Как создать одностраничный лендинг
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый лендинг в системе.
- Создание лендинга
- Выбор темы оформления
- Размещение контента
- Подключение статистики лендинга
Создание лендинга
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
Выберите любую подходящую тематику для своего лендинга и перед вами появится список шаблонов для этой тематики. Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
Когда найдете подходящий шаблон, просто нажмите
Следующий шаг: выбор имени лендинга. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
Перейдите в раздел управления страницами сайта:
Если вы выбрали шаблон с несколькими страницами, вы можете их удалить сразу после создания сайта. Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки».
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим, как отредактировать вашу страницу лендинга.
Для начала вы можете избавиться от ненужных вам блоков. Для удаления блока воспользуйтесь иконкой крестика, которую можно увидеть при наведении на тот или иной блок:
Когда вы приведёте страницу к нужному содержанию, вы можете добавить новые блоки и заполнить их виджетами. Вы также можете выбрать любой из заготовленных блоков шаблона:
Вы можете редактировать размещённые виджеты:
Добавлять новые:
И удалять ненужные:
После завершения работ над сайтом, опубликуйте его, чтобы он стал доступен для просмотра.
Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт. Перейдите к инструменту «Статистика»:
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
Яндекс.Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Теперь, перейдите на вкладку «Google Analytics» и нажимаем кнопку «Подключить»:
Необходимо подтвердить права на управление счетчиками в вашем аккаунте Google Analytics:
После успешного подключения сайта к Google Analytics, появится такое сообщение
Необходимо создать аккаунт, нажмите на соответствующую кнопку:
Вы будете направлены на сайт Google Analytics. Заполните информацию об аккаунте и нажмите «Создать».
Заполните информацию об аккаунте и нажмите «Создать».
Закройте окно, возвращайтесь в панель управления вашего сайта в uKit и нажмите на кнопку «Я создал аккаунт»:
Счетчик Google Analytics теперь добавлен на наш сайт.
Вы завершили первоначальную настройку и запустили свой первый лендинг. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 32 человек
Лендинг (Одностраничный сайт) – Справочный центр Vigbo
Лендинг — это одностраничный сайт, на котором кратко и емко представлена информация об услуге или товаре. Основной задачей лендинга является увеличение целевой аудитории, сбор контактных данных, а также усиление эффективности рекламы.
Чтобы создать лендинг на Vigbo, вам необходимо проделать следующие шаги:
1. Перейдите к редактированию главной страницы сайта, и наполните ее необходимыми блоками, также вы можете использовать готовые блоки.
2. При создании блока формируется уникальный адрес, который вы можете изменить. Для этого перейдите в Настройки блока и введите новый Адрес блока
ВАЖНО: Адрес блока должен быть уникальным и может состоять из латинских букв, цифр и символов _-+~
3. Добавьте пункты меню с ссылками на созданные блоки. Для этого нажмите кнопку Добавить.
4. Выберите тип страницы Ссылка на блок, введите название, которое будет отображаться в меню вашего лендинга.
5. Выберите необходимый адрес блока в выпадающем списке или кликните на иконку выбора.
По клику на иконку выбора у вас откроется превью страницы, где вы можете нажать на необходимый блок и он автоматически добавится в настройки.
6. Включите чекбокс Отображение в меню для того, чтобы ссылка на блок отображалась в меню сайта.
7. Создайте по аналогии ссылки на все блоки одностраничника и проверьте его работу.
8. Чтобы внести изменения в созданную ссылку на блок, в системе управления сайтом, кликните на карандашик.
Для того, чтобы удалить страницу с типом
ВАЖНО: После удаления страницы с типом Ссылка на блок, блок остается на главной странице сайта. Удаление блока приводит к удалению страницы с типом Ссылка на блок.
Также, вы можете настроить поведение меню при прокрутке страницы в Дизайн-редакторе.
Чеклист для новичков: запускаем лендинг
Денис Имшенецкий, генеральный директор платформы Nethouse, в колонке для «Нетологии» рассказал, как самостоятельность запустить лендинг и ничего не забыть.
У вас есть товары или услуги, которые нужно продать. Один из способов это сделать — запустить лендинг и направить на него рекламный трафик. Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
- заказать услугу;
- оставить заявку;
- вызвать мастера.
Особенности лендинга: акцент на преимуществах рекламируемого продукта, минимальная навигация, краткость, призыв к действию.
Лендинг может располагаться как на отдельном домене вида site.ru, так и на поддомене вида domain.site.ru или же быть страницей домена вида site.ru/domain.
С помощью лендинга можно протестировать новую бизнес-нишу с минимальными затратами: оценить спрос на товар или услугу, а также получить фидбек от клиентов.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Создание и наполнение лендинга
Сегодня благодаря конструкторам сделать лендинг можно без знаний программирования и вёрстки. Разберём на примере нашего собственного лендинга по продаже услуг конструктора, какие элементы должны быть на одностраничнике, и какие шаги надо пройти для получения результата.
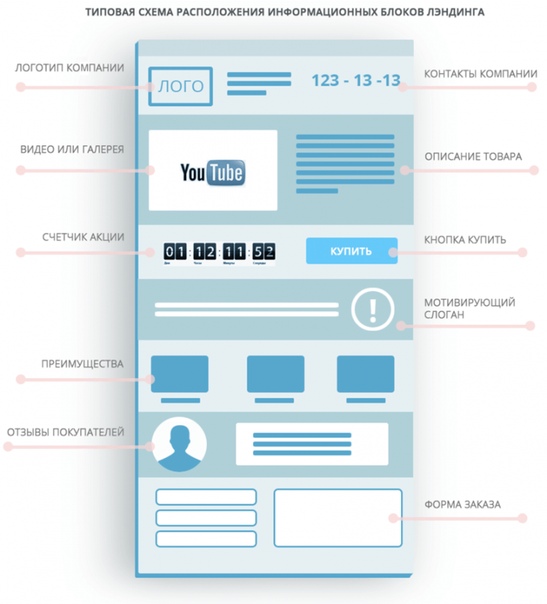
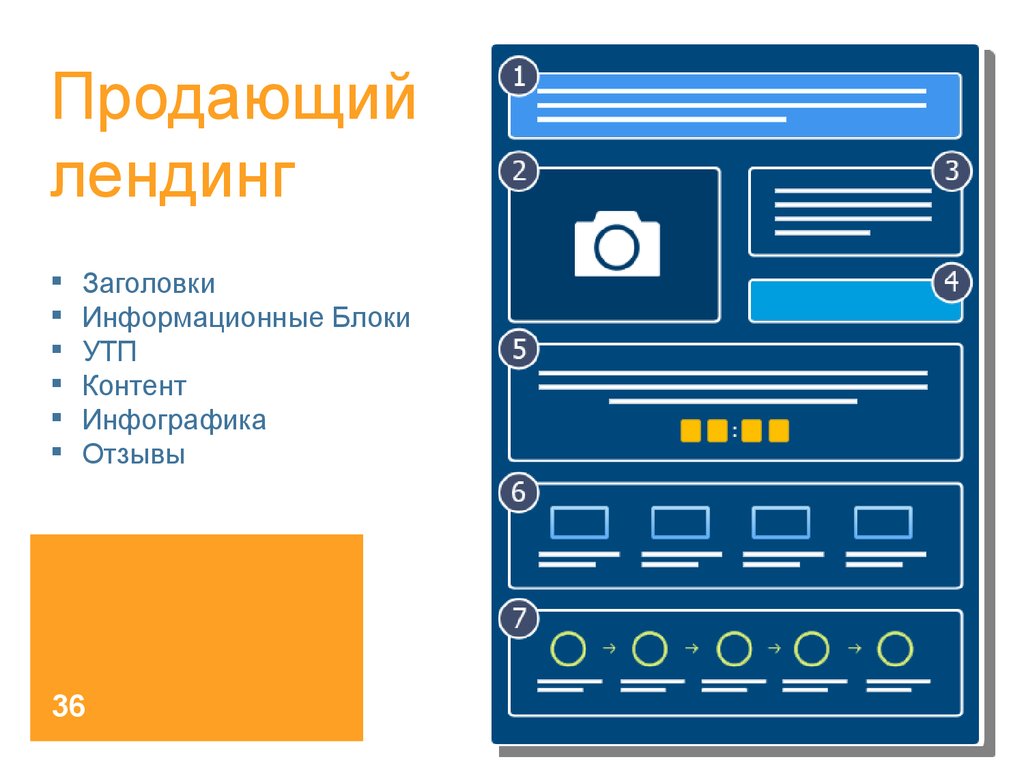
Обязательные элементы лендинга
- Логотип компании/сервиса. Должен присутствовать либо в меню, либо на обложке (первом экране) лендинга.
- Продающий заголовок. Элемент, с которого начинается знакомство с вашим лендингом. Если вы плохо сформулируете то, о чем пойдет речь дальше, и не «попадете» в потребность посетителя, он наверняка сразу уйдет.
- Уникальное торговое предложение. Расшифровка заголовка, отвечающая на вопрос «Какую проблему клиента помогает решить товар/услуга?».

Подробное описание товара или услуги. Рассказываем об основных качествах и особенностях продукта. Применительно к товару это размеры, производитель, гарантия, доставка. К услугам — время выполнения, кому подходит, рекомендации. В этом блоке могут находиться цены.
- Контактная информация. Телефон, email, мессенджеры, соц.сети, время работы — укажите все необходимое для удобной связи с вами.
- Форма с призывом к действию. Это главный элемент лендинга, к которому мы подводим потенциального клиента. Именно здесь он должен оставить свои контактные данные для связи или оплатить товар/услугу онлайн. Возьмите только то, что нужно для оформления заказа. Чем больше полей, тем ниже конверсия.
Дополнительные элементы
Призыв к действию. Этот элемент нужен, если лендинг состоит более чем из 5–6 блоков.
 Всё-таки посетителю надо периодически напоминать, зачем он здесь.
Всё-таки посетителю надо периодически напоминать, зачем он здесь.
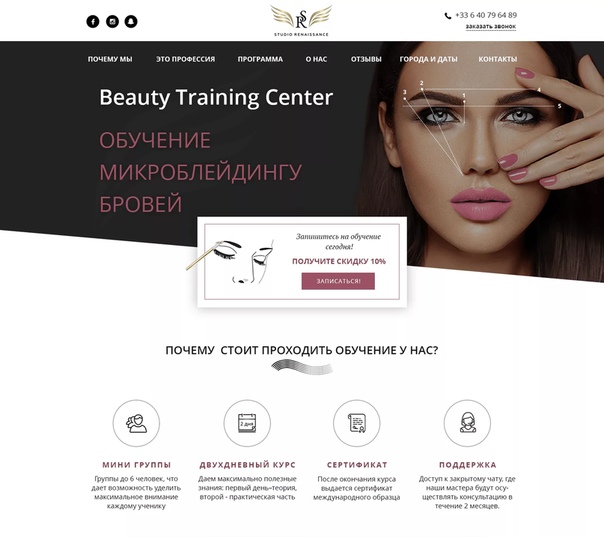
Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.
Отзывы клиентов, наши клиенты, наши партнёры, награды. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида [email protected] вызывает доверие у потенциальных клиентов.
- Добавление favicon.
 Значок лендинга, который отображается браузерами во вкладке перед названием страницы. Обычно представляет собой логотип или часть логотипа.
Значок лендинга, который отображается браузерами во вкладке перед названием страницы. Обычно представляет собой логотип или часть логотипа.
Пример фавикона
- Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.
- Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей. Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
- Подключение дополнительных сервисов (при необходимости). Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.
Проверка отображения сайта на ПК, планшете и мобильном телефоне.
 Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Запуск контекстной рекламы в Яндекс.Директ
Подбор ключевых слов. Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
- Добавление минус-слов. Минус-слова используются, чтобы по запросам, где имеются такие слова, не показывалось объявление.
- Составление объявлений. Используйте методику «одно объявление — одно слово» или «одно объявление на группу слов». В тексте объявления укажите поисковый запрос (например, «создать лендинг»), преимущества («без программирования и помощи специалистов») и призыв к действию («регистрируйтесь сейчас»).

- Стратегия показа объявлений. Если вы не располагаете большим бюджетом, подойдёт стратегия «Недельный бюджет: максимум кликов».
- Регион показа. Если вы оказываете услуги только в Москве, то не имеет смысла показывать рекламные объявления по всей России.
- Временной таргетинг. Например, реклама товаров актуальна круглосуточно, а объявления услуг лучше показывать в часы работы организации.
- Тематическая сеть и показы по дополнительным релевантным фразам. На начальных этапах рекомендуем отключить эти настройки.
Лендинг готов, рекламная кампания отправлена на модерацию. Готовьтесь принимать заявки от заинтересованных клиентов. Удачи!
Читать еще: «6 типичных ошибок при создании сайта своими руками»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Какой сайт лучше создавать: лендинг или многостраничный?
Чем отличаются лендинг и многостраничный сайт? Какой из этих ресурсов поможет получить максимальную отдачу от вашего бизнеса? Как функционируют многостраничные и одностраничные сайты? Кому они подходят, а кому нет?
Перед тем, как отвечать на эти вопросы, нужно обратить внимание на тот факт, что сайты имеют разное назначение, хотя на первый взгляд они одинаковы. Поэтому они отличаются по своим характеристикам и функционалу.
В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
- Заголовок, который цепляет внимание посетителя
- Описание преимуществ продукта
- Перечисление выгод, которые получит покупатель
- Личные отзывы тех, кто уже воспользовался услугами
- Истории сотрудничества
- Гарантии
- Кнопки, дедлайны и прочие призывы к действию
- Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям. Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные. Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить.
Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные. Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить.
Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к. создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний. Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы. Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией. Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.
Также в дальнейшем требуется поддержка сайта.
Что такое лендосайт и почему это оптимальное решение?
Посетители продающего сайта имеют определенные потребности – как правило, им не нужно знать множество фактов о компании, а цель посещения заключается в том, чтобы приобрести тот или иной товар/услугу. Кроме того, преимущество лендинга заключается в том, что у пользователя есть возможность легко сориентироваться и оставить заявку без необходимости искать форму с контактами по всему сайту.
Преимущество многостраничного сайта – это возможность SEO продвижения и получения достаточно дешевых целевых лидов из поисковых систем. Это играет большую роль для развития компании в сети. Специалисты советуют объединять разные типы сайтов, которые дополняют друг друга.
Учитывая недостаточное количество информации на одном из типов сайтов, это можно компенсировать выполнением большого количества задач и информативностью другого типа. При старте бизнеса логичнее будет использовать лендинг, а в перспективе полученную прибыль можно инвестировать в создание и развитие многостраничного сайта.
Оптимальный вариант по стоимости, характеристикам и времени создания – это лендосайт, сочетающий в себе характеристики обоих перечисленных видов сайта. В данном случае вы разрабатываете качественную посадочную страницу для продвижения товаров или услуг и дополняете её элементами многостраничного сайта – к примеру, блогом с информационными статьями. При этом охватывается как взаимодействие с потенциальными клиентами, так и с механизмами поисковых систем.
Если продающая страница имеет грамотно выстроенные меню и структуру, это предоставляет возможность создать хорошие поведенческие факторы посетителей. Наличие блога придает сайту авторитетность, а также помогает в развитии бренда за счет уникального и полезного контента. Правильно выстроенная перелинковка помогает продвигать сайт по сложным коммерческим запросам, релевантным многостраничному сайту со структурой лендинга. Весомый плюс создания лендосайта – это невысокая стоимость и достаточно короткие сроки (до 3-4 месяцев).
Заказать Landing Page (одностраничный сайт) недорого, с обслуживанием и раскруткой
Заказать одностраничный сайт гораздо дешевле и проще, чем многостраничный сайт. Кроме того, одностраничные сайты гораздо лучше продают. До сих пор, существует неправильное мнение о том, что якобы не реально продвинуть одностраничные сайты в топ-10 Яндекса и Google из-за того, что на них мало текста и это затрудняет их продвижение в поисковых системах — Яндекс и Google.
Одностраничный сайт, помимо, красивого дизайна должен быть достаточно информативен, чтобы заинтересовать ваших потенциальных клиентов. Неважно, о каком сайте идет речь, одностраничном или многостраничном, сайт должен рассказать вашим будущим клиентам подробности о ваших товарах или услугах, чем они отличаются от конкурентов, например, если выше цена, то почему она выше, какой сервис вы предлагаете и многое другое. Обратная форма связи, кнопки «Купить», «Заказать», «Обратный звонок» и прочие должны быть расположены в удобных местах, чтобы вашим клиентам было проще купить/заказать ваш товар либо услугу.
Следует понимать, что любая контекстная реклама эффективно работает, если информация, которая содержится на вашем одностраничном сайте действительно интересна клиентам. Если данной информации очень мало или она такая же как на десятках тысяч таких же лендингах, как ваш, то вряд ли это поможет вам продавать, даже, используя такое эффективное средство, как платная реклама. Одностраничный сайт с интересным уникальным предложением, с детальным описанием ваших товаров или услуг, а также с небольшими интересными тематическими статьями станет уникальным инструментом по получению новых заказов. Кроме того, такой одностраничный сайт будет возможно продвинуть в поисковых системах в топ-10, по низко- и среднечастотным продающим поисковым запросам, а иногда в низкоконкурентных тематиках и по высокочастотным. Представьте себе весь эффект от работы подобного одностраничного сайта: небольшие траты на рекламу в Яндекс Директ или Google Adwords, плюс бесплатный качественный трафик с поисковиков!
Таким образом, если вы решили заказать одностраничный сайт, обязательно обращайте внимание не только на красоту и уникальность его дизайна, что может стать совершенно бесполезным делом в вопросах продвижения ваших услуг или товаров, но прежде всего: на правильную подачу продающего материала, а также грамотное расположение «информационных ловушек» — приманок для ваших будующих клиентов.

При этом, результаты работы одностраничного сайта зависит от таких факторов как направление бизнеса Заказчика, конкуренции, предложений по цене, от количества спроса на конкретный товар или услугу, наличие скидок на услуги или товары Заказчика, но также от размеров его бизнеса и его реальных возможностей, в плане реализации заказов. Приведем небольшую таблицу по результатам работы одностраничных сайтов (среднемесячные данные), по различным тематикам бизнеса наших Заказчиков, ориентируясь, при этом только на онлайн-заказы:
Отметим, что эти данные были получены нами за 2020 год. Довольно неплохие данные, как вы можете сами в этом убедиться. Если эти результаты, вдохновят и вас к тому, чтобы заказать у нас одностраничный сайт, мы будем только рады сотрудничеству с вами! Мы поможем вам не просто разработать одностраничный сайт, но также на основе детального изучения вашего бизнеса, предоставим практические рекомендации по его дальнейшему развитию и продвижению.

Как подружить лендинг и SEO?
Статья из блога АРТИЗАН-ТИМ
Что такое лендинг — сегодня знает каждый. Еще многие в курсе, что одностраничные сайты невозможно продвигать в поисковиках. Мы не будем вводить в заблуждение, и сразу отметим, что в среднем для 80% лендингов поисковая оптимизация действительно малоэффективна. Но есть исключения. О том, как понять поможет ли вашему лендингу SEO и как получать бесплатный органический трафик — рассказываем в нашем материале.
Что такое лендинг и почему он плохо продвигается
Landing page — это одностраничный сайт, цель которого — генерация конверсий. Стержнем посадочной страницы является одно коммерческое предложение, максимально упрощенная структура и наличие интерфейсов, позволяющих в несколько кликов выполнить конверсионное действие: купить товар, заказать услугу, оставить заявку или контактные данные. Концепция landing page способствует эффективному взаимодействию с «горячими» пользователями, но создает большие сложности в вопросах поискового продвижения.
Лендинги продвигаются за счет рекламного трафика. Целесообразность поисковой оптимизации одностраничников ставится под сомнение многими сеошниками. Отчасти их аргументы обоснованы. В лендингах отсутствует внутренняя ссылочная масса, нет возможности размещать много текста, заточенного под поисковые запросы, здесь не происходит обновления контента и низкие основные поведенческие. Казалось бы, все, что важно для поискового ранжирования, тут стремится к нулю, и с т.з. SEO лендинг неподъемен. Но мы бы не спешили ставить точку в этом вопросе, и вот почему.
Когда SEO для лендинга дает результат
Основной процент лендингов поддерживают контекстной рекламой. Поисковая оптимизация может дать результат только в том случае, если ваше коммерческое предложение одновременно соответствует четырем критериям:
- Предложение долгосрочно. Ни для кого не секрет, что эффект от SEO сильно отсрочен. Поэтому если продвигаемые товары или услуги не рассчитаны на долгосрочную перспективу, целесообразно сразу сосредоточиться только на рекламном трафике.

- Товар или услуга собирают поисковые запросы. Нулевая или крайне низкая семантика — второй повод отказаться от истории с SEO.
- Одностраничник продвигается по семантике с низким уровнем конкурентности. Лендинг не сможет подняться в топ, если по запросу в выдаче присутствует много сайтов.
- Бюджет предусматривает дополнительные траты на интернет-маркетинг. В продвижение лендинга придется немного вложиться. Речь идет о тратах на крауд-маркетинг, наращивание брендового трафика, хороший SMM и пр.
Таким образом, если ваш лендинг не ориентирован под сезонные товары или краткосрочные акции, по основным ключам есть запросы в Wordstat, а выдача по ним не перегружена информационными сайтами и крупными онлайн-магазинами — поисковая оптимизация с большой долей вероятности откроет дополнительный канал бесплатного трафика.
Эта стратегия привлекательна тем, что не требует феноменальных ресурсозатрат и является эффективным дополнением рекламе. Не лишним напомнить и тот факт, что сегодня у многих пользователей сформирован эффект т.н. «рекламной слепоты». Это явление, при котором люди подсознательно игнорируют элементы рекламного характера — не только баннеры на сайтах, но и объявления в поиске. У такой аудитории все внимание по умолчанию сосредотачивается на органической выдаче, и в этом случае ставка на SEO способна дать результат.
Не лишним напомнить и тот факт, что сегодня у многих пользователей сформирован эффект т.н. «рекламной слепоты». Это явление, при котором люди подсознательно игнорируют элементы рекламного характера — не только баннеры на сайтах, но и объявления в поиске. У такой аудитории все внимание по умолчанию сосредотачивается на органической выдаче, и в этом случае ставка на SEO способна дать результат.
Проработка семантики
Небольшое количество текста на посадочной странице создает свои сложности для продвижения по широкой семантике. Ядро стандартного лендинга не должно превышать 30-40 запросов. При составлении общей семантики приоритет отдают средне- и низкочастотным запросам, с преобладанием последних. Поскольку с одностраничниками рассчитывать на случайный трафик не приходится, каждое ключевое слово и фраза прорабатываются особенно тщательно. Кластеризацию целесообразно проводить вручную, вдумчиво формируя наиболее релевантную группу ключей.
Оптимизация контента
Составление семантики — только начало. Дальше нужно максимально естественно вписать ее в контент, и здесь возникает немало сложностей.
Дальше нужно максимально естественно вписать ее в контент, и здесь возникает немало сложностей.
Распространенная ошибка, когда основной ключ пытаются вписать в оффер — заглавный текст лендинга. Оффер без преувеличения наиболее важный компонент одностраничника. Это стержень всего коммерческого предложения, взглянув на который с первых секунд должно быть понятно, о чем его суть. Здесь не место компромиссам между информативностью и сеошностью. Хороший оффер всегда максимально конкретизирован, краток и понятен.
Сильный оффер — это 80% успеха лендинга, и здесь лучше воздержаться от SEO-вхождений, которые будут вредить тексту.
Заголовок h2 с вхождением основного запроса размещают под оффером. Обычно на странице сайта допускается использовать только один h2, но в случае с лендингом можно пойти на небольшую хитрость — создать для поисковых роботов иллюзию многостраничности. Текст разбивают на логические блоки, выделяя каждый из них тегом
. Поскольку краулеры будут сканировать эти фрагменты как автономные разделы — для каждой из частей можно прописать свой h2.
Еще три важных совета по оптимизации контента:
Старайтесь не использовать текст в виде картинок. Веб-дизайнеры любят этот прием при создании лендингов, но с точки зрения SEO опрометчивость такого решения очевидна.
Стоимость товара или услуги также не следует размещать в виде изображения или динамического элемента. Наличие цены — важный фактор ранжирования, учитывающийся всеми поисковиками. Она должна прописываться в html-коде и быть доступной для сканирования.
Аналогичным образом поступают с надписями на конверсионных кнопках и формах: «купить», «заказать», «оформить заявку», — все это важная семантика, которая должна быть прописана в html и индексироваться поисковиками.
Заполнение метатегов
Создание Title. Сюда ставят основной запрос из семантики. При создании Title важно органично вписать ключ, сохранив читабельность и информативность. Оптимальная длина — 60-70 знаков с пробелами.
Прописывание Н1. О механике создания этих заголовков мы успели упомянуть выше. В «заглавном» h2 рекомендуют делать вхождение запроса, того же что и в Title, но в другой словоформе. Для h2 еще более критично, чтобы он был информативным, лаконичным и читабельным.
О механике создания этих заголовков мы успели упомянуть выше. В «заглавном» h2 рекомендуют делать вхождение запроса, того же что и в Title, но в другой словоформе. Для h2 еще более критично, чтобы он был информативным, лаконичным и читабельным.
Keywords. Значимость этого тега многими ставится под сомнение, но не в случае с лендингами — здесь каждую возможность оптимизации важно использовать по максимуму.
Description. С точки зрения SEO в дескрипшн целесообразно прописывать запросы отличные от тех, которые используются в Title и h2. Саму же логику текста строят по принципу оффера. Прочитав Title и Description еще в поисковой выдаче, пользователь должен понять, что ему предложат на сайте.
Улучшение поведенческих
Две ключевые метрики, отражающие эффективность поведенческих факторов для лендинг пейдж — «Время на сайте» и «Отказы». Оптимальная продолжительность пользовательских сессий — не менее одной минуты. Доля отказов не должна превышать 10%. Если лендинг не дотягивает до этих показателей, стоит уделить внимание оптимизации поведенческих. Улучшить взаимодействие посетителя с одностраничником можно следующими способами:
Если лендинг не дотягивает до этих показателей, стоит уделить внимание оптимизации поведенческих. Улучшить взаимодействие посетителя с одностраничником можно следующими способами:
- добавление интерактивных блоков с видео и фото;
- интеграция калькулятора услуг или фильтра;
- подключение онлайн-консультанта.
Важно помнить, что хорошие поведенческие на 80% зависят от удобства и продуманности юзабилити. Для лучшего понимания того, как пользователи ведут себя на сайте и на каких этапах уходят с него, используйте Вебвизор и анализируйте лендинг с помощью тепловых карт. Систематизируйте полученные данные и вносите необходимые изменения. Как это делать — читайте здесь.
Оптимизация технических факторов
Можно сделать лендинг с современным дизайном, безупречным юзабилити и качественным продающим контентом, но все усилия будут сведены на нет, из-за технических ошибок. Многие из них не всегда очевидны. Итак, на что важно обратить внимание при проведении технического аудита одностраничного сайта.
Отсутствие ошибок в верстке. Поисковым роботам проще взаимодействовать с документами, верстка которых соответствует общим стандартам. Адекватность разметки можно проверить с помощью специальных онлайн-инструментов. Также еще на этапе разработки лучше отказаться от использования динамических модулей, которые любят многие создатели лендингов.
Корректный robots.txt. Важно убедиться, что директивы в служебном файле прописаны правильно и сайт доступен для индексации всеми поисковыми системами.
В URL лендинга нет заглавных букв. Эта кажущаяся формальность, которая часто возникает из-за неправильных настроек CMS, может создать сложности для SEO. Один и тот же сайт, написанный по-разному (строчными и с заглавными буквами), может восприниматься поисковиками как дубль.
Быстрая скорость загрузки сайта. Если время загрузки лендинга превышает 3-4 секунды — критично сосредоточиться на решении этой проблемы. Включите сжатие Gzip, уберите фон в виде изображений, оптимизируйте css- и js-файлы, уменьшите вес картинок без потерь в качестве, используйте кэш браузера.
Адаптация под мобайл. Лендинги по умолчанию хорошо взаимодействуют с мобильными устройствами благодаря одной полосе прокрутки, большим кнопкам и читабельным текстам. Но это не повод пренебрегать созданием мобильной версии, особенно, если вы делаете ставку на SEO. В случае с одностраничниками этот вопрос эффективно решает простой адаптивный дизайн.
Документы, мешающие SEO, закрыты от индексации. Речь идет о всевозможных PDF, DOC, XLS и других документах, часто размещаемых на сайте. Их содержимое также распознается поисковиками и попадает в индекс. Чтобы не «размывать» релевантность, эти элементы нужно закрывать от индексации. Способы как это сделать — мы подробно разбирали здесь.
Отсутствуют вирусы и вредоносные скрипты. Небезопасные сайты не только необратимо отпугивают пользователей, но и пессимизируются в поисковой выдаче.
Ссылочные стратегии для лендинга
Даже если имеются все предпосылки, чтобы продвинуть лендинг в топ, классические стратегии линкбилдинга — бесполезны. В вопросах основного трафика придется рассчитывать на платный контекст. Но роль ссылочного фактора не стоит списывать со счетов, конечно, если речь идет о долгосрочных коммерческих проектах. При продвижении лендинга целесообразно сосредоточиться на наращивании брендового трафика и накоплении естественных ссылок за счет крауд-маркетинговых стратегий. Не забывайте о размещении кнопок соцсетей — поддержка сайта сигналами из Вконтакте, Facebook и т.д. является важной составляющей внешнего продвижения. Зарегистрированным организациям следует обязательно расширить свое присутствие в поисковых системах — добавляйтесь в Яндекс.Справочник, Google Мой Бизнес и другие каталоги.
В вопросах основного трафика придется рассчитывать на платный контекст. Но роль ссылочного фактора не стоит списывать со счетов, конечно, если речь идет о долгосрочных коммерческих проектах. При продвижении лендинга целесообразно сосредоточиться на наращивании брендового трафика и накоплении естественных ссылок за счет крауд-маркетинговых стратегий. Не забывайте о размещении кнопок соцсетей — поддержка сайта сигналами из Вконтакте, Facebook и т.д. является важной составляющей внешнего продвижения. Зарегистрированным организациям следует обязательно расширить свое присутствие в поисковых системах — добавляйтесь в Яндекс.Справочник, Google Мой Бизнес и другие каталоги.
Заказать одностраничный сайт | Южная маркетинговая компания
Создание лендинга
Лендинг (landing page – «посадочная страница») – мощнейший инструмент маркетинга, разработанный для привлечения целевой аудитории с призывом к выполнению конкретного действия (купить товар, заказать услугу, подписаться на рассылку и т. д.).
д.).
Цель одностраничного сайта – конвертировать лиды в продажи. Поэтому в разработке лендинга, наши специалисты используют уникальный инструмент захвата потенциальных покупателей – воронку продаж на сайте.
Воронка продаж – маркетинговая модель, которая предполагает совершить поэтапное «путешествие» будущего покупателя. Начинается оно знакомством с товаром или уникальным предложением и заканчивается реальной покупкой. Причем купить товар/услугу можно будет на любом этапе прокручивая страницу сверху вниз.
Какие преимущества дает лендинг
Одностраничный сайт отлично подойдет для владельцев бизнеса, направленного на конкретную услугу или товар. Например, для тех, кто устанавливает окна или продает смарт-часы от одного бренда. Потребитель видит один товар/услугу и ничего больше, что может отвлечь его от принятия решения. В этом и заключается основная суть посадочной страницы, увлечь покупателя и заставить его не раздумывая приобрести рекламируемый товар/услугу.
Какие еще задачи решает landing page
- Оперативное оповещение покупателя об акции;
- Сбор людей на мероприятия любого формата;
- Размещение ограниченного уникального предложения;
- Показать клиентам портфолио личное или компании.
Этапы разработки landing page
Обсуждение проекта
- После глубокого изучения темы и пожеланий покупателей разрабатываем структуру и концепцию страницы. Итог — составление брифа.
Анализ конкурентов
- Изучаем активность лидеров отрасли. Проводим анализ продукта, ниши и сайтов конкурентов с учетом их специфики.
Проектирование сайта
- Составляем подробный документ с описанием: структуры, функционала, плана развития сайта.
Прототипирование сайта
- Разрабатываем быструю «черновую» реализацию базовой функциональности для анализа работы системы в целом.

Создание дизайн макета сайта
- Рисуем индивидуальный дизайн (следим за тенденциями веб-дизайна с учётом предпочтений целевой аудитории), учитываем соответствие с фирменными цветами на основе бренд-платформы.
Наполнение уникальным контентом
- Пишем текст, наполняем страницу мультимедийными файлами для качественной презентации товара/услуги.
Верстка дизайна проекта
- Верстка обеспечивает высокую скорость загрузки страницы.
Подключение счетчиков систем веб-аналитики
- Настраиваем формы для отслеживания конверсии. Проверяем работу всей страницы.
Реализуем и размещаем конверсионные формы, калькуляторы, конфигураторы.
- Проверяем их на работоспособность.
Тестирование
- Несколько этапов тестирования, проводятся по чек-листам и исключают возможность сдачи проекта с ошибками.

Сдача проекта
- Передача проекта на хостинг заказчика.
Почему мы:
- В нашем штате работают квалифицированные специалисты, которые достигли отличных результатов в разработки сайтов, рекламе и продвижении.
- Мы работаем строго по обговоренному плану и сдаем работу точно в срок.
- Мы за долгосрочное сотрудничество, поэтому к разработке каждого проекта относимся внимательно и ответственно.
- Мы с удовольствием разработаем для Вас проект, который выведет Ваш бизнес на новый уровень!
Как создать успешный одностраничный веб-сайт с целевой страницей
Одностраничные микросайты с целевыми страницами приобретают все большую популярность как простой и экономичный маркетинговый инструмент.
Одна из самых популярных тенденций в онлайн-маркетинге в наши дни — это одностраничный веб-сайт с целевой страницей, также иногда называемый микросайтами. Как отдельные страницы, эти микросайты являются отходом от проверенных многостраничных веб-сайтов с их домашними страницами, страницами «О нас», «Часто задаваемые вопросы» и «Контакты». Вместо этого посетители не переходят по разным страницам сайта; они просто прокручивают разные разделы.
Как отдельные страницы, эти микросайты являются отходом от проверенных многостраничных веб-сайтов с их домашними страницами, страницами «О нас», «Часто задаваемые вопросы» и «Контакты». Вместо этого посетители не переходят по разным страницам сайта; они просто прокручивают разные разделы.
Ваш основной веб-сайт — это сердце и душа вашего присутствия в Интернете. «С другой стороны, микросайт — это веб-сайт особого назначения», — говорит Брэнд Фабрик. «В то время как ваш веб-сайт привлекает внимание ко всем вашим продуктам или услугам, ваш микросайт может сосредоточиться только на одном очень важном компоненте того, что вы делаете».
Термин микросайт также используется взаимозаменяемо с «брендированным блогом», «коммуникационной платформой» или «независимой кампанией», согласно Contently. «По сути, это одно и то же: веб-сайт, на котором ваш бренд публикует контент и который желаемые читатели (надеюсь) посещают.”
Одностраничные сайты могут быть эффективными Одностраничный веб-сайт с целевой страницей имеет ряд явных преимуществ. Отказавшись от возможности нажимать на другие страницы и выбирать их собственный путь, вы можете управлять тем, как посетители видят вашу презентацию. Сверху вниз — их единственный выбор.
Отказавшись от возможности нажимать на другие страницы и выбирать их собственный путь, вы можете управлять тем, как посетители видят вашу презентацию. Сверху вниз — их единственный выбор.
Целевые страницы должны быть краткими, но исчерпывающими.
Посетители также могут получить полное представление о вашем продукте или услуге в одном месте. Вам не нужно беспокоиться о том, найдут ли они на вашем сайте ту информацию, которую вы считаете наиболее важной.Поскольку вы скомпилировали эту информацию, чтобы уместить ее на одной странице, вы можете быть уверены, что ее не упустят.
Некоторые люди считают краткость одностраничных посадочных страниц их недостатком. Хотя у вас нет физических ограничений на объем свободного места, вы рискуете потерять внимание посетителей, если сделаете целевую страницу слишком перегруженной копиями. Лаконичность — необходимость. Так что имейте в виду, когда пишете текст, и помните, что лучше меньше, да лучше.
Идеально для отдельных продуктов или приложений Выделенный одностраничный веб-сайт с целевой страницей идеально подходит для продвижения определенного продукта или приложения. Сузив фокус, вы сможете выделиться в своей нише. Вы будете выглядеть как специалист или авторитет в своей сфере. Давайте посмотрим на пример.
Сузив фокус, вы сможете выделиться в своей нише. Вы будете выглядеть как специалист или авторитет в своей сфере. Давайте посмотрим на пример.
Один из моих клиентов создает специальные упаковочные материалы для отгрузки металлических деталей. Их сумки и коробки обрабатываются химикатом, предотвращающим коррозию металла. У компании два разных рынка. Один — производители электроники, другой — военные.
Каждый из этих рынков имеет особые потребности.Создавая отдельную целевую страницу для каждого рынка, компания может напрямую реагировать на требования этого рынка и эмоциональные триггеры. Все фотографии и копии напрямую связаны с потребностями клиента. Благодаря специальному одностраничному веб-сайту компания позиционирует себя как обладающая уникальной квалификацией для производства этих упаковочных материалов для определенного сегмента рынка или демографической группы. Другой мой клиент — юридическая фирма, которая занимается делами против фармацевтических компаний. Когда они нацелены на конкретное лекарство, они создают связанную с ним целевую страницу.Никакие другие фармацевтические препараты не упоминаются, и страница сфокусирована на этой единственной проблеме.
Когда они нацелены на конкретное лекарство, они создают связанную с ним целевую страницу.Никакие другие фармацевтические препараты не упоминаются, и страница сфокусирована на этой единственной проблеме.
Эта юридическая фирма создает индивидуальные целевые страницы для каждого иска, который она планирует зарегистрировать.
«Некоторые эксперты считают, что создание микросайта никогда не является хорошей идеей, так как это размывает бренд и наносит ущерб желанным результатам поиска, в то время как другие считают, что им все еще есть место в целевой стратегической маркетинговой кампании», — говорит Трю Маркетинг. По моему опыту, микросайты и целевые страницы — прекрасные инструменты для дополнения, а не замены вашей основной онлайн-презентации.
Новый бизнес? Рассмотрим одностраничный стартовый веб-сайт Когда вы только начинаете свой бизнес, вам может не так много сказать. Наполнение многостраничного сайта может оказаться большой натяжкой. И ваш бюджет тоже может быть ограничен. Одностраничный веб-сайт с целевой страницей может быть идеальным решением.
И ваш бюджет тоже может быть ограничен. Одностраничный веб-сайт с целевой страницей может быть идеальным решением.
Это дает вам присутствие в Интернете, URL-адрес, который вы можете разместить на своей визитной карточке. Думайте об этом как о виртуальной брошюре, кратком обзоре вашего бизнеса, который мгновенно вызывает доверие у всех, кто вас проверяет.Это именно то, что нужно этой начинающей транспортной компании, чтобы дать толчок своему маркетингу.
Эта компания, занимающаяся перевозками во Флориде, представляет собой начинающий бизнес, которому нужна была целевая страница в одну страницу, чтобы обеспечить свое присутствие в Интернете.
Через несколько месяцев, когда деньги поступят и вы определили направление своего бизнеса, превратите эту целевую страницу / онлайн-буклет в более подробный веб-сайт.
Чистый дизайн — лучший результат Одностраничный веб-сайт с целевой страницей должен быть графически привлекательным. Каким бы привлекательным ни был ваш текст, если дизайн целевой страницы не привлекает внимания, вы не удержите внимание посетителя.
Каким бы привлекательным ни был ваш текст, если дизайн целевой страницы не привлекает внимания, вы не удержите внимание посетителя.
Чистый дизайн лучше всего подходит для целевых страниц и микросайтов. Это означает, что нужно избегать беспорядка и отвлекающих факторов, таких как использование нескольких шрифтов или длинных заявлений, написанных заглавными буквами.
Сделайте свою страницу визуально насыщенной, включив фотографии или иллюстрации и графику. Шрифт должен быть приятным для глаз и окружен большим количеством белого пространства, чтобы выделяться. Используйте ориентировочные подсказки, такие как стрелки или красные кружки вокруг слов, чтобы направить взгляд на самое важное.
Как и в реальной жизни, загроможденный дизайн на целевой странице может ошеломить ваших посетителей.
Вы, наверное, слышали термин «разделить», связанный с психологией, но он работает и при разработке одностраничных веб-сайтов с целевыми страницами. Создавайте разные сегменты на странице. Фактически, вы даже можете рассматривать каждый раздел как отдельную страницу с заголовком, объяснением и призывом к действию. Используйте цвет, линии и другие графические приемы, чтобы визуально разделить разделы.
Фактически, вы даже можете рассматривать каждый раздел как отдельную страницу с заголовком, объяснением и призывом к действию. Используйте цвет, линии и другие графические приемы, чтобы визуально разделить разделы.
Если все это звучит немного подавляюще, подумайте о найме профессионального веб-дизайнера для своей одностраничной целевой страницы.Цена на такую простую вещь будет разумной. Что еще более важно, это вложение, которое многократно окупится, если все сделано правильно для достижения результатов.
Сформулируйте свое ценностное предложение заранееОдностраничный веб-сайт с целевой страницей должен начинаться с вашего ключевого ценностного предложения, четкого заявления, которое объясняет вашим потенциальным клиентам, как ваш продукт решает их проблемы и улучшает их ситуацию. Это самая веская причина, по которой им следует вести дела с вами, а не с вашими конкурентами.И это помогает понять суть существования вашей компании.
Ваше ценностное предложение должно отвечать на два простых вопроса: «Каков ваш продукт или услуга?» и «Почему они должны заботиться?»
На одностраничном веб-сайте с целевой страницей ваше ценностное предложение может принять следующую форму:
- Заголовок
- Подзаголовок
- Список основных преимуществ
- Изображение
Исследования показывают, что у вас есть всего 5–30 секунд, чтобы удержать внимание зрителя. Так что потратьте время на разработку этого ценностного предложения и убедитесь, что оно лаконично объясняет преимущества, которые вы приносите. Затем разместите его спереди и по центру на своем одностраничном веб-сайте целевой страницы
Так что потратьте время на разработку этого ценностного предложения и убедитесь, что оно лаконично объясняет преимущества, которые вы приносите. Затем разместите его спереди и по центру на своем одностраничном веб-сайте целевой страницы
На одностраничном веб-сайте с целевой страницей вам не нужно беспокоиться о том, что ваш посетитель будет щелкать по нему, потому что ему некуда идти. Одна страница — это вся энчилада, поэтому меню не требуется. И никакой навигации по верхнему, боковому или нижнему колонтитулам.
Одностраничный веб-сайт с целевой страницей не требует навигации или меню.
Без меню посетитель не отвлечется от вашего сообщения. Поскольку вся соответствующая информация должна содержаться на одностраничной целевой странице, необходимость в навигации устраняется, а важность четкого указания ваших преимуществ возрастает.
Одиночная цель Красота целевой страницы — это ее простота. На вашей одностраничной целевой странице должен быть единый призыв к действию.
На вашей одностраничной целевой странице должен быть единый призыв к действию.
В то время как на традиционном веб-сайте у вас может быть страница контактов и различные возможности для посетителя, чтобы запросить дополнительную информацию, позвонить или назначить встречу, целевая страница на одной странице должна иметь только одну цель.
Минимум отвлекающих факторов и несколько вариантов помогают предотвратить отвлечение посетителей и вместо этого направляют все их внимание на призыв к действию.
Эта компания, которая производит программное обеспечение для индустрии моды, использовала одностраничный веб-сайт с целевой страницей для продвижения своего предстоящего вебинара.
Хотя этой целью может быть что угодно, наиболее распространенный призыв к действию — предложить посетителям что-то ценное бесплатно в обмен на их адрес электронной почты. Халява может быть отчетом, консультацией, оценкой, демонстрацией или даже доступом к вебинару или видео.
Повторите CTA Хотя вам следует ограничить целевую страницу одним призывом к действию, не бойтесь повторять этот призыв к действию несколько раз. Если ваша страница разбита на разделы, включите призыв к действию в каждый раздел.
Если ваша страница разбита на разделы, включите призыв к действию в каждый раздел.
Кроме того, не забудьте усилить призыв к действию надписью на кнопке, например «Получить отчет сейчас» или «Посмотреть демонстрацию», а не что-то невзрачное, например «Нажмите здесь».
Значение слоганаПоскольку вы не сможете включить всю предысторию своей компании, обязательно используйте слоган. Это возвращает нас к вашему ценностному предложению. Ваш слоган — это его очень уменьшенная версия.
Вместе с вашим логотипом он должен дать посетителю краткое описание того, кто вы и чем занимаетесь.Бонусные баллы, если он запоминающийся или запоминающийся, например, Nike «Просто сделай это», M&M «Тает во рту, а не в руке» и Bounty «Верх для более быстрого выбора».
Обеспечить стороннюю проверку Поскольку вы предоставляете ограниченный объем информации, необходимость в проверке возрастает. Все, что вы можете использовать для повышения доверия посетителей к вам, является плюсом.
Сторонняя проверка от известных организаций, таких как Good Housekeeping и Better Business Bureau, может помочь повысить доверие к вашей целевой странице.
Знак одобрения Good Housekeeping Seal of Approval, Verisign, Better Business Bureau, ваша местная торговая палата — все это примеры общепризнанной проверки, которая поможет избавить потенциальных клиентов от сомнений.
Отзывы Build TrustУбедить клиента сказать, что вы классный, больше, чем сказать это о себе. Отзывы клиентов должны быть размещены на вашем одностраничном целевом веб-сайте.
Они могут быть письменными заявлениями и должны включать имя говорящего.По возможности используйте имя и фамилию для повышения достоверности. Вы также можете указать город и штат говорящего, чтобы привлечь других клиентов из того же района, которые чувствуют, что они понимают то, что говорится.
Если ваши клиенты могут предоставить фотографию к своему заявлению, это еще больше повысит доверие. А джекпот — это видео-отзыв, в котором ваш посетитель может услышать и увидеть, как ваш клиент говорит о том, насколько вы замечательны.
А джекпот — это видео-отзыв, в котором ваш посетитель может услышать и увидеть, как ваш клиент говорит о том, насколько вы замечательны.
В будущем, по мере того как ваша компания будет получать больше историй успеха, вы можете использовать эти отзывы для создания подробных тематических исследований, добавив еще один инструмент в свой маркетинговый арсенал.
Видео добавляет еще одно измерениеЯ упоминал об использовании видео для отзывов, но это не единственная цель, которой оно может служить. Подумайте о том, чтобы включить краткое приветственное видео от генерального директора или менеджера компании.
Возможность смотреть этому генеральному директору в глаза и слышать его голос добавляет сильный элемент правдоподобия и может помочь продвинуть потенциального клиента к клиенту.
Добавить намек на срочностьОдин из лучших способов повысить конверсию — повысить срочность вашей копии.
Дайте вашим посетителям дополнительный толчок к действию сейчас, добавив крайний срок или лимит для вашего предложения.
Ограниченное по времени предложение, ограниченное количество или ограниченная доступность — все это может побудить потенциального клиента к действию.
Списки привлекают вниманиеИзмените способ представления информации на одностраничном целевом веб-сайте, чтобы привлечь внимание посетителя. Маркированные или нумерованные списки привлекают внимание и позволяют читателю быстро сканировать копию.
Список услуг — это возможность кратко изложить все, что вы предлагаете.Вы не только с большей вероятностью получите запросы на эти конкретные услуги; Кроме того, с вами с меньшей вероятностью свяжутся потенциальные клиенты, которые сжигают время, которые вам не подходят.
Список функций — это возможность продемонстрировать лучшие качества вашего продукта или услуги. Это позволяет потенциальным клиентам мысленно проверить, подходит ли им ваш продукт.
Наконец, список преимуществ может представить убедительное резюме всех чудесных вещей, на которые потенциальные клиенты могут рассчитывать, если они сделают покупку в вашей компании. Как они могут сказать «нет»?
Как они могут сказать «нет»?
Чат в реальном времени, который быстро набирает популярность, дает посетителям возможность получить ответы на свои вопросы сразу же и, наоборот, компания может взаимодействовать с потенциальным клиентом на ранней стадии процесса продажи.
Живой чат на целевой странице может быть эффективным для привлечения потенциальных клиентов.
Мобильные и адаптивные целевые страницыПоскольку значительный процент вашей аудитории, вероятно, будет просматривать ваш одностраничный веб-сайт с целевой страницей на своем смартфоне или планшете, вы должны проектировать с учетом этих небольших носителей.
Ваша целевая страница должна хорошо выглядеть и работать на мониторе ПК, планшете и смартфоне.
Ваша страница должна автоматически реагировать, чтобы она выглядела и функционировала хорошо независимо от того, как она просматривается.
Окунитесь в интернет Если вы ищете способ открыть свой новый бизнес или продвигать один конкретный продукт или услугу из существующего бизнеса, рассмотрите вариант одностраничного веб-сайта с целевой страницей.
Отслеживайте свои результаты, чтобы увидеть, как они работают на вас, и постоянно улучшайте свою презентацию по мере того, как вы определяете направление своего бизнеса.
Как и в случае с любым другим маркетинговым инструментом, вам нужно отслеживать результаты и вносить корректировки по мере необходимости.
В современном мире мультимедиа у вас нет недостатка в вариантах, когда речь идет о том, как продвигать свой бизнес на рынке. Одностраничные, целевая страница, микросайты — это рентабельный и относительно простой способ проверить воду и помочь вашему бизнесу набрать обороты.
* * *
Сьюзан Грин — копирайтер целевой страницы из Орландо, Флорида. Она работает с компаниями по всему миру, чтобы создавать привлекательные онлайн-презентации, которые привлекают потенциальных клиентов и клиентов.
Свяжитесь со Сьюзан Грин
Заинтересованы в изучении одностраничного целевого веб-сайта для вашего бизнеса?
Получить цитатуОдна страница — Awwwards
Одностраничные веб-сайты, подобные этим, полностью загружаются при начальной загрузке страницы, что делает работу пользователя более непрерывной и плавной. идеально подходит для сайтов с легким контентом, таких как портфолио, приложения или сайты продуктов.
идеально подходит для сайтов с легким контентом, таких как портфолио, приложения или сайты продуктов.
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
50+ лучших шаблонов посадочных страниц 2021
Unbrew
Unbrew — это мощный шаблон веб-сайта цифрового агентства с правильным набором полезных свойств, которые помогут вам начать работу в Интернете раньше, чем позже.
Glint
Glint — современный и стильный HTML-шаблон цифрового агентства. Предназначен для креативных дизайнеров, агентств-фрилансеров, фотографов и представителей любой творческой профессии.
Digilab
Digilab — это современный, адаптивный одностраничный шаблон веб-сайта агентства на основе Bootstrap Framework. Кроме того, если вы фрилансер, этот инструмент тоже подойдет вам!
Solmusic
Solmusic — это современный и модный шаблон веб-сайта с бесплатной потоковой передачей музыки для ярких онлайн-платформ.Если вы хотите соединить артистов с поклонниками, начните свой проект с внедрения Solmusic.
Startup 2
Startup 2 — как следует из названия — это замечательный шаблон веб-сайта для стартапов для создания впечатляющего присутствия в Интернете. Немедленно измените ситуацию и легко выделитесь из массы.
Imagine
Создайте сильное и запоминающееся первое впечатление с помощью бесплатного одностраничного шаблона бизнес-сайта Imagine. Этот замечательный холст сайта имеет чистый и минималистичный вид, который прекрасно отображает ваш контент.
Этот замечательный холст сайта имеет чистый и минималистичный вид, который прекрасно отображает ваш контент.
Easy
Если вы ищете эксклюзивный бесплатный шаблон веб-сайта финансового приложения, вам лучше выбрать Easy. С помощью этого замечательного веб-дизайна вы можете создать эффектное присутствие в Интернете, которое поможет повысить ваш потенциал.
Appli
С надежным бесплатным шаблоном веб-сайта для продвижения приложений, таким как Appli, вы можете добиться успеха. Позвольте присутствию в Интернете раздвинуть границы, демонстрируя все, что нужно людям, чтобы начать работу.
Go Crepe
Go Crepe — яркий и красочный бесплатный шаблон веб-сайта для ваших творческих нужд.Вы можете использовать этот шаблон для мобильных приложений, местных предприятий, фотоагентств, цифровых компаний, медиа-компаний, SEO-агентств и многого другого.
Quantum
Используя Quantum в качестве шаблона веб-сайта бесплатного посадочного модуля, вы можете создать онлайн-презентацию, которая поразит всех. Это отличная альтернатива, которая отлично работает, если вы ведете бизнес, основанный на предоставлении услуг.
Design
Design — потрясающий бесплатный профессиональный шаблон веб-сайта, который можно использовать для любых целей.Этот изящный холст сайта использует только новейшие технологии, чтобы гарантировать исключительную производительность для всех.
Bold
Bold — это эффективный бесплатный HTML-шаблон веб-сайта, который можно использовать для различных целей. Благодаря удивительной гибкости и расширяемости вы можете легко настроить Bold в соответствии с вашими потребностями и правилами.
Webhost
Когда речь заходит о бесплатном адаптивном шаблоне веб-хостинга Webhost, это все в названии. Начните свою веб-хостинговую компанию и регистратора доменов стильно и выиграйте.
Edustage
Edustage — отсюда и название — это бесплатный шаблон дизайна образовательного веб-сайта, который выведет ваши онлайн-услуги на новый уровень. Идеально подходит для школ, университетов, колледжей и онлайн-курсов.
Идеально подходит для школ, университетов, колледжей и онлайн-курсов.
Snipp
Красивый шаблон сайта Bootstrap от Colorlib. Если вы занимаетесь творчеством и занимаетесь новым брендом, вам лучше изучить бесплатный креативный шаблон бизнес-сайта Snipp. Поднимите свой бренд до высот и преуспевайте.
Oneschool
Oneschool — это профессиональный и сложный бесплатный одностраничный шаблон образовательного веб-сайта для школ, университетов, онлайн-курсов и т. Д.Сделайте свое имя и привлекайте больше студентов.
Unapp
Самый популярный шаблон Bootstrap. С шаблоном веб-сайта бесплатного бизнес-приложения Unapp вы переносите свой большой проект в Интернет и делитесь им с массами. Используйте свое воображение, не ограничивайте себя и создайте необычное веб-пространство для своего продукта.
Edumark
Edumark — это современный и красивый шаблон сайта бесплатного онлайн-обучения. Для онлайн-курсов, образования, даже школ и университетов Edumark — фантастическое решение для яркого веб-присутствия.
Продажа
Продажа переходит прямо к делу, позволяя миру открыть для себя удивительный и бесплатный шаблон веб-сайта электронной коммерции HTML5. Идеально подходит для онлайн-магазинов одежды, аксессуаров, сумок, обуви или солнцезащитных очков.
Автор
Автор — красивый, чистый и современный бесплатный шаблон веб-сайта для авторов книг с одностраничной структурой. Если вы хотите раздвинуть границы и правильно продвигать свою новую книгу или публикацию, сделайте это с Автором.
Темы для приложений WordPress
Вы создали мобильное приложение и теперь нуждаетесь в веб-сайте для его демонстрации? Это мобильное приложение WordPress поможет вам создать профессиональный веб-сайт менее чем за день.
Одностраничные темы WordPress
Огромный список адаптивных и удобных для мобильных устройств одностраничных тем WordPress для услуг, продуктов, приложений, SaaS или любого другого веб-сайта в стиле целевой страницы. Создание одностраничного веб-сайта никогда не было таким простым благодаря этим темам WP.
Темы WordPress для целевой страницы
Ищете темы WordPress для целевой страницы для вашего приложения, услуги или бизнеса? Здесь вы найдете все лучшие примеры дизайна веб-сайтов для целевых страниц в виде тем WordPress.
WordPress бизнес-темы
Благодаря WordPress и этим бизнес-темам WordPress создание веб-сайтов никогда не было таким простым. Конструкторы страниц с перетаскиванием интегрированы по умолчанию. Что может быть лучше и быстрее для создания сайта, чем с этими темами?
Raptor
Если вы начинаете что-то новое в отрасли, Raptor — это бесплатный HTML-шаблон веб-хостинга, на который вам стоит обратить внимание. Мастерство в лучшем виде.
Creative Agency
Creative Agency, как следует из названия, представляет собой бесплатный шаблон веб-сайта для творческих, цифровых и медиаагентств любого типа.Он достаточно гибкий, чтобы его можно было использовать для любого типа веб-сайтов в стиле бизнес-лендингов.
CA App Landing
CA — это минималистичный и современный шаблон веб-сайта для демонстрации мобильных приложений для Android и iOS. Это может хорошо работать для SaaS и других связанных с технологиями веб-сайтов целевых и торговых страниц.
Publishing Company
Publishing Company, отсюда и название, — это бесплатный шаблон веб-сайта для книжного издательства. Если вы ищете профессиональный и сложный веб-дизайн, которым легко пользоваться, Publishing Company — то, что вам нужно.
VirtualAssistant
VirtualAssistant — отсюда и название — это мощный и практичный бесплатный шаблон веб-сайта виртуального помощника. Независимо от того, предлагаете ли вы услуги VA или управляете агентством с VirtualAssistant, вы можете обеспечить прочное присутствие в Интернете.
Fancy
Fancy — это профессионально оформленный и совершенно бесплатный креативный шаблон бизнес-сайта для среднего и малого бизнеса в любой отрасли.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Ищете лучшую тему WordPress?
Получите прямо сейчас!Преимущества создания одностраничного сайта (и как это сделать)
Некоторые веб-сайты требуют обширных и сложных структур, нескольких страниц и всесторонней навигации. Однако это далеко не универсально. Фактически, некоторые из самых успешных сайтов, когда дело доходит до конверсии, состоят только из одной страницы.
Одностраничный веб-сайт работает аналогично целевой странице в том смысле, что он содержит все, что имеет отношение к вашему продукту или услуге, без необходимости нажимать где-либо еще. Такой сайт имеет множество преимуществ, поскольку он позволяет вам создать линейное повествование, которое ведет ваших посетителей по вашей воронке конверсии.
В этой статье я собираюсь рассмотреть преимущества создания одностраничного веб-сайта. Я также расскажу о требованиях к такому сайту и покажу вам, как это можно сделать самостоятельно. Давайте начнем!
Давайте начнем!
Что такое одностраничный сайт?
Прежде всего, одностраничный сайт — это не совсем то же самое, что и целевая страница. В частности, это относится к отдельной странице вашего сайта, посвященной определенной теме, например продукту или услуге. Кроме того, сайт может содержать любое количество целевых страниц.
Напротив, одностраничный сайт — это то, на что он похож — весь сайт на одной странице. Это означает, что все, что вы в противном случае разложили бы на нескольких страницах, например, информация о вашем бизнесе, технические характеристики продуктов, контактные данные и галереи изображений, доступно в одном месте.
Преимущества создания одностраничного сайта
Возможно, вы задаетесь вопросом, зачем вам вообще нужно втискивать так много информации на одну страницу. Хороший вопрос! Прежде чем двигаться дальше, давайте рассмотрим некоторые из основных преимуществ использования одностраничного сайта:
- Легче создавать и управлять.
Поскольку вам не нужно столько беспокоиться о структуре сайта и навигации, на его создание и поддержку с течением времени уходит гораздо меньше времени.
- Помогает рассказать свою историю. Использование одной страницы позволяет создать линейное повествование, над которым вы имеете полный контроль.
- Упрощает ваше сообщение. Собирая все важное в одном месте, пользователи могут получать всю необходимую информацию, не покидая сайт.
- Помогает увеличить конверсию. Вам не нужно беспокоиться о направлении пользователей на нужную страницу, поскольку сайт, по сути, является воронкой конверсии.
- Оптимизирован для мобильных устройств. Наличие адаптивного сайта важнее, чем когда-либо, а одностраничный дизайн идеально подходит для экрана любого размера.
Очевидно, одностраничный дизайн не идеален для каждого сайта. Например, любой сайт, требующий сложной структуры или частого обновления, такой как блоги, магазины или сайты сообществ, не будет хорошо работать на одной странице.
Однако такие сайты, как бизнес-сайты, портфолио фрилансеров и витрины продуктов, идеально подходят для этого типа дизайна. Это потому, что они позволяют сфокусировать ваше сообщение и выделить всю необходимую информацию, не теряя внимания посетителей.
Как создать одностраничный сайт (и что он должен включать)
Если вы пришли к выводу, что одностраничный сайт — это именно то, что вам нужно, пора приступить к планированию. Прежде чем вы начнете создавать свой сайт, вам нужно тщательно продумать, что именно вам нужно включить.
Чтобы помочь вам в этом, я собираюсь осветить несколько основных моментов, которые вам необходимо учесть до и во время создания вашего сайта. Естественно, требования вашего сайта будут влиять на то, какой тип контента вам нужен, но следующие пункты будут применяться почти ко всем одностраничным сайтам.Поехали!
1. Создайте сильное повествование
Хороший способ думать о своем одностраничном сайте — это как история. Таким образом, важно продумать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как человека, бренда, компании или конкретного продукта. В этом смысле одностраничный сайт — это почти буквально воронка конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
Таким образом, важно продумать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как человека, бренда, компании или конкретного продукта. В этом смысле одностраничный сайт — это почти буквально воронка конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
Если сначала определить повествование вашего сайта, вам будет намного проще решить, какой контент вам нужен и как он должен быть оформлен.Например, вы можете использовать дизайн, чтобы буквально рассказать историю, как в этом удивительном примере из Every Last Drop, который меняется по мере прокрутки:
В оставшихся разделах я рассмотрю несколько примеров того, как вы можете сделать это более конкретно. Однако вы, естественно, должны убедиться, что структура и история вашего сайта соответствуют вашим конкретным требованиям.
2. Добавьте привлекающий внимание заголовок
Первые впечатления чрезвычайно важны. Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и никогда не вернутся. Сильный, привлекающий внимание раздел заголовка — обязательный аспект любого одностраничного сайта.
Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и никогда не вернутся. Сильный, привлекающий внимание раздел заголовка — обязательный аспект любого одностраничного сайта.
Создание хорошего заголовка, который заставит людей продолжать прокрутку, — это само по себе искусство, но качественное и привлекательное изображение героя — хорошее место для начала. Хороший пример — это иллюстрация из Angry Bear:
.Здесь вы должны стараться свести текст к минимуму и сосредоточиться на передаче одного мощного основного сообщения.Вам нужно прояснить, что такое ваш сайт, какие преимущества для пользователя, и дать им повод продолжать прокрутку. Сайт Серджио Педерчини показывает, как это можно сделать:
Это также хорошее место для включения призыва к действию (CTA). Добавление CTA в заголовок делает его более заметным и увеличивает вероятность переходов по ссылкам. Вам нужно, чтобы призыв к действию выделялся визуально, а сообщение было четким. Хороший пример того, как это сделать, можно найти в Brandy:
Хороший пример того, как это сделать, можно найти в Brandy:
Это выделяется, не противореча остальному дизайну.Внедрение такого CTA будет очень полезно для увеличения ваших конверсий.
3. Продемонстрируйте свои товары или услуги
Когда в вашем распоряжении всего одна страница, важно правильно использовать пространство. Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко его продемонстрировать. Например, если вы веб-дизайнер-фрилансер, вам нужно выделить свои дизайнерские навыки и предыдущие проекты.
Точно так же, если вы продаете шоколадные плитки, вы захотите продемонстрировать их во всей красе, как это делает KitKat на своем сайте:
Лучший способ сделать это — естественно, включить визуальные эффекты, такие как изображения и видео.Сайт KitKat также использует динамические элементы, которые меняются при прокрутке, что добавляет изюминки и делает взаимодействие со страницей более интересным.
Также важно добавлять релевантную информацию повсюду. Прекрасным примером этого является сайт Службы национальных парков «100 лет назад»:
.Как видите, на этой странице используются короткие чистые абзацы, которые объясняют все, что вам нужно знать, не делая при этом слишком многословным или загроможденным. Придерживаясь этих более коротких фрагментов, вы по-прежнему можете сообщать все важные детали, не утомляя пользователя.
4. Включите человеческий фактор
Люди доверяют людям, поэтому, хотя важно демонстрировать свою работу и достижения, вам также необходимо включить некоторые человеческие элементы. Это может означать включение раздела о вас или членах вашей команды, например Central Coast Elite:
.Это также хорошая идея, чтобы похвастаться своими нынешними и прошлыми клиентами. Этот пример от Playground Digital Agency показывает, как это можно сделать:
Однако, как правило, еще лучше включить отзывы клиентов от тех, с кем вы ранее работали. Purple Orange показывает, как это можно сделать, просто добавив цитаты:
Purple Orange показывает, как это можно сделать, просто добавив цитаты:
Может показаться, что это мелочи, но они помогают сделать ваш сайт более надежным и личным. В конце концов, посетители с большей вероятностью свяжутся с вами, если они имеют представление о людях, стоящих за брендом. Кстати, давайте посмотрим на это дальше!
5. Создайте контактную форму
Как только пользователь проглотит ваш сайт, он, надеюсь, захочет связаться с вами.Если вам нужно задать вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще. В этом блоге уже говорилось о важности контактных форм, и одностраничные сайты не исключение.
К счастью, есть множество инструментов, которые помогут вам реализовать отличную контактную форму в WordPress. Один из самых популярных плагинов для работы — Contact Form 7:
. Это позволяет вам легко собрать простую форму и добавить ее в любом месте вашего сайта с помощью шорткода.Вопрос в том, что вам нужно включить в форму, что, естественно, будет в некоторой степени зависеть от цели вашего сайта.
Однако моя главная рекомендация — придерживаться одностраничного мышления: делать его кратким и ясным. Включите только самые важные элементы, такие как имя, адрес электронной почты и краткое сообщение. Это максимально снижает барьер для первоначального контакта, что должно помочь вам увеличить количество конверсий!
Заключение
Иногда меньше верно больше.Хотя некоторым сайтам для правильной работы требуется несколько страниц, в зависимости от назначения вашего сайта, возможно, лучше всего подойдет одна страница. Одностраничный сайт может помочь вам увеличить количество конверсий и представить ваш бизнес или бренд в наиболее идеальном свете.
В этой статье я также показал вам, как создать сайт такого типа самостоятельно. Просто рассмотрите следующее:
- Создайте сильное повествование.
- Добавьте привлекающий внимание заголовок.
- Продемонстрируйте свои товары или услуги.
- Включите человеческий фактор.
- Реализуйте контактную форму.

Начать разработку бесплатно в Local
Ищете тестовую среду для экспериментов с одностраничным сайтом WordPress? Создайте его на Local, ведущей в отрасли платформе для локальной разработки сайтов WordPress. Проверьте это!
У вас есть вопросы по началу работы с одностраничным сайтом? Дайте мне знать в разделе комментариев ниже!
Что такое целевая страница? Нужен ли он мне?
Уделите много времени интернет-рекламе, и вы начнете везде видеть термин «целевая страница».Но что именно — это целевая страница? Что отличает ее от любой другой страницы? Почему целевые страницы так важны?
Если честно, в то время как интернет-маркетологи любят использовать этот термин, мы не смогли его определить. Однако в этой статье мы исправим это. Мы рассмотрим, что такое целевая страница, из чего состоит эффективная целевая страница и некоторые инструменты целевой страницы, которые вы можете использовать для создания собственных целевых страниц.
Честное предупреждение, эта статья представляет собой довольно исчерпывающее введение в целевые страницы, поэтому ее читать не так быстро.Но к тому времени, когда вы проработаете этот контент, вы должны иметь твердое представление о целевых страницах и о том, как их использовать для улучшения вашего интернет-маркетинга.
Что такое целевая страница?
Проще говоря, целевая страница — это первая страница, на которую вы «попадаете» после нажатия на ссылку. В этом смысле целевая страница может быть чем угодно: вашей домашней страницей, сообщением в блоге, страницей продукта, страницей захвата потенциальных клиентов … вы поняли.
Однако, каким бы простым ни было это определение, когда мы говорим о «целевых страницах» в онлайн-маркетинге, мы обычно имеем в виду страницу, специально предназначенную для получения и преобразования трафика от маркетинговой кампании в Интернете.Используя это альтернативное определение, домашняя страница не может квалифицироваться как «целевая страница» — она не предназначена для преобразования трафика из конкретной маркетинговой кампании.
Честно говоря, я виню во многих путях в этих определениях экспертов по целевым страницам. Большая часть лучшего контента целевой страницы поступает от экспертов по целевым страницам, которые владеют или являются сотрудниками компаний по созданию и хостингу целевых страниц.
Не поймите меня неправильно, эти ребята действительно знают свое дело, но они зарабатывают деньги, когда люди используют инструмент целевой страницы своей компании для создания целевых страниц, поэтому в их интересах писать такой контент:
Сравните это с оксфордским определением:
Вы понимаете, почему так много людей не понимают, что такое целевая страница? Определение меняется в зависимости от того, кто говорит! (и что они продают!).
Честно говоря, вероятно, было бы лучше, если бы мы просто создали новый термин для этого нового, альтернативного определения целевых страниц, но в отсутствие нового термина вам просто придется придерживаться этого практического правила:
Если интернет-маркетолог говорит о «целевых страницах», он, вероятно, имеет в виду страницы, которые были специально разработаны для конкретной маркетинговой кампании.
Помня об этом правиле, когда я буду говорить о целевых страницах в оставшейся части этой статьи, я буду иметь в виду страницы, которые специально предназначены для получения трафика от маркетинговой кампании для выполнения каких-либо действий (в маркетинге мы имеем в виду эти действия как конверсии).
Вот несколько примеров того, что вы, возможно, хотите, чтобы люди делали на вашей целевой странице:
- Сделайте покупку
- Станьте лидером, заполнив форму
- Позвоните вам
- Обратитесь к вам через чат
- Подпишитесь в информационный бюллетень или список адресов электронной почты
- Зарегистрироваться для участия в мероприятии
Все эти действия по конверсии достигают одной и той же основной цели: они продвигают людей к тому, чтобы они стали платежеспособными клиентами. И, в конечном счете, это цель любой целевой страницы, независимо от того, какое определение вы используете.
Элементы целевой страницы
Теперь, когда мы выяснили, что такое целевая страница и как мы собираемся использовать этот термин в этой статье, давайте поговорим о 5 основных элементах дизайна целевой страницы. Для справки, вот удобная инфографика, показывающая, как каждый элемент помещается на странице:
Для справки, вот удобная инфографика, показывающая, как каждый элемент помещается на странице:
Чтобы встроить эту инфографику на свой сайт, используйте эту ссылку:

Как вы, наверное, догадались, не каждая целевая страница будет соответствовать этому шаблону, но эта инфографика дает нам хорошую основу для обсуждения того, что входит в эффективную целевую страницу.
1) Контент в верхней части страницы «Вверху страницы» — это термин, украденный интернет-маркетологами у газетной индустрии, который относится к первому контенту, который видит пользователь.Для газеты «верхняя часть страницы» — это буквальный термин, но интернет-маркетологи используют его для описания содержания в верхних 600 пикселях или около того целевой страницы.
Так как это первое, что пользователи видят на вашей странице, ваш контент в верхней части страницы — во многом как хорошая история на первой странице — является ключом к привлечению потенциальных клиентов, поэтому вам нужно сделать свой контент в верхней части страницы как как можно убедительнее. Давайте посмотрим на распространенный контент в верхней части страницы:
1A) Главный заголовок
Хороший заголовок (и главный снимок) подобен маяку для ваших потенциальных клиентов.Он говорит им: «Да, вы попали в нужное место, и вот чего вы можете ожидать…» Но ваш заголовок должен быть больше, чем просто обзором вашей страницы — он должен каким-то образом пробудить интерес читателя.
В зависимости от вашего бизнеса, того, что вы продаете и что вы хотите, чтобы люди делали на вашей странице, вы, вероятно, захотите использовать разные типы заголовков.
Например, если вы запускаете программу сертификации пилотов и хотите, чтобы люди записывались на ваш курс, вы можете использовать заголовок вроде «Научитесь летать сегодня!» С другой стороны, если вы хотите, чтобы люди подписывались на ваш список адресов электронной почты, «Узнать больше о летной школе» может быть лучшим вариантом.
Ключом к написанию отличного заголовка является понимание того, кто ваша аудитория, почему они находятся на вашей целевой странице и какую проблему они надеются решить для них. Зная эти три вещи, довольно легко придумать заголовки, чтобы попробовать.
1B) Вспомогательный заголовок
Если вам сложно указать в заголовке, кто, почему и что относится к вашей аудитории, вы можете расширить это с помощью вспомогательного заголовка. Думайте о поддерживающем заголовке как о возможности дополнить важные детали.
Ваш заголовок всегда должен быть самым важным и убедительным аргументом в пользу любых действий, которые вы хотите, чтобы кто-то предпринял, но иногда небольшая дополнительная деталь может подтолкнуть людей к действительной конверсии.
Например, вот одна из целевых страниц Disruptive:
Большинство наших потенциальных клиентов чувствуют, что тратят деньги на рекламу PPC (что, к сожалению, почти всегда верно). Обычно это владельцы бизнеса или маркетологи, которые попали на эту страницу, выполнив поиск в Google по запросу типа «ppc agency» и нажав на наше объявление.
Имея это в виду, заголовок этой целевой страницы сразу же подтверждает 3 вещи посетителю:
- Все тратят деньги на контекстную рекламу, а это значит, что вы правы, когда беспокоитесь о своих собственных кампаниях.
- Мы эксперты, которые достаточно хорошо знают PPC, чтобы помочь — потому что мы подсчитали и знаем, сколько рекламных затрат тратится впустую
- Они находятся там, где они ожидали оказаться после нажатия на рекламу агентства PPC
В целом, этот заголовок касается кто, почему и что из нашей аудитории, но это своего рода мрачное сообщение.Поэтому вместо того, чтобы оставлять у людей ощущение, будто их кампании обречены на провал, мы используем поддерживающий заголовок: «Вы заслуживаете лучшего». Или, другими словами, с Disruptive вам не придется тратить так много средств на рекламу PPC.
Как видите, основное сообщение содержится в заголовке, но вспомогательный заголовок добавляет важные детали, которые делают основной заголовок более привлекательным. Не каждой целевой странице нужен поддерживающий заголовок, но при эффективном использовании хороший поддерживающий заголовок может сделать вашу целевую страницу более привлекательной.
Не каждой целевой странице нужен поддерживающий заголовок, но при эффективном использовании хороший поддерживающий заголовок может сделать вашу целевую страницу более привлекательной.
1C) Hero Shot
Конечно, ваши основные и вспомогательные заголовки могут сказать только несколько слов. Может быть трудно добиться эмоционального отклика всего в пару предложений. Для этого могут потребоваться от сотен до тысяч слов.
К счастью, для этого у нас есть фотографии.
Во многих отношениях выстрел вашего героя может быть так же важен, как и заголовок. Снимок вашего героя — это эстетический компонент вашей целевой страницы, который говорит людям: «Да, вы находитесь в нужном месте и можете доверять этой компании», даже не осознавая этого.
Чтобы подчеркнуть это, вернемся к нашему примеру с летной школой. Какая из следующих страниц, по вашему мнению, будет более интересной для начинающего пилота?
Этот?
Или этот?
Скорее всего, вторая страница принесет намного больше конверсий. Но почему? Заголовок на обеих страницах одинаковый!
Но почему? Заголовок на обеих страницах одинаковый!
Ответ, конечно же, геройский выстрел. Несмотря на то, что заголовок на первой странице гласит «Научитесь летать сегодня», любой, кто нажимает на объявление о сертификации пилота и попадает на страницу с аквалангом, сразу же предположит, что что-то не так.Они хотят летать, а не плавать, так как же они попали на страницу о подводном плавании с аквалангом?
Хотя этот пример немного экстремален, он подчеркивает важный момент: ваш выстрел героя может сделать или сломать ваш заголовок (чтобы узнать больше о выборе правильного выстрела героя, ознакомьтесь с этой статьей).
1D) Сводка преимуществ
Этот раздел не всегда заканчивается в верхней части страницы, но когда это происходит, это важно. По сути, сводка преимуществ — это крючок, который перетаскивает людей с вашего контента в верхней части страницы на остальную часть вашей страницы.
По сути, в вашем резюме преимуществ должно быть сказано: «Эй, вот что вы получите, если сделаете то, что я рекомендую вам делать. Видишь, как это здорово? Вам нужно либо конвертировать, либо прокрутить вниз, чтобы узнать больше! »
Видишь, как это здорово? Вам нужно либо конвертировать, либо прокрутить вниз, чтобы узнать больше! »
При этом сводка преимуществ — это ваша презентация в лифте. Если вы решите воспользоваться одним из них, сделайте его кратким, простым и конкретным. Вы можете получить более подробную информацию ниже в разделе.
2) Призыв к действию (CTA)
Хотя большинство компаний размещают призыв к действию (CTA) в верхней части страницы, поскольку ваш CTA — это то, что вы просите посетителей сделать на своей целевой странице, он заслуживает своего собственный раздел в этой статье.
Но, прежде чем вы сможете создать свой CTA, вам нужно решить, что вы хотите, чтобы люди делали на вашей целевой странице. Это важно, потому что в противном случае вы можете остаться без призыва к действию или получить несколько разных (и даже конфликтующих) призывов к действию.
Обе эти ситуации плохие.
Например, нажав на рекламу Spotify PPC, вы попадете на эту целевую страницу:
Здесь способ слишком много вариантов.
После того, как мы немного почесали голову, похоже, что цель страницы — побудить людей подписаться на месяц бесплатного премиум-обслуживания Spotify.Тем не менее, на странице также есть возможность прослушать бесплатно и их не премиум вариант.
Эта страница также является их домашней страницей, поэтому в заголовке есть параметры «Загрузить», «Зарегистрироваться» и «Войти» (при этом игнорируются все интерактивные элементы в нижнем колонтитуле!). Все эти варианты затрудняют понимание того, что вы должны делать на этой странице. На самом деле, если вы прокрутите страницу ниже сгиба, вы даже можете не знать, на что вы подписываетесь.
Напротив, вот CTA Нила Пателя:
CTA простой и единообразный на всей странице.Если вы хотите развивать свой бизнес, его страница быстро показывает, что вы нашли кого-то, кто может вам в этом помочь, а затем побуждает вас сделать следующий шаг, чтобы это произошло.
Кроме того, призыв к действию очевиден и понятен..png) Большинство людей в Интернете ищут быструю информацию, поэтому чем проще вы сделаете им поиск и усвоение вашего призыва к действию, тем выше вероятность, что они совершат конверсию.
Большинство людей в Интернете ищут быструю информацию, поэтому чем проще вы сделаете им поиск и усвоение вашего призыва к действию, тем выше вероятность, что они совершат конверсию.
Например, «Получите бесплатное предложение!», «Свяжитесь с нами сейчас!» или «Начни сегодня» — отличные примеры CTA.
Наличие определенного предложения или преимущества, связанного с CTA, также помогает повысить конверсию. Конкретные предложения заставляют вашу аудиторию чувствовать, что они что-то получают взамен своей информации, и побуждают их действовать сейчас. Поэтому вместо «Свяжитесь с нами сегодня» попробуйте что-нибудь вроде «Свяжитесь с нами сегодня и получите скидку 10%».
Наконец, сделайте ваш CTA цветом, который выделяется на остальной части страницы, и разместите его на видном месте, чтобы его было легко найти и использовать. Достаточно просто, правда?
3) Покажите им преимущества
Если кто-то начинает прокручивать вашу целевую страницу, это означает, что вы делаете что-то правильно. Будь то ваша реклама, заголовок, снимок героя или что-то еще, люди, прочитавшие всю вашу целевую страницу, в основном говорят вам: «Мне интересно. Продай мне, почему я должен конвертировать.
Единственная проблема в том, что большинство компаний не знают, как говорить о себе или о том, что они продают, так, чтобы это было важно для их потенциальных клиентов. Почему? Что ж, весь бизнес борется с эгоцентризмом. В конце концов, вы проводите весь день, каждый день, думая о своем продукте или предложении и улучшая их. Естественно хотеть говорить обо всех особенностях, которые делают ваш бизнес уникальным!
Единственная проблема в том, что людям на вашей целевой странице все равно .
Видите, большинство людей тоже борются с эгоцентризмом. Их не волнует, сколько бесчисленных часов вы потратили на эту изящную функцию. Они могут вообще не заботиться об этой функции. Большинство посетителей вашего сайта задают себе простой вопрос:
Сделает ли это мою жизнь проще?
В зависимости от того, что вы продаете и кому вы продаете, вы можете ответить на этот вопрос по-разному. Например, если программное обеспечение без ошибок имеет большое значение для ваших потенциальных клиентов, вы можете сосредоточиться на том, насколько точно настроено ваше программное обеспечение.Возможно, вы захотите включить раздел о вашей группе поддержки, о том, сколько у вас пользователей, как вы справляетесь с ошибками … вы поняли.
Например, если программное обеспечение без ошибок имеет большое значение для ваших потенциальных клиентов, вы можете сосредоточиться на том, насколько точно настроено ваше программное обеспечение.Возможно, вы захотите включить раздел о вашей группе поддержки, о том, сколько у вас пользователей, как вы справляетесь с ошибками … вы поняли.
Важно сосредоточить внимание на том, как ваше свободное от ошибок программное обеспечение упростит их жизнь , а не на том, насколько хорош ваш бизнес, продукт или предложение.
4) — Социальное доказательство
К сожалению, большинство людей инстинктивно не доверяют маркетинговым материалам. Вообще говоря, большинство маркетологов рассказывают историю, которая представляет их предложение в лучшем свете.В конце концов, маркетологи зарабатывают деньги, рассказывая людям, что их продукт отличный. Может быть, ваше предложение так же хорошо, как вы говорите, но трудно поверить в то, что кому-то платят за то, чтобы он говорил о том, насколько круто его предложение.
С другой стороны… реальный покупатель? Они расскажут так, как есть на самом деле.
В результате отзывы — самый простой способ добавить социальное доказательство к вашей целевой странице. К сожалению, из-за того, что их так легко собрать (или даже сфабриковать), отзывы часто не имеют большого веса.Итак, если вы хотите, чтобы ваш отзыв был правдоподобным, вам нужны авторитетные, проверенные источники.
Имея это в виду, вот несколько способов собрать правдоподобные отзывы.
- Приведите ссылки на авторитетные источники. Если другие бизнес-лидеры (особенно лидеры узнаваемых компаний в вашей отрасли) хотят сказать, что вы молодец, это должно означать, что у вас есть что-то довольно крутое.
- Подробнее = правдоподобнее. Если ваш отзыв содержит достаточно подробностей (имя, местонахождение, должность и т. Д.), Чтобы было легко отследить ваш источник и проверить цитату, отзыв будет более правдоподобным.
- Включите фотографии.
Фотографии также подтверждают подлинность вашего отзыва. В конце концов, если ваш отзыв понравился вам, используя их фотографию, ваш читатель может чувствовать себя комфортно, рассказывая вам о своем бизнесе.
- Видео-отзывы. Видео-отзывы развивают этот принцип еще дальше. Видео-отзывы еще сложнее подделать, и они имеют дополнительные преимущества в виде интонации и языка тела. Если ваш видео-отзыв демонстрирует неподдельный энтузиазм по поводу продукта, вы можете держать пари, что ваша аудитория заинтересуется вашим предложением.
- Вставить контент. Если у вас есть бешеные отзывы в Твиттере, перетащите их на свой сайт. Отзывы на сторонних сайтах нельзя довести до совершенства, поэтому они кажутся более грубыми и реальными.
- Включите различные отзывы. Всем известно, что лишь небольшая часть ваших клиентов захочет выступить за вас. Итак, если у вас есть несколько отзывов, многие людей должны любить вашу компанию (ползунки — отличный способ разместить несколько отзывов, не занимая слишком много места на вашей странице).

По данным Reevo, отзывы покупателей увеличивают продажи на 18%. Но вы не можете просто разместить на своем сайте какую-либо старую характеристику. Вместо этого вы хотите использовать такие обзоры, которые заставят ваших потенциальных клиентов подумать: «Знаете что? Я был бы глуп, если бы не обратился »(чтобы узнать больше о том, как эффективно использовать социальное доказательство, прочтите эту статью).
5) Заключительный аргумент / подкрепляющее заявление
Хорошая целевая страница должна естественным образом привести пользователя к выводу, что конверсия в его интересах.Однако для этого вам нужно точно знать, что вы хотите, чтобы они сделали и почему они могут этого не делать. Затем на всей целевой странице вы обращаетесь к их проблемам и продаете им стоимость того, что они получают в обмен на конвертацию.
В частности, если кто-то дойдет до конца вашей целевой страницы, у вас есть последняя возможность убедить его совершить конверсию (кстати, это хорошее место для еще одного призыва к действию). В своем заключительном аргументе / подкрепляющем заявлении вы должны обобщить все, что вы рассмотрели в остальной части целевой страницы, а затем добавить любые дополнительные аргументы в пользу продажи, которые, по вашему мнению, могут заключить сделку.
В своем заключительном аргументе / подкрепляющем заявлении вы должны обобщить все, что вы рассмотрели в остальной части целевой страницы, а затем добавить любые дополнительные аргументы в пользу продажи, которые, по вашему мнению, могут заключить сделку.
Честно говоря, большинство людей не прочитают ваш заключительный аргумент / подкрепляющее утверждение, но для людей, которые действительно проходят всю вашу страницу, хорошим заключением может быть разница между нажатием кнопки возврата или конвертированием.
Создание собственной целевой страницы
Вся эта теория целевой страницы хороша, но чтение о дизайне целевой страницы и собственно разработка эффективной целевой страницы — это две разные вещи. Если вы хотите создать целевые страницы для своих маркетинговых кампаний, у вас есть два основных варианта: 1) создать страницы прямо на вашем сайте или 2) создать целевые страницы с помощью инструмента для создания целевой страницы.
Создание целевых страниц на вашем собственном веб-сайте
Первый вариант довольно прост. Как и любая другая страница вашего сайта, вы создаете и размещаете свои целевые страницы на своем собственном веб-сайте. Единственное отличие состоит в том, что вы создаете страницы для конкретной кампании вместо обычных страниц сайта.
Как и любая другая страница вашего сайта, вы создаете и размещаете свои целевые страницы на своем собственном веб-сайте. Единственное отличие состоит в том, что вы создаете страницы для конкретной кампании вместо обычных страниц сайта.
Однако многие компании предпочитают не добавлять на свой веб-сайт десятки или сотни дополнительных маркетинговых страниц, особенно если они не планируют проводить определенную маркетинговую кампанию постоянно.Кроме того, создание целевой страницы на большинстве веб-сайтов может быть настоящей головной болью, поэтому, если у вас нет хороших навыков дизайна и программирования, создание целевых страниц на собственном веб-сайте может оказаться непосильной задачей.
Использование инструмента целевой страницы
Именно здесь вступают в игру инструменты целевой страницы, о которых я упоминал ранее. Инструменты для целевых страниц позволяют создавать и даже размещать целевые страницы с помощью сторонних сервисов. Да, вы должны платить за большинство инструментов целевой страницы, но они предлагают простые интерфейсы дизайна и варианты тестирования, которые делают их отличным вариантом.
Вот как распадаются крупные игроки:
Unbounce
Unbounce была одной из первых служб создания и тестирования целевых страниц, которая позволила маркетологам создавать целевые страницы без участия ИТ-отдела. За прошедшие годы он стал одним из самых надежных вариантов разработки и оптимизации целевых страниц.
Unbounce — отличный вариант для большинства компаний, которые действительно хотят получить максимальную отдачу от своих целевых страниц. Я признаю здесь небольшую личную предвзятость, но на самом деле — это — отличная платформа.
Unbounce обладает множеством функций, широкими возможностями настройки и предлагает простой в использовании интерфейс для тестирования дизайна страниц и (мы рассмотрим это через минуту). Даже если вы только учитесь использовать их интерфейс, Unbounce оснащен множеством встроенных шаблонов (и вы можете купить больше на ThemeForest), что упрощает создание приличной страницы и начало тестирования.
Unbounce также имеет мощную платформу для оптимизации мобильных устройств, которая становится все более важной в современном мире, ориентированном на мобильные устройства. Кроме того, он интегрируется с большинством платформ управления взаимоотношениями с клиентами (CRM), такими как Salesforce (и вам действительно следует использовать CRM), а также с Google Analytics, Zoho, Campaign Monitor и более чем 60 другими сторонними приложениями, что позволяет отслеживать вашу целевую страницу. приводит к различным результатам.
Кроме того, он интегрируется с большинством платформ управления взаимоотношениями с клиентами (CRM), такими как Salesforce (и вам действительно следует использовать CRM), а также с Google Analytics, Zoho, Campaign Monitor и более чем 60 другими сторонними приложениями, что позволяет отслеживать вашу целевую страницу. приводит к различным результатам.
По сути, Unbounce отлично подходит для онлайн-маркетологов среднего и продвинутого уровней или начинающих маркетологов, которые достаточно заботятся о своих результатах, чтобы потратить немного времени на изучение новой системы.В Disruptive мы уже много лет используем Unbounce для получения отличных результатов для наших клиентов, и он стал одной из наших любимых платформ для целевых страниц.
Однако, если вы просто ищете платформу для целевой страницы, работающую по принципу «включай и работай», «получи кредит и забудь», Unbounce, вероятно, будет излишним. При этом, если это то, что вы ищете, вам, вероятно, в любом случае не нужна платформа для целевой страницы.
Instapage
Если у вас нет времени на изучение такой надежной системы, как Unbounce, Instapage — отличный вариант.Название не является неправильным, их шаблоны невероятно просты в использовании.
Конечно, использование шаблона означает, что у вас не будет гибкости, чтобы действительно получить максимальную отдачу от ваших целевых страниц, но он также существенно упрощает процесс проектирования. Кроме того, Instapage предлагает некоторые варианты A / B-тестирования, поэтому у вас все еще есть возможность выяснить, какой шаблон и контент лучше всего подходят для вашей аудитории.
В целом, чем более конкурентоспособна ваша отрасль, тем более эффективной и индивидуализированной должна быть ваша целевая страница.Вы должны выделиться среди конкурентов, и шаблон обычно не помогает. Если вы знаете, что вам нужна целенаправленная, оптимизированная для конверсии страница, чтобы сделать ваш интернет-маркетинг прибыльным, Instapage, вероятно, не лучший вариант.
Webflow
Если вы действительно хотите получить максимальную отдачу от A / B-тестирования, вы можете рассмотреть возможность использования Webflow. В отличие от других перечисленных здесь платформ для целевых страниц, Webflow в первую очередь предназначен для создания веб-сайтов, а не для создания целевых страниц.
В отличие от других перечисленных здесь платформ для целевых страниц, Webflow в первую очередь предназначен для создания веб-сайтов, а не для создания целевых страниц.
Хотя Webflow не является классическим инструментом для создания целевых страниц, он включен в этот список, поскольку его достаточно легко использовать и реализовать, поэтому вы можете легко создавать страницы своего сайта для использования в качестве целевых страниц.
Поскольку страницы являются частью общей архитектуры вашего сайта, вы можете использовать надежные инструменты тестирования сайта, такие как Optimizely или VWO, чтобы действительно улучшить производительность вашей страницы / сайта. К сожалению, хотя большинство инструментов для целевых страниц имеют встроенные функции A / B-тестирования, им обычно не хватает параметров и уровня детализации, доступных в более специализированных инструментах для тестирования сайтов.
Итак, если вы хотите, чтобы ваши усилия по оптимизации коэффициента конверсии выходили за рамки простого A / B-тестирования, возможно, стоит подумать о Webflow.
LeadPages
В то время как я затрудняю LeadPages их определение «целевой страницы», LeadPages — это действительно хороший инструмент для целевой страницы. Вероятно, он больше всего похож на Unbounce с точки зрения параметров и настраиваемости.
Единственным реальным недостатком является то, что вы должны начинать с шаблона и ограничены исходными параметрами шаблона, что может расстраивать, если вам нужны элементы из нескольких шаблонов одновременно.
При этом одной из наиболее интересных особенностей LeadPages является то, как они позволяют сортировать шаблоны по коэффициенту конверсии. Не стоит слишком завышать свои ожидания: коэффициенты конверсии редко переводятся напрямую с сайта на сайт или от продукта к продукту. Тем не менее, — это , приятно иметь представление о том, какие страницы работают лучше всего для других компаний.
В целом LeadPages очень похож на Unbounce. Вы можете настраивать и тестировать по своему усмотрению, а платформу довольно просто изучить и использовать. Не ошибетесь с этим!
Не ошибетесь с этим!
Все эти инструменты для целевых страниц являются хорошими вариантами для создания целевых страниц. Все зависит от того, что нужно вашему бизнесу и сколько вы хотите или нуждаетесь в своем инструменте (дополнительную информацию об инструментах целевой страницы и о том, как максимально использовать их, см. В этой статье) , даже если вы используете правильный инструмент целевой страницы и следуете всем передовым методам работы с целевой страницей, нет гарантии, что ваши целевые страницы будут работать так, как вы хотите.Людей сложно предугадать, и даже если вы думаете, что хорошо разбираетесь в своей целевой аудитории, бывает сложно предсказать, какой дизайн целевой страницы даст нужные вам результаты.
Чтобы получить максимальную отдачу от целевых страниц, вам нужно протестировать различные дизайны.
К счастью, нетрудно создать успешную стратегию тестирования целевой страницы — такую, которая учит вас чему-то с каждым тестом. Это требует определенного планирования и документации, но надежная стратегия тестирования сэкономит вам много времени и значительно повысит вашу прибыльность в долгосрочной перспективе.
После того, как вы создали достойную целевую страницу, пора выдвинуть гипотезу о том, как ваша целевая аудитория может взаимодействовать с вашей страницей. Вернитесь к тому, кто, что и почему вы использовали для создания заголовка. Соответствует ли ваша страница всем потребностям вашей целевой аудитории? Есть ли альтернативные способы удовлетворить те же потребности?
Когда у вас будет несколько гипотез, построите свою стратегию тестирования на основе этих идей.
Например, может быть несколько разных способов написать или представить свой CTA.Ваша первая попытка может быть идеальной версией вашего CTA, но, вероятно, есть лучший способ представить ваш CTA, который вы можете определить с помощью нескольких тестов.
Чтобы увидеть, улучшает ли изменение CTA коэффициент конверсии, вы можете составить электронную таблицу, подобную этой:
Посмотрите, как каждый тест настраивает следующий тест? Вы чему-то учитесь на каждой итерации, а затем используете это для руководства своим следующим тестом. Кроме того, все тщательно задокументировано, поэтому, если кто-нибудь когда-нибудь задумается, почему вы сделали определенный выбор, у вас всегда будет под рукой справочная информация!
Кроме того, все тщательно задокументировано, поэтому, если кто-нибудь когда-нибудь задумается, почему вы сделали определенный выбор, у вас всегда будет под рукой справочная информация!
Вы можете использовать этот подход для проверки широкого спектра гипотез целевой страницы.Если вы все сделаете правильно, каждый тест предоставит больше информации о вашей аудитории и поможет вам добиться впечатляющих результатов, которых вы ищете.
Заключение
Хотя термин «целевая страница» может применяться к любой странице вашего сайта, в маркетинге «целевая страница» обычно относится к конкретной странице, созданной для конкретной маркетинговой кампании. Эти типы целевых страниц могут сделать замечательные вещи для вашей интернет-рекламы, создавая целевой опыт для вашего трафика.
В этой статье мы рассмотрели основные моменты целевых страниц.Мы рассмотрели, что это такое, как их создавать и тестировать. Конечно, это лишь верхушка айсберга. Попробуйте создать одну или две страницы, а затем посмотрите некоторые из других наших целевых страниц, чтобы получить более подробное содержание (щелкните здесь, чтобы ознакомиться с дополнительным содержанием).
Кстати, если вам нужна помощь в создании целевых страниц, дайте мне знать здесь или в комментариях. Я с удовольствием помогу!
Вы используете целевые страницы? Каким был ваш опыт? Что еще вы могли бы добавить к этой статье? Оставляйте свои мысли в комментариях!
Следующие две вкладки изменяют содержимое ниже.За свою карьеру Аден разработал и продал на рынок успешные продукты на миллионы долларов. Он не спит по ночам, придумывая новые маркетинговые тактики, и постоянно совершенствует внутреннюю маркетинговую игру Disruptive. Он любит писать, танцевать и уничтожать компьютерные мониторы в средневековых доспехах.
50+ лучших шаблонов посадочных страниц приложений 2021
Если целевая страница вашего приложения побуждает людей регистрироваться, присоединяться или подписываться, это ключевой момент, который нужно сделать правильно. Тщательно разработанная целевая страница мобильного приложения может изменить ваши показатели конверсии, и стоит потратить время на то, чтобы сделать все правильно!
Целевые страницы могут иметь огромное значение, и если вы хотите создать определенный макет, у нас есть как раз коллекция, чтобы помочь вам. Мы отобрали более тридцати пяти самых красивых шаблонов целевых страниц приложений для вашего следующего проекта. С каждым из этих шаблонов легко работать и настраивать его для вашего собственного мобильного приложения.
Мы отобрали более тридцати пяти самых красивых шаблонов целевых страниц приложений для вашего следующего проекта. С каждым из этих шаблонов легко работать и настраивать его для вашего собственного мобильного приложения.
Мы также даем несколько советов по целевым страницам для вашего следующего проекта, которые помогут указать вам правильное направление.
Лучший выборAppyng — это современный шаблон целевой страницы приложения со стильной анимацией и множеством интерактивных элементов, привлекающих внимание.
Этот HTML-шаблон целевой страницы представлен в двух вариантах дизайна, которые включают разные стили дизайна верхней части страницы, а также минимальные макеты содержимого.
Почему это лучший выбор
В этом шаблоне представлены все элементы веб-сайта целевой страницы отличного приложения, в том числе эффективно разработанный призыв к действию, разделы для добавления отзывов, таблицы цен, галереи изображений и многое другое.
Созданная с использованием React JS и Next JS, эта уникальная целевая страница приложения будет служить эффективным центром для продвижения всех видов мобильных приложений. В нем есть несколько разделов, в которых вы можете выделить лучшие функции приложения с помощью снимков экрана и описаний.И он также использует фреймворк Bootstrap 4.
Apiton — еще одна целевая страница мобильного приложения, созданная с помощью React и Next JS. Этот шаблон имеет красиво оформленную домашнюю страницу с 2 внутренними страницами. Он включает в себя несколько компонентов, которые можно повторно использовать для настройки макета по своему усмотрению. И включает код, оптимизированный для SEO.
Opins — это креативный шаблон целевой страницы приложения, который отличается чистым и минималистичным дизайном, который позволяет вам более эффективно демонстрировать все функции вашего приложения, а также генерировать больше конверсий с помощью его оптимизированных разделов с призывом к действию.В шаблоне есть 2 уникальных дизайна домашней страницы на базе Bootstrap 4.
Sooper — это многоцелевой шаблон целевой страницы, который можно использовать для разработки веб-сайтов целевых страниц как для мобильных, так и для веб-приложений. Шаблон поставляется с 4 различными макетами домашней страницы, которые вы можете легко настроить, чтобы создать профессиональную целевую страницу. Шаблоны также доступны в темных и светлых темах.
Шаблон поставляется с 4 различными макетами домашней страницы, которые вы можете легко настроить, чтобы создать профессиональную целевую страницу. Шаблоны также доступны в темных и светлых темах.
Jironis имеет крайне минималистичный дизайн, в котором используется пустое пространство для эффективной демонстрации функций вашего приложения.Шаблон доступен в 2 различных дизайнах домашней страницы с 3 внутренними макетами страницы. Он также поддерживает Owl Carousel для добавления слайдеров изображений.
Этот креативный шаблон целевой страницы можно использовать для создания мобильных приложений, SaaS и веб-сайтов начальной целевой страницы. Он включает в себя 3 уникальных дизайна домашней страницы с 9 различными внутренними макетами для детальной демонстрации вашего приложения и компании. Дизайн, созданный с помощью Bootstrap, также полностью адаптивен.
Opins — идеальный шаблон целевой страницы для создания веб-сайтов для создания мобильных приложений и программного обеспечения. У шаблона есть 2 разных дизайна и 2 уникальных макета внутренней страницы. Дизайн также наполнен анимацией CSS3 для улучшения взаимодействия и включает интеграцию Owl Carousel.
У шаблона есть 2 разных дизайна и 2 уникальных макета внутренней страницы. Дизайн также наполнен анимацией CSS3 для улучшения взаимодействия и включает интеграцию Owl Carousel.
Leno — красивый бесплатный шаблон целевой страницы с современным дизайном. Этот шаблон идеально подходит для создания целевой страницы для простого мобильного приложения, включая скриншоты приложений, разбивку функций, слайдеры изображений и многое другое.
Этот бесплатный шаблон целевой страницы разработан с использованием платформы Bootstrap, что делает его полностью адаптивным на всех устройствах и платформах.Он также включает в себя современный дизайн, наполненный стильными цветами и эффективными CTA.
Этот современный шаблон целевой страницы приложения доступен в 2 различных версиях с уникальным дизайном домашней страницы. Вы можете использовать его для создания целевых страниц для мобильных приложений и приложений SaaS. Шаблон включает в себя множество привлекательных анимаций на основе CSS3 и удобный для SEO код.
Brix — это современная целевая страница мобильного приложения с множеством уникальных разделов, которые вы можете использовать для демонстрации преимуществ и возможностей ваших приложений.Шаблон построен с использованием платформы Bootstrap и включает в себя карусель Owl, Google Maps и другие замечательные функции.
На основе Bootstrap, jQuery и HTML этот шаблон целевой страницы поставляется с 4 различными дизайнами домашней страницы и 3 вариантами с градиентными, темными и светлыми цветовыми темами. Этот шаблон идеально подходит для создания целевых страниц для приложений SaaS и предприятий.
Crown — это многоцелевой шаблон целевой страницы, который включает более 28 различных дизайнов домашней страницы. Используя этот шаблон, вы можете создавать целевые страницы для мобильных приложений, приложений SaaS, предприятий, стартапов и многого другого.Он включает более 250 блоков контента, которые вы можете легко переупорядочить, чтобы создать свои собственные уникальные целевые страницы.
Foodz — это бесплатная целевая страница мобильного приложения с привлекательным и легко настраиваемым дизайном. Шаблон построен с использованием платформы Bootstrap HTML и поддерживает плавную прокрутку и шрифты Google.
Nova — это современный шаблон целевой страницы приложения с адаптивным дизайном для мобильных устройств. Шаблон включает в себя множество полезных разделов и функций, таких как формы захвата потенциальных клиентов, призывы к действию, разделы отзывов и многое другое для создания эффективной маркетинговой страницы.
Шаблон целевой страницыMixup отличается креативным дизайном, который можно использовать для создания веб-сайтов для мобильных приложений, программного обеспечения, онлайн-инструментов, стартапов SaaS и многого другого. Шаблон включает 6 различных макетов домашней страницы с 9 уникальными дизайнами внутренних страниц. Вы также можете легко настроить дизайн.
AppStorm — это современный и креативный шаблон целевой страницы приложения со стильным дизайном, который вы можете легко настроить для профессионального использования в своем приложении или стартапе. Шаблон включает в себя 3 уникальных дизайна страниц, эффекты параллакса, карусель сов, шрифты Google и шаблон PSD.
Шаблон включает в себя 3 уникальных дизайна страниц, эффекты параллакса, карусель сов, шрифты Google и шаблон PSD.
Startly — это идеальный HTML-шаблон, который можно использовать для создания красивой целевой страницы для своего веб-сайта или приложения SaaS для продвижения своего бизнеса. Шаблон отличается полностью адаптивным дизайном с двумя разными макетами заголовков, таблицами цен, лентой отзывов в соцсетях на базе Twitter и многим другим.
Шаблон целевой страницы приложенияSware имеет минималистичный дизайн, который позволяет вам эффективно выделить лучшие функции вашего приложения или SaaS-бизнеса, используя чистый макет веб-сайта.Вы можете настроить шаблон, используя разные цвета, шрифты Google, эффекты параллакса, эффекты творческого перехода и многое другое.
Elisa — это креативный шаблон целевой страницы, который вы можете бесплатно скачать и использовать для создания всех видов целевых страниц приложений. Этот шаблон поставляется с несколькими дизайнами домашней страницы для создания различных типов целевых страниц как для мобильных, так и для веб-сайтов SaaS.
New Age — еще один отличный бесплатный шаблон целевой страницы, созданный с использованием последней версии Bootstrap.В шаблоне есть эффективный призыв к действию, разделы для демонстрации функций приложения и многое другое.
Шаблон целевой страницыHorse App позволяет вам выбрать один из двух уникальных дизайнов домашней страницы, чтобы создать стильную целевую страницу для продвижения вашего приложения или программного обеспечения. Шаблон также включает 9 различных макетов страниц, неограниченные варианты цвета, фоны параллакса, статистику в реальном времени и многое другое.
Flare — это современный шаблон целевой HTML-страницы, который можно использовать для продвижения и демонстрации своего мобильного приложения. В шаблоне есть 12 уникальных макетов страниц, параллакс-фоны, шрифты Google, полностью адаптивный дизайн, функциональная контактная форма и форма подписки по электронной почте с интеграцией MailChimp.
VSApp — это шаблон целевой страницы, разработанный специально для мобильных приложений. Шаблон включает в себя несколько блестяще оформленных областей по всему макету веб-сайта для демонстрации различных функций вашего приложения и снимков экрана с более подробной информацией. Он также имеет CTA (призыв к действию) для ссылки на страницы вашего приложения в Google Play и App Store.
Шаблон включает в себя несколько блестяще оформленных областей по всему макету веб-сайта для демонстрации различных функций вашего приложения и снимков экрана с более подробной информацией. Он также имеет CTA (призыв к действию) для ссылки на страницы вашего приложения в Google Play и App Store.
Omni — это одностраничный шаблон целевой страницы с 6 различными стилями домашней страницы. Вы можете использовать этот HTML-шаблон для создания целевой страницы для мобильного приложения, веб-приложения, страниц, которые появятся в ближайшее время, и многого другого.Шаблон доступен в 8 различных цветовых схемах.
Appley — это простой бесплатный шаблон целевой страницы, который можно использовать для создания веб-сайта для современного стиля жизни или бизнес-приложения. Шаблон отличается креативным дизайном домашней страницы с модальным видеопроигрывателем, эффектами параллакса, каруселями изображений и многим другим.
Этот бесплатный шаблон целевой страницы больше всего подходит для создания простого веб-сайта целевой страницы для продвижения приложений. Бесплатная версия шаблона включает 2 макета домашней страницы с простым дизайном, чего более чем достаточно для настройки базовой целевой страницы приложения.
Бесплатная версия шаблона включает 2 макета домашней страницы с простым дизайном, чего более чем достаточно для настройки базовой целевой страницы приложения.
Это многоцелевой шаблон целевой страницы, который можно использовать для создания целевых страниц приложений, бизнес-сайтов SaaS, целевых страниц электронных книг и т. Д. Шаблон поставляется с 3 демонстрационными шаблонами с минималистичным дизайном, оптимизированным для SEO.
Благодаря полностью адаптируемому дизайну, который отлично смотрится на телефонах, планшетах и настольных компьютерах, этот шаблон целевой страницы позволяет создавать как мобильные приложения, так и веб-сайты для стартапов. Он имеет 12 различных дизайнов страниц, счетчики статистики, таблицы цен и многое другое.
Xapo — это целевая страница мобильного приложения, созданная с использованием последней версии Bootstrap 4. В шаблоне есть 12 демонстрационных дизайнов, включая слайдер с неограниченными стилями, анимацию CSS3, липкое меню, макеты блога и многое другое.
Label — это шаблон целевой страницы, предназначенный для создания веб-сайтов приложений и SaaS. Он поставляется с 8 различными демонстрационными дизайнами с полностью адаптивным и минималистичным дизайном. Дизайн целевой страницы также включает таблицы цен, раздел отзывов и форму подписки с интеграцией MailChimp.
Этот многоцелевой шаблон целевой страницы можно использовать для разработки целевых страниц приложений, целевых страниц веб-приложений и даже веб-сайтов SaaS. Этот шаблон, созданный с использованием последней версии Bootstrap 4, включает 18 стилей домашней страницы и 4 различных дизайна целевой страницы. Он также имеет параллаксную прокрутку и мегаменю.
Этот бесплатный шаблон целевой страницы приложения создан с использованием последней версии платформы Bootstrap 4. Он имеет красочный дизайн, слайдер изображений, раздел отзывов, таблицу цен и многое другое.В бесплатной версии шаблона есть нижний колонтитул, и вы можете использовать его в личных проектах.
Fusion — это современная целевая страница приложения, которую вы можете бесплатно использовать в своих личных проектах. Шаблон имеет стильный дизайн с минимальным макетом контента и привлекательными иллюстрациями.
Еще один многоцелевой шаблон целевой страницы, дизайн которого подходит для всех типов веб-сайтов. Этот шаблон включает 4 различных демонстрационных варианта с адаптивным дизайном и чистыми макетами.Вы можете использовать его для создания целевых страниц как мобильных, так и веб-приложений.
Этот шаблон целевой страницы имеет полностью адаптивный дизайн с множеством различных разделов для демонстрации ваших приложений, включая слайд-шоу продукта, параллаксную прокрутку и многое другое. Шаблон поставляется в двух версиях для демонстрации приложений для Android и iOS.
Snac — это законченный HTML-шаблон целевой страницы, предназначенный для демонстрации всех функций мобильных приложений. Этот шаблон имеет полностью адаптивный дизайн с параллаксным фоном и простой в использовании макет на основе сетки.
Этот шаблон отличается творчески современным дизайном, что делает его идеальным для создания целевых страниц для многофункциональных мобильных приложений. Этот шаблон, созданный с помощью Bootstrap, имеет 2 макета и 3 различных цветовых варианта.
Faster — это целевая страница мобильного приложения с 9 различными макетами домашней страницы. Он имеет красивый современный дизайн и оснащен эффективным разделом CTA (призыв к действию), который позволяет вам ссылаться на страницы приложения как в App Store, так и в Google Play.
Шаблон целевой страницыMobland HTML позволяет вам выбирать из 5 различных макетов, чтобы продемонстрировать ваше приложение на красивом веб-сайте. Он также имеет светлые и темные цветовые темы и множество других функций, таких как анимация, ползунки, параллаксная прокрутка, макеты блогов и многое другое.
В шаблоне целевой страницы Spot есть 7 дизайнов домашней страницы и 18 предустановленных цветовых вариаций шаблона. Вы также можете использовать шаблон как целевую страницу приложения или как целевую страницу для службы.
Minutes — это шаблон целевой страницы, который включает 10 различных стилей дизайна домашней страницы, включая дизайн для целевых страниц приложения, страницы, которые появятся в ближайшее время, генерацию лидов и многое другое. В шаблонах также есть 12 различных цветовых тем.
Шаблон HTMLWonderApp поставляется с полным пакетом дизайнов страниц для создания различных типов целевых страниц. Дизайн полностью адаптивный и отличается плавным эффектом параллакса. Он также включает в себя мегаменю, видеоплеер, шаблоны портфолио и многое другое.
Это шаблон целевой страницы для создания страниц, которые появятся в ближайшее время. Он идеально подходит для создания целевой страницы для продвижения вашего мобильного приложения. Он также поставляется с 4 различными фонами и 18 цветовыми темами.
Зачем довольствоваться одним шаблоном, если можно получить 30 HTML-шаблонов? Это огромный набор из 30 шаблонов целевых страниц с дизайном для целевых страниц приложений, страниц продуктов, привлечения потенциальных клиентов и т. Д.
Д.
Это еще один набор из 28 шаблонов целевых страниц для создания различных типов целевых страниц.Дизайн также включает более 500 элементов для настройки дизайна.
Kane — адаптивная целевая страница приложения + Builder
Kane — это чистый и современный шаблон целевой страницы приложения. Создан с помощью Bootstrap 3. У него разные стили и цветовые вариации домашней страницы. Хорошо организованный и прокомментированный код упрощает настройку и использование в вашем проекте в соответствии с вашими потребностями. Вы можете использовать для презентации своего приложения для Android или iOS.
Startuply — отзывчивая многоцелевая посадочная страница
Одностраничный многоцелевой шаблон, который можно использовать для всех видов стартапов или компаний, таких как программное обеспечение, (SaaS) сервис, плагины, платформы или автономный бизнес и многое другое.Его полностью адаптивный дизайн был протестирован на всех основных портативных устройствах.
Launchkit, конструктор вариантов
Launchkit — это законченное решение для целевой страницы с неограниченным потенциалом и маркетинговой привлекательностью. Правильно запускайте свой следующий продукт или услугу с четкими, сбалансированными блоками контента, которые создают широкие возможности для конверсии посетителей. Несколько полностью реализованных демонстрационных страниц демонстрируют универсальную красоту Launchkit, никогда не было так просто создать идеальный вид для вашей следующей целевой страницы.
Lista Форма информационного бюллетеня Целевая страница
Lista — это сверхадаптивный шаблон целевой страницы для подписки на информационный бюллетень или страницы бесплатной загрузки, или даже просто услуги, на ваш выбор! Lista хорошо использует шаблон Z-чтения, чтобы направлять взгляд на дизайн и в конечном итоге превращать ваших посетителей в подписчиков или клиентов.
Select — набор целевой страницы с помощью Page Builder
Набор из 30 многоцелевых целевых страниц с конструктором страниц. Это поможет вам самостоятельно создать желаемую целевую страницу за считанные минуты.Его мощные функции позволяют редактировать текст, изменять цвета элементов, изменять параметры элементов, вставлять видео с YouTube и Vimeo, настраивать изображения и многое другое.
Это поможет вам самостоятельно создать желаемую целевую страницу за считанные минуты.Его мощные функции позволяют редактировать текст, изменять цвета элементов, изменять параметры элементов, вставлять видео с YouTube и Vimeo, настраивать изображения и многое другое.
— Целевая страница премиум-класса
Conversion — это целевая страница HTML премиум-класса. Его отличная структура и чистый профессиональный дизайн, а также множество шаблонов страниц позволяют использовать его как для транзакционных, так и для справочных целевых страниц.
Готово — Целевая страница адаптивной электронной книги
Off the Shelf был разработан как для авторов электронных книг, так и для маркетологов и сочетает в себе все, что вам нужно, чтобы быстро привлечь внимание к вашему продукту.
Crossway — Шаблон посадочной страницы для стартапа
Crossway — это целевая страница, которую можно быстро и легко настроить. С его помощью вы можете создать любую целевую страницу за несколько минут, например, ее можно использовать для продвижения веб-сервисов или запуска стартапов. Это шаблон HTML5 с уникальными функциями, такими как потрясающий фон с параллаксной прокруткой и хорошо структурированный код.
Это шаблон HTML5 с уникальными функциями, такими как потрясающий фон с параллаксной прокруткой и хорошо структурированный код.
— отзывчивая целевая страница
Conversion — это одностраничный адаптивный шаблон, идеально подходящий для компаний, предлагающих продукт или услугу.Дизайн обеспечивает минимальные усилия по настройке яркой целевой страницы для вашего стартапа, плагина, приложения, офлайн-бизнеса или программных сервисов.
Neue — целевая страница приложения
Потрясающая и надежная витрина приложений. Neue — это новейшая целевая страница приложения. Он оснащен удивительными функциями и имеет еще более потрясающую поддержку.
Hype — Целевая страница приложения
Современная адаптивная целевая страница для мобильных приложений с поддержкой Retina.
Ностальгия — Адаптивная посадочная страница
Nostalgia — это HTML-адаптивная целевая страница — личная или корпоративная, основанная на полноэкранном слайд-шоу. Шаблон выдержан в минималистичном контрастном стиле. Фоновые изображения в ретро-тонах контрастируют с современным минималистичным контентом.
Шаблон выдержан в минималистичном контрастном стиле. Фоновые изображения в ретро-тонах контрастируют с современным минималистичным контентом.
Appsperia — Целевая страница приложения
AppSperia — чистый и креативный шаблон целевой страницы для мобильных приложений. Этот шаблон целевой страницы имеет разные цвета и демонстрационные варианты. Хорошо организован и очень прост в настройке.
xLander — Шаблон посадочной страницы премиум-класса
xLander — это современный и премиальный шаблон целевой страницы, разработанный для различных типов маркетинговых веб-сайтов.Этот шаблон построен с использованием кода Bootstrap 3.2.0, CSS3 и HTML5. xLander — лучший веб-сайт для продвижения вашего бизнеса или корпоративного веб-сайта. Он имеет чистую структуру, профессиональный дизайн и удобный для SEO код.
Целевая страница Clickr
Clickr — это целевая страница с переходом по клику с расположением вверху сгиба и прямым сообщением.
Событиеim — Целевая страница конференции события
Это одностраничное мероприятие и тема конференции — очень чистый, современный и выдающийся HTML-шаблон для многоцелевого использования. Идеально подходит для любых деловых мероприятий, конференций, вечеринок и т. Д.
Идеально подходит для любых деловых мероприятий, конференций, вечеринок и т. Д.
Superawesome — Целевая страница приложения Retina Bootstrap 3
Предназначен для демонстрации мобильных и веб-приложений, целевой страницы, промо продукта и т. Д.
Посадочная страница аренды автомобиля
Car Rental — это полностью адаптивная тема HTML5. Эта тема идеально подходит для людей, которые используют онлайн-сервисы для аренды и бронирования автомобиля для отпуска или деловых целей.
5 советов по созданию посадочной страницы
Создание целевой страницы отличается от создания обычного веб-сайта.Когда дело доходит до создания целевых страниц приложения, вы должны добавить определенные функции, чтобы сделать их более эффективными.
1. Добавьте четкий призыв к действию (CTA)
Призыв к действию (CTA) — самая важная часть целевой страницы. Здесь вы указываете посетителям, как действовать. Будь то загрузка приложения, покупка продукта или подписка на рассылку, призыв к действию должен быть идеально разработан для увеличения числа конверсий.
Начните с добавления CTA вверху или вверху страницы.Это первый раздел, который люди видят при посещении целевой страницы, и добавление CTA вверху страницы наверняка вызовет больше кликов. Конечно, вы должны добавить еще один CTA внизу страницы.
2. Создайте более простую навигацию
Как правило, многие целевые страницы избавляются от всех видов навигации и меню, чтобы не отвлекаться и не позволять людям перемещаться за пределы целевой страницы.
Вам также следует подумать об удалении любых ссылок и меню со своей целевой страницы.Или вы можете ввести альтернативную систему навигации, чтобы направлять посетителей по содержимому веб-сайта или переходить к различным разделам целевой страницы.
3. Добавьте характеристики и обзоры
Один из лучших способов убедить ваших потенциальных клиентов купить продукт или загрузить приложение — это показать на своем веб-сайте социальные доказательства и отзывы реальных людей. Убедитесь, что на вашей целевой странице есть раздел для демонстрации ваших лучших обзоров и отзывов о приложении.
4. Упростите контакт с вами
Целевая страница вашего приложения также может использоваться в качестве официального веб-сайта приложения для предоставления дополнительной информации и поддержки клиентов путем ссылки на вашу целевую страницу с торговых площадок приложений.Добавьте контактную форму на целевую страницу приложения, чтобы пользователям было проще связываться с вами.
5. Оптимизация для мобильных устройств
Конечно, целевая страница вашего приложения должна быть должным образом оптимизирована для работы на всех типах мобильных устройств и платформ, поскольку большинство ваших посетителей будут мобильными пользователями. Используйте шаблон для мобильных устройств, чтобы создать целевую страницу своего приложения и посмотреть, оптимизирована ли она для SEO, чтобы повысить рейтинг в Google.
Шаблоны приложений
Найдите лучшие шаблоны мобильных приложений для своего следующего проекта в широком диапазоне различных ниш, отраслей и стилей дизайна.
Сколько целевых страниц мне нужно на моем сайте?
Прежде всего, если вы не знакомы с целевыми страницами, ознакомьтесь с нашей статьей «Что такое целевая страница?»
У вас есть целевая страница на вашем сайте? Конечно, у вас.
Целевые страницы увеличивают конверсию, генерируют потенциальных клиентов и продажи для вашего бизнеса.
Но вам нужно больше целевых страниц?
Исследования показали, что бизнес-сайты с 10-15 целевыми страницами, как правило, увеличивают конверсию на 55% по сравнению с бизнес-сайтами с менее чем 10 целевыми страницами.А те, у кого более 40 целевых страниц, увеличивают конверсию более чем на 500%.
У вас есть правильный номер для вашего сайта? Или вы что-то упускаете?
Вот почему вам нужно больше целевых страниц и пять способов заставить их работать на вас.
1. Больше возможностей для преобразования
Это довольно очевидно, но чем больше у вас целевых страниц, тем больше возможностей вы даете посетителям вашего сайта для конверсии.
Допустим, у вас есть целевые страницы для потенциальных клиентов, которые:
Чем больше у вас целевых страниц для генерации лидов, тем больше вероятность, что люди найдут ваши страницы (через поиск и воронки на вашем веб-сайте), а конвертирует .
Некоторые из самых конверсионных целевых страниц:
- Электронные книги
- Практические руководства
- Бесплатные пробные версии
- Бесплатная оценка
- Подписка на рассылку новостей
Нужны более давние маркетинговые идеи по лидогенерации? Проверьте: 21 способ привлечения потенциальных клиентов с ваших целевых страниц.
2. Оптимизируйте свою контекстную рекламу (Google) и рекламу в Facebook
Целевые страницы традиционно ассоциировались с рекламой PPC — это Google AdWords PPC.
Когда вы создаете целевую страницу для интернет-рекламы, вы должны тестировать и настраивать свои страницы, чтобы сделать кампании наиболее связными и конверсионными. Большинство хороших маркетологов создают несколько целевых страниц для каждой из своих кампаний Google AdWords, проводят A / B-тестирование и используют наиболее эффективные комбинации объявлений / целевой страницы.
Большинство хороших маркетологов создают несколько целевых страниц для каждой из своих кампаний Google AdWords, проводят A / B-тестирование и используют наиболее эффективные комбинации объявлений / целевой страницы.
То же самое и с рекламой в Facebook. Ознакомьтесь с этими четырьмя принципами создания конвертирующей целевой страницы / рекламы в Facebook.
3.Больше возможностей для входящего маркетинга
Если вы похожи на меня, ваша команда по маркетингу в социальных сетях всегда просит вас создавать больше контента. И ваша команда продаж всегда просит вас привлечь больше потенциальных клиентов.
Какое счастливое решение? Как вы уже догадались — целевые страницы.
Хорошо написанные, оптимально спроектированные целевые страницы могут предоставить вам разнообразный маркетинговый контент. Затем вашими целевыми страницами можно будет поделиться в социальных сетях, и ваш бизнес получит больше потенциальных клиентов (и даже продаж). Чем больше у вас разнообразных целевых страниц, тем больше сообщений и обновлений в социальных сетях ваша команда может создать для них.Чем большим количеством социальных ссылок вы поделитесь, тем больше трафика вы привлечете на свои целевые страницы. Чем больше трафика получают ваши страницы, тем больше конверсий вы получите для будущих продаж.
Чем больше у вас разнообразных целевых страниц, тем больше сообщений и обновлений в социальных сетях ваша команда может создать для них.Чем большим количеством социальных ссылок вы поделитесь, тем больше трафика вы привлечете на свои целевые страницы. Чем больше трафика получают ваши страницы, тем больше конверсий вы получите для будущих продаж.
Это порадует ваших сотрудников в социальных сетях и команду продаж. Что, в свою очередь, делает вас счастливыми.
Некоторые из лучших целевых страниц для входящих маркетинговых сообщений являются интерактивными, с интересным контентом, например:
- Голосование конкурсов
- Фотоконкурсы
- Конкурс подписей к фотографиям
- Купоны
- Sweepstakes (эй, кто не любит выигрывать!)
Пример увлекательного конкурса на голосование, чтобы заинтересовать потребителей вашим бизнесом и продуктами (сделано с помощью конструктора целевой страницы Wishpond:
Каждую из этих тактик взаимодействия можно разместить прямо на вашем веб-сайте. Создавая привлекательные сообщения для своих Facebook, Twitter, Instagram, Google+ и других популярных социальных сетей, вы можете как получать больше интересного контента для своих социальных сетей, так и привлекать трафик, чтобы увеличить количество потенциальных клиентов.
Создавая привлекательные сообщения для своих Facebook, Twitter, Instagram, Google+ и других популярных социальных сетей, вы можете как получать больше интересного контента для своих социальных сетей, так и привлекать трафик, чтобы увеличить количество потенциальных клиентов.
Да, целевые страницы могут сделать вас популярными как в вашей команде социальных сетей, так и в группе активных продаж.
4. Сегмент для ваших источников трафика
Не все клиенты переходят на вашу страницу из одного и того же источника. Вы выиграете, создав больше целевых страниц, чтобы привлечь внимание каждого из ваших источников трафика.
Хороший конструктор целевых страниц (например, Wishpond) позволяет очень легко дублировать ваши целевые страницы. Таким образом, вы можете создать несколько очень похожих целевых страниц конверсии с одним и тем же предложением. Вы можете настроить и отточить текст и дизайн своей страницы, чтобы больше обращать внимание на каждый из ваших источников входящего трафика.
Я покажу вам, что я имею в виду. Допустим, у вас есть электронная книга для скачивания. Вы можете создать классную целевую страницу, подобную этой, с помощью инструмента построения целевой страницы Wishpond:
Если вы сделаете ссылку на нее из своих сообщений в блоге и блога — где люди уже читают то, что вы пишете — создайте уникальную целевую страницу только для ссылок на ваш блог.Настройте копию целевой страницы электронной книги, чтобы включить упоминание вашего блога, например:
«Спасибо, что являетесь ценным читателем нашего блога. Если вам понравились наши статьи, вам понравится наша бесплатная электронная книга только для вас… »
Если вы разместите ссылку со своей страницы Facebook, вы можете попробовать другую копию, например:
«Возьми книгу. Мы знаем, что тебе понравится … »
Используйте определенные целевые страницы, чтобы установить более личную связь, чтобы показать, что вы «получаете» свой рынок (хотя бы немного!). Как вы знаете, чем лучше вы сможете построить отношения с потенциальными клиентами, тем больше у вас будет лояльности к бренду и увеличения продаж.
5. Сегментируйте свои предложения и рынок
Интернет-маркетологи знают, что клиенты по-разному реагируют на предложения. То, что может понравиться одному покупателю, не найдет отклика у другого.
Например, у вас может быть демографическая группа, которая предпочитает использовать купон для покупок в Интернете, и ту, которая предпочитает мобильные купоны для покупок в магазине. Как привлечь потребителей обоих типов к конверсии по вашему предложению?
Создайте две отдельные целевые страницы и направьте свой трафик туда, где они предпочитают и именно туда, где вы хотите: одна целевая страница предоставляет покупателям скидки при покупках в Интернете, а другая дает клиентам мобильные купоны, чтобы побудить их посетить вас лично.
Ваш рынок тоже не универсален. Вероятно, у вас есть целая группа определенных потребительских сегментов, которые лучше реагируют на разные сообщения. Ваше предложение может быть таким же, но с помощью целевого копирайтинга и дизайна вы можете создавать целевые страницы, которые резонируют с каждой вашей демографической базой.
Ваше предложение может быть таким же, но с помощью целевого копирайтинга и дизайна вы можете создавать целевые страницы, которые резонируют с каждой вашей демографической базой.
Допустим, у вас есть пиццерия и два основных рынка: студенты колледжа и молодые семьи. Вы можете легко создать две отдельные целевые страницы: одну для аудитории колледжа, а другую для семейных покупателей.
Хотя скидка одинакова для обеих групп, две адаптированные, оптимизированные целевые страницы привлекают к конверсии разные демографические группы.
Сегментированные целевые страницы, наверное, одна из моих любимых тактик контент-маркетинга. Как маркетолог, я просто люблю креативные кампании, которые вы можете проводить. Как бизнес-стратег, ориентированный на результат, мне также нравятся результаты, которые они приносят.
Я открою вам свой маленький секрет. Ты мне нравишься. Вы читаете мои статьи и, надеюсь, будете действовать в соответствии с ними, чтобы добиться лучших результатов. Итак, я собираюсь показать вам, как эффективно реализовать маркетинговую кампанию по электронной почте для увеличения продаж…
Итак, я собираюсь показать вам, как эффективно реализовать маркетинговую кампанию по электронной почте для увеличения продаж…
Бонус: умные сегментированные маркетинговые кампании по электронной почте
Начните с маркетингового ума, чтобы создать несколько страниц, ориентированных на разные демографические группы, как я писал выше. Но продвиньте эти уникальные сегментированные страницы дальше, внедрив умные стратегии электронного маркетинга.
Не знаю, как вы, но в наши дни я часто получаю только одно регулярное бумажное письмо — это меню с доставкой еды.Вы знаете, те, которые вы берете, когда входите в дверь своего дома. Они эффективны. Это как раз в тот момент, когда вы приходите с работы домой и думаете, что поесть на ужин.
Что ж, с целевыми страницами и хорошим списком адресов электронной почты эта пиццерия может получить такой же маркетинговый эффект — без больших затрат на печать и почтовые расходы. Да, и ваши маркетинговые кампании могут быть намного более личными и ориентированными на каждый сегментированный рынок.
Используйте две уникальные целевые страницы в №5.Затем отправляйте персонализированные, сегментированные автоматические электронные письма в нужное время.
Например:
Разошлите электронные письма представителям своего колледжа примерно в 15, 18 или 20 часов по пятницам, когда студенты колледжа, скорее всего, будут думать о ваших восхитительных и сырных вещах.
Разошлите электронные письма своему списку, ориентированному на семью, со ссылкой на целевую страницу, ориентированную на семью, примерно в 3:30 или 5 — когда ваш рынок все еще работает и проверяет их электронную почту, но думает о том, чтобы вернуться домой и накормить своих детей.
(Вы можете даже упростить задачу для своих клиентов, связав свою электронную почту с простой страницей онлайн-заказа, где покупатель может установить приблизительное время доставки обеда.)
Попробуйте и дайте мне знать, как у вас дела!
Заключение
Итак, сколько целевых страниц вам нужно на вашем сайте? Наверное, намного больше, чем у вас есть сейчас!
Я надеюсь, что эта статья вдохновила вас на создание дополнительных целевых страниц и разработку ваших маркетинговых стратегий в Интернете.