Как сделать абстрактный фон в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Абстрактный фон в фотошопе.
В этом несложном уроке Photoshop показано, как очень быстро сделать красивый абстрактный фон. Для этой работы достаточно начальных знаний фотошопа. Для создания этого фона используются фильтры Adobe Photoshop, стили слоя и предоставляемые программой возможности манипулирования режимами наложения и смешивания слоев.
Время, потраченное на выполнение урока «Как сделать фон в фотошопе», минимально.
Шаг 1. Создайте новый документ в программе Photoshop. Размер документа в этом примере 1000*600 рх.
Шаг 2. На панели инструментов установите основной цвет #01237d и залейте изображение.
Шаг 3. Создайте новый слой. На панели инструментов фотошоп выберите инструмент Pencil Tool (Карандаш), на панели его свойств установите диаметр 4. Выберите основной цвет белый и нарисуйте несколько произвольных линий, примерно так, как на рисунке:
Шаг 4. Выполните команду меню Filter (Фильтр) > Distort (Искажение) > Wave (Волна). Параметры такие, как на рисунке.
Выполните команду меню Filter (Фильтр) > Distort (Искажение) > Wave (Волна). Параметры такие, как на рисунке.
Результат будет выглядеть примерно так:
Сделайте копию этого слоя с кривыми. Для этого достаточно правой кнопкой мышки щелкнуть на изображении слоя и в открывшемся меню выбрать Duplicate Layer (Дублировать слой). Сделайте слой копии невидимым (щелкните на изображение глаза на палитре Layers (Слои)). Он еще пригодится.
Шаг 5. Перейдите на первый, видимый слой с кривыми. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) выбран -50 и Distance (Смещение) 150.
Шаг 6. Дважды продублируйте этот слой с размытыми кривыми для того, чтобы полупрозрачные фигуры стали ярче, накладываясь друг на друга.
После этого выполните команду Apply Image (Внешний канал). В изображение вставится копия всех видимых слоев. Полученное изображение уже можно использовать как фон.
Шаг 7. Перейдите на верхний, невидимый слой с кривыми и включите его. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) -50, как и на предыдущем шаге, а Distance (Смещение) максимальное значение 999.
Шаг 8. Сделайте одну или две копии этого слоя, выделите их, удерживая нажатой клавишу Ctrl, и объедините их в один слой. Для объединения нужно правой кнопкой мышки вызваться меню и выбрать Merge Layer (Объединить слои).
К объединенному слою примените стили слоя: нажмите кнопку внизу панели слоев Add Layer Style (Добавить стиль слоя), выберите вкладку Color Overlay (Наложение цвета) и задайте цвет # fc0237.
Шаг 9. Добавьте новый слой под слоем с эффектами слоя. Залейте его красным цветом. К этому слою примените режим наложения Overlay (Перекрытие). Подробнее о работе с режимами наложения и перекрытия слоев.
В результате у меня получился такой фон. У вас все будет выглядеть немного по-другому из-за того, что в шаге 3 нарисованы другие линии и кривые получились несколько иные.
У вас все будет выглядеть немного по-другому из-за того, что в шаге 3 нарисованы другие линии и кривые получились несколько иные.
Если результат выполненной в этом уроке фотошоп работы вам нравится, объедините все слои.
Как убрать фон с картинки: 9 простых способов
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Как пользоваться Масками/Masks в PhotoshopЧасто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали.
Теперь можно переходить к удалению фона с изображения.
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Удаление фона при помощи кистей в Photoshop Удаление фона с помощью Волшебной палочки/Magic Wand
Удаление фона с помощью Волшебной палочки/Magic WandЕсли раскрыть дополнительные инструменты
Как и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Инструмент  Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask.
Чтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые
Так же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью
Например, если вы выделили сложный объект с помощью
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Как улучшить готовую маскуОбтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Если нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Как работают Режимы наложения/Blending ModesНайти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Перемещая их, можно сделать выделение более мягким.
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Цветовой диапазон/Color Range также поможет избавиться от фонаНе существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Курс «Рекламная графика»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Размытый задний план (или фон) позволяет убрать отвлекающие элементы и сконцентрировать внимание зрителя на основном объекте съёмки. Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
Давайте рассмотрим, как сделать фон размытым в Фотошопе.
Открываем фотографию в Adobe Photoshop.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Как и прочие эффекты, размытие лучше всего применять к копии исходного слоя. Кликаем по верхнему слою.
Если просто заблюрить фон в Фотошопе и оставить резкой только девушку, то картинка может выглядеть неестественно. Для того, чтобы добиться более реалистичного эффекта, необходимо эмулировать съёмку с открытой диафрагмой и маленькой глубиной резкости. При такой съёмке размытие происходит плавно. Чем дальше от точки фокусировки, тем сильнее. Вот такого эффекта мы сейчас и попытаемся добиться.
Вот такого эффекта мы сейчас и попытаемся добиться.
Параметры размытия выбираем не очень большие, для начала 5–10 пикселей будет достаточно. Нажимаем Ok и видим, что изображение на экране стало размытым. Теперь ещё раз дублируем исходный слой Background. Дубль появится сверху на панели слоёв с названием «Background copy 2». К этой новой копии исходного слоя снова применяем фильтр «Размытие по Гауссу», но на этот раз устанавливаем радиус размытия больше, чем в предыдущем случае. У нас получилось 12 пикселей.
В последний раз повторяем последовательность действий — копирование слоя → размытие копии. Теперь радиус размытия ставим еще больше, около 30 пикселей. Но конкретное значение будет зависеть от размера вашего изображения.
В результате этих операций у нас получается 4 слоя — исходный резкий слой и три слоя с размытием, при этом степень размытия увеличивается с каждым слоем.
Теперь наша задача — сделать плавный переход от сильного размытия к слабому в зависимости от расстояния от объектов до девушки (она должна быть в фокусе и резкой).
Самое правильное — прорисовать «резкость» по маске вручную, потому что только вы можете определить удалённость объектов на фотографии; автоматика этого сделать не сможет. Но мы пойдём более простым путём.
Добавляем маску к самому верхнему слою, так как на нём самая большая степень размытия.
Маска — это своеобразный трафарет. В тех местах, где она чёрная, области на том слое, к которому она применена, перестают быть видимыми. Белые области полностью видимы. Поэтому, чтобы добиться плавного и естественного эффекта, нам пригодится инструмент Gradient Tool/«Инструмент “Градиент”».
Выбираем градиент с переходом от белого к чёрному и накладываем его на изображение сверху вниз. Таким образом, от самого размытого слоя остаётся только верхняя часть, которая плавно «исчезает» и открывает нижележащий слой, где размытие не такое сильное.
Вот у нас и получился плавный переход между двумя степенями размытия.
Подобную операцию проделываем и на слое Background Copy 2 со средней степенью размытия. Только в нём надо сделать плавный переход от средней части кадра к нижней, а значит центр градиента должен быть ниже, чем в предыдущем случае.
Только в нём надо сделать плавный переход от средней части кадра к нижней, а значит центр градиента должен быть ниже, чем в предыдущем случае.
Пока не обращаем внимания на то, что фигура девушки тоже размывается, с этим мы разберёмся позднее.
Размытие на фотографии уже выглядит довольно естественно, остался один небольшой штрих — размыть передний план. Кликаем по слою Background Copy, на котором самое слабое размытие, добавляем к нему маску и накладываем градиент.
Теперь нужно сделать так, чтобы резкой осталась только фигура девушки. По сути, нам надо к каждому из слоёв с размытием добавить еще одну маску, которая будет скрывать размытие на фигуре девушки. Чтобы не рисовать три раза одинаковые маски, поступим следующим образом.
Добавим новую папку с помощью команды Create new group/«Создать новую группу» в нижней панели инструментов в панели слоёв. В появившуюся папку перемещаем мышкой три слоя с размытием и их масками. Тут важно соблюдать последовательность слоёв и перенести их в том же порядке, в каком они и находились.
Тут важно соблюдать последовательность слоёв и перенести их в том же порядке, в каком они и находились.
Теперь к папке можно добавить маску. Она будет оказывать влияние на все слои, которые объединили в эту группу — очень удобно.
По маске группы чёрной кистью аккуратно закрашиваем фигуру девушки. Для достижения лучшего эффекта работу надо делать при 100% увеличении кадра, меняя характеристики кисти.
В результате у нас получился снимок с естественно размытым задним планом, и мы узнали, как сделать размытым задний фон в Фотошопе.
|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации.
Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. |
Как сделать картинку в ФотошопеЧтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. |
|
Как сделать визитку в ФотошопеДля создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. |
|
Как сделать логотип в ФотошопеУкажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. |
|
|
|
Как сделать печать в ФотошопеЧтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта. Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование. |
Как создать Gif-анимацию в Photoshop
Создание анимации в фоторедакторе — трудоемкий процесс. Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров. |
|
|
|
Как сделать видео в Фотошопе
Чтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Обработка фотографий в Photoshop. Сложная замена фона
Антон Мартынов — известный фотограф и специалист по обработке фотографий.
Антон Мартынов регулярно проводит курсы по обработке фотографий и пишет очень интересные и крайней полезные материалы по работе в Photoshop. Одну из его статей, с разрешения Антона, мы публикуем на нашем сайте.
Слово автору:
Сложная замена фона в photoshop
Здесь можно скачать полноразмерный PSD (187.94Mb)
Прежде всего несколько слов хотелось бы сказать по поводу этого небольшого примера. Друзья! Всё что здесь показано — это только приёмы, поймите. =: ) Некие возможности, которые можно использовать, а можно и не прикасаться к ним в своей обработке. Это как… ну… я не знаю — как задачки в учебнике по математике. =: )
Друзья! Всё что здесь показано — это только приёмы, поймите. =: ) Некие возможности, которые можно использовать, а можно и не прикасаться к ним в своей обработке. Это как… ну… я не знаю — как задачки в учебнике по математике. =: )
Поэтому мне кажутся довольно странными комментарии типа «а я бы остановился на таком-то шаге, всё остальное не нужно» или «надо было сделать эффект в два раза слабее». Это как в том же учебнике по математике написать: «поезду из пункта А не стоит доезжать до пункта Б, ему надо остановиться не доезжая до него» или «пусть поезд едет из пункта А в пункт Б не 12 часов, а 8, потому что 12 — это уже перебор». =: ) Ну согласитесь — выглядит дико. =: ) В остальном — спасибо за ваши мысли и соображения в комментариях, я это очень ценю =: )
Итак, замена фона. Вот такой кадр был получен в результате съёмки в студии (60mm | ISO 50 | 1/100 | f/6.3):
1. Загружаем картинку в Photoshop и поправляем «горизонт завален»:
2. При помощи инструментов Healing Brush и Clone Stamp чистится фон и устраняются мелкие недостатки картинки:
При помощи инструментов Healing Brush и Clone Stamp чистится фон и устраняются мелкие недостатки картинки:
3. Далее при помощи Polygonal Lasso Tool выделяется девушка со стеной, волосы просто игнорируются:
4. Далее нужно выделить волосы. Я решил воспользоваться методом, который мне подсказал Андрей Журавлёв, тоже преподаватель школы «Фотопроект», более подкованный во всяких таких штучках чем я. =: ) Для этого нужно сначала сделать ряд дополнительных приготовлений. А именно, при помощи Сtrl + J сделать 2 копии исходного почищенного слоя (из п.2) и при помощи Clone Stamp «закрасить» волосы фоном на первом слое:
5. А потом этот слой сложить с исходным при помощи режима сложения Difference:
6. В результате мы получаем такую вот картинку, которая послужит нам заготовкой к созданию маски на кончики волос:
7. Переключаемся в палетку Channels и перебираем все каналы в поисках самого подходящего на роль маски волос. В нашем случае это канал Blue. Ctrl + клик по нему и мы получаем выделение:
В нашем случае это канал Blue. Ctrl + клик по нему и мы получаем выделение:
8. …которое приаттачиваем в виде маски к слою из п.2. Но сейчас маска слишком серая и неконтрастная, если ей пользоваться в таком виде, то волосы будут уж совсем прозрачными. Поэтому маска «поджимается» кривыми:
9. Включив два слоя на белом фоне можем посмотреть на результат отделения волос от фона. Мелкие детали очень хорошо проработаны, но кончики волос хранят информацию о цвете фона, который просвечивал сквозь них (они серые, если говорить проще =: )):
10. Поэтому мы сверху просто добавляем пустой слой и складываем его с остальными слоями при помощи режима наложения Color. К этому слою присоединяем маску из п.8 (она копируется, если удерживать Alt при перетягивании маски со слоя на слой). Затем инструментом Brush Tool (обычной кисточкой) на этом фоне задаётся цвет кончиков волос (пипеткой, которая появляется в этом режиме при удержании Ctrl забирается цвет волос и просто красится кисточкой):
Вуаля! Волосы отделены от фона, причём только масками, безо всяких режимов сложения (если не считать покраски кончиков волос), что даёт полную свободу при подстановке другого фона. Кстати, этот приём хорошо работает и в более сложных случаях, например, когда фон, от которого надо отделять волосы, неоднороден:
Кстати, этот приём хорошо работает и в более сложных случаях, например, когда фон, от которого надо отделять волосы, неоднороден:
11. Далее следуют «улучшизмы» для ног:
12. …и для верхней части туловища:
13. Контраст добавляется копированием канала Blue и сложением его с изображением при помощи режима Soft Light:
14. А блики и тени рисуются на двух слоях (тени на слое Multiply, а блики на слое Overlay). Дополнительно добавляется тонирование на кожу оранжевым цветом при помощи слоя Solid наложенного в режиме Color по маске кожи (она была нарисована отдельно):
15. Затем включается фон, предварительно разблюренный при помощи Lens Blur:
16. Далее, на новом чёрном слое при помощи плагина Knoll Light Factory:
17. «Рисуется» красивый солнечный блик и лучи:
18. Лучи немного блюрятся и раскладываются по картинке по вкусу при помощи наложения Screen:
Лучи немного блюрятся и раскладываются по картинке по вкусу при помощи наложения Screen:
19. Немного редактируется общая насыщенность:
20. И смещается общий цветовой баланс:
Готовая картинка (сразу хочу сказать — у меня не было цели сделать кадр «как будто так и было», я скорее делал картинку):
И как бонус, небольшое слайдшоу по мотивам создания этого материала =: )
Автор статьи: Антон Мартынов
Оригинал
Как поменять фон на фото в Adobe Photoshop
Из этого урока вы узнаете, как удалить (и заменить) фон на фото в Adobe Photoshop.
Эта задача может оказаться не такой уж простой, и в этом уроке мы детально рассмотрим техники удаления фона.
В уроке использована версия Adobe Photoshop CC, но методы ничем не отличаются в версиях, начиная с CS5.
Шаг 1.
 Шаг 1.
Шаг 1.Откройте фото в редакторе.
Чтобы сделать выделение фона можно использовать разные инструменты, но для начинающих больше всего подойдут Инструменты Быстрое выделение — Quick Selection Tool (W) и Волшебная палочка — Magic Wand tool (W). Также можно использовать Инструмент Лассо — Lasso Tool (L), но это займет чуть больше времени, однако результат будет более точным.
В уроке будут рассмотрены все способы выделения фона. Зачастую, комбинирование нескольких инструментов приносит наилучшие результаты.
Шаг 2.
Шаг 2.Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению.
Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону.
Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Пока не нужно делать выделение очень аккуратным в областях с мехом, т.к. мы уточним край выделения позже.
Шаг 3.
Шаг 3.Если вам сложно пользоваться инструментом Быстрое выделение — Quick Selection Tool (W), попробуйте Инструмент Волшебная палочка — Magic Wand tool (W). Этот инструмент лучше всего работает для однородных фонов.
Итак, кликните на части фона. Если фон выделился не полностью (см. изображение ниже), увеличьте на параметр Допуск (Tolerance) в верхней панели окна Photoshop. Добавлять и удалять области из выделения можно так же, как и в случае с инструментом Быстрое выделение — Quick Selection Tool (W), удерживая Shift (добавить к выделению) и Alt (вычесть из выделения).
Шаг 4.
Шаг 4.
Теперь рассмотрим Инструмент Полигональное лассо — Polygonal Lasso Tool (L).
С помощью этого инструмента выделять мы будем не фон, а жирафа, кликая по краю жирафа, чтобы образовать контур. Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Чем чаще вы будете кликать по краю, тем точнее будет выделение – старайтесь повторять изменение направления контура объекта, кликая по нему.
Когда закончите выделение, дважды кликните левой кнопкой мыши, чтобы образовать выделение из контура.
Шаг 5.
Шаг 5.
Если в предыдущих шагах вы использовали Инструмент Быстрое выделение — Quick Selection Tool (W) или Инструмент Волшебная палочка — Magic Wand tool (W) и закончили выделение, кликните правой кнопкой мыши в любом месте холста и выберите пункт Инверсия выделения — Select inverse (Shift + Ctrl + I). Теперь выделенным будет жираф.
Шаг 6.
Шаг 6.
Далее кликните на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers) и вы увидите, что фон больше не виден.
Сейчас результат может выглядеть не идеально, но мы исправим это с помощью функции Уточнить край (Refine Edge).
Шаг 7.
Шаг 7.Дважды кликните левой кнопкой мыши по миниатюре маски на панели Слои (Layers) и затем нажмите кнопку Край маски (Mask Edge). Откроется окно настроек.
Шаг 8.
Шаг 8.
Итак, начнем настраивать маску.
Поставьте галочку в окошке Показать радиус (Show radius). Поначалу, ничего не будет видно, но если вы подвигаете ползунок радиуса, то увидите, что опция радиус выбирает торчащие волоски меха и убирает фон между ними.
Если вы наведете курсор на фото, то увидите кружок со знаком “+” в центра. Вы можете “порисовать” этим инструментом на проблемных областях, чтобы помочь программе их идентифицировать.
Шаг 9.
Шаг 9.
Теперь снимите галочку Показать радиус (Show radius), чтобы вернуться в режим маски.
Затем поэкспериментируйте с другими ползунками, пока не получите желаемый результат.
Шаг 10.
Шаг 10.Вы можете переключаться между режимами просмотра, выбирая их в выпадающем меню Выход в (Output To).
Когда закончите, нажмите ОК.
Шаг 11.
Шаг 11.Далее откройте фото с новым фоном и поместите его под слоем с жирафом в порядке слоев.
Шаг 12.
Шаг 12.Вы можете также изменить размер объекта (в данном случае — жирафа), нажав Ctrl + Т, а затем удерживая Shift, измените его размер, перетянув мышью уголки трансформируемой области. Когда скорректируете размер, нажмите ОК.
Шаг 13.
Шаг 13.Бонус – а тут жираф решил посетить Хогвартс!
Ссылка на источник
Задний фон для фотошопа игры
Как и для чего используется фон для Photoshop? Правила и примеры использования
Фон – это обязательный элемент и основа любого изображения.
 Основные правила использования фона для Photoshop. Разновидности фонов и сферы их применения в современном web-дизайне.
Основные правила использования фона для Photoshop. Разновидности фонов и сферы их применения в современном web-дизайне.Создание ярких и красивых изображений для кого-то является работой, а для кого-то интересным увлечением. Самой известной программой по обработке картинок является Adobe Photoshop. Удобный интерфейс, обилие инструментов, богатый выбор шрифтов, текстур дают возможность проявить свою фантазию и создавать уникальные изображения. Обязательным элементом любого изображения является фон.
Что такое фон для фотошопа?
Фоны для фотошопа – это основа любого изображения. Они выполняют разные функции: дополняют изображение, объединяют все элементы в единое, делают акцент на часть изображения, расположенную на нем. Фон – это обычно большое изображение, на которое накладываются различные фигуры, тексты, другие изображения и т.д.
Именно фон в Photoshop идет первым слоем, а сверху размещаются все остальные элементы. Основное правило создания красивого изображения – фон не должен затмевать само изображение. Он является лишь дополнением, акцент на него делать не нужно, в противном случае он будет привлекать внимание, а не само изображение.
Он является лишь дополнением, акцент на него делать не нужно, в противном случае он будет привлекать внимание, а не само изображение.
Виды фонов для фотошопа
Фоны для фотошопа бывают обычные и бесшовные. Отличием вторых является то, что если их соединять друг с другом, то получается единое и целостное изображение.
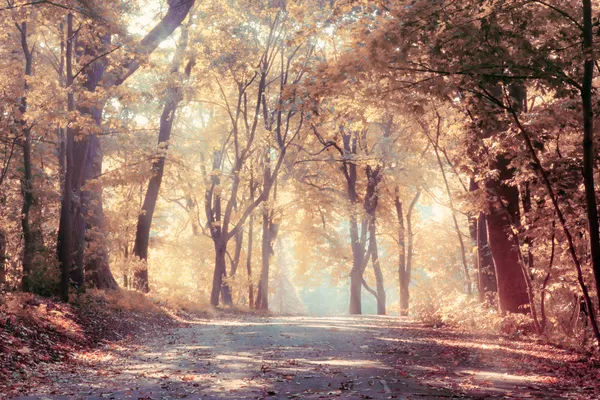
По типу изображений различают множество видов фонов. На природных фонах могут быть нарисованы все времена года и различные природные элементы: бушующий океан, заснеженный лес, цветочная поляна, голубое небо.
Особой популярностью пользуются текстуры, т.е. изображения какого-либо материала: смятая бумага, джинсовая ткань, камень, древесина, кирпичная кладка и т.д. На таких фонах гармонично выглядят тексты. Эффектно смотрятся изображения, когда текст также берется не простой, а подходящий по стилю. К примеру, для кирпичной кладки подойдет надпись, как будто нанесенная краской. С джинсовым фоном лучше сочетать вышитую надпись.
Красивые детские фоны предлагаются для детей. Они отличаются яркостью и позитивностью. На таких фонах могут быть изображены радуга, сказочные и мультипликационные герои, сладости, игрушки.
Они отличаются яркостью и позитивностью. На таких фонах могут быть изображены радуга, сказочные и мультипликационные герои, сладости, игрушки.
Праздничные агентства и фотографы используют тематические фоны. К примеру, отличием свадебных являются пастельные тона, изображения влюбленных пар, голубков, обручальных колец и цветов. Изображения на день рождения не обойдутся без основных атрибутов: торта со свечами и подарочных коробок.
Сегодня популярен винтажный стиль, фоны под данную тематику представлены в виде застаренных листов, цветочных узоров, партитур.
В отдельную группу выделяются абстрактные фоны для фотошопа , обычно с эффектом градиента. Несмотря на свою видимую яркость они не отвлекают внимание от основных элементов изображения.
Сферы использования фонов для фотошопа
Области использования фонов для фотошопа безграничны. Бесшовны фоны активно используются в web-дизайне, а также при создании плакатов и баннеров. Природные фоны станут отличным украшением коллажей и фотографий. Также фоны нередко используют в качестве рамок для фото.
Также фоны нередко используют в качестве рамок для фото.
С помощью фонов можно создать уникальный блокнот. Достаточно сделать яркую обложку и выбрать светлые рисунки для страниц.
Фоны необходимы для создания всей печатной рекламной продукции (баннеров, буклетов, листовок) и визиток.
На нашем сайте вы легко найдете бесплатные фоны для фотошопа для любых целей. Хотите ли вы просто украсить собственное фото, или вы являетесь профессиональным дизайнером, которому нужны только лучшие фоны – в нашем каталоге есть изображения на любой вкус.
Решили сделать яркое изображение, которое привлечет внимание? Для этого нужно скачать фоны для фотошопа , выбор которых на нашем сайте безграничен, и проявить свою фантазию!
Окунись в настоящую красоту с нашими фонами для фотошопа!
Современный AdobePhotoshop – это не просто обычный графический редактор, который может помочь в красивом оформлении фотографии вашего ребёнка, например, — это ещё и уникальный редактор, с помощью которого обычные, скучные и банальные вещи гармонично сочетаются в кадре и вписываются в красивые фоны
на заднем плане.
Обладая рядом обычных функций, к которым привык уже даже обычный пользователь, Adobe Photoshop с каждой новой версией расширяет свои возможности благодаря уникальным средствам выражения и разнообразным дополнительным инструментам такими как
Что так кардинально может изменить общий вид вашей фотографии? Как украсить полученный снимок, не вовлекая в это профессионалов и не проводя 10 часов за компьютером? Всё очень просто: красивые фоны для фотошопа бесплатно
смогут поменять вид вашему фото и сделать его ярким, красочным и эффектным. Каждый человек сможет найти что-нибудь оригинальное и эффектное для себя и своей работы, а также выполненное в высоком качестве. И самым главным нашим преимуществом является возможность скачать бесплатно фоны для фотошопа
, которые порадуют вас своей оригинальностью и неповторимостью.
Фоны для фотошопа
, представленные на нашем сайте могут удивить и впечатлить даже самых завзятых ценителей прекрасного и художественных критиков. Обладая широким ассортиментом фонов, мы предложим вам самые яркие и впечатляющие образцы, которые смогут преобразить вашу фотографию, или вас самих на ней до неузнаваемости. Обладая уникальной коллекцией разнообразных фонов, мы сможем каждой аудитории предложить что-то специфическое именно для неё и её запросов.
Обладая уникальной коллекцией разнообразных фонов, мы сможем каждой аудитории предложить что-то специфическое именно для неё и её запросов.
Совершенство должно быть во всём!
В некоторых случаях, фотография или её фон получаются не такими яркими, насыщенными или гармоничными, как это бы очень хотелось. Именно в таких случаях оригинальные фоны для фотошопа становятся настоящей находкой и идеальным выходом из создавшегося положения. Особенно актуальны свадебные фоны для фотошопа : в них есть всё, что там необходимо молодожёнам: любовь, романтика, красота, яркие и насыщенные цвета, а также умиротворённость. Сочные оттенки и насыщенные цвета фонов позволяют сделать акцент на красоте невесты, эффектности жениха и их настоящих ярких чувствах.
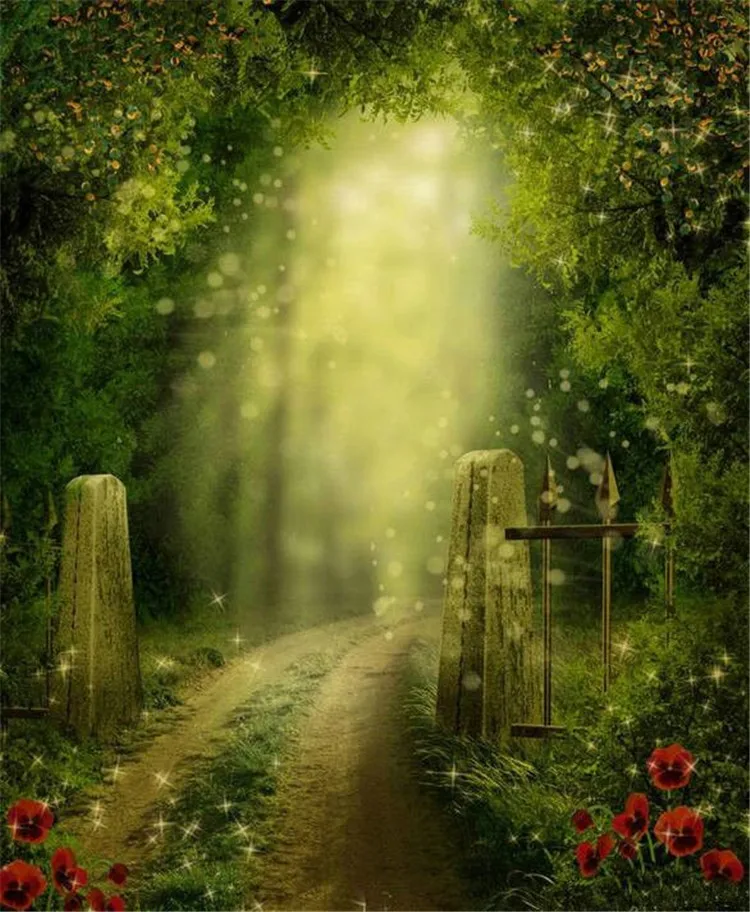
Нередко к помощи фонов прибегают фотографы, которые часто по работе фотографируют детей. Эта категория фотографий особенно нуждается в ярких фонах, солнечных расцветках, различных весёлых картинках и оформлениях. Зачастую используемые сказочные фоны для фотошопа
, гарантируют массу положительных эмоций детей, которые потом увидят эти фотографии. Большой выбор подобных фонов позволит выбрать идеальный фон именно для вашего ребёнка. Нередко за бесплатными фонами к нам обращаются и профессиональные фотографы, которые фотографируют детей на виньетки в школах и детских садах.
Большой выбор подобных фонов позволит выбрать идеальный фон именно для вашего ребёнка. Нередко за бесплатными фонами к нам обращаются и профессиональные фотографы, которые фотографируют детей на виньетки в школах и детских садах.
Стильно, роскошно, дорого и непревзойдённо – именно так будут говорить о ваших фотографиях в том случае, если вы используете винтажные фоны для фотошопа
или обратите внимание на фантастические фоны
на нашем сайте. В нашей коллекции вы также найдёте удивительные фоны для фотомонтажа на любой вкус. Выбирая наш сайт в качестве своего личного помощника, вы выбираете высококачественную работу и большой выбор различных фонов для ваших фотографий. Мы умеем удивлять яркими красками!
Обратите внимание: наша коллекция ежедневно пополняется новыми образцами, которые выполнены в высоком качестве и в каждый из них вложена частичка души наших дизайнеров.
Как скачать фоны для фотошопа
? Всё очень просто: достаточно зайти на наш сайт и найти нужный фон. Бесплатные фоны для фотошопа
на нашем сайте — к вашим услугам! Безусловно – это один из самых доступных и приемлемых вариантов сделать свои фотографии ярче, живее и веселее. Всё это реально без утомительной работы в самом фотошопе, обработки нужного изображения, наложения нескольких слоёв, корректировки балансов и цветов, а также прочих манипуляций. Сегодня создавать оригинальные фотографии с разными фонами стало ещё легче!
Бесплатные фоны для фотошопа
на нашем сайте — к вашим услугам! Безусловно – это один из самых доступных и приемлемых вариантов сделать свои фотографии ярче, живее и веселее. Всё это реально без утомительной работы в самом фотошопе, обработки нужного изображения, наложения нескольких слоёв, корректировки балансов и цветов, а также прочих манипуляций. Сегодня создавать оригинальные фотографии с разными фонами стало ещё легче!
Эксклюзивные образцы фонов на не редкость и вы в этом сами убедитесь. Ведь похожих друг на друга фонов в интернете очень много, тем более, таких, которые пользуются особым спросом – весенние фоны
, новогодние фоны для фотошопа
или даже романтические фоны
, особенно большой популярностью пользуются . А вот уникальности во всемирной паутине мало и именно её предлагает наш сайт. Обратите внимание на наши предложения, и вы непременно найдёте себе фон для фотошопа, который придётся вам по душе и который украсит вашу коллекцию удачных фотографий.
Скачать бесплатно фоны для фотошопа
, вы можете уже сегодня! На наших страницах большой выбор вариантов на любой вкус.
Откройте скачанный вами файл и следуйте инструкциям по установке.
Загрузите фотографию в программу
Запустите Фоторедактор. Нажмите кнопку Открыть файл и выберите изображение, которое вы собираетесь редактировать, либо просто перетащите его из папки в окно Фоторедактора.
Замените фон
Чтобы заменить фон на фото, откройте вкладку Замена фона . Нанесите несколько штрихов зеленой кистью внутри объекта переднего плана, который вы хотите сохранить на фотографии. Затем выберите красную кисть и аналогичным образом выделите фон, который будете менять. Чтобы стереть выделение, используйте ластик . Кроме того, для выделения объектов можно выбрать инструмент Лассо . Поставьте начальную точку и ведите курсором вдоль границ объекта – линия будет автоматически примагничиваться к краям. Выделенный объект программа обведет пунктирным контуром. Данный этап не требует щепетильности: просто нажмите кнопку Следующий шаг , чтобы скорректировать контур.
Когда объект выделен, проведите Кистями-масками по контуру, чтобы добавить нужные или вычесть лишние области. С помощью кисти Выделение волос выделите на фото такие мелкие детали, как волосы, мех и щетина. Снова нажмите кнопку Следующий шаг .
Вы можете оставить фон изображения прозрачным или сделать его цветным. Чтобы закрасить фон одним цветом, воспользуйтесь кнопками в верхней части боковой панели. По умолчанию программа предлагает сделать белый, серый или черный фон. Если вы хотите подставить сзади любой другой цвет, нажмите на стрелочку Заменить фон цветом . В появившемся окне можно выбрать любой оттенок, сделать его светлее, темнее или ярче.
Если вам требуется поставить картинку на фон, нажмите кнопку Добавить изображение . В открывшемся окне выберите нужную фотографию из своей коллекции, нажав Загрузить , или подберите подходящий фон из нашей коллекции. Для отмены всех изменений используйте кнопку Сброс . Когда итоговый результат вас устроит, нажмите Применить .
Когда итоговый результат вас устроит, нажмите Применить .
30 классных уроков по Photoshop для абстрактных и фоновых изображений
Фоны, пожалуй, самые многоцелевых элементов дизайна , которые можно использовать практически в любом дизайне. Хотя вы можете загружать различные фоны из Интернета, но гибкость и возможности будут больше, когда вы создадите их самостоятельно в Photoshop .
Раньше я делал пост об уроках по текстовым эффектам Photoshop, и точно так же в этом посте я освещаю лучших и наиболее обновленных коллекций классных и абстрактных фоновых руководств по Photoshop.Давай покопаемся в этом.
Читайте также: 50 лучших уроков по интерфейсу веб-сайта по Photoshop
Абстрактный фон
Вот простой урок Photoshop, который поможет вам создать зеленый и желтый абстрактный фон .
Обои в стиле Windows Vista
Это отличный синий абстрактный фон , вдохновленный Windows . Посмотрите это видео, чтобы быстро воспроизвести его самостоятельно.
Посмотрите это видео, чтобы быстро воспроизвести его самостоятельно.
Разноцветные волнистые полосы
В этом руководстве вы научитесь создавать красочный фон с волнами и полосами.
Красочный фон компьютера
Это видеоурок по абстрактному фону Авроры. Вы можете использовать его для своего будущего дизайн-проекта или в качестве обоев рабочего стола.
Абстрактный низкополигональный узор
Техника low poly первоначально использовалась для 3D-моделей и сцен. С помощью этой статьи вы можете создать пастельных тонов для фона .
Абстрактный дизайн с узорами
Создайте абстрактный фон, используя простых форм и градиентов в Photoshop.На его воссоздание уходит 20 минут.
Низкополигональный дизайн фона
Вот необычный низкополигональный фон с желто-красным градиентом. Посмотрите этот урок на YouTube, чтобы создать такой же узор.
Абстрактные обои
Для создания этого сложного абстрактного фона вам нужно будет использовать и Photoshop , и Illustrator.
Абстрактные обои в Pixelmator
Эффект на этом узоре кажется сложным, но вы будете удивлены, насколько легко воссоздать его в Photoshop .
MSNBC Новый дизайн фона
Это еще один урок Photoshop от Abduzeedo. Он научит вас создавать эффект заголовка MSNBC с нуля.
Бесшовные, круглые, геометрические фоновый узор
С помощью этого руководства вы можете быстро создать этот черно-белый геометрический фон в Photoshop. Это бесшовные модели , что означает, что вы можете делать столько, сколько захотите.
Абстрактный взрыв
Это 15-минутный видеоурок о том, как создать этот впечатляющий образец взрыва цвета.
Абстрактный дизайн
Это геометрический фон с квадратами и кругами. Вы собираетесь использовать простых форм и градиентов в Photoshop .
Эффект абстрактных витых световых волокон
Это красивый абстрактный фон с витым светом красного и желтого цветов. Вы можете воспроизвести эту технику после просмотра видео.
Вы можете воспроизвести эту технику после просмотра видео.
Превратите свой дизайн в бесшовный узор
Простой и эффективный способ создания бесшовного узора по собственному дизайну.Вы будете использовать режимов наложения, простые формы и слои .
Геометрический рисунок солнечных лучей и звездообразований
Создайте классную геометрическую солнечную вспышку (или звездную вспышку) с помощью всего лишь нескольких эффектов в Adobe Photoshop.
Многоугольники
Из этого туториала Вы узнаете, как превратить красивую картинку с одуванчиками в стильный узор многоугольника с градиентом.
Рефераты «Взрыв полигона»
Этот видеоурок является частью серии Youtube под названием «Abstrakts».Он проведет вас через процесс создания этих фантастических многоугольников с помощью Photoshop.
Простой геометрический узор
Вот одноминутное руководство, которое расскажет вам, как создать бесшовные модели с треугольниками оранжевого, желтого и зеленого цветов.
Абстрактные обои в Photoshop CC
Посмотрите этот простой видеоурок, который поможет вам создать эту фиолетовую абстрактную воронку с помощью Photoshop . В видео нет слов, только пошаговый процесс.
Абстрактный фон в Photoshop
Посмотрите это короткое видео о том, как создать простой абстрактный узор с кругами и голубым и зеленым светом.
Абстрактная фоновая текстура с эффектом пластификации
Это важный урок о том, как создать потрясающий жидкий фон в Photoshop. Вы собираетесь использовать карту градиента и фильтры.
Абстрактный фон с червоточинами
Вам нравится звездное небо? Тогда вы хотели бы, чтобы это руководство показало процесс создания абстрактного фона с эффектом червоточины .
Абстрактные обои в Adobe Photoshop cc 2017
Это видео-руководство проведет вас через процесс создания абстрактного фона с градиентом с нуля .
Создание органического дизайна с искаженным шрифтом
Вот фантастический простой урок от Vimeo , в котором показано, как создать органический военный узор в Photoshop.
Геометрический фоновый эффект
Quick Tip — это серия статей, призванная помочь вам тратить меньше времени на дизайн.Вот базовое руководство о том, как создать геометрический треугольник .
Узор ковра из серии «Сияние»
Вот узор, похожий на узор старого ковра. Вы можете воссоздать этот фон в Photoshop.
Вязаный узор
Узнайте, как сделать этот милый вязаный узор в программе Adobe Photoshop. Здесь вы найдете пошаговых инструкций .
Узор из переплетенных решеток
Это простое руководство о том, как создать этот крутой узор из переплетающихся решеток в Photoshop от начала до конца.Вы будете использовать прямоугольники и сетку.
Красочный геометрический узор
Вы видите здесь красочный геометрический узор, который может добавить глубины вашему дизайну. Вы можете воспроизвести фон, используя эту статью .
Вы можете воспроизвести фон, используя эту статью .
25 удивительных фоновых пакетов Photoshop
При редактировании фотографии иногда фон просто немного сбивается или с ним что-то не так. Вот где на помощь приходят оверлеи и фоны. Взгляните на 25 лучших удивительных фонов Photoshop.Посмотреть все текстуры можно здесь →
Кредит для MixPixBox
В этот набор входит 100 темных ночных фонов. Все эти наложения потрясающие и добавят невероятных деталей вашей работе.
Кредит для FilterGrade
Наложение фотографий Spark Effex Pro Photo Overlays представляет собой набор эффектов искры, вспышек раскаленного красного света и текстур огня. Эти наложения идеально подходят для обработки фотографий, листовок и цифровых изображений.
Кредит для MixPixBox
Этот комплект оверлеев идеально подходит для превращения фотографий с плохим освещением в потрясающе яркую фотографию.Его также можно использовать для уменьшения освещения на фотографиях до более приятного и тонкого.
Кредит для MixPixBox
Накладываемые на фото лампы с подсветкой создают эффектный эффект на фотографиях, от которых сложно отвести взгляд.
Кредит для MixPixBox
Естественный свет улучшает настроение, и этот оверлейный пакет позволит вам добавить его в свои творения. Ознакомьтесь с этим высококачественным набором оверлеев для создания потрясающих работ.
Кредит для MixPixBox
Небо с длинной выдержкой просто завораживает и вызывает чувство удивления.Эти потрясающие текстуры представляют собой бескрайнее небо, которое придает вашим фотографиям некую необъятность.
Кредит для 3Motional Studio
Источники света с эффектом боке остаются стильными и всегда выглядят фантастически при правильном использовании. С 90 различными источниками света Bokeh у вас будет все необходимое, чтобы придать вашим фотографиям эффектный эффект.
Кредит для MixPixBox
Что может лучше напоминать о весне, чем пастельные тона? Наложение Pastel Sky Photo содержит 60 уникальных текстур неба, которые идеально подходят для создания нюансированного фона.
Кредит на текстуры и фон
Этот набор оверлеев содержит 23 великолепных галечных фона. Есть множество вариантов, которые одновременно красивы и универсальны.
Кредит на текстуры и фон
Этот набор фонов невероятно хорошо сделан и имеет множество различных применений. Этот набор включает 40 фоновых текстур каменной стены.
Кредит на текстуры и фон
Макро-фоны прекрасно подходят для создания красивых фонов.
Кредит для 3Motional Studios
Golden Bokeh придает невероятный блеск и неповторимый вид. С 60 различными источниками света с золотым боке вы можете создавать высококачественные изображения, которые поразят тех, кто просматривает ваши работы.
Кредит на текстуры и фон
Эта стена из кристаллов драгоценных камней отлично подходит для создания красивого естественного фона. Эти яркие кристаллы — одно из самых красивых мест в природе.
Кредит для Nois7
Используйте наложенные фото Nois7 Light & Lantern Photo Overlays, чтобы привнести волшебство в свою работу.
Кредит на текстуры и фон
Если вы ищете более простой естественный фон, обратите внимание на этот фон Original Wood Surface. Этот набор включает 15 оригинальных текстур дерева, в том числе текстуры светлого дерева, состаренное дерево и многие другие.
Кредит для MixPixBox
The Summer Backdrops Текстуры боке отлично подходят для создания великолепных фотографий, которые придают вашим фотографиям определенное сияние и романтику.
Кредит для MixPixBox
Вот еще один отличный набор весенних фото наложений.Волшебные пастельные фоны и искры света боке, красивые зеленые, розовые, синие и оранжевые цвета.
Кредит для MixPixBox
60 Наложение фотографий «Мечтательное небо» содержит множество монохромных наложений, которые придадут вашим фотографиям великолепное ощущение поздней весны и лета.
Кредит для MixPixBox
Что может быть драматичнее темного живописного неба? Придайте своим фотографиям захватывающий драматический вид с помощью этого наложения.
Кредит на текстуры и фон
В этом наборе 10 уникальных бетонных фонов.Отлично подходит для промышленного дизайна, клубных плакатов и наложений для редактирования винтажных зернистых пленок.
Кредит на текстуры и фон
Чистый, простой и элегантный — лучшие слова для описания этого оверлея. В этом наборе вы получите 10 деревянных деревянных фонов, которые хорошо продуманы и чисты.
Кредит для 3Motional
Огонь — одна из тех вещей, на которые просто интересно смотреть. Следует отметить, что при использовании этого пакета следует избегать размещения этих оверлеев на белом фоне для максимального эффекта.
Кредит для 2Suns
До осени совсем немного, но попробовать этот невероятный набор никогда не рано. Этот комплект дает вам 180 уникальных наложений, которые все потрясают.
Кредит на текстуры и фон
Добавление чего-нибудь столь же простого, как техно-узоры, — отличный способ придать вашей работе особый эффект. Эта накладка, безусловно, имеет винтажный и ретро-эффект.
Эта накладка, безусловно, имеет винтажный и ретро-эффект.
Кредит для MixPixBox
Винтажный стиль всегда будет стильным и потрясающим.Ознакомьтесь с набором текстур Vintage Fine Art Texture Bundle, чтобы привнести ностальгические ощущения в свои фотографии.
Просмотреть следующее → 50 невероятных фото наложений и текстур
Как сделать красивые обои для рабочего стола в Photoshop
Если вам надоело смотреть на предустановленные обои на вашем компьютере, вы можете вместо этого создать свои собственные персонализированные обои для рабочего стола. Один из моих любимых способов сделать это — добавить к фотографиям вдохновляющие цитаты из фотографий. Вы не можете сделать это в Lightroom, но можете в Photoshop.В этом руководстве вы узнаете, где найти качественные шрифты, и узнаете некоторые основные принципы графического дизайна, которые помогут сделать обои для рабочего стола более профессиональными.
Эти методы также можно использовать для создания графики для публикации на таких веб-сайтах, как Instagram и Facebook.
Как выбрать фотографию для использования в качестве обоев рабочего стола
Помогает, если фотографии, которые вы выбираете в качестве обоев для рабочего стола, обладают некоторыми из следующих качеств.
Альбомный формат: Портретный формат (вертикальный) Фотографии просто не будут работать на горизонтальном экране.
Простая, смелая композиция: У некоторых людей рабочие столы компьютеров очень загромождены. Простые обои помогут вам увидеть, что на самом деле находится на вашем рабочем столе.
Пустые области, подходящие для текста: Если вы планируете добавить текст к своим обоям, то должны быть пустые области, на которые вы можете наложить его.
Вот три обои, которые я сделал. Как видите, выбранные мной фотографии соответствуют указанным выше критериям.
Я покажу вам методы, которые я использовал для создания текстовых кавычек в Photoshop ниже.
Совет: Если вы создаете коллекцию в Lightroom Classic, она может содержать любые фотографии, которые вы считаете достаточно хорошими для использования в качестве обоев рабочего стола. Я создал две Коллекции — одну для фотографий из короткого списка, а другую для использованных фотографий. С помощью этой системы я сразу вижу, какие фотографии были использованы для создания обоев.
Как экспортировать фото на рабочий стол из Lightroom Classic
Проще всего экспортировать фотографии в папку на вашем компьютере, а затем открыть их в Photoshop.Это позволяет вам установить размер изображения при экспорте.
Выберите те, которые вы хотите использовать, и перейдите в меню «Файл»> «Экспорт». Это важные настройки.
Параметры файла: Установите формат изображения на JPEG, качество на 100 и цветовое пространство на sRGB. Это дает вам файл высокого качества для работы. sRGB — лучшее цветовое пространство для вашего монитора.
Размер изображения: Для обоев рабочего стола, которые можно использовать на любом компьютере, лучший размер — 2560 пикселей по самому длинному краю.Разрешение не имеет значения, хотя принято устанавливать его на 72 ppi для фотографий, которые будут просматриваться на экране.
Совет: Сделайте пользовательский пресет, чтобы вам не приходилось вводить эти настройки снова. Нажмите кнопку «Добавить» и дайте предустановке имя, чтобы сохранить настройки для будущего использования.
Как выбрать шрифт для обоев рабочего стола
У вас уже должна быть хорошая коллекция шрифтов на вашем компьютере, и многие из них подходят для обоев.Но если вы предпочитаете использовать что-то более интересное, изучите следующие варианты.
Веб-сайт Adobe Fonts
Если вы являетесь подписчиком Lightroom Classic CC, то в рамках подписки вы также получаете доступ к веб-сайту Adobe Fonts. Вы можете выбрать из тысяч шрифтов, все они включены в вашу подписку и полностью лицензированы для личного и коммерческого использования.
Выбрав шрифт, вы можете ввести текст в поле «Образец текста» (ниже), чтобы увидеть, как он выглядит.
Когда вы активируете шрифт, он автоматически появляется в Photoshop. Нет ничего проще.
Бесплатные шрифты
Выполните поиск в Google по ключевым словам «бесплатные шрифты». Появится множество вариантов.
Сайт Тома Чалки
Если вы не против платить за хорошие шрифты, я рекомендую вам взглянуть на Ultimate Handcrafted Fonts Collection от дизайнера Тома Чалки. За 39 долларов вы получаете 110 шрифтов ручной работы премиум-класса. Я недавно купил этот комплект и использовал шрифты Тома в своих обоях.
Примечание. Шрифты, которые я использовал с этими обоями, взяты из пакета Тома Чалки, но если вы хотите следовать этим примерам и у вас нет шрифтов Тома, вы можете использовать шрифты по вашему выбору из одного из вышеуказанных источников.
Как добавить текст в Photoshop
Пришло время добавить текст к фотографиям с помощью Photoshop. Я покажу вам, как я создал три разных обоев, чтобы вы могли использовать одни и те же техники в своей собственной графике.
Я покажу вам, как я создал три разных обоев, чтобы вы могли использовать одни и те же техники в своей собственной графике.
Обои для рабочего стола # 1: Обоснование текста
1.Откройте фотографию в Photoshop и щелкните значок инструмента «Горизонтальный текст» (тот, который выглядит как T) на панели инструментов слева (или используйте сочетание клавиш ‘T’).
2. Щелкните и перетащите, чтобы поместить текстовое поле поверх фотографии. Photoshop автоматически помещает его на новый слой.
3. Выберите шрифт (в данном случае я использую шрифт Tall Abbey от Tom Chalky) и введите цитату. Перейдите в меню «Окно»> «Абзац» и щелкните значок «Выровнять все по ширине» (ниже).
В зависимости от размера вашего шрифта и текстового поля вы получите что-то вроде этого.
4. Пришло время принять несколько творческих решений. Для этой цитаты я решил растянуть цитату на четыре строки, увеличить часть текста, чтобы каждая строка была одинаковой ширины, и увеличить расстояние между буквами. Этот последний элемент называется отслеживанием и используется дизайнерами, чтобы сделать дизайн на основе шрифта более интересным.
Этот последний элемент называется отслеживанием и используется дизайнерами, чтобы сделать дизайн на основе шрифта более интересным.
Есть два способа настроить отслеживание.
а. Выделите весь текст в текстовом поле, перейдите в меню «Окно»> «Символ» и установите положительное значение для отслеживания (отмечено ниже).
г. Выделите весь текст в текстовом поле, удерживая Option (mac) | Клавиша Alt (pc) и нажмите клавишу со стрелкой вправо, чтобы увеличить отслеживание выделенного текста.
В любом случае, вам нужно использовать свое суждение, чтобы решить, какой объем отслеживания применять.
5. Теперь пора решить, какой текст на какой строке находится. Добавьте разрыв строки, поместив курсор после слова и нажав Return. Вам также необходимо удалить пробел между двумя словами, чтобы слово в следующей строке касалось края текстового поля.Это должно выглядеть примерно так.
6. Размер текста пока установлен на 120 pt (точек). Чтобы было интереснее, я увеличил размер слова «существует» до 240 пт, а «фотография» — до 160 пт. Это выглядит так.
Чтобы было интереснее, я увеличил размер слова «существует» до 240 пт, а «фотография» — до 160 пт. Это выглядит так.
7. Изменение размера шрифта влияет на промежутки между строками текста (это называется интерлиньяжем). Я изменил размер текста, но не интерлиньяж, так что теперь слово «существует» перекрывает строку выше.
В ведущем поле в окне символов отображается текущая настройка любого выделенного текста.
Выберите слово, для которого нужно изменить интерлиньяж (в данном случае слово «существует»), и увеличьте или уменьшите его, чтобы получить желаемый межстрочный интервал. Возможно, вам придется изменить настройку интерлиньяжа других строк текста, чтобы сгладить промежутки между строками.
Для этого я установил интерлиньяж для слова «существует» на 200 пунктов, а интерлиньяж для строки «до конца на a» и слова «фотография» на 120 пунктов.
Так выглядит после ведущих корректировок.
Да, для этого тоже есть ярлык. Удерживайте Option (mac) | Alt (pc) и нажимайте клавиши со стрелками вверх и вниз, чтобы изменить интерлиньяж выделенного текста.
Удерживайте Option (mac) | Alt (pc) и нажимайте клавиши со стрелками вверх и вниз, чтобы изменить интерлиньяж выделенного текста.
8. Следующим шагом будет добавление имени автора цитаты. Установите курсор после последней работы в цитате и пару раз нажмите Return. Установите небольшой размер шрифта (я выбрал 60 pt) и введите имя автора. Это выглядит примерно так.
9. Перейдите в окно «Абзац» и выберите значок «Выровнять по центру» (отмечен ниже).
Центрирует последнюю строку (ту, которую вы только что ввели).Отрегулируйте трекинг или интерлиньяж, если вы хотите изменить внешний вид имени автора или расстояние между ним и цитатой. Когда вас это устроит, вы можете перемещать текстовое поле вокруг фотографии, пока не найдете для него лучшее место.
Совет: Не размещайте текстовое поле слишком близко к верхнему или нижнему краю фотографии, так как оно может быть обрезано при использовании обоев рабочего стола на широкоформатном мониторе.
10. Сохраните файл как PSD, чтобы при необходимости можно было вернуться и изменить его.Используйте команду «Сохранить как», чтобы сохранить его в формате JPEG, который можно использовать в качестве обоев рабочего стола. Для этого подойдет установка качества на 12.
Обои для рабочего стола # 2: Обоснование текста
Два шрифта на этих обоях являются вариациями шрифта Bouncy Castle из набора Tom Chalky’s. Я выбрал этот шрифт, потому что дизайнер создал несколько вариаций одного и того же шрифта, которые хорошо работают вместе. Здесь я соединил каллиграфический шрифт (тот, который похож на рукописный) со шрифтом без засечек (тот, который не использует декоративные завитки на концах символов).Использование двух разных шрифтов вместе таким образом помогает создать более интересный визуальный дизайн.
Если у вас нет этих шрифтов, вы можете объединить любой каллиграфический шрифт и шрифт без засечек, чтобы получить аналогичный результат.
Я использовал трекинг, чтобы сделать первые четыре строки цитаты примерно одинаковой ширины, вместо того, чтобы изменять размер текста. Настройки ниже. Использование отслеживания таким образом позволило мне сохранить шрифт без засечек маленьким (36 pt), чтобы контрастировать с каллиграфическим шрифтом, который был установлен на 90 pt.
Настройки ниже. Использование отслеживания таким образом позволило мне сохранить шрифт без засечек маленьким (36 pt), чтобы контрастировать с каллиграфическим шрифтом, который был установлен на 90 pt.
Мы делаем — отслеживание установлено на 430
, чтобы понять — отслеживание установлено на 400
означает для нас — отслеживание установлено на 400
Обои для рабочего стола # 3: Изгибающийся текст
Последние обои представляют новый трюк — изгиб текста.
Шрифты, которые я использовал для этих обоев, называются Bobby Rough и Magnite. Я снова сопоставил шрифт без засечек с каллиграфическим шрифтом. Текст оформлен иначе — не выровнен, да и первое слово я искривил.
Изогнуть текст в Photoshop очень просто. Начните с размещения текста, который вы хотите изогнуть (в данном случае слова «ваш») в отдельном текстовом поле. Выделите текст, затем щелкните значок «Создать деформированный текст» на панели параметров.
Установите для стиля «Дуга» и используйте ползунок «Изгиб» для регулировки величины кривой. Для этих обоев я установил Bend на +17.
Для этих обоев я установил Bend на +17.
Дополнительная литература
Освоение электронных книг Lightroom Classic
Пришло время сделать следующий шаг в пути к Lightroom Classic! Ознакомьтесь с нашими электронными книгами Mastering Lightroom Classic прямо сейчас.Возьмите пачку всего за 29 долларов сегодня или купите книги по отдельности по 15 долларов каждая. Каждая книга полностью обновлена для Lightroom Classic 10 и поставляется с бесплатными пожизненными обновлениями.
Вот как вы меняете фон в фотошопе | | автор: Вай из TrickyPhotoshop
Я получаю много просьб изменить фон в Photoshop, когда люди подходят ко мне. Я говорю им, что могу сделать это за 10 долларов, и им просто нужно прислать мне фотографии. Итак, получив огромное количество запросов, я решил самостоятельно написать урок о том, как изменить фон в Photoshop.
Сложность: Средняя
Время, необходимое для первого исполнителя: 15–20 минут (для новичка)
Всего шагов: 4 Используемых инструментов: Magic Wand Tool, Camera RAW filter, Color Balance Корректирующий слой, выделение и маска
Это будет большой урок. Если хотите, вы можете нанять меня, чтобы я сменил фон для вас. Я могу сделать это за 9,99 доллара. Просто пришлите мне фотографии по адресу [электронная почта защищена].
Если хотите, вы можете нанять меня, чтобы я сменил фон для вас. Я могу сделать это за 9,99 доллара. Просто пришлите мне фотографии по адресу [электронная почта защищена].
Прежде чем мы продолжим, я хочу показать вам до и после.
Спасибо Pexels за эти красивые фото.
Первое, что вам нужно сделать, это найти правильный и красивый фон. Есть много сайтов, где можно найти красивые фоны.
Некоторые из них
Вам не нужно даже подписываться, чтобы скачать бесплатные фотографии.
Откройте фотографию в Photoshop.
Возьмите инструмент быстрого выбора на панели инструментов.
Щелкните «Выбрать тему». Photoshop будет использовать свой искусственный интеллект, чтобы выбрать самый важный объект на фотографии.В этом случае самым важным объектом будет ваша фотография.
Посмотрите, как красиво Photoshop выбрал человека на моей фотографии.
Подборка не идеальна. Взгляните на ее волосы. Он выбран неправильно. Мы собираемся это исправить.
Перейдите к Select> Select and Mask.
Возьмите кисть «Уточнить край» на панели инструментов.
Держите центр щетки на волосах и по периметру за пределами волос. Расчешите волосы.См. Ниже GIF.
Вот моя версия.
Проверьте правую панель. Большинство ползунков здесь не требуются. Но, если хотите, можете их скопировать. Измените «Вывод на» на Новый слой с маской слоя. Нажмите ОК.
Вот как будет выглядеть ваша фотография.
Теперь мы снова выбираем фотографию. Удерживая нажатой Cmd / Ctrl , щелкните маску слоя.
Это выберет вас. Скопируйте себя, нажав Cmd + C / Ctrl + C.
Откройте фон.
Вставьте себя, нажав Cmd + V / Ctrl + V. Photoshop вставит фотографию в центр, но фотография не будет выровнена.
Мы собираемся выровнять фотографию с помощью инструмента Free Transfrom. Возьмите эти ручки и выровняйте фотографию. После завершения нажмите Return / Enter .
Вот так теперь выглядит мое фото.
Если вы не знаете, как это сделать, я могу сделать это за 9,99 доллара. Просто пришлите мне фотографии по адресу [электронная почта защищена].
Задний план немного красноватый по сравнению с девушкой.Кроме того, фон тоже немного тусклый.
Мы исправим это.
Сначала устраните покраснение.
Перейдите в Layer> New Adjustment Layer> Color Balance
Измените тон на Shadow и включите Clipping Mask.
Увеличьте красноту до 10.
Измените Тон на Средние тона и увеличьте красный до 9.
Измените Тон на Светлые и увеличьте Красный до 6.
Пора исправить яркость.
Перейдите к Layer> New Adjustment Layer> Levels
Уменьшите уровень Outpul до 245 и включите Clipping Mask.
Вот так бы фото теперь выглядело.
4 простых метода Photoshop, которые сделают ваши фотографии яркими!
Это руководство с техниками фотошопа для создания «ярких» изображений было отправлено Элис Хеннен из 28 Studios . Подробнее об Элизе ниже.
Подробнее об Элизе ниже.
Получите больше подобных руководств через нашу бесплатную еженедельную рассылку.
В этом уроке я продемонстрирую несколько быстрых и простых методов добавления драмы и / или интереса к вашим снимкам.Как всегда, обращайтесь ко мне в Разделе постобработки форумов с любыми вопросами или комментариями. Насколько мне известно, эти методы должны работать как в Photoshop, так и в Photoshop Elements.
4 простых метода Photoshop, которые сделают ваши фотографии яркими!
Техника Photoshop # 1: размытие / наложение
Продублируйте слой изображения, перетащив его на значок «новый» на палитре слоев (ctrl + j).
Примените размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу…).Размытие достаточно, чтобы детали исчезли, но формы в основном сохранили свою форму.
В палитре слоев измените режим наложения с «Нормальный» на «Наложение».
Если вы посмотрите на «до» и «после», вы увидите, что этот метод делает светлые тона светлее, а темные тона темнее, смягчая их на ощупь. В основном, это мягко увеличивает контраст. Если вы хотите получить более драматический эффект, попробуйте изменить режим наложения на «Яркий свет» вместо «Перекрытие».’
Попробуйте его на всех видах снимков: портретах, снимках природы и т. Д. Я использую этот метод ВСЕГДА. Он так хорошо работает со всем!
Техника Photoshop # 2: фильтруем фон
Этот может быть забавным … Открыв картинку, продублируйте слой (как всегда). Используйте инструмент лассо, чтобы примерно выбрать объект изображения.
Растушуйте выделение, перейдя в Select> Feather (ctrl + alt + d). Нам нужно довольно большое перо, поэтому то, что вы вводите, зависит от вашего изображения.Попробуйте 50 пикселей. Перейдите в Layer> New> Layer via copy. У вас должен получиться только ваш объект на новом слое с красивым растушевкой (блекнет по краям).
Выберите копию слоя под вашим тематическим слоем. Попробуйте фильтры. В этом примере я использовал Filter> Brush Strokes> Dark Strokes. Большинство фильтров Brush Stroke хорошо работают с этим эффектом. Использование размытия может выглядеть немного забавно. Когда вы закончите, ваша палитра слоев должна выглядеть примерно так:
Вот и все.Попробуйте это с множеством различных фильтров. Если вы хотите смягчить эффект, измените непрозрачность слоя эффекта. Если вы хотите продвинуться в выборе объекта, вы можете продублировать слой, замаскировать его и использовать большую мягкую белую кисть, чтобы снова нарисовать объект.
Техника Photoshop # 3: неоновое свечение
Вы когда-нибудь играли с неоновым свечением и задавались вопросом, когда, черт возьми, вы собираетесь его использовать? Что ж, пора сделать еще один шанс.Это может добавить яркости и драматизма вашему снимку.
Дублируйте свой слой, затем откройте Filter> Artistic> Neon Glow. Выберите цвет, который, по вашему мнению, дополнит ваш снимок. В моем кот освещен солнечным светом, поэтому я выбрал желтый, чтобы преувеличить это. Начните с размера свечения 4 и яркости свечения 18, затем настройте его в соответствии с вашим снимком. Вот что у меня получилось:
Выберите цвет, который, по вашему мнению, дополнит ваш снимок. В моем кот освещен солнечным светом, поэтому я выбрал желтый, чтобы преувеличить это. Начните с размера свечения 4 и яркости свечения 18, затем настройте его в соответствии с вашим снимком. Вот что у меня получилось:
Готов поспорить, вы догадались, что будет дальше. У вас все получилось — измените режим наложения на «Overlay.’Также переключайтесь между этими режимами: мягкий свет, жесткий свет, яркий свет и линейный свет. Я предпочитаю наложение и яркий свет с этим эффектом.
Техника Photoshop # 4 легкое размытие
Этот чуть не прошел мимо меня… Это удивительно простой эффект для смягчения картинки. Попробуйте его на портретах.
Дублируйте свой слой и примените Gaussian Blur (Filter> Blur> Gaussian Blur), чтобы детали начали исчезать, но не слишком сильно.
Установите непрозрачность слоя на 50%.Это отличный и очень простой способ сделать изображение более мягким. Это может придать ему почти мечтательный вид. Поиграйте с непрозрачностью, пока не найдете то, что действительно хорошо подходит для вашего снимка.
Это может придать ему почти мечтательный вид. Поиграйте с непрозрачностью, пока не найдете то, что действительно хорошо подходит для вашего снимка.
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашей популярной электронной книгой — Photo Nuts and Post: A Guide to Post Processing
Красивый фон для Фотошопа
Чтобы создавать красивые изделия с помощью Photoshop, у нас есть много ресурсов. Один из необходимых ресурсов Photoshop — Фон.Фоновое изображение станет местом для отображения всего контента, который вы хотите передать, если красивый фон повысит ценность продукта, значит, она очень высока. В этой статье мы вышлем вам красивые наборы фона для Photoshop.
Красивые фоновые изображения для Photoshop
Фото Фон красивый
Красивый запрещенный фон
Фон голубого неба
Фон неба
Красивый фон с боке для фотошопа
Красивый фон травы
Фон для фотошопа очень красивый
Фон для фотошопа
Чрезвычайно красивый фон для Photoshop
Роскошный черный фон
Красивый фон высокого качества
Красивый фон для дизайна
Красивый фон для Фотошопа
Красивый фон для Фотошопа
Красивый фон для Фотошопа
Красивый фон Full HD
Красивый фон HD
Красивый фон для Фотошопа
Красивый фон
Дизайн фона
Простой фон для Photoshop
Красивый простой фон
Уличный фон
Фруктовый фон
Закатный фон
Милый розовый фон
Красивый цвет фона бедра
Красивый синий фон
Фон красивый фон
Очень красивый белый фон
Фон белый фон
Простой фон Photoshop
Фон Photoshop Full HD
Фон Photoshop HD
Фон Photoshop
Красивый лесной фон
Красивый осенний лесной фон
Красивый природный фон
Дизайн фона Photoshop
Красивый темный фон
Красивый белый фон
Фон кирпичной стены
Окрашенный фон стены
Типографский фон
Красивый желтый фон
Фон красивой каллиграфии
Фон
Красивые фоновые изображения
Красивые фоновые изображения
Красивый фоновый узор
В статье есть красивый фон для Photoshop с множеством различных тем, которые вы можете использовать. Хорошего дня!
Хорошего дня!
Как удалить фон в Photoshop CS6: 13 шагов
Введение
В этом руководстве вы узнаете, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool. В зависимости от ваших потребностей вы можете использовать прозрачное изображение для добавления красивых изображений без фона в документы, презентации и веб-сайты.
В этом руководстве объясняется, как удалить фон простых изображений с помощью выделения и удаления.Этот метод лучше всего подходит для изображений с простым фоном, сплошным цветом фона, гладкими краями вокруг объекта и четким контрастом между передним планом и фоном. Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Остальная часть этого руководства познакомит вас с основными инструментами выделения в Photoshop CS6, предоставит пошаговые инструкции по удалению фона с помощью инструментов Magic Wand и Quick Selection, а также способы устранения потенциальных проблем при удалении фона с помощью Этот способ.
Обзор Photoshop CS6
Навигация по основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже.
Чтобы получить доступ к инструменту с несколькими функциями (например, Magic Wand Tool или Quick Selection Tool), щелкните значок правой кнопкой мыши и выберите инструмент, который вы хотите использовать.
Обзор инструментов Photoshop:
Примечание. Сочетания клавиш указаны в скобках.
- Инструмент «Ластик фона» (E): Измените определенные цвета слоя на прозрачный, щелкнув и перетащив.
- Инструмент «Ластик» (E): Измените части слоя на прозрачные, щелкнув и перетащив.
- Панель слоев: Отображает все слои в документе. Когда выбран конкретный слой, ваши действия будут влиять только на этот слой.
- Magic Eraser Tool (E): Сделайте все похожие пиксели прозрачными, щелкнув определенный цвет.


 Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене.
Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене.
 В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого.
В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого.
 Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
 К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип.
К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип.
 Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180».
Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180».

 Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
 Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик.
Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик.