия 50 пикселей, окружающее пустота пространства желательно установить 25 пикселей.
Текст доступен для чтения и возможных действий
На нажимаемых элементах текст должен призывать юзеров к действиям.
Когда дело касается оформления внешнего вида текста, то здесь наблюдается ряд тенденций.
- Текстовые названия в кнопках используют регистр верхнего уровня и прописываются названия, начиная с заглавной буквы. Следуют избегать составления названия полностью из верхнего или нижнего регистра. Лучше написать слово, начиная с заглавной, а все остальные буквы с маленькой. К примеру, вот так “Отправить”.

- Шрифты желательно использовать стандартные, которые применимы для многих проектов. Стиль оставьте обычный или средний.
Существуют некоторое мнение, касающееся пользовательского интерфейса при составлении текстового дизайна.
- Текст на кнопке имеет прямое значение, где сообщает клиенту, что будет дальше при щелчке. Даже если число букв составляет значительно больше, чем просто “Нажмите здесь”, рекомендуется убедиться, что они не выходят за рамки кликабельной области, и не оказываются на территории соседнего блока.
- Исключайте слова, у которых отсутствует смысловая нагрузка. Например, используются слишком много предлогов. Подумайте, как можно написать, чтобы получилось понятно и коротко. В итоге, вы сэкономите место и сделаете кнопку понятной для клиента.
- Старайтесь избегать жаргонных слов и сокращений, иначе, при посещении страницы посетитель не поймет, для чего предназначена эта кнопка.
- Придерживайтесь единого стиля написания текста.
 Если сайт создан на профессиональную тематику, то используйте одни и те же термины во всем проекте, чтобы посетителям было легче разобраться в теме.
Если сайт создан на профессиональную тематику, то используйте одни и те же термины во всем проекте, чтобы посетителям было легче разобраться в теме.
Продолжение статьи – в блоге Convert Monster!
Оформление блока. Div + class
Для создания кнопки, которая выполняет какой-либо JavaScript-код отлично подходят блоки div. Но изначально они не оформлены должным образом. Это и нужно исправить начинающему верстальщику. Для начала допустим, что мы уже создали html (хоть на рабочем столе). Запишем в него, например, это:
?
1 2 3 4 5 6 |
|
Это базовый файл, с которого всегда можно начинать верстать любую веб-страницу. Теперь добавим style и, собственно, сам div:
Теперь добавим style и, собственно, сам div:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
И вот что получилось:
Кнопка
Свойство display:inline делает блок div строчным элементом. И теперь с ним можно работать, как с частью текстового контента сайта.
Но на красивую кнопку это, пока что, мало похоже.
Для придания кнопке приятного вида можно изменить цвет и отступы текста.
И теперь с ним можно работать, как с частью текстового контента сайта.
Но на красивую кнопку это, пока что, мало похоже.
Для придания кнопке приятного вида можно изменить цвет и отступы текста.
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
И получится:
Кнопка
вот это. Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:
Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:
?
1 2 3 |
|
Кнопка
Попробуйте навести на эту кнопку мышью и курсор изменится, благодаря свойству cursor:pointer, а цвет изменится из-за псевдокласса hover (и background, разумеется) Маленький бонус за то, что дочитали — круглая кнопка:
Круглая
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Спасибо за внимание.
Если статья Вам показалась незаконченной или Вы знаете как её улучшить, пожалуйста сообщите мне [email protected]
Блоки и изображения в ряд. float, display
Используем SCSS/SASS
Как изменить фон элемента. Все о Background
Плавное изменение цвета, позиции элементов в CSS. transition
Селекторы CSS
float, display
Используем SCSS/SASS
Как изменить фон элемента. Все о Background
Плавное изменение цвета, позиции элементов в CSS. transition
Селекторы CSS
Стилизация элемента кнопки с помощью CSS
Независимо от того, какую CMS вы используете (WordPress, Drupal, Joomla, Magento и т. д.), будет полезно изучить CSS, чтобы убедиться, что вы можете использовать свой брендинг на своем сайте. Кнопки на веб-сайтах немного сложнее стилизовать, но они действительно придают сайту завершенный и изысканный вид, когда вы настраиваете их в соответствии со своим внешним видом.
Тег
Вы можете вставлять текст и изображения в элемент
Продолжайте читать, чтобы узнать больше!
Разметка
Вы объявляете кнопку с такой разметкой:
Обратите внимание, что указание атрибута типа является обязательным.
Атрибуты HTML
Тег
Поддерживаются все глобальные атрибуты HTML и атрибуты событий.
Семантический HTML
Кнопки — это поля управления, с помощью которых можно инициировать действие на вашем сайте. Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Основные принципы дизайна кнопки
При оформлении кнопки необходимо учитывать несколько аспектов. Вот несколько советов, которые помогут вам адаптировать кнопку к вашему сайту.
Подберите кнопку под свой бренд
Всегда важно, чтобы стили кнопок соответствовали рекомендациям бренда, графическому стилю, предопределенной цветовой палитре сайта или логотипу.
Кроме того, важно также соответствовать контекстному стилю кнопки — вы должны задать себе такие вопросы, как:
- Где разместить эту кнопку? (область заголовка, область тела и т. д.)
- Какое действие запустит кнопка?
- Должна ли эта кнопка иметь ту же ширину и высоту, что и другие кнопки?
- Какой дисплей будет использоваться при просмотре контента?
Используйте достаточно контраста
Эффективно используйте все параметры размера, цвета, пробелов и типографики, чтобы создать визуальный вес, который поможет кнопке выделиться среди остальных элементов интерфейса.
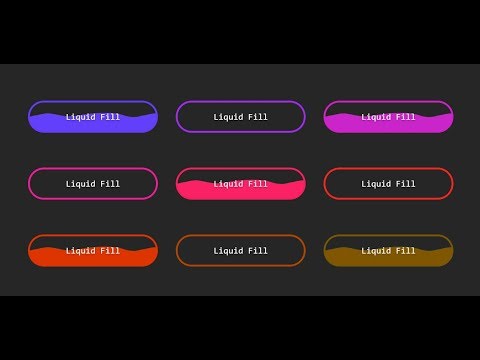
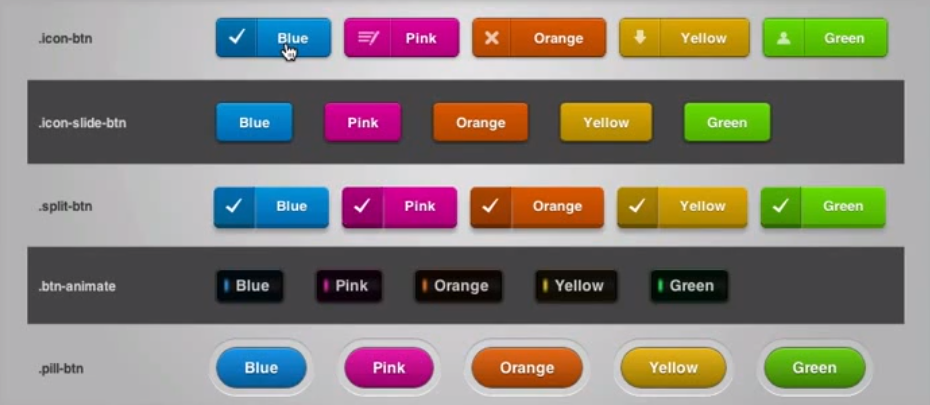
Используйте закругленные кнопки и формы
Закругленные кнопки и кнопки особой геометрической формы придают приятный дизайн любому пользовательскому интерфейсу. Такие формы привлекают внимание посетителя и помогают создать нужную интерактивность.
Такие формы привлекают внимание посетителя и помогают создать нужную интерактивность.
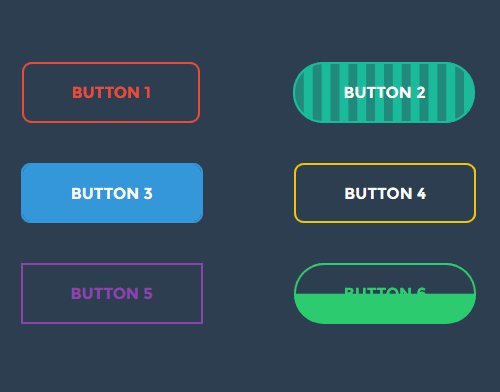
Сопоставьте цвета фона, границ и теней
Практическое правило:
- Если кнопка темнее фона
- не использовать границу
- используйте рамку, соответствующую кнопке
- использовать мягкую тень или вообще не использовать тень
- Если кнопка светлее фона
- использовать рамку, соответствующую фону
- использовать тени
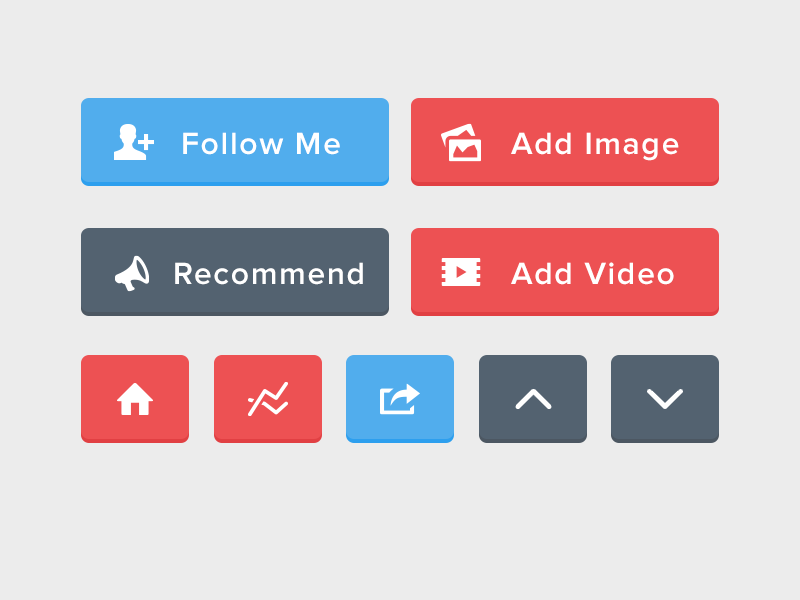
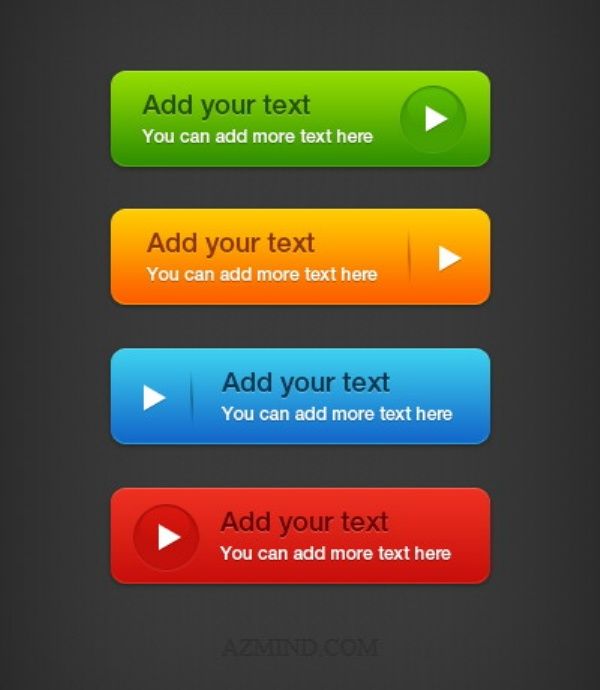
Использование значков
Значки дают пользователю дополнительное представление о кнопке. Символы Unicode внутри разметки кнопки, такие как стрелки, обеспечивают большую доступность (представление дизайна о том, как следует использовать элемент — в данном случае кнопку) .
Предоставление основного, вторичного и третичного стилей
Основные кнопки всегда должны иметь самый яркий цвет. Насыщенность цвета вторичных и третичных кнопок должна постепенно уменьшаться, чтобы отразить разницу. Это относится и к шрифту кнопки, и к ее размеру.
Это относится и к шрифту кнопки, и к ее размеру.
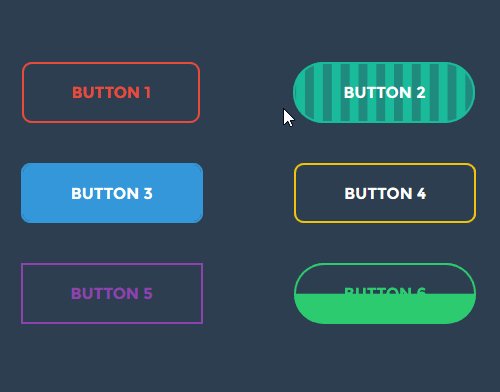
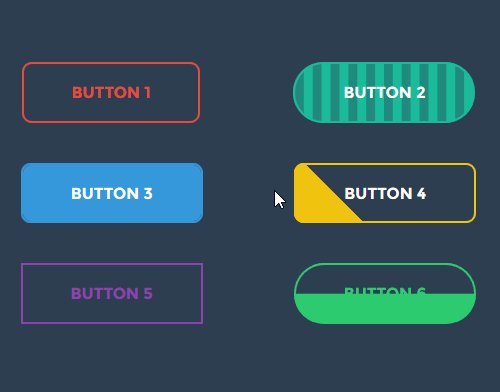
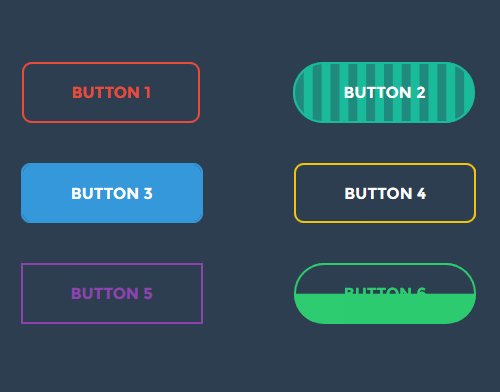
Design Feedback States
Различные состояния кнопок:
- по умолчанию
- наведение
- нажмите
- занят
- отключен
Стиль кнопок
Важно, чтобы каждая кнопка выглядела по-своему. Размер шрифта кнопок должен быть адаптирован к экранам мобильных устройств, так как большой палец человека больше и занимает больше места, чем указатель мыши, высота строки также должна быть увеличена. Имеет смысл увеличить ширину кнопки, чтобы она занимала хотя бы половину ширины области просмотра.
Цвет фона основной кнопки обычно должен соответствовать основному цвету вашего сайта или приложения. Рекомендуется использовать символы utf-8, поскольку они дают пользователю дополнительные подсказки о том, как использовать кнопку. Кроме того, вы можете использовать изображения внутри кнопок.
Основные свойства CSS
Существует 8 основных свойств для оформления кнопки:
- background-color
- граница
- цвет
- прокладка
- выравнивание текста
- текстовое украшение
- размер шрифта
- дисплей (по умолчанию встроенный блок)
Давайте проверим их все на примере!
HTML:
<дел>

 Обычно такая функция оформляется в виде окна, которое всплывает спустя 1–2 минуты пребывания человека на сайте. При этом посетитель должен иметь возможность легко убрать окно, нажав на крестик, если не собирается пока пользоваться данной функцией.
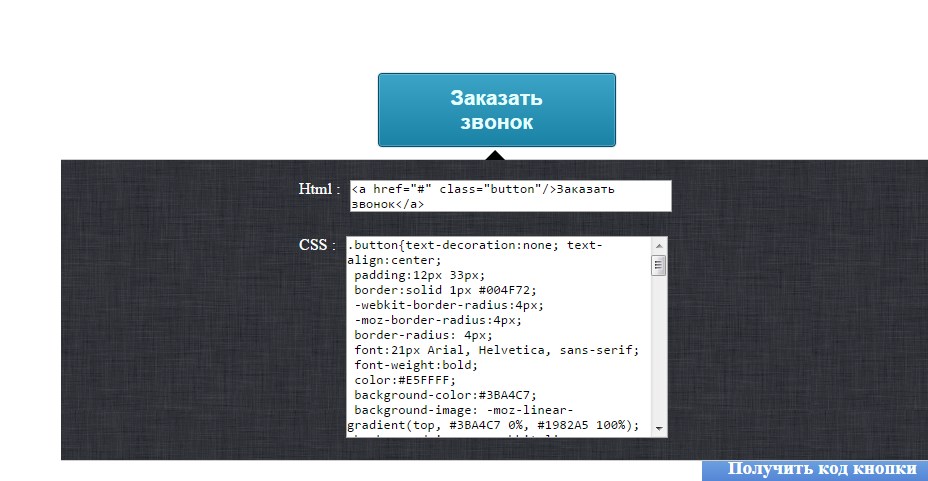
Обычно такая функция оформляется в виде окна, которое всплывает спустя 1–2 минуты пребывания человека на сайте. При этом посетитель должен иметь возможность легко убрать окно, нажав на крестик, если не собирается пока пользоваться данной функцией. Для этого следует использовать проверенные и надежные скрипты, написанные на языке PHP или HTML, причем обязательно протестированные на разных платформах и браузерах. Ведь вне зависимости от того, с какого устройства пользователь выходит в сеть (ПК, ноутбук, смартфон или планшет) кнопка онлайн-заказа должна корректно отображаться на электронной страничке.
Для этого следует использовать проверенные и надежные скрипты, написанные на языке PHP или HTML, причем обязательно протестированные на разных платформах и браузерах. Ведь вне зависимости от того, с какого устройства пользователь выходит в сеть (ПК, ноутбук, смартфон или планшет) кнопка онлайн-заказа должна корректно отображаться на электронной страничке. У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок.
У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок. При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта.
При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта.  button{
button{ button:hover{
button:hover{ button-basic-1 {
цвет фона: аква;
цвет: сине-фиолетовый;
выравнивание текста: вправо;
}
.кнопка-основной-2 {
граница: 5 пикселей сплошного розового цвета;
набивка: 1,5 см 2,25 см;
}
.кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
}
button-basic-1 {
цвет фона: аква;
цвет: сине-фиолетовый;
выравнивание текста: вправо;
}
.кнопка-основной-2 {
граница: 5 пикселей сплошного розового цвета;
набивка: 1,5 см 2,25 см;
}
.кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
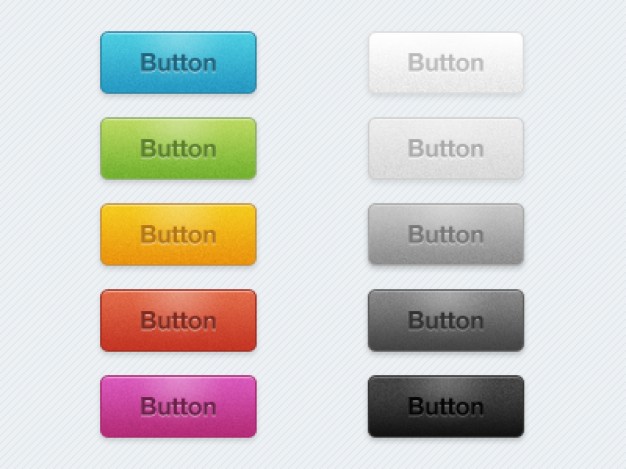
}  Как уже говорилось, зритель воспринимает такое сочетание как гармоничное по сравнению с той же кнопкой на светлом фоне.
Как уже говорилось, зритель воспринимает такое сочетание как гармоничное по сравнению с той же кнопкой на светлом фоне. Обратите также внимание на использование псевдоклассов :focus и :hover для повышения доступности.
Обратите также внимание на использование псевдоклассов :focus и :hover для повышения доступности. Изображения были настроены со 100% фильтром оттенков серого, поэтому пользователь воспринимает эти параметры как «не выбранные». Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода.
Изображения были настроены со 100% фильтром оттенков серого, поэтому пользователь воспринимает эти параметры как «не выбранные». Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода. com/
com/ Я считаю, что нам не следует слишком сильно возиться с настройками браузера по умолчанию для таких функциональных вещей, как элементы управления формами, полосы прокрутки и тому подобное. Тем не менее, иногда вам просто нужно построить то, что говорит вам ваш дизайнер.
Я считаю, что нам не следует слишком сильно возиться с настройками браузера по умолчанию для таких функциональных вещей, как элементы управления формами, полосы прокрутки и тому подобное. Тем не менее, иногда вам просто нужно построить то, что говорит вам ваш дизайнер.