Шаблоны одностраничных сайтов html
Причины популярности лендингов
Вместо заключения
Сегодня на просторах Интернета можно встретить самые разнообразные сайты. Они отличаются друг от друга не только тематикой, но и дизайном, задумкой, стилем и, конечно же, количеством страниц. В этом аспекте наиболее примечательны шаблоны одностраничных HTML сайтов. Такой ресурс сразу же бросается в глаза.
Суть его вытекает из самого названия. Это сайт, вся информация которого представлена на одной странице.
HTML шаблоны для таких страничек скрывают в себе мощный рекламный потенциал и могут рассматриваться как эффективный инструмент привлечения клиентов, расширения известности бренда, роста количества заказов, увеличения продаж, повышения финансовых результатов деятельности.
HTML шаблоны одностраничных сайтов, разработанные специалистами LPgenerator позволят достичь новых высот в развитии собственного дела.
Попробуем разобраться, что гарантировано получает каждый клиент компании LPgenerator, купивший у нас шаблон одностраничного сайта.
- уникальный дизайн, разработанный с учетом всех требований заказчика;
- продающий текст, стимулирующий посетителей стать клиентами вашей компании;
- готовый рекламный инструмент, не требующий доработок и модификаций;
- комплекс консультационных услуг;
- высокое качество;
- профессиональная работа специалистов, выполненная в оговоренные сроки.
- Лендинг vs Домашняя страница: что эффективнее?
Есть множество причин, объясняющих популярность одностраничников, и вы должны о них знать!
При первом знакомстве с одностраничным сайтом возникает вполне логичный вопрос: «Может ли он конкурировать с полноценным многостраничным ресурсом?». Ответ прост – легко! Не только может, но и делает это. Качественные HTML шаблоны одностраничных сайтов позволяют сосредоточить внимание посетителей на конкретных аспектах, той информации, которую стремится донести компания до потенциальных клиентов.
Все это обеспечит хороший одностраничный HTML сайт с грамотным продающим текстом:
Во-первых, здесь все на виду. Пользователь не заблудится в множестве страниц, разделов, категорий. Навигация проста, понятна, удобна;
Во-вторых, такой формат считается наиболее эффективным с точки зрения визуального восприятия информации. HTML шаблон продуман таким образом, чтобы наглядно представить важную информацию в виде текста, картинок, схем, графиков и т.д.;
В-третьих, одностраничный сайт интригует. Пользователю недоступна вся информация сразу. Это стимулирует его скролить до самого, пока не наступит долгожданная «развязка». Знаете, что это значит? Вы уже вызвали интерес потенциального клиента!
- Идеальная структура landing page по версии LPgenerator
Нельзя игнорировать и тот факт, что сегодня одностраничные сайты – это модный тренд.
Возможно, мода переменчива, но стоит ли оставаться «за кадром», когда конкуренты используют любые способы завоевания пальмы первенства, а в особенности столь эффективные как шаблоны сайтов-одностраничников? Мы знаем, как расширить вашу клиентскую базу и с удовольствием научим вас этому!
Высоких вам конверсий!
image source: pible
20-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Готовые одностраничные веб-сайты
Цена (USD): 70
Модификатор цены:
Готовые одностраничные веб-сайты. Только годовая оплата (70 USD) за лучший европейский хостинг — Hetzner.
Галерея страниц
98
virtuemart.product
- 1
- 2
- 3
- 4
- 5
(121 , рейтинг 4.98 из 5)
4. 98 121 voters.out of 0out of 5based on
98 121 voters.out of 0out of 5based on
Если вы не нуждаетесь в большой веб-презентации, мы подготовили для вас ряд примеров проверенных, валидных,
профессиональных одностраничных веб-сайтов. Программирование качественных одностраничных шаблонов веб-сайтов — landing page, one page веб.
Также вы можете заказать у нас любой лендинг из найденного вами на интернете шаблона с учетом редизайна.— FABER VISUM web design
Разработка и программирование лендинг сайтов.
Презентация компании на лендинге является трендом, но одностраничный веб-сайт требует знания программирования HTML.
Технические параметры лендинг сайтов.
- Адаптация сайта для мобильных устройств.
- Современный язык программирования — HTML5 | CSS3.
- Валидность кода по стандартам W3C.
- Техническая SEO оптимизация.
Профессиональные одностраничные веб-сайты от FABER VISUM гарантируют современную и эффектную подачу информации.
Редактирование и наполнение HTML сайтов.
Одностраничные сайты (single page website или one page website или landing website) не имеют редакционную систему — наполнение происходит непосредственно в исходном коде и требуют знания HTML. Если у вас нет желания наполнять веб-сайта содержанием, вы можете заказать эту услугу в FABER VISUM.
Наполнение одностраничных веб-сайтов с учетом SEO оптимизации, гарантией w3c валидности и качественной разработки графических элементов. Цена за наполнение веб-сайта зависит от количества часов работы, но в среднем не должна превысит сумму 250 USD.
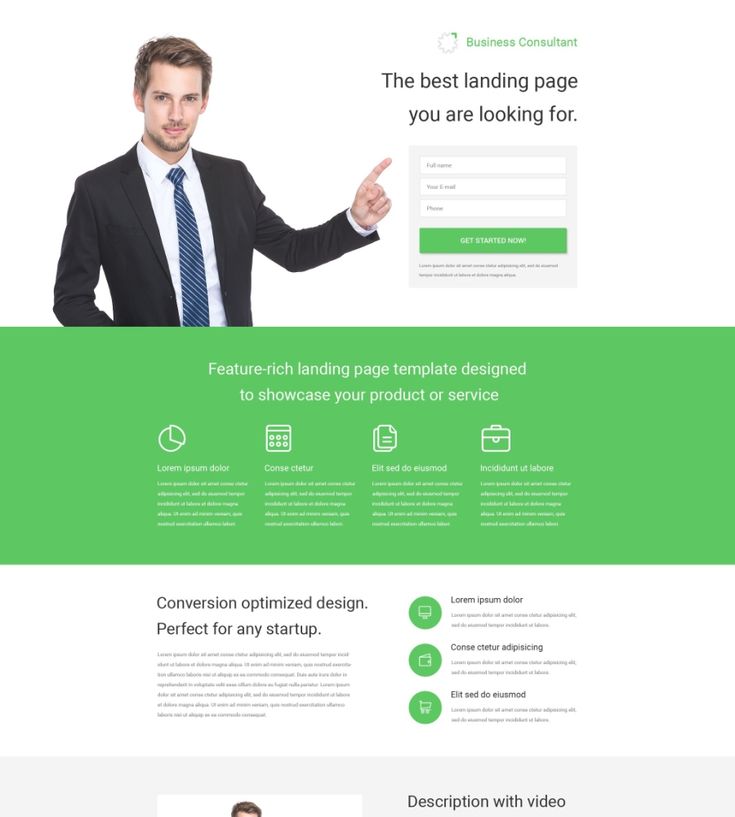
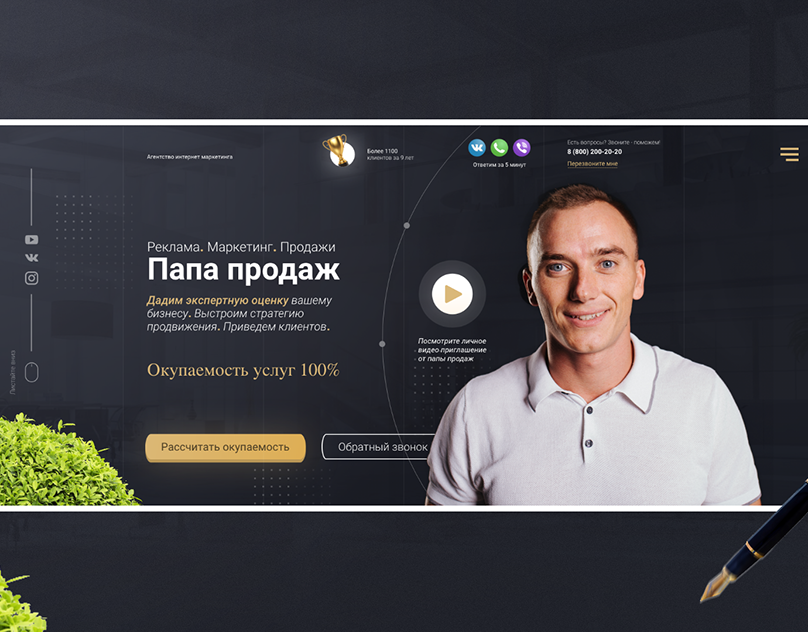
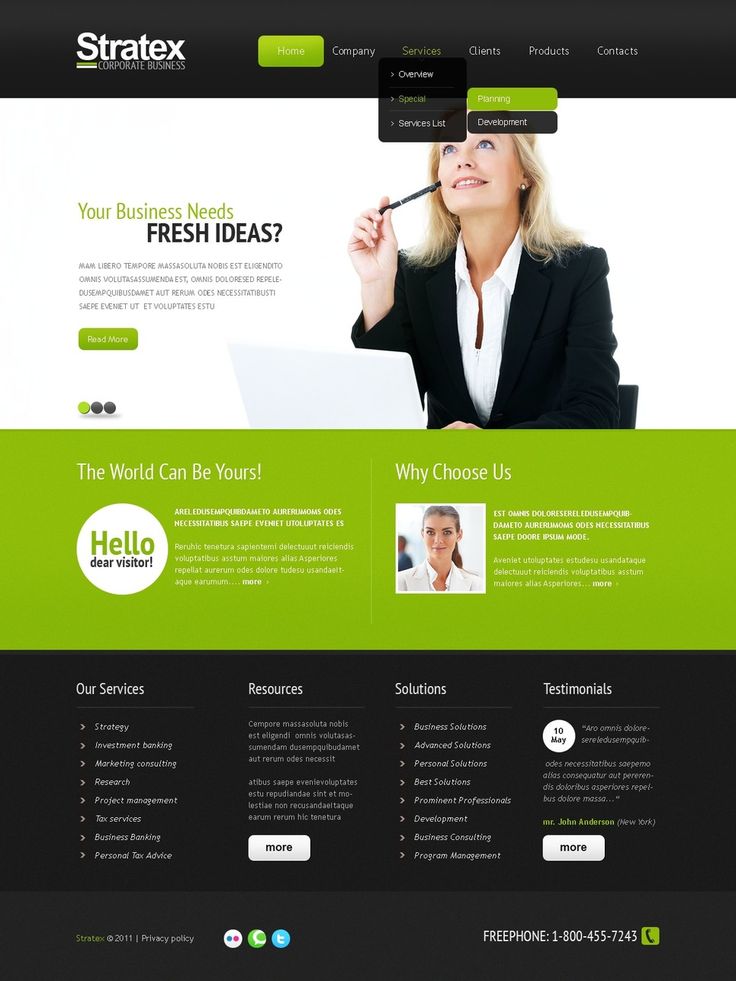
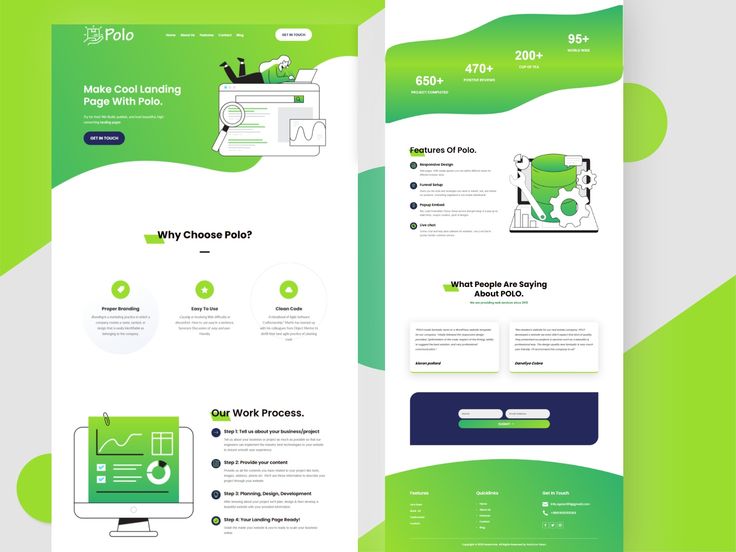
Примеры качественных шаблонов одностраничных лендинг сайтов.
В блоке предложений готовых одностраничных веб-сайтов представлены только валидные, качественные шаблоны. Достаточно заплатить веб-хостинг, выбрать шаблон и в течении нескольких часов ваш одностраничный сайт будет доступен для редактирования.
Oxygen
Maxim
Medicio
Fitness
CV
Green
Digital
Triangle
Mega
Redesign
Product
Restaurant
Как заказать одностраничный веб-сайт:
- Выбрать шаблон веб-сайта.
- Заплатить за хостинг — кнопка «ОФОРМИТЬ ЗАКАЗ»
- При расчете написать адрес домена * + название шаблона.
- Отредактировать шаблон или заказать эту услугу в FABER VISUM.
- Если что-то непонятно, спросить через форму обратной связи.
После оплаты хостинга:
- Готовый одностраничный веб-сайт вы получаете «как есть» — адаптивный веб | валидный HTML код.
- Без скрытых платежей за установку, готовый одностраничный сайт будет размещен на нашем сервере.
- На ваш е-майл до 24 часов после оплаты за хостинг мы пошлем FTP доступ для редактирования веб-страниц.

Одностраничный HTML-шаблон и более 8000 других шаблонов
После этого открытия я нашел все, что искал, в создании веб-сайта-портфолио практически без навыков программирования! Mobirise сделал все это возможным, предоставив потрясающие блоки веб-шаблонов, которые просты в использовании и при этом могут создавать потрясающие результаты с минимальными усилиями.
Этот HTML-шаблон веб-сайта позволил мне быстро настроить успешные маркетинговые кампании и представить по-настоящему сплоченный бренд. Практически не требуя отладки и быстрого форматирования, он оказался бесценным ресурсом для моего бизнеса. Мало того, это оказался экономичный выбор, гарантирующий, что мой бюджет останется нетронутым. В общем, это обеспечило мне определенную беспроигрышную ситуацию!
Использование шаблонов веб-сайтов имеет много преимуществ, главным из которых является экономия большого количества времени в проектах веб-разработки.
С Mobirise мне больше не нужно беспокоиться о таких языках программирования, как HTML5, CSS3 и т. д., когда я создаю визуально привлекательные веб-сайты с большей легкостью, чем когда-либо прежде. Мне нравится доступ к более чем 150 предварительно разработанным блокам перетаскивания; удобный интерфейс для настройки моих дизайнов; функция предварительного просмотра в реальном времени; и чистый код, который работает за каждым блоком дизайна, чтобы мой сайт выглядел идеально! Наряду с этим, конечно, существует множество современных и профессионально выглядящих шаблонов веб-сайтов, созданных для отраслевых сайтов, таких как салоны, рестораны и т.
Мне нужен был персонализированный веб-сайт портфолио, и тот, который я создал с использованием бесплатного онлайн-шаблона, был именно тем, что я искал. Это было легко настроить, и это позволило мне продемонстрировать свое художественное чутье. Мало того, что дизайн был современным и простым в использовании — подходящим как для новичков, так и для дизайнеров-экспертов, — но было множество опций и функций, чтобы сайт выглядел великолепно. Кроме того, присоединиться к команде обслуживания клиентов, чтобы ответить на мои технические запросы и вопросы, было очень просто. В общем, эти бесплатные шаблоны портфолио стали фантастическим и бесплатным выбором для тех, кто ищет веб-сайт профессионального стандарта — идеально подходит для меня!
Мой недавний опыт работы с бесплатным веб-шаблоном портфолио поразил меня. Легко настраиваемый контактными формами, галереями, таблицами стилей CSS и удобным интерфейсом, этот шаблон позволил мне разработать мой творческий проект без каких-либо хлопот — и это не стоило мне ни копейки! Мало того, что это было легко настроить, но даже те, кто не знаком с языками программирования, могут создать потрясающее портфолио в кратчайшие сроки. Более того, низкие эксплуатационные расходы этого шаблона резко контрастируют с другими в том же жанре, которые взимают высокие ставки, обещая лишь поверхностную визуальную привлекательность. В целом, этот бесплатный веб-шаблон портфолио оказался непревзойденным, заработав два моих больших пальца вверх!
Легко настраиваемый контактными формами, галереями, таблицами стилей CSS и удобным интерфейсом, этот шаблон позволил мне разработать мой творческий проект без каких-либо хлопот — и это не стоило мне ни копейки! Мало того, что это было легко настроить, но даже те, кто не знаком с языками программирования, могут создать потрясающее портфолио в кратчайшие сроки. Более того, низкие эксплуатационные расходы этого шаблона резко контрастируют с другими в том же жанре, которые взимают высокие ставки, обещая лишь поверхностную визуальную привлекательность. В целом, этот бесплатный веб-шаблон портфолио оказался непревзойденным, заработав два моих больших пальца вверх!
Мои мысли были готовы к выражению, и этот шаблон веб-сайта определенно справился со своей задачей! Что сделало его еще лучше, так это простота его использования — я не чувствовал себя подавленным множеством вариантов. Все, что получалось, выглядело красиво и аккуратно, и я мог настроить даже самые незначительные детали по своему вкусу. Кроме того, добавление различных элементов, таких как изображения и видео, сделало мой блог интересным и привлекательным. Я чувствую прилив сил, завершив этот замечательный проект! Шаблон, который я искренне рекомендую всем, кто хочет создать блог — 10/10!
Кроме того, добавление различных элементов, таких как изображения и видео, сделало мой блог интересным и привлекательным. Я чувствую прилив сил, завершив этот замечательный проект! Шаблон, который я искренне рекомендую всем, кто хочет создать блог — 10/10!
Благодаря Mobirise процесс создания профессионального веб-сайта стал для меня проще! Работая в течение нескольких минут, я запустил красивый, хорошо продуманный веб-сайт. Пользоваться пользовательским интерфейсом было очень просто, а элементы кода были хорошо структурированы. Более того, он предлагает множество вариантов настройки, которые позволяют мне мгновенно воплощать мои идеи в жизнь в великолепном цифровом присутствии. Все это по невероятно доступной цене. Все сказано и сделано, это сэкономило мне время (и деньги) по сравнению с тем, что потребовалось бы, если бы я использовал HTML-редактор или кого-то еще, чтобы помочь мне, не говоря уже о необходимых знаниях в кодировании.
JA OnePage — Одностраничный шаблон Joomla для бизнеса
JA OnePage
Адаптивный шаблон Joomla для одностраничных сайтов
Доступен для Joomla 3
JA OnePage Введение
JA OnePage — адаптивный одностраничный шаблон января 2013 года для Joomla 3 и Joomla 2.5. Он работает на нашей совершенно новой платформе T3 Framework с множеством параметров конфигурации для настройки бэкэнда.
JA OnePage обладает всеми функциями, необходимыми для быстрого запуска большинства сайтов, это скорее стартовый сайт или сайт для людей/компаний, которым просто нужно присутствие в Интернете, но которым нечего показать или предложить в Интернете. Он поставляется в 4 стилях и в новом интересном всплывающем модуле JA Content, который вы можете увидеть в живом действии в виде раздела портфолио на демонстрационном сайте. Убедитесь, что вы проверили все страницы в демо-версии.
Основанный на надежной платформе T3 Framework, JA OnePage легко адаптируется и совместим со всеми устройствами с поддержкой Интернета и мобильными браузерами. Этот шаблон теперь поддерживает стиль CSS RTL .
Этот шаблон теперь поддерживает стиль CSS RTL .
Возможности JA Onepage
Идеальный одностраничный шаблон для Joomla 2.5 и Joomla 3
Полностью адаптивный шаблон
Вам нужен абсолютно простой, чистый, но запоминающийся шаблон на широком экране, планшетах и мобильных устройствах? JA Onepage полностью адаптивен, а это означает, что ваш сайт Joomla будет хорошо выглядеть на любом экране.
Стиль одной страницы
Все будет на одной странице, больше не нужно прыгать по страницам.
Поддержка стилей RTL css
JA Onepage построен на последней версии T3 Framework, что делает макет JA Onepage RTL удобным.
5 стилей, поддерживаемых по умолчанию
JA Onepage предоставляет на выбор до 5 различных стилей. Каждый стиль имеет свой уникальный внешний вид, который удовлетворит вас всех.
Оптимизация для SEO
Все остается на одной странице, но это не означает, что вы получаете меньше SEO. На самом деле, этот конкретный шаблон Joomla так же оптимизирован для SEO, как и другие шаблоны в семействе шаблонов JoomlArt.
На самом деле, этот конкретный шаблон Joomla так же оптимизирован для SEO, как и другие шаблоны в семействе шаблонов JoomlArt.
Первый шаблон для использования JA Content Popup
Все остается на одной странице, но это не означает, что вы получаете меньше SEO. На самом деле, этот конкретный шаблон Joomla так же оптимизирован для SEO, как и другие шаблоны в семействе шаблонов JoomlArt.
Меню вне холста
Воспользуйтесь преимуществами пространства за пределами экрана, меню вне холста помогает поддерживать чистоту и изощренность вашей мобильной версии шаблона Joomla.
Бесплатные расширения
Чтобы узнать больше, посетите наш клуб расширений Joomla.
- Диспетчер расширений JA
- Всплывающий модуль содержимого JA
- Модуль быстрого контакта JA
- JA Плагин Google Map
- Плагин платформы T3
Версия 1.
 1.8 30 мая 2019 г.
1.8 30 мая 2019 г.Исправление ошибки
- ThemeMagic Ошибка
Версия 1.1.7 14 декабря 2018 г.
Исправление ошибки
- Исправлено отображение невидимой капчи в модуле быстрого контакта .
- Невозможно показать содержимое конфиденциальности во всплывающем окне
- Ссылка на конфиденциальность отображает ошибку на странице регистрации и странице профиля пользователя
Версия 1.1.6 29 мая 2018 г.
Исправление ошибки
- Обновление макета для модуля быстрого контакта
Версия 1.1.5 20 декабря 2017 г.
Исправление ошибки
- Текстовый логотип оформлен в стиле .
- Невозможно пропустить содержимое компонента
- Форма обратной связи нуждается в большем стиле

Версия 1.1.4 16 июня 2017 г.
Исправление ошибки
- Не удается отобразить настраиваемое поле в категории
- Ошибка CSS при добавлении настраиваемого поля в статью
- Модуль быстрого контакта: параметр «Выбрать стиль» не работает
- Ja Контент-модуль
- Некоторые ошибки в редакторе
Версия 1.1.3 10 октября 2016 г.
Исправление ошибки
- Получил ошибку js на странице smartsearch
- Ошибка CSS при редактировании модуля
- Ошибка css при редактировании статьи
Версия 1.
 1.2 3 апреля 2015 г.
1.2 3 апреля 2015 г.Исправление ошибки
- Некоторые ошибки в редакторе
- RTL: пустая страница при открытии демо через все категории
- Отсутствует язык на странице модуля редактирования
- RTL: отсутствует язык
- Удалить страницу веб-ссылки
- Ошибка JS в Smart Search
- Кнопке секретного ключа нужно больше стиля на модуле входа
Версия 1.1.1 04 декабря 2014 г.
Исправление ошибки
- Логотип отображает ошибку при изменении стиля
- [Iphone] Электронная почта обрезана на iphone
- Проблема с меню Off Canvas в мобильной раскладке с языком RTL
- Ошибка в меню вне холста при выравнивании по центру
- Боковое меню не закрывается при выборе элемента
- Не могу выровнять меню
- [Iphone] Вводный текст обрезан в стиле ретро
Версия 1.
 1.0 08 августа 2014 г.
1.0 08 августа 2014 г.Обновление
- Обновление до совместимости joomla 3.3.0
Исправление ошибки
- Нарушение макета на странице «Все категории»
- [J3.x] Удалить полосу прокрутки на странице редактирования статьи
- [iphone] Не отображается уровень подменю 3 на iphone
- Отсутствует информация о позиции модуля при включении предварительного просмотра позиций модуля
- Не могу показать маленький логотип на маленьком экране
- Не могу показать подменю при наведении
- Оттенки серого не работают в модуле JA Content Popup
- Получил пустую страницу с ошибкой при использовании отправки ajax в модуле быстрого контакта
- Мегаменю не выровнено по центру
- Логотип отображает ошибку на главной странице
- Меню наведения мыши не работает в IE8
Версия 1.