Лучшие примеры одностраничных сайтов 2021 Примеры красивых дизайнов
Ищите примеры сайтов для вдохновения или удачной структуры? Ниже я приведу топ самых популярных одностаничников, их внешний вид и структура опробована тысячами покупателей. Среди них вы можете найти примеры сайтов с высокой конверсией что подходят вам по структуре, тематике или стилю. Вы с лёгкостью сможете их повторить как в конструкторах сайтов даже без знания разработки так и отдав разработчику в качестве примера.
Основная проблема у большинства современных лендинг пейдж — это их однообразие. Словно все они выполнены как под одну кальку. Стандартное присутствие элементов таких, как общий заголовок, преимущества и кнопка, которая призывает к совершению какого-либо действия. Это далеко не самые лучшие сайты одностраничники. Все подобные разделы идут строго в определенной очередности, а их создатели выполняют одностраничники по одной схеме.
Я отобрал для вас топ самых продаваемых и рейтинговых одностаничников с международной площадки Envato
Для открытия примера на весь экран нажмите 1 раз на миниатюру, и еще раз что бы приблизить
Techland — WordPress Saas Startup Theme
Одностаничник стал термин нарицательным. Теперь формат сайта одностаничника-визитки это не просто сайт из 1-2 страниц, а тип страниц. Так например интернет-магазины делают отдельно сверстанные страницы товаров в тех случаях когда этот товар наиболее интересен аудитории и его продажи самому магазину. Потому люди вкладываются в персональное оформление конкретных предложений.
Теперь формат сайта одностаничника-визитки это не просто сайт из 1-2 страниц, а тип страниц. Так например интернет-магазины делают отдельно сверстанные страницы товаров в тех случаях когда этот товар наиболее интересен аудитории и его продажи самому магазину. Потому люди вкладываются в персональное оформление конкретных предложений.
Когда ваша цель – удобно и понятно подать материал посадочные страницы — ваш выбор.
Appro App Landing HTML Template
Если вы хотите удивить пользователя, стоит обратить внимание на лучшие лэндинги, которые в состоянии эффективно вдохновить. Не нужно бояться постоянно экспериментировать.
Лучшие лэндинговые страницы можно охарактеризовать не только по названиям, но также по некоторым преимущественным отличительным чертам.
Adele Responsive Supplement HTML Landing Page
Давайте разберем фишки некоторых одностраничных сайтов, которые могут считаться лучшими:
Главный плюс посадочной страницы evr. st, которая распространяет приложение для мобильных устройств, заключается в том, что ее не надо скроллить. Перечень плюсов от использования этой программы сменяется друг за другом в углу страницы. Такой ход увеличивает вероятность того, что посетитель ознакомится со всеми пятью описаниями, заинтересуется предложением и приобретет его. Это всего лишь один пример лучшего продающего одностраничника.
st, которая распространяет приложение для мобильных устройств, заключается в том, что ее не надо скроллить. Перечень плюсов от использования этой программы сменяется друг за другом в углу страницы. Такой ход увеличивает вероятность того, что посетитель ознакомится со всеми пятью описаниями, заинтересуется предложением и приобретет его. Это всего лишь один пример лучшего продающего одностраничника.
Chap — Modern AMP Ready Multi-Purpose Theme
Из всего сказанного выше можно сделать вывод, что для создания качественного, уникального лендинга важны все перечисленные выше показатели. Стоит сделать на ресурсе максимально четкое описание, можно создать небольшую интригу. Многочисленные пользователи, которые что-то покупали через подобные сайты, отзываются, что приветствуется простота с одновременной привлекательностью.
Tovo — Angular 11 App Landing Page
Как таковой рейтинг лучших одностраничников составить очень проблематично : уж слишком это специфическая тематика. Но, наверняка можно сказать лишь то, что лучший русский одностраничник – это лендинг с не сложный приятным дизайном, но понятным интерфейсом и отличной конверсией.
Но, наверняка можно сказать лишь то, что лучший русский одностраничник – это лендинг с не сложный приятным дизайном, но понятным интерфейсом и отличной конверсией.
Skincare — Cosmetics Shop WooCommerce WordPress Theme
Примеры одностраничных сайтов и лендингов, созданных на LPgenerator
Конструктор сайтов LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенные инструменты аналитики, а также бесплатное обучение. Правильное использование возможностей сервиса позволит создать лендинг с высокой конверсией.
На LPGenerator можно создавать только лендинги, которые благодаря большому количеству инструментов кастомизации получаются такими разными, что вы никогда не догадаетесь, что они сделаны без привлечения программистов и дизайнеров. Собрали несколько примеров сайтов, чтобы доказать, что хороший лендинг с индивидуальным дизайном можно сделать на конструкторе.
Пример 1: Лендинг системы электронной отчетности
Ekey.
Интересно реализована навигация. Разделы меню идут не по порядку, а скачут по странице. Расстраивает отсутствие нормальной мобильной версии сайта. На маленьком экране приходится приближать страницу пальцами, чтобы прочитать текст. При этом на конструкторе есть инструменты для создания мобильной версии — просто ими не воспользовались.
Пример 2: Лендинг рекламно производственной компании
Rpk-sigor.com – ещё один типичный лендинг с таймером акции и кнопками обратной связи на каждом экране. Из недостатков отметим отсутствие понятной формы обратного звонка. Если в предыдущем примере он прилеплен внизу экрана, то здесь нужно сначала перейти в раздел с контактами, чтобы заказать звонок.
Этот лендинг — ещё один пример важности адаптивности сайта. На телефоне пользоваться страницей неудобно: текст мелкий, в кнопки трудно попасть, меню вообще не видно. Обидно, что это можно исправить штатными средствами конструктора, но создатели их не используют.
Пример 3: Лендинг международной сети детских развивающих центров и садов
На сайте Babyclubmatveevskiy.ru раскрываются визуальные возможности LPGenerator. Всё очень яркое и детское. Фотографии хочется рассматривать, а страницу — листать до конца. Меню прячется в кнопке, которая сохраняет положение при скролле. Есть полноценная мобильная версия, в которой блоки отображаются иначе — например, на первом же экране крупно выделен номер телефона, по которому можно сразу позвонить. На десктопной версии телефон мелко написан в углу.
Формы для отправки заявки очень красивые и необычные. Не нравится, что при нажатии на другие кнопки вроде «Позвольте нам рассказать вам про наш клуб» посетителя перебрасывает через всю страницу на форму — я хотел узнать что-то новое, а теперь придётся заново пролистывать блоки, которые уже видел.
Пример 4: Сеть клиник современной медицины
Mskmedic.ru – сайт медицинского центра с несколькими отделениями в Москве. Адрес каждого центра отмечен на карте, можно посмотреть фотографию здания, узнать больше о врачах, которые в них работают. Форма заявки простая, но с возможностью выбрать вид услуги и станцию метро — это удобно, при звонке не приходится уточнять эти сведения.
Номера телефонов некликабельные, сразу позвонить не получится. Мобильной версии нет, поэтому блоки нечитаемые, если не пользоваться приближением в браузере. В десктопной версии отдельные элементы тоже добавлены по принципу «лишь бы было». На странице не хватает формы заказа звонка или обратной связи — контактные данные есть только наверху и внизу.
Пример 5: Сайт компании по ремонту холодильников
Ремонт-холодильников-в-спб. рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.
рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.
У сайта есть недочёты в интерфейсе. Кнопка «Вызвать мастера» в меню навигации сделана с ошибкой: кликать можно только на одну часть, при нажатии на другую ничего не происходит. Непонятным для посетителя будет и реакция лендинга на прокручивание в середине таблицы. Когда на экране появляется блок с преимуществами, скролл как будто перестаёт работать. Интуитивное движение – проверка работоспособности мышки. Но с устройством всё в порядке, просто в блоке меняется информация, пока посетитель крутит колёсико.
Но главный недостаток лендинга – отсутствие адаптивности. На экране мобильного устройства в книжной ориентации отображается только половина контента. Для продающей страницы это настоящая катастрофа. На LPGenerator можно было избежать такой проблемы – всё-таки это достаточно дорогой конструктор, на котором есть отличные адаптивные шаблоны.
Пример 6: Продажа и монтаж окон Артикс
Окна-артикс.рф – лендинг с рекламой окон. Тоже сделан на основе шаблона с неадаптивным дизайном, поэтому нормально пользоваться им можно только на десктопе. Ещё один недостаток – отсутствие меню навигации при скролле. Пользователю придётся листать всю страницу, чтобы найти интересующую его информацию.
Формы обратной связи размещены почти на каждом блоке, но иногда между ними достаточно большое расстояние. Было бы логично закрепить кнопку на экране при скролле, чтобы посетители могли в любой момент перейти к общению с менеджером. В целом лендинг выглядит так, будто над ним работали очень недолго. Инструменты LPGenerator позволяют создавать очень качественные одностраничники, но этот проект к их числу отнести сложно, хоть и выглядит он достаточно прилично.
Выводы
LPgenerator — платформа для профессионалов, поэтому разобраться с её возможностями с первого раза трудно. Чтобы увидеть, понять и начать использовать все инструменты, нужно создать несколько посадочных страниц. Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
Создание одностраничного сайта: как создать одностраничник
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.

- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
5 2 голоса
Рейтинг статьи
Одностраничные шаблоны Joomla сайта
Вступление
Казалось бы, само понятие одностраничный шаблон не требует особых пояснений. Однако я постараюсь показать несколько интересных фактов про одностраничные шаблоны Joomla, которые вам нужно знать, если вы занимаетесь сайтом на CMS Joomla.
Что такое одностраничные шаблоны Joomla
Одностраничные шаблоны Joomla иначе называемые одностраничники, в классическом варианте состоят из одной страницы. Сайт на одностраничнике превращается в веб-страницу сконцентрированной информации по одной основной теме. Для развития темы, основную информацию окружают дополнительные информационные модули.
Сайт на одностраничнике превращается в веб-страницу сконцентрированной информации по одной основной теме. Для развития темы, основную информацию окружают дополнительные информационные модули.
Здесь нужно сделать важное замечание. Современные макеты шаблонов позволяют верстать одностраничные шаблоны, с практически любым, количеством дополнительных модулей. Поэтому, по факту под одним URL сайта, скрывается очень длинный веб-документ, прокрутка которого может занять десяток секунд. На вопрос, что такое одностраничный шаблон, я бы дал такой ответ:
Одностраничный шаблон, позволяет создать веб-ресурс, на котором постраничная навигация через меню, заменяется просмотром сайта при помощи прокрутки.
Например, одностраничник сайт овощной базы.
Важно сделать еще одно замечание. Современные технологии позволяют создавать одностраничные сайты с меню, которое позволяет быстро перескакивать на нужную информацию сайта, без листания.
Зачем нужны одностраничные шаблоны
Давайте пофантазируем и составим список, для чего может быть нужен одностраничный сайт:
- Сайт компании, оказывающей услуги, объединенные общей темой.
 Например, «Аренда склада», «Офисы в аренду», «Шиномонтаж на улице …»;
Например, «Аренда склада», «Офисы в аренду», «Шиномонтаж на улице …»; - Сайт визитка;
- Портфолио;
- Хостинг услуги;
- Магазин;
- Медицинский центр;
- Страница о продаже конкретного товара;
- и т.п.
Повторюсь, одностраничный сайт выполняет конкретную, целевую задачу, чаще для привлечения внимания, пользователя. Именно поэтому, одностраничные сайты называют landing page (лендинг пейдж), что означает целевая страница.
landing page для многостраничного сайта
Landing page активно используются в качестве посадочной страницы для многостраничных сайтов, чаще коммерческих. Например, на главной странице сайта делают красивый лендинг, который не только рассказывает о разделах сайта (магазина, компании), но и выполняет задачу навигационного меню, через модули.
Зачем нужны одностраничные шаблоны Joomla
Кроме создания, чисто, одностраничного сайта, одностраничные шаблоны Joomla, могут выполнять другую задачу.
В системе Joomla, есть возможность использовать два различных шаблона для разных частей контента. Именно эта возможность, позволяет сделать посадочную страницу сайта Joomla на одностраничном шаблоне, а основной сайт на другом стандартном шаблоне системы.
Зачем? Поясню. Априори, одностраничные шаблоны создаются с акцентом на красивый, яркий, броский внешний вид с большим количеством модулей. Использование одностраничника для главной страницы избавляет от нудной сборки уникальной главной страницы на стандартном шаблоне, поиска сторонних расширений для улучшения внешнего вида и функционала стандартных шаблонов Joomla.
Делается это так. Устанавливаете основной шаблон сайта и второй одностраничный шаблон для посадочной или главной страницы. При назначении главной страницы в модуле меню, выбираете для главной шаблон посадочной страницы и всё. Лендинг пейдж готов. Подробно читать в статье Использование двух шаблонов на Joomla 3.
Кроме этого, имея одностраничный шаблон можно:
- Делать информационные страницы с дополнительной информацией отличной от контента сайта;
- Использовать одностраничный шаблон Joomla, как основной;
- Создавать на сайте несколько целевых страниц с рекламой отдельных товаров или красивой формой подпиской;
- Другие варианты.

Примеры одностраничника
Как строятся одностраничники Joomla
Одностраничные шаблоны создаются на основе фреймворка. Кто не знает, фреймвор это такой конструктор шаблонов «сделай сам». Это позволяет использовать сотни настроек фреймворка, и настройка шаблона превращается в конструктор с перетаскиванием модулей.
- Макеты одностраничников Joomla адаптивны и подстраиваются под формат устройства, используемого для просмотра сайта.
- Шаблоны в одну страницу отлично отображаются во всех браузерах (кросс-браузерность), в них чаще используются технологии HTML5, CSS3, JQuery, LESS.
Особенности одностраничных шаблонов
Основания особенность всех одностраничников это большое количество позиций модулей. Больше того, фреймворки используемые для верстки, позволяют эти модули создавать самостоятельно в визуальном режиме конструктора. Это так называемые, компоновщики Drag & Drop, которые позволяют создавать любое количество уникальных макетов в 5 раз быстрее традиционного способа.
Для примера приведу описания одностраничного шаблона, который можно назвать среднестатистическим:
- Актуальный код PHP;
- Сжатие Java скриптов и таблиц CSS;
- Проверка валидаторами W3C;
- 60+ позиций модулей в каркасе;
- 4 цветовых решения;
- Легкая смена фона сайта;
- Широкая типографика Google;
- Широкий выбор типов меню;
- Обычно входит расширение типа «Shortcode» для моделирования своей сетки макета, создания своих столбцов, кнопок.
Где взять одностраничные шаблоны Joomla
Как всегда, шаблоны Joomla можно найти в бесплатном и платном вариантах. Вот несколько источников, которые я буду расширять в разделе шаблоны.
- Бесплатно: ltheme.com/free-one-page-joomla-templates/
- LPgenerator– Конструктор лендинг пейдж (от 559 руб/в мес): http://lpgenerator.ru/?partner_id=571cc3
- Бесплатно пустые шаблоны от Zootemplate (Zo2 Framework): http://www.
 zootemplate.com/zo2
zootemplate.com/zo2 - Бесплатно Helix3 (Framework): https://www.joomshaper.com/joomla-templates/helix3
- Любой другой фреймворк Joomla может стать конструктором для уникального одностраничного бесплатного шаблона.
Вывод
Действительность такова. Одностраничные шаблоны Joomla имеют явное коммерческое назначение. Как следствие, собранные (готовые) одностраничники чаше продаются. С другой стороны, любой одностраничник кем-то собран на базе одного из десятка фрейморков «гуляющих» в сети в свободном доступе. Проявив терпение и потратив время, можно самостоятельно собрать одностраничник на базе такого фреймворка.
Не для рекламы, а для понимания возможностей. Компания Joomshaper создавшая Helix3, создала платный конструктор шаблонов SP Page Builder (https://www.joomshaper.com/page-builder). С его помощью можно делать, отличные шаблоны, как ребенок собирает лего.
Видео статьи «SP Page Builder»
©Joomla3-x.ru
Еще статьи
Landing Page — одностраничник для бизнеса
Landing Page представляет собой сайт-одностраничник, главная функция которого – привлечение посетителей. С помощью landing-page можно реализовать огромное количество задач. Именно поэтому такой вариант сайта получил широкое распространение во всем мире. Согласно статистике более 60% компаний be-to-be используют именно сайт Landing Page. При этом имеют свыше 6 вариантов подобных целевых страниц в рамках одного бренда.
Сегодня многие маркетологи рекомендуют разрабатывать отдельные лендинги для конкретного проекта, услуги или товара. Постараемся разобраться, чем так привлекают одностраничники.
Отличия Landing Page от других сайтов
Классические сайты содержат определенный набор компонентов, который чаще всего встречается или же является обязательным – главная страница, каталог продукции, информация о компании, контакты и т. д. Зачастую бывает, что эта информация разбросана по всему ресурсу, поэтому пользователю тяжело её найти. Другая проблема – далеко не вся информация, представленная на сайте, интересна целевой аудитории. Причина кроется в сложной структуре ресурса.
д. Зачастую бывает, что эта информация разбросана по всему ресурсу, поэтому пользователю тяжело её найти. Другая проблема – далеко не вся информация, представленная на сайте, интересна целевой аудитории. Причина кроется в сложной структуре ресурса.
Если наполнить стандартный сайт блоками с преимуществами, красочными картинками и видео, он может выглядеть перегружено. Но всё равно многостраничный сайт по нескольким критериям всё же уступает Landing Page. Статистика говорит, что классические ресурсы отличаются большим процентом отказов и брошенных корзин, чем landing-page в этой же тематике.
Landing Page можно представить, как концентрированный набор маркетинговых секретов и «фишек». Качественно выполненный одностраничник наполнен всеми необходимыми элементами, которые ненавязчиво приводят посетителя к целевому действию. Лендинг нацелен на продажи и привлечение целевой аудитории «здесь и сейчас».
Landing-page называют по-разному. Но по сути это одностраничник. Такие сайты в доступной форме предоставляют пользователю всю информацию о товаре или группе товаров, его преимуществах. Иными словами лендинг пейдж направлен предоставить все данные о продукте в развёрнутой форме, чтобы привлечь как можно больше потенциальных клиентов.
Иными словами лендинг пейдж направлен предоставить все данные о продукте в развёрнутой форме, чтобы привлечь как можно больше потенциальных клиентов.
Все landing-page базируются на простоте и лаконичности. Главная цель – концентрация внимания пользователя. Заходя на лендинг пейдж, у посетителя нет множества сценариев поведения. Его ненавязчиво подводит только к одной цели – купить товар, оставить телефон или заполнить форму обратной связи.
Landing page: кому и зачем?
Благодаря одностраничникам можно эффективно:
- Принимать заказы на услуги;
- Продавать товары;
- Продвигать продукцию на рынке;
- Собирать контактные данные целевой аудитории.
Лендинги часто используют как дополнение к основному сайту бизнеса. Их создают под определённую маркетинговую кампанию.
Но есть landing-page, выступающие в качестве самостоятельного бизнеса. И этому есть ряд объяснений:
- Быстрая разработка;
- Простое проведение анализа;
- Старт продаж в короткие сроки.

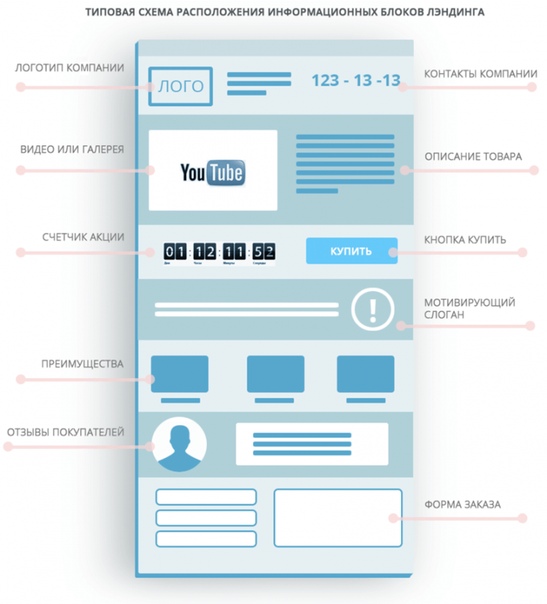
Как выглядит одностранничник?
Как правило, Landing-page создают по определенному алгоритму. В первую очередь, на одностраничниках указаны контактные данные компании и её название.
Если традиционные интернет-магазины содержат обширный ассортимент товаров, то на лендинге такого не найти. Одностраничник представляет только конкретную услугу или вид продукции.
Маркетологи знают, что 80% информации воспринимается через изображение. Поэтому куда без привлекательных картинок на одностраничниках? Изображения на Landing page должны быть цепляющими, заряжающими, эмоциональнми. Зачастую изображения подкрепляют дескриптом – лаконичным и максимально точным заголовком, который описывает товар или услугу.
Как мы уже знаем, цель лендинга – побуждение посетителя совершить целевое действие. Поэтому одностраничник обязательно имеет кнопку заказа товара или форму обратной связи. Эти элементы должны быть яркими, крупным – они не должны остаться без внимания посетителя.
Подкрепить целевое действие поможет побуждающий призыв – такая же лаконичная и острая фраза. Чтобы повысить лояльность и доверие покупателей, на одностраничнике можно расположить соответствующие триггеры – статистику заказов, сертификаты и т.д. Нагляднее всего побуждают к действию отзывы довольных покупателей.
Виды Landing Page
Относительно структуры и назначения одностраничники делят на несколько типов:
- Short page. Небольшая посадочная страница, которая создается с целью перенаправления, повышения базы посетителей, сбора контактных данных.
- Long page. Самый распространенный вариант одностраничника, который содержит подробное описание товара или услуги, его плюсы, особенности, стимулирующие призывы, кнопки заказа.
- Одношаговые. Сайт, где информация представлена на единственной странице.
- Двухшаговые. Состоит из двух блоков. В одном посетителей стимулируются совершить действие, а на отдельной странице размещена форма для оформления заказа.

Каждый вариант landing-page удобен для конкретного случая. Относительно цели landing-page подразделяют на следующие виды:
- Click-trought. Направлен на побуждение к целевому действию. Структура landing-page сформирована таким образом, чтобы пользователь захотел нажать кнопку заказа товара или услуги. Такие одностраничники наполнены привлекательной графикой, видео, «вкусными» заголовками.
- Sgueeze. Сайт, который создан, чтобы подогреть интерес посетителей, возбудить желание оставить данные. Таким образом, можно получить множество электронных адресов, увеличить базу целевой аудитории.
- Lead-capture page. Лидогенерирующий сайт, цель которого – собрать как можно больше контактных данных (телефон, электронная почта). Такие сайты создают для расширения коммуникационных связей с посетителями. Данные landing-page имеют хорошо проработанный дизайн, текстовый контент, формы захвата.
- Продающие.
 Как понятно из названия, сайт предоставляет максимум информации о конкретном продукте. Текстовый и визуальный контент на таких landing-page нацелен на стимулирование пользователя купить товар.
Как понятно из названия, сайт предоставляет максимум информации о конкретном продукте. Текстовый и визуальный контент на таких landing-page нацелен на стимулирование пользователя купить товар. - Вирусные. Landing page такого типа не содержат рекламу или призыв к действию. Их цель – стимулирование к принятию решения через информационные статьи, ролики, игры. При этом логотип компании указан ненавязчиво.
Landing page – это эффективный инструмент, способный увеличить реальные продажи. Качественно оформленный одностраничник обязательно побудит к действию, и привлечет огромное количество клиентов.
ТОП лучших примеров лендинг пейдж в мире
В этой статье мы рассмотрим лучшие лендинг пейдж в мире — одностраничники, которые заслуживают внимания благодаря своей продающей структуре, грамотному маркетингу и яркому дизайну. Такие страницы получают высокую конверсию и приносят доход своим владельцам. А, значит, мы не можем пройти мимо, не рассмотрев их особенности и преимущества. Готовы? Поехали!
Готовы? Поехали!
Примеры лучших Landing page
Рассмотрим несколько примеров, разобрав их подетально, чтобы понимать, почему эти лендинги можно считать успешными.
Пример 1
Потрясающий пример landing page, созданный для продажи женского корсета. Потрясающий он потому, что берет пользователя за руку и ведет по всей странице, мягко и ненавязчиво предоставляя аргументы для чего ему корсет. Первый разворот сразу же берет “быка за рога”. Здесь есть все, чтобы подогреть интерес посетителя: УТП, преимущества. И даже лидогенерирующая форма с триггером для тех, кто уже готов выполнить действие.
Одностраничник разработан по продающей маркетинговой стратегии AIDA. Здесь, по традиции, есть блок преимуществ и выгод, социальных доказательств. Но при этом каждый разворот исполнен в отличном дизайне: ярко, доходчиво и просто.
Обратите внимание, каждый призыв к действию предлагает новую плюшку для потребителя. Маркетологи постарались, проработав и поняв желания и цели целевой аудитории.
Маркетологи постарались, проработав и поняв желания и цели целевой аудитории.
На блоке социальных доказательств сделан большой акцент, чтобы доказать своему посетителю, что этот оффер — реален и он работает.
В качестве дополнительных доказательств на сайте предусмотрены видеоролики и скриншоты с аккаунтов Инстаграм, где дамы уже примеряют на себе корсет.
На сладкое снова лидогенерирующая форма с призывом к действию.
Сайт создает однозначное желание — купить. И не удивительно, разработан на 5+.
Пример 2
Пример лендинга, который умеет давить на эмоции. Продающий одностраничник посвящен услугам банка и разработан в тандеме с анимацией, которая и направлена на проработку эмоционального состояния пользователя.
Разработчиками предполагается, что страница будет рекомендоваться друзьям и переходить к ним в качестве реферальной ссылки. При открытии одностраничника произносится имя того, кто ее открыл, а после женский голос предлагает узнать о банке подробнее и воспользоваться его услугами.
При открытии одностраничника произносится имя того, кто ее открыл, а после женский голос предлагает узнать о банке подробнее и воспользоваться его услугами.
Анимация берет свое. Здесь нет привычных блоков социального доказательства, всего один блок преимуществ. Но при этом жесты девушки, подталкивающие к действию, работают на результат, делая одностраничник высококонверсионным.
Пример 3
Пример простого, но эффективного одностраничника, предлагающего с его помощью купить подарочную карту.
Здесь нет анимации, яркого дизайна или замысловатых элементов, которыми сейчас старается пользоваться каждый третий разработчик, чтобы привлечь внимание пользователя. Вместо этого всего несколько информативных блоков, которые ясно и просто показывают кому и зачем нужна карта, какие выгоды она предоставляет. Это еще раз доказывает, что все гениальное — просто.
Целевая страница говорит на простом языке со своим пользователем. Разработчики не изощрялись и даже социальные доказательства разместили в виде инфоконтента. Хотя в этом случае фотографии клиентов не помешали бы.
Разработчики не изощрялись и даже социальные доказательства разместили в виде инфоконтента. Хотя в этом случае фотографии клиентов не помешали бы.
Пример 4
О проекте “Бешеная сушка” известно каждому, кто хотя бы раз стремился сбросить лишний вес с помощью диетологов, спортивных тренеров и других специалистов. Этот проект уже три года стабильно стоит на ногах и на сегодняшний день продвигает уже 20 сезон, набирая участников. Поэтому разработчики приняли решение не размещать УТП на первом развороте.
Да и в целом, одностраничник сложно назвать “типичным”. Здесь есть маркетинговые уловки и ходы в виде доказательств, выгод и преимуществ. Но в большей мере лендинг пейдж демонстрирует сторителлинг в агрессивной манере. Это, словно, пинок для пользователя, который нуждается в помощи.
Фото популярного российского тренера, достаточно резкое обращение к посетителю и мотивация к действию в виде гарантий призового фонда берут свое — вызывают желание стать участником.
Этот продающий одностраничник давит на боли ЦА и предлагает решение как от них избавиться. Это мощная маркетинговая концепция, которая всегда помогает выиграть своему владельцу, приводя новых клиентов.
Мы рассмотрели небольшое количество мощных landing page, которые вызывают неподдельный интерес к себе. Хотите себе эффективный одностраничник? Заказывайте создание лендинга под ключ и получайте не упускайте свою прибыль благодаря крутому проекту.
Статья разработана веб-студией Импульс Дизайн.
Создание лендинга под ключ в Смоленске
Доменное имя — это адрес вашего сайта, по которому его можно найти в интернете. Вы можете придумать имя самостоятельно или обратиться за помощью к нашему менеджеру.
Оформление для сайта разрабатывается нашим дизайнером с учетом всех ваших пожеланий. Мы можем
учитывать существующий фирменный стиль вашей компании, либо разработать все с нуля.
Мы можем
учитывать существующий фирменный стиль вашей компании, либо разработать все с нуля.
Для создания качественного и функционального сайта мы на самом раннем этапе прорабатываем его прототип, обсуждаем его с вами и на его основе переходим к дизайну.
Для того, что бы учесть особенности вашего бизнеса мы проводи анализ сферы вашей деятельности, изучаем сайты конкурентов, оцениваем статистику поисковых систем по запросам из вашей сферы.
Персональный менеджер – ваш лучший помощник на время создания сайта и в процессе его продвижения.
Он всегда в курсе всех дел и готов помочь вам в принятии правильных решений.
Мы бесплатно наполняем сайт вашими материалама в оговоренном заранее размере. Если у вас нет текстов для наполнения, то вы всегда можете обратиться за помощью в их написании к нам.
Для показана странице рекламных баннеров используются слайдеры. Они привлекают внимание посетителей, тем самым улучшают просматриваемость страниц сайта.
Форма заказа обратного звонка нужна в том случае, если посетители вашего сайта не могут связаться с вами самостоятельно: позднее время, роуминг или не могут найти телефон в комнате.
Если вам необходимо продемонстрировать фотографии вашей продукции или услуг, то сделать это можно
с помощью модуля фотогалереи. Фотографии можно группировать по альбомам и увеличивать при клике.
Фотографии можно группировать по альбомам и увеличивать при клике.
Если вы хотите получать от посетителей сайта обратную связь, то в этом вам поможет модуль отзывав. Если кто-то уже положительно отозвался о вашей компании, то стоит продимонстрировать этот отзыв с помощью этого модуля.
По статистике, после установки системы онлайн-чата на сайт продажи увеличиваются на 30-40%. Вы помогаете сделать заказ и ведете покупателя до оплаты.
Топ 20 одностраничных сайтов и шаблонов [для начинающих и профессионалов]
Есть много причин, по которым вы можете захотеть создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для объявлений
- И список продолжается…
Во многих случаях одностраничный веб-сайт может служить вашим веб-сайтом целиком — и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, информация, услуги, контакты), когда весь контент хорошо умещается на легко прокручиваемой странице.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными некоторыми из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам решить, как создать свой собственный пейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между самостоятельной работой (DIY) или наймом профессионала.
Приступим.
Потрясающие примеры одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Построено с: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Создан с: Wix
Роли Центрос
Дизайнер: Clicky | Построен с: WordPress
Hypnax
Дизайнер: н / д | Создано с: Custom
CleanShot
Дизайнер: MakeTheWeb | Построен с: Custom
Upstate Laundromat
Дизайнер: Рюкзак | Построен с: Squarespace
Wandure
Дизайнер: В доме | Построен с: PageCloud
Тип + пиксель
Дизайнер: Собственный | Построен с: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Построено с: Custom
Heippa
Дизайнер: Собственно | Создан с: PageCloud
94 Фотография
Ищете еще больше вдохновения? Оформить заказ One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из приведенных выше примеров, существует множество способов создать веб-сайт. В то время как некоторые сайты здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют настраиваемые фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или нестандартный код?
Это то, что мы рассмотрим дальше.
Сделай сам и сайты с индивидуальным кодом
Давайте начнем с определения веб-сайтов «сделай сам» и «сделай сам»:
«Сделай сам»: могут быть созданы и управляться кем-то без знаний дизайна или технического программирования .
«Веб-сайты с настраиваемым кодом»: созданы профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы принять обоснованное решение между двумя вариантами выше, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
DIY
Самый простой способ создать веб-сайт (особенно одностраничный) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают настройку функционального веб-сайта.
Не нужно беспокоиться о хостинге, сетях доставки контента, сертификатах SSL, резервном копировании и всех других трудоемких задачах, связанных с созданием сайта с нуля. Создатели сайтов предлагают полностью управляемые услуги, которые включают все эти элементы в вашу подписку.
Конструкторы веб-сайтов также предлагают интерфейсы WYSIWYG (то, что вы видите, то и получаете), так что нетехнические специалисты могут создавать свой сайт и управлять им без профессиональной помощи.Вот пример:
За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить свои расходы и предоставить дополнительный контроль своим клиентам.
Вы творческий профессионал? Зарегистрируйтесь и станьте PageCloud Pro сегодня.
Веб-сайты с настраиваемым кодом
Создание веб-сайта с настраиваемым кодом состоит из нескольких этапов, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Творческий профессионал создаст дизайн веб-сайта и интерактивных элементов с помощью таких инструментов, как Photoshop и Sketch.

- Когда дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передаются команде разработчиков.
- Перед преобразованием дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. Д.
- Окончательная проверка и тестирование дизайнера и разработчика, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это долгий и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, с помощью кода можно сделать почти все.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт. Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой контента, такого как изображения и видео. Вот пример:
Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой контента, такого как изображения и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять сразу несколько страниц или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое, не делая все с нуля.
Примечание:
- По большей части, шаблоны нельзя переносить между разными инструментами.
 Шаблоны
Шаблоны - не могут предоставлять функциональные возможности, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Money App
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Миллер
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Oslo
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Paradigm Shift
Тип: Собственный код | Цена: БЕСПЛАТНО | Построен с: Custom HTML5
Caliris
Тип: Пользовательский код | Цена: 39 | Построен с: WordPress
Tune
Тип: Пользовательский код | Цена: $ 49 | На основе: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точно оценить стоимость веб-сайта сложно, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы ваш веб-сайт работал бесперебойно, вам придется оплатить определенные фиксированные расходы: ваше доменное имя, хостинг, сертификат SSL, CDN, резервное копирование и многое другое.
Ожидайте, что за одностраничный веб-сайт будете платить около 5–10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные расходы немного увеличатся по мере увеличения масштаба вашего сайта.Однако постоянные затраты обычно очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают шаблоны премиум-класса, которые вы можете приобрести за разовую плату. Обычно они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта зависит от профессиональных услуг, которые вы платите за проектирование и / или разработку своего сайта.
Размер этих сборов сильно зависит от того, где вы живете и кого нанимаете для работы на своем сайте.
Строить сайт в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С конструктором веб-сайтов: 100 — 1000 долларов
Веб-сайт с индивидуальным кодом: 500 — 5000 долларов
Как видите, это намного больше дорого создавать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Объяснено более чем 10 примерами веб-сайтов]
Резюме
Какими бы простыми ни были одностраничные веб-сайты, есть много вещей, которые вам необходимо учесть, прежде чем принимать решение о том, как их создать.
Чтобы все было по возможности прямо:
- Если вам нужен супер-индивидуальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно столько контроля над своим сайтом, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой сайт, используйте конструктор сайтов.
Вы можете попробовать PageCloud бесплатно!
Простой способ добиться успеха с одностраничными программами
Послушайте мое интервью с Бетси Поташ (стенограмма):
При финансовой поддержке Chill Expeditions и Kiddom
Вы слышали шепот об однопейджерах в коридорах онлайн-учителей? Концепция одностраничного устройства, в котором учащиеся делятся своими наиболее важными выводами на одном листе чистой бумаги, стала действительно популярной в последнее время.
Одностраничники, которые я вижу в Instagram, привлекают меня, как кусок двойного шоколадного муссового торта. Студенты-художники, которые представляют свои тексты на одном листе бумаги, смешивают образы и идеи в творческих цветах, почти гипнотизируют меня. Возможно, у вас был такой же опыт.
Одностраничные программы учеников Джины Найт Хесс, 6 класс ELA, Средняя школа Северного Неаполя Но именно красота публикуемых моделей может отвлечь учащихся и учителей от одностраничной работы. Конечно, он отлично подходит для студентов с супер-артистичностью. , мы склонны думать, , но как насчет всех остальных?
Оказывается, он МОЖЕТ подойти всем. Если вы знаете, как его структурировать.
Что такое однопейджер?
Давайте вернемся немного назад и поговорим подробнее о том, что такое однопейджер. На самом деле это довольно просто. Студенты берут то, что они узнали — из учебника истории, романа, стихотворения, подкаста, выступления на Ted Talk, приглашенного докладчика, фильма — и помещают основные моменты на одном листе бумаги. Компания AVID первой разработала эту стратегию, но теперь она широко используется в классах AVID и за их пределами.
Компания AVID первой разработала эту стратегию, но теперь она широко используется в классах AVID и за их пределами.
Но почему это, казалось бы, простое задание так сильно?
По мере того как учащиеся создают одностраничные программы, записываемая ими информация становится для них более запоминающейся, поскольку они смешивают изображения и информацию. Согласно теории двойного кодирования Аллана Пайвио, у мозга есть два способа обработки: визуальный и вербальный. Комбинация двух приводит к самым впечатляющим результатам. Учащиеся запомнят больше, если смешают язык и образы.
Кроме того, одностраничные программы предоставляют им возможность поделиться тем, что они узнали, что выходит за рамки обычных письменных вариантов. Студенты склонны удивляться тому, что они придумывают, а их работа является ярким проявлением обучения. К тому же их забавно делать. Не будем притворяться, что это неважно.
Итак, если вы хотите попробовать это, вы, вероятно, задаетесь вопросом, что именно входит в одностраничный пейджер?
Студенты могут включать цитаты, идеи, изображения, анализ, ключевые имена и даты и многое другое. Они могут использовать свои одностраничные программы, чтобы установить связь со своей собственной жизнью, с искусством или фильмами, с поп-культурой, с тем, что они изучают в других классах. Они могут даже все это сделать. Вы удивитесь, сколько всего может поместиться на одном листе бумаги.
Они могут использовать свои одностраничные программы, чтобы установить связь со своей собственной жизнью, с искусством или фильмами, с поп-культурой, с тем, что они изучают в других классах. Они могут даже все это сделать. Вы удивитесь, сколько всего может поместиться на одном листе бумаги.
Многие учителя составляют списки того, что ученики должны помещать в свои одностраничные программы. Знание того, что им нужны две цитаты, несколько символических изображений, одна ключевая тема и т. Д., Помогает студентам в их работе.
Проблема искусства
Создавая одностраничные программы, студенты-художники, как правило, используют больше набросков, каракулей, значков и букв.Учащиеся, настороженно относящиеся к искусству, как правило, используют больше текста и могут вообще отказываться от визуальной части задания.
Именно этот вопрос — проблема ненавистников искусства — два года назад впервые привлек меня к одностраничникам. Я видел несколько потрясающих одностраничников, размещенных в моей группе на Facebook «Creative High School English». Но последующие комментарии всегда были одинаковыми. «Это потрясающая работа! Но так много моих учеников не любят искусство … »
Но последующие комментарии всегда были одинаковыми. «Это потрясающая работа! Но так много моих учеников не любят искусство … »
Эти комментарии поразили меня.В течение многих лет я сталкивался с комментариями некоторых моих учеников об их отвращении к художественным материалам, когда я представлял творческие проекты. Сколько бы я ни объяснял, что их выбор имел значение, я всегда получал отпор, если в проекте были задействованы какие-либо художественные элементы.
Был ли способ настроить одностраничное задание, чтобы каждый ученик был уверен в своем успехе?
Другая проблема заключалась в общем дизайне: хотя они знали, что им необходимо выполнить все требования, перечисленные их учителями, ученики все же, казалось, были ошеломлены этой огромной пустой страницей.Что должно быть куда? Неужели нужно было задействовать цветные карандаши?
Примеры одной страницы, разработанные Бетси Поташ Простое решение: шаблоны
Размышляя над проблемой, я подумал, не почувствовали бы себя студенты менее подавленными, если бы знали, что и куда нужно идти. Если цитаты должны были быть посередине, темы в верхнем левом углу, изображения внизу и т. Д. Я начал экспериментировать с инструментом фигур в PowerPoint, создавая разные одностраничные шаблоны.
Если цитаты должны были быть посередине, темы в верхнем левом углу, изображения внизу и т. Д. Я начал экспериментировать с инструментом фигур в PowerPoint, создавая разные одностраничные шаблоны.
Затем я начал формировать свои требования, соотнося каждый элемент с местом на бумаге. Возможно, граница могла быть ключевой цитатой. В центре будет важный символ. Темы могли идти по кругу вокруг центра. Я разработал множество различных шаблонов для разных способов реагирования на романы. Потом попробовал подкасты. Фильмы. Поэзия.
Одностраничная страница ученицы Хизер Бейнбридж, Коллеж Жака Моно, Ле Пенн Мирабо, Франция
(Этот шаблон доступен бесплатно здесь.)
Когда я делилась этими шаблонами с другими учителями, я получала те же отзывы: «Работает!»
Это небольшое творческое ограничение на самом деле позволяет студентам использовать свое воображение, чтобы без страха представить то, что они узнали на странице. Они знают, что им нужно записать и где, но они также могут расширять и добавлять в шаблон. Выбирать собственные цвета. Выявить то, что для них наиболее важно, через их творческий потенциал и артистизм.А эти супер-артистичные студенты? Они могут просто перевернуть шаблон и использовать пустую страницу сзади.
Они знают, что им нужно записать и где, но они также могут расширять и добавлять в шаблон. Выбирать собственные цвета. Выявить то, что для них наиболее важно, через их творческий потенциал и артистизм.А эти супер-артистичные студенты? Они могут просто перевернуть шаблон и использовать пустую страницу сзади.
Однопейджер от ученицы Одри Рени, средней школы Булан Барк, Трой, Мичиган (этот шаблон доступен бесплатно здесь.)
Помимо романов
Есть множество способов интегрировать эту творческую стратегию в свой класс. В то время как одностраничные программы прекрасно подходят для окончательной оценки после чтения независимых романов, избранных литературных кружков или романов для всего класса, на самом деле это только начало.
Вы можете использовать их, чтобы лучше узнать студентов, например, с именной палаткой или одностраничным сообщением «обо мне» в начале года. Одна школа использовала шаблоны, чтобы каждый ученик создавал одностраничный журнал о своей жизни, собирая их все на дисплеях в коридоре в рамках проекта, который они назвали «Расскажи свою историю».
Однопейджеры, которыми совместно пользуется Эрин Макдональд, Penn Elementary, North Liberty, IA Вы также можете использовать их, чтобы помочь студентам сосредоточиться на наиболее важной информации в научно-популярных статьях и книгах.Один преподаватель английского языка как иностранного в Хорватии использовал шаблоны, чтобы студенты делились ключевыми выводами из статей, которые они читали о социальных сетях. Студенты не только должны были глубоко проанализировать текст, чтобы выяснить, что было наиболее важным, но и теория двойного кодирования предполагает, что процесс создания одностраничных страниц поможет им лучше запомнить информацию.
One-Pager от ученицы Мартины Лацкович, Гимназия Велика Горица, Хорватия (Этот шаблон доступен бесплатно здесь.)
Еще одно прекрасное применение одностраничных программ — это удерживать учащихся сосредоточенными при изучении медиа. Когда студенты смотрят фильм, слушают подкаст или даже присутствуют на собрании с приглашенным докладчиком, они могут создавать одностраничные программы во время прослушивания, своего рода формализованную версию скетчей.
Когда студенты смотрят фильм, слушают подкаст или даже присутствуют на собрании с приглашенным докладчиком, они могут создавать одностраничные программы во время прослушивания, своего рода формализованную версию скетчей.
Один пейджер ученицы Дженнифер Андерсон-Вагнер Джонс, средняя школа Маунтин-Вью, Простые шаги для успешной работы с одним пейджером
Всякий раз, когда вы обдумываете варианты оценивания, добавляйте в них одностраничные программы.Приведенные ниже шаги должны помочь вам в создании задания, для которого у каждого ученика есть план успеха.
1. Выберите элементы, которые учащиеся должны поместить на свои одностраничные программы. Например, цитаты, ключевые темы, литературные элементы, обсуждение стиля, важные персонажи или даты, связи с другими дисциплинами, связи с их жизнью, связи с современной культурой.
2. Создайте макет, используя инструмент фигур в PowerPoint или что-то подобное (или возьмите бесплатный набор шаблонов здесь или здесь).
3. Подключите инструкции к макету. Дайте понять, какие элементы должны быть в какой области вашего шаблона.
4. Создайте простую рубрику с ключевыми категориями, по которым ваши ученики должны добиться успеха. В литературных одностраничных программах я использую «Анализ текста», «Требуемые элементы» и «Тщательность».
5. Когда вы представляете задание, покажите студентам несколько примеров одностраничных программ, чтобы дать им представление о том, как они могут действовать.
6.Дайте ученикам время поработать в классе над своими одностраничными программами, чтобы они могли задавать вам вопросы. Подумайте о том, чтобы предоставить некоторые художественные материалы, если можете, или пригласите студентов принести их. При необходимости вы всегда можете позволить им завершить работу дома.
7. Прогуляйтесь по галерее одностраничников, прежде чем собирать их, или попросите их представить друг другу небольшими группами. Студенты многому научатся, увидев изображения друг друга.
8. Создайте дисплей после того, как вы оцените одностраничные программы по своей рубрике.
Одностраничные программы учеников Lori Hinkley, Tabb HIgh School, Yorktown VA (этот шаблон доступен бесплатно здесь.)
Вы можете найти другие замечательные идеи Бетси на ее веб-сайте Spark Creativity.
Вернись и узнай больше. Присоединяйтесь к нашему списку рассылки и еженедельно получайте советы, инструменты и вдохновение, которые сделают ваше обучение более эффективным и увлекательным.Вы получите доступ к нашей библиотеке бесплатных загрузок, предназначенной только для участников, в том числе к электронному буклету 20 способов вдвое сократить время успеваемости , который помог тысячам учителей сэкономить время на выставлении оценок. Более 50 000 учителей уже присоединились — заходите.
10 потрясающих примеров одностраничных веб-сайтов
Вы можете подумать, что одностраничный веб-сайт недостаточно для вашего бизнеса. Как любой бренд может разместить всю свою информацию на одной странице?
Как любой бренд может разместить всю свою информацию на одной странице?
Оказывается, легко.Мы нашли 10 самых красивых одностраничных веб-сайтов, существующих в Интернете прямо сейчас, и делимся ими здесь.
Если вы создаете веб-сайт или думаете о новом дизайне, эти примеры должны подпитывать ваше воображение.
Существуют дизайны страниц от самых разных компаний, поэтому, если вы не уверены, подходит ли вам одностраничный веб-сайт — это так.
Что такое одностраничный веб-сайт?
Обычно одностраничные веб-сайты — это сайты, вся информация которых размещена на одной HTML-странице.Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Одностраничный подход может облегчить жизнь посетителям веб-сайта — контент может быть усвоен быстрее, и вам не придется тратить время на ожидание загрузки нескольких страниц.
Кроме того, одностраничные веб-сайты легко сделать визуально привлекательными и запоминающимися для посетителей.
Вот 10 невероятных примеров для вдохновения:
1. Арройо
Начните с создания шаблона веб-сайта — в конце концов, это чистый холст.У Zyro есть множество дизайнерских шаблонов веб-сайтов, так что вы можете начать свой одностраничный рассказ здесь.
Arroyo — один из шаблонов сайта Zyro для мероприятий. Простой макет возглавляет яркое изображение на всю страницу, наложенное на текст и кнопку с призывом к действию (CTA).
По мере прокрутки вы найдете слои информации о мероприятии, от выступающих до часто задаваемых вопросов.
Но прелесть использования конструкторов веб-сайтов в том, что вы можете настраивать свой одностраничный дизайн столько, сколько захотите.Хотите изменить цвета, упростить контент или переключить шаблоны? Вперед, продолжать.
Arroyo — отличное место для начала создания одностраничного веб-сайта.
2. Барни
Использование шаблона веб-сайта — это быстро, легко и эффективно, но мы простим вас за услуги веб-дизайнера, если вы хотите воспроизвести этот одностраничный веб-сайт.
Французская компания Barney специализируется на 3D-моделировании, поэтому логично, что на их веб-сайте есть потрясающе красивая страница загрузки 3D.
В основе этого сайта лежит удобство работы с пользователем. Чтобы помочь посетителям понять, на что способна компания, Барни при каждом клике погружает их в визуальный дизайн.
Использование анимации и понятных команд делает навигацию по сайту довольно интуитивной.
Есть что-то действительно действенное в том, чтобы помочь каждому посетителю узнать, чем занимается ваш бизнес, а не просто рассказать им. Если вы креативны, это отличный способ продемонстрировать свою работу.
3.Рафаэль
Дизайн веб-сайта с одной страницей также идеально подходит для большего количества временных предприятий. Загляните на этот изысканный сайт о недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Нам нравится разнообразие эффектов на этом веб-сайте, которые способствуют приятному взаимодействию с пользователем.
Вверху страницы находится симпатичная иллюстрация здания — когда вы наводите курсор на него, все окна загораются.
Простая стрелка указывает пользователям прокручивать эту страницу вниз, передавая информацию о районе, удобствах и планах этажей.
Дизайн даже включает эффект параллакса в середине страницы. При параллаксной прокрутке изображения на переднем плане перемещаются быстрее, чем на заднем, создавая глубину.
4. Шома-базар
Кто голоден? Оцените этот красивый, отзывчивый одностраничный дизайн.
Благодаря большому навигационному меню вверху страницы посетители Shoma Bazaar смогут легко изучить каждый аспект этого бизнеса.
Если вы когда-нибудь думали, что невозможно уместить огромное количество информации на одностраничных веб-сайтах, этот сайт должен доказать, что вы ошибались.
Используя приглушенную цветовую схему, дизайн предлагает пользователю узнать больше о Shoma Bazaar, не чувствуя себя ошеломленным.
На странице разбросано множество аппетитных изображений, а также смелые заявления о миссии и четкие призывы к действию.
Все заканчивается простой формой обратной связи, которую нельзя пропустить. Когда страница настолько привлекательна, кому нужна отдельная страница контактов?
5. Прачечная в северной части штата
В этом списке есть несколько выдающихся примеров веб-дизайна, но у нас есть и другие упрощенные дизайны, которые мы можем вам показать.
Взгляните на этот шикарный одностраничный сайт, где продаются услуги прачечной в Южной Каролине. На сайте полно полезных ресурсов для посетителей, но здесь нет адаптивного дизайна.
Вместо этого, как и на стандартной целевой странице, меню навигации размещено в виде баннера прямо вверху. Повсюду используется красная, белая и синяя цветовая гамма.
Аккуратные иллюстрации проводят посетителей по доступным услугам, а заметный CTA помогает людям узнать, где находится прачечная.
Если вы цените простоту в дизайне веб-сайта, это отличный одностраничный пример, который вас вдохновит.
6. Оливье Гийяр
Портфолио заслуживают незабываемых веб-сайтов, поэтому убедитесь, что вы демонстрируете свои работы наилучшим образом. Посмотрите на этот одностраничный шедевр для вдохновения.
Эффектный дизайн приветствует каждого посетителя с большим текстом, представляющим Оливье Гийяра, веб-дизайнера, чьи работы представлены здесь.
Когда вы перемещаете курсор по странице, изображения работы дизайнера появляются позади текста.
Хотя пользователя приглашают повеселиться, этот одностраничный веб-сайт действительно чистый и непритязательный. Это оставляет место для более юмористического содержания внизу страницы.
Переверните контактный адрес электронной почты дизайнера, и из-за него выльется куча смайлов, разбрызгиваясь по всей странице.
Веселый, но минималистичный, этот сайт должен вдохновлять веб-дизайнеров во всем мире.
7. Weinbau Strenger
Если вы ищете шикарный одностраничный дизайн, этот винный сайт может удовлетворить ваши потребности.Для начала посмотрите на красивую типографику.
Еще раз доказывая, что одностраничные веб-сайты подходят для любого бизнеса, этот тонкий отзывчивый веб-дизайн идеально подходит для этого винного магазина.
Нам нравится, что он демонстрирует владельцев бизнеса на сайте. Не бойтесь добавлять в дизайн страницы больше личного контента, если это соответствует вашему бренду.
Навигация по веб-сайту проста и интуитивно понятна — пользователям просто нужно прокрутить страницу, и появится больше контента.
Если вы предпочитаете щелкать мышью, меню в верхней части экрана поможет вам перемещаться по странице в любом порядке.
8. 94 Фотография
Что может быть лучше для демонстрации портфолио двух фотографов, чем на визуально ошеломляющем одностраничном веб-сайте?
Дизайн позволяет фотографиям говорить на этом сайте — если у вас есть множество изображений, которые можно показать, иногда простота является ключевым моментом, когда дело доходит до остальной части страницы.
Но есть и другие достоинства этого сайта. Одна интересная особенность — это логотип, который исчезает, когда пользователи нажимают на панель навигации.
Чтобы избежать использования других страниц, изображения увеличиваются одним щелчком мыши. Курсор был преобразован в огромный знак плюса, что сделало это действие более интуитивным.
И чтобы войти в контакт, пролистайте выделенное «привет» внизу страницы. Он сократится до более удобочитаемого адреса электронной почты.
9. Рибалта
Один из самых красивых дизайнов веб-сайтов в нашем списке, этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан. Пользователи будут бронировать столик в кратчайшие сроки после перехода на этот сайт.
Еще раз демонстрируя, что одностраничные сайты не должны быть слишком суетливыми, дизайн здесь относительно прост.
Помимо некоторых адаптивных функций, все дело в согласованных цветах и красивых фотографиях. Благодаря чистому фону на веб-сайте легко ориентироваться.
Благодаря чистому фону на веб-сайте легко ориентироваться.
Не знаете, как веб-сайты ресторанов принимают заказы без использования нескольких страниц? Возьмите несколько советов от Рибалты.
Когда пользователь нажимает на призыв к действию с резервированием, форма плавно спускается вниз с верхней части страницы.
10. Уплотнение + Co
Конечно, этот сайт может иметь сходство с другим одностраничным сайтом из нашего списка, но это все равно отличный пример красивых одностраничных сайтов.
Макет целевой страницы прост, но эффективен. Заметили тему? Пользователи приветствуются ключевым изображением, на которое накладывается огромный жирный текст.
Как компания, предоставляющая услуги, здесь важна контактная информация. Он может быть внизу страницы, но этот раздел был тщательно разработан.
Посетителям предлагается щелкнуть движущуюся точку, чтобы «поздороваться», открыв контактную форму.
Как и на всех лучших одностраничных веб-сайтах, здесь есть панель навигации, которая поможет вам перемещаться по странице — на тот случай, если вам не захочется прокручивать страницу.
Лучшие советы для успеха одностраничного сайта
Хотите стать участником команды одностраничного сайта? Хорошо для вас, ваш сайт может однажды оказаться в таком списке.
- Не переусердствуйте с функциями .Одностраничные веб-сайты должны иметь отличную визуализацию, но не наносить ущерб пользовательскому опыту, используя слишком много уловок.
- Упорядочивайте содержимое интуитивно понятным способом . Используйте функции, обычно присутствующие на домашней странице, такие как доступные меню и четкие призывы к действию. Сохраняйте логический порядок вашего контента, особенно если ваш сайт обманут.
- Оставайтесь верными своему бренду . При разработке веб-сайта всегда учитывайте цвета, типографику и ценности вашего бренда.
Сколько стоит одностраничный сайт?
Одностраничные сайты различаются по стоимости столько же, сколько многостраничные.Некоторые компании делают все возможное и тратят тысячи на действительно индивидуальный дизайн страниц, но есть другой способ.
Если вы хотите пропустить долгий процесс кодирования, проектирования и поиска хоста для своего веб-сайта, наиболее экономичным вариантом является использование конструкторов веб-сайтов.
С помощью Zyro, например, вы можете создать базовые веб-сайты всего за 14,99 долларов в месяц или воспользоваться планом Unleashed за дополнительный доллар в месяц, если вы строите бизнес.
Ясные и убедительные примеры одного пейджера
Одностраничный, также известный как одностраничный или флаер, представляет собой одностраничный документ, который предоставляет обзор услуги, компании, продукта или человека.Эффективные одностраничные программы могут быстро превратить читателя в покупателя или инвестора. Они являются основным продуктом любого отдела маркетинга, но в последние годы одностраничные программы также начали использоваться в учебных классах.
Элементы одностраничного просмотра
Содержимое и стиль — наиболее важные составляющие одностраничного просмотра. Визуально привлекательная одностраничная страница с краткими формулировками с большей вероятностью привлечет и удержит внимание читателя. Другие аспекты одностраничного устройства включают:
Визуально привлекательная одностраничная страница с краткими формулировками с большей вероятностью привлечет и удержит внимание читателя. Другие аспекты одностраничного устройства включают:
- Данные (диаграммы, статистика или отзывы довольных клиентов)
- Рисунки или иллюстрации
- Диаграммы, которые легко понять
- Награды, полученные бизнесом
- Контактная информация
Ключ к отличному одностраничному пейджеру — стилистическая балансировка этих частей.Хорошо организованные одностраничные страницы более эффективны, чем те, которые содержат длинные абзацы или слишком много изображений.
Примеры одной страницы компании
Корпоративная страница одной страницы предназначена для того, чтобы убедить читателя попробовать продукт или услугу. Маркетинговые отделы также используют одностраничные программы для потенциальных инвесторов, и в этом случае они включают больше информации о компании в целом. Вот два примера однопейджеров компании.
Одна пейджер для клиентов
Одна пейджер, нацеленная на клиентов, должна объяснять, почему этот продукт или услуга идеально подходят для них.Они также должны проинформировать читателей, что они лучше своих конкурентов. Узнайте, как магазин органической детской одежды может связаться со своими покупателями с помощью одностраничного пейджера.
Просмотреть и скачать PDF
Одностраничный модуль для инвесторов
Иногда компаниям необходимо кратко изложить свою историю на одной странице для потенциальных инвесторов. Одностраничные программы обычно включают в себя долгосрочную миссию и краткосрочные цели бизнеса. В них отражены прошлые успехи компании, но при этом подчеркивается необходимость двигаться вперед.
Посмотреть и скачать PDF
Примеры одностраничного просмотра для студентов
Одностраничный проект — это увлекательный способ для учащихся выразить себя и продемонстрировать то, что они узнали. Как и маркетинговые одностраничные программы, эти задания должны стилистически передать большой объем информации. Вот два примера одностраничных проектов по разным предметам и уровням обучения. Вы можете использовать любой пример в качестве одностраничного шаблона для собственного творчества.
Вот два примера одностраничных проектов по разным предметам и уровням обучения. Вы можете использовать любой пример в качестве одностраничного шаблона для собственного творчества.
One-Pager для учеников начальных классов
Даже студенты, которые любят читать, ненавидят писать книжные отчеты.Одностраничные программы могут побудить учащихся привести суть книги в удобный для чтения формат. Пример одностраничного устройства начального уровня для изучения английского языка может выглядеть следующим образом:
Просмотреть и скачать PDF
Одностраничный модуль для старшеклассников
Одностраничные устройства идеально подходят для передачи больших объемов информации творческим способом. актив для любого урока естествознания, математики или истории. Старшеклассники, которым сложно запоминать факты и данные, могут преуспеть в создании одностраничных приложений.
Посмотреть и скачать PDF
Другие варианты использования однопейджеров
Однопейджеры предназначены не только для бизнеса и образования. Эти группы также регулярно используют простой и информативный формат одностраничных сообщений.
Эти группы также регулярно используют простой и информативный формат одностраничных сообщений.
- Музыканты, продвигающие концерт или выступление
- Актеры, выходящие на прослушивание
- Протестующие, сообщающие о себе
- Избирательные кампании, рекламирующие своего кандидата
- Благотворительные рекламные мероприятия или возможности для пожертвований
Веб-сайты на одной странице — 50 новых веб-сайтов Примеры | Веб-дизайн
Одностраничные веб-сайты или одностраничные веб-дизайны используются для бизнеса, как портфолио или личные страницы.Эта галерея дизайна веб-сайтов демонстрирует удивительные дизайны одностраничных веб-сайтов, собранные со всего Интернета.
A Одностраничные веб-сайты когда-либо нужно больше информации, чем многостраничный веб-сайт. Одностраничный веб-сайт — это тот, который умещается на одной странице. Одностраничные веб-сайты полностью загружаются при начальной загрузке страницы или зоны страниц заменяются новыми фрагментами страниц, загружаемыми с сервера по запросу, что делает взаимодействие с пользователем более непрерывным и плавным.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Любящий дизайн одностраничных веб-сайтов
В этом посте вы найдете множество плоских, адаптивных и одностраничных веб-сайтов HTML5, которые следуют той же тенденции веб-дизайна . Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
Serio Verify
Serio Verify одностраничный веб-сайт, который является ведущей облачной платформой для оптимизации внутренних продаж, помогая компаниям улучшать результаты за счет постоянного измерения, анализа и улучшения внутренних продаж.
КАТЕГОРИИ:
Посетить веб-сайт
Тема WordPress Youplay для игры
Youplay — творческая тема для игр, сообществ, кланов, новостей и магазинов. Он чистый, гибкий, отзывчивый, работает с потрясающим Visual Composer и создан с помощью мощной панели параметров администратора для точной настройки темы.Он позволяет создавать магазин WooCommerce, социальную сеть BuddyPress, форум bbPress и блог WordPress. Поставляется с неограниченными цветовыми схемами для вашего сайта.
Он чистый, гибкий, отзывчивый, работает с потрясающим Visual Composer и создан с помощью мощной панели параметров администратора для точной настройки темы.Он позволяет создавать магазин WooCommerce, социальную сеть BuddyPress, форум bbPress и блог WordPress. Поставляется с неограниченными цветовыми схемами для вашего сайта.
Посетить веб-сайт
Ответственное управление
Решения датских судовладельцев для решения экологических и климатических проблем
Посетить веб-сайт
Ferrari GTC4 Lusso
Веб-сайт был разработан для нового GTC4Lusso, первого в истории четырехместного Ferrari. Цифровой опыт был вдохновлен концепцией «Совершенно новый мир», то есть навигацией в стиле карты.
Посетить веб-сайт
Путеводитель по жизни, вселенной и всему остальному
Путеводитель по фронтенду по жизни, вселенной и всему остальному — это вдохновляющее, формирующее, ультрасовременное двухдневное собрание одних из лучших фронтенд-разработчиков и специалистов по UX в мире.
КАТЕГОРИИ:
Посетить веб-сайт
Интересный день
Странная однодневная конференция на крошечном острове в Осло-фьорде, полная увлекательных мероприятий и бесед с некоторыми из самых интересных людей в области предпринимательства, дизайна и творчества.
Посетить веб-сайт
Daniel Portuga — Охотник за улыбками
Бразильский креативный директор Даниэль Португа. Творческое направление, ориентированное на цифровые стратегии. Более 18 лет опыта, 100 клиентов, 16 стран, 60 наград и много улыбок, которыми можно поделиться. Особые характеристики: рисование и публикация, включение / выключение фона веб-сайта, игра, одностраничный, адаптивный, HTML 5 + JQuery, лучший опыт работы с Google Chrome.
Посетить веб-сайт
Портфолио Жоэля Филипе
Джоэль Филипе, цифровой дизайнер и креативный директор, живущий в Мадриде, в настоящее время творит чудеса на испанском радио и телевидении.
Посетить веб-сайт
MSTQ — Студия современного дизайна
MSTQ — интерактивное агентство из Чикаго, специализирующееся на дизайне, стратегии и технологиях UX / UI. Глубокий опыт MSTQ в удобстве использования в сочетании с изысканным эстетическим дизайном помогает дальновидным брендам решать сложные проблемы с помощью передовых технологий.
Глубокий опыт MSTQ в удобстве использования в сочетании с изысканным эстетическим дизайном помогает дальновидным брендам решать сложные проблемы с помощью передовых технологий.
Посетить веб-сайт
Нана
Сайт документальных фильмов о нянях, которые оставляют своих детей в дальних городах на воспитание родственникам, пока они в отъезде.
Посетить веб-сайт
FRUIT UP!
Целевая страница для поставщика свежих фруктов и овощей.
Посетить веб-сайт
Илья Кухарев — Дирекция по веб-дизайну и искусству
Я просто поигрался со слайдером Revolution и решил попробовать сделать полноценный веб-сайт на основе этого плагина и WP.
Посетить веб-сайт
Angrybirds.com
Присоединяйтесь к Рэду, Чаку и Бомбе вместе с остальной частью Птичьего острова в приключении, чтобы узнать, что их так злило в фильме «Злые птицы».
Посетить веб-сайт
SEO Пакеты
Адаптивный веб-сайт с одностраничным дизайном и улучшенными функциями JavaScript для выбора пакетов и функциями прокрутки.
Посетить веб-сайт
Мир Hapimag
На этой странице показаны возможности проведения отпуска со швейцарской туристической компанией Hapimag. Сопровождайте Клауса и его семью в организации отпуска.
Посетить веб-сайт
SR / SRA
Мы создаем индивидуальный дизайн и печатную продукцию.Мы реализуем интерактивные и увлекательные возможности в Интернете. Мы создаем сайты.
Посетить веб-сайт
Эпикуренс
Я очень рад сообщить, что Epicurrence прибывает в Моав, штат Юта, 17–21 октября 2016 года! Хотите присоединиться к нам, когда мы расслабимся и прогуляемся по Каньонлендс и национальному парку Арки? Тогда поспешите и запросите приглашение! Доступно всего 60 мест, и они будут работать быстро.
Посетить веб-сайт
В ногу с королевой
Keeping Up With The Queen празднует жизнь и достижения Ее Величества, позволяя пользователям узнать, чем она занималась в их возрасте.
Посетить веб-сайт
Крутые девчонки
Новый веб-сайт Powerpuff Girls, запущенный одновременно с запуском глобального сериала, начинается с вашего обычного дня в городе Таунсвилл и заканчивается тем, что девушки сражаются со своим ужасным, подлым заклятым врагом Моджо Джоджо, когда он отчаянно пытается захватить сайт!
Посетить веб-сайт
Черные годы
Черные годы | Стоунер-рок-группа из Труа-Ривьера, Канада
Посетить веб-сайт
Веб-дизайн Бирмингем
Мы являемся внутренним агентством интернет-маркетинга и веб-дизайна, обслуживающим предприятия по всему Бирмингему, Великобритания.
Посетить веб-сайт
CB Fashion
CB Fashion тесно сотрудничает с ведущими компаниями модной индустрии. Зачастую мы берем на себя весь логистический процесс.
Посетить веб-сайт
О моей свободе
Документальный фильм о беспорядках лета 2015 года в Японии и студенческой группе активистов «SEALDs».
Посетить веб-сайт
El Caso — Интерактивный короткометражный фильм
«Ваш первый день в Эль-Касо» — это интерактивный короткометражный фильм, являющийся частью трансмедийного мира телешоу «Эль-Казо».Crónica de sucesos ’. Вдохновленный реальными событиями, он изображает редакцию известного еженедельного журнала «Эль Касо». В этом фильме пользователь будет главным героем, журналистом-новичком, нанятым газетой «Эль Касо», который в первый же день пребывания в офисе должен будет отправиться на место преступления вместе с Маргаритой Мояно, одним из самых опытных журналистов, которые будут быть и проводником, и наставником.
Посетить веб-сайт
Redbull Records
Toi сотрудничал с Red Bull Records, чтобы изменить дизайн и разработать веб-сайт, который будет предлагать посетителям музыку, как аудио, так и видео, а также связанный с ними контент новым привлекательным способом.
Посетить веб-сайт
Puttin ’On The Fritts
Сборка WordPress с использованием элементов плавной прокрутки с параллаксом и фиксированных элементов навигации.
Посетить веб-сайт
QOON
Посетить веб-сайт
Лига Легенд Механический Нулевой Сион
Riot Games привлекла Ignition к созданию микросайта для Mecha Zero Sion. Наши команды работали вместе, чтобы общий опыт был грандиозным по масштабу, обеспечивая при этом беспрепятственный обмен опытом.
Посетить веб-сайт
Pixudio
Мы небольшая, но энергичная компания по разработке продуктов, специализирующаяся на веб-приложениях и мобильных приложениях, корпоративном программном обеспечении, геймификации и удобстве для пользователей..png)
Посетить веб-сайт
Build Ventures
Изучите инженерную платформу для своего стартапа, технологических предприятий. Для разработчиков, производителей, владельцев стартапов, которые хотят изменить мир. Мы предлагаем широкий спектр инженерных услуг, доступ к инженерным ресурсам, ноу-хау и отличных экспертов.
Посетить веб-сайт
Приложение-галерист
Веб-сайт приложения Gallerist нацелен на то, чтобы Art People рассказывал им об этом программном обеспечении для управления коллекциями
Посетить веб-сайт
Калибр мужской одежды
Калибризвестен своим фирменным пошивом, инновационным дизайном и качественными тканями. Все онлайн-заказы получают бесплатную доставку в Австралии.
Посетить веб-сайт
SmartSMS
SmartSMS — операторский сервис нового уровня, использующий большие данные для умного общения с мобильными пользователями вашего бизнеса
Посетить веб-сайт
The One Paris
The One in Paris — это бутик-отель с офисными помещениями.
Посетить веб-сайт
ReWork Project
Пользовательский сайт для некоммерческой организации бездомных. Центральным элементом является инновационный интерактивный слайдер на главной странице. На сайте также есть полноценный раздел электронной коммерции.
Посетить веб-сайт
Arco — Комплект мобильного интерфейса
Посетить веб-сайт
Роберт Эллис
Официальный сайт записывающегося исполнителя Роберта Эллиса.
Посетить веб-сайт
ПАПАЗСКИЕ ЮВЕЛИРНЫЕ ИЗДЕЛИЯ
Компания Папазян производит большое количество ювелирных манекенов и подставок для демонстрации.С 1963 года Папазян производит и продает свои изделия самым важным и известным ювелирам во всем мире. Все их творения разделяют общее видение и имеют конечную цель — помочь своим клиентам достичь своей аудитории.
Посетить веб-сайт
С Новым годом
С Новым годом всех дизайнеров и разработчиков.
Посетить веб-сайт
MineThemes — Премиум магнитные темы WordPress
Трудолюбивые майнеры WordPress выкапывают и выводят на поверхность только самые чистые алмазы тем WordPress Premium, блеск которых вас поразит.
Посетить веб-сайт
Шаг 2016
Pitch — двухдневный фестиваль электронной музыки, который проводится в Вестерпарке в Амстердаме.
Посетить веб-сайт
1 мая Перезагрузка
Созданная в 2000 году, May1Reboot — это международный перезапуск веб-сайтов и портфолио дизайнерами и производителями со всего мира. Представлено Семплице в сотрудничестве с Вашим Величеством, чтобы вернуть May1Reboot в 2016 году.
Посетить веб-сайт
Музей Леонардо да Винчи
Официальный сайт музея Леонардо да Винчи, Флоренция.Откройте для себя человека, который до появления науки был ученым, идеи которого обогнали знания его времени!
Посетить веб-сайт
Tameem Safi — Официальный сайт
Сайт-портфолио для Тамима Сафи — профессионального веб-дизайнера и разработчика приложений для iOS.
Посетить веб-сайт
Компания Nude Popcorn
Сайт разработан и разработан для продвижения нового бренда попкорна, ориентированного на женщин, заботящихся о своем здоровье. Смелая типографика, яркая цветовая палитра и анимированное путешествие.
Смелая типографика, яркая цветовая палитра и анимированное путешествие.
Посетить веб-сайт
Vivivit, Inc.
Vivivit, Inc — дизайнерская фирма. Мы создаем очередное вдохновение, которое делает мир лучше.
Посетить веб-сайт
Тема WordPress с H-кодом
H-Code — это креативная, чистая, полностью отзывчивая, мощная и многоцелевая многостраничная и одностраничная тема WordPress и WooCommerce с последними тенденциями веб-дизайна на основе нашего самого продаваемого и получившего наибольшее распространение HTML-шаблона.
Посетить веб-сайт
1 ПИКСЕЛЬНЫЙ МИР — цвет говорит
Ощутите мир в монохромном цвете с фотографиями, сделанными камерой с самым низким разрешением в мире.
Посетить веб-сайт
Женский след в истории
По случаю Международного женского дня мы работали со структурой «ООН-женщины» над созданием хроники о женщинах, внесших выдающийся вклад.
Посетить веб-сайт
Как жить творчески
Стремясь углубить наше понимание того, что значит вести творческую жизнь, мы опросили более 2000 членов талантливого сообщества Format в конце 2015 года.
Посетить веб-сайт
25 новых примеров одностраничных сайтов
Вдохновение • Примеры веб-сайтов Андриан Валеану • 23 марта 2012 г. • 4 минуты ПРОЧИТАТЬ
Область веб-дизайна почти каждый день претерпевает различные изменения и дополнения стиля.Одна из последних тенденций веб-дизайна — одностраничных сайтов . Одностраничный веб-сайт или одностраничный веб-сайт укрепляет свои позиции на рынке веб-дизайна с 2010 года. Есть много дизайнеров, которым нравится создавать такие веб-сайты, так как они находят это очень модным и привлекательным. Многие люди предпочитают посещать сайты с одной страницей.
Когда веб-сайт не требует большого количества контента, идея создания одностраничного веб-сайта может отлично сработать.Дизайнеры могут использовать эту единственную страницу, как художник использует свой холст. Дизайнер должен доказать свое творческое мастерство, а также дизайнерский талант на этой единственной странице. Следовательно, многие веб-дизайнеры любят воспринимать задачу создания одностраничного веб-сайта как вызов. Работа действительно сложная; тем не менее, в Интернете есть множество примеров, на основе которых мы видим, что дизайнеры успешно справляются с этой задачей.
Следовательно, многие веб-дизайнеры любят воспринимать задачу создания одностраничного веб-сайта как вызов. Работа действительно сложная; тем не менее, в Интернете есть множество примеров, на основе которых мы видим, что дизайнеры успешно справляются с этой задачей.
В основном, для веб-дизайнеров или других отдельных профессионалов, которые предпочитают демонстрировать свой талант и навыки работы через удивительный веб-сайт, идея одностраничных веб-сайтов действительно хороша.Эта страница будет знаком их профессиональной идентичности. Для зрителя такого сайта это все равно что читать рассказ, написанный на одной странице. Благодаря удивительно оформленному выпадающему меню эти сайты приобретают отличный внешний вид и стиль. В большинстве случаев такие сайты получают аплодисменты из-за творческой одаренности дизайнера.
Создание одностраничного веб-сайта требует от веб-дизайнеров огромных возможностей, поскольку они должны поместить все в идеальном виде на одной странице и в то же время сохранить эксклюзивность дизайна. Людей необходимо привлекать к этим веб-сайтам и уделять им внимание, поскольку привлечь внимание зрителей — основная цель любого веб-дизайнера. В Интернете есть множество примеров таких сайтов, на которых дизайнеры доказали свое творческое превосходство на одной странице. Таким образом, для тех, кто не хочет массового содержания на своих веб-сайтах, а предпочитает использовать сайт как платформу для демонстрации своего дизайнерского таланта, идея одностраничных веб-сайтов прекрасна.
Людей необходимо привлекать к этим веб-сайтам и уделять им внимание, поскольку привлечь внимание зрителей — основная цель любого веб-дизайнера. В Интернете есть множество примеров таких сайтов, на которых дизайнеры доказали свое творческое превосходство на одной странице. Таким образом, для тех, кто не хочет массового содержания на своих веб-сайтах, а предпочитает использовать сайт как платформу для демонстрации своего дизайнерского таланта, идея одностраничных веб-сайтов прекрасна.
Примеры одностраничных веб-сайтов
Дрибблборд
Дизайн свободного выгула
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыHERR LEDER
Анна Монро
Strongarbh House
Переключить вино
Социальное призвание
Женимся!
Янник Машерет
Стрени
iZenius
Gruffi
Фабрика навыков
Chleon automotive
Санти Урсо
Ориэль
Shoppub
Беккерей-Зибур
CaptainDash
G’nosh
Сад талантов
StudioV4
Теория
Запуск завода
Нравится то, что вы читаете? Подпишитесь на наши главные новости.

Как написать одностраничный пейджер: лучшие примеры (Upd: 2021)
Что такое одностраничный веб-сайт?Проще говоря, это веб-сайт, который состоит только из одной веб-страницы и включает всю информацию, необходимую посетителю для выполнения необходимого действия. Его также можно назвать «одностраничным веб-сайтом» или «одностраничным веб-сайтом».
Этот тип веб-сайтов становится с каждым годом все более и более популярным как быстро создающийся и дешевый формат, а также как более эффективный способ предложения продуктов и услуг на онлайн-рынке.
Между прочим, Weblium — это БЕСПЛАТНЫЙ конструктор сайтов с ИИ, где вы можете создать свою одностраничную страницу за 45 минут!
Бесплатные шаблоны веб-сайтов 🙂
Когда использовать однопейджер? Одностраничные веб-сайты обычно ориентированы на один продукт или услугу, их группу или одну целевую аудиторию.
Компания предлагает широкий спектр продуктов — она может создать одностраничный веб-сайт для каждой категории (например, разные одностраничные программы для юридических услуг и бухгалтерского сопровождения).
У компании разные целевые аудитории. она может создать веб-сайт для каждой аудитории (например, свадебные услуги, детские мероприятия и корпоративные мероприятия).
Компания предлагает ограниченное количество товаров или работает со схожими целевыми аудиториями. Одностраничный сайт может быть достаточно.
Давайте посмотрим, почему одностраничные программы так популярны и кто больше всего выигрывает от создания такого рода веб-сайтов.
5 Преимущества одностраничных веб-сайтовОдностраничные веб-сайты покорили компании и независимых предпринимателей своей простотой и понятностью.
1. Сосредоточьтесь на одной категории товаров или услуг.
2. Примите решение быстрее.
3. Интуитивно понятный дизайн страниц и простая навигация.
Интуитивно понятный дизайн страниц и простая навигация.
4. Быстрее кодировать.
5. Качественные входящие ссылки
Wistia — пример одностраничного веб-сайтаВеб-сайт: https://wistia.com/
Целевая страница Wistia прямо к делу. В нем есть краткое описание услуги, форма регистрации и кнопка с призывом к действию:
Khan Academy one pagerWebsite: https: // www.khanacademy.org/
Целевая страница Академии Хана предназначена для трех разных аудиторий, которых всех интересует одно — образование:
Дэн Караван, химик-мастер — отличный пример одностраничного веб-сайтаВеб-сайт: https: / /dan-caravan.weblium.site/home-1
Алхимик Дэн Караван — хороший пример визитной карточки художника, его стиль отражен в дизайне веб-сайта:
Beautifully Weird Words Веб-сайт: http : // красиво-странные-слова. com / me /
com / me /
Интересный сайт-портфолио блогера-фрилансера:
Cafe FridaWebsite: http://cafefrida.ca/
One-pager — хорошее решение для веб-сайта кафе . Он способен отображать всю необходимую информацию и в то же время выглядит довольно просто.
Мы не пластиковыеВеб-сайт: http://weaintplastic.com/
Эта значимая визитная карточка выполнена на одной странице.Вам нравится идея написать список своих достижений, чтобы заявить о своем профессионализме?
ARCВеб-сайт: http://thisisarc.com/
Простой и целостный веб-сайт HR-компании. Блоки с информацией перетекают друг в друга. Простое взаимодействие между компанией и клиентами кажется более чем возможным.
Снимаем бутылкиВеб-сайт: http://www.weshootbottles.com/
Взгляните на это креативное решение — вертикальный одностраничный сайт определенно привлекает внимание. На оживленном, дружелюбном и ярком сайте вы можете сделать красивые фотографии бутылок любого вида.
На оживленном, дружелюбном и ярком сайте вы можете сделать красивые фотографии бутылок любого вида.
Веб-сайт: http://everylastdrop.co.uk/
Вода необходима для нашей жизни. Пример веб-сайта, содержащего экологически чистое сообщение. Прокрутите эту страницу вниз и узнайте историю использования воды в повседневной жизни.
Бекки и Ричард Веб-сайт: http: // berichinlove.com /
Один пейджер — прекрасное и справедливое решение для свадебного сайта. Пара выразила свое счастье и передала своим гостям атмосферу праздника, создав сайт со своими фотографиями и историей любви.
Веб-сайт: http://www.flatguitars.com/home
Одностраничный веб-сайт от любителей музыки, которые развивают как свои музыкальные вкусы, так и художественные навыки.
Ключевые элементы одностраничного дизайна
Структура Одним из ключевых и наиболее привлекательных элементов одностраничных дизайнов является их линейная структура . Дизайн и содержание одностраничного веб-сайта направлены на то, чтобы побудить читателя прокручивать страницу вниз.
Дизайн и содержание одностраничного веб-сайта направлены на то, чтобы побудить читателя прокручивать страницу вниз.
Отличительной чертой практически любого веб-сайта является призыв к действию (CTA). Он может быть тонким или прямым, выражаться словами или образами. Например, веб-сайта с работами художника может хватить, чтобы пригласить публику на выставку. Вам просто нужно добавить информацию о том, когда и где. В других случаях контент приводит к другим конкретным действиям, таким как создание онлайн-заказа, заполнение формы запроса или подписка на информационный бюллетень.
Описания продуктовВ основе одностраничных приложений — кратких описаний продуктов или услуг, которые вы предлагаете. Если вы хотите добавить раздел, описывающий философию вашей компании, он также должен быть кратким. На лучших одностраничных сайтах не так много текста, есть только ключевые моменты. Однако описания должны быть не просто краткими, а эффективными и точными.
КонтактыКонтактная информация — еще один важный элемент одностраничного пейджера, он должен быть четким и видимым.В заголовке или в отдельном блоке добавьте доступную информацию, такую как рабочий адрес электронной почты, номера телефонов и адрес. Если у вас есть офлайн-присутствие, которым вы хотите поделиться, хорошо иметь карту этого места с указаниями. Кроме того, вы также можете добавить контактную форму для запросов.
Социальные кнопкиОтдельный элемент может содержать ссылок на учетные записи социальных сетей , события Facebook, партнерские сайты. Обычно они расположены вверху и внизу страницы вместе с контактами.
Факторы доверияМаркеры социальной защиты , которые могут подтвердить вашу надежность и репутацию, являются необязательным, но важным элементом. Они включают в себя печати и значки безопасности, отзывы, аффилированные лица и статистику. Итак, известные агентства цифрового маркетинга предлагают вам иметь ссылки на аккаунты в социальных сетях.
Судите сами, когда вы заходите на сайт компании-разработчика программного обеспечения и видите, что отраслевой гигант уже использует эту технологию, вы с большей вероятностью выберете ее.Точно так же, если вы видите значок, подтверждающий безопасность транзакции, вы чувствуете себя в большей безопасности при переводе денег.
Кто больше всего выиграет от одностраничного вызова?Давайте суммируем все, что мы знаем на данный момент. Одностраничный веб-сайт — это одностраничный веб-сайт, обычно используемый в коммерческих целях. Он предназначен для увеличения продаж услуг и товаров. Этот тип веб-сайтов больше ориентирован на определенный тип услуги, продукта или их группы и лучше работает для получения конверсий.
Одностраничные программы работают лучше всего, если у вас есть:
- Малый бизнес с ограниченным количеством товаров или услуг;
- Одна целевая аудитория или несколько конкретных аудиторий, требующих отдельных целевых страниц;
- Творческий бизнес, в котором портфолио — лучший инструмент продаж;
- Средние или крупные предприятия, у которых есть определенные сегменты продаж, которые могут быть увеличены с помощью отдельных целевых страниц с ориентацией на разные целевые аудитории.
Одностраничные веб-сайты предназначены для продажи продуктов и услуг более эффективно, чем многостраничные веб-сайты. Вот почему такой веб-сайт требует профессионального подхода к веб-дизайну и разработке. Он должен быть не только красивым, но и качественным, с пониманием принципов интернет-маркетинга. Таким образом, создание одностраничного веб-сайта на бесплатной платформе с использованием некачественных одностраничных шаблонов веб-сайтов — не вариант.
Однако заказ дорогостоящих услуг в веб-студии не кажется разумным, если вы просто хотите проверить новую бизнес-идею, иметь малый бизнес или более крупную компанию, нуждающуюся в доступном по цене, но эффективных одностраничных программах.
Теперь Вы можете бесплатно создать одностраничный или веб-сайт менее чем за час!
Мы запустили Weblium.com DIY (бета), первый конструктор веб-сайтов пятого поколения , который не позволит вам совершать глупые ошибки на своем веб-сайте с помощью AI supervisor, интегрированного с конструктором веб-сайтов.
